Cum se schimbă fontul în WordPress (Ghid final) 2022
Publicat: 2022-11-12- Opțiuni de schimbare a fonturilor pe WordPress
- Ce înseamnă fonturile?
- De ce ai nevoie de un font nou?
- Cuvinte finale
Există multe modalități de a schimba fontul în WordPress. Acest articol va explora ce înseamnă font și cum puteți schimba fontul în WordPress.
Site-ul dvs. WordPress face parte din ceea ce sunteți, iar fontul text pe care îl utilizați va juca un rol esențial în identitatea și designul general al mărcii site-ului dvs. De asemenea, vă poate ajuta să îmbunătățiți gradul de lizibilitate al conținutului și să vă faceți site-ul să pară profesional și modern.
Nu poți schimba fontul de pe blogul tău WordPress dintr-un capriciu. Trebuie să fii sigur de ce vor implica schimbările tale. Folosirea fontului potrivit poate salva reputația afacerii dvs., făcându-vă să vă remarcați în rândul concurenței, stimulând recunoașterea mărcii și conversiile utilizatorilor.
Fontul greșit poate face ca afacerea dvs. să-și piardă credibilitatea și să arate destul de prost. Astfel, trebuie să fii meticulos atunci când alegi sau schimbi fontul în WordPress.
Pentru mai multe ghiduri similare, puteți citi tutorialul nostru: Cum să identificați un font: 5 cele mai bune instrumente din 2022
Opțiuni de schimbare a fonturilor pe WordPress
Când schimbați fonturile, puteți alege dintre opțiunile de mai jos:
- Editorul site-ului WordPress
- Editorul de fonturi Global Styles
- Schimbarea fonturilor cu WordPress Customizer
- Folosind pluginuri de font
- Utilizarea codurilor CSS
- Adăugați manual fonturi Google
Editorul de site WordPress vă permite să vă editați site-ul în orice mod doriți. Cu Editorul site-ului, puteți utiliza blocuri pentru a edita formarea site-ului dvs. de la antet la subsol, la barele laterale și conținutul paginii. Puține site-uri web au o temă care acceptă editorul de site WordPress.
Cu toate acestea, dacă site-ul tău are o temă care o acceptă, iată o procedură simplă pas cu pas pentru schimbarea fontului folosind editorul de site WordPress.
Dacă doriți să accesați Editorul de site, trebuie să utilizați o temă de blocare care folosește blocuri pentru a naviga pe site.
Folosind Editorul de site WordPress
Pasul 1: Conectați-vă la WordPress
Conectați-vă la WordPress cu numele de utilizator și parola. Nu uitați să bifați caseta Reține-mă pentru a nu te deconecta după un timp.

Pasul 2: Accesați tabloul de bord
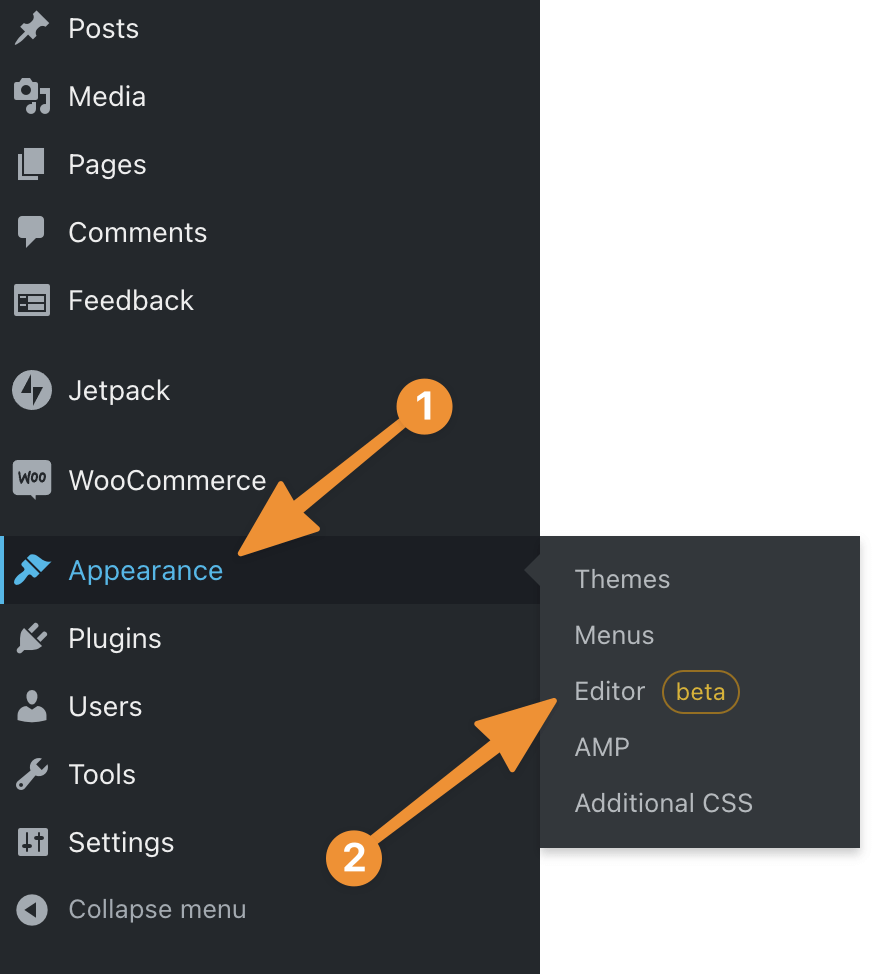
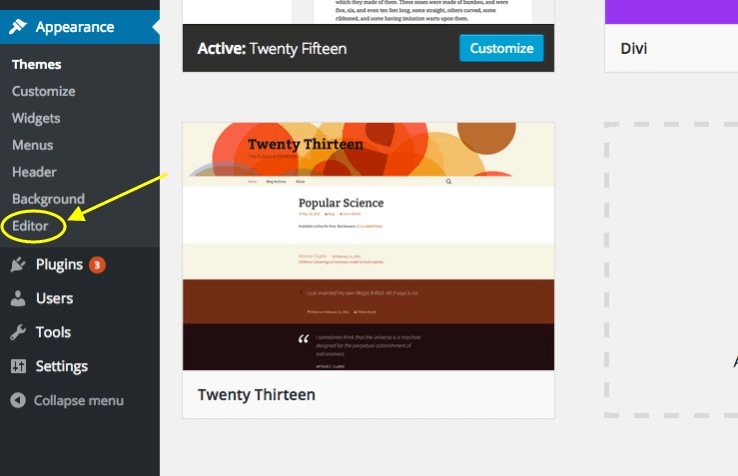
După ce vă conectați și accesați panoul de administrare WordPress, veți vedea o pictogramă Aspect în partea stângă a tabloului de bord. Treceți cursorul peste Aspect și faceți clic pe opțiunea Editor .

Făcând clic pe Editor , se va deschide Editorul site -ului WordPress.

Pasul 3: Navigați în pagina Editorului site-ului dvs
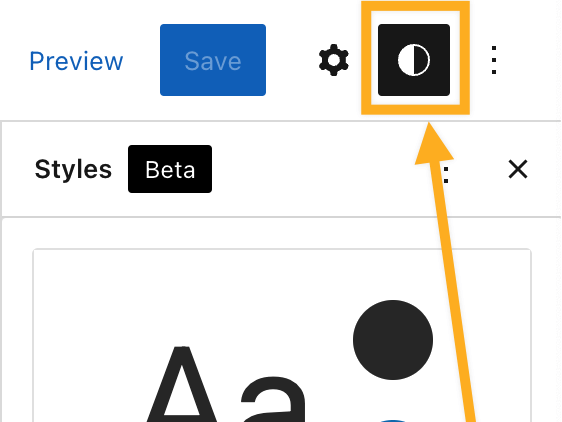
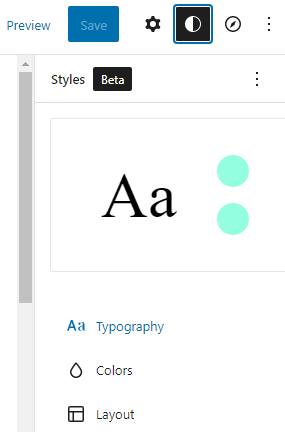
O casetă semicerc albă și neagră indică pictograma Stil din colțul din dreapta sus al paginii Editor de site . Faceți clic pe această pictogramă, care ar trebui să vă arate câteva opțiuni.

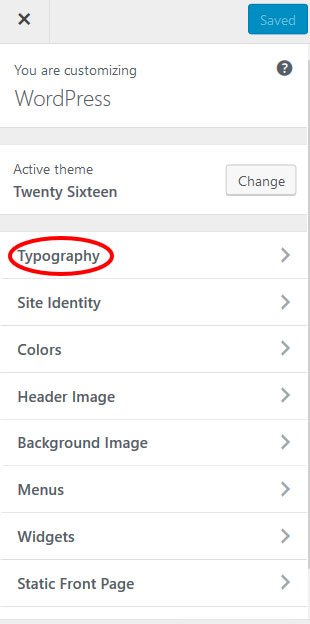
Pasul 4: Alegeți tipografia dvs
După ce faceți clic pe pictograma Stil , alegeți Tipografie, verificați fontul dorit și salvați-l.

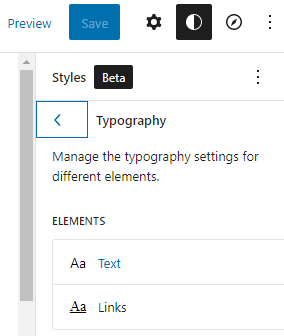
Pasul 5: De asemenea, puteți alege Text sau Link -uri dacă doriți să schimbați fiecare font de pe site-ul dvs.

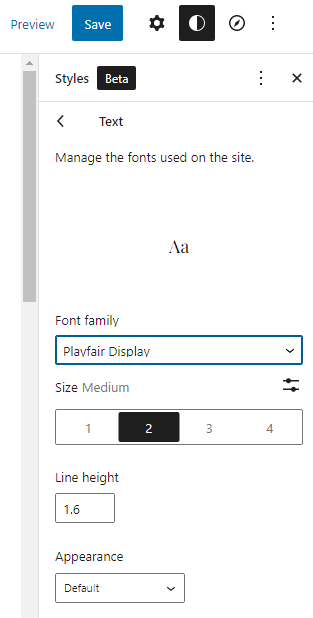
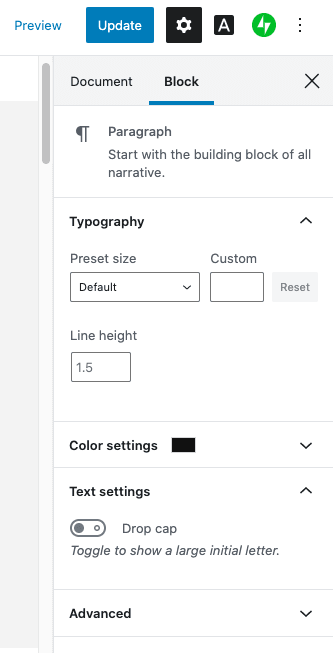
Alegerea textului vă va duce la ecranul cu familia de fonturi , dimensiunea, înălțimea liniei, aspectul și alte completări la font.

Editorul site -ului vă oferă o metodă simplă, simplă și cuprinzătoare de schimbare a fonturilor. Aduce un nou nivel de control editării WordPress. Puteți schimba orice fonturi de pe site-ul dvs. cu Editorul site -ului , inclusiv subsolul, linkurile și anteturile.
Editorul de fonturi Global Styles
Pe lângă utilizarea Editorului de site WordPress, puteți folosi editorul de fonturi Global styles pentru a vă schimba fonturile dacă site-ul dvs. are o temă care o acceptă. Mai jos este un ghid de urmat dacă doriți să urmați acest traseu.
Pasul 1: Adăugați o pagină nouă
După ce v-ați autentificat și accesați tabloul de bord WordPress, faceți clic pe pictograma Pagini . Apoi, puteți fie să faceți clic pe o pagină existentă, fie pe fila Adăugați o pagină nouă. Făcând acest lucru, veți avea acces la pagina dvs. WordPress Editor.

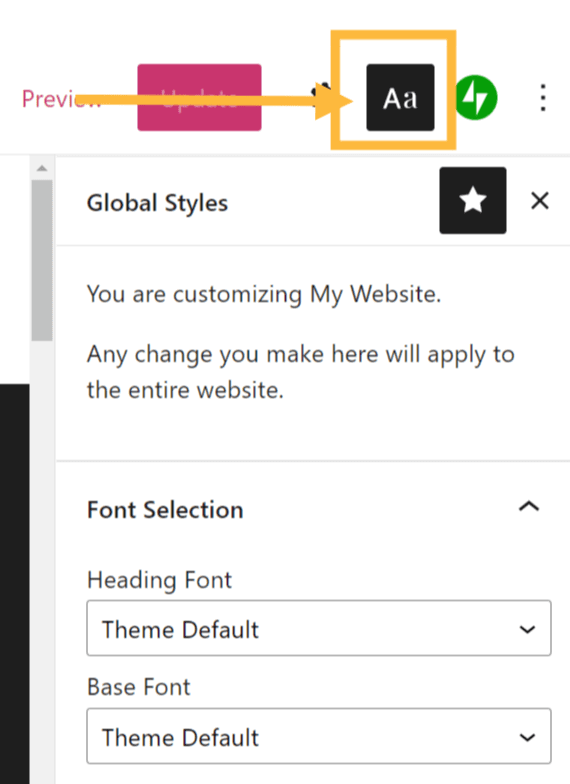
Pasul 2: Navigați la fila Stiluri globale .
Pe pagina Editor WordPress, veți vedea fila Stiluri globale , care apare ca o pictogramă Aa . Făcând clic pe pictogramă, se va afișa un meniu derulant pentru Selectarea fontului . În fila Selectare font , veți vedea diverse opțiuni de font din care puteți selecta, cum ar fi Fontul de bază și Fontul antet.
De exemplu, alegerea fontului de titlu va schimba fontul tuturor titlurilor de pe site-ul dvs. web. Titlurile pot include postări, titluri widget, anteturi de comentarii, titluri de postări și titluri de imagini. Alegerea fontului de bază va schimbați toate fonturile textului din meniuri și textele principale de pe site.
După ce ați ales fonturile preferate din meniurile derulante, orice modificări pe care le faceți ar trebui să intre în vigoare imediat. Ar trebui să reîncărcați pagina de previzualizare pentru a vedea noile fonturi pe site-ul dvs. web.
Pas suplimentar: puteți ajusta dimensiunea fontului folosind Editorul de blocuri .

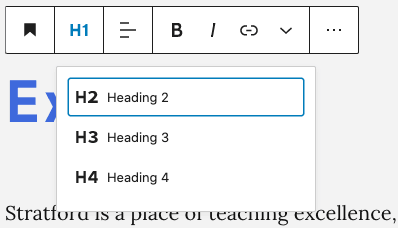
Utilizarea Editorului de blocuri va face mai ușor să schimbați dimensiunea fontului între blocurile de pe site. Puteți alege liber între H1, H2, H3 etc., pentru titlurile dvs.

Schimbarea fonturilor cu WordPress Customizer
În timp ce încercați să vă publicați site-ul web pentru prima dată folosind WordPress, este posibil să fi observat discrepanțe între personalizatorii impliciti care vi s-au dat și opțiunile de personalizare despre care ați auzit.
Schimbarea fontului cu personalizarea WordPress este una dintre cele mai ușor de utilizat și mai convenabile opțiuni. Personalizatorul vă permite să vă jucați cu designul și stilul fonturilor și aspectul paginii.
Dacă sunteți interesat să utilizați personalizarea WordPress pentru a vă schimba fontul, mai jos este o tehnică pas cu pas despre cum să faceți asta.
Pasul 1:
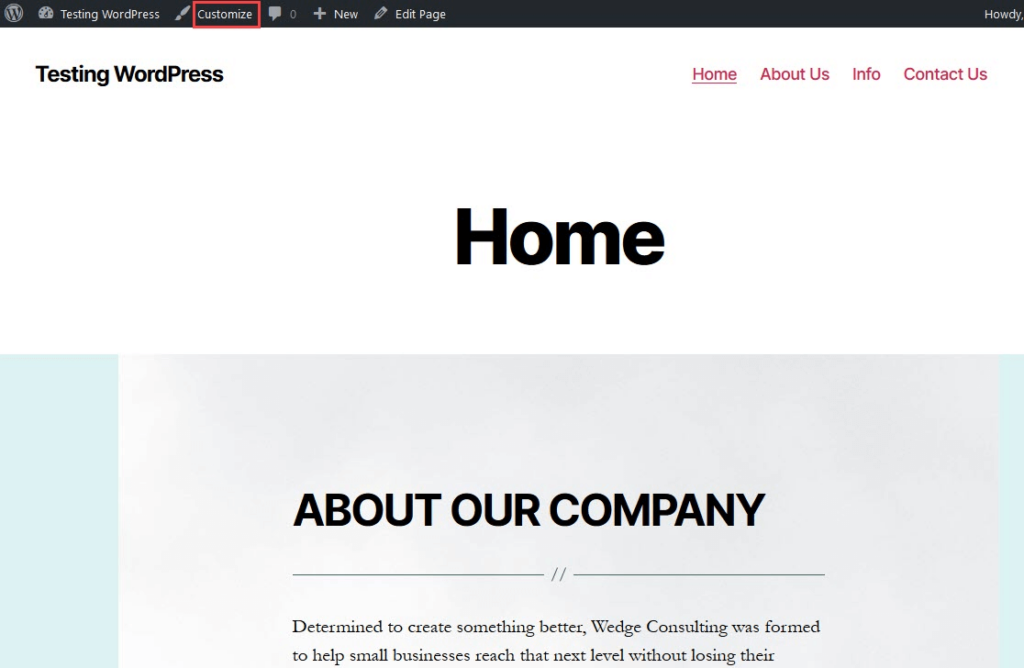
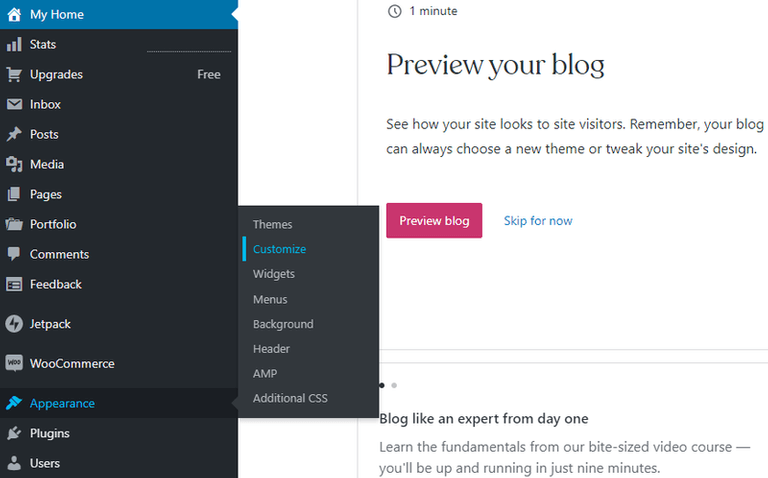
Există două moduri prin care puteți accesa pagina de personalizare după ce vă conectați la WordPress. Puteți face clic pe fila Aspect și selecta Personalizare sau puteți face clic pe Numele site -ului și selectați Personalizare . Indiferent de ruta pe care o parcurgeți, veți ajunge la pagina de personalizare.

Sau

Pasul 2:
După ce selectați fila de personalizare, veți observa câteva opțiuni drop-down în meniul din bara laterală din stânga . Faceți clic pe opțiunea Fonturi .

Rețineți că unele teme de site-uri web nu acceptă opțiunea de personalizare. Dacă site-ul dvs. este așa, puteți alege dintre celelalte opțiuni din acest ghid.
Pasul 3:
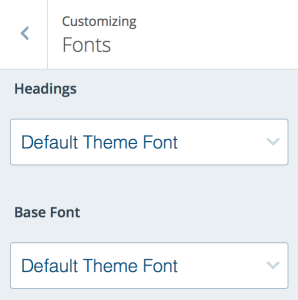
După ce faceți clic pe fila Font , puteți face toate modificările necesare ale fontului. De exemplu, puteți modifica titlurile și fontul de bază după preferințele dvs.

Dacă doriți să schimbați dimensiunea fontului ,
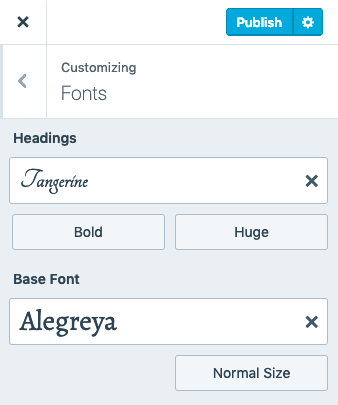
Pentru a schimba stilul fontului pentru titluri, faceți clic pe opțiunea din stânga și de sub font. Există diferite stiluri disponibile, în funcție de fontul ales.
Vi se va afișa o previzualizare live a fontului dvs. pe măsură ce faceți clic pe opțiunile de font.

Notă: pe WordPress.com, puteți schimba fonturile de bază și titlurile . Puteți schimba fontul, titlurile și literele generale ale blogului dvs. dacă aveți un site web auto-găzduit.
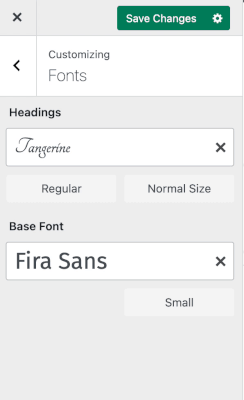
Tot ce trebuie să faceți în ambele cazuri este să selectați fonturile din meniurile derulante și, când ați terminat, să faceți clic pe Salvare modificări în partea de sus. Această modificare se va reflecta pe fiecare pagină a site-ului dvs.
Pasul 4: Când sunteți mulțumit de fonturile pe care le-ați ales, publicați site-ul web sau salvați- l ca schiță dacă doriți să faceți mai multe modificări mai târziu.
De asemenea, puteți reseta fonturile făcând clic pe X de lângă fonturile personalizate.

Customizer are câteva dezavantaje, chiar dacă oferă o modalitate rapidă și ușoară de a schimba fonturile utilizate pe site-ul dvs. WordPress. Pentru început, are opțiuni limitate de font.
În al doilea rând, încarcă fonturile treptat pe măsură ce pagina se încarcă, ceea ce poate cauza o schimbare vizibilă a site-ului dvs. De asemenea, vizitatorii pot găsi acest lucru ciudat. Le va reduce experiența cu site-ul dvs.

Folosind pluginuri de font
Pluginurile pentru fonturi facilitează schimbarea fonturilor. Puteți instala pluginuri pe site-ul dvs. WordPress facilitează schimbarea fontului site-ului dvs. atunci când utilizați pluginuri. Unele dintre pluginurile pe care le puteți instala sunt Google Fonts, Custom Adobe Fonts, OMGF etc.
Multe dintre aceste plugin -uri vă permit să adăugați manual fonturile pe site-ul dvs. Când căutați pluginuri din care să alegeți, verificați evaluările, comentariile bune și răspunsul dezvoltatorilor lor. Puteți șterge sau dezactiva un plugin după testare. Acest lucru vă va ajuta să alegeți cel mai bun plugin care să funcționeze pentru dvs.

Cel mai bine ar fi dacă ați fi în planul WordPress Pro să utilizați unele pluginuri dacă veți folosi WordPress.com
Schimbați fonturile cu fonturile Google
Unul dintre cele mai bune instrumente WordPress pentru schimbarea fonturilor astăzi este Google Fonts. Vă oferă acces gratuit și complet la multe fonturi din care să alegeți. Puteți oferi site-ului dvs. un aspect fantastic din diferitele categorii de fonturi disponibile pe fonturile Google.
Pluginul Easy Google Fonts este cel mai utilizat și popular plugin pentru schimbarea fonturilor în WordPress. Acest plugin vă ajută să vă schimbați fontul WordPress și vă conectează direct site-ul la baza de date Google.
Primul pas pentru utilizarea fontului Google pentru a schimba fontul în WordPress este descărcarea Plugin-ului Easy Google Fonts de pe WordPress.org și instalarea și activarea acestuia. După instalarea și activarea pluginului, accesați fila de setări și răsfoiți lista de stiluri de font disponibile. Selectați stilul de font dorit și luați notă de stilul și numele acestuia.
Următorul pas este să reveniți la tabloul de bord WordPress , să faceți clic pe fila Aspect și să mergeți la Personalizare . În meniul Personalizare, va exista o nouă opțiune Tipografie acolo . Această opțiune apare după ce ați instalat pluginul.
În noul meniu de tipografie, veți găsi toate fonturile Google de care aveți nevoie pentru site-ul dvs. Puteți alege fontul pe care l-ați căutat și notat din meniul pluginului mai devreme.

Utilizarea codurilor CSS
CSS este un alt instrument pe care îl puteți folosi pentru a schimba fonturile în WordPress. Diferitele moduri în care vă puteți schimba fontul WordPress folosind CSS vor fi explicate mai jos.
Prin foaia de stil CSS a temei
Veți avea nevoie de instrumente precum Font Pair și Web Font Blender pentru a accesa fonturile selectate.
Pasul 1: Pentru a edita foaia de stil a temei, derulați în jos în meniul de aspect și faceți clic pe Editor .

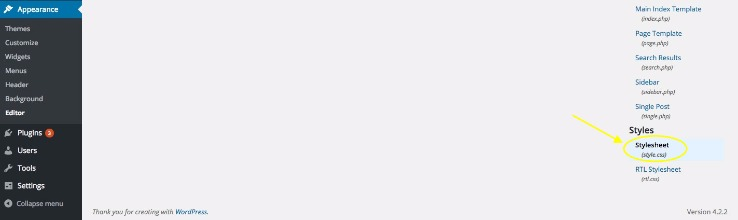
Pasul 2: După ce faceți clic pe fila Editor , ar trebui să vedeți o listă de opțiuni în partea dreaptă a ecranului. Faceți clic pe Foaia de stil sub opțiunea Stiluri .

Sau
Puteți copia codul foii de stil așa cum se vede mai jos:
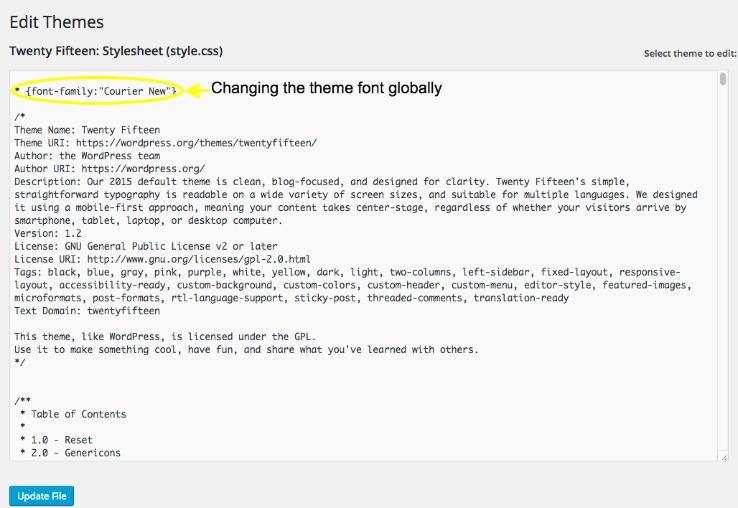
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }Pasul 3: Odată ce aveți foaia de stil CSS , puteți edita fontul la nivel global introducând linia de cod cu fontul deasupra foii de stil.
De exemplu , * {font-family:”Garamond New”} sau * {font-family:”Courier New”}

Aceasta este doar una dintre numeroasele moduri de a schimba fonturile WordPress la nivel global folosind CSS.
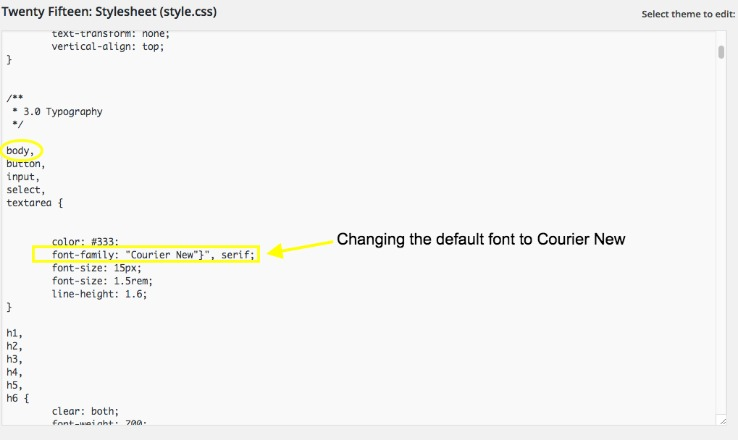
Pentru a schimba fontul pentru anumite zone tematice, cum ar fi intrarea, corpul sau butonul, trebuie să fi identificat fragmentele de cod în foaia de stil CSS .
Pentru a schimba fontul folosit în corpul articolului dvs. de blog, va trebui să identificați unde este definit stilul de font al corpului. Ambele procese pot fi foarte dureroase.

Sau introduceți codul de mai jos:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }De asemenea, aici aveți un ghid complet despre cum să adăugați fonturi locale la tema dvs. WordPress
Adăugați manual fonturi Google
Pasul 1: Primul lucru pe care trebuie să-l faceți este să copiați și să lipiți codurile pentru fișierele dvs. de teme WordPress . Apoi, accesați biblioteca Google Fonts pentru a selecta fontul dorit.

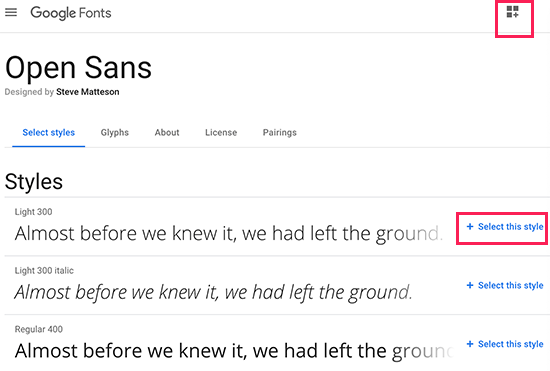
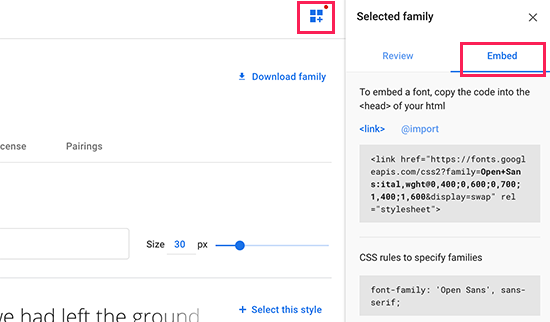
Pasul 2: Pentru fiecare font ales, utilizați butonul + selectați acest stil pentru a selecta stilul de font pe care doriți să îl utilizați pe blog. Apoi, faceți clic pe fila Încorporare în bara laterală pentru a copia codul pentru acel stil de font.

Este posibil ca tema site-ului dvs. să nu accepte fontul pe care îl căutați. Dacă se întâmplă acest lucru și nu vă plac generatorii de pagini sau nu sunteți familiarizat cu codarea, un plugin dedicat pentru fonturi este cel mai bun pariu.
Puteți alege dintre două tipuri: „uploaders” și pluginuri de încorporare a fonturilor. Pluginurile care încorporează fonturi în site-ul dvs. fac acest lucru prin desen din directoare specializate, cum ar fi Fonturile Google. Un exemplu de astfel de plugin este Google Fonts Typography.
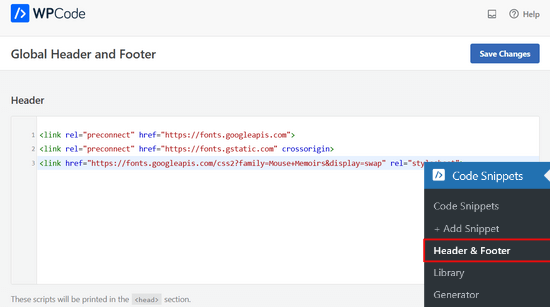
Puteți edita fișierul header.php al temei și puteți lipi codul înainte de eticheta <body>, așa cum este indicat în imaginea de mai jos. Puteți, de asemenea, să instalați pluginul WPCode pentru a fi mai ușor.

Faceți clic pe Salvați modificările după ce ați terminat pentru a vă asigura că toate modificările pe care le-ați făcut sunt salvate.
Ați putea fi interesat să aflați cum să adăugați un font personalizat în Revolution Slider Plugin: Cum să adăugați un font personalizat în Revolution Slider
Ce înseamnă fonturile?
Majoritatea oamenilor văd fonturile ca fonturi. Cu toate acestea, cei doi nu ar putea fi mai diferiți, în ciuda unor asemănări. Un font este un set de caractere de text afișabile sau imprimabile sau tipografii într-o anumită dimensiune și stil.
Fiecare font are scopul și personalitatea sa unică și poate fi folosit pentru a afișa lizibilitatea, subliniind în același timp un sentiment sau o idee anume.
Pe de altă parte, un tip de literă este un stil de proiectare a textului care constituie o multitudine de caractere de text de diferite ponderi și dimensiuni,
Exemple de unele stiluri de font comune
Există un număr nelimitat de stiluri de font disponibile pentru utilizare în zilele noastre. Pe lângă fonturile gratuite, gata făcute, designerii grafici își proiectează adesea fonturile pentru utilizare. Mai jos sunt două dintre cele mai comune stiluri de font utilizate astăzi.
Fonturi serif
Fonturile Serif sunt unele dintre vechile fonturi. Vârsta lor înaintată este frecvent asociată cu o dispoziție clasică, romantică, elegantă, formală și stabilită. Tipurile de tip serif populare includ Times New Roman, Georgia și Garamond.
Fonturile serif au un aspect tradițional și sunt utilizate în mod obișnuit în cărți și ziare tipărite. Fonturile serif sunt cele cu linii mici pe marginile caracterelor. Deoarece cuvântul „sans” înseamnă „fără”, fonturilor sans-serif le lipsesc aceste linii suplimentare.
Fonturi sans-serif
Fonturile sans-serif au un aspect mai modern și sunt utilizate în mod obișnuit online. Sunt descriși ca „sans”, care înseamnă „fără”, deoarece le lipsesc liniile care disting un tip de literă serif. Fonturile sans serif ajută la indicarea curățeniei, simplității, accesibilității sau modernității.
De ce ai nevoie de un font nou?
Alegerea unui font este o modalitate excelentă de a oferi site-ului dvs. un aspect distinct. Există numeroase motive pentru schimbarea fonturilor, dar cele mai multe se rezumă la câteva preferințe simple. Cel mai probabil vrei să fii remarcat, să faci impresie sau să ieși în evidență.
Un font nu poate face, de obicei, niciunul dintre aceste lucruri singur, dar atunci când este combinat cu alte elemente de design, poate face o diferență semnificativă. Ar trebui să utilizați un font diferit de fontul implicit pentru o temă sau un site web de pornire.
Aproape toate temele WordPress includ schimbarea fontului, dimensiunea fontului și opțiunile de culoare. Aceste opțiuni, totuși, sunt unice pentru fiecare temă. Când schimbați fontul pe un site WordPress, setările de tipografie încorporate ale temei dvs. sunt cel mai rapid și cel mai bun loc pentru a începe.
Dacă tema pe care o alegeți are câteva opțiuni de personalizare, încercați una dintre celelalte opțiuni din acest ghid. Veți obține diferite opțiuni în funcție de temele pe care le utilizați. Unele teme facilitează personalizarea, iar altele vă vor solicita să utilizați opțiuni avansate.
Selectarea fontului, în special, are două efecte semnificative asupra designului web. În primul rând, este necesar pentru utilizare . Dacă utilizați un font greu de citit pe site-ul dvs. web, acesta va avea nevoie de ajutor pentru a-și atinge obiectivul principal de a informa vizitatorii.
Lizibilitatea fontului dvs. va determina dacă vizitatorii rămân pe site-ul dvs. și învață mai multe despre marca dvs. sau pleacă frustrați și vizitează site-ul unui concurent. De asemenea, influențează cât de accesibil este site-ul dvs., deoarece utilizatorii cu dislexie sau cu deficiențe de vedere pot avea dificultăți să înțeleagă litere mici sau scripturi complicate.
Fonturile dau tonul potrivit pentru site-ul dvs. Selectarea fontului are un al doilea efect asupra cât de bine proiectat este site-ul dvs. în ceea ce privește brandingul. Deși ne concentrăm frecvent pe conținutul conținutului bazat pe text, este, de asemenea, prudent să îl examinăm din punct de vedere vizual.
Cuvinte finale
Fonturile sunt o modalitate de a vă recunoaște site-ul web. Așa cum identitatea este pentru o persoană, fontul este pentru o persoană. A decide să-ți schimbi fontul WordPress înseamnă că vrei ceva diferit și ești dispus să îmbunătățești tipografia site-ului tău. După cum ați învățat în acest ghid, vă puteți schimba fonturile folosind diferite opțiuni.
Opțiunile manuale sunt ușor de accesat și nu necesită cunoștințe prealabile. Fonturile Google și alte plugin-uri vă permit, de asemenea, să aveți tranziții fără întreruperi între fonturi. Schimbarea fontului cu coduri CSS va necesita un pic de cunoștințe tehnice.
Acest ghid v-a fost de ajutor. De ce nu începeți să vă schimbați fonturile astăzi?
