Cum să schimbați fonturile în WordPress (8 moduri)
Publicat: 2022-12-11Fonturile joacă un rol esențial în designul site-ului dvs. Acestea dau tonul pentru design și estetica generală și pot fie îmbunătăți, fie împiedică aspectul și senzația acestuia. După ce ați ales seturile de fonturi pentru site-ul dvs. web, va trebui să știți cum să le schimbați. Există mai multe moduri de a schimba fonturile în WordPress. Modul în care le schimbați depinde de o serie de factori, inclusiv de tipul de temă pe care îl utilizați, dacă veți avea nevoie de un plugin sau dacă intenționați să le adăugați manual. În această postare, vom discuta fiecare metodă și vă vom arăta cum să schimbați fonturile în WordPress. Să începem.
Ce sunt fonturile web?

Fonturile web sunt furnizate de Google, Adobe, FontSpace și alții. Vă oferă posibilitatea de a încorpora fonturi în site-ul dvs. web pentru a schimba designul. Spre deosebire de fonturile desktop, fonturile web sunt stocate în cloud. Când un vizitator accesează site-ul dvs., fonturile web sunt preluate dinamic de la furnizorul de fonturi. Acestea sunt afișate pe site-ul dvs. în câteva secunde atunci când sunt optimizate corect. Fonturile web sunt o modalitate rapidă și ușoară de a utiliza mai multe fonturi fără a fi nevoie să le încorporați în site-ul dvs. web.
Cele 4 tipuri de fonturi web
Similar cu fonturile desktop, există patru tipuri de fonturi majore:
- Serif : fonturile Serif sunt, de obicei, potrivite numai pentru a fi utilizate pe titluri, datorită ornamentelor lor, care sunt de obicei situate în partea de sus și de jos a fiecărei litere.
- Sans Serif : Alternativ, fonturile Sans Serif pot fi folosite atât pentru titluri, cât și pentru textul corpului, deoarece sunt curate și ușor de citit.
- Script : fonturile script ar trebui, în general, să fie utilizate cu moderație datorită aspectului lor capricios.
- Afișare : în cele din urmă, fonturile de afișare sunt de obicei fonturi aldine și voluminoase, așa că ar trebui să fie utilizate într-o capacitate limitată pentru titluri, dar niciodată ca text de corp.
Utilizarea fonturilor web în WordPress
Există câteva moduri de a folosi fonturile web în WordPress. Puteți să le încorporați manual, să utilizați un plugin sau să utilizați setările temei dvs., fie că este o temă bloc de editare a site-ului, o temă generică WordPress sau o temă care utilizează un generator de teme. În cele mai multe cazuri, dezvoltatorii vor recurge la utilizarea fonturilor Google în WordPress, deoarece acestea sunt gratuite și ușor de integrat.
Cum să schimbați fonturile în WordPress (8 moduri)
Modul în care schimbați fonturile în WordPress poate fi realizat în mai multe moduri. Anumite teme premium precum Divi au un manager de fonturi încorporat cu fonturi Google încărcate automat. În plus, Divi vă permite să activați toate subseturile de fonturi Google în opțiunile temei, în cazul în care doriți ca toate să fie incluse.
În unele alte teme, în afară de Divi, puteți utiliza setările de personalizare pentru a schimba fonturile implicite ale temei. În funcție de temă, pot fi disponibile fonturi limitate cu această metodă. Dacă utilizați teme bloc de editare completă a site-ului (FSE), cum ar fi Twenty Twenty-Two, le puteți adăuga în fișierul theme.json. În plus, puteți instala un plugin pentru managerul de fonturi sau puteți utiliza editorul de blocuri Gutenberg. În cele din urmă, le puteți adăuga manual. Să aruncăm o privire la cum să schimbați fonturile în WordPress folosind fiecare metodă.
1. Utilizarea opțiunilor de personalizare a temei pentru a schimba fonturile în WordPress
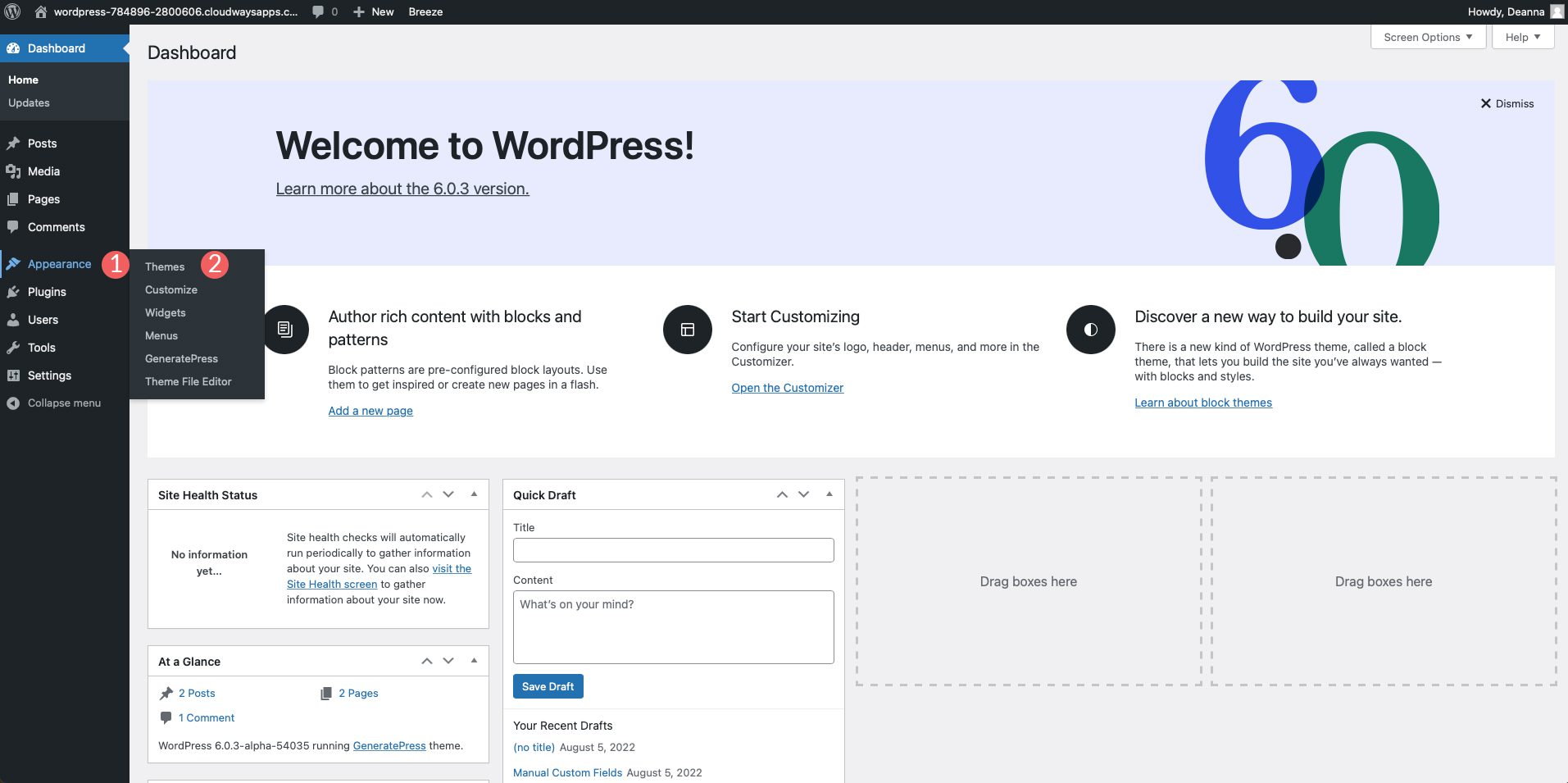
Când utilizați personalizarea temei WordPress, există câteva opțiuni în funcție de tema dvs. De exemplu, vom folosi tema Genesis pentru a schimba fontul implicit. Conectați-vă la panoul WordPress. Navigați la Aspect > Personalizare .

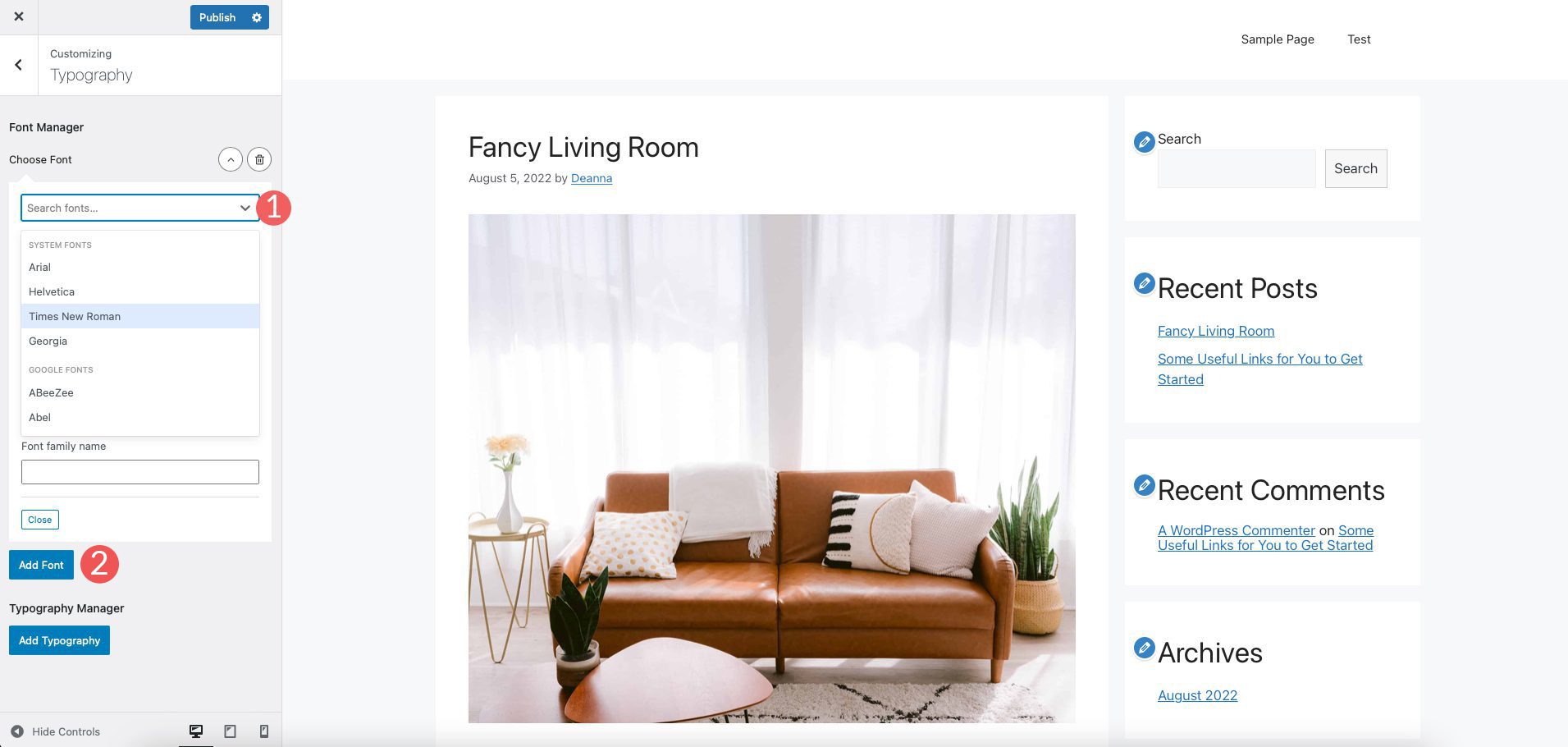
Când apare ecranul de personalizare, faceți clic pe Tipografie . Vor exista două opțiuni, inclusiv Font Manager și Adaugă tipografie. Sub prima opțiune, faceți clic pentru a activa meniul drop-down. De acolo, puteți derula sau căuta un anumit font de utilizat pe site-ul dvs. După ce ați ales un font, faceți clic pe butonul Adăugați font pentru a adăuga fontul pe site-ul dvs. Puteți repeta pașii pentru a adăuga fonturi suplimentare care pot fi atribuite anumitor elemente

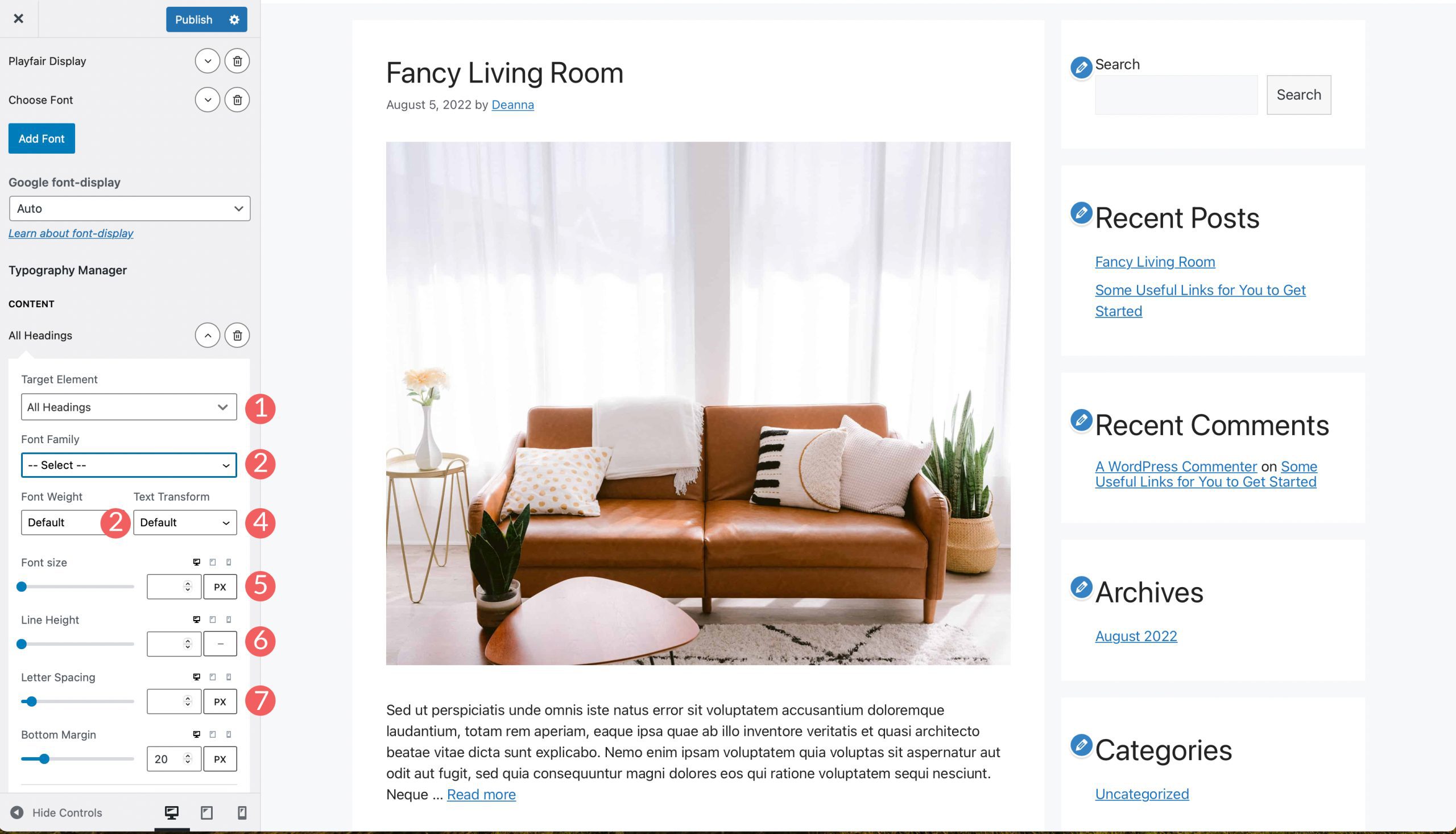
A doua opțiune, Typography Manager vă permite să atribuiți fonturi care au fost adăugate site-ului dvs. în diferite zone. În exemplul nostru, le puteți adăuga la corp, titlul site-ului, descrierea site-ului, elemente de meniu, titluri și multe altele.
Aici puteți schimba și fonturile. Mai întâi, selectați elementul țintă pentru care doriți să schimbați fontul. Apoi, selectați familia de fonturi. Alegeți greutatea fontului și orice transformare a textului pe care doriți să o aplicați. Apoi, alegeți dimensiunea fontului, greutatea, înălțimea liniei și spațierea dintre litere. Repetați procesul pentru alte elemente după cum credeți de cuviință.

2. Schimbarea fonturilor folosind editarea completă a site-ului WordPress
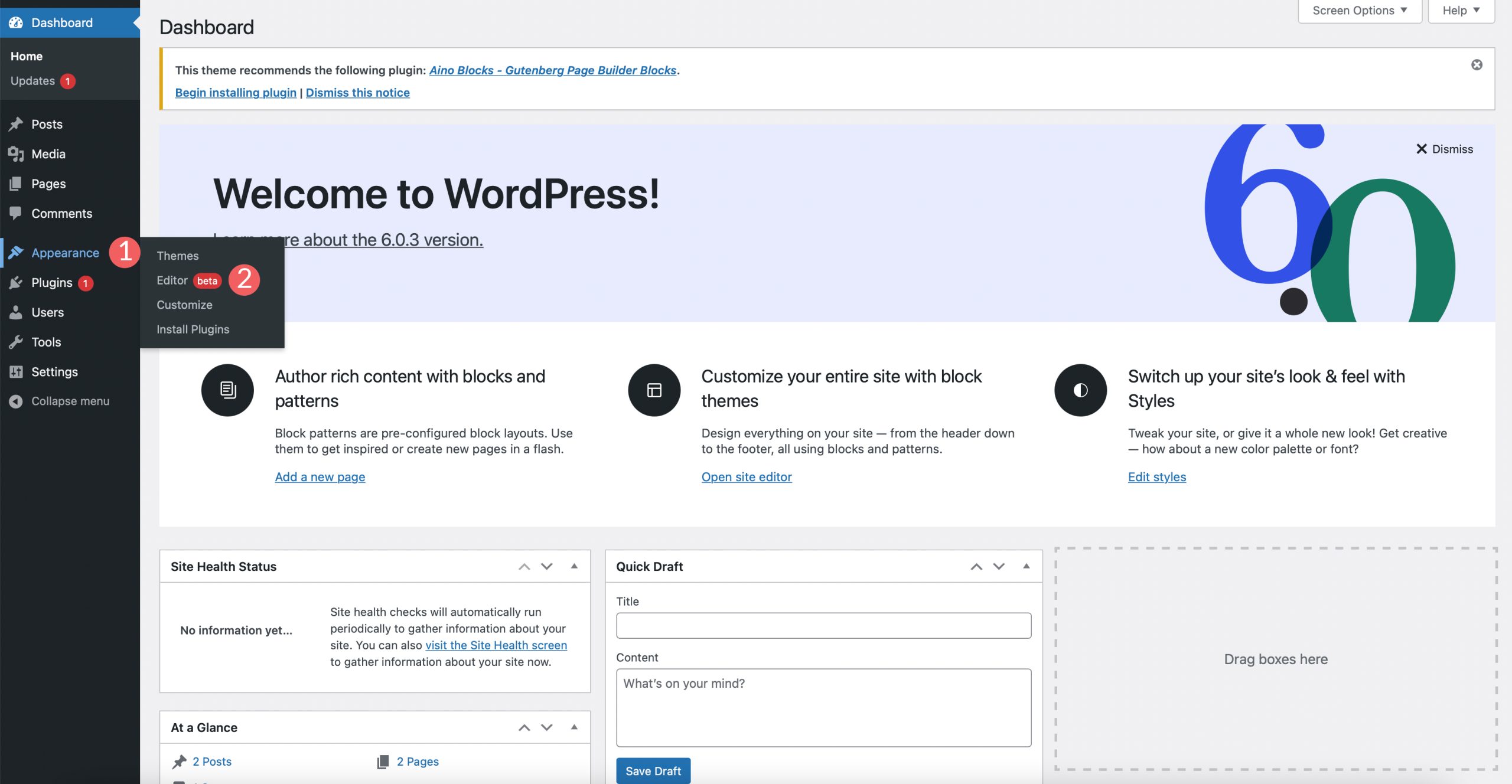
Majoritatea temelor complete ale editorului de site-uri sunt preîncărcate cu câteva fonturi din care să alegeți. Teme precum Blockbase, Emulsion, Aino și Twenty Twenty-Two vă oferă posibilitatea de a schimba fonturile în editorul temei. De exemplu, vom folosi tema Blockbase. Pentru a schimba fonturile, navigați la Tema > Editor .

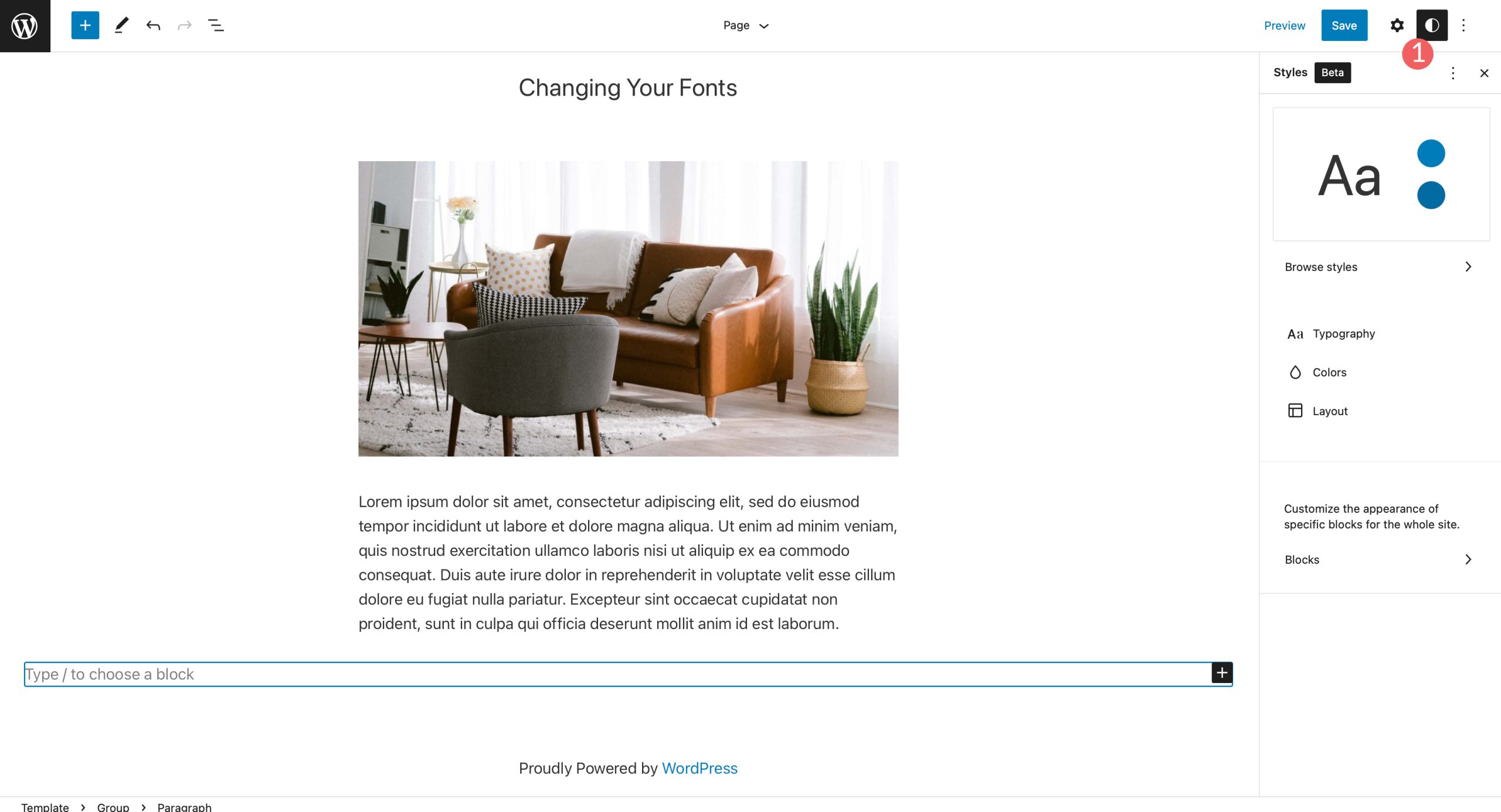
Apoi, faceți clic pe pictograma de stil din partea dreaptă sus a ecranului.

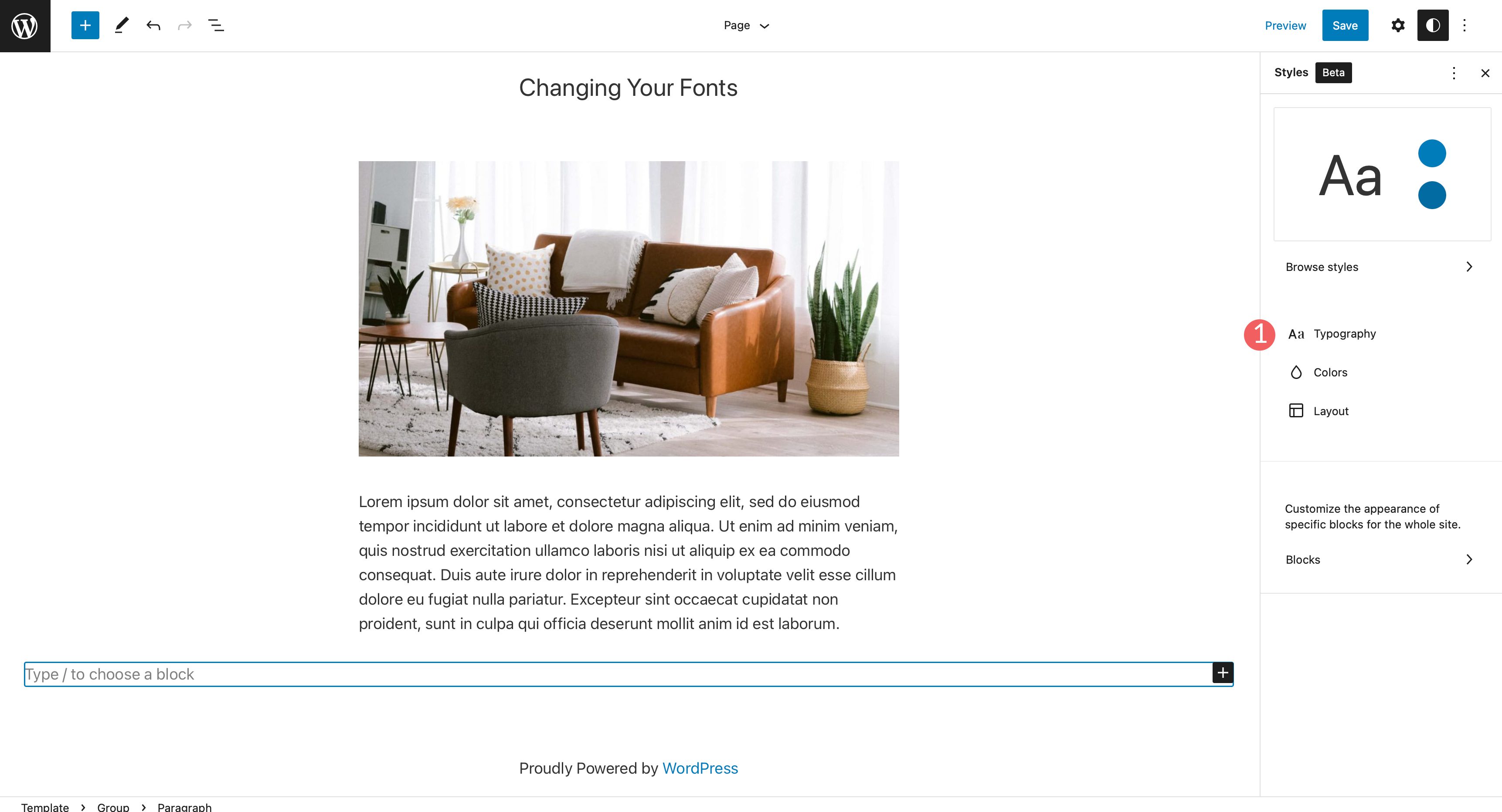
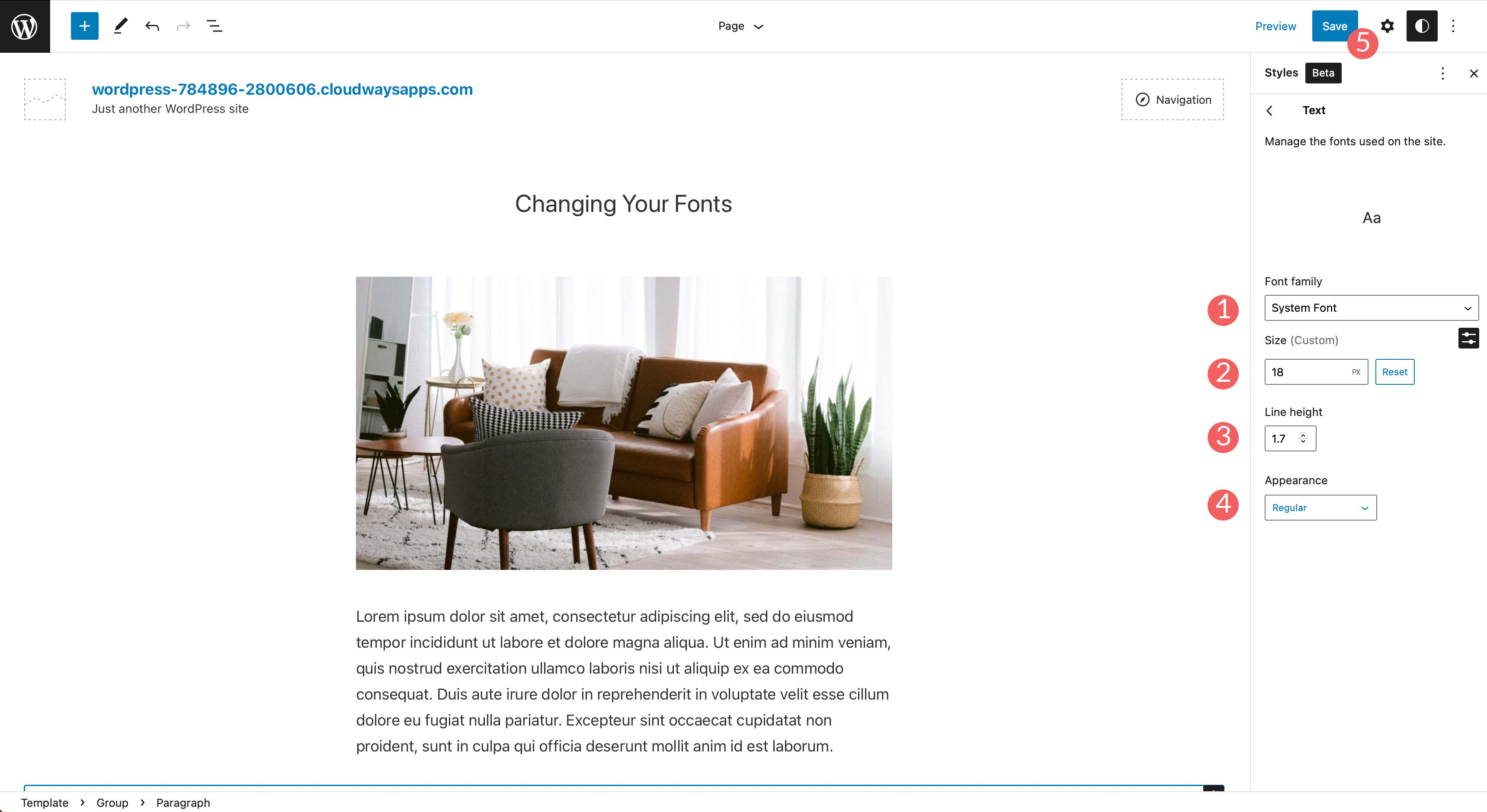
Apoi, faceți clic pe secțiunea de tipografie pentru a schimba fontul pentru tema dvs.

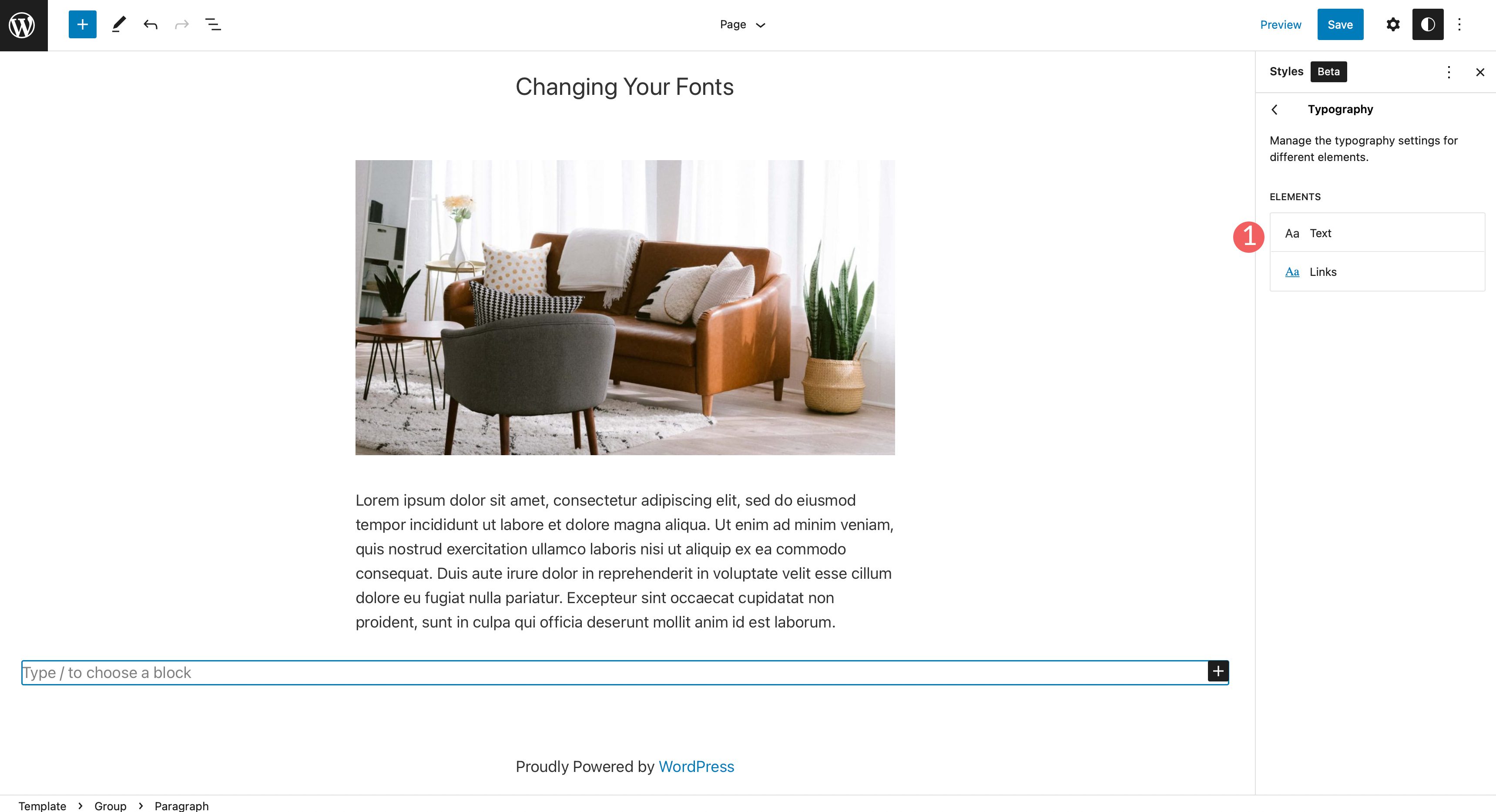
În exemplul nostru, puteți modifica textul site-ului dvs., precum și textul linkurilor.

Sub familia de fonturi, faceți clic pe meniul drop-down pentru a vă dezvălui opțiunile de font. Selectați fontul pe care doriți să îl aplicați. De asemenea, puteți alege să setați dimensiunea fontului, înălțimea liniei și aspectul. După ce ați făcut o selecție, faceți clic pe butonul de salvare din partea dreaptă sus a paginii pentru a aplica modificările.

3. Schimbarea fonturilor WordPress cu Editorul de blocuri
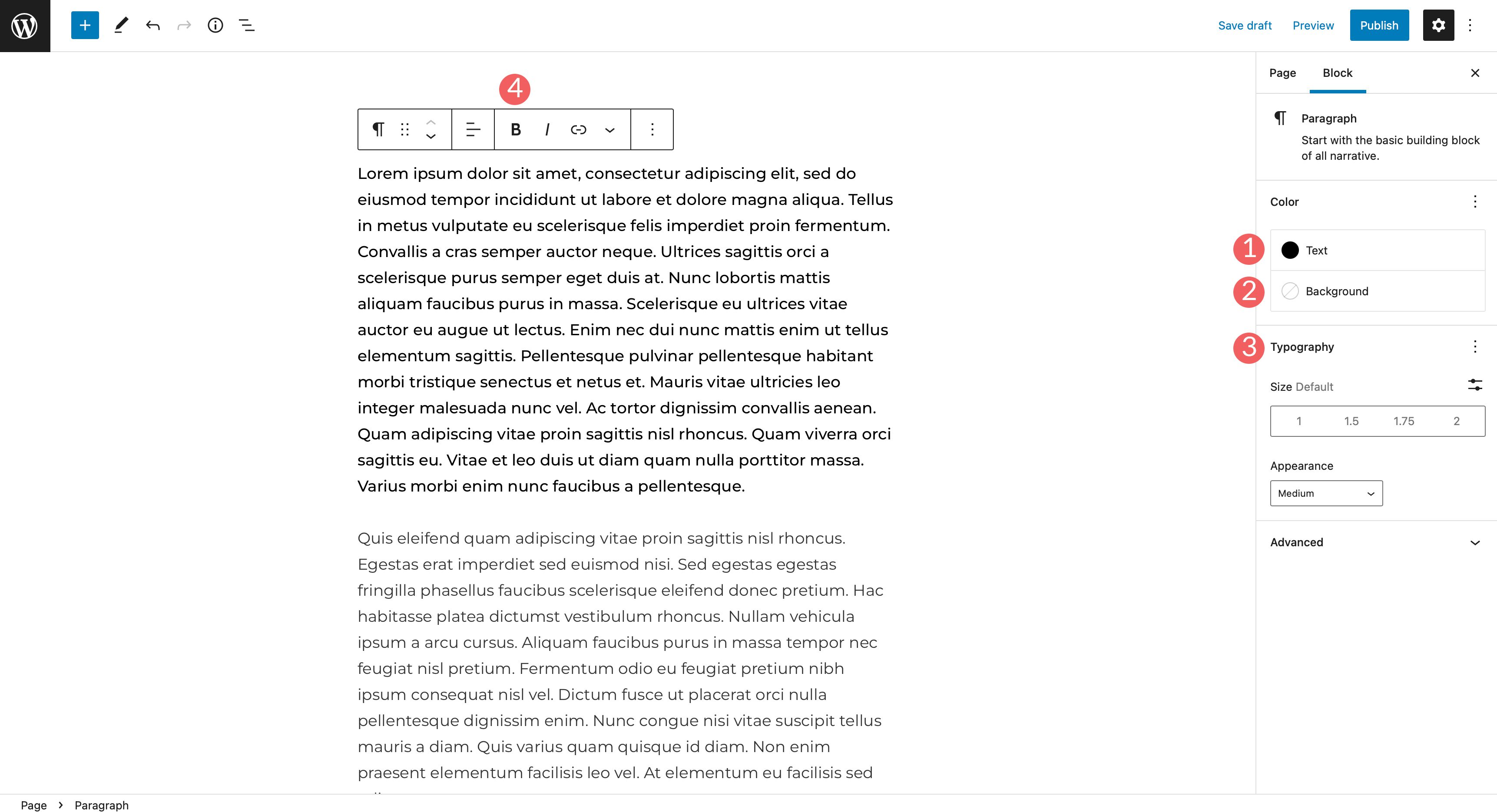
Folosind editorul de blocuri, puteți schimba aspectul fonturilor dvs. Puteți schimba textul și culoarea de fundal a textului, precum și seta o dimensiune și aspect. Opțiunea de aspect include în general greutatea fontului, care depinde de fontul ales în setările temei.
Există opțiuni suplimentare în blocuri cu text. Textul poate fi îngroșat, italicizat și puteți seta alinierea textului.

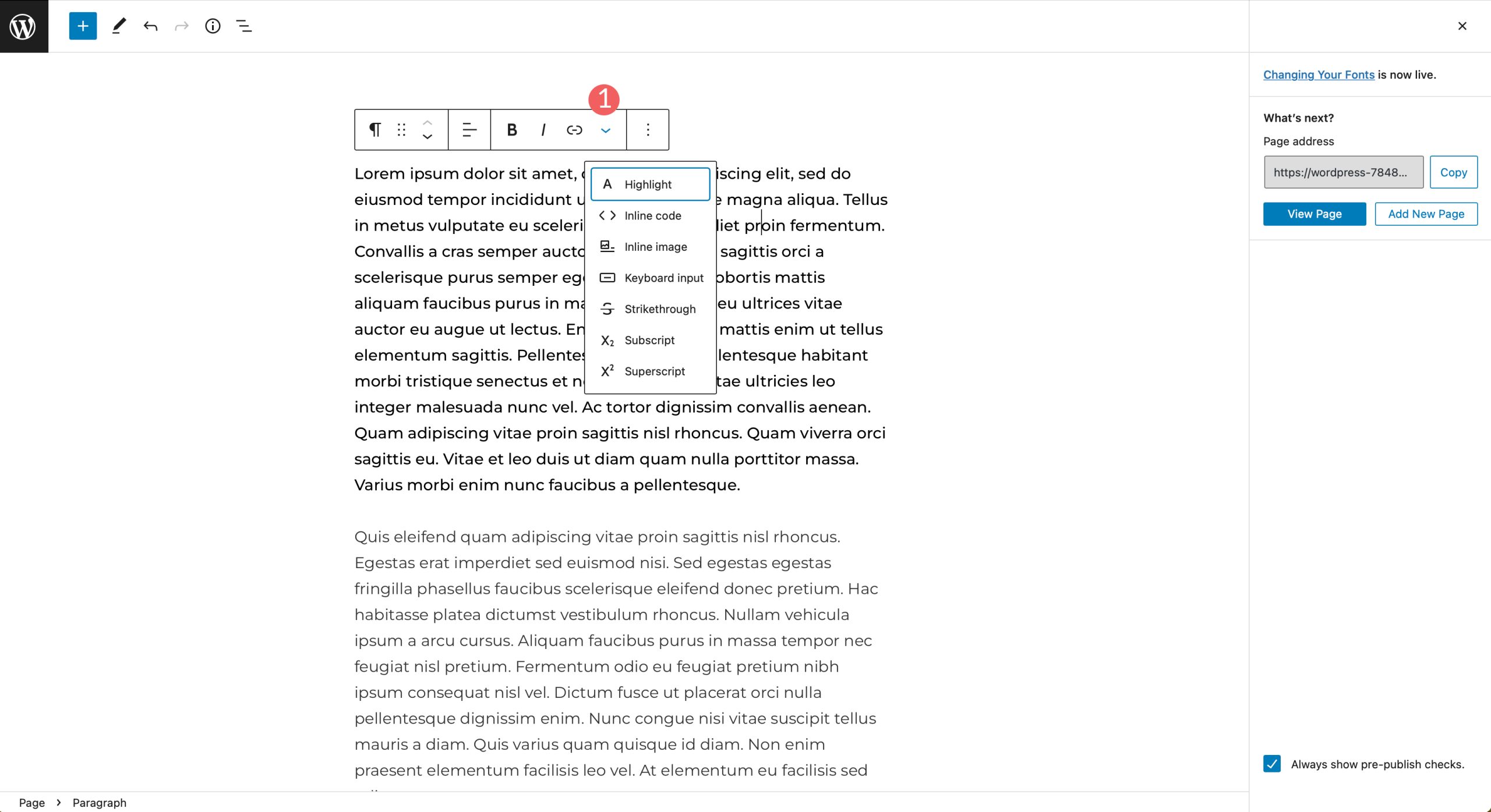
Există opțiuni suplimentare pentru a vă evidenția textul, precum și pentru a adăuga cod și imagini în linie sau pentru a-l bara. În cele din urmă, puteți adăuga caractere în indice, precum și în indicele.

4. Utilizarea unui plugin pentru a schimba fonturile în WordPress
După cum sa menționat anterior, temele generice WordPress vor avea nevoie de ajutorul unui plugin, cum ar fi Fonts Plugin | Tipografie Google Fonts pentru a schimba fonturile în WordPress. Vom parcurge pașii pentru a instala pluginul, îl vom configura și vă vom arăta cum să schimbați fonturile de pe site-ul dvs. în timp ce îl utilizați.
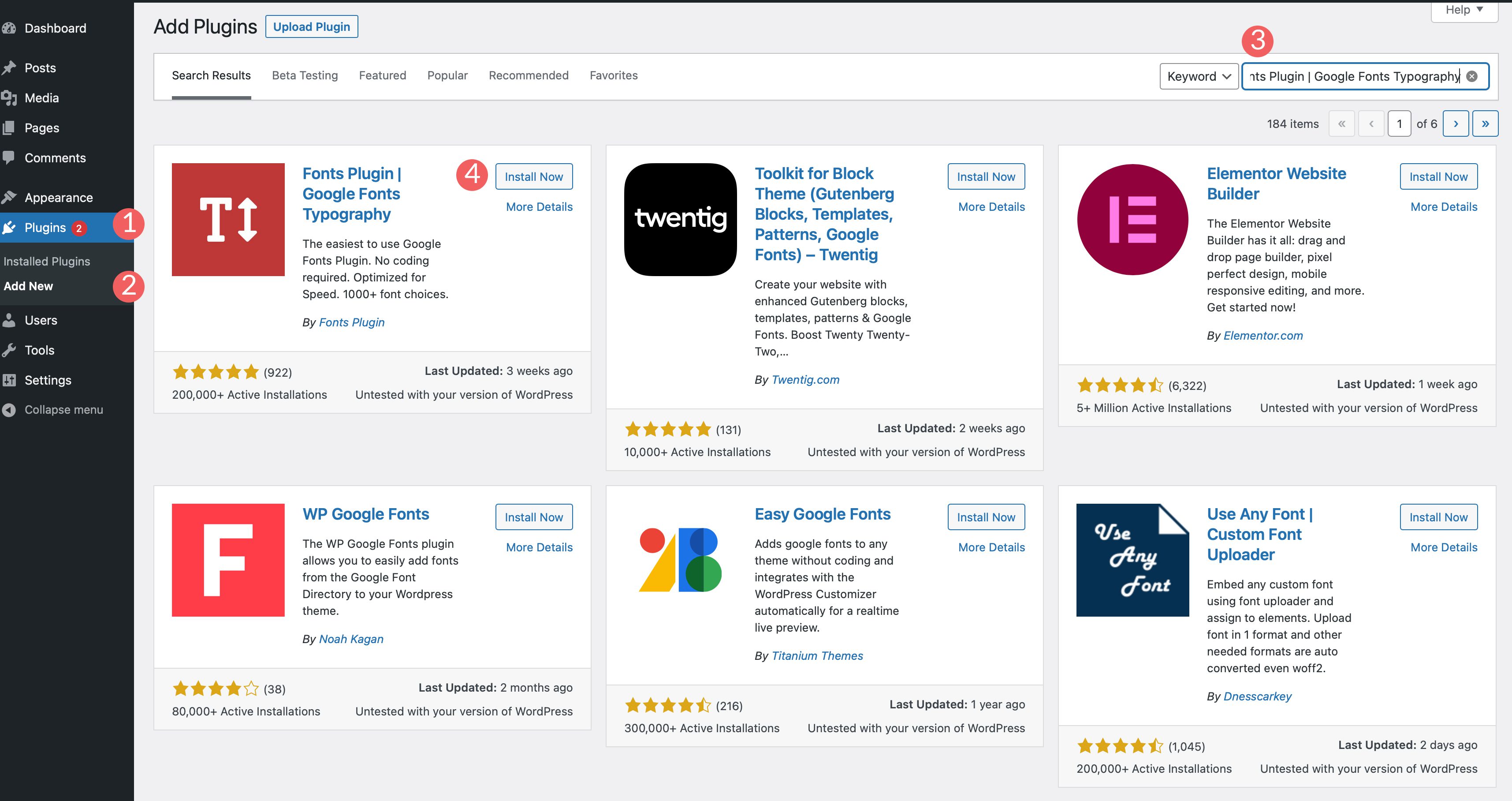
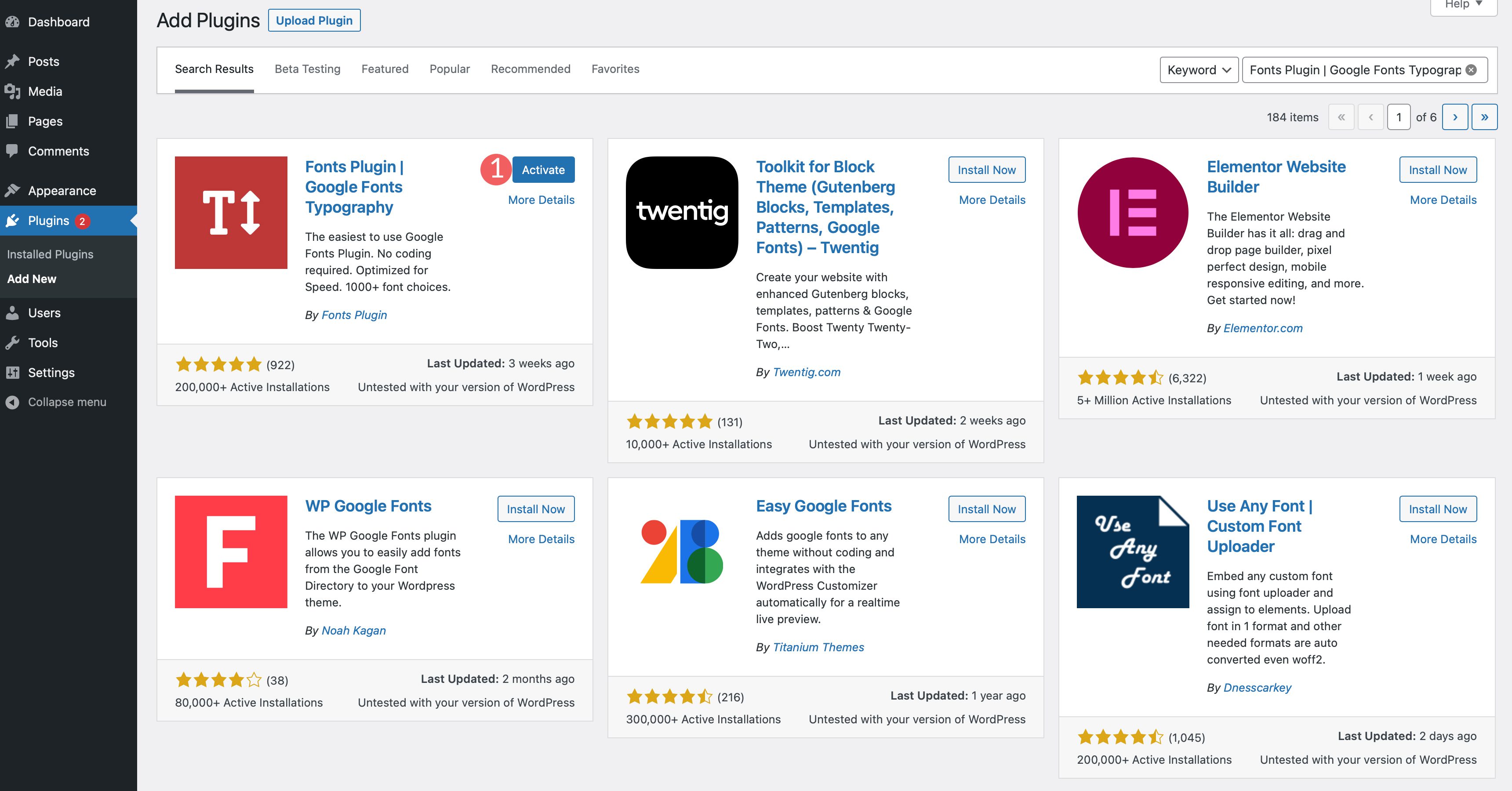
Navigați la Plugin-uri > Adăugați nou . Căutați Plugin Fonturi | Tipografie Google Fonts în bara de căutare. Faceți clic pe Instalați acum pentru a adăuga pluginul pe site-ul dvs. web.

Apoi, activați pluginul.

Pentru a accesa pluginul, navigați la Aspect > Personalizare . Când pagina se reîncarcă, va fi adăugată o nouă secțiune la personalizarea dvs. numită Plugin Fonturi .

Setări plugin

Odată ce faceți clic pe filă, există patru opțiuni de meniu, inclusiv setări de bază, setări avansate, încărcare fonturi și depanare. Setările de bază vă permit să alegeți o familie de fonturi implicită din peste 1400 de opțiuni de font Google. De asemenea, puteți seta un font pentru titluri, precum și pentru butoane și intrări.
Setările avansate vă permit să schimbați fonturile pentru branding, care includ titlul și sloganul site-ului dvs. În setările de navigare, puteți schimba fontul pentru meniurile de navigare ale site-ului dvs.

În secțiunea Tipografie de conținut , puteți modifica individual textul corpului, precum și fontul pentru toate etichetele de titlu.

Filele Bara laterală și Subsol vă permit să schimbați fonturile pentru acele secțiuni ale site-ului dvs., care includ atât tipografia de titlu, cât și de conținut. Ultima filă, Load Fonts Only, vă permite să încărcați anumite fonturi, dar nu le adaugă automat la un element. Acest lucru este util atunci când doriți să utilizați fonturi numai pe anumite blocuri. Fila Încărcare fonturi este exclusivă pentru versiunea pro a pluginului.

Sub Depanare , puteți activa caseta de selectare a stilurilor forțate, care vă va permite să determinați de ce fonturile dvs. nu se încarcă. O casetă de selectare suplimentară, dezactivarea comenzilor editorului, elimină controalele fonturilor din postările și paginile individuale. Afișarea fonturilor vă oferă patru opțiuni, inclusiv schimbare, blocare, alternativă și opțional. Butonul Resetare toate fonturile vă va permite să resetați toate modificările pe care le-ați aplicat în plugin.
5. Utilizarea Divi Theme Builder pentru a schimba fonturile

Divi este unul dintre cei mai puternici creatori de teme din lume. Când vine vorba de schimbarea fonturilor în WordPress, există o mulțime de opțiuni cu Divi. În primul rând, vine standard cu fonturi Google încorporate. Fonturile pot fi folosite în orice modul cu opțiuni de text, precum și în generatorul de teme. Divi facilitează stilarea fonturilor și, în combinație cu personalizarea temei, puteți seta fonturi la nivel global. Să aruncăm o privire la modul de lucru cu fonturile în Divi.
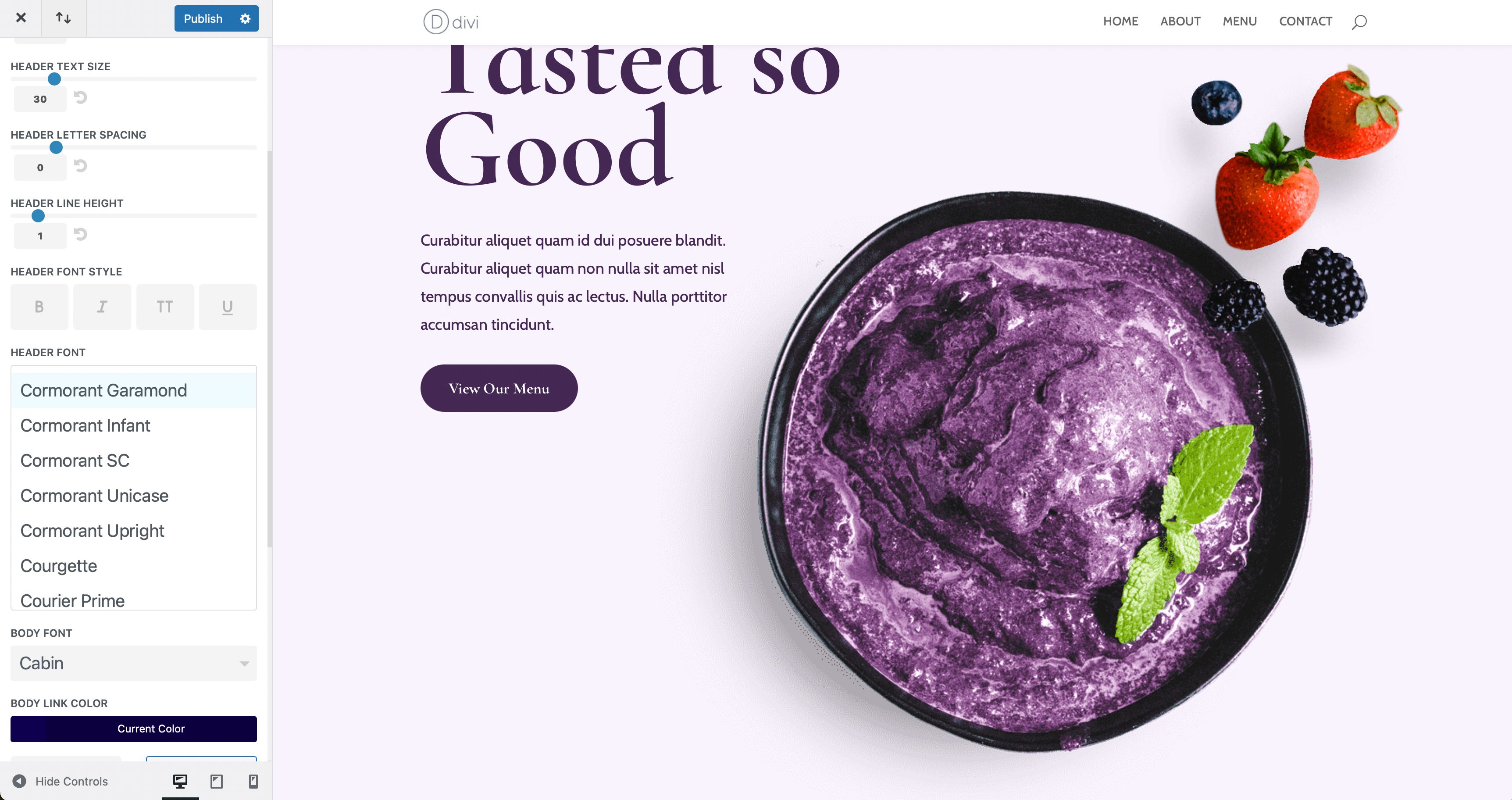
Pentru a seta fonturile ca font implicit, activați personalizarea temei. Începeți prin a naviga la Tema > Personalizare din panoul de administrare WordPress. Când se încarcă personalizarea, faceți clic pe Setări generale > Tipografie . Există mai multe opțiuni disponibile pentru a seta dimensiunea corpului și a titlului, precum și înălțimea liniilor, spațierea dintre litere, stilul fontului, fontul pentru titlu și corpul și culorile pentru fiecare. Divi are încorporată întreaga bibliotecă de fonturi Google, așa că opțiunile pentru font sunt aproape nelimitate.

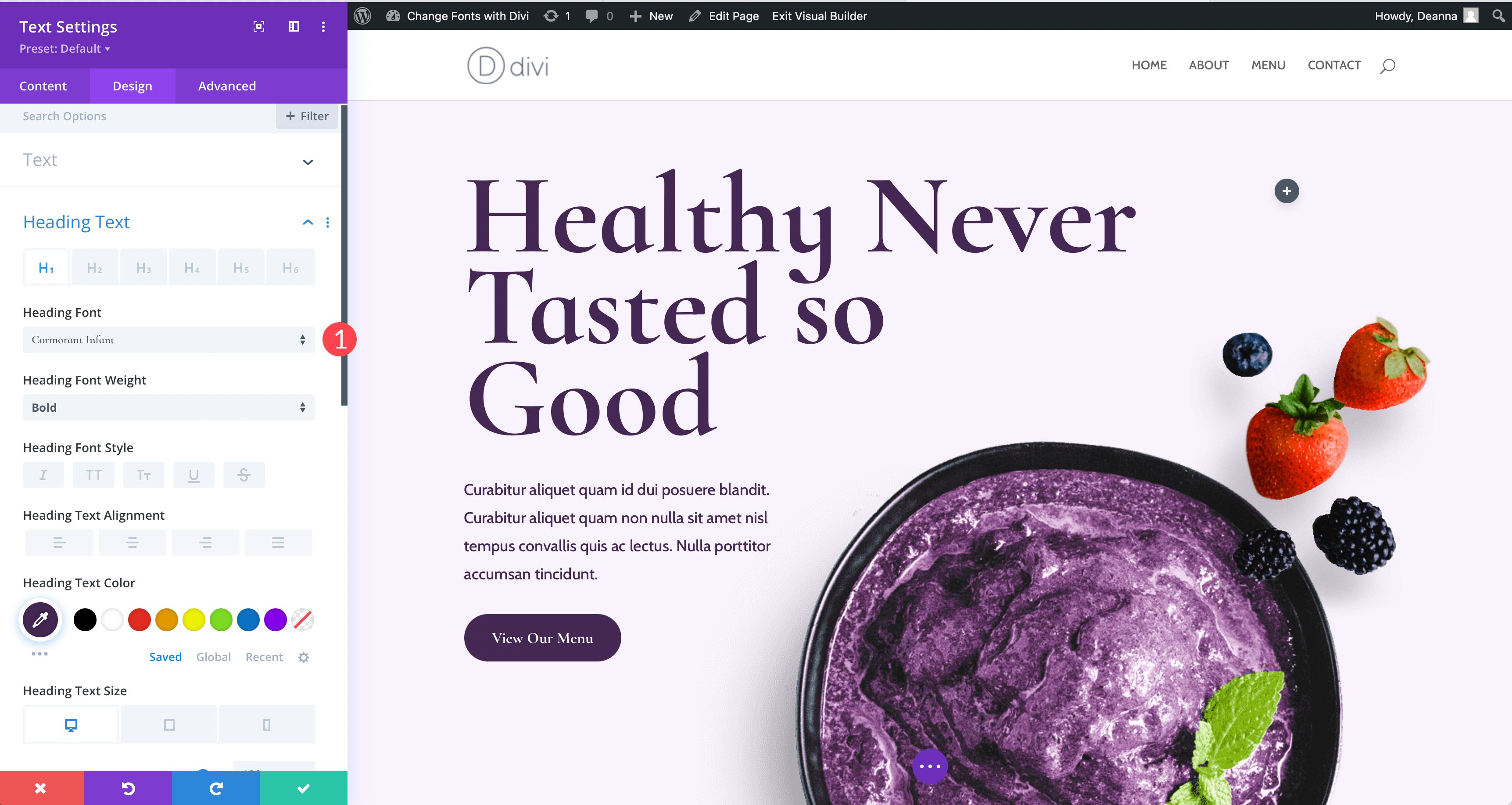
Pe lângă opțiunile de personalizare a temei, fonturile pot fi modificate la nivelul modulului în care este prezent text. Ca exemplu, vom demonstra cum să schimbați fonturile în modulul de text. Sub fila design, veți găsi toate setările de text disponibile pentru dvs. Puteți schimba textul corpului, textul titlului, precum și culoarea și stilurile pentru ambele. Dacă doriți să ajustați fontul titlului, faceți clic pe meniul drop-down pentru a-l activa. Puteți schimba fontul, apoi o serie de stiluri de font, inclusiv greutatea fontului, stilul, alinierea textului, culoarea, dimensiunea și multe altele.

6. Cum să adăugați manual un font personalizat în WordPress
Din fericire, dacă intenționați să încărcați manual un font personalizat pe site-ul dvs., este un proces destul de ușor. Acestea fiind spuse, va trebui să vă simțiți confortabil cu editarea fișierelor cu teme. Vă sugerăm să utilizați o temă secundară **link către breasla finală despre cum să utilizați o temă copil** pentru a efectua această acțiune, deoarece cea mai mică eroare vă poate duce site-ul într-un strop. Rețineți că adăugarea unui font personalizat la o temă generică WordPress nu vă va oferi o mulțime de opțiuni, dar vă va menține site-ul fără balonare care drena viteza. Acest lucru este util dacă știți că intenționați să utilizați doar câteva fonturi și nu aveți nevoie de o mulțime de opțiuni.
Va trebui să aveți o înțelegere generală a modului în care funcționează structura fișierelor WordPress, împreună cu abilitățile de bază de codare. Vom edita câteva fișiere temă și vom adăuga câteva CSS. În cele din urmă, veți avea nevoie de editorul dvs. de cod preferat și de un program FTP, cum ar fi FileZilla.
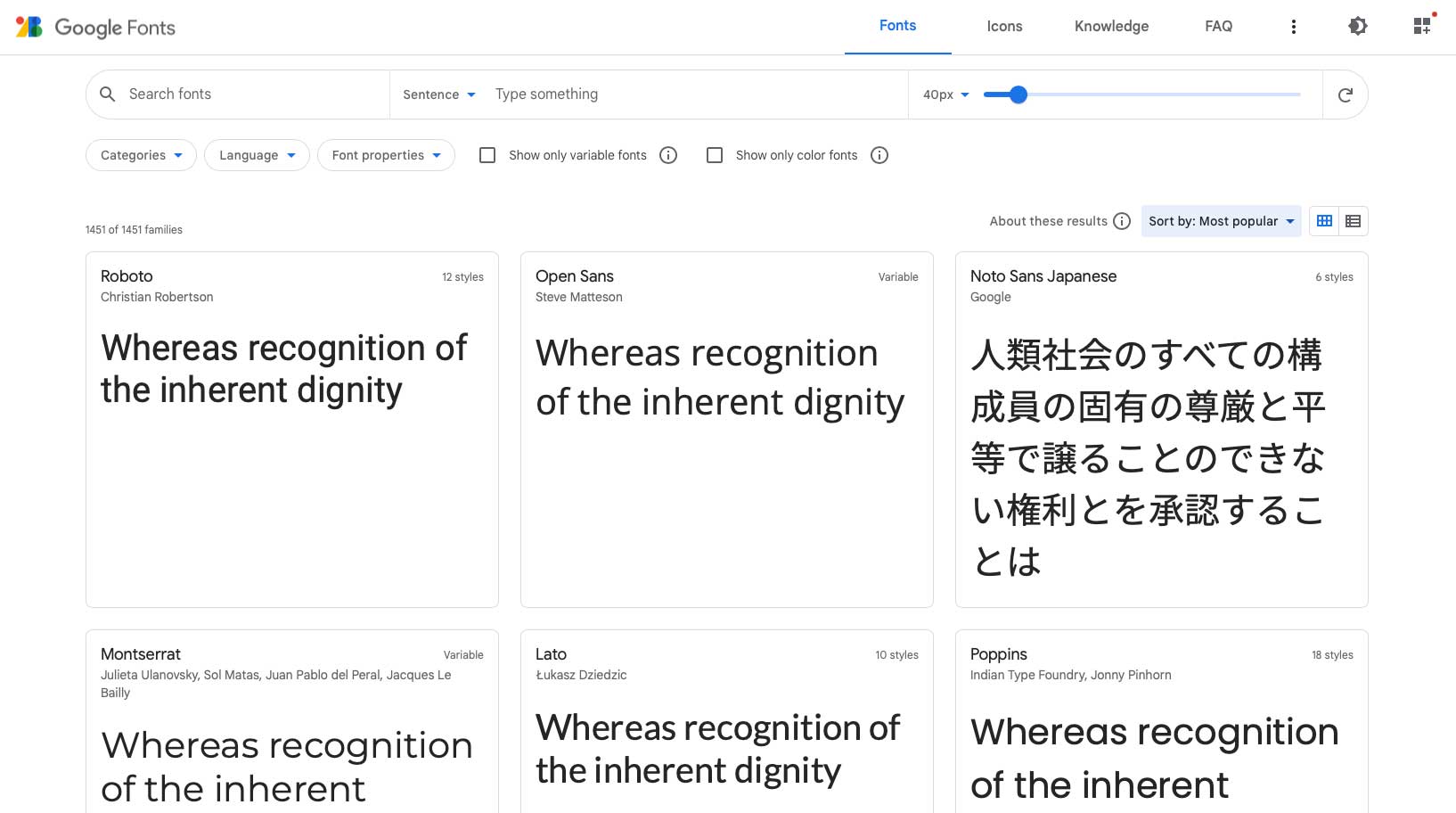
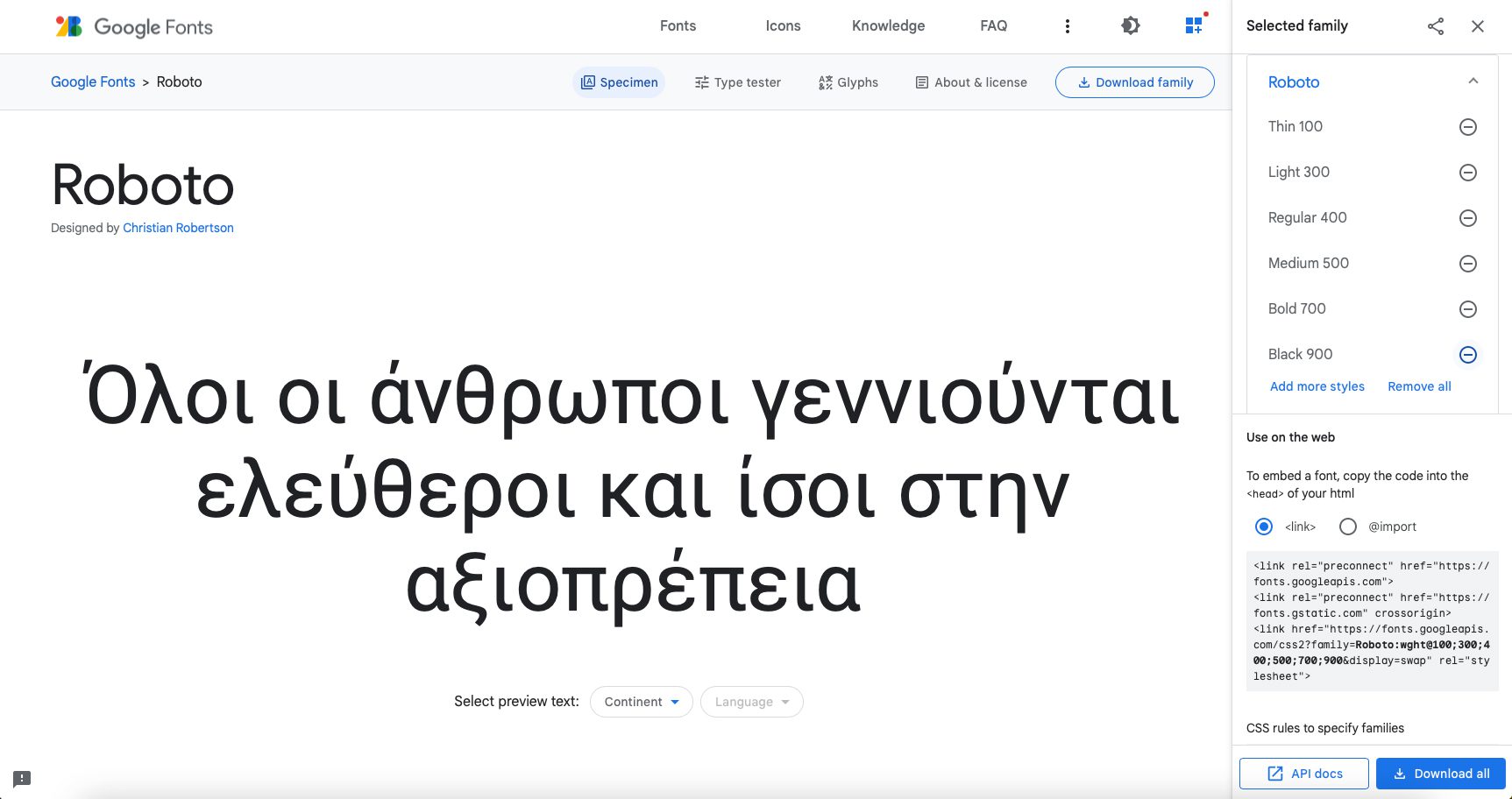
Pentru exemplul nostru, vom adăuga fontul Google Roboto. Primul pas este să mergeți la Google Fonts și să găsiți Roboto. Selectați stilurile de font pe care doriți să le încorporați.


Adăugarea Codului
Există câteva moduri de a face acest lucru, dar, pentru exemplul nostru, o vom face în modul preferat de a pune în coadă WordPress. Mai întâi, copiați linkul către fontul Roboto. Acesta este inclus în codul de încorporare de la Google și va arăta ca acest exemplu.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
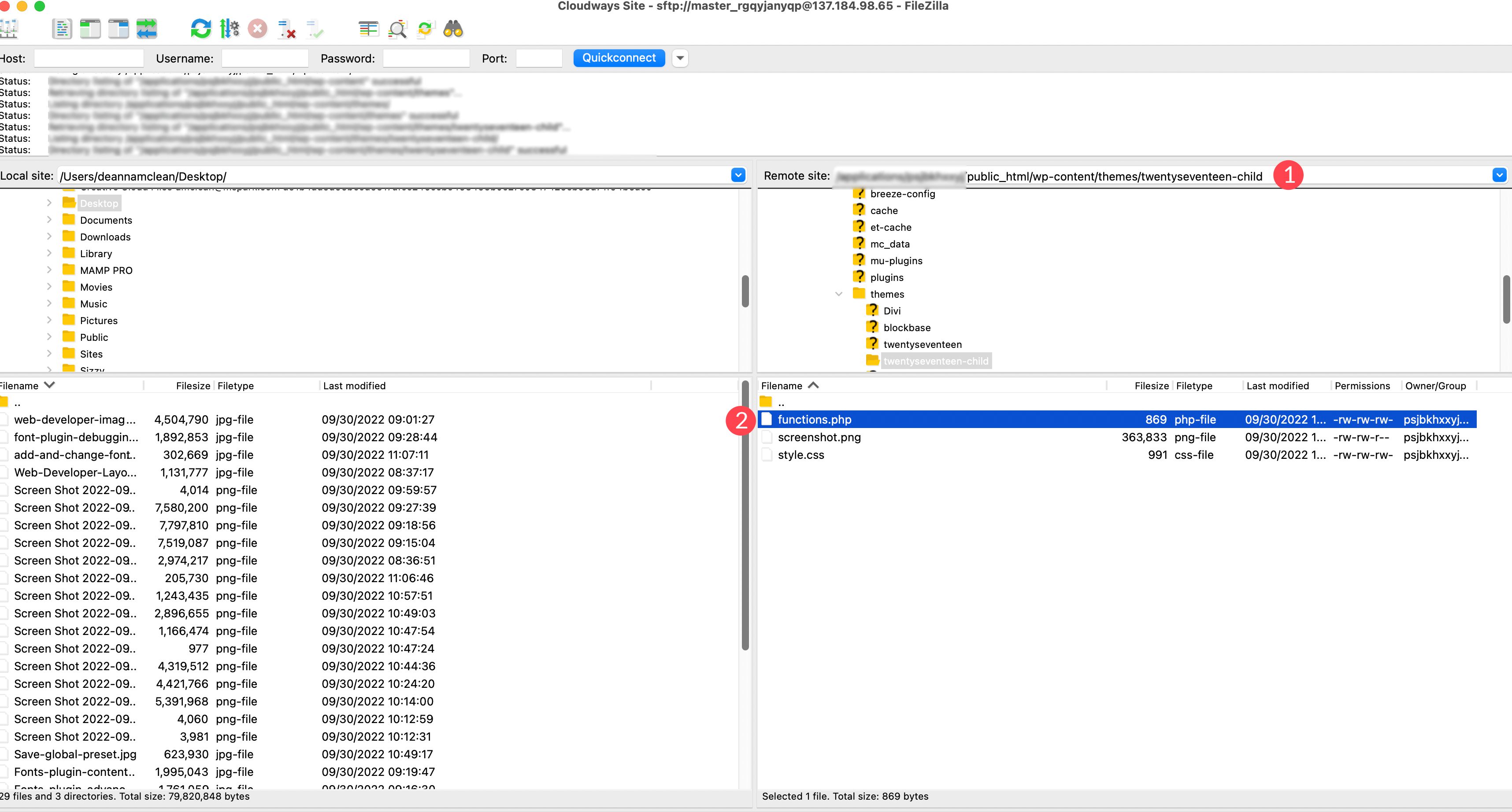
Apoi, deschideți FileZilla și conectați-vă la site-ul dvs. prin FTP. Navigați la /public-html/wp-content/themes/yourthemechild/functions.php . Este o idee bună să utilizați o temă secundară pentru acest proces, deoarece veți edita un fișier cu tema principală. Notă: înlocuiți themechild-ul cu numele temei copilului dvs.

Faceți clic dreapta pe fișier pentru a-l deschide. Adăugați următorul cod la sfârșitul celuilalt cod din fișier.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Apoi, va trebui să spuneți WordPress unde doriți să fie folosit fontul. Pentru aceasta, vom adăuga un pic de CSS în fișierul style.css al temei noastre copil. Găsiți fișierul în același folder din care am lucrat. Adăugați următorul cod:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Acest cod îi spune WordPress că doriți să utilizați fontul Roboto pe tot textul, precum și pe toate titlurile de pe site. Rețineți că fiecare temă este diferită, așa că, dacă codul nostru nu funcționează pentru dvs., contactați dezvoltatorul temei dvs. sau utilizați instrumentul de inspecție al browserului pentru a localiza regula CSS specifică pentru fonturile dvs.
7. Adăugarea unui nou font personalizat în tema de editare completă a site-ului WordPress
În temele de editare completă a site-ului (FSE), nu mai este necesar să utilizați regula CSS @font-face pentru a adăuga fonturi. În temele FSE, adăugați fontul în folderul asset/fonts/, apoi le apelați în fișierul theme.json. Să trecem peste pașii pentru a adăuga un font personalizat din Google Fonts la tema Twenty Twenty-Two, apoi adăugați codul în fișierul theme.json pentru a utiliza fontul pe site-ul dvs. web.
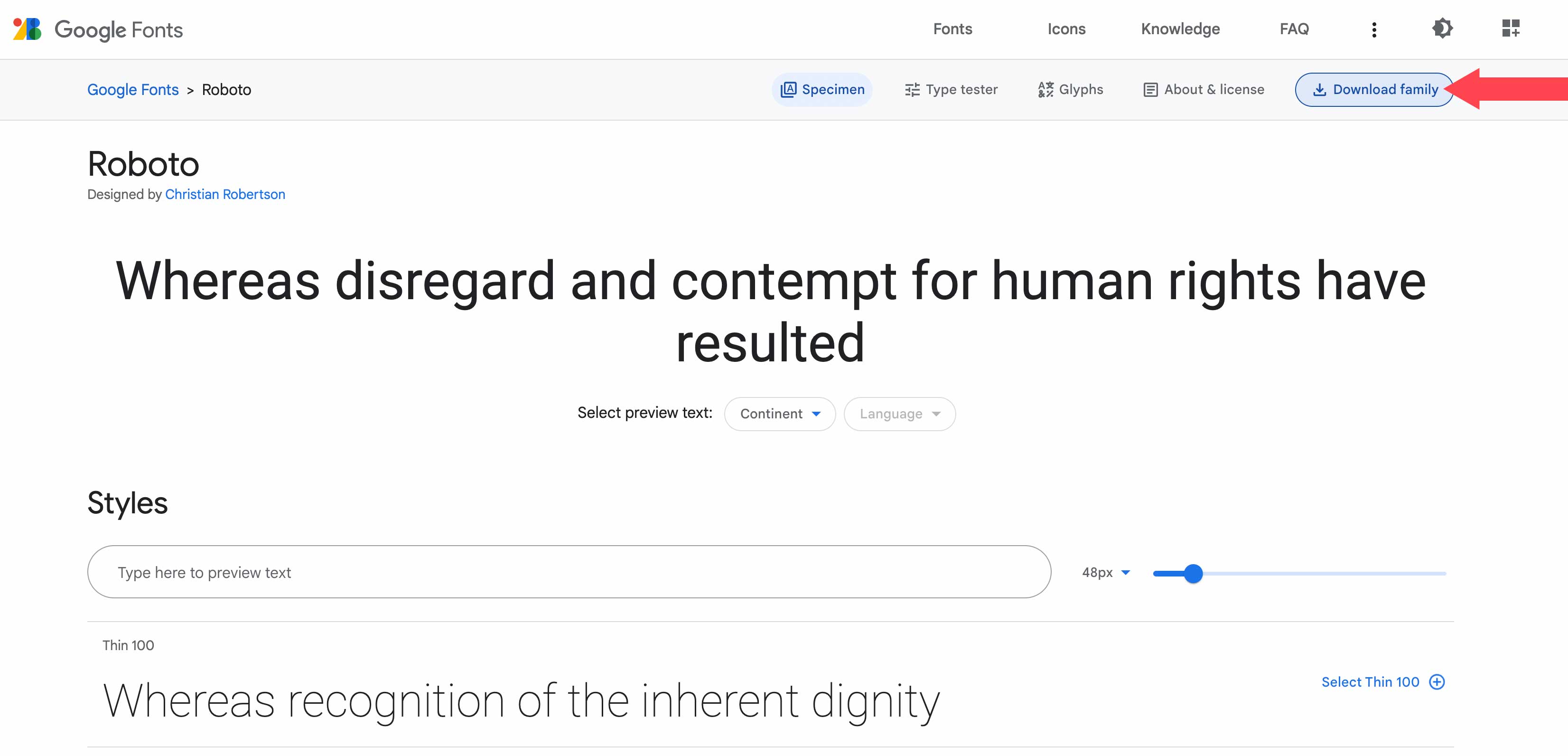
Pentru acest exemplu, vom folosi familia de fonturi Roboto din Google Fonts. Primul pas este să descărcați fontul din biblioteca Google Fonts. Faceți clic pe butonul Descărcați familia din colțul din dreapta sus al ecranului.

Apoi, navigați la fișierele cu teme WordPress fie pe o mașină locală, fie prin FTP. Pentru acest exemplu, vom folosi o instalare WordPress pe mașina noastră locală. Vă rugăm să rețineți locația fișierului, deoarece va trebui să o numiți în codul pe care îl vom adăuga la fișierul theme.json mai târziu.
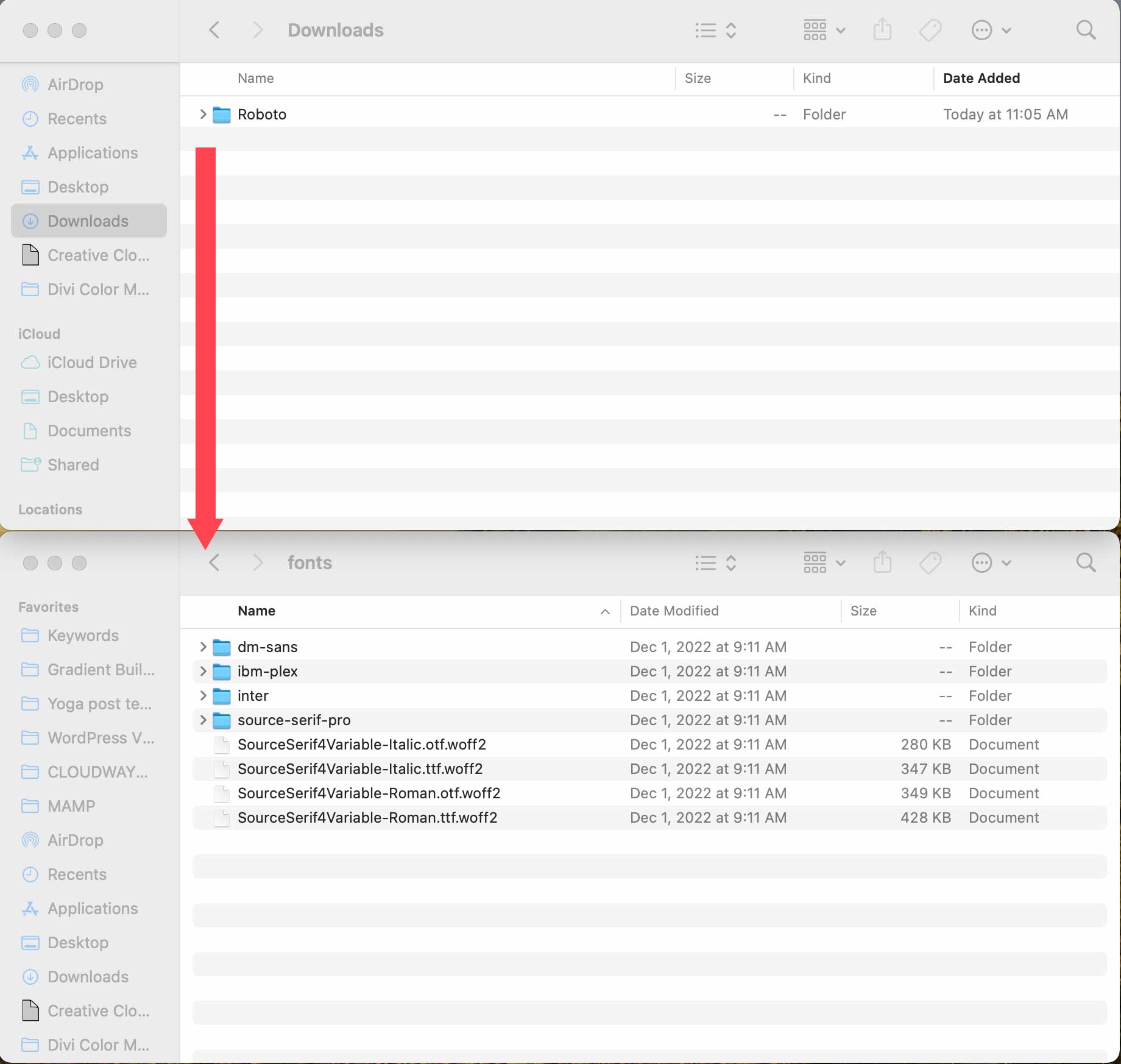
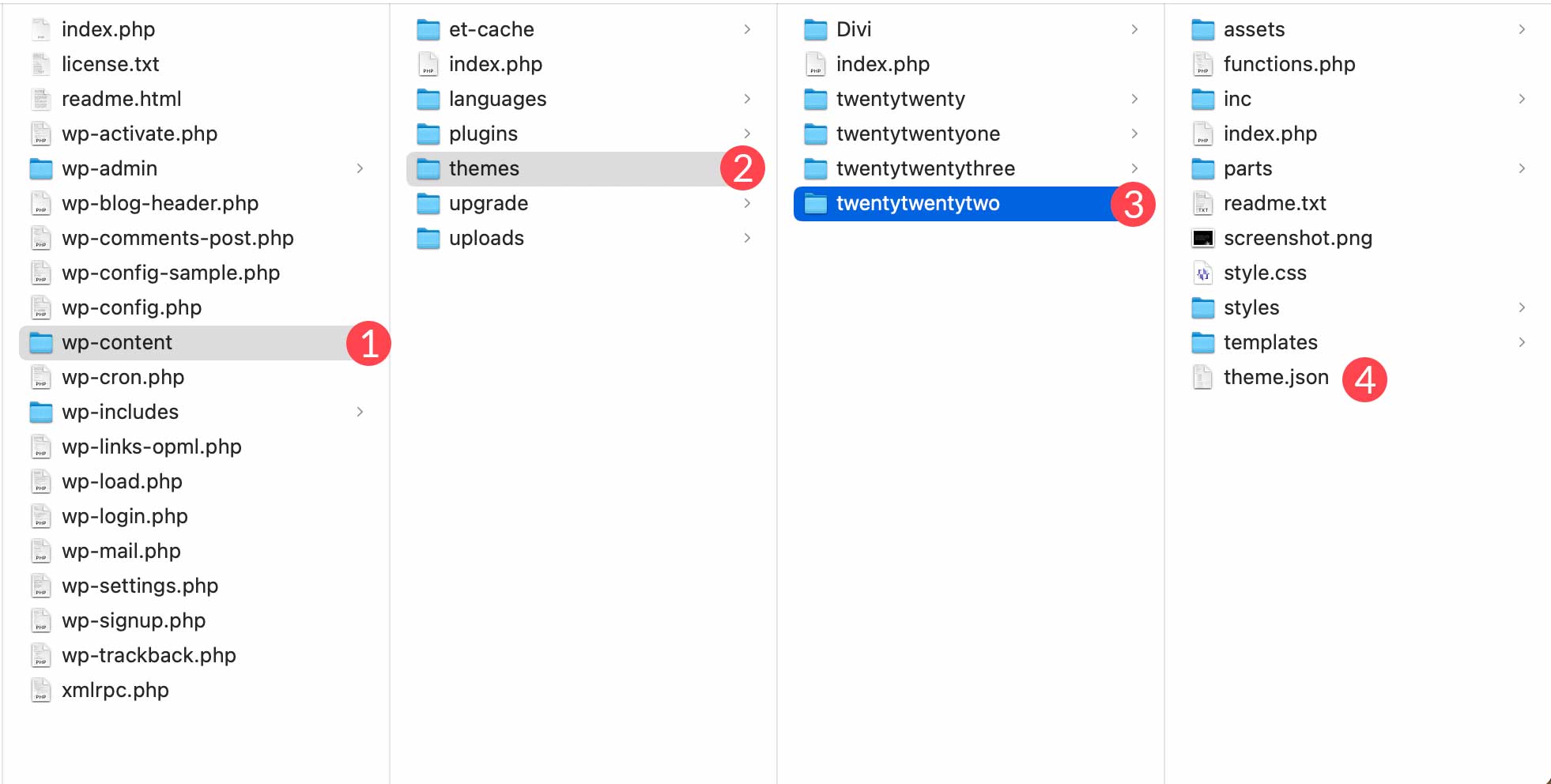
Pentru a localiza folderul de fonturi al temei, navigați la wp-content/themes/twentywentytwo/assets/fonts . Apoi, trageți folderul de fonturi descărcat în folderul de fonturi al instalării WordPress.

Apoi, localizați fișierul theme.json navigând la wp-content/themes/twentytwentytwo/theme.json .

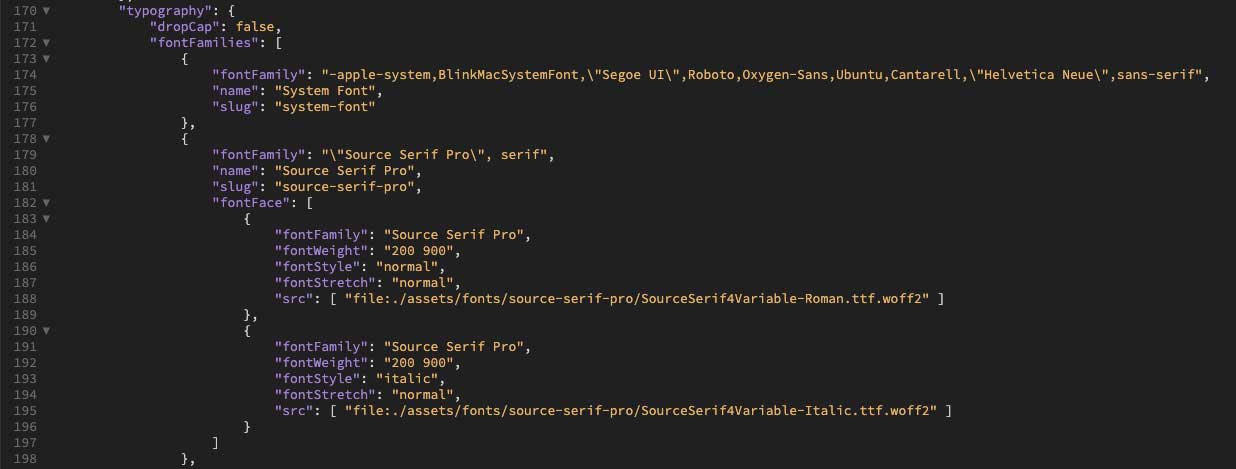
Faceți clic dreapta pe fișier pentru a-l deschide în editorul de cod preferat. În secțiunea de setări a fișierului theme.json, derulați în jos până după codul sursă sans pro în setările de tipografie.

Adăugarea codului la fișierul Theme.json
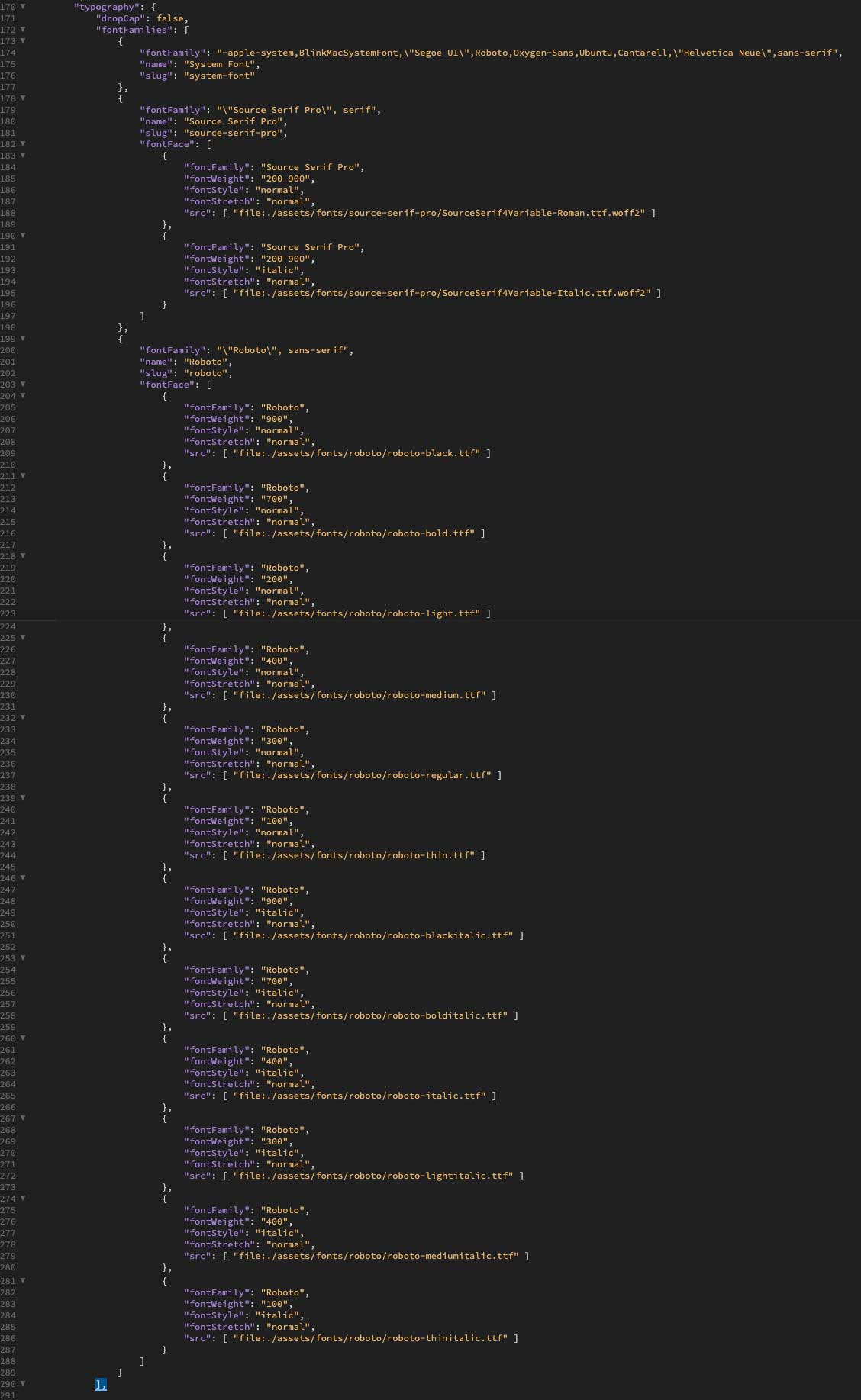
Apoi, adăugați următorul cod după }, în secțiunea fontului Source Serif Pro și înainte de paranteza de închidere ], a secțiunii de tipografie:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
Fișierul ar trebui să arate acum astfel:

Salvați fișierul și adăugați-l înapoi în folderul cu fonturi suprascriind fișierul pe computerul dvs. local sau încărcându-l prin FTP.
Vizualizarea fontului în tema Twenty Twenty-Two
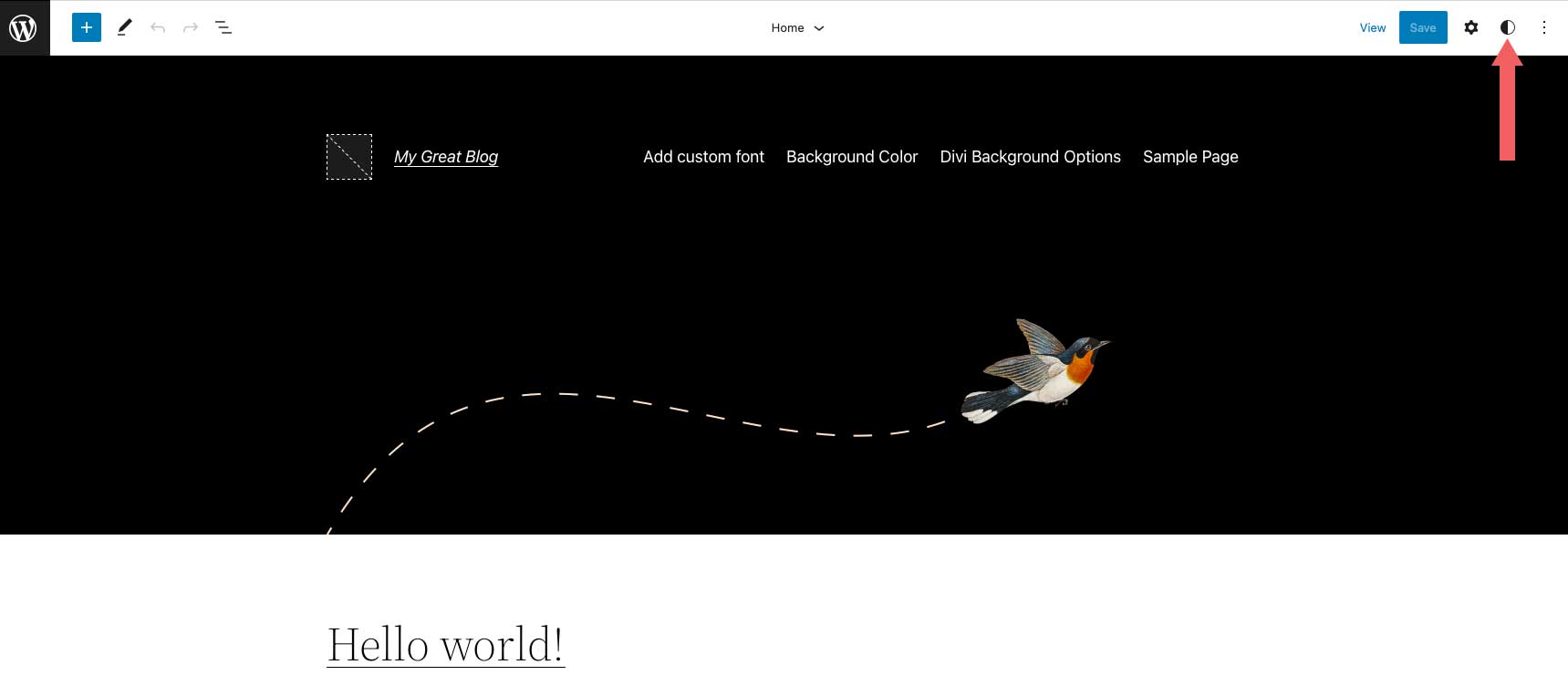
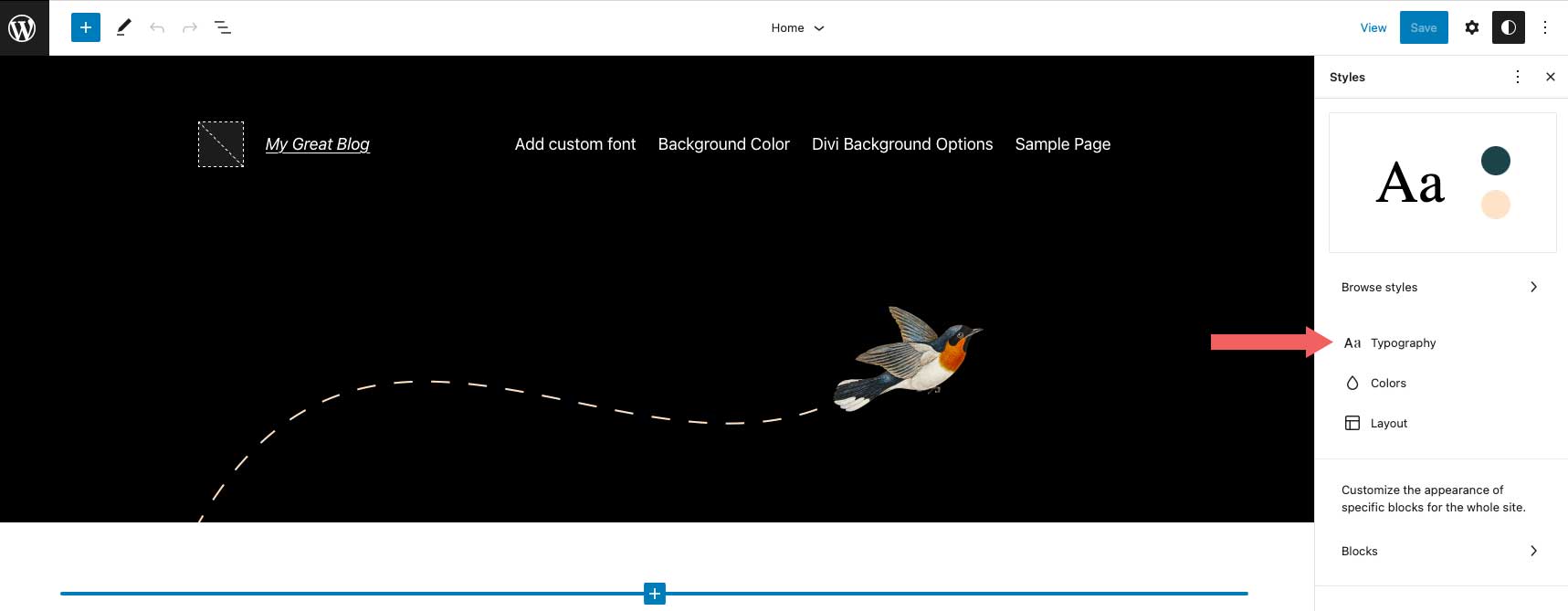
Cu noul font instalat în tema dvs., îl puteți vizualiza navigând la Aspect > Editor în Twenty Twenty-Two. Când ecranul se reîmprospătează, faceți clic pe butonul de stiluri .

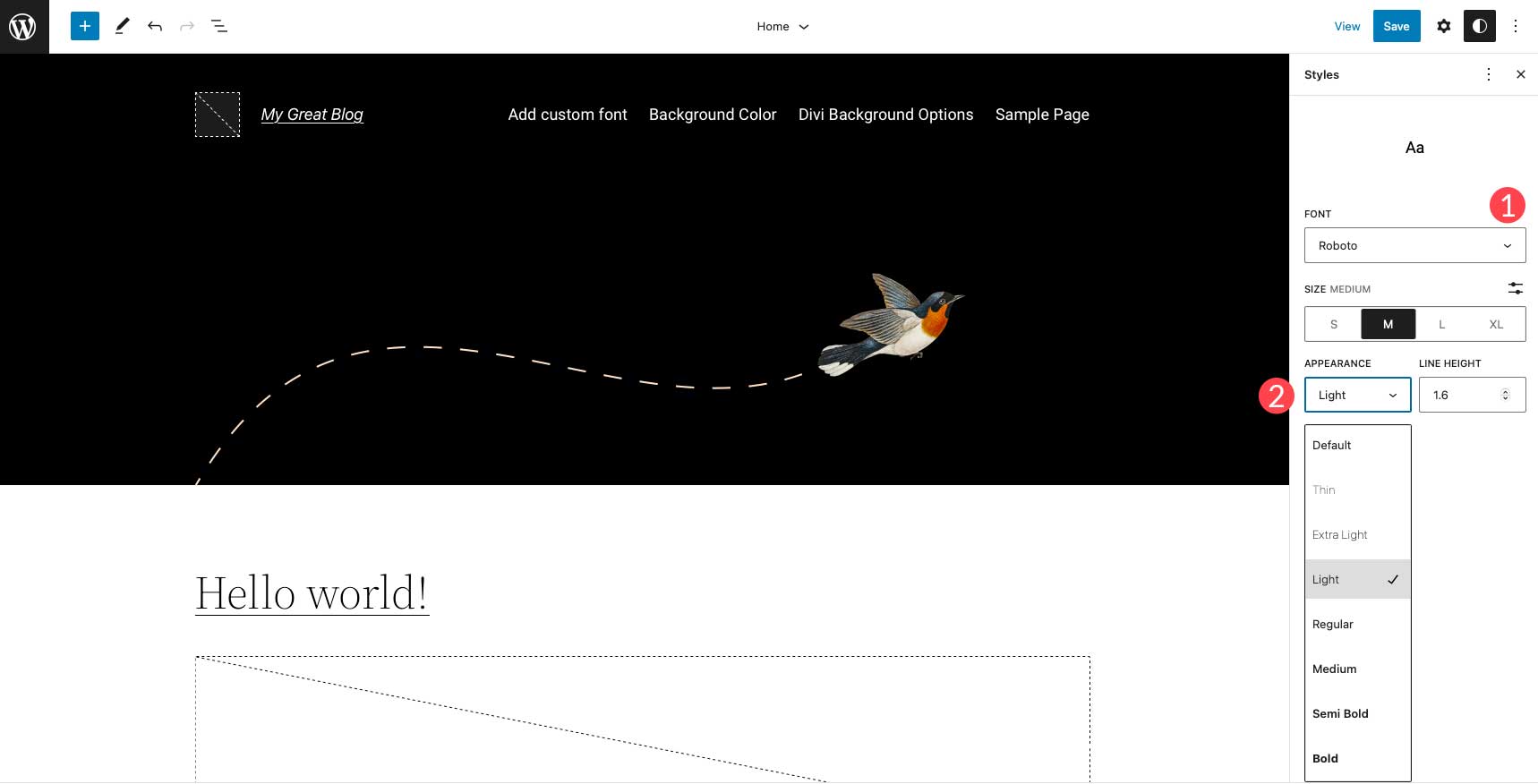
Apoi, faceți clic pe tipografie .

Acum veți putea să selectați noul font din meniul drop-down, precum și să ajustați greutatea fontului și alte opțiuni de stil de text pentru site-ul dvs.

8. Adăugarea unui nou font personalizat în WordPress folosind Divi
Divi facilitează încărcarea fonturilor personalizate în site-ul dvs. web printr-un modul de text. Divi acceptă ambele formate de fișiere ttf și otf. Dacă încercați să încărcați orice alt format, veți primi un mesaj de eroare.
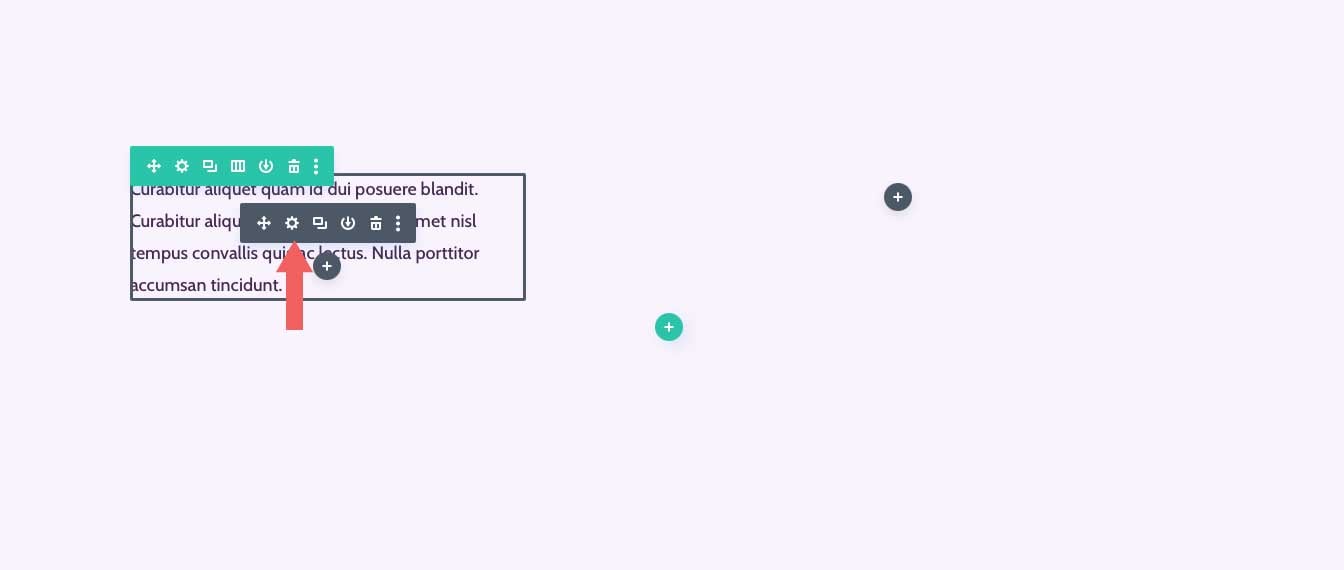
Pentru a începe, adăugați sau editați o pagină pe site-ul dvs. Divi. Apoi, adăugați sau editați un modul de text în pagina dvs. Faceți clic pe pictograma de setări din modulul de text pentru a afișa setările modulului.

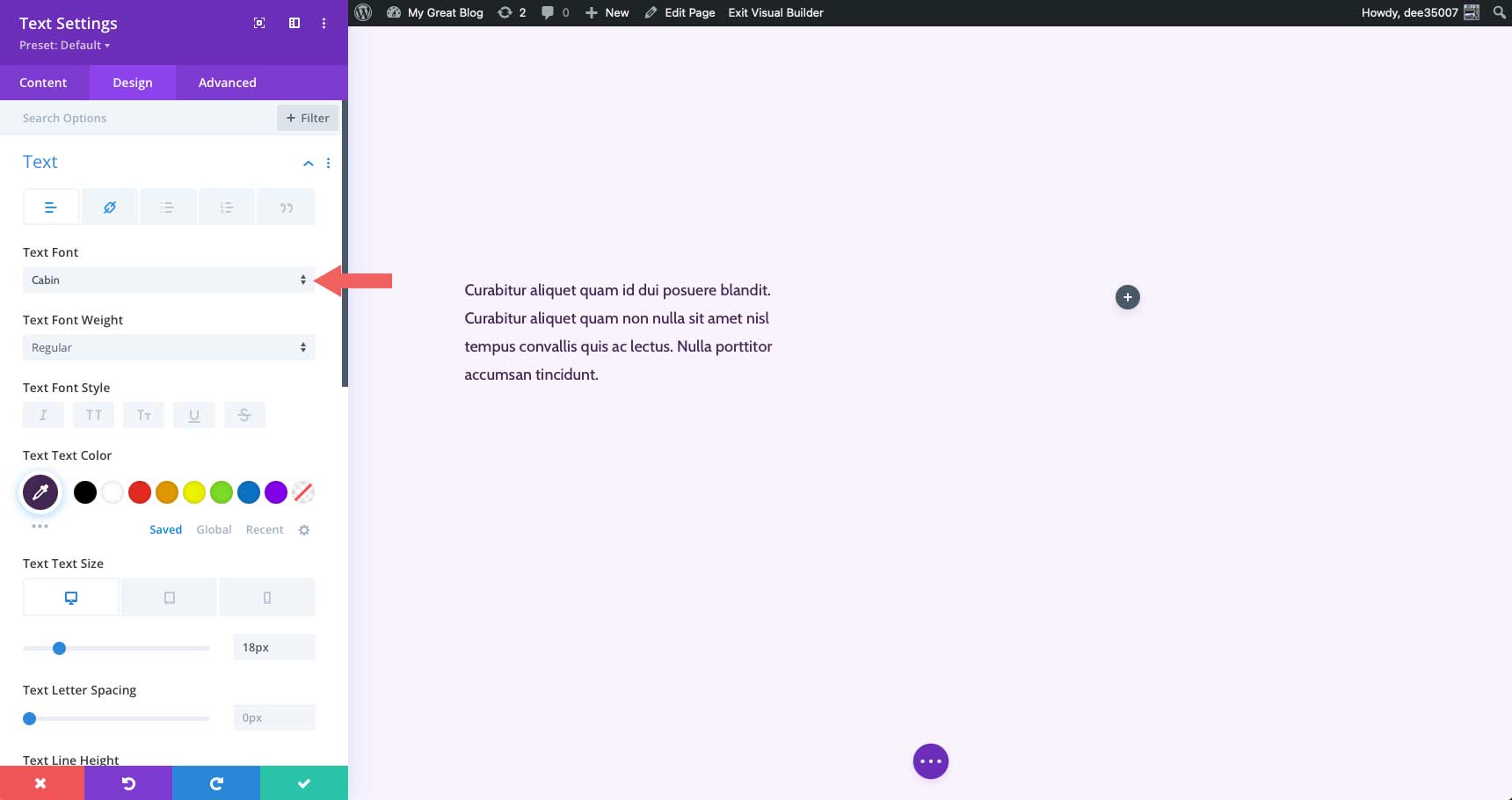
Apoi, faceți clic pe fila design, apoi extindeți setările de text. Faceți clic pe meniul derulant situat lângă numele fontului.

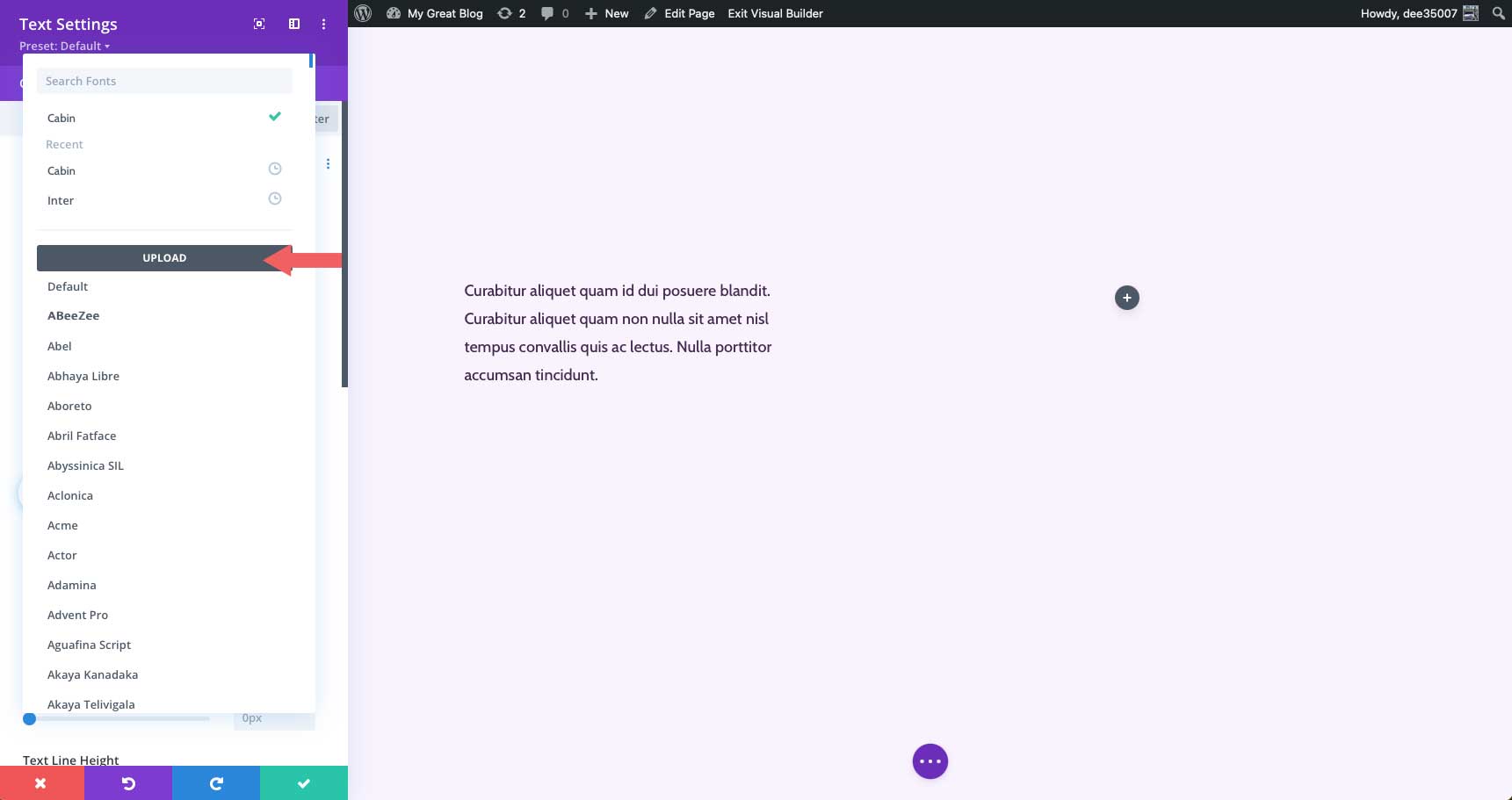
Veți vedea o listă cu toate fonturile disponibile în Divi, precum și fontul curent și un buton de încărcare. Pentru a adăuga un font personalizat nou, faceți clic pe încărcați .

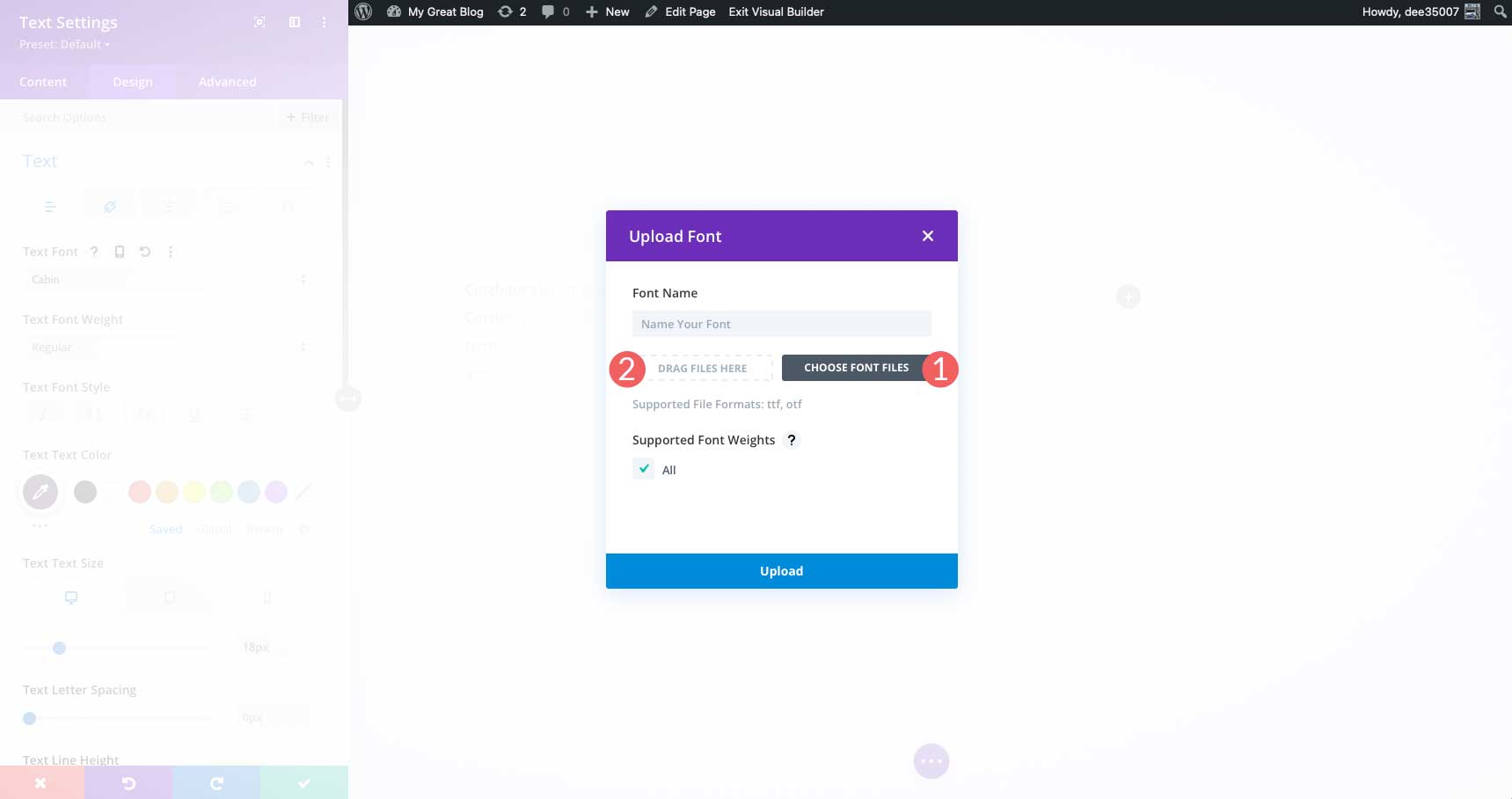
Va apărea fereastra pop-up de încărcare a fontului. Fie dați clic pe butonul Alegeți fișierele fontului , fie trageți fontul ttf sau otf în zona de trageți fișierele aici .

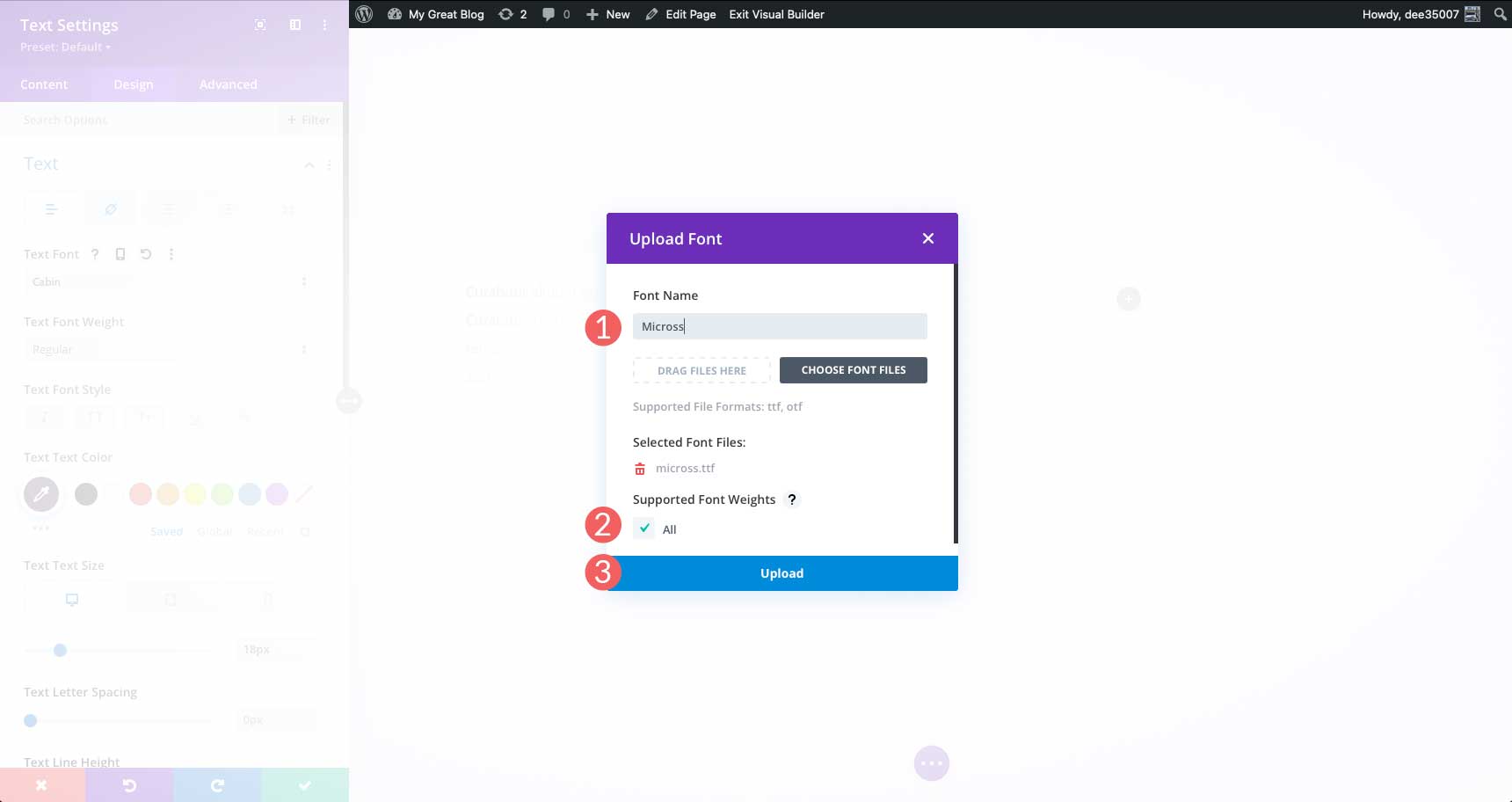
Apoi, veți dori să dați un nume fontului dvs. și să faceți clic pe caseta de selectare All pentru a vă asigura că toate greutățile fontului sunt acceptate pentru fontul dvs. După ce ați setat opțiunile, faceți clic pe butonul de încărcare pentru a adăuga fontul în Divi.

Trebuie să reținem că atunci când adăugați un font personalizat pe site-ul dvs. Divi, acesta va fi disponibil pe tot site-ul.
Sfaturi și cele mai bune practici atunci când schimbați fonturile în WordPress
Optimizați-vă fonturile
În timp ce utilizați Fonturi Google sau orice alt furnizor de fonturi web, ar trebui să luați măsuri pentru a vă optimiza fonturile. Nerespectarea acestui lucru poate duce la un site web mai lent. Lucruri simple, cum ar fi limitarea numărului de familii de fonturi utilizate, reprezintă o reducere uriașă a timpului de încărcare a paginii. Consultați postarea noastră Utilizarea fonturilor Google în WordPress (5 sfaturi pentru optimizarea performanței) pentru mai multe informații.
Alege Fonturi bune
În timp ce folosirea fonturilor web este o alegere excelentă, contează doar dacă le folosiți pe cele potrivite . Fă-ți timp pentru a căuta cele mai bune fonturi web pentru site-ul tău. De asemenea, luați în considerare opțiunile de asociere a fonturilor. Probabil că nu este o idee bună să folosiți două fonturi serif împreună. La urma urmei, asta poate face lucrurile foarte ocupate și greu de citit. Pentru a afla despre câteva opțiuni excelente oferite de fonturile Google, citiți Cele mai bune fonturi web gratuite.
Luați în considerare cei cu probleme de accesibilitate
Pe lângă alegerea fonturilor potrivite, ar trebui să fiți atenți la cei care au probleme în a vedea textul mai mic. Utilizați întotdeauna cel puțin 16 px pentru textul corpului și utilizați un font lizibil. Același lucru se poate spune și pentru textul butonului. Asigurați-vă că textul butonului este mare și responsabil. Acest lucru este benefic nu numai pentru cei cu deficiențe de vedere, dar reprezintă și principii bune de apel la acțiune.
Întrebări frecvente pentru schimbarea fonturilor web în WordPress
Câte fonturi ar trebui să folosesc?
Este o idee bună să păstrați fonturile la minimum. Folosiți doar fonturile pe care intenționați să le utilizați. Dacă doriți să aveți opțiuni, utilizați un plugin sau un generator de teme care extrage fonturi din cloud, cum ar fi în Google Fonts CDN.
Pot folosi fonturile descărcate în WordPress?
Da, dar nu este un proces simplu. Sunt o mulțime de pași implicați și veți avea nevoie de cunoștințe de bază de codare pentru a o face. Pentru mai multe informații despre utilizarea fonturilor descărcate, consultați Cum să utilizați fonturile descărcate în WordPress fără un plugin pe blogul Teme elegante.
Pot schimba fonturile în tema Twenty Twenty-Two?
Da, poti. Acestea fiind spuse, există doar două opțiuni care vin standard cu el. Adăugarea de fonturi la acea temă specifică nu este cea mai ușoară cale și necesită editarea theme.json și functions.php.
Există opțiuni bune pentru a schimba fonturile în WordPress cu pluginuri în afară de cel demonstrat în această postare?
Da! Consultați lista noastră cu cele mai bune 9 pluginuri tipografice pentru WordPress pentru a vedea câteva dintre recomandările noastre.
Încheierea lucrurilor
Există mai multe moduri de a schimba fonturile în WordPress. Dacă utilizați o temă generică, cel mai simplu mod de a face acest lucru este să utilizați un plugin precum Fonts Plugin | Tipografie Google Fonts. Temele complete de editare a site-ului vă oferă în general mai mult de una sau două opțiuni, dar unele nu fac incredibil de ușor să adăugați mai multe. Luați în considerare utilizarea unui generator de teme, cum ar fi Divi, deoarece vă oferă cele mai multe opțiuni. În cele din urmă, dacă sunteți un dezvoltator practic sau aveți nevoie doar de câteva opțiuni, adăugarea manuală a fonturilor poate fi potrivită pentru dvs.
Cum schimbi fonturile în WordPress? Anunțați-ne printr-un comentariu mai jos.
