5 moduri ușoare de a schimba fonturile în WordPress
Publicat: 2024-08-06Fonturile sunt cruciale pentru designul site-ului dvs., deoarece influențează tonul și aspectul general al acestuia. În funcție de selecția fontului dvs., acesta poate îmbunătăți sau distruge aspectul site-ului dvs.
Fonturile web, furnizate de servicii precum Google, Adobe și FontSpace, vă permit să încorporați fonturi direct în site-ul dvs. Spre deosebire de fonturile desktop, fonturile web sunt stocate în cloud și se încarcă rapid atunci când vizitatorii vă accesează site-ul. Acest lucru simplifică utilizarea mai multor fonturi fără încorporare manuală.
După ce ați selectat fontul, va trebui să știți cum să utilizați acel font pe site-ul dvs.
În acest blog, vom explora diferite metode de schimbare a fonturilor în WordPress. Puteți alege modul preferat în funcție de tema dvs., dacă aveți nevoie de un plugin sau adăugați-le manual. Vă vom ghida prin fiecare metodă, astfel încât să puteți personaliza cu ușurință tipografia site-ului dvs.
Să vedem cum să schimbăm fonturile în WordPress și să dăm site-ului tău noștri de tipografie perfectă.
Înainte de asta, ar trebui să știm:
De ce să schimbați fonturile site-ului dvs. WordPress
Schimbarea fonturilor de pe site-ul dvs. WordPress este importantă, deoarece vă ajută să stabiliți starea de spirit și stilul site-ului dvs. Fonturile potrivite pot face conținutul dvs. mai captivant și mai ușor de citit, în timp ce cele greșite pot face site-ul dvs. să pară neprofesional.
- Fonturile clare, bine alese, vă fac textul mai ușor de citit.
- Diferitele fonturi pot oferi site-ului dvs. un aspect unic.
- Fonturile ajută să reflecte personalitatea și mesajul mărcii dvs.
- Fonturile bune pot face ca titlurile și informațiile importante să iasă în evidență.
În general, schimbarea fonturilor este o modalitate simplă de a îmbunătăți aspectul și eficacitatea site-ului dvs. web.
Tipuri de fonturi web
La fel ca fonturile pentru desktop, fonturile web vin în patru tipuri principale:
- Serif: fonturile Serif prezintă elemente decorative în partea de sus și de jos a fiecărei litere. Sunt cel mai bine folosite pentru titluri datorită stilului lor ornamentat.
- Sans Serif: fonturile Sans Serif au un aspect curat și simplu, făcându-le potrivite atât pentru titluri, cât și pentru textul corpului.
- Script: fonturile script au un aspect jucăuș, cursiv și ar trebui să fie folosite cu moderație pentru a evita copleșirea designului.
- Afișare: fonturile afișate sunt îndrăznețe și captează atenția. Ele funcționează bine pentru titluri, dar ar trebui să fie folosite cu moderație și niciodată ca text.
Acum că ați învățat importanța și tipurile de fonturi, să vedem cum să schimbați fonturile în WordPress.
Cum se schimbă fonturile în WordPress
Există câteva moduri în care puteți schimba fonturile de pe site-ul dvs. WordPress. V-am dat deja o idee despre modalități la început.
Vă vom arăta cum să schimbați fonturile site-ului dvs. WordPress în 5 moduri ușoare folosind-
- Personalizator de teme WordPress
- Editor de site complet WordPress
- Plugin pentru fonturi WordPress
- Editor de conținut WordPress
- Editor de blocuri WordPress
Acum să vedem detaliile, nu?
1. Cum se schimbă fonturile în Personalizatorul de teme WordPress
Schimbarea fontului site-ului dvs. este simplă cu personalizarea temei WordPress. Acest instrument vă permite să modificați aspectul site-ului dvs. și oferă o previzualizare în timp real a modificărilor.
Dacă nu vedeți opțiunea meniului de personalizare, este posibil ca tema dvs. să aibă activată editarea completă a site-ului. În acest caz, va trebui să utilizați o metodă diferită sau să schimbați teme.
Pentru acest ghid, vom folosi tema Astra . Cu toate acestea, opțiunile pot varia în funcție de tema dvs. WordPress. În general, căutați setări „font” sau „tipografie” în Personalizator, care sunt specifice temei dvs.
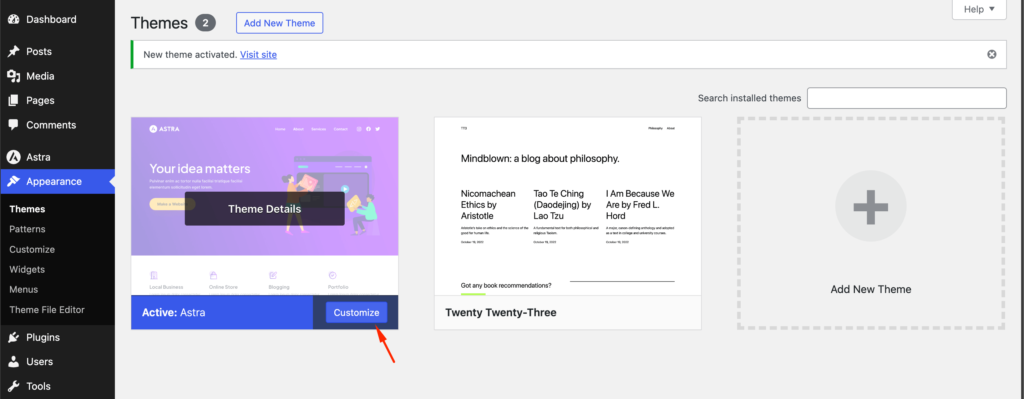
Pentru a începe, puteți merge la Aspect > Personalizare din tabloul de bord WordPress.

Aceasta va lansa personalizarea temei WordPress.
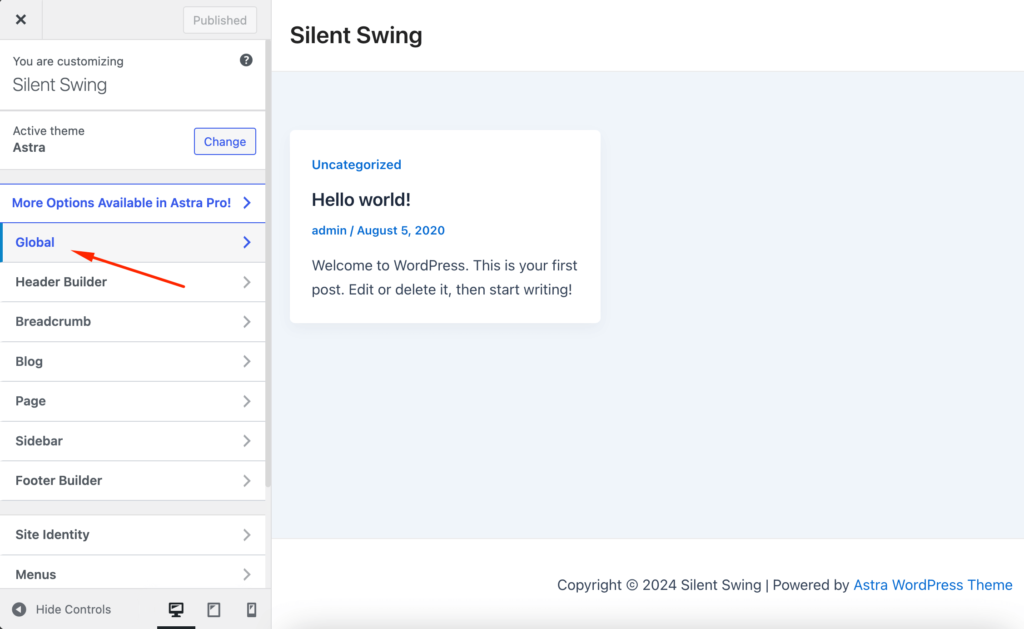
Tema Astra include o secțiune „Global” cu opțiuni de schimbare a stilurilor la nivelul întregului site. Pentru a schimba fontul pe întregul site web, faceți clic pe opțiunea „Global” din meniul din stânga.

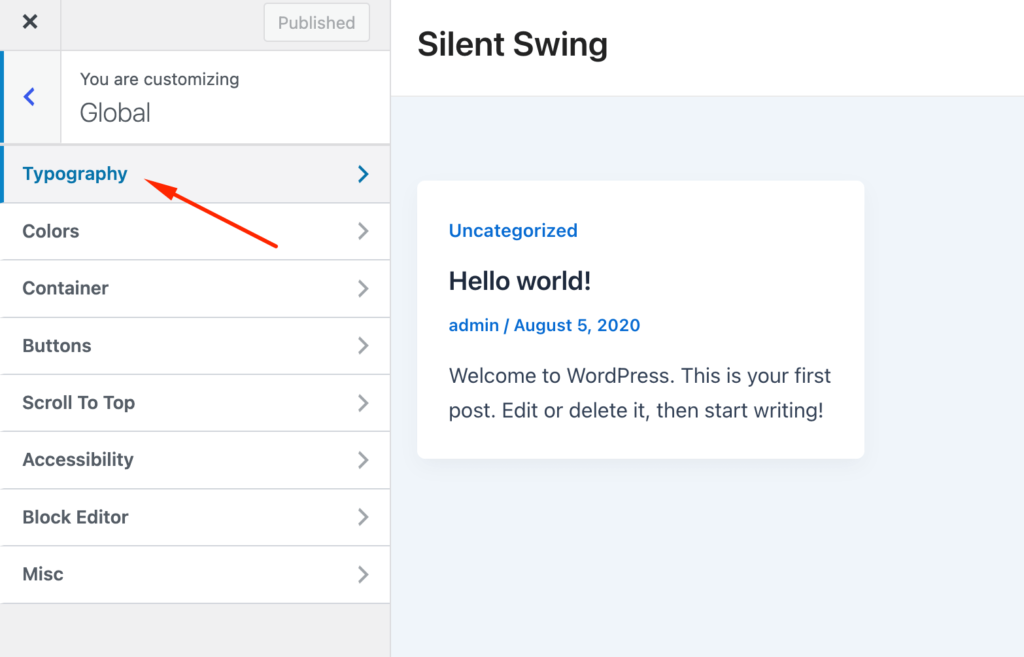
Pe ecranul următor, veți vedea opțiuni precum „Tipografie”, „Culori”, „Container”, „Butoane” și multe altele.
Faceți clic pe opțiunea „Tipografie”.

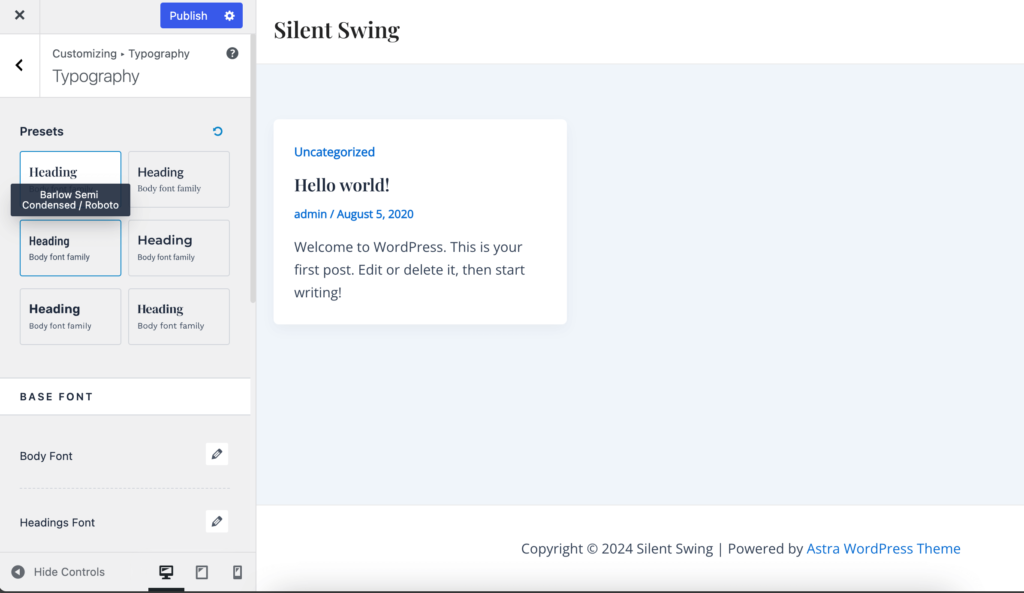
Puteți alege diferite fonturi de aici, în secțiunea „ Presetări ”.
Acestea sunt combinațiile implicite de fonturi oferite de temă, iar selectarea unei presetări va schimba fontul pe întregul site web.
Plasați cursorul peste o presetare a fontului pentru a vedea combinația de fonturi. De exemplu, este posibil să vedeți combinația „ Barlow Semi Condensed și Roboto ” într-una dintre aceste presetări.

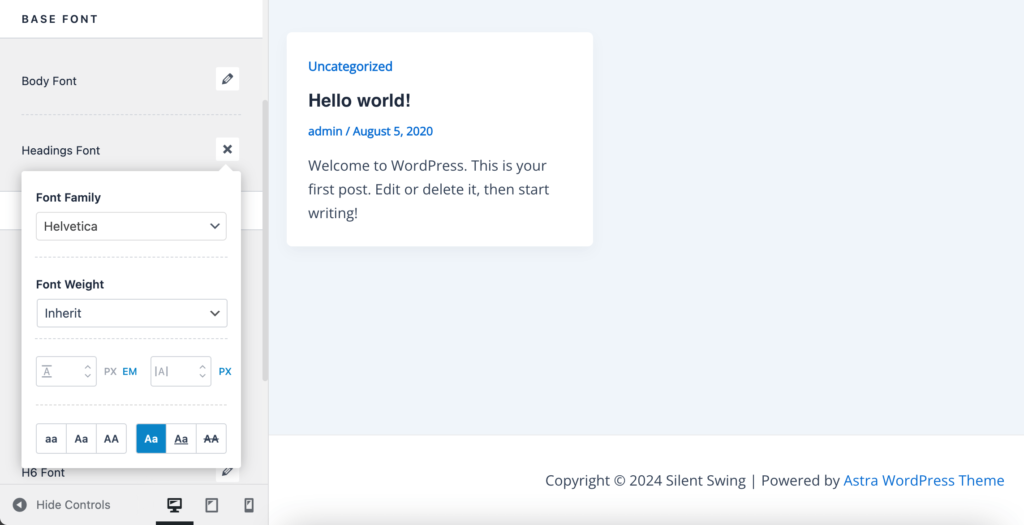
În plus, puteți schimba fonturile pentru elemente individuale din tema dvs.
De exemplu, puteți utiliza un font diferit pentru textul și titlurile corpului și chiar și fonturi separate pentru fiecare nivel de titlu.
Pentru a începe, alegeți un font din meniul drop-down „Familie de fonturi” pentru orice element individual.

Există mai multe opțiuni pentru a modifica dimensiunea și greutatea fontului, selectarea variantelor și multe altele.
Când ați terminat, nu uitați să faceți clic pe butonul „ Publicare ” sau „ Actualizare ”.
Este important de reținut că nu toate temele WordPress vor oferi aceleași caracteristici și personalizări ca Astra. Dacă tema dvs. nu oferă aceste opțiuni, continuați să citiți pentru a afla despre următoarea metodă.
2. Cum se schimbă fonturile în Editorul complet de site WordPress
Folosind o temă WordPress bazată pe blocuri, cum ar fi Twenty Twenty-Three, puteți folosi editorul complet de site (FSE) pentru a schimba fontul site-ului.
Editorul complet de site vă permite să vă personalizați tema WordPress folosind blocuri, similar cu editarea postărilor sau a paginilor cu editorul de conținut WordPress. Cu toate acestea, FSE este în prezent în versiune beta și doar o mână de teme îl acceptă.
Pentru acest tutorial, vom folosi tema Twenty Twenty-Three.
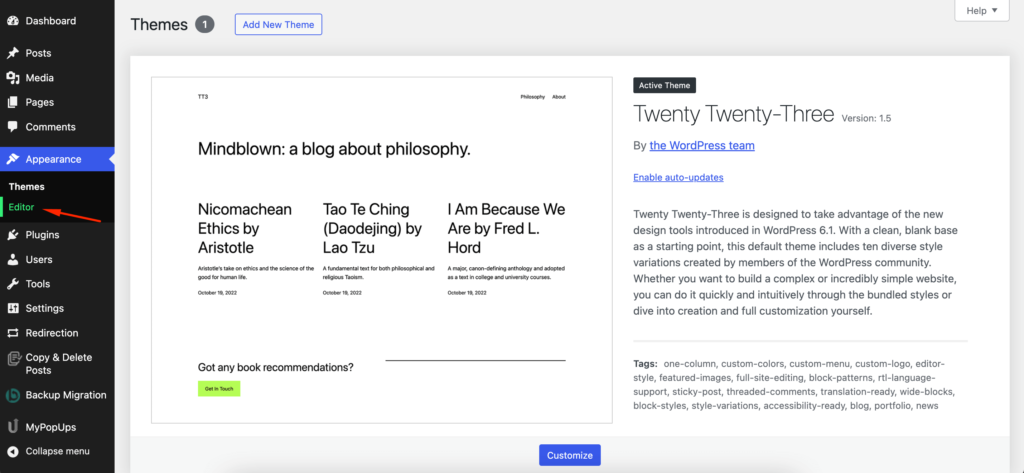
Pentru a începe, puteți merge la Editorul Aspect » din panoul de administrare WordPress.

Aceasta va deschide editorul complet al site-ului pentru tema dvs. WordPress.

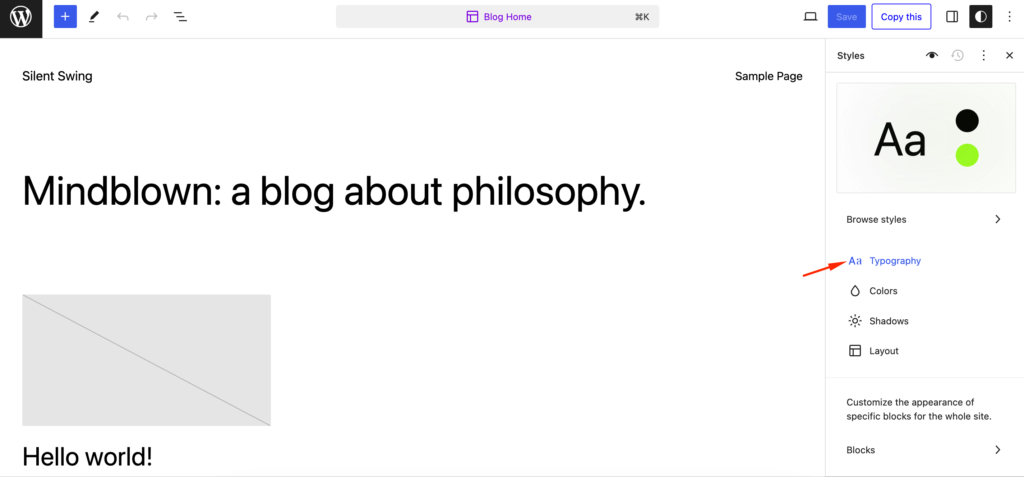
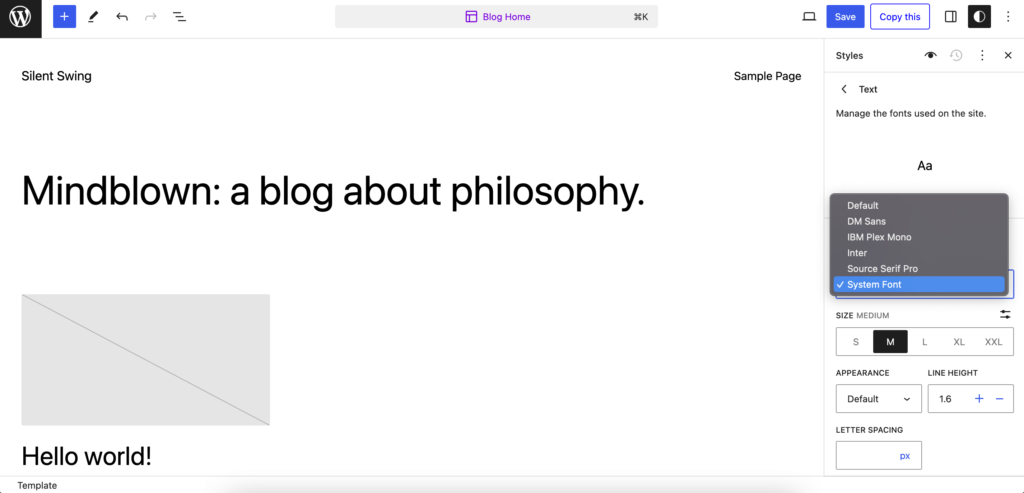
Apoi, puteți face clic pe pictograma „ Stiluri ” din colțul din dreapta sus și apoi faceți clic pe opțiunea „ Tipografie ”.

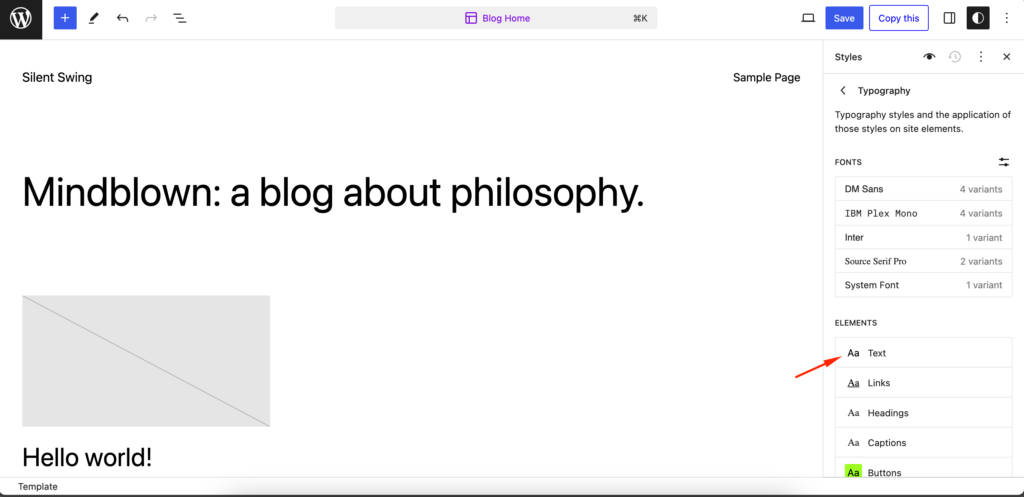
După aceea, puteți selecta elemente precum text și link-uri pentru a le schimba tipografia.

Vom selecta „Text” ca element și apoi facem clic pe meniul drop-down „FONT” pentru a-i schimba fontul.

Când ați terminat, faceți clic pe butonul „Salvați”.
Ați schimbat cu succes fontul utilizând editorul complet al site-ului. De asemenea, puteți adăuga fonturi personalizate pe site-ul dvs. WordPress și apoi le puteți modifica în editorul complet al site-ului.
3. Cum să schimbați fonturile WordPress utilizând un plugin pentru fonturi WordPress
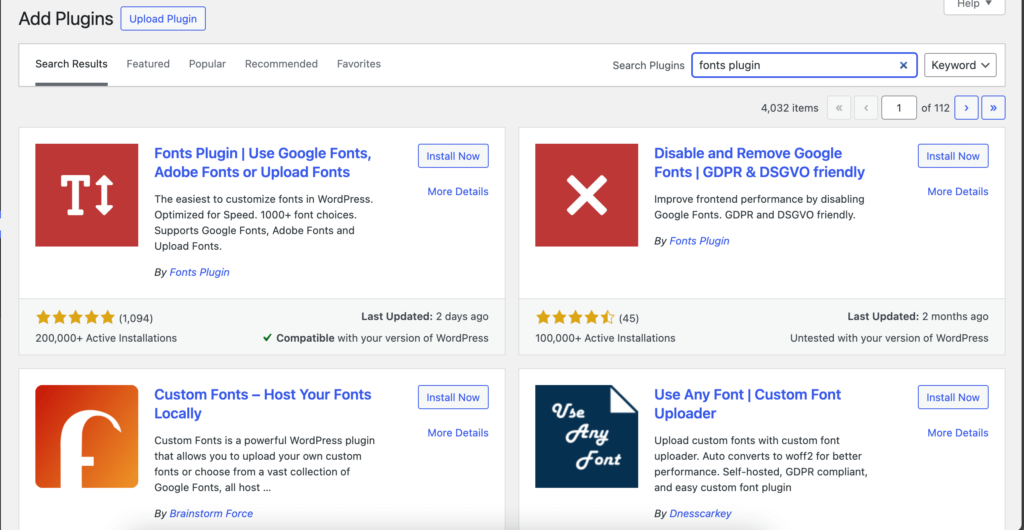
O altă modalitate de a schimba fonturile WordPress este utilizarea unui plugin precum Fonts Plugin.
Acest plugin de tipografie WordPress vă permite să adăugați mii de fonturi Google și diferite variante de fonturi pe site-ul dvs.
Mai întâi, va trebui să instalați și să activați Pluginul Fonturi.

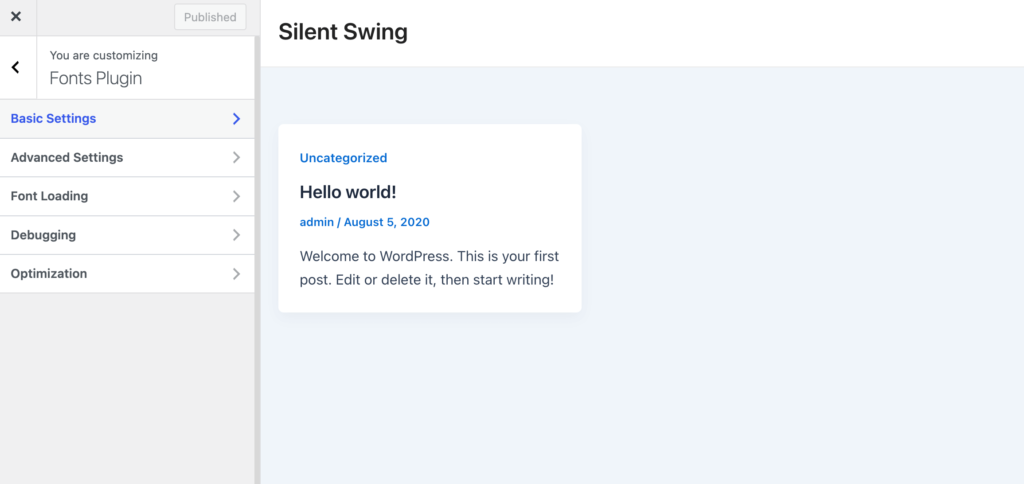
Aceasta va deschide opțiunile de personalizare ale pluginului în Personalizatorul temei.
Pe această pagină, faceți clic pe meniul „Setări de bază”.

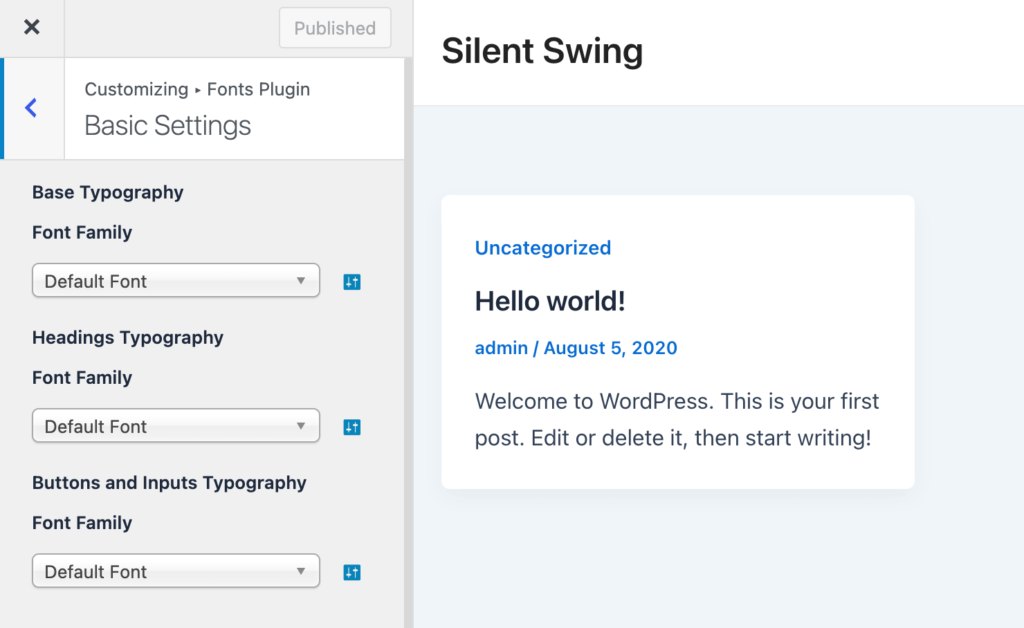
Odată ce intrați în elementul de meniu, puteți începe să personalizați tipografia pentru conținut, titluri și butoane. Extindeți meniul derulant pentru fiecare element de text și selectați fontul preferat.

După ce ați terminat, nu uitați să faceți clic pe butonul „ Publicare ”, iar Pluginul Fonturi va actualiza modificările.
4. Cum să personalizați aspectul fontului în Editorul de conținut WordPress
De asemenea, puteți modifica modul în care apar fonturile în anumite postări și pagini de blog folosind editorul de conținut.
Dezavantajul este că această metodă va aplica noul font numai pentru acea anumită postare sau pagină. Va trebui să repetați acești pași pentru fiecare postare sau pagină în care doriți personalizări similare.
Deși această metodă este utilă pentru modificări post-specifice, luați în considerare celelalte opțiuni dacă aveți nevoie de o schimbare a fontului la nivel de site.
Pentru a schimba fontul folosind editorul de conținut WordPress, editați o postare sau creați una nouă. În editorul de conținut WordPress, selectați textul pe care doriți să îl modificați.
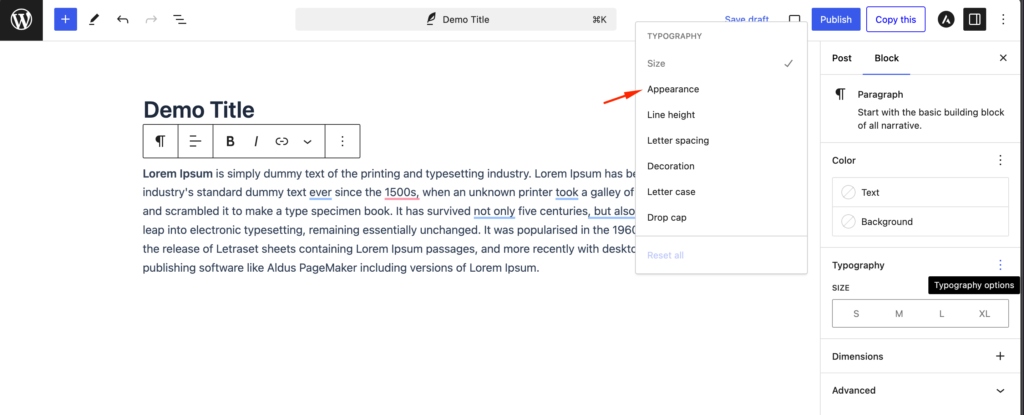
În panoul de setări din dreapta ta, accesează secțiunea „ Tipografie ”. Faceți clic pe cele trei puncte de lângă „ Tipografie ” și selectați „ Aspect ” din meniul drop-down.

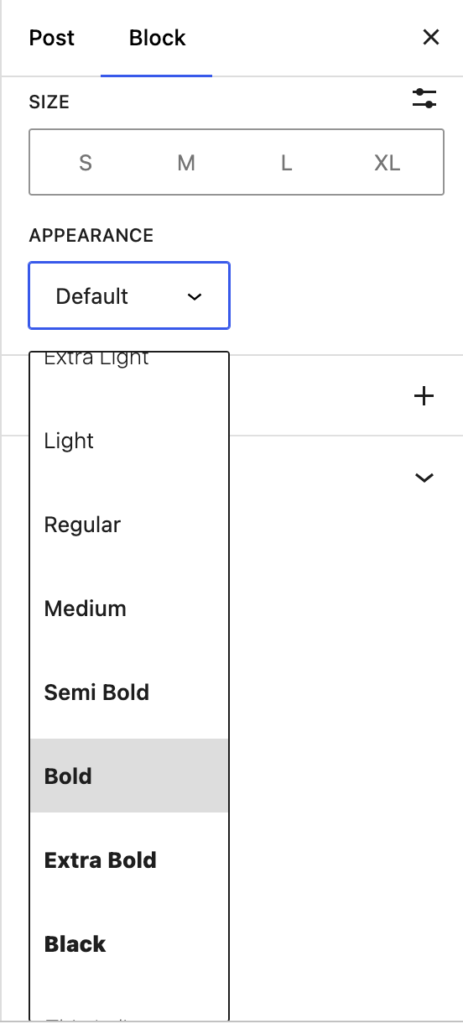
Odată ce faci asta, vor apărea setările „ Aspect ”. Faceți clic pe meniul drop-down pentru a selecta un stil pentru fontul dvs. Puteți alege opțiuni precum bold, subțire, italic, negru, bold italic, extra bold și multe altele.
În această zonă, puteți, de asemenea, să schimbați dimensiunea fontului, să alegeți o majuscule, să editați culoarea, să activați majusculele și multe altele.

Nu uitați să vă actualizați sau să publicați pagina când ați terminat.
5. Cum să schimbați fonturile WordPress cu Editorul de blocuri
Folosind editorul de blocuri, puteți schimba aspectul fonturilor dvs. Puteți ajusta textul și culoarea de fundal, puteți seta dimensiunea și puteți modifica aspectul. Opțiunile de aspect includ, în general, greutatea fontului, care depinde de fontul ales în setările temei.
În plus, blocurile cu text oferă opțiuni de aldine sau italice a textului și de a seta alinierea acestuia.
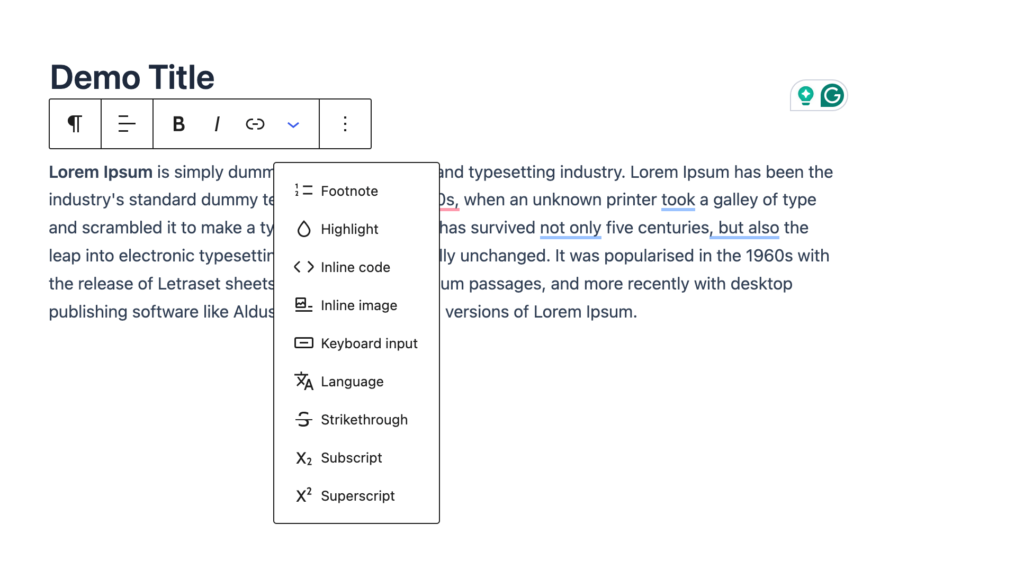
Există opțiuni suplimentare pentru a vă evidenția textul, precum și pentru a adăuga cod și imagini în linie sau pentru a-l bara. În cele din urmă, puteți adăuga caractere în indice, precum și în indicele.

Acesta este modul în care puteți folosi editorul de blocuri pentru a personaliza și îmbunătăți fonturile de pe site-ul dvs. WordPress.
Actualizați-vă fonturile pentru a face site-ul dvs. WordPress mai ușor de utilizat!
Suntem la sfârșitul articolului nostru și acum știți cum să schimbați fonturile în WordPress.
Un font bine ales vă poate face conținutul mai captivant și mai ușor de citit. Acesta va încuraja vizitatorii să petreacă mai mult timp pe site-ul dvs.
În plus, dacă rulați un site de comerț electronic, fontul potrivit poate face o mare diferență. De exemplu, alegerea unui font clar și captivant poate ajuta utilizatorii să citească cu ușurință descrierile produselor. Acest lucru, la rândul său, influențează deciziile lor de cumpărare.
Dacă întâmpinați probleme la configurarea fonturilor pe site-ul dvs. WordPress, atunci anunțați-ne în secțiunea de comentarii.
