Cum să schimbați fonturile în WordPress 2024 (RAPID și Ușor!)
Publicat: 2024-08-31Poate părea un mic detaliu, dar fonturile WordPress pot avea un impact semnificativ asupra experienței utilizatorului.
Fonturile sunt atât de puternice încât alegerea celui potrivit poate îmbunătăți aspectul și senzația site-ului dvs., în timp ce o alegere proastă îl poate afecta. Acesta este cât de importante sunt ele în designul site-ului tău web și în identitatea mărcii.
Deci, atunci când ați selectat un anumit font, trebuie să știți și cum să schimbați fonturile în WordPress.
Există mai multe moduri de a schimba fonturile în WordPress, în funcție de tema dvs. Poate fi necesar să utilizați pluginuri sau să faceți modificări manual.
Oricare ar fi cazul, vom discuta fiecare aspect în acest blog, astfel încât să puteți alege metoda care se potrivește cel mai bine nevoilor dumneavoastră. Să trecem direct la subiect fără alte întârzieri.
Ce sunt fonturile în WordPress?
Fonturile web sau pur și simplu fonturile sunt stiluri ale caracterelor de text de pe site-ul dvs. web care pot schimba aspectul, senzația și tonul designului site-ului web.
Acestea sunt furnizate în principal de mari giganți tehnologici precum Google sau Adobe și sunt stocate în cloud, spre deosebire de fonturile obișnuite pe care le descărcați pe computer.
Înseamnă că atunci când cineva vă vizitează site-ul web, aceste fonturi se încarcă automat din cloud și apar pe site-ul dvs. în câteva secunde dacă sunt configurate și setate corect.
De ce trebuie să schimbați fonturile în WordPress?
Dacă vă întrebați de ce este important să schimbați fonturile în WordPress, iată câteva motive pentru care ați putea face acest lucru.
- Fonturile sunt esențiale pentru designul site-ului web : fonturile joacă un rol semnificativ în modelarea aspectului general al site-ului dvs. WordPress.
- Impactul asupra experienței utilizatorului : dacă fontul este greu de citit, vizitatorii pot părăsi rapid site-ul dvs., reducând implicarea și reținerea.
- Fonturile reflectă identitatea mărcii : alegerea fontului poate transmite mesaje diferite despre marca dvs. De exemplu, anumite fonturi pot face site-ul dvs. să pară mai profesionist sau mai casual, în funcție de obiectivele dvs. de branding.
- Fonturi implicite în temele WordPress : Majoritatea temelor WordPress vin cu fonturi, dimensiuni și culori prestabilite. Cu toate acestea, poate doriți să personalizați aceste valori implicite pentru a se potrivi mai bine cu nevoile sau preferințele dvs. de design.
Cum se schimbă fonturile în WordPress? (Ușoare 6 moduri)
Există mai multe moduri de a schimba fonturile în WordPress, în funcție de tema pe care o utilizați. Unele teme premium au un manager de fonturi încorporat cu fonturi Google încărcate automat și vă pot permite să activați toate subseturile de fonturi Google.
Pentru alte teme, puteți utiliza setările de personalizare pentru a schimba fonturile implicite. Dacă utilizați o temă bloc de editare gratuită pentru site-ul complet, cum ar fi Twenty Twenty-Two, puteți adăuga fonturi prin editarea fișierului theme.json. Alternativ, puteți instala un plugin pentru managerul de fonturi, puteți utiliza editorul de blocuri Gutenberg sau puteți adăuga fonturi manual.
Consultați aceste modalități dovedite și simple de a schimba fonturile în WordPress
- Schimbarea fonturilor în WordPress utilizând personalizarea temei
- Schimbarea fonturilor în WordPress folosind editorul complet de site
- Schimbarea fonturilor în WordPress utilizând Block Editor
- Schimbarea fonturilor în WordPress folosind pluginul WordPress
- Adăugarea manuală a fonturilor personalizate în WordPress
- Adăugarea de fonturi personalizate în Tema de editare a site-ului complet WordPress
1. Schimbarea fonturilor în WordPress utilizând personalizarea temei
Cea mai simplă și rapidă modalitate de a schimba fonturile este folosirea personalizării temei WordPress. Acest instrument de creare vă va permite să modificați aspectul site-ului dvs. și să îl vedeți în timp real.
Notă : În cazul în care opțiunea de personalizare nu este disponibilă sau lipsește, tema dvs. poate utiliza editarea completă a site-ului. În acest caz, va trebui să încercați o altă metodă sau să treceți la o altă temă.
În acest tutorial, pentru confortul dvs., vom folosi Astra, deoarece este cea mai populară și utilizată temă WordPress disponibilă.
Dar rețineți că opțiunile pot fi diferite în funcție de tema dvs. În general, ar trebui să căutați opțiuni precum „ Font ” sau „ Tipografie ” în opțiunea de personalizare.
Dar, deocamdată, să vedem cum puteți schimba fonturile în WordPress:
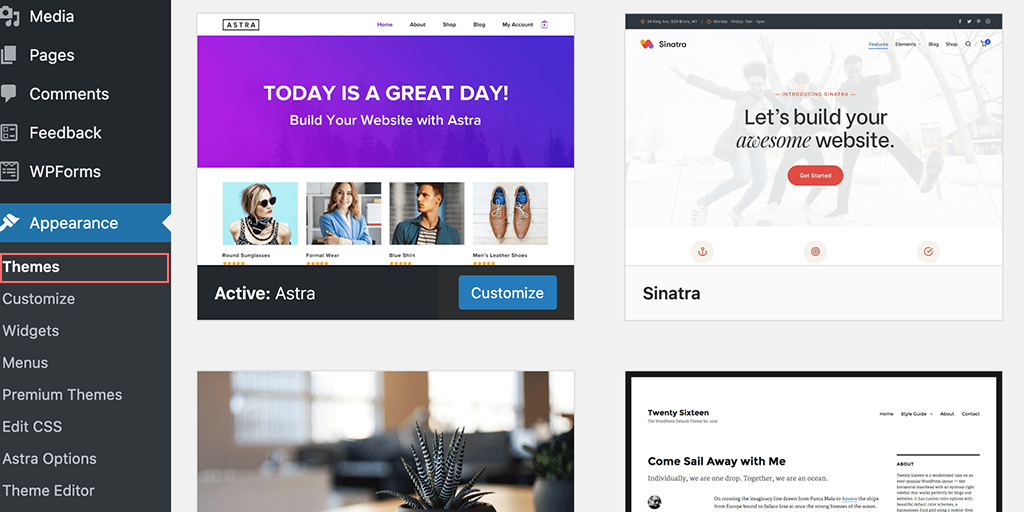
1.1. Deschideți Personalizatorul :
– Accesați tabloul de bord WordPress.
– Navigați la Aspect > Personalizare .

1.2. Accesați setările globale:
– Aceasta va deschide personalizarea temei WordPress.
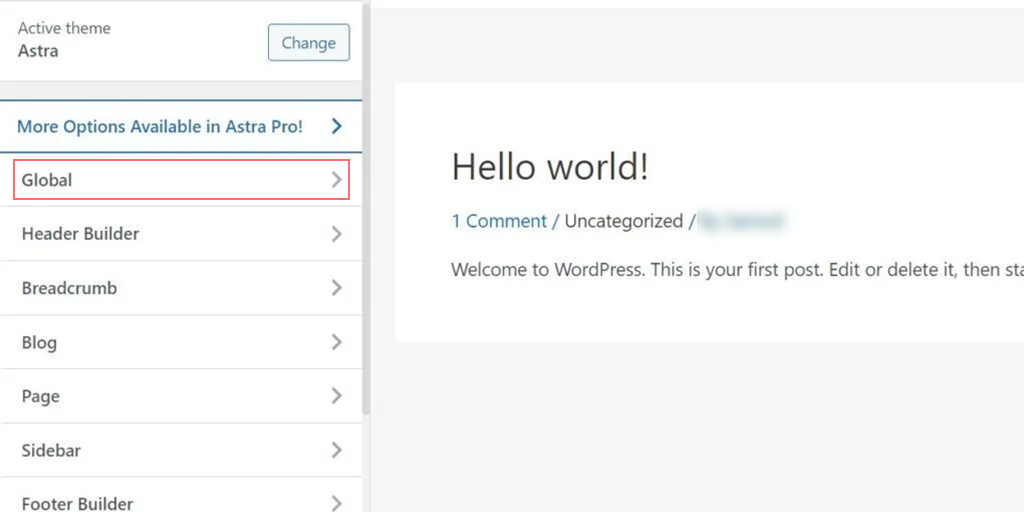
– În tema Astra , găsiți și faceți clic pe secțiunea „ Global ” pentru a accesa opțiunile de schimbare a stilului general al site-ului dvs.

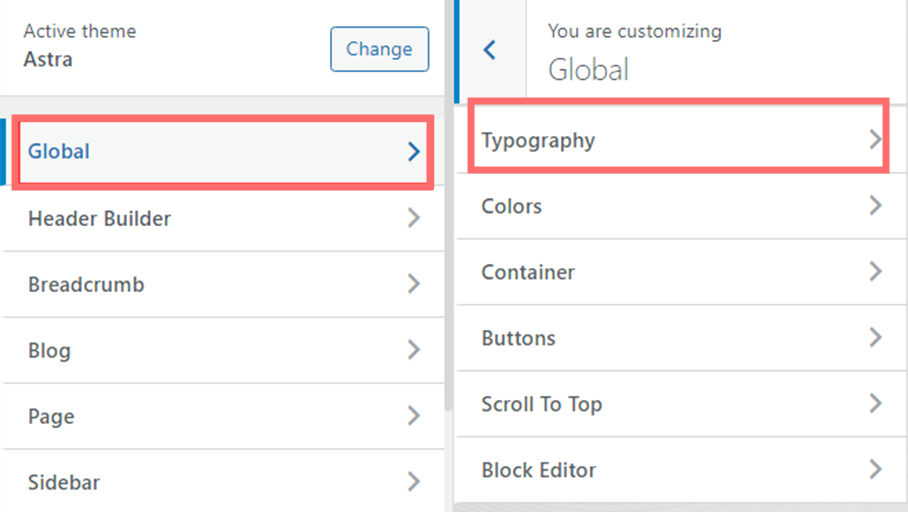
1.3. Selectați Setări tipografie:
– Veți vedea opțiuni precum „ Tipografie”, „Culori”, „Container” și „ Butoane”. '
– Faceți clic pe „ Tipografie ”.

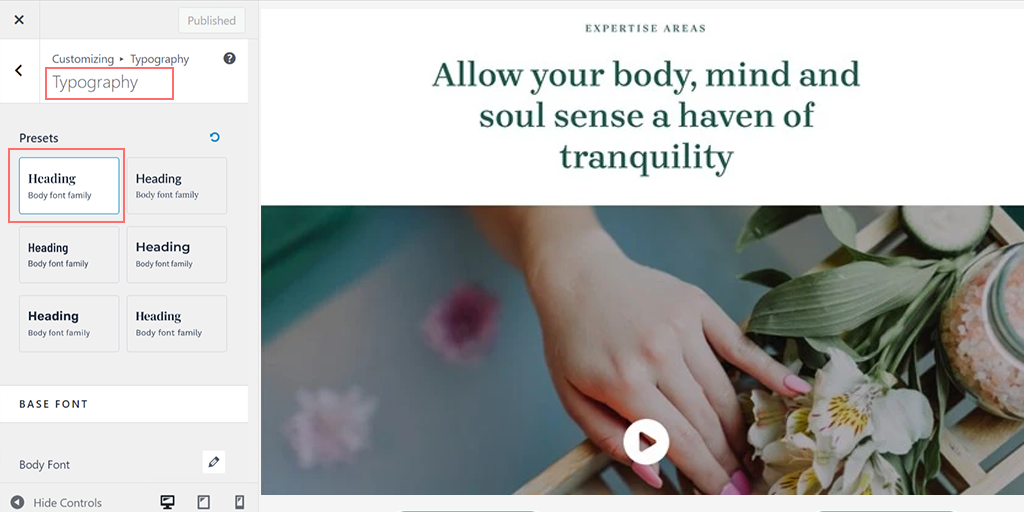
1.4. Alegeți o presetare a fontului :
– În secțiunea „ Presetări ”, puteți alege diferite combinații de fonturi cu tema dvs. Plasați cursorul peste fiecare presetare pentru a vedea combinația de fonturi (de exemplu, „Montserrat și Source Sans Pro”).

– Faceți clic pe o presetare pentru a o aplica întregului site web.
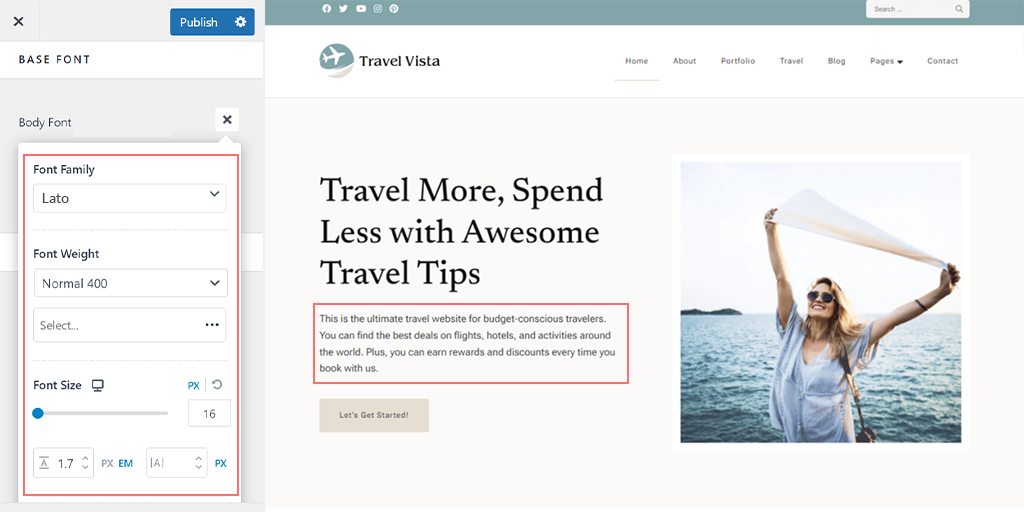
1.5. Personalizați fonturile pentru elemente individuale:
– Pentru a schimba fonturile pentru anumite elemente (cum ar fi textul corpului sau titlurile), selectați un font din meniul derulant „ Familie de fonturi ”.

– Puteți utiliza fonturi diferite pentru textul corpului, titluri sau chiar pentru fiecare nivel de titlu (de exemplu, H1, H2) .
1.6. Ajustați setările suplimentare de font:
– De asemenea, puteți ajusta dimensiunea fontului, greutatea și alte variante.
1.7. Salvați modificările dvs.:
– Când ați terminat, faceți clic pe „Publicați” sau „Actualizați” pentru a salva modificările.
1.8. Previzualizați modificările dvs.:
– Vizitați site-ul dvs. web pentru a vedea noul font. De exemplu, pe site-ul nostru demonstrativ, am schimbat fontul corpului în Roboto și fontul titlului în Helvetica .

Notă : Nu toate temele oferă aceleași opțiuni ca și tema Astra. Dacă tema dvs. nu are aceste setări, poate fi necesar să utilizați o altă metodă.

2. Schimbarea fonturilor în WordPress utilizând editorul de site complet
Majoritatea temelor WordPress vin cu fonturi preinstalate din care puteți alege. Această caracteristică este de obicei disponibilă în temele care acceptă editorul complet de site (FSE).
Dacă utilizați o temă precum Twenty Twenty-Two , puteți schimba fontul site-ului dvs. folosind FSE.
Dacă nu sunteți familiarizat cu FSE, vă permite să vă personalizați întreaga temă WordPress folosind blocuri, similar modului în care creați sau editați postări și pagini în editorul WordPress.
Pentru acest tutorial, vom folosi tema Twenty Twenty-Two , deoarece aceasta este disponibilă în mod implicit.
Pasul 1 : Accesați panoul de administrare WordPress și navigați la Aspect > Editor .
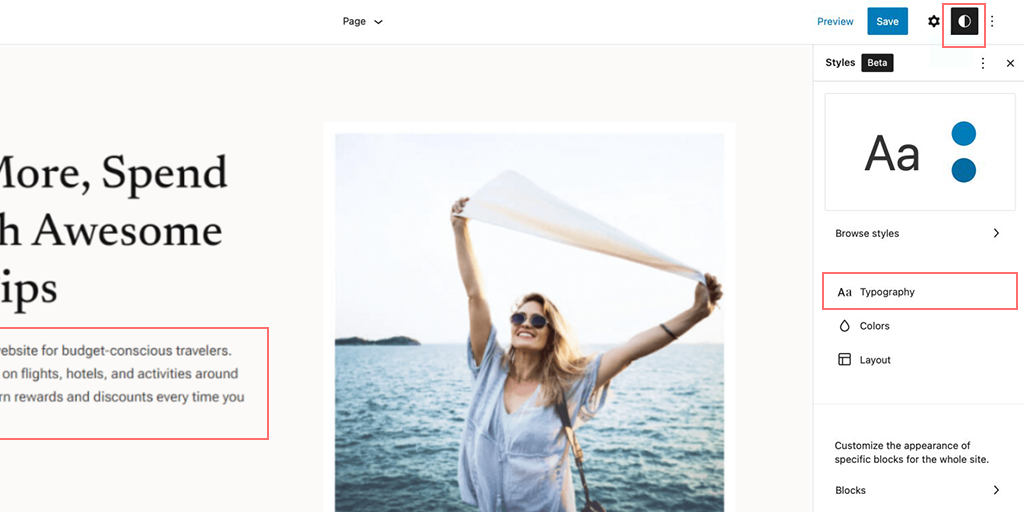
Pasul 2: În editorul complet al site-ului, faceți clic pe pictograma „Stiluri” din colțul din dreapta sus și selectați opțiunea „ Tipografie” .

Pasul 3: Acum, puteți alege ce elemente să schimbați, cum ar fi textul sau linkurile.
Pentru acest exemplu, selectați „ Text ” ca element.
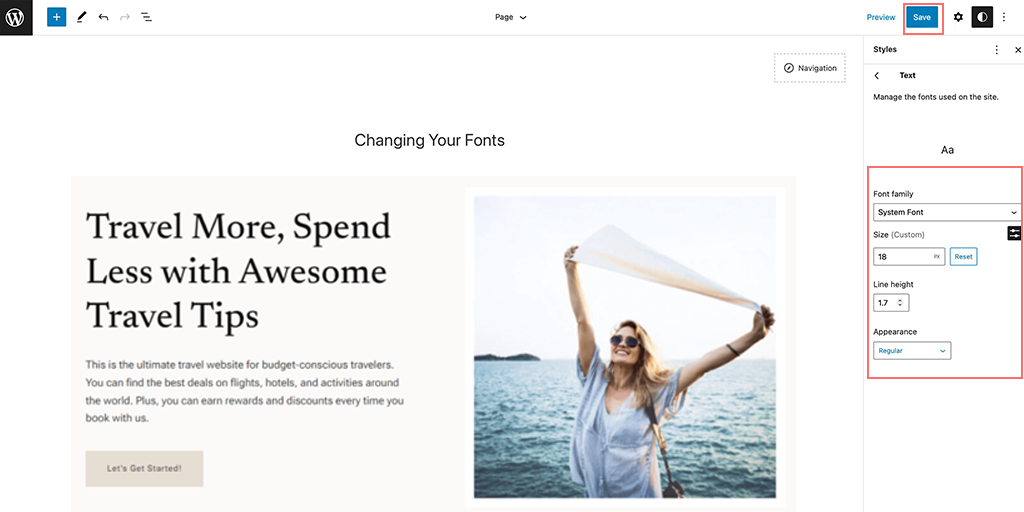
Pasul 4 : Faceți clic pe meniul derulant „FONT” pentru a selecta un font nou.

Pasul 5: Când ați terminat, faceți clic pe butonul „Salvați” pentru a aplica modificările.
Pasul 6: Puteți adăuga fonturi personalizate pe site-ul dvs. WordPress și apoi utilizați editorul complet de site pentru a le schimba.
3. Schimbarea fonturilor în WordPress utilizând Block Editor
De la introducerea editorului de blocuri, lucrurile devin ușor și foarte la îndemână pentru a edita pagini sau bloguri. Cu editorul de blocuri din WordPress, puteți personaliza modul în care arată fonturile dvs. pe site-ul dvs. web.
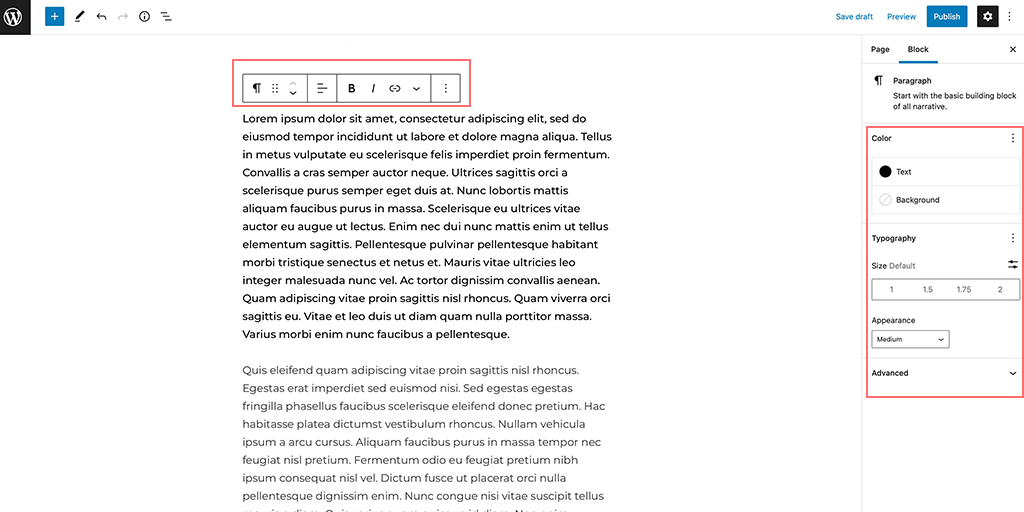
Iată ce poți face:
- Schimbați culoarea textului: reglați culoarea textului și fundalul acestuia.

- Setați dimensiunea și stilul fontului: controlați dimensiunea și stilul general (aspectul) textului dvs. Opțiunile de aspect includ de obicei greutatea fontului (cum ar fi îndrăzneala), care depinde de fontul selectat în setările temei.
- Formatare suplimentară a textului: puteți, de asemenea, să faceți textul îngroșat sau cursiv și să alegeți modul în care este aliniat (stânga, centru sau dreapta) în cadrul blocului.
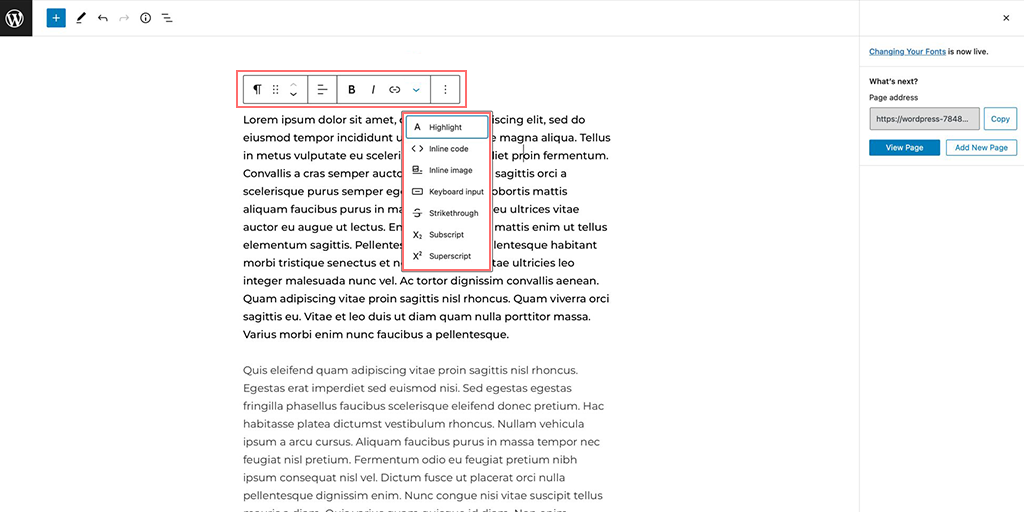
- Evidențiați și stilați textul : evidențiați un anumit text, aplicați baraj sau adăugați formatare specială a textului.

- Inserați elemente în linie : adăugați elemente în linie, cum ar fi fragmente de cod și imagini, direct în text.
- Utilizați indice și indice : adăugați caractere în indice (sub linie) sau indice (deasupra liniei) textului dvs.
4. Schimbarea fonturilor în WordPress utilizând pluginul WordPress
Dacă utilizați o temă WordPress generică sau foarte simplă, este posibil să lipsească fonturile încorporate. În acest caz, trebuie să vă bazați pe pluginuri WordPress, cum ar fi Pluginul Fonturi sau Tipografia Fonturilor Google.
Iată pașii pe care îi puteți urma:
Pasul 1: Instalați și activați Pluginul Fonturi
- Accesați tabloul de bord WordPress și faceți clic pe „ Pluginuri ” din meniul din stânga.
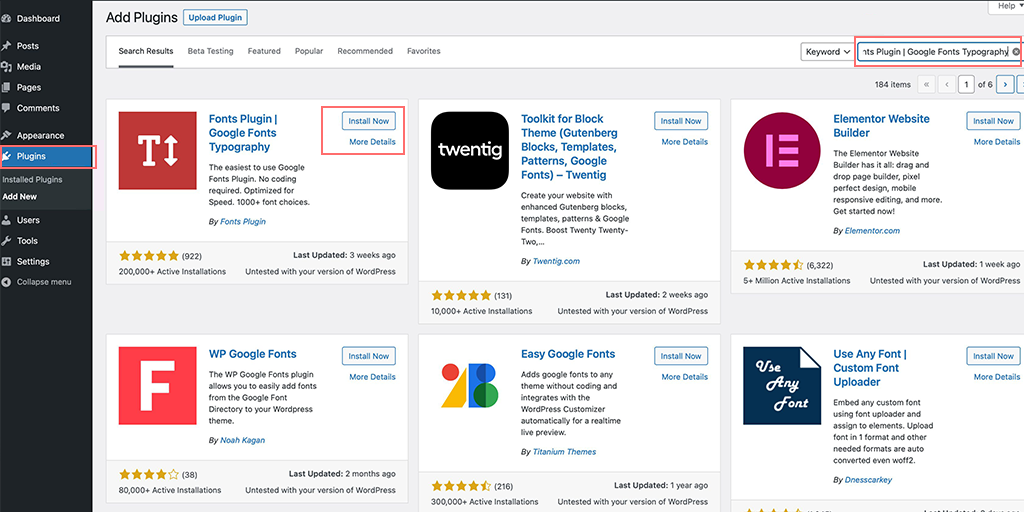
- Faceți clic pe „ Adăugați nou ” în partea de sus a paginii, apoi căutați „ Plugin pentru fonturi ”.
- După ce îl găsiți, faceți clic pe butonul „ Instalare acum ” și așteptați să se instaleze.

- După instalare, faceți clic pe „ Activați ” pentru a activa pluginul pe site-ul dvs.
Pasul 2: Accesați Ghidul de pornire rapidă a pluginului Fonturi
- După activare, în tabloul de bord WordPress va apărea un ghid de pornire rapidă.
- Puteți introduce adresa de e-mail pentru a primi un ghid PDF cu instrucțiuni suplimentare.
- Alternativ, faceți clic pe butonul „ Personalizați fonturile ” pentru a accesa direct opțiunile de personalizare.
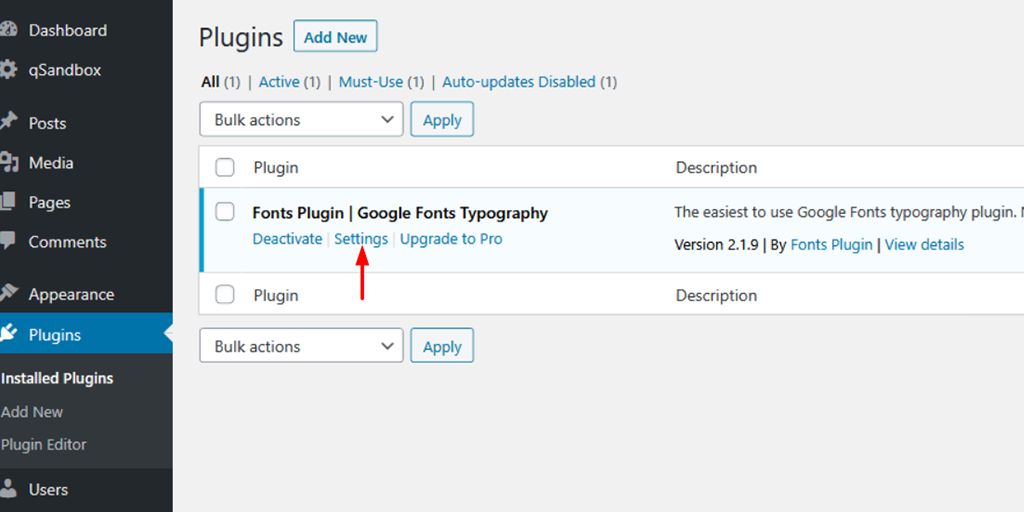
Pasul 3: Deschideți Opțiunile de personalizare
- Când faceți clic pe „Personalizați fonturile”, setările de personalizare ale pluginului vor fi deschise în Personalizatorul temei dvs.

- Aici veți găsi diferite opțiuni pentru a schimba fonturile site-ului dvs.
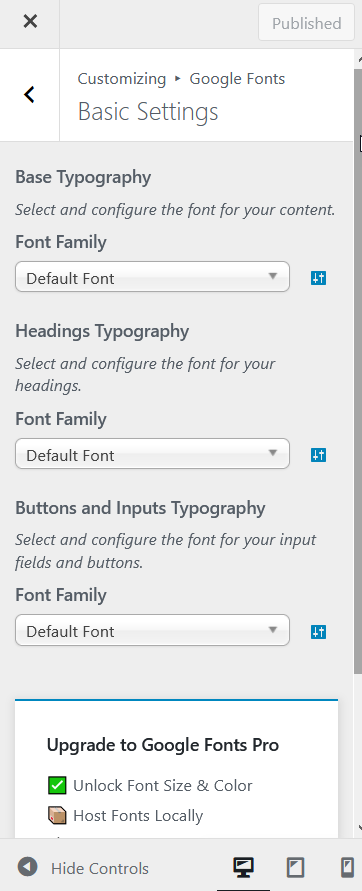
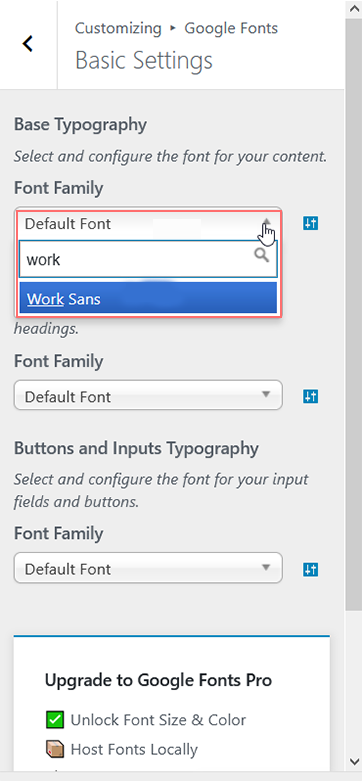
Pasul 4: Deschideți Setările de bază

- În Personalizator, găsiți meniul „ Setări de bază ” și faceți clic pe el.

- Acest meniu conține opțiuni pentru ajustarea fonturilor pentru diferite părți ale site-ului dvs.

Pasul 5: Personalizați-vă fonturile
- În meniul „Setări de bază”, veți vedea opțiuni pentru a schimba fonturile pentru conținut, titluri și butoane.
- Faceți clic pe fiecare meniu drop-down de lângă elementul de text (cum ar fi „ Conținut ” sau „ Titli ”).
- Alegeți un font din lista care apare. Puteți previzualiza cum arată fiecare font înainte de a-l aplica.
Pasul 6: Salvați modificările
- După ce ați ales toate fonturile, nu uitați să faceți clic pe butonul „Publicați” din partea de sus pentru a salva modificările.
- Pluginul Fonturi vă va actualiza automat site-ul web cu noile fonturi, făcând conținutul dvs. să arate exact așa cum doriți.
5. Adăugarea manuală a fonturilor personalizate în WordPress
Dacă doriți să utilizați fonturi personalizate pe site-ul dvs. WordPress, este posibil, dar necesită unele abilități tehnice. Va trebui să vă simțiți confortabil cu editarea fișierelor cu teme, să aveți o înțelegere de bază a modului în care sunt organizate fișierele WordPress și să cunoașteți câteva coduri de bază.
Pentru a face acest lucru, vom face modificări la câteva fișiere de temă și vom adăuga câteva CSS (cod de stil). De asemenea, veți avea nevoie de un editor de cod pe care îl preferați și de un program FTP precum FileZilla pentru a accesa și edita fișierele de pe site-ul dvs.
Notă: este foarte recomandat să faceți aceste modificări într-o temă secundară, mai degrabă decât în fișierele temei principale. Acest lucru se datorează faptului că chiar și o mică greșeală în editarea fișierelor cu tema principală vă poate distruge site-ul.
Dacă doriți să adăugați un font personalizat precum „ Sevillana ” de la Google pe site-ul dvs. WordPress, urmați acești pași simpli:
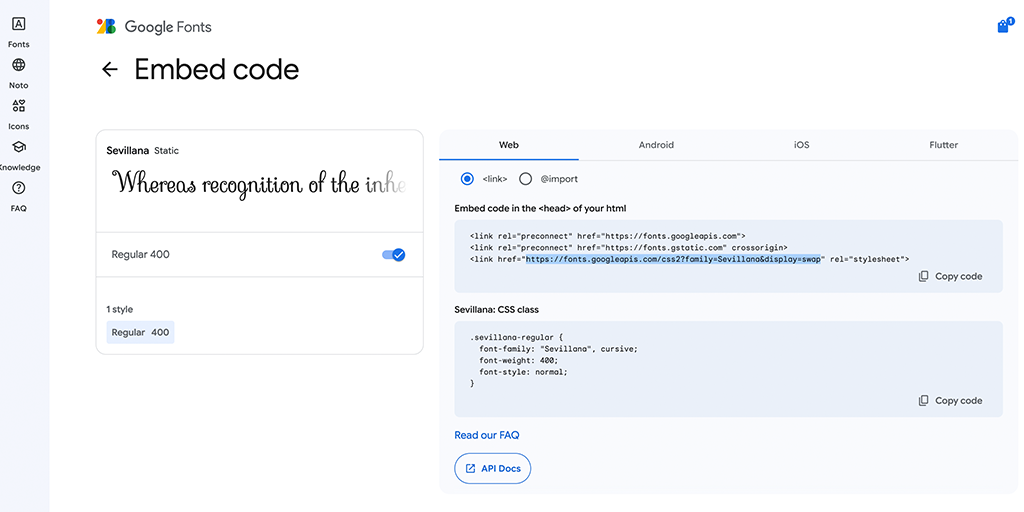
Pasul 1: Alegeți fontul pe Google Fonts
1. Accesați site-ul de fonturi Google și căutați „ Sevillana ”.
2. Odată ce l-ați găsit, selectați stilurile de font (cum ar fi obișnuit, bold, italic etc.) pe care doriți să le utilizați pe site-ul dvs.
3. Google Fonts va furniza un cod de încorporare cu un link care arată cam așa:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Copiați acest link, deoarece veți avea nevoie de el în următorii pași.
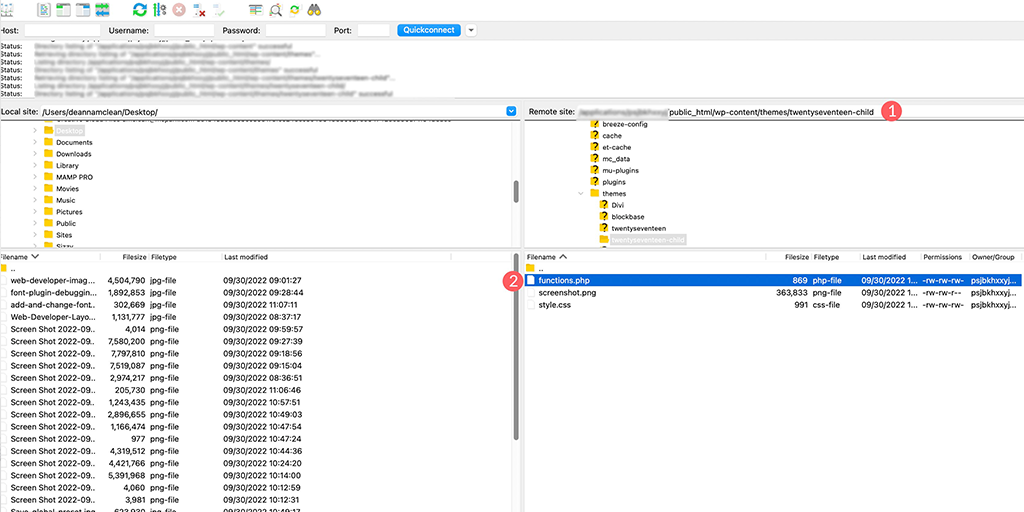
Pasul 2: Conectați-vă la site-ul dvs. folosind FTP
1. Deschideți programul FileZilla al computerului dvs. (un client FTP).
2. Utilizați FileZilla pentru a vă conecta la site-ul dvs. web. Veți avea nevoie de detaliile dvs. de conectare FTP (gazdă, nume de utilizator, parolă).
3. Odată conectat, navigați la folderul:
/public_html/wp-content/themes/yourthemechild/
Notă: Nu uitați să Înlocuiți yourthemechild cu numele temei copilului dvs.
Pasul 3: Editați fișierul functions.php
1. Găsiți fișierul functions.php în folderul temei copilului dumneavoastră.

2. Faceți clic dreapta pe fișierul functions.php și selectați „Vizualizare/Editare” pentru a-l deschide în editorul de cod.
3. În partea de jos a fișierului, adăugați următorul cod:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Acest cod îi spune WordPress să încarce fontul Sevillana de la Google.
Pasul 4: Spuneți WordPress unde să folosească fontul
1. Reveniți la folderul temei copilului și găsiți fișierul style.css (acest fișier controlează stilul site-ului dvs.).
2. Deschideți style.css în editorul de cod.
3. Adăugați următorul cod la fișier:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Acest cod CSS setează fontul Sevillana pentru tot textul și titlurile (H1-H6) de pe site-ul dvs.
Pasul 5: Salvați modificările
1. Salvați modificările pe care le-ați făcut atât în fișierele functions.php , cât și în fișierele style.css .
2. Reîmprospătați site-ul pentru a vedea modificările. Fontul Sevillana ar trebui acum aplicat textului și titlurilor dvs.
Sfaturi suplimentare:
Dacă fontul nu apare corect, verificați din nou dacă ați introdus corect codul.
Fiecare temă WordPress poate folosi reguli CSS diferite, așa că dacă această metodă nu funcționează, poate fi necesar să găsiți selectoarele CSS specifice pentru tema dvs. Puteți folosi instrumentul de inspecție al browserului pentru a vă ajuta în acest sens sau puteți contacta dezvoltatorul temei pentru îndrumare.
Citiți: Cum încorporați fonturile pentru pictograme WordPress pe site-ul dvs. web?
6. Adăugarea de fonturi personalizate în Tema de editare a site-ului complet WordPress
În cele mai recente teme WordPress, numite teme Full Site Editing (FSE) , nu trebuie să utilizați vechea metodă de a adăuga fonturi personalizate cu cod CSS (@font-face).
În schimb, adăugați fișierele cu fonturi direct într-un folder specific și apoi le configurați într-un fișier numit theme.json.
Pentru a demonstra acest lucru, luăm familia de fonturi Sevillana din Google Fonts și folosim tema Twenty Twenty-Two ca exemplu.
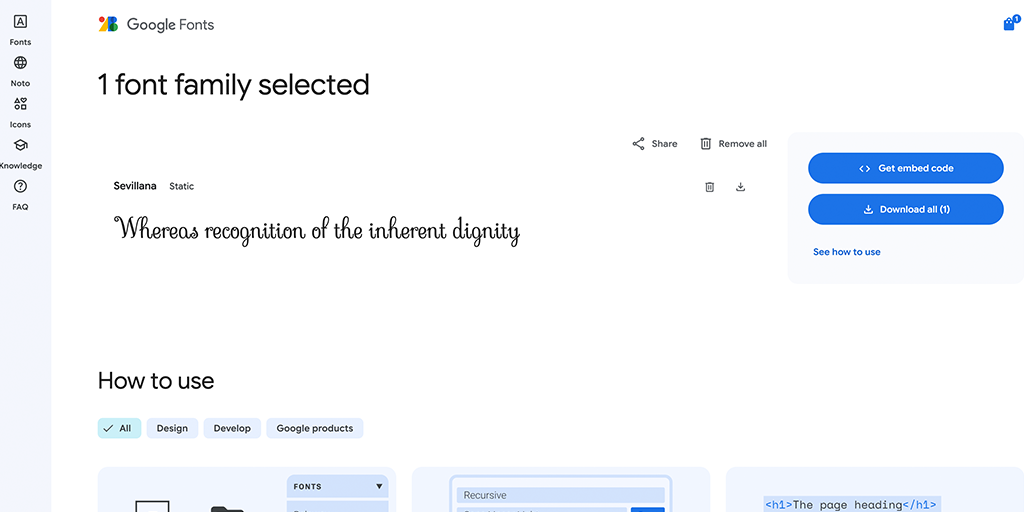
Pasul 1 : Descărcați fontul din Google Fonts
– Accesați biblioteca de fonturi Google și căutați fontul pe care doriți să îl utilizați > Faceți clic pe el.
– Acum, faceți clic pe butonul „ Descărcați tot ” din colțul din dreapta sus. Aceasta va descărca un fișier ZIP care conține fișierele fonturilor pe computer.

Pasul 2: Accesați fișierele tematice WordPress
– Acum, deschideți fișierele teme WordPress pe computer. Puteți face acest lucru fie:
– Local (dacă aveți WordPress instalat pe computer) sau
– Prin FTP (dacă lucrați pe un site web live).
Pentru acest ghid, vom presupune că lucrați la o instalare locală.
Asigurați-vă că știți unde se află aceste fișiere, deoarece veți avea nevoie de ele pentru următorii pași.
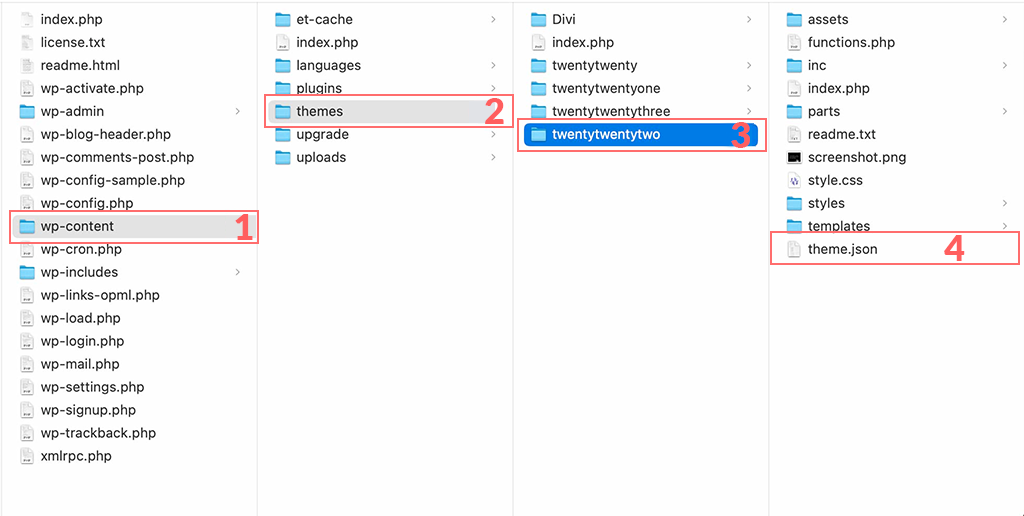
Pasul 3: Localizați folderul Font în tema dvs
– Găsiți folderul cu tema navigând la:
wp-content/themes/twentytwentytwo/
– În dosarul cu teme, accesați folderul assets , apoi deschideți folderul fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
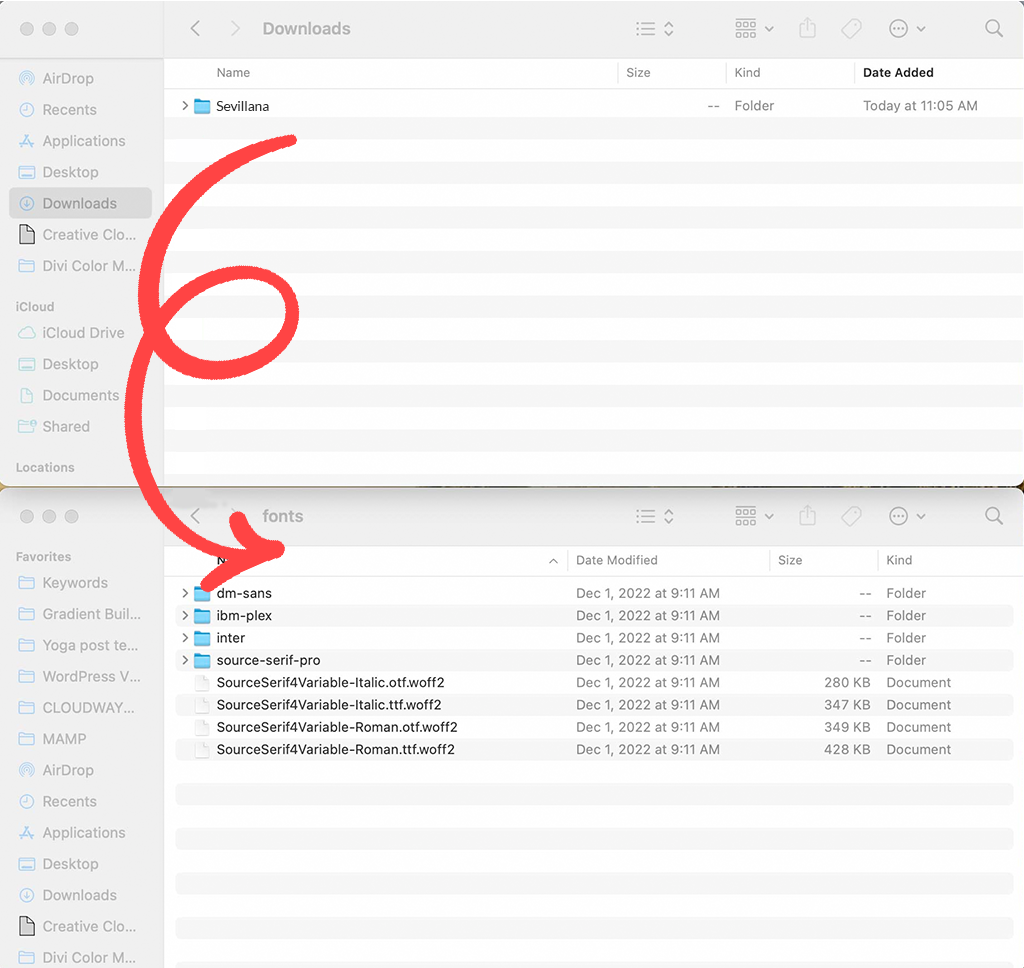
Pasul 4: Adăugați fișierele de font descărcate la tema dvs
– Extrageți fișierul ZIP descărcat pentru a găsi fișierele cu fonturi (cum ar fi formatele .woff2 sau .woff ).
– Trageți și plasați folderul cu fonturi extrase în folderul fonts din directorul temei dvs.:
wp-content/themes/twentytwentytwo/assets/fonts/
 folderul fonturi din directorul temei dvs.” class="wp-image-28070″/>
folderul fonturi din directorul temei dvs.” class="wp-image-28070″/>fonts din directorul temei dvsPasul 5: Deschideți fișierul theme.json
– Acum, găsiți fișierul theme.json , care se află în folderul principal al temei:
wp-content/themes/twentytwentytwo/theme.json
 fișier theme.json, care se află în folderul principal al temei” class="wp-image-28069″/>
fișier theme.json, care se află în folderul principal al temei” class="wp-image-28069″/>theme.json , care se află în folderul principal al temei– Faceți clic dreapta pe theme.json și alegeți să îl deschideți cu editorul de cod preferat (cum ar fi Notepad, Visual Studio Code etc.).
Pasul 6: Adăugați detaliile fontului în fișierul theme.json
– În fișierul theme.json , căutați secțiunea „ setări ”.
– Derulați în jos la setările „ tipografie ”. Veți vedea un cod care definește fonturile existente, cum ar fi „Source Sans Pro”.
Acum, adăugați fontul personalizat inserând acest cod după setările fontului existente:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Înlocuiți "Custom Font Name" cu numele real al fontului dvs. și "CustomFontName.woff2" cu numele exact al fișierului. În acest caz, folosim Sevillana
Pasul 7: Salvați și verificați modificările
- Salvați fișierul
theme.jsondupă adăugarea noilor detalii de font. - Dacă lucrați local, copiați fișierul actualizat înapoi în folderul cu fonturi din directorul dvs. de teme pentru a suprascrie fișierul existent.
- Dacă lucrați prin FTP, încărcați fișierul theme.json actualizat pe server și suprascrieți fișierul vechi.
Pasul 8: Vizualizați fontul în tema Twenty Twenty-Two
- Accesați tabloul de bord WordPress și navigați la Aspect > Editor pentru a accesa modul Editare completă a site-ului în tema Twenty Twenty-Two.
- Când ecranul se reîmprospătează, faceți clic pe butonul Stiluri . Ar trebui să vedeți noul font listat și gata de utilizare.

Rezumat
După cum puteți vedea, există mai multe moduri de a schimba fonturile în WordPress. Dacă utilizați o temă generică, cea mai ușoară și mai simplă metodă este să utilizați un plugin WordPress.
Cu toate acestea, dacă aveți o temă Full Site Editing (FSE), aceasta poate oferi doar două sau trei opțiuni de font în mod implicit. Puteți adăuga mai multe fonturi manual, dar această metodă este mai complexă și necesită anumite cunoștințe de codare.
Dacă nu doriți să utilizați metoda manuală sau să instalați pluginuri suplimentare (deoarece adăugarea de pluginuri poate afecta performanța site-ului), ar putea fi mai bine să alegeți o temă care oferă mai multe opțiuni de font încorporate.
Dar dacă sunteți dezvoltator și vă place să lucrați cu cod, adăugarea manuală a fonturilor poate fi o sarcină simplă.
Dacă aveți întrebări sau nelămuriri cu privire la acest articol, vă rugăm să ne spuneți în secțiunea de comentarii de mai jos.

Rahul Kumar este un pasionat de web și un strateg de conținut specializat în WordPress și găzduire web. Cu ani de experiență și angajamentul de a rămâne la curent cu tendințele din industrie, el creează strategii online eficiente care generează trafic, stimulează implicarea și cresc conversiile. Atenția lui Rahul pentru detalii și capacitatea de a crea conținut convingător îl fac un atu valoros pentru orice brand care dorește să-și îmbunătățească prezența online.