Cum se schimbă culoarea linkului în WordPress? (Fără cod)
Publicat: 2022-12-13Vă întrebați cum să schimbați culoarea linkului în WordPress? Dacă da, acest articol este exact lucrul pe care l-ați căutat.
Puteți schimba culoarea textului linkului folosind diferite metode pe care le-am menționat mai jos. Prin urmare, continuați să citiți pentru a schimba cu ușurință culoarea linkurilor de pe site-ul dvs. WordPress.
Dar mai întâi, să aflăm de ce ar trebui să schimbi culoarea link-ului în WordPress.
Importanța schimbării culorii linkului în WordPress
Când instalați o temă, aceasta vine cu o culoare implicită a linkului. Acum, uneori s-ar putea să vă placă culoarea. Cu toate acestea, în cazul în care nu vă place culoarea implicită a linkului, veți dori să o schimbați pentru a se potrivi cu vibe-ul site-ului dvs.
În afară de asta, schimbarea culorii link-ului vă poate face site-ul mai estetic și crește accesibilitatea site-ului dvs. WordPress.
Cum să schimbați culoarea linkului în WordPress fără a utiliza cod (4 moduri simple)
Și acum, să intrăm în metodele de schimbare a culorii linkului în WordPress. De asemenea, nu aveți nevoie de cunoștințe de codificare dacă utilizați aceste metode.
1. Cod CSS personalizat
Prima metodă este utilizarea codului CSS personalizat. Practic, veți avea nevoie de codul hexadecimal pentru culoarea pe care doriți să o utilizați pe site-ul dvs. web.
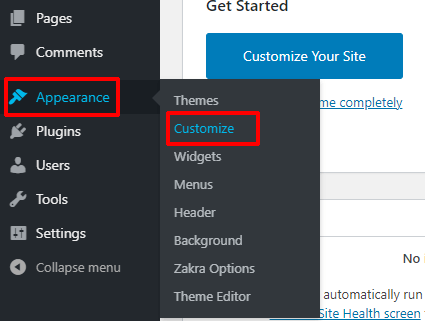
După ce vă conectați la tabloul de bord WordPress, accesați Aspect >> Personalizare .

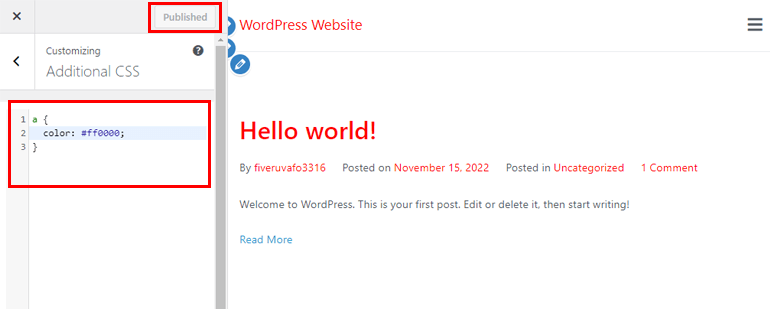
Din bara laterală, selectați opțiunea CSS suplimentară . Apoi adăugați următorul cod:
un {
culoare: #ff0000 ;
}
Nu uitați să apăsați butonul Publicare pentru a salva toate modificările. Culoarea link-ului întregului site va fi (ff0000) roșu acum. Desigur, dacă nu sunteți mulțumit de culoare, puteți schimba codul hexadecimal la alegere.

2. Personalizator WordPress
A doua metodă este utilizarea personalizatorului WordPress. Cu ajutorul temei dvs. active WordPress, puteți schimba culoarea linkului. O întrebare importantă este ce temă oferă opțiuni mai ușoare și mai versatile pentru a schimba legătura.
Ei bine, Zakra este tema pe care o sugerăm din partea noastră. Zakra oferă peste 80 de demonstrații potrivite pentru crearea oricărui tip de site WordPress de nișă. În afară de asta, este foarte personalizabil și optimizat și pentru viteză.

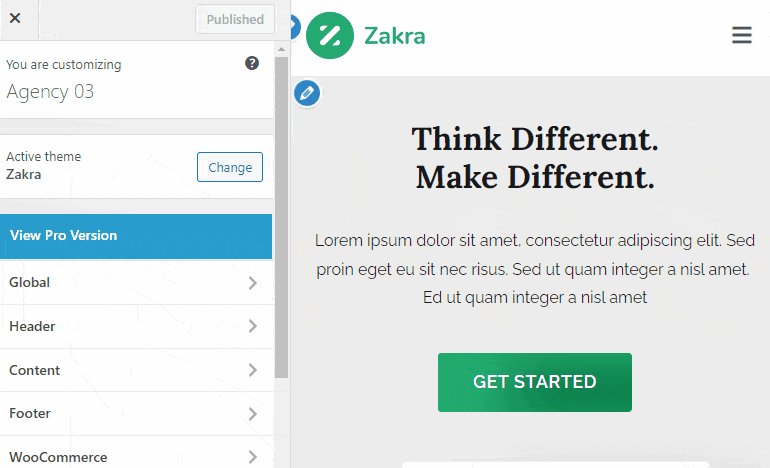
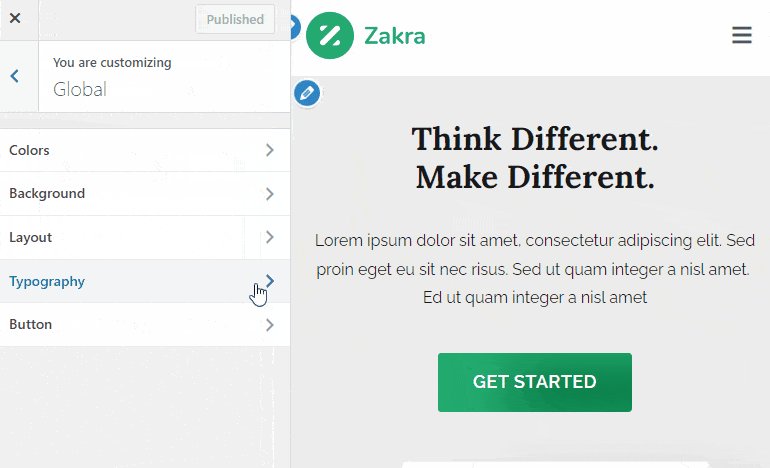
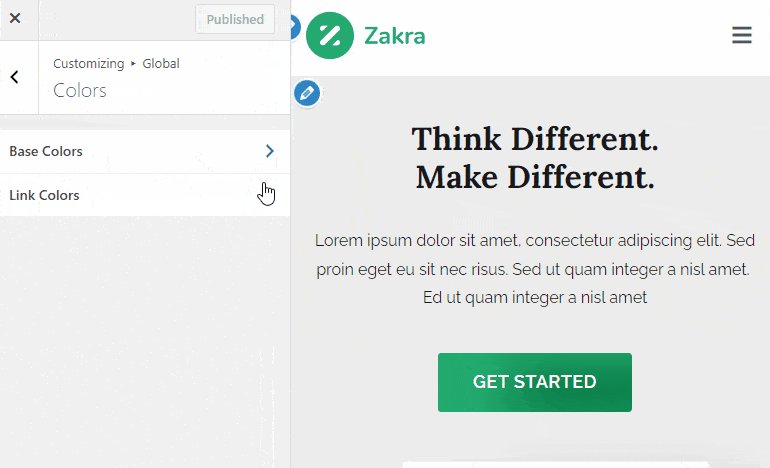
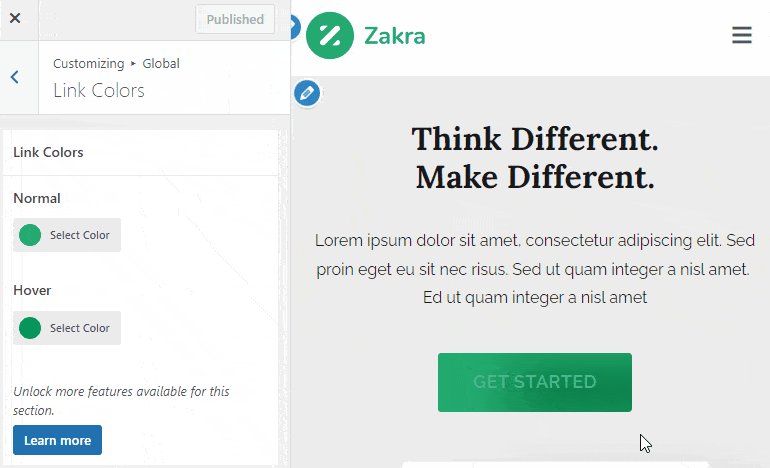
Pentru a schimba culoarea linkului folosind Zakra, trebuie să instalați mai întâi tema. După ce instalați și activați tema Zakra, accesați Aspect >> Personalizare . Apoi, faceți clic pe opțiunea Global >> Culori >> Link Culori . Există două opțiuni care sunt după cum urmează:
- Normal : Schimbați culoarea link-ului de pe site-ul dvs.
- Hover : Cu ajutorul acestei opțiuni, puteți schimba culoarea link-ului la hover.

Cu versiunea gratuită de Zakra, puteți personaliza cele două opțiuni de mai sus. Cu toate acestea, Zakra pro oferă mai multe opțiuni de personalizare. Deci, dacă doriți mai mult control și opțiuni pentru a schimba culoarea link-ului site-ului dvs., instalați și activați suplimentul Zakra Pro.
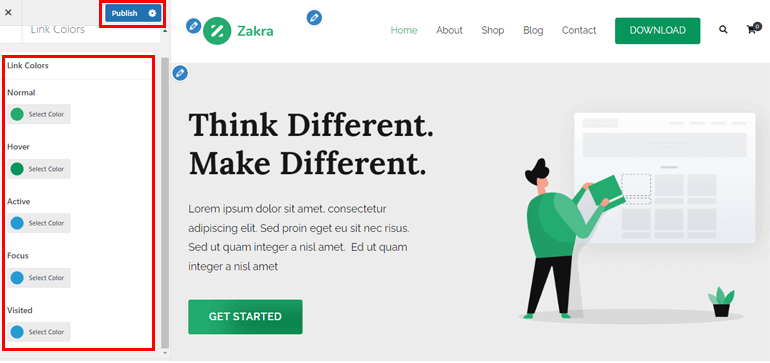
La fel ca înainte, accesați Aspect >> Personalizare >> Global >> Culori >> Link Culori . Alături de cele două opțiuni menționate mai sus, puteți observa că există mai multe opțiuni pe care le-am discutat mai jos:
- Culoare activă : selectați culoarea legăturii în timpul stării active .
- Culoare Focus : Selectați culoarea linkului pe Focus .
- Culoare vizitată : schimbați culoarea linkului vizitat de pe site-ul dvs. web.

Acestea sunt opțiunile de link de culoare pe care le puteți modifica folosind tema multifuncțională Zakra. În cele din urmă, apăsați butonul Publicare pentru a salva toate modificările.

3. Folosind Elementor
Următoarea metodă ușoară despre cum să schimbați culoarea link-urilor în WordPress este utilizarea unuia dintre cele mai populare pluginuri de generare de pagini drag-and-drop – Elementor. Desigur, pluginul trebuie instalat și activat pe site-ul dvs. web pentru a schimba culoarea linkului.

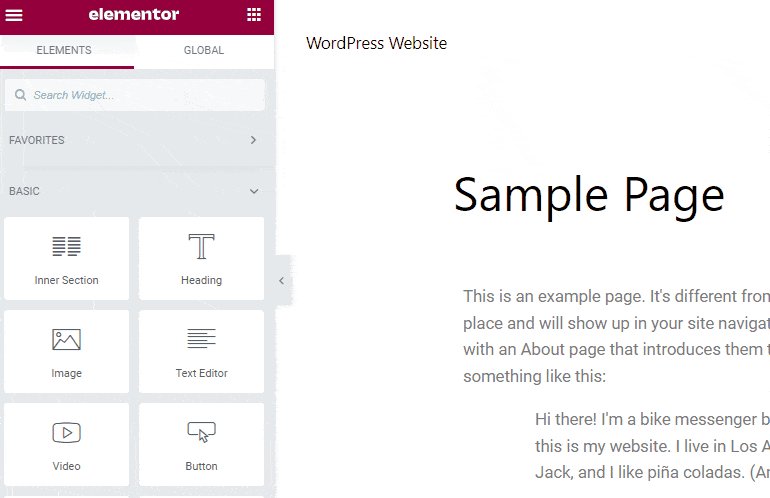
După procesul de instalare, deschideți pagina sau postați în editorul Elementor.
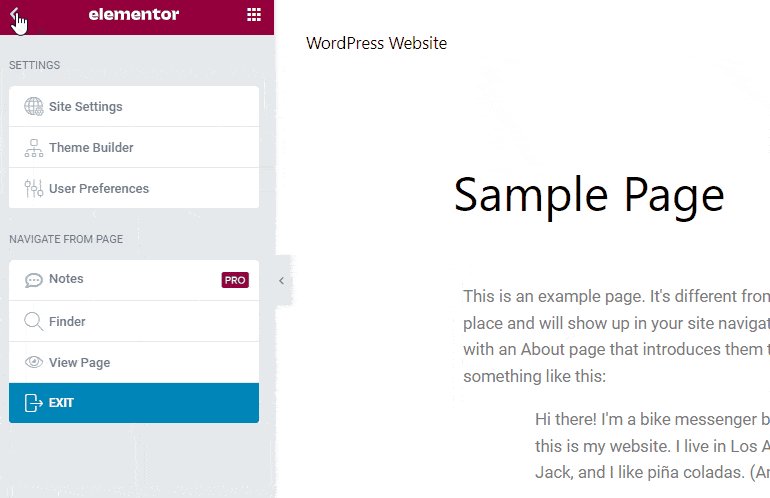
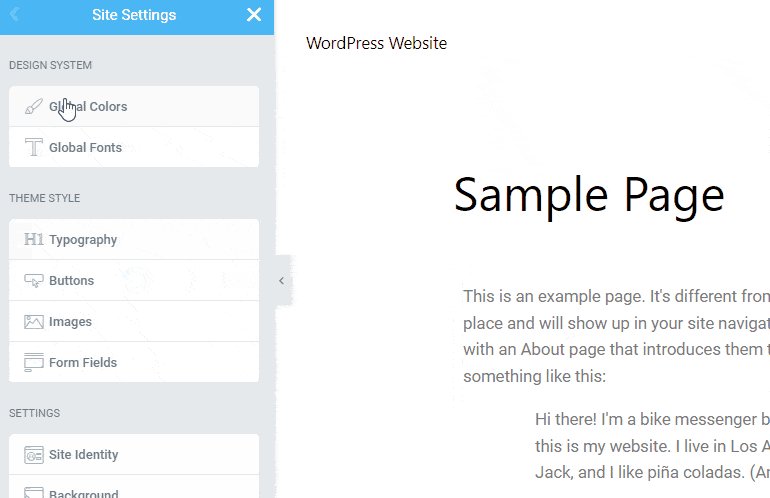
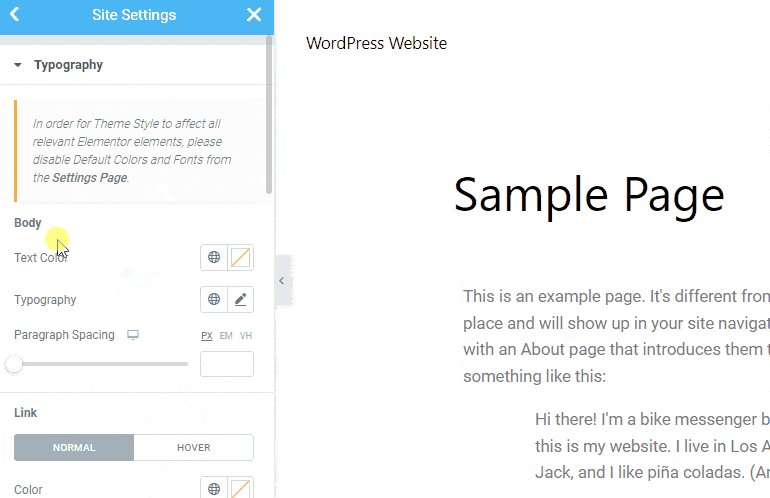
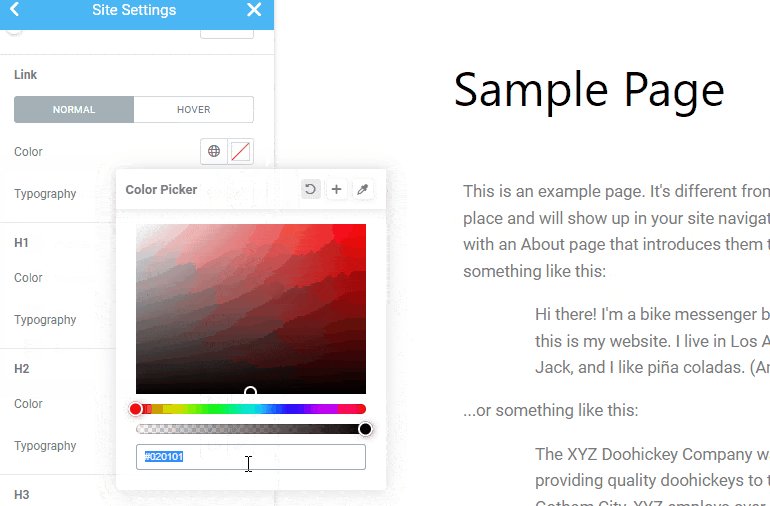
În colțul din stânga sus, puteți găsi pictograma Hamburger ; apasa pe el. Apoi, selectați opțiunea Setări site . Apoi, faceți clic pe opțiunea Tipografie .

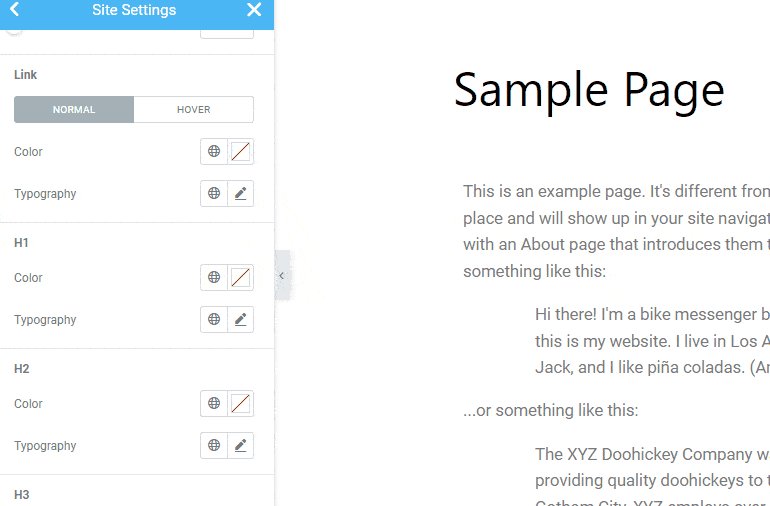
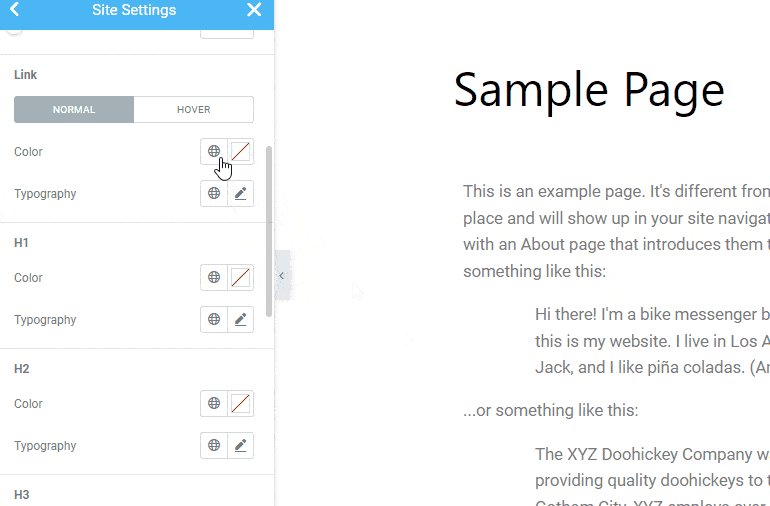
Apoi, din opțiunea Link , puteți schimba culoarea linkului Normal și culoarea linkului pe Hover . În plus, există două opțiuni – Culoare și Tipografie .
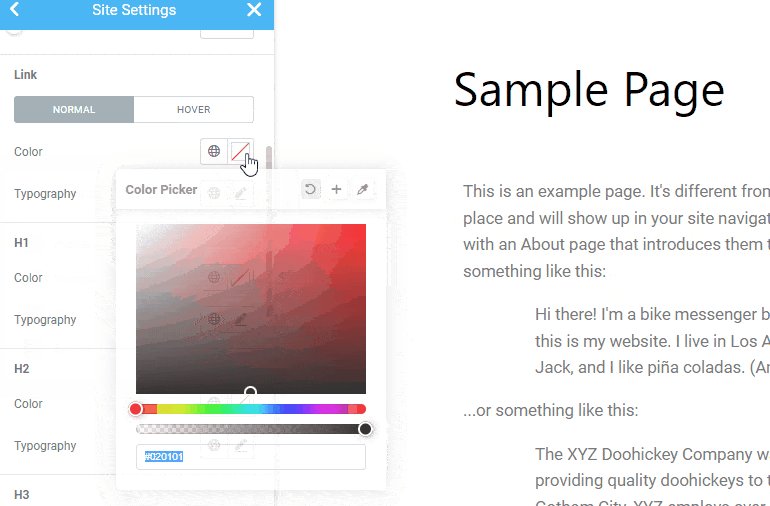
Culoare : sunt disponibile culorile implicite . În afară de asta, Color Picker este, de asemenea, furnizat, astfel încât să puteți adăuga un cod hexadecimal sau să alegeți culoarea dorită.

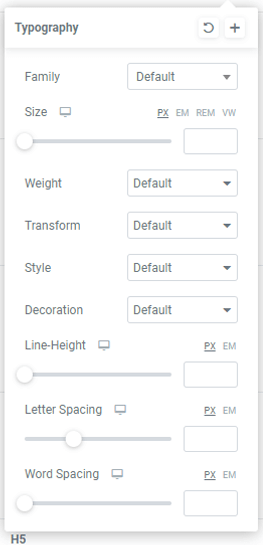
Tipografie : Împreună cu culoarea, poate doriți să schimbați tipografia linkurilor de pe site-ul dvs. Puteți personaliza Familie , Dimensiune , Greutate , Stil , Decorare , Înălțimea liniilor , Spațierea cuvintelor și multe altele.

Elementor vă permite, de asemenea, să schimbați culoarea linkului pe Hover . Similar cu opțiunea Culoare, puteți schimba culoarea linkului și tipografia la trecerea cu mouse-ul pe site-ul dvs. Dacă sunteți mulțumit de personalizare, apăsați butonul Actualizare .
4. Editor WordPress
Toate metodele de mai sus sunt utile pentru a schimba culoarea link-ului pe întregul site. Cu toate acestea, poate doriți ca o anumită pagină să iasă în evidență mai mult decât restul paginii. În astfel de cazuri, puteți schimba culoarea linkului unei pagini individuale folosind editorul standard WordPress .
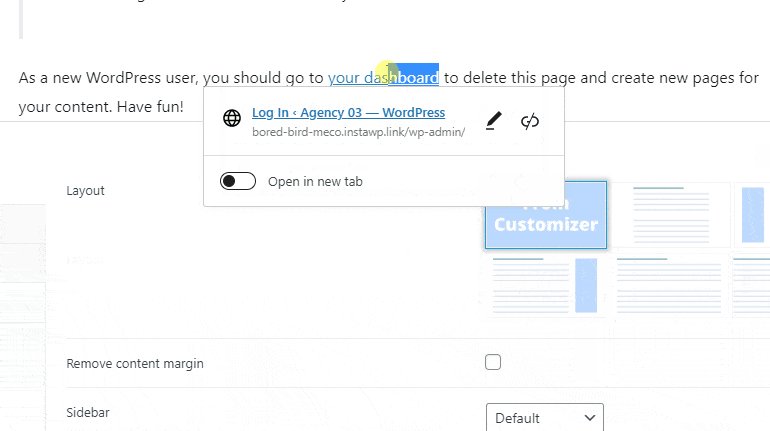
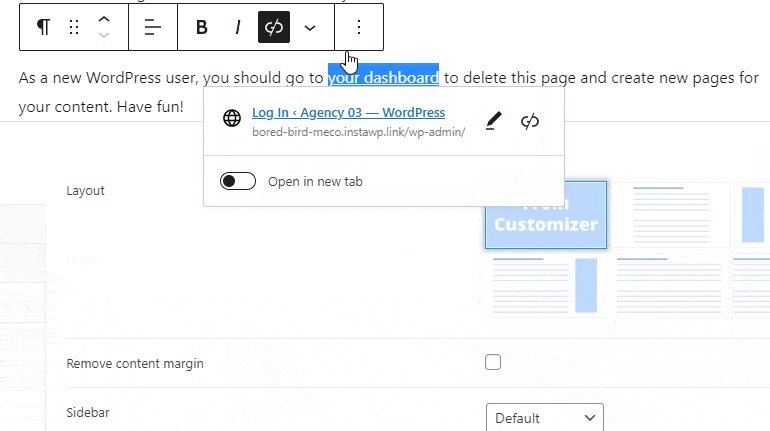
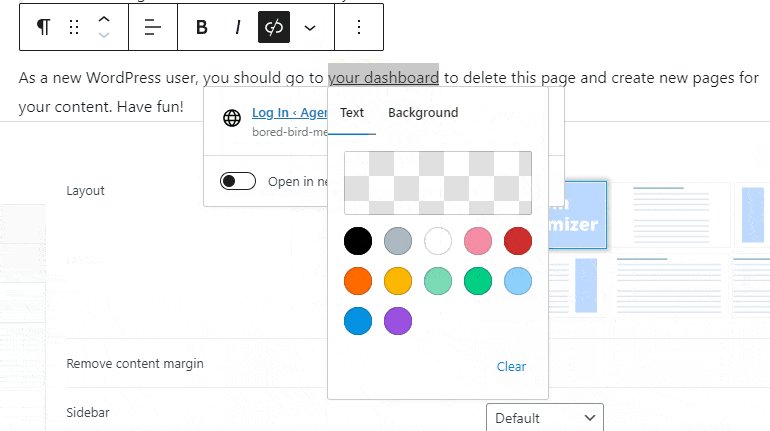
Deschide pagina sau postarea la alegere. Acum, evidențiați linkul URL către care doriți să schimbați culoarea. Va apărea o bară de instrumente plutitoare; pur și simplu selectați pictograma drop-down și faceți clic pe opțiunea Evidențiați . Mai există două opțiuni – Text și Fundal.

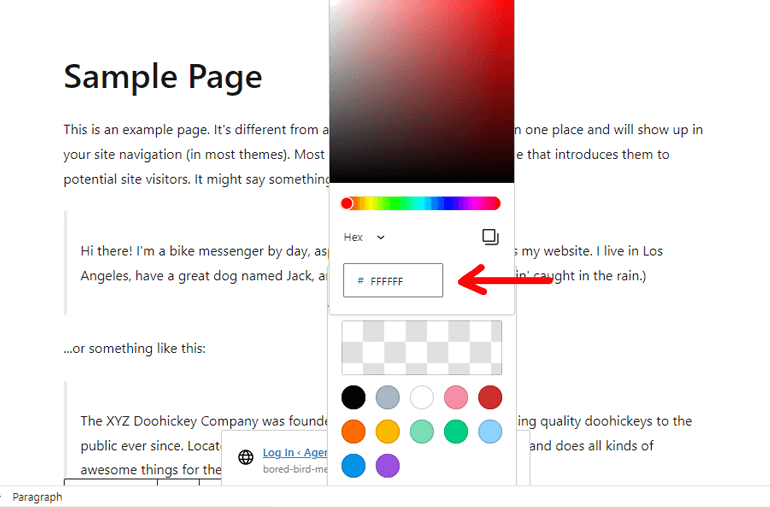
Există, de asemenea, culoarea textului predefinită și culoarea textului personalizat. Cu opțiunea de culoare Text personalizat, puteți adăuga cu ușurință un cod hexadecimal după preferința dvs.

După cum sugerează și numele, opțiunea Fundal vă permite să adăugați/modificați culoarea de fundal. După ce ați terminat procesul de personalizare, fie Actualizați , fie Publicați pagina/postarea.
Încheierea!
Și este o încheiere a acestui articol despre cum să schimbați culoarea linkului în WordPress. Mai sus, am menționat 4 metode diferite prin care puteți schimba culoarea linkului la nivel global, precum și individual. Încă o dată, mai jos, am menționat metodele:
- Folosind CSS personalizat
- Personalizator WordPress
- Folosind pluginul Elementor
- Editor WordPress
Puteți alege orice metodă cu care vă simțiți confortabil.
Sper că v-a plăcut să citiți acest articol și, dacă ați făcut-o, vă rugăm să-l distribuiți prietenilor și familiei dvs. pe rețelele de socializare. Ne puteți urmări pe Twitter și Facebook pentru a primi actualizări regulate și știri interesante.
Înainte de a merge, iată câteva articole interesante despre cum să creați un formular cu mai multe coloane în WordPress și despre cum să creați LMS cu WordPress și să predați online.
