Cum se schimbă marjele în WordPress (Ghid pentru începători)
Publicat: 2023-12-04Doriți să schimbați marjele în WordPress?
Marjele sunt unul dintre cele mai importante elemente de design care poate îmbunătăți semnificativ experiența utilizatorului și atractivitatea estetică a oricărui design. Acestea adaugă spațiere între elemente, astfel încât conținutul dvs. să fie lizibil și totul să fie ușor de identificat.
În acest ghid pentru începători, vă vom arăta cum să adăugați și să modificați marjele în WordPress. Vă vom arăta diferite metode de a modifica marjele în diferite zone ale site-ului dvs. WordPress.

Ce sunt marjele în WordPress și Web Design?
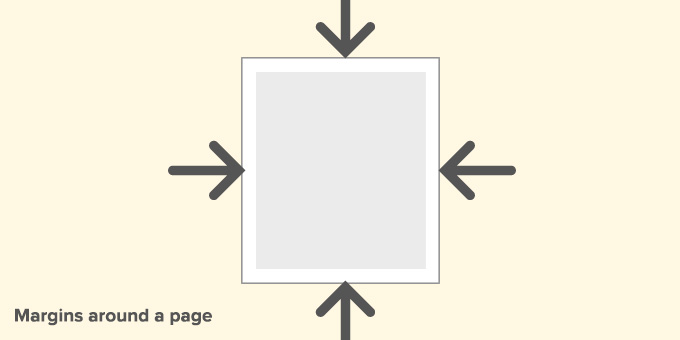
Marginile sunt spațiul adăugat în jurul unei pagini web sau a altor elemente din interiorul unei pagini web.
Gândiți-vă la o pagină web tipică ca la o bucată de hârtie goală. Marginile sunt spațiul alb sau gol din jurul marginilor hârtiei.

Scopul utilizării marginilor este de a se asigura că elementele din interiorul unei pagini web nu par strivite împreună.
În mod similar, marginile pot fi utilizate în jurul diferitelor elemente din interiorul aspectului paginii.
De exemplu, puteți modifica marginile din jurul imaginilor, astfel încât acestea să nu fie prea aproape de text sau puteți adăuga o marjă pentru a lăsa spațiu între zona de conținut și bara laterală.
În acest articol, vom acoperi o mulțime de teren. Faceți clic pe linkurile de mai jos pentru a accesa orice secțiune doriți.
- Care este diferența dintre marjă și umplutură?
- De ce ar putea fi necesar să adăugați sau să modificați marjele în WordPress?
- Cum să adăugați marje în WordPress?
- Adăugarea de marje în WordPress utilizând Editorul complet de site
- Adăugarea de marje în Editorul de blocuri
- Adăugarea de marje în WordPress utilizând SeedProd
- Modificați marjele utilizând Thrive Architect
- Modificarea marjelor în WordPress utilizând codul CSS
- Adăugarea și modificarea marjelor folosind CSS personalizat în tema WordPress
- Utilizarea CSS personalizat pentru a schimba marjele în Editorul site-ului
- Adăugarea de marje cu CSS în Theme Customizer
- Modificați marjele cu codul CSS personalizat folosind WPCode
Care este diferența dintre marjă și umplutură?
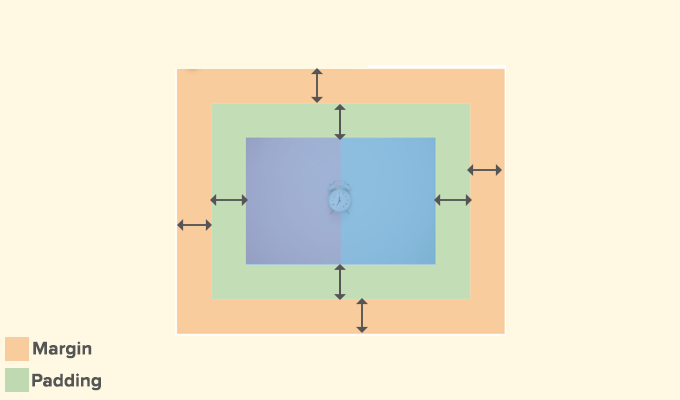
Marja și umplutura sunt ambele folosite pentru a adăuga spațiu alb în designul web. Cu toate acestea, ele sunt folosite foarte diferit.
Marginile adaugă spațiu gol în afara unui element, iar umplutura adaugă spațiu gol în interiorul acestuia.

Marginile sunt folosite pentru a adăuga spațiu în afara unui element. Acestea vă permit să vă asigurați că există suficient spațiu între elementele unei pagini web.
Exemple:
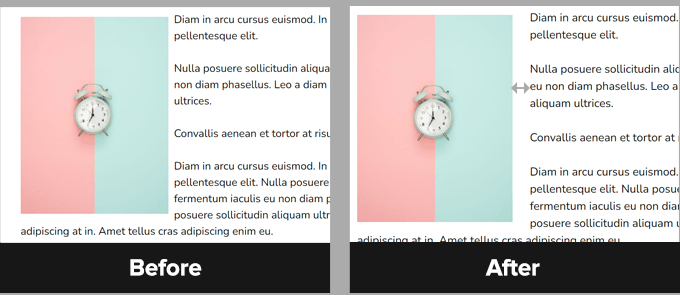
1. Adăugarea de margini pentru a mări spațiul dintre o imagine și text dintr-un articol.

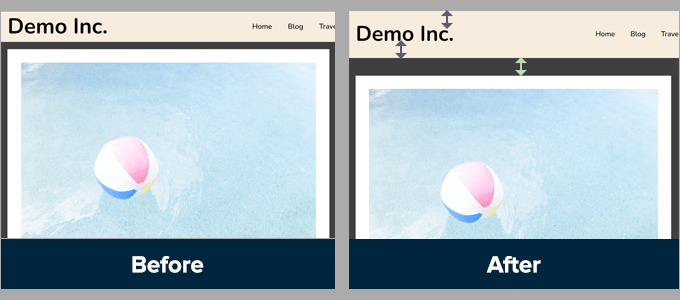
2. Ajustarea marginilor pentru a adăuga spațiu între secțiuni, cum ar fi antetul și zona de conținut.

Cu toate acestea, umplutura este folosită pentru a adăuga spațiu de pernă între conținut și marginile unei cutii sau ale unui element.
Exemple:
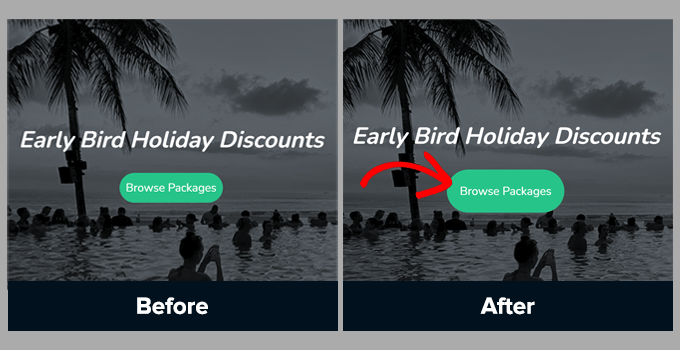
1. Reglarea căptușelii pentru a crește spațiul pernei în butoanele dvs. de îndemn.

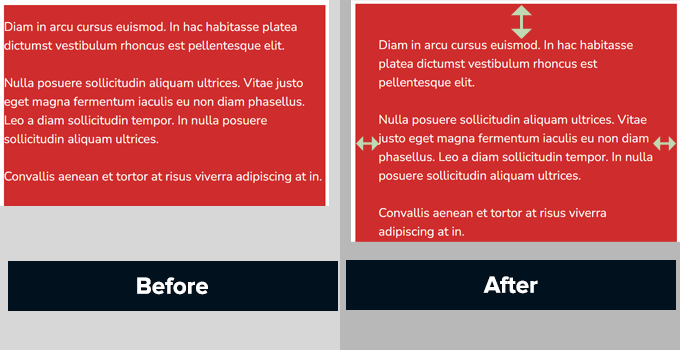
2. Creșterea umpluturii într-o coloană de text

Atât umplutura, cât și marginile sunt utilizate pe scară largă în design web.
Utilizarea spațiilor goale adaugă spațiu de respirație oricărui design, ceea ce îl face mai ușor de utilizat și mai elegant.
De ce ar putea fi necesar să adăugați sau să modificați marjele în WordPress?
Marjele sunt un aspect crucial al designului web. Acestea fac site-ul dvs. să arate plăcut și ușor de utilizat pentru utilizatorii dvs.
Temele WordPress se ocupă de aspectul de design al site-ului dvs. WordPress. Majoritatea dintre ele fac deja o treabă excelentă în stabilirea regulilor CSS pentru a asigura o mulțime de spațiu alb folosind margini în aspectul temei.

Cu toate acestea, ocazional, poate fi necesar să adăugați marje pentru a ajusta lucrurile.
De exemplu, este posibil să nu vă placă marja din meniurile de navigare sau să doriți să adăugați mai multă marjă în jurul butoanelor de îndemn.
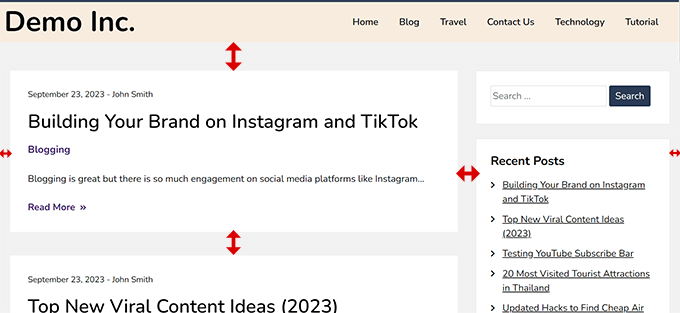
În mod similar, s-ar putea să simți uneori că articolele sunt prea aproape unele de altele sau prea îndepărtate.
În acest caz, va trebui să modificați singur marjele în WordPress.
Cum să adăugați marje în WordPress?
Există o mulțime de moduri de a adăuga marje în WordPress.
În funcție de locul în care doriți să adăugați marjă și de opțiunile disponibile în tema dvs. WordPress, va trebui să alegeți o metodă care funcționează pentru dvs.
Să începem cu opțiunile implicite încorporate în WordPress, deoarece acestea sunt cele mai simple pentru începători.
Adăugarea de marje în WordPress utilizând Editorul complet de site
Dacă utilizați o temă bazată pe blocuri cu suport complet pentru editorul de site, puteți utiliza editorul de site încorporat pentru a modifica marjele oriunde pe site-ul dvs. WordPress.
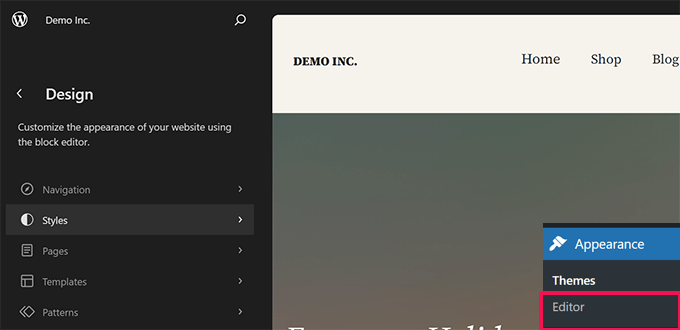
Mai întâi, trebuie să vizitați Editorul Aspect » pentru a lansa editorul site-ului.

Odată ajuns în editorul site-ului, faceți clic pentru a alege un șablon din coloana din stânga sau faceți clic oriunde în fereastra de previzualizare.
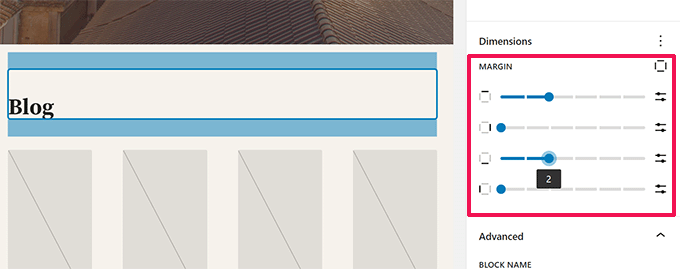
Apoi, faceți clic pe zona sau elementul în care doriți să modificați marginile. În coloana din dreapta, veți vedea opțiunea de a ajusta marginile sub fila Stil.

Pe măsură ce ajustați marginile, editorul va evidenția zona de margine.
De asemenea, puteți alege să adăugați margini în partea de sus, de jos, din dreapta sau din stânga.
Notă: este posibil ca opțiunea de marjă să nu fie disponibilă pentru toate blocurile din editorul site-ului. Dacă nu puteți vedea opțiunea de marjă pentru un element, încercați o metodă alternativă de mai jos.
Adăugarea de marje în Editorul de blocuri
Dacă lucrați la o postare de blog sau o pagină, veți folosi editorul de blocuri.
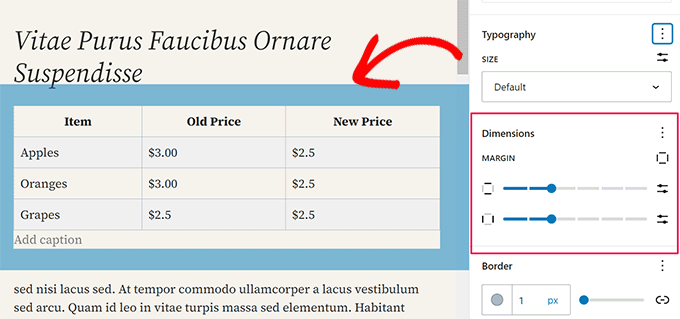
Editorul de blocuri din WordPress vă permite să adăugați și să modificați marjele pentru diferite blocuri.
Pur și simplu faceți clic pe blocul în care doriți să adăugați/ajustați marginile. Sub setările de bloc, comutați la fila Stil și derulați în jos la opțiunea Dimensiuni sau Margini.

Notă: este posibil ca opțiunea de marjă să nu fie disponibilă pentru toate blocurile din editorul de conținut. Dacă nu puteți vedea opțiunea de marjă pentru un element, încercați o metodă alternativă de mai jos.
Adăugarea de marje în WordPress utilizând SeedProd
SeedProd este cel mai bun plugin pentru crearea de pagini WordPress de pe piață. Vă permite să creați cu ușurință pagini personalizate pentru site-ul dvs. Îl poți folosi chiar și pentru a crea o temă WordPress personalizată de la zero.

Generatorul intuitiv de pagini drag-and-drop de la SeedProd vă permite să ajustați cu ușurință marginile pentru orice element din editor.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
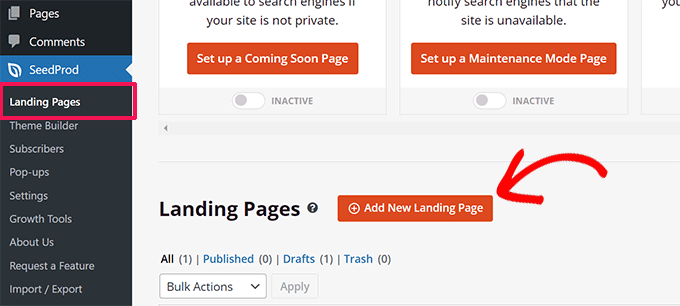
Apoi, trebuie să vizitați SeedProd » Pagini de destinație și apoi să faceți clic pe butonul Adăugați o pagină de destinație nouă.

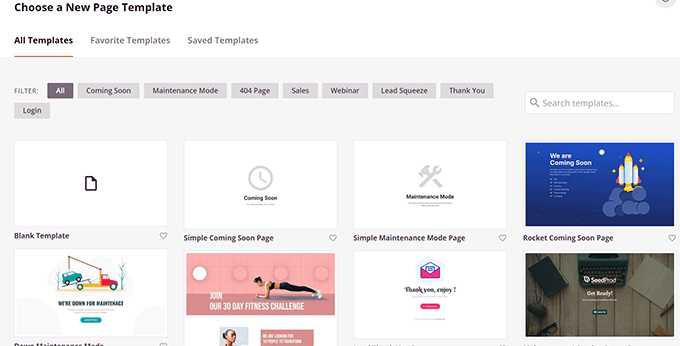
După aceea, vi se va cere să alegeți un șablon pentru pagina dvs.
SeedProd vine cu zeci de șabloane gata făcute pe care le puteți folosi ca punct de plecare sau puteți începe cu un șablon gol.

Faceți clic pentru a alege șablonul și apoi furnizați un nume pentru pagina dvs. de destinație.
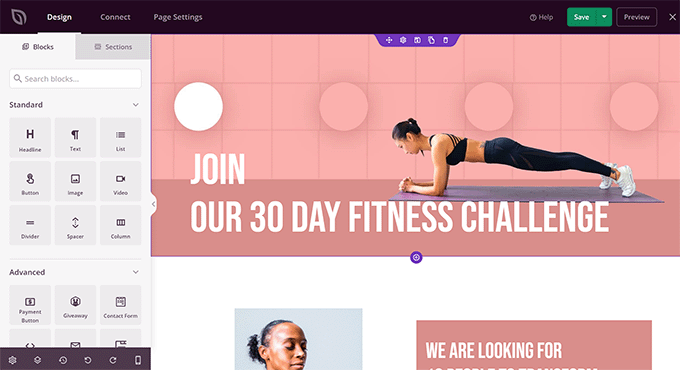
Aceasta va lansa generatorul de pagini SeedProd.
Veți vedea o previzualizare live a paginii dvs. în partea dreaptă. Și elemente pe care le puteți adăuga în pagina dvs. în coloana din stânga.

Puteți indica și face clic pe orice element de pe pagină pentru al edita.
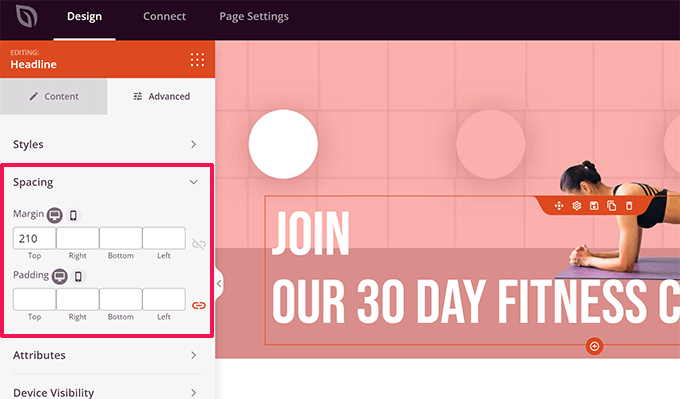
Făcând clic pe un element, îl va selecta și veți vedea opțiunile acestuia în coloana din stânga. De aici, comutați la fila Avansat și faceți clic pe opțiunea Spațiere.

Puteți modifica marginile și umplutura pentru elementul selectat de aici.
După ce ați terminat de editat pagina, nu uitați să faceți clic pe butonul Salvați și publicați din colțul din dreapta sus.

După aceea, vă puteți vizita site-ul web pentru a vedea modificările în acțiune.
Modificați marjele utilizând Thrive Architect
Thrive Architect este unul dintre cele mai bune instrumente de creare a paginilor WordPress, care vă permite să utilizați o interfață de tip drag-and-drop pentru a proiecta pagini WordPress.
Vine cu peste 200 de șabloane pe care le puteți folosi ca punct de pornire. În plus, îl puteți folosi și pentru a vă edita postările și paginile WordPress, împrumutând aspectul și stilul temei dvs. WordPress existente.

Pentru a instala Thrive Architect, va trebui mai întâi să vă conectați la contul dvs. pe site-ul Thrive Themes.
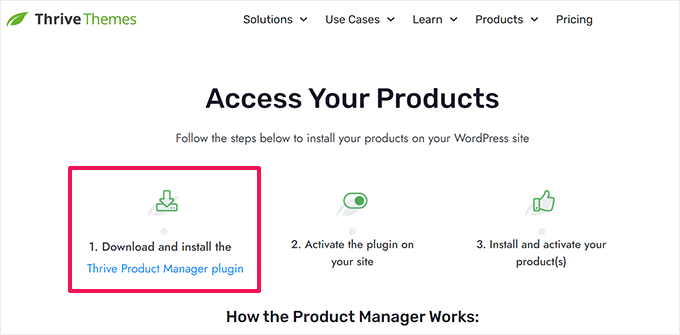
De acolo, trebuie să descărcați și să instalați pluginul Thrive Product Manager. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.

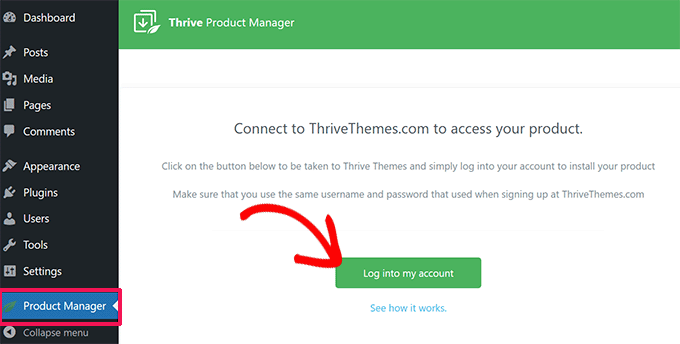
După activare, trebuie să vizitați pagina Thrive Product Manager.
Faceți clic pe butonul „Conectați-vă la contul meu” pentru a conecta WordPress la contul dvs. Thrive Themes.

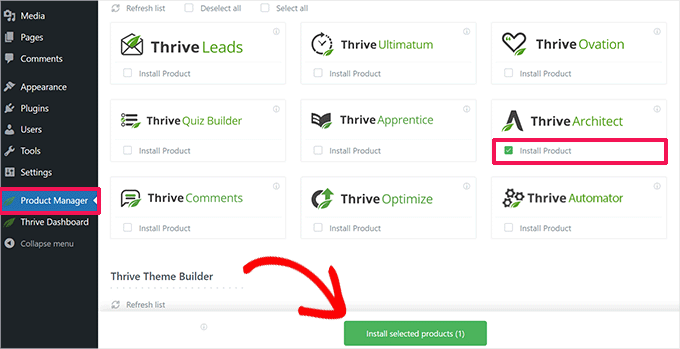
Odată conectat, veți vedea lista de produse Thrive Themes disponibile în contul dvs.
Continuați și faceți clic pe caseta de selectare „Instalați produsul” de sub Thrive Architect, apoi faceți clic pe butonul „Instalați produsele selectate” din partea de jos.

Thrive Product Manager va instala acum pluginul Thrive Architect pentru dvs.
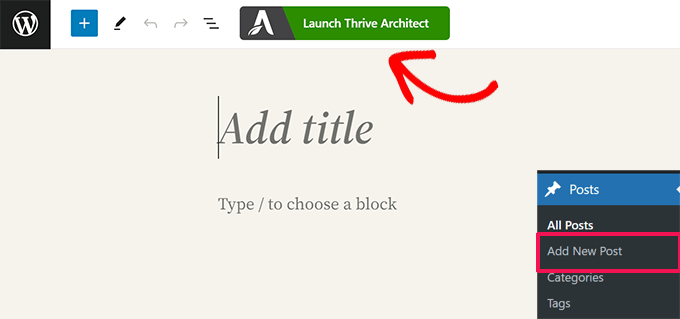
După aceea, puteți edita sau crea o nouă postare sau pagină WordPress și faceți clic pe butonul Editare cu Thrive Architect.

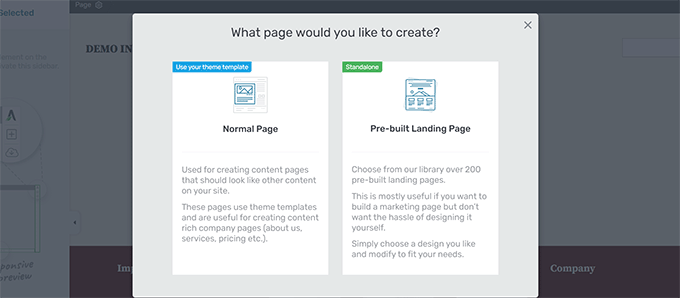
Thrive Architect vă va cere să alegeți un șablon dacă este o pagină nouă.
Puteți utiliza șablonul de temă pentru a crea o pagină normală sau un șablon de pagină de destinație pre-construită.

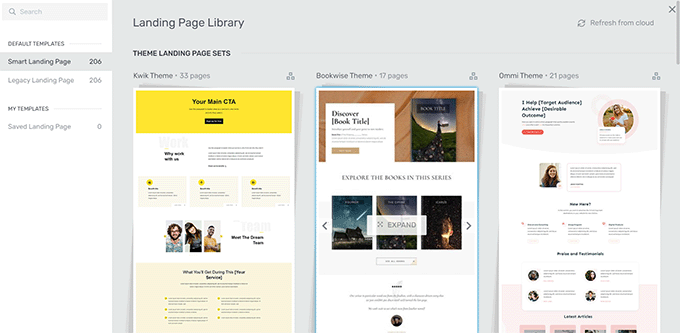
Dacă alegeți o opțiune de pagină de destinație preconstruită, atunci pluginul vă va arăta o mulțime de șabloane din care să alegeți.
Pur și simplu faceți clic pentru a selecta pe cel care seamănă cu ceea ce doriți să creați.

Fie că este o pagină normală (folosind stilurile temei dvs.) sau o pagină de destinație, generatorul de pagini al Thrive Architect ar avea aceleași caracteristici.
Veți vedea o previzualizare live a paginii dvs. cu o bară de instrumente în partea dreaptă și un panou de setări în stânga.

Puteți indica clic pe un element pentru a-l selecta. Sau faceți clic pe butonul de adăugare [+] din bara de instrumente pentru a adăuga un element nou.
După ce faceți clic pentru a selecta și edita un element, setările acestuia vor apărea în coloana din stânga.
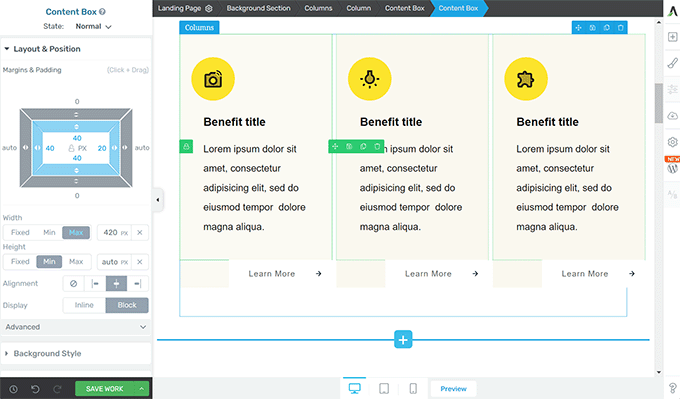
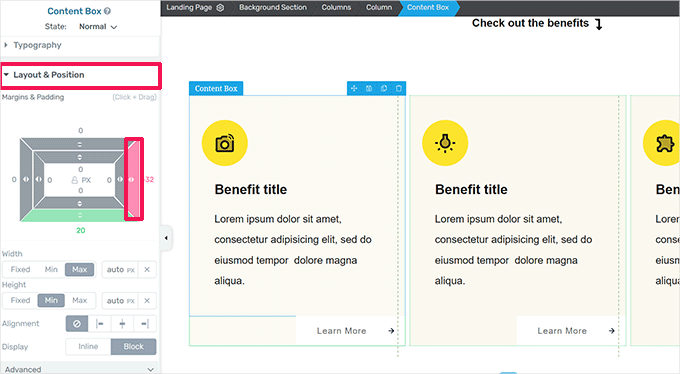
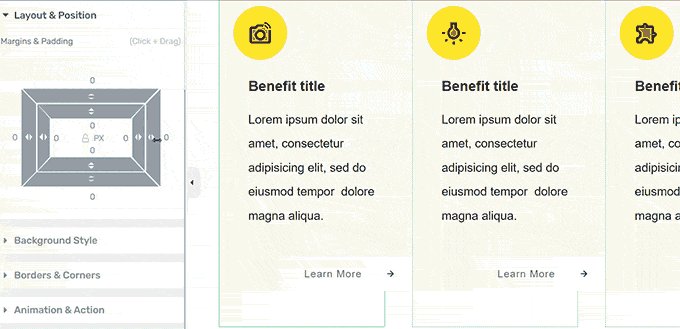
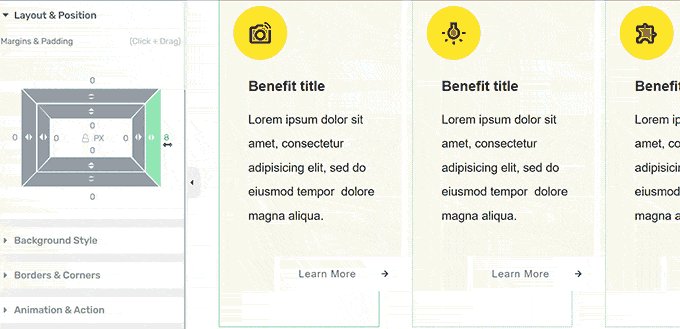
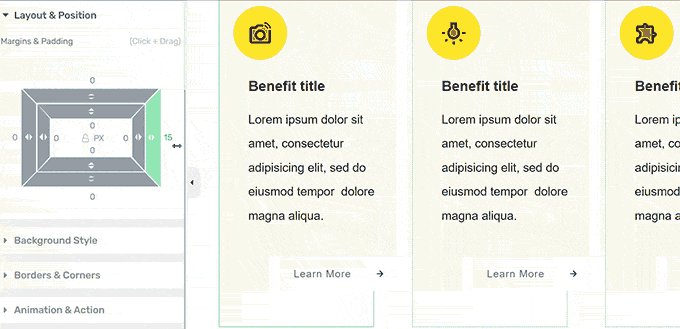
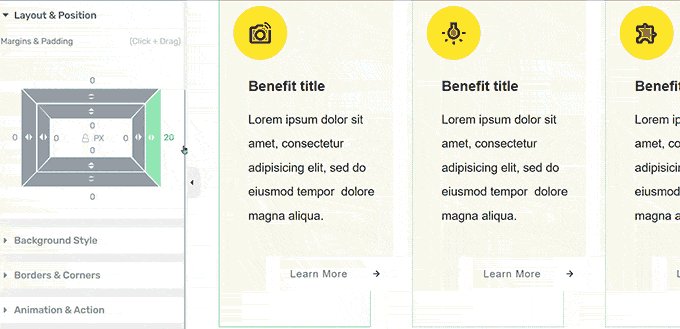
De aici, faceți clic pe fila Aspect și poziție pentru a modifica marginile și umplutura.

Veți vedea o reprezentare vizuală a marginii și a umpluturii.
Treceți mouse-ul în orice parte a marginii și trageți mânerul pentru a crește sau a micșora marja.

Puteți repeta procesul pentru a modifica marginile pe oricare dintre cele patru părți.
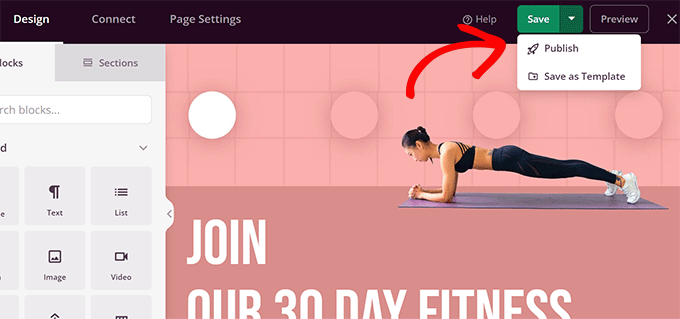
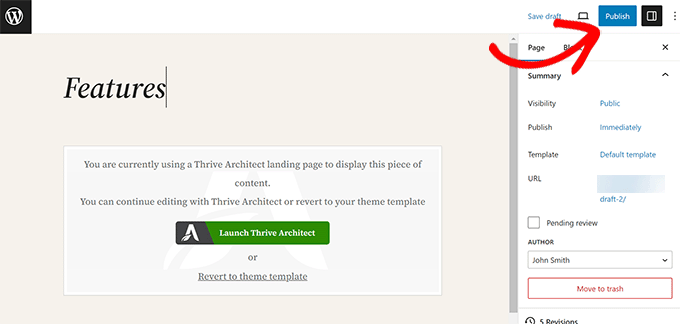
După ce ați terminat, nu uitați să faceți clic pe butonul Salvare lucrare și apoi selectați opțiunea Salvare și ieșire în Editorul de postări.

Acum puteți face clic pe butonul Publicați sau Salvați pentru a vă salva postarea sau pagina WordPress.
Modificarea marjelor în WordPress utilizând codul CSS
Această metodă necesită să adăugați cod CSS la tema dvs. WordPress. De asemenea, veți avea nevoie de o înțelegere de bază a HTML și CSS.
Cu toate acestea, această metodă vă oferă mai multă flexibilitate, deoarece puteți alege manual zona în care doriți să adăugați sau să ajustați marginile.
Adăugarea și modificarea marjelor folosind CSS personalizat în tema WordPress
WordPress vă permite să salvați CSS personalizat în opțiunile temei WordPress. Cu toate acestea, în funcție de tema dvs. WordPress, există mai multe moduri de a face acest lucru.
Înainte de a adăuga sau modifica marjele folosind CSS, poate fi necesar să aflați ce element trebuie să vizați cu codul dvs. CSS.
De exemplu, dacă doriți să modificați marginile din jurul corpului paginii, atunci puteți utiliza următorul cod:
body {
margin:50px;
}
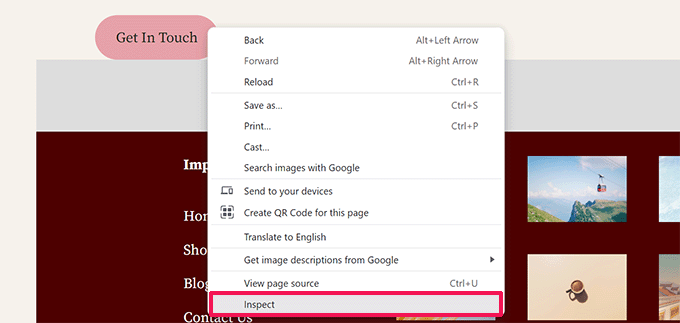
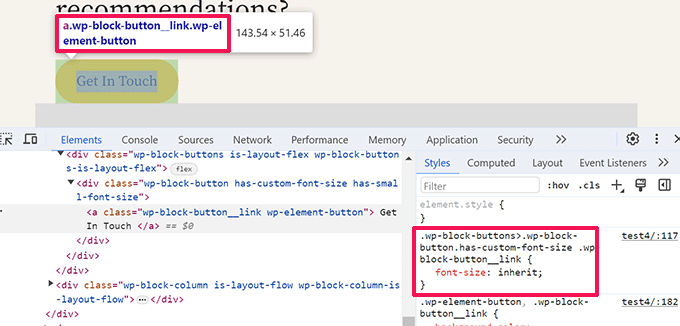
Cea mai ușoară modalitate de a găsi elementul pe care să îl vizați este folosind instrumentul Inspect din browser.

Deschideți site-ul dvs. într-o filă nouă de browser și duceți mouse-ul la elementul în jurul căruia doriți să modificați marginile. După aceea, dreapta și selectați Inspectare din meniul browserului.

Aceasta va împărți ecranul browserului și veți vedea codul HTML și CSS în spatele paginii.
Puteți muta mouse-ul peste cod, iar browserul dvs. va evidenția zona afectată de acesta.

În cod, puteți vedea elementul HTML sau clasa CSS pe care trebuie să o vizați cu CSS-ul dvs. personalizat.
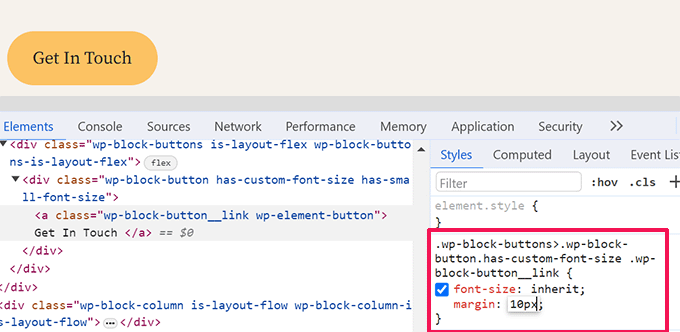
Puteți chiar să încercați aici marginile pentru a previzualiza cum va arăta.

Cu toate acestea, aceste modificări nu sunt salvate în tema dvs. și vor dispărea când reîncărcați sau închideți fila browserului.
Să trecem prin diferite moduri în care puteți salva acest CSS personalizat în WordPress.
Utilizarea CSS personalizat pentru a schimba marjele în Editorul site-ului
Dacă utilizați o temă de blocare cu suport complet pentru editorul site-ului. Apoi, iată cum puteți adăuga CSS personalizat la tema dvs.
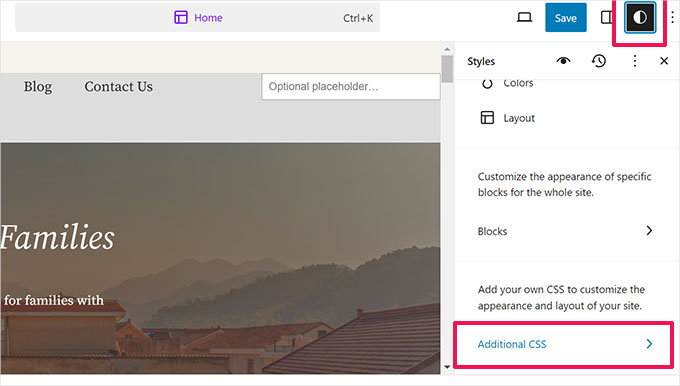
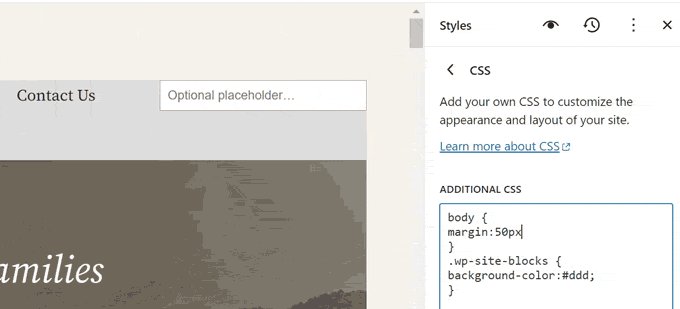
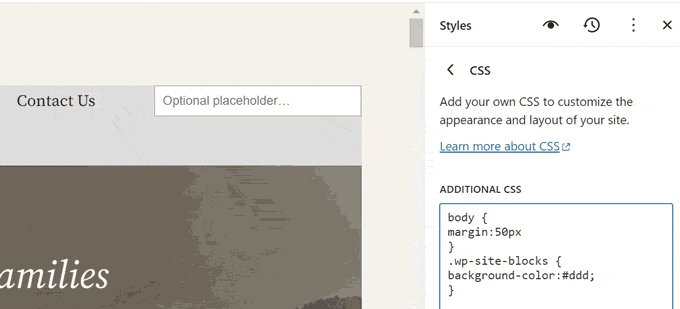
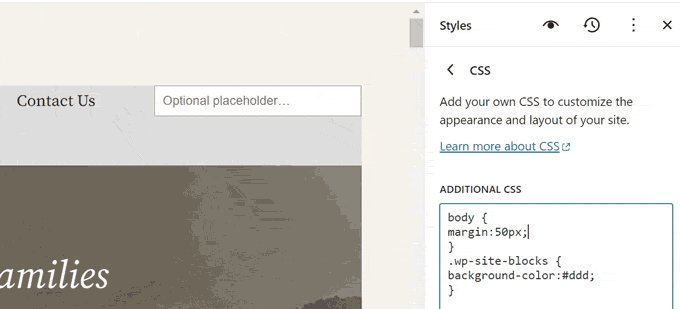
Mai întâi, accesați pagina Aspect » Editor pentru a lansa editorul de site și apoi comutați la panoul Stiluri.

În partea de jos a panoului Stiluri, faceți clic pe fila CSS suplimentară.
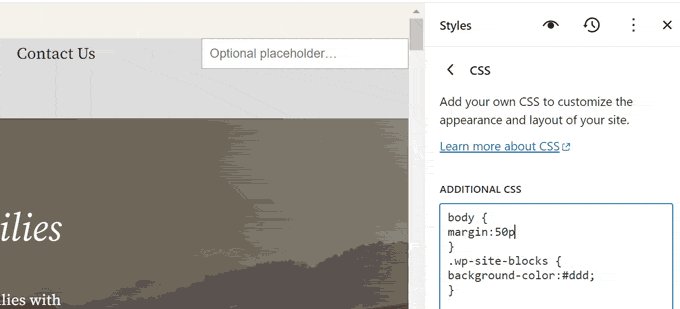
Aceasta va afișa un editor de text în care puteți adăuga codul CSS personalizat. Codul dvs. CSS se va aplica imediat și veți putea vedea modificările apar pe ecran.

Odată ce sunteți mulțumit de modificări, nu uitați să faceți clic pe butonul Salvare pentru a stoca modificările.
Adăugarea de marje cu CSS în Theme Customizer
Dacă utilizați o temă clasică (fără suport pentru editorul de site), atunci puteți salva CSS-ul personalizat în personalizarea temei.
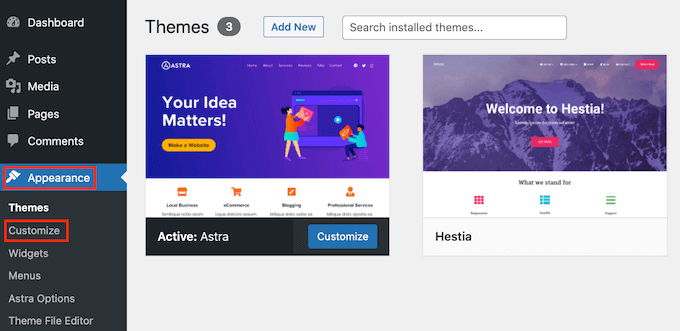
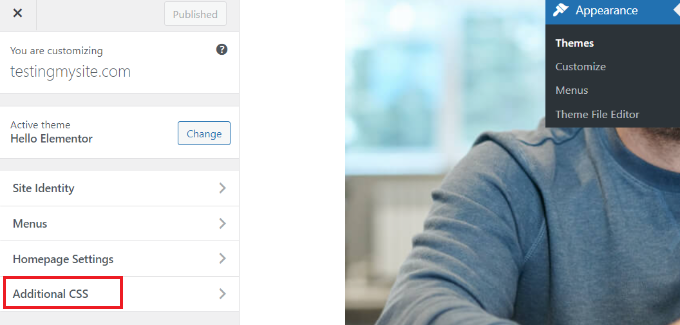
Accesați pagina Aspect » Personalizare pentru a lansa elementul de personalizare a temei.

Personalizatorul va afișa diferite opțiuni în funcție de tema dvs. WordPress.
Trebuie să faceți clic pe fila CSS suplimentară pentru ao extinde.

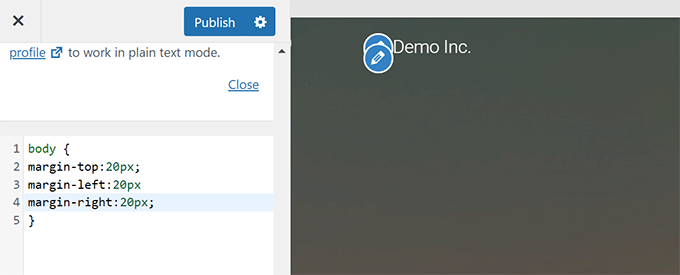
Fila va glisa pentru a vă afișa o casetă simplă în care puteți adăuga CSS-ul dvs. personalizat.
De îndată ce adăugați o regulă CSS validă, o veți putea vedea aplicată în panoul de previzualizare live al site-ului dvs. web.

Odată ce sunteți mulțumit de modificări, faceți clic pe butonul Publicare pentru a stoca modificările.
Modificați marjele cu codul CSS personalizat folosind WPCode
Cel mai simplu mod de a adăuga cod CSS personalizat în WordPress este folosirea pluginului WPCode.
Este cel mai bun plugin pentru fragmente de cod WordPress care vă permite să adăugați orice cod CSS/HTML/PHP/JavaScript pe site-ul dvs. WordPress fără a-l sparge.

Avantajul utilizării WPCode este că nu veți pierde modificările CSS atunci când schimbați tema WordPress.
Notă: Există, de asemenea, o versiune gratuită de WPCode pe care o puteți utiliza.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPCode. Pentru mai multe detalii, consultați tutorialul nostru despre cum să instalați un plugin WordPress.
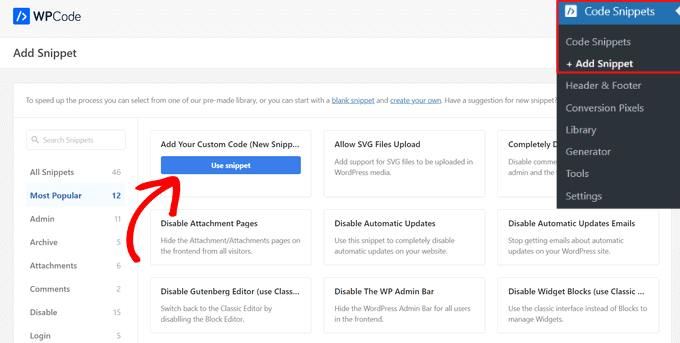
După activare, accesați pagina Fragmente de cod » + Adăugați nou .
Treceți cu mouse-ul la opțiunea „Adăugați codul personalizat (fragment nou)” din biblioteca de fragmente de cod și faceți clic pe butonul „Utilizați fragmentul”.

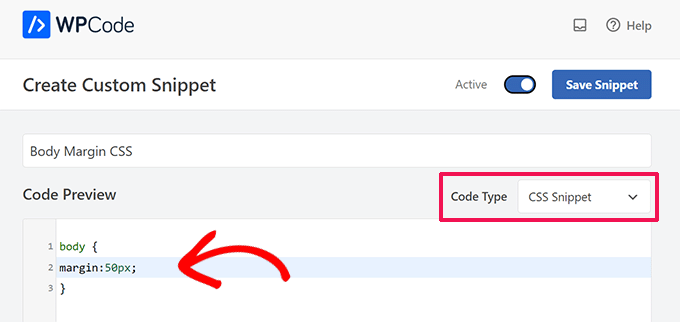
Apoi, în partea de sus a paginii, adăugați un titlu pentru fragmentul dvs. CSS personalizat. Acesta poate fi orice care vă ajută să identificați codul.
După aceea, notați sau inserați CSS-ul personalizat în caseta „Previzualizare cod” și setați „Tipul codului” alegând opțiunea „Fragment CSS” din meniul drop-down.

De exemplu, dacă doriți să adăugați sau să modificați marginile în jurul întregului corp al paginii web, atunci puteți utiliza următorul cod CSS:
body {
margin:50px;
}
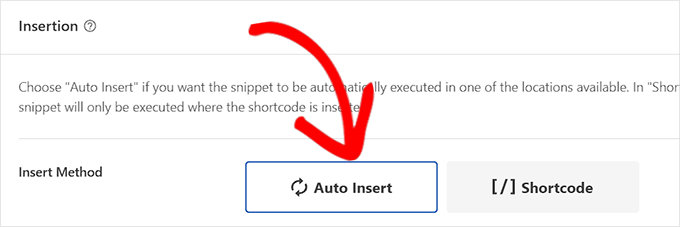
Apoi, derulați în jos la secțiunea „Inserare” și selectați metoda „Inserare automată” pentru a executa codul pe întregul site WordPress.
Dacă doriți să executați codul doar pe anumite pagini sau postări, puteți alege metoda „Shortcode”.

Acum, trebuie să reveniți în partea de sus a paginii și să comutați comutatorul la „Activ”.
În cele din urmă, faceți clic pe butonul „Salvați fragmentul” pentru a stoca modificările.

Acum puteți vizita site-ul dvs. web pentru a vedea CSS-ul dvs. personalizat în acțiune.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați sau să modificați marjele în WordPress. De asemenea, vă recomandăm să vedeți fișa noastră completă pentru dezvoltarea temelor WordPress sau să aruncați o privire la ghidul nostru despre personalizarea temelor WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
