Cum se modifică numărul de coloane în modulul de portofoliu filtrabil al Divi
Publicat: 2022-11-16Ca designer sau creativ, este întotdeauna o idee bună să ai un portofoliu pentru a-ți arăta munca online. În era digitală în care trăim, construirea unui brand personal este o modalitate excelentă de a te diferenția de concurență. Ținând cont de acest lucru, utilizarea Divi pentru a vă crea site-ul de portofoliu este o idee grozavă. Divi are două module native care vă pot ajuta să vă construiți portofoliul. Avem Modulul Portofoliu, precum și Modulul Portofoliu Filtrabil. Ambele vă permit să vă prezentați portofoliul în două moduri. În timp ce Modulul Portofoliu este o modalitate bună de a vă prezenta munca, Modulul Portofoliu Filtrabil vă permite să prezentați mai mult din munca dvs. și vine cu un filtru care vă va permite să vă prezentați mai bine munca într-un mod mai organizat. În mod implicit, modulele noastre de portofoliu vă prezintă munca în una sau patru coloane, în funcție de aspectul pe care îl alegeți. Cu toate acestea, în acest tutorial, vom folosi CSS pentru a schimba coloanele din modulul de portofoliu Divi.
În acest tutorial, vom folosi modulul de portofoliu filtrabil al Divi în cadrul pachetului GRATUIT Print Designer Layout Pack. Mai exact, vom folosi șablonul de pagină Print Designer Gallery din pachetul de layout. Există două stiluri de aspect în modulele portofoliului Divi. Aspectul Gridului vine cu patru coloane. Aspectul cu lățime completă vine într-o singură coloană. Vom folosi Grid Layout și CSS pentru a schimba coloanele din modulul de portofoliu Divi. Cu CSS, vom schimba coloanele din modul în 2, 3, 5 și 6 coloane. Modulul va fi, de asemenea, receptiv pentru dispozitive mobile atât pentru tabletă, cât și pentru dispozitive mobile.
Exemple de coloane diferite în modulul Portofoliu filtrabil
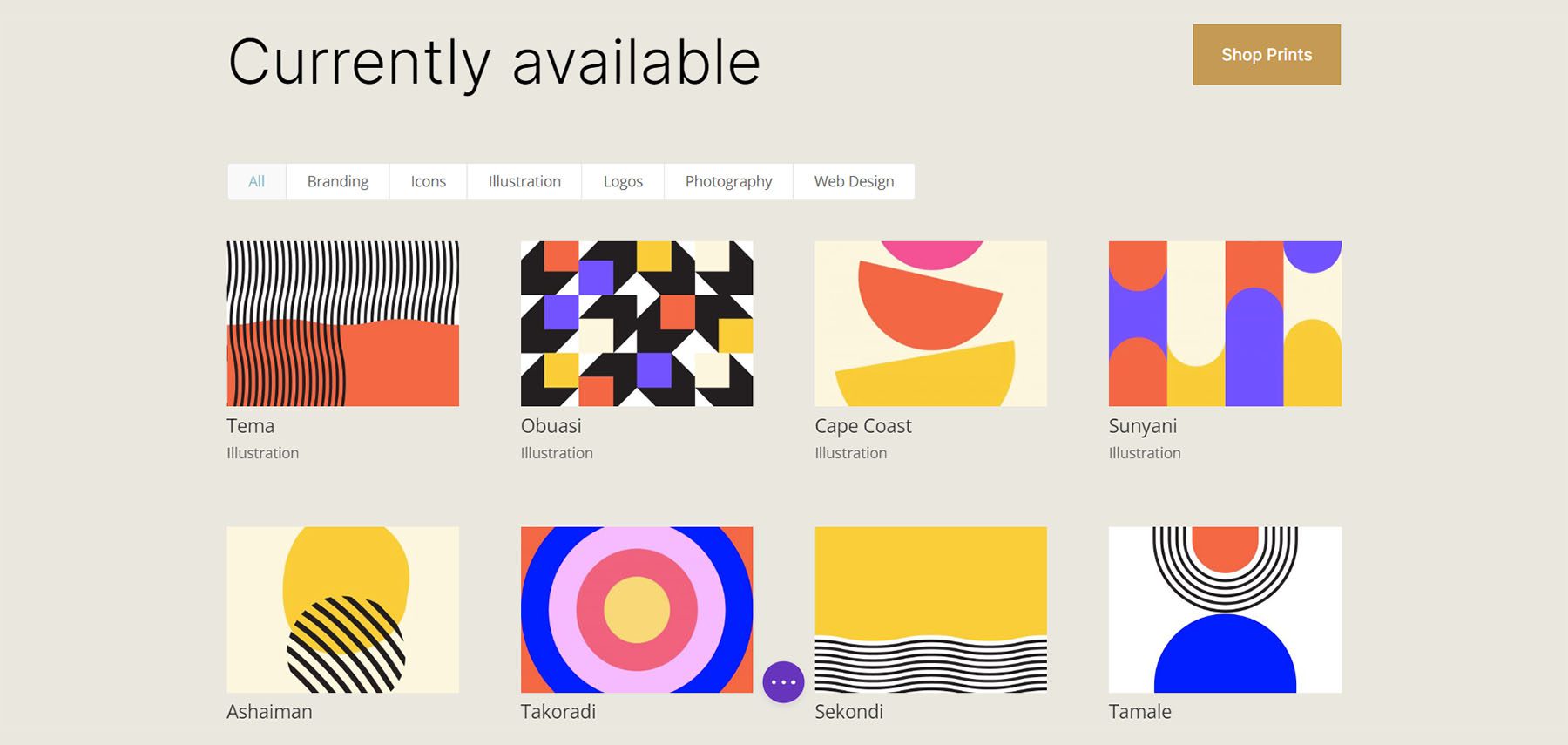
Iată rezultatul final al lucrării pe care o vom face în acest tutorial:
Schimbați modulul de portofoliu filtrabil al Divi la 2 coloane

Modificați modulul de portofoliu filtrabil al Divi la 3 coloane

Actualizați modulul de portofoliu filtrabil al Divi la 5 coloane

Editați modulul de portofoliu filtrabil al Divi la 6 coloane

Stilizarea modulului de portofoliu filtrabil
Înainte de a aplica CSS pentru a modifica numărul de coloane din modulul nostru de portofoliu filtrabil, trebuie mai întâi să îl stilăm pentru a se potrivi cu șablonul nostru.
Schimbarea aspectului
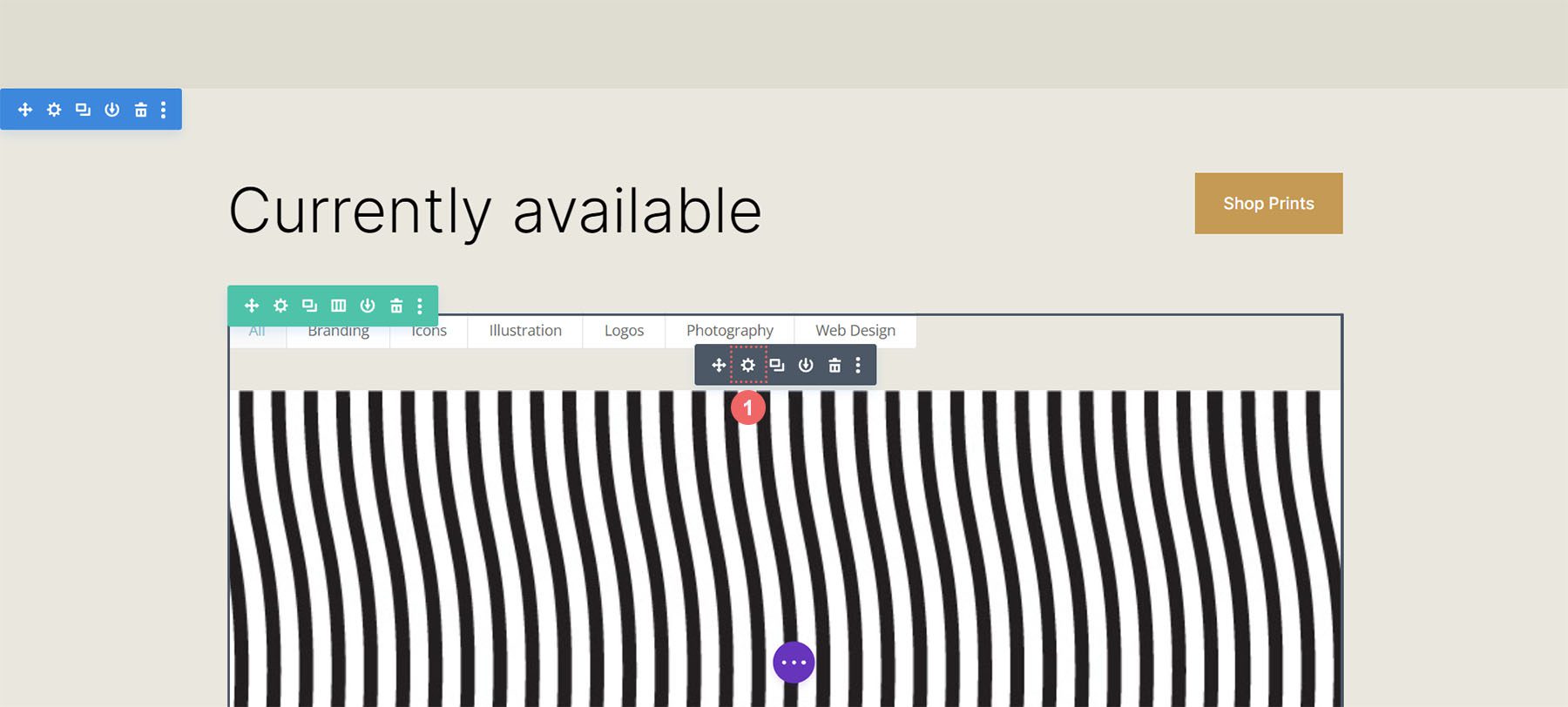
Pentru a începe, trebuie să ne schimbăm aspectul modulului. Pentru a face acest lucru, facem clic pe pictograma roată pentru a intra în setările modulului pentru modulul nostru de portofoliu filtrabil.

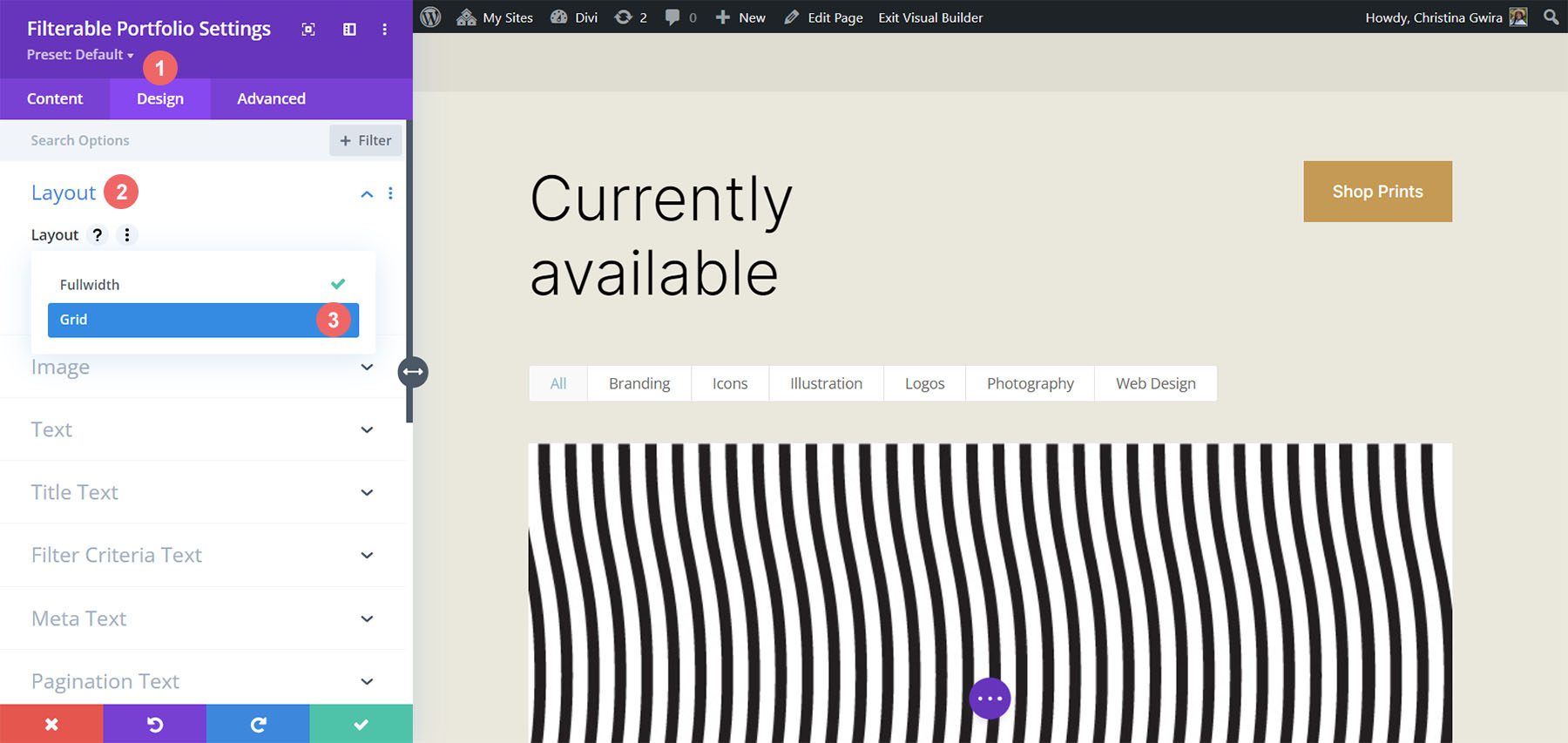
Apoi, facem clic pe fila Design . Când intrăm în această filă, acum vom face clic pe fila Layout. Apoi, vom schimba aspectul modulului de la Fullwidth la Grid .

Aici, putem vedea că aspectul implicit al grilei conține patru coloane.

Portfolio de stil Miniatura imaginii
Acum că avem Grid Layout în loc, să stilăm imaginea portofoliului.
Stilizarea suprapunerii imaginii
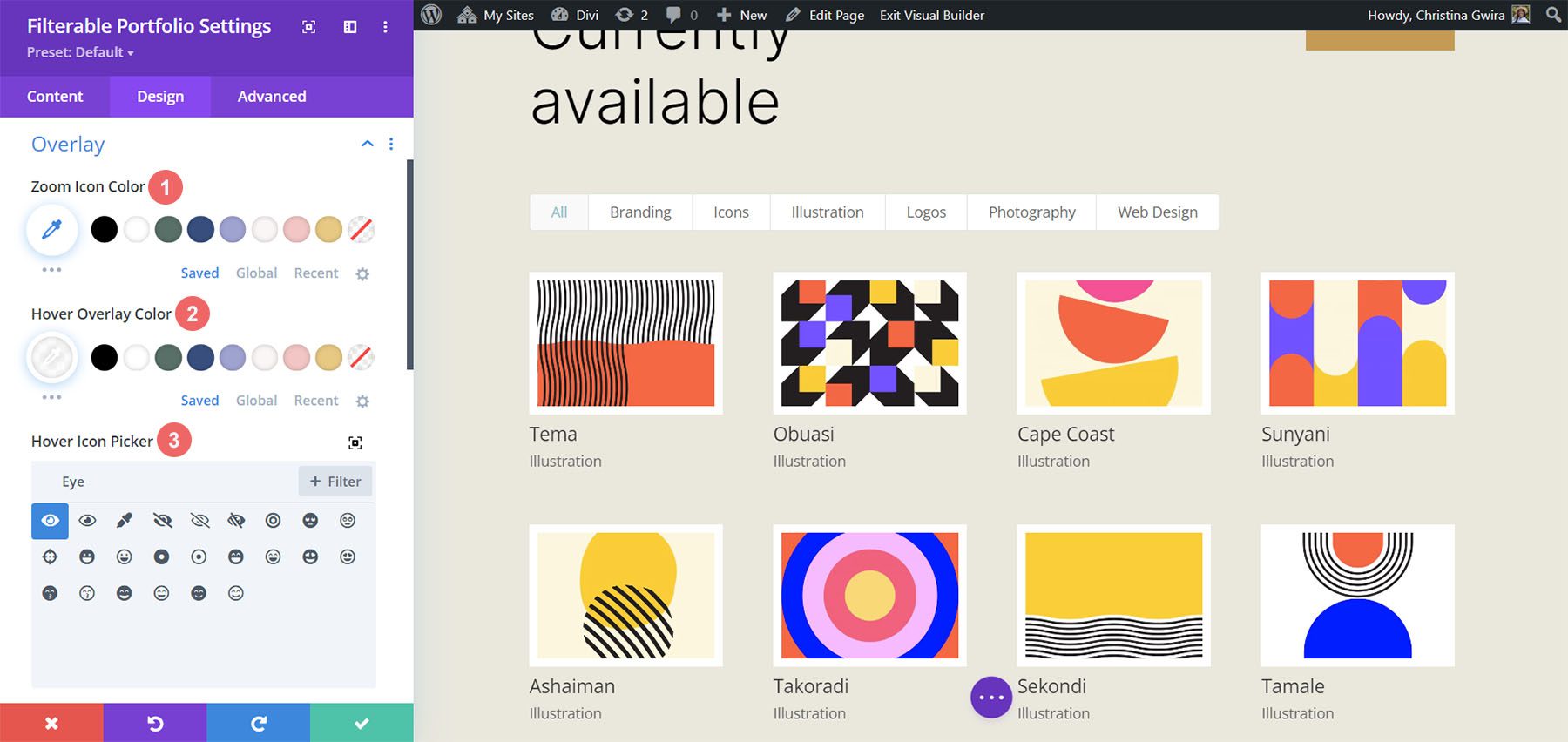
În primul rând, începem prin a stila suprapunerea. Derulați în jos și faceți clic pe fila Suprapunere . Utilizați următoarele setări pentru a adăuga o suprapunere albă, translucidă la imagine:
Setări de suprapunere:
- Culoare pictogramă Zoom: #000000
- Culoare suprapusă cu mouse-ul: RGB(255,255,255,0,9)
- Selector de pictograme cu mouse-ul: consultați captura de ecran de mai jos

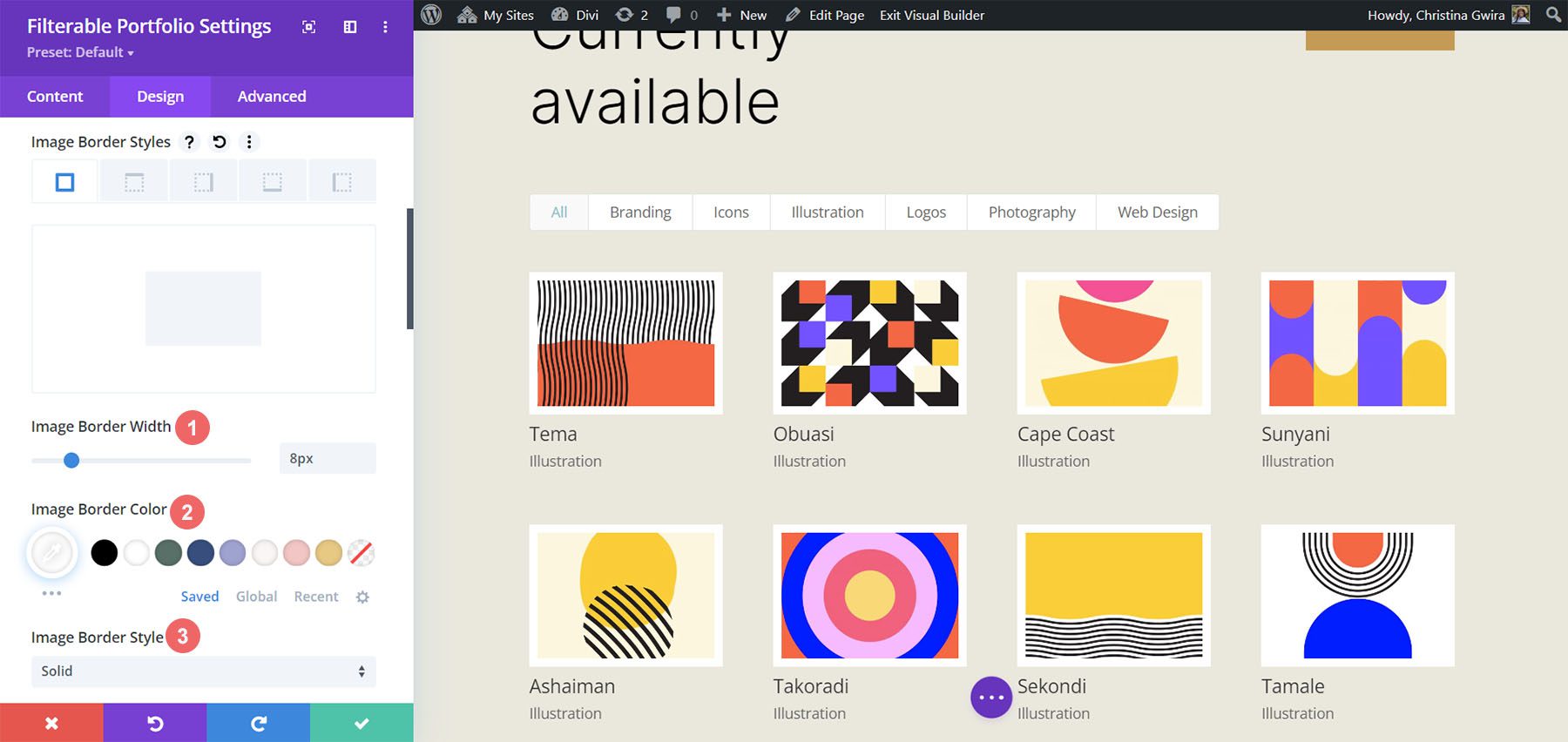
Adăugarea marginii imaginii
După stilizarea suprapunerii, vom adăuga un chenar. Pentru a face acest lucru, derulați în jos la fila Imagine . Utilizați următoarele setări pentru a stila chenarul:
Setări imagine:
- Lățimea chenarului imaginii: 8px
- Culoarea marginii imaginii: #ffffff
- Stil chenar imagine: solid

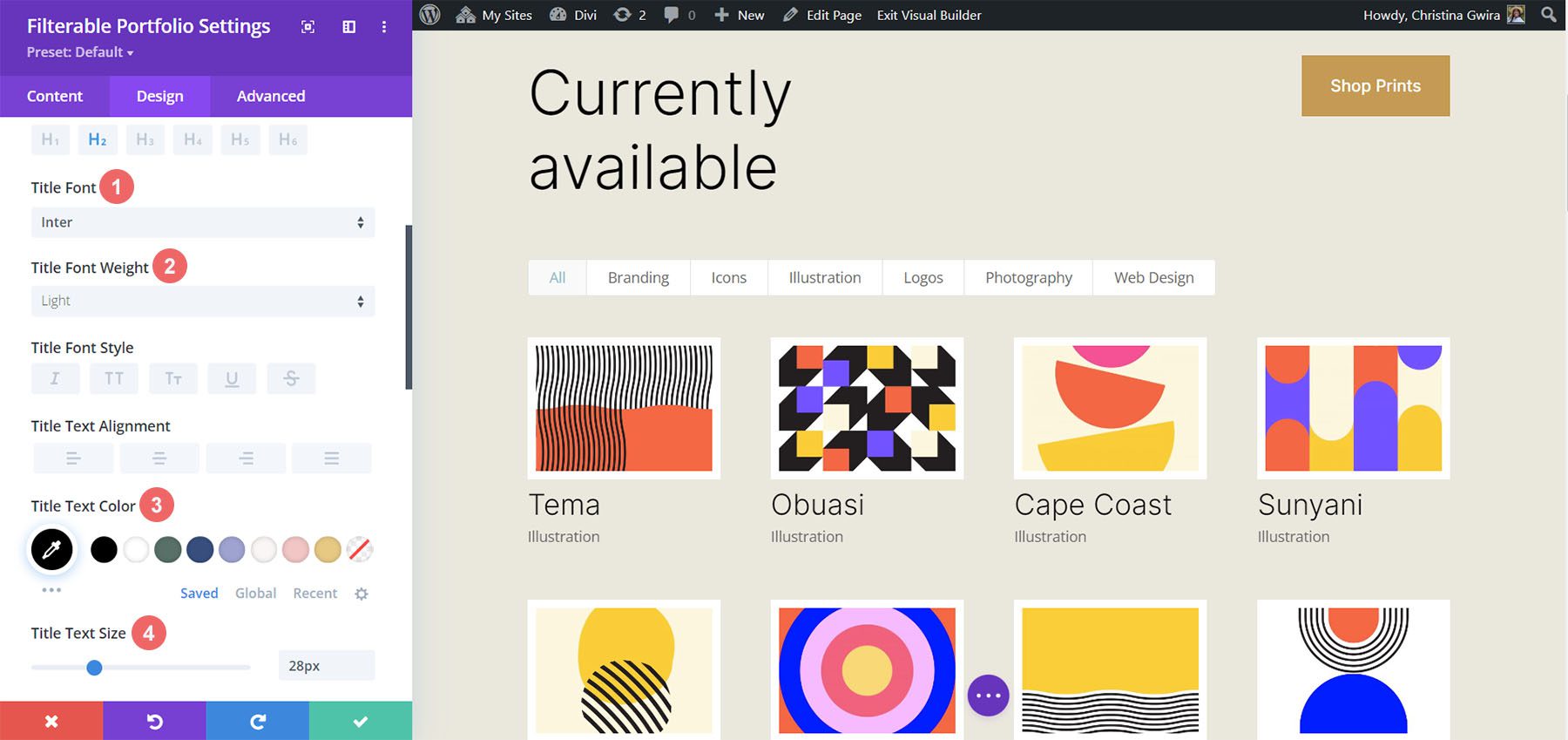
Textul titlului de stil
În continuare, vom stila textul titlului din modul. Să derulăm în jos la fila Text Titlu . În continuare, vom folosi următoarele setări pentru a stila titlul:
Setări text titlu:
- Font titlu: Inter
- Greutatea fontului titlului: ușoară
- Culoare text titlu: #000000
- Dimensiunea textului titlului: 28px

Observați că folosim același font care este folosit prin Print Designer Layout Pack.
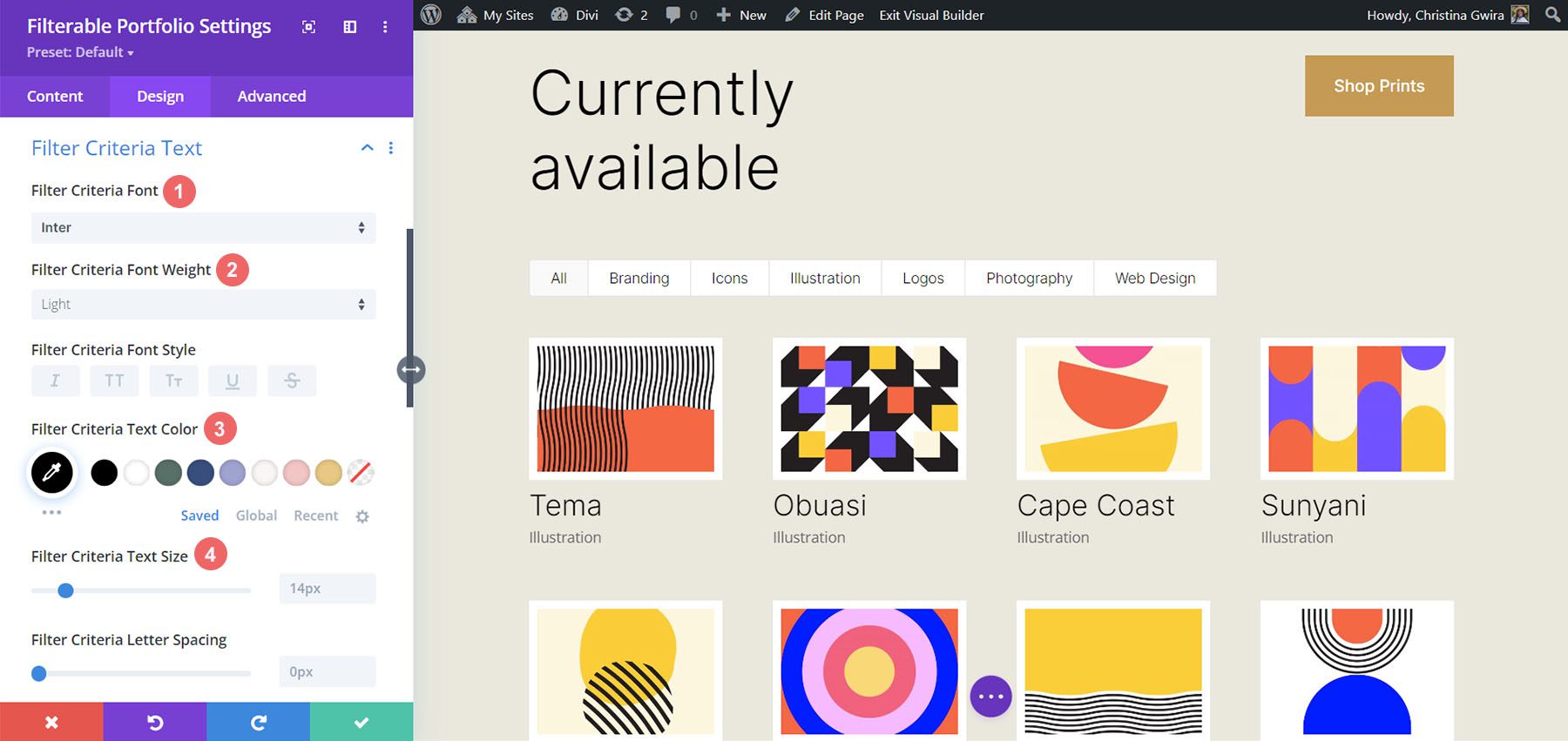
Stilizarea și adăugarea CSS pentru textul criteriilor de filtrare
Pentru textul criteriilor de filtrare, vom folosi câteva rânduri de CSS personalizate în fila Avansat a setărilor modulului. Înainte de a adăuga CSS-ul, să stilăm setările. Mai întâi, vom aplica aceeași familie de fonturi și aceeași culoare textului criteriilor de filtrare.
Setări de text pentru criteriile de filtrare:
- Font criterii de filtrare: Inter
- Criterii de filtrare Greutate font: ușor
- Criterii de filtrare Dimensiunea fontului: 14px

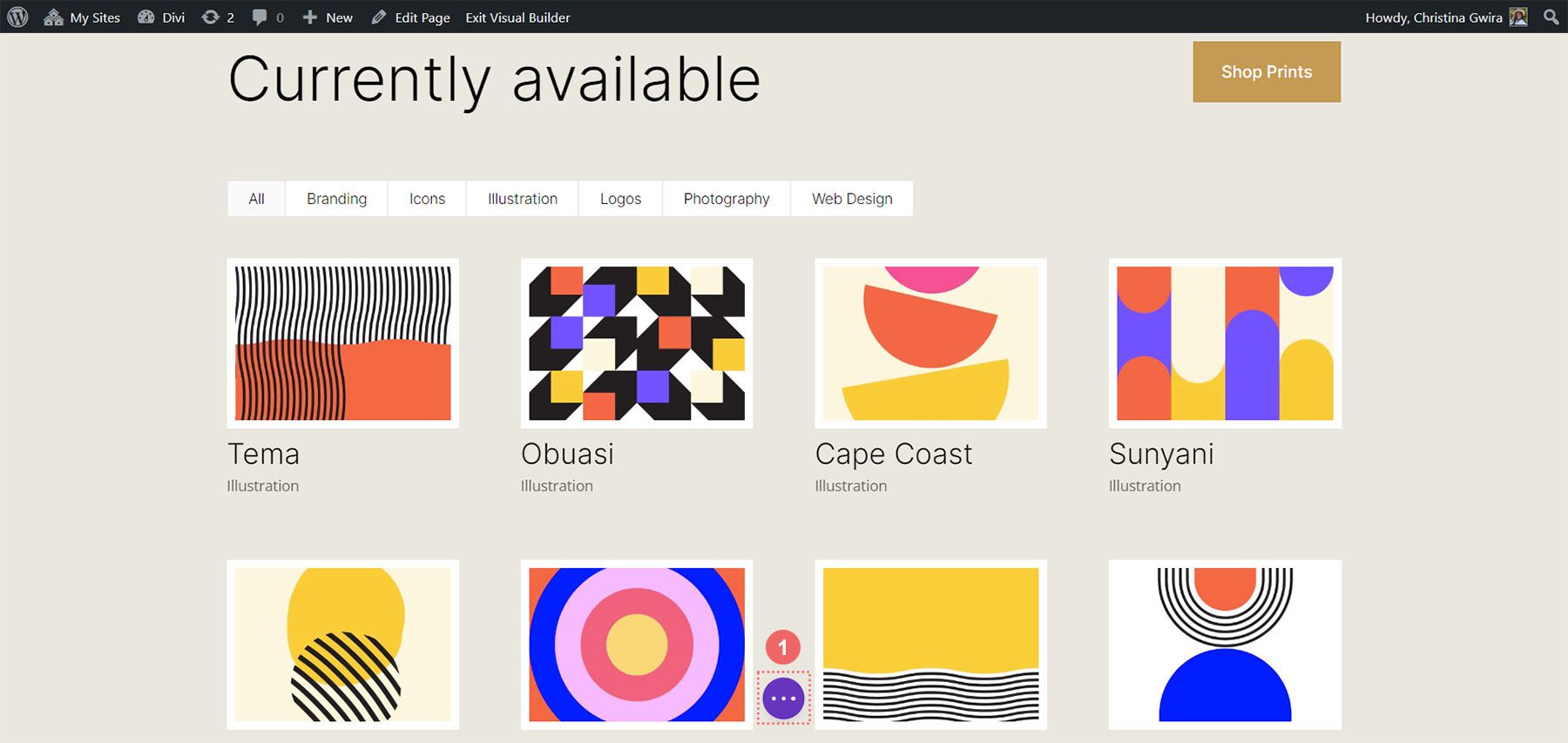
Pentru moment, vom salva modificările făcând clic pe bifa verde din caseta modală a Modulului de portofoliu filtrabil. Cu toate acestea, nu am terminat încă cu textul criteriilor de filtrare. Vom naviga la Setările paginii pentru a începe construirea CSS-ului personalizat pentru proiectul nostru. Pentru a face acest lucru, facem clic pe cercul violet cu meniul chiftele în centrul ecranului nostru.

După ce am făcut clic pe acest buton, vom putea să facem clic pe pictograma roată . Pictograma roată ne va duce în caseta modală Setări pagină.

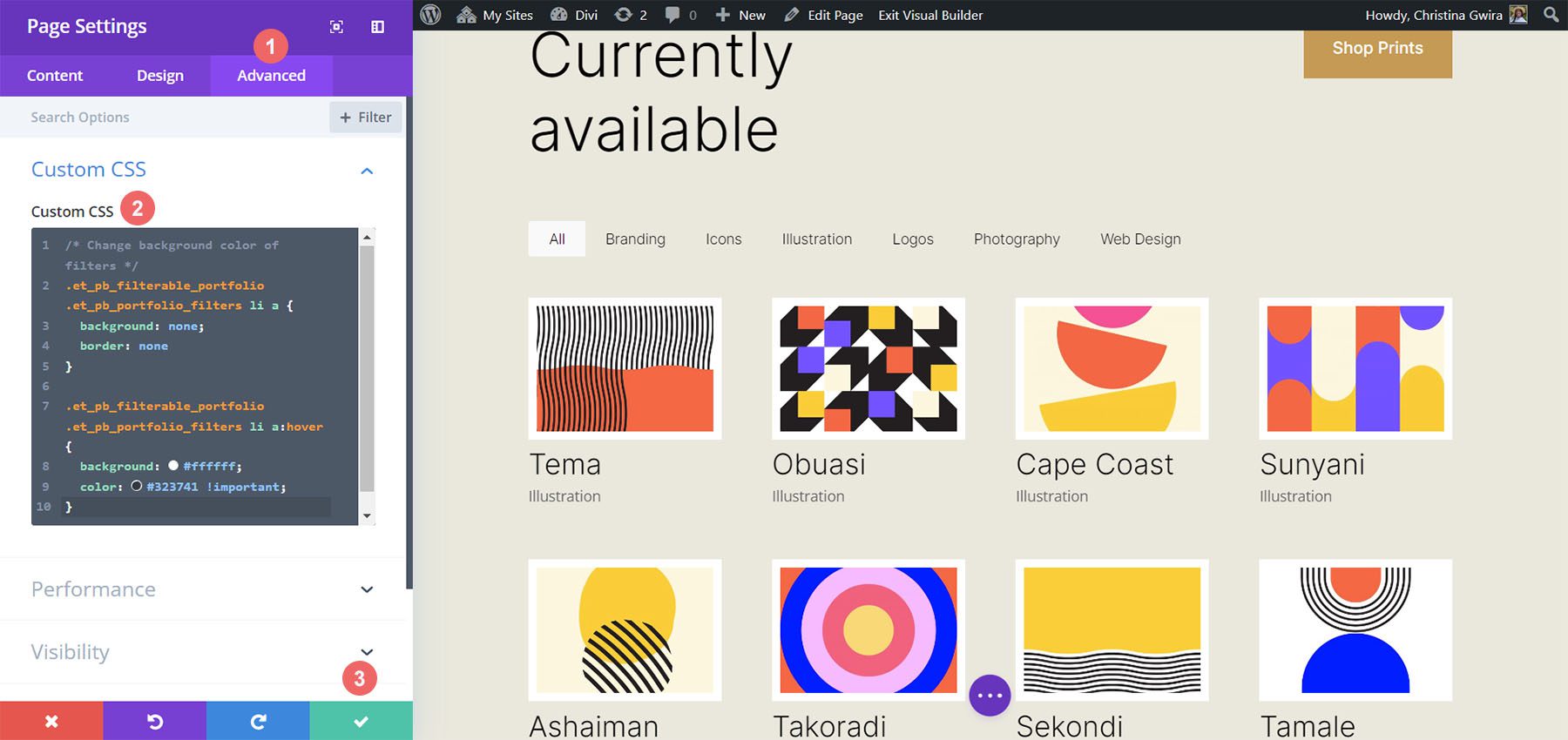
Odată ajuns în modulul Setări pagină, faceți clic pe fila Avansat. Apoi, inserați următorul CSS în caseta CSS personalizat :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Observați că comentăm CSS-ul nostru! Nu uitați să faceți acest lucru, deoarece vom reveni pentru a adăuga la CSS-ul nostru pe măsură ce progresăm prin acest tutorial. Salvați modificările dând clic pe butonul verde de bifare din partea de jos a casetei modale. Acum, să revenim la editarea Modulului de portofoliu filtrabil.
Styling Meta Text
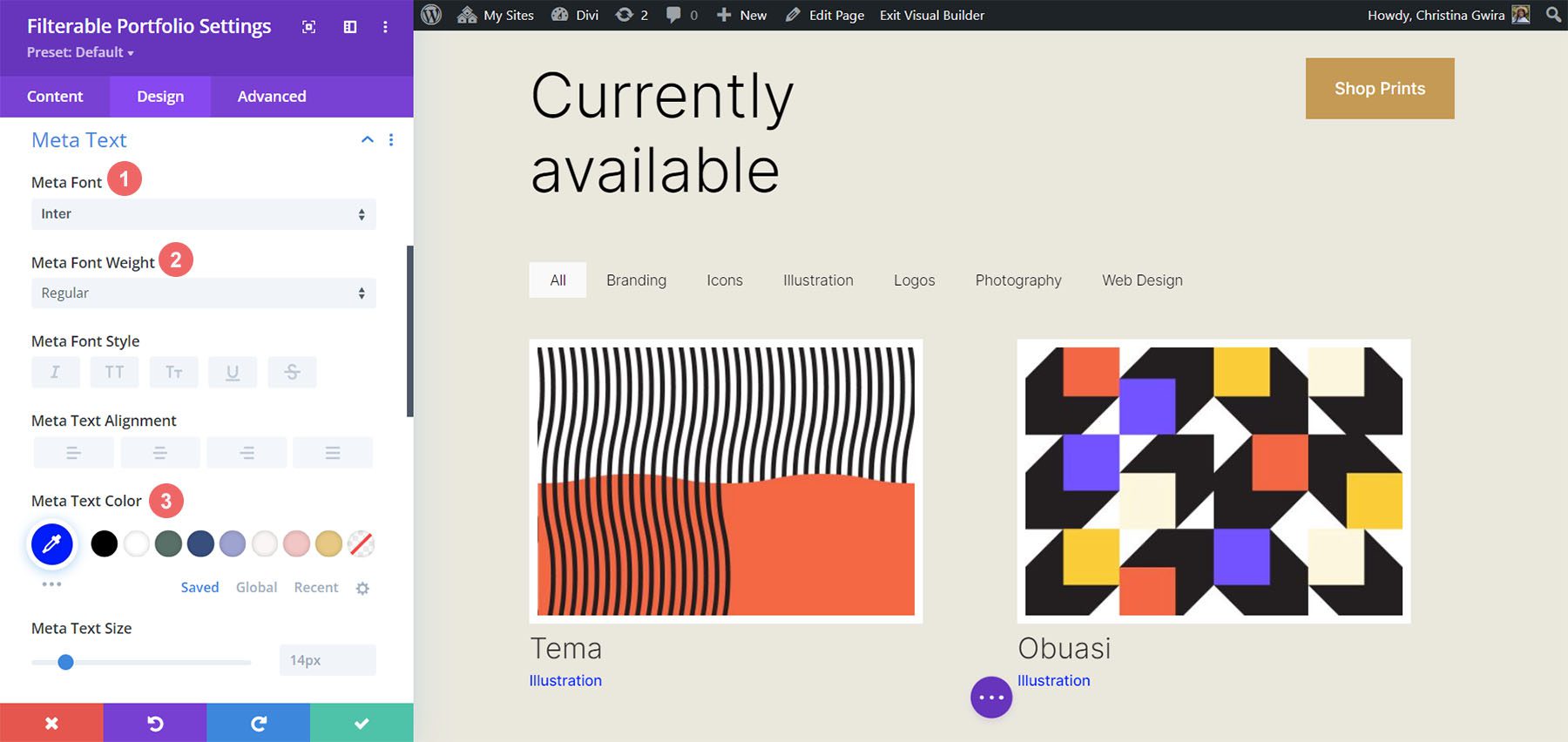
Acum vom stila metatextul care apare sub titlul articolului din portofoliu. Vrem să-l scoatem puțin mai în evidență din titlu. Pentru a face acest lucru, vom naviga la fila Design a modulului Portofoliu filtrabil și vom derula în jos la fila Meta Text. Ca și în cazul celorlalte componente text ale modulului nostru, vom folosi familia de fonturi Inter. Vom urmări acest lucru cu selecțiile de design de sprijin enumerate mai jos:
Setare meta text:
- Meta Font: Inter
- Greutatea fontului meta: obișnuit
- Culoare meta font: #0102fa

Stil de paginare a textului
Următorul pe blocul de stil va fi Textul de paginare al modulului nostru. Vom apela înapoi Pachetul nostru de layout Printer Designer folosind același font. Cu toate acestea, vom adăuga un indiciu de albastru la trecerea acestui aspect al modulului. De asemenea, vom crea un anumit interes făcând textul de paginare mult mai mare decât dimensiunea actuală.
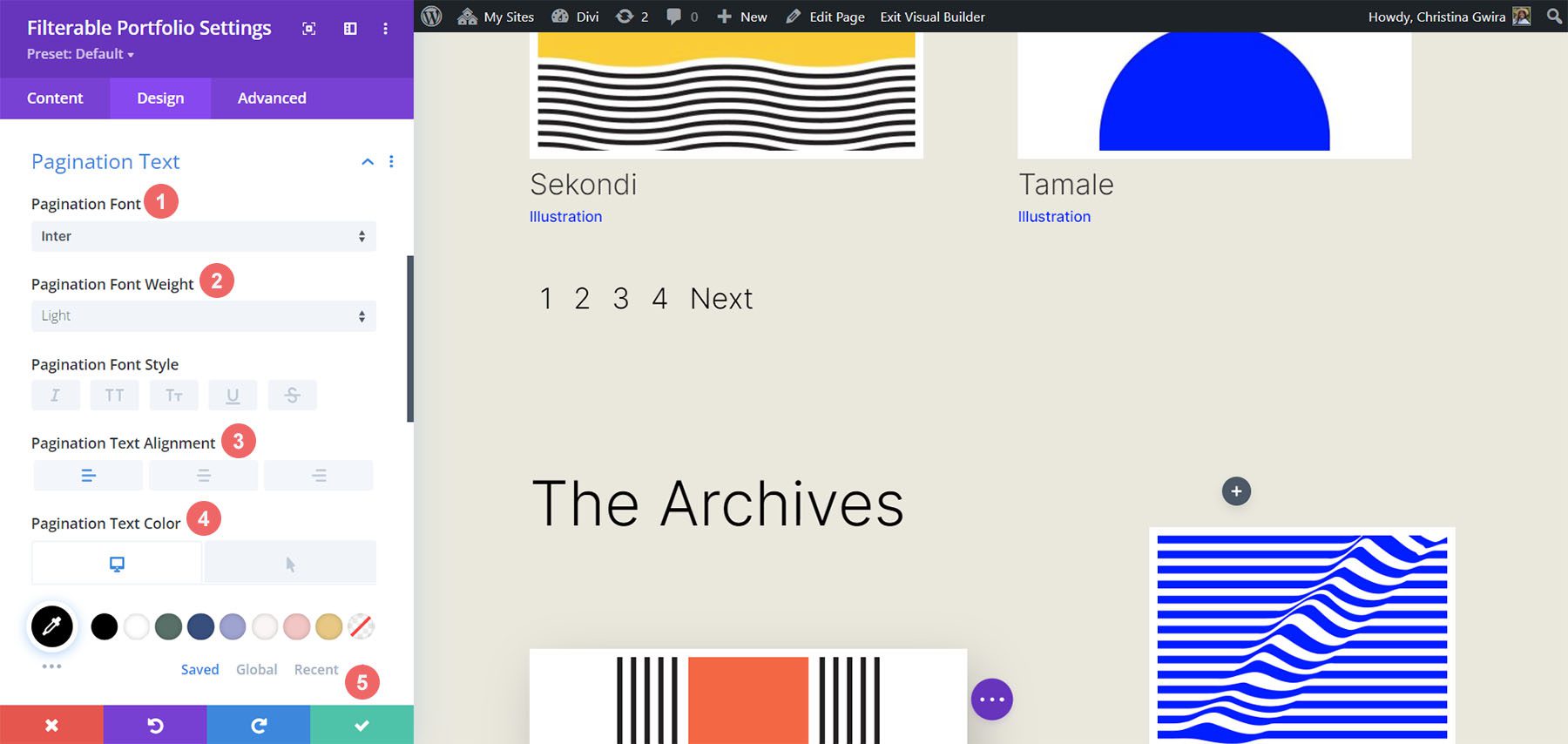
Pentru a face acest lucru, în primul rând, vom derula în jos la fila Pagination Text și vom face clic pe ea . În continuare, vom folosi următoarele setări de stil:
Setări text de paginare:
- Font de paginare: Inter
- Greutatea fontului de paginare: ușoară
- Alinierea textului de paginare: dreapta
- Culoarea textului de paginare: #000000
- Culoarea textului de paginare (Hover): #0102fa
- Dimensiunea textului de paginare: 28px


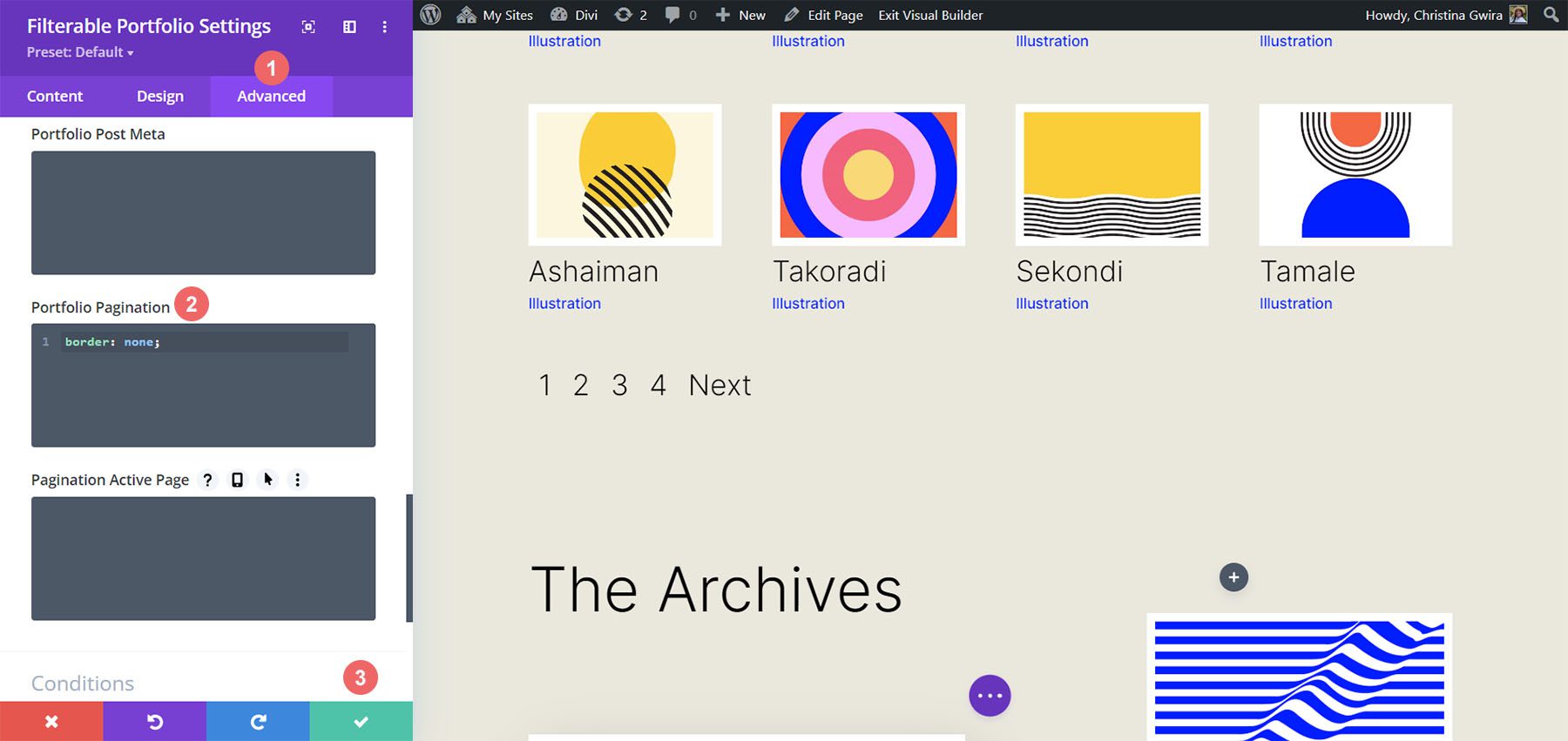
Vom face un pas mai departe cu textul nostru de paginare. Dorim să eliminăm chenarul implicit care apare deasupra textului de paginare. Pentru a face acest lucru, vom face clic pe fila Avansat din caseta noastră modală. Apoi, vom adăuga următoarea linie de CSS:
CSS pentru paginarea portofoliului:
border: none;

Odată ce ați făcut acest lucru, acum putem trece la adăugarea unor CSS personalizate pentru a adăuga ultimele la modulul nostru. Faceți clic pe butonul verde pentru a salva modificările. Puteți continua și, de asemenea, să salvați pagina, doar în cazul în care nu vă salvați munca împreună cu tutorialul (nu uitați să faceți acest lucru!).
Personalizarea modulului de portofoliu filtrabil cu CSS
Acum că am terminat de proiectat modulul nostru de portofoliu filtrabil în Divi, acum vom folosi CSS pentru a modifica numărul de coloane pe care le vom avea în modulul nostru. Dar mai întâi, vom face o mică modificare. Vom folosi CSS pentru a elimina tranziția inițială care vine implicit cu modulul.
Pentru a face acest lucru, vom trece în Setările paginii pentru a accesa fila CSS personalizat .

Apoi, vom adăuga următorul CSS la CSS personalizat:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Adăugăm acest lucru sub CSS-ul anterior pe care l-am adăugat pentru stilul filtrelor. Așa arată acum portofoliul nostru filtrabil, cu toate modificările noastre de stil.

Acum, să schimbăm numărul coloanei de la 4 la 2.
Modificări de design CSS pentru modulul nostru de portofoliu filtrabil
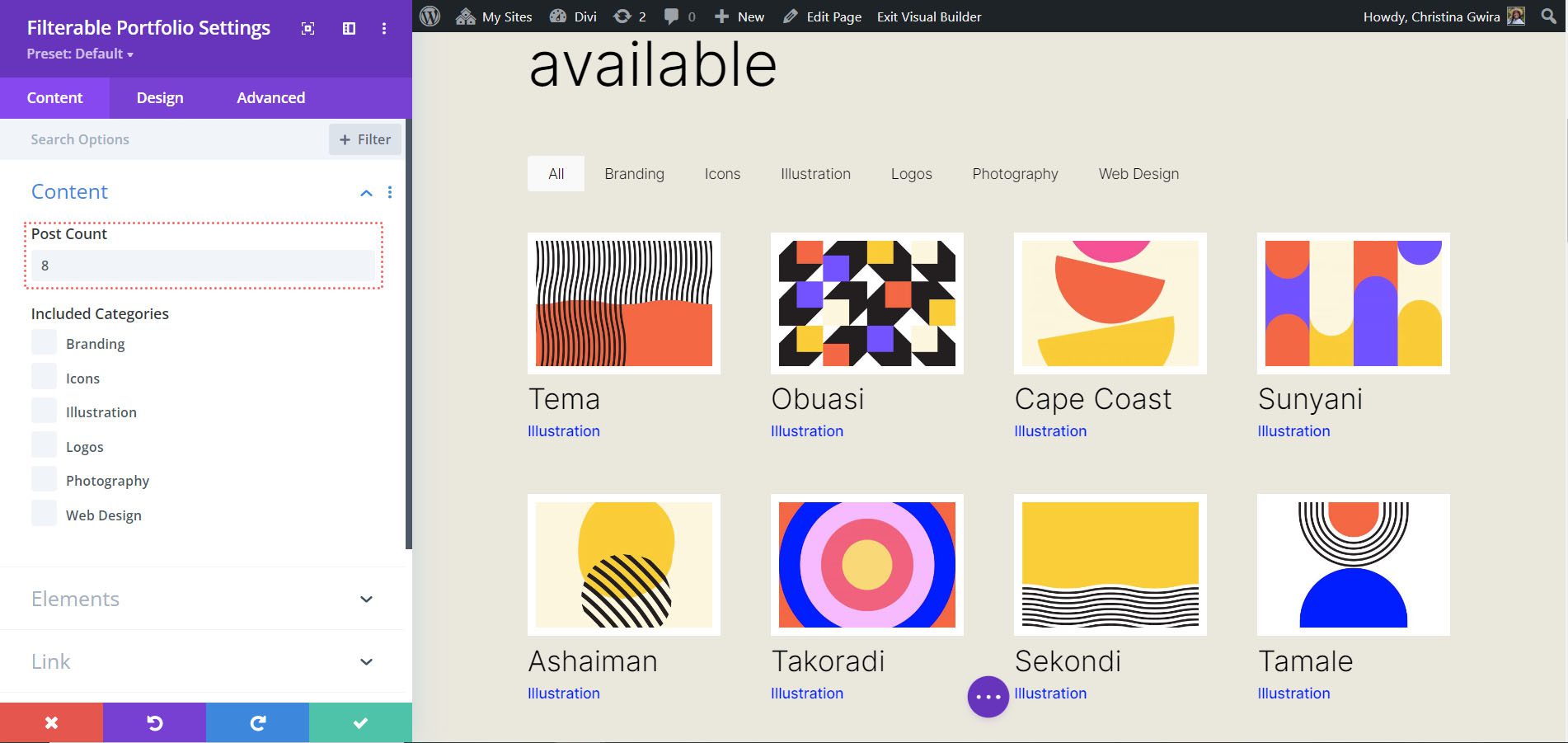
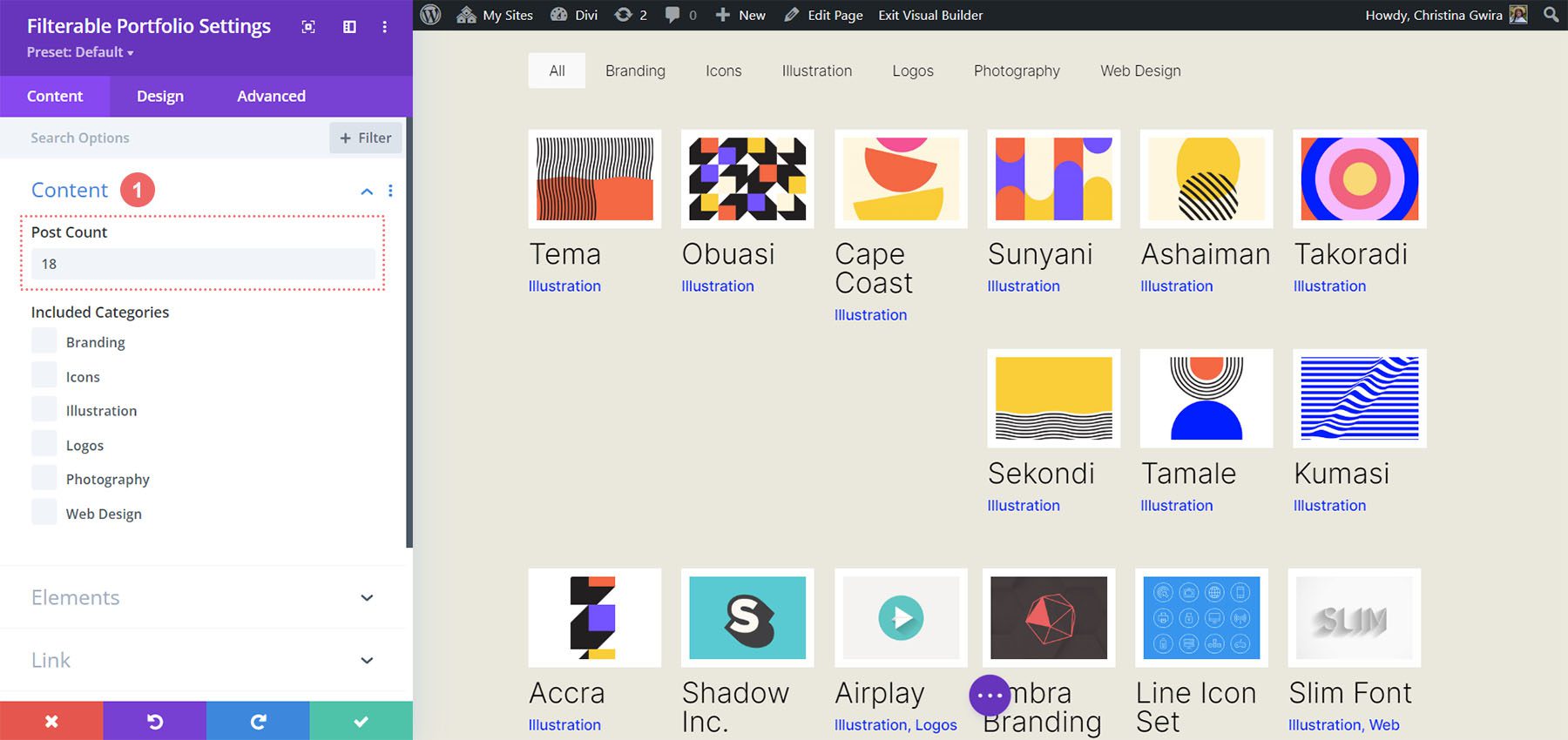
În primul rând, un fapt important de reținut atunci când utilizați acest modul, este să luați notă de numărul de postări pe care doriți să le afișați pe fiecare pagină. Pentru ca CSS-ul nostru să funcționeze corect, nu uitați să prezentați un număr de postări care este divizibil cu numărul de coloane pe care le aveți. De exemplu, dacă doriți să afișați portofoliul dvs. în 6 coloane, cel mai bine ar fi să afișați minimum 6 postări în numărul de postări. Dacă doriți să afișați mai multe postări, cel mai bine ar fi să faceți 12, 18, 24, etc. în cadrul modulului.
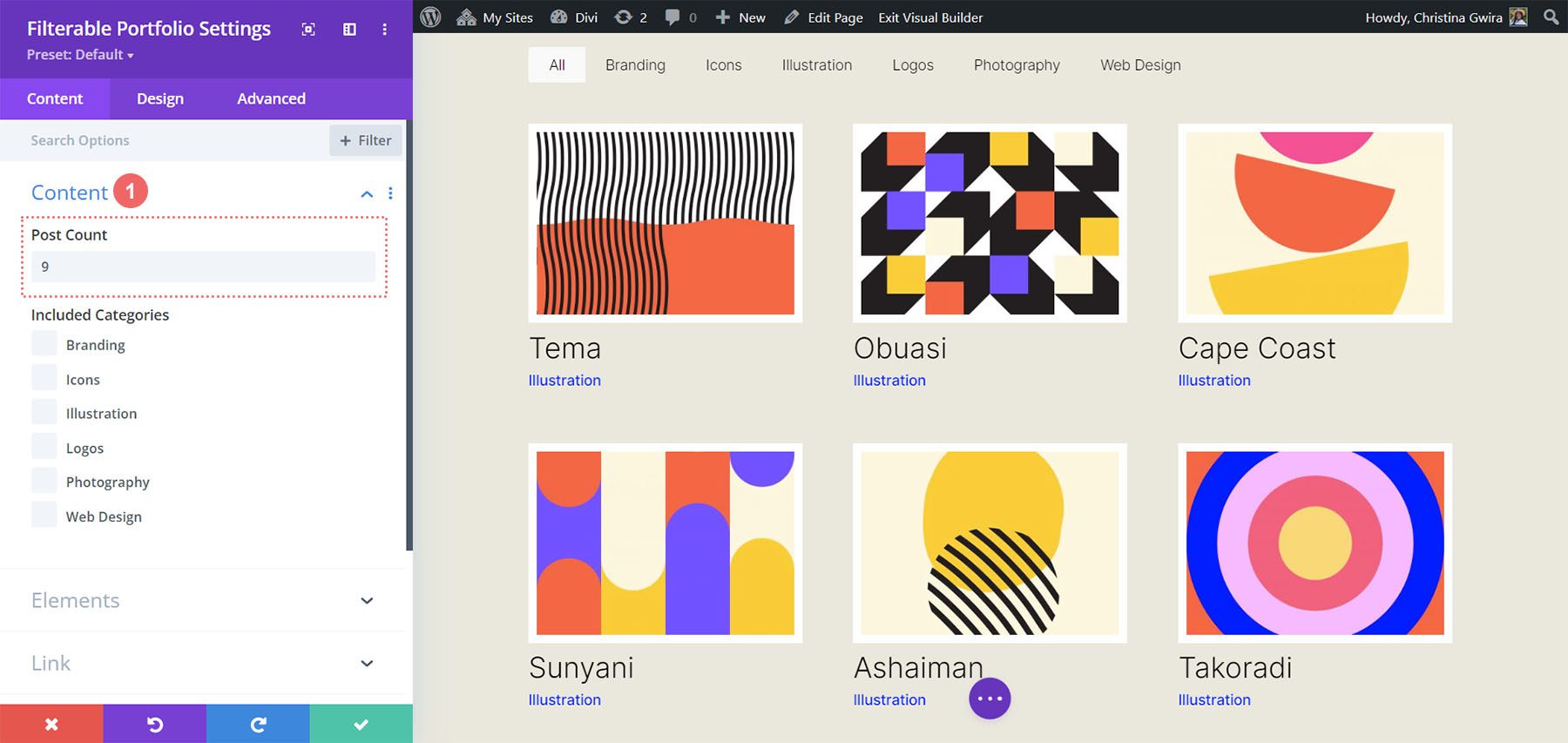
Puteți găsi numărul de postări în fila Conținut din Portofoliul filtrabil și Modulele Portofoliu.

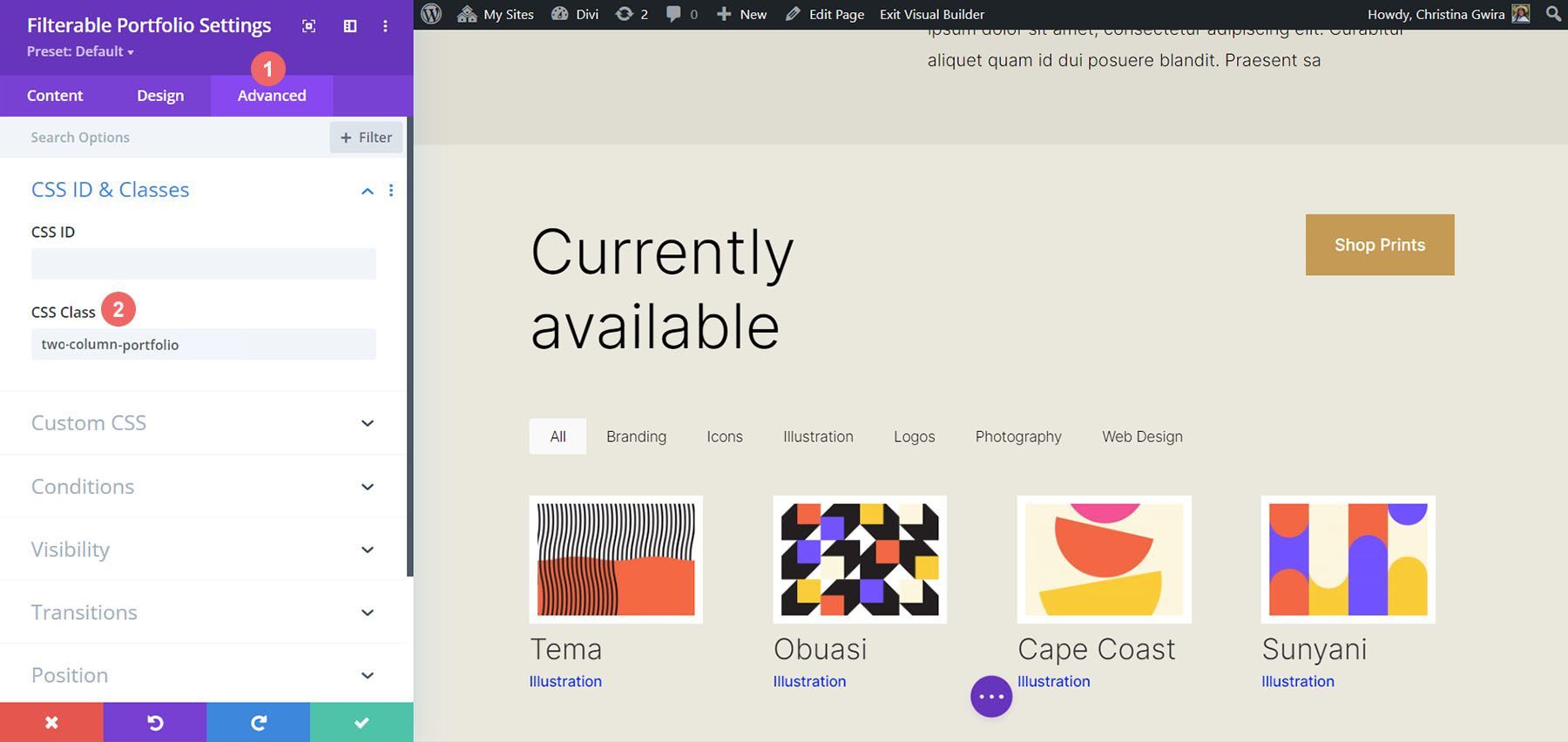
Înainte de a adăuga CSS-ul nostru, trebuie să atașăm o clasă CSS la modulul nostru. Pentru a face acest lucru, vom reintroduce setările modulului, vom face clic pe fila Avansat și vom adăuga clasa noastră CSS la modulul nostru. Vom folosi clasa coloana-portfolio . Pentru a nu ne confunda în timp ce trecem prin acest tutorial, vom prefix această clasă cu numărul de coloane pe care le vom crea.

Schimbarea modulului de portofoliu filtrabil la două coloane
Pentru a schimba numărul de coloane din modulul nostru de la 4 coloane la 2 coloane, vom merge din nou la Setările paginii . Apoi, vom adăuga următorul CSS:
CSS personalizat pentru un portofoliu filtrabil pe două coloane:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
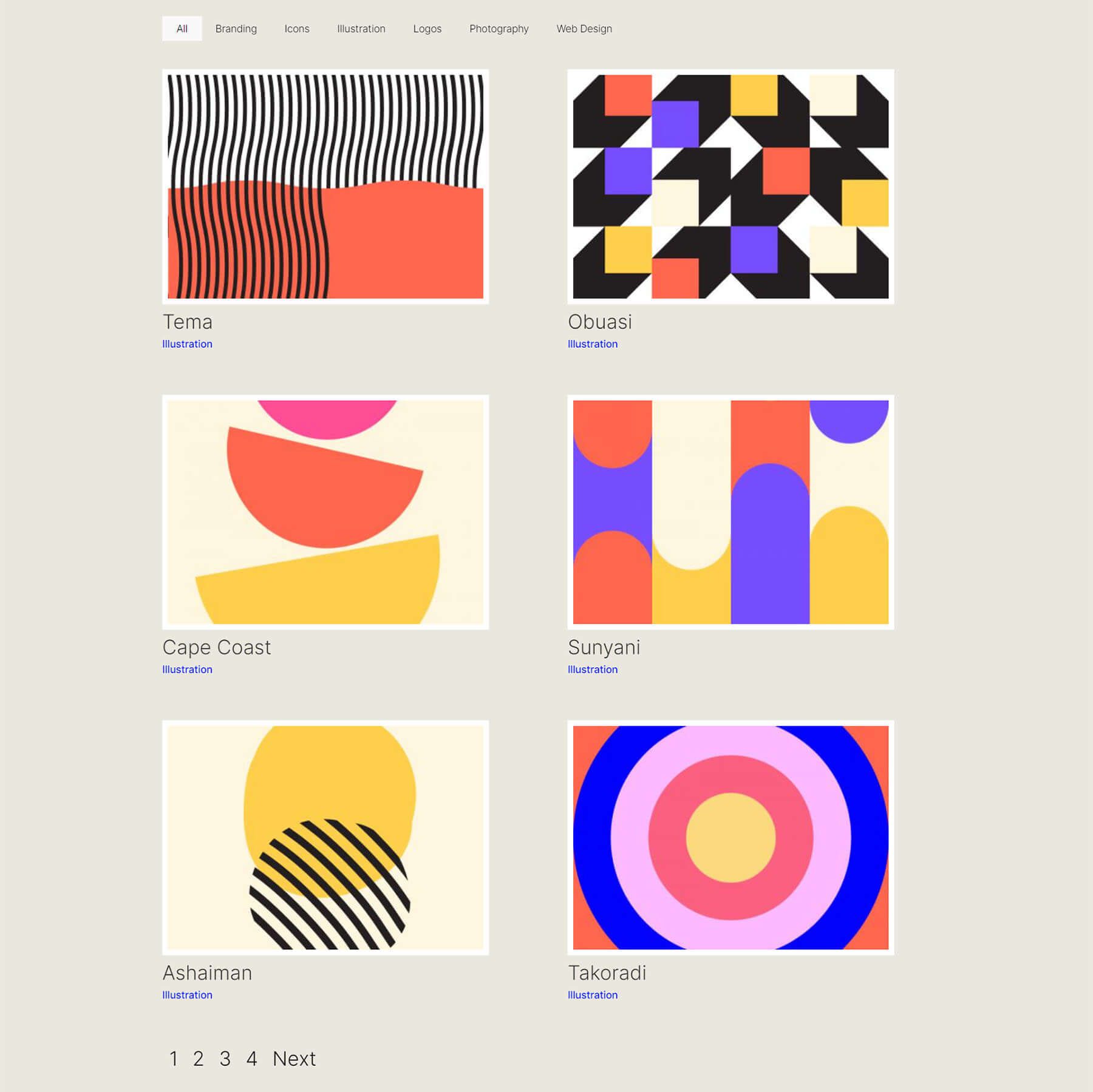
Lățimea primului nostru selector (.two-column-portfolio .et_pb_grid_item) determină lățimea coloanei. Proprietatea marjă-dreaptă pe care o folosim în acest fragment CSS adaugă o umplutură (sau jgheab) în jurul articolelor din portofoliu. Iată cum arată noul nostru modul cu două coloane.

Utilizarea CSS pentru a schimba modulul de portofoliu filtrabil la trei coloane
Acum, vom schimba modulul nostru de la 2 coloane la 3 coloane. Iată un nou fragment CSS pentru a face acest lucru:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Amintiți-vă, după adăugarea acestui CSS, va trebui să schimbăm numărul de postări cu un număr care este divizibil cu 3. Să mergem cu 9.

Modificați numărul de coloane din modulul Portofoliu filtrabil la cinci coloane
Iată fragmentul pentru ca modulul nostru să aibă 5 coloane.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
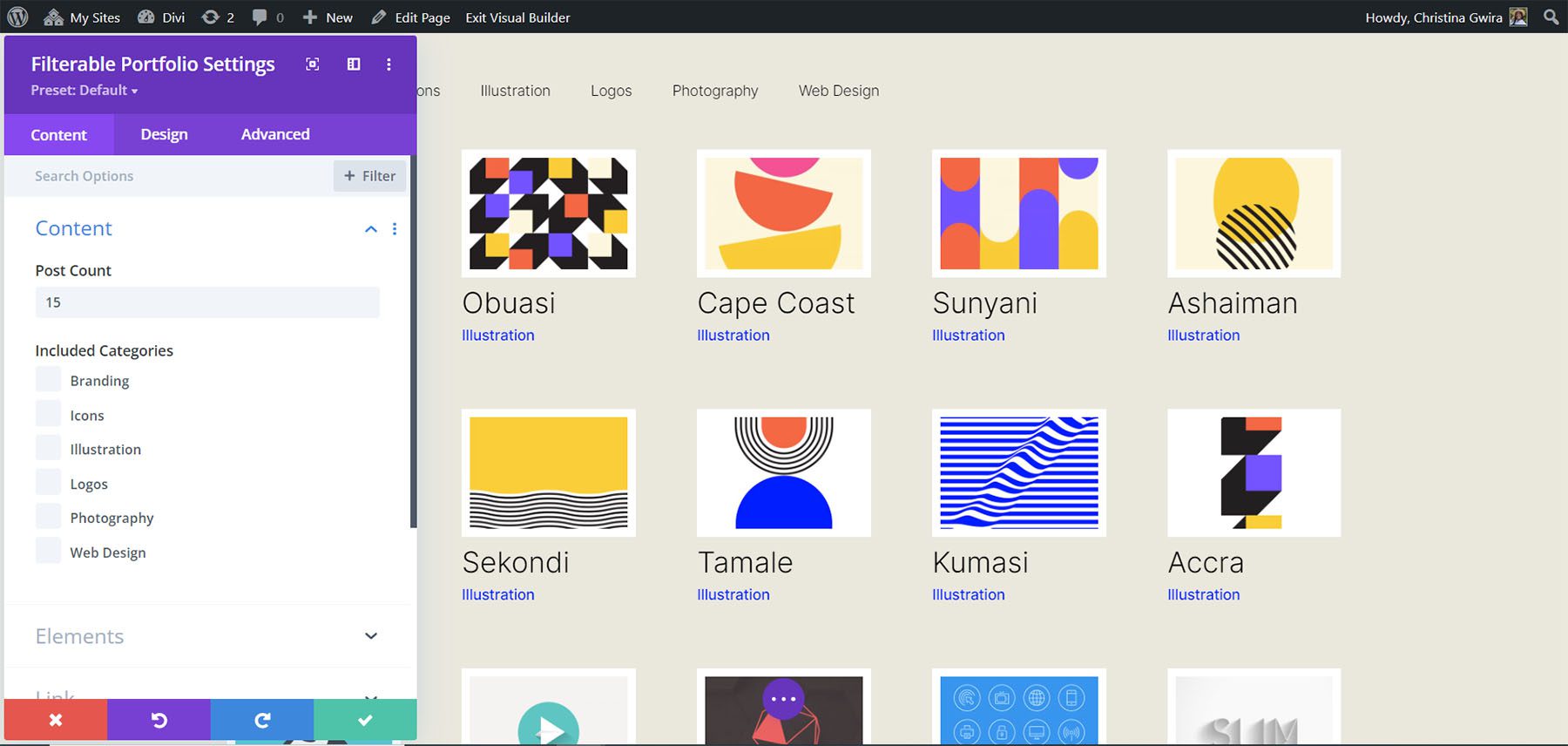
Din nou, nu uitați să schimbați numărul de postări! Vom merge cu un număr mai mare aici... vom merge până la 15!

Editați numărul de coloane din modulul Portofoliu filtrabil la șase coloane
În cele din urmă, ne vom schimba portofoliul la șase coloane. Cu toate acestea, trebuie să facem o mică modificare atunci când folosim următorul fragment CSS. Vom intra în setările modulului pentru ultima dată și vom adăuga o linie de CSS. Acest CSS va schimba dimensiunea imaginii portofoliului. Motivul pentru care facem acest lucru este pentru a ne asigura că ne putem încadra în umplutura (jgheab) și marginea în cadrul celor șase coloane.
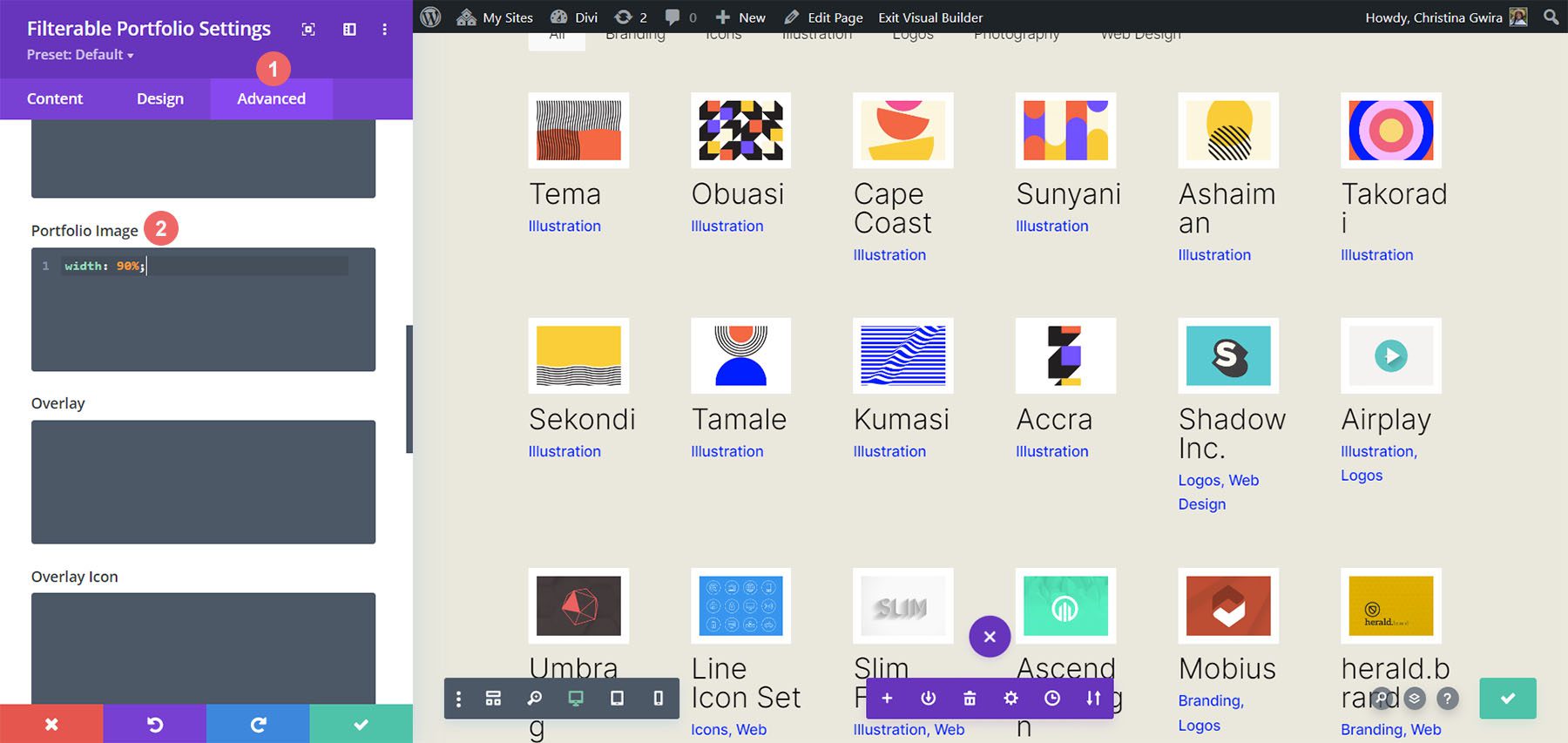
Pentru a face acest lucru, vom naviga la fila Avansat a modulului nostru de portofoliu filtrabil și vom adăuga următoarea linie de CSS la opțiunea Imagine de portofoliu:
Imagine de portofoliu CSS personalizat:
- CSS imagine portofoliu: lățime: 90%;

Acum că avem acest CSS la locul lui, putem reveni la Setările paginii și putem adăuga acest fragment CSS pentru ca modulul să aibă șase coloane:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Pentru acest fragment, veți observa că am modificat măsurarea marginii noastre din dreapta. Motivul pentru care facem acest lucru este ca să putem menține în continuare chenarele albe groase pe care le-am implementat în faza de proiectare a acestui tutorial. Deci, ne-am redus marja la 5px. De asemenea, am folosit 18 postări în cadrul numărului nostru de postări.

Să încheiem totul!
Pe măsură ce am ajuns la sfârșitul tutorialului dvs., sper că ați reușit să vedeți cum putem personaliza modulele implicite care vin cu Divi folosind CSS. Întrucât trăim într-o era digitală în continuă creștere, este întotdeauna o idee bună să investim timp în construirea unei prezențe online. Ar putea părea ca și cum ați adăuga munca dvs. online sub forma unui portofoliu digital! Sperăm că acest tutorial vă va ajuta să vă faceți portofoliul unic.
