Cum se schimbă culoarea linkului în WordPress?
Publicat: 2022-12-12Cum schimbi culoarea linkului în WordPress? Rolul linkurilor de pe site-urile web moderne este crucial, indiferent dacă sunt folosite pentru navigare sau pentru conversii.
Este posibil, totuși, ca stilul URL implicit al temei WordPress să nu îndeplinească standardele dvs. și este posibil să doriți să schimbați culoarea linkului în WordPress.
Din fericire, puteți schimba culoarea linkului în WordPress utilizând opțiunile editorului, pluginurile sau codul personalizat.
Este posibil să adăugați culori personalizate la link-urile dvs. și să le faceți să iasă în evidență din fundal sau să se îmbine perfect cu designul dvs.
Acest articol vă va explica de ce să schimbați culoarea linkului în WordPress și să vă prezentați șase metode eficiente.
De ce să schimbați culoarea linkului în WordPress?
Site-ul dvs. trebuie să conțină link-uri. De exemplu, dacă prezentați conținut pe blogul dvs. care include link-uri atât de intrare cât și de ieșire, optimizarea pentru motoarele de căutare (SEO) poate fi îmbunătățită.
Când îți clasifică conținutul, Google folosește ratele de clic pe linkuri (CTR) pentru a determina ce linkuri ar trebui să fie integrate în strategiile tale SEO.
În plus, puteți utiliza link-uri pentru a vă direcționa vizitatorii către alte pagini de pe site-ul dvs. Dirijandu-ti vizitatorii catre mai mult din continutul tau, ii vei putea mentine implicati mai mult timp.
Pentru a atrage clicuri, un link trebuie să fie, totuși, atrăgător din punct de vedere vizual. În cazul culorilor linkurilor prea deschise, acestea se pot amesteca în conținutul dvs., rezultând rate de clic (CTR) scăzute. Este posibil, totuși, ca link-urile prea luminoase să reducă credibilitatea site-ului dvs.
Prin urmare, dacă nu întâmpinați multe clicuri pe linkuri, este posibil să doriți să explorați opțiunea de a experimenta culorile.
Prin optimizarea culorii link-urilor, veți crește vizibilitatea, o veți alinia cu culorile mărcii dvs., veți îmbunătăți credibilitatea și veți îmbunătăți aspectul site-ului dvs.
Vizitatorii care vă vizualizează site-ul web vor dori să vadă un design atractiv. Este posibil să îmbunătățiți experiența utilizatorului prin utilizarea unei culori atrăgătoare pentru link și să împiedicați utilizatorii să părăsească site-ul dvs. rapid.
Cum să schimbi culoarea linkului în WordPress (6 metode)?
O schimbare a culorii link-urilor vă oferă un control mai mare asupra designului site-ului dvs. și face navigarea mai simplă pentru vizitatorii dvs.
În această secțiune, veți învăța cum să schimbați culoarea linkurilor în WordPress folosind șase metode diferite.
Metoda 1: Schimbați culoarea linkului în WordPress prin editarea CSS
Adăugând cod CSS personalizat pe site-ul dvs. WordPress, puteți schimba culoarea link-urilor. Urmați acești pași pentru a face acest lucru:
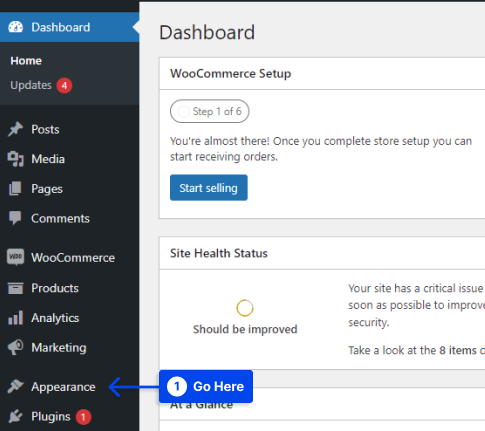
- Accesați tabloul de bord de administrare WordPress.
- Navigați la Aspect .

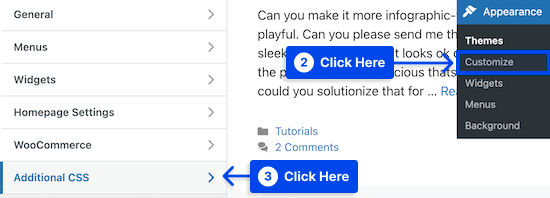
- Faceți clic pe opțiunea Personalizare .
- Faceți clic pe opțiunea CSS suplimentară din meniu.

Veți fi adus la un ecran în care puteți adăuga codul CSS personalizat în partea stângă a paginii făcând clic pe această opțiune.
- Personalizați culoarea generală a linkului .
Dacă vizitatorii tăi nu au făcut niciodată clic pe link, aceasta este culoarea pe care o vor vedea.
Iată un exemplu de cod CSS pe care îl puteți folosi:
a { color: #FFA500; }Schimbarea acestei valori va face ca culoarea legăturii să fie schimbată în portocaliu. Asigurați-vă că culoarea #FFA500 este schimbată la culoarea dorită.
- Schimbați culoarea cursorului linkului .
În consecință, atunci când un utilizator trece cu mouse-ul peste un link, culoarea se va schimba pentru a atrage atenția utilizatorului.
Un exemplu de cod CSS poate fi găsit mai jos:
a:hover { color: #FF0000; text-decoration: underline; }Ca urmare a tastării codului de mai sus, culoarea linkului va deveni roșu, iar textul va apărea subliniat atunci când un vizitator trece cu mouse-ul peste el. Asigurați-vă că schimbați culoarea #FF0000 la una dintre alegerile dvs.
- Modificarea este culoarea linkului după ce un utilizator face clic pe un link.
Puteți folosi această funcție pentru a face navigarea pe blogul dvs. WordPress mai ușoară și pentru a vedea ce link-uri au vizitat deja vizitatorii dvs.
Puteți schimba culoarea linkului vizitat folosind codul CSS de mai jos:
a:visited { color: #0000FF; }Culoarea albastră #0000FF trebuie schimbată într-o culoare la alegere.
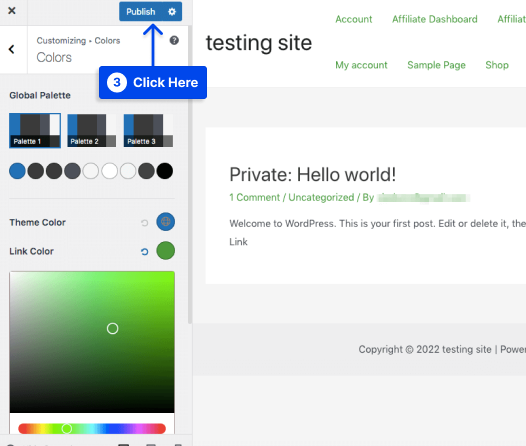
- Faceți modificările live făcând clic pe butonul Publicați .
Dacă doriți doar să personalizați linkurile din postările și paginile dvs., puteți utiliza exemplul de cod de mai jos:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }Exemplul de cod de mai sus realizează aceeași sarcină; cu toate acestea, .entry-content vizează numai linkuri din conținutul dvs.
Metoda 2: Schimbați culoarea linkului utilizând funcția de stiluri globale WordPress (numai blocați teme)
Cu WordPress 5.9, puteți personaliza întregul site prin Full Site Editing (FSE). Cu interfața Stiluri globale, puteți modifica elemente mai semnificative ale temei în loc să utilizați instrumentul de personalizare.
Trebuie remarcat, totuși, că majoritatea temelor WordPress nu acceptă în prezent această nouă funcționalitate.
Pentru a continua cu această metodă, ar trebui să vă asigurați că utilizați WordPress Block Editor și o temă compatibilă cu WordPress Block Editor.
Urmați acești pași pentru a schimba culoarea linkului utilizând funcția WordPress Global Styles:
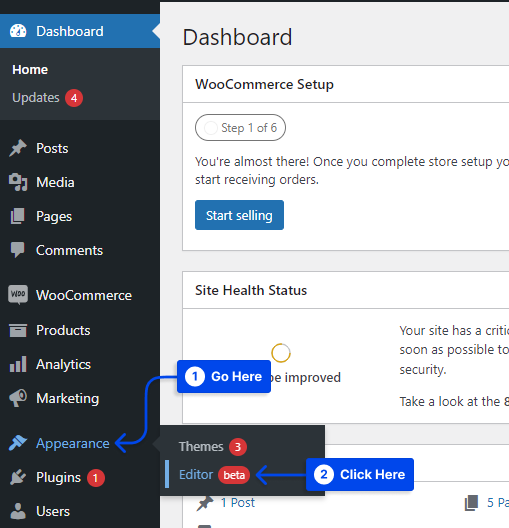
- Accesați Aspect în tabloul de bord WordPress.
- Faceți clic pe opțiunea Editor .

Veți fi direcționat către Editorul complet de site făcând clic pe această opțiune.
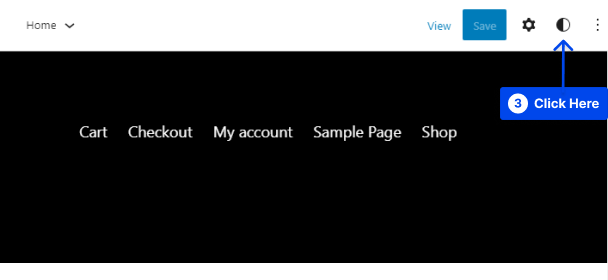
- Mergeți în colțul din dreapta sus al ecranului și faceți clic pe butonul cerc biton .

Când treceți cu mouse-ul peste acest buton, veți descoperi că vă aflați în secțiunea Stiluri.
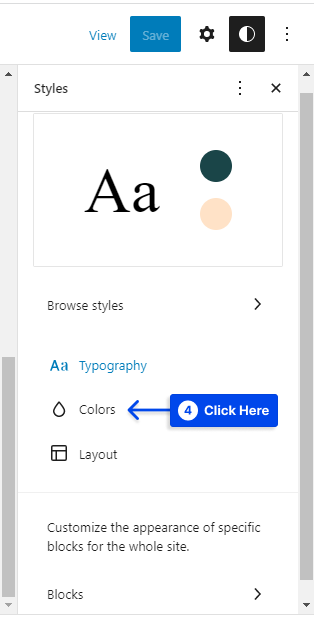
- Faceți clic pe opțiunea Culori din fila Stiluri .

Puteți modifica schema de culori a temei dvs. făcând acest lucru.
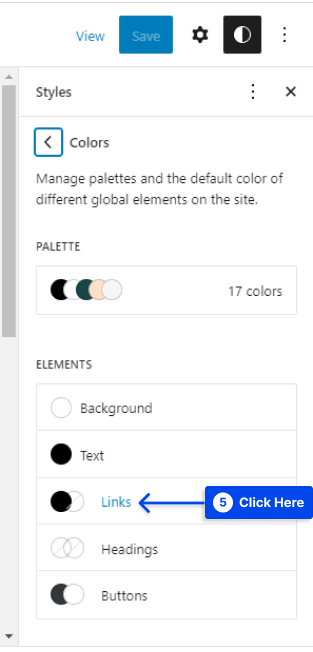
- Faceți clic pe opțiunea Linkuri .

Această secțiune va afișa diferite culori implicite, în funcție de tema selectată. Cu toate acestea, selectorul de culori vă permite să alegeți o culoare personalizată.

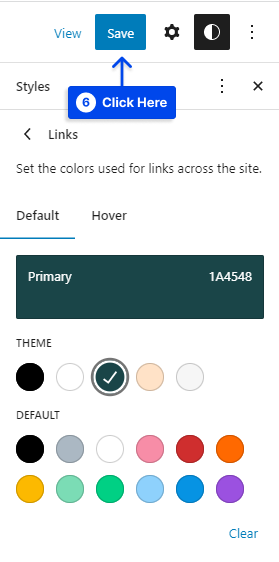
În caseta de text, codul hexadecimal personalizat va intra automat după ce selectați culoarea pe care doriți să o utilizați.
- Faceți clic pe butonul Salvare după ce ați ales culoarea.

Instrumentul de stiluri globale activează FSE, astfel încât, folosind acest instrument, veți putea actualiza culorile linkurilor pe întregul site.
Metoda 3: Schimbați culoarea link-ului utilizând WordPress Customizer
Pot exista multe motive pentru care nu doriți să faceți upgrade la o temă blocată. De exemplu, este posibil să aveți nevoie de mai mult control pentru a face ajustări mai subtile.
Alternativ, este posibil ca o selecție limitată de teme bloc disponibile să nu corespundă cerințelor dvs.
Indiferent de situație, puteți schimba cu ușurință culoarea link-urilor folosind instrumentul de personalizare. Urmați acești pași pentru a-l utiliza:
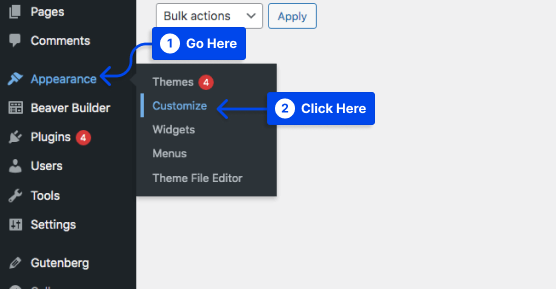
- Accesați Aspect în tabloul de bord WordPress.
- Faceți clic pe opțiunea Personalizare .

Când faceți clic pe aceasta, Personalizatorul se va lansa automat.
- Găsiți fila Editare culori odată ce Personalizatorul a fost deschis.
Acest lucru va diferi de la temă la temă.
În această secțiune, veți găsi diverse setări legate de culorile temei dvs.
- Accesați Culoare de legătură , Culoare de accent sau Accent principal în funcție de tema dvs.
- Selectează-ți culoarea folosind selectorul de culori.
Alternativ, puteți introduce codul hexadecimal al culorii dvs. în caseta de text.
- Faceți clic pe butonul Publicare când ți-ai ales culoarea.

Culorile tuturor link-urilor site-ului dvs. vor fi actualizate ca urmare a acestui pas.
Metoda 4: Schimbați culoarea linkului în Editorul Gutenberg
Printre cele mai populare sisteme de editare din ultimii ani se numără Gutenberg, care face parte din sistemul de editare implicit al WordPress. Cei care sunt utilizatori pasionați de Gutenberg vor găsi această metodă utilă.
Urmați acești pași pentru a schimba culoarea linkului în Gutenberg:
- Deschide o postare/pagină cu Gutenberg .
- Selectați un text.
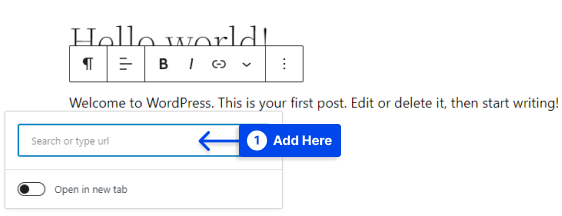
- Adăugați un link la text folosind pictograma hyperlink și apăsați Enter .

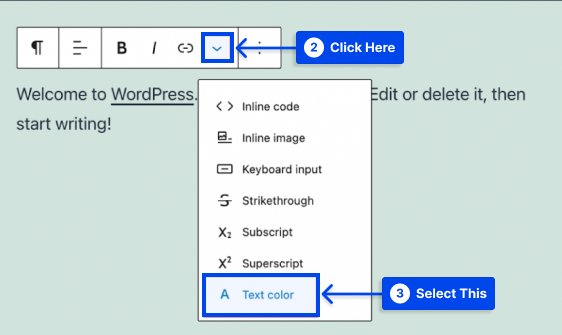
- Faceți clic pe săgeata derulantă de lângă pictograma linkului în timp ce selectați textul linkului.
- Alegeți opțiunea Culoare text .

Această opțiune afișează selectorul de culori al WordPress, permițându-vă să alegeți o culoare personalizată pentru textul selectat.
- Alege culoarea ta preferată.
- Faceți clic pe butonul Actualizare din colțul din dreapta sus al paginii dvs.
Metoda 5: Schimbați culoarea linkului în Elementor Page Builder
În generatorul de pagini Elementor, puteți construi și personaliza fiecare aspect al site-ului dvs., inclusiv culorile, folosind un generator de pagini vizuale ușor de utilizat.
Urmați acești pași pentru a schimba culoarea linkului în Elementor:
- Deschideți o pagină din tabloul de bord WordPress.
- Faceți clic pe opțiunea Editare cu Elementor .
- Faceți clic pe cele trei linii din colțul din stânga sus când Elementor este deschis.
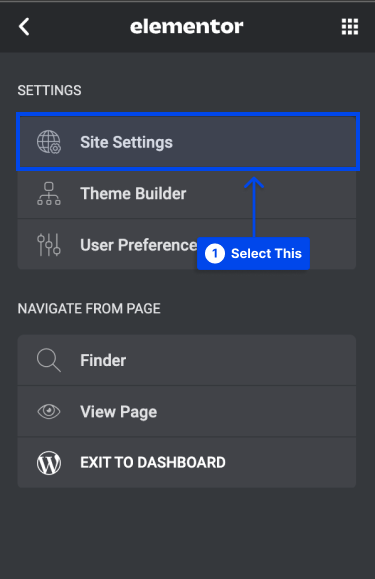
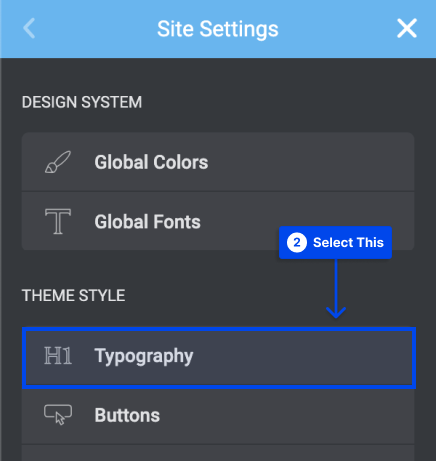
- Selectați opțiunea Setări site .

- Accesați secțiunea Tipografie .

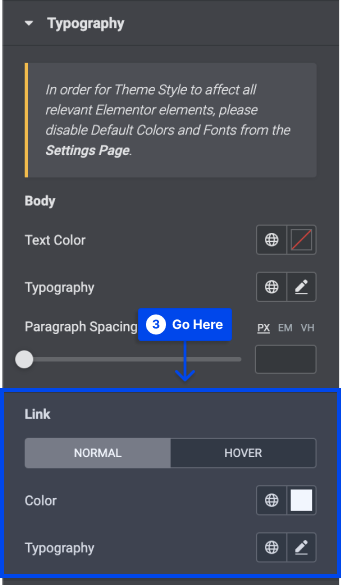
- Accesați secțiunea Link din secțiunea Tipografie pentru a ajusta culoarea.

- Faceți clic pe butonul Actualizare când ați terminat.
Metoda 6: Schimbați culoarea linkului în Divi Page Builder
Scopul acestei secțiuni este de a explica cum puteți schimba culoarea linkurilor dvs. în WordPress cu Divi page Builder.
Divi Builder este un instrument rapid și ușor de utilizat pentru a crea pagini web unice într-un timp scurt. În Divi Builder, puteți ajusta culorile linkurilor individuale.
Urmați acești pași pentru a schimba culoarea linkului în Divi Page Builder:
- Creați o pagină nouă și editați-o folosind Divi Builder .
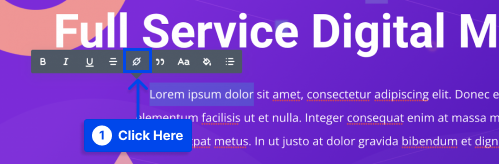
- Alegeți textul la care doriți să adăugați un link.
- Faceți clic pe pictograma hyperlink din meniul pop-up.

- Introduceți adresa URL în fereastra pop-up.
Acum veți vedea culoarea implicită pentru linkuri, care este albastru.
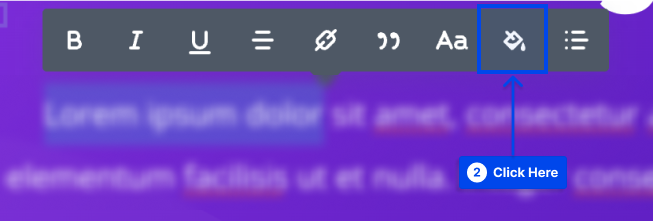
- Faceți clic pe pictograma găleții de vopsea pentru a schimba culoarea linkului.

Veți putea personaliza culoarea linkului folosind paleta de culori care se deschide.
- Selectați culoarea preferată.
- Salvați modificările.
Concluzie
Acest articol a explicat de ce să schimbați culoarea linkului în WordPress și a prezentat șase metode eficiente.
Aprecierea noastră sinceră pentru dvs. pentru că v-ați acordat timp pentru a citi acest articol. Dacă aveți comentarii sau întrebări, vă rugăm să nu ezitați să le postați în secțiunea de comentarii.
Actualizăm periodic paginile noastre de Facebook și Twitter cu articole noi, așa că vă rugăm să ne urmăriți pentru cele mai recente știri.
