Cum să schimbați etichetele coșului WooCommerce
Publicat: 2022-04-10Recent, am avut nevoie să schimbăm etichetele pentru coșul nostru WooCommerce, dar nu am reușit să găsim resurse online (chiar în documentația oficială WooCommerce) despre cum să facem asta. În acest articol, vom trece peste o modalitate rapidă și ușoară de a schimba etichetele din tabelul coșului WooCommerce.
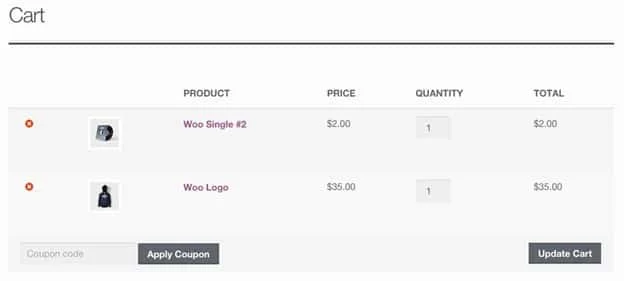
Etichetele implicite ale coșului WooCommerce

Tabelul implicit de coș WooCommerce are patru etichete specifice. Acestea includ produsul, prețul, cantitatea și totalul . În multe situații, acest lucru este perfect. Dacă vindeți produse fizice cu WooCommerce, nu este nevoie să schimbați etichetele tabelului.
Cu toate acestea, WooCommerce s-a extins de la vânzarea de produse fizice la articole digitale, servicii, rezervări și multe altele.
Când ați dori să schimbați etichetele coșului?
Există multe cazuri de utilizare când ar fi o idee bună să schimbați etichetele implicite ale coșului din WooCommerce.
De exemplu, ce se întâmplă dacă vindeți rezervări? În loc de „produs”, o etichetă mai bună ar fi „număr cameră/casă”. „Cantitatea” poate fi schimbată în „nopți”.
Dacă vindeți servicii prin WooCommerce, sunt șanse să nu doriți etichetele implicite ale produsului și cantității. În schimb, puteți spune „Numele agentului” și „ore facturabile”.
Lista de cazuri potențiale de utilizare în care doriți să schimbați etichetele implicite ale cardurilor WooCommerce poate continua la nesfârșit. În mod surprinzător, nu există o modalitate ușoară și simplă de a face acest lucru.
Din cercetările noastre, nu am reușit să găsim niciun plugin care să faciliteze înlocuirea etichetelor implicite ale tabelelor de coș în WooCommerce. Asta înseamnă că trebuie să ne dăm seama cum să o facem noi înșine. Când verificați documentația WooCommerce sau pe Internet pentru orice fragmente de cod, acestea sunt, de asemenea, foarte dificil de găsit. ne-a luat câteva ore să găsim soluția afișată mai jos.
Cum să schimbați etichetele implicite ale coșului WooCommerce
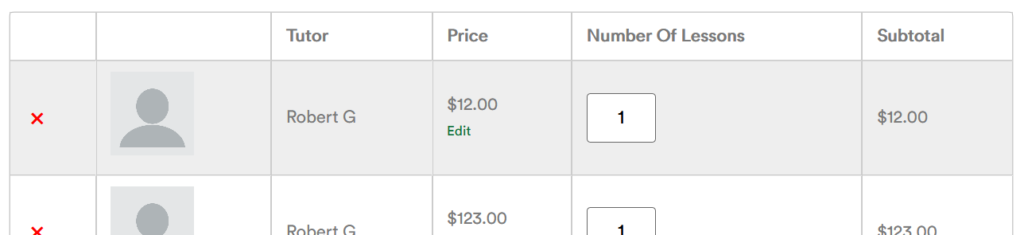
Pentru unul dintre clienții noștri, am vrut să schimbăm eticheta „produs” în „tutor”, deoarece fiecare produs din sistemul WooCommerce era de fapt un nume de tutore.

Pentru a face acest lucru, trebuie să editați unul dintre șabloanele de fișier de bază din WooCommerce. Dacă acest lucru vă sună înfricoșător sau confuz, nu vă faceți griji, este foarte simplu de făcut. Nici măcar nu trebuie să vă conectați la FTP pentru a finaliza.
Desigur, acesta este un mod destul de rapid și murdar de a face lucrurile. Când editați aceste fișiere, pluginul WooCommerce ar trebui să fie dezactivat. De asemenea, ori de câte ori WooCommerce se actualizează, va trebui să faceți din nou aceste modificări (deși există o lucrare în jurul căreia vom discuta la o dată ulterioară).
Acest fișier specific din pluginul WooCommerce pe care îl vom edita se numește „Cart.PHP”. acesta conține tot codul care alcătuiește structura paginii coșului de pe partea frontală.

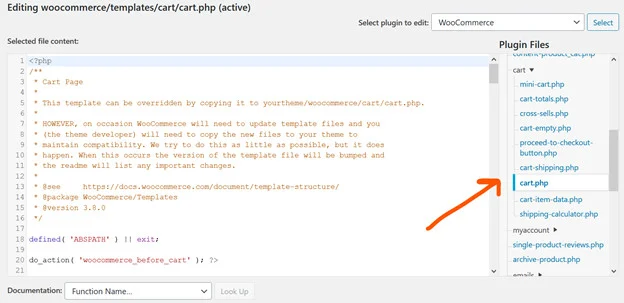
Pentru a-l edita, puteți utiliza editorul de plugin WordPress de bază. Acesta este accesat accesând Plugins, Plugin Editor.
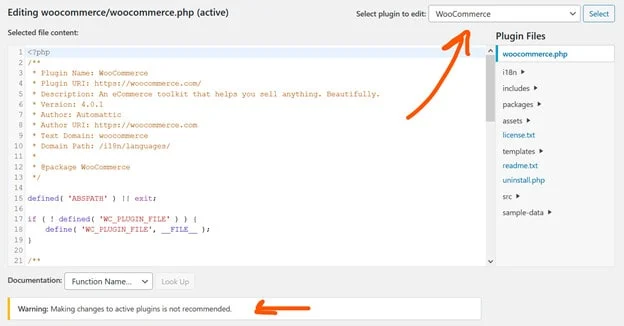
Apoi, în colțul din dreapta sus, selectați WooCommerce ca plugin de editat.

După cum puteți vedea, modificarea pluginurilor active nu este recomandată, așa că ar trebui să dezactivați WooCommerce înainte de a face ceva.
Apoi trebuie să găsim fișierul Cart.php, care conține codul care dictează titlurile etichetelor din pagina de card frontal a WooCommerce. Schimbarea acestor etichete în acel fișier PHP este cea mai rapidă modalitate de a adăuga etichete personalizate de card la WooCommerce.
Acest fișier se află în șabloane, cart, cart.PHP. Utilizați utilitarul de navigare a fișierelor plugin din partea dreaptă a ecranului pentru a încărca fișierul PHP șablon de coș pentru WooCommerce.

Odată ce acest fișier este încărcat, avem acum două opțiuni. Putem fie să creăm o nouă copie a acestui fișier și să înlocuim șablonul implicit, fie putem schimba etichetele implicite ale coșului din acest șablon. Metoda unu necesită puțin mai multă muncă, dar nu va fi suprascrisă atunci când WooCommerce se actualizează. Metoda a doua este instantanee, dar va fi suprascrisă atunci când WooCommerce se actualizează.
Iată îndrumările care vă sunt oferite de echipa de dezvoltare WooCommerce în fișierul cart.PHP:

Acest șablon poate fi suprascris prin copierea lui în tema ta/woocommerce/cart/cart.php. * CU toate acestea, uneori WooCommerce va trebui să actualizeze fișierele șablon, iar tu (dezvoltatorul temei) va trebui să copiezi noile fișiere pe tema ta pentru a menține compatibilitatea. Încercăm să facem asta cât mai puțin posibil, dar se întâmplă. Când se întâmplă acest lucru, versiunea fișierului șablon va fi eliminată și citiți-mă va lista orice modificări importante.
Rețineți că trebuie să copiați ocazional fișiere și să faceți ceva manual pentru a asigura compatibilitatea dacă mergeți cu ruta mai permanentă a doua. Indiferent de ruta pe care o alegeți, editările vor fi aceleași.
Etichetele coșului apar în două cazuri în acest fișier. În primul rând, aveți etichetele generale ale coșului, care sunt conținute în partea de sus a codului. În mod implicit, vor citi produsele, prețul, cantitatea și subtotalul.
Găsit pe liniile 30-33 din Cart.php:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > Limbajul codului: HTML, XML ( xml )Faceți modificările necesare la primul șir din PHP pentru a edita eticheta coșului. De exemplu, aceasta schimbă „produs” în „tutor””
<th class="nume-produs"><?php esc_html_e( ' Tutore ', 'woocommerce' ); ?></th>
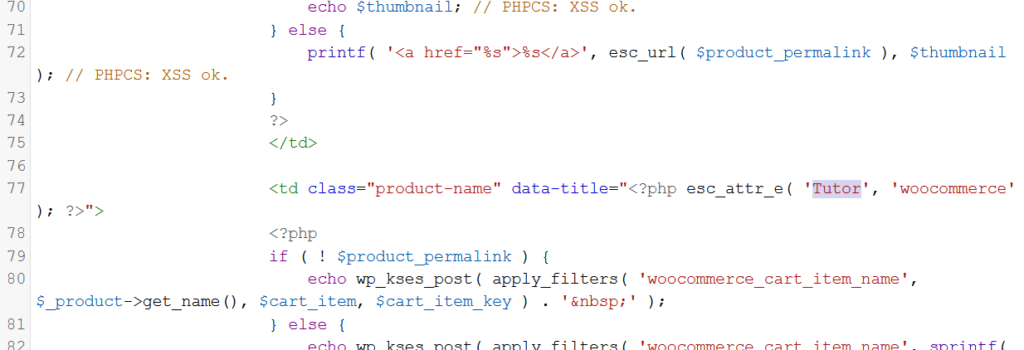
Apoi, în cadrul codului PHP care alcătuiește tabelul de coș, veți găsi o altă instanță a aceleiași etichete. Pentru a schimba etichetele implicite ale coșului în WooCommerce, tot ce trebuie să faceți este să schimbați codul.

Acesta este codul care alcătuiește de fapt structura și conținutul tabelului de coș în WooCommerce. Pe linia 77, există PHP care specifică eticheta antetului. Schimbarea lui de la „produs” implicit la „tutor”, va schimba eticheta coșului pentru produs și pe partea frontală.
Puteți pur și simplu CTRL+F pentru a găsi toate aparițiile etichetei pe care doriți să le modificați, apoi înlocuiți-o pe cea implicită cu noua etichetă.
După ce ați făcut modificările la cod, actualizați fișierul și verificați front-end-ul. Acum ar trebui să aveți etichete personalizate pentru coș pe WooCommerce.
Concluzie
Acest articol ar fi trebuit să vă arate un mod rapid și murdar de a schimba etichetele coșului de pe WooCommerce. Din câte putem spune, nu există plugin-uri care să vă permită să faceți acest lucru cu ușurință, iar această metodă este una dintre cele mai rapide și mai simple moduri de a face acest lucru. Dacă aveți alte metode de a schimba etichetele coșului sau aveți întrebări, lăsați-le în secțiunea de comentarii de mai jos.
