Cum să schimbați fonturile WordPress [6 moduri simple]
Publicat: 2023-06-20Căutați să schimbați fonturile WordPress în ceva diferit?
Fontul text al site-ului dvs. web joacă un rol major în designul site-ului dvs. și în identitatea mărcii. Poate îmbunătăți lizibilitatea generală a conținutului dvs. și poate face site-ul dvs. să arate modern și profesional.
În acest articol, vă vom arăta cum să schimbați fonturile WordPress folosind diferite moduri, astfel încât să puteți schimba cu ușurință fonturile în WordPress.
De ce să schimbați fonturile pe site-ul dvs. WordPress?
Există multe motive pentru care ați putea dori să schimbați fonturile de pe site-ul dvs. WordPress. Iată câteva:
- Îmbunătățiți aspectul general al site-ului dvs. Fonturile potrivite vă pot face site-ul mai atrăgător și mai captivant.
- Faceți site-ul mai ușor de citit. Utilizarea fonturilor potrivite vă poate face conținutul mai ușor de citit, în special pentru persoanele cu dislexie sau alte dificultăți de citire.
- Creați o anumită impresie. Tipul de font pe care îl alegeți poate ajuta la crearea unei anumite impresii pentru site-ul dvs. De exemplu, un font serif clasic poate oferi site-ului dvs. un aspect mai tradițional, în timp ce un font sans-serif îi poate conferi un aspect mai modern.
- Potriviți-vă marca. Dacă aveți un logo sau alte elemente de branding, puteți utiliza aceleași fonturi pe site-ul dvs. pentru a crea un aspect mai coeziv.
Cele 4 tipuri de fonturi web
Înainte de a începe cu fonturile WordPress, să trecem prin cele patru tipuri principale de fonturi:
- Serif: fonturile Serif sunt de obicei potrivite pentru a fi utilizate pe titluri datorită ornamentelor lor, care sunt de obicei situate în partea de sus și de jos a fiecărei litere.
- Sans Serif: fonturile Sans Serif, pe de altă parte, sunt potrivite atât pentru antete, cât și pentru textul corpului, deoarece sunt clare și ușor de citit.
- Script: fonturile de script ar trebui folosite rar din cauza aspectului lor capricios.
- Afișare: fonturile de afișare tind să fie puternice și voluminoase. Acestea ar trebui folosite numai pentru titlu și niciodată pentru textul corpului.
Cum se schimbă fonturile în WordPress
Din fericire, nu sunteți limitat la utilizarea fontului implicit al WordPress. De fapt, există mai multe modalități de a schimba un font în WordPress și cele mai multe dintre ele nu au nevoie de cunoștințe de codare. Să începem!
1) Schimbați fonturile WordPress folosind Personalizatorul de teme WordPress
Utilizarea personalizării temei WordPress este o modalitate ușoară de a schimba fontul de pe site-ul dvs. web. Vă permite să personalizați designul site-ului dvs. și să afișeze o previzualizare în timp real.
Notă: dacă nu vedeți o opțiune de meniu de personalizare, tema dvs. are cel mai probabil activată editarea completă a site-ului și va trebui să utilizați o altă metodă sau să schimbați temele.
Pentru acest articol, vom folosi tema Astra. Cu toate acestea, opțiunile vor fi diferite în funcție de tema WordPress pe care o utilizați. În funcție de tema dvs., ar trebui să căutați opțiuni de font sau tipografie în personalizarea.
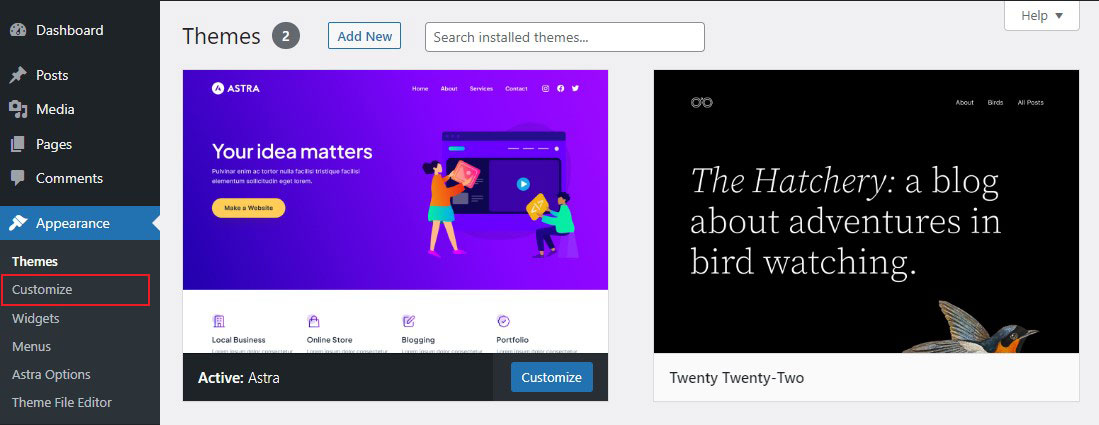
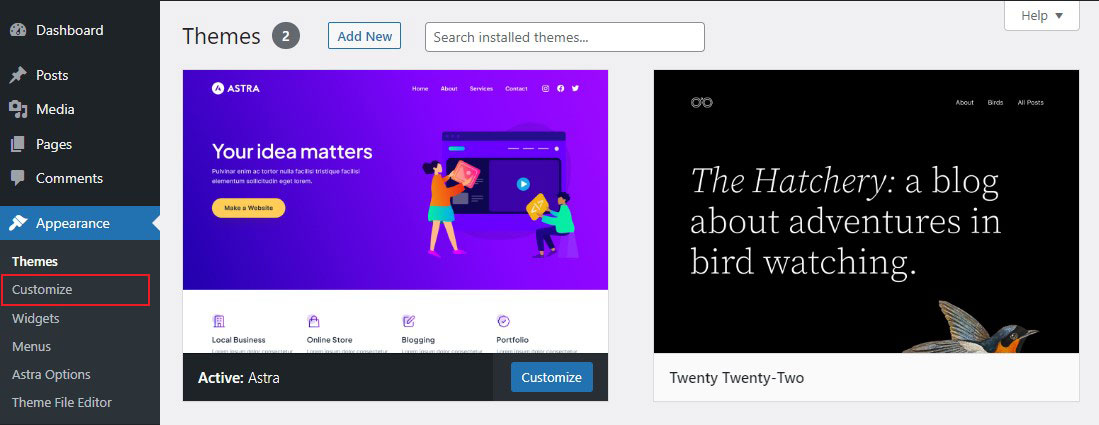
Pentru a începe, accesați Aspect » Personalizați din tabloul de bord WordPress.

Aceasta va deschide personalizarea temei WordPress.
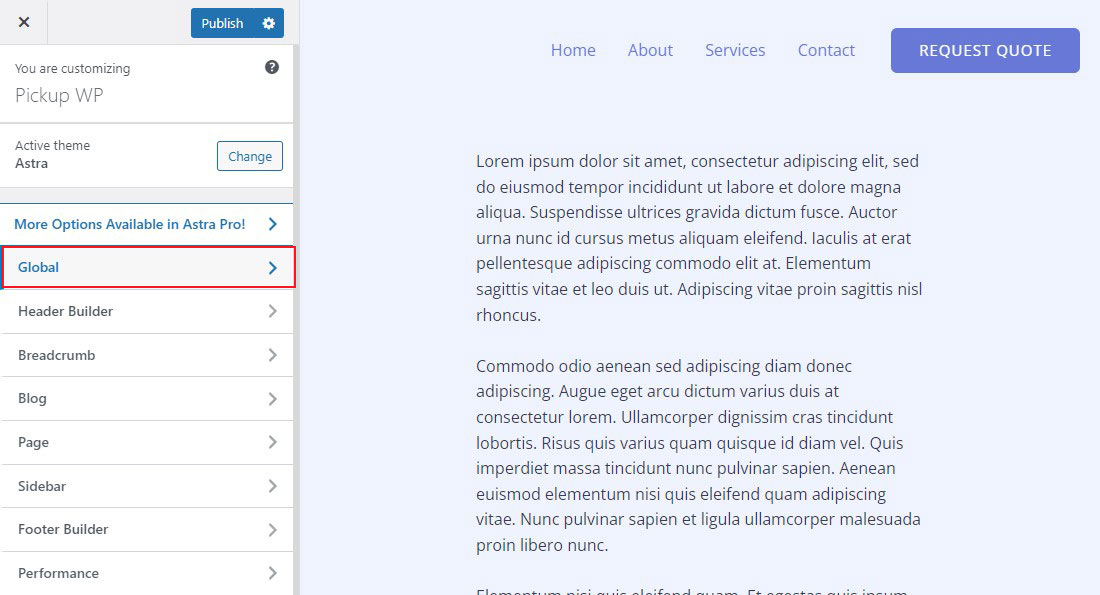
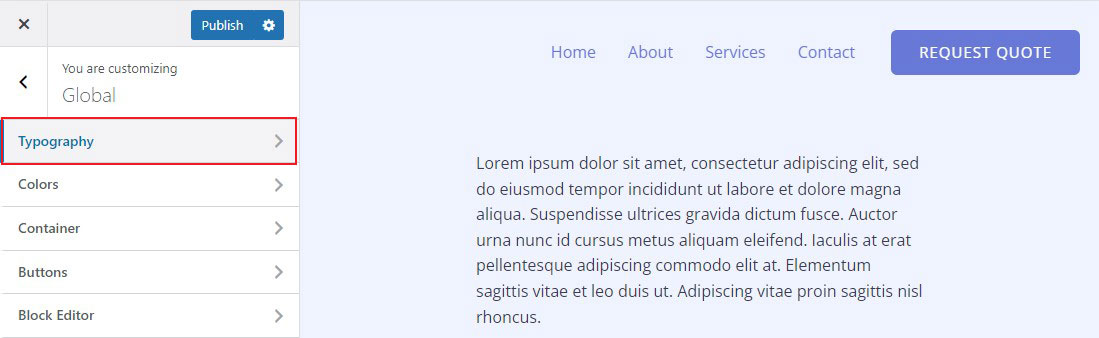
Tema Astra oferă o secțiune Globală cu opțiuni pentru schimbarea stilurilor la nivelul întregului site. Pentru a schimba fontul pentru întregul site web, utilizați opțiunea Global din meniul din stânga.

Pe ecranul următor, veți vedea opțiuni pentru font, culori, containere, butoane etc.
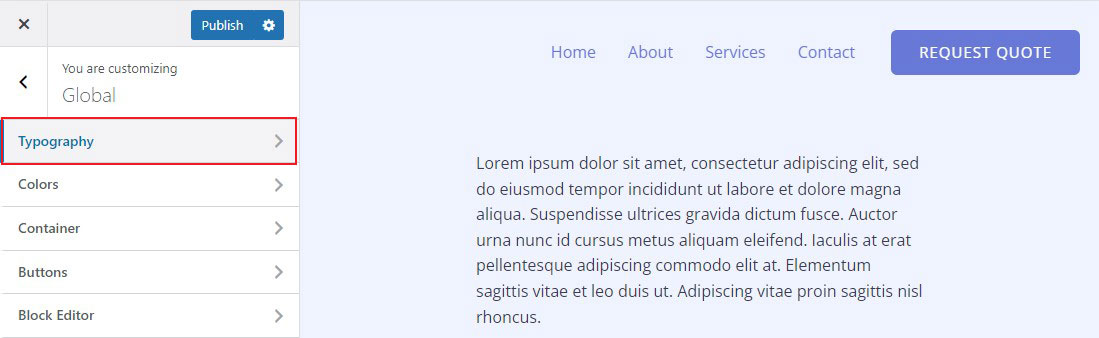
Continuați și selectați Tipografie .

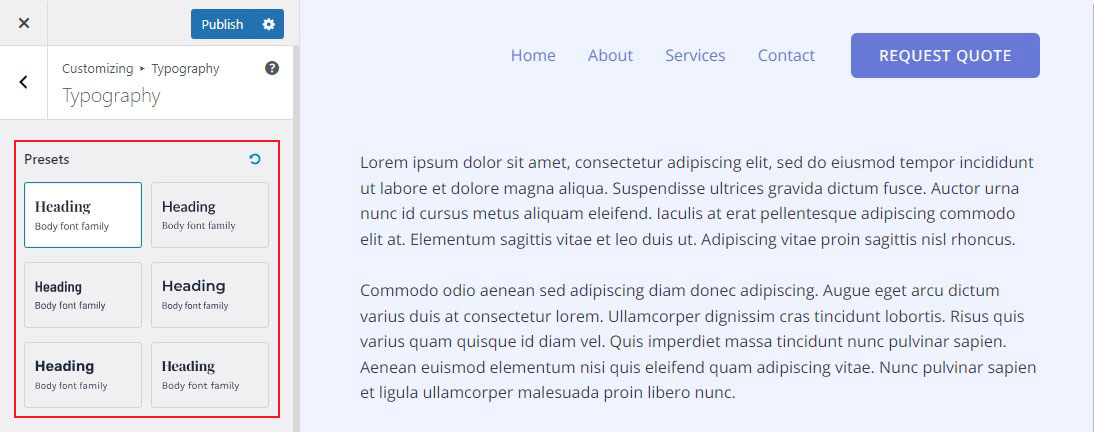
Apoi, puteți alege diferite fonturi în secțiunea Presets .
Acestea sunt fonturile implicite ale temei, iar alegerea unuia va schimba fontul pe întregul site web.

În plus, puteți schimba și fonturile pentru elemente individuale ale temei dvs.
De exemplu, puteți alege un font diferit pentru corp și titluri. Există chiar și opțiuni pentru utilizarea diferitelor fonturi la fiecare nivel de titlu.
Pentru a începe, trebuie doar să selectați un font din opțiunea derulantă Familie de fonturi pentru un anumit element.

În plus, există mai multe opțiuni pentru a modifica greutatea, dimensiunea, variația și alte caracteristici ale fontului.
După ce ați terminat cu setările fontului, faceți clic pe butonul Publicare din partea de sus pentru a salva modificările.
Asta este! Vizitați site-ul dvs. și vedeți noul font.
2) Schimbarea fonturilor în WordPress Full Site Editor
Dacă utilizați o temă WordPress bazată pe blocuri, cum ar fi Twenty Twenty-Two, puteți schimba fontul site-ului dvs. prin intermediul editorului complet al site-ului.
Editorul complet de site vă permite să vă personalizați tema WordPress cu blocuri, la fel ca atunci când schimbați postări sau pagini în editorul de conținut WordPress.
Pentru acest articol, vom folosi tema Twenty Twenty-Two.
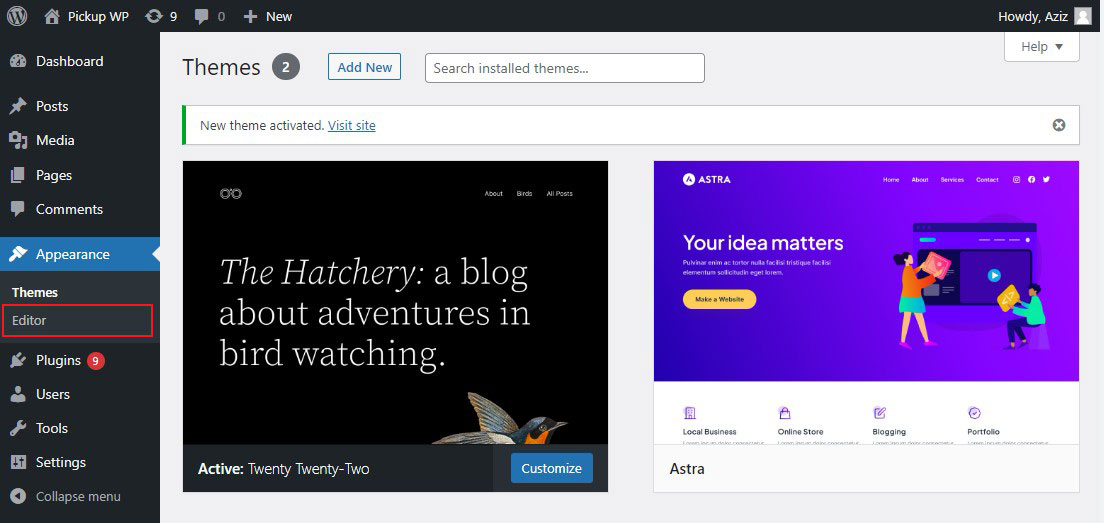
Pentru a începe, accesați Aspect » Editor din panoul de administrare WordPress.

Aceasta va lansa editorul complet al site-ului pentru tema dvs. WordPress.
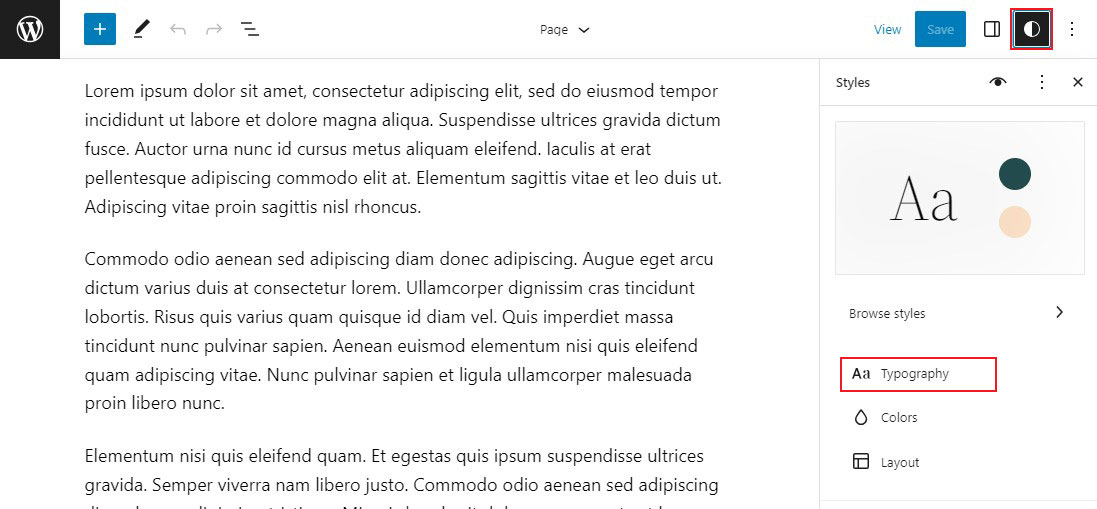
Apoi, în colțul din dreapta sus, selectați pictograma Stiluri și apoi opțiunea Tipografie .

După aceea, puteți schimba tipografia elementelor precum textul și linkurile.
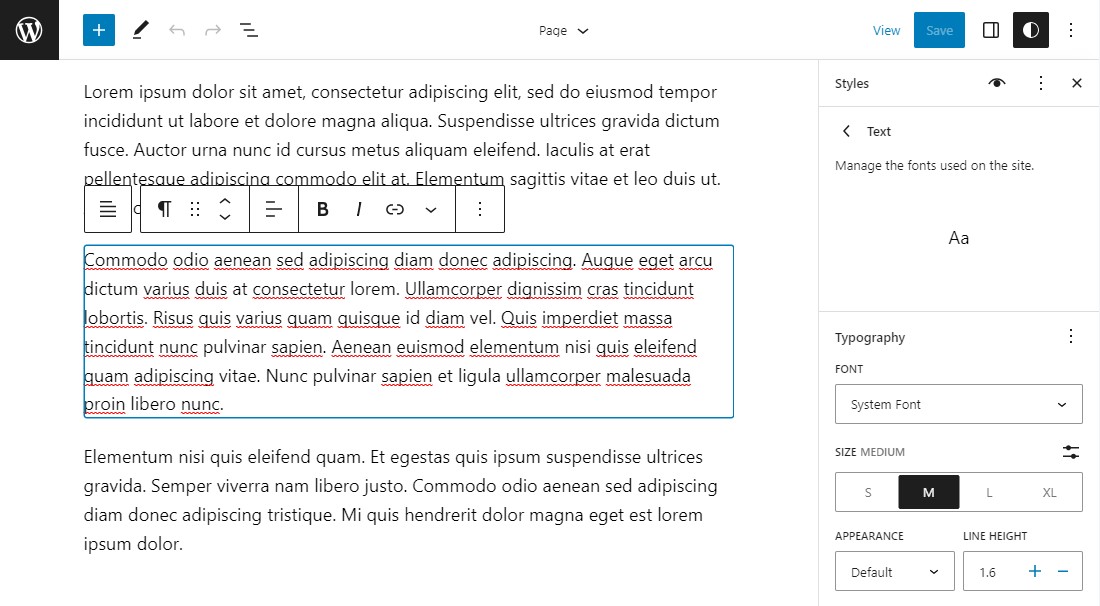
Vom selecta text ca element și apoi vom schimba fontul folosind opțiunea derulantă Familie de fonturi .

După ce ați terminat, faceți clic pe butonul Salvare .
Ați schimbat cu succes fontul utilizând editorul complet al site-ului.
3) Schimbați fonturile WordPress folosind un plugin WordPress
Utilizarea unui plugin de fonturi WordPress este o altă modalitate de a schimba fonturile în WordPress.
Există mai multe plugin-uri disponibile care îmbunătățesc opțiunile de tipografie ale site-ului dvs. Atunci când alegeți un plugin pentru fonturi WordPress, vă recomandăm să optați pentru unul care vă permite să utilizați Fonturi Google.

Pentru acest articol, vom folosi Fonturi Google Easy.
Este un plugin WordPress gratuit care vă permite să adăugați peste 600 de fonturi Google și diferite variante de fonturi pe site-ul dvs.
Pentru a începe, mai întâi, va trebui să instalați și să activați pluginul Easy Google Fonts. Pentru mai multe, vedeți cum să instalați un plugin WordPress.
După activare, accesați Aspect » Personalizare din tabloul de bord WordPress.

Aceasta va deschide personalizarea temei WordPress.
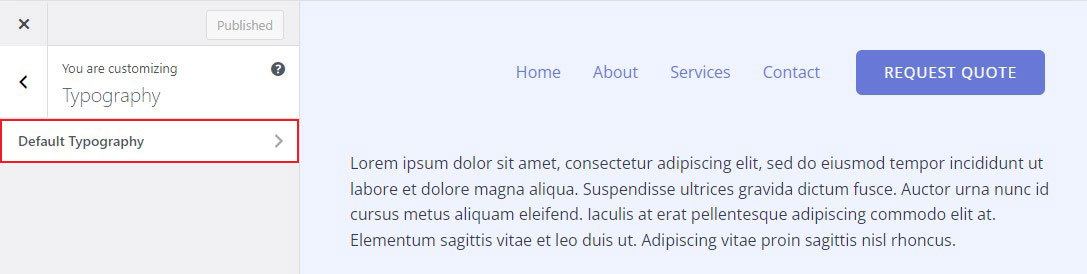
Acum, faceți clic pe opțiunea Tipografie .

Pe ecranul următor, faceți clic pe opțiunea Tipografie implicită .

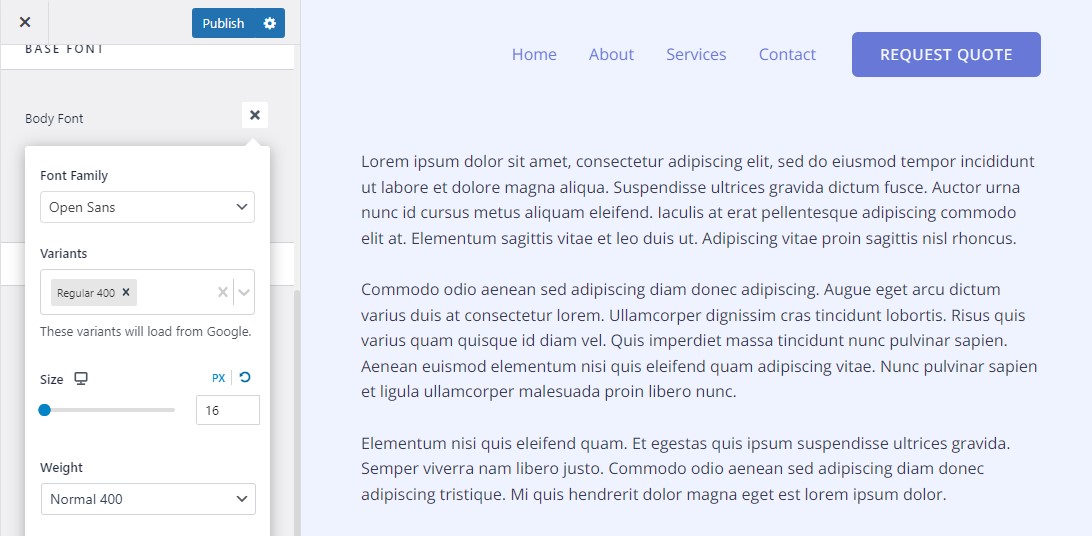
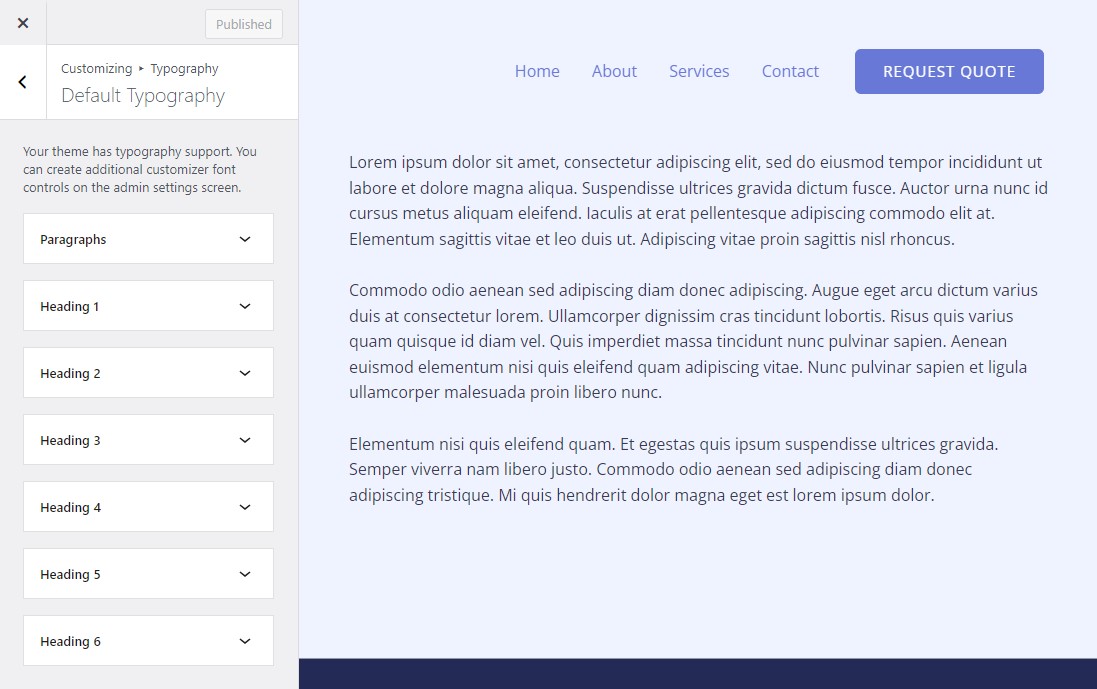
Acum puteți schimba fontul oricărui element de pe site-ul dvs. web, de la paragrafe la etichete de antet. Personalizați-le după cum este necesar, apoi salvați acele modificări.

4) Schimbarea fonturilor în WordPress Page Builder
Există mulți constructori de pagini WordPress disponibili care vă permit să creați o pagină personalizată fără a edita codul. Le puteți folosi pentru a schimba fontul diferitelor elemente de pe site-ul dvs.
Pentru acest tutorial, vom folosi Elementor. Este unul dintre cele mai bune pluginuri pentru crearea de pagini pentru WordPress. Oferă un generator de glisare și plasare pentru a crea pagini personalizate fără a atinge o singură linie de cod.
Pentru mai multe, consultați recenzia noastră completă Elementor.
Pentru a începe, deschideți orice pagină folosind editorul Elementor.
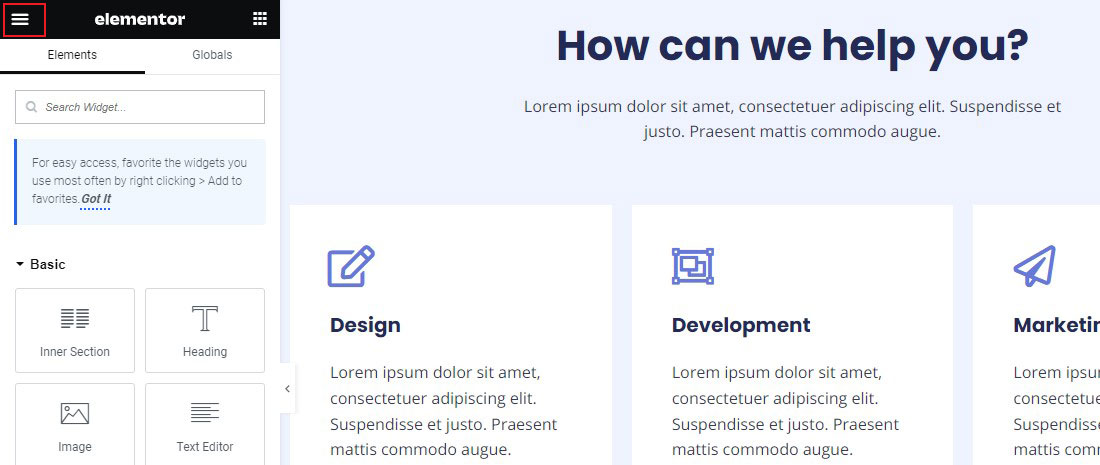
Odată deschis, faceți clic pe cele trei linii din colțul din stânga sus al editorului.

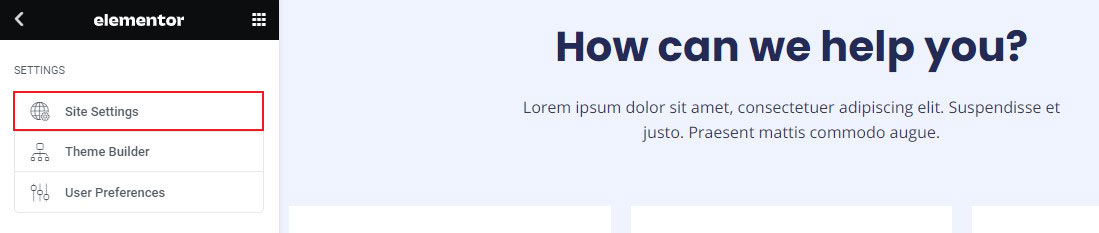
Acum, faceți clic pe Setări site .

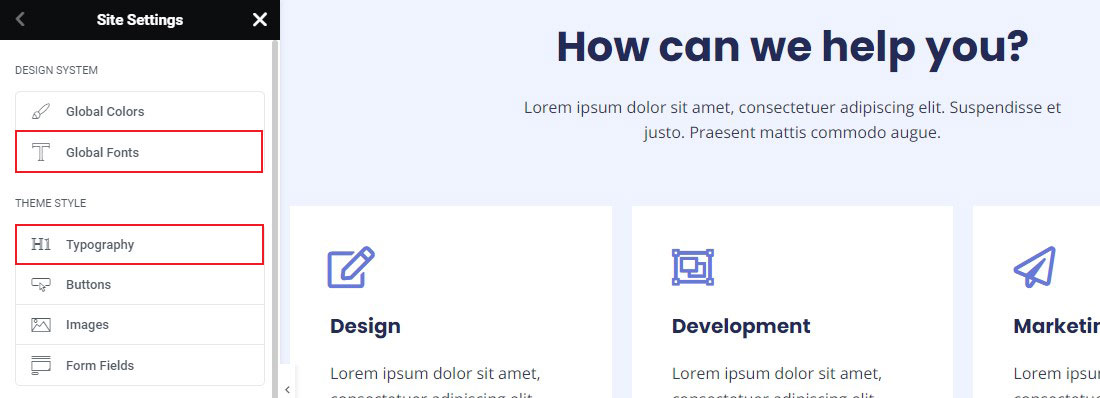
Pe următorul ecran, veți putea personaliza culorile globale, fonturile globale, tipografia, butoanele și multe altele.

Puteți schimba fontul pentru antetele primare și secundare, precum și textul și accentul. După ce sunteți mulțumit de setările dvs., faceți clic pe Actualizare pentru a salva modificările.
Așa este de simplu să schimbi fonturile cu un generator de pagini!
5) Schimbarea fonturilor WordPress cu Editorul de blocuri
De asemenea, puteți modifica modul în care apar fonturile pe anumite postări și pagini utilizând editorul de blocuri Gutenberg.
Principalul dezavantaj al acestei abordări este că va aplica noul font numai pentru acea postare sau pagină. Va trebui să repetați acest proces pentru orice altă postare dacă doriți să aplicați o personalizare similară.
Acest lucru poate fi util pentru ajustări post-specifice, dar dacă căutați o opțiune de schimbare a fontului la nivel de site, ar trebui să verificați în schimb celelalte opțiuni.
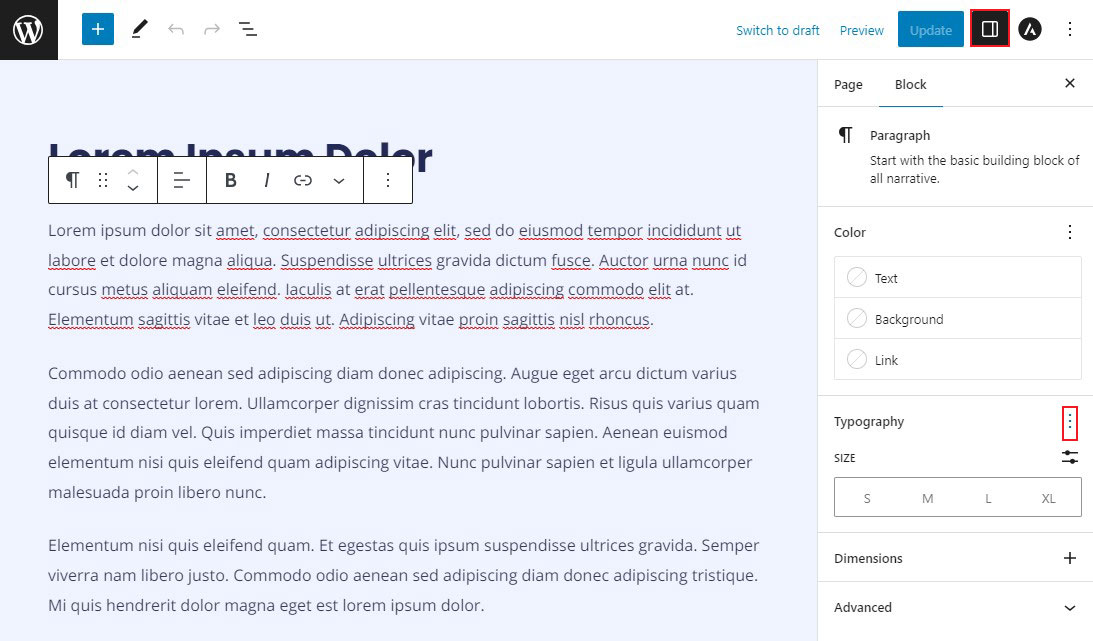
Acestea fiind spuse, pentru a schimba fontul folosind editorul de blocuri WordPress, deschideți pagina sau postarea pe care doriți să o editați. Odată ce vă aflați în editorul WordPress, selectați textul pentru a-și schimba aspectul.
Apoi, faceți clic pe panoul Setări din colțul din dreapta sus și accesați secțiunea Tipografie . Acum faceți clic pe cele trei puncte de lângă Tipografie și selectați Aspect din opțiuni.

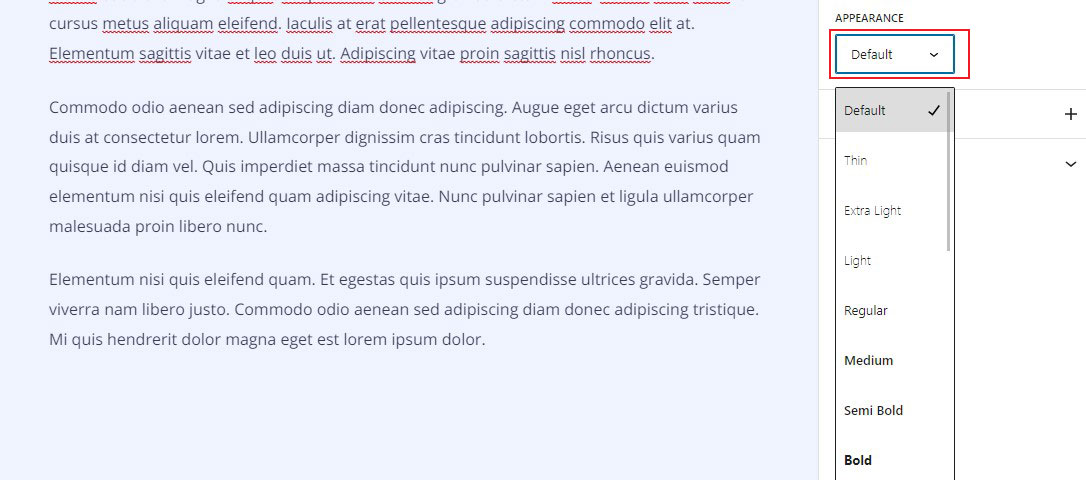
Odată ce faci asta, opțiunile Aspect vor fi afișate în secțiunea Tipografie.
Acum, faceți clic pe meniul Aspect și alegeți un stil pentru fontul dvs.

Există, de asemenea, opțiuni pentru a schimba dimensiunea fontului, a schimba culoarea textului, a activa majusculele și multe altele.
După ce ați terminat cu setările, faceți clic pe Actualizare pentru a salva modificările.
6) Schimbați fonturile WordPress folosind CSS
O altă modalitate de a schimba fontul în WordPress este utilizarea CSS. Este util atunci când opțiunile de personalizare ale temei nu vă permit să schimbați fonturile.
Cu toate acestea, dacă schimbați temele WordPress, modificările dvs. se vor pierde. Deci, înainte de a instala o nouă temă, copiați codul CSS.
Puteți adăuga pur și simplu CSS folosind Personalizatorul WordPress fără a fi nevoie să accesați foile de stil ale site-ului dvs.
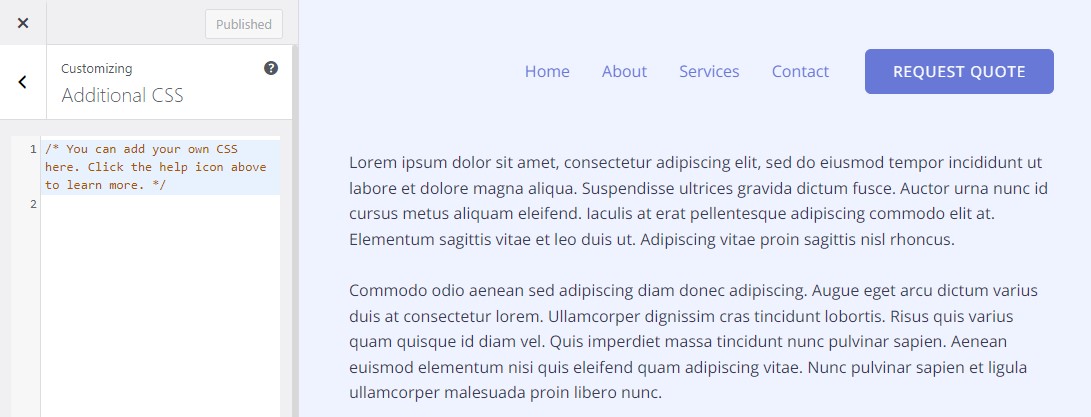
Pur și simplu accesați Aspect » Personalizare » CSS suplimentar și plasați codul CSS.

De exemplu, dacă doriți să personalizați eticheta și paragraful H1.
Codul CSS va fi după cum urmează:
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }Aceasta va schimba eticheta H1 de pe site-ul dvs. în sans-serif cu o dimensiune de font de 28.
În mod similar, schimbați fontul paragrafului la dimensiunea 18, cu culoarea albă (#FFFFFF).
Încheierea
Fonturile joacă un rol important în designul site-ului dvs. web și trebuie selectate cu atenție. Combinația corectă de fonturi poate fi la fel de atrăgătoare pentru ochi și poate declanșa emoțiile potrivite ca culorile și imaginile potrivite.
Vestea bună este că WordPress simplifică schimbarea fontului și personalizarea acestuia pentru a satisface nevoile site-ului dvs. De la utilizarea personalizatorului WordPress până la instalarea de pluginuri și utilizarea generatorului de pagini, am acoperit mai multe moduri pe care le puteți folosi pentru a schimba fonturile în WordPress.
Asta este! Sperăm că acest articol te-a ajutat să înveți cum să schimbi fonturile în WordPress.
Pentru mai multe, consultați aceste alte resurse utile:
- Cum să duplicați o pagină în WordPress
- Cum să activați modul de depanare în WordPress
În cele din urmă, dacă vă place acest articol, vă rugăm să ne urmăriți pe Facebook și Twitter.
