Cum să vă schimbați sigla antetului WordPress
Publicat: 2023-03-23Logo-ul tău este prima ta impresie. Probabil că îl aveți înscris pe contracte, în semnătura de e-mail și, cel mai important, pe site-ul dvs. web.
A devenit o practică obișnuită ca proprietarii de site-uri să-și afișeze sigla în colțul din stânga sus al fiecărei pagini de pe site-ul lor, facilitând utilizatorilor să identifice site-ul pe care se află și să navigheze înapoi la pagina de pornire a site-ului respectiv făcând clic pe sigla. .
Din acest motiv, unul dintre primele lucruri pe care veți dori să le configurați după ce ați creat un nou site WordPress (și implementați tema aleasă) este acea siglă din colțul de sus.
În acest articol, veți afla despre:
Importanța unui logo pentru site-ul dvs. WordPress
Siglele vă solidifică identitatea vizuală pentru clienții dvs. Un logo bun îți deosebește marca și te ajută să construiești încredere cu clienții tăi. Când o persoană vede logo-ul tău, se va gândi la calitatea muncii, produselor sau serviciilor tale și va începe să coreleze aceste sentimente cu aspectele vizuale ale mărcii tale.
Indiferent dacă tocmai ați trecut printr-un proces de rebranding și aveți un nou logo sau sunteți un nou proprietar de afaceri care v-a creat primul site web, plasarea logo-ului proeminent este una dintre cele mai bune modalități de a începe să construiți recunoașterea mărcii cu publicul dvs.
Site-ul dvs. web este vasul care va transporta cea mai mare parte a mesajelor mărcii dvs., așa că vizibilitatea ridicată a logo-ului este o modalitate excelentă de a vă lega mesajul de identitatea dvs. vizuală.
Cum să vă schimbați sigla WordPress
Procesul de schimbare a siglei antetului de pe site-ul dvs. WordPress va varia ușor în funcție de tema pe care ați ales-o. Flexibilitatea inerentă a WordPress înseamnă că procesul dumneavoastră poate arăta diferit față de alt proprietar de site cu arhitectură digitală diferită, dar pașii de bază vor arăta în continuare similari.
Următorii sunt câțiva pași rapidi și simpli pe care îi puteți face și care vă vor ajuta să vă schimbați logo-ul pentru majoritatea mediilor WordPress, inclusiv o temă WordPress standard, o temă WordPress non-standard și o temă WordPress personalizată.
Notă : nu uitați să creați întotdeauna o copie de rezervă a site-ului dvs. și să utilizați un instrument de dezvoltare locală , cum ar fi Local, înainte de a face modificări pe scară largă în site-ul dvs. WordPress.
Schimbarea unui logo pe o temă standard WordPress
Pentru majoritatea temelor standard WordPress, veți putea urma acești pași pentru a vă schimba sigla antetului.
1. Conectați-vă la administratorul WordPress .
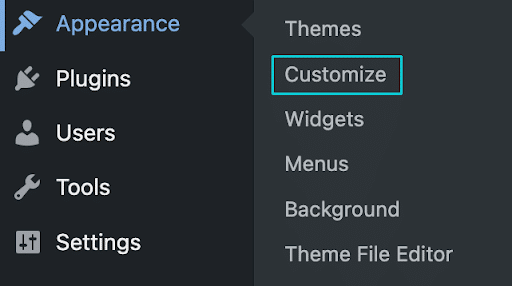
2. Faceți clic pe Aspect > Personalizare .

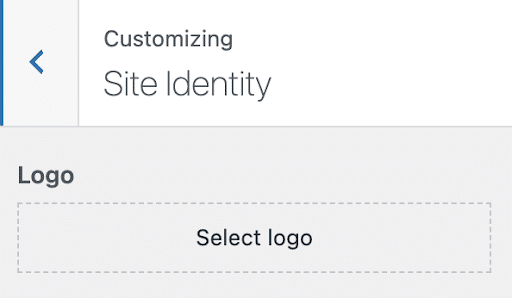
3. Faceți clic pe Site Identity

4. Faceți clic pe Selectare sigla sau, dacă aveți deja o siglă, faceți clic pe Modificare sigla .
5. Încărcați fișierul logo în biblioteca media cu un fundal transparent sau alegeți un fișier logo preexistent din bibliotecă. În această etapă, vi se poate solicita să decupați imaginea, dar puteți oricând să apăsați „Oriți tăierea” dacă preferați să păstrați imaginea în întregime
6. Salvați modificările și publicați pentru a vedea noul dvs. logo!

Schimbarea siglei pe o temă WordPress non-standard
Dacă pașii de mai sus nu funcționează pentru tema pe care ați ales-o, cea mai bună cale de urmat este pur și simplu să căutați „Cum să schimbați logo-ul pentru [tema selectată de dvs.]” folosind motorul de căutare preferat.

Cele mai multe teme bine documentate vor avea la dispoziție o mulțime de informații care să vă ajute să vă schimbați sigla antetului WordPress – fie direct de la creatorii temei, fie de la alți membri ai comunității WordPress.
Schimbarea siglei pe o temă personalizată WordPress
Dacă lucrați cu o temă personalizată, este deosebit de important să începeți acest proces făcând o copie de rezervă și încercând modificările într-un mediu de dezvoltare locală înainte de a implementa modificările live.
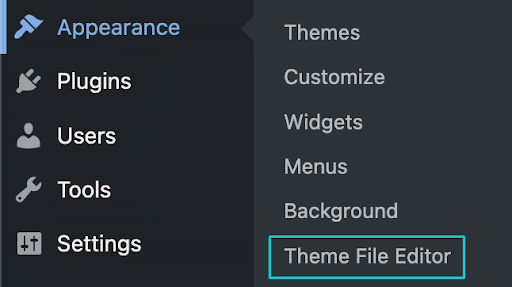
Începeți prin a încărca fișierul logo cu un fundal transparent în biblioteca media. Apoi accesați codul temei navigând la Aspect > Editor.

Odată ce vă aflați în editor, găsiți fișierul antet. De obicei, va fi numit header.php sau ceva similar. În cadrul fișierului, identificați codul care afișează logo-ul dvs. Aceasta va arăta de obicei ca o mică bucată de HTML care se termină în .img.
Acum, luați adresa URL a noului fișier logo din biblioteca media și înlocuiți atributul „src” cu acea adresă URL. Salvați modificările și verificați pagina dvs. de pornire, precum și câteva dintre paginile dvs. interioare pentru a vă asigura că sigla arată și se potrivește bine în limitele temei dvs. personalizate.
Dacă sigla arată așa cum ați vrut, continuați și faceți aceste modificări pe site-ul dvs. live. Dacă nu, puteți lua în considerare angajarea unui dezvoltator WordPress pentru a vă ajuta să rezolvați aceste modificări.
Dimensiuni comune ale siglei WordPress
Deci, sunteți gata să vă schimbați sigla, aveți un fișier cu un fundal transparent gata de funcționare și sunteți pe cale să exportați fișierul. Tot ce trebuie să vă întrebați este: Care sunt dimensiunile comune ale logo-ului WordPress?
Vestea bună este că nu există un răspuns greu și rapid la această întrebare. În general, veți dori să vă asigurați că fișierul logo-ului este suficient de mare pentru a fi lizibil, mai ales dacă logo-ul utilizează unul sau mai multe cuvinte, dar nu este atât de mare încât să afecteze, să mute sau să modifice alte elemente ale dvs. site-ul.
Dimensiunea necesară pentru logo-ul dvs. WordPress va depinde probabil de forma siglei și a temei dvs., așa că verificați documentația temei pentru detalii referitoare la ceea ce va arăta cel mai bine pentru site-urile care o folosesc.
Pentru un bun punct de plecare, încercați să dimensionați siglele pătrate, triunghiulare sau circulare la 160×160 px și sigle dreptunghiulare la 200×100 px. Publicați modificările într-un mediu local pentru a vedea cum arată și faceți toate modificările necesare dimensionării dvs. de acolo.
Sfaturi pentru crearea unui logo grozav
Nu există o modalitate greșită sau corectă de a crea un logo. Indiferent dacă lucrați cu o echipă internă de design sau ați angajat o agenție pentru a vă ajuta cu brandingul, există câteva modalități de a vă asigura că logo-ul arată grozav și rezonează cu publicul vizat.
În primul rând, aruncați o privire la ceea ce fac alții din industria dvs. Acest lucru vă va oferi o idee bună despre ceea ce este standard, unde puteți crea asemănări între dvs. și concurenții dvs. și unde puteți face modificări intenționate pentru a vă ajuta să vă evidențiați.
Vrei să te asiguri că logo-ul tău spune o poveste exactă pentru afacerea ta, dar un logo care este prea asemănător sau prea diferit de alții te va face fie să te amesteci prea mult, fie să iasă ca un degetul mare dureros.
Un domeniu în care puteți infuza mici asemănări cu alții din industria dvs. este prin paleta dvs. de culori. De exemplu, multe sigle de asistență medicală aleg o nuanță medie spre închisă de albastru, deoarece albastrul poate transmite încredere și fiabilitate. Alegeți cu atenție paleta de culori pentru a vă asigura că trimiteți mesajul pe care doriți să îl primească publicul.
Odată ce aveți o idee generală de design, verificați-vă logo-ul utilizând „testul strabii”. Redimensionați sigla pe care o aveți în vedere până la cea mai mică dimensiune pe care intenționați să o utilizați (de exemplu, dimensiunea siglei pe care intenționați să o utilizați în antetul site-ului dvs.). Dacă strângi ochii, mai poți recunoaște logo-ul la acea dimensiune? Dacă da, probabil că faci o treabă bună. Dacă nu, luați în considerare reducerea cantității de elemente și simplificarea designului pentru a vă asigura că este lizibil, indiferent de locul în care este afișat.
Odată ce logo-ul dvs. trece testul de strabire, ați putea lua în considerare și formarea unui focus grup pentru a vă evalua logo-ul. Aceste grupuri ar trebui să includă atât oameni familiarizați cu misiunea companiei dvs., cât și cei care nu sunt.
Fiecare grup are un sentiment similar atunci când vă percepe logo-ul? Sunt reacțiile lor extrem de diferite? Logo-ul dvs. ar trebui să unifice sentimentele publicului despre marca dvs., așa că asigurați-vă că face o declarație clară.
Faceți o declarație vizuală cu logo-ul antet WordPress
Sperăm că acest ghid vă va ajuta să vă folosiți eficient logo-ul pentru a vă construi identitatea vizuală pe fiecare pagină a site-ului dvs.
Puteți vizita Centrul nostru de resurse pentru articole suplimentare care vă vor ajuta să creați și să implementați un logo frumos pe toate site-urile dvs.! Iată câteva pentru a începe:
Inspirație pentru următorul tău logo
Cum să explici importanța designului logo-ului
Utilizați sprite-uri CSS pentru a face logo-ul dvs. receptiv
