Cum să combinați câmpurile în linie și cu lățime completă în modulul Formular de contact Divi
Publicat: 2022-10-05Formularul de contact este un element important de inclus pe site-ul dvs. dacă doriți să capturați e-mailuri și să vă convertiți vizitatorii în clienți. Modulul Formular de contact Divi poate fi personalizat cu ușurință pentru a crea formulare de contact atractive și captivante pentru toate tipurile de site-uri web. Modulul vine cu două opțiuni de lățime care pot fi aplicate fiecărui câmp din formular: inline sau full-width. În acest tutorial, vom prezenta patru posibilități unice de aspect pentru formularul dvs. de contact Divi, folosind câmpuri inline și pe lățime completă.
Să începem!
Trage cu ochiul
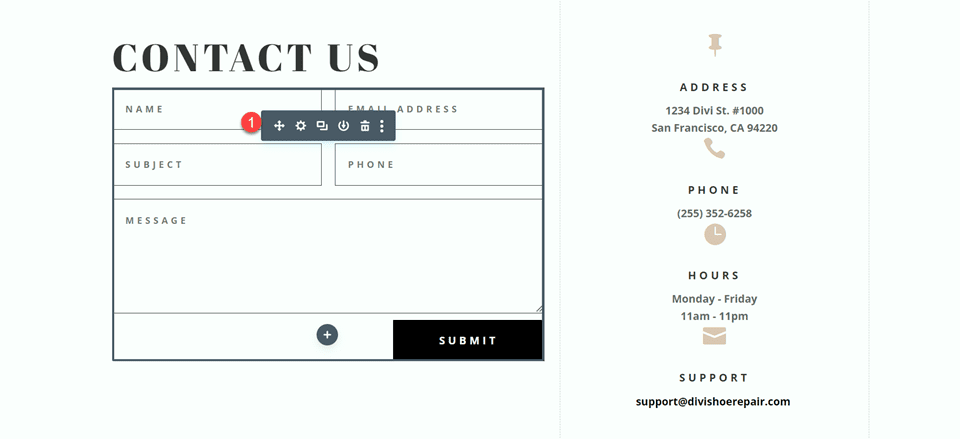
Iată o previzualizare a ceea ce vom proiecta.
Primul aspect


Al doilea aspect


Al treilea aspect


Al patrulea aspect


Ce aveți nevoie pentru a începe
Înainte de a începe, instalați și activați Tema Divi și asigurați-vă că aveți cea mai recentă versiune a Divi pe site-ul dvs.
Acum, sunteți gata să începeți!
4 posibilități de amenajare pentru formularul dvs. de contact Divi folosind câmpuri inline și fullwidth
Selectați aspectul prefabricat
Fiecare dintre cele 4 modele sunt modificate din aspectul paginii de contact pentru repararea pantofilor din pachetul de aranjament pentru repararea pantofilor, pe care îl puteți găsi în biblioteca Divi.
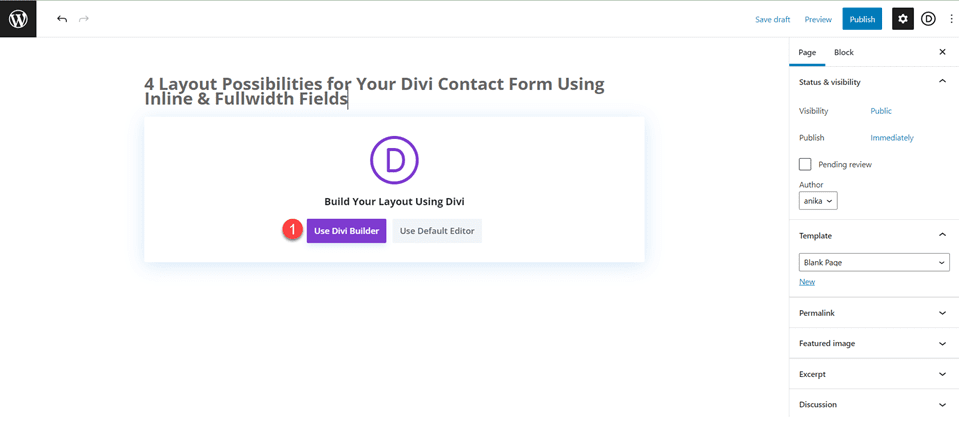
Adăugați o pagină nouă pe site-ul dvs. și dați-i un titlu, apoi selectați opțiunea Utilizați Divi Builder.

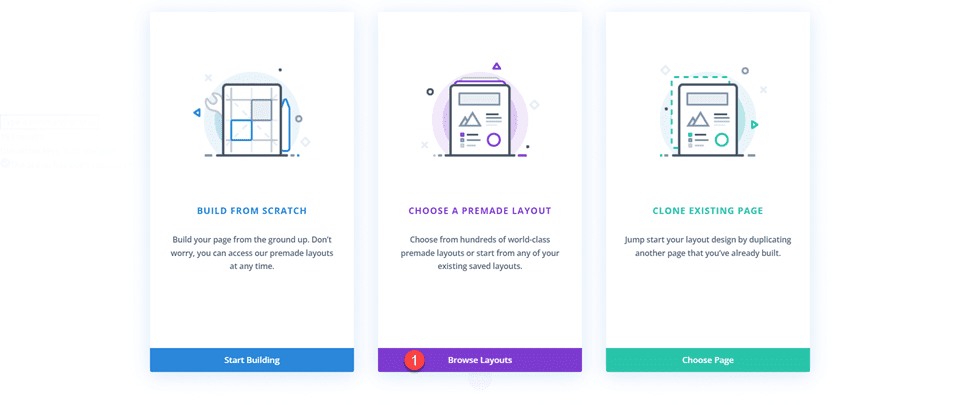
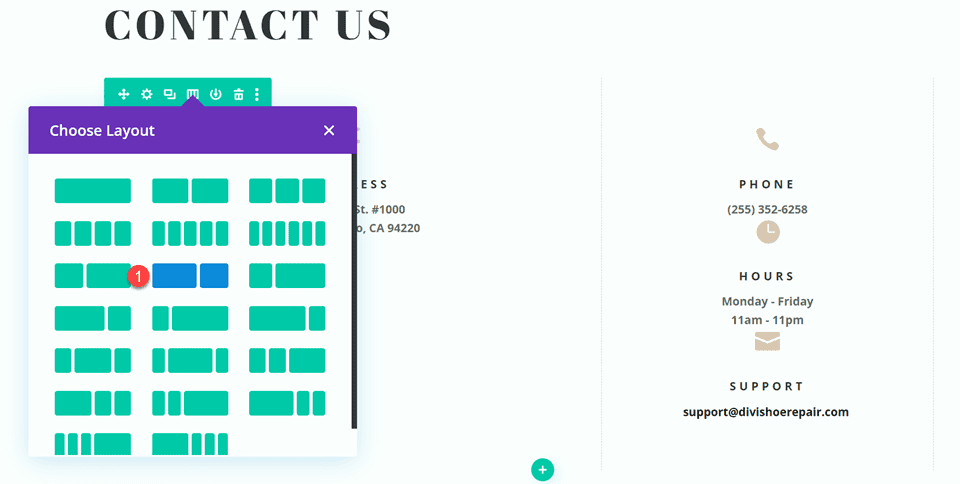
Vom folosi un aspect prefabricat din biblioteca Divi pentru acest exemplu, deci selectați Răsfoire layout-uri.

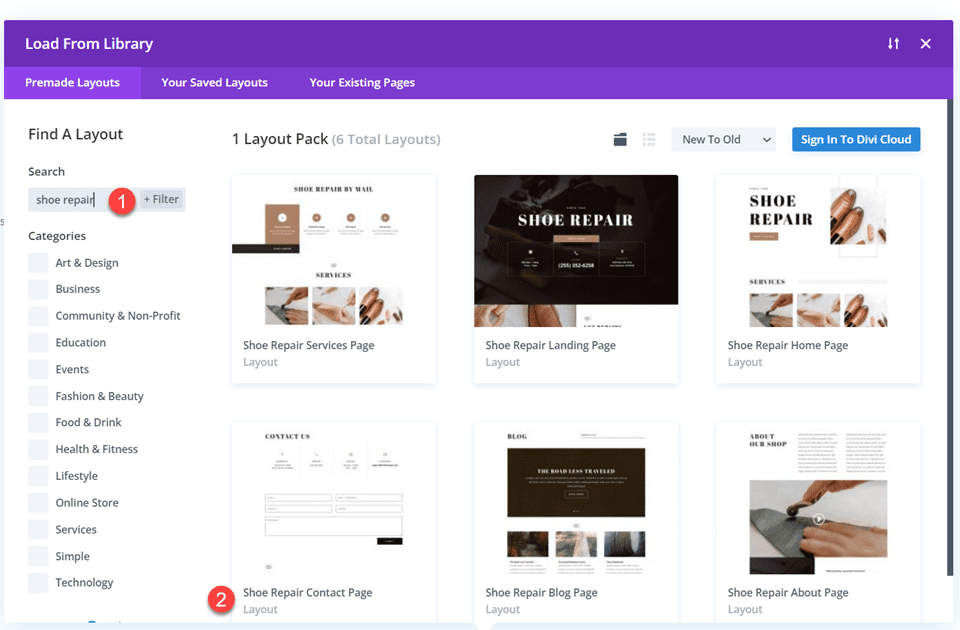
Căutați și selectați aspectul Pagina de contact pentru repararea pantofilor.

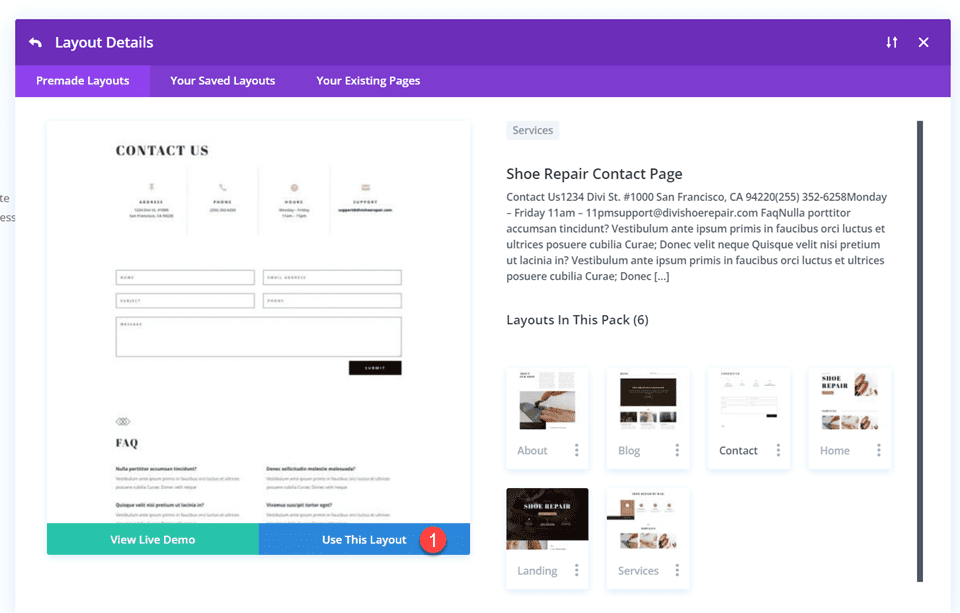
Selectați Utilizați acest aspect pentru a adăuga aspectul paginii dvs.

Acum suntem gata să ne construim modelele.
Primul aspect
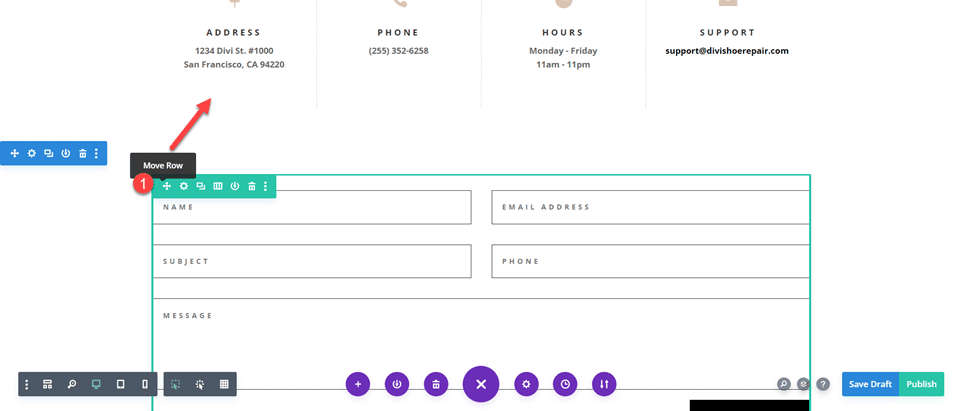
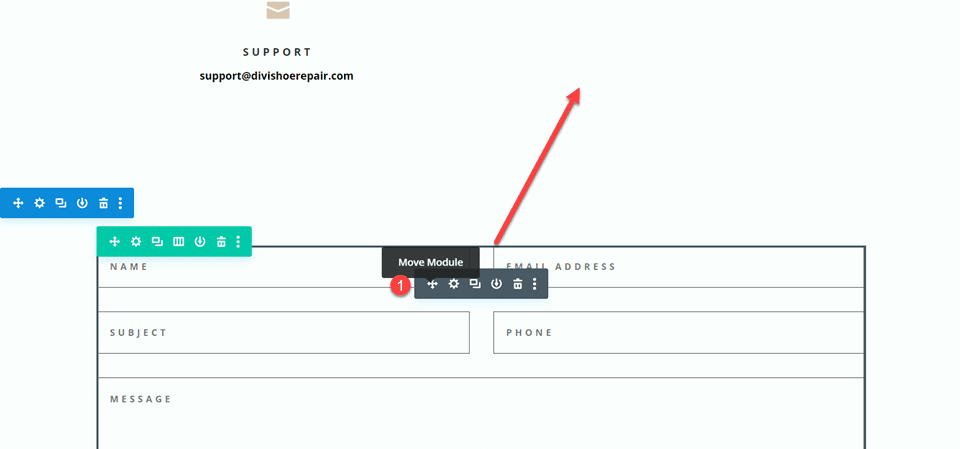
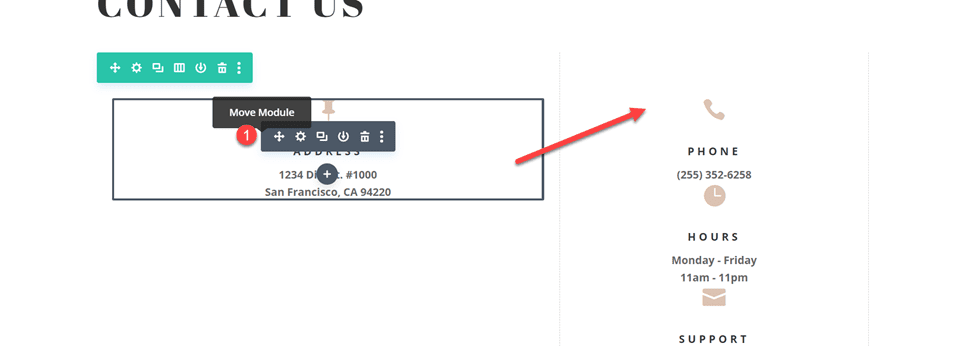
Mai întâi, mutați rândul care conține modulul formularului de contact în secțiunea de mai sus, chiar sub rândul cu modulele de informare. Apoi puteți șterge secțiunea goală rămasă.

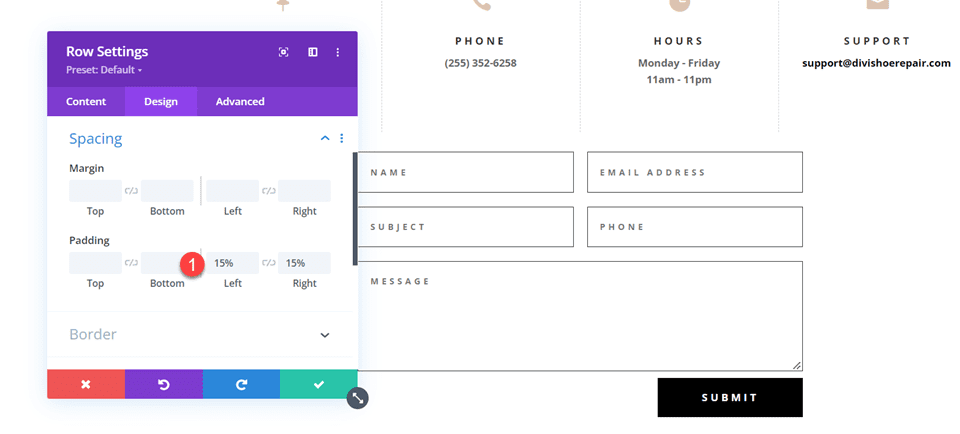
Deschideți setările de rând și adăugați umplutură la stânga și la dreapta,
- Captuseala-stânga: 15%
- Captuseala-dreapta: 15%

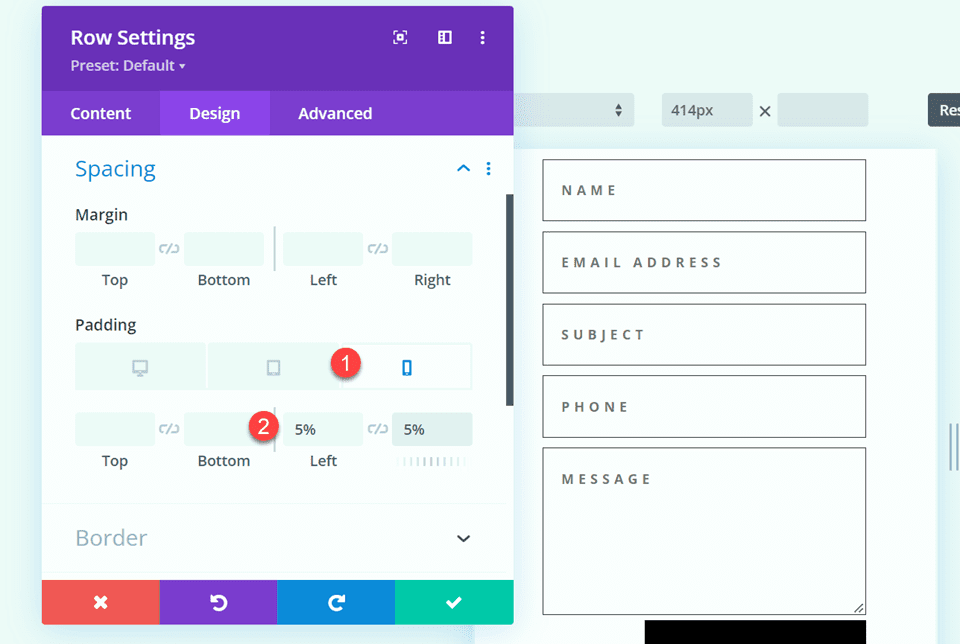
Selectați opțiunile de răspuns și setați umplutura mobilă.
- Captuseala-stânga: 5%
- Captuseala-dreapta: 5%

Modificarea aspectului formularului de contact cu câmpuri Inline și Fullwidth
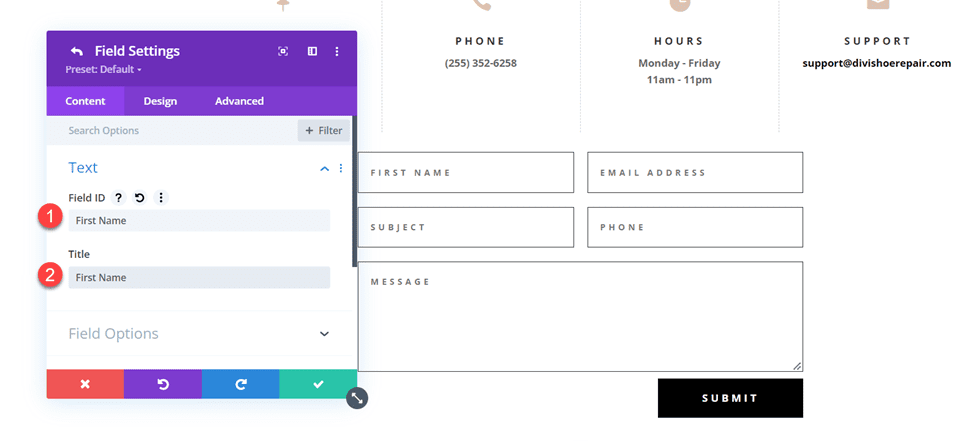
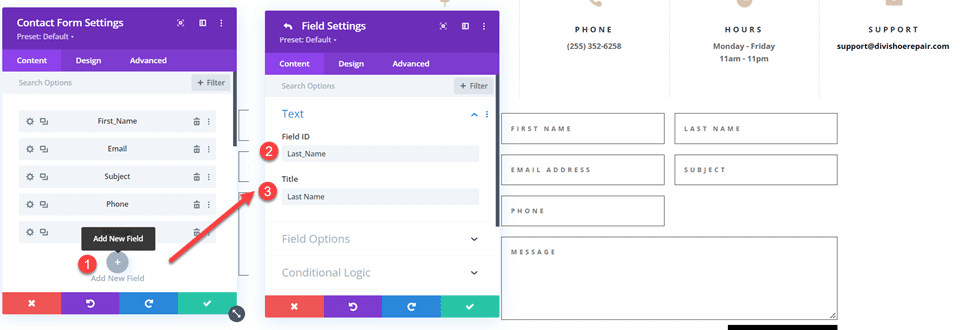
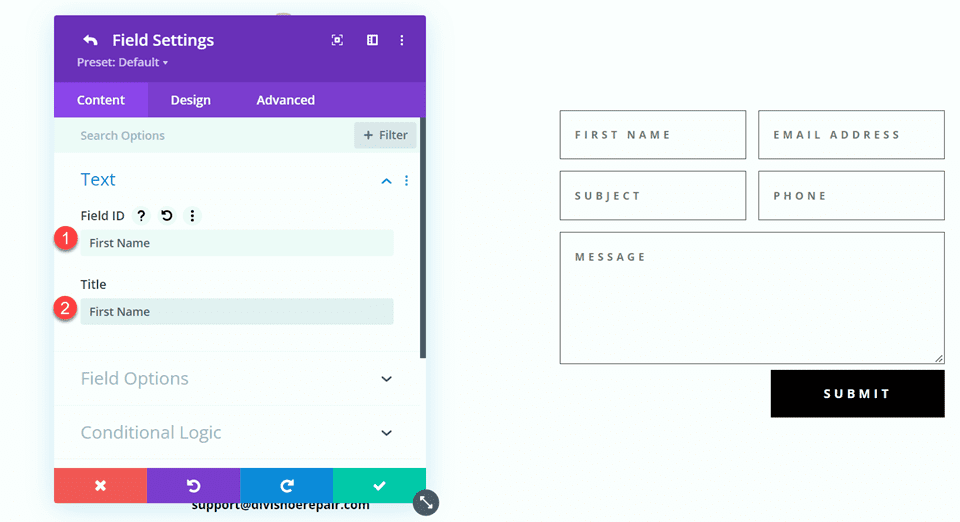
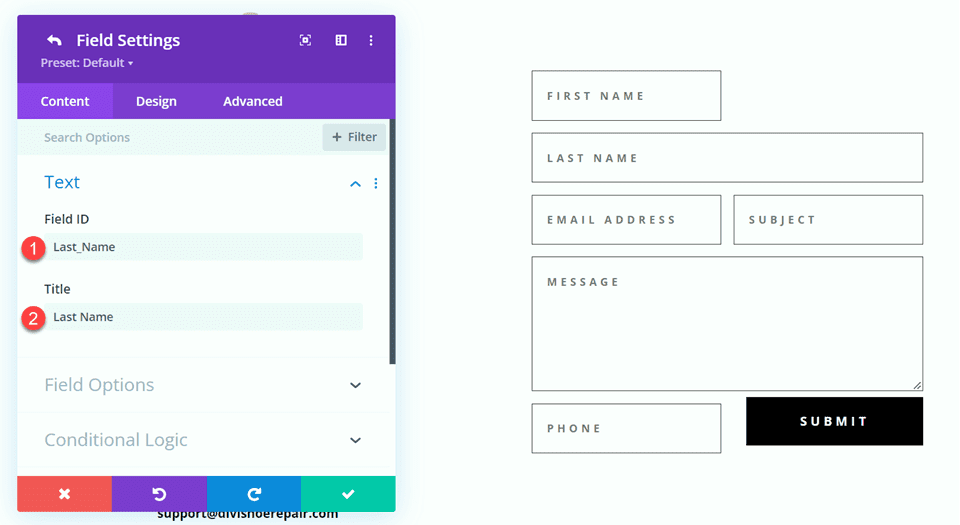
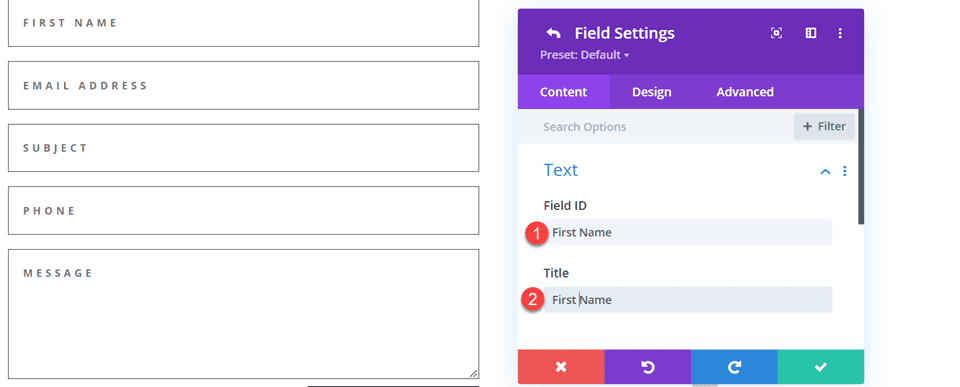
Pentru acest aspect, vom crea două câmpuri separate pentru prenume și nume. Deschideți setările modulului formularului de contact și modificați ID-ul câmpului și Titlul pentru câmpul Nume la Prenume.

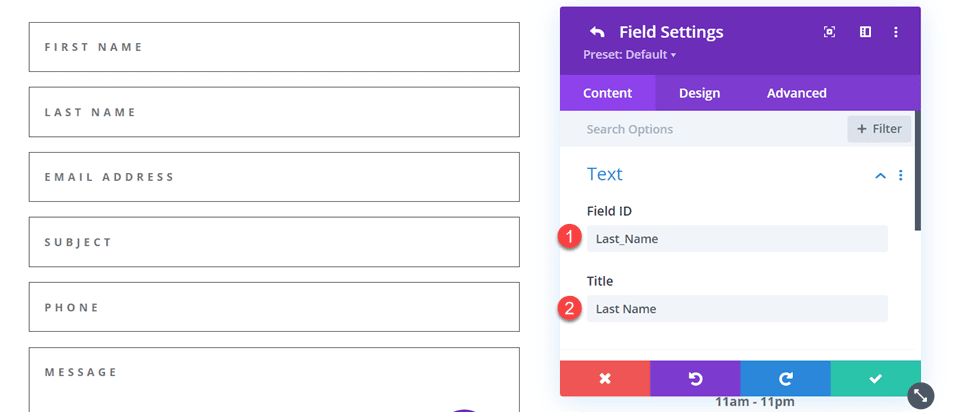
Adăugați un câmp nou sub câmpul Prenume. Setați ID-ul câmpului și Titlul la Nume de familie.

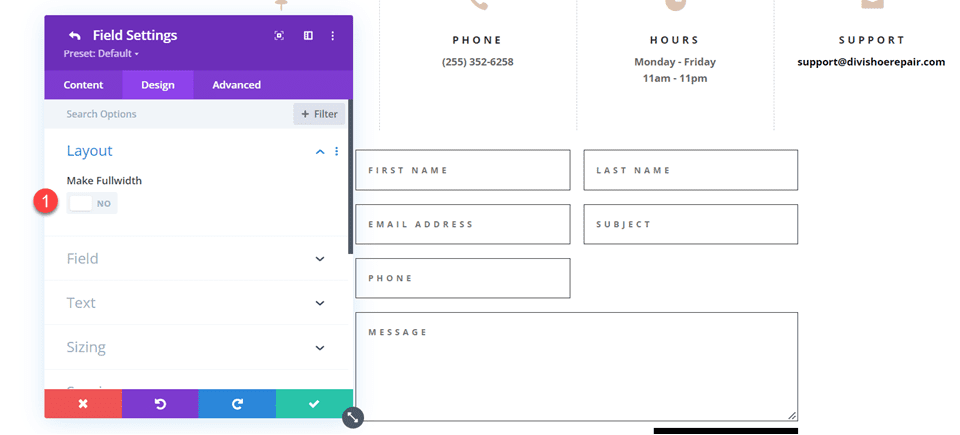
În setările câmpului numelui, deschideți setările Aspect și setați Make Fullwidth la Nu.
- Lățime completă: Nu

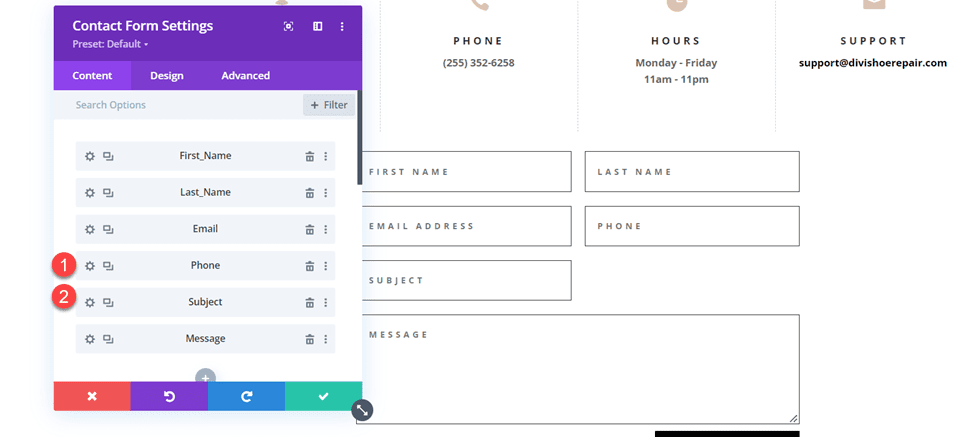
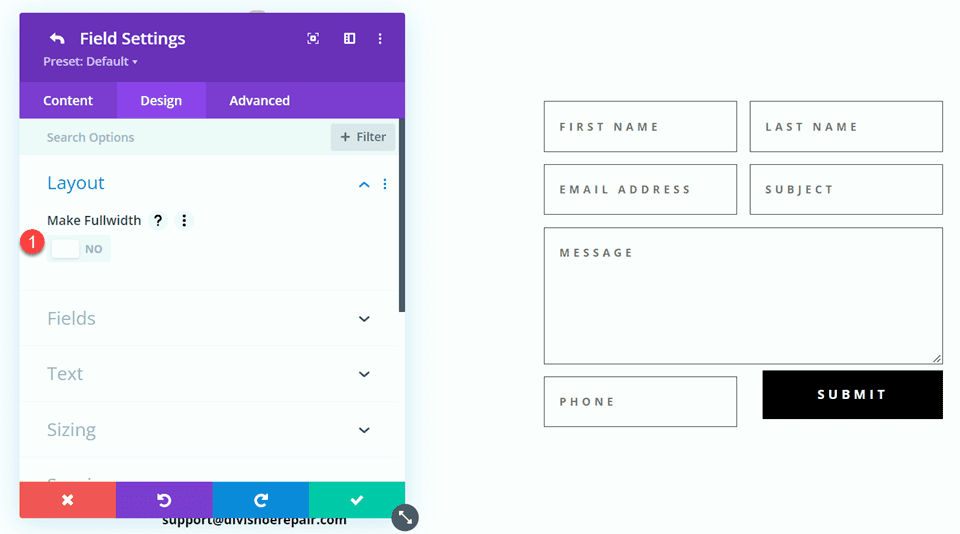
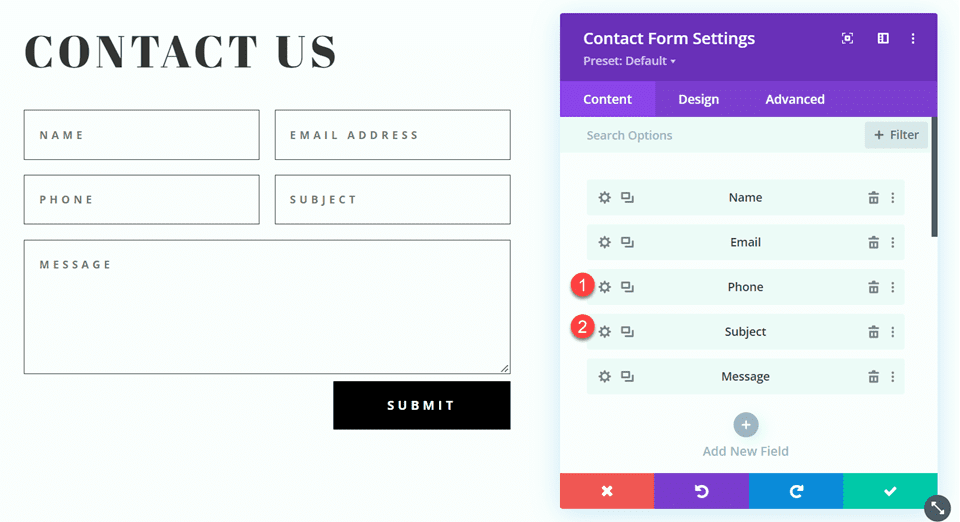
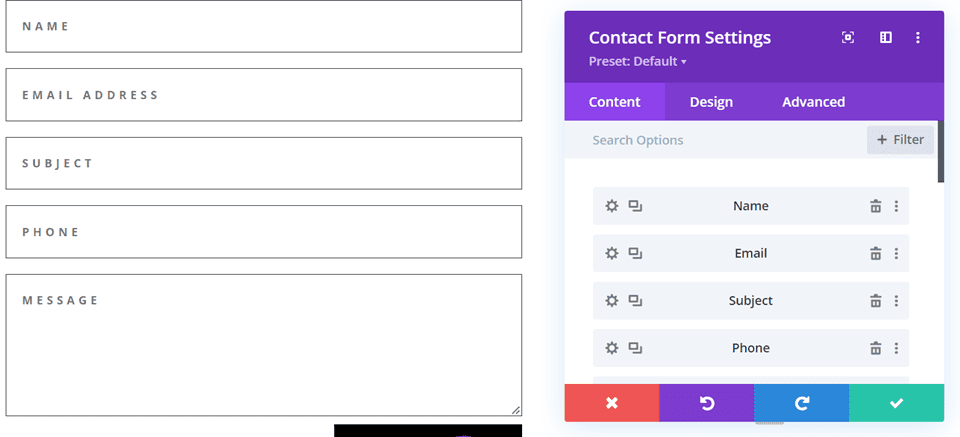
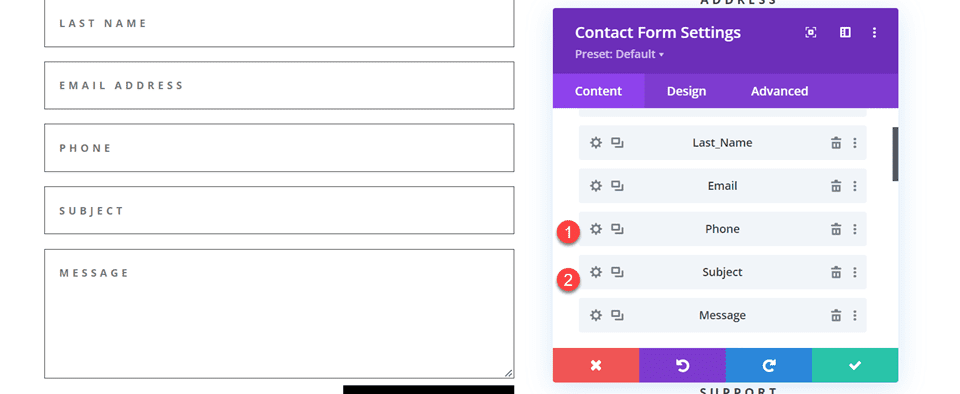
Apoi, sub setările formularului de contact, schimbați ordinea Subiectului și Telefonului, astfel încât Telefonul să fie listat înainte de Subiect.

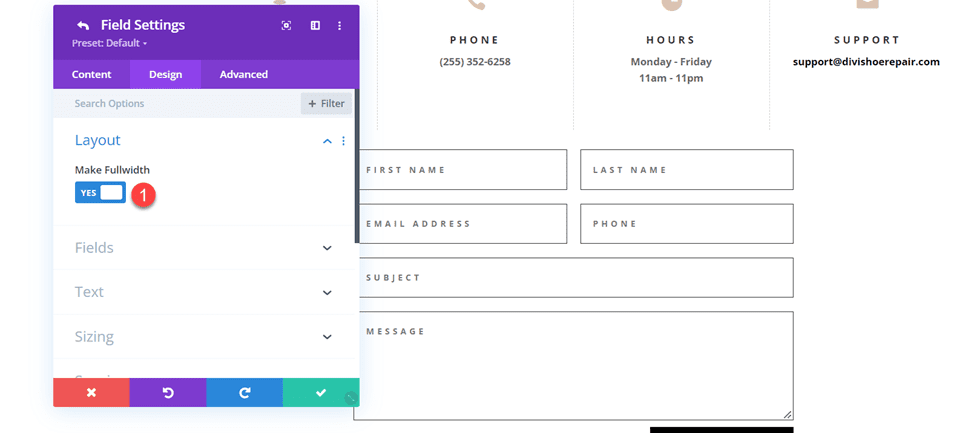
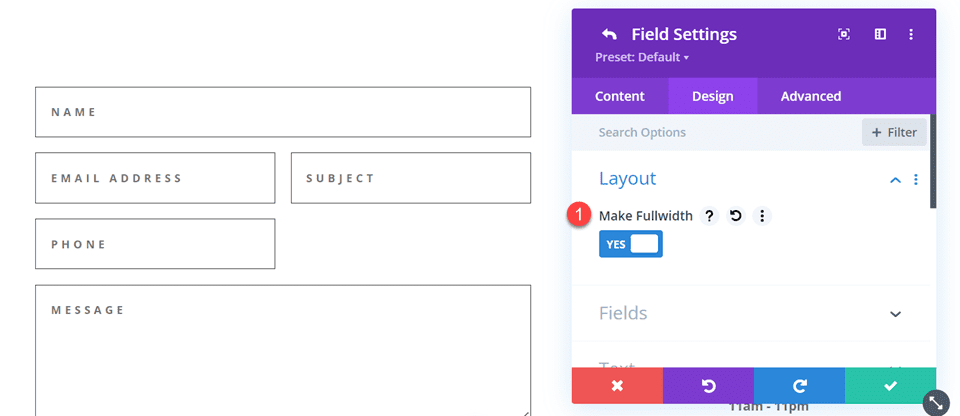
Deschideți setările de aspect al câmpului de subiect și faceți câmpul cu lățime completă.
- Faceți lățime completă: da

Personalizarea designului formularului de contact
Acum să modificăm câteva setări pentru a finaliza designul. Navigați la fila de design a setărilor formularului de contact.
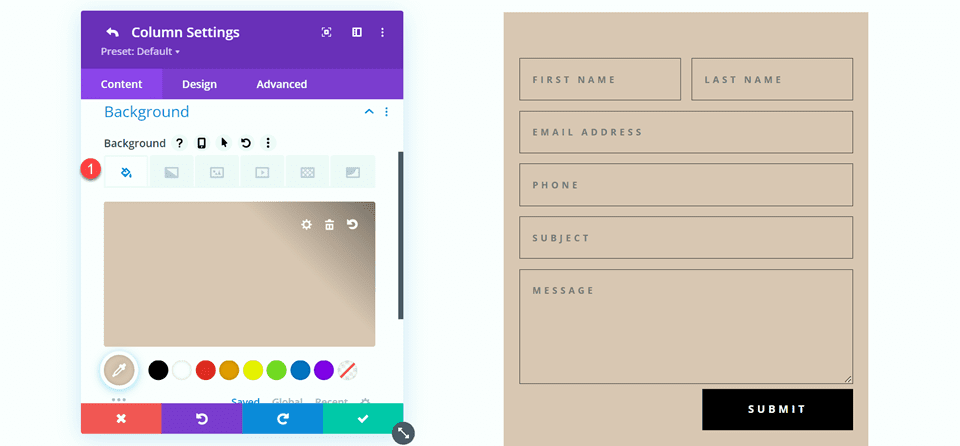
Mai întâi, schimbați culoarea de fundal a butonului.
- Fundalul butonului: #DBC2B3

Adăugați o marjă de sus la buton.
- Marja butonului-sus: 10px

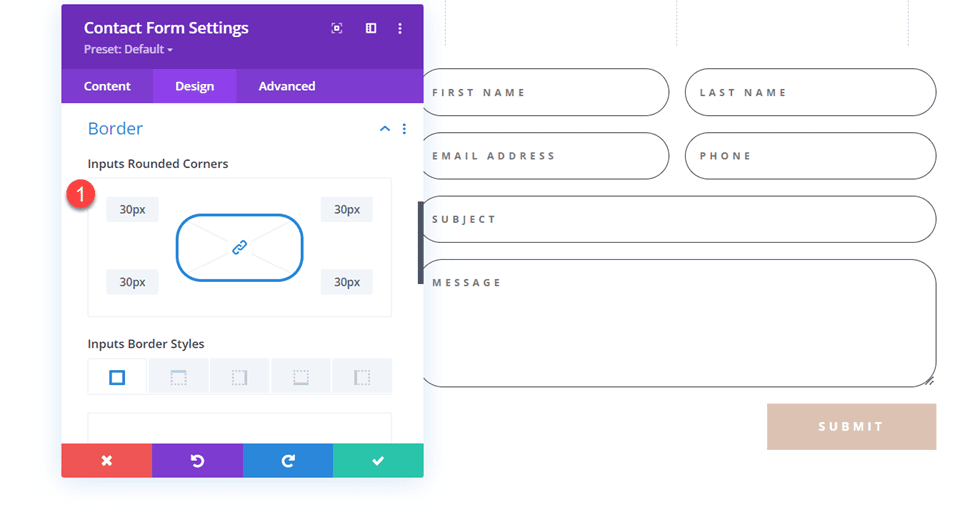
În cele din urmă, navigați la setările Border și adăugați colțuri rotunjite la intrări.
- Intrări colțuri rotunjite: 30px

Design final
Iată designul final pe desktop și mobil.


Al doilea aspect
Pentru cel de-al doilea design, vom muta modulele blurb în partea stângă a paginii și vom avea formularul de contact în partea dreaptă a paginii. Mutați modulele de informare pe o coloană.

Schimbați aspectul rândului.

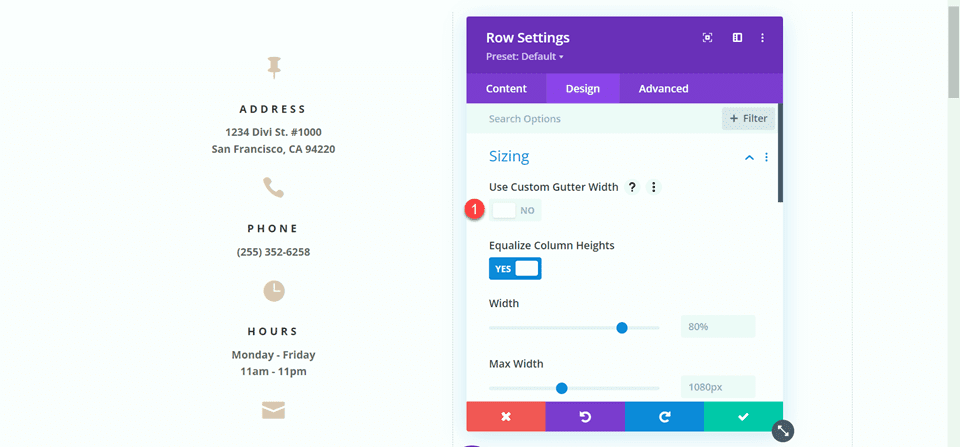
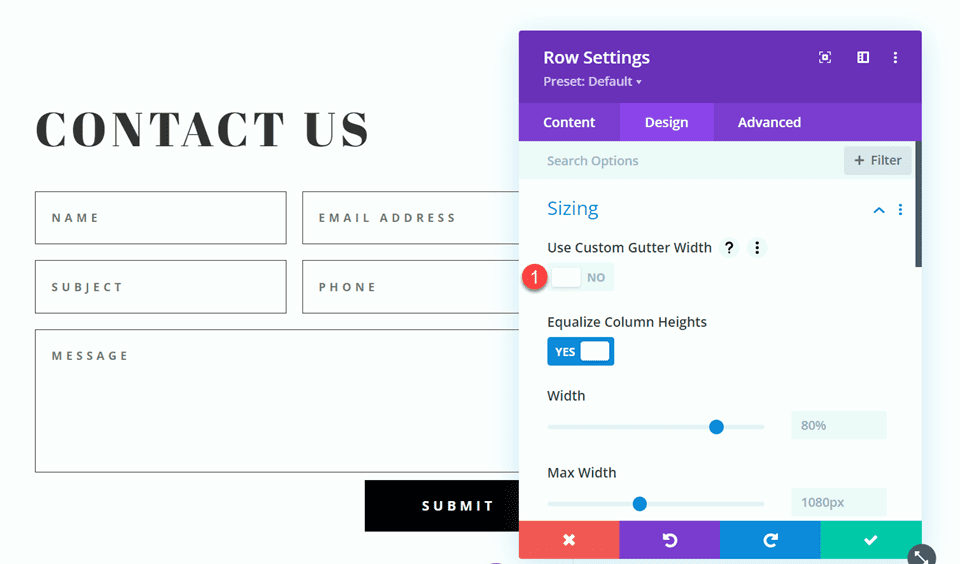
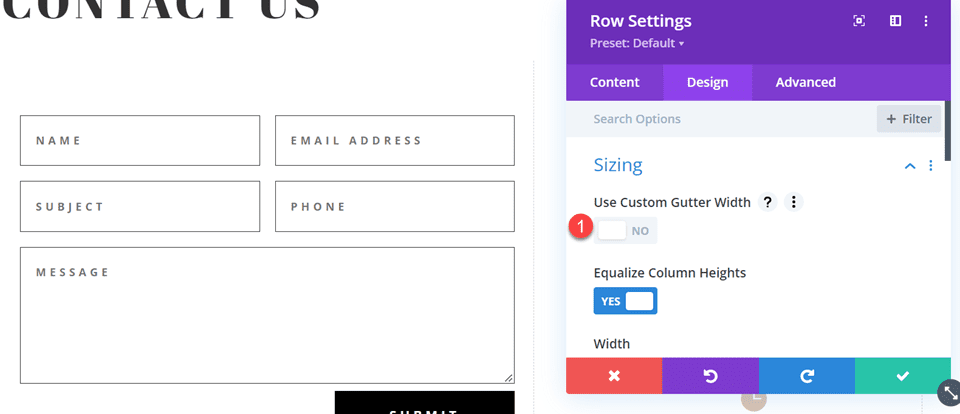
Deschideți setările de proiectare a rândului și dezactivați Utilizare lățime personalizată a jgheabului.
- Utilizați lățimea jgheab personalizată: Nu

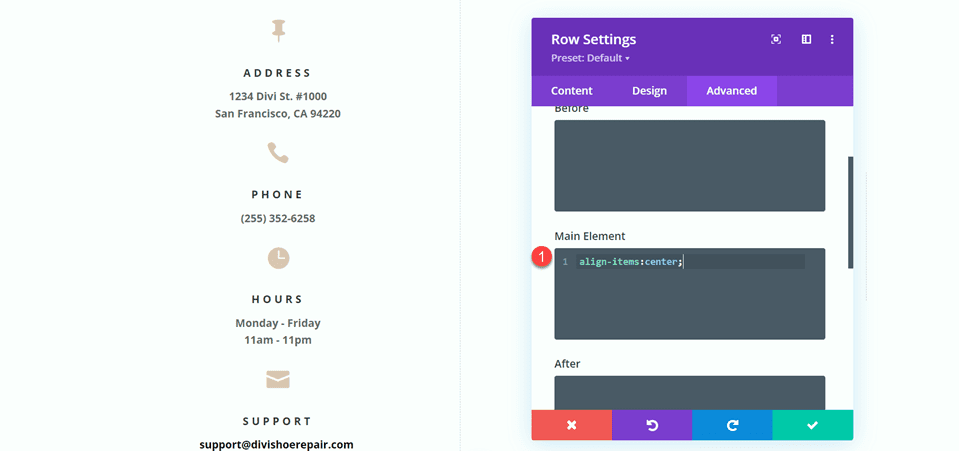
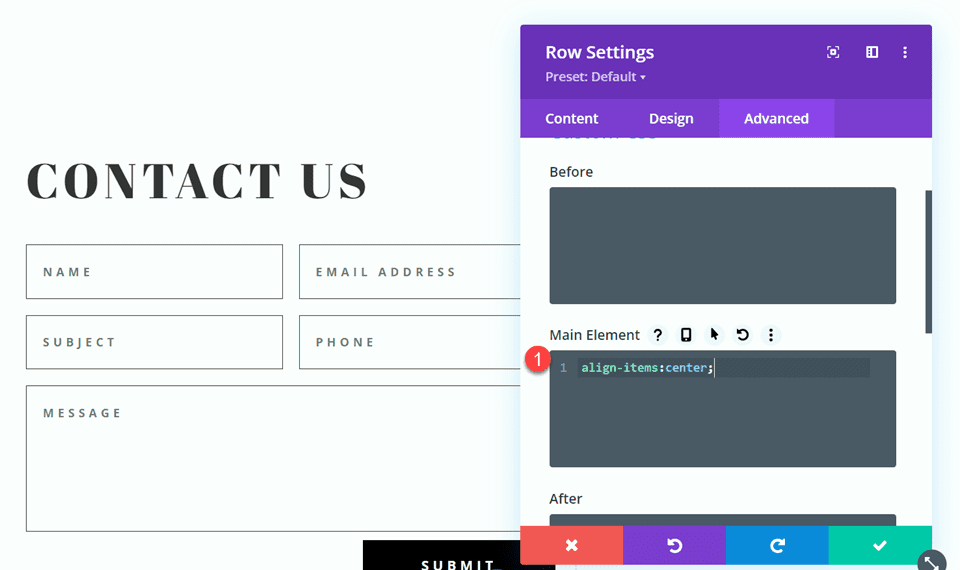
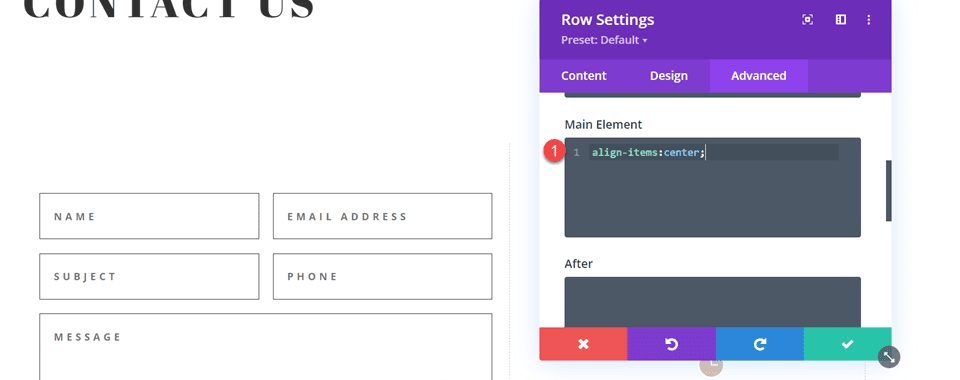
Adăugați un cod la CSS-ul personalizat al elementului principal pentru a alinia vertical modulele de blurb și formularul de contact.
align-items:center;

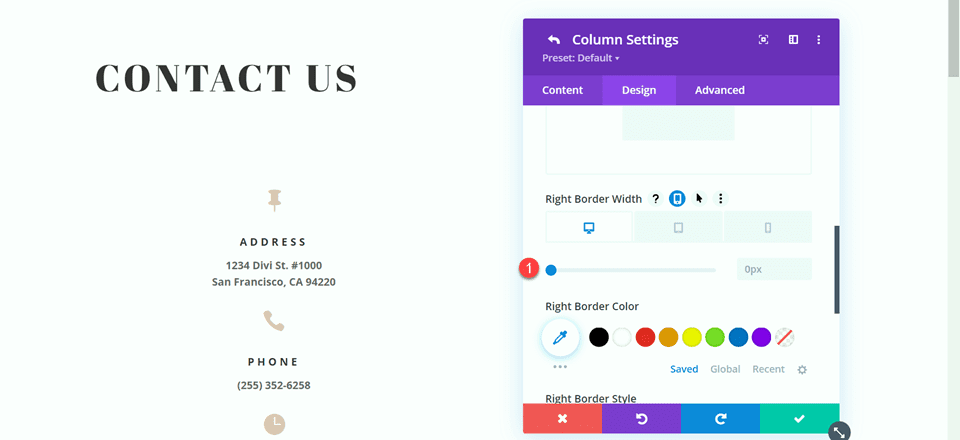
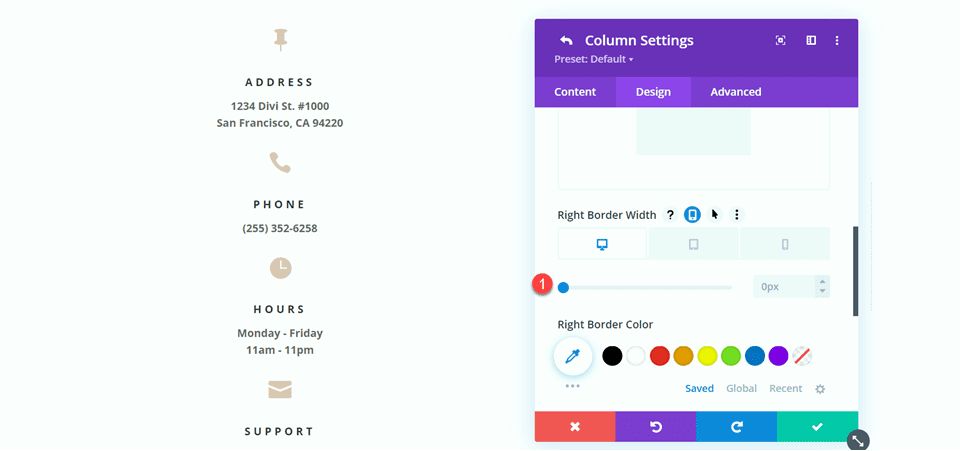
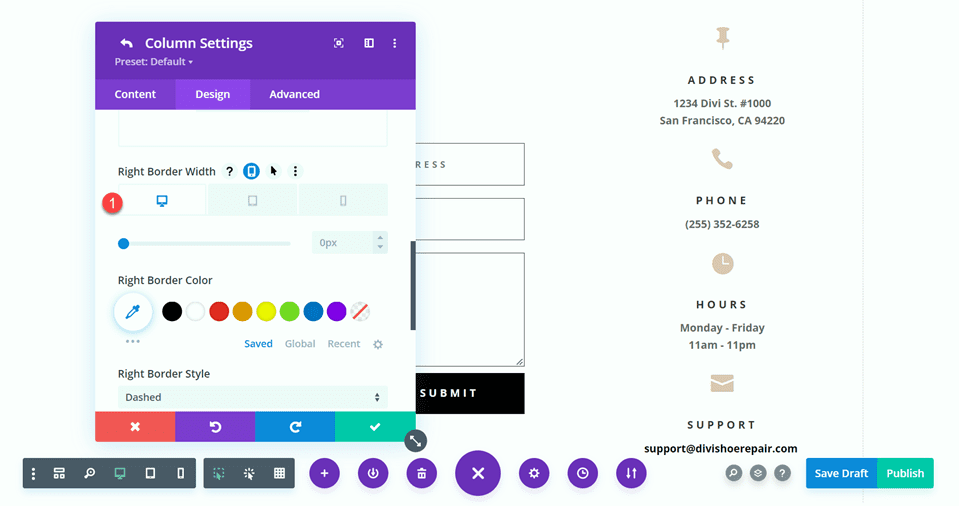
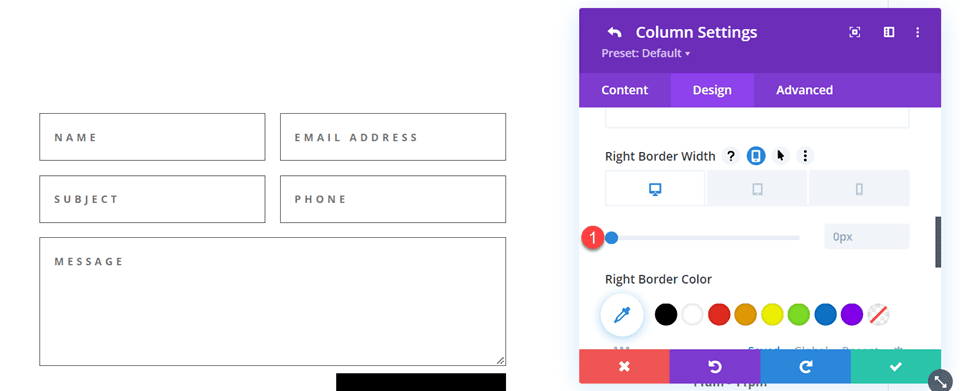
Acum trebuie să eliminăm chenarul subțire dintre coloane. Deschideți setările rândului, apoi deschideți setările pentru coloana 1. Sub fila Design, navigați la setările de chenar și eliminați chenarul.
- Lățimea marginii din dreapta: 0px

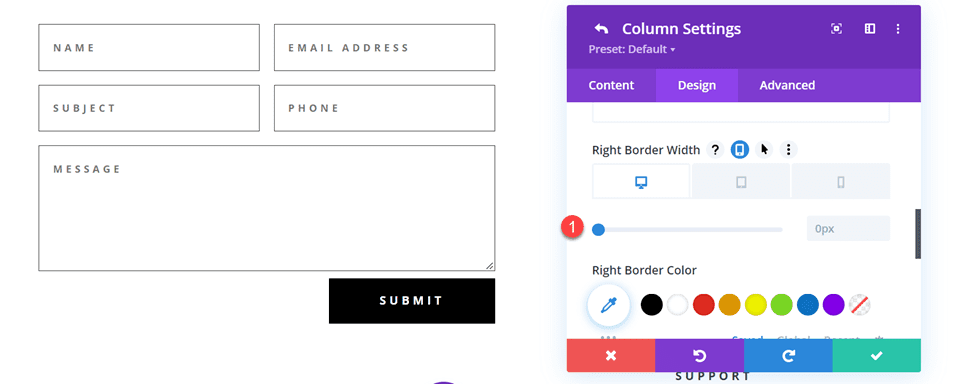
Apoi, deschideți setările pentru coloana 2 și repetați pașii pentru a elimina chenarul.
- Lățimea marginii din dreapta: 0px

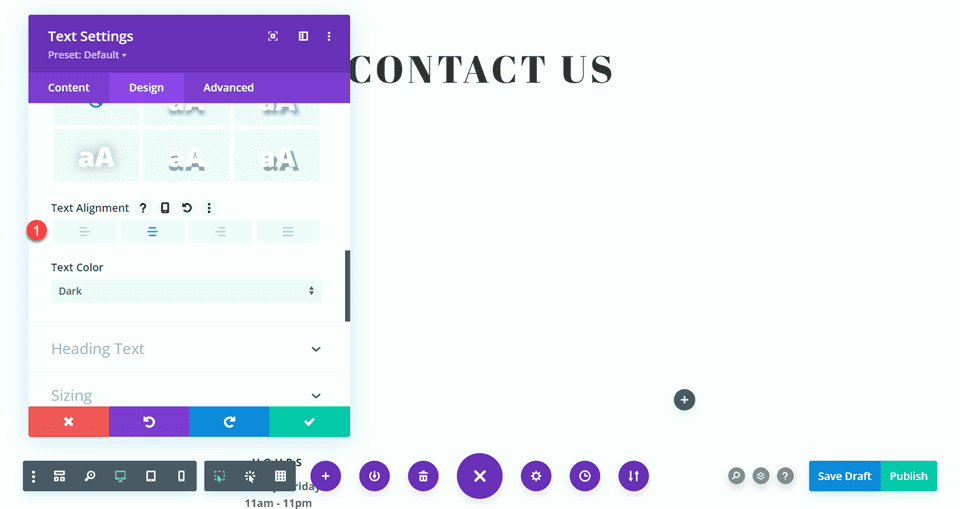
Setați textul „Contactați-ne” să fie centrat.

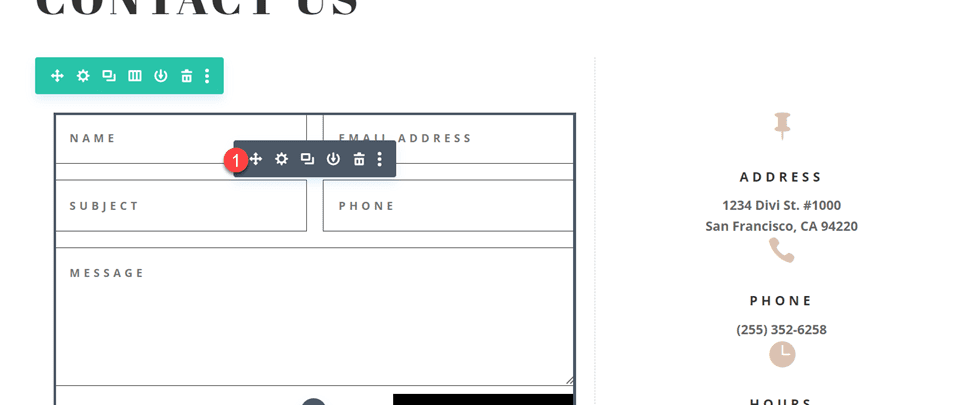
Mutați formularul de contact în coloana din dreapta. Ștergeți secțiunea rămasă goală.

Modificarea aspectului formularului de contact cu câmpuri Inline și Fullwidth
Acest aspect va avea, de asemenea, două câmpuri separate pentru prenume și nume. Deschideți setările modulului formularului de contact și modificați ID-ul câmpului și Titlul pentru câmpul Nume la Prenume.

Adăugați un câmp nou sub câmpul Prenume. Setați ID-ul câmpului și Titlul la Nume de familie.

În setările câmpului numelui, deschideți setările Aspect și setați Make Fullwidth la Nu.
- Lățime completă: Nu

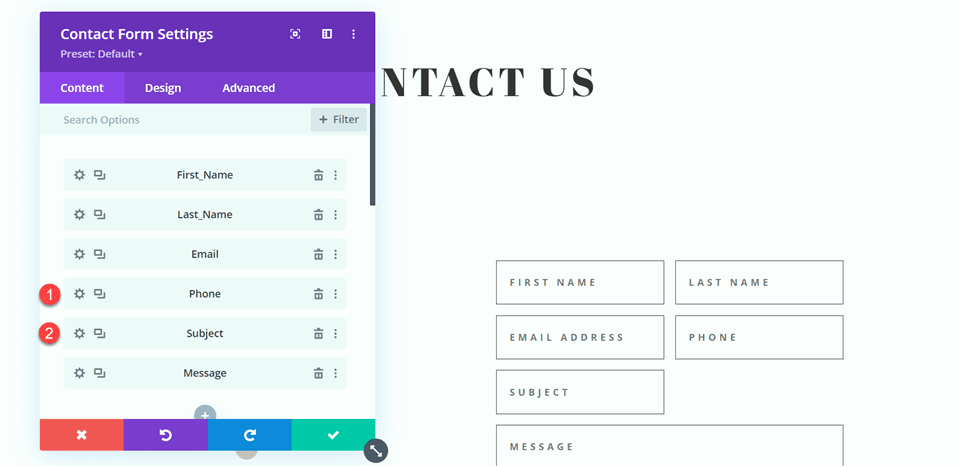
Schimbați ordinea câmpurilor pentru telefon și subiect, astfel încât telefonul să fie înaintea subiectului.

Deschideți setările de câmp pentru E-mail, Telefon și Subiect și setați aspectul la lățime completă.
- Faceți lățime completă: da

Personalizarea designului formularului de contact
Deschideți setările rândului, apoi deschideți setările coloanei 2. Setați culoarea de fundal.
- Context: #DBC2B3

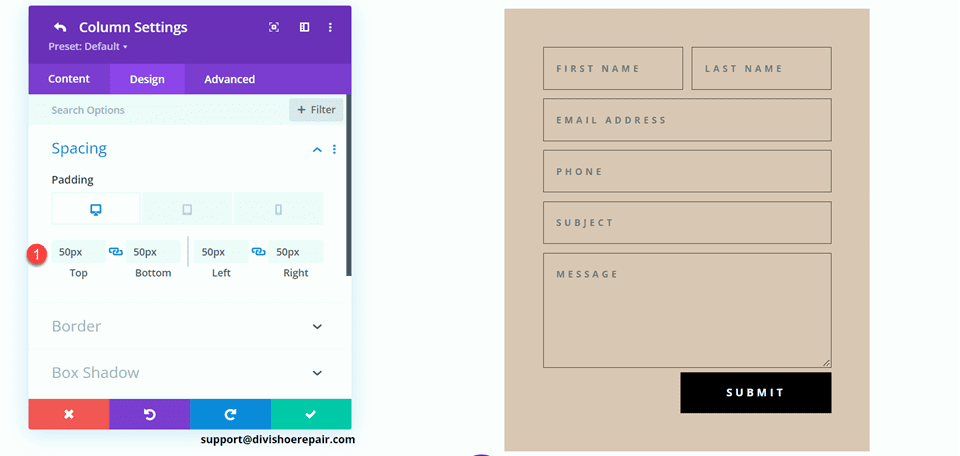
În setările coloanei 2, navigați la fila de design și adăugați niște umplutură.
- Căptușeală-top: 50px
- Umplutură-partea inferioară: 50px
- Umplutură-stânga: 50px
- Umplutură-dreapta: 50px

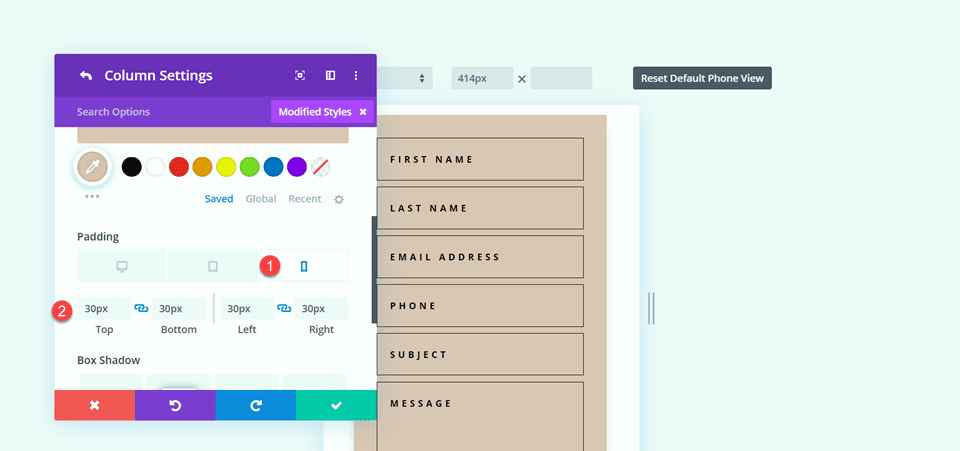
Selectați pictograma mobil pentru a modifica setările de răspuns. Setați căptușeala pentru mobil.
- Căptușeală-partea superioară: 30px
- Umplutură-partea inferioară: 30px
- Umplutură-stânga: 30px
- Umplutură-dreapta: 30px


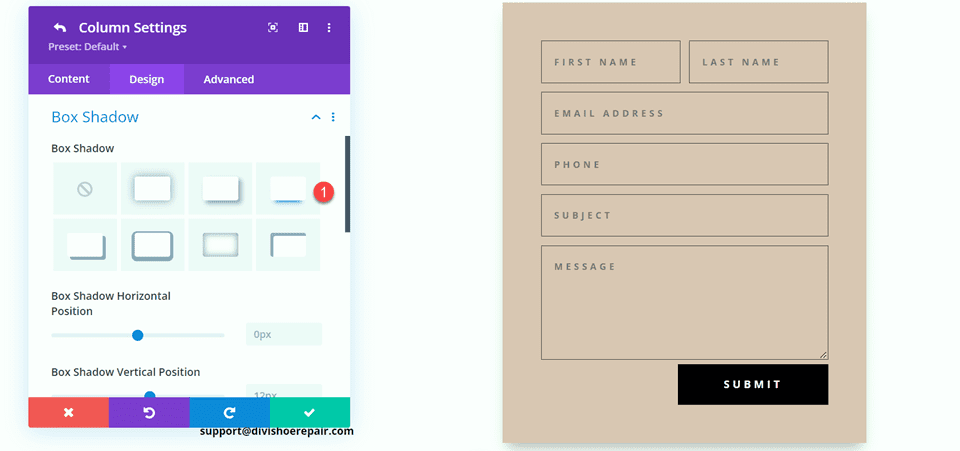
Apoi adăugați o umbră de casetă la coloană.

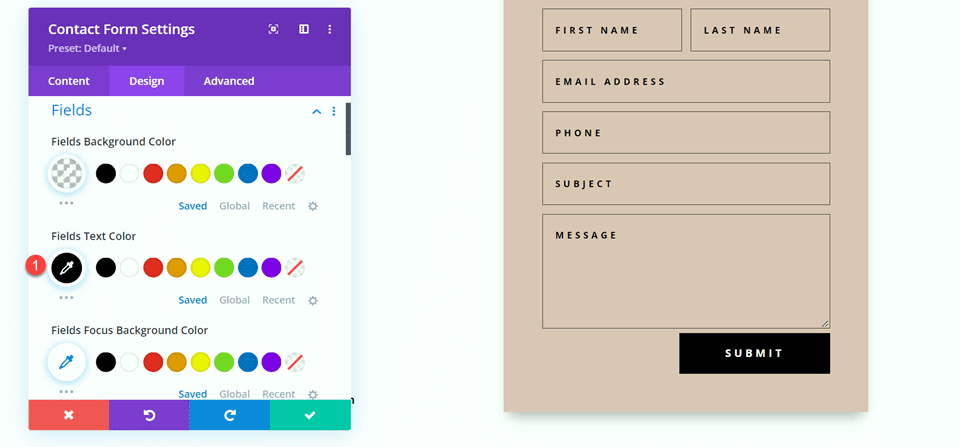
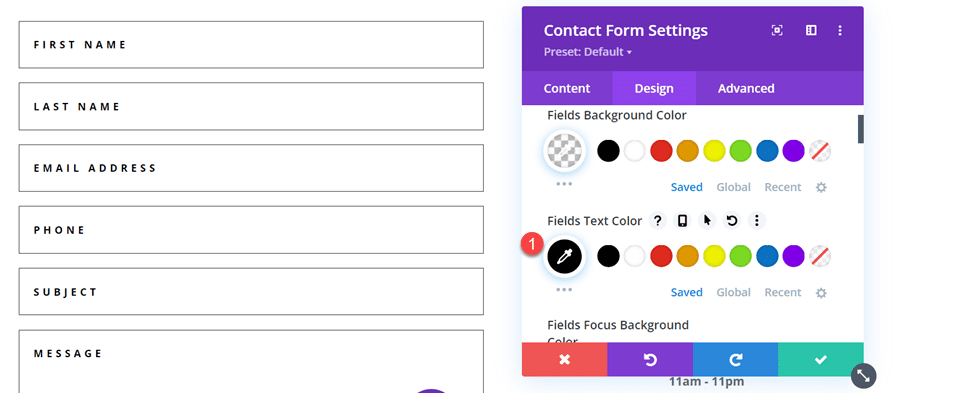
În cele din urmă, deschideți setările formularului de contact și schimbați culoarea textului câmpului.
- Culoarea textului câmpurilor: #000000

Design final
Iată designul final pentru al doilea aspect.


Al treilea aspect
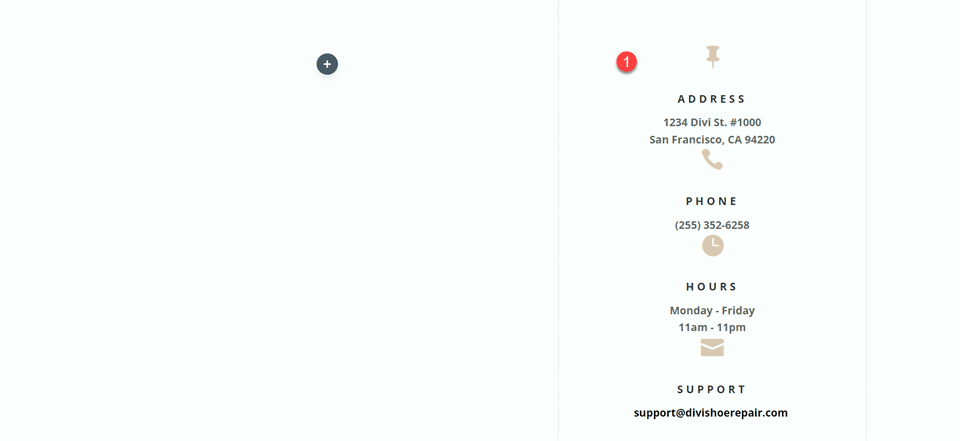
Pentru al treilea aspect, vom avea formularul de contact în stânga și modulele blurb în dreapta. Să începem prin a modifica structura coloanei rândului care conține modulele blurb.

Mutați modulul de adresă în coloana din dreapta.

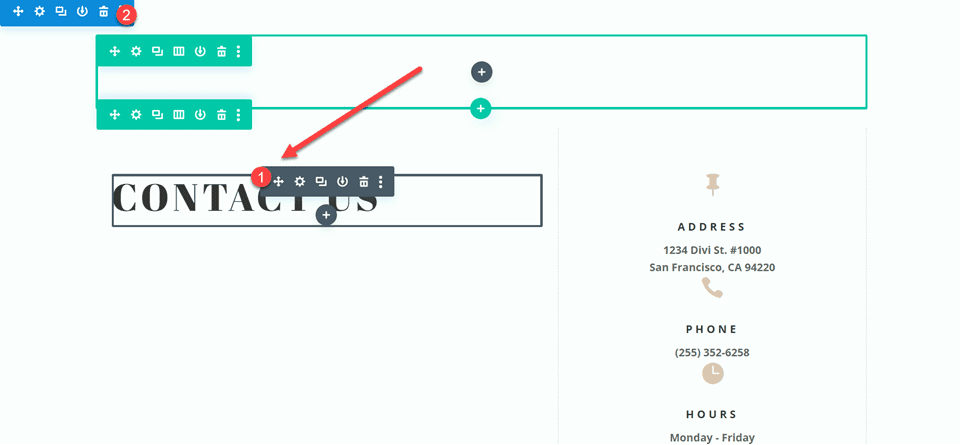
Apoi, mutați modulul de text Contactați-ne în coloana din stânga, apoi ștergeți rândul gol rămas.

Mutați formularul de contact în coloana din stânga, sub modulul de text Contactați-ne. Ștergeți secțiunea goală rămasă.

Deschideți setările de proiectare a rândului și dezactivați Utilizare lățime personalizată a jgheabului.
- Utilizați lățimea jgheab personalizată: Nu

Adăugați un cod la CSS-ul personalizat al elementului principal pentru a alinia vertical modulele de blurb și formularul de contact.
align-items:center;

Deschideți setările rândului, apoi deschideți setările pentru coloana 1. Sub fila Design, navigați la setările de chenar și eliminați chenarul. Repetați pașii pentru a elimina chenarul din coloana 2.
- Lățimea marginii din dreapta: 0px

Modificarea aspectului formularului de contact
Vom lăsa lățimile câmpurilor așa cum sunt pentru al treilea design, totuși, deschideți setările formularului de contact și schimbați ordinea numărului de telefon și a câmpului de subiect, astfel încât telefonul să fie primul.

Design final
Iată designul final pentru al treilea aspect.


Al patrulea aspect
Pentru al patrulea și ultimul aspect, formularul de contact va fi în stânga și modulele de blurb în dreapta. Încă o dată, vom începe prin a modifica structura coloanei rândului care conține modulele blurb.

Mutați modulul de adresă în coloana din dreapta.

Mutați formularul de contact în coloana din stânga. Ștergeți secțiunea goală rămasă.

Deschideți setările de proiectare a rândului și dezactivați Utilizare lățime personalizată a jgheabului.
- Utilizați lățimea jgheab personalizată: Nu

Adăugați un cod la CSS-ul personalizat al elementului principal pentru a alinia vertical modulele de blurb și formularul de contact.
align-items:center;

Deschideți setările rândului, apoi deschideți setările pentru coloana 1. Sub fila Design, navigați la setările de chenar și eliminați chenarul.
- Lățimea marginii din dreapta: 0px

Apoi, deschideți setările pentru coloana 2 și repetați pașii pentru a elimina chenarul.
- Lățimea marginii din dreapta: 0px

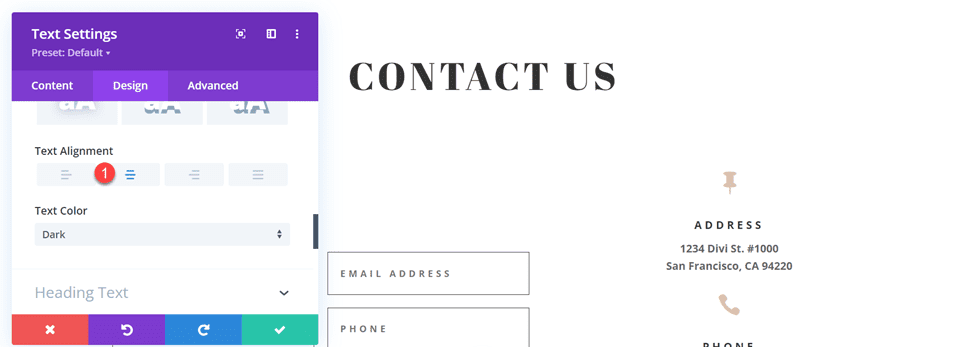
Deschideți setările modulului de text pentru textul Contactați-ne și centrați textul.
- Alinierea textului: Centru

Modificarea aspectului formularului de contact cu câmpuri Inline și Fullwidth
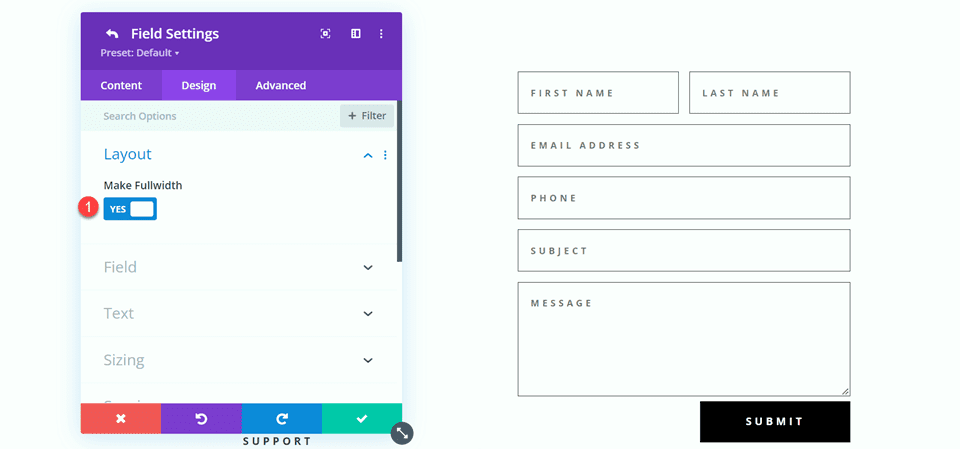
Pentru acest design, toate câmpurile noastre vor avea lățime completă. Deschideți setările formularului de contact, apoi deschideți setările pentru fiecare câmp. Sub fila Design, selectați Aspect și setați Faceți lățime completă la Da.

Odată ce faceți fiecare câmp cu lățime completă, formularul ar trebui să arate cam așa.

Acum, schimbați ID-ul câmpului și Titlul pentru câmpul Nume la Prenume.

Adăugați un câmp nou sub câmpul Prenume. Setați ID-ul câmpului și Titlul la Nume de familie.

Schimbați ordinea câmpurilor pentru telefon și subiect, astfel încât telefonul să fie înaintea subiectului.

Personalizarea designului formularului de contact
În setările de design al formularului de contact, setați culoarea textului câmpurilor la negru.
- Culoare text câmpuri: #000000

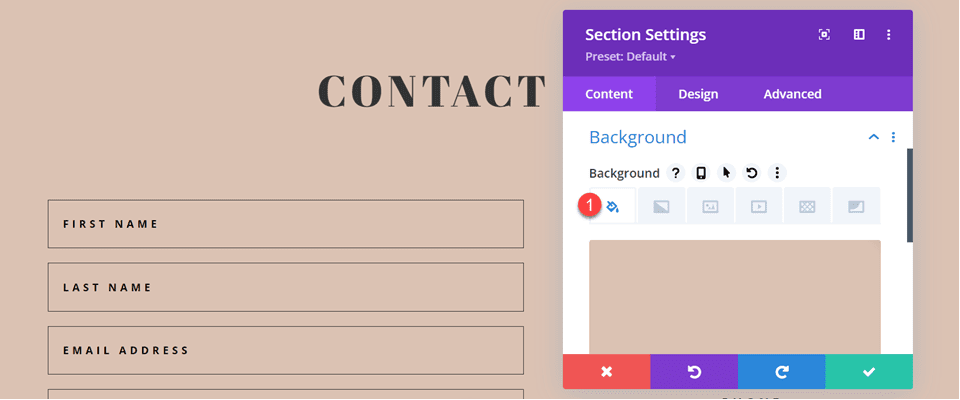
Deschideți setările secțiunii și adăugați o culoare de fundal.
- Context: #DBC2B3

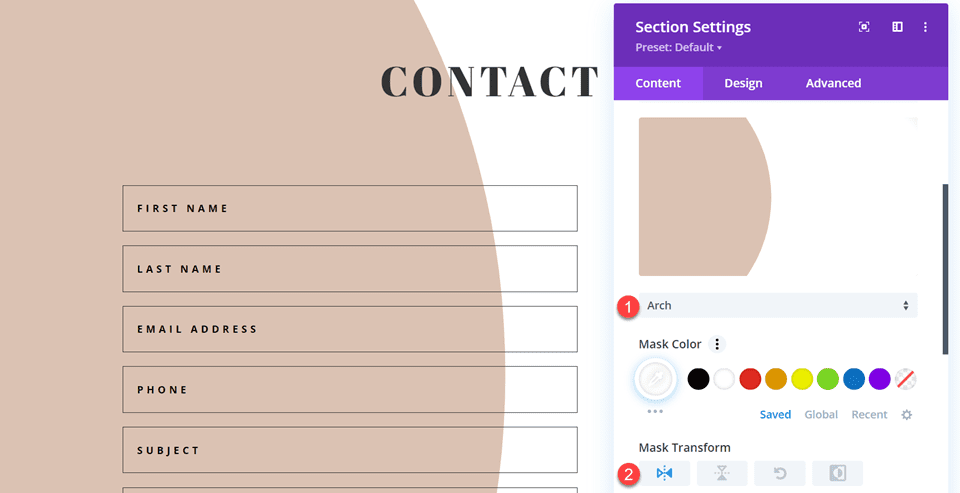
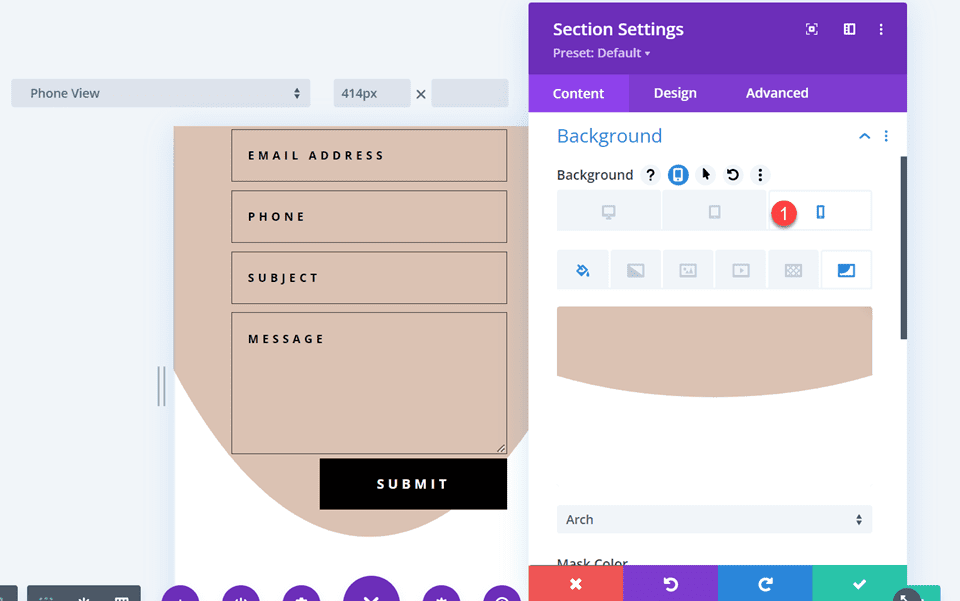
În cele din urmă, adăugați o mască de fundal.
- Mască de fundal: Arh
- Transformarea măștii: orizontală

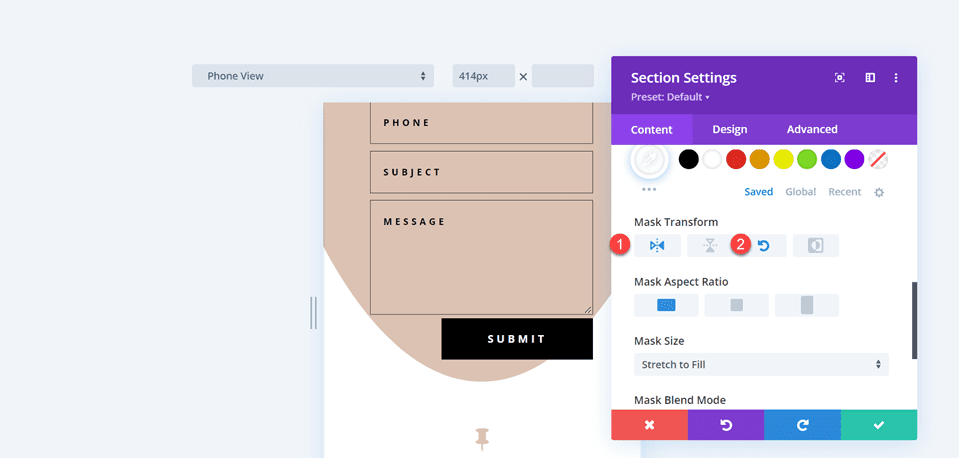
Pentru ca masca de fundal să funcționeze mai bine pe mobil, să folosim setările de răspuns.

- Transformarea măștii pe mobil: orizontală și rotire

Design final
Iată designul final pentru al patrulea aspect.


Rezultat final
Să aruncăm o privire la toate modelele noastre finale din nou.
Primul aspect


Al doilea aspect


Al treilea aspect


Al patrulea aspect


Gânduri finale
Având un formular de contact frumos, vă poate crește conversiile și permite vizitatorilor să se conecteze direct cu dvs. După cum am demonstrat prin intermediul acestui articol, puteți utiliza opțiunile de câmp inline și fullwidth pentru a crea diferite aspect și machete pentru formularul dvs., iar opțiunile de design încorporate ale Divi vă permit să creați modele unice și atractive pentru a ajuta formularul să iasă în evidență. Pentru a afla mai multe despre diferitele moduri în care puteți stila modulul formularului de contact, consultați acest tutorial pentru crearea unui formular receptiv pe ecran complet cu animație de defilare mărită și acest tutorial pentru alte 5 opțiuni de stil unice. Cum ați stilat modulul formularului de contact? Ne-ar plăcea să auzim de la tine în comentarii!
