Cum să comprimați imagini în WordPress (cu și fără pluginuri)
Publicat: 2022-01-06Indiferent dacă conduceți un blog personal sau un site web de afaceri, trebuie să vă optimizați site-ul pentru viteză și performanță. Și când vine vorba de creșterea vitezei, imaginile găzduite pe site-ul tău au un rol vital. Așadar, vă vom arăta cum să comprimați imaginile în WordPress în acest articol pentru a vă ajuta site-ul să optimizeze pentru viteză.
De ce ar trebui să comprimați imagini în WordPress?
Motivul principal pentru a comprima imaginile în WordPress este optimizarea vitezei site-ului dvs. Dar odată cu viteza îmbunătățită a site-ului web, există și câteva avantaje suplimentare.
Când adăugați prea multe imagini pe site-ul dvs. cu imagini de dimensiuni mari, dimensiunea totală a paginilor web crește și ea. Deci, va dura mult mai mult timp pentru a încărca pagina web. Dar dacă comprimați aceste imagini, dimensiunea imaginii va fi redusă și paginile web se pot încărca mai repede, rezultând o viteză mai bună a site-ului.
În plus, Google consideră viteza site-ului ca un factor de clasare și pentru SEO. Prin urmare, dacă doriți ca site-ul dvs. să se claseze mai sus în paginile cu rezultate ale motorului de căutare, trebuie, de asemenea, să îl optimizați pentru o performanță mai bună. Și, din fericire, comprimarea imaginilor este una dintre cele mai rapide modalități de a îmbunătăți viteza site-ului.
Cum să comprimați imagini în WordPress
Pentru a comprima imaginile în WordPress, avem două metode:
- Folosind pluginuri
- Manual
Vom arunca o privire asupra ambelor variante.
Comprimați imagini în WordPress folosind pluginuri
Dacă doriți să comprimați imaginile care sunt deja încărcate pe site-ul dvs. WordPress, această metodă poate fi potrivită pentru dvs.
Tot ce trebuie să faci este să folosești unul dintre pluginurile de compresie a imaginii WordPress. Apoi, pluginul va comprima automat toate imaginile existente. Odată ce ați configurat pluginul și ați selectat un nivel de compresie, pluginul se va ocupa de compresiile imaginii, astfel încât să vă puteți concentra asupra altor sarcini.
Pentru acest tutorial, vom folosi pluginul ShortPixel . Cu toate acestea, puteți utiliza orice alt plugin care se potrivește nevoilor dvs. Dar pentru a începe să utilizați pluginul, trebuie să îl instalați și să îl activați mai întâi.
1. Instalați și activați pluginul
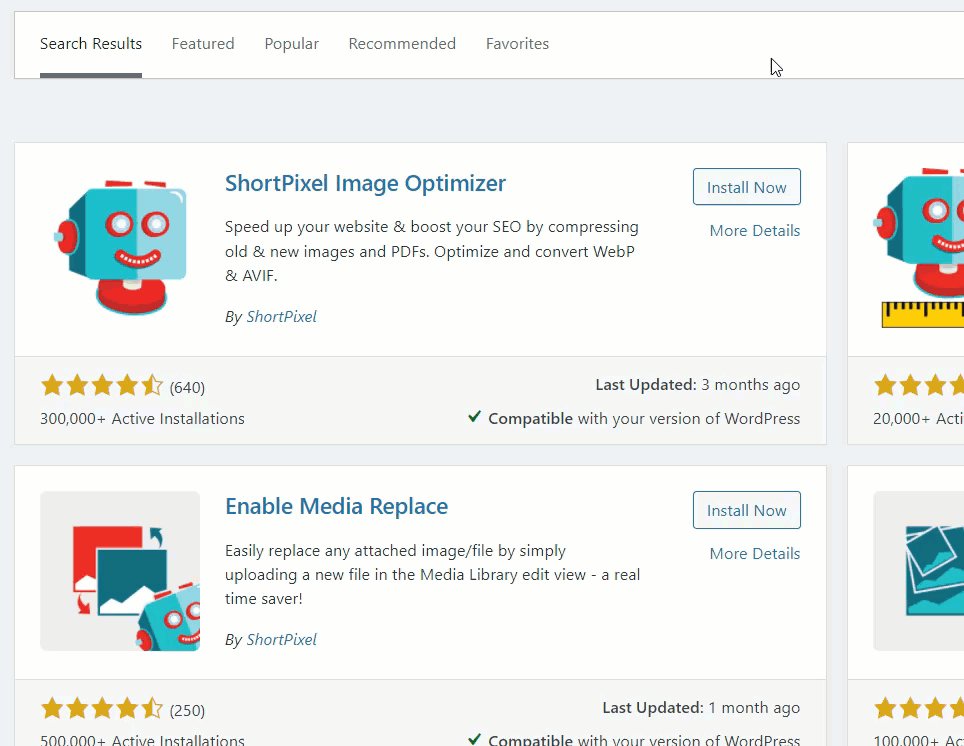
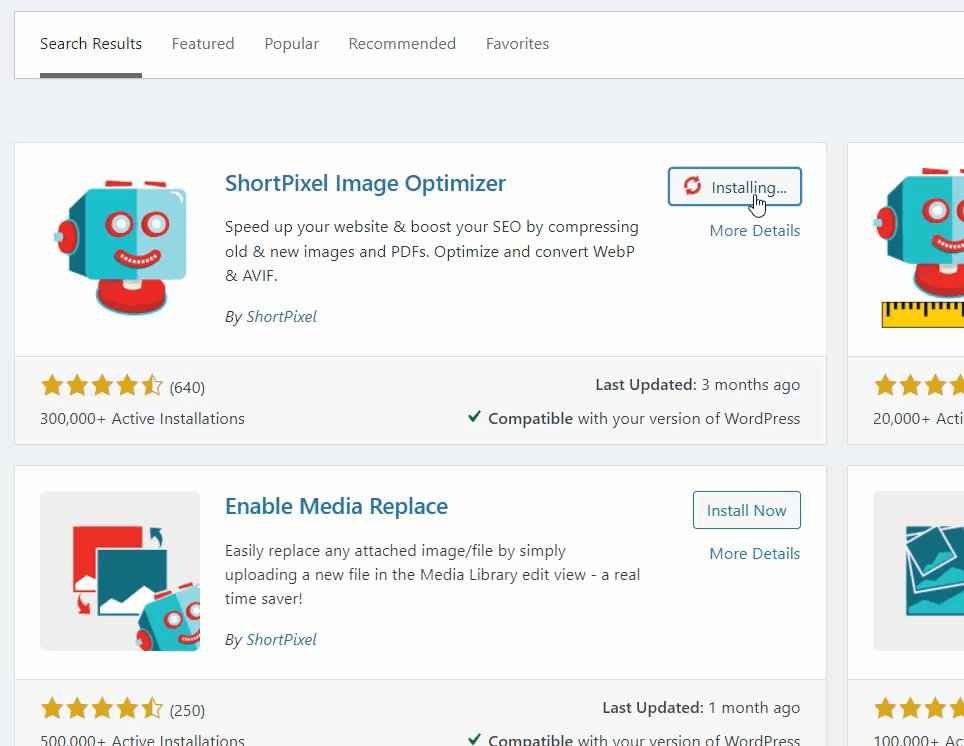
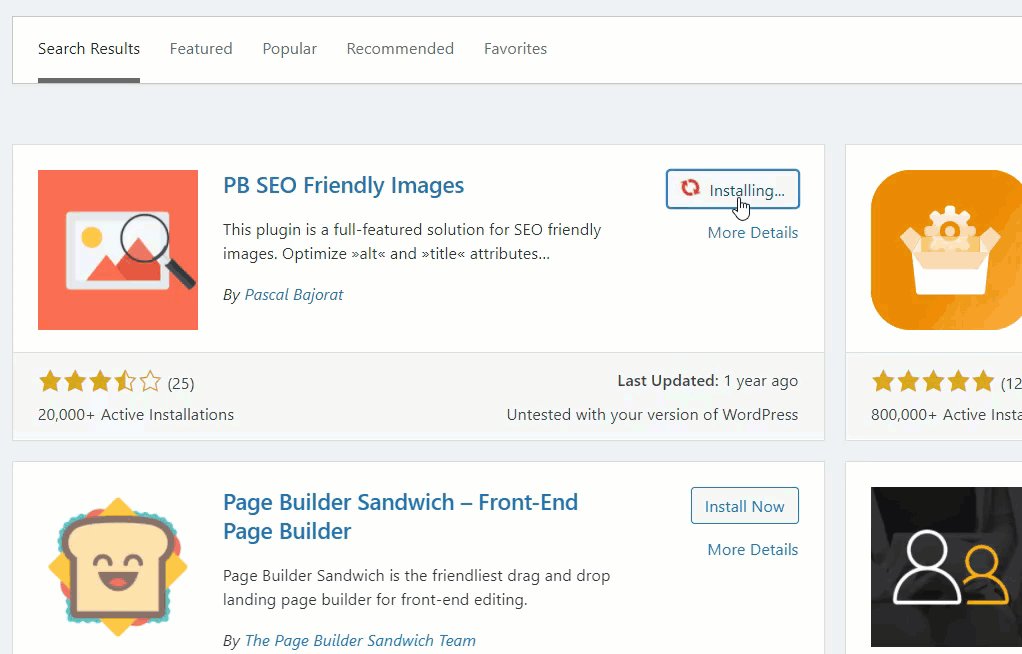
Pentru a instala pluginul, accesați Plugins > Adăugați nou din tabloul de bord WordPress și căutați pluginul folosind cuvintele cheie. Apoi, faceți clic pe Instalați acum .
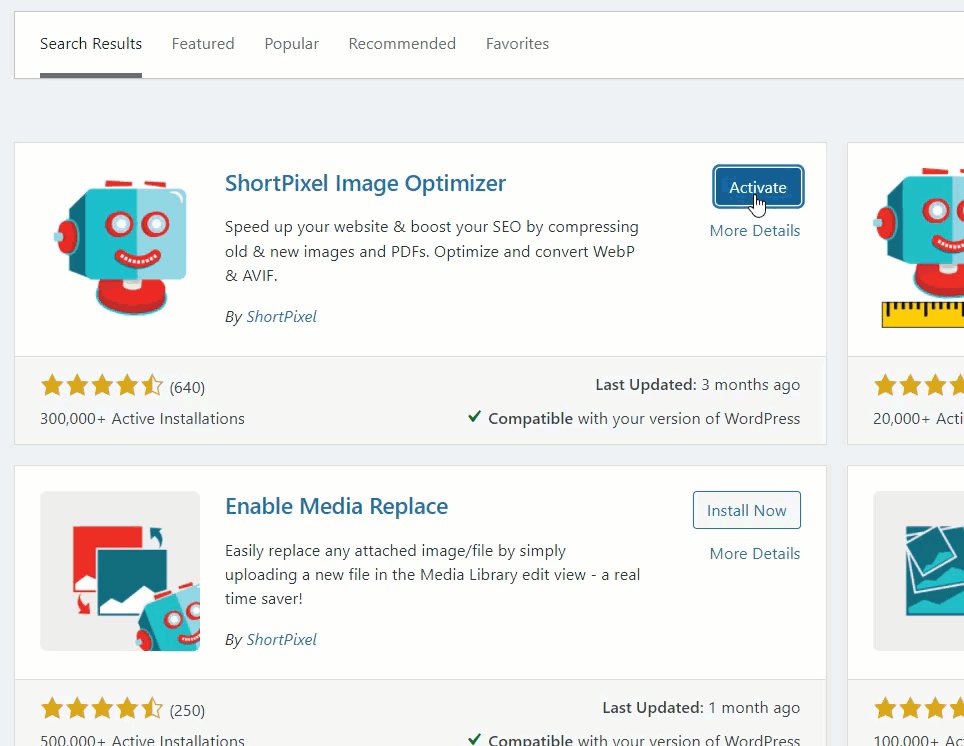
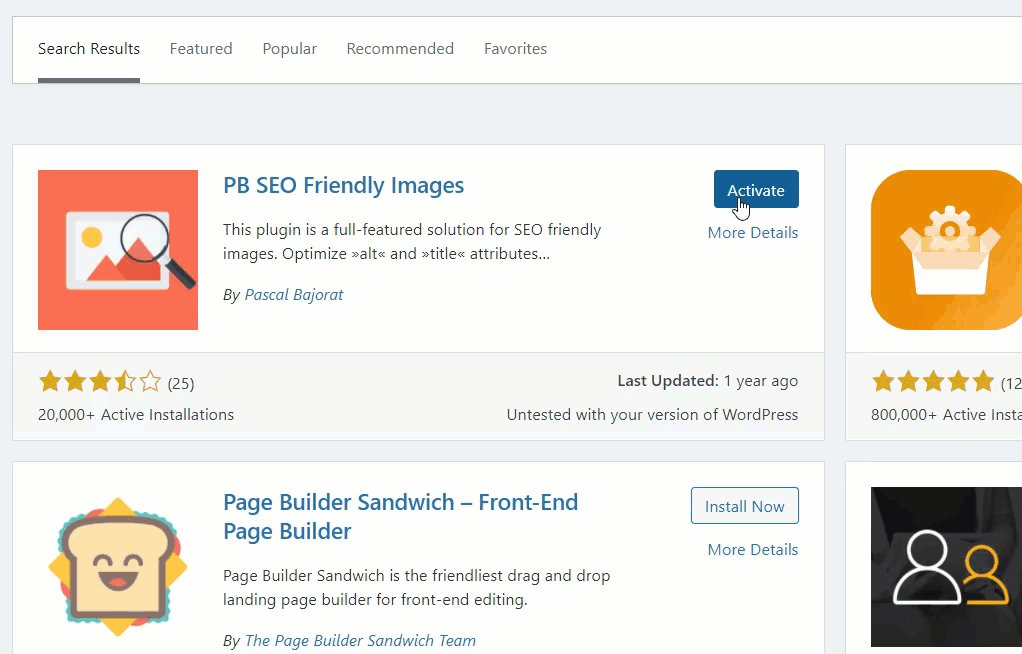
După finalizarea instalării, activați pluginul.

Dacă doriți să utilizați un plugin premium sau un plugin care nu este inclus în depozitul WordPress, va trebui să îl instalați manual. Puteți descărca pluginul de pe site-ul web sau de pe piață și îl puteți încărca pe site-ul dvs. WordPress. Vă rugăm să aruncați o privire la ghidul nostru detaliat despre cum să instalați manual un plugin WordPress pentru mai multe informații.
2. Configurați pluginul
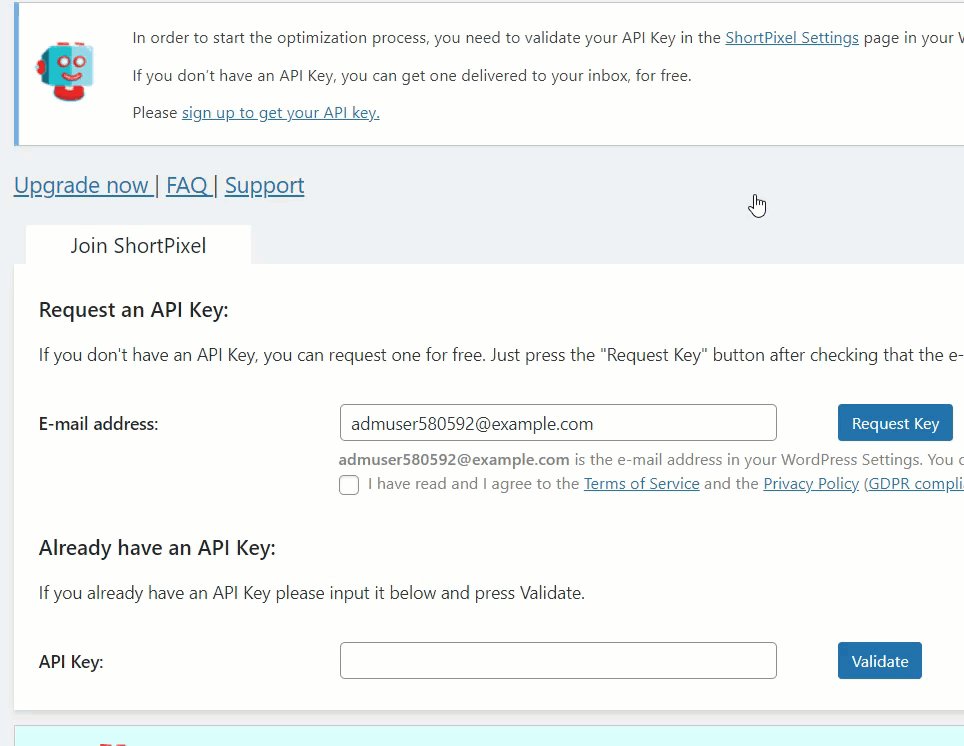
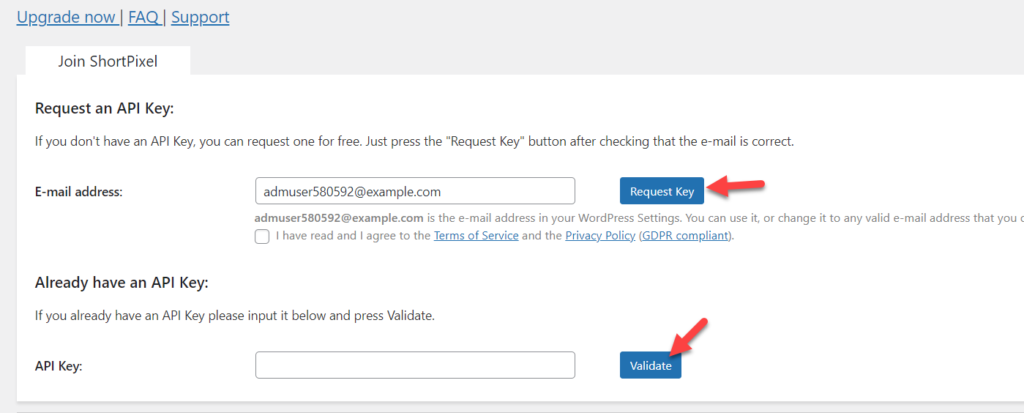
După ce ați activat pluginul, aveți nevoie de o cheie API pentru a începe să îl utilizați în continuare. Puteți solicita o nouă cheie API dacă sunteți nou pe platformă. Introduceți adresa dvs. de e-mail și faceți clic pe Solicitare cheie .
Dar dacă aveți deja cheia API, introduceți-o și faceți clic pe Validate .

După ce ați introdus o cheie API validă, veți putea vedea setările pluginului pe pagina următoare.
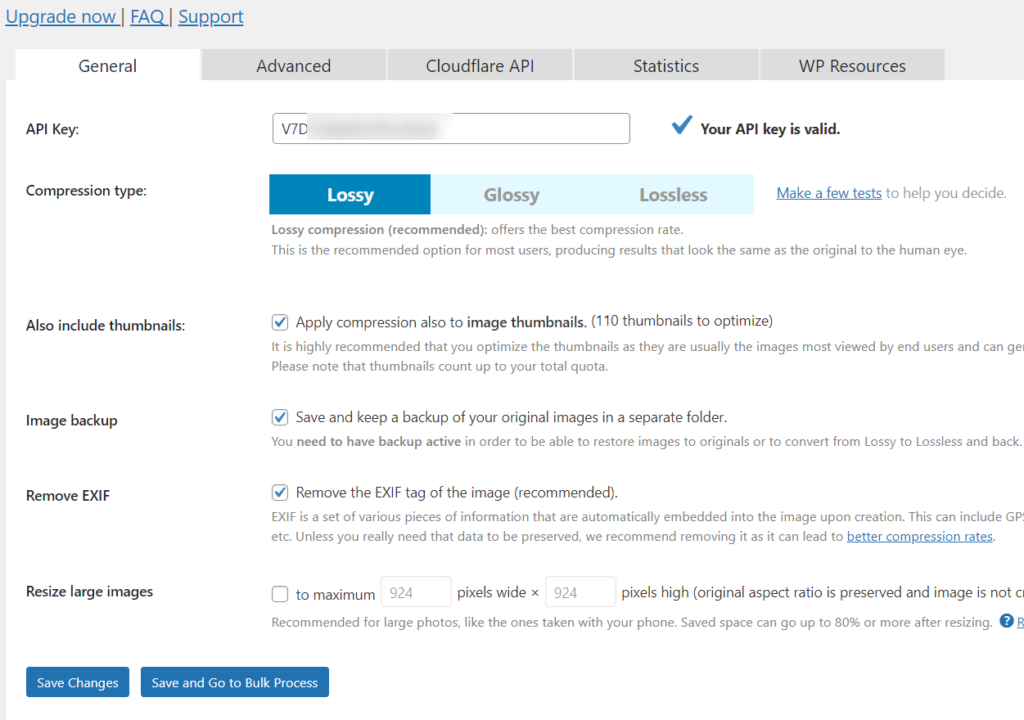
Puteți configura setările de bază, cum ar fi modelul de compresie, optimizarea miniaturilor, datele EXIF și redimensionarea imaginii din pagina Setări generale .
Există o opțiune de a păstra o copie de rezervă a fișierelor imagine originale într-un folder separat, dar poate ocupa mai mult spațiu de stocare. Dacă aveți spațiu limitat disponibil din planul dvs. de găzduire, păstrarea copiei de rezervă în interiorul serverului nu este o alegere înțeleaptă. Așadar, asigurați-vă că aveți spațiu pe disc și lățime de bandă disponibile înainte de a lua o decizie.

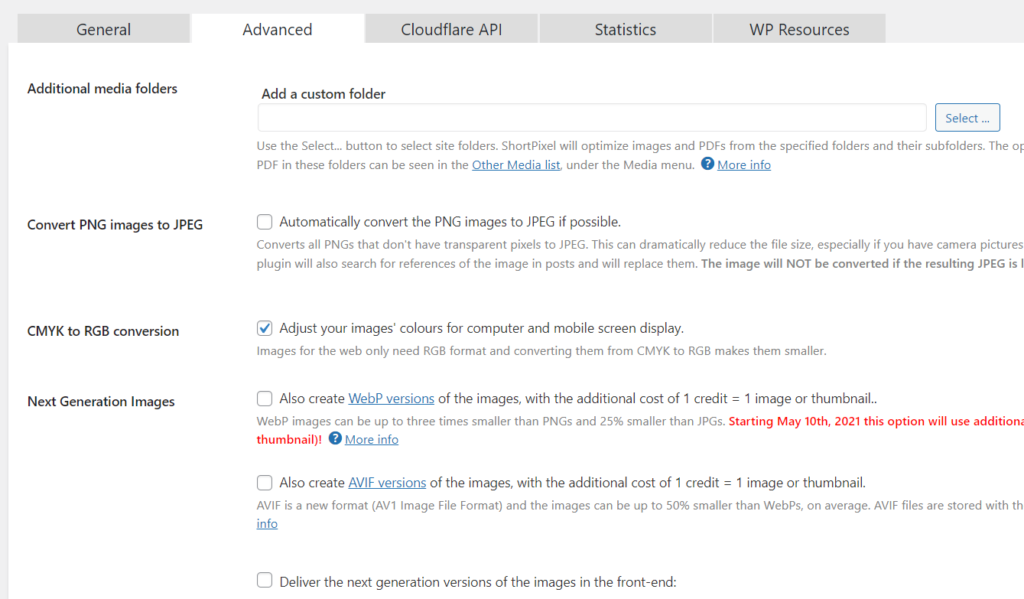
Din fila Avansat , puteți selecta foldere de imagini specifice pentru optimizare, activați optimizarea automată, conversia PNG în JPEG și așa mai departe. Pluginul vine și cu câteva setări implicite care sunt adecvate pentru compresiile imaginilor. Dar dacă aveți nevoie, le puteți schimba și pe acestea.

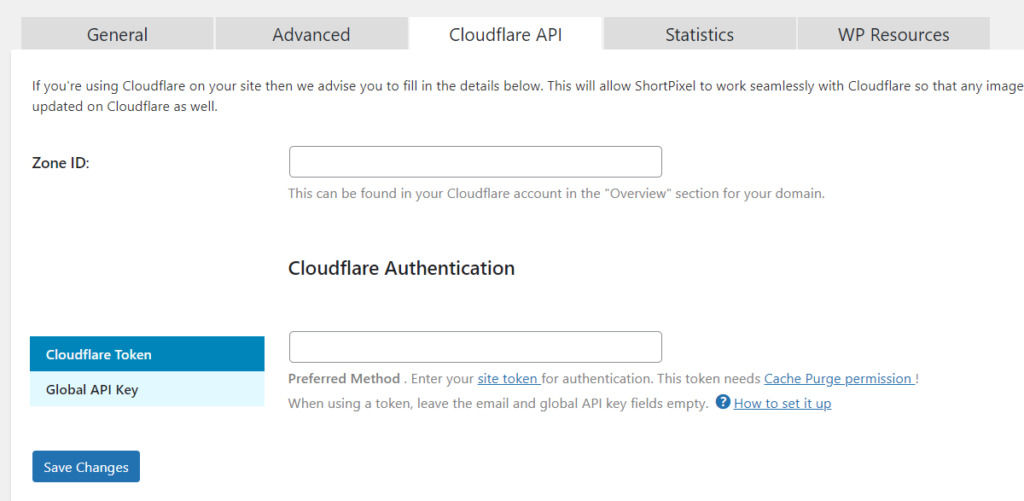
În plus, dacă utilizați Cloudflare CDN, îl puteți integra cu pluginul din fila Cloudflare API . Acest lucru va face ca imaginea să fie difuzată și mai rapidă. Tot ce aveți nevoie este un ID de zonă și un token.

În cele din urmă, pagina de statistici arată imaginile comprimate, raportul de compresie, spațiul pe disc și lățimea de bandă salvată. Odată ce ați terminat cu configurarea, sunteți gata. Nu uitați să salvați modificările după ce le-ați configurat.
De acum înainte, ori de câte ori încărcați imagini noi în bibliotecă, pluginul le va comprima automat.

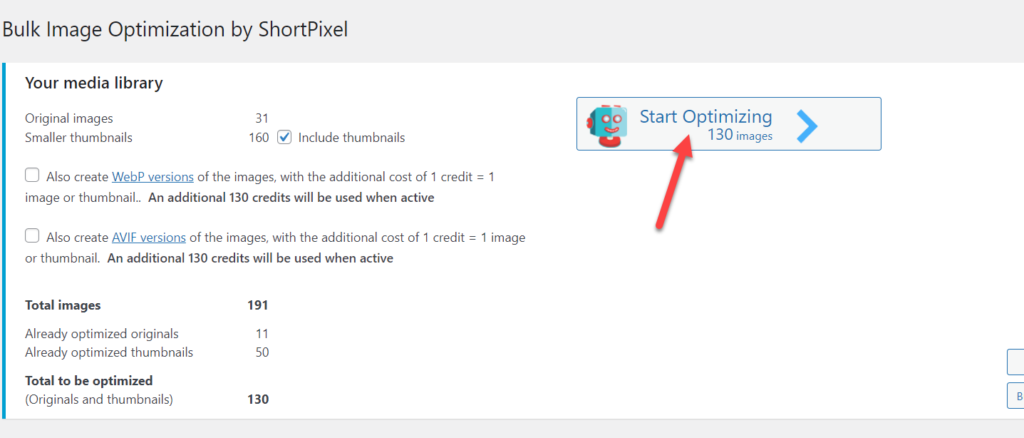
Sub setările media, puteți vedea și o opțiune Bulk Compress care vă va ajuta cu optimizarea în masă. Optimizarea imaginii va începe automat după ce faceți clic pe Start Optimizing .

Asta e! Acum puteți reduce dimensiunea imaginii cu ShortPixel. Și chiar dacă folosești orice alt plugin, pașii sunt foarte similari.
Comprimați manual imaginile în WordPress
Dacă nu ați început să adăugați imagini la instalarea dvs. WordPress și nu doriți să utilizați încă prea multe plugin-uri, această metodă este mai potrivită pentru dvs. Există o mulțime de instrumente online de compresie a imaginilor disponibile în prezent. Puteți încărca pur și simplu imaginile pe care trebuie să le comprimați în aceste instrumente și să obțineți versiunea optimizată.
Din fericire, majoritatea instrumentelor sunt gratuite și puteți seta de câtă compresie a imaginii și reducerea dimensiunii aveți nevoie. Dar pot exista încă unele limitări. Să parcurgem pașii pentru a privi instrumentul în detaliu.
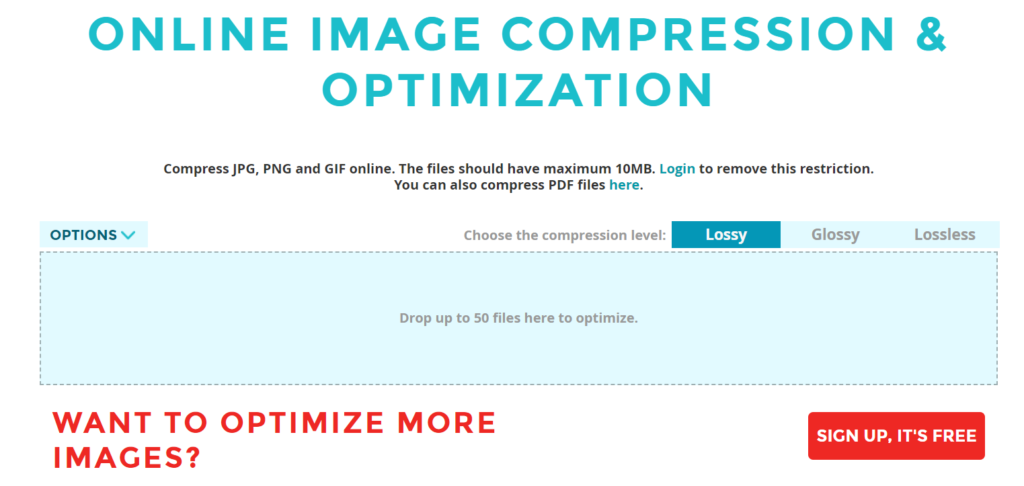
Pentru acest tutorial, vom folosi instrumentul online de compresie a imaginilor ShortPixel . Instrumentul de compresie a imaginii de la ShortPixel este complet gratuit și vine cu funcții adecvate. Puteți optimiza până la 50 de imagini simultan și, de asemenea, puteți alege trei niveluri de compresie.

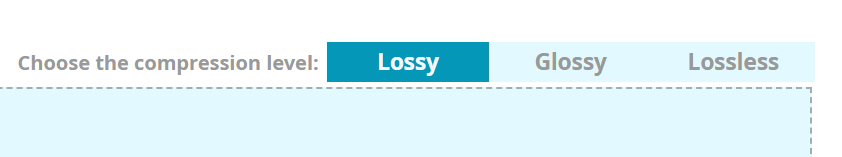
1. Selectați un nivel de compresie
Înainte de a încărca imaginile, trebuie să alegeți nivelul de compresie pentru imaginile dvs. Există 3 niveluri pentru compresia imaginii:
- cu pierderi
- Lucios
- Fara pierderi
Nivelul cu pierderi vă oferă reducerea maximă a dimensiunii, iar nivelul fără pierderi vă oferă cea mai mică reducere a dimensiunii imaginii. Recomandăm nivelul de pierdere pentru a comprima imaginile, deoarece este cel mai decent și echilibrat. Puteți obține o calitate excelentă a imaginii cu o reducere maximă a dimensiunii imaginilor dvs.

2. Încărcați imaginile
După ce selectați nivelul de compresie, puteți începe să încărcați imaginile pentru a le comprima. Încărcați-le în caseta de imagine de pe site. De îndată ce imaginile sunt încărcate, instrumentul va începe să le comprima automat.

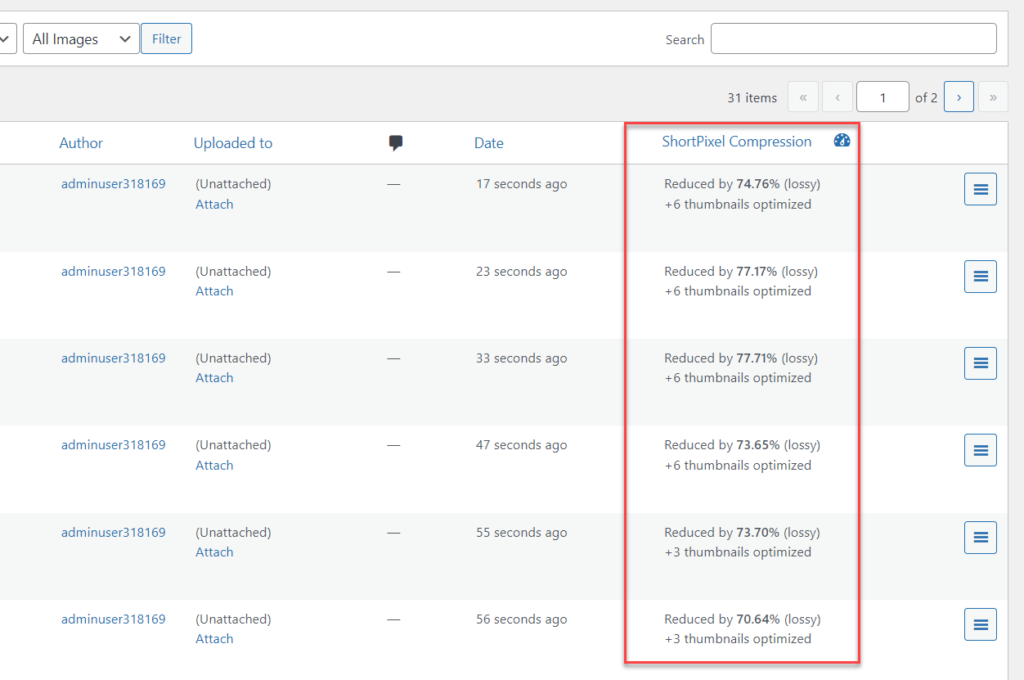
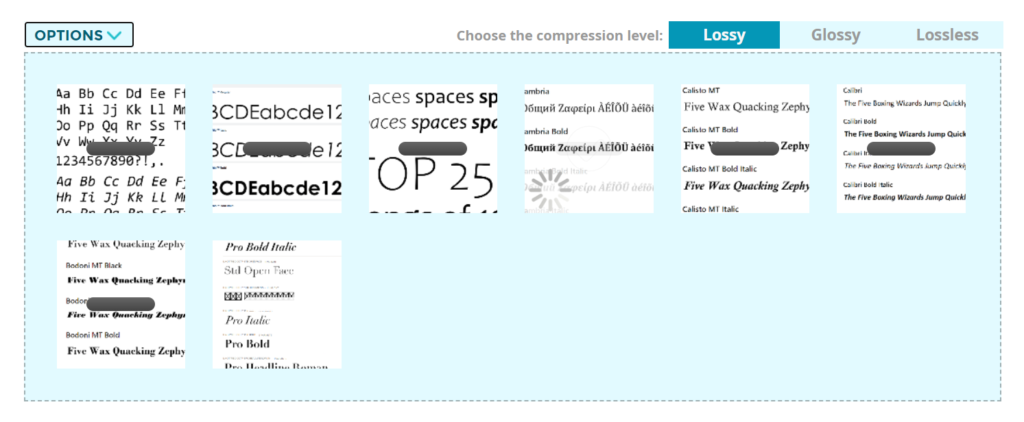
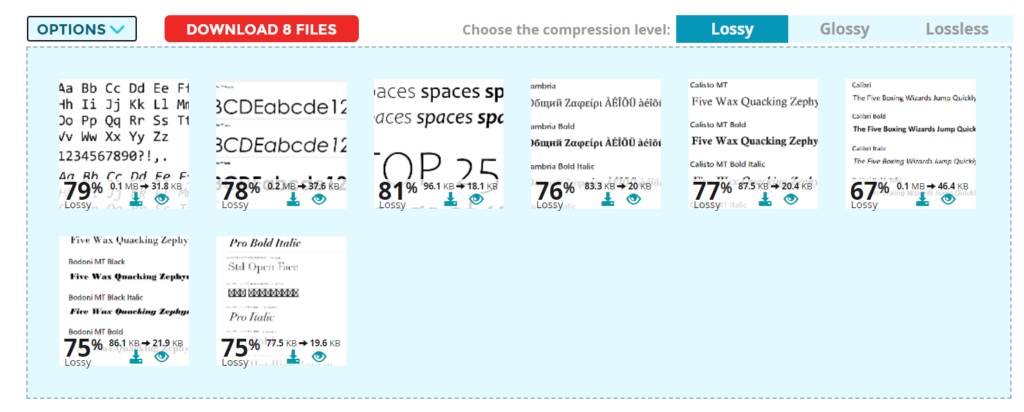
Procesul va dura câteva secunde, în funcție de dimensiunea imaginilor și de nivelul de compresie pe care l-ați ales. După aceea, veți vedea fișierele imagine nou comprimate pe pagina web cu rata de compresie și dimensiunea.

După cum puteți vedea în captura de ecran de mai sus, avem o reducere medie de 75%+ a dimensiunii imaginii, ceea ce este grozav. De asemenea, puteți compara dimensiunile imaginii și puteți observa că calitatea imaginii comprimate este încă foarte bună.
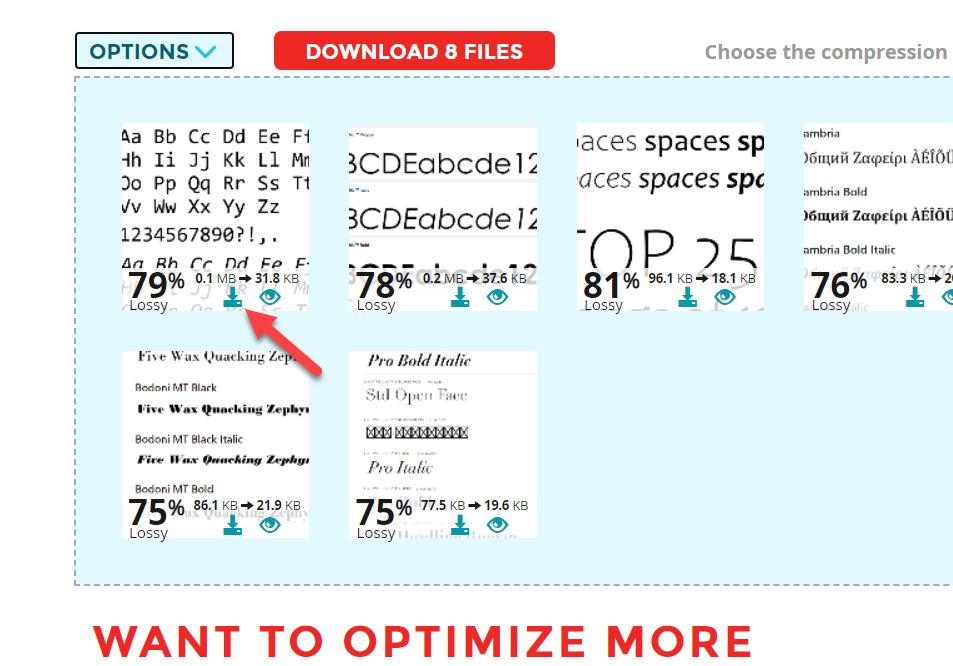
Când sunteți gata să descărcați imaginile, o puteți face individual sau într-un fișier zip. Dacă trebuie să descărcați fiecare imagine separat , trebuie să utilizați butonul Descărcare .

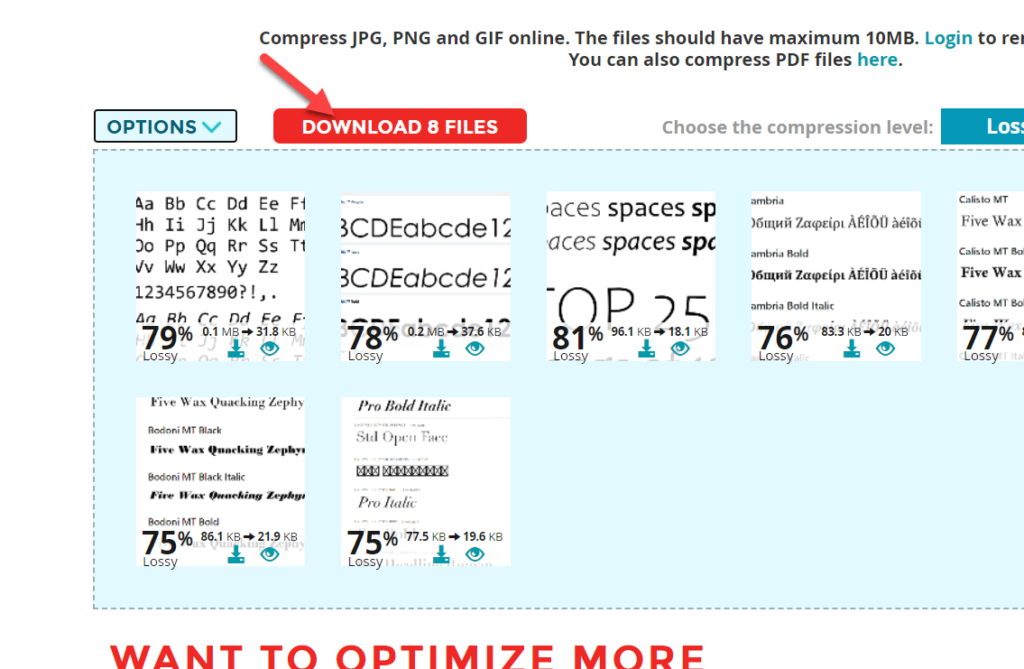
Pe de altă parte, dacă trebuie să descărcați toate imaginile comprimate simultan, faceți clic pe butonul Descărcare fișiere pe care îl puteți vedea în partea de sus a ecranului.

După aceea, puteți încărca aceste imagini pe site-ul dvs. WordPress. Metoda manuală este simplă, dar vine cu câțiva pași suplimentari în comparație cu metoda pluginului.
Acum, știți cum să comprimați imaginile în WordPress fără a pierde calitatea imaginii.
Sfaturi pentru comprimarea imaginilor în WordPress
Deși puteți comprima imaginile în WordPress pentru a vă face site-ul mai rapid, există anumite lucruri de care trebuie să aveți în vedere în timp ce faceți acest lucru. Ele vă pot ajuta în continuare să încărcați imaginile mai rapid.
1. Încărcați leneș imaginile
În mod implicit, când cineva ajunge pe oricare dintre paginile dvs., WordPress va încărca întregul conținut deodată. Deci, dacă aveți prea multe imagini pe el, va dura ceva timp în funcție de performanța serverului dvs. Cu toate acestea, există o tehnică simplă disponibilă pentru optimizarea difuzării imaginii care se numește încărcare leneșă .
Odată ce l-ați activat, toate imaginile nu se vor încărca deodată când cineva ajunge pe pagina dvs. În schimb, imaginile vor fi difuzate atunci când utilizatorul derulează în jos la secțiunea respectivă a paginii web. Aceasta este o modalitate excelentă de a reduce timpul de încărcare a paginii.
Majoritatea pluginurilor de cache pentru WordPress vin cu funcția de încărcare leneșă în mod implicit. Dacă pluginul dvs. de stocare în cache nu îl acceptă, ar trebui să luați în considerare utilizarea unui plugin dedicat, cum ar fi BJ Lazy Load . Pluginul nu este actualizat pentru o perioadă, dar va face treaba.

2. Eliminați datele EXIF
Datele EXIF sunt mici detalii adăugate de camere la imagini. Când încărcăm imagini în instalația noastră WordPress, datele EXIF sunt stocate și nu vor fi eliminate în mod implicit . Cu toate acestea, atunci când ne ocupăm de o instalare WordPress, acestea nu sunt necesare.
Deci, eliminarea datelor EXIF este o altă alegere bună pentru a difuza imagini mai rapid. Ele pot fi îndepărtate cu ușurință cu un instrument de compresie a imaginii precum ShortPixel. Dar, puteți elimina simultan datele EXIF ale întregii biblioteci de imagini cu instrumentul automat de eliminare a datelor EXIF .
3. Memorați imaginile în cache
Utilizarea unui sistem de stocare în cache este, de asemenea, o modalitate excelentă de a accelera difuzarea imaginilor și de a reduce solicitările HTTP.
Un sistem de stocare în cache vă va ajuta să creați o copie a fiecărei pagini web și să o serviți atunci când un utilizator o solicită. Utilizatorii vor vizualiza o versiune în cache a paginii web. Dar puteți actualiza în mod continuu copia manual prin setările pluginului de cache.
Încă o dată, puteți utiliza un plugin de cache WordPress sau pluginul de cache furnizat de furnizorul dvs. de găzduire web dacă doriți să stocați imaginile în cache.
Sfaturi pentru a îmbunătăți viteza site-ului dvs
Odată ce ați terminat cu compresia imaginii, sunteți la jumătatea drumului. În continuare, să vedem câteva dintre cele mai bune practici pentru a accelera o instalare WordPress.
1. Utilizați pluginuri de cache
Un plugin de stocare în cache generează o copie offline a paginilor dvs. web și le stochează pe serverul dvs. Deci, atunci când un vizitator ajunge pe paginile dvs., pluginul de cache va servi copia salvată . Astfel, puteți reduce solicitările către server și puteți optimiza viteza paginii.
Unele companii de găzduire WordPress vin cu un sistem integrat de stocare în cache. Dar puteți alege oricare dintre următoarele pluginuri de cache bine-cunoscute, dacă este necesar.
- WP Rocket
- Super Cache
- Cel mai rapid cache
- Cache total W3
Există mai multe pluginuri de cache pentru WordPress dacă doriți să utilizați un alt plugin decât acestea. Click aici pentru a le vizualiza.
Toate aceste plugin-uri au opțiuni de configurare minime și pot crește viteza de încărcare a paginii. Mai mult decât atât, unele plugin-uri de stocare în cache vin chiar și cu caracteristica de încărcare leneră încorporată și integrare CDN . Utilizarea acestor opțiuni poate reduce pluginurile suplimentare și poate obține un rezultat mai bun, așa cum sa menționat în secțiunile anterioare.
În plus, puteți exclude anumite pagini de la stocarea în cache, cum ar fi pagina de finalizare a achiziției, dacă rulați un magazin WooCommerce folosind unele dintre aceste plugin-uri.
2. Utilizați o temă ușoară
Nu alegeți teme WordPress de lux dacă aveți nevoie de un site web de bază. Au cadre grele și vin cu o mulțime de fișiere JavaScript și alte fișiere. Deci, acestea pot afecta performanța site-ului dvs. prin reducerea vitezei site-ului.
Majoritatea autorilor de teme oferă un site web demonstrativ pentru ca utilizatorii să-și încerce tema. Puteți folosi acest site demonstrativ pentru a afla performanța și viteza temelor.
Doar copiați adresa URL a site-ului demonstrativ și mergeți la un instrument de viteză a site-ului web, cum ar fi Pingdom sau PageSpeed Insight . Apoi, începeți procesul pentru a testa performanța și a vedea rezultatul. Dacă este o temă ușoară, va avea rezultate foarte bune de performanță.
Cu toate acestea, rețineți că site-ul demo nu este 100% optimizat cu pluginuri de cache și imagini comprimate. Deci, vor exista mici variații în rezultatele testelor.
Din experiența noastră, cele mai ușoare teme WordPress sunt:
- GeneratePress – Revizuire GeneratePress
- Revizuirea temei Astra – Astra
- OceanWP
- Cadrul Genezei
3. Alegeți un furnizor bun de găzduire
Dacă căutați o companie de găzduire web, Google va afișa sute de rezultate de căutare. Pe piață vor exista companii de găzduire web gratuite, freemium și premium. Cu toate acestea, dacă sunteți serios în ceea ce privește afacerea dvs., nu vă vom recomanda să utilizați un furnizor de găzduire web gratuit. Companiile de găzduire web premium vor oferi performanțe, asistență și securitate la o scară mai bună a serverului .
Iată o listă cu cele mai bune companii de găzduire WordPress pe care le puteți folosi în 2022. Puteți utiliza oricare dintre serviciile de găzduire în funcție de nevoile site-ului dvs.
Cu toate acestea, dacă nu sunteți mulțumit de găzduirea dvs. actuală, puteți oricând să migrați la una mai bună. Doar crearea unei copii de rezervă complete a site-ului web și restaurarea acesteia va face treaba.
4. Folosiți CDN
CDN înseamnă Content Delivery Network . Când alegeți un plan de găzduire pentru site-ul dvs. WordPress, compania de găzduire vă va cere centrul de date preferat. Companii de găzduire reputate au centre de date în mai multe locații din care utilizatorii pot alege în funcție de preferințele lor.
Dacă ați ales un centru de date situat în SUA, site-ul web se va încărca mai repede pentru vizitatorii din SUA. Dar, pe de altă parte, dacă cineva vizitează site-ul web din India sau din orice altă țară departe de locația centrului de date, va exista o ușoară întârziere în timpul de încărcare a site-ului. Pentru a remedia această problemă, trebuie să utilizați un furnizor CDN .
Furnizorii CDN vor avea mai multe locații de centre de date pe tot globul. După ce ați adăugat site-ul dvs. web în rețeaua lor, furnizorul va alege serverul corespunzător cel mai apropiat de locația vizitatorului site-ului dvs. Ca rezultat, puteți oferi performanțe optimizate pentru vizitatorii site-ului din întreaga lume.
Dacă sunteți în căutarea unui furnizor CDN, consultați Cloudflare . Cloudflare este o platformă freemium și veți obține multe funcții de ultimă oră când vine vorba de performanța paginii.
Bonus: Cum să optimizați imaginile pentru motoarele de căutare
În afară de rezultatele obișnuite de căutare Google, oamenii vor folosi și rezultatele imaginii pentru a găsi ceea ce au nevoie. Deci, optimizarea imaginilor pentru motoarele de căutare este o sarcină crucială. Cu toate acestea, puteți optimiza cu ușurință imaginile încărcate pentru Google și alte motoare de căutare, cu ușoare modificări.
Iată câteva dintre elementele esențiale pe care trebuie să le luați în considerare atunci când încărcați imagini pe site-ul dvs. WordPress.
1. Etichete de titlu
WordPress va genera automat etichete de titlu în funcție de numele imaginii dvs. în mod implicit. Dar, îl puteți înlocui cu ușurință prin pagina bibliotecii media. Dacă doriți, puteți adăuga etichetele de titlu în versiunea HTML a paginii și puteți face imaginea mai ușor de înțeles.
2. Etichete ALT
Crawlerele motoarelor de căutare folosesc etichete alt pentru a înțelege imaginea , motiv pentru care adăugarea etichetelor alt la imagini este o necesitate. Puteți face acest lucru manual sau folosind un plugin WordPress.
WordPress vă va cere eticheta alt când încărcați fotografii sau fișiere GIF în biblioteca media. Doar introduceți cuvintele cheie legate de imaginile sau conținutul site-ului dvs. și sunteți gata. Puteți îmbunătăți și mai bine etichetele dvs. alternativ, descriind corect imaginea.
În plus, puteți modifica etichetele alt ori de câte ori aveți nevoie de ele din biblioteca media în sine.
3. Sitemap-uri XML
Puteți îmbunătăți rapid prezența în motorul dvs. de căutare creând sitemap-uri folosind un plugin pentru sitemap . Tot ce trebuie să faceți este să trimiteți harta site-ului în instrumentul Google Search Console și să începeți să preluați conținut. Pentru o mai bună clasare a imaginilor, puteți lua în considerare și crearea unui fișier sitemap care să conțină fiecare imagine dorită.
Majoritatea pluginurilor SEO vin cu această caracteristică. După ce creați o hartă a site-ului, adăugați-o la proprietatea dvs. GSC. Apoi, pluginul SEO va prelua fiecare imagine și o va trimite pentru indexarea motorului de căutare ori de câte ori adăugați fotografii noi.
Cum să adăugați automat etichete ALT
Am menționat deja importanța etichetelor alt în imaginile tale. Așadar, vă vom arăta cum să adăugați automat etichete alt cu un simplu plugin WordPress.
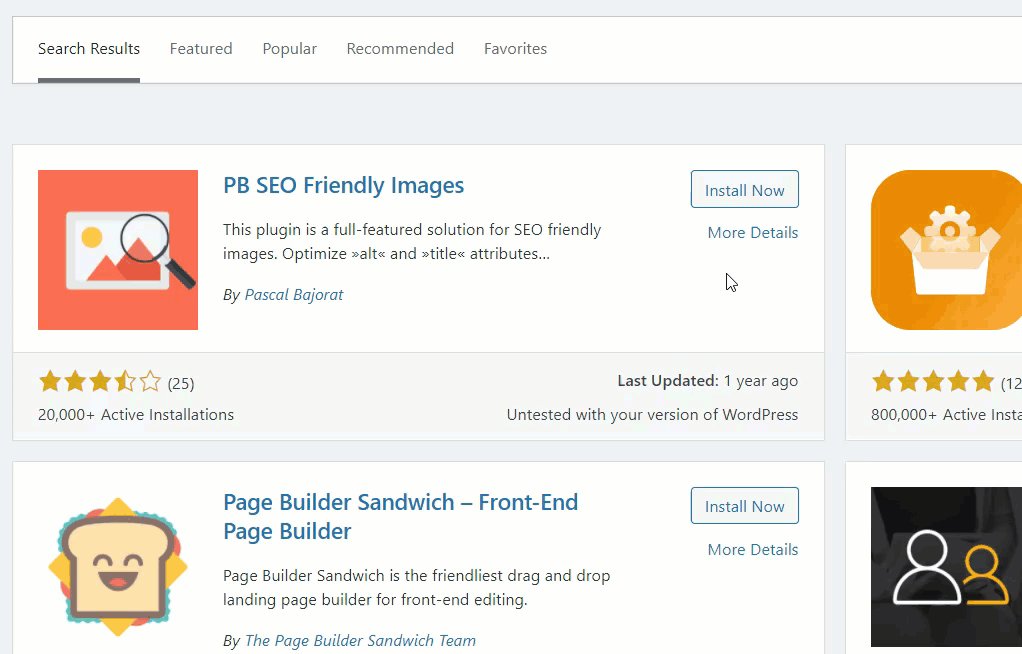
Puteți găsi o serie de pluginuri pentru a adăuga etichete alt la imagini în WordPress. Dar pentru moment, vom folosi pluginul PB SEO Friendly Images .
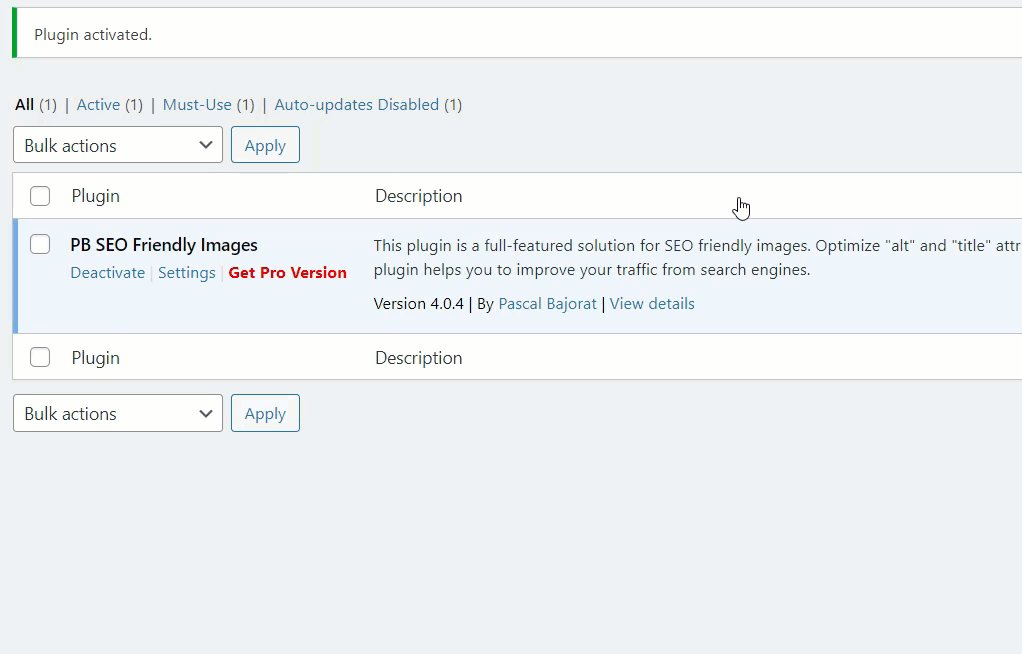
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul pe site-ul dvs. WordPress.

După activare, veți vedea opțiunile de configurare ale pluginului în partea stângă. Doar accesați Setări > Imagini prietenoase cu SEO din tabloul de bord WordPress.

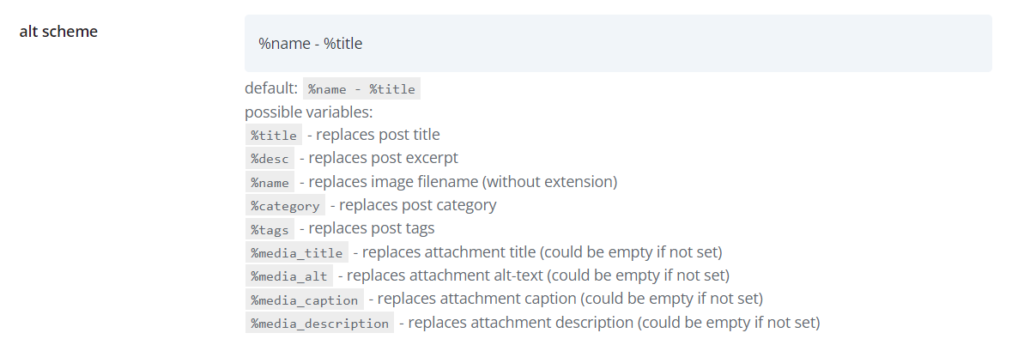
De acolo, modificați schema alternativă în funcție de preferințele dvs.

După modificare, trebuie să actualizați setările.
Asta e! Pluginul va modifica etichetele alt ale fiecărei imagini noi pe care o veți încărca de acum înainte. Dacă aveți nevoie de informații suplimentare, avem chiar și un ghid detaliat pentru a adăuga automat etichete alt imaginilor din WordPress.
Concluzie
Comprimarea imaginilor este una dintre cele mai bune modalități de a crește viteza site-ului dvs. Deci, dacă trebuie să comprimați imagini în WordPress , ar trebui să o faceți imediat. Ele vă ajută și mai mult site-ul dvs. să se claseze mai bine în motoarele de căutare la un moment dat.
Pentru a rezuma, puteți comprima imaginile de pe site-ul dvs. folosind două moduri majore:
- Folosind un plugin
- Manual
Puteți folosi un plugin pentru a comprima imaginile dacă le-ați încărcat deja pe site-ul dvs. web. În timp ce, abordarea manuală este mai ușoară dacă trebuie să încărcați imagini noi pe site-ul dvs. web. Cu toate acestea, totul se reduce la preferințele dvs., deoarece ambele metode pot fi utilizate pentru a comprima imaginile, indiferent dacă le-ați încărcat sau nu. ShortPixel poate fi folosit pentru ambele abordări și este, de asemenea, instrumentul nostru preferat pentru comprimarea imaginilor, deoarece are integrare Cloudflare și multe alte funcții utile.
În plus, am inclus și câteva sfaturi pentru comprimarea imaginilor, îmbunătățirea vitezei site-ului web și optimizarea imaginilor pentru motoarele de căutare. Avem și câteva articole mai interesante care v-ar putea plăcea:
- Cum să remediați problemele legate de dimensiunea imaginii WooCommerce
- Adăugați o imagine unui produs în WooCommerce
- Cum să adăugați dimensiuni personalizate de imagine în WordPress
Sperăm că ați găsit acest articol util și că v-ați bucurat de lectură. Vă rugăm să-l împărtășiți cu alți bloggeri dacă o faceți.
Cum vei comprima imaginile în WordPress? Manual sau folosind un plugin? Spune-ne în comentarii.
