Cum se convertesc din container în coloană în WordPress?
Publicat: 2023-07-231. Introducere
WordPress este o platformă puternică și populară pentru crearea de site-uri web, bloguri și magazine online. Cu toate acestea, uneori este posibil să doriți să schimbați aspectul site-ului dvs. prin conversia dintr-un aspect bazat pe container într-un aspect bazat pe coloane.
Un aspect bazat pe container este un design cu lățime fixă care vă limitează conținutul la un singur bloc. Un aspect bazat pe coloane este un design flexibil care vă permite să vă împărțiți conținutul în mai multe coloane, creând o prezentare dinamică și atractivă din punct de vedere vizual.
În acest articol, vă vom arăta cum să convertiți din container în coloană în WordPress folosind diferite instrumente și metode. Indiferent dacă doriți să utilizați o temă, un generator de pagini sau un cod personalizat, vă vom ghida prin fiecare pas al procesului. Până la sfârșitul acestui articol, veți putea transforma cu ușurință site-ul dvs. WordPress dintr-un aspect bazat pe container într-un aspect bazat pe coloane. Să începem!
2. Cerințe preliminare
Înainte de a începe conversia din container în coloană în WordPress, trebuie să vă asigurați că aveți anumite cerințe prealabile. Acestea includ un site WordPress, un generator de teme sau de pagini care acceptă coloane și câteva cunoștințe de bază despre editarea WordPress.
2.1 Un site web WordPress
Prima condiție prealabilă pentru conversia din container în coloană în WordPress este să aveți un site web WordPress. WordPress este un software gratuit și open-source care alimentează milioane de site-uri web din întreaga lume. Puteți folosi WordPress pentru a crea orice tip de site web, de la bloguri și portofolii până la site-uri de comerț electronic și de membru.
Pentru a utiliza WordPress, trebuie să aveți un nume de domeniu și un serviciu de găzduire web. Adresa site-ului dvs. de pe internet este cunoscută ca nume de domeniu, cum ar fi www.example.com. Un serviciu de găzduire web este locul în care fișierele și datele site-ului dvs. sunt stocate online. Puteți alege dintre diverși furnizori de găzduire web care oferă planuri de găzduire WordPress.
Odată ce aveți un nume de domeniu și un serviciu de găzduire web, puteți instala WordPress pe site-ul dvs. și puteți începe să vă creați conținut.
2.2 Un generator de teme sau de pagini bazat pe coloane
A doua condiție prealabilă pentru conversia din container în coloană în WordPress este să aveți o temă sau un generator de pagini bazat pe coloane. O temă bazată pe coloane sau un generator de pagini este un instrument care vă permite să creați și să personalizați aspectul site-ului dvs. folosind coloane.
Coloanele sunt secțiuni ale paginii dvs. care pot afișa diferite tipuri de conținut, cum ar fi text, imagini, videoclipuri etc. Puteți ajusta dimensiunea, poziția și stilul fiecărei coloane pentru a crea un design dinamic și atrăgător din punct de vedere vizual. Există multe teme bazate pe coloane și creatori de pagini disponibile pentru WordPress, atât gratuit, cât și premium. Unele dintre cele mai populare includ Elementor, Divi, Beaver Builder și Visual Composer.
Aceste instrumente oferă interfețe de glisare și plasare, șabloane prefabricate și diverse module și elemente pe care le puteți utiliza pentru a vă crea aspectul coloanelor. Puteți alege o temă sau un generator de pagini care se potrivește nevoilor, preferințelor și bugetului dvs.
3. Pași
Acum că aveți pregătite cerințele preliminare, puteți începe să faceți conversia din container în coloană în WordPress. Procesul variază în funcție de faptul că utilizați un generator de pagini sau o temă Full Site Editing Block.
3.1 Pentru generatorii de pagini
• Pasul 1 : Creați o pagină nouă sau editați una existentă. Accesați Pagini > Adăugați nou sau Pagini > Toate paginile și selectați pagina pe care doriți să o editați.
• Pasul 2 : Accesați opțiunile de aspect al coloanei. În funcție de tema sau generatorul de pagini pe care îl utilizați, veți vedea diferite opțiuni pentru a adăuga și edita coloane.
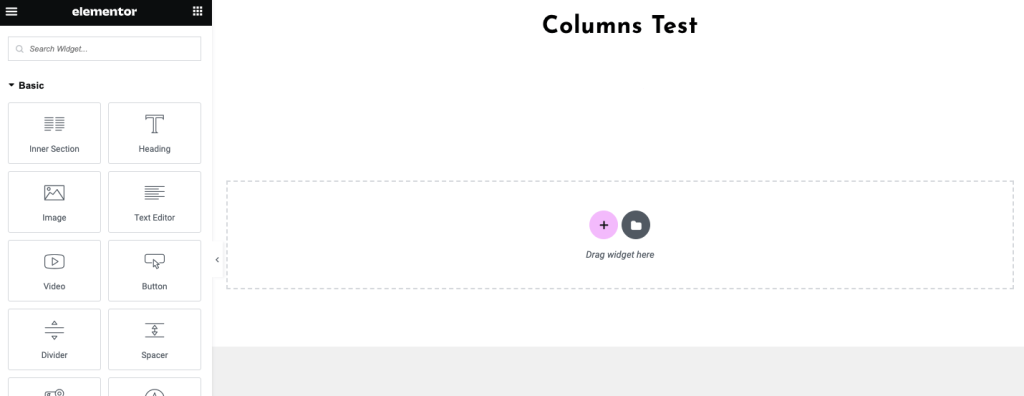
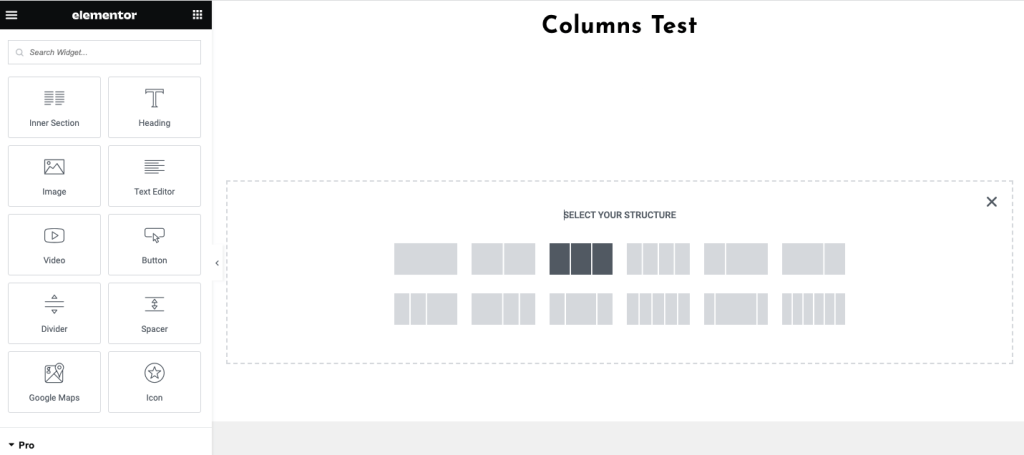
De exemplu, dacă utilizați Elementor, faceți clic pe pictograma + pentru a deschide structura secțiunii. Puteți alege orice combinație de aspect de coloane din Selectați structura sau plasați widgetul Secțiune interioară din panoul din stânga în pagină pentru a crea coloane imbricate

Faceți clic pe pictograma + pentru a deschide structura în generatorul de pagini Elementor

Selectați structura coloanei: Elementor page builder
Dacă utilizați Divi, puteți face clic pe pictograma + și puteți alege o structură de coloană din fereastra pop-up.
• Pasul 3 : Adăugați și configurați coloane. Puteți ajusta numărul, dimensiunea și poziția coloanelor trăgând marginile sau utilizând panoul de setări. De asemenea, puteți adăuga diferite elemente și module la fiecare coloană, cum ar fi text, imagini, butoane etc.

• Pasul 4 : Personalizați conținutul coloanei. Puteți stila fiecare coloană și conținutul acesteia folosind opțiunile disponibile în generatorul de teme sau pagini. Puteți schimba culorile, fonturile, fundalurile, marginile, marginile, umpluturile, animațiile și multe altele.
• Pasul 5 : previzualizați și publicați. După ce sunteți mulțumit de aspectul coloanei dvs., puteți previzualiza modul în care arată pe diferite dispozitive și browsere. De asemenea, este posibil să îl salvați ca șablon pentru utilizare ulterioară. Când sunteți gata, faceți clic pe Publicare sau Actualizare pentru a vă afișa aspectul coloanei pe site-ul dvs. web.
3.2 Pentru temele bloc
Dacă utilizați o temă de bloc care acceptă editarea completă a site-ului, puteți, de asemenea, să faceți conversia din container în coloană în WordPress folosind blocul Coloane. Blocul Coloane este un bloc container care vă permite să creați și să personalizați aspectul folosind coloane. Coloanele sunt secțiuni ale paginii dvs. care pot afișa diferite tipuri de conținut, cum ar fi text, imagini, videoclipuri etc. Puteți ajusta numărul, dimensiunea și poziția coloanelor trăgând marginile sau utilizând panoul de setări.
De asemenea, puteți adăuga diferite blocuri la fiecare coloană, cum ar fi Copertă, Imagine, Titlu, Paragraf etc. Iată pașii pentru a converti din container în coloană în WordPress folosind blocul Coloane:
• Pasul 1 : Creați o pagină nouă sau editați una existentă. Accesați Pagini > Adăugați nou sau Pagini > Toate paginile și selectați pagina pe care doriți să o editați.
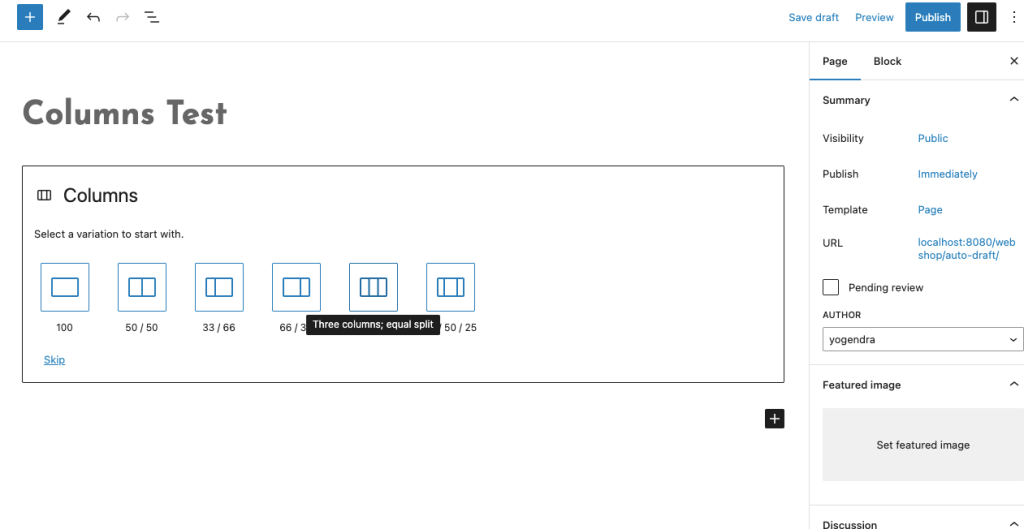
• Pasul 2 : Adăugați un bloc Coloane . Faceți clic pe pictograma de inserare și tastați coloane sau utilizați comanda slash /columns și selectați blocul Coloane. Alegeți numărul și dimensiunea coloanelor

Blocați teme Coloanele selectate
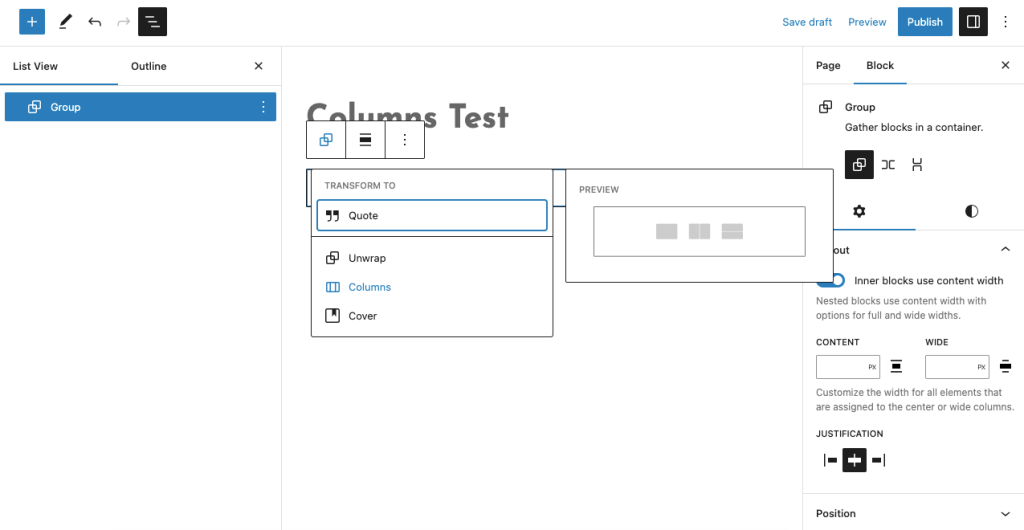
NOTĂ : O altă modalitate de a crea coloane este transformarea unui bloc existent într-un bloc Coloane. Pentru a face acest lucru, faceți clic pe pictograma bloc din bara de instrumente și selectați „Transformare în” din meniul drop-down. Veți vedea o listă de opțiuni, inclusiv Coloane. Alegeți Coloane și blocul va deveni un bloc Coloane cu blocul original în interior.

Transformați în coloane în tema Block
• Pasul 3 : Adăugați și configurați coloane. Puteți modifica numărul de coloane făcând clic pe pictogramele plus sau minus din bara de instrumente pentru blocuri sau din setările barei laterale. De asemenea, puteți trage marginile coloanelor pentru a le redimensiona. Puteți adăuga diferite blocuri în fiecare coloană făcând clic pe pictograma de inserare din fiecare coloană.
• Pasul 4 : Personalizați conținutul coloanei. Puteți stila fiecare coloană și conținutul acesteia folosind opțiunile disponibile în bara de instrumente pentru blocuri și setările barei laterale. Puteți schimba culorile, fonturile, fundalurile, marginile, marginile, umpluturile, animațiile și multe altele.
• Pasul 5 : previzualizați și publicați. După ce sunteți mulțumit de aspectul coloanei dvs., puteți previzualiza modul în care arată pe diferite dispozitive și browsere. De asemenea, îl puteți salva ca bloc reutilizabil pentru utilizare ulterioară. Când sunteți gata, faceți clic pe Publicare sau Actualizare pentru a vă afișa aspectul coloanei pe site-ul dvs. web.
4. Concluzie
Conversia de la container la coloană în WordPress este o modalitate excelentă de a îmbunătăți designul și funcționalitatea site-ului dvs. Folosind coloane, puteți crea machete dinamice și atractive din punct de vedere vizual, care vă prezintă conținutul într-un mod organizat și captivant. Puteți utiliza o temă sau un generator de pagini care acceptă coloane pentru a face procesul de conversie ușor și fără probleme.
Sperăm că acest articol v-a ajutat să învățați cum să convertiți din container în coloană în WordPress folosind diferite instrumente și metode. Construire coloană fericită!
Sfaturi suplimentare: Cum să convertiți din container în coloană în WordPress
1. Utilizați o temă bazată pe coloane sau un generator de pagini pentru a facilita crearea și gestionarea aspectului coloanelor.
2. Folosiți opțiunea „Coloane” din editorul de pagini sau blocați teme pentru a adăuga rapid și ușor coloane în paginile dvs.
3. Trageți și plasați elemente în coloane pentru a vă aranja rapid și ușor conținutul.
4. Folosiți butonul „Actualizare” pentru a salva modificările și a publica pagina.
