Cum să convertiți imagini în WebP pe WordPress cu Imagify
Publicat: 2021-07-19Vă interesează să vă convertiți imaginile în WebP pe WordPress? Salutați Imagify, pluginul nostru gratuit care vă optimizează imaginile și le convertește în WebP.
În ghidul nostru, vă explicăm cum să furnizați imagini de înaltă calitate fără a vă încetini site-ul. Dacă aveți deja sute de imagini PNG sau JPG pe site-ul dvs. web, Imagify le va optimiza și le va converti automat în WebP.
Sună promițător? Să cercetăm acest format WebP modern pentru a vedea cum afectează performanța prin micșorarea dimensiunilor fișierelor de imagine cu până la 35%!
Ce este formatul WebP?
WebP este un format de imagine care oferă compresie de imagine prin reducerea dimensiunii fișierului, dar fără a compromite calitatea. Dezvoltat de Google, WebP este un format modern de fișier imagine care conține compresie fără pierderi și cu pierderi. Formatul poate reduce dimensiunea fișierului imagine cu până la 35% mai mică decât imaginile JPEG și PNG, păstrând în același timp calitatea înaltă. Cel mai bun din ambele lumi, nu?
Vizitatorii doresc calitate ȘI un site web rapid. De aceea, în ultimii ani, au apărut noi formate, concepute pentru a minimiza fișierele, păstrând în același timp calitatea. „WebP” este cu siguranță cea mai notabilă actualizare din ultimii 10 ani.
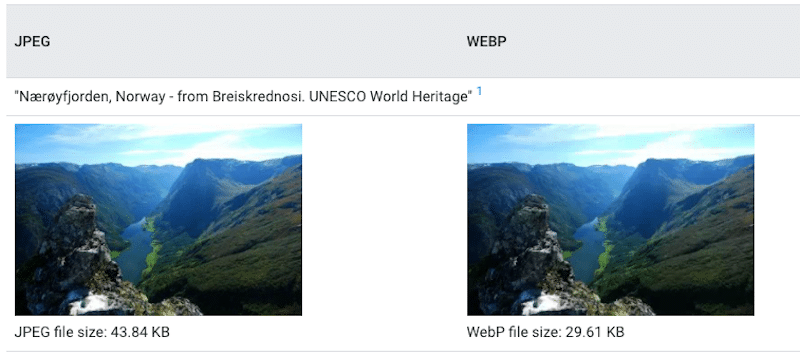
În exemplul de mai jos – oferit de site-ul web Google WebP – comparăm două imagini cu aceeași calitate. Unul este JPEG, celălalt este WebP și observăm trei lucruri și anume:
- Calitatea imaginii rămâne aceeași în JPEG sau WEBP
- Dimensiunea fișierului JPEG este de 43,84 KB.
- Fișierul WebP are 29,61 KB, ceea ce este mult mai ușor decât formatul JPEG.

Formatul WebP vă ajută să obțineți următorul echilibru: imagini de înaltă calitate și dimensiune redusă a fișierului .
De ce ar trebui să convertiți imagini în WebP
Principalul avantaj al formatului WebP este acela de a crea fișiere de imagine mai mici, păstrând în același timp aceeași calitate a imaginii. În consecință, compresiile imaginilor vor duce la accelerarea site-ului dvs.
Poate că nu vă dați seama de acest lucru, dar imaginile ocupă atât de mult spațiu pe serverul dvs. Nu numai că consumă spațiu de stocare ca nebun, dar poate, de asemenea, să încetinească și site-urile web și să-ți facă vizitatorii să fugă.
JPEG, PNG și GIF sunt formatele care pot fi ușor convertite în WebP:
- JPEG : cel mai comun format, ideal pentru fotografii și imagini foarte bogate în culori
- PNG: formatul recomandat pentru grafice simple, pictograme și logo-uri
- GIF: pentru toate imaginile animate care punctează mesajele tale
Google a efectuat un studiu de compresie WebP pentru a vedea cum se compară webP cu formatele JPEG și PNG în ceea ce privește dimensiunea fișierului. Rezultatele sunt interesante:
- O imagine WebP este cu 25% mai mică decât o imagine PNG.
- O imagine WebP este cu 25-35% mai mică decât o imagine JPEG.
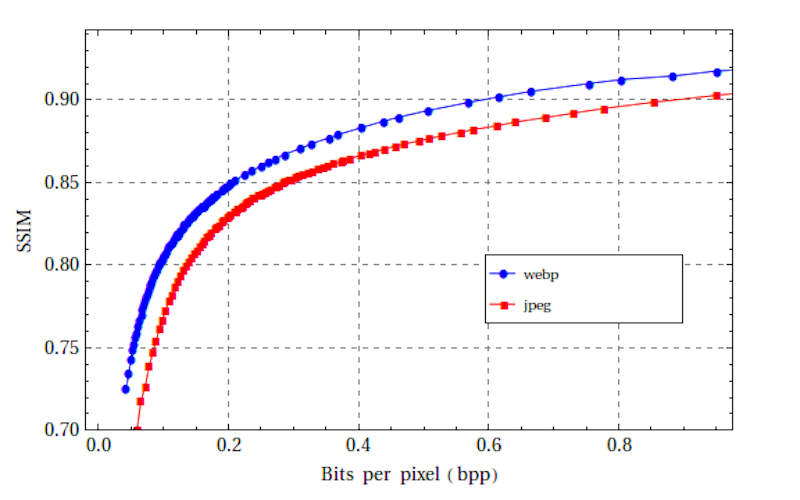
Aceste rezultate indică faptul că WebP poate oferi îmbunătățiri semnificative ale compresiei față de JPEG și PNG. În graficul de mai jos, vedem că o imagine WebP necesită în mod constant mai puțini biți per pixel decât JPEG:

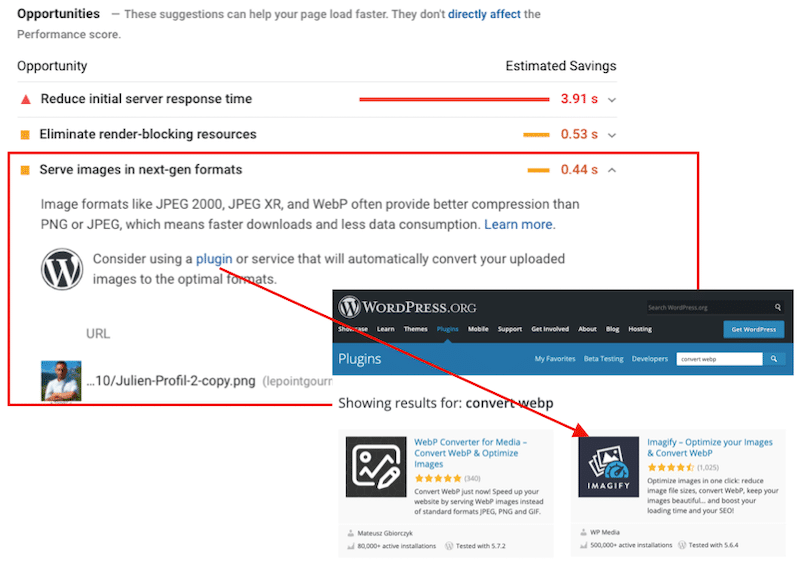
În plus, Google PageSpeed Insights vă recomandă să difuzați imagini în formate de nouă generație (WebP) , ceea ce înseamnă descărcări mai rapide și un consum mai mic de date. Instrumentul de performanță web sugerează, de asemenea, utilizarea unui plugin WordPress pentru a comprima și a converti imaginile în formatele optime.
Ghici cine este pe listă? Imaginați-vă!

Cum se convertesc imagini în WebP
Imagify este unul dintre cele mai bune pluginuri WordPress pentru a vă converti imaginile în WebP și pentru a le optimiza.
Cunoaștem cu toții instrumente online care pot converti multe formate (de la JPG la PDF, de exemplu). Aceste instrumente nu sunt ușor de utilizat și cele mai multe dintre ele nu vă vor permite să faceți conversii în bloc gratuit.
Un plugin poate fi mai ușor să vă convertiți fișierele în WebP. Să vedem de ce. Lucrurile devin puțin mai complicate când vine vorba de WordPress. WordPress 5.8 vă permite să încărcați imagini WebP, dar nu convertește formatul original în WebP .
De aceea, vă recomandăm să încărcați imagini PNG și JPEG și să lăsați Imagify să facă treaba. Pluginul Imagify vă poate converti automat imaginile în format WebP în tabloul de bord WordPress . Acesta va optimiza orice fișier JPG, GIF sau PNG de pe site-ul dvs., micșorându-le pentru o experiență de navigare mai rapidă, fără a sacrifica calitatea. Dacă aveți imagini deja adăugate în paginile dvs. publicate, nu vă faceți griji, Imagify le va converti și ele.
Imagify optimizează și convertește automat imaginile WordPress în WebP:
- În timp ce încărcați imagini noi
- Pe cele existente (funcție în vrac, care vă va economisi timp prețios)
În plus, Imagify te ajută să faci fotografiile să se încarce mai rapid pe WordPress. Pluginul comprimă mai multe imagini în formatele lor originale și redimensionează imaginile la un set de dimensiuni maxime fără a pierde calitatea. Nu este doar un instrument de conversie. Este, de asemenea, un plugin care ajută site-ul dvs. WordPress să ruleze mai repede!
Urmați ghidul nostru pas cu pas pentru a vedea cum să convertiți imagini în WebP utilizând Imagify:
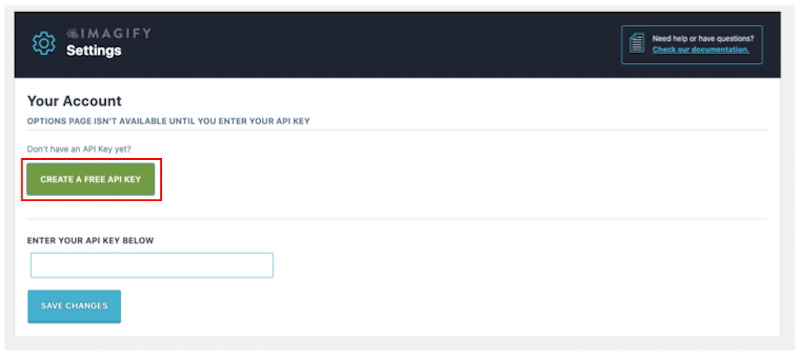
Pasul 1 – Descărcați Imagine gratuit
Activați pluginul și creați o cheie API gratuită.
(Accesați căsuța de e-mail pentru a obține cheia API și inserați-o în caseta de mai jos).

Pasul 2 – Configurarea opțiunii de conversie WebP
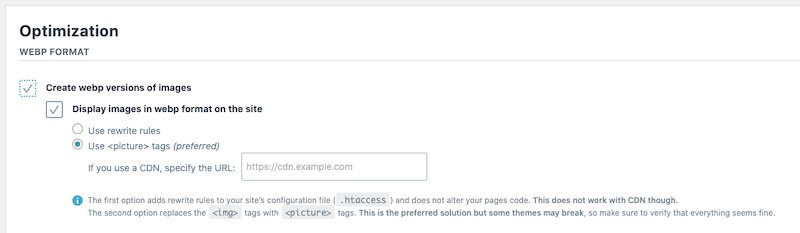
După ce ați adăugat cheia API Imagify, accesați Setări → Imagify și derulați la secțiunea „Format Optimizare Webp”. Asigurați-vă că ambele casete sunt bifate după cum urmează:

Prima casetă îi spune Imagify să vă convertească imaginile în WebP; al doilea indică pluginul pentru a difuza acele imagini WebP către browserele acceptate.
Pasul 3 – Este timpul să vă convertiți imaginile
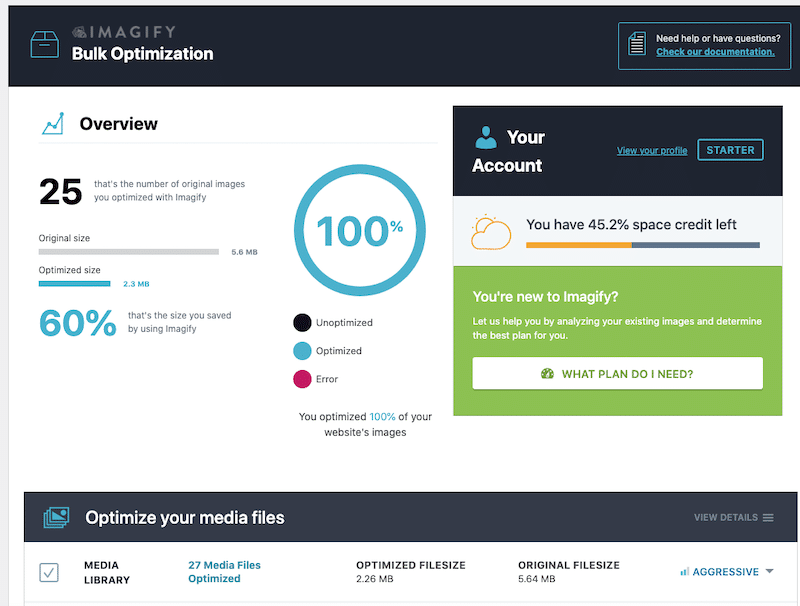
Accesați Media -> Optimizare în bloc și apăsați butonul albastru Imagify'em all :
Asta e! Puteți obține un site web mai rapid în doar trei pași cu Imagify.

Prețul Imagify (și da, este disponibil un plan gratuit!)
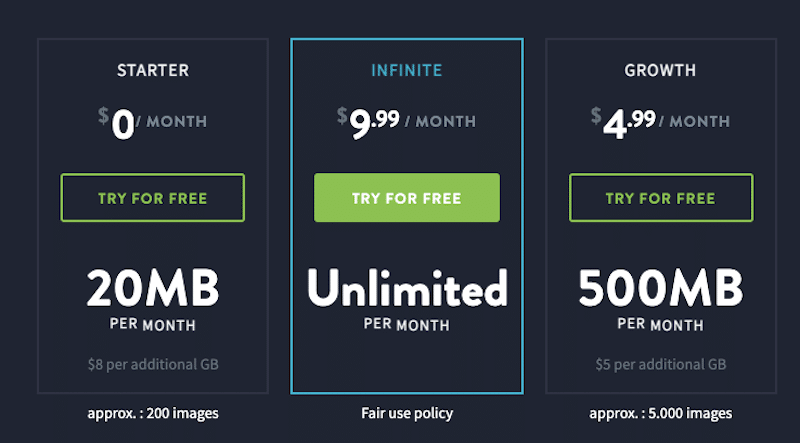
Plan de pornire: Imagify vă permite să optimizați și să convertiți gratuit 20 MB de imagini pe lună (aproximativ 200 de imagini).
Plan de creștere: dacă aveți nevoie de mai mult decât atât, puteți face upgrade la un plan plătit, care costă 4,99 USD/lună pentru 500 MB (~5.000 de imagini).
Plan infinit: 9,99 USD pe lună pentru date nelimitate. Este grozav dacă aveți un site web cu mii de imagini de optimizat.

Impactul WebP asupra performanței cu Imagify
Să vedem acum cum să folosiți Imagify pentru a reduce dimensiunea fișierelor media.
Pentru analiză, vom rula două scenarii folosind tabloul de bord WordPress:
- Voi încărca un GIF, un PNG, un JPG și voi verifica dimensiunea fișierului pentru fiecare dintre ele.
- Voi activa Imagify, voi converti cele 3 fișiere de mai sus în WebP și voi verifica noua dimensiune a fișierului.
Să facem analiza.
- Impactul Imagify asupra dimensiunii fișierului meu GIF:
| Dimensiunea fișierului GIF – Fără imagine | Format WebP – Cu Imagine |
| 816 KB | 512 KB |
- Impactul Imagify asupra dimensiunii fișierului meu PNG:
| Dimensiunea fișierului PNG – Fără imagine | Format WebP – Cu Imagine |
| 67 KB | 28 KB |
- Impactul Imagify asupra dimensiunii fișierului meu JPG:
| Dimensiunea fișierului JPG – Fără imagine | Format WebP – Cu Imagine |
| 755 KB | 525 KB |
Mi-a redus Imagify dimensiunea fișierului când le-am convertit în WebP?
Raspunsul este da! După cum ați văzut, toate dimensiunile fișierelor au scăzut semnificativ după utilizarea Imagify și formatul WebP. Iată o recapitulare:
- GIF → WebP : dimensiunea a trecut de la 816 KB la 512 KB
- PNG → WebP : dimensiunea a trecut de la 67 KB la 28 KB
- JPEG → WebP : dimensiunea a trecut de la 755 KB la 525 KB.
Folosind Imagify pentru a-mi îmbunătăți nota de performanță pe Google PageSpeed Insights
Pentru acest audit de performanță, am creat o pagină care afișează unele media: o fotografie JPG, un element PNG și un GIF.
Vom folosi Google PageSpeed Insights și vom rula următoarele două scenarii:
- Scenariul #1 – Un audit de performanță al paginii mele (imagini în format PNG și JPG + GIF) – fără Imagify – fără WebP
- Scenariul #2 – Gradul de performanță al paginii mele după convertirea tuturor conținutului media în WebP cu Imagify
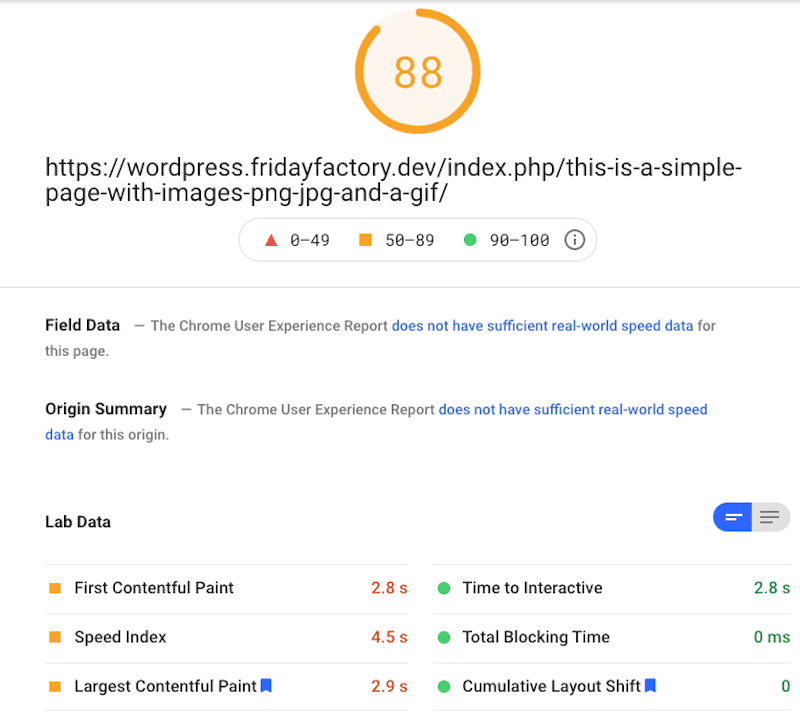
Scenariul #1 : Fără imagine – Fără WebP
Sunt în portocaliu pe Google PageSpeed Insights (88/100) și nu toate Core Web Vitals sunt în verde:

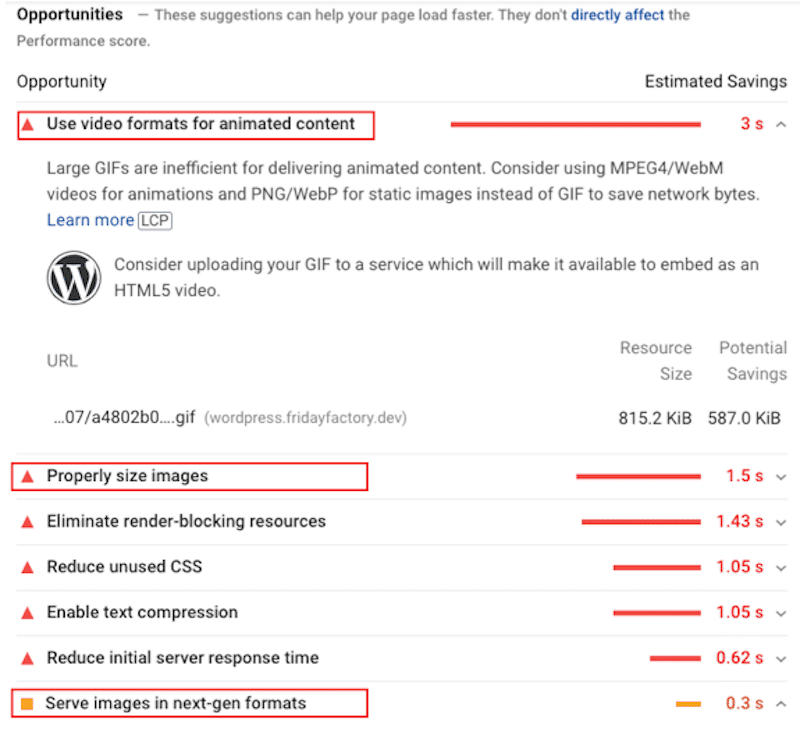
În secțiunea de oportunități, putem vedea mai multe probleme legate de formatul imaginilor mele, cum ar fi „Utilizați formate video pentru conținut animat” sau „Servește imagini în formate de nouă generație”.

Dacă aș avea 50 de pagini cu 200 de produse, aș fi foarte îngrijorat să le convertesc manual... Dar, din fericire, Imagify poate face asta pentru mine!
Scenariul #2: Format WebP cu Imagify
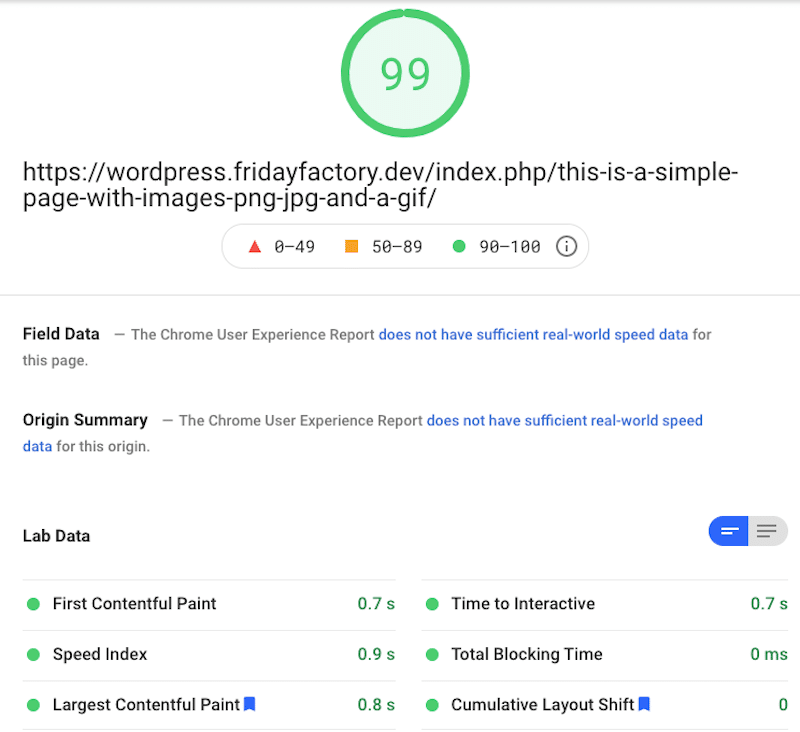
Să aruncăm o privire acum la rezultatele după convertirea tuturor media în WebP folosind Imagify.

Nota mea de performanță s-a îmbunătățit : sunt în verde, cu un scor de 99/100!

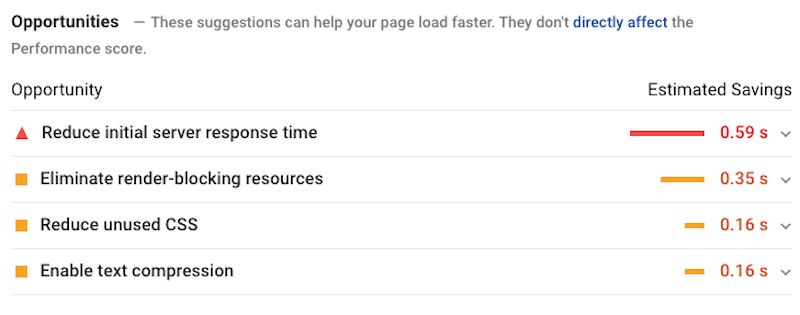
În secțiunea de oportunități, toate problemele mele legate de imagini au dispărut:

Încheierea
WebP este cu siguranță o modalitate eficientă de a reduce dimensiunile imaginilor și de a face site-ul dvs. WordPress să se încarce mai rapid. Acest format modern economisește în medie cu ~25% mai mult spațiu de stocare decât fișierele JPEG sau PNG. O altă veste bună este că experiența utilizatorului nu va fi afectată, având în vedere că calitatea imaginilor rămâne aceeași.
De asemenea, nu vă faceți griji dacă aveți cel puțin 200 de fișiere imagine (png sau .jpg) în diferite dimensiuni, deoarece puternicul nostru plugin Imagify le va înlocui cu formatul WebP optimizat fără a sacrifica calitatea.
WordPress 5.8 va adăuga suport pentru imaginile WebP (dar nu le va converti din formatul original în WebP). De aceea, vă recomandăm în continuare să utilizați un plugin pentru a vă converti fișierele. Iata de ce:
- Posibilitatea de a încărca imagini WebP direct în Biblioteca media nu va remedia aproximativ 5% dintre vizitatorii ale căror browsere nu acceptă WebP.
- Imaginile și imaginile sunt de obicei în JPG sau PNG, așa că pentru a le încărca și a le converti în bloc, un plugin precum Imagify vă poate economisi sute de ore.
Ce zici de a lua Imagify pentru un test drive? Este gratuit pentru aproximativ 200 de imagini pe lună.
Și nu uitați, dacă aveți întrebări despre utilizarea WebP pe site-ul dvs. WordPress, vă rugăm să ne întrebați în comentariile de mai jos!
