Cum să convertiți JPG în WebP în WordPress (PNG, JPEG și altele)
Publicat: 2023-10-12Doriți să convertiți JPG în WebP în WordPress? Dacă sunteți în căutarea unui ghid pas cu pas, continuați să citiți această postare. Aici, vă vom arăta cum să finalizați sarcina fără bătăi de cap.
S-ar putea să vă ocupați de multe imagini în timp ce rulați un site web WordPress sau un magazin WooCommerce. Pozele sunt obligatorii pentru fiecare site. Le puteți folosi în timp ce scrieți un articol, în bara laterală sau în zona antetului/subsolului.
În mod implicit, veți încărca imagini direct pe site și le veți încorpora, nu?
Dar există vreo modalitate mai bună?
În loc să încorporați imagini JPG sau PNG pe site-ul dvs. web, puteți converti acele imagini în format WebP și apoi să le utilizați pe site. În comparație cu formatele de imagine tradiționale, formatele de imagine WebP au mult mai multe avantaje.
Dacă aveți nevoie să aflați mai multe despre imaginile WebP și despre cum să convertiți JPG în WebP în WordPress, continuați să citiți acest articol. Aici, vă vom arăta tot ce trebuie să știți despre subiect.
În primul rând, să vedem de ce convertiți JPG în WebP în WordPress.
De ce convertiți JPG în WebP în WordPress
Ar trebui să convertiți JPG în WebP în WordPress în principal din cauza îmbunătățirii performanței. WebP este unul dintre formatele moderne de imagine și poate servi imagini mai rapid, fără nicio bătaie de cap. În afară de asta, dimensiunea fișierului imaginii va fi mult mai mică și nu va exista niciun compromis în ceea ce privește calitatea.
Deoarece imaginea WebP consumă mai puțin spațiu de stocare și lățime de bandă, puteți reduce spațiul de stocare necesar și consumul de lățime de bandă. Deoarece majoritatea browserelor precum Google Chrome și Safari acceptă imagini în format WebP, imaginile vor fi întotdeauna oferite vizitatorilor fără probleme.
Pe lângă avantajele pe care le-am menționat mai sus, imaginile WebP sunt, de asemenea, rezistente la viitor. Deoarece tehnologia evoluează zilnic, puteți rămâne la curent cu tehnologiile web folosind imagini WebP.
Acum știți de ce este o idee bună să convertiți formatele de imagine existente în WebP. În continuare, să vedem cum să facem față conversiei imaginii.
Cum să convertiți JPS în WebP în WordPress
Există două moduri prin care puteți finaliza sarcina.
- Manual (fără a utiliza un plugin WordPress)
- Folosind un plugin
Vă vom arăta ambele metode mai jos. În funcție de preferințele dvs., puteți alege o opțiune.
1. Metoda manuală
Dacă nu doriți să utilizați pluginuri terță parte pe site-ul dvs., dar trebuie să convertiți imagini PNG în WebP, utilizați această metodă. Puteți vedea o mulțime de conversii online gratuite de imagini WebP online. Unele dintre cele populare sunt:
- Convertio
- Cloud Convert
- Pixelizat
- Ezgif
- TinyIMG
Și așa mai departe.
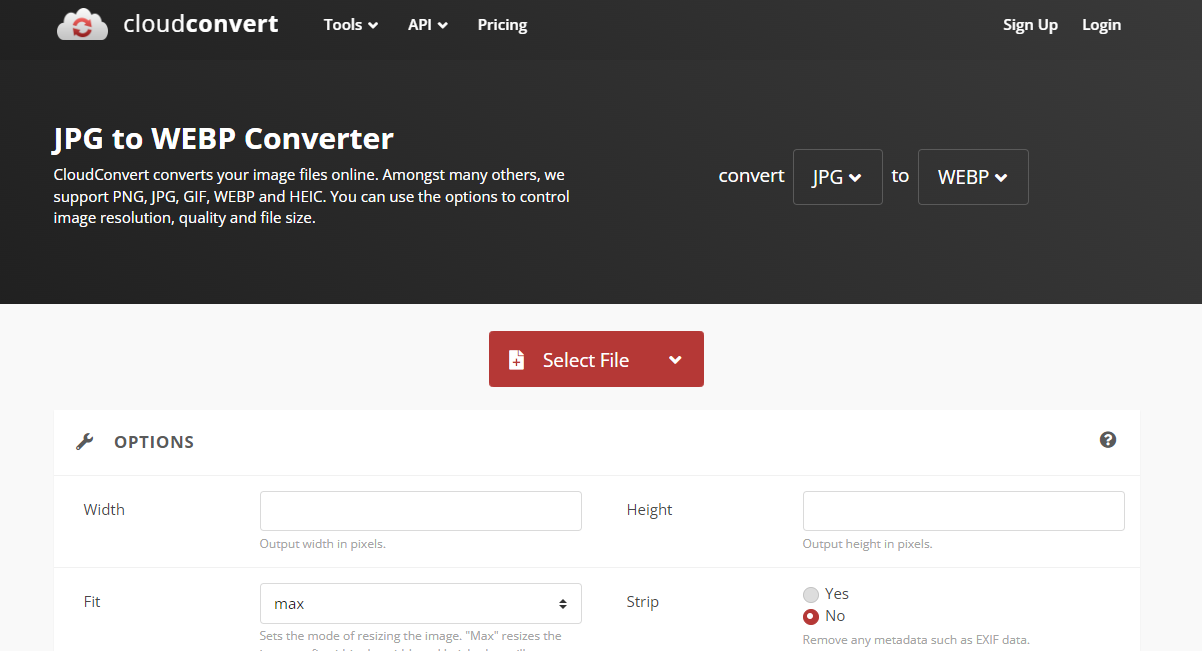
Aici, vom folosi Cloud Convert . Instrumentul este atât de ușor de utilizat și vine cu opțiuni de configurare minime. Primul lucru pe care trebuie să-l faceți este să accesați convertorul JPG în WebP al lui Cloud Convert.

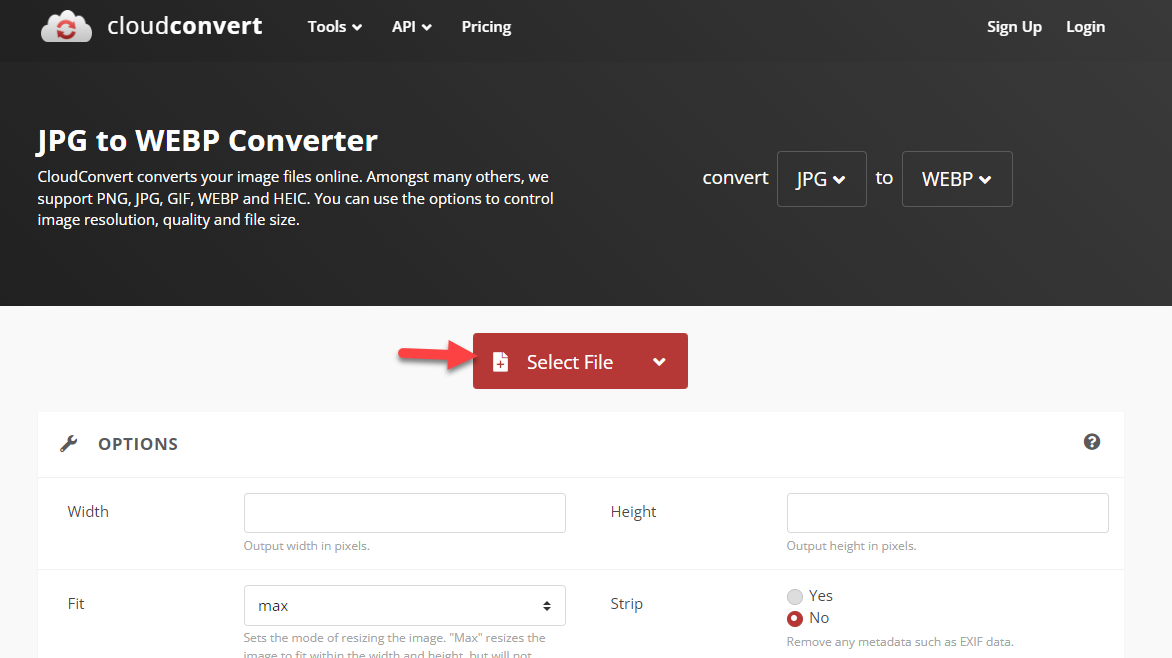
Dacă aveți o imagine în stocarea locală, faceți clic pe butonul Selectați fișierul și încărcați-o în instrument.

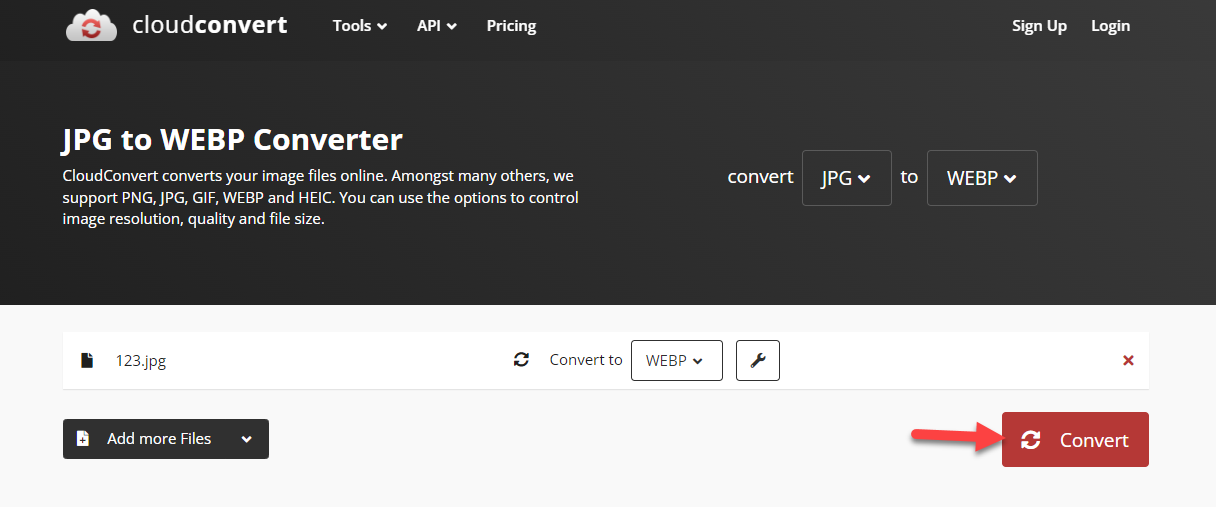
După selectarea imaginilor, faceți clic pe convert .

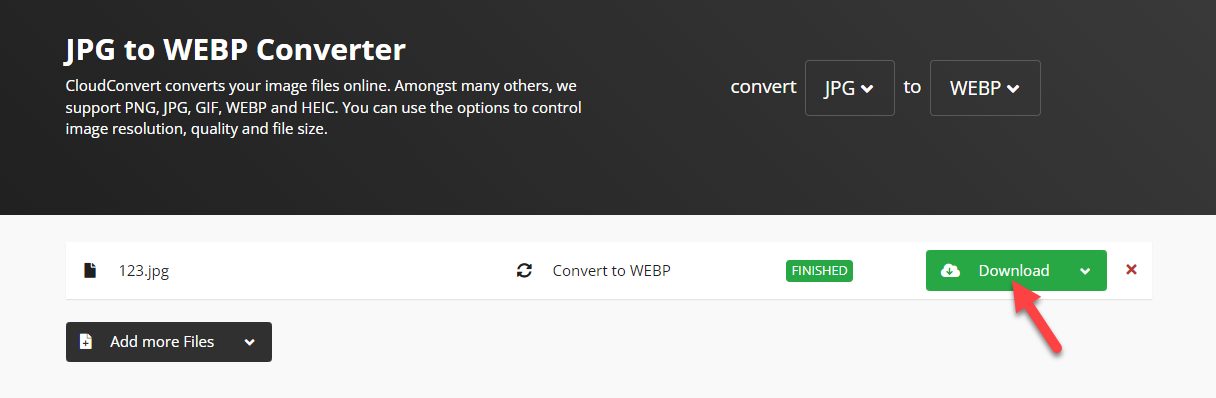
Platforma va dura câteva secunde pentru a finaliza conversia. Odată ce procesul este încheiat, puteți descărca versiunea WebP a imaginilor de pe pagină.

În acest fel, puteți converti JPG în WebP în WordPress. Nu veți fi limitat la câte imagini WebP puteți încărca pe site. De asemenea, puteți forma mai multe formate de imagine, cum ar fi:
- PNG
- JPEG
- PS
- PSD
- BRUT
- RAF
Și așa mai departe.

În plus, dacă nu trebuie să utilizați un instrument găzduit de terți în acest scop, dar aveți nevoie de un plugin, treceți la secțiunea următoare.
Acolo, vom explica cum să convertiți JPG în WebP în WordPress folosind un plugin WordPress dedicat.
2. Metoda pluginului
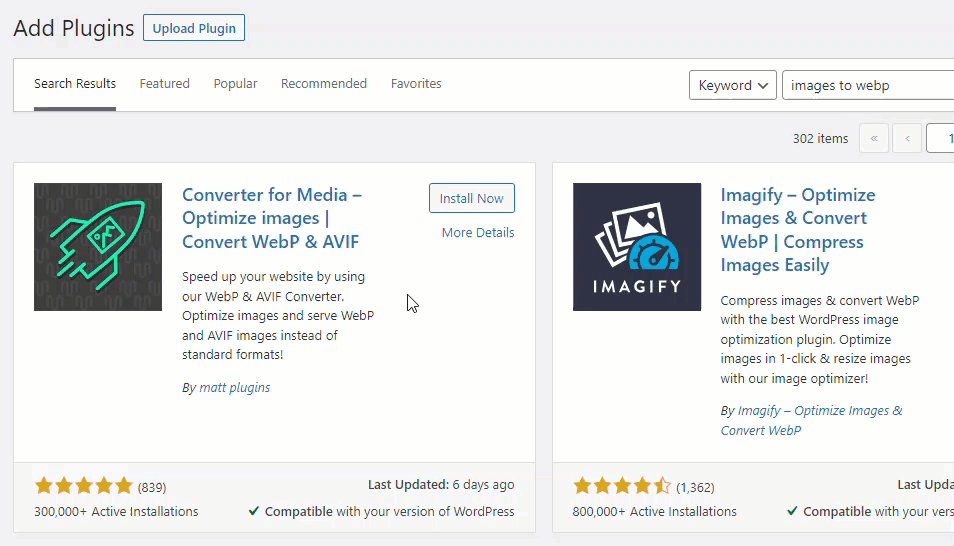
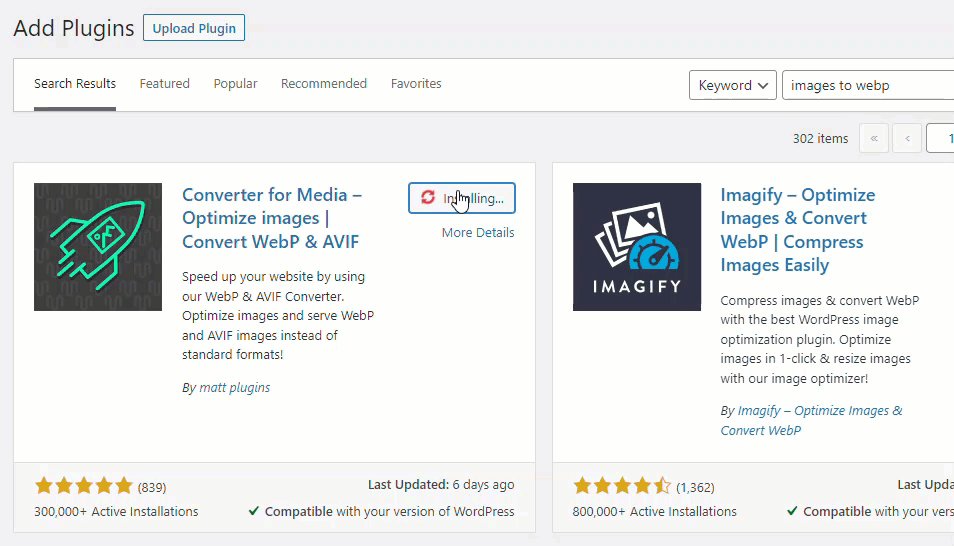
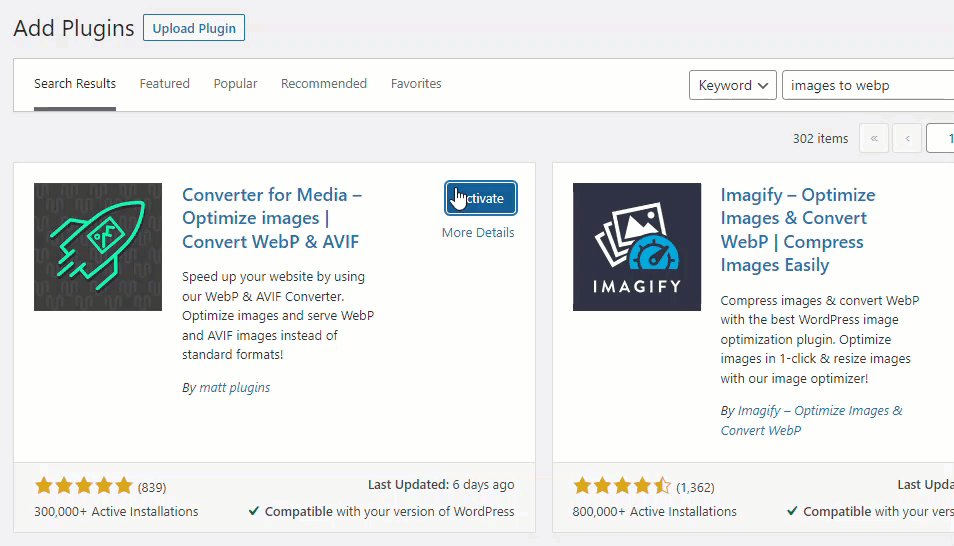
Dacă aveți nevoie de o metodă simplă, continuați să citiți această secțiune. Există mai multe plugin-uri disponibile pentru conversia JPG în WebP. Pentru acest tutorial, vom folosi pluginul Converter for Media. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul pe site-ul dvs.

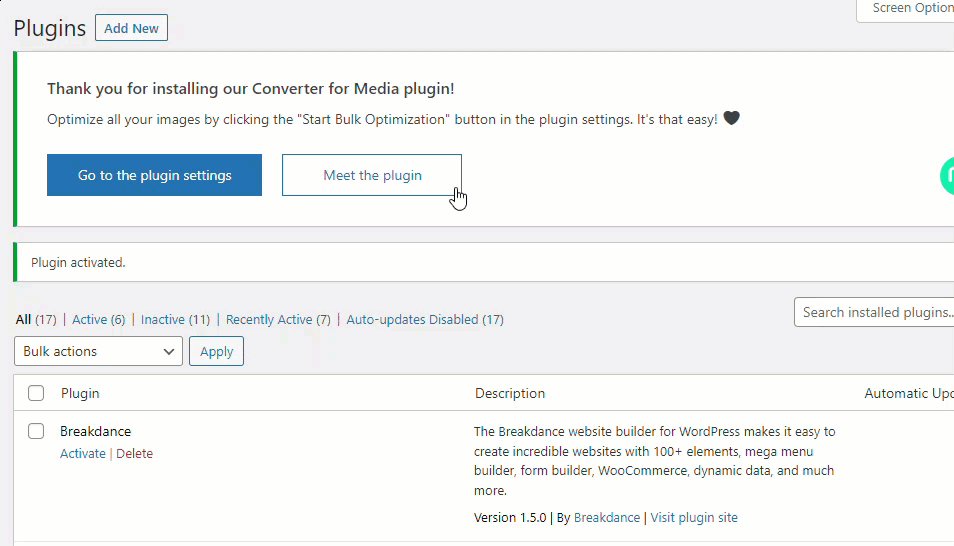
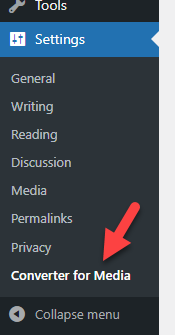
După ce ați finalizat activarea, puteți vedea setările pluginului în setările WordPress.

Pluginul vine cu multe opțiuni de configurare. Cu ea, poți
- Optimizați imaginile
- Schimbați formatul de ieșire a imaginii
- Exclude/include directoare
- Activați conversia automată a imaginii
- Personalizați dimensiunea maximă a imaginii
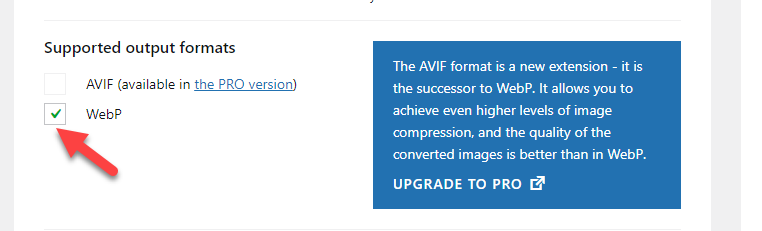
Și așa mai departe. Vom folosi opțiunea de modificare a formatului de ieșire din lista de caracteristici.

Puteți converti fiecare imagine în formatul WebP folosind pluginul gratuit pentru versiunea. Pe de altă parte, dacă aveți versiunea premium a pluginului, puteți face un pas mai departe și puteți converti toate imaginile în format AVIF.
Salvați setările pluginului după ce ați selectat WebP din listă. Acum, este timpul să verificați modificările și să vă asigurați că totul funcționează bine. Puteți verifica orice imagine din front-end și puteți verifica că ați modificat cu succes formatul fișierului.
Asta este!
Acesta este modul în care puteți converti JPG în WebP în WordPress folosind un plugin.
Testarea diferenței de viteză
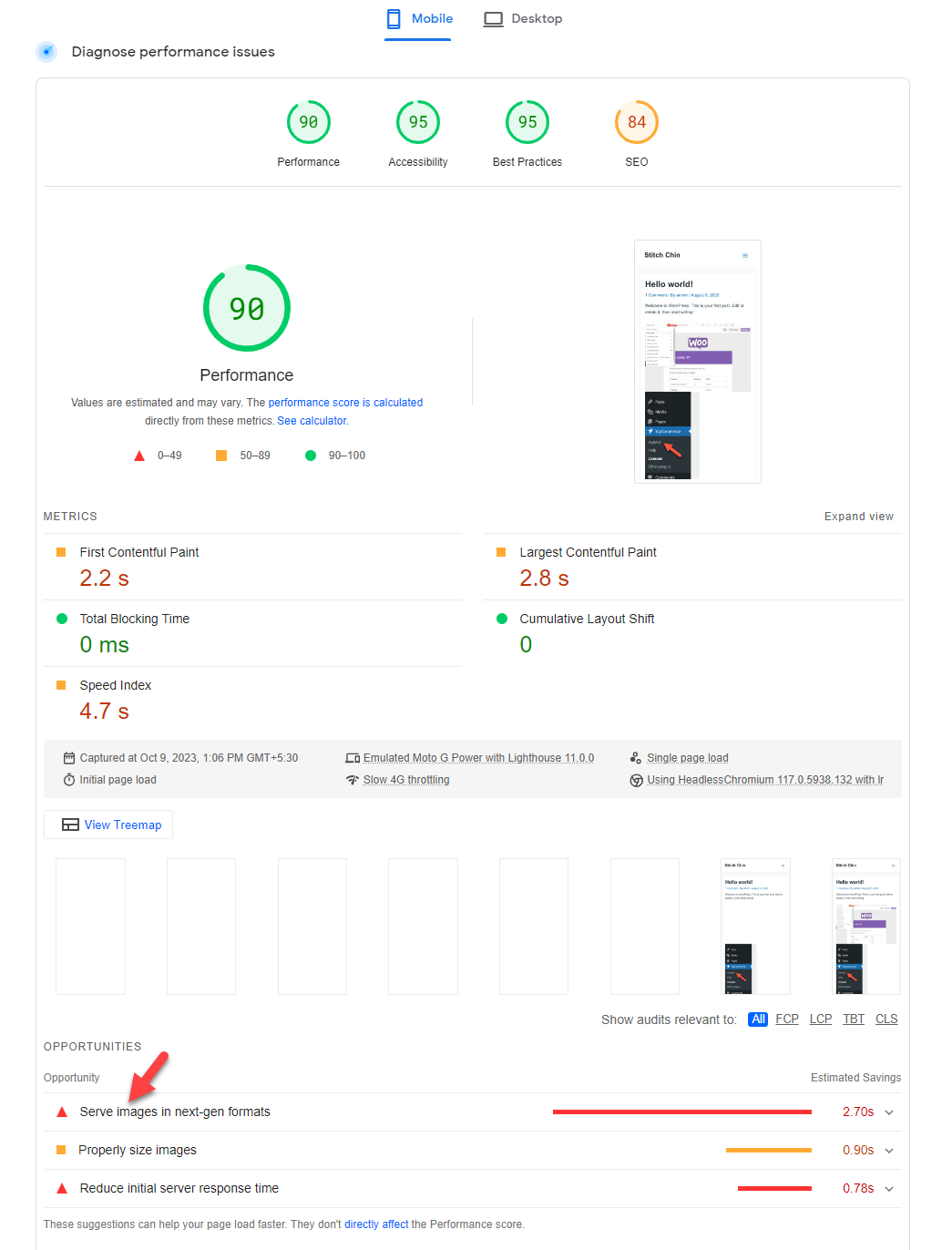
Odată ce ați finalizat procesul, este obligatoriu să verificați îmbunătățirile în performanță. În cazul nostru, am creat un exemplu de postare și am adăugat câteva imagini. Pentru testul de viteză, vom folosi informațiile Google privind viteza paginii.
Iată rezultatul anterior:

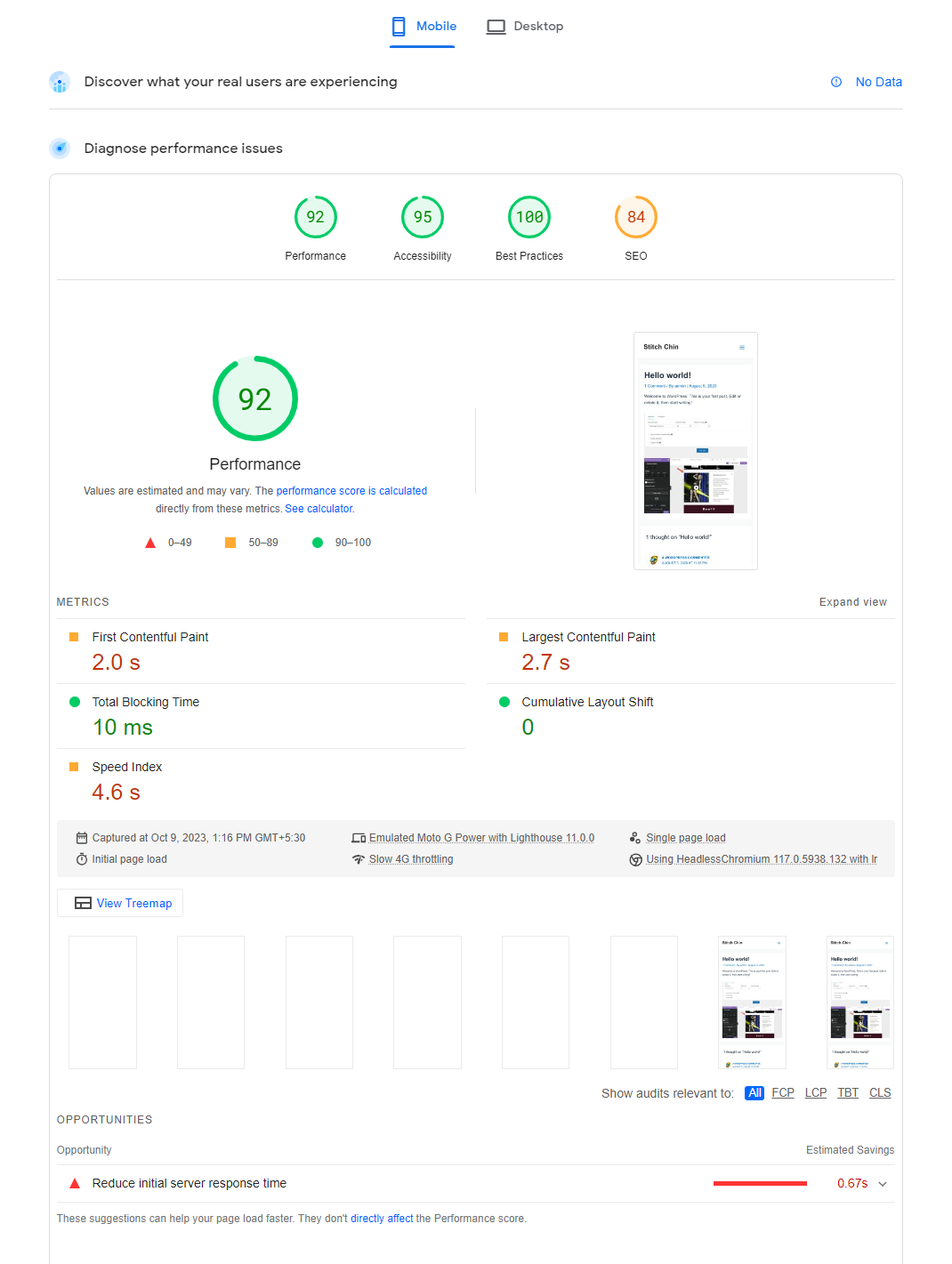
Și iată rezultatul de după:

După cum puteți vedea în captură de ecran, conversia JPG/PNG în WebP îmbunătățește viteza site-ului web. Putem nota mai bine la testul de viteză folosind o temă ușoară și alte tactici de optimizare a performanței, cum ar fi comprimarea imaginilor, activarea încărcării leneșe etc.
Concluzie
Dacă aveți nevoie să vă optimizați site-ul WordPress sau viteza magazinului WooCommerce, în afară de alegerea unui furnizor de găzduire bun și a unei teme ușoare, trebuie să vă concentrați pe optimizarea imaginilor.
În mod implicit, folosind orice plugin de optimizare a imaginii WordPress, cum ar fi BJ Lazy Load, puteți activa încărcarea leneră pentru imaginile dvs. și le puteți servi mai eficient. Cu toate acestea, studiile au arătat că imaginile versiunii WebP vor ajuta la optimizarea în continuare a vitezei site-ului.
În acest articol, v-am arătat două metode de a vă converti imaginile existente în WebP. Prima metodă folosește orice instrumente online disponibile, iar a doua utilizează un plugin WordPress dedicat.
Utilizați prima metodă dacă nu aveți nevoie de instrumente suplimentare . Pe de altă parte, dacă trebuie să automatizați lucrarea, utilizați metoda pluginului .
Ce metodă vei alege?
Metoda manuală sau metoda pluginului?
Spune-ne în comentarii!
