Cum să creați o pagină personalizată 404 pentru site-ul dvs. WordPress folosind Elementor
Publicat: 2021-12-24Accesați un site web, introduceți adresa URL și bam! Nimic nu se intampla!
Vedeți o pagină cu un mesaj care spune „pagina nu a fost găsită” sau ceva de genul acesta. Acest tip de eroare 404 este frustrant pentru vizitatori și poate duce la o rată de respingere ridicată. Aici intervine pagina 404. O parte simplă, dar importantă a oricărui site web, unde puteți afișa un mesaj de scuze și puteți îndrepta utilizatorul în direcția corectă.
Folosind Elementor, puteți crea o pagină personalizată 404 pe site-ul dvs. WordPress, care vă va ajuta vizitatorii să găsească drumul înapoi în direcția dorită.
În acest articol, vom explica de ce folosirea unei pagini 404 este benefică, cum să creați o pagină 404 în Elementor și să împărtășiți elementele preferate de inclus. Avem și un bonus pentru tine în cele din urmă cu niște 404 pagini superbe din care te poți inspira în timp ce construiești una dintre ele.
Când apare eroarea 404 în WordPress

Un mesaj de eroare 404 înseamnă că browserul web solicită o pagină sau un fișier care nu există. Acest mesaj de eroare este generat de serverul web original ca răspuns la o solicitare nevalidă din browserul web al unui utilizator.
Dacă problema vine de la adresa URL, atunci pot exista mai multe motive în spatele acesteia:
- Adresa URL este greșită sau scrisă greșit.
- Pagina web pe care vizitatorul încearcă să o acceseze a fost redenumită de când a fost vizitată ultima dată.
- Pagina nu mai este disponibilă din cauza defecțiunii serverului, a întreținerii de către administratorii site-ului sau a ștergerii deliberate a conținutului de către administrator/altul utilizator.
Dar cum vă poate ajuta, un utilizator, o pagină personalizată 404? Să aflăm.
Cum poate ajuta o pagină personalizată 404 WordPress
Pagina implicită 404 care este afișată de obicei de site-ul web (din partea serverului pentru a fi exact) nu este una arătătoare. Cu toate acestea, îi puteți oferi un sentiment personalizat folosind Elementor.
Paginile 404 personalizate sunt o modalitate excelentă de a oferi un răspuns rapid și prietenos unui vizitator care a accesat un link întrerupt într-un site web.
Cel mai bun mod în care puteți face acest lucru este oferind utilizatorului ajutor sau direcționându-l către o altă pagină. De exemplu, dacă cineva vizitează o pagină inexistentă de pe site-ul dvs. web, o pagină 404 grozavă ar spune ceva ca cel de mai jos:
„Ne pare rău că pagina pe care o căutați nu a putut fi găsită. Vă rugăm să utilizați meniul de navigare de mai sus pentru a găsi pagina.”
Ceea ce este frumos la asta este că utilizatorul se va simți îngrijit, în ciuda faptului că nu a găsit pagina pe care intenționa să o viziteze. Și pentru dvs., ca proprietar de site, vă va oferi șansa de a vă menține vizita un pic mai mult și poate duce, de asemenea, la conversia site-ului.
Cum se creează o pagină 404 pe site-ul web alimentat de Elementor

Natura Elementor este că face crearea unei pagini web foarte ușoară. Cu interfața de editare vizuală a Elementor și o mulțime de șabloane personalizate prefabricate, puteți crea o pagină de 404 fără efort.
Pentru a crea o pagină de 404 folosind Elementor, vom avea nevoie de următoarele:
- Elementor (gratuit și pro)
Am instalat deja ambele pluginuri și acum să trecem la crearea paginii noastre 404 folosind Elementor.
Metoda 1. Alegeți o pagină 404 din Biblioteca de șabloane Elementor
Vom adăuga mai întâi o pagină 404 folosind generatorul de teme Elementor. Vă rugăm să rețineți că generatorul de teme Elementor necesită să aveți instalată versiunea pro a pluginului.
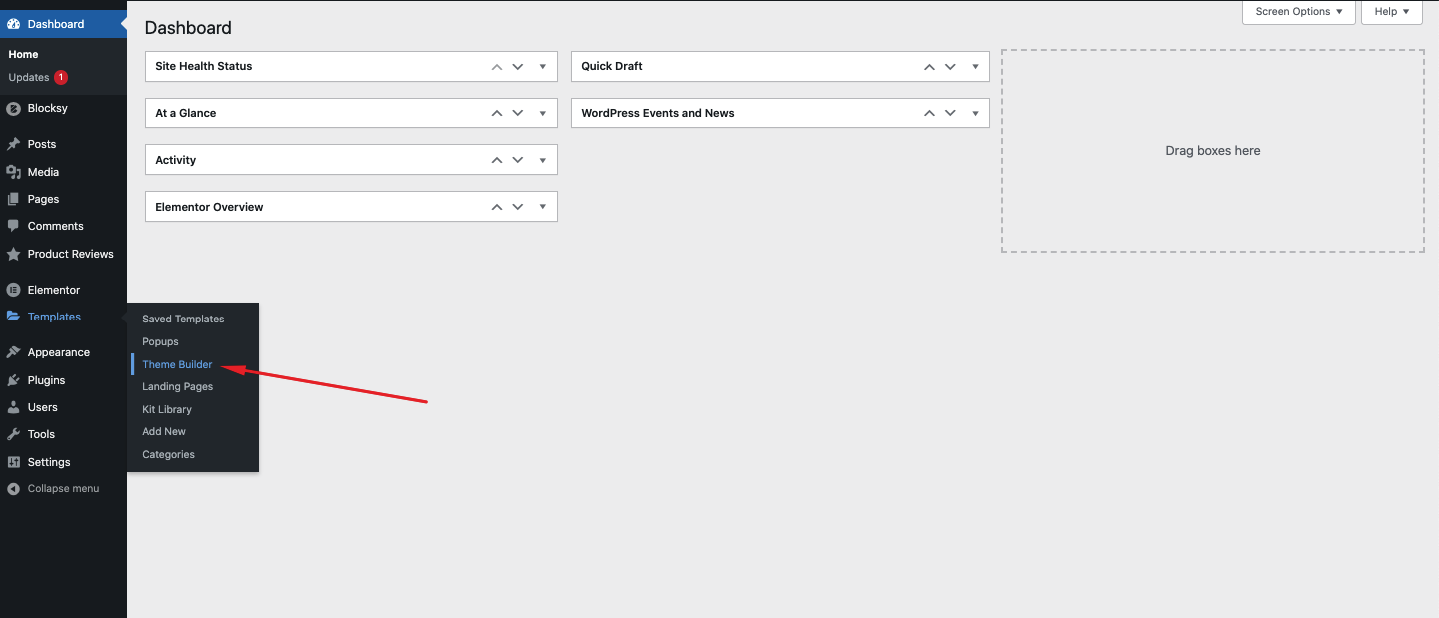
Mai întâi, navigați la WordPress Admin Dashboard > Templates > Theme Builder .

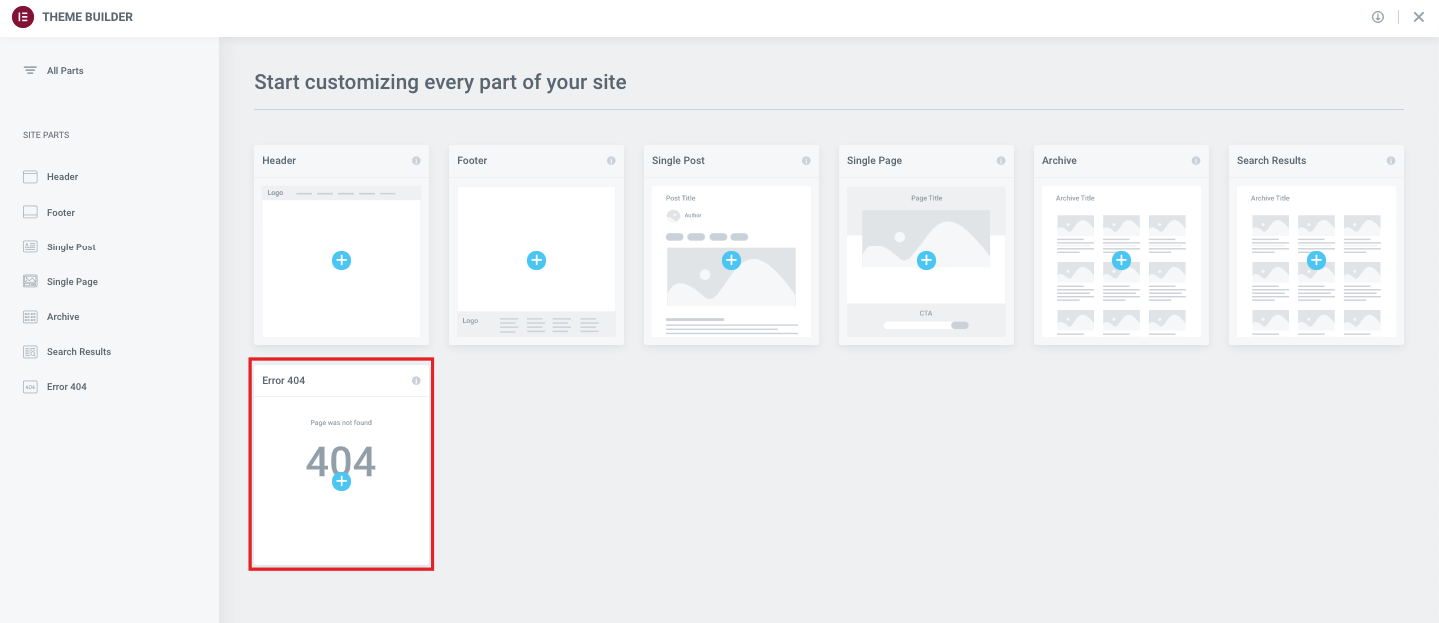
De aici, puteți găsi opțiunile Error 404 sub părțile site-ului. Faceți clic pe Eroare 404 pentru a începe să o personalizați.

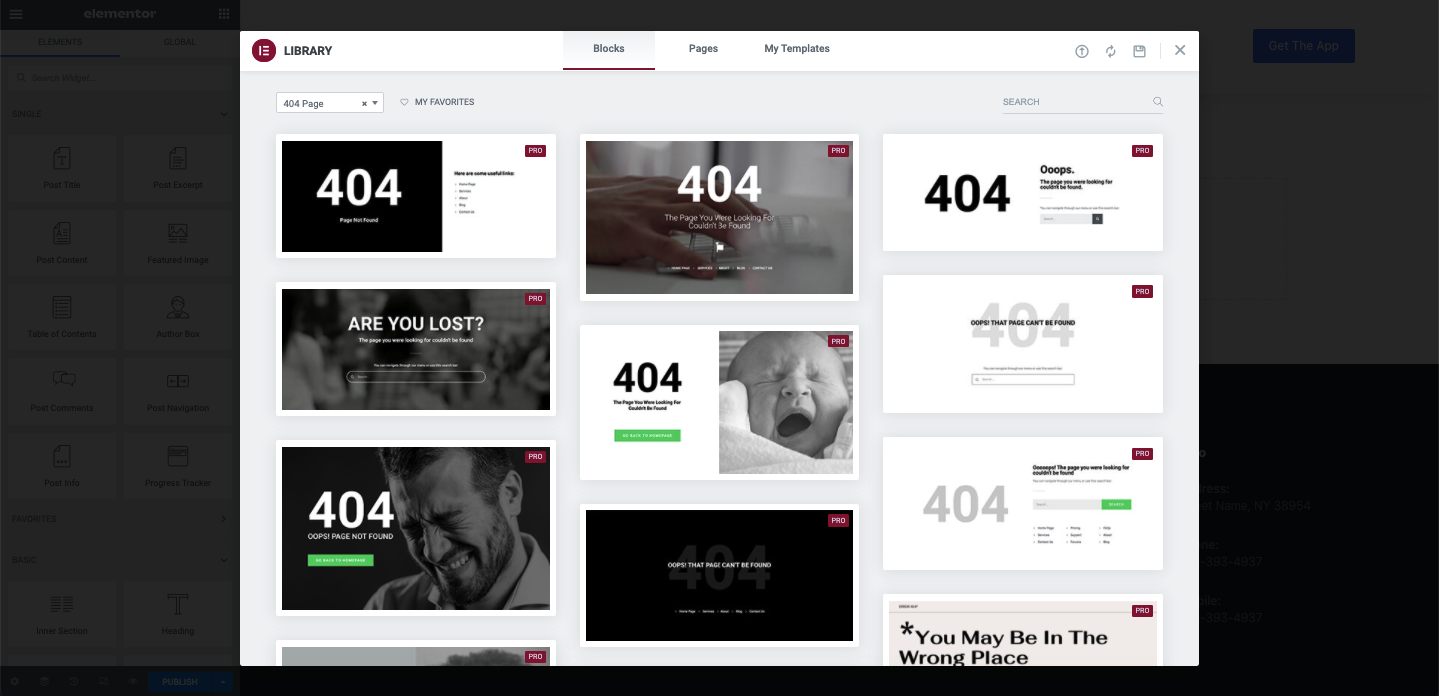
Veți vedea apoi destul de multe șabloane gata de 404 de pagini într-o fereastră pop-up, cum ar fi o imagine de mai jos. Puteți fie să alegeți oricare dintre șabloanele de pe această pagină și să începeți să personalizați deasupra acestuia. Pentru a utiliza un șablon, puteți trece cu mouse-ul peste el și faceți clic pe Inserare .

În secțiunea următoare, vă vom arăta cum să creați o pagină 404 de la zero folosind editorul Elementor folosind widget-uri. Dacă nu preferați să utilizați un șablon prestabilit, acum vă vom arăta modul personalizat. Pentru asta, mai întâi, închideți fereastra pop-up fără a alege niciun șablon.
Metoda 2. Creați o pagină 404 de la zero
Odată ce închideți fereastra pop-up a bibliotecii de șabloane, veți fi redirecționat către o interfață de editor Elementor goală.


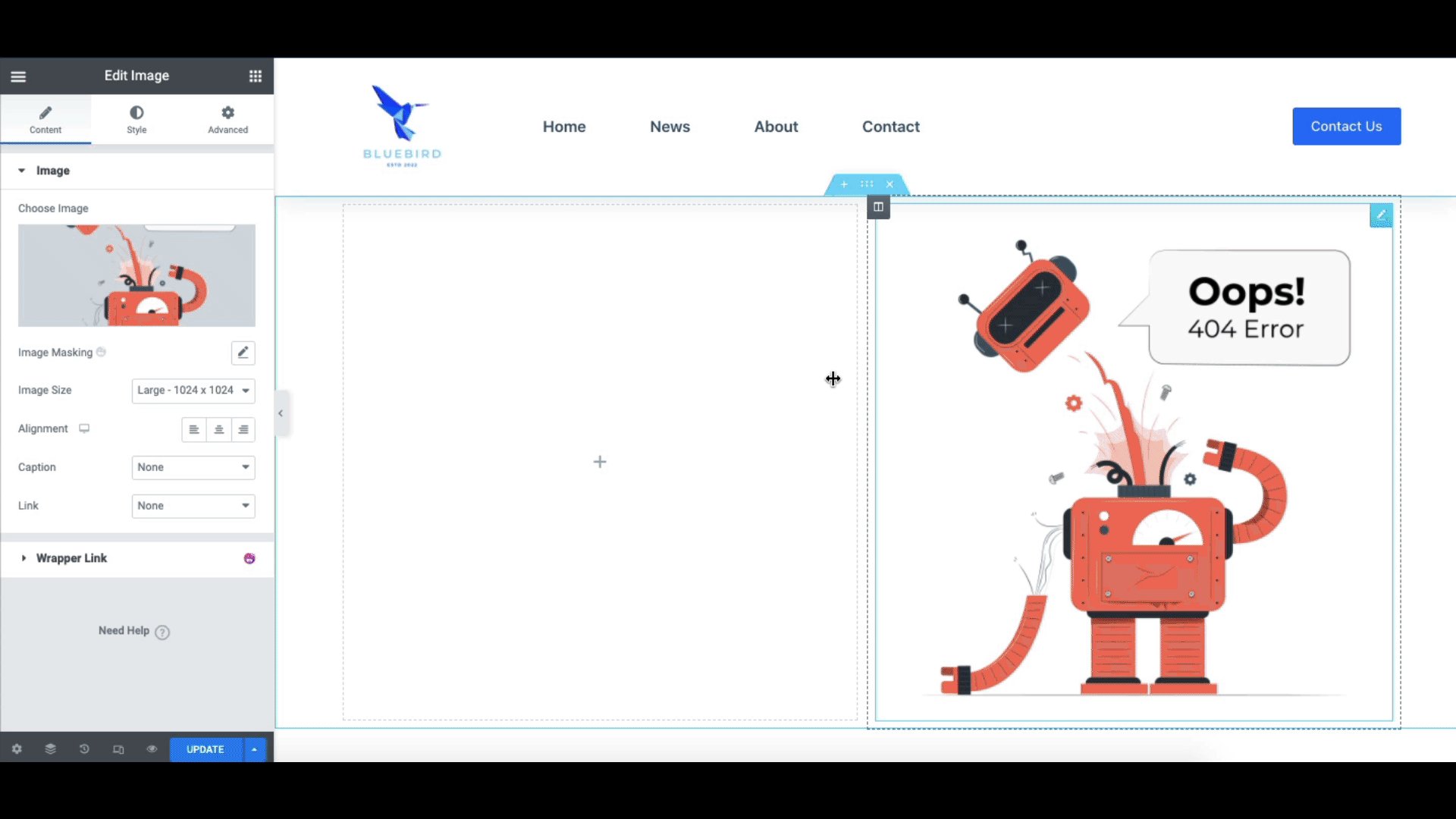
După aceea, adăugați un bloc de imagine pentru a utiliza o imagine de eroare 404, după imaginea de mai jos.

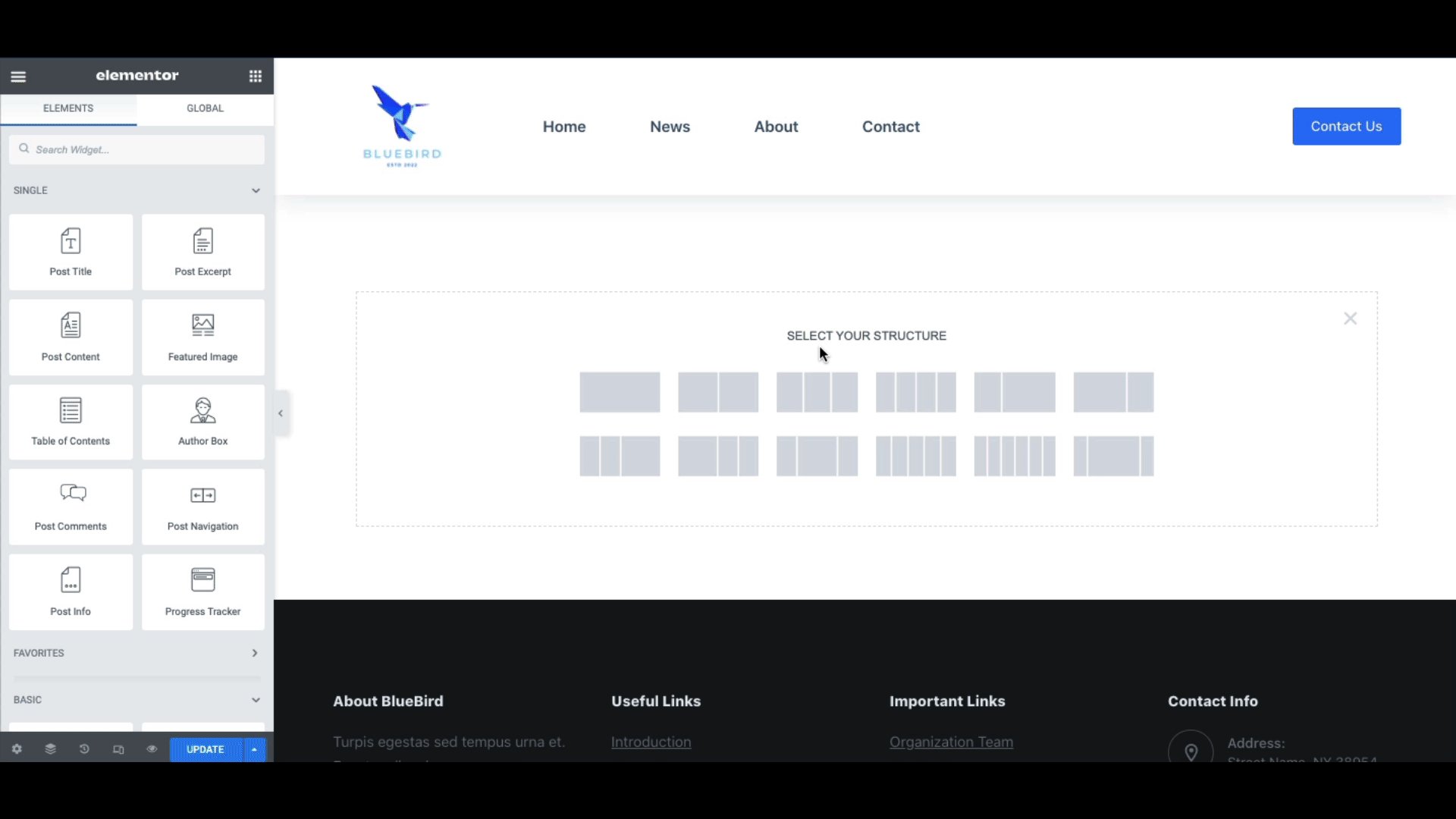
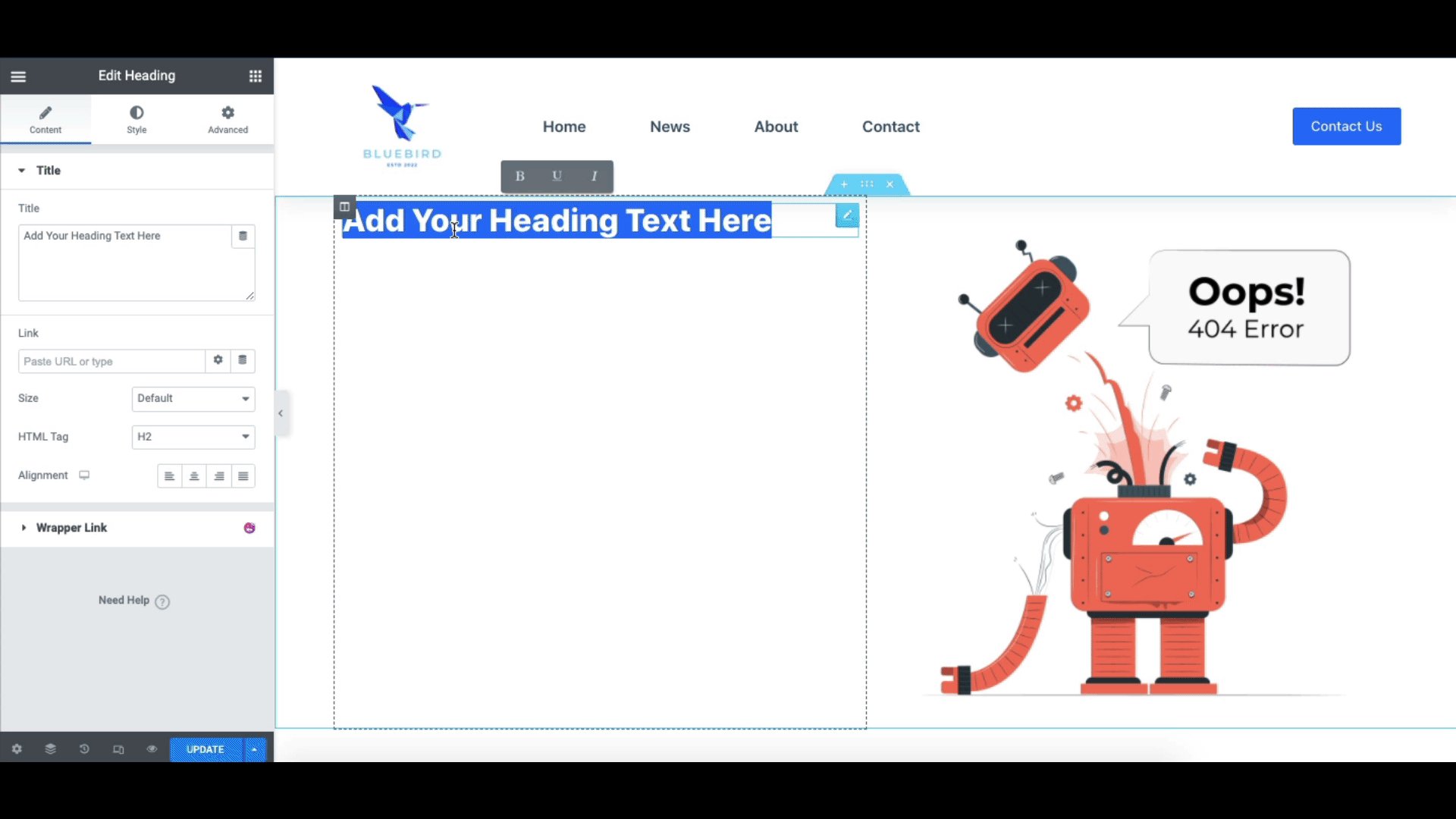
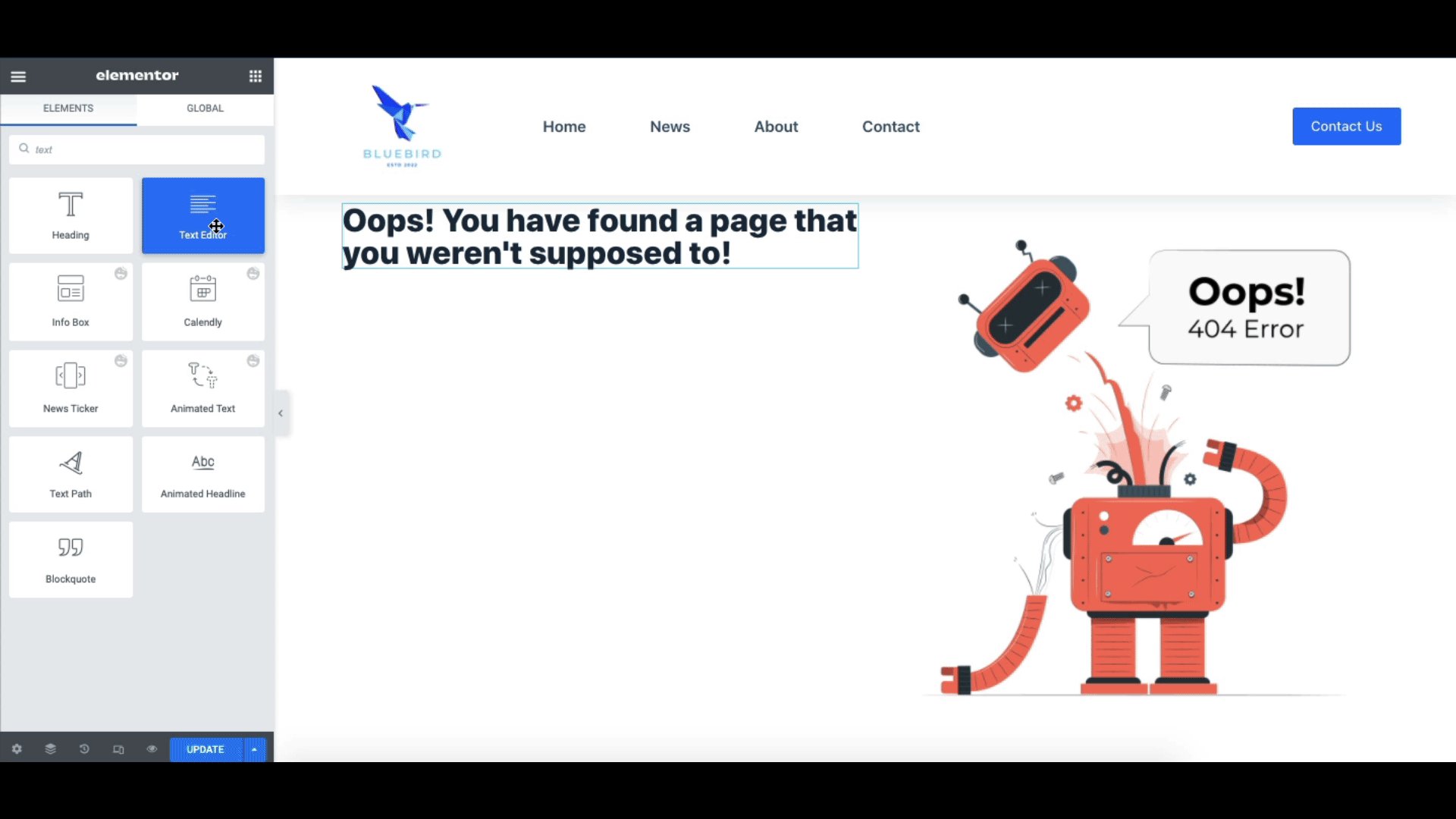
Acum adăugați o secțiune de antet pe pagină.

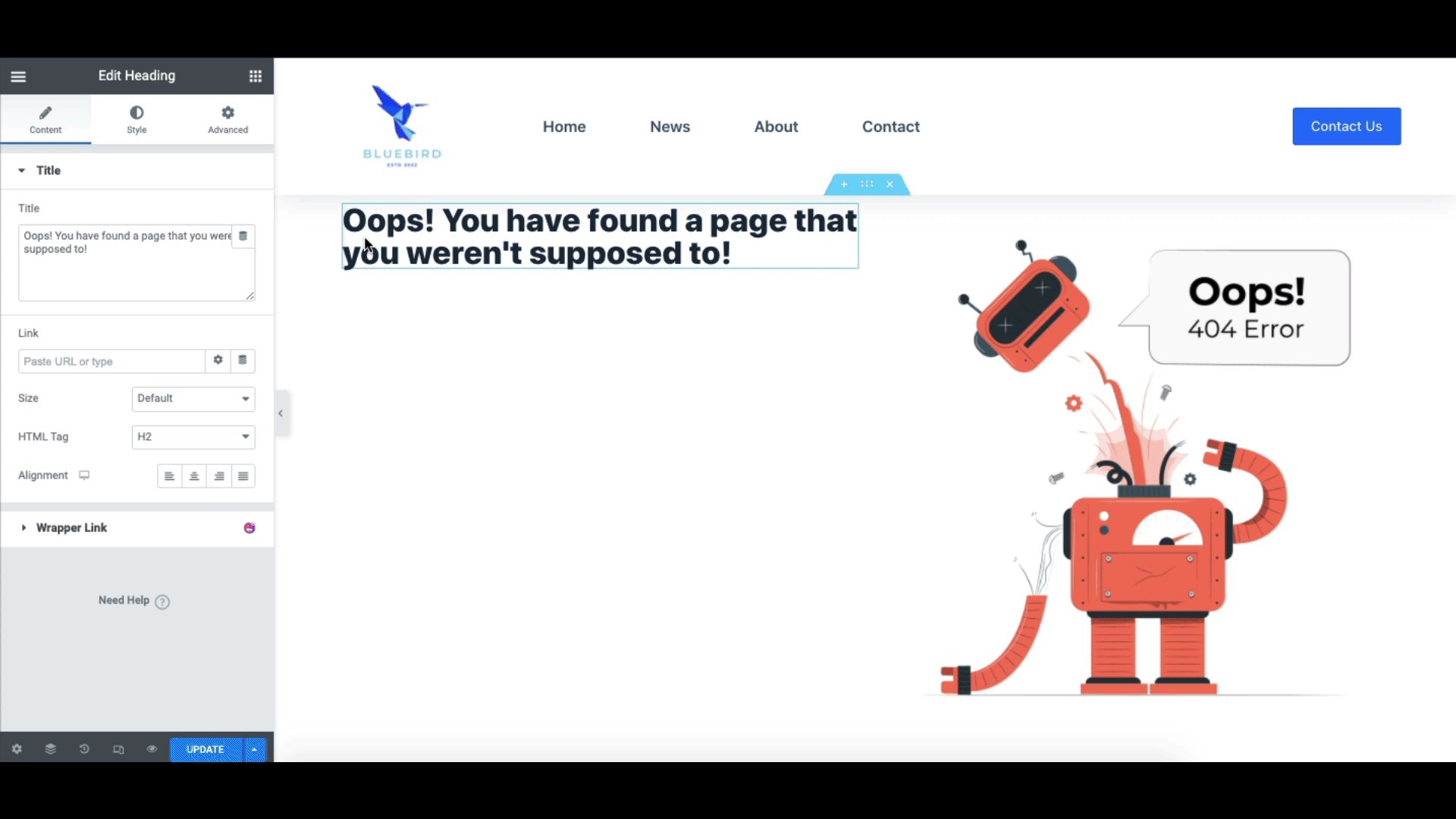
Adăugați și ceva text, dacă doriți. Am adăugat și câteva texte descriptive.

În cele din urmă, vom alinia la mijloc coloana pentru a o face să arate mai bine. După aceea, faceți clic pe Actualizare .

Am proiectat cu ușurință și cu succes o pagină 404 folosind Elementor. Iată cum arată.

Utilizați HappyAddons pentru a obține șabloane frumoase 404
Dacă ați răsfoit deja prin Elementor și nu ați găsit un șablon potrivit din care să alegeți, puteți utiliza și unul de la HappyAddons.
HappyAddons au în prezent peste 70 de șabloane de pagină gata și peste 400 de blocuri gata făcute. Avem, de asemenea, câteva șabloane 404 grozave din care puteți alege și venim în mod constant și cu noi modele.

Pentru a accesa șabloanele HappyAddons 404, începeți de unde am lăsat generatorul de teme Elementor. Pentru confortul dumneavoastră, să începem încă o dată de la început.
Mai întâi, navigați la WordPress Admin Dashboard > Templates > Theme Builder și faceți clic pe opțiunea Eroare 404 . După aceea, veți găsi șabloanele Elementor 404 într-o fereastră pop-up. Închideți fereastra și vă veți găsi în editorul Elementor.
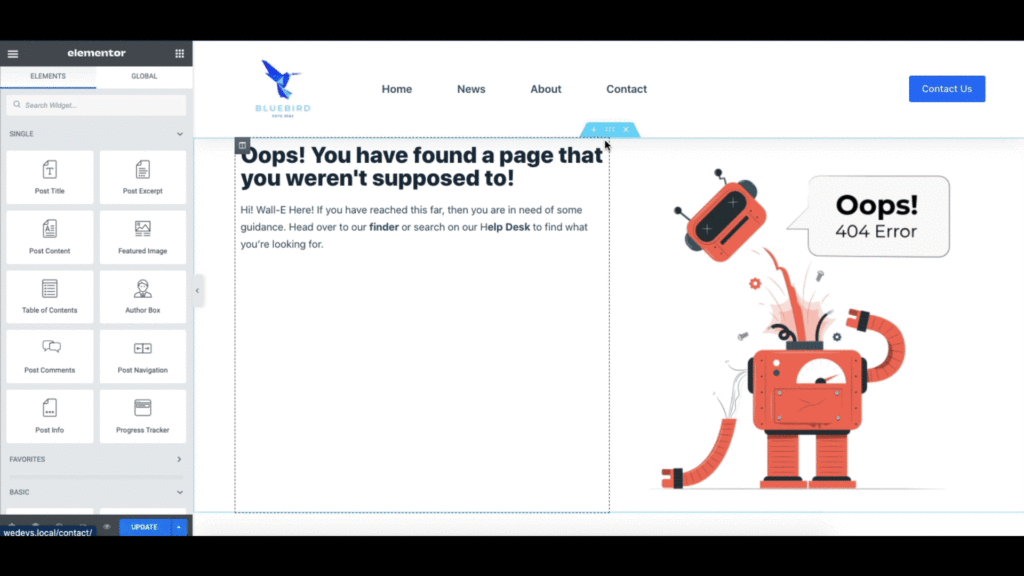
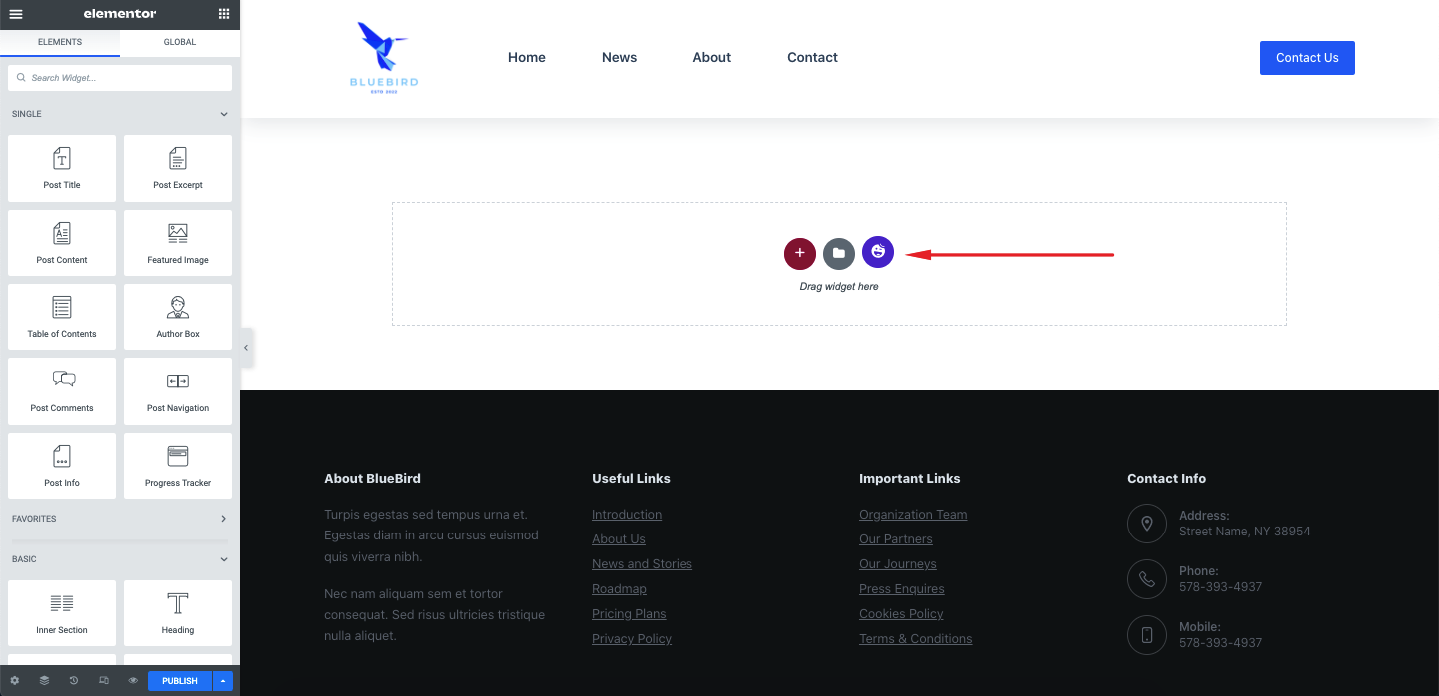
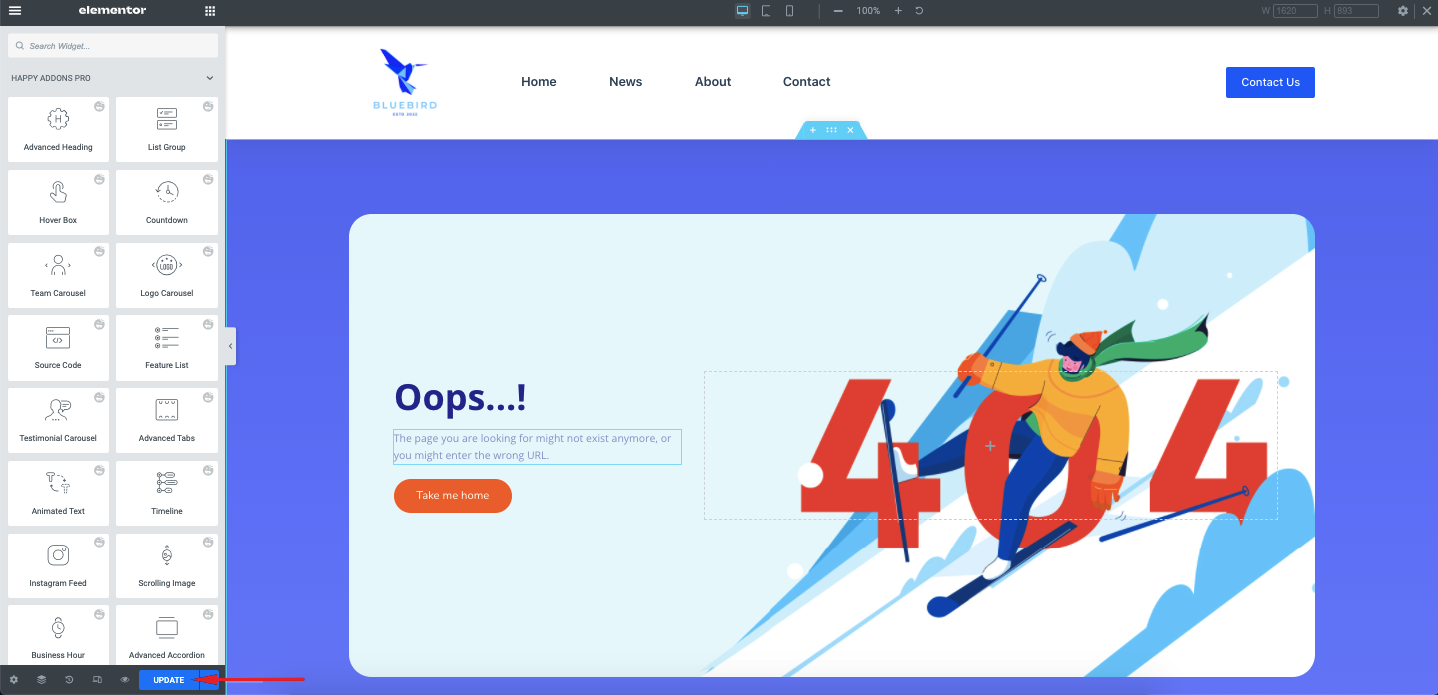
De aici, faceți clic pe pictograma HappyAddons.

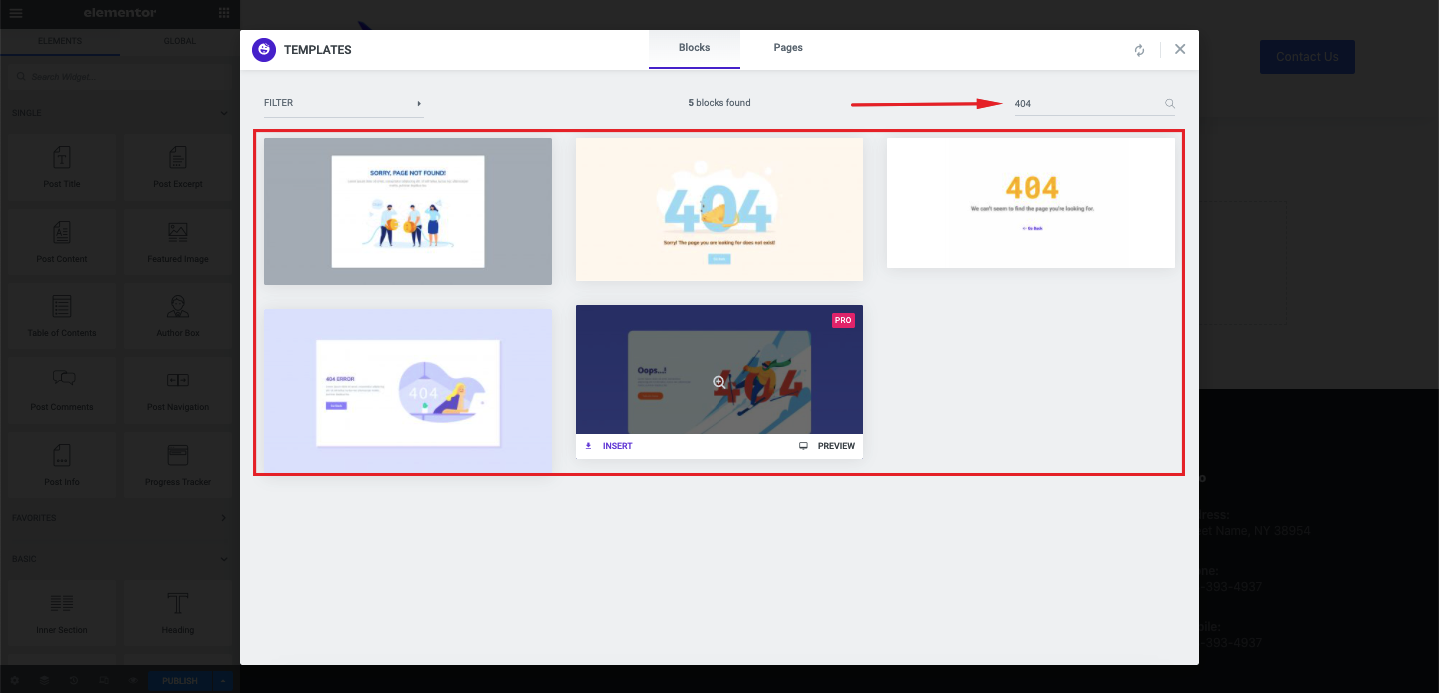
Tastați 404 și veți găsi câteva șabloane de pagini 404 arătoase.
Plasați cursorul peste șablonul care vă place și faceți clic pe Inserare .

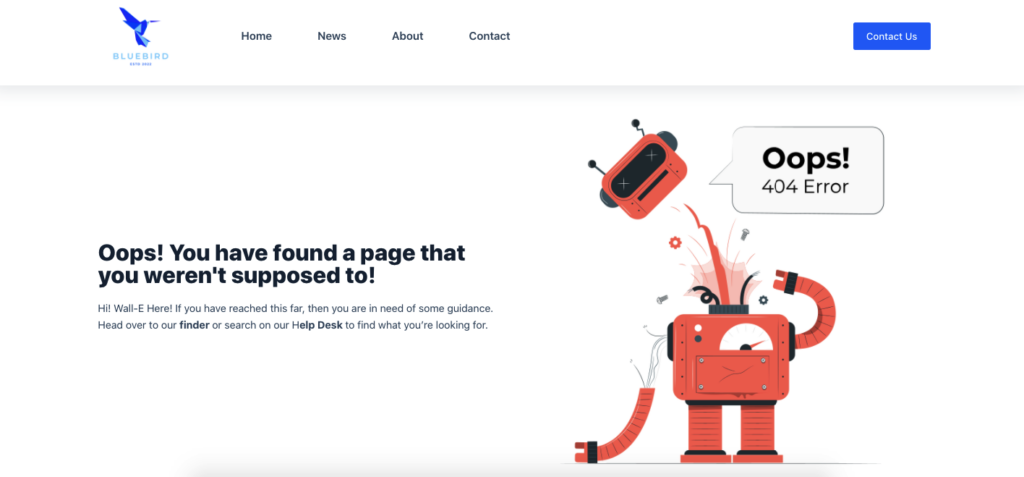
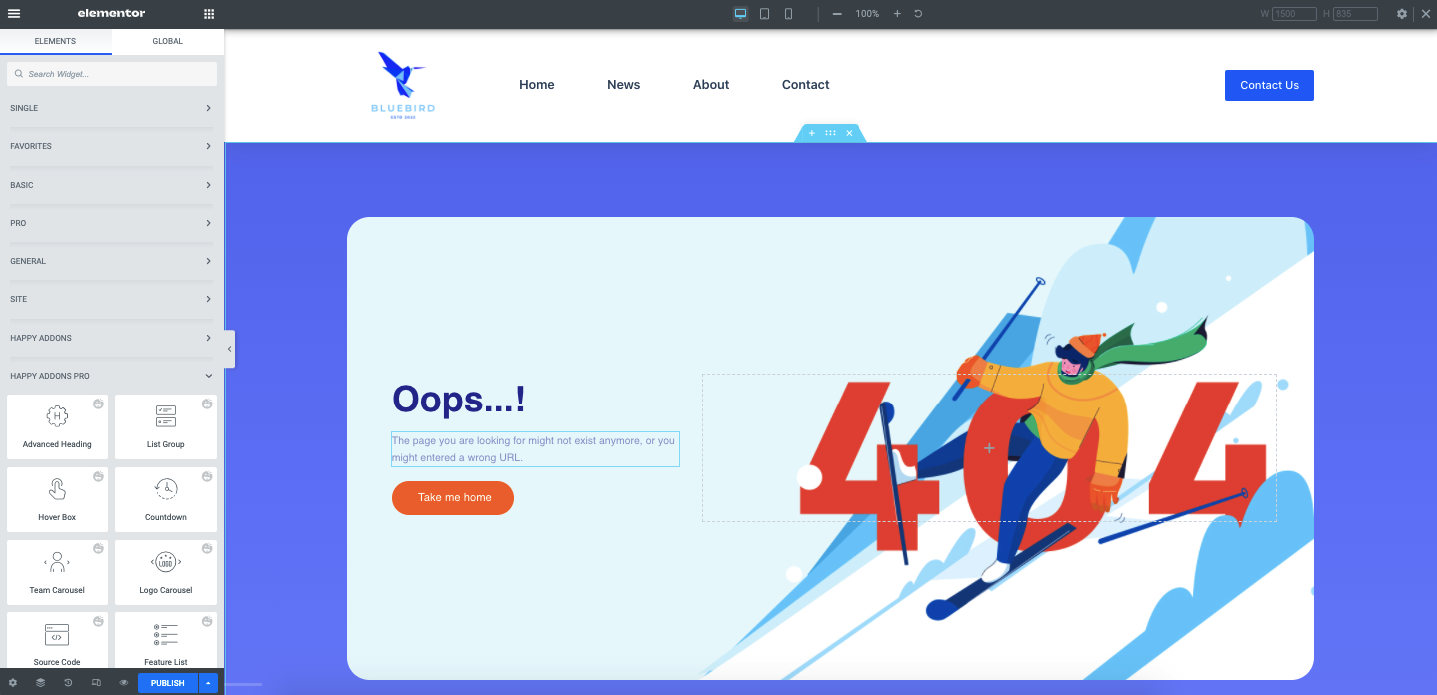
Acum ar trebui să găsiți ca pagina dvs. să fie echipată cu un design superb, care nu vă va enerva clienții.

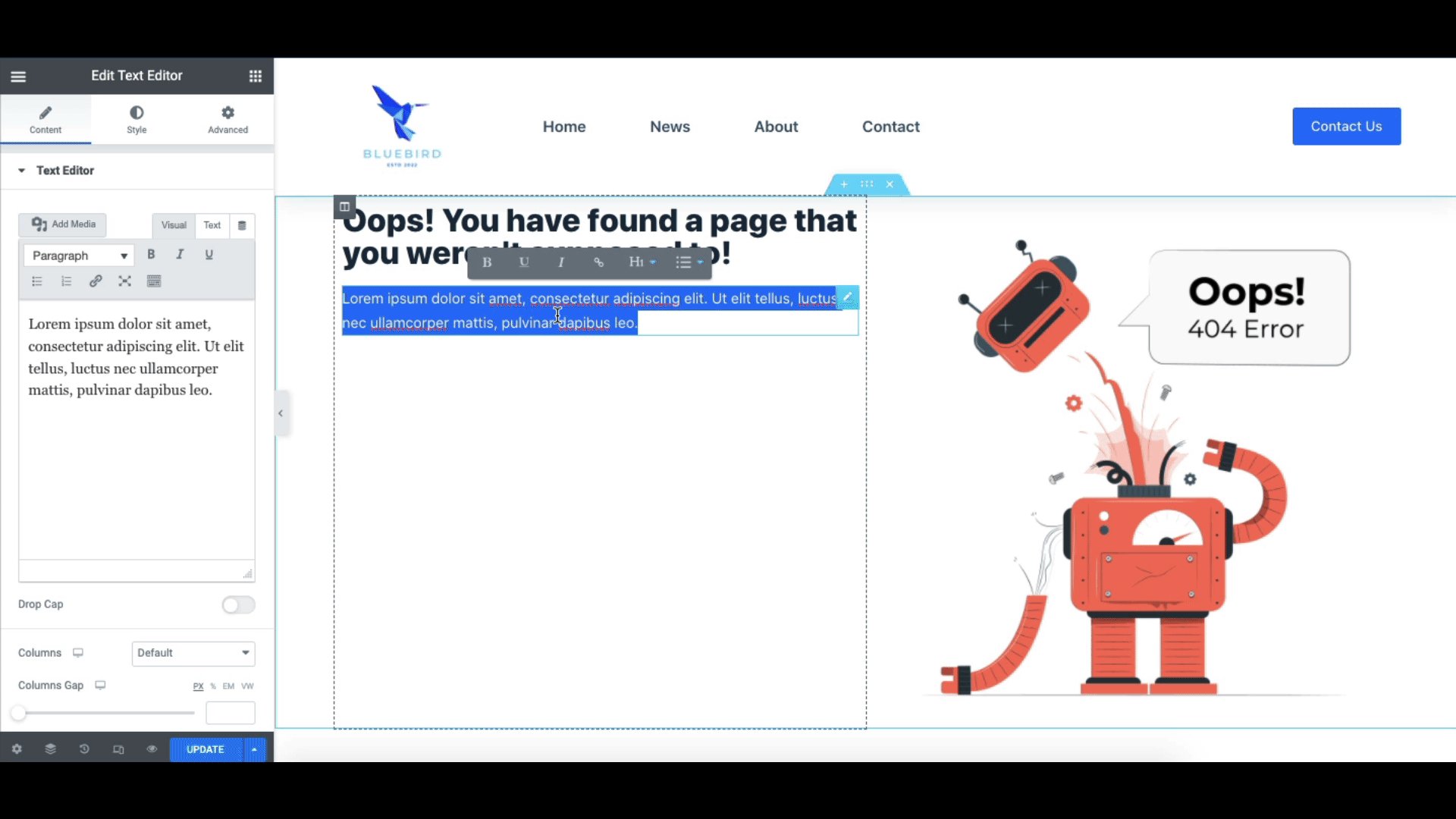
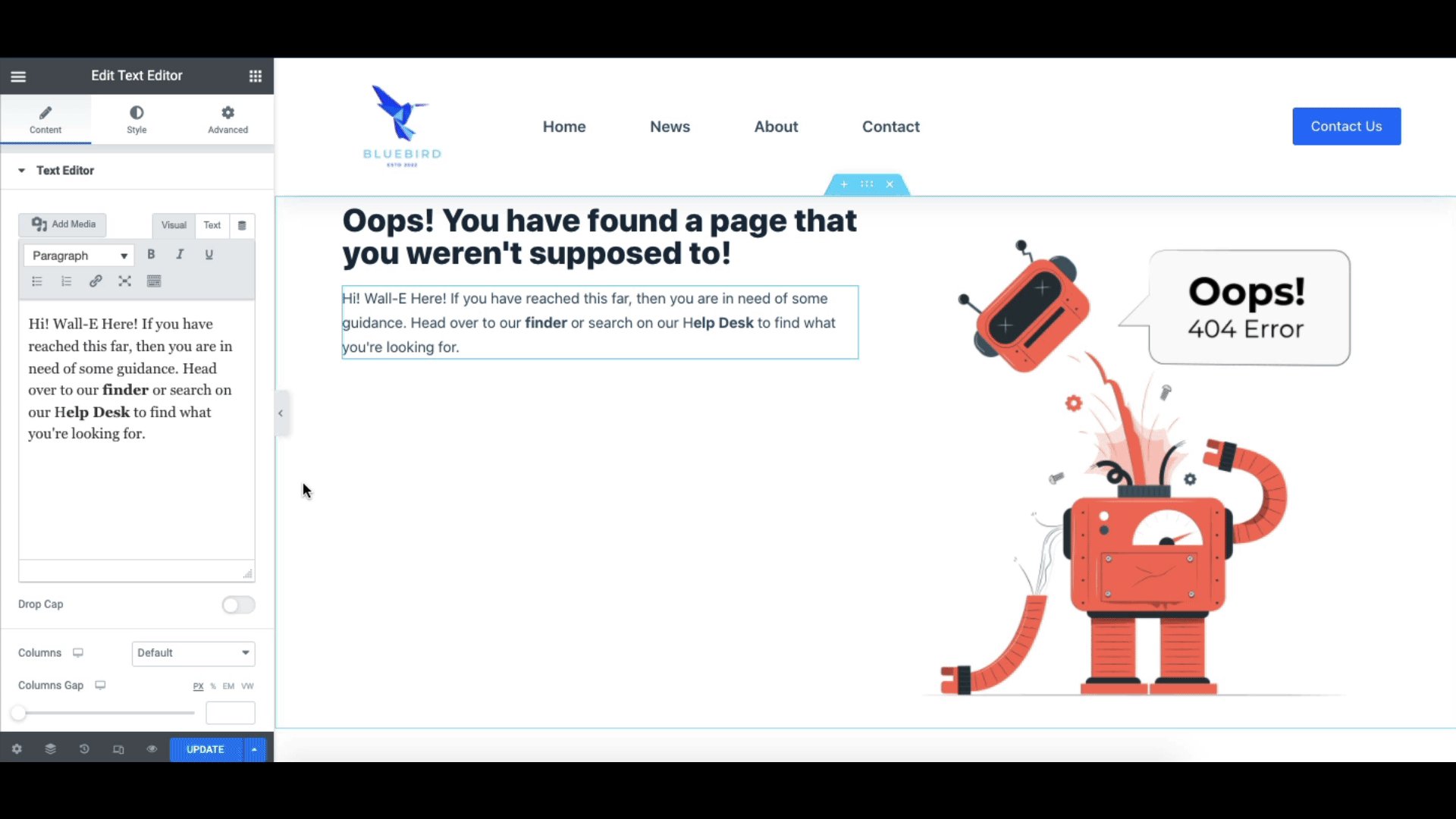
Puteți personaliza și mai mult pagina, schimbând textul, titlul sau chiar imaginea.
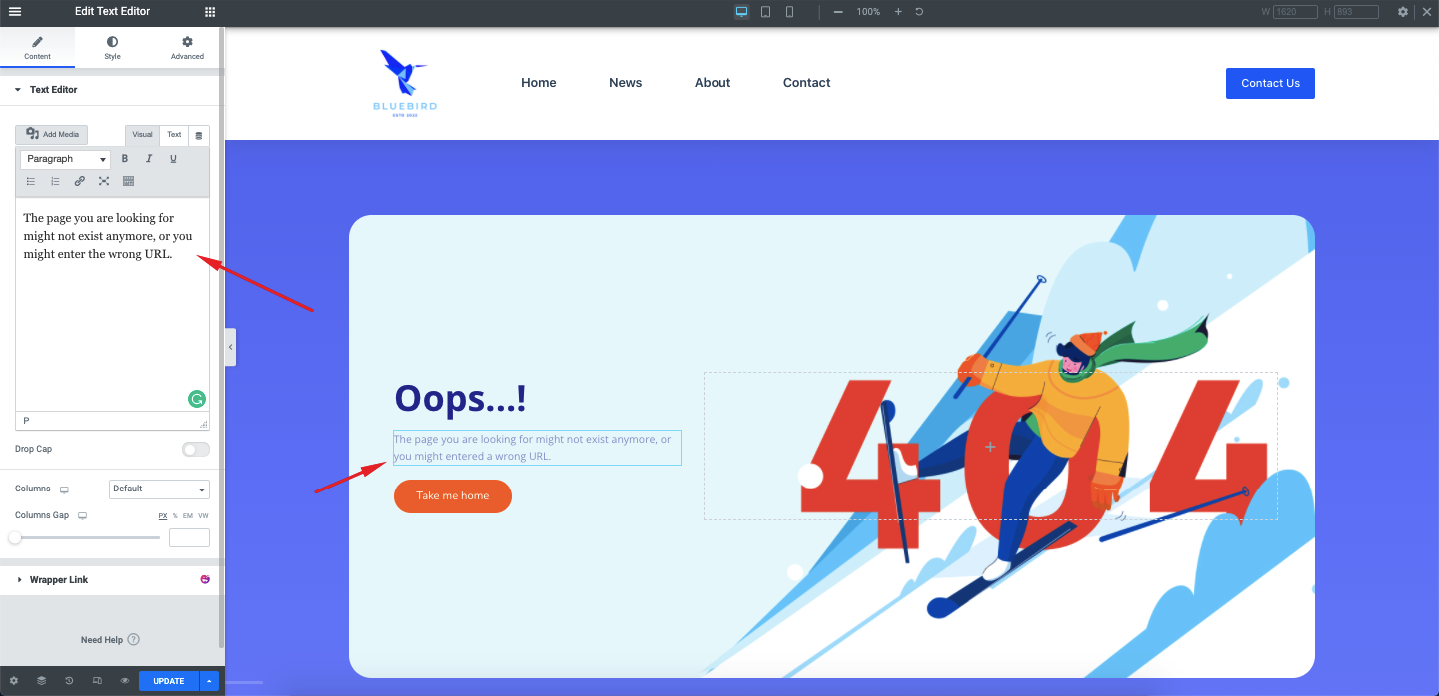
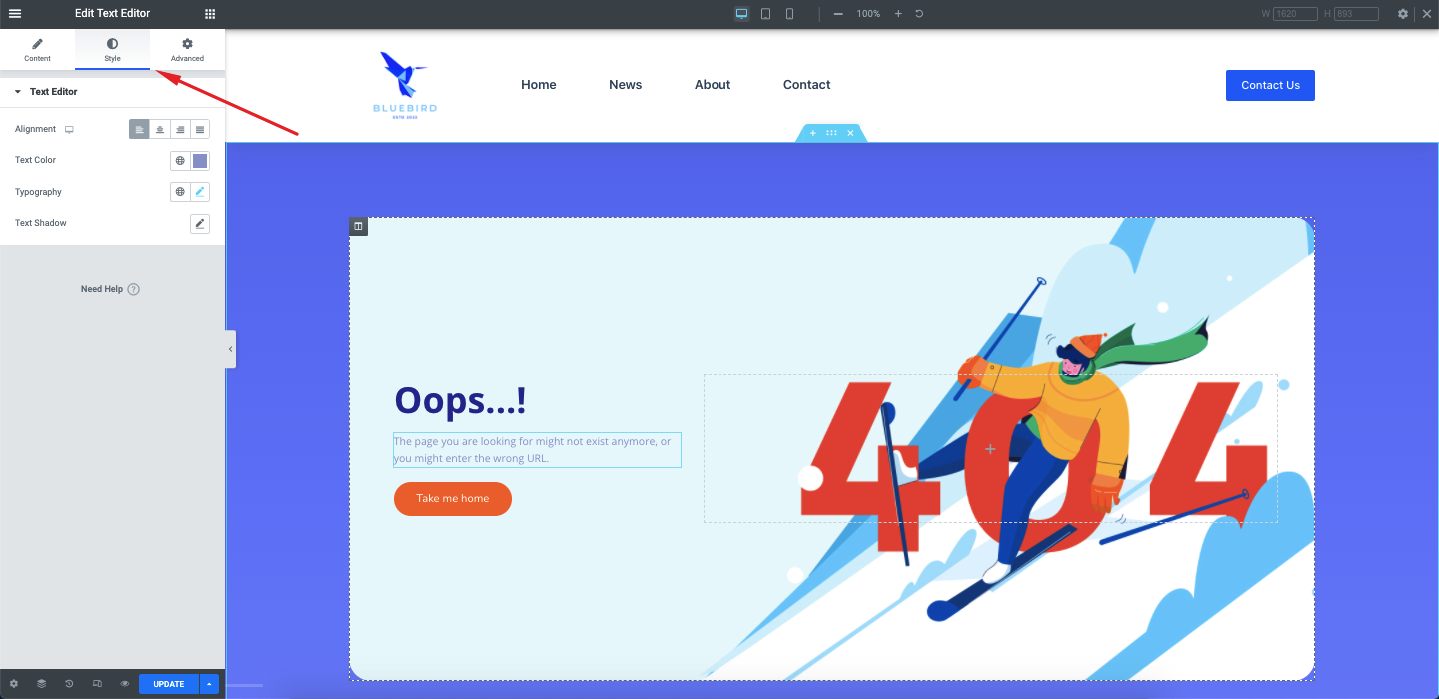
Pentru aceasta, faceți clic pe elementul pe care doriți să îl personalizați. De exemplu, să presupunem că doriți să schimbați textul paragrafului. Pentru a face acest lucru, faceți dublu clic pe text și veți găsi un editor de text în bara laterală.

De asemenea, puteți schimba culoarea textului, fontul, dimensiunea fontului și multe altele.
Pentru aceasta, faceți clic pe fila Stil din bara laterală. Și ar trebui să deschidă opțiunea de stilare a textului. Veți găsi opțiuni precum Alinierea textului, Culoare text , Tipografie (font, dimensiune etc.) și Umbra text . Le puteți personaliza pe toate în funcție de nevoile dvs.

Există, de asemenea, o filă avansată alături de ea, care permite stiluri, poziționări și animații suplimentare.
Puteți găsi astfel de opțiuni pentru toate elementele paginii, cum ar fi Titlu, Buton sau Imagine, pentru a personaliza designul așa cum preferați. După ce ați terminat, faceți clic pe Publicare pentru a publica pagina sau pe Actualizare , dacă ați publicat deja pagina.

Uimitor! Tocmai ați creat o pagină Elementor 404 cu aspect minunat pentru site-ul dvs. WordPress.
Câteva exemple grozave de 404 pagini din care să vă inspirați
Acum haideți să vă arătăm câteva pagini 404 magnifice, astfel încât să vă puteți inspira atunci când creați singur o pagină WordPress 404.
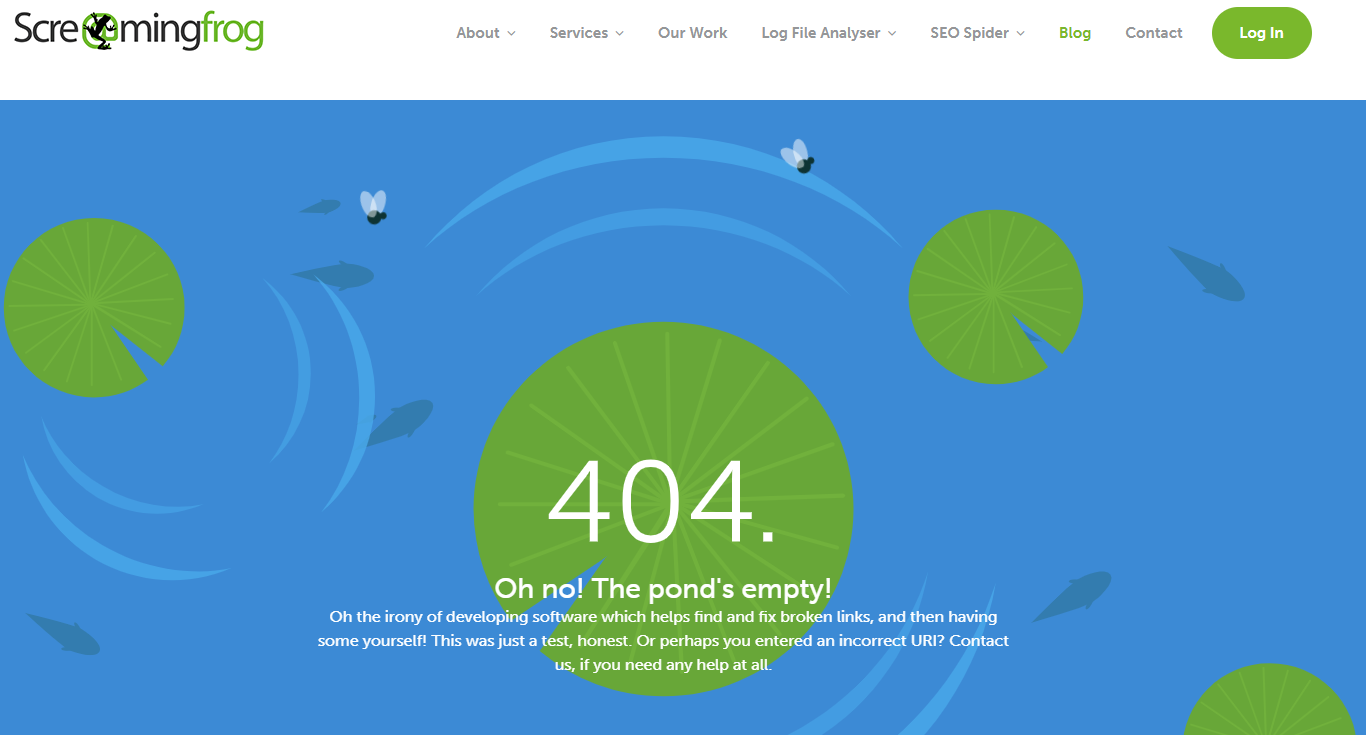
1. Broasca care tipa

ScreamingFrog, adăpostul instrumentului de crawler web foarte popular, are o pagină 404 bine concepută, cu umor plin de spirit pe text. Dar, pagina are și o anumită direcție pentru vizitatorul care a aterizat pe pagină. Design grozav, verifica. Intelege, verifică. Ajutor utilizator, verifica.
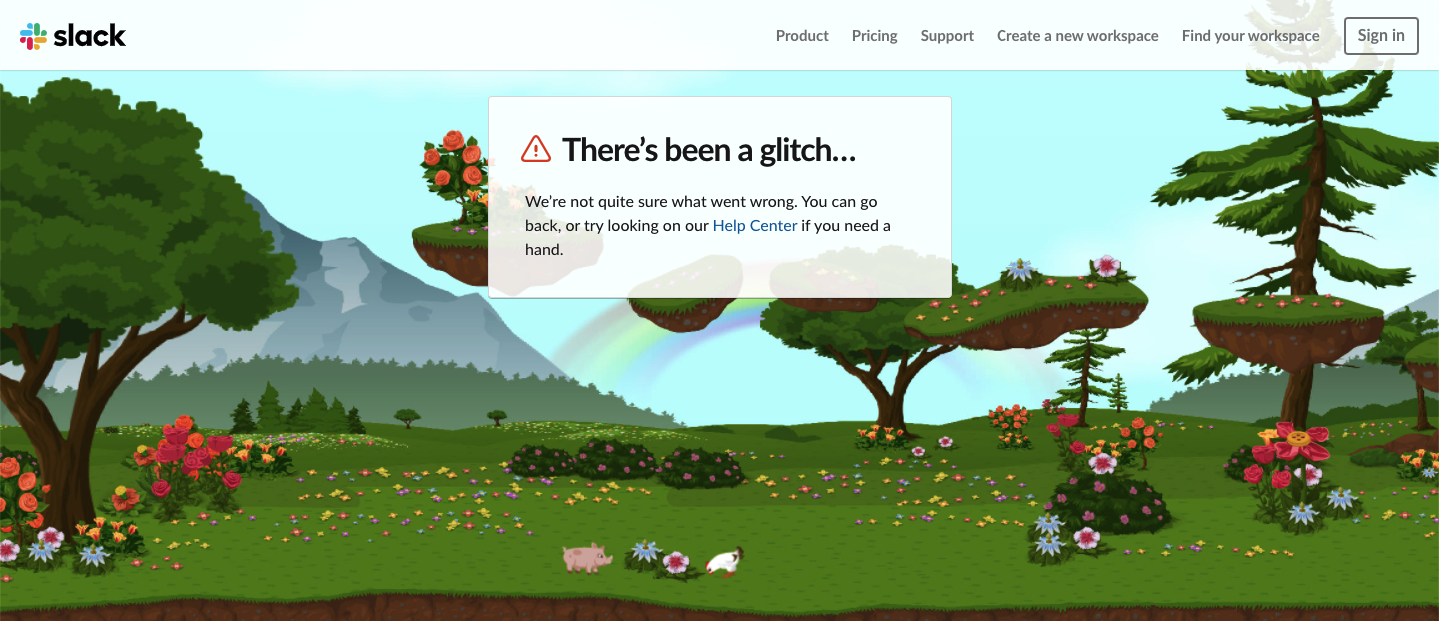
2. slăbiciune

Slack, instrumentul de bază pentru comunicare, excelează și în proiectarea de interfețe excelente pentru utilizator atât pentru software-ul lor, cât și pentru site-ul web. Pagina lor 404 conține un peisaj natural pentru a vă reduce iritația și pentru a vă oferi o atmosferă calmă. Prin urmare, au încurajat, de asemenea, utilizatorul să viziteze centrul de ajutor pentru a găsi informațiile pe care utilizatorul le caută.
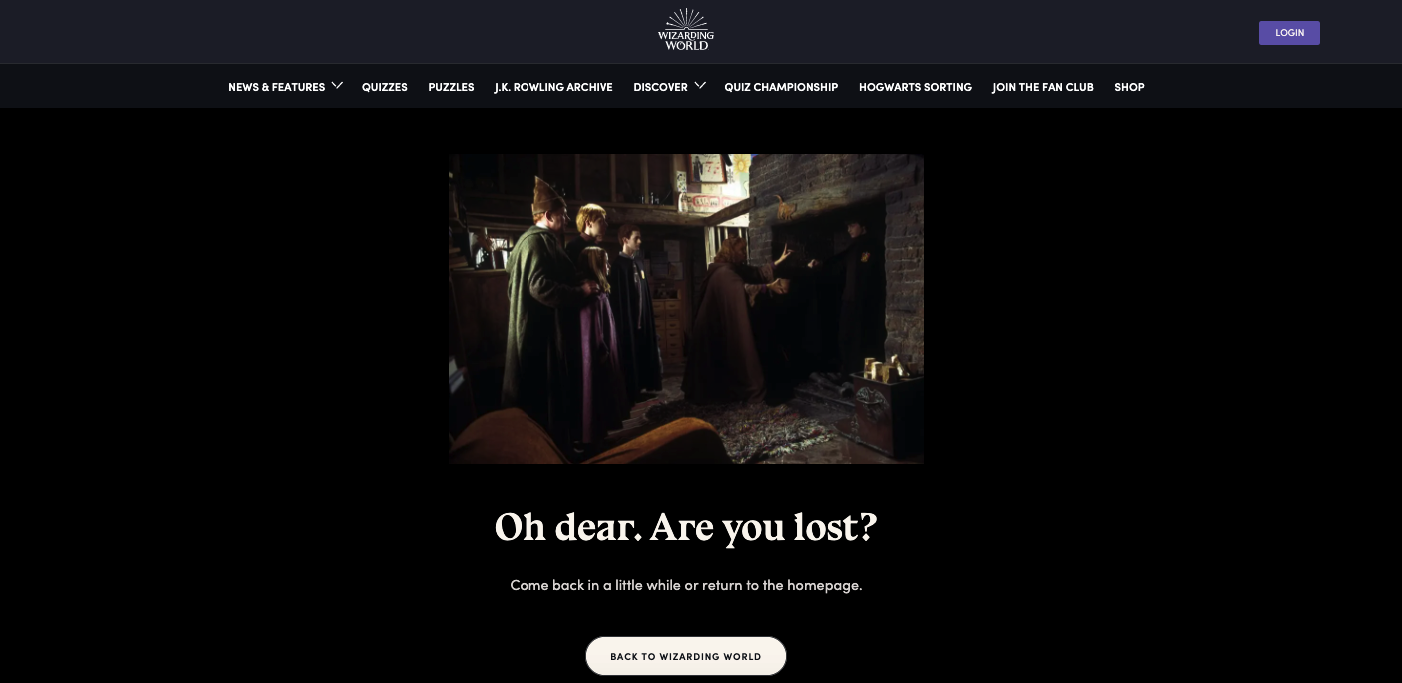
3. Lumea vrăjitorilor

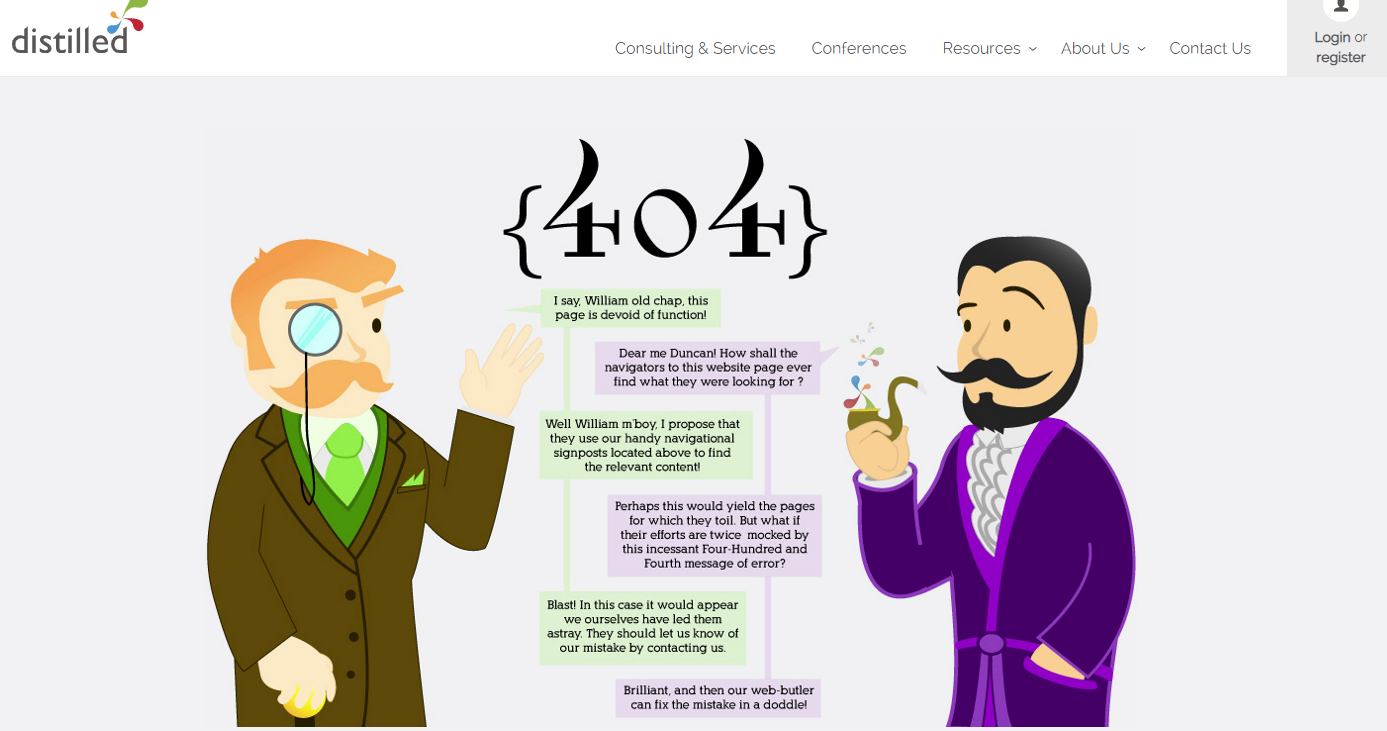
4. Distilat

Distilled are ceea ce numim o pagină de 404 perfectă captivantă. Acum s-ar putea să vă gândiți, de ce o pagină 404 trebuie să fie captivantă, să nu mai vorbim de consistența mărcii? Ei bine, chiar și cele mai nesemnificative pagini ale site-ului tău contează atunci când vine vorba de percepția publicului tău despre tine. Distilled a devenit cu siguranță capabil să o facă pozitiv prin pagina sa 404, ajutând în același timp utilizatorul să navigheze la pagina pe care a intenționat-o.
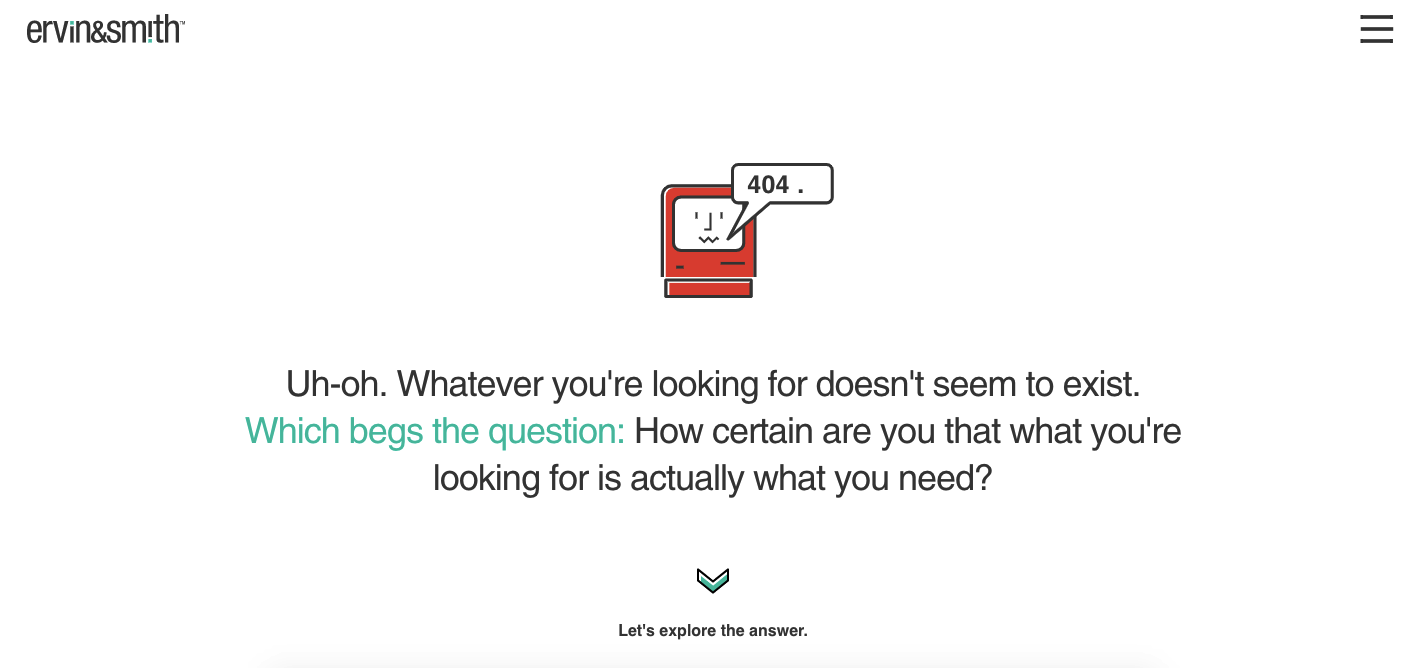
5. Ervin & Smith

Ervin & Smith are ceva grozav de oferit. Au o pagină 404 inteligentă care duce de fapt la un CTA. Și nu știm despre tine, dar cu siguranță am face clic pe acel CTA pentru a explora răspunsul.
Pentru că, de ce nu?
Așadar, acestea au fost vreo 404 pagini care ne-au atras privirea, când căutăm golul vast (Vidul? 404? Înțeles?). Există cu siguranță multe alte pagini grozave 404 care există și una dintre ele ar putea fi cea pe care încercați să o creați. Deci, începe azi, poate?
Începeți să vă construiți pagina Elementor 404 astăzi
Până acum, ar trebui să înțelegeți bine de ce este important să faceți o primă impresie grozavă vizitatorilor dvs. De asemenea, ar trebui să înțelegeți că o pagină 404 este primul lucru pe care îl vor vedea vizitatorii dvs. atunci când ceva nu merge bine pe site-ul dvs. - ceea ce înseamnă că este, de asemenea, unul dintre cele mai importante locuri pentru a vă oferi o experiență eficientă. Din acest motiv, veți dori să investiți cât mai mult timp și efort posibil în crearea unei pagini 404 care să vă aducă cu adevărat la viață brandul.
Creați o experiență care să nu-l facă pe utilizator să simtă că l-ați abandonat, dar cu un sentiment de ușurare odată ce își dă seama că eroarea lor 404 nu este adevăratul sfârșit al site-ului dvs.
În acest articol, v-am arătat cum să creați o pagină 404 în Elementor și a fost foarte ușor, nu-i așa? Sperăm că acest ghid a fost util pentru a vă învăța cum să construiți 404 pagini de la zero cu Elementor. Dacă încă vă simțiți confuz sau vă confruntați cu orice problemă, anunțați-ne în caseta de comentarii de mai jos. De asemenea, nu uitați să vă abonați la HappyAddons pentru mai multe tutoriale de genul acesta, difuzate direct în căsuța dvs. poștală.
