Cum să creezi o temă pentru copii în WordPress 2023
Publicat: 2023-08-17- Cerințe preliminare
- Configurarea elementelor de bază
- Activarea temei Copil
- Personalizarea temei copilului
- Personalizare avansată
- Cele mai bune practici
- Depanarea problemelor comune
- Menținerea temei copilului dvs
- Concluzie
Crearea unei teme WordPress pentru copii este ca și cum ai purta o jachetă nouă peste hainele tale obișnuite. Ținuta ta principală, sau tema părintelui, rămâne aceeași, în timp ce jacheta sau tema copilului arată stilul tău unic.
Strălucirea? Când tendințele de modă de bază ( a se citi: actualizări ale temei părinte ) se schimbă, modificările tale personalizate rămân intacte. Mergând prin acest labirint, nu asigurați doar eleganța site-ului dvs., ci și rezistența acestuia.
A te implica cu temele pentru copii este ca și cum ai păstra un vin vechi în timp ce ai savura unul nou. Sunteți gata să vă scufundați în această lume entuziasmantă a îmbrăcămintei WordPress? Să dezvăluim asta împreună, pas cu pas.
Citiți mai multe: Cum să instalați tema pentru copii în WordPress în 2023
Cerințe preliminare
Înainte de a ne cufunda în arta temelor pentru copii, să ne adunăm trusa de instrumente. Gândiți-vă la asta ca la pregătirea pânzei și a vopselelor înainte de a crea o capodoperă.
- Acces la tabloul de bord WordPress: la fel ca cheia studioului dvs. de creație, asigurați-vă că vă puteți conecta cu ușurință la backend-ul site-ului dvs.
- Un strop de cunoaștere a codului: Deși nu trebuie să fii Picasso cu coduri, o înțelegere de bază a HTML, CSS și poate o strop de PHP vor fi pensulele și culorile tale. Dacă acești termeni sună străin, nu te îngrijora! Întotdeauna există o prima dată.
- Editor de cod și client FTP: Imaginează-le ca fiind șevalet și paletă. Orice editor de cod de bază va face, de la Notepad++ la Atom. Pentru FTP, instrumente precum FileZilla sau Cyberduck sunt gata să asiste.
- Tema parentală activă: asigurați-vă că aveți o „îmbrăcăminte de bază” sau o temă parentală activă pe WordPress. Aceasta este pânza pe care ne vom presăra creativitatea.
- Mecanism de rezervă: este întotdeauna înțelept să aveți o plasă de siguranță. Înainte de orice efort major, faceți o copie de rezervă a site-ului dvs. WordPress. Este ca și cum ai face o fotografie a piesei tale de artă, pentru orice eventualitate!
- O minte curioasă: Bine, acest lucru nu este tehnic, dar hei, creativitatea înflorește atunci când ești dornic și curios!
Acum că instrumentele noastre sunt în ordine, să pornim în această călătorie vibrantă de creare a unei teme pentru copii. Ține-te bine; promite a fi o plimbare palpitantă!
Configurarea elementelor de bază
Bine! Acum că ne-am pregătit trusa de instrumente, să trecem la partea distractivă. Gândiți-vă la asta ca la crearea unei jucării noi – câțiva pași simpli și sunteți gata!
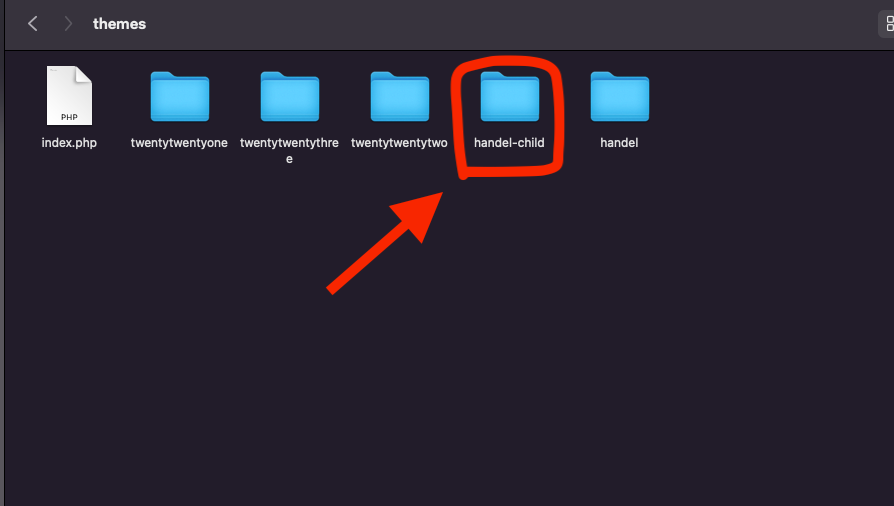
Creați un folder nou pentru tema copilului dvs.:
În primul rând, avem nevoie de un loc special pentru a păstra fișierele temei copilului nostru.
Accesați secțiunea „teme” din WordPress, pe care o puteți găsi în „wp-content”.
Creați un folder nou aici. Numiți ceva ușor de reținut, cum ar fi „mytheme-child”.

Creați fișierul de stil principal:
Apoi, avem nevoie de un fișier de stil (acesta spune site-ului dvs. cum ar trebui să arate lucrurile).
Creați un fișier text nou și denumiți-l style.css .
În partea de sus, scrieți câteva detalii de genul acesta:
Theme Name: My Child Theme Template: parenttheme-name
Înlocuiți „parenttheme-name” cu numele temei curente.
Adăugați un fișier cu funcții:
Aceasta este ca tema creierului copilului nostru.
Creați un alt fișier text numit functions.php .
Pentru a împrumuta stiluri din tema părinte, adăugați aceasta în interior:
<?php add_action('wp_enqueue_scripts', 'enqueue_parent_theme_style'); function enqueue_parent_theme_style() { wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css'); } ?>
Acest fragment de cod spune pur și simplu: „Hei, folosește stilurile temei principale!”
Asta e pentru configurația de bază! Tocmai ai pus bazele temei pentru copilul tău. Nu prea greu, nu? Sa continuam!
Activarea temei Copil
Acum că am așezat șinele, este timpul să punem trenul în mișcare. Să ne intensificăm tema copilului!

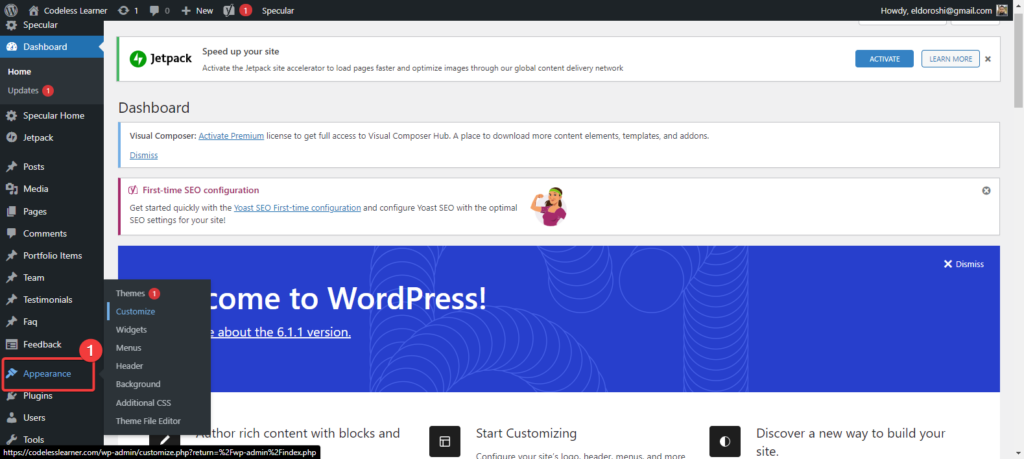
- Accesați tabloul de bord:
- Reveniți la site-ul dvs. WordPress și mergeți la tabloul de bord.
- Găsește-ți tema:
- Faceți clic pe „Aspect” și apoi pe „Teme”.
- Aici, ar trebui să vedeți tema copilului dvs. (va avea numele pe care i-ați dat-o mai devreme, cum ar fi „mytheme-child”).
- Activați-l:
- Plasați cursorul peste miniatura temei secundare și faceți clic pe „Activați”. Voila! Tema copilului tău este acum live.
Personalizarea temei copilului
Acum, cea mai bună parte – îmbrăcă-ți site-ul! Cu tema pentru copilul dvs. activă, orice modificări pe care le faceți aici nu vor încurca tema principală. E ca și cum ai avea o plasă de siguranță!
- Îmbunătățiți aspectul cu stiluri:
- Deschideți fișierul
style.cssdin folderul cu tema copilului. - Doriți să schimbați culoarea de fundal? Mărimea textului? Adăugați aici codurile CSS relevante. Fiecare modificare va oferi o notă nouă site-ului dvs.
- Deschideți fișierul
- Modificați aspectul:
- Dacă există o anumită parte a aspectului site-ului dvs. pe care doriți să o modificați, va trebui să copiați acel fișier din tema principală în folderul cu tema copilului.
- De exemplu, dacă doriți să modificați antetul, copiați
header.phpdin tema principală și inserați-l în folderul cu tema secundară. Acum, orice modificări pe care le faci aici vor apărea pe site-ul tău!
- Adăugați câteva funcții noi:
- Vă amintiți fișierul
functions.php? Aici puteți adăuga câteva caracteristici interesante. - Poate vrei un buton special sau un widget unic? Scrieți sau lipiți codurile PHP necesare în acest fișier. Este ca și cum ai adăuga jucării noi la locul tău de joacă!
- Vă amintiți fișierul
Rețineți: frumusețea temei unui copil constă în flexibilitatea sa. Poți să încerci în continuare lucruri noi și, dacă ceva se destramă, tema ta principală rămâne în siguranță. Experimentează, joacă-te și oferă site-ului tău acea notă personală pe care ti-ai dorit-o mereu!
Personalizare continuă
Bine, ai noțiunile de bază jos. Dar haideți să mergem mai departe și să facem site-ul dvs. să iasă cu adevărat în evidență din mulțime. Gândiți-vă la asta ca la adăugarea de câteva straturi suplimentare de lustruire la mașina vopsită proaspăt.
- Utilizarea cârligelor de acțiune și a filtrelor:
- În WordPress, cârligele vă permit să „conectați” propriul cod personalizat în fluxul existent.
- Filtrele vă permit să modificați anumite funcții sau conținut.
- Păstrați-vă în
functions.phpși folosiți-le pentru a adapta în continuare funcționalitățile site-ului dvs. la nevoile dvs.
- Schimbarea fonturilor:
- Vrei un stil de font proaspăt? În
style.css, definiți familiile de fonturi dorite și aplicați-le elementelor potrivite. Rețineți, este posibil ca unele fonturi să fie importate din locuri precum Fonturile Google. Verificați pentru mai multe informații despre: Cum să schimbați fontul în WordPress (Ghid final) 2023
- Vrei un stil de font proaspăt? În
Personalizare avansată
Să ne scufundăm și mai adânc! Aceste ajustări sunt pentru cei care doresc să depășească limitele și să profite la maximum de tema copilului lor.

- Includeți fișiere JavaScript:
- Doriți să adăugați câteva acțiuni dinamice pe site-ul dvs.? Poate animații sau funcții interactive?
- Puneți în coadă fișierele JavaScript în
functions.phppentru a face acest lucru.
- Crearea de fișiere șablon personalizate:
- Șabloanele dictează modul în care apar anumite părți ale site-ului dvs.
- Puteți crea șabloane personalizate pentru anumite pagini sau tipuri de postări, oferindu-le un aspect unic.
- De exemplu, un șablon special pentru toate postările dvs. de blog? Total realizabil!
- Ignorați funcțiile temei părinte:
- Uneori, tema principală are anumite funcții pe care doriți să le modificați.
- Copiându-le în
functions.phpale temei copilului și făcând modificări acolo, puteți redefini aceste funcții fără a le atinge pe cele originale.
- Widgeturi și bare laterale personalizate:
- Doriți o zonă specială pentru widget-uri sau un aspect unic al barei laterale?
- Pătrundeți-vă în
functions.phpși definiți aceste zone personalizate. De acolo, le puteți gestiona direct din tabloul de bord WordPress, sub „Widget-uri”.
- Îmbunătățiți cu pluginuri:
- Există nenumărate pluginuri în ecosistemul WordPress. Deși nu sunt specifice temelor pentru copii, pluginurile potrivite pot îmbunătăți și mai mult funcționalitatea și designul site-ului dvs.
- Aveți un plugin care necesită fragmente de cod personalizate? Adăugați-le în tema copilului pentru o mai bună compatibilitate și organizare.
Amintiți-vă, personalizarea avansată este ca și cum ați detalia o mașină. Cu cât investești mai mult timp și efort, cu atât călătoria ta devine mai strălucitoare și mai unică. Așadar, nu vă fie teamă să vă murdăriți puțin mâinile și să vă faceți cu adevărat site-ul WordPress al tău!
Cele mai bune practici
Pe măsură ce vă adânciți în lumea temelor pentru copii, veți dori să aveți în vedere câteva reguli de aur. Gândiți-vă la acestea ca la linii directoare după care jură artizanii experimentați din WordPress.
- Backup, Backup, Backup:
- Înainte de a vă scufunda în orice modificări sau actualizări majore, faceți întotdeauna o copie de rezervă a site-ului. Gândește-te la asta ca la o plasă de siguranță.
- Păstrați comentariile în codul dvs.:
- Scrierea notelor în
style.csssaufunctions.phpvă ajută să vă amintiți ce face fiecare piesă. Este ca și cum ai lăsa pesmet pentru viitorul tău sine.
- Scrierea notelor în
- Testare într-un mediu sigur:
- Înainte de a aplica modificări pe site-ul dvs. live, testați-le într-un mediu de pregătire sau local. În acest fel, vizitatorii tăi nu vor vedea erori sau mizerie de construcție.
- Rămâneți la curent:
- Fii cu ochii pe actualizările pentru tema părinte. Noile versiuni pot aduce îmbunătățiri și remedieri.
- Mai puțin este mai mult:
- Deși este tentant să adăugați o mulțime de funcții, concentrați-vă pe ceea ce aduce cu adevărat valoare site-ului dvs. Un site fără dezordine, cu încărcare rapidă este întotdeauna la modă.
Depanarea problemelor comune
Uh-oh, te-ai lovit? Nu vă faceți griji. Iată soluții pentru unele denivelări comune pe care le puteți întâlni:
- Stiluri care nu se reflectă:
- Verificați dacă ați pus în coadă stilurile temei părinte și copil corect în
functions.php.
- Verificați dacă ați pus în coadă stilurile temei părinte și copil corect în
- Site-ul se întrerupe după adăugarea unui cod nou:
- Reveniți la o copie de rezervă sau eliminați codul nou adăugat. Testați întotdeauna mai întâi fragmente noi într-un mediu de pregătire.
- Modificările șablonului nu apar:
- Asigurați-vă că ați copiat fișierul șablon corect pe tema copilului și că numele și structura acestuia se potrivesc cu tema părinte.
- Conflicte de funcții:
- Dacă primiți o eroare după adăugarea la
functions.php, căutați nume de funcții duplicate. Redenumiți-l pe cel din tema copilului pentru a rezolva conflictul.
- Dacă primiți o eroare după adăugarea la
Menținerea temei copilului dvs
Tema copilului dumneavoastră, ca orice capodopera, necesită îngrijire și atenție regulată:
- Examinați-vă modificările periodic:
- Pe măsură ce WordPress evoluează, este înțelept să revizuiți personalizările dvs. pentru a vă asigura că funcționează în continuare așa cum este prevăzut.
- Stai informat:
- Alăturați-vă forumurilor și comunităților WordPress. Sunt comori de cunoștințe, actualizări și soluții.
- Optimizați pentru performanță:
- De-a lungul timpului, pe măsură ce adăugați mai multe personalizări, monitorizați viteza și receptivitatea site-ului dvs. Folosiți instrumente de cache și optimizare dacă este necesar.
Citiți mai multe: Cum se instalează WordPress
Concluzie
Crearea unei teme pentru copii în WordPress este atât o artă, cât și o călătorie. Vă permite să injectați personalitate în site-ul dvs., păstrând în același timp robustețea temei părinte.
Pe măsură ce experimentați, amintiți-vă: greșelile sunt doar un pas spre stăpânire. Cu fiecare linie de cod și fiecare modificare, nu doar personalizați un site; perfecționezi un meșteșug. WordPress fericit!
Ca unul dintre co-fondatorii Codeless, aduc la masă expertiza în dezvoltarea WordPress și aplicații web, precum și o experiență în gestionarea eficientă a găzduirii și a serverelor. Pasiunea mea pentru dobândirea de cunoștințe și entuziasmul meu pentru construirea și testarea tehnologiilor noi mă determină să inovez și să mă perfecționez în mod constant.
Expertiză:
Dezvoltare web,
Web design,
Administrare sistem Linux,
SEO
Experienţă:
15 ani de experiență în dezvoltare web prin dezvoltarea și proiectarea unora dintre cele mai populare teme WordPress precum Specular, Tower și Folie.
Educaţie:
Am o diplomă în Inginerie Fizică și MSC în Știința Materialelor și Opto Electronică.
Twitter, Linkedin
