Cum se creează o temă copil în WordPress (manual + folosind un plugin)
Publicat: 2024-04-01Ați găsit o temă frumoasă, dar doriți să schimbați câteva lucruri pentru a o face cu adevărat proprie? Poate că culorile nu se potrivesc prea bine cu marca dvs. sau fontul se simte puțin neregulat.
Aici intervin temele pentru copii! Vă permite să personalizați în siguranță aspectul și funcționalitatea site-ului dvs., fără a vă încurca cu tema originală. Este ca și cum ai crea o ediție specială a temei tale preferate, doar pentru tine .
Dacă vă întrebați cum să creați o temă copil în WordPress, nu vă faceți griji. În acest blog, vom detalia tot ce trebuie să știți despre crearea unei teme pentru copii. În principal, există două moduri de a crea o temă copil în WordPress și vă vom arăta ambele moduri.
Asadar, haideti sa începem!
Ce este o temă pentru copii în WordPress?
În WordPress, o temă copil este ca o versiune personalizată a unei teme principale, care este numită și tema părinte.
Să presupunem că aveți o temă părinte numită „ Temă simplă ” instalată pe site-ul dvs. WordPress. Îți place cum arată, dar vrei să faci unele modificări, cum ar fi schimbarea culorilor sau adăugarea unei noi funcții.
În loc să editați direct fișierele „Temei simple”, ceea ce poate fi riscant, deoarece modificările dvs. se pot pierde atunci când tema se actualizează, puteți crea o temă secundară.
Această temă pentru copii acționează ca un loc de joacă sigur unde vă puteți face toate personalizările fără a modifica tema originală pentru părinte. Moștenește totul din tema părinte, cum ar fi aspectul și caracteristicile de bază.
Deci, în termeni simpli, o temă copil este o modalitate de a vă personaliza site-ul WordPress fără a vă încurca cu designul și caracteristicile principale ale temei originale. Vă ajută să vă păstrați modificările organizate și protejate, permițându-vă totodată să vă faceți site-ul să arate și să funcționeze așa cum doriți.
De ce și când ar trebui să creați o temă pentru copii WordPress

Acum știi ce este o temă copil WordPress. Este timpul să descrieți când ar trebui să creați o temă copil în WordPress.
Să găsim câteva ocazii pentru a crea o temă copil WordPress:
- Personalizări : Când doriți să personalizați aspectul sau funcționalitatea site-ului dvs. WordPress dincolo de ceea ce este oferit de tema părinte. De exemplu, schimbarea culorilor, fonturilor, aspectului sau adăugarea de caracteristici personalizate.
- Actualizări ale temei : dacă anticipați că tema părinte va primi actualizări în viitor, crearea unei teme secundare vă asigură că personalizările dvs. rămân intacte. Acest lucru previne suprascrierea modificărilor dvs. atunci când actualizați tema părinte.
- Pregătire pentru viitor : chiar dacă nu intenționați să faceți modificări imediate temei, crearea unei teme secundare oferă o bază pentru modificări viitoare. Este o abordare proactivă pentru a vă asigura că site-ul dvs. poate evolua cu nevoile dvs. în timp.
- Experimentare : dacă nu sunteți sigur cu privire la anumite modificări de design sau funcționalitate, o temă secundară vă permite să experimentați fără să vă afectați site-ul live. Puteți testa diferite modificări în mediul temei copil înainte de a le implementa pe site-ul dvs. principal.
- Curățarea codului : utilizarea unei teme secundare promovează practicile de codificare curate, separând personalizările dvs. de fișierele cu tema originale. Acest lucru face baza de cod mai organizată, mai ușor de gestionat și simplifică depanarea dacă apar probleme.
Dacă doriți mai multe detalii, atunci citiți ghidul nostru despre motivul pentru care ar trebui să creați o temă pentru copii.
Se potrivește vreunul dintre punctele menționate mai sus motivul tău? Dacă da, atunci haideți să trecem la tutorial pentru a crea o temă copil pentru site-ul dvs. WordPress.
Cerințe preliminare pentru a crea o temă copil în WordPress
Înainte de a vă scufunda în crearea unei teme pentru copii WordPress, este esențial să luați câțiva pași pregătitori pentru a asigura siguranța site-ului dvs. Iată două premise esențiale:
- Backup site: Crearea unei copii de siguranță a întregului site web este primul și cel mai important pas. Aceasta oferă o plasă de siguranță în cazul în care ceva nu merge bine în timpul procesului de creare a temei pentru copii. Există mai multe modalități de a realiza acest lucru:
- Pluginuri de backup: Opțiuni populare precum BlogVault sau UpdraftPlus oferă interfețe ușor de utilizat pentru crearea și gestionarea backup-urilor site-ului web.
- Backup platformă de găzduire: mulți furnizori de găzduire oferă funcționalități de backup încorporate. Verificați panoul de control al găzduirii pentru opțiuni.
- Luați în considerare un mediu de organizare (opțional): deși nu este esențial, crearea unui mediu de organizare este foarte recomandată. Acest lucru creează în esență o copie temporară a site-ului dvs. live unde puteți face modificări (cum ar fi crearea și testarea temei secundare) fără a vă afecta vizitatorii. Odată ce sunteți mulțumit de rezultate, puteți apoi împinge modificările din mediul de pregătire pe site-ul dvs. live.
Cum să creezi o temă pentru copii în WordPress - 2 moduri

Există în principal două moduri de a crea o temă copil în WordPress. Dacă ești o persoană tehnică, o poți face manual prin codificare. Și dacă nu ești o persoană tehnică, poți pur și simplu să o faci folosind un plugin WordPress.
Cu toate acestea, vă vom arăta ambele moduri. Asadar, haideti sa începem!
Metoda 01: Creați manual o temă copil în WordPress
Pentru a crea o temă copil manual, veți avea nevoie de acces la panoul de control. Dacă nu aveți acces sau ați uitat acreditările, ar trebui să cereți furnizorului dvs. de găzduire să vă furnizeze datele de conectare. Apoi urmați pașii de mai jos pentru a vă termina treaba!
Pasul 01: Conectați-vă la panoul de control
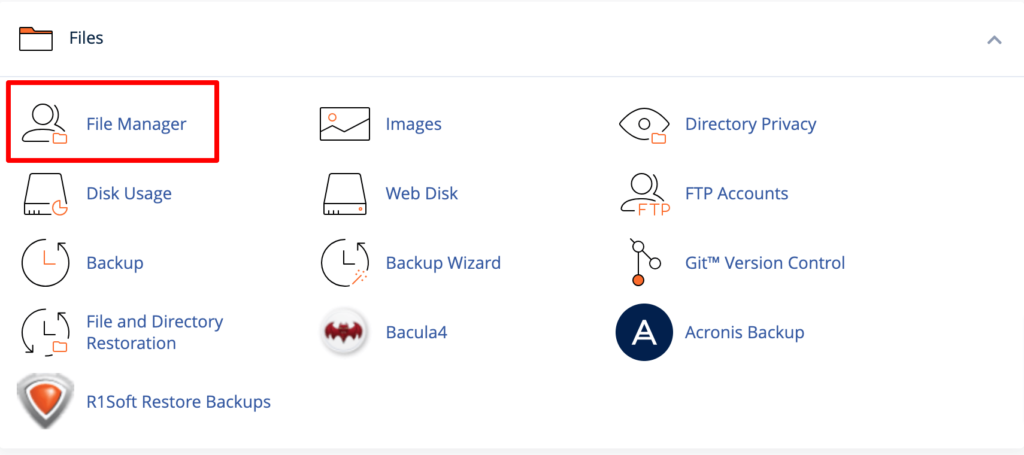
Conectați-vă la panoul de control (cPanel), apoi navigați la Fișiere -> Manager fișiere . Faceți clic pe opțiunea File Manager. vă va duce la o nouă interfață.

Pasul 02: Creați un folder nou
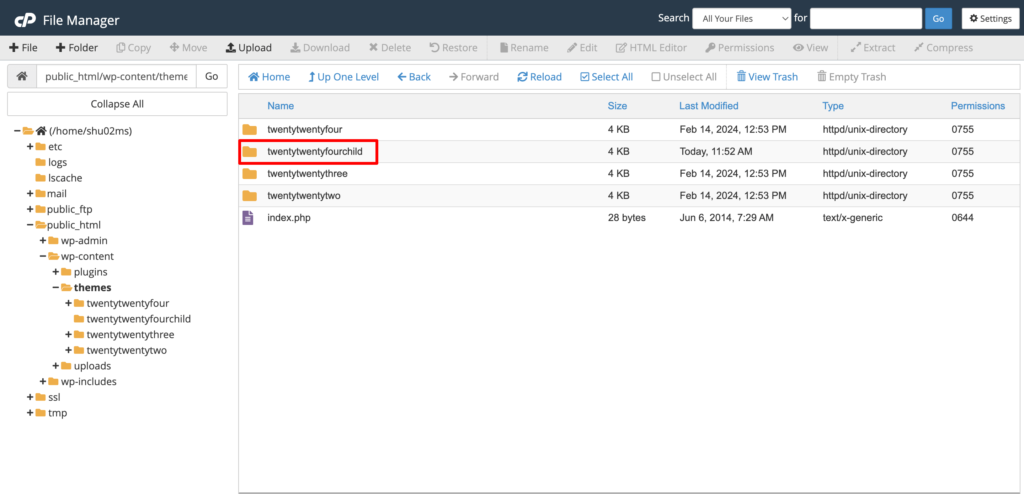
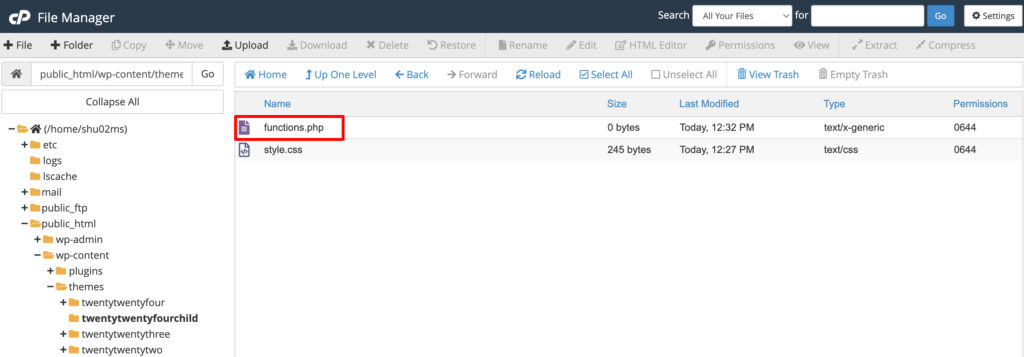
În Managerul de fișiere, accesați public_html -> wp-content -> teme . Acesta este directorul dvs. de teme. Aici veți găsi toate temele pe care le-ați instalat pe site-ul dvs.
Acum trebuie să creați un folder nou. Numiți-i ceva similar pentru a indica faptul că este un copil al temei părintelui dvs. Pentru acest tutorial, l-am numit „ twentytwentyfourchild ” ca o temă copil a temei părinte „ twentytwentyfour ”.

Pasul 03: Creați un nou fișier style.css
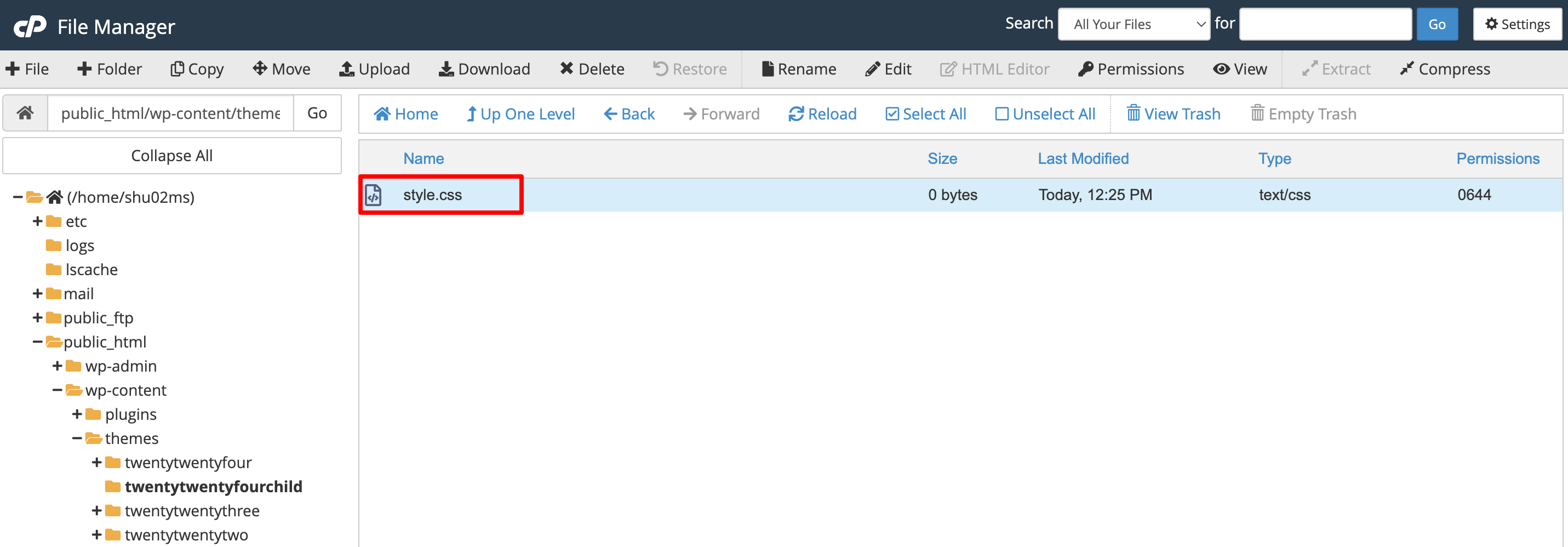
În directorul twentytwentyfourchild , creați un nou fișier CSS numit style.css .


Editați acest fișier și adăugați următorul cod. În cele din urmă, salvați fișierul pentru a finaliza acest pas.
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */Pasul 04: Creați un fișier functions.php nou
În directorul temei copil, creați un alt fișier nou numit functions.php .

Apoi copiați acest cod și inserați-l în fișier. Nu uitați să salvați fișierul.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>Pasul 05: Instalați și activați tema copilului dvs
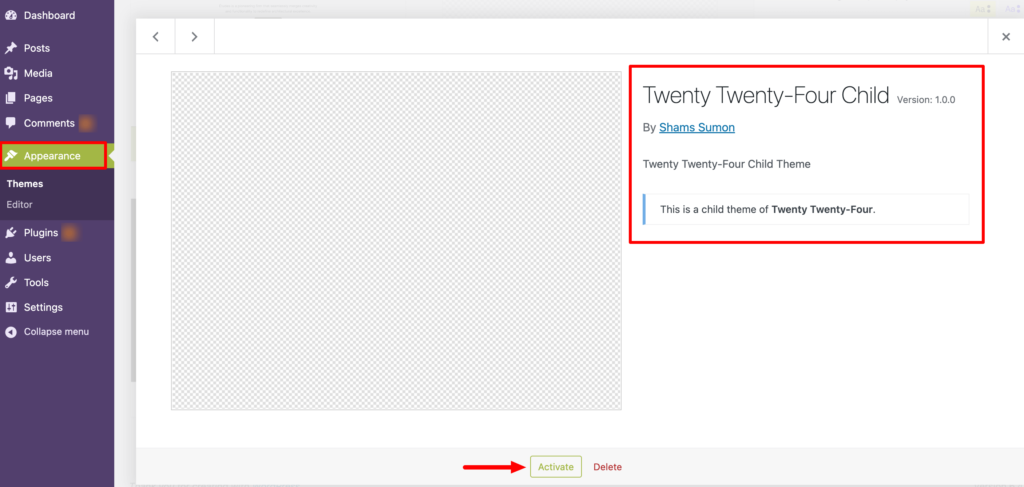
Felicitări! Ați creat cu succes tema copil. Dacă vizitați tabloul de bord WordPress și apoi accesați Aspect -> Teme , veți găsi acolo tema copilului.
Acum faceți clic pe butonul Activare pentru a activa tema pe site-ul dvs.

Așa puteți crea manual o temă copil în WordPress.
Metoda 2: Creați o temă copil folosind un plugin WordPress
Există o altă modalitate de a crea o temă copil în WordPress care utilizează un plugin. Este o metodă mai ușoară de a crea o temă copil decât să o faci manual.
Pentru că atunci când îl creați manual, trebuie să editați câteva fișiere cruciale ale site-ului dvs., cum ar fi style.css și functions.php . Dacă faceți din greșeală vreo greșeală aici, lucrurile se pot duce la sud și site-ul dvs. poate fi stricat.
Cu toate acestea, atunci când utilizați un plugin pentru a crea o temă copil, nu trebuie să accesați toate acele fișiere esențiale ale site-ului dvs. O poți face cu ușurință în câteva minute, chiar dacă ești începător.
Să aflăm cum să creăm o temă copil în WordPress folosind un plugin:
Mai multe plugin-uri WordPress te pot ajuta în acest sens. Cu toate acestea, vom folosi pluginul WP Child Theme Generator. Este un plugin gratuit și ușor de utilizat pentru a finaliza această lucrare în câteva clicuri.
Pasul 01: Instalați pluginul WP Child Theme Generator
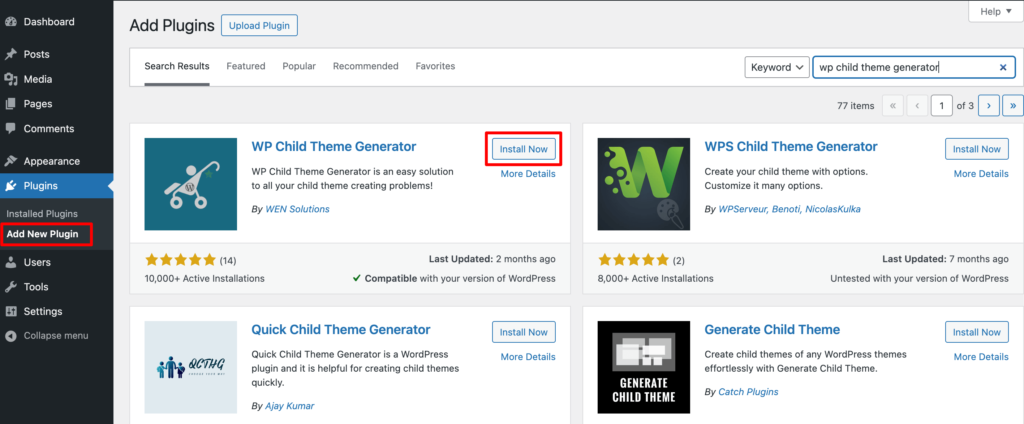
Conectați-vă la backend-ul dvs. WordPress și accesați Pluginuri -> Adăugați un plugin nou . Acolo veți găsi o casetă de căutare pentru a căuta pluginul. Introduceți numele pluginului – WP Child Theme Generator și instalați pluginul din rezultatul căutării.

În cele din urmă, activați pluginul pentru a-l folosi pe site-ul dvs.
Pasul 02: Creați o temă copil
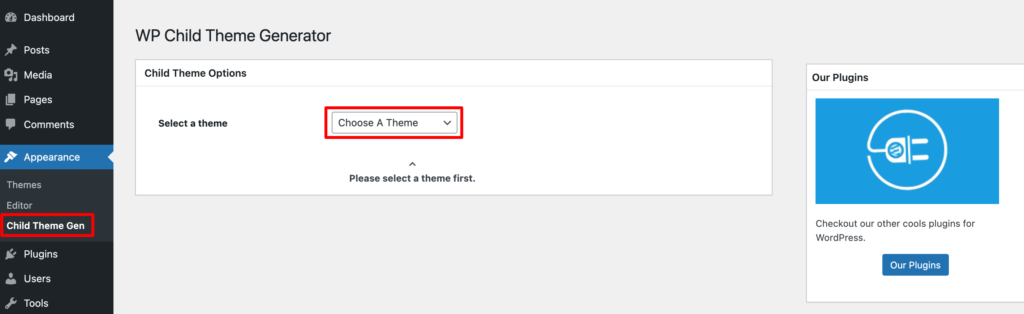
După activarea pluginului, dacă treceți cu mouse-ul pe butonul „ Aspect ”, veți găsi opțiunea „ Gen tematică pentru copii ”. Faceți clic pe acea opțiune. Vă va duce la o nouă interfață.

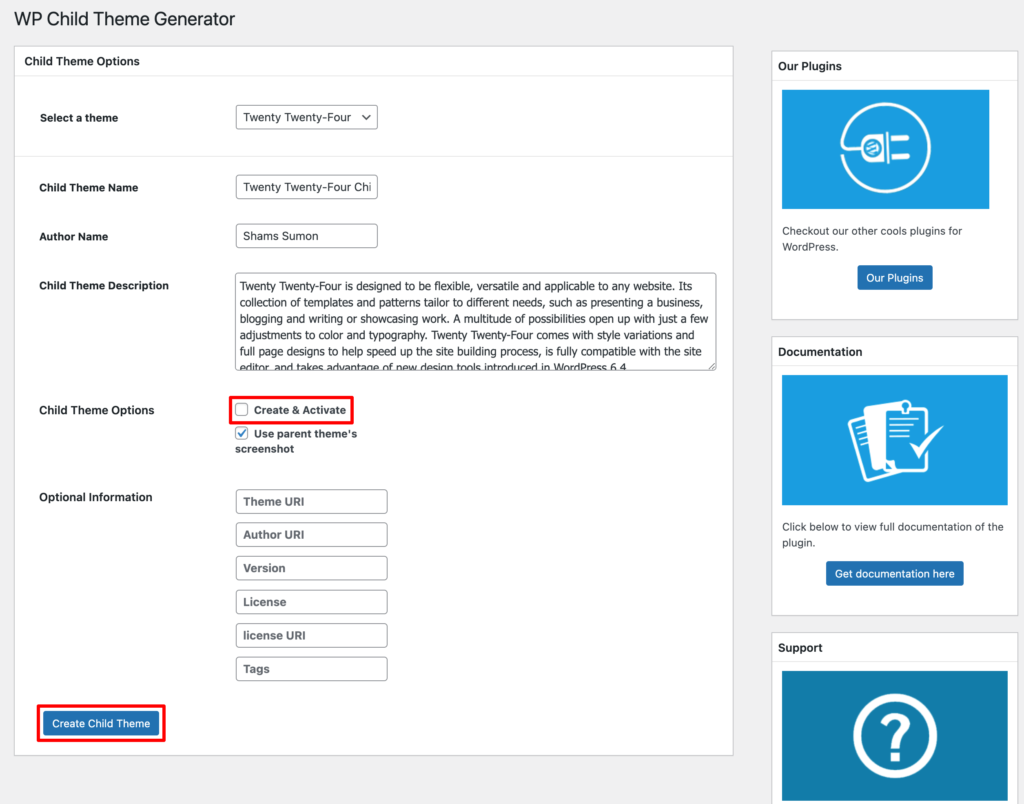
Acum alegeți o temă părinte din lista derulantă. Aici selectăm Twenty Twenty-Four ca temă părinte, ceea ce înseamnă că creăm o temă copil pentru tema Twenty Twenty-Four. Apoi introduceți câteva informații de bază, cum ar fi numele autorului, numele temei copilului etc.
Dacă bifați opțiunea Creare și activare , tema copil va fi activată automat. Cu toate acestea, dacă nu bifați opțiunea, vi se va solicita să activați separat tema copil. Vă vom arăta cum să activați tema copilului în pasul următor.

În cele din urmă, faceți clic pe opțiunea „ Creați tema copilului ” pentru a vă crea tema copilului.
Pasul 03: Activați Tema
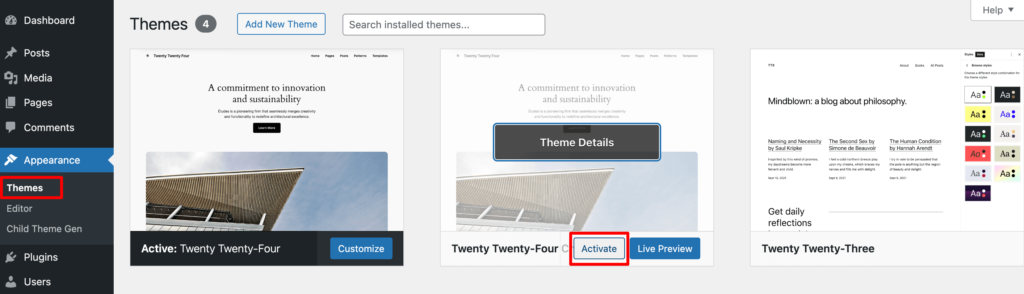
Felicitări! Ați creat cu succes o temă copil în WordPress folosind un plugin. Dacă navigați la Aspect -> Teme, veți găsi tema copil nou creată.
Acum faceți clic pe opțiunea Activare pentru a activa tema pe site-ul dvs.

Asta e tot!

Cum se creează o temă pentru copii - Notă de final
Crearea unei teme secundare în WordPress oferă o modalitate sigură și eficientă de a personaliza designul și funcționalitatea site-ului dvs., păstrând tema părinte în siguranță. Cu toate acestea, înainte de a crea o temă copil, este esențial să faceți o copie de rezervă a site-ului dvs. pentru a vă proteja împotriva oricărei situații nedorite .
Am arătat două moduri de a crea o temă copil în WordPress în acest blog. Puteți urma oricare dintre modalitățile de a vă termina treaba - manual sau folosind un plugin.
Cu tema copilului creată cu succes, acum aveți libertatea de a vă personaliza site-ul web după conținutul inimii dvs., știind că modificările sunt sigure și ușor de gestionat. Așa că mergeți mai departe și reproiectați-vă site-ul după cum doriți.
Acestea fiind spuse, dacă aveți întrebări suplimentare legate de acest tutorial, nu ezitați să ni le împărtășiți folosind caseta de comentarii de mai jos. Cu toții suntem urechi!
