Cum să creați un meniu cu bară laterală pliabilă în WordPress (Cea ușoară)
Publicat: 2022-04-12Doriți să creați un meniu din bara laterală pliabilă în WordPress?
Un meniu pliabil poate oferi vizitatorilor site-ului dvs. o modalitate ușoară de a accesa o mulțime de link-uri, fără a vă aglomera bara laterală. Este perfect pentru site-uri web mari, magazine de comerț electronic sau orice site care are un aspect mai complex.
În acest articol, vă vom arăta cum să creați cu ușurință un meniu din bara laterală pliabilă în WordPress.

Ce este un meniu cu bară laterală pliabilă (și când să utilizați unul)
Cele mai ușor de utilizat meniuri oferă acces ușor la toate linkurile de care au nevoie vizitatorii. Cu toate acestea, acest lucru poate fi dificil pentru site-urile care au multe pagini sau un aspect mai complex.
Gândiți-vă la un mare magazin de comerț electronic care are o mulțime de categorii și subcategorii de produse, cum ar fi Amazon.
Afișarea fiecărei categorii de produse într-un meniu standard nu ar fi o idee bună. Cumpărătorii ar trebui probabil să parcurgă meniul pentru a găsi categoria de care sunt interesați.
Aici intervin meniurile pliabile. Aceste meniuri își organizează conținutul într-o relație părinte-copil. Dacă vizitatorul face clic pe un element părinte dintr-un meniu restrâns, atunci acesta se va extinde pentru a afișa tot conținutul copil al acelui părinte.
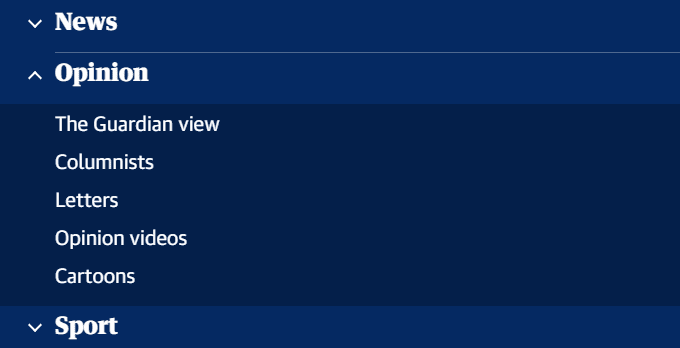
Postul de știri The Guardian folosește un meniu pliabil pentru site-ul său mobil.

Meniurile pliabile sunt uneori numite meniuri extensibile. Acest lucru se datorează faptului că diferitele lor secțiuni se extind atunci când un vizitator face clic pe ele.
În mod implicit, meniurile pliabile ascund o mulțime de conținut și complexitate de la vizitatori. Acest lucru este mult mai ușor de utilizat decât derularea unei liste lungi de categorii și subcategorii.
Acestea fiind spuse, haideți să aruncăm o privire la modul în care puteți crea cu ușurință un meniu cu bară laterală pliabilă pe site-ul dvs. WordPress.
Cum să creați un meniu cu bară laterală pliabilă în WordPress
Puteți crea un meniu cu bară laterală pliabilă în WordPress utilizând pluginul Bellows Accordion Menu.
Bellows Accordion Menu oferă un shortcode la îndemână, astfel încât să puteți plasa meniul pliabil pe orice pagină, postare sau zonă de widget, inclusiv bara laterală.

Mai întâi, va trebui să instalați și să activați pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
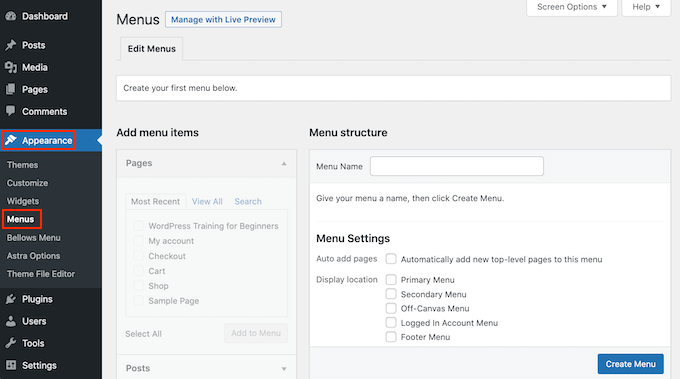
După activare, accesați pagina Aspect » Meniuri din tabloul de bord WordPress.

Pentru a începe, introduceți un nume pentru meniul dvs. în câmpul „Nume meniu”. Vizitatorii site-ului dvs. nu vor vedea numele, deoarece este doar pentru referință proprie. Apoi puteți face clic pe butonul Creare meniu.
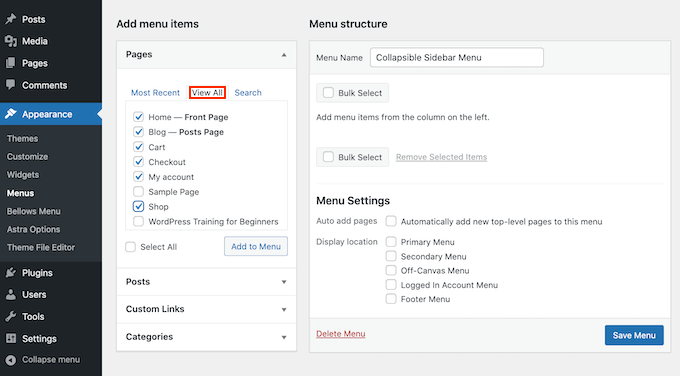
Apoi, puteți alege paginile pe care doriți să le adăugați în meniul pliabil. În mod implicit, WordPress afișează numai cele mai recente pagini. Dacă doriți să vedeți o listă cu toate paginile site-ului dvs., faceți clic pe fila Afișați toate.

Alternativ, puteți face clic pe Selectați tot. Acest lucru va adăuga toate paginile dvs. la meniul restrâns.
Odată ce sunteți mulțumit de selecția dvs., faceți clic pe butonul „Adăugați la meniu”. De asemenea, puteți selecta postări, categorii de bloguri sau puteți adăuga linkuri personalizate. Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați un meniu de navigare în WordPress.
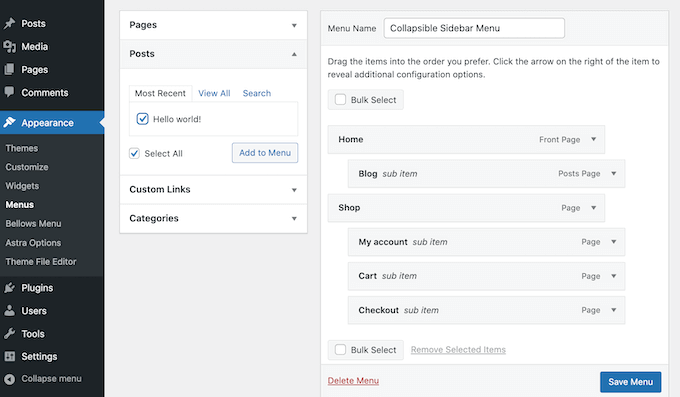
După ce ați adăugat toate paginile dvs. web diferite în meniu, le puteți muta prin tragerea și plasarea lor. Aceasta va schimba ordinea în care aceste pagini apar în meniul dvs. pliabil.
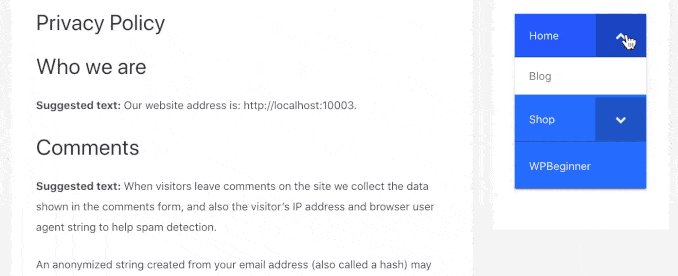
Meniurile pliabile sunt toate despre relațiile părinte-copil.
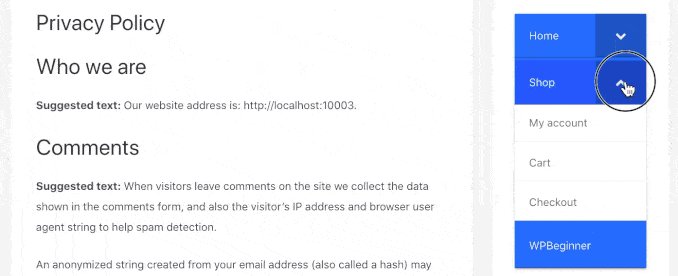
Când un vizitator face clic pe un element părinte din meniul dvs. restrâns, acesta se va extinde pentru a dezvălui tot conținutul copil.
Pentru a crea această relație, pur și simplu folosiți glisarea și plasarea pentru a aranja toate paginile copilului dvs. sub părintele lor.
Apoi, apucați fiecare copil și trageți-l puțin spre dreapta. Apoi puteți elibera această pagină. Acest lucru va indenta elementul și îl va transforma într-o pagină copil.


Nu uitați să faceți clic pe butonul Salvare modificări când ați terminat.
Acum vrem să adăugăm acest meniu pliabil în bara laterală WordPress. Pentru a face acest lucru, vom folosi un cod scurt pe care Bellows Accordion îl creează automat.
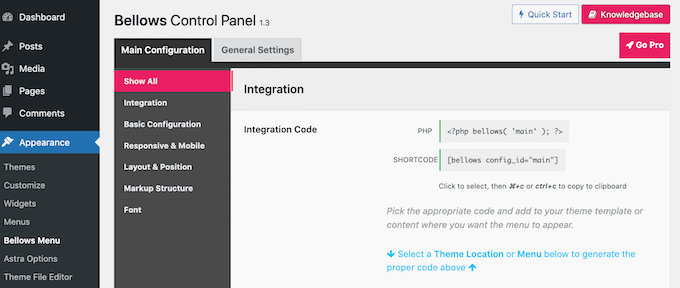
Pentru a prelua codul scurt, accesați Aspect » Meniu Burduf . Dacă nu este deja selectat, asigurați-vă că selectați fila Afișare tot.

Acum puteți face clic pe caseta Shortcode, care ar trebui să evidențieze tot codul. Acum, copiați acest cod folosind fie comanda + c, fie comanda rapidă de la tastatură Ctrl + c.
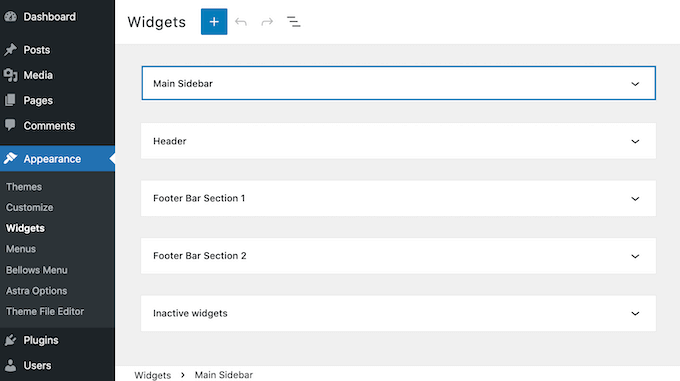
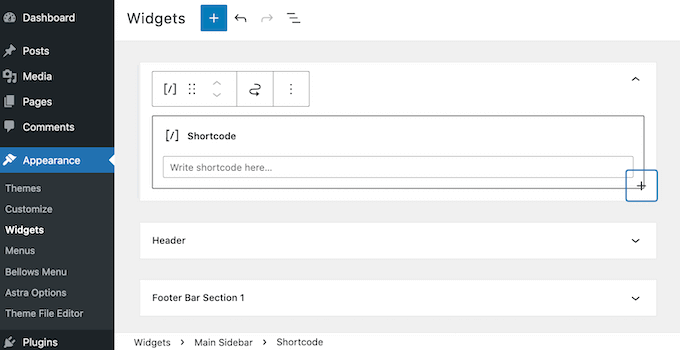
Următorul pas este să inserați acest cod scurt într-un widget, așa că mergeți la Aspect » Widgeturi . Aceasta va afișa toate zonele widgetizate din tema curentă. Opțiunile pe care le vedeți pot varia, dar majoritatea temelor moderne WordPress au o bară laterală.

După ce ați găsit zona barei laterale, dă-i un clic. Această secțiune se va extinde acum.
Pentru a adăuga un bloc, faceți clic pe pictograma + și începeți să tastați Shortcode. Când apare, selectați blocul Shortcode.

Acum, pur și simplu inserați codul scurt de meniu pliabil în acest bloc. Pentru a vă publica meniul, va trebui să faceți clic pe butonul Actualizare din partea de sus a ecranului.
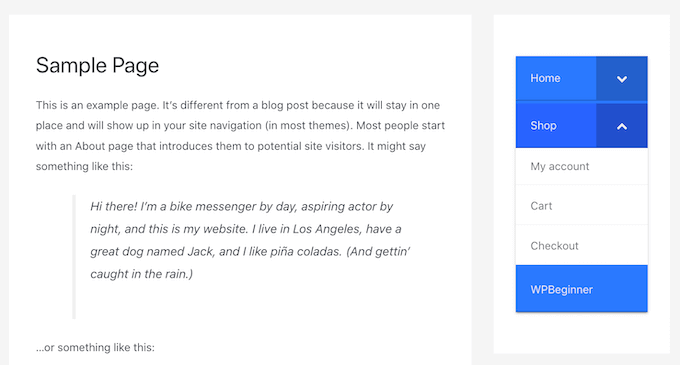
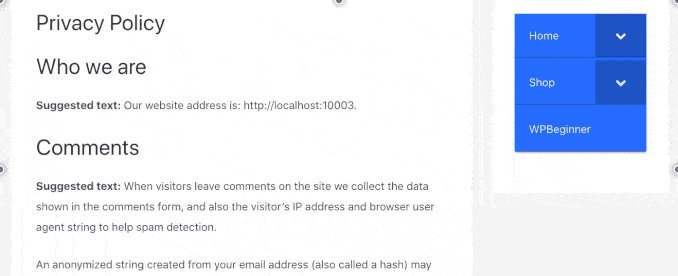
Acum, când vizitați site-ul dvs., ar trebui să vedeți un nou meniu din bara laterală pliabilă.

Pluginul Bellows Accordion face foarte ușor să personalizați acest meniu implicit. De exemplu, puteți modifica schema de culori pentru a reflecta mai bine brandingul site-ului dvs.
Dacă doriți să modificați meniul implicit, mergeți la Aspect » Meniul Burduf din tabloul de bord WordPress.
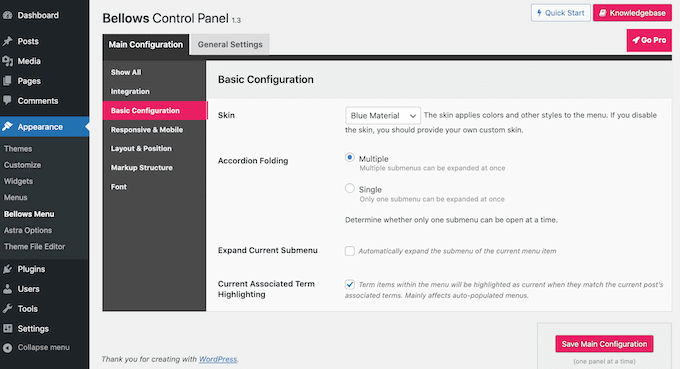
Acest meniu are toate setările de care aveți nevoie pentru a vă personaliza meniul pliabil. Există o mulțime de setări de explorat. Cu toate acestea, poate doriți să începeți accesând Configurația principală » Configurația de bază .

Aici, puteți comuta între mai multe culori diferite de meniu. De asemenea, puteți alege dacă vizitatorii pot extinde mai multe submeniuri simultan folosind setările de pliere acordeon.
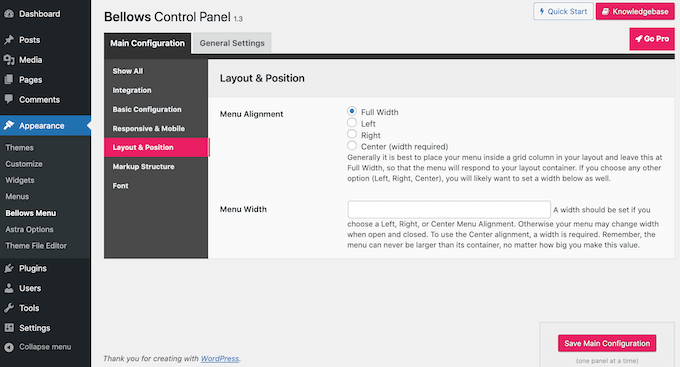
Pentru a modifica alinierea și lățimea meniului, faceți clic pe fila „Aspect și poziție”.

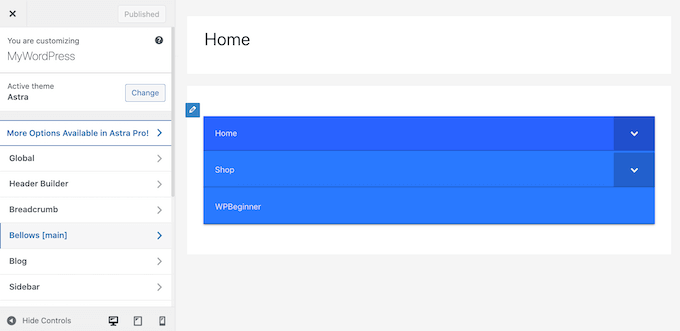
Dacă preferați să previzualizați modificările în timp real, atunci puteți edita meniul din bara laterală pliabilă în Personalizatorul WordPress. Pentru a face acest lucru, mergeți la Aspect » Personalizare .
În bara din stânga, selectați Burduf.

Aici veți găsi o mulțime de setări diferite pentru bara laterală pliabilă. Aceasta include modificarea lățimii, alinierii și a culorii meniului din bara laterală.
Sperăm că acest articol v-a ajutat să învățați cum să creați un meniu din bara laterală pliabilă în WordPress. De asemenea, puteți parcurge ghidul nostru despre cum să urmăriți vizitatorii site-ului dvs. și despre cel mai bun software de notificare push pentru a vă crește traficul.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
