Cum să creezi o pagină Coming Soon cu Elementor în WordPress
Publicat: 2024-05-20Pagina care vine în curând este creată înainte ca un site web sau un proiect să fie complet finalizat și lansat. Cu Elementor, puteți crea pagini viitoare de la zero sau puteți utiliza șabloane gata făcute. Elementor este un puternic generator de pagini prin care puteți crea și adăuga diferite tipuri de pagini și elemente importante pe site-ul dvs.
Pagina care vine în curând este un element de site atât de neprețuit pe care îl puteți crea cu pluginul Elementor. În acest articol, vă vom arăta un ghid pas cu pas despre cum să creați o pagină Coming Soon cu Elementor.
Ce este o pagină Coming Soon?
O pagină care vine în curând este o pagină web temporară care este afișată vizitatorilor înainte ca site-ul respectiv sau proiectul respectiv să fie în sfârșit lansat. De fapt, servește ca un teaser. Oferă informații despre ceea ce urmează și permite vizitatorilor să se aboneze sau să rămână la curent până la lansarea oficială a paginii sau a proiectului.
Acesta include adesea o scurtă descriere a ofertei viitoare, un cronometru cu numărătoare inversă și opțiuni pentru ca vizitatorii să se aboneze sau să urmărească actualizările. Acționează ca un instrument de marketing pentru a capta clienții potențiali și pentru a construi un public înainte de lansare pentru a pregăti scena pentru o lansare de succes.
Când și de ce ar trebui să creați o pagină în curând
Crearea unei pagini care vine în curând poate fi foarte benefică pentru afacerea dvs. din punct de vedere al marketingului. Cu toate acestea, trebuie să fii suficient de strategic pentru a anticipa viitorul și a-ți implementa planurile în consecință. Mai jos sunt câteva puncte despre când și de ce ar trebui să creați o pagină în curând.
- Dezvoltare site
Dacă construiți un site web nou sau reproiectați unul existent, o pagină care va veni în curând poate servi drept panou de anunț în timp ce lucrați pe site în culise. Vă permite să informați vizitatorii că site-ul dvs. este în construcție și le oferă o idee despre ceea ce urmează.
- Marketing înainte de lansare
O pagină care va veni în curând poate fi o modalitate puternică de a crea un interes și de anticipare pentru un produs sau serviciu viitor. Oferind o scurtă privire a ceea ce urmează, puteți menține interesul potențialilor clienți și puteți începe să construiți un public înainte de lansare.
- Generați clienți potențiali
Unul dintre scopurile principale ale paginii care va veni în curând este acela de a colecta adrese de e-mail și informații de contact de la vizitatorii interesați. Puteți aduna clienți potențiali și puteți construi o listă de clienți potențiali oferind un formular de abonare sau un îndemn pentru a rămâne la curent. Verificați cele mai bune pluginuri WordPress pentru generarea de clienți potențiali.
- Cunoasterea marcii
O pagină bine concepută în curând vă poate ajuta să vă stabiliți identitatea mărcii și să creați o primă impresie memorabilă. Încorporând culorile, logo-ul și mesajele mărcii dvs., puteți începe să construiți recunoașterea mărcii chiar înainte ca site-ul dvs. să fie lansat pe deplin.
- Promovare Social Media
O pagină în curând oferă o oportunitate de a vă promova conturile de rețele sociale și de a încuraja vizitatorii să vă urmărească pe platforme precum Facebook, Instagram sau Twitter. Acest lucru vă permite să rămâneți conectat cu publicul și să oferiți actualizări despre progresul site-ului dvs. web sau despre lansarea viitoare.
Cum să creați o pagină Coming Soon în Elementor
Vă vom arăta acum cum să creați o pagină viitoare în Elementor în această secțiune. Dar înainte de a trece la secțiunea de tutorial, asigurați-vă că aveți următoarele plugin-uri instalate pe site-ul dvs.
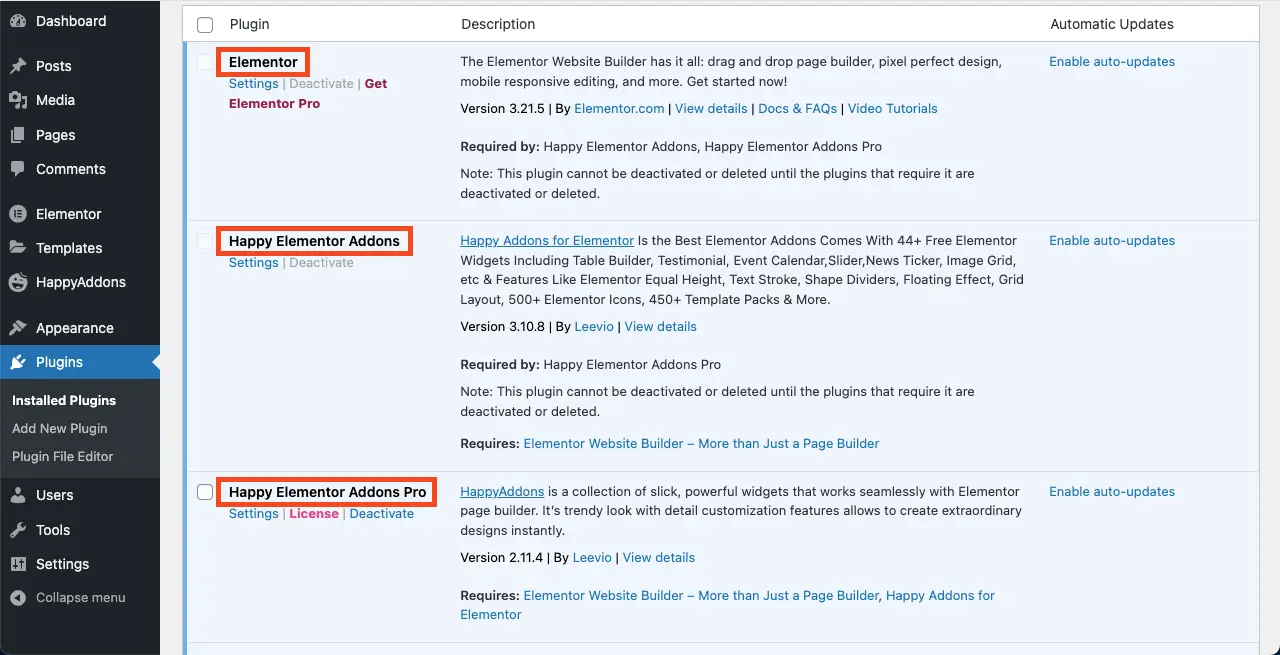
- Elementor
- HappyAddons
- HappyAddons Pro
S-ar putea să vă întrebați – de ce HappyAddons în loc de Elementor Pro? Răspunsul este că aproape că veți găsi un șablon de pagină gata făcut în curând în Elementor. Dar HappyAddons oferă o colecție bună de șabloane de pagină viitoare pentru a vă pregăti pagina imediat.
Puteți folosi versiunile gratuite pentru a crea pagina viitoare de la zero. În acest caz, veți rata multe pluginuri premium interesante. Cu toate acestea, vom folosi pluginul HappyAddons Pro în această secțiune pentru a finaliza acest tutorial.
Există două metode de a crea pagina viitoare. Explorează-le cu noi mai jos.
Metoda unu: creați pagina în curând folosind un șablon gata făcut
După cum am spus mai sus, HappyAddons oferă o mulțime de șabloane de pagină gata făcute în curând. Vă va dura doar câteva minute pentru a vă pregăti pagina în curând folosind acele șabloane. Iată procesul:
Pasul 01: Instalați și activați pluginurile menționate mai sus
După cum am spus, asigurați-vă că aceste trei plugin-uri, Elementor, HappyAddons și HappyAddons Pro , sunt instalate și activate pe site-ul dvs.

Pasul 02: Deschideți o pagină cu Elementor Canvas
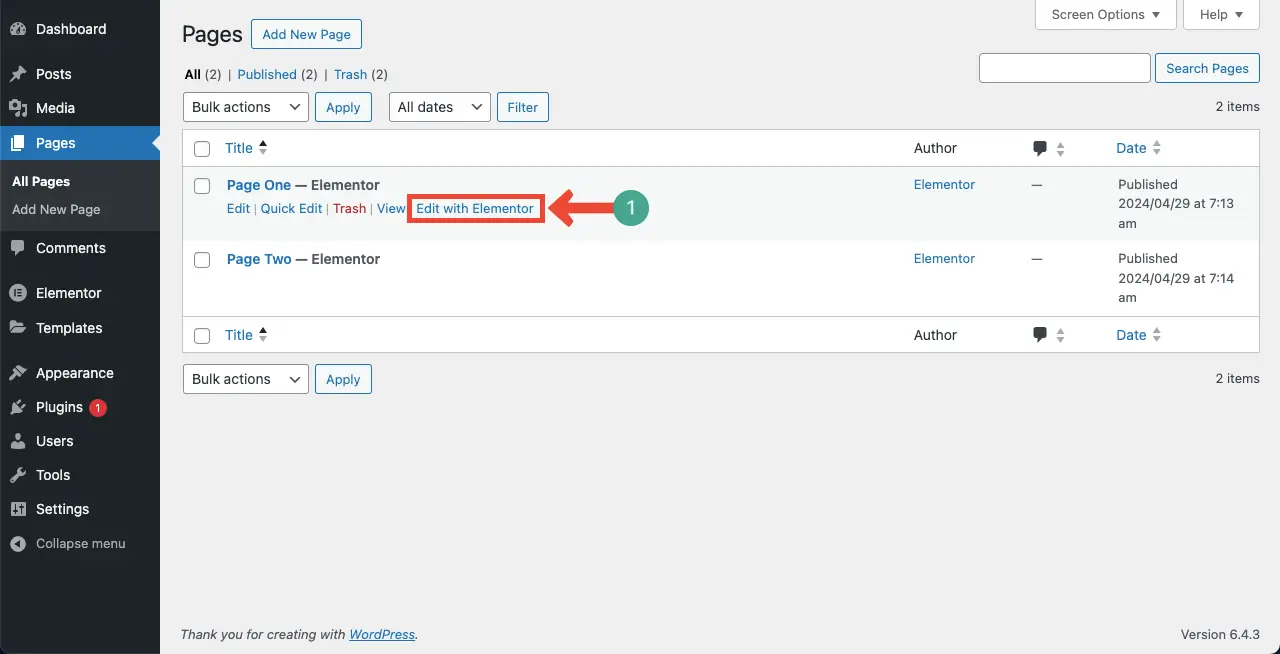
Accesați Pagini > Adăugați o pagină nouă . Apoi, deschideți pagina cu Elementor.

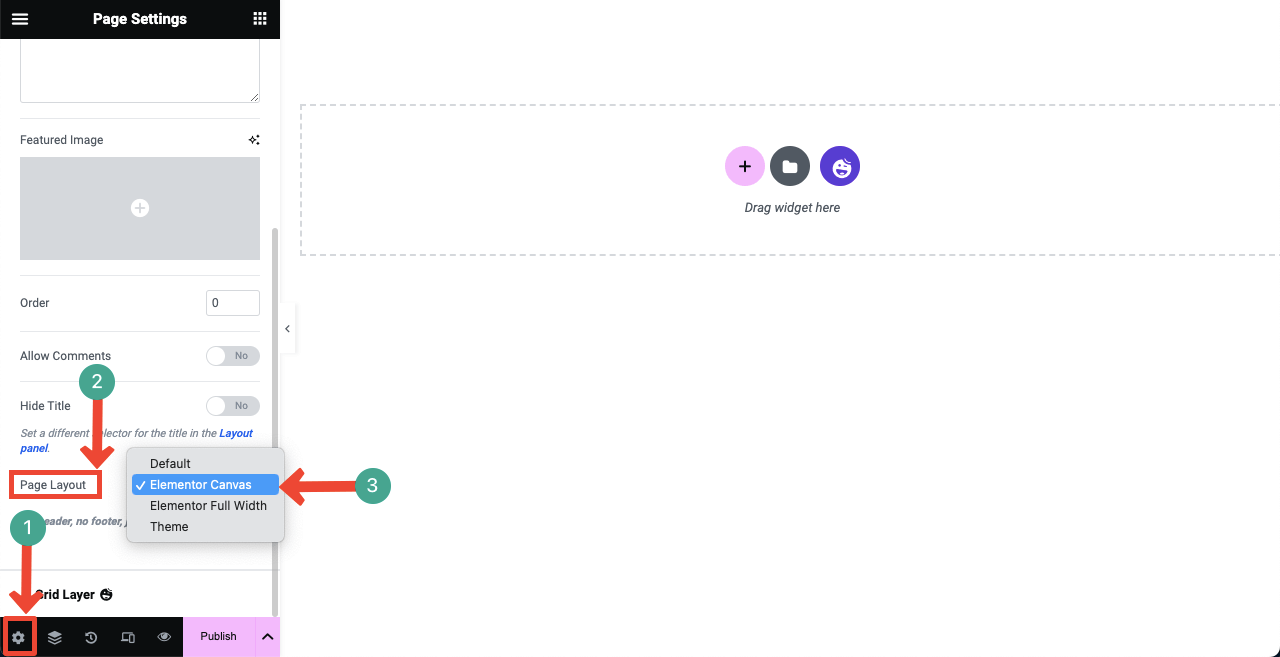
Odată ce pagina este deschisă cu Elementor, accesați Setări > Aspect pagină . Selectați Elementor Canvas din lista verticală.
Elementor Canvas va elimina antetul și subsolul din pagină. De fapt, pagina care vine în curând nu necesită afișarea antetului și a subsolului. Deci, le-am eliminat selectând opțiunea Elementor Canvas.

Pasul 03: Importați un șablon Coming Soon
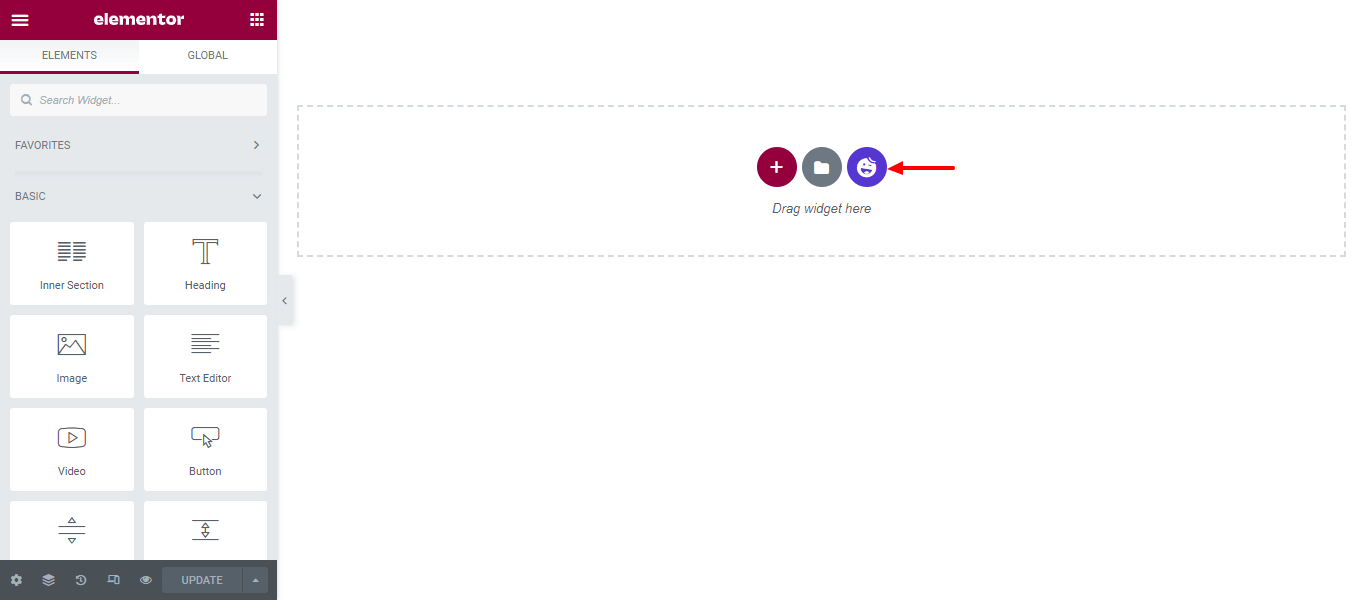
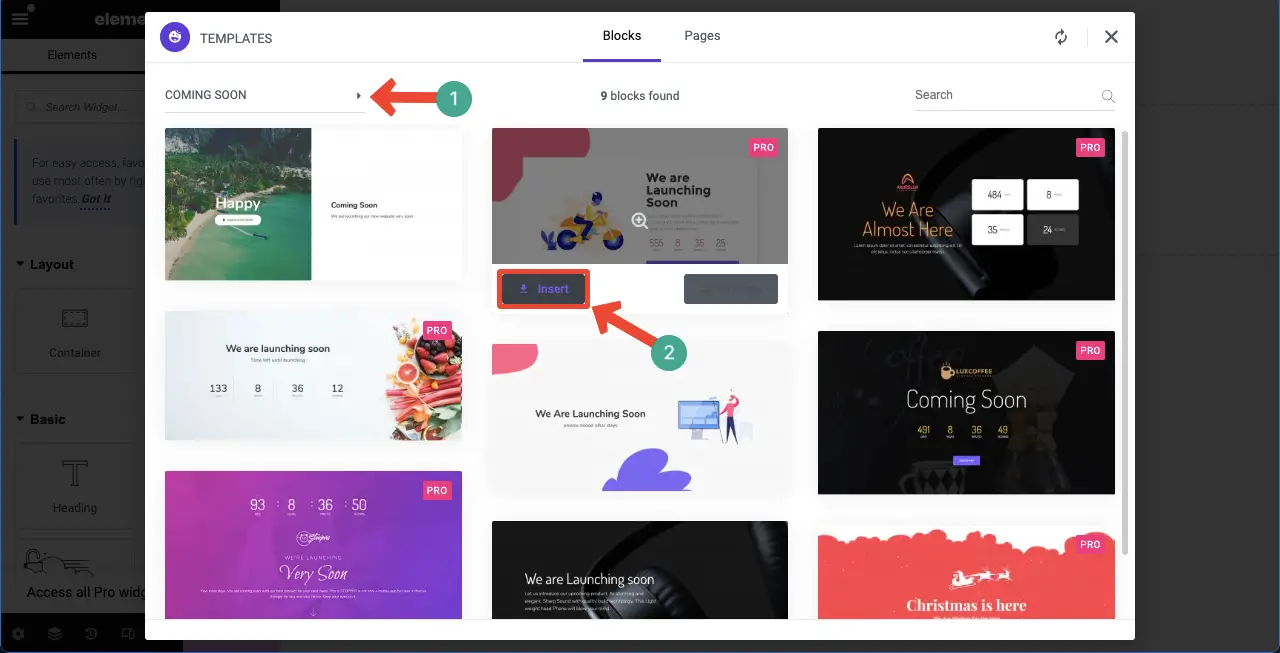
Faceți clic pe pictograma bibliotecă de șabloane HappyAddons pentru a deschide și accesa biblioteca de șabloane.

Este ușor să filtrați și să găsiți șablonul de pagină care urmează. Faceți clic pe semnul săgeată din partea din stânga sus .
Selectați opțiunea care vine în curând . Toate blocurile și paginile conexe care vor apărea în curând vor apărea pe ecran.
Apăsați butonul Inserare pentru a adăuga șablonul care vă place pe pânză.

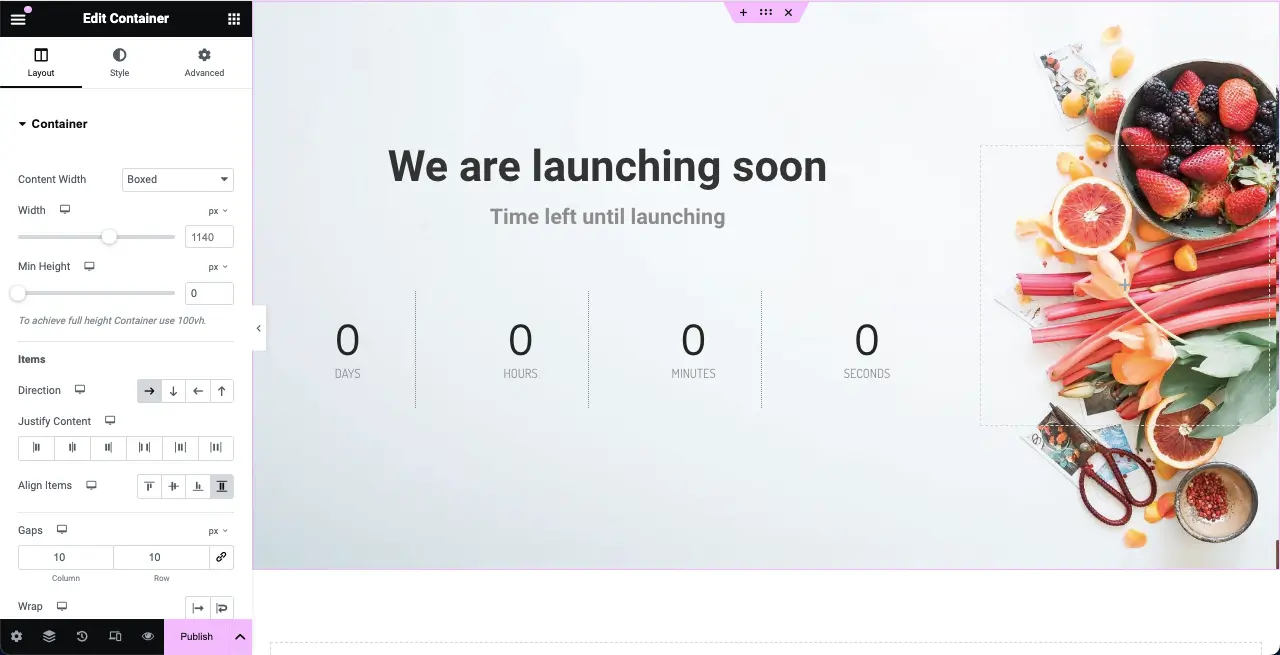
În curând, șablonul de pagină va fi importat în pânză în câteva secunde. Acum puteți modifica acest lucru adăugând widget-uri și elemente noi.

Metoda a doua: Creați pagina Coming Soon de la zero
Veți obține numeroase widget-uri utile în panoul Elementor, care vă vor permite să creați cu ușurință o pagină care urmează de la zero. Vă vom arăta cum să o faceți în această metodă. Să aruncăm mai întâi o privire la widget-urile de care veți avea nevoie pentru a crea pagina care va veni în curând.
Acum, accesați tutorialul.
Pasul 01: Selectați o structură pentru a adăuga conținut pe pânza Elementor
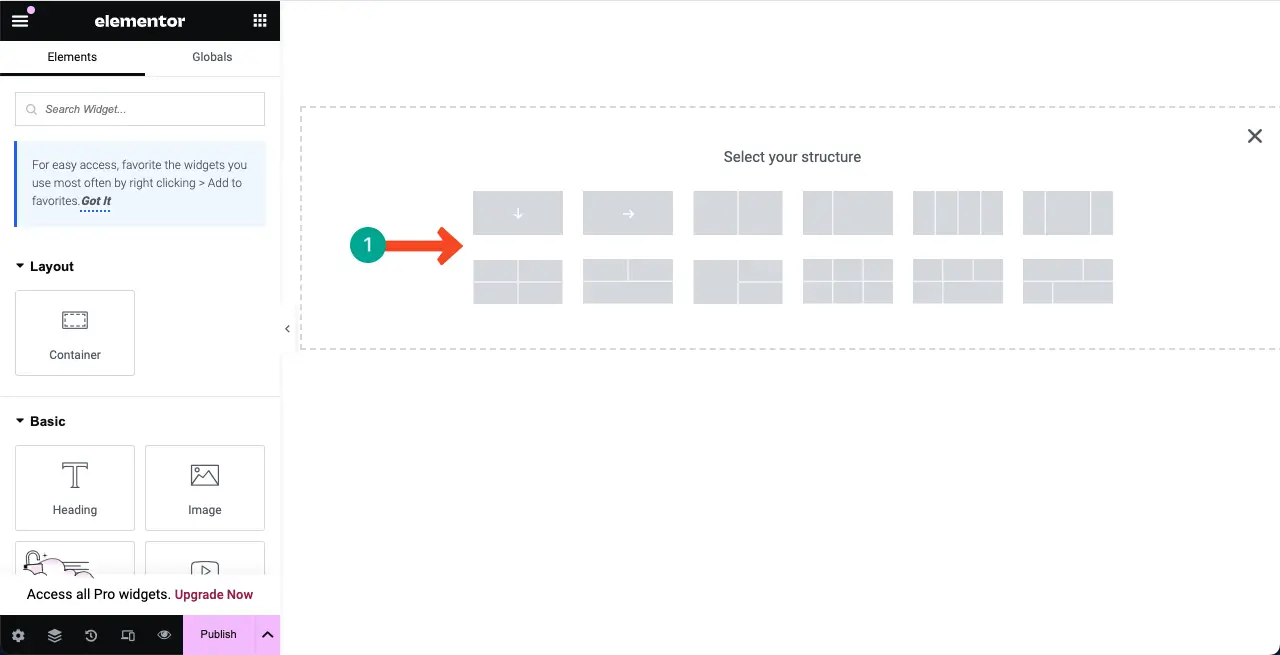
Elementor a lansat containerul Flexbox cu actualizarea sa 3.6. A făcut foarte ușoară adăugarea de conținut și designul paginii cu Elementor. Alegeți o structură de coloane Flexbox pe pânză, astfel încât să puteți adăuga widget-uri și să creați pagina care urmează.
Vom selecta prima structură de coloane pentru acest tutorial.

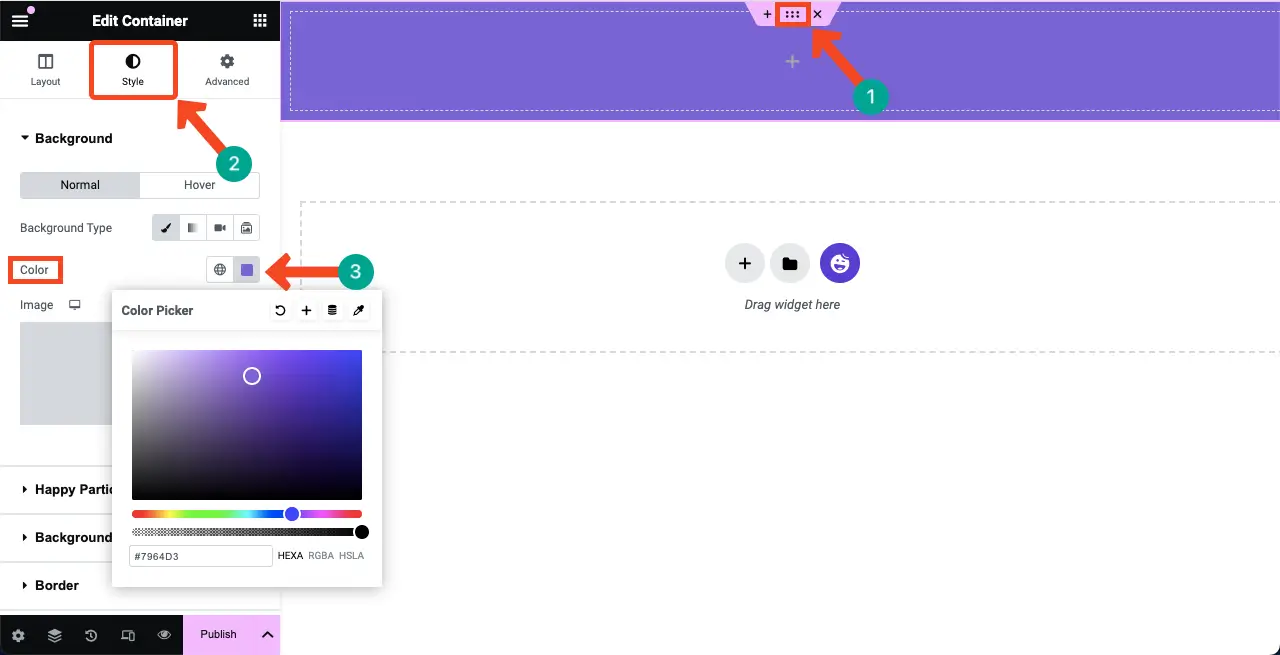
Pasul 02: Adăugați o culoare sau o imagine pe fundalul coloanei de structură
Adăugând o culoare adecvată fundalului coloanei, puteți crea un mediu vibrant pentru a prezenta informațiile și elementele de design ale paginii care urmează în curând.
Pentru a adăuga o culoare fundalului coloanei, faceți clic pe pictograma cu șase puncte de pe coloană. Accesați fila Stil . Apăsați opțiunea de culoare de sub filă.

Sau puteți adăuga o imagine pe fundal apăsând opțiunea Imagine din fila Stil.

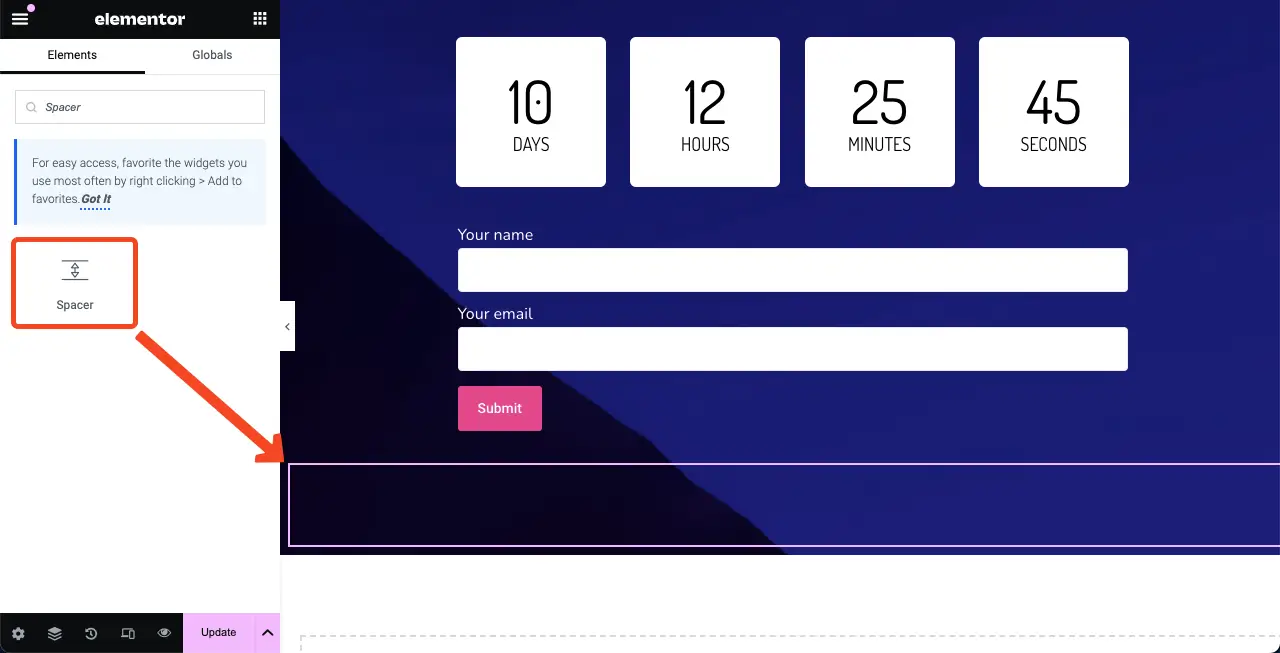
Pasul 03: Adăugați widgetul Spacer deasupra structurii
Găsiți și adăugați widgetul Spacer în zona selectată de pe pânză. Se va crea un spațiu între partea de sus și o altă parte a zonei selectate. În caz contrar, conținutul dvs. ar putea fi afișat aliniind marginea de sus, ceea ce nu va arăta bine.

Puteți personaliza înălțimea widgetului din fila Conținut .

Pasul 04: Adăugați widgetul Editor de text în zona selectată
Trageți și plasați widgetul Editor de text pe pânza din zona selectată. Vă va permite să scrieți o copie pentru pagina viitoare.

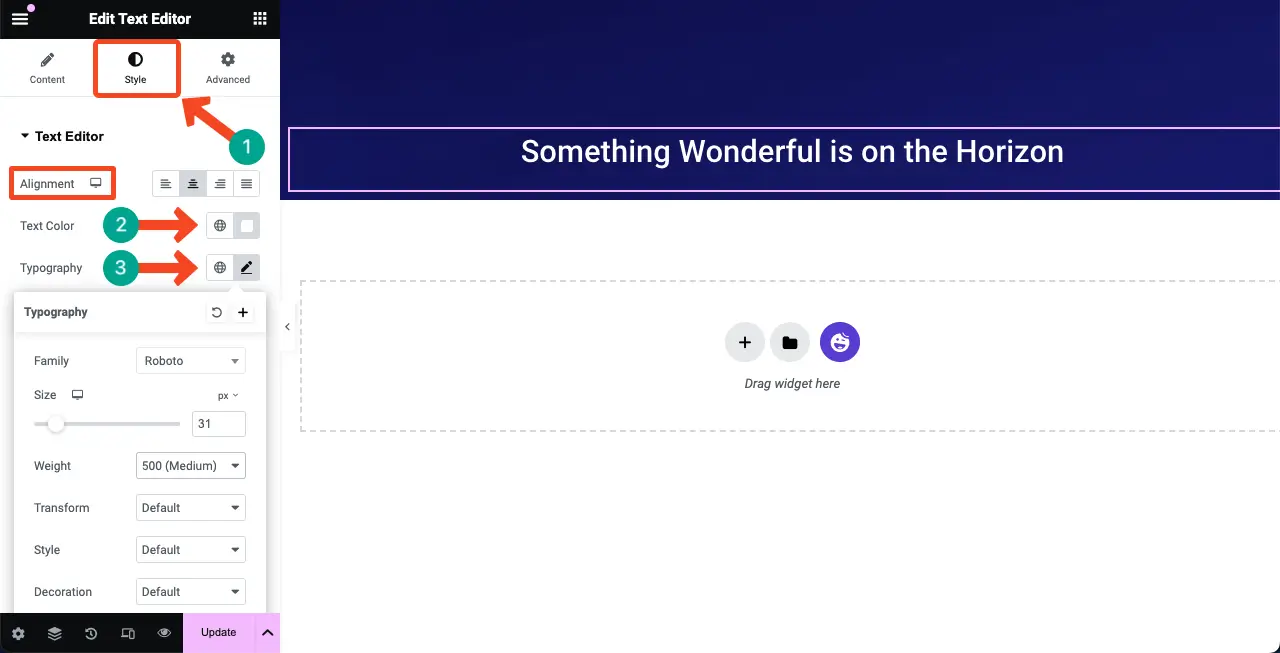
Puteți vedea că am scris un text pe widget. După aceea, i-am personalizat culoarea, alinierea, tipografia și greutatea fontului din fila Stil .


Pasul 05: Adăugați widgetul Countdown la Elementor Canvas
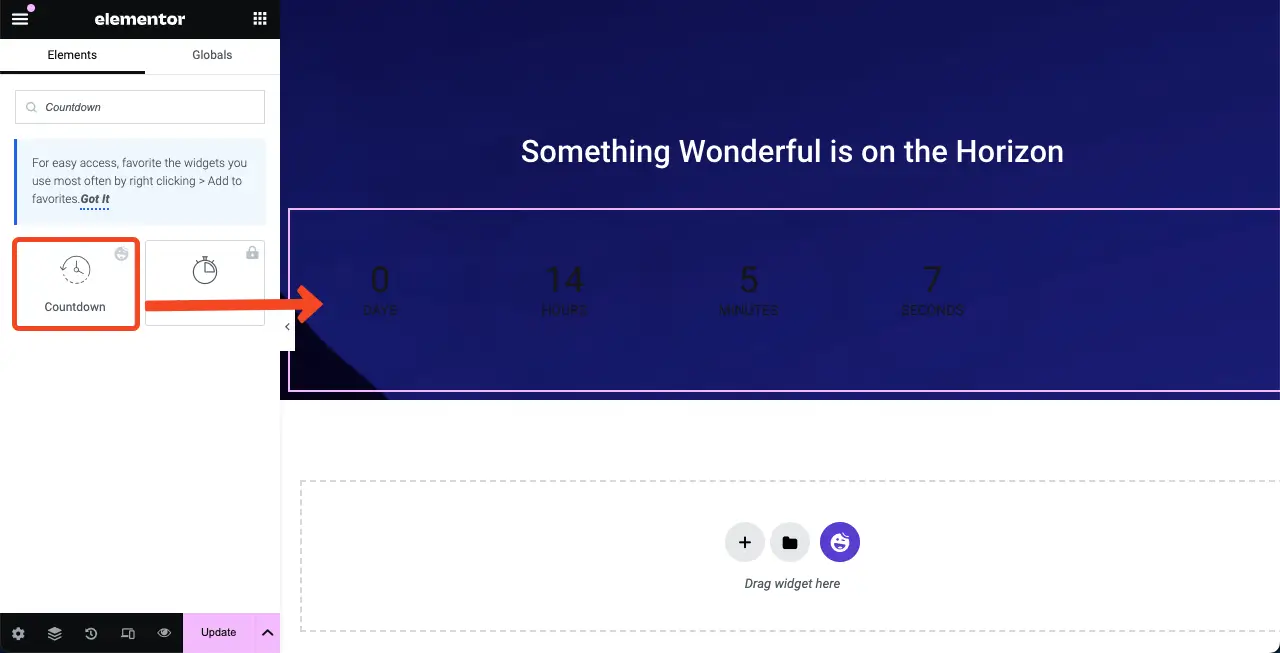
HappyAddons are un widget Numărătoare inversă . Găsiți și adăugați-l în Elementor Canvas.

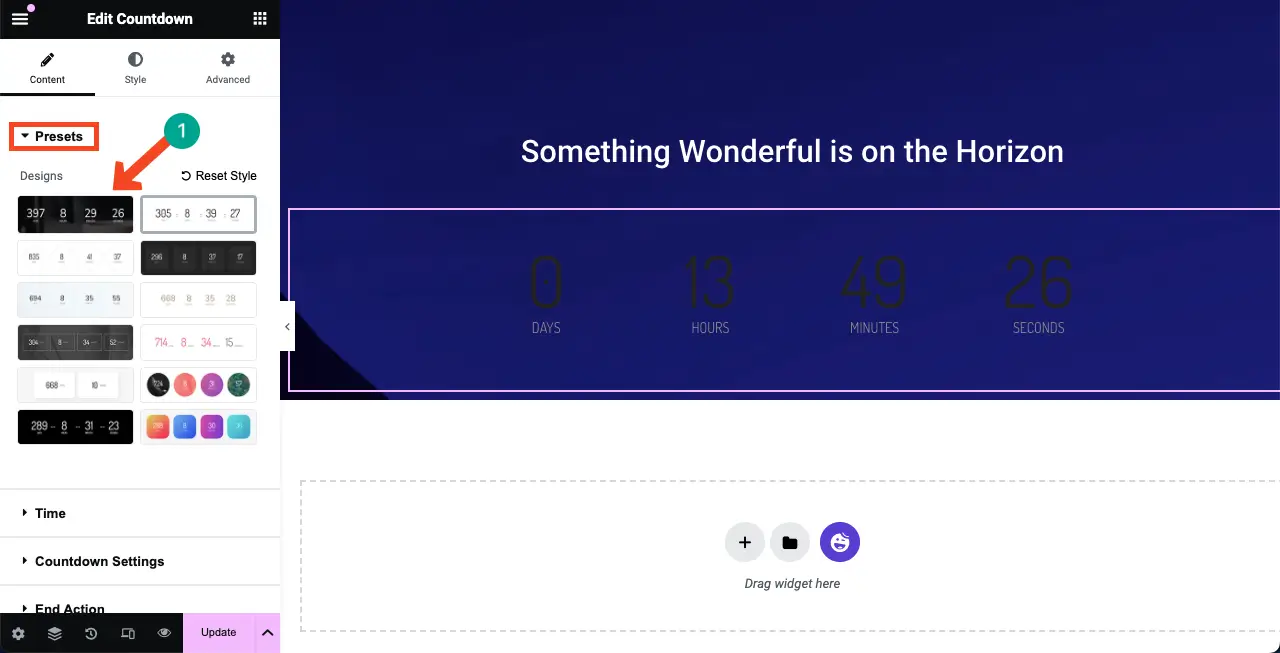
Widgetul Countdown include mai multe șabloane în secțiunea Presets . Puteți selecta un șablon sau îl puteți personaliza de la zero. Cu toate acestea, vom selecta un șablon pentru tutorial.

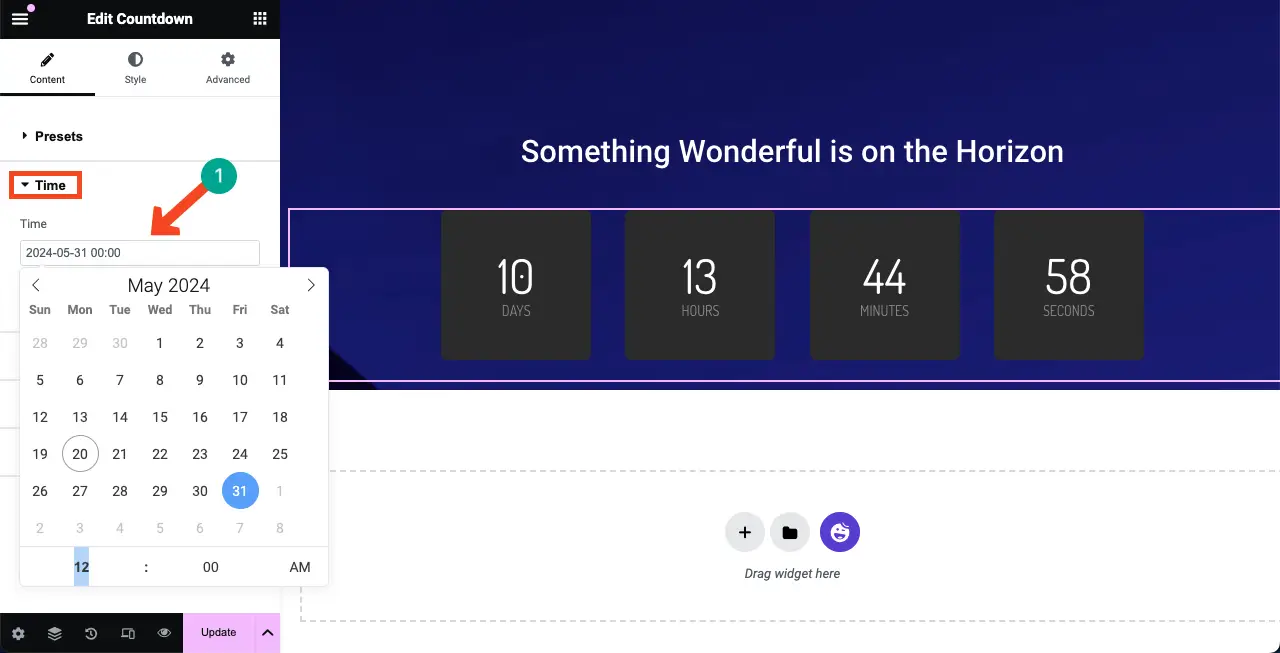
Din secțiunea Timp , puteți seta cât timp doriți să dureze numărătoarea inversă.

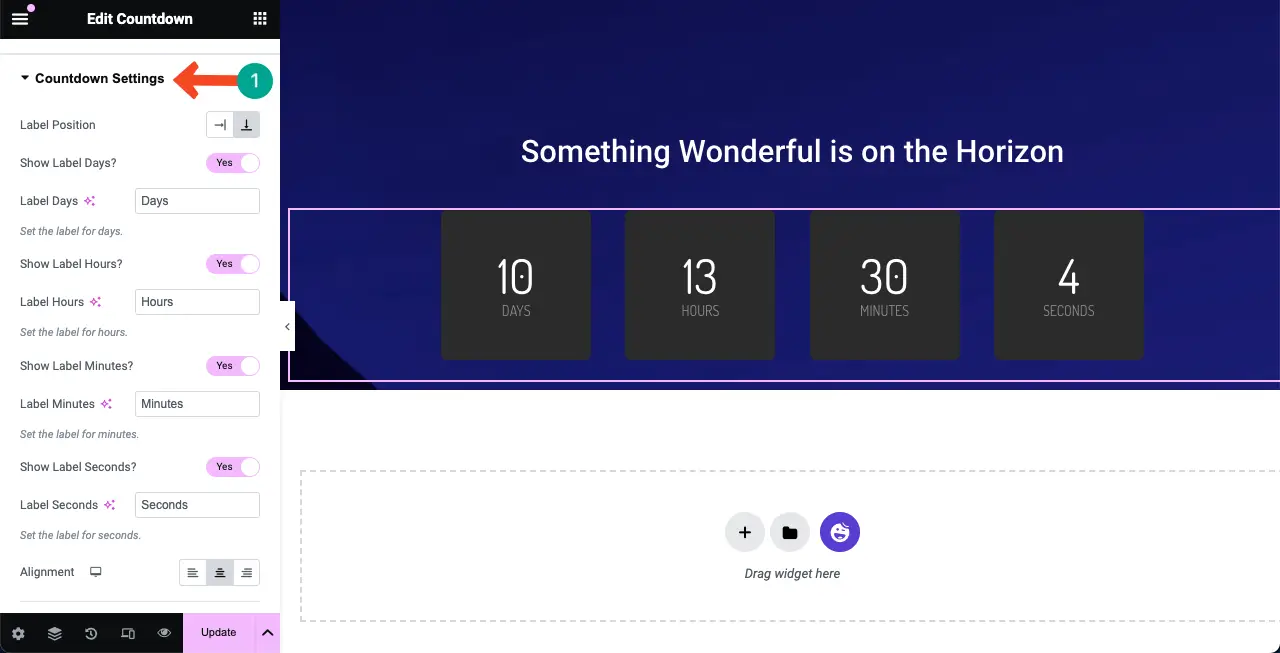
Din Setări de numărătoare inversă , puteți rescrie etichetele opțiunilor de numărătoare inversă și alinierea acestora.

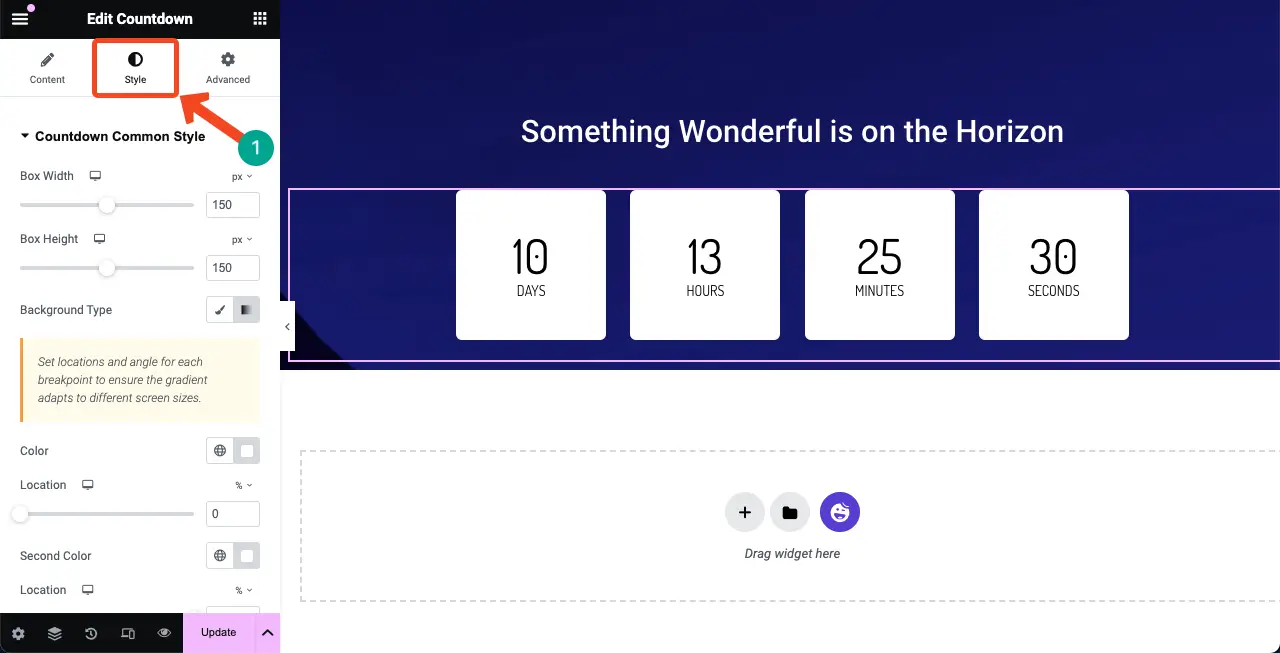
Accesați fila Stil . Veți obține opțiuni de stilizare a widget-ului folosind setările respective. Puteți modifica culoarea widgetului, dimensiunea fontului, umplutura, marginea și multe altele.

Pasul 06: Adăugați un formular de contact
Adăugarea unui formular de contact pe pagina viitoare este crucială. Vă permite să adune ID-uri de e-mail ale publicului interesat care doresc să fie la curent cu dvs. HappyAddons are integrări cu numeroase plugin-uri pentru generarea de formulare, cum ar fi Formularul de contact 7, Formularele WP, Formularele Ninja, Formularele Caldera, weForms etc.
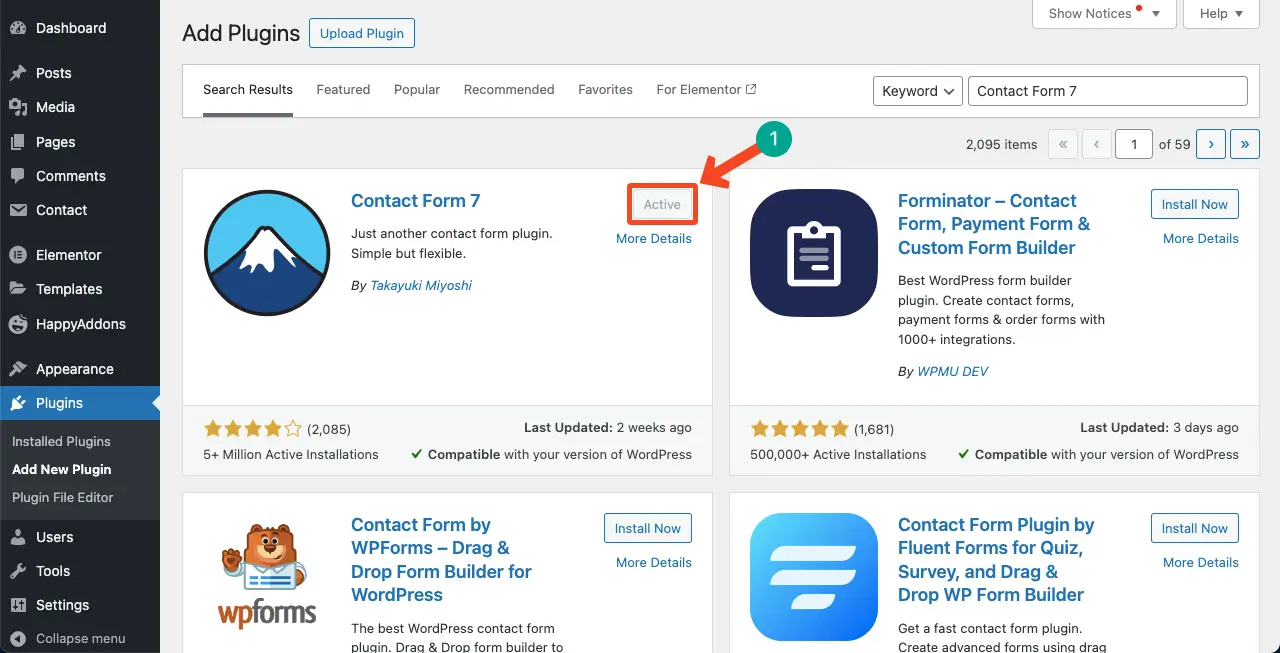
Pentru a adăuga un formular de contact, asigurați-vă că aveți un plugin de formular instalat în backend. Pentru acest tutorial, am instalat pluginul Contact Form 7. Aruncă o privire la alte cele mai bune persoane de contact WordPress din pluginuri.

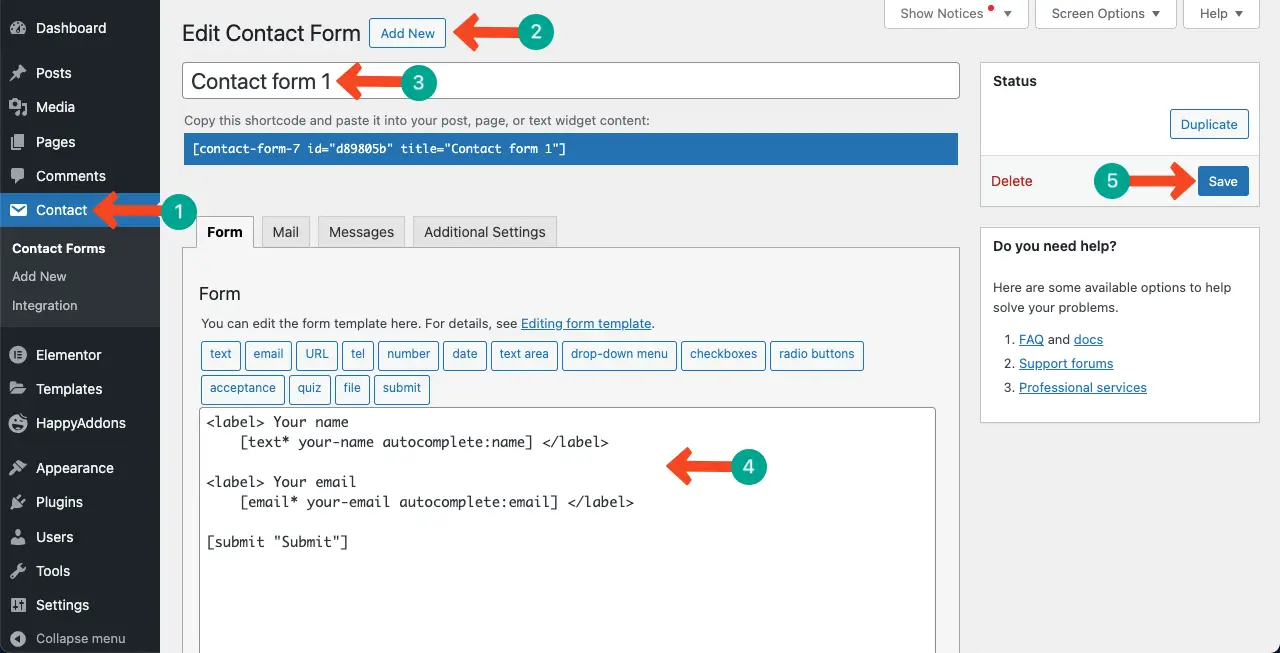
Creați un formular de contact folosind pluginul. Putem vedea că l-am creat și l-am numit Formular de contact 1 .

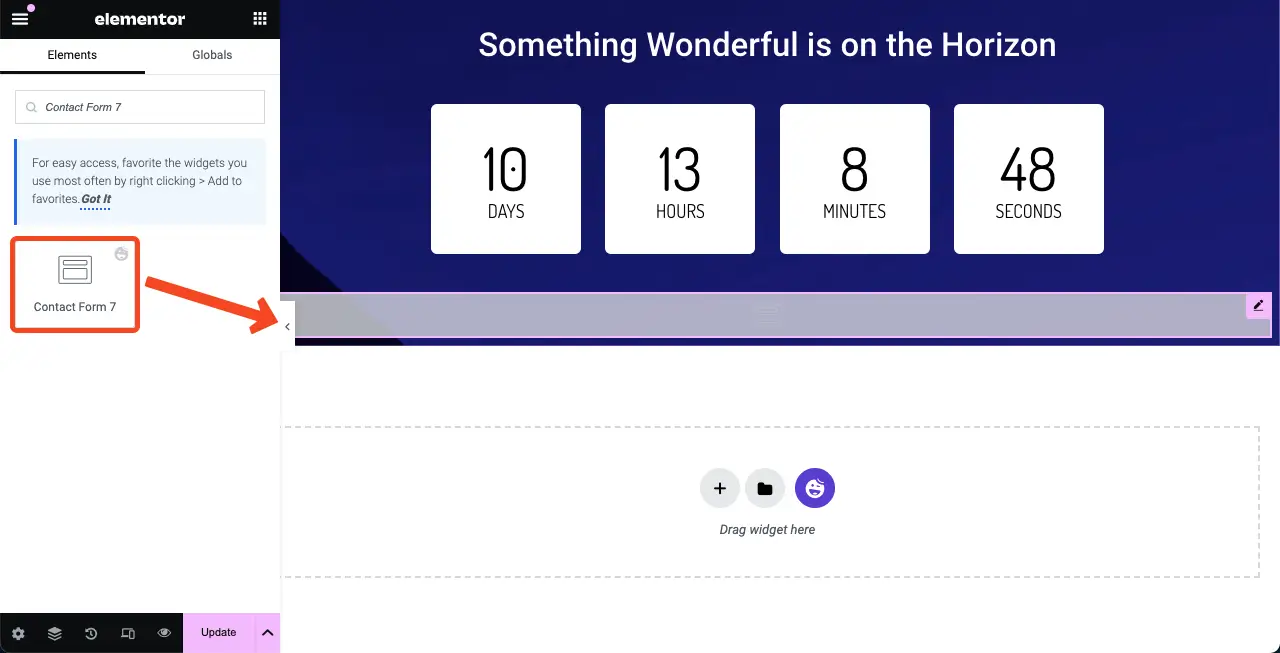
Găsiți și adăugați widgetul Formular de contact 7 la Elementor Canvas

Acum, trebuie să selectați formularul de contact care va fi afișat pe pânză. Accesați Conținut > Formular de contact 7 . Selectați numele formularului pe care l-ați creat în backend. Vedeți videoclipul de mai jos pentru a explora procesul.
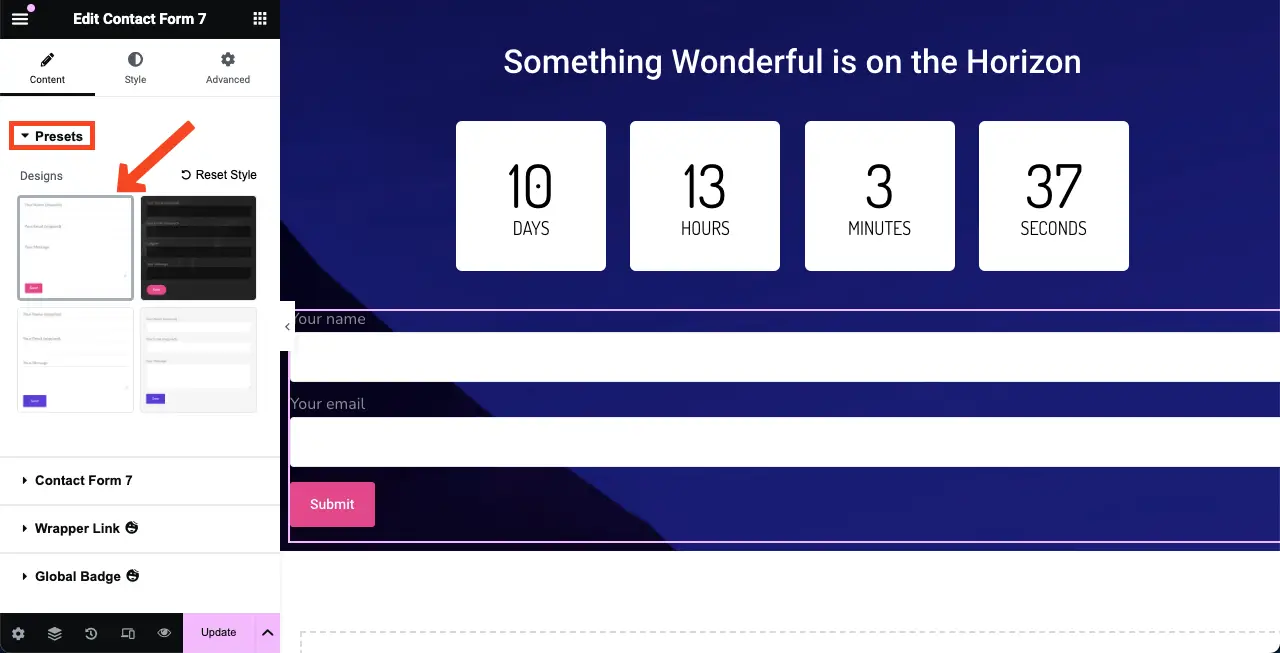
Selectați un șablon pentru formularul de contact accesând opțiunea Presetari din fila Conținut .

# Stilizați formularul de contact
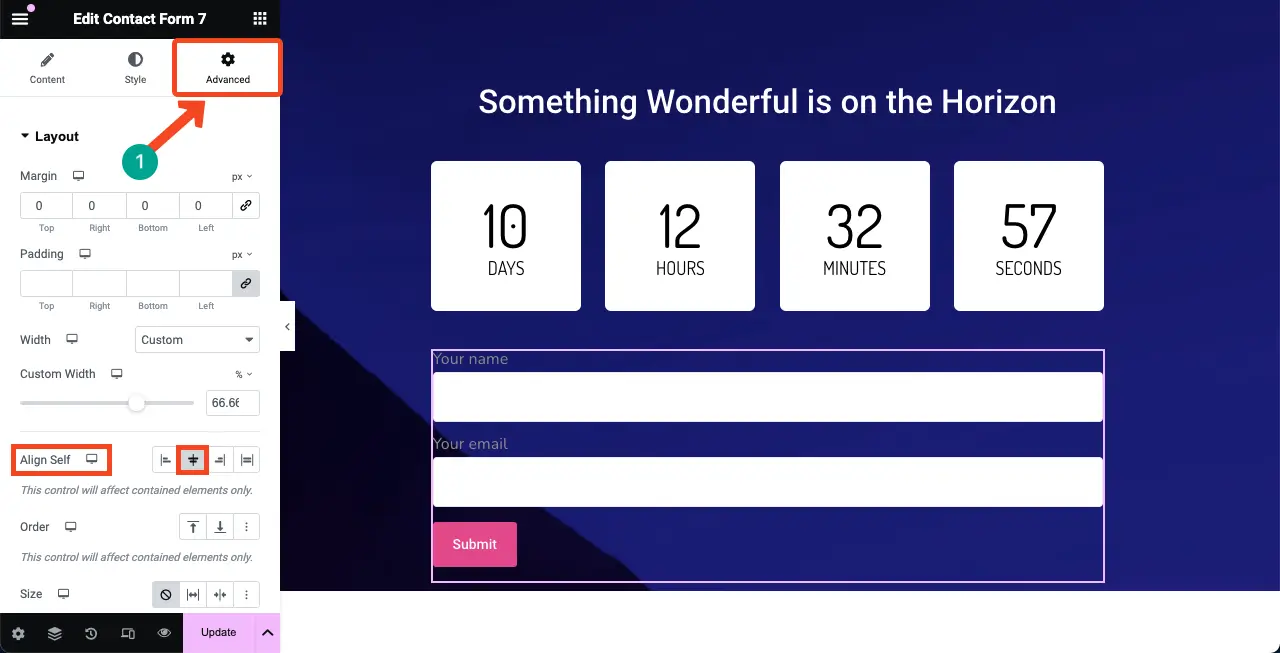
După cum puteți vedea, formularul de contact este excesiv de larg, ceea ce nu se potrivește cu designul. Puteți reduce lățimea formularului ținând marginea din partea dreaptă și trăgând-o spre stânga.
Accesați fila Avansat . Veți obține opțiunea Align Self sub ea. De aici, puteți alege opțiunea de aliniere centrală pentru a prezenta forma în partea de mijloc a pânzei.

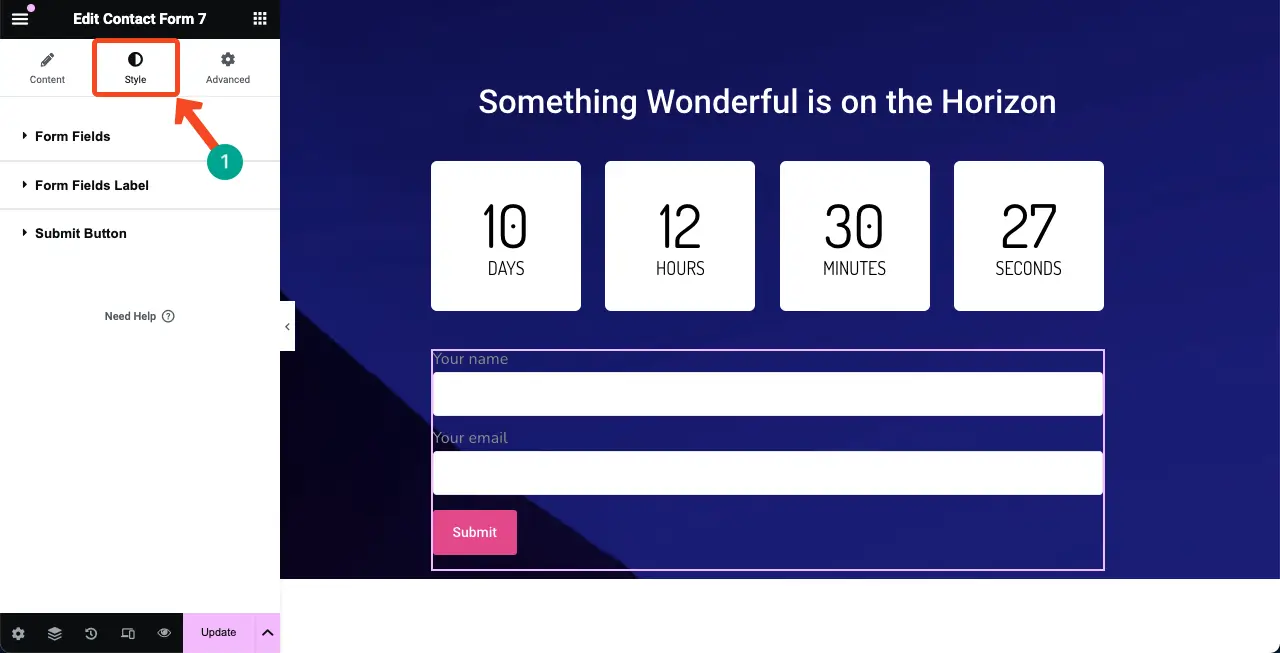
Accesați fila Stil . Veți obține opțiuni în această filă pentru a personaliza eticheta culoare-dimensiune-greutate, culoarea substituentului, dimensiunea fontului și butonul CTA.
Nu explicăm detaliile aici. Să sperăm că o poți face singur.

Pasul 07: Adăugați widgetul Spacer la sfârșit
Adăugați din nou widgetul Spacer pentru a crea un spațiu între linia de jos a pânzei și conținutul principal. Acest lucru va face ca designul paginii care urmează să arate bine.

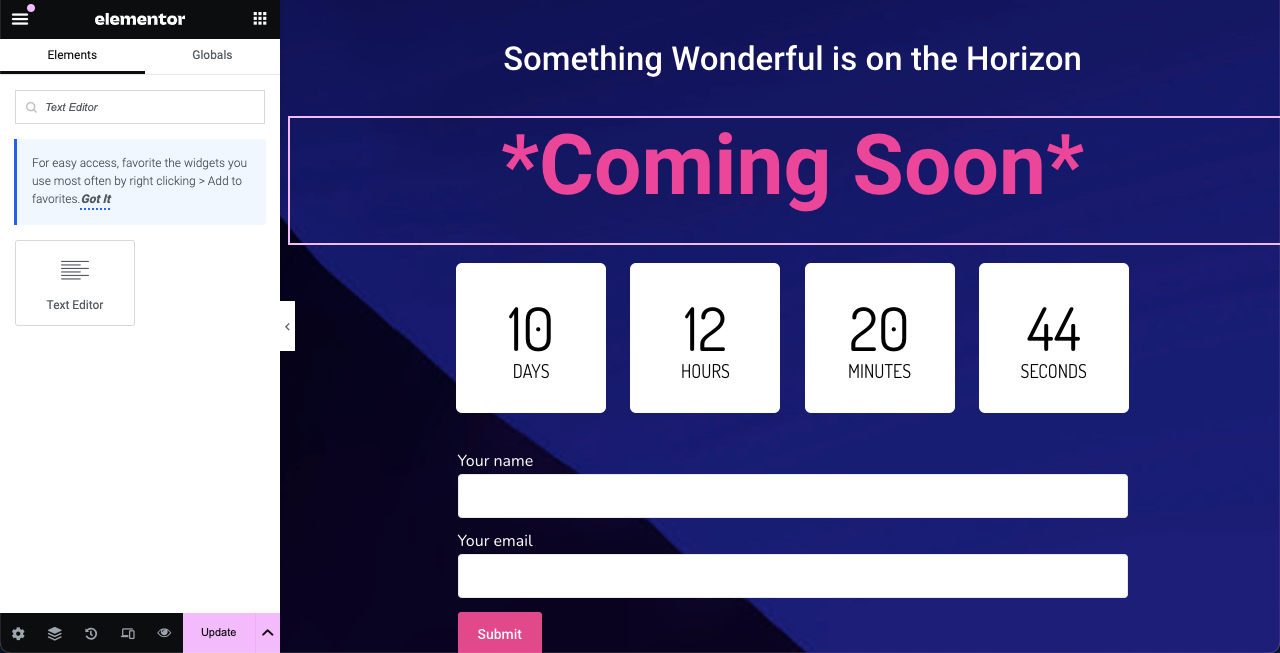
Pasul 08: Adăugați textul „În curând”.
Hei, deoarece aceasta este o pagină în curând, trebuie să includeți „În curând” în pânză pentru a vă face designul mai semnificativ. Am uitat să-l adăugăm la început. Dar niciodată nu este prea târziu să faci ceea ce trebuie odată ce descoperi.
Folosind widgetul Editor de text , puteți adăuga cu ușurință textul „În curând” pe pânză. Vezi imaginea de mai jos; am facut-o.

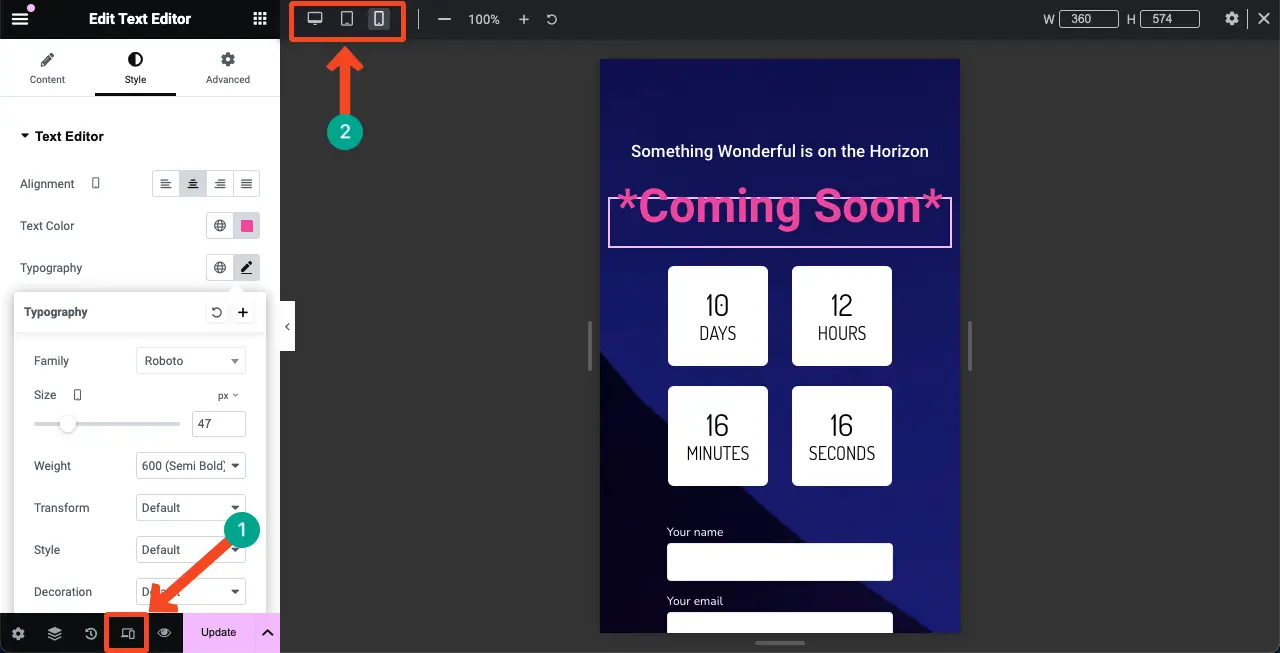
Pasul 09: Faceți ca pagina Coming Soon să fie receptivă pentru mobil
Deoarece dispozitivele mobile și tabletele au ecrane care sunt relativ înguste în lățime, trebuie să reduceți dimensiunile elementelor paginii, astfel încât să se potrivească perfect cu ecranul.
Faceți clic pe opțiunea Mod receptiv din subsolul panoului Elementor. Se va deschide opțiunile de comutare între diferite puncte de întrerupere în funcție de dispozitive.
Indiferent de dispozitivul la care comutați, personalizați conținutul pentru a-l face perfect pentru dimensiunea ecranului. Datele de personalizare vor fi salvate pentru dimensiunea ecranului dispozitivului respectiv.
Notă: Nu ștergeți niciun element de pe niciun ecran; va fi aplicat în mod egal tuturor modurilor de dispozitiv.

Verificați cum să faceți un site Elementor receptiv pentru mobil.
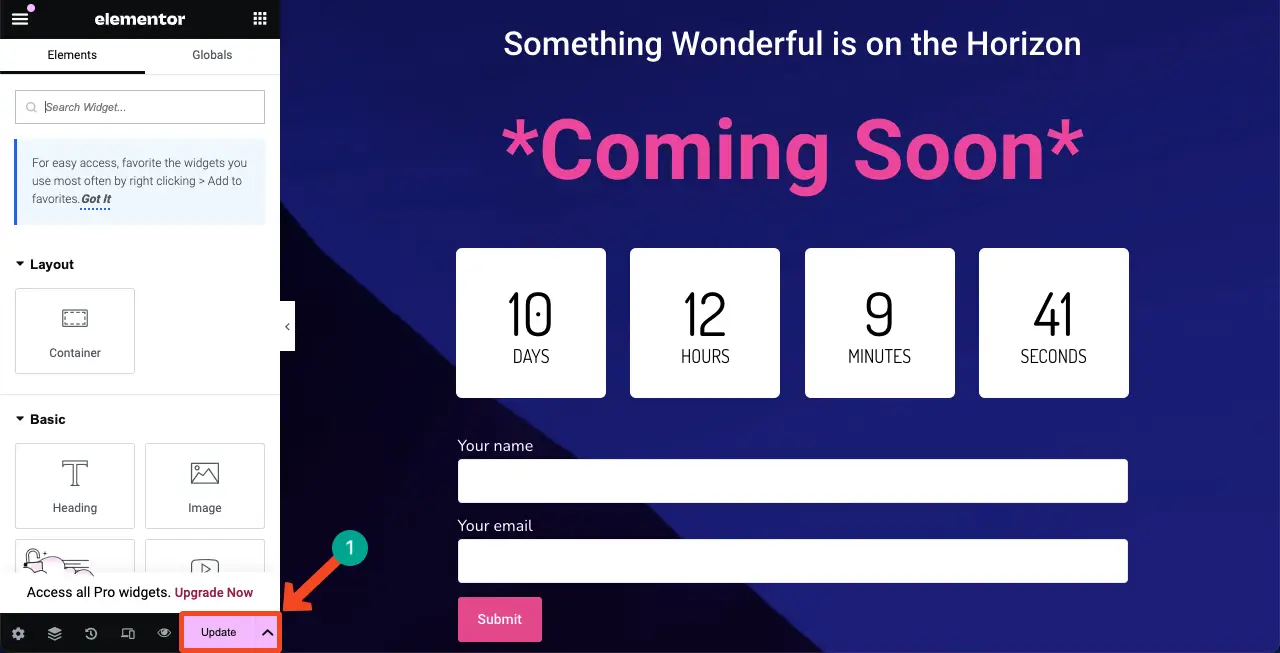
Pasul 10: Salvați designul
Odată ce designul dvs. este finalizat, salvați-l și toate modificările făcând clic pe butonul Publicați sau Actualizați din panoul Elementor.
Notă: Salvați pagina cu un nume potrivit, cum ar fi „În curând”, astfel încât să o puteți găsi mai târziu ori de câte ori este necesar.

Astfel, puteți crea pagina în curând cu Elementor. Acum îl puteți folosi ca pagină de destinație în curând sau ca șablon. Șablonul poate fi importat și utilizat pe alte site-uri create cu Elementor.
Cum să activați În curând cu Elementor în WordPress
Până acum, tocmai ați proiectat pagina Coming Soon cu Elementor. Acum trebuie să finalizați puțin mai multă configurare pentru a o afișa pe front-end. Accesați tabloul de bord WordPress . Navigați la Elementor > Instrumente > Mod întreținere .
Selectați Întreținere din opțiunea Alegeți modul .
Din secțiunea Cine poate accesa , puteți defini cine va vedea pagina în curând.
Apoi, selectați pagina pe care ați creat-o cu puțin timp în urmă din opțiunea Alegeți șablon .
Faceți clic pe butonul Salvați modificările de la sfârșit.
Veți vedea că modul de întreținere a fost activat și pagina dvs. va fi afișată pe front-end.
Încheierea!
În încheiere, crearea unei pagini care va veni în curând cu Elementor în WordPress este o modalitate fantastică de a vă menține publicul implicat în timp ce vă finalizați site-ul. Cu Elementor, puteți crea cu ușurință pagina, păstrând-o atât atrăgătoare, cât și bine funcțională.
Deși adăugarea unui formular de contact nu este obligatorie, vă recomandăm să completați pagina adăugând un formular de contact susținut de un plugin robust, astfel încât să nu pierdeți niciodată un potențial client. Dacă vă confruntați vreodată cu vreo problemă, introduceți-o în caseta de comentarii sau trimiteți-o la asistența noastră prin chatbox.
