Cum să creezi un pop-up cu cupon în WordPress (pas cu pas)
Publicat: 2022-10-07Doriți să creați un pop-up de cupon pe site-ul dvs. WordPress?
Ferestrele pop-up cu cupoane sunt o modalitate excelentă de a converti vizitatorii site-ului dvs. în clienți plătitori. Există mai multe moduri diferite de a crea și afișa ferestre pop-up cu cupoane. Cu toate acestea, afișarea cuponului la momentul potrivit face o diferență enormă în transformarea vizitatorilor care abandonează în clienți.
În acest articol, vom arunca o privire la cum să adăugați un pop-up de cupon pe site-ul dvs. WordPress sau WooCommerce.

De ce ar trebui să oferiți vizitatorilor un cupon?
Adesea, noii proprietari de afaceri sunt îngrijorați că cupoanele le vor afecta profiturile. Cu toate acestea, proprietarii de afaceri consacrați știu că oferirea de reduceri este o modalitate puternică de a-i determina pe vizitatori să se hotărască în loc să stea pe gard.
Oferirea de coduri de cupon vă ajută să recuperați vânzările abandonate la coș, să convertiți vizitatorii în clienți și să faceți mai multe vânzări.
Majoritatea platformelor de comerț electronic precum WooCommerce vă permit să creați cu ușurință coduri de cupon. Cu toate acestea, distribuirea acestor coduri de cupon cu clienții tăi face toată diferența.
De aceea, în acest articol, vom împărtăși două moduri diferite de a împărtăși cupoane cu vizitatorii tăi. Acestea includ o fereastră pop-up de ieșire a cuponului și o opțiune pentru rotirea cuponului.
Să aruncăm o privire la cum să creați un pop-up de cupon în WordPress sau WooCommerce.
Cum să vă creați un pop-up cupon în WordPress
Cea mai bună modalitate de a crea o fereastră pop-up de cupon este utilizarea OptinMonster. Este cel mai bun plugin WordPress pop-up și software de generare de clienți potențiali de pe piață.
Mai întâi, trebuie să vizitați site-ul web OptinMonster pentru a crea un cont. Pur și simplu faceți clic pe butonul „Obțineți OptinMonster acum” pentru a începe.

Veți avea nevoie cel puțin de planul de creștere, deoarece include campanii cu roți de cupoane și reguli avansate de direcționare pentru ferestrele pop-up.
După aceea, trebuie să instalați și să activați pluginul OptinMonster pe site-ul dvs. WordPress. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Pluginul acționează ca un conector între contul dvs. OptinMonster și site-ul dvs. WordPress.
La activarea pluginului, veți vedea expertul de configurare OptinMonster. Continuați și faceți clic pe butonul „Conectați-vă contul existent”.

Se va deschide acum o nouă fereastră în care va trebui să vă conectați site-ul WordPress la OptinMonster.
Pur și simplu faceți clic pe butonul „Conectați-vă la WordPress” pentru a continua.

De asemenea, vă puteți conecta magazinul WooCommerce cu OptinMonster. Doar asigurați-vă că ați înființat un magazin de comerț electronic în WordPress.
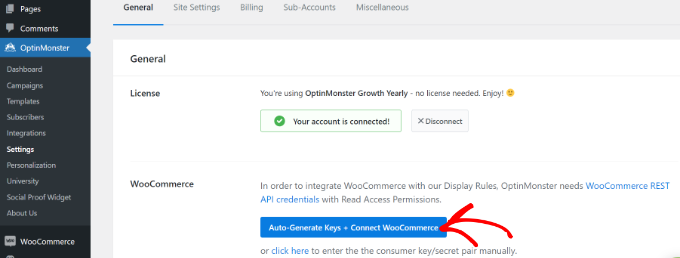
În primul rând, va trebui să accesați OptinMonster » Setări din panoul de administrare WordPress.
După aceea, mergeți la fila „General” și faceți clic pe butonul „Generează automat chei + Conectare WooCommerce”.

WooCommerce va genera acum chei automat și se va conecta la contul dvs. OptinMonster.
Acum, sunteți gata să vă creați prima campanie pop-up cu cupoane.
Crearea campaniei dvs. pop-up cupon
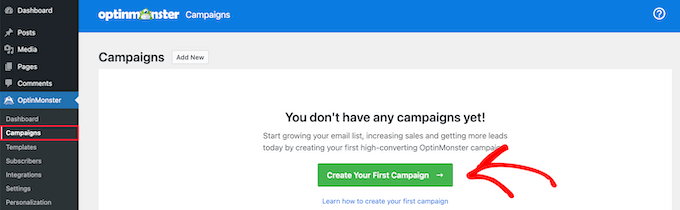
Pentru a crea o campanie, puteți accesa OptinMonster » Campanii din tabloul de bord WordPress și apoi faceți clic pe butonul „Creați prima campanie”.

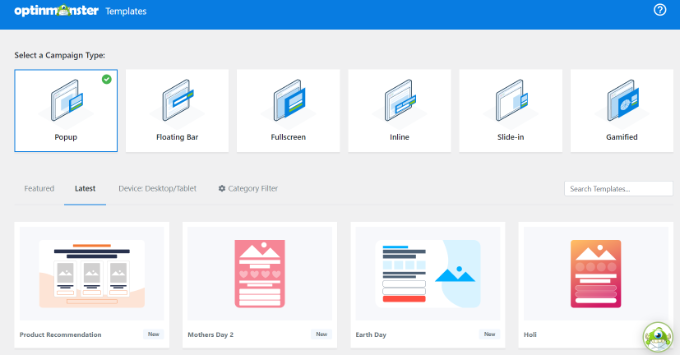
Pe următorul ecran, OptinMonster va afișa diferite tipuri de campanii și șabloane.
În primul rând, va trebui să alegeți un tip de campanie. Vom folosi „Popup”, care ar trebui să fie selecția implicită.

După aceea, vi se va cere să selectați un șablon.
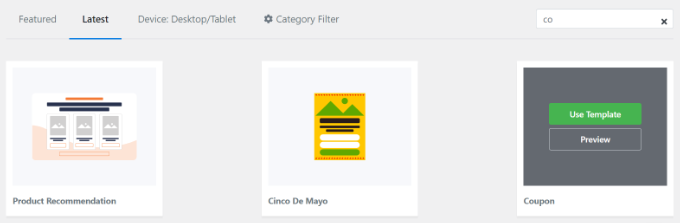
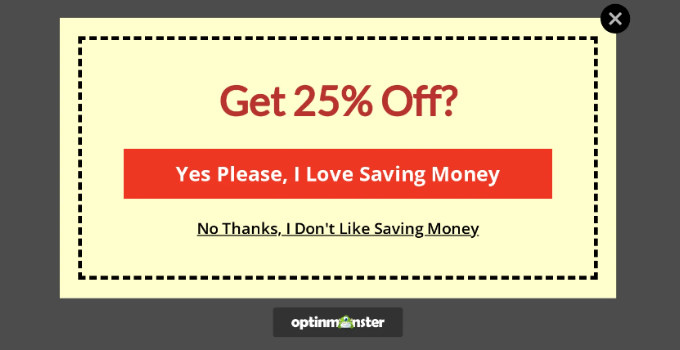
OptinMonster are o gamă largă de șabloane din care puteți alege, cu o mulțime de aspecte și scheme de culori diferite. Șablonul „Cupon” este perfect pentru a crea acest pop-up. Deși, puteți selecta un alt șablon dacă preferați.
Puteți folosi caseta de căutare pentru a găsi șablonul Cupon sau puteți derula în jos pe pagină.

Apoi, plasați cursorul peste șablon și faceți clic pe butonul „Utilizați șablon”.
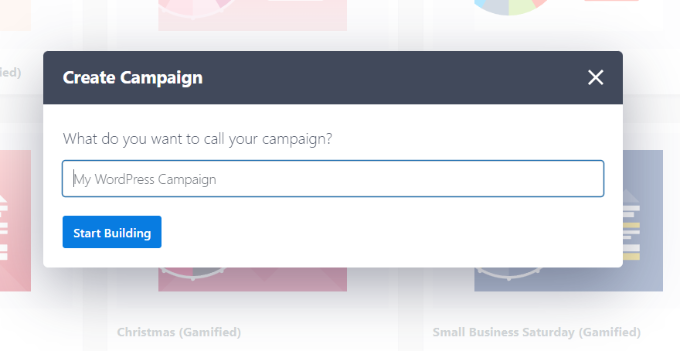
Ultimul pas înainte de a crea cuponul pop-up este să denumiți campania. După ce ați introdus un nume, faceți clic pe butonul „Începe construirea”.

Proiectarea pop-up-ului cuponului
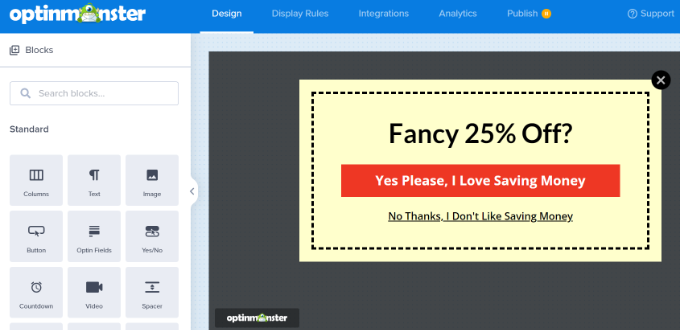
După ce ați făcut clic pe „Începeți construirea”, veți vedea generatorul de campanii cu glisare și plasare.
Îl puteți folosi pentru a adăuga diferite blocuri la șablon și pentru a modifica textul, culorile și designul cuponului în orice mod doriți.

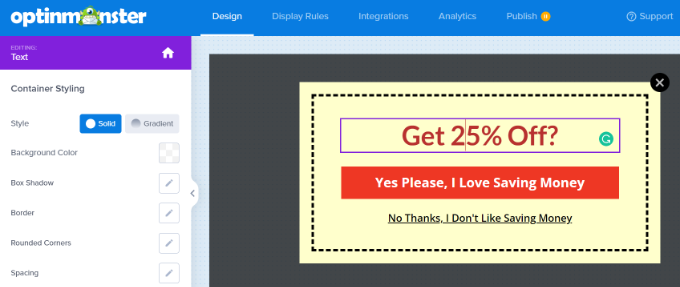
De asemenea, puteți face clic pe orice element al designului pentru a-l schimba în continuare. Aici, am editat textul și i-am făcut o culoare diferită.
De îndată ce faceți modificările, veți vedea actualizări în timp real în șablonul pop-up cupon.

Poate doriți să experimentați cu diferite fonturi și culori pentru a face textul dvs. să iasă în evidență în fereastra pop-up sau să se potrivească cu marca dvs.
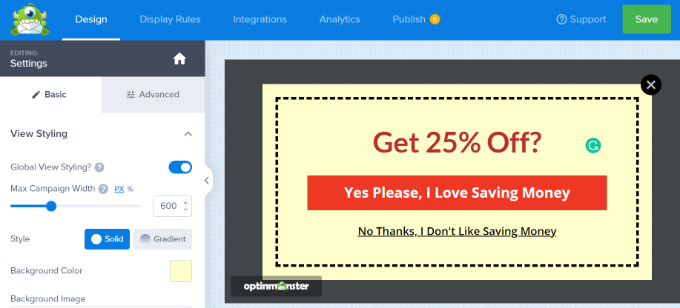
În afara textului și elementelor din fereastra pop-up, puteți, de asemenea, să schimbați culoarea de fundal, să adăugați o imagine la cupon, să setați culoarea chenarului, să schimbați stilul chenarului și multe altele.

După ce ați terminat cu modificările, asigurați-vă că vă stocați campania făcând clic pe butonul verde „Salvați” din partea de sus a ecranului.
Decideți cum să vă livrați codul de cupon
Acum că ați configurat fereastra pop-up cuponului, trebuie să decideți cum veți livra efectiv codul cuponului vizitatorului dvs.
Există mai multe modalități de a face acest lucru în OptinMonster, dar cea mai bună modalitate este de a livra imediat codul de cupon prin vizualizarea de succes a OptinMonster și de a-l trimite prin e-mail newsletter.
În acest fel, dacă vizitatorul nu este pregătit să cumpere imediat, are codul de cupon în căsuța de e-mail pentru a-l consulta mai târziu.
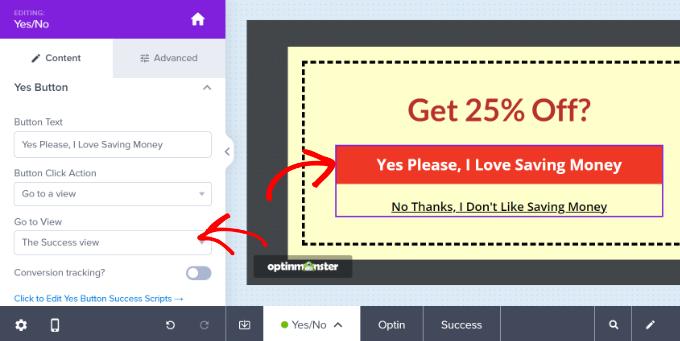
În mod prestabilit, fereastra pop-up cuponului este deja proiectată pentru a utiliza „vizualizarea Succes” de îndată ce se face clic pe butonul. Pentru a verifica, puteți face clic pe butonul și apoi puteți vedea opțiunea „Mergeți la Vizualizare” în partea stângă a ecranului.


Dacă doriți o acțiune diferită a butonului, o puteți modifica aici. Pentru primul dvs. cupon, totuși, vă recomandăm să rămâneți cu valoarea implicită.
Integrarea OptinMonster cu lista dvs. de e-mail
Pentru a trimite automat codul dvs. de cupon prin e-mail și pentru ca vizitatorul să fie adăugat la lista dvs. de e-mail, va trebui să integrați OptinMonster cu un serviciu de marketing prin e-mail.
Constant Contact este un serviciu grozav de utilizat cu OptinMonster, iar cititorii WPBeginner pot obține o reducere de 20% în primele 3 luni folosind acest cupon.
Cu toate acestea, dacă utilizați un alt serviciu de e-mail, OptinMonster se integrează cu aproape fiecare furnizor important.
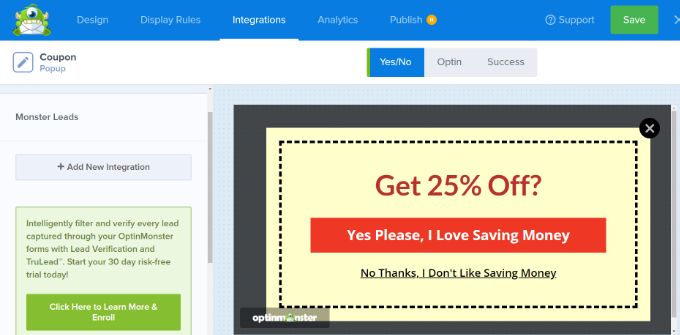
Mergeți pur și simplu la fila „Integrare” și faceți clic pe butonul „+ Adăugați o nouă integrare” pentru a adăuga serviciul de marketing prin e-mail.

Odată ce ați făcut asta, puteți configura un e-mail automat care să iasă ori de câte ori cineva se înscrie la lista de e-mail prin intermediul ferestrei pop-up cuponului.
Sfat bonus: editați șablonul de vizualizare a succesului
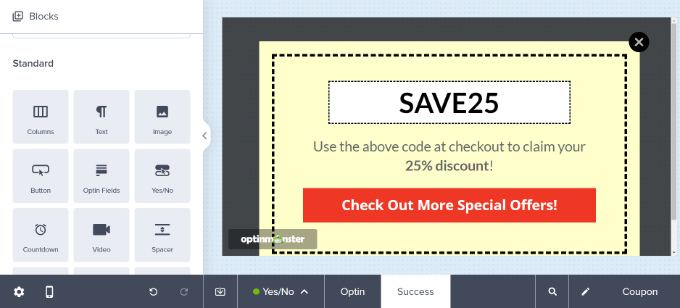
Puteți vizualiza și modifica șablonul „Vizualizare cu succes” revenind la fila Design a campaniei dvs. și făcând clic pe opțiunea „Succes” din partea de jos a ecranului.
Valoarea implicită arată astfel, dar o puteți edita în orice mod doriți, la fel cum ați editat fereastra pop-up cuponului.

Schimbați regulile de afișare ale pop-up-ului dvs
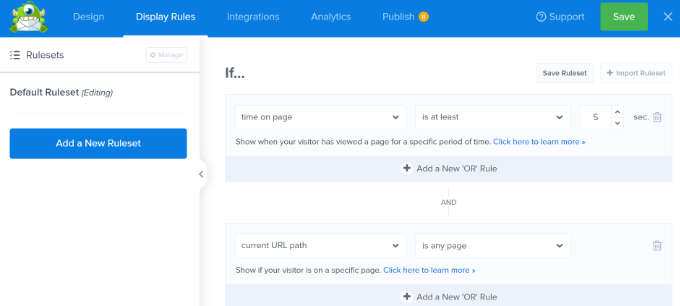
În mod implicit, fereastra pop-up cuponului dvs. va apărea vizitatorilor după ce aceștia au fost pe orice pagină a site-ului dvs. timp de 5 secunde.
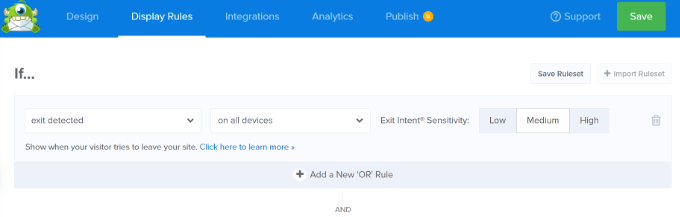
Dacă doriți să modificați acest lucru, accesați fila „Reguli de afișare”.

Puteți seta orice reguli de afișare doriți, dar una grozavă de încercat este Exit-Intent.
Această tehnologie specială OptinMonster poate spune când un vizitator este pe cale să părăsească site-ul dvs. și să le arate pop-up-ul dvs. de cupon exact la momentul potrivit.
Puteți adăuga intenția de ieșire selectând „ieșirea detectată” din meniul drop-down și alegând pe ce dispozitive să afișați campania. În mod implicit, va fi setat să se afișeze pe toate dispozitivele.

Există, de asemenea, o opțiune pentru a controla sensibilitatea intenției de ieșire.
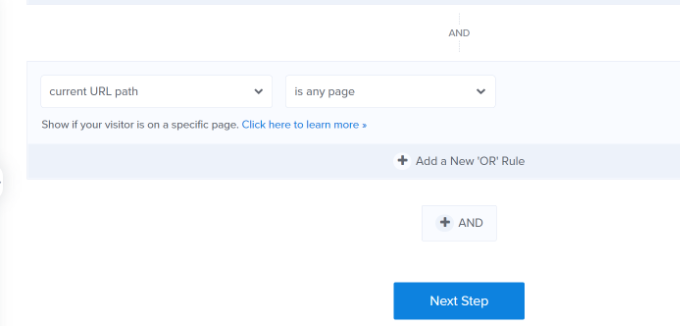
După aceea, derulați în jos și alegeți paginile în care doriți să afișați campania.
De exemplu, puteți utiliza setarea implicită a „calea URL curentă” și puteți selecta opțiunea „este orice pagină”. În acest fel, campania dvs. va apărea pe întregul site web.

După adăugarea regulilor de afișare, puteți face clic pe butonul „Pasul următor”.
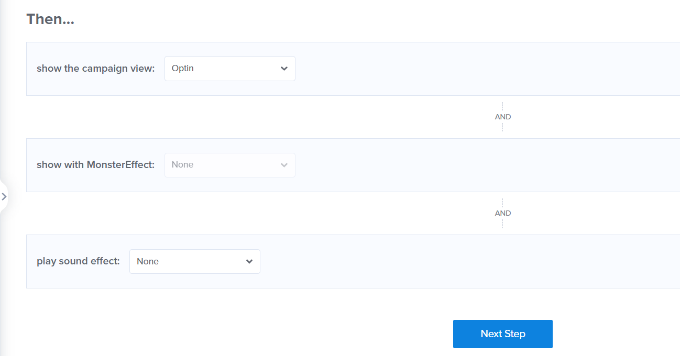
OptinMonster oferă, de asemenea, opțiuni pentru a reda un efect sonor și a afișa animație atunci când apare fereastra pop-up cupon.

Acum, puteți face clic pe butonul „Pasul următor”.
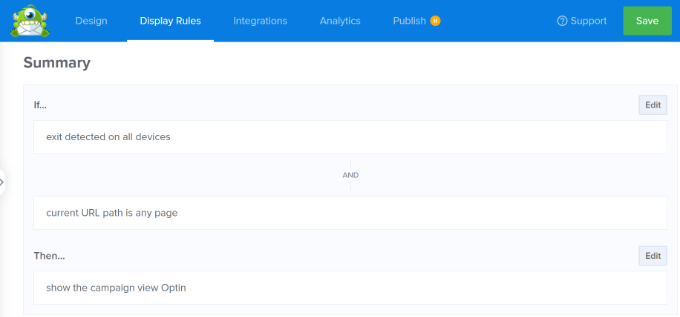
Pe ecranul următor, veți vedea un rezumat al regulilor dvs. de afișare. Nu uitați să faceți clic pe butonul „Salvați” pentru a vă stoca setările.

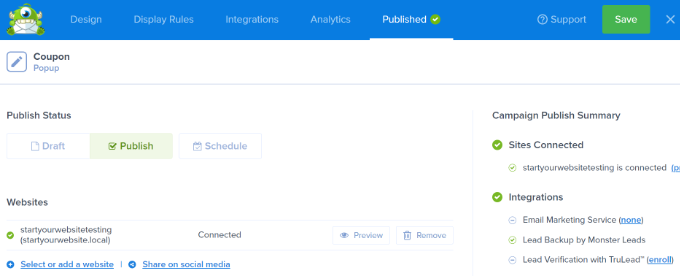
Odată ce sunteți mulțumit de fereastra pop-up cupon, puteți accesa fila „Publicare” din partea de sus.
După aceea, asigurați-vă că „Publicare” este bifat în secțiunea „Starea publicării”.

Nu uitați să faceți clic pe butonul „Salvați” din partea de sus și să închideți generatorul de campanii.
Acum puteți vizita site-ul dvs. web pentru a vedea fereastra pop-up cupon în acțiune.

Crearea unei roți de cupoane Spin-to-Win
O roată a cupoanelor rotative pentru a câștiga este o modalitate excelentă de a face cupoanele dvs. mai interesante și mai distractive pentru vizitatorii site-ului dvs. Este ca un mini-joc pe care vizitatorii îl pot juca pentru a câștiga o reducere sau un alt bonus.
Opțiunile dvs. de rotire pentru a câștiga ar putea include lucruri precum 10% reducere, 20% reducere, transport gratuit, o încercare gratuită sau orice doriți să oferiți.
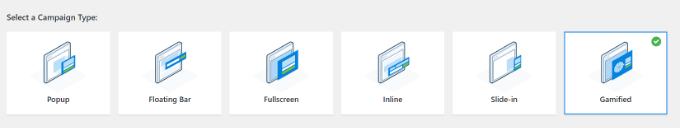
OptinMonster oferă un tip de campanie „Gamified” care vă permite să creați ferestre pop-up-the-wheel.

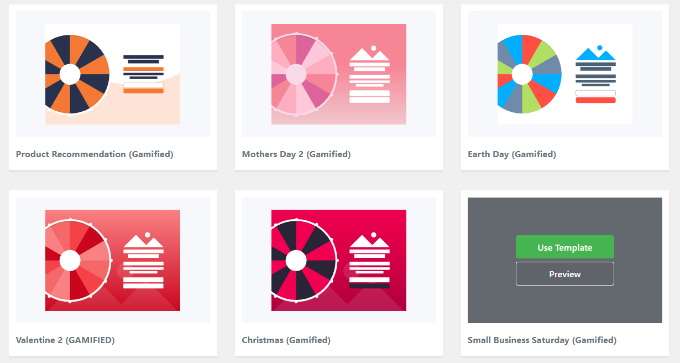
După aceea, derulați în jos și selectați unul dintre șabloanele de roată.
Pluginul are diferite șabloane spin-to-win. Pur și simplu plasați cursorul peste un șablon și faceți clic pe butonul „Utilizați șablon”.

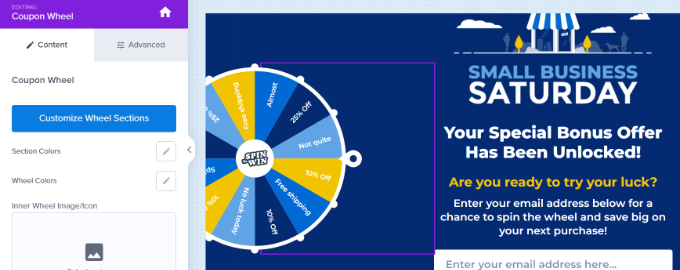
Apoi, continuă și edita orice aspect al roții tale.
Pentru a edita opțiunile de pe roata de cupon în sine, va trebui să faceți clic pe butonul „Personalizați secțiunile roții” din partea stângă.

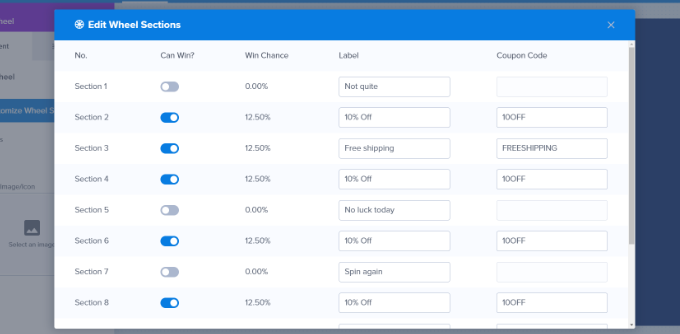
Apoi puteți introduce orice text ca etichetă pentru fiecare opțiune și puteți adăuga codul de cupon pentru fiecare opțiune câștigătoare.
Rețineți că „Șansa de câștig” este determinată automat. Dacă modificați comutatorul pentru una sau mai multe dintre opțiunile „Poate câștiga”, OpinMonster va recalcula șansele de câștig

Dacă aveți nevoie de mai mult ajutor pentru a vă crea roata de cupoane și pentru a o adăuga pe site-ul dvs., consultați postarea noastră despre cum să adăugați opțiuni de rotație pentru a câștiga în WordPress și WooCommerce, care parcurge procesul mai detaliat.
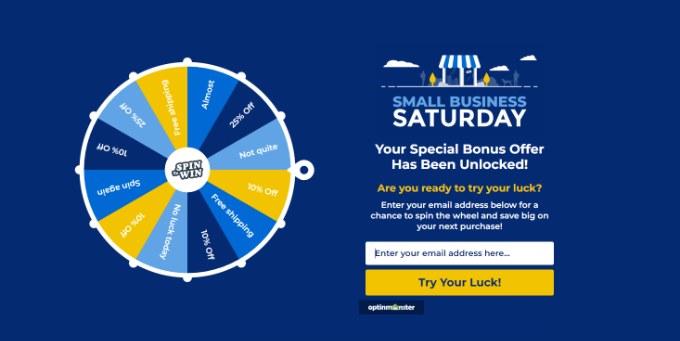
Puteți apoi să vă vizitați site-ul web pentru a vedea în acțiune fereastra cupoanelor de rotire pentru a câștiga.

Sperăm că acest articol v-a ajutat să învățați cum să creați un pop-up de cupon în WordPress. De asemenea, poate doriți să vă uitați la selecția noastră dintre cele mai bune plugin-uri WooCommerce sau la ghidul nostru despre cum să adăugați notificări push pe site-ul dvs. WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
