Cum se creează un formular de înscriere personalizat în Elementor
Publicat: 2024-01-05Majoritatea întreprinderilor mici fac o greșeală crucială - folosesc formulare de înscriere destul de standard, care arată la fel ca orice alt formular de înscriere de pe web.
Vedem în mod repetat acest model ori de câte ori avem ocazia să verificăm formularele clienților noștri în timp ce răspundem întrebărilor acestora.
Așa că am vrut să alcătuim un ghid rapid pentru a ajuta cititorii noștri să creeze formulare impresionante de înscriere pentru a vă construi lista de buletine informative.
În acest ghid, vă vom ghida prin pașii pentru a vă crea propriul formular personalizat de înscriere folosind cel mai popular instrument de creare a paginilor pentru WordPress – Elementor.
Creați formulare personalizate de înscriere în Elementor
Crearea unui formular personalizat de înscriere în Elementor
Utilizați linkurile rapide de mai jos pentru a accesa imediat orice secțiune a tutorialului:
În acest articol
- Pasul 1: Instalați Elementor și WPForms
- Pasul 2: Creați sau editați o pagină cu Elementor
- Pasul 3: Creați un nou formular de înscriere
- Pasul 4: Conectați formularul de înscriere cu o platformă de marketing
- Pasul 5: stilați formularul de înscriere și publicați
- Întrebări frecvente despre formularele de înscriere Elementor
Sa incepem.
Pasul 1: Instalați Elementor și WPForms
Deoarece majoritatea oamenilor folosesc Elementor pentru a-și publica paginile, vă vom arăta cum să creați formulare personalizate de înscriere folosind Elementor.
Dacă nu îl aveți deja, mergeți mai departe și instalați Elementor pe site-ul dvs.
Nu veți avea nevoie de o licență Elementor premium pentru acest tutorial. În schimb, puteți utiliza Elementor împreună cu WPForms pentru a crea formulare de înscriere gratuit!
Dacă nu știți cum să instalați pluginuri, consultați acest ghid pentru începători despre instalarea pluginurilor.
Deși puteți crea formulare de înscriere personalizate cu aspect frumos folosind o combinație de Elementor și WPForms complet gratuit, vă recomandăm să încercați licența WPForms Pro pentru a accesa unele instrumente avansate pentru a obține rezultate mai bune.

După ce ați instalat ambele pluginuri, este timpul să începeți să vă creați formularul de înscriere complet personalizat!
Pasul 2: Creați sau editați o pagină cu Elementor
Puteți adăuga un formular de înscriere la o pagină existentă sau la o pagină nouă. De obicei, un formular de buletin informativ este încorporat ca una dintre numeroasele secțiuni dintr-o pagină de destinație mai mare. Dar, de dragul simplității, vom crea o pagină nouă care conține doar un formular de înscriere.
Pentru a începe, deschideți tabloul de bord WordPress și faceți clic pe Pagini » Adăugați o pagină nouă .

Odată ce vă aflați în editorul de blocuri WordPress, faceți clic pe butonul Editați cu Elementor din partea de sus.

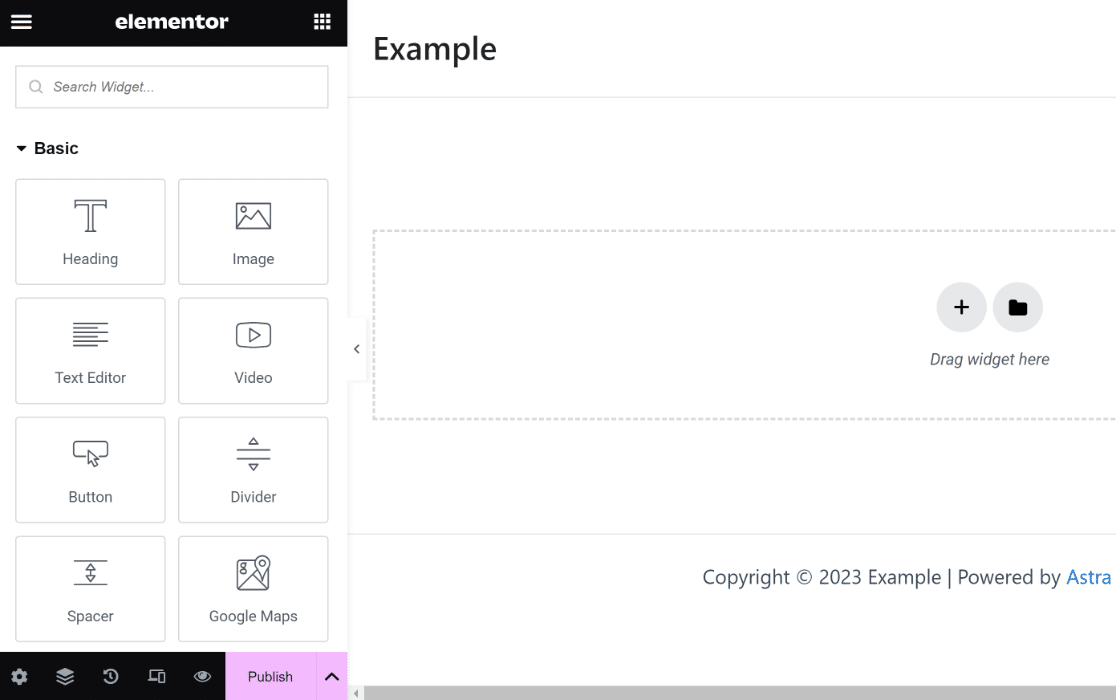
După ce faceți clic pe butonul, editorul Elementor se va încărca în câteva secunde. Puteți crea o pagină de destinație completă folosind editorul de glisare și plasare.

În pasul următor, vom folosi widget-ul WPForms pentru a crea un formular personalizat de înscriere.
Pasul 3: Creați un nou formular de înscriere
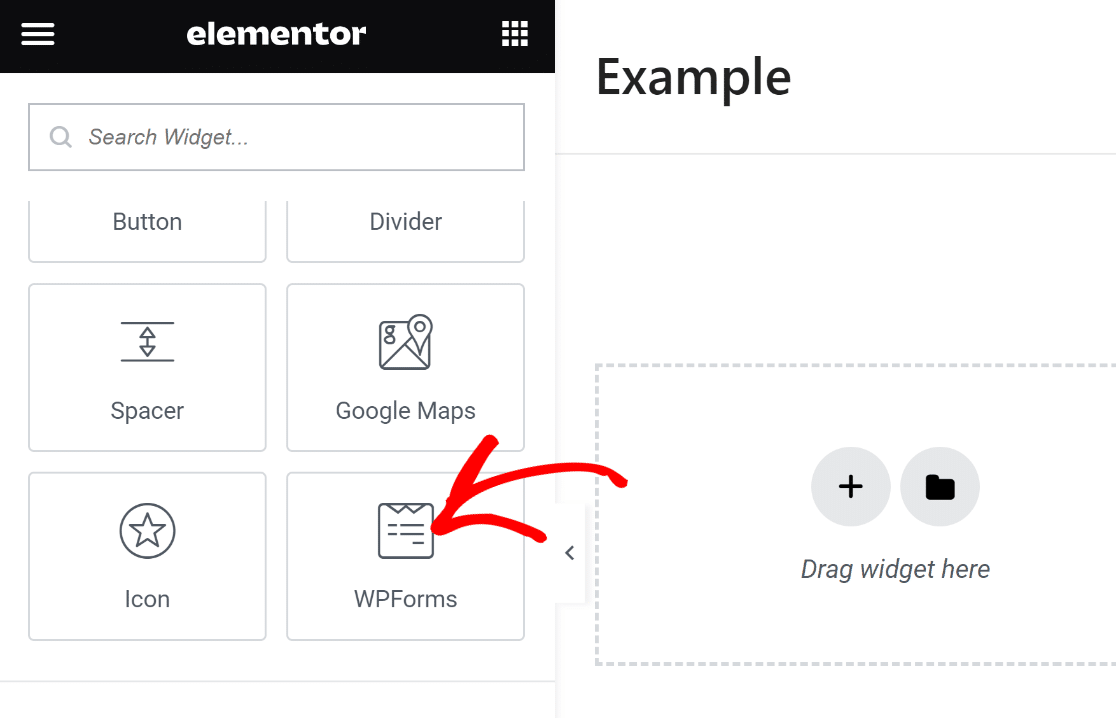
Deoarece trebuie doar să adăugăm un formular de înscriere personalizat aici, să căutăm widget-ul WPForms și să-l tragem în zona din partea dreaptă.

După ce ați inserat widget-ul WPForms în pagina dvs., puteți fie să selectați orice formular salvat pe care l-ați creat cu WPForms, fie să creați unul nou.
Vom crea un nou formular de înscriere făcând clic pe butonul + Formular nou din panoul din stânga.

În acest moment, generatorul de formulare WPForms va începe să se încarce ca suprapunere. Aici, puteți crea formularul de înscriere pe care trebuie să îl încorporați în pagina dvs.
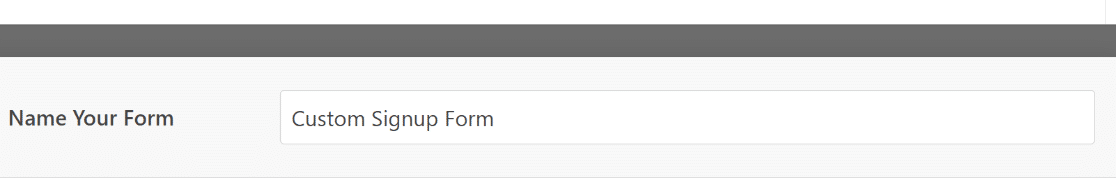
Începeți prin a denumi formularul. Acest lucru este util, astfel încât să îl puteți consulta și să îl găsiți mai târziu în tabloul de bord WordPress.

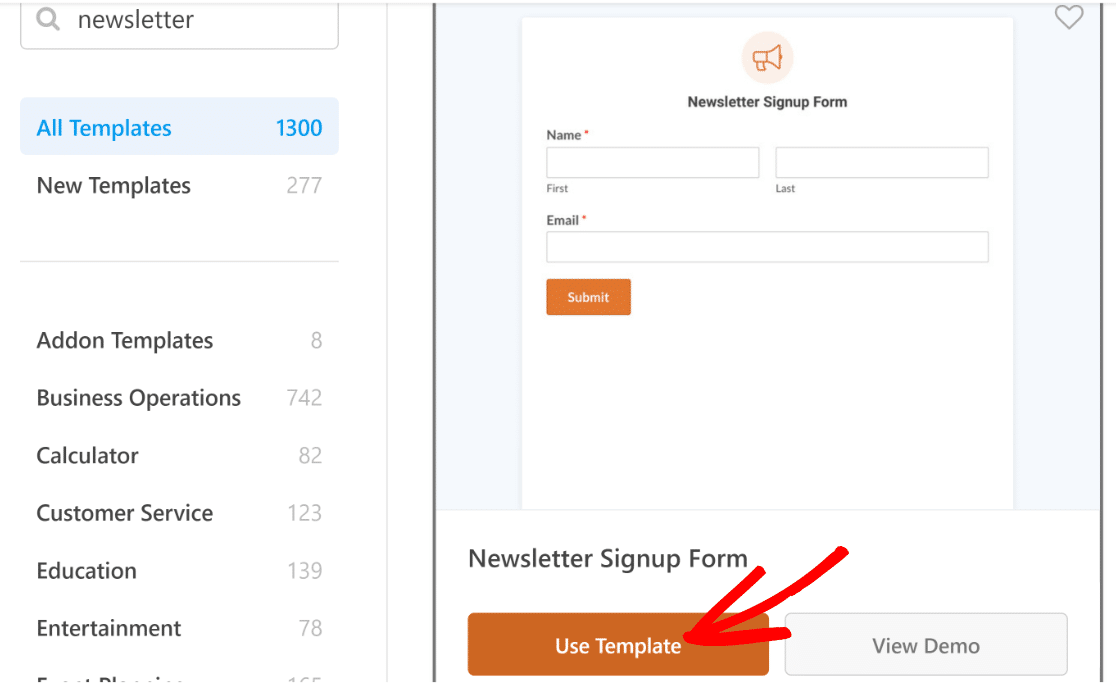
Apoi, derulați în jos și utilizați bara de căutare de sub panoul de selecție a șablonului pentru a găsi un șablon potrivit. Vom folosi șablonul Formular de înscriere la buletin informativ pentru acest tutorial.

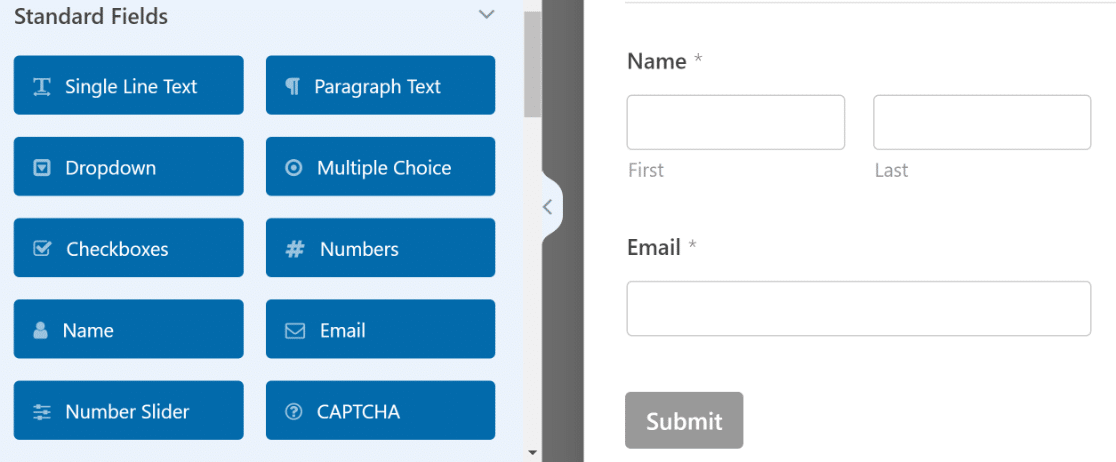
După selectarea șablonului, generatorul de formulare se va încărca pe ecranul dvs. Veți observa că acest șablon include deja câmpurile Nume și E-mail, care este practic tot ce aveți nevoie pentru înscrierea la newsletter.

Dar distracția nu se oprește aici! Putem duce această formă la nivelul următor și îi putem oferi o strălucire reală.
Una dintre modalitățile prin care putem face acest lucru este prin adăugarea unui titlu distractiv care invită mai mulți oameni să se înscrie.
Puteți face acest lucru folosind câmpul Conținut disponibil în WPForms Pro. Vom insera câmpul Conținut în partea de sus a formularului.

După ce adăugați câmpul, faceți clic pe acesta pentru a deschide Opțiunile de câmp asociate în panoul din stânga.

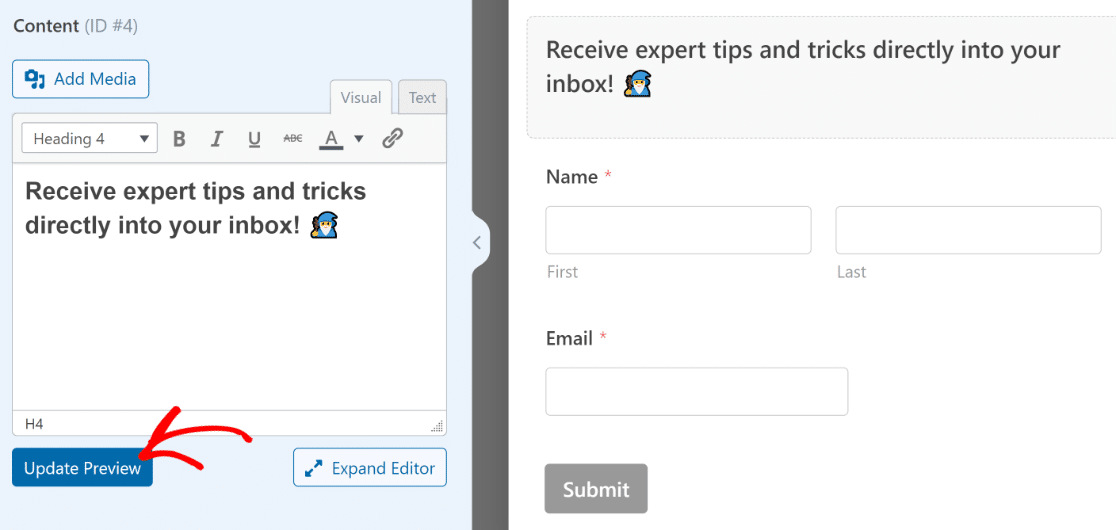
Editorul de text din panoul din stânga vă permite să adăugați orice fragment de text fără niciun cod. Vom adăuga ceva text și îl vom formata ca titlul 4. Să adăugăm și un emoji pentru a face textul să iasă mai mult în evidență!
Asigurați-vă că apăsați butonul Actualizare previzualizare de sub editor pentru a vedea că modificările au loc în formularul din dreapta.

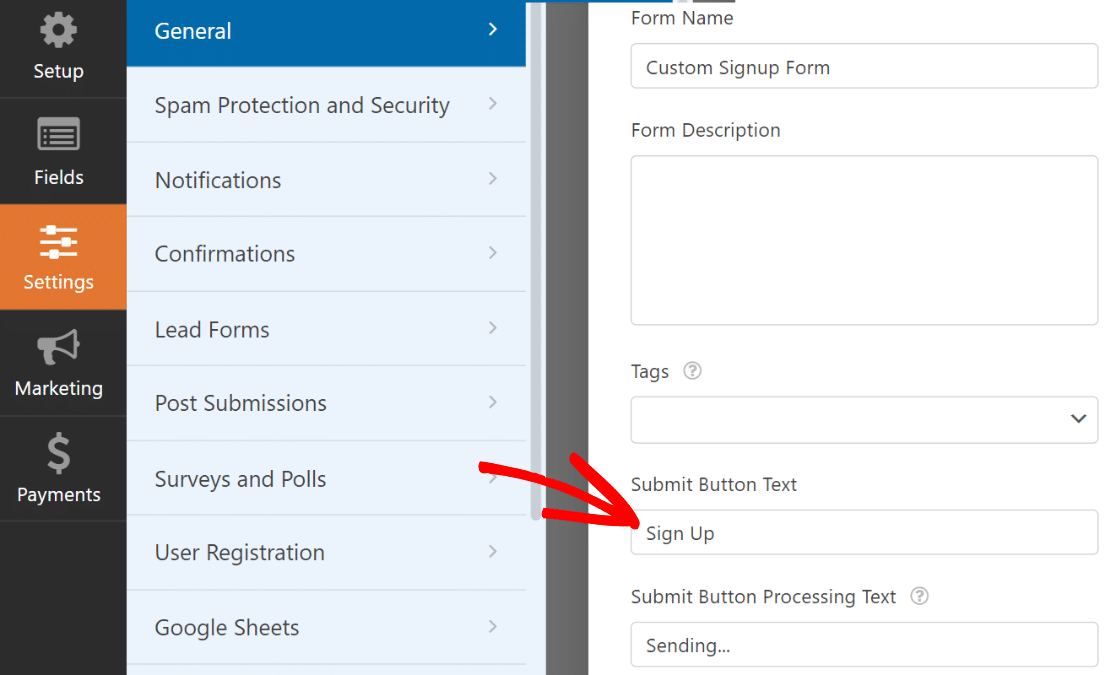
Și, în timp ce suntem la asta, să modificăm și textul butonului de trimitere și să-l facem mai relevant pentru natura formularului.
Din bara laterală din generatorul de formulare, faceți clic pe Setări » General . Derulați în jos până când găsiți câmpul Submit Button Text. Puteți înlocui textul implicit tastând aici.

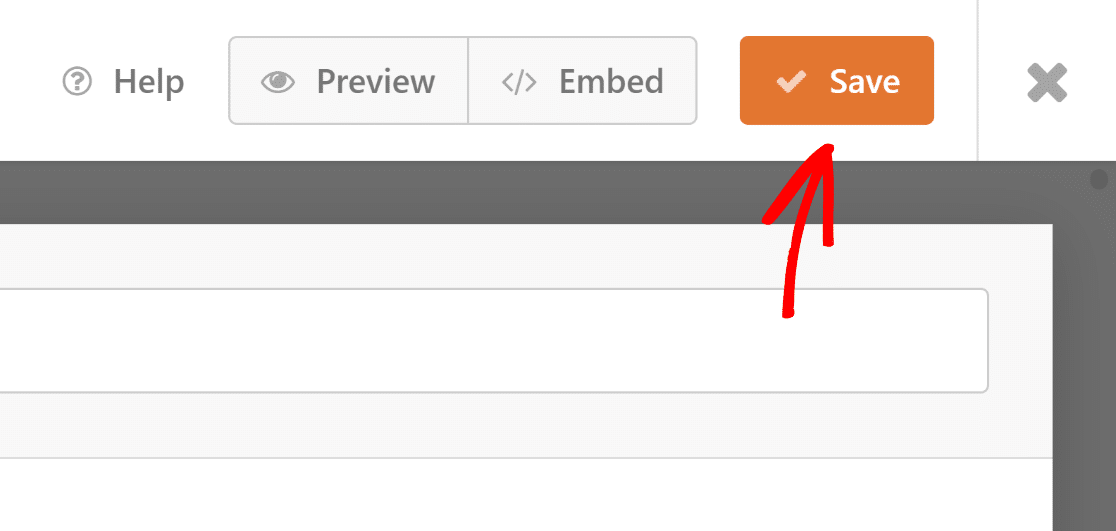
Grozav! Forma se conturează deja frumos. Acesta este un moment bun pentru a salva formularul apăsând pe Salvare în partea de sus.

Dar un formular de înscriere la buletin informativ ar fi lipsit de sens fără a fi integrat cu instrumentul tău de marketing prin e-mail.
În pasul următor, vă vom arăta să vă integrați formularul cu aplicația de marketing, astfel încât noii abonați să fie copiați automat în lista dvs. de abonați.
Pasul 4: Conectați formularul de înscriere cu o platformă de marketing
WPForms acceptă diverse integrări de marketing pornind de la planuri Plus și mai sus. Dacă utilizați WPForms Lite, puteți accesa în continuare integrarea Constant Contact gratuit.
Pentru acest exemplu, vă vom arăta rapid cum să vă conectați formularul de înscriere cu Brevo.
Pur și simplu accesați fila Marketing din bara laterală.

Apoi, selectați serviciul cu care doriți să vă conectați formularul. Cu excepția Constant Contact, toate integrările de marketing acceptate necesită mai întâi să instalați suplimentul corespunzător.
Dacă nu aveți deja suplimentul, WPForms îl va instala pentru dvs. când faceți clic pe el.
În acest caz, folosim Brevo. Făcând clic pe Brevo în fila Marketing, am primit o solicitare pentru instalarea acestuia. După ce am apăsat Da, instalează și activează, a durat doar aproximativ 5 secunde pentru ca suplimentul Brevo să fie instalat și gata.


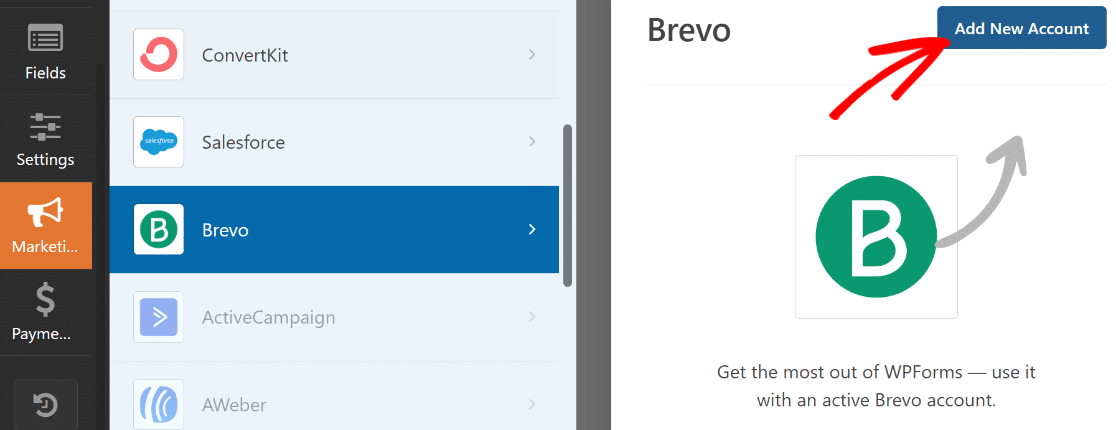
Apoi, cu Brevo selectat în panoul din stânga, faceți clic pe Adăugați un cont nou din dreapta sus.

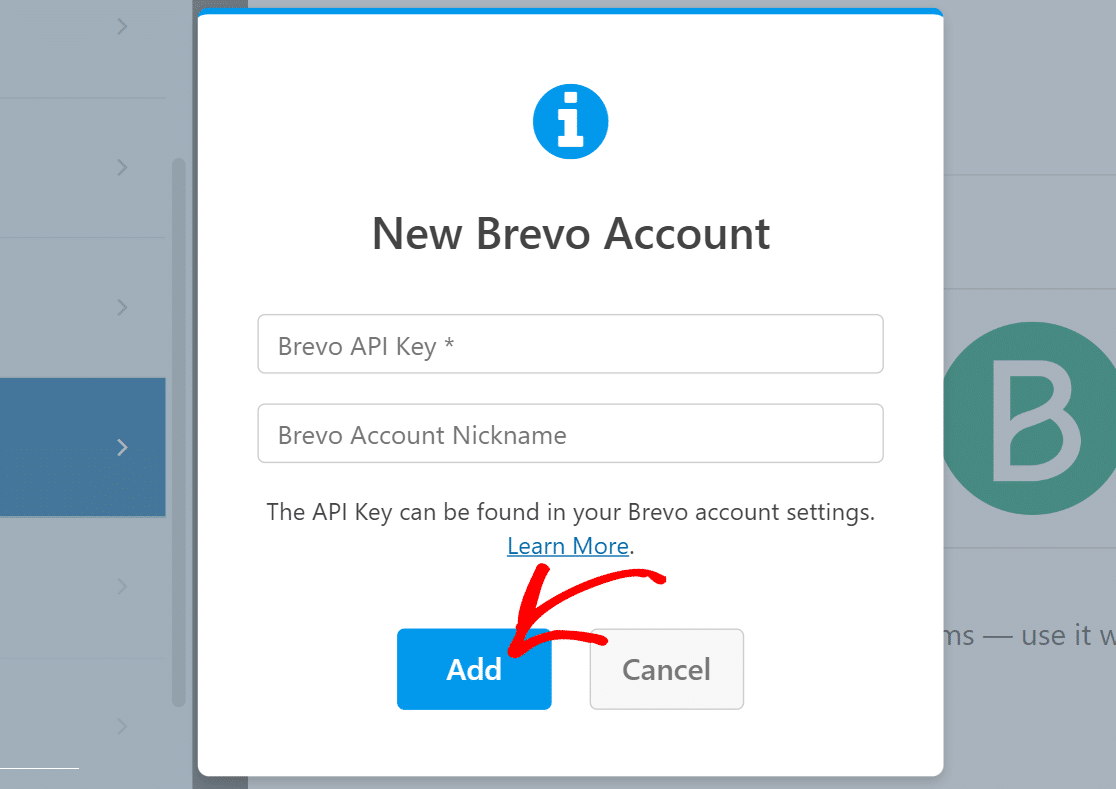
Acum, introduceți pur și simplu cheia API Brevo și pseudonimul contului. Dacă aveți nevoie de mai mult ajutor pentru găsirea cheii API Brevo, consultați documentul nostru de completare Brevo pentru detalii.
După ce ați introdus informațiile necesare, faceți clic pe Adăugare.

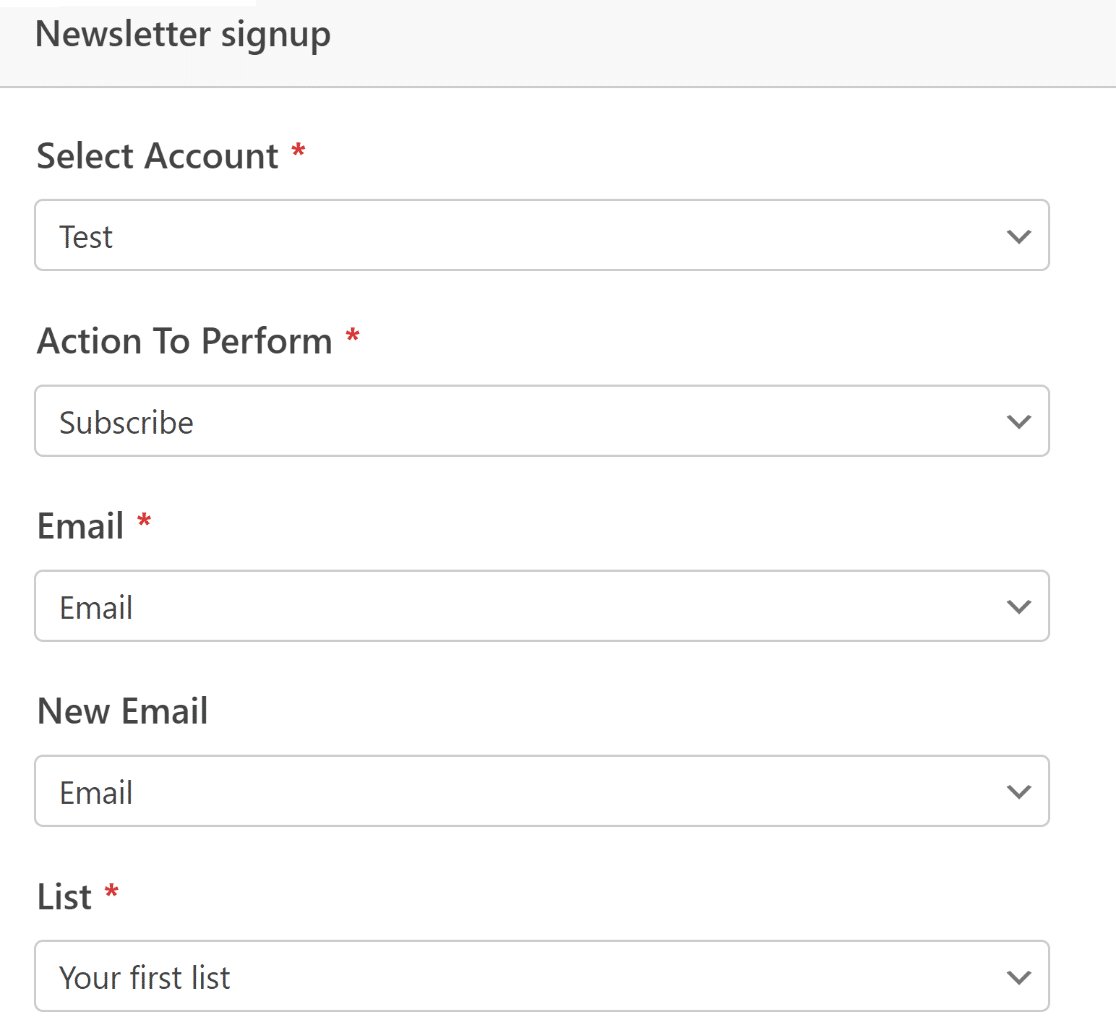
Odată ce sunteți conectat la contul dvs. Brevo, o nouă listă de setări se va popula în panoul din dreapta.
Continuați și utilizați câmpurile drop-down pentru a configura modul în care trebuie să funcționeze formularul cu contul Brevo. Puteți seta lucruri precum acțiunea de efectuat în Brevo atunci când este trimis formularul, lista în care ar trebui să fie adăugați sau eliminați noi abonați, maparea câmpurilor de e-mail și multe altele.

Când ați terminat, asigurați-vă că apăsați pe Salvare în partea de sus.
Integrarea de marketing este acum completă. A fost ușor, nu-i așa!?
Pasul 5: stilați formularul de înscriere și publicați
În acest moment, am terminat cu configurarea funcționalităților necesare pentru formularul de înscriere. Dar, așa cum am subliniat la începutul acestui tutorial, o formă de impact trebuie să fie mai mult decât funcțională – trebuie să fie și impresionantă vizual.
Deși ne-am făcut deja formularul mult mai interesant prin adăugarea de text și emoji-uri în câmpul Conținut , putem merge și mai departe cu puterea combinată a WPForms și Elementor.
După ce formularul este gata, pur și simplu părăsiți WPForms apăsând butonul încrucișat. Acum ar trebui să aveți editorul Elementor cu formularul nou creat încorporat ca widget.
Faceți clic pe formular și apoi selectați fila Stiluri situată în panoul din stânga.

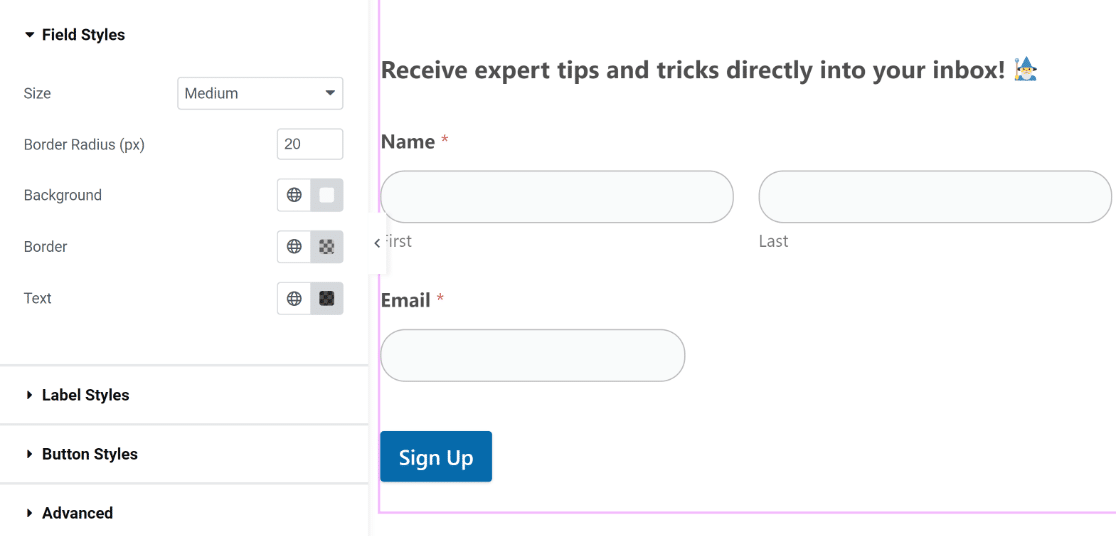
Sub această filă, veți găsi opțiuni pentru personalizarea stilurilor diferitelor componente ale formularului. De exemplu, puteți personaliza stilurile câmpurilor, etichetelor și butoanelor dvs. fără niciun cod.
În formularul nostru, marginile câmpului sunt implicit dreptunghiulare cu colțuri drepte. Dar dacă aveți nevoie de margini de câmp mai rotunjite, faceți asta prin simpla creștere a valorii razei marginii din Stiluri de câmp.

În mod similar, puteți schimba culoarea câmpurilor, etichetelor și butoanelor dvs. cu un singur clic. Vom folosi culorile implicite pentru că se potrivesc perfect cu tema noastră. Dar sunteți liber să experimentați cu diferite culori pe formular.
În Elementor, puteți modifica și stilurile containerelor de formulare. Pentru a face acest lucru, faceți clic pe fila Avansat .

Veți găsi aici o mulțime de setări fascinante, inclusiv ajustări de aspect, efecte de animație, personalizări de fundal și multe altele.
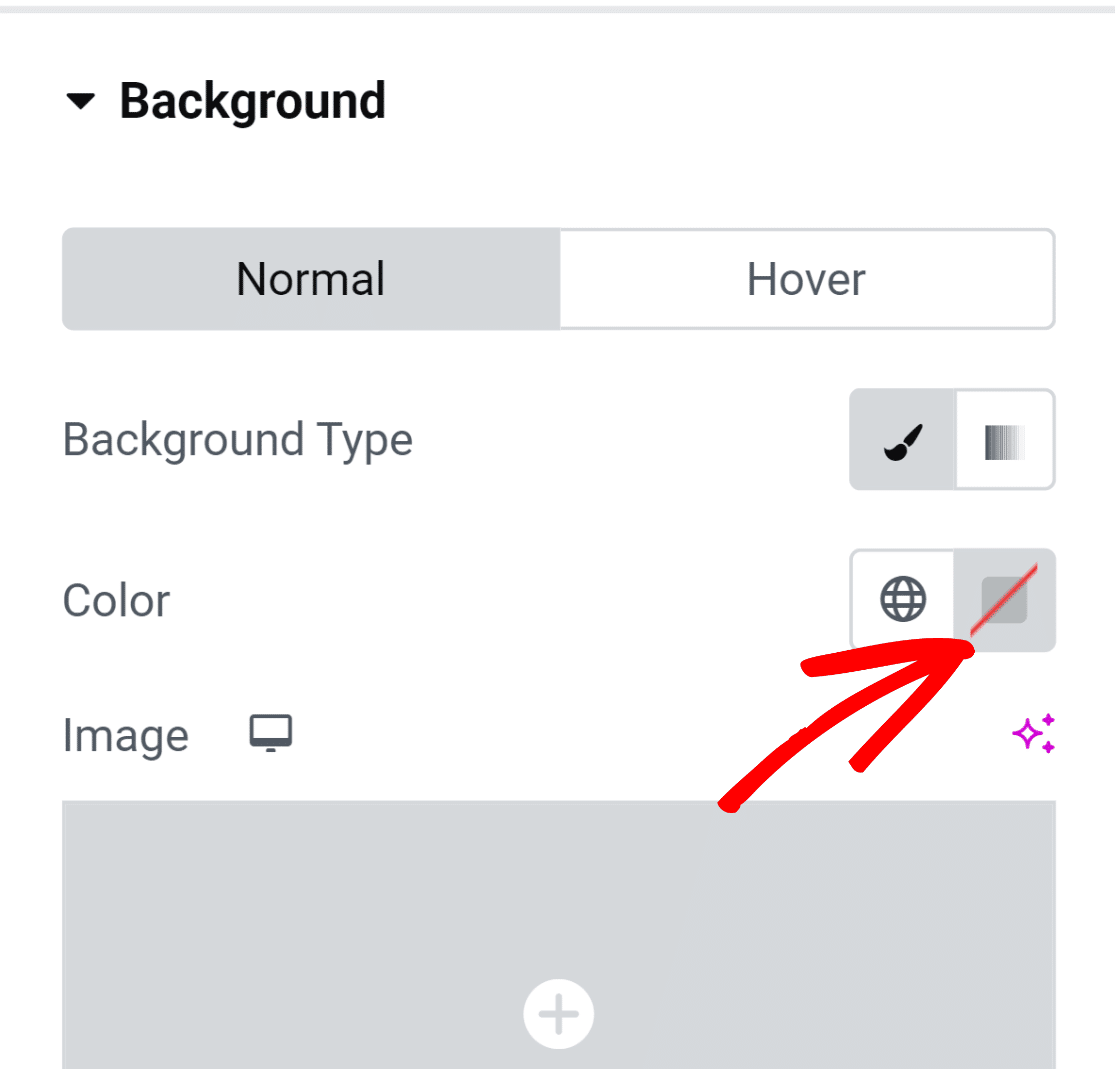
Să adăugăm o culoare de fundal containerului de formular pentru a-i oferi o perspectivă mai vie. Faceți clic pe opțiunea Fundal pentru a extinde meniul cu setări suplimentare.
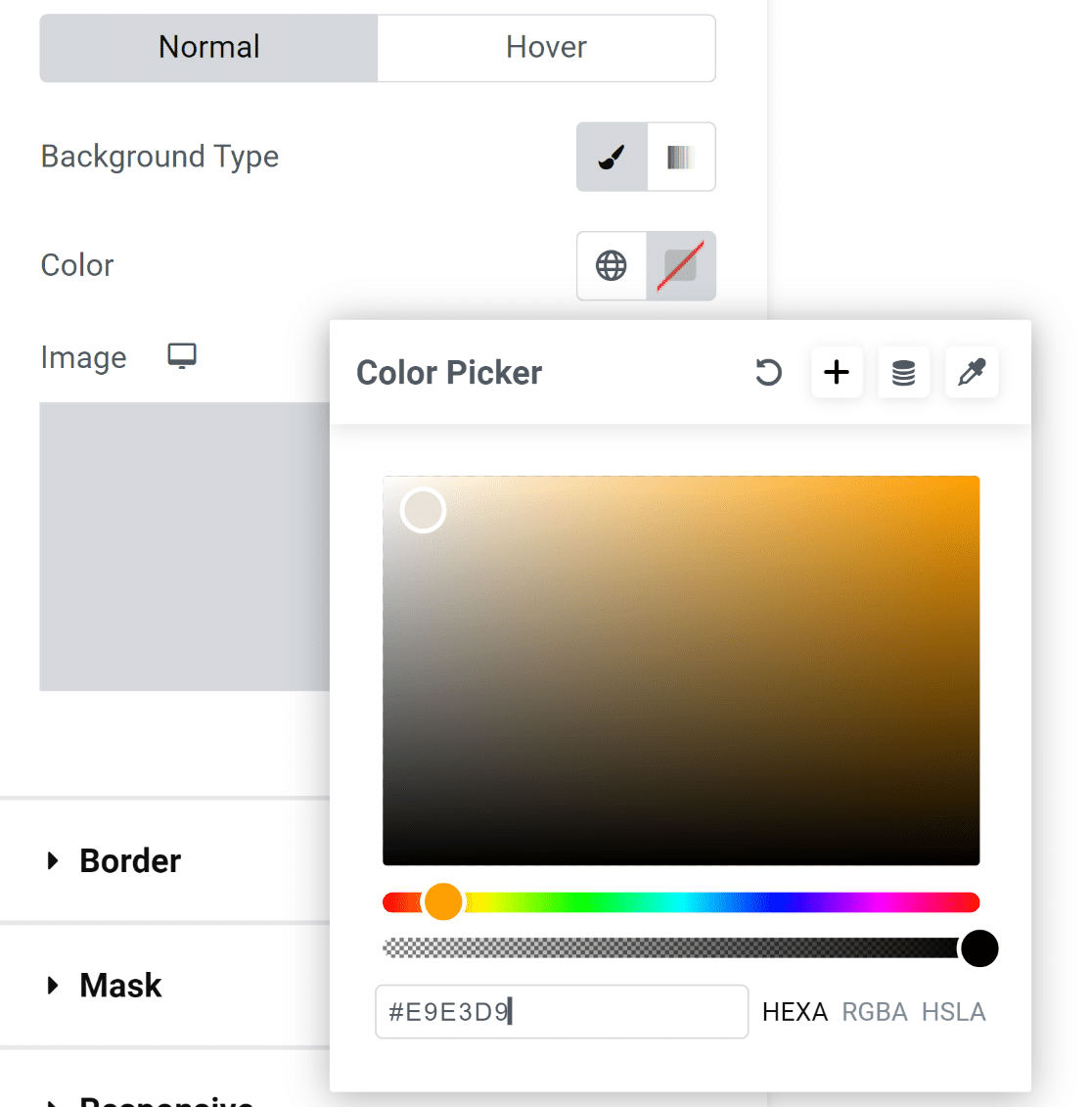
Vom adăuga o culoare solidă făcând clic pe pictograma de selecție a culorii din dreapta.

Instrumentul de selectare a culorilor vă permite să selectați în mod convenabil orice culoare cu un clic.

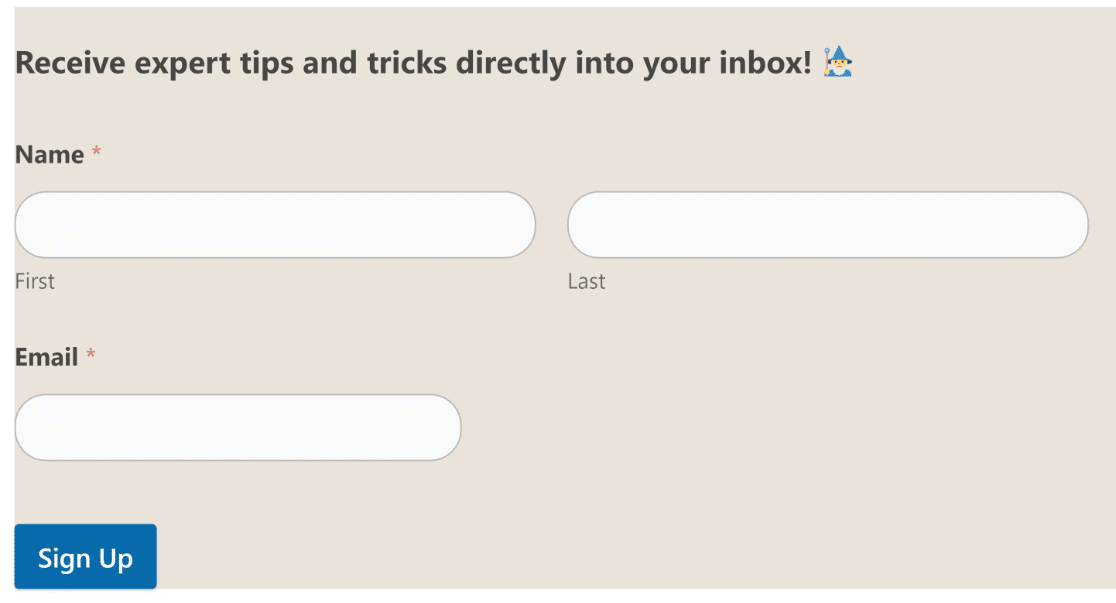
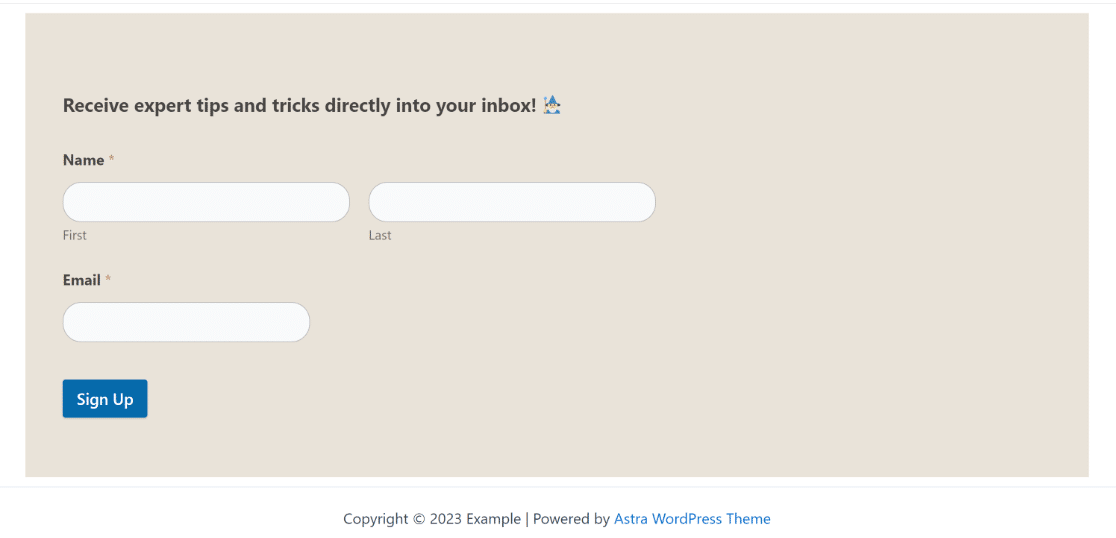
După selectarea culorii, forma arată imediat mult mai atrăgătoare vizual!
Cu toate acestea, elementele din interiorul formularului ating marginile recipientului, ceea ce nu arată foarte bine.

Aceasta este o soluție ușoară!
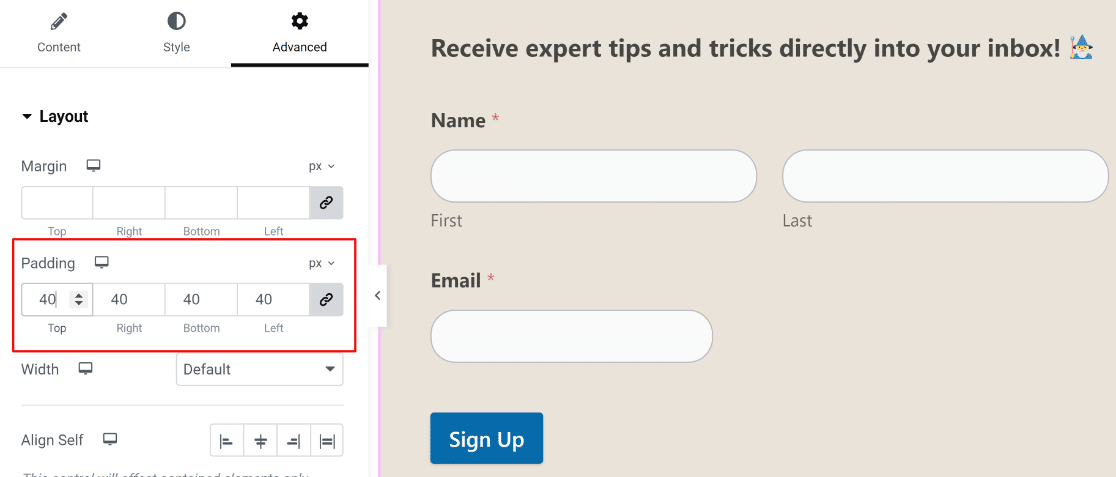
Faceți clic pe opțiunea Aspect din meniul Avansat din panoul din stânga pentru a accesa setările de marjă și de umplutură. Pur și simplu am adăugat niște umplutură și rezultatele arată grozav!

În acest moment, suntem gata să mergem mai departe și să vă publicăm formularul. Dar dacă doriți să încercați personalizări suplimentare, nu ezitați să petreceți mai mult timp aici și să explorați diferite opțiuni.
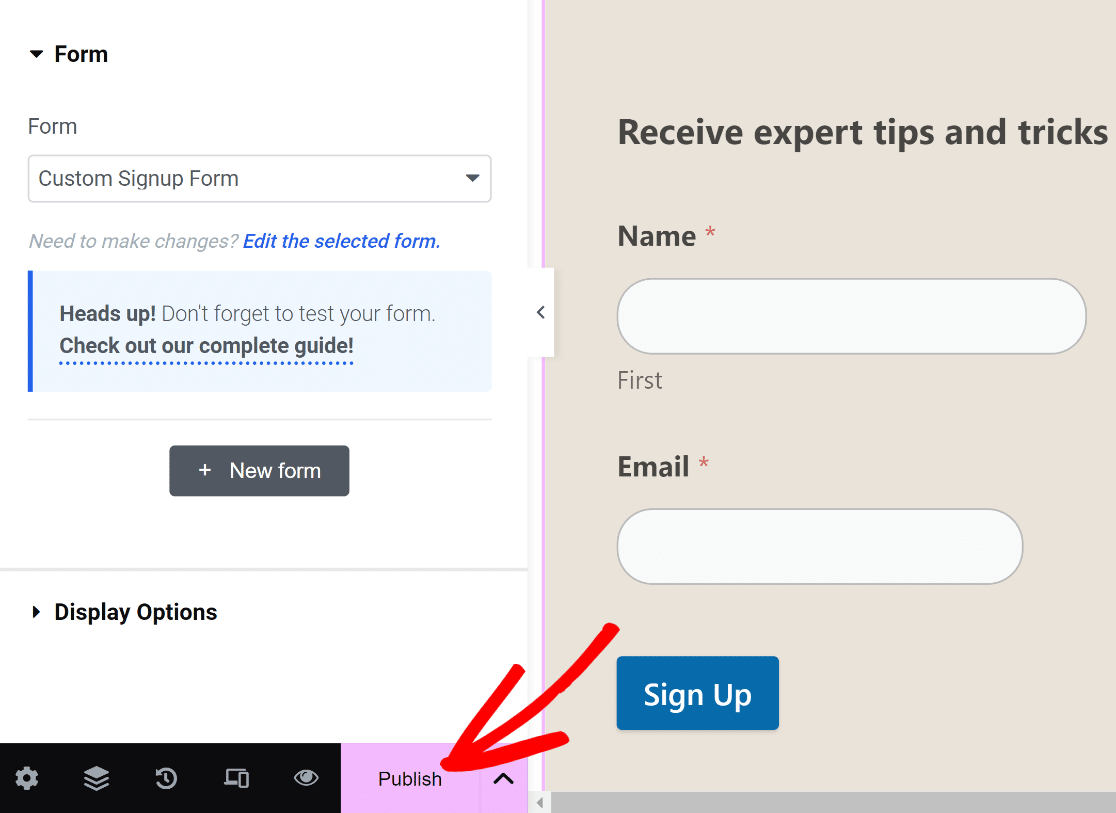
Când sunteți gata, apăsați butonul Publicați din partea de jos.

Veți vedea imediat un mesaj care vă va întreba dacă doriți să vizualizați pagina publicată acum.
Continuați și vizualizați pagina după publicare.

Si asta e!
Tocmai ați adăugat un formular de înscriere personalizat folosind Elementor și WPForms.
Cu aceasta, vă puteți asigura că formularul dvs. arată unic pentru site-ul dvs. web și este echipat cu integrări care economisesc timp sub capotă pentru a vă ajuta să vă creșteți numărul de abonați la e-mail fără nicio bătaie de cap!
Întrebări frecvente despre formularele de înscriere Elementor
Mai aveți întrebări despre crearea formularelor de înscriere în Elementor? Iată câteva întrebări pe care ni le-au adresat clienții noștri înainte.
Am nevoie de Elementor Pro pentru a crea un formular de înscriere?
Nu, nu aveți nevoie de Elementor Pro pentru a crea un formular de înscriere, atâta timp cât aveți WPForms instalat. Puteți accesa widget-ul WPForms în Elementor fără a fi nevoie să faceți upgrade la versiunea Pro. Cu toate acestea, Elementor are și un generator de forme separat. Dacă doriți să creați formulare de înscriere numai cu Elementor, veți avea nevoie de o licență Pro.
În timp ce Elementor este un instrument fantastic de generare de pagini, generatorul de formulare Elementor este mai de bază și are diverse limitări în comparație cu generatorii de formulare avansați precum WPForms.
Cum îmi pot stila formularul de înscriere pentru a se potrivi cu branding-ul site-ului meu?
Cel mai simplu mod de a potrivi formularele de înscriere cu brandingul site-ului este să utilizați culorile temei site-ului dvs. pentru diferite aspecte ale formularului dvs. WPForms alege automat culorile primare și secundare ale temei, astfel încât să puteți utiliza cu ușurință aceste culori pentru diferite componente ale formularului dvs., cum ar fi marginile, etichetele și butoanele.
Puteți accesa aceste setări de personalizare a stilului în widgetul Elementor WPForms făcând clic pe fila Stil. Acolo, veți găsi opțiunea de a schimba culoarea diferitelor părți ale formularului dvs. alegând dintre culorile temei disponibile pentru a se potrivi cu brandingul dvs. Nu este nevoie de codare!
Pot folosi CSS personalizat pentru a-mi stil formularul de înscriere?
Da, puteți adăuga clase CSS personalizate la formularul de înscriere dacă utilizați WPForms. Pentru a face acest lucru, faceți clic pe Stil după selectarea widget-ului WPForms în Elementor, apoi faceți clic pe Avansat . Apoi puteți insera CSS personalizat pentru a vă stila formularul de înscriere.
Cum pot crea un formular de înscriere în mai mulți pași?
WPForms vă oferă mai multe moduri de a crea un formular de înscriere în mai mulți pași. Puteți adăuga întreruperi de pagină pentru a vă împărți formularul în mai multe pagini sau puteți utiliza suplimentul Lead Forms care transformă automat un formular obișnuit într-un formular de înscriere în mai mulți pași, cu întreruperi de pagină între ele.
Apoi, creați un formular personalizat ConvertKit
WPForms se integrează cu diverse platforme de marketing, inclusiv ConvertKit. Avem un ghid dedicat care vă arată cum să creați un formular personalizat ConvertKit. Asigurați-vă că îl verificați!
De asemenea, puteți compara opțiunile gratuite de formulare de comandă dacă vindeți orice produse online.
Creați formulare personalizate de înscriere în Elementor
Sunteți gata să vă creați formularul personalizat de înscriere? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
