Deblocați puterea navigării utilizatorului: aflați cum să creați un meniu derulant elegant în WordPress
Publicat: 2023-05-12Navigarea pe site-ul dvs. este o parte esențială a experienței utilizatorului. Un meniu este un element obligatoriu pentru orice site web. Singurul său scop este de a ajuta utilizatorii să găsească cu ușurință conținutul de interes și să le permită să ajungă rapid la locația pe care o doresc. Dar, a avea prea multe elemente de meniu poate provoca confuzie și poate afecta designul site-ului dvs.
De aceea, un meniu derulant bine conceput poate contribui în mare măsură la îmbunătățirea UX și la reducerea ratelor de respingere.
Un meniu derulant arată o listă de linkuri atunci când treceți mouse-ul peste un element din meniu.

Poate părea o sarcină complicată pentru a crea o bară de navigare. Dar, din fericire, WordPress facilitează crearea unui meniu drop-down. Puteți crea cu ușurință un meniu personalizat care se potrivește nevoilor site-ului dvs.
Vom arăta cum să creați un meniu drop-down în WordPress fără a utiliza niciun cod. Dar mai întâi, să începem cu elementele de bază.
Când aveți nevoie de un meniu derulant în loc de un meniu obișnuit?
Am răspuns deja de ce aveți nevoie de un meniu pe fiecare site web. Meniul vă asigură că oferiți o navigare mai bună utilizatorilor și îi ajutați să găsească conținutul potrivit cu ușurință. Și sincer, oamenii nu au răbdarea să vină pe site-ul tău web și să caute conținut fără o navigare adecvată.
Dar de ce vorbim despre adăugarea unui meniu derulant în loc de un meniu convențional unde puteți vedea toate elementele de meniu una lângă alta?
Răspunsul este simplu, pentru a face site-ul mai lizibil și pentru a îmbunătăți experiența utilizatorului. Gandeste-te la asta. Ai un magazin online și ai mai multe pagini precum-
- pagini de produse
- pagini de contact
- paginile magazinului
- paginile contului
- pagini de coș și multe altele.
Ar fi înțelept să afișați toate paginile în stilul obișnuit de meniu?
Vezi cele două imagini de mai jos -
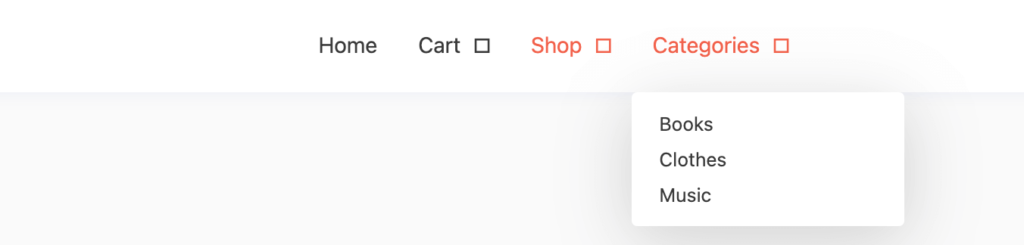
- Iată o imagine cu un meniu obișnuit

- Iată imaginea a doua cu un meniu vertical

Care arată mai bine?... Evident că al doilea, nu?
Când creați un site web cu câteva pagini, atunci este logic să elementele de meniu într-un singur rând. Dar, pentru a face asta pentru un site mare, va copleși vizitatorii, iar site-ul dvs. va părea dezordonat și complicat. Aici un meniu derulant bine conceput va-
- Organizați subiectele în categorii, grupuri
- Ajutați vizitatorii să găsească ceea ce caută
- Creșteți rata de conversie
- Reduceți rata de respingere
- Faceți site-ul dvs. să arate curat și organizat.
Deci, dacă rulați un site web mare, trebuie să adăugați un meniu drop-down pe site-ul dvs. Acum, să învățăm cum să facem un meniu drop-down în WordPress.
Cum se creează un meniu dropdown în WordPress cu funcții implicite

Crearea unui meniu drop-down în WordPress este foarte ușoară. Nu trebuie să adăugați niciun cod suplimentar sau nimic. Doar trageți și plasați elementele de meniu într-un mod organizat și veți avea un meniu drop-down.
Notă: pregătim acest tutorial folosind funcțiile implicite WordPress. Cu toate acestea, puteți adăuga un meniu derulant folosind tema pe care o utilizați. Dar mai întâi, trebuie să aflați dacă acea temă vă permite să adăugați un meniu derulant. Trebuie să citiți caracteristicile și documentația acestora, deoarece multe teme permit doar utilizatorilor lor premium să adauge un meniu drop-down.
Iată pașii pe care trebuie să îi urmați pentru a crea un meniu drop-down în WordPress.
Pasul 1: Creați un meniu gol
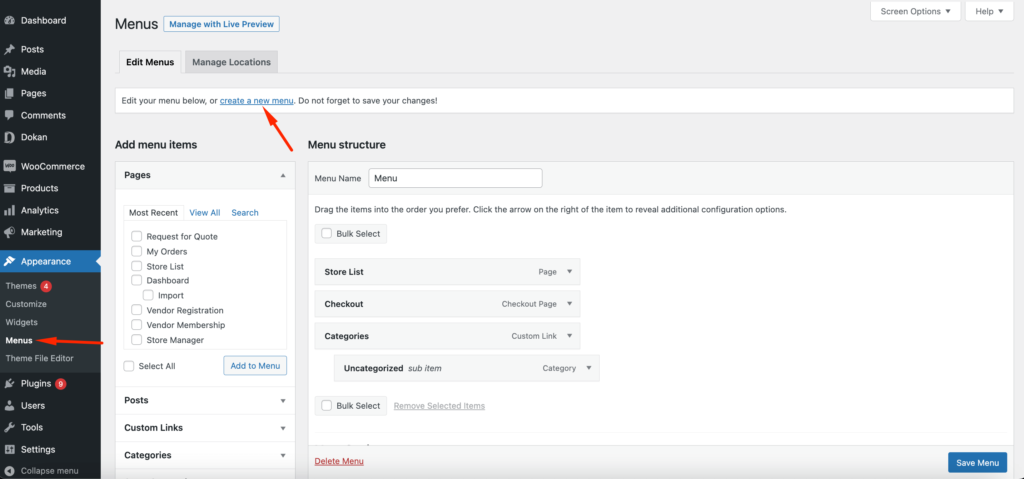
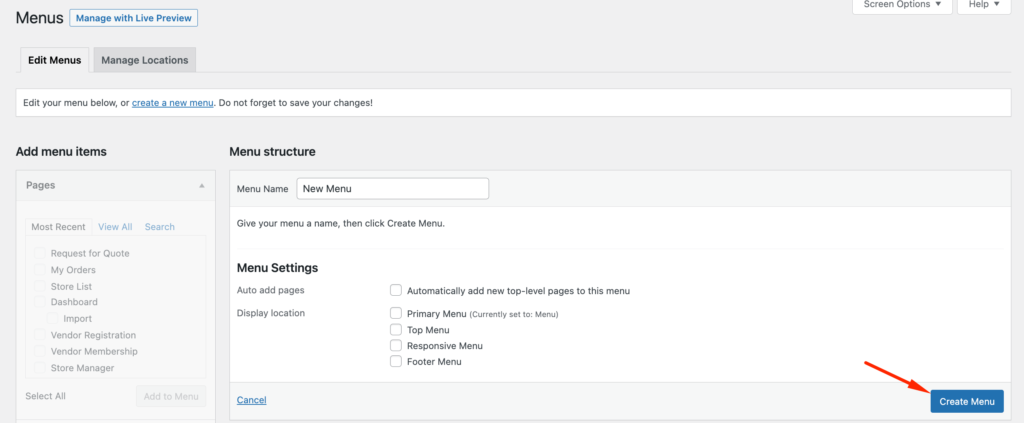
În primul rând, trebuie să creați un meniu gol. Pentru asta, conectați-vă la tabloul de bord WordPress și accesați Aspect–> Meniu. Apoi faceți clic pe opțiunea Creați un nou meniu .

După aceea, trebuie să dați meniului un nume corect și să faceți clic pe butonul Creare meniu pentru a finaliza.

Pasul 2: Adăugați elemente de meniu la meniul nou creat
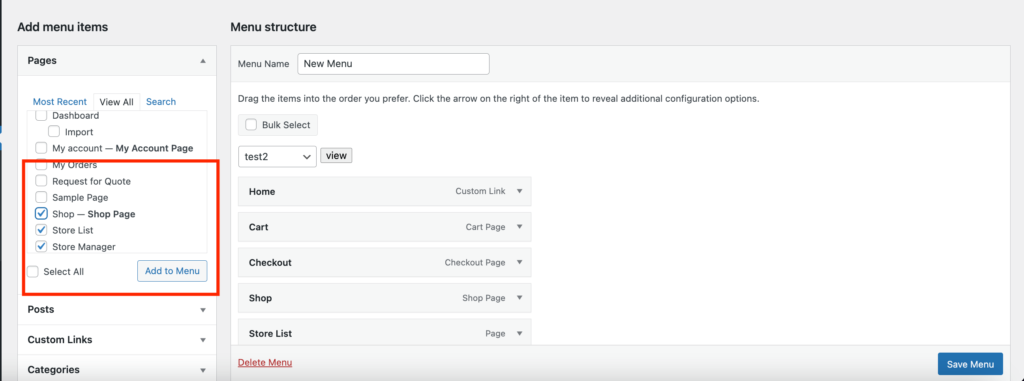
După crearea meniului, trebuie să adăugați elemente de meniu. În partea stângă, veți vedea că toate postările și paginile sunt listate una câte una. Verificați elementele de meniu pe care doriți să le adăugați, faceți clic pe butonul Adăugare la meniu și articolele vor fi adăugate în meniu.

Acest lucru va adăuga elementele de meniu pe un rând.
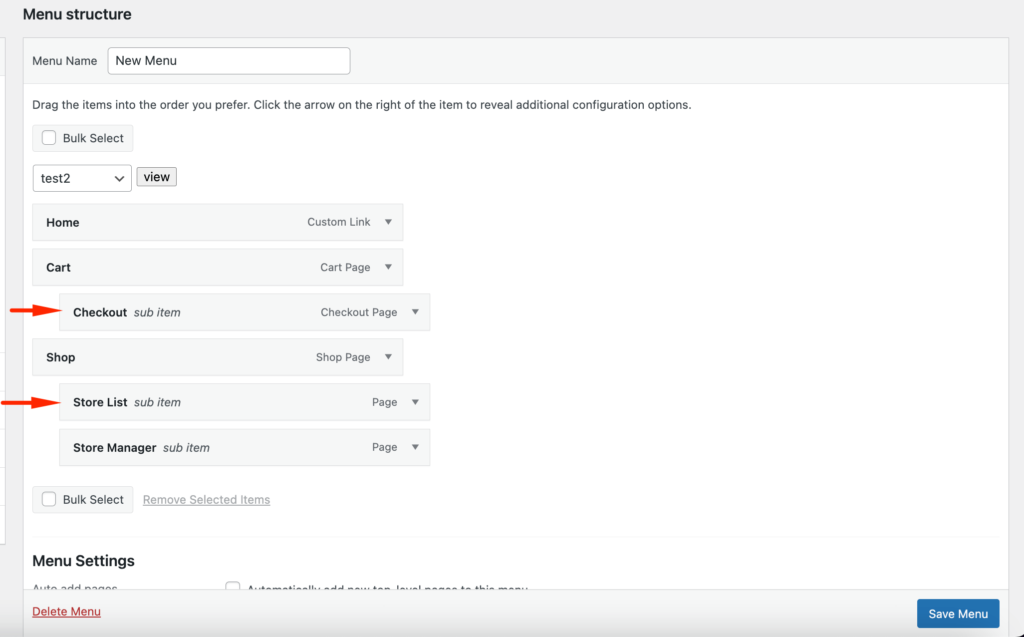
Pasul 3: Creați meniul drop-down
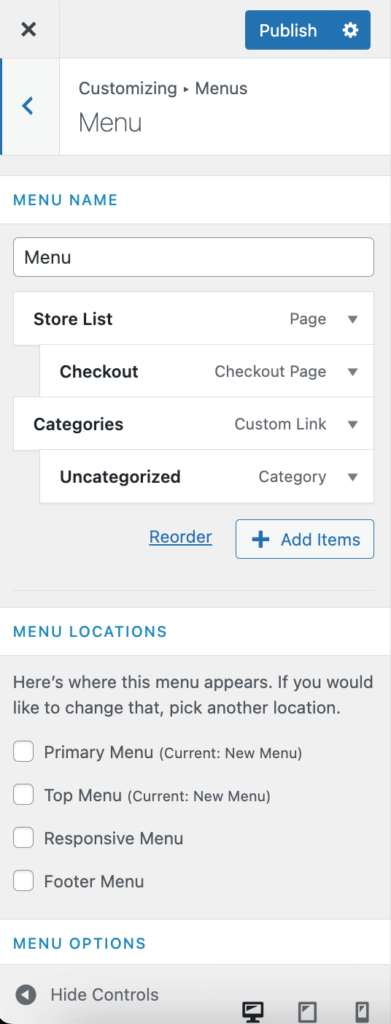
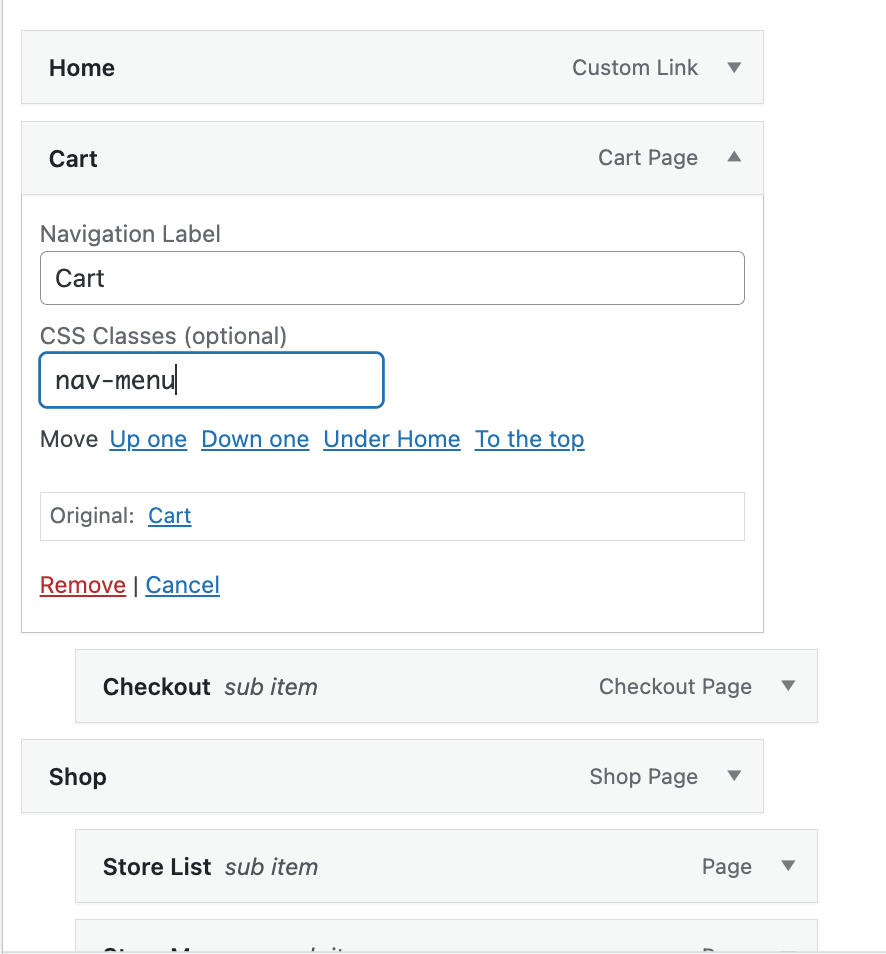
După crearea meniului, acum este timpul să creați meniul drop-down. Dar mai întâi, trebuie să alegeți meniul părinte. În cazul nostru, alegem Lista de magazine ca element de meniu părinte, în timp ce Magazin și Manager de magazin ca element de submeniu.
Tot ce trebuie să faceți este să trageți și să plasați elementele de meniu din Lista de magazine și pur și simplu să le mutați ușor spre dreapta. Va deveni un subarticol.

În acest fel, puteți crea câte meniuri derulante doriți.
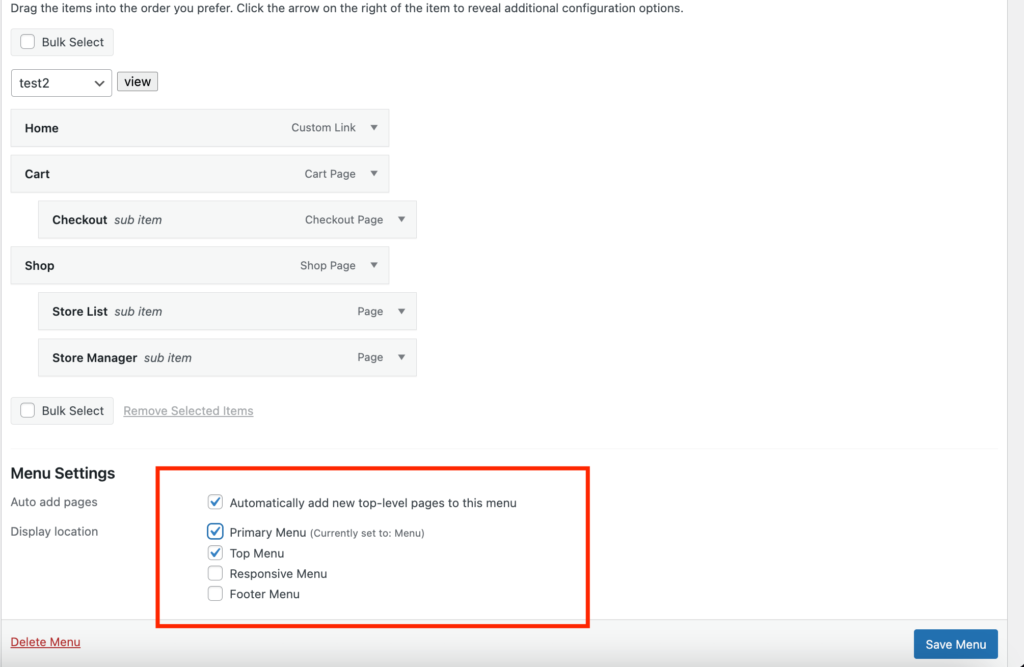
Pasul 4: Alegeți o locație pentru meniul dvs
Pe măsură ce creați un nou meniu, trebuie să alegeți locația meniului. Fiecare temă WordPress își definește propriile locații de meniu, pe care le veți vedea în coloana din dreapta, sub „Setări meniu”. Pur și simplu bifați caseta de lângă locația pe care doriți să o utilizați și apoi faceți clic pe „Salvare meniul”.

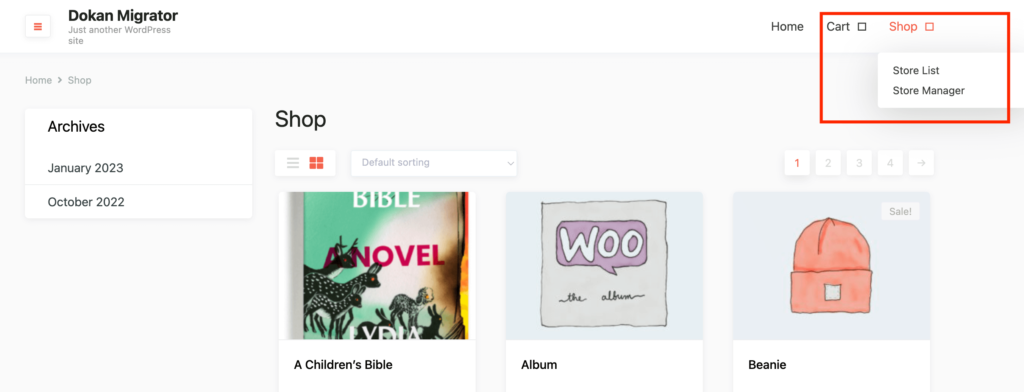
Pasul 5: Publicați noul meniu drop-down
Aproape ai terminat. Acum trebuie să vă publicați meniul. Dacă personalizați meniul live, utilizatorii pot vedea deja modificările. Dar dacă creați un meniu nou, atunci trebuie să faceți clic pe butonul Salvare meniu pentru a publica meniul drop-down.


Felicitări, ați creat un meniu derulant pe site-ul dvs. WordPress.
Bonus 01: Cum să personalizați meniul drop-down
Dacă doriți un meniu derulant mai personalizat și mai personalizat folosind opțiunile implicite, atunci puteți urma aceste hack-uri simple -
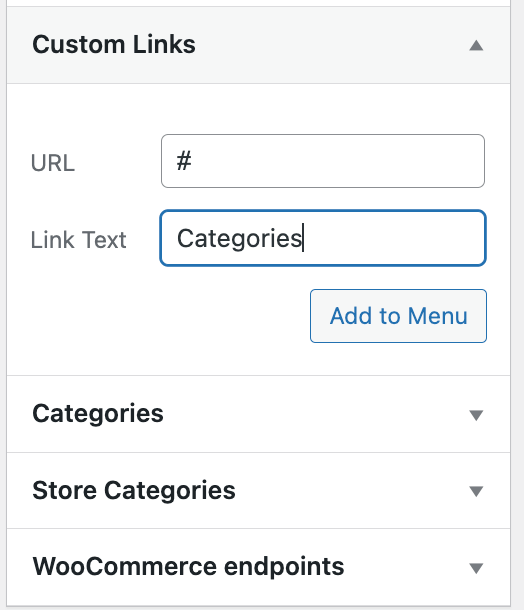
a) Adăugarea de linkuri personalizate
Dacă doriți un meniu drop-down care să includă toate categoriile site-ului dvs., atunci puteți crea un link personalizat. Doar faceți clic pe fila Link personalizat și utilizați „#” ca adresă URL și „Categorii” sau ceva similar pentru etichetă.

Puteți adăuga apoi categoriile ca element de submeniu sub Linkul personalizat. Fiecare categorie va putea fi făcută clic, dar meniul nu va fi.

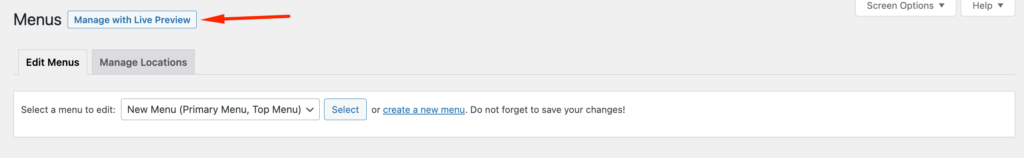
b) Gestionarea personalizării cu Live Preview
În timp ce vă creați meniul drop-down, veți observa un buton Gestionați cu previzualizare live .

Acest buton vă va permite să vedeți în direct modificările meniului. În timp ce vă plasați meniul, va fi bine să vedeți modificările în front-end.

c) Utilizați CSS pentru a personaliza în continuare meniul drop-down
Acest lucru nu este pentru începători. Dar dacă aveți cunoștințe de codificare, atunci puteți încorpora acele cunoștințe adăugând propria personalizare în meniul drop-down.
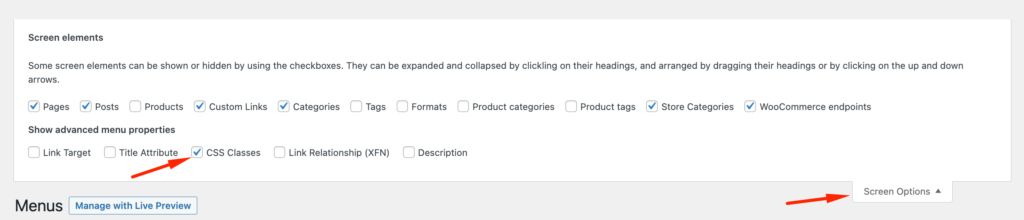
Puteți utiliza CSS pentru a personaliza în continuare meniul drop-down. Doar faceți clic pe butonul Opțiuni ecran și alegeți opțiunea de clasă CSS,

Aceasta va adăuga o clasă CSS la elementele de meniu. Puteți adăuga clasa dvs. CSS aici și va personaliza meniul.

Bonus 02: Cum să utilizați codul pentru a adăuga un meniu derulant
Dacă doriți să utilizați codul pentru a crea un meniu drop-down în WordPress, atunci puteți adăuga codul de mai jos în fișierul function.php al temei.
Pentru a vă afișa toate postările, lăsați „-1” în loc. Pentru a afișa zece postări, de exemplu, înlocuiți „-1” cu numărul „10”.
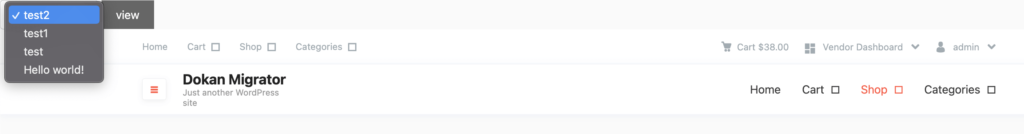
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>Iată cum va arăta meniul -

Întrebări frecvente despre cum să creați un meniu dropdown în WordPress
Accesați WooCommerce → Setări → Produse → Tabele de produse . Introduceți cheia de licență și alegeți opțiunile implicite pentru tabelele de produse. Asigurați-vă că includeți coloana pentru adăugare în coș în secțiunea „Coloane” și selectați opțiunea derulantă pentru variante din „Variații”.
Veți avea nevoie de un plugin pentru asta. Accesați tabloul de bord WordPress și accesați Popup Maker » Adăugați popup și veți vedea apare ecranul de editare pop-up. Pe acest ecran, veți dori să introduceți un nume pentru fereastra pop-up. În plus, puteți introduce și un titlu de afișare opțional, așa cum am făcut în acest exemplu. Vizitatorii dvs. vor putea vedea acest titlu de afișare opțional.
Pentru a personaliza meniul implicit al site-ului dvs., trebuie să intrați în tabloul de bord WordPress, să faceți clic pe Aspect și apoi pe Meniuri. Primul lucru pe care trebuie să-l faceți este să dați un nume meniului, apoi să faceți clic pe butonul Creare meniu. După ce l-ați creat, puteți începe să adăugați elementele de meniu.
În Administratorul WordPress, accesați Aspect > Meniuri pentru a vă putea edita meniul de navigare. Dacă nu ați creat deja un meniu de navigare, creați unul acum și asigurați-vă că ați bifat caseta de selectare din ecranul meniurilor, astfel încât să fie în spațiul „Navigație principală” din tema dvs.
Creați un meniu derulant în modul corect!
După ce am citit articolul nostru, suntem siguri că ați devenit un expert în crearea unui meniu drop-down pentru site-ul dvs. WordPress.
Crearea unui meniu este necesară pentru fiecare site web. Dar dacă nu o faci cu atenție, atunci îți va distruge site-ul. WordPress facilitează gestionarea site-urilor web. Vă oferă opțiunea de a vă crea propriul meniu.
Am încercat să explicăm modul simplu de a crea un meniu drop-down în WordPress. Urmați pașii cu atenție și creați-vă propriul meniu derulant personalizat pentru site-ul dvs.
