Cum se creează o casetă de caracteristici în WordPress cu elementor
Publicat: 2025-04-25O casetă de caracteristici este o secțiune evidențiată pe o pagină web prin care puteți atrage atenția utilizatorilor asupra conținutului precum oferte speciale, beneficii, servicii sau apeluri la acțiune. Este conceput pentru a ieși în evidență vizual și pentru a facilita vizitatorii să vizualizeze în mod clar mesajele importante la prima vedere.
Crearea de cutii de caracteristici atrăgătoare nu este dificilă astăzi. Elementar este un plugin puternic și binecunoscut al constructorului de pagini de drag-and-drop, care a facilit mai ușor designul site-ului. Chiar și cei care nu știau odată codificarea pot acum să proiecteze pagini web elegante cu Elementar.
Vă oferă un control creativ complet asupra aspectului, culorilor, pictogramelor, imaginilor, animațiilor și multe altele. Așadar, în acest articol, vom acoperi un tutorial pas cu pas despre cum să creăm o casetă de caracteristici în WordPress cu pluginul Elementar. Sper că te vei bucura. Începeți!
De ce ar trebui să luați în considerare crearea de cutii de caracteristici?
Casetele de caracteristici au puterea de a modela modul în care vizitatorii vor interacționa cu conținutul site -ului dvs. web, prin a -și atrage atenția. Aruncați o privire rapidă de ce ar trebui să luați în considerare crearea de cutii de caracteristici pe site -ul dvs. web.
- Evidențiați caracteristicile cheie
Cutiile de caracteristici sunt perfecte pentru a atrage atenția asupra celor mai importante caracteristici ale ofertei tale. Acesta ar putea fi produsele, serviciile sau pachetele dvs. În loc să detaliezi produsul tău pe toată pagina, casetele de caracteristici ajută să separe vizual caracteristicile cheie și să le prezinte în moduri vizibile instantaneu.
- Comunică valorile
Cu căsuțele de caracteristici captivante, puteți anunța publicul dvs. ce face ca mărcile/produsele dvs. să iasă în evidență. Vă oferă un spațiu pentru a vă comunica valorile de bază publicului online într -un mod curat și direct. Aceasta creează încredere și vă conectează vizitatorii la un nivel mai profund.
- Creați un aspect consistent
Este posibil să fie nevoie să creați mai multe cutii de caracteristici pe site -ul dvs. Elementar vă permite pur și simplu să duplicați casetele de caracteristici de câte ori doriți. Astfel, asigură consecvența și ritmul pe site -ul web. După ce sunt duplicate, trebuie doar să modificați conținutul din ele.
- Consolidează identitatea mărcii
Cutiile de caracteristici oferă o oportunitate excelentă de a vă consolida identitatea de marcă. Le puteți alinia cu culorile, fonturile și stilurile de pictogramă ale mărcii dvs. pentru a menține armonia vizuală. Această repetare subtilă vă ajută marca să se simtă mai coezivă și mai memorabilă.
- Îmbunătățirea lizibilității conținutului
Paragrafele lungi pot copleși cititorii. Dar cu cutii de caracteristici, împărțiți conținutul în piese mici ușor de înțeles. Acestea vă pot face conținutul mai scanabil. Acest lucru permite vizitatorilor să înțeleagă rapid mesajul dvs. fără a petrece mult timp explorând blocuri mari de conținut.
Corechii pre-prelucrate pentru a crea o casetă de caracteristici
Înainte de a sări în tutorial, există mai multe condiții preliminare, trebuie să vă asigurați în avans. Asigurați -vă că următoarele pluginuri sunt instalate și activate pe site -ul dvs.
- Element
- Happyaddons
De ce HappyAddons?
Un motiv esențial pentru care Elementator este atât de popular astăzi este faptul că are o colecție excelentă de suplimente puternice. Fiecare dintre ele vine cu multe caracteristici și widget -uri suplimentare pentru a extinde în continuare puterea pluginului Core Elementar. HappyAddons este un astfel de addon.
Happyaddons are peste 130 de widget-uri bogate în caracteristici, 28+ caracteristici interesante, 100+ șabloane pre-proiectate și un constructor de teme. Sper că știți că versiunea Elementar GRATUIT nu oferă multe funcții și widget -uri avansate. Dar dacă sunteți într -adevăr pentru o opțiune gratuită cuprinzătoare, HappyAddons ar putea fi o alegere inteligentă.
Versiunea gratuită a lui Happyaddons oferă peste 70 de widget-uri și 20+ funcții și o mulțime de șabloane pre-proiectate. Așadar, puteți crea cutii de caracteristici uimitoare cu versiunea gratuită a HappyAddons. Acesta este motivul pentru care îl vom folosi în acest tutorial.
Cum se creează o casetă de caracteristici în WordPress: tutorial pas cu pas
Sper că pluginurile menționate mai sus sunt instalate și activate pe site -ul dvs. Acum este timpul să începeți tutorialul. Urmați-ne.
Pasul 01: Deschideți o postare sau o pagină cu pânza elementar
Deschideți postarea sau pagina în care doriți să creați caseta de caracteristici.

Pasul 02: Selectați un aspect pe coloană
Selectați un aspect de coloană după cum doriți. Pentru acest tutorial, vom selecta aspectul cu trei coloane.

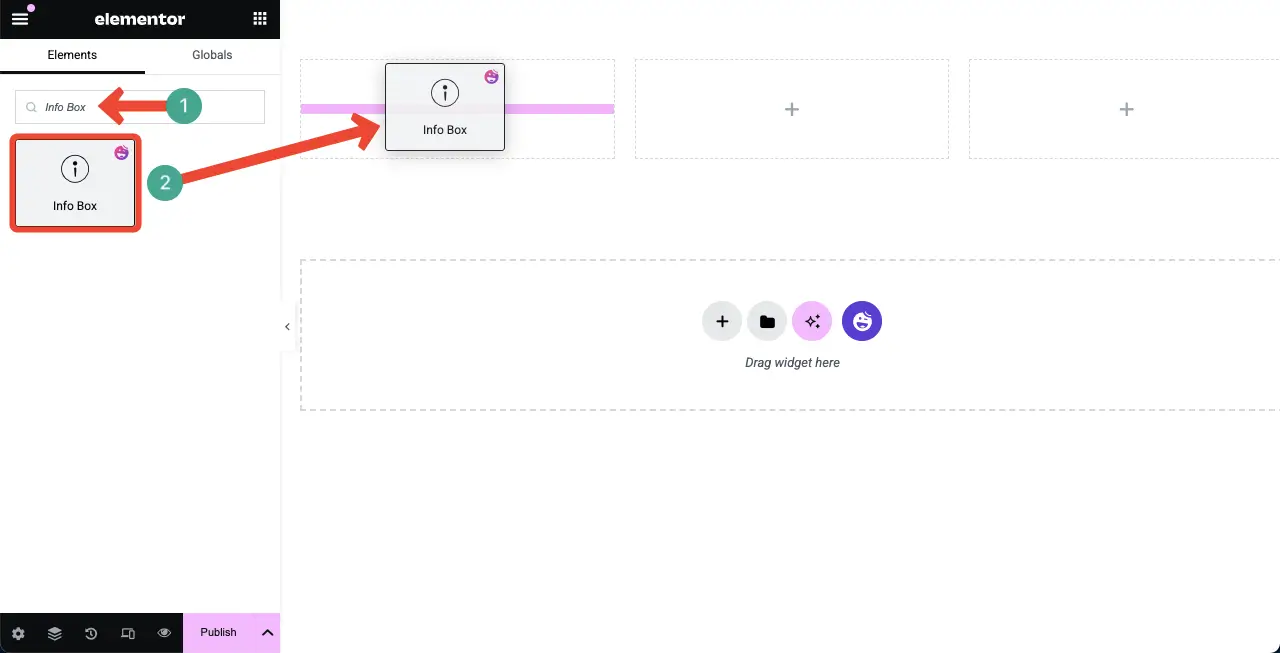
Pasul 03: trageți și aruncați widgetul adecvat pe pânză
După cum s-a spus deja, HappyAddons oferă multe widget-uri bogate în caracteristici pe care le puteți utiliza pentru a crea caseta de caracteristici. Printre ele, cele mai bune trei widget -uri sunt cutia de pictograme , caseta de informații și cardul . Puteți utiliza orice widget. Dar pentru tutorial, vom folosi widgetul Info Box.
Găsiți widgetul Box Info pe panoul Elementar. Trageți -l și aruncați -l pe o coloană potrivită pe pânză.

Veți vedea că widgetul Info Box a fost adăugat pe pânza elementar.

Explorați cum să încorporați foile Google în tabelul WordPress și faceți -l sortabil.
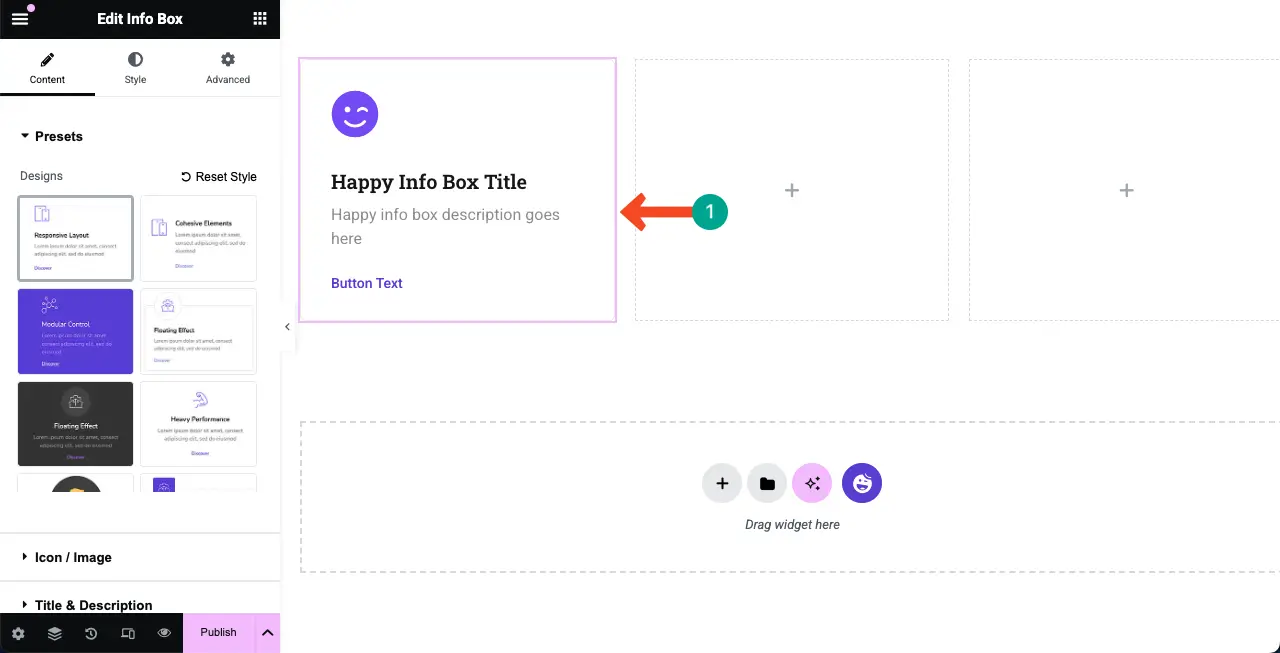
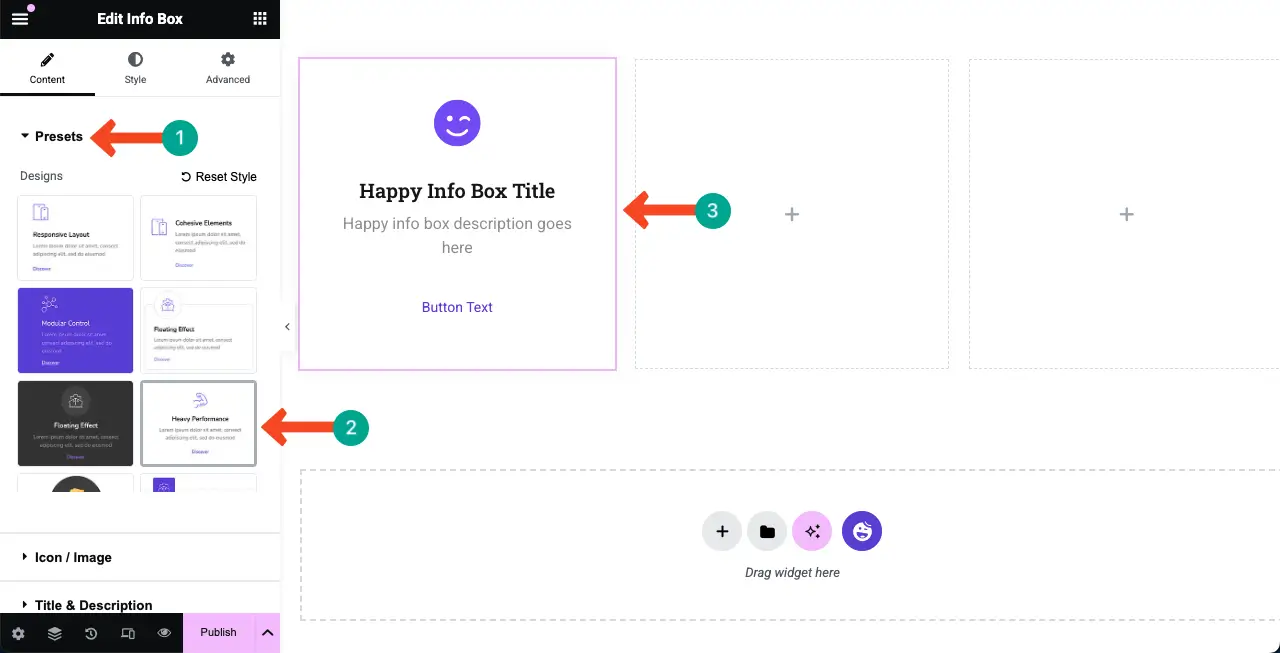
Pasul 04: Selectați o presetare pentru widgetul casetei Info
O presetare este un aspect pre-proiectat cu setări și personalizări salvate. După ce selectați o presetare, setările și stilizările sale întregi vor fi aplicate pe widget pentru a-i oferi un aspect predefinit. Când sunteți scurt la timp, utilizarea presetărilor vă poate economisi în mod remarcabil timp.
Majoritatea widget -urilor HappyAddons includ mai multe presetări. De exemplu, widgetul Info Box are douăsprezece presetări . Selectați presetarea dorită.
Notă: Dacă doriți să construiți funcția de la zero, puteți evita utilizarea presetărilor. Dar pentru tutorial, vom folosi o presetare.

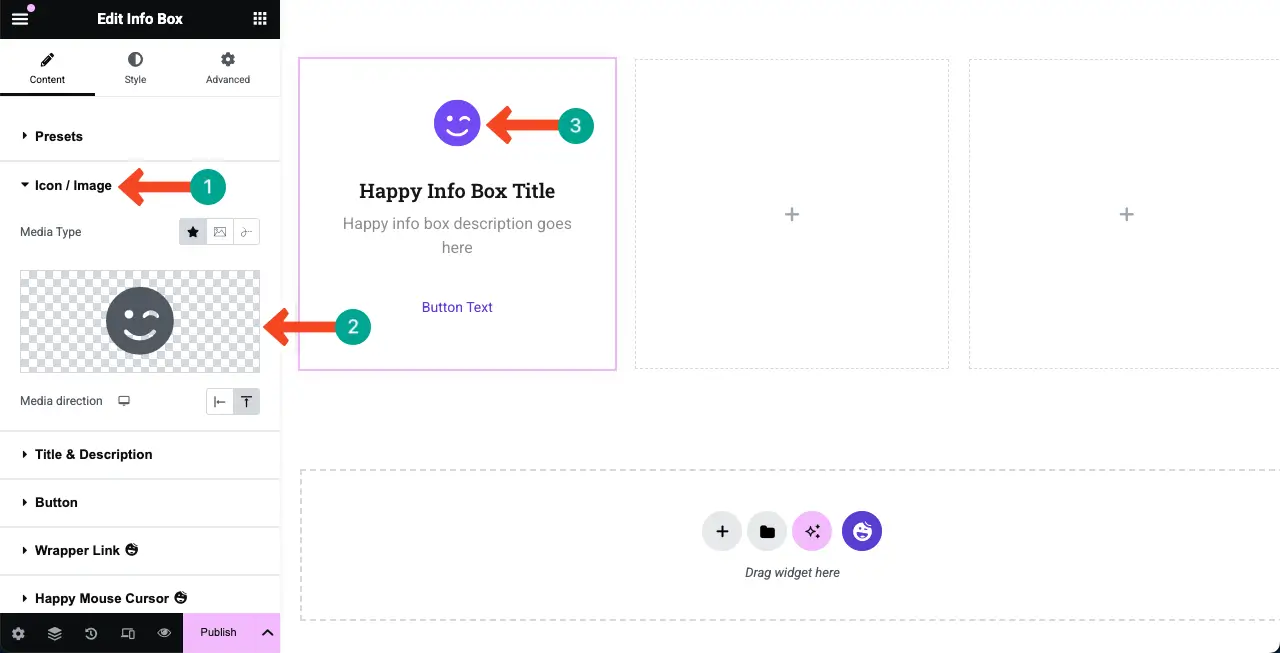
Pasul 05: Adăugați o pictogramă/imagine în caseta de caracteristici
Adăugarea unei pictograme la caseta de caracteristici poate ajuta utilizatorii și vizitatorii să vizualizeze caracteristica particulară pe care o oferă produsul dvs.
Extindeți secțiunea pictogramă/imagine . Faceți clic pe pictograma sub tipul media . Va deschide biblioteca de pictograme.

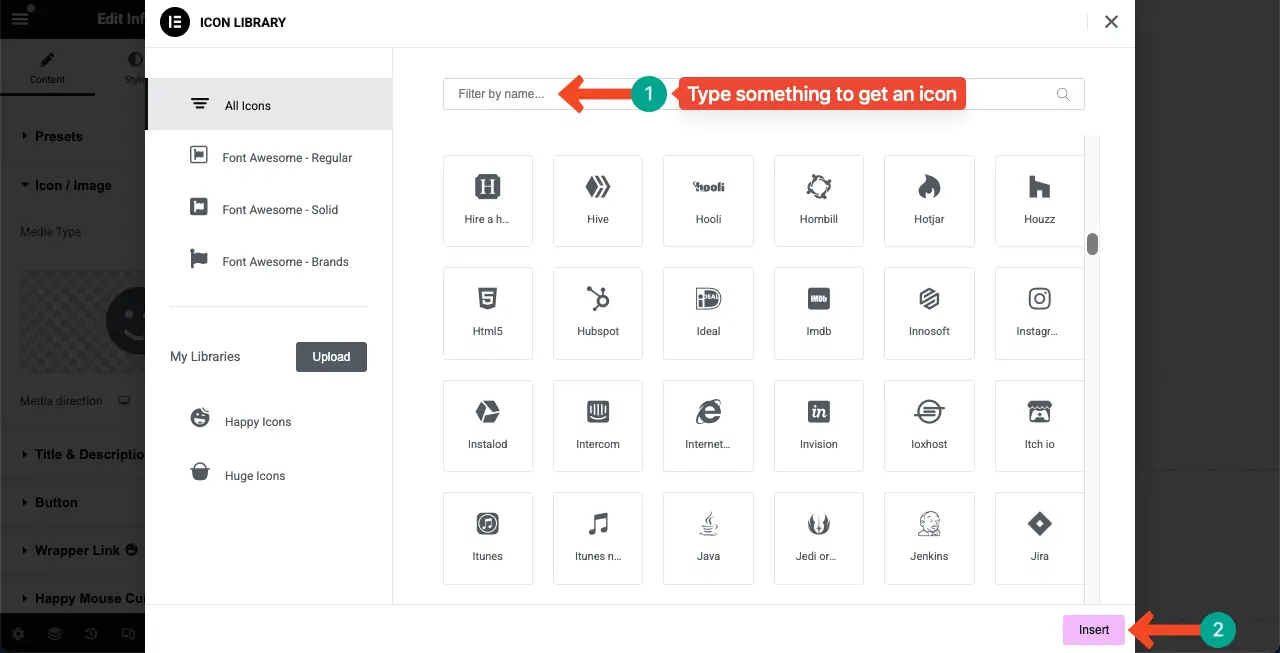
Puteți găsi pictograma dorită, parcurgând biblioteca sau tastând un cuvânt cheie în caseta de căutare. După ce găsiți pictograma, selectați -o și faceți clic pe butonul Inserare din partea de jos.

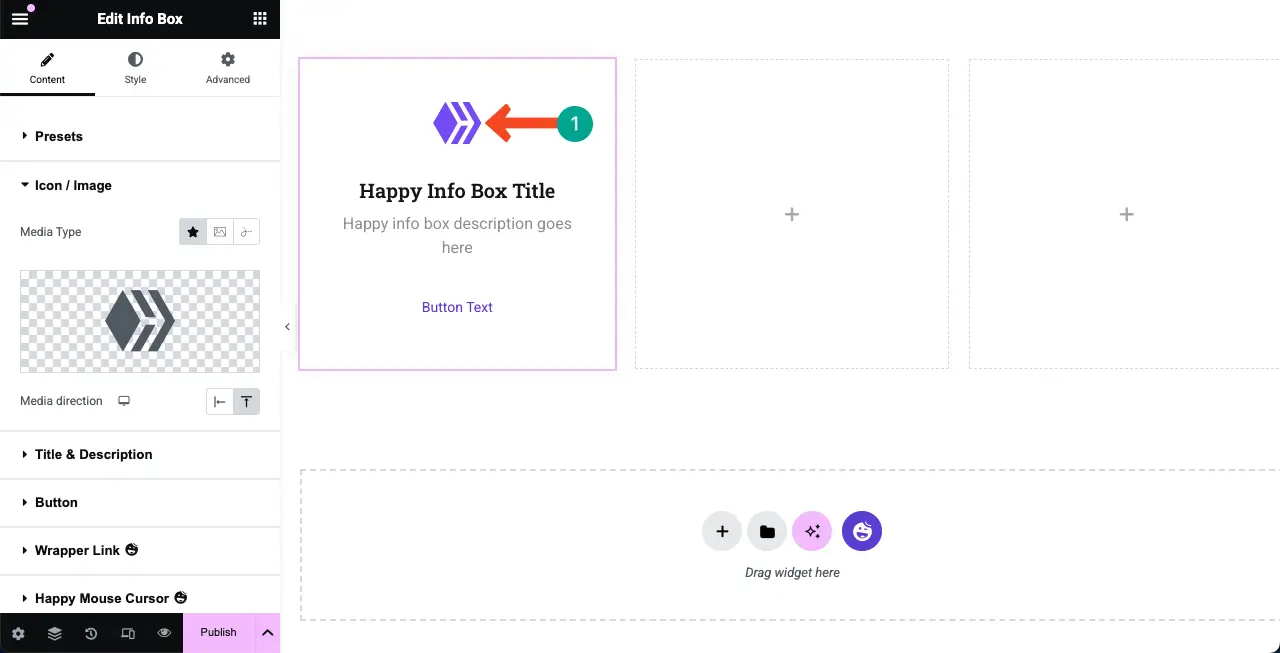
Veți vedea că pictograma este adăugată la caseta de caracteristici, așa cum am făcut -o.

Aflați cum să adăugați o cutie flip în WordPress.
Pasul 06: Adăugați un titlu și o descriere la caseta de caracteristici
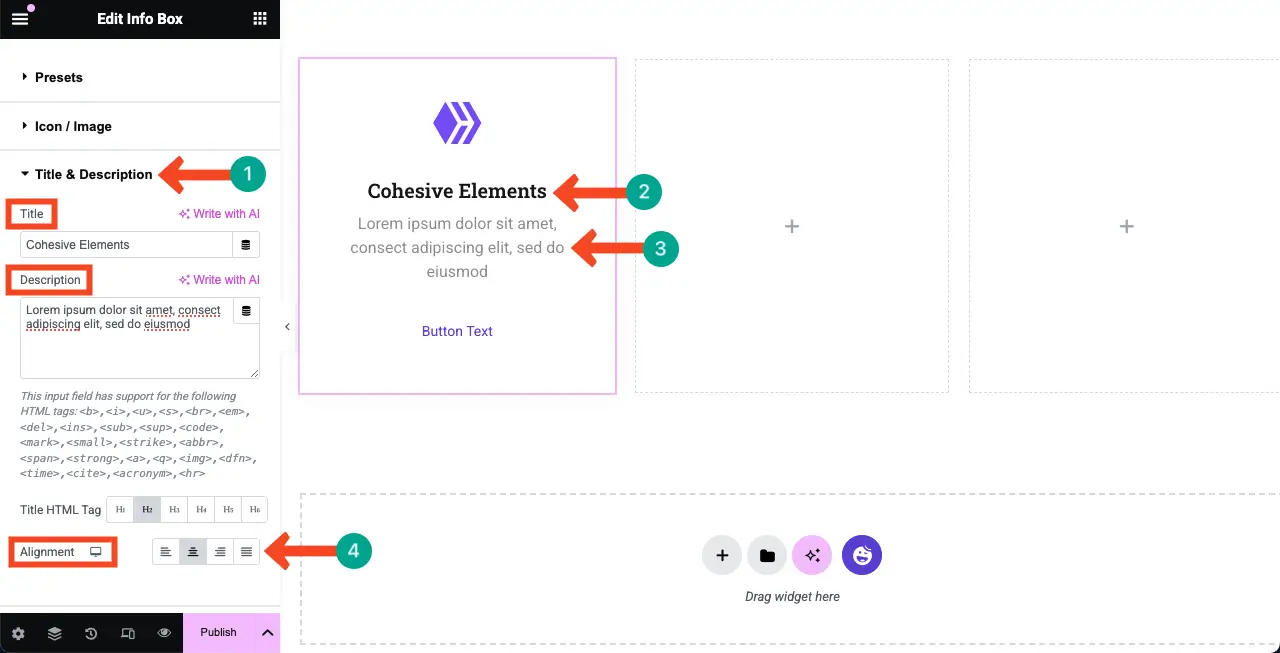
Adăugarea unui titlu concis și o descriere la caseta de caracteristici este o necesitate. Acest lucru poate oferi instantaneu o scurtă idee despre caracteristica utilizatorilor.
Extindeți secțiunea Titlu și Descriere . Scrieți titlul și descrierea dorită în casetele respective din secțiune. Veți vedea că modificările apar în caseta de caracteristici de pe pânza elementar. În cele din urmă, aliniază central titlul și descrierea.

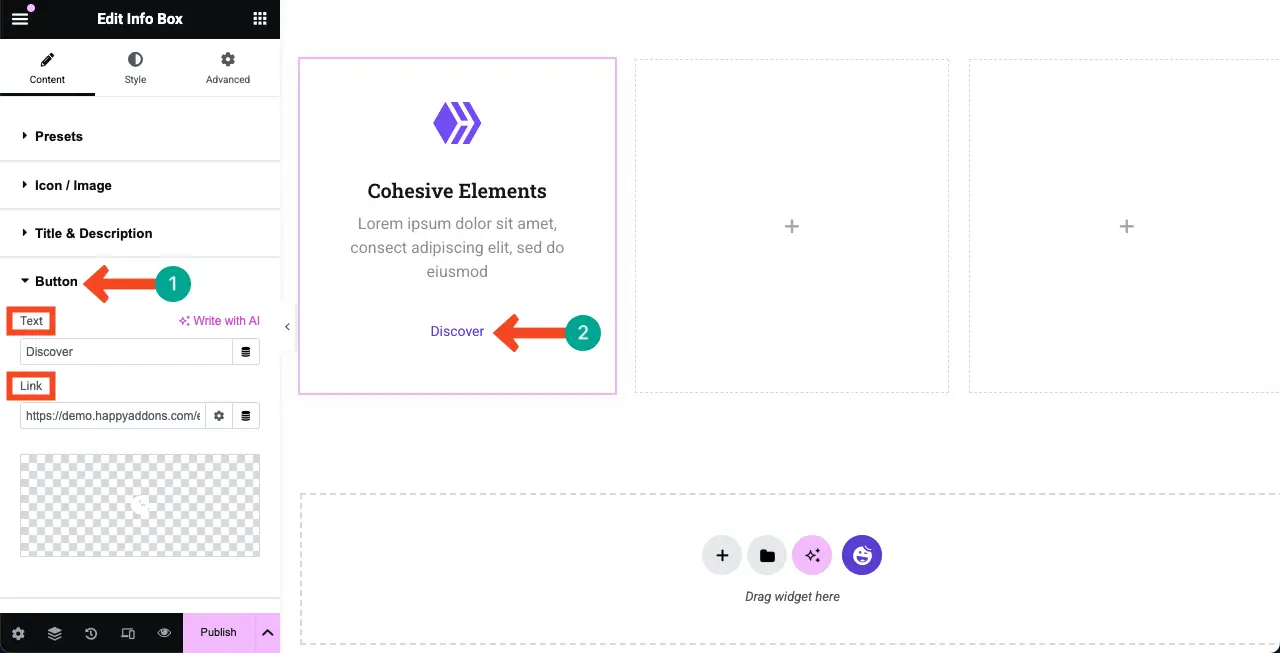
Pasul 07: Configurați setările butonului
În același mod, extindeți secțiunea butonului . Vi se va permite să scrieți o nouă copie pentru buton și să adăugați un link de destinație la acesta. Efectuați modificările după cum este necesar.


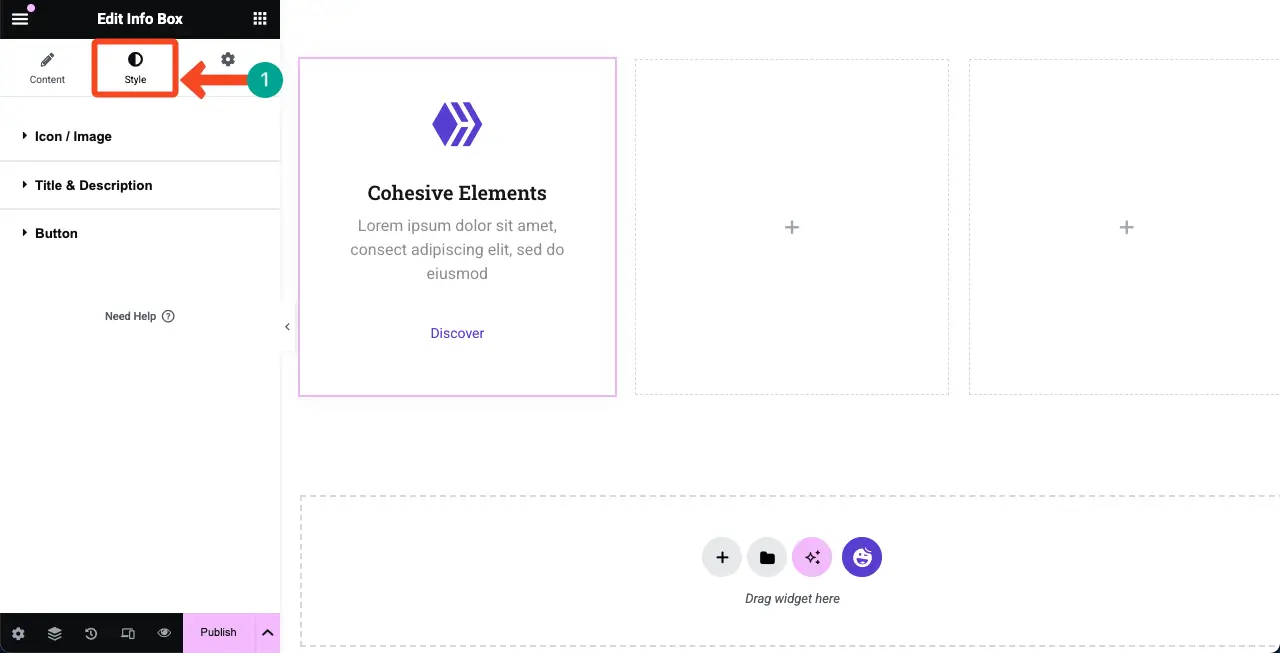
Pasul 08: Stilizați caseta de caracteristici
Vino în fila Styles . Veți primi opțiuni pentru a personaliza fiecare element unic din caseta de caracteristici din filă. Puteți

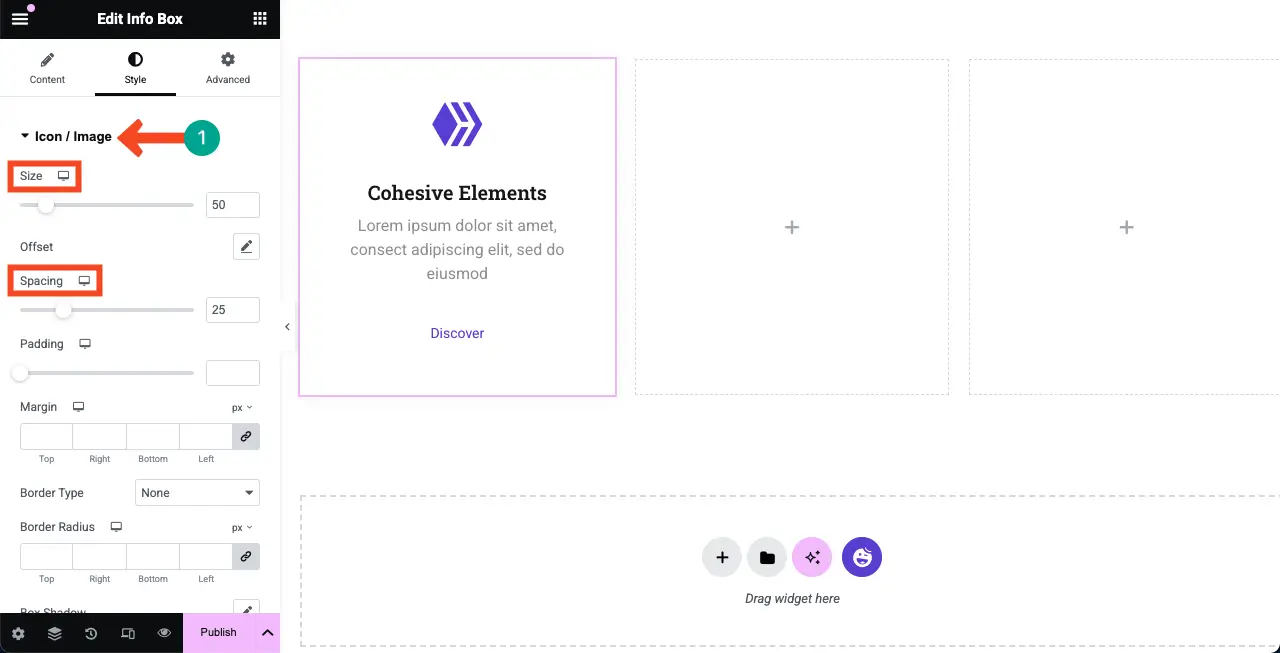
# Pictogramă/imagine stilizată
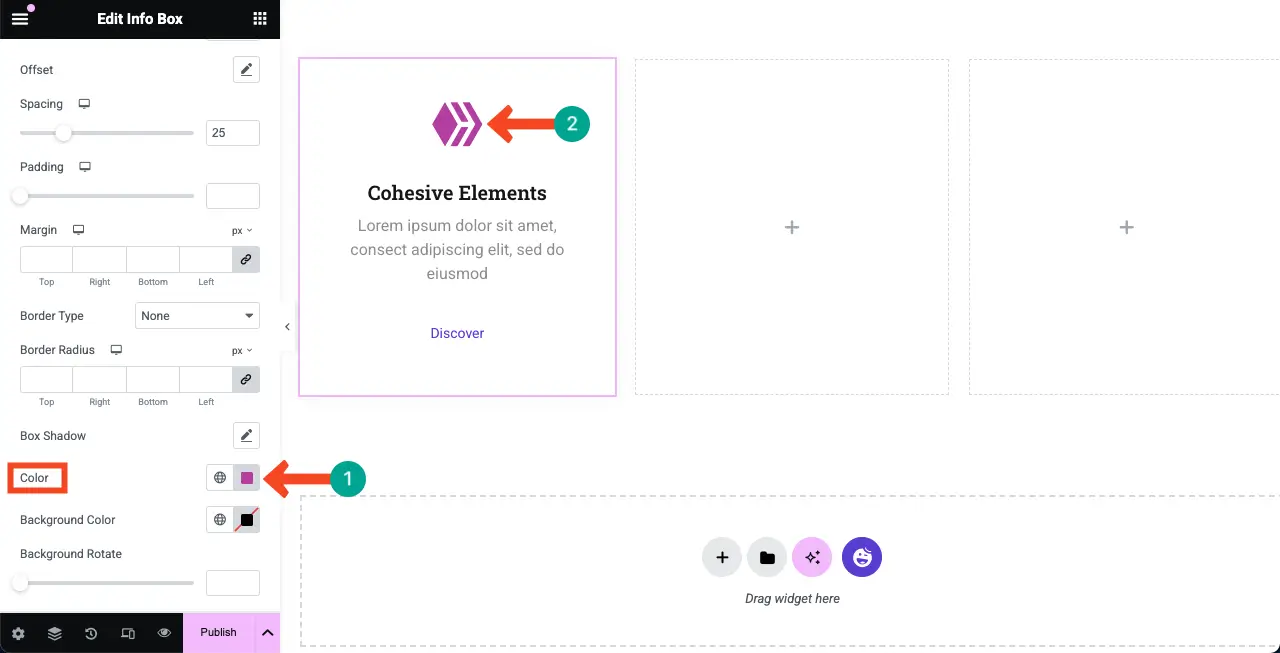
Extindeți secțiunea pictogramă/imagine . Puteți personaliza dimensiunea pictogramei, distanțarea, căptușeala, marja, tipul de frontieră și raza acesteia.

Derularea în jos puțin mai jos, veți obține opțiunea de a schimba culoarea pictogramei caracteristicilor. Faceți aceste schimbări, după cum este necesar.

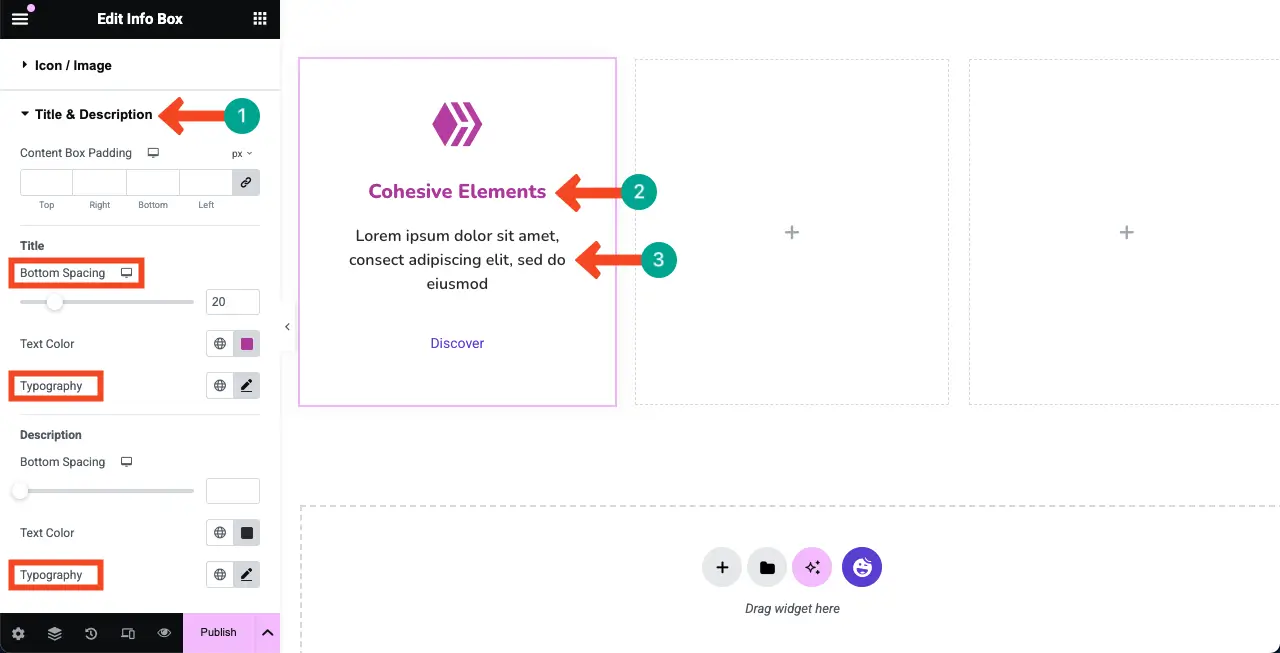
# Titlul și descrierea stilizării
Acum, extindeți secțiunea Titlu și Descriere . De acolo, puteți schimba tipografia, culoarea textului și distanțarea dintre texte.

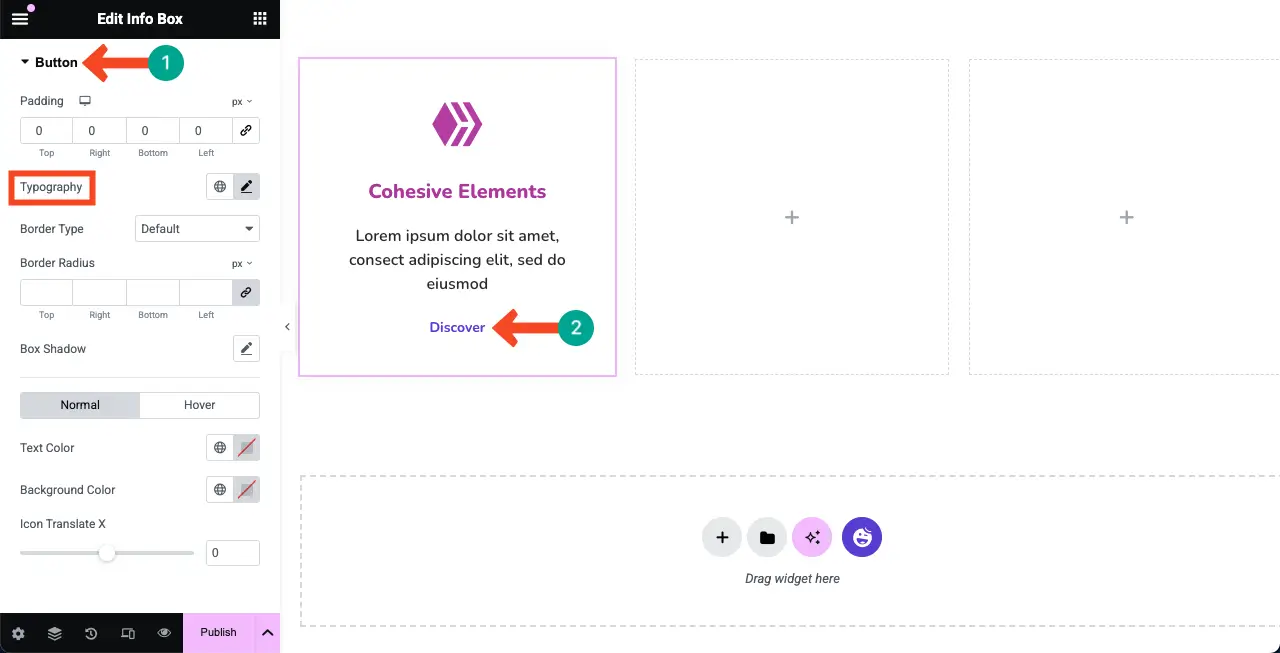
# Butonul de caracteristică stilizează
În același mod, extindeți secțiunea butonului . Apoi, schimbați -i tipografia, căptușeala și alte setări necesare după cum doriți.

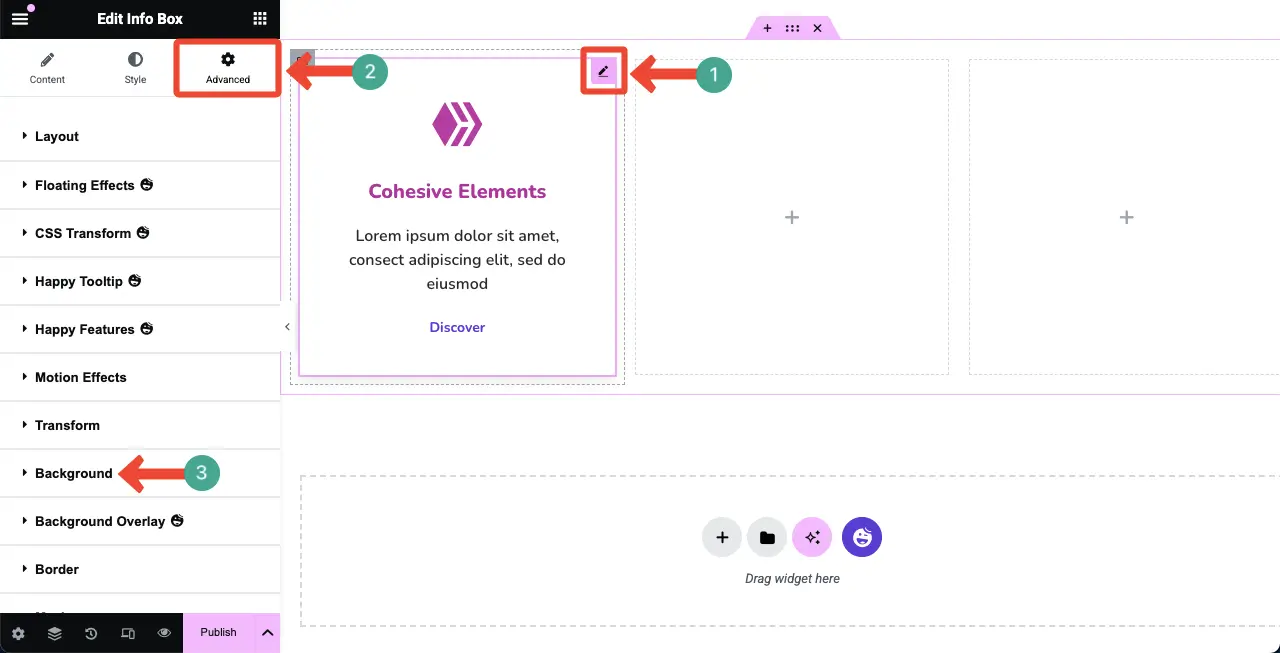
Pasul 09: Adăugați o culoare de fundal la întreaga casetă de caracteristici
Adăugarea unei culori de fundal adecvate în caseta de caracteristici poate face să pară mai frumoasă și să ajute la evidențierea conținutului de pe ea.
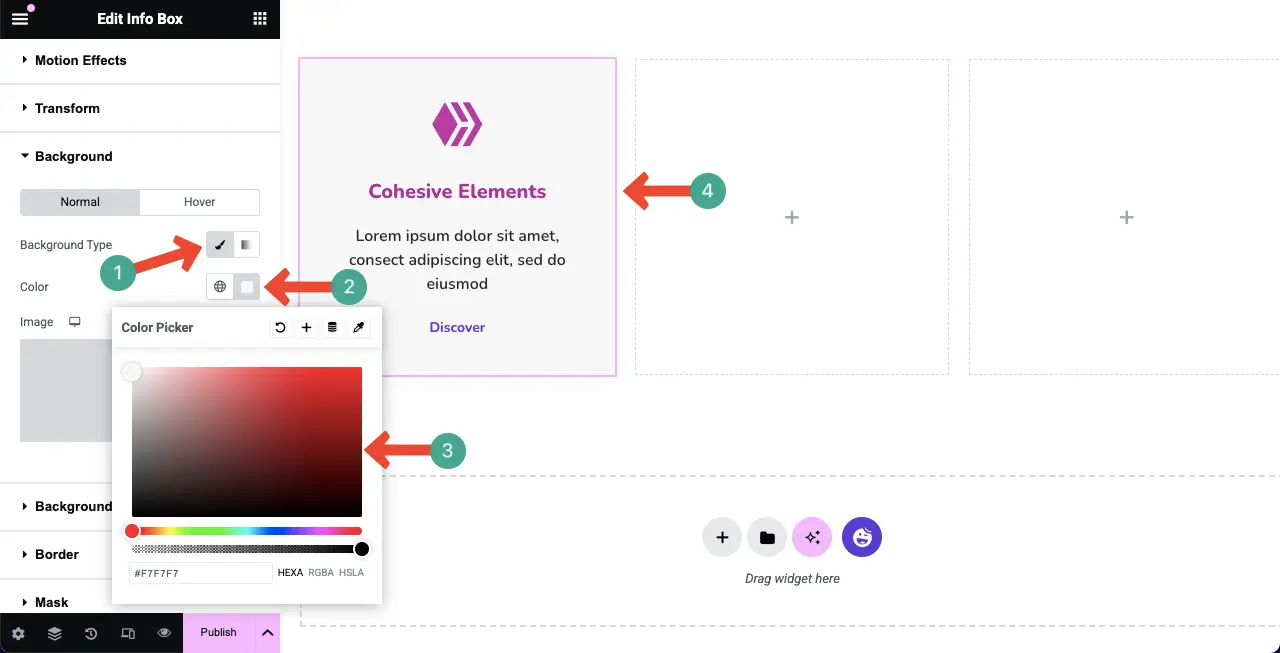
Selectați întregul widget făcând clic pe pictograma creionului de pe ea. Accesați fila Advanced> Secțiunea de fundal .

Faceți clic pe pictograma periei de lângă opțiunea de tip de fundal. Selectați o culoare care vă place. Culoarea va fi aplicată instantaneu pe cutia de caracteristici.

Pasul 10: Duplicați cutia de caracteristici
Acum, poate doriți să creați mai multe cutii de caracteristici pentru a acoperi toate caracteristicile pe care le are produsul dvs. Cel mai bun mod de a face acest lucru este folosind opțiunea duplicat care vine cu Elementar.
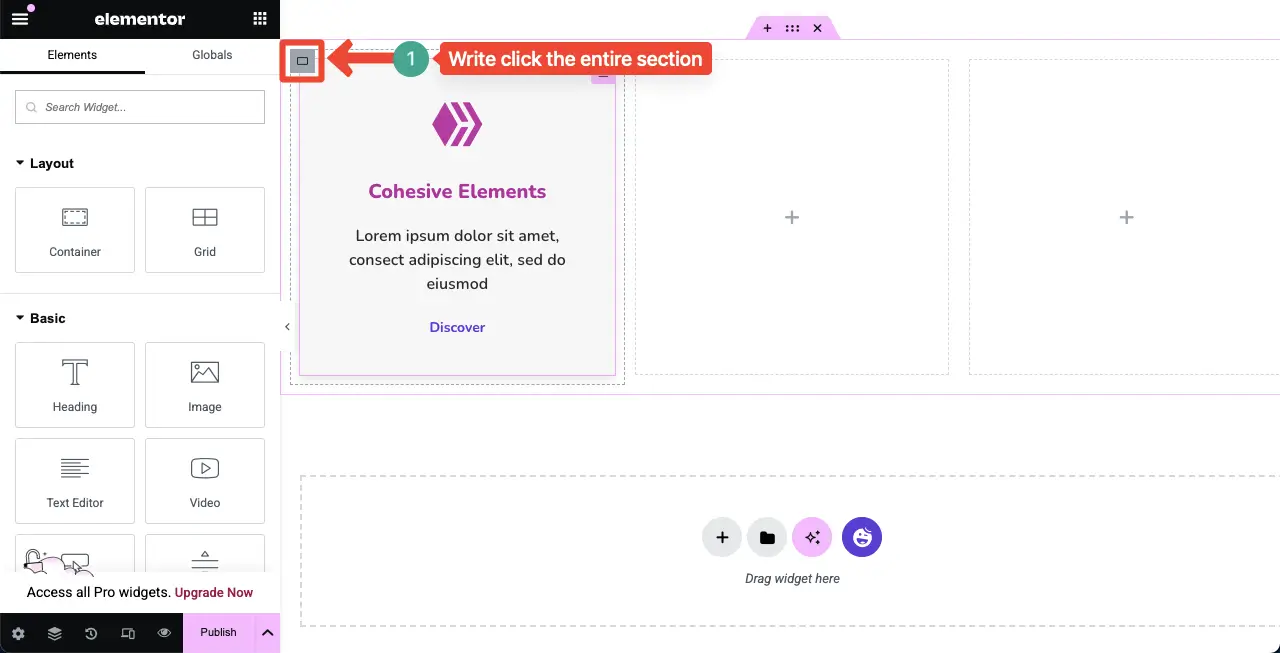
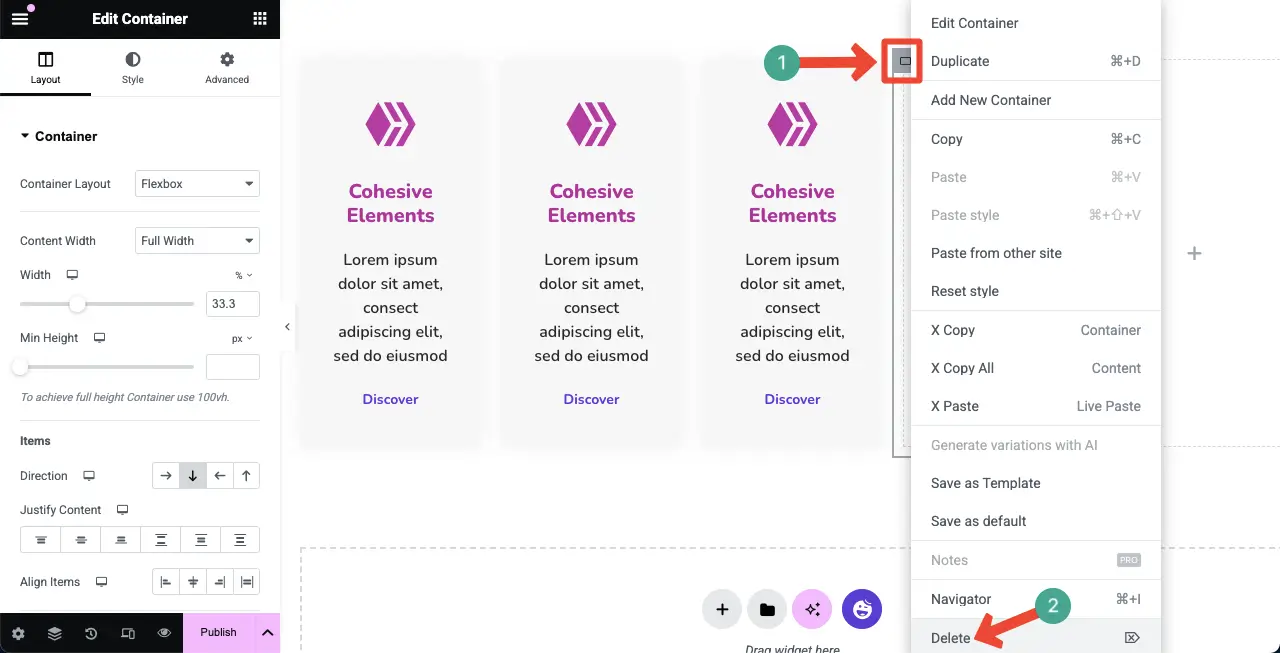
Faceți clic dreapta pe pictograma containerului pentru a selecta întreaga casetă de caracteristici.

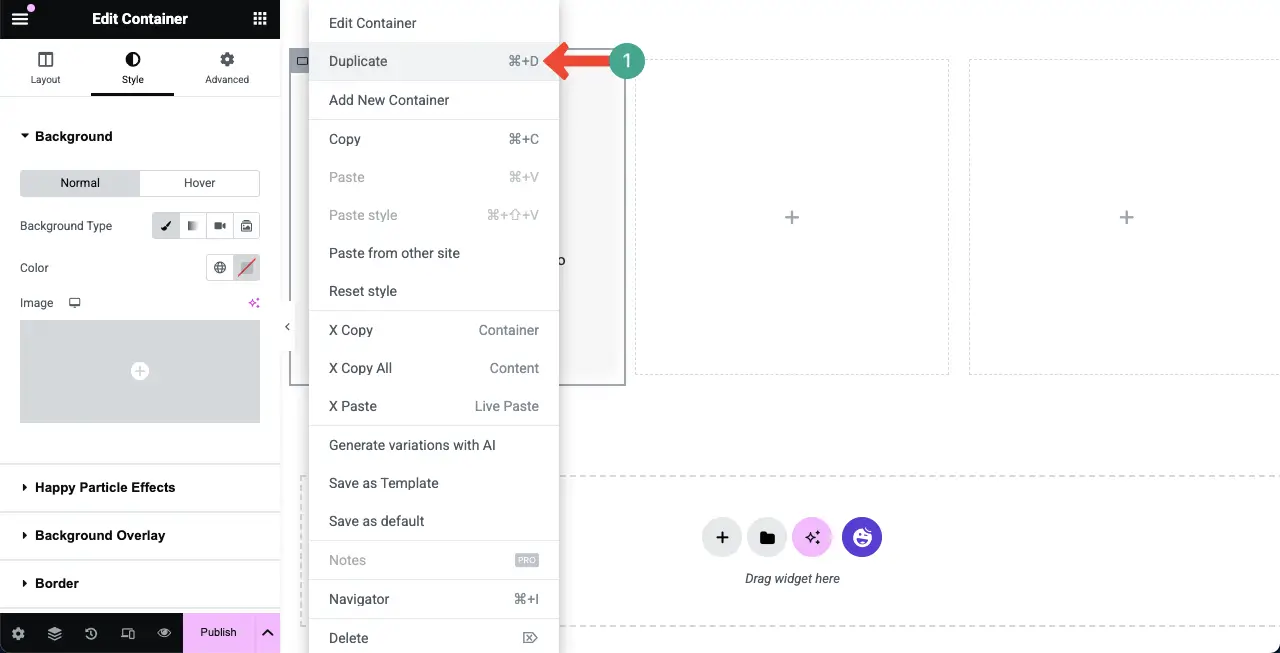
Se va deschide o listă. Faceți clic pe opțiunea Duplicate din listă.

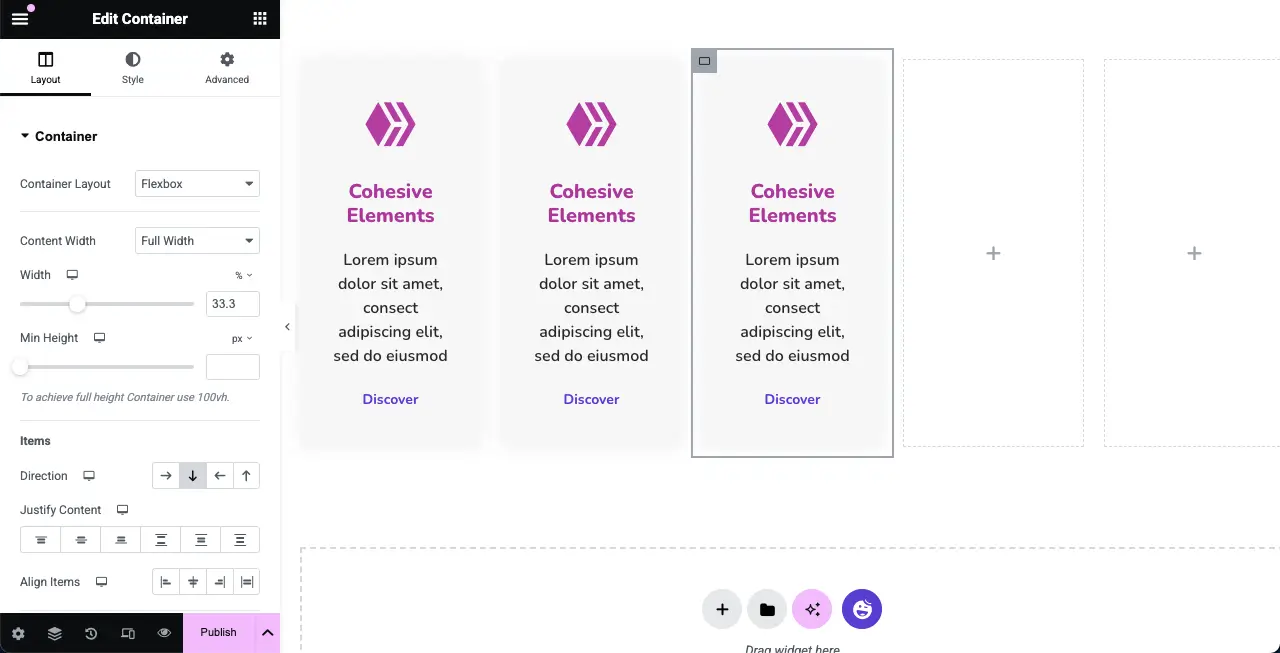
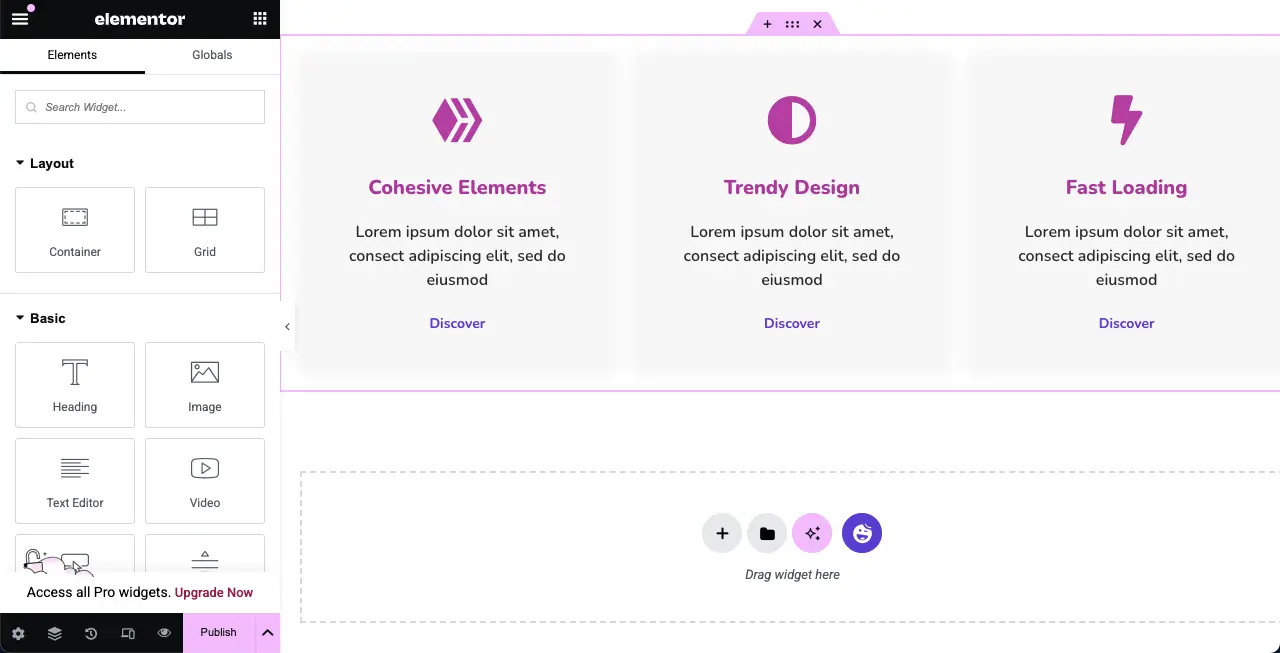
În același mod, duplicați cutia de caracteristici de câte ori doriți. Puteți vedea că l -am duplicat pentru a crea trei cutii de caracteristici cu același aspect și stilizare.
Acum, trebuie să scoateți cutiile goale din aspect.

În același mod, faceți clic dreapta pe pictograma containerului cutiei goale. Apoi, selectați opțiunea Ștergere din listă. Faceți același lucru pentru ștergerea tuturor cutiilor goale.

Puteți vedea că am șters toate cutiile goale din aspect.

# Editați conținutul pe casetele de caracteristici
Odată ce casetele de caracteristici sunt perfect duplicate, puteți modifica conținutul din ele pentru a prezenta informații despre caracteristici diferite în fiecare casetă.

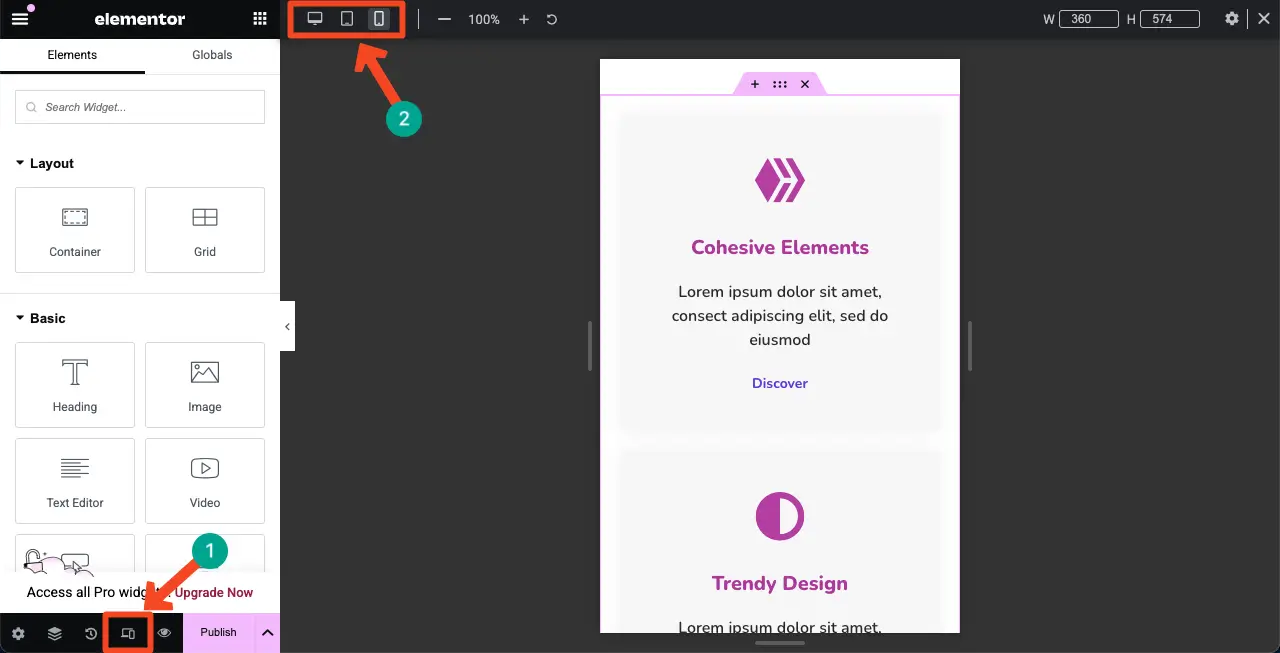
Pasul 11: Faceți casetele de caracteristici-responsabile pentru mobil
Cu excepția cazului în care vă faceți cutii de funcții-reacționare mobilă, acestea se vor rupe sau vor fi dezordonate atunci când site-ul este vizitat de pe dispozitivele cu ecran mic. Elementar oferă o modalitate de a face paginile dvs. mobil-responsabile.
Faceți clic pe modul receptiv din partea de jos a panoului Elementar. Aceasta va adăuga o bară de sus pe pânză de unde puteți comuta pentru a explora modul în care pagina arată pe diferite dimensiuni ale ecranului.
Dacă machetele lor nu arată bine pe o dimensiune specifică a ecranului, puteți schimba stilizările lor din fila Style până când se potrivesc pentru dimensiunea respectivă a ecranului.
Modificările pe care le faceți vor fi salvate numai pentru acel tip de ecran. Astfel, puteți face ca oricare dintre design-urile dvs. să răspundă mobilului folosind pluginul Elementar.

Pasul 12: Previzualizați casetele de caracteristici
Vino la frontendul paginii și verificați dacă caseta de caracteristici arată bine și butonul său funcționează sau nu. Sper că va funcționa bine la sfârșitul tău.

În concluzie!
Sper că v -a plăcut acest tutorial. Casetele de caracteristici de astăzi nu mai sunt doar elemente web simple pe care le puteți trece cu vederea . Dacă le puteți proiecta și plasa bine, pot crea o impresie de lungă durată despre produsele și serviciile dvs. în mintea clienților. Deci, există mai mulți factori pe care trebuie să -i luați în considerare atunci când proiectați cutii de caracteristici.
Asigurați -vă un aspect curat, cu suficient spațiu alb, astfel încât fiecare cutie de caracteristici și conținutul acesteia să poată fi perfect distinse. Utilizați același stil de pictogramă, familia de fonturi și paleta de culori pe toate cutiile de caracteristici pentru a menține armonia vizuală. Și nu în ultimul rând, nu uitați să faceți design-urile dvs. responsabile de mobil.
