Cum să creați un formular de încărcare a fișierelor în WordPress (cu ușurință)
Publicat: 2019-12-17Vă întrebați cum să permiteți vizitatorilor site-ului dvs. să încarce atașamente de fișiere pe formularele dvs. WordPress?
Oferirea utilizatorilor de posibilitatea de a adăuga fișiere și fișiere media la formularele site-ului dvs. vă poate facilita colectarea informațiilor de care aveți nevoie.
În acest articol, vă vom arăta cum să creați cu ușurință un formular de încărcare a fișierelor utilizând un plugin WordPress.
Faceți clic aici pentru a crea formularul dvs. de încărcare a fișierului acum
Iată un cuprins pentru navigarea ușoară a fiecărui pas:
- Creați formularul dvs. de încărcare a fișierelor în WordPress
- Comutați la câmpul de încărcare a fișierului de stil clasic (opțional)
- Personalizați setările formularului de încărcare a fișierului
- Configurați notificările formularului dvs. de încărcare a fișierului
- Configurați confirmările formularului dvs. de încărcare a fișierului
- Adăugați formularul dvs. de încărcare a fișierului pe site-ul dvs. web
- Vizualizați fișierele
De ce să utilizați un câmp de încărcare a fișierelor WordPress pe formularele dvs.?
În funcție de tipul de informații pe care doriți să le colectați în formularul dvs., utilizarea unui câmp de încărcare a fișierelor este una dintre cele mai bune modalități de a vă facilita obținerea rapidă a mai multor informații de la utilizatori. Și, simplificarea completării formularelor contribuie la reducerea ratei de abandonare a formularelor, astfel încât site-ul dvs. să poată genera mai multe venituri.
Este posibil să trebuiască să adăugați un câmp de încărcare a fișierelor în formularele dvs. WordPress, astfel încât să puteți colecta diferite tipuri de fișiere și suporturi media cu încărcare frontend de la vizitatorii site-ului pe măsură ce vă trimit formularul.
Iată câteva dintre cele mai frecvente momente în care ați putea dori să permiteți utilizatorilor să încarce un fișier prin intermediul formularului dvs. de contact:
- Formulare de cerere de locuri de muncă, astfel încât solicitanții să poată atașa fișierele CV
- Imagini ca fișiere de imagine pentru un concurs sau pentru utilizare dacă utilizați un plugin cadou
- Utilizatorul a trimis formulare de conținut, astfel încât utilizatorii să poată atașa o postare de blog sau o imagine pe care doresc să o partajeze (încărcare fișier WordPress frontend)
- Formulare de servicii pentru clienți, astfel încât clienții să poată atașa foaia de calcul sau documentul cu specificațiile proiectului
- Formulare de asistență pentru clienți, astfel încât clienții să poată atașa documente pentru a furniza informații suplimentare
- Clipuri audio pentru a le putea reda în timpul podcastului
- Încărcări de fișiere CSV, astfel încât vizitatorii să vă poată trimite comenzi sau foi de timp
- Înregistrați formularele de încărcare cu un câmp Stripe, astfel încât să puteți lua împreună documente și plăți
- Formularele de comandă sau formularele de sponsorizare în care doriți să solicitați plata cu încărcarea fișierului
- Videoclipuri trimise de utilizator pe un formular de înregistrare a evenimentului, astfel încât să aveți conținut de redat la evenimentul dvs. (excelent pentru nunți, aniversări și strângeri de fonduri).
- Funcționează excelent cu pluginurile WooCommerce.
Și acesta este doar începutul a ceea ce poate face pluginul dvs. pentru formularul de încărcare a fișierului WordPress.
Din fericire, WPForms este unul dintre cele mai ușor de utilizat pluginuri de încărcare a fișierelor WordPress și facilitează vizitatorilor site-ului dvs. să încarce tot felul de tipuri de fișiere în formularele dvs. de contact, inclusiv, dar fără a se limita la:
- Documente (.doc, .xls, .ppt și .pdf)
- Imagini (.png, .gif și .jpg)
- Video (.mpg, .mov și .wmv)
- Audio (.wav, .mp3 și .mp4)
Deci, dacă v-ați întreba cum să adăugați un document la WordPress, WPForms este modalitatea perfectă de a face acest lucru.
Din motive de securitate WordPress, tipurile de fișiere implicite care pot fi încărcate sunt limitate. Iată cum să permiteți tipuri suplimentare de încărcare a fișierelor în formularele dvs., inclusiv încărcări de fișiere Adobe Illustrator.
Deci, să mergem mai departe și să verificăm cum să adăugați câmpul de încărcare a fișierului în formularul dvs. de contact WordPress.
Cum să creați un formular de încărcare a fișierelor în WordPress
Urmați acești pași pentru a configura formularul de încărcare a fișierului dvs. online.
Preferați instrucțiuni scrise? Consultați pașii de mai jos:
Pasul 1: Creați formularul dvs. de încărcare a fișierelor în WordPress
Încă vă întrebați cum să adăugați fișiere la WordPress? Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms.
Spre deosebire de funcția de încărcare a fișierelor Google Form, WPForms vă permite să adăugați fișiere încărcate oriunde pe site-ul dvs., nu doar pagini de formular. Pentru mai multe detalii despre cum să-l instalați, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
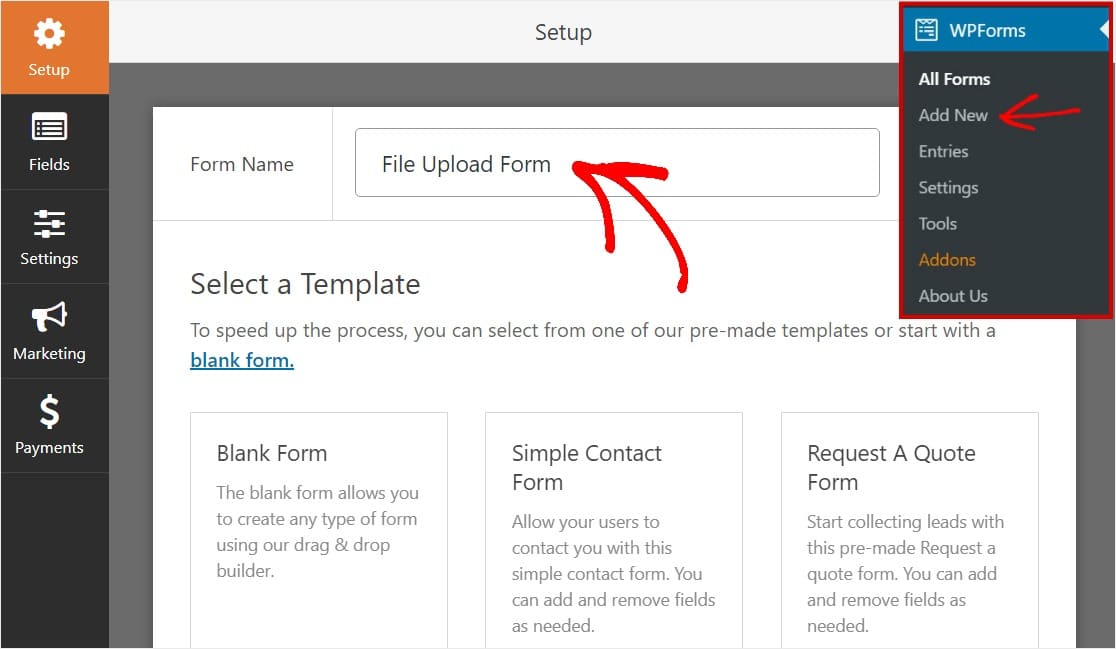
Apoi, accesați tabloul de bord WordPress și faceți clic pe WPForms »Adăugați nou în panoul din stânga pentru a crea un formular nou și a-l denumi orice doriți.

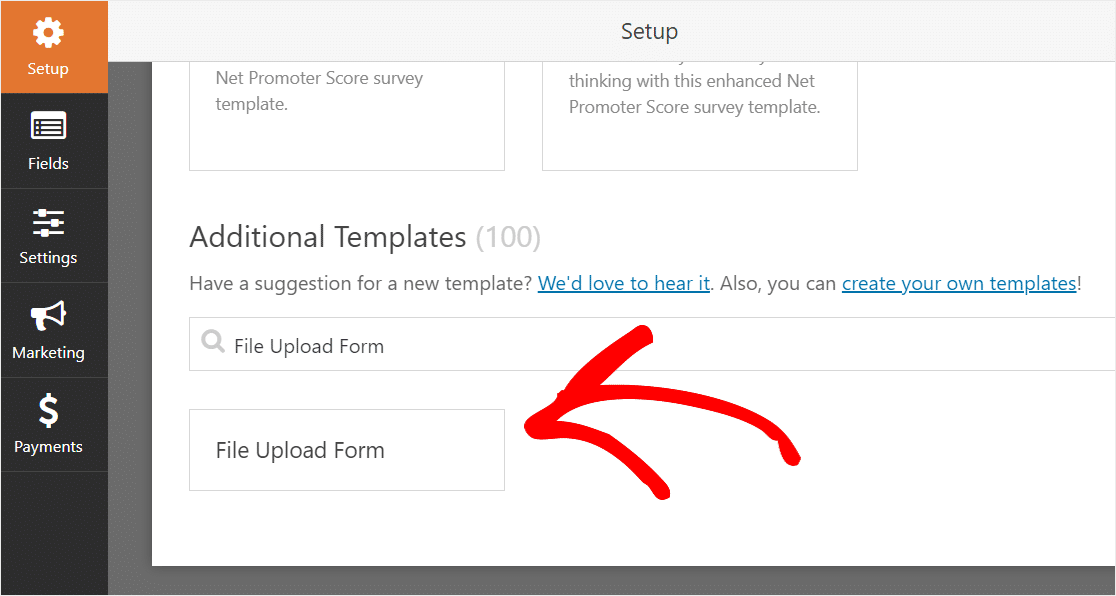
Apoi, derulați în jos până la secțiunea Șabloane suplimentare și tastați „Fișier încărcare formular”, apoi faceți clic pe acesta pentru a deschide șablonul.

Asigurați-vă că ați activat deja Addon Pack Formates pentru a căuta acest formular.
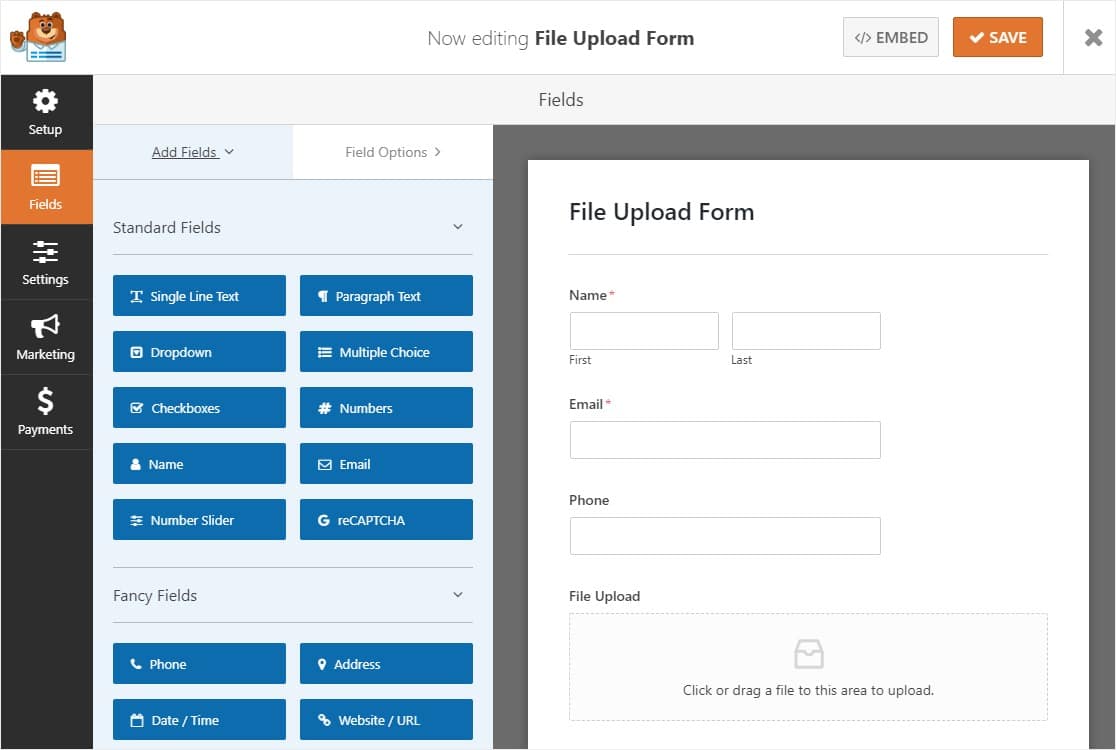
Acum, WPForms va completa un formular de încărcare a fișierelor pre-construit și va afișa generatorul de drag and drop.

Aici puteți adăuga câmpuri suplimentare la formularul dvs. de contact trăgându-le din panoul din stânga în panoul din dreapta. De exemplu, puteți adăuga un câmp de plată dacă doriți să solicitați plata pentru formularele de încărcare a fișierelor.
Cu șablonul Formular încărcare fișier, veți avea deja câmpurile Nume , E-mail , Telefon, Încărcare fișier și Comentarii suplimentare .
Faceți clic pe oricare dintre câmpurile formularului pentru a face modificări. De asemenea, puteți face clic pe un câmp de formular și trageți-l pentru a rearanja comanda din formularul dvs. de contact.
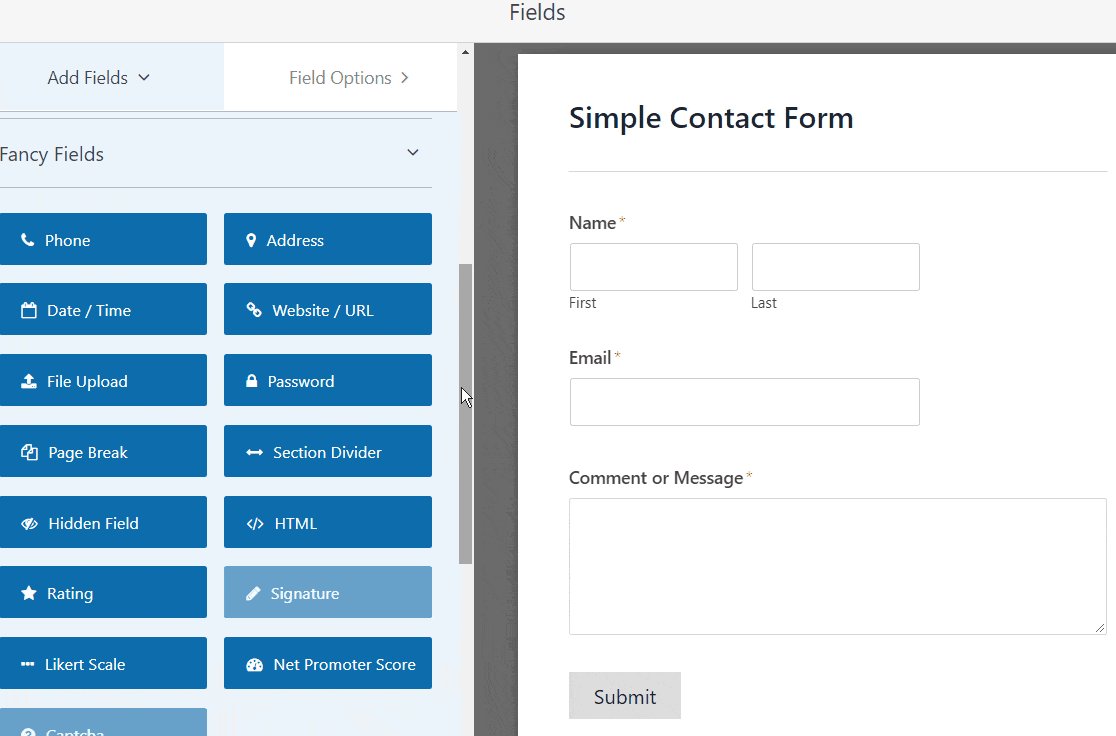
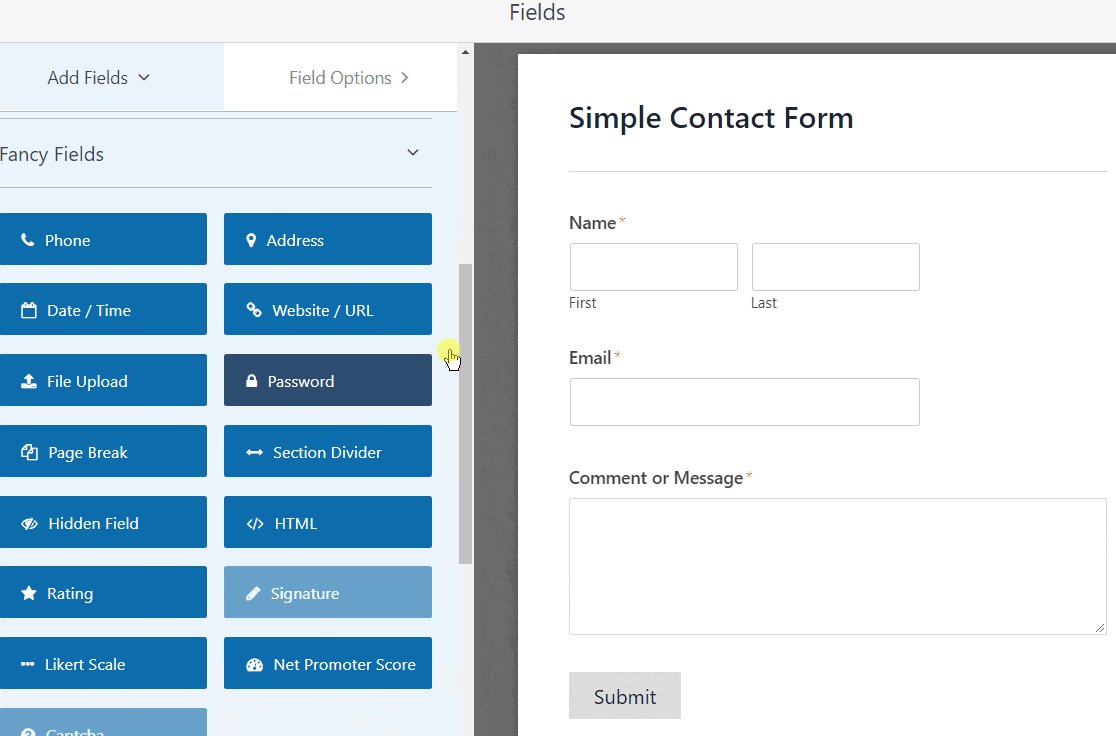
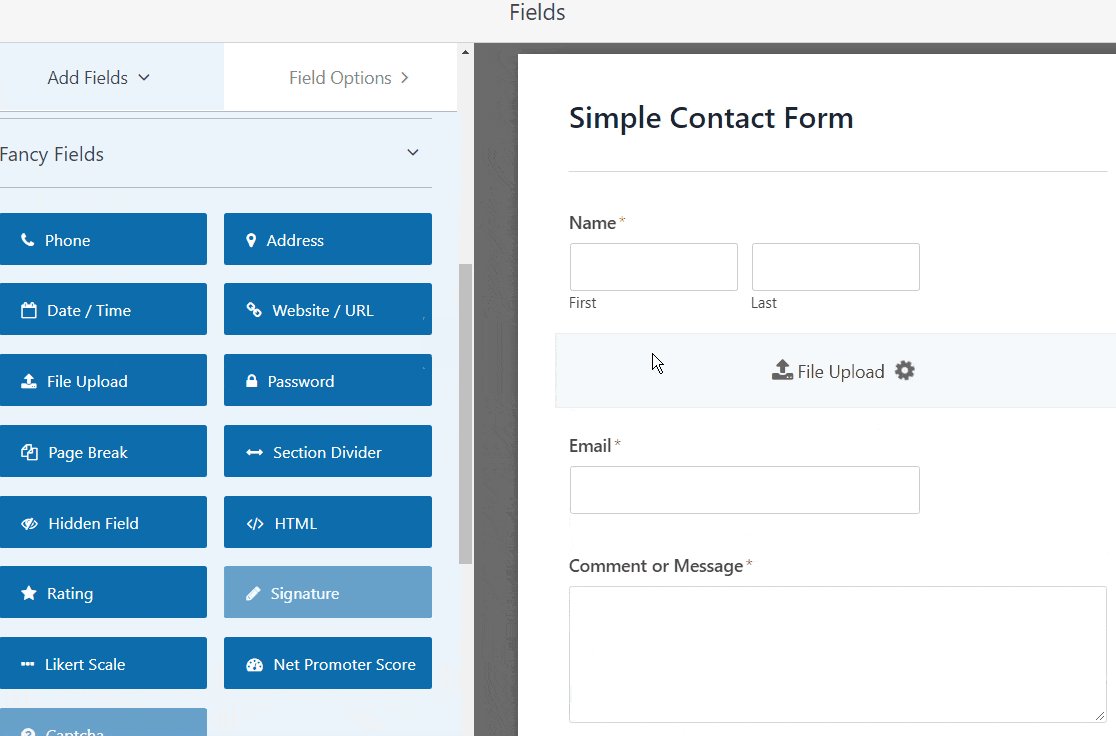
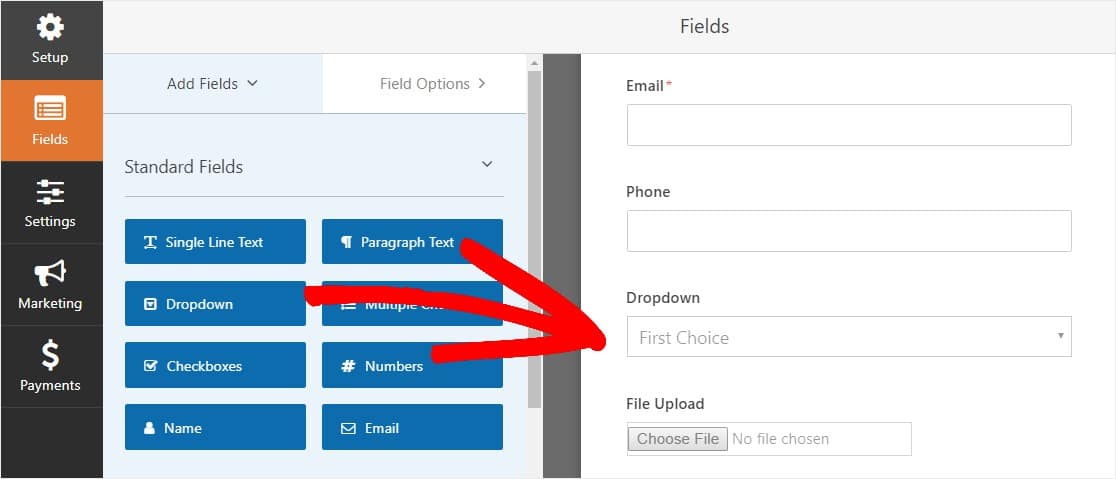
De asemenea, puteți adăuga câmpul Încărcare fișier la orice formular WordPress pe care îl creați . Doar glisați câmpul formularului Încărcare fișier, aflat sub Câmpuri fantezie , din panoul din stânga al Editorului de formulare în panoul din dreapta.

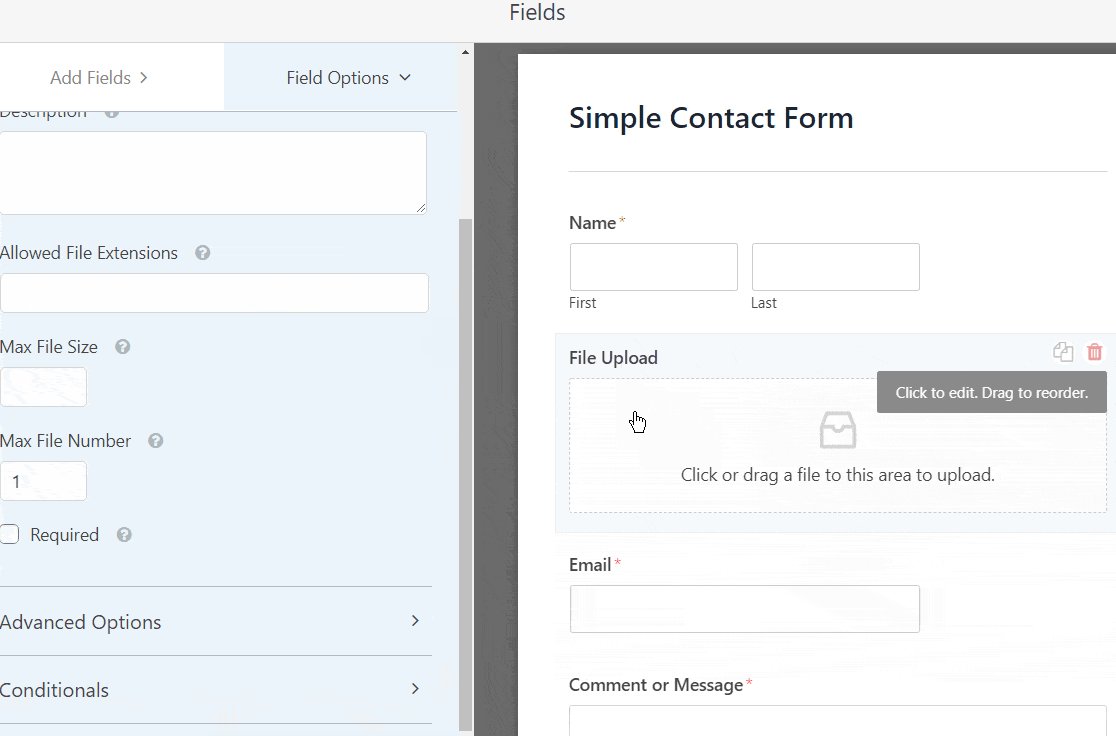
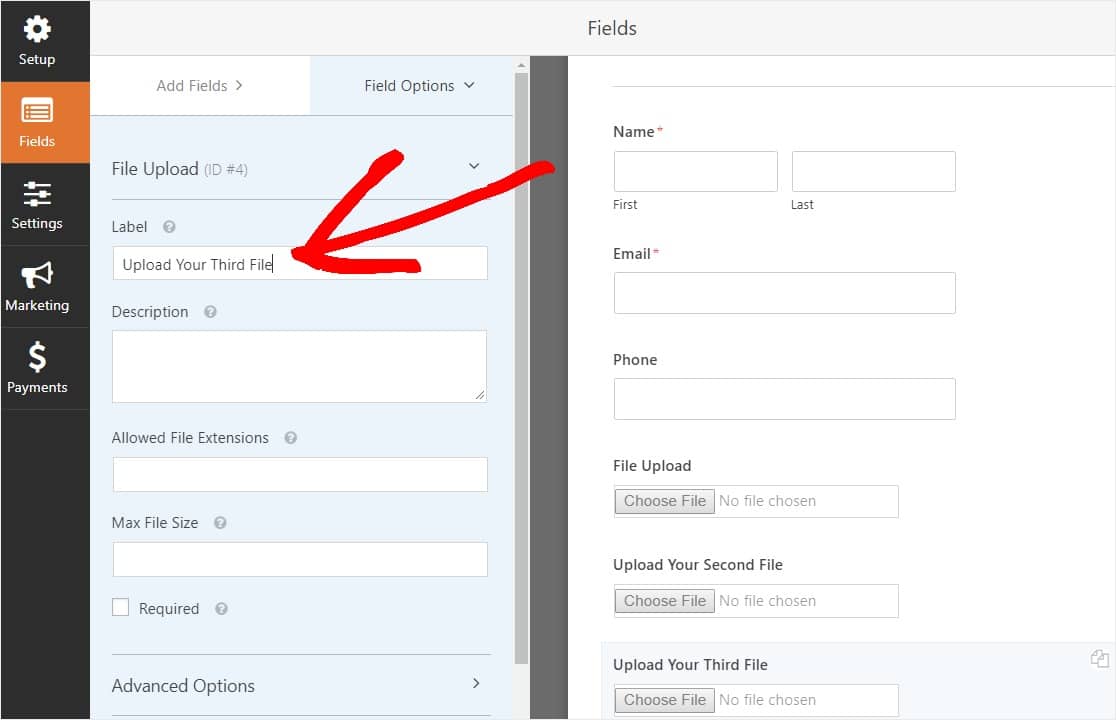
Puteți face clic pe câmpul Încărcare fișiere și, de asemenea, modifica:
- Etichetă - Denumiți câmpul formularului, astfel încât vizitatorii site-ului dvs. să știe la ce servește.
- Descriere - Adăugați o descriere explicând detaliile utilizatorilor. De exemplu, dacă doriți doar ca oamenii să încarce o imagine, spuneți-le asta.
- Extensii de fișiere permise - Dacă doriți să restricționați tipurile de fișiere care pot fi încărcate în formularul dvs. WordPress, puneți-le aici, fiecare separat printr-o virgulă
- Dimensiunea maximă a fișierului - Specificați, în megaocteți, fișierul cu dimensiunea maximă pe care le veți permite utilizatorilor să îl încarce. Dacă lăsați acest spațiu necompletat, WPForms va atinge limita de dimensiune maximă permisă de gazda dvs. web. Dacă trebuie să-l măriți, consultați acest tutorial despre cum să măriți dimensiunea maximă de încărcare a fișierelor în WordPress.
- Obligatoriu - Dacă doriți să solicitați utilizatorilor să încarce un fișier înainte de a-și putea trimite formularul, bifați această casetă de selectare.
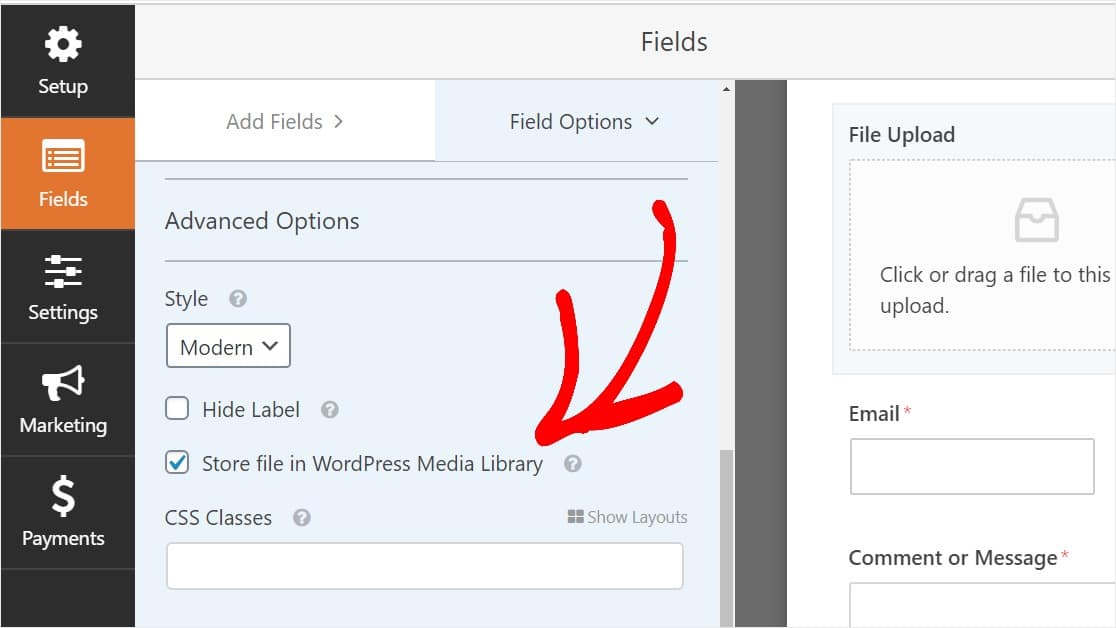
- Stil - Puteți comuta între stilul modern implicit (recomandat) și stilul clasic (pe care îl vom acoperi în detaliu în pasul următor)
Vă întrebați unde vor fi stocate aceste încărcări de fișiere?
În mod implicit, toate fișierele încărcate de utilizatori sunt stocate în folderul WPForms din directorul Încărcări de pe site-ul dvs. Pentru a face lucrurile mai ușoare, puteți, de asemenea, să stocați aceste fișiere în biblioteca dvs. media WordPress, selectând câmpul Magazin în caseta de selectare Biblioteca media WordPress din Opțiuni avansate.

De asemenea, puteți face formularele să arate grozav urmând pașii din postarea noastră despre cum să creați un formular cu mai mulți pași în WordPress. Dar, de dragul acestui tutorial, vom rămâne cu o singură pagină.
Pasul 2: comutați la câmpul clasic de încărcare a fișierelor (opțional)
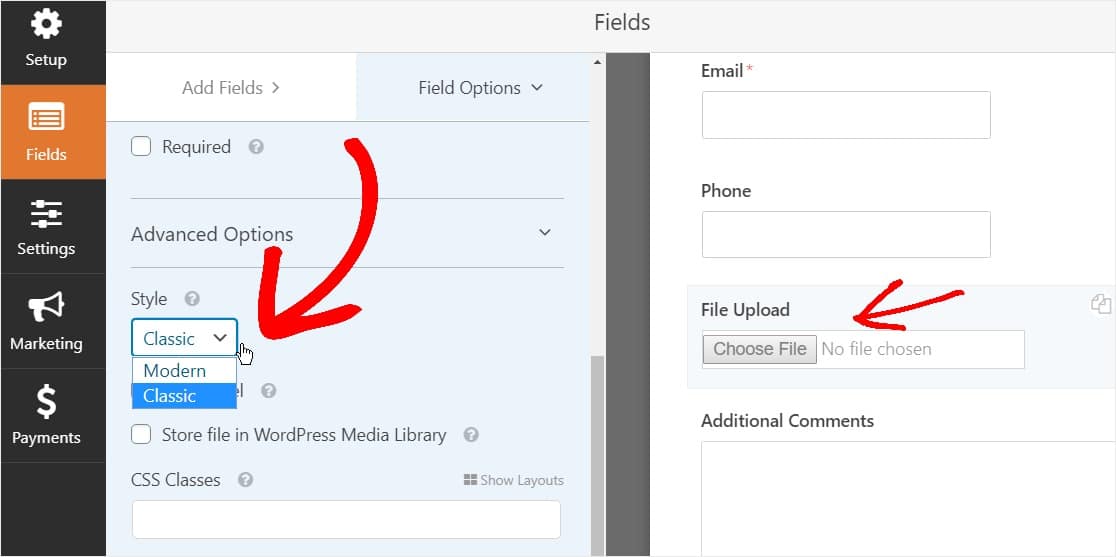
Acest pas este opțional și în general nu este recomandat. Dar, dacă doriți să schimbați stilul câmpului Încărcare fișiere din stilul implicit modern în stilul clasic cu un buton „Alegeți acum”, mergeți la Opțiuni avansate » Stil și faceți clic pe meniul derulant pentru a selecta Clasic.

Revenirea la stilul clasic ar putea fi o alegere bună:
- Dvs. sau utilizatorii dvs. preferați un câmp de încărcare a fișierului în stil „buton”
- Preferați un câmp mai compact de încărcare a fișierelor (și acceptați doar 1 fișier)
Rețineți că stilul clasic de încărcare a fișierelor acceptă doar 1 încărcare pe câmp. Va trebui să adăugați un alt câmp Încărcare fișier pentru a accepta mai multe încărcări în formularul dvs. dacă utilizați stilul clasic.
Pentru a face formularul să pară fără probleme, va trebui să activați logica condițională în primul câmp clasic de încărcare a fișierului înainte de a adăuga acele alte câmpuri. În acest fel, acele câmpuri suplimentare de încărcare a fișierelor nu vor apărea în formularul dvs. decât dacă un utilizator are nevoie de ele.

Fiecare stil clasic al câmpului Încărcare fișiere permite utilizatorilor să încarce un singur fișier. Pentru a afla cum să adăugați mai multe fișiere încărcate cu tipul de câmp de încărcare stil clasic, citiți mai departe. Dacă doar un câmp de încărcare a fișierelor funcționează pentru dvs., puteți sări peste pasul următor.
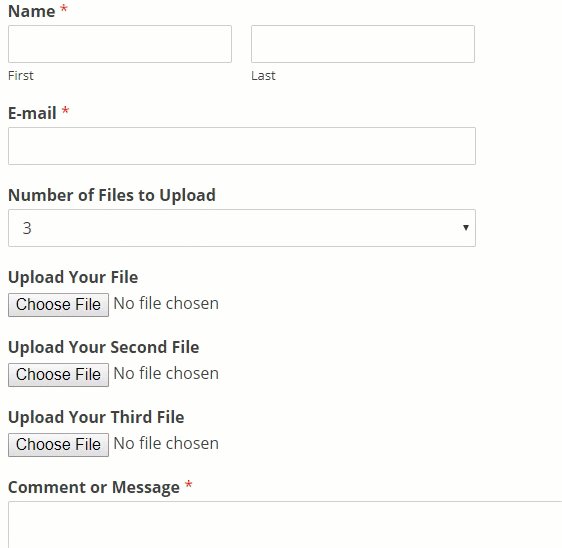
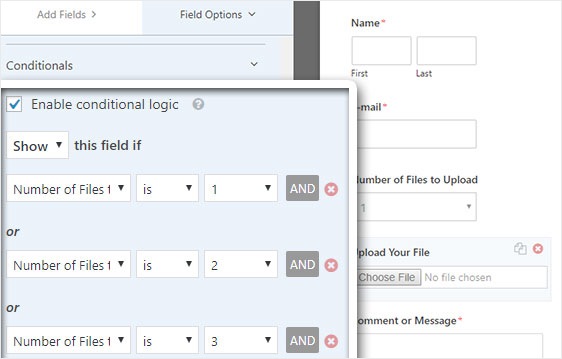
Pentru a activa logica condițiilor într-un câmp Încărcare câmp stil clasic, trageți un câmp drop-down din panoul din stânga în formularul dvs., chiar deasupra câmpului de încărcare a fișierului. (Acest lucru va funcționa cu orice număr de câmpuri de încărcare a fișierelor, dar pentru acest exemplu vom face 3.)

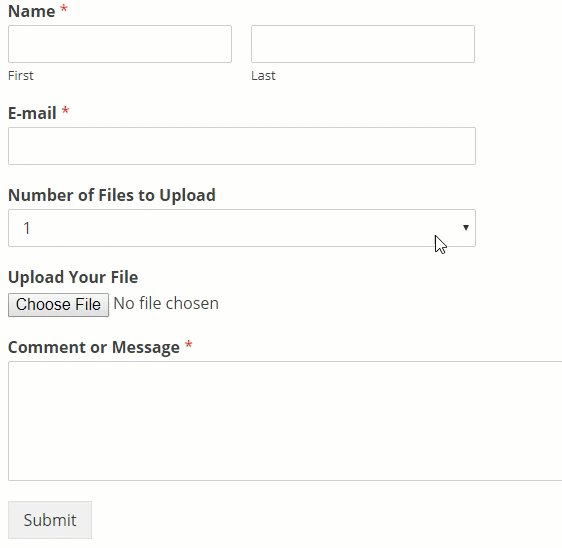
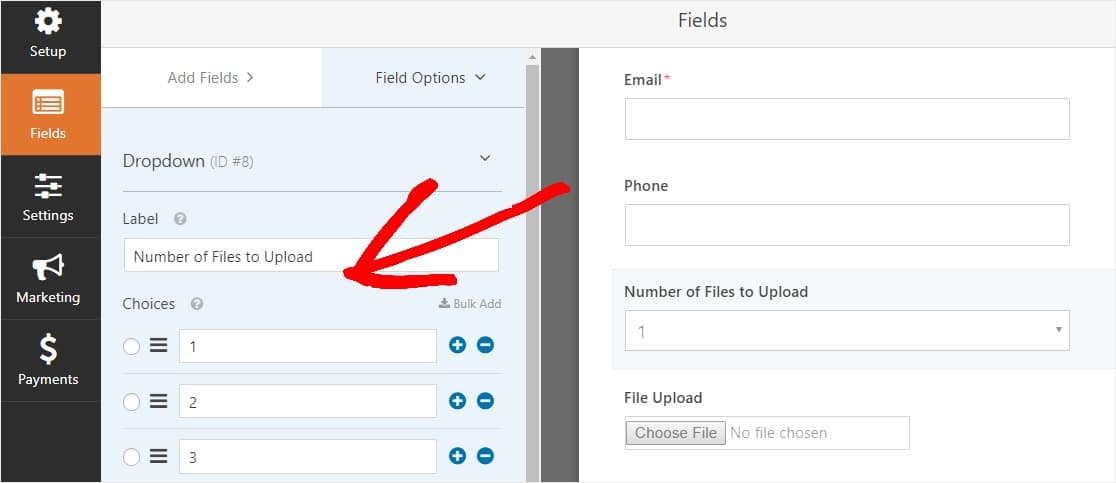
Acum faceți clic pe câmpul drop-down pentru a vedea Opțiunile câmpului din panoul din stânga și editați eticheta câmpului drop-down pentru a spune numărul de fișiere de încărcat și opțiunile pentru a spune 1 , 2 și 3 .

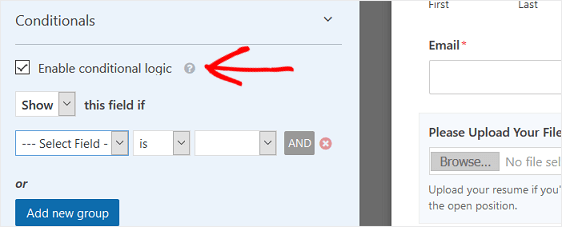
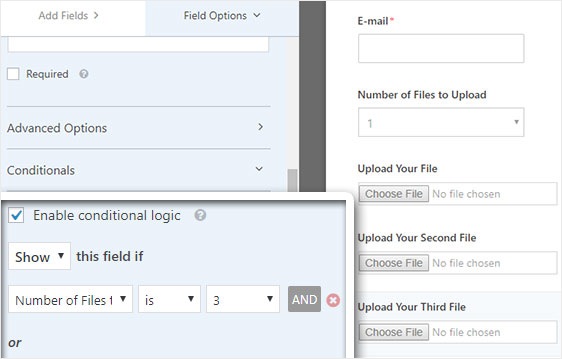
După aceea, faceți clic pe câmpul Încărcare fișiere și în opțiuni, derulați în jos și extindeți fila Condiționare din panoul din stânga. Apoi, selectați bifa pentru Activare logică condițională .


Personalizați logica condițională a câmpului Încărcare fișiere la fel ca captura de ecran de mai jos:

Rețineți că se adaugă câmpuri noi făcând clic pe butonul Adăugare grup nou, care aplică logica SAU. Dacă aveți nevoie de mai multe detalii despre utilizarea logicii OR, citiți ghidul nostru despre cum să utilizați logica OR condițională.
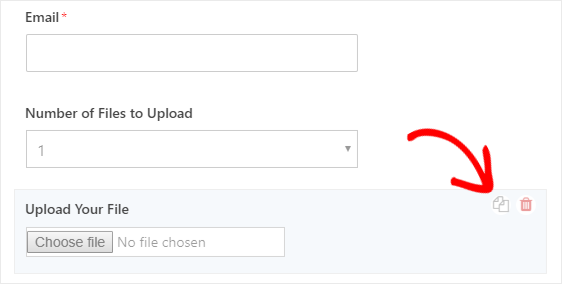
Următorul pas este să copiați acest câmp de încărcare a fișierelor.
În formularul dvs., faceți clic pe pictograma duplicat din partea dreaptă a câmpului Încărcare fișiere.

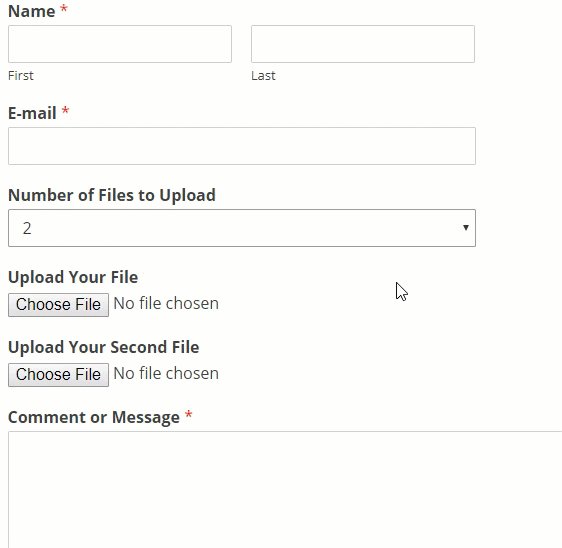
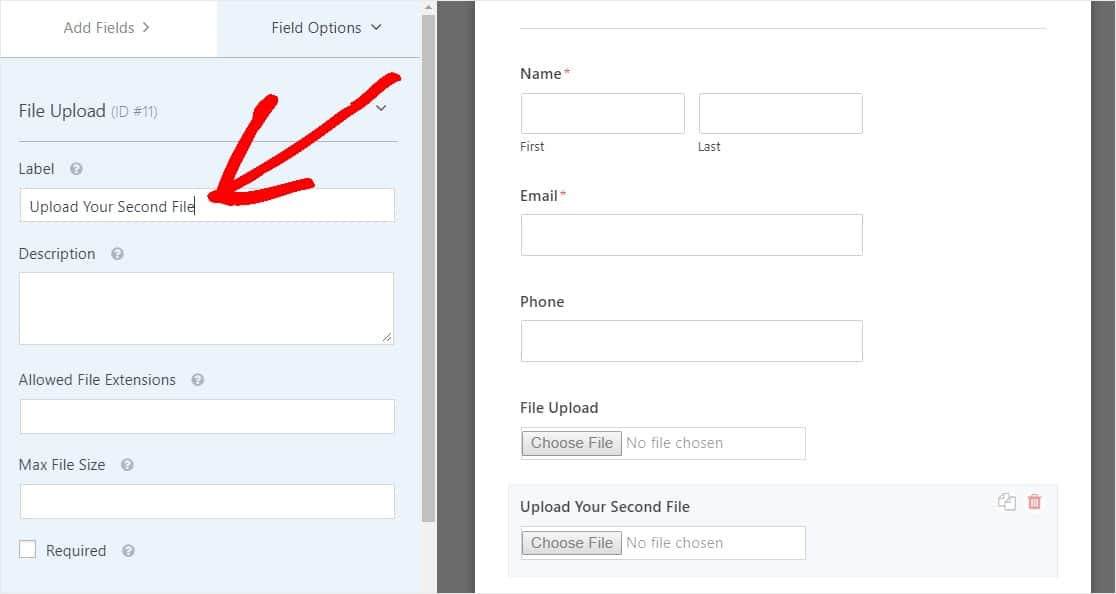
În panoul din stânga, schimbați eticheta noului câmp de Încărcare fișier pentru a încărca al doilea fișier .

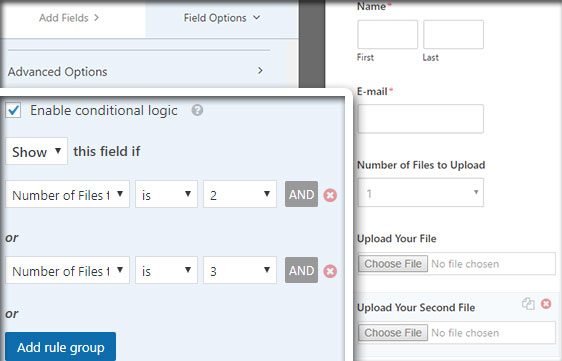
Acum configurați logica condițională pentru acest nou câmp la fel ca captura de ecran de mai jos. Singura modificare de la pasul de mai sus este că am eliminat prima acțiune în care se spune că numărul de fișiere de încărcat este 1.

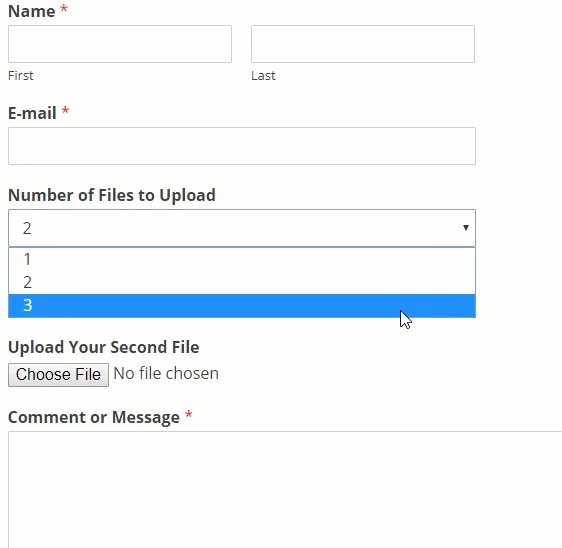
Acum, copiați al doilea câmp de încărcare a fișierelor făcând clic pe pictogramă și schimbând eticheta în Încărcați al treilea fișier .

Configurați câmpul logic condițional la fel ca captura de ecran de mai jos. Vom păstra ultimul câmp în care scrie că Numărul de fișiere de încărcat este 3.

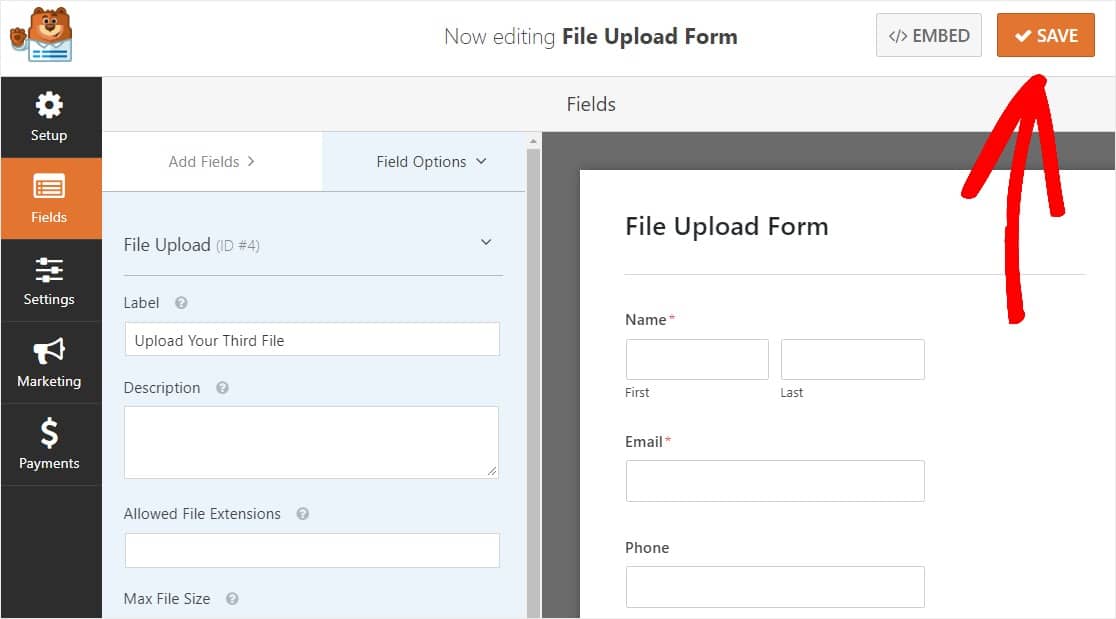
După ce ați terminat de personalizat formularul, faceți clic pe Salvare în colțul din dreapta sus al ecranului. Tocmai ați adăugat mai multe câmpuri de încărcare a fișierelor în formularul dvs.

Așa cum puteți vedea, în majoritatea cazurilor veți dori să utilizați stilul modern pentru a accepta mai multe încărcări de fișiere.
Deci, acum că aveți cantitatea potrivită de câmpuri de încărcare a fișierelor în formular (fie că este doar 1 sau mai multe), sunteți gata să configurați setările formularului.
Pasul 3: Personalizați setările formularului de încărcare a fișierului
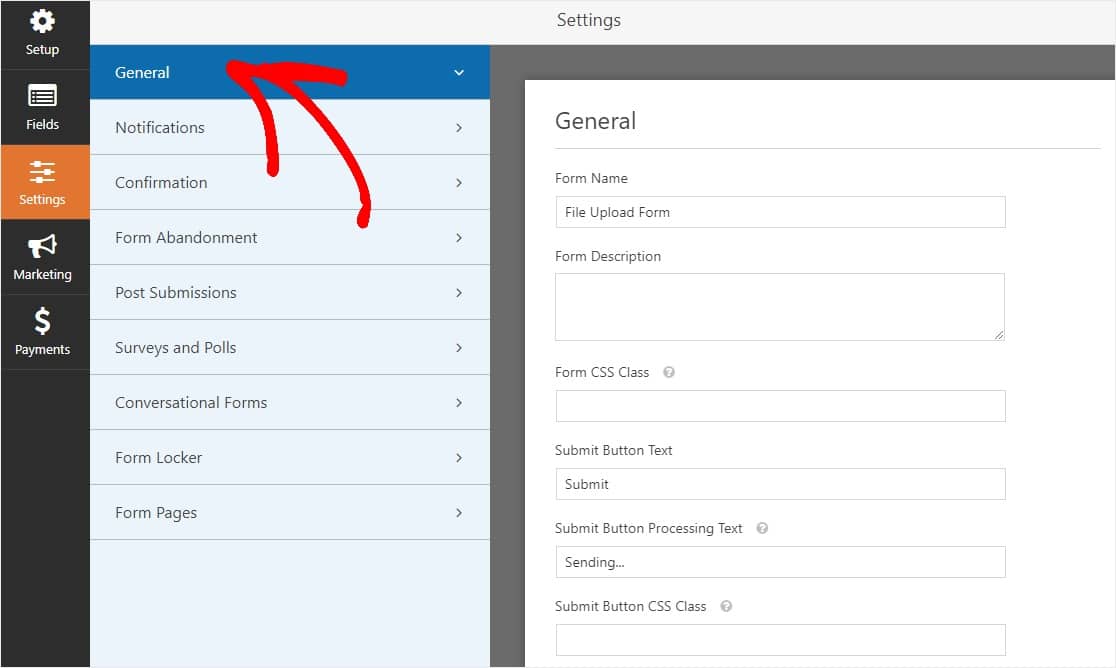
Pentru a începe, accesați Setări » Generalități .

Aici puteți configura următoarele:
- Nume formular - Schimbați numele formularului dvs. aici, dacă doriți.
- Descrierea formularului - Dați formularului o descriere.
- Trimiteți textul butonului - Personalizați copia de pe butonul de trimitere.
- Prevenirea spamului - Opriți formularul de contact spam cu funcția anti-spam, hCaptcha sau Google reCAPTCHA. Caseta de selectare anti-spam este bifată automat în toate formularele noi.
- Formulare AJAX - Activați încărcarea multiplă AJAX fără reîncărcarea paginii WordPress.
- Îmbunătățiri GDPR - Puteți dezactiva stocarea informațiilor de intrare și a detaliilor utilizatorului, cum ar fi adresele IP și agenții utilizator, într-un efort de a respecta cerințele GDPR. Consultați instrucțiunile noastre pas cu pas despre cum să adăugați un câmp de acord GDPR la formularul dvs. simplu de contact.
Și când ați terminat, faceți clic pe Salvare .
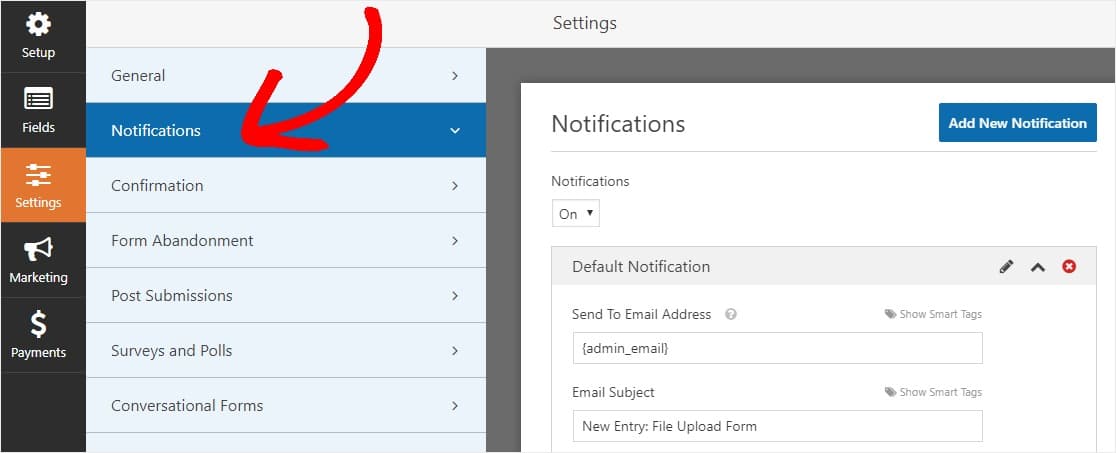
Pasul 4: configurați notificările formularului
Notificările sunt o modalitate excelentă de a ști când cineva trimite unul dintre formularele dvs. de încărcare a fișierelor.
Și, dacă nu dezactivați funcția de notificare, veți primi o notificare prin e-mail ori de câte ori cineva trimite un formular pe site-ul dvs.

Pentru a primi un mesaj de e-mail atunci când cineva completează formularul dvs., va trebui să configurați notificările formularului în WordPress și să furnizați adresa dvs. de e-mail.
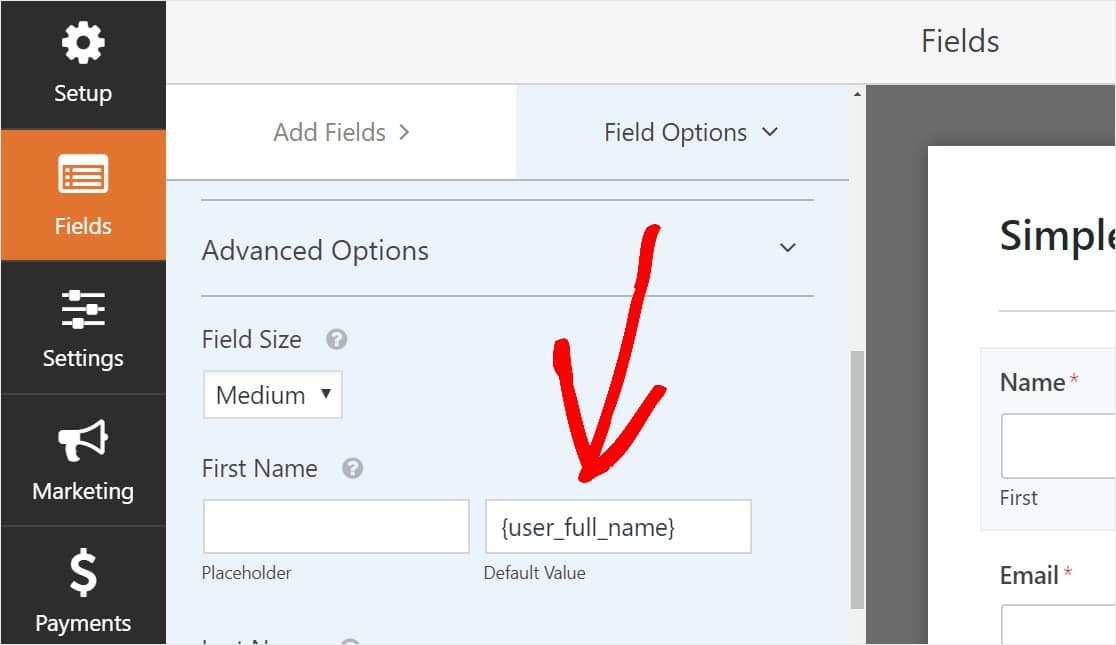
De asemenea, dacă utilizați etichete inteligente, puteți trimite o notificare personalizată vizitatorilor site-ului dvs. după ce vă termină formularul, pentru a le informa că l-ați primit. Acest lucru asigură utilizatorilor că forma lor a trecut corect, împreună cu încărcarea fișierelor.

Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să trimiteți mai multe notificări de formulare în WordPress.
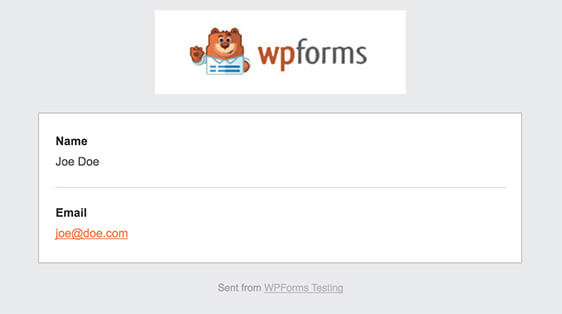
În plus, aveți opțiunea de a marca cu ușurință e-mailurile de notificare prin adăugarea logo-ului sau a oricărei imagini pe care o alegeți în zona de imagine personalizată a antetului. Sigla / imaginea pe care o alegeți va apărea în partea de sus a notificărilor prin e-mail, cum ar fi sigla WPForms de mai jos.

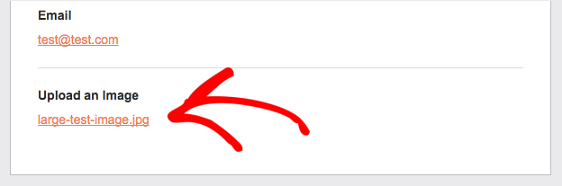
Notă: Deci, deoarece atașamentele de fișiere pot afecta adesea livrabilitatea e-mailurilor , WPForms nu atașează fișierele utilizatorului dvs. în e-mailurile de notificare. În schimb, trimitem fișierele încărcate prin e-mail ca linkuri.

Pasul 5: Configurați confirmările formularului de încărcare a fișierului
Confirmările formularului sunt modalități de a acționa imediat (și automat) după ce utilizatorul dvs. a trimis informații la formularul dvs. Pentru ajutor suplimentar cu acest pas, consultați tutorialul nostru despre configurarea confirmărilor formularului.
Există 3 tipuri diferite de confirmări în WPForms:
- Mesaj - Acesta este tipul de confirmare implicit care apare după ce cineva accesează formularul dvs. și este personalizabil. Deci, dacă vizitatorii se întrebau inițial cum să adauge un document la WordPress și apoi au văzut un mesaj de confirmare, pot fi siguri că l-ați primit.
- Afișare pagină - Trimiteți automat utilizatorii la orice postare sau pagină de pe site-ul dvs., ca o pagină de mulțumire
- Redirecționare - Util dacă doriți să duceți utilizatorul la un alt site web sau la o adresă URL specializată pentru o dezvoltare mai complexă.
Deci, să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul de succes pe care îl vor vedea vizitatorii site-ului atunci când trimit un formular pe site-ul dvs.
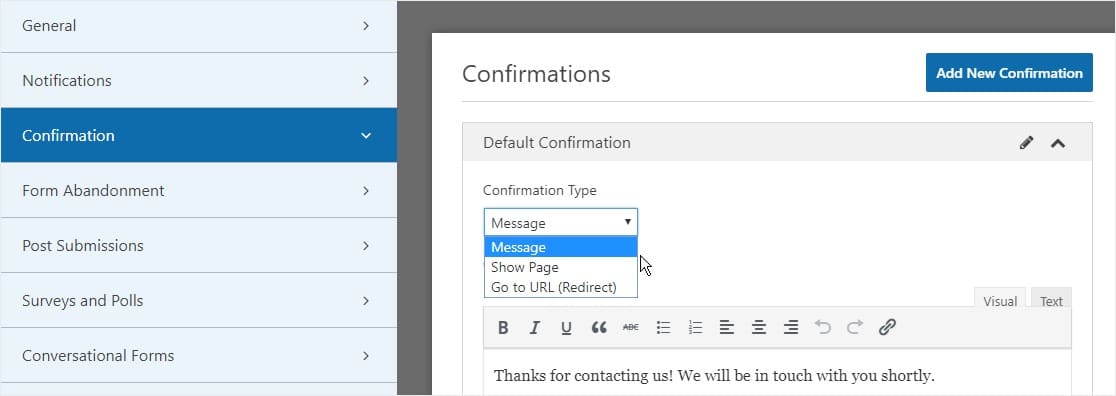
Pentru a începe, faceți clic pe fila Confirmare din Editorul de formulare sub Setări .
Apoi, selectați tipul de tip de confirmare pe care doriți să îl creați. Pentru acest exemplu, vom selecta Mesaj .

Apoi, personalizați mesajul de confirmare după dorința dvs. și faceți clic pe Salvare când ați terminat.
Acum sunteți gata să adăugați formularul dvs. pe site-ul dvs. web.
Pasul 6: Adăugați formularul dvs. de încărcare a fișierului pe site-ul dvs. web
După ce ați creat formularul, trebuie să îl adăugați pe site-ul dvs. WordPress.
Și WPForms vă permite să adăugați formularele dvs. în mai multe locuri de pe site-ul dvs. WordPress, inclusiv paginile, postările de blog și widgeturile din bara laterală.
Așadar, să aruncăm o privire la cea mai comună opțiune de plasare: încorporarea paginii / postărilor.
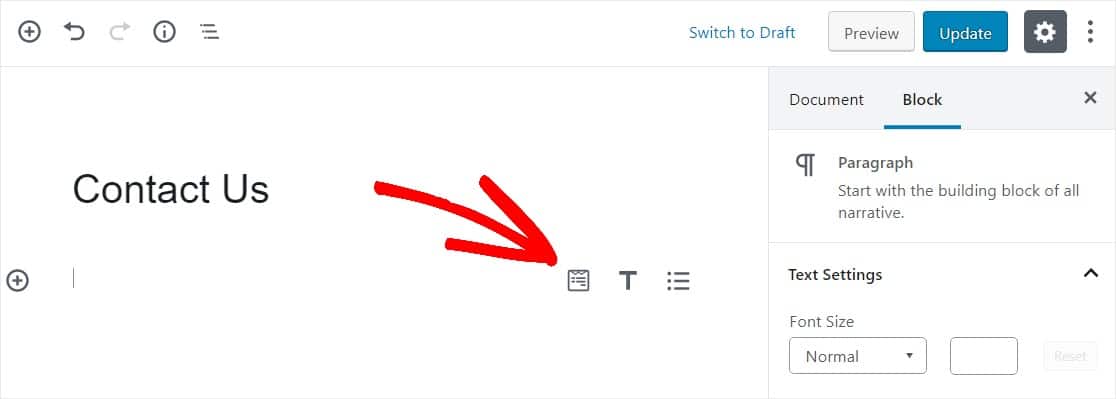
Pentru a începe să încorporați formularul de încărcare a fișierului, creați o pagină nouă sau postați în WordPress sau accesați setările de actualizare pe una existentă. După aceea, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Adăugați WPForms.

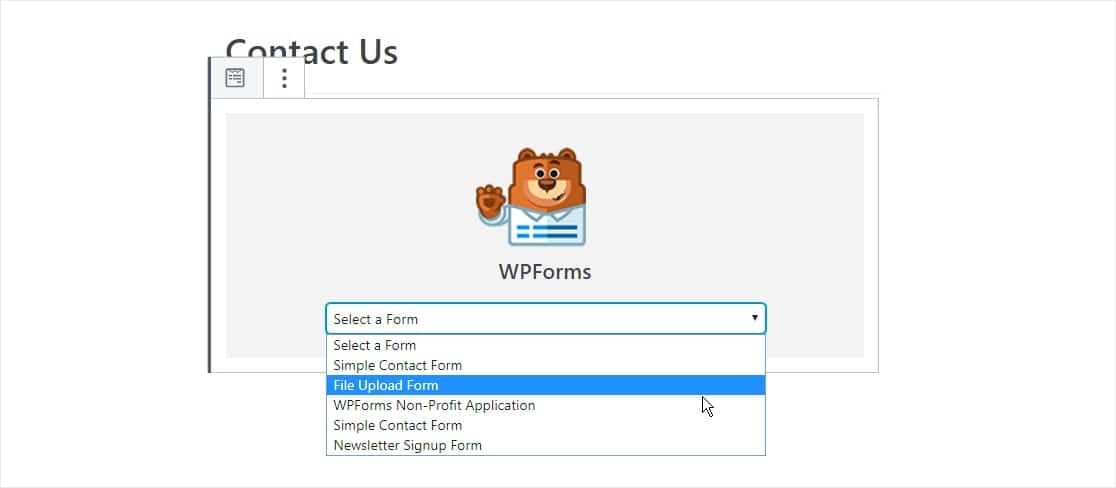
Acum, widget-ul WPForms va apărea în interiorul blocului dvs. Faceți clic pe meniul derulant WPForms și alegeți formularul pe care l-ați creat deja pe care doriți să îl inserați în pagina dvs. Deci, selectați formularul de încărcare a fișierului.
Ești la un pas aproape de crearea paginii de încărcare perfectă în WordPress.

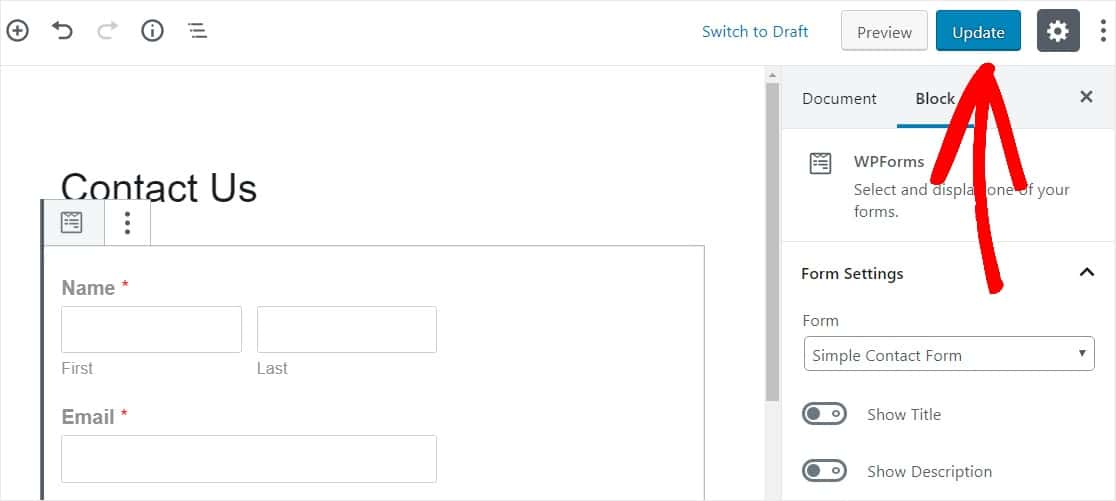
Apoi, faceți clic pe butonul albastru din partea dreaptă sus, care scrie fie Publicați, fie Actualizați, astfel încât formularul dvs. să apară pe site-ul dvs. web.

Asta e! Formularul dvs. de încărcare a fișierului este acum pe site-ul dvs. web.
Pasul 7: Vizualizați fișierele
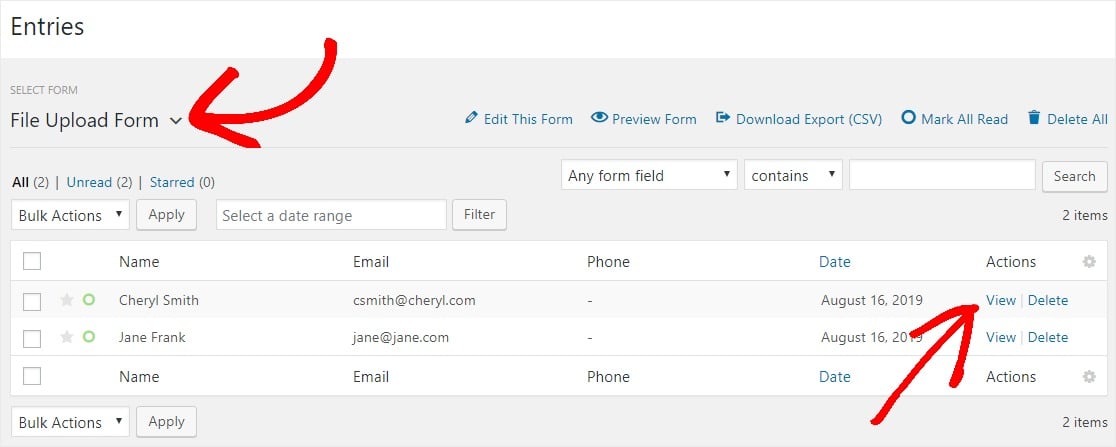
WPForms stochează fiecare trimitere de formular ca o intrare. Pentru a vizualiza fișierele încărcate, accesați WPForms » Intrări .
Și de acolo, selectați formularul potrivit din meniul derulant și faceți clic pe Vizualizare .

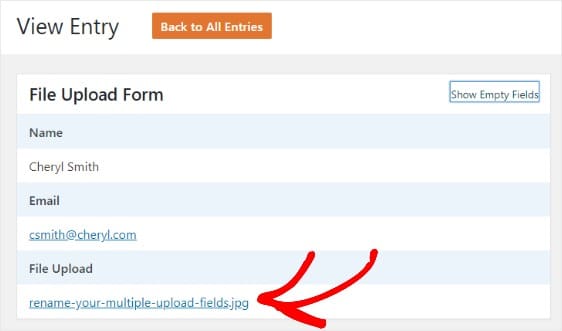
Apoi, faceți clic dreapta pe fișier pentru a descărca fișierul sau faceți clic pentru a-l vizualiza în browser.

Mai bine, pluginul WPForms WordPress are o mulțime de suplimente pe care le puteți instala, astfel încât să puteți face mai multe cu fișierele dvs. De exemplu, puteți utiliza suplimentul nostru Zapier pentru a salva automat toate încărcările de fișiere în:
- Google Drive
- Dropbox
- și multe alte servicii de stocare în cloud.
Faceți clic aici pentru a crea formularul de încărcare a fișierului acum
Ultimele gânduri despre formularele de încărcare a fișierelor WordPress
Și iată-l! Acum știți cum să creați un formular de încărcare a fișierelor cu un plugin WordPress.
Dacă doriți să permiteți vizitatorilor site-ului să încarce fișiere direct pe site-ul dvs. web, asigurați-vă că consultați ghidul nostru util despre cum să creați un widget de încărcare a fișierelor WordPress.
Deci ce mai aștepți? Începeți astăzi cu cel mai ușor de utilizat plugin pentru generatorul de formulare WordPress. WPForms Pro include o funcție gratuită de încărcare a fișierelor și un formular gratuit de încărcare a fișierelor și oferă o garanție de returnare a banilor de 14 zile.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
