Cum să creați un widget de încărcare a fișierelor în WordPress
Publicat: 2020-02-21Doriți să permiteți vizitatorilor site-ului dvs. să încarce atașamente de fișiere pe formularele dvs. WordPress oriunde pe site-ul dvs.?
Oferirea utilizatorilor de posibilitatea de a adăuga fișiere și fișiere media la formularele site-ului dvs. vă poate facilita colectarea informațiilor de care aveți nevoie.
În acest articol, vă vom arăta cum să creați cu ușurință un widget de încărcare WordPress pentru a accepta fișiere de la vizitatorii site-ului dvs. web.
Faceți clic aici pentru a începe să creați widgetul de încărcare WordPress acum
Înainte de a crea widgetul de încărcare WordPress, va trebui să creați un formular de încărcare a fișierului WordPress. Dacă ați făcut deja acest lucru, puteți să treceți la pasul 6.
Iată un cuprins pentru navigarea ușoară a fiecărui pas:
- Creați formularul dvs. de încărcare a fișierelor în WordPress
- Treceți la Încărcătorul clasic de fișiere (opțional)
- Personalizați setările formularului de încărcare a fișierului
- Configurați notificările formularului dvs. de încărcare a fișierului
- Configurați confirmările formularului dvs. de încărcare a fișierului
- Adăugați formularul de încărcare a fișierului într-un widget
- Vizualizați fișierele
Cum să creați un widget de încărcare a fișierelor în WordPress
În funcție de tipul de informații pe care doriți să le colectați în formularul dvs., utilizarea unui widget de încărcare WordPress este una dintre cele mai bune modalități de a vă facilita obținerea rapidă a mai multor informații de la utilizatori. De exemplu, aceasta ar fi o destinație de plasare excelentă pentru a permite vizitatorilor să încarce imagini pe WordPress.
Ușurarea formularelor și accesibilitatea formularelor vă ajută să reduceți rata de abandonare a formularelor, astfel încât site-ul dvs. WordPress să poată genera mai multe venituri. De asemenea, puteți afla cum să acceptați tipuri de fișiere suplimentare pe formularele dvs. de încărcare WordPress.
Puteți să treceți la un alt ghid dacă doriți să solicitați plata cu încărcări de fișiere.
Pasul 1: Creați formularul dvs. de încărcare a fișierelor în WordPress
Iată un tutorial video sau puteți citi pașii de mai jos:
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms.
WPForms este cel mai bun plugin pentru încărcarea fișierelor. Spre deosebire de funcția de încărcare a fișierelor Google Form, WPForms vă permite să adăugați fișiere încărcate oriunde pe site-ul dvs., nu doar pagini de formular. Pentru mai multe detalii despre cum să-l instalați, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
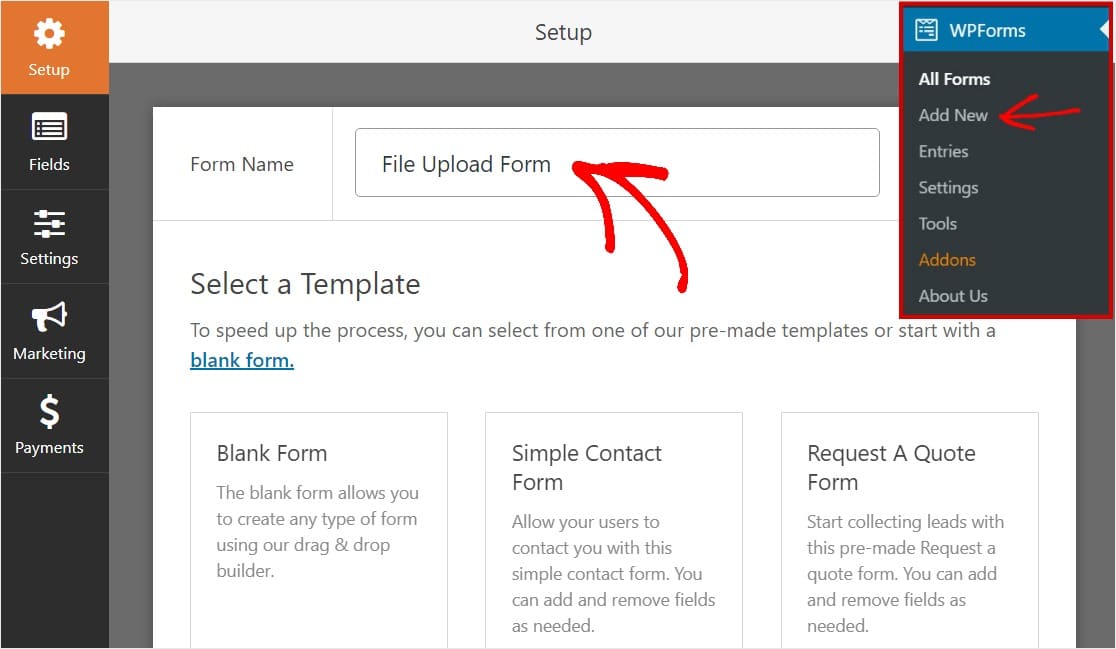
Apoi, accesați tabloul de bord WordPress și faceți clic pe WPForms »Adăugați nou în panoul din stânga pentru a crea un formular nou și a-l denumi orice doriți.

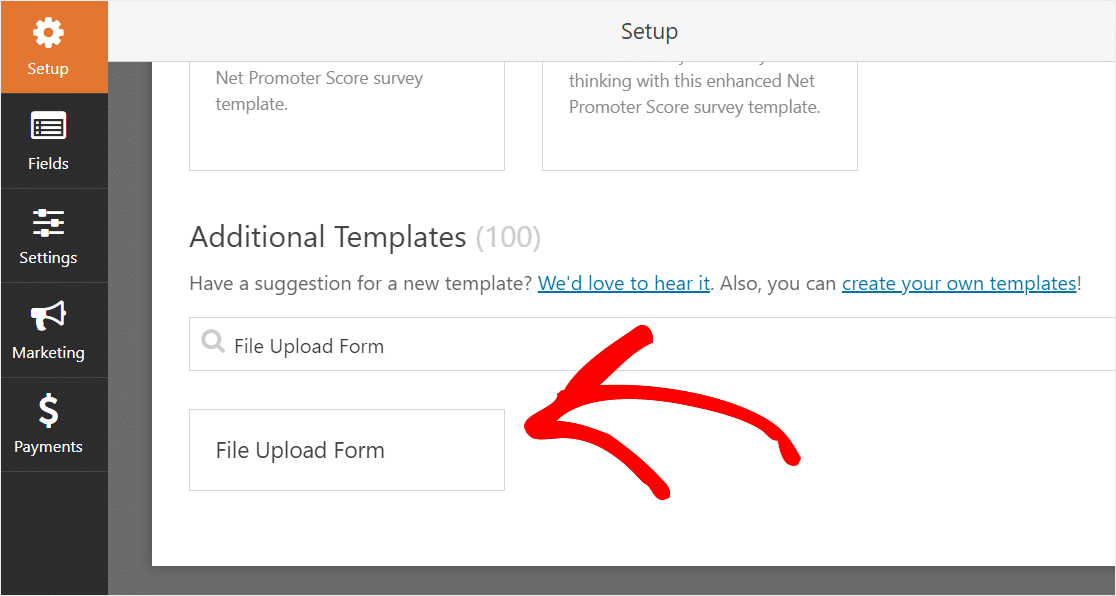
Apoi, derulați în jos până la secțiunea Șabloane suplimentare și tastați „Fișier încărcare formular”, apoi faceți clic pe acesta pentru a deschide șablonul.

Asigurați-vă că ați activat deja Addon Pack Formates pentru a căuta acest formular.
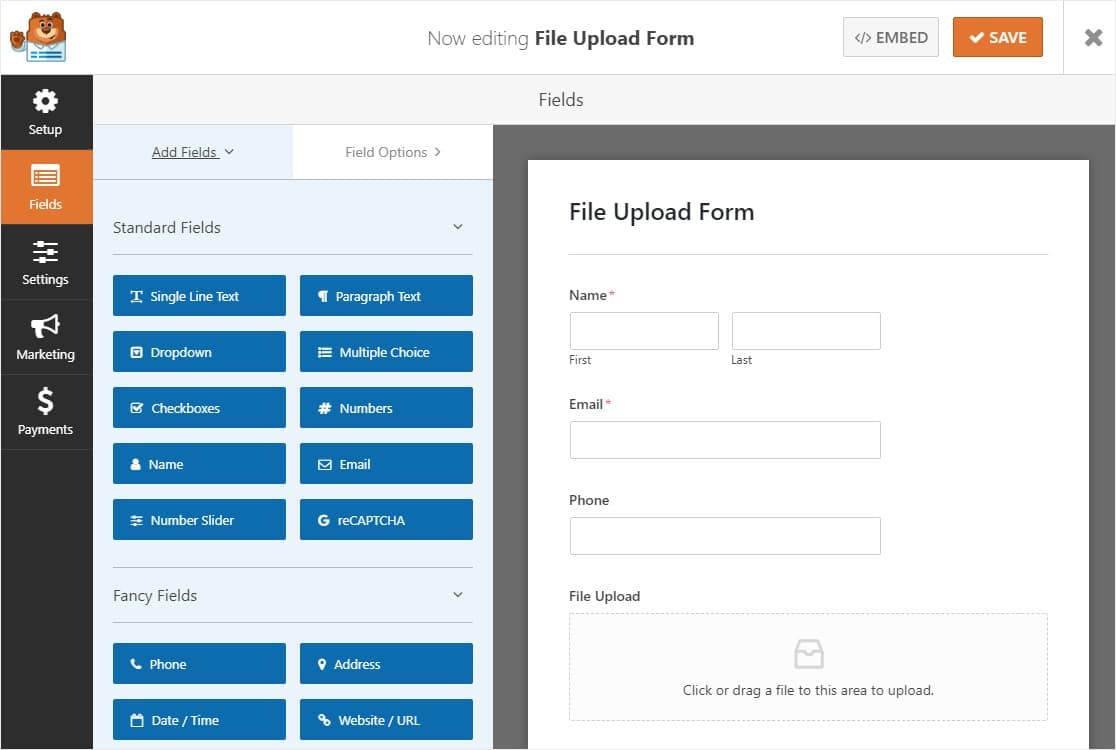
Acum, WPForms va completa un formular de încărcare a fișierelor pre-construit și va afișa generatorul de drag and drop.

Aici puteți adăuga câmpuri suplimentare la formularul dvs. de contact trăgându-le din panoul din stânga în panoul din dreapta. Sau puteți elimina câmpuri pentru a vă asigura că formularul dvs. se potrivește frumos în widgetul de încărcare după ce îl adăugați la pasul # 6.
Cu șablonul Formular încărcare fișier, veți avea deja câmpurile Nume , E-mail , Telefon, Încărcare fișier și Comentarii suplimentare .
Faceți clic pe oricare dintre câmpurile formularului pentru a face modificări. De asemenea, puteți face clic pe un câmp de formular și trageți-l pentru a rearanja comanda din formularul dvs. de contact.
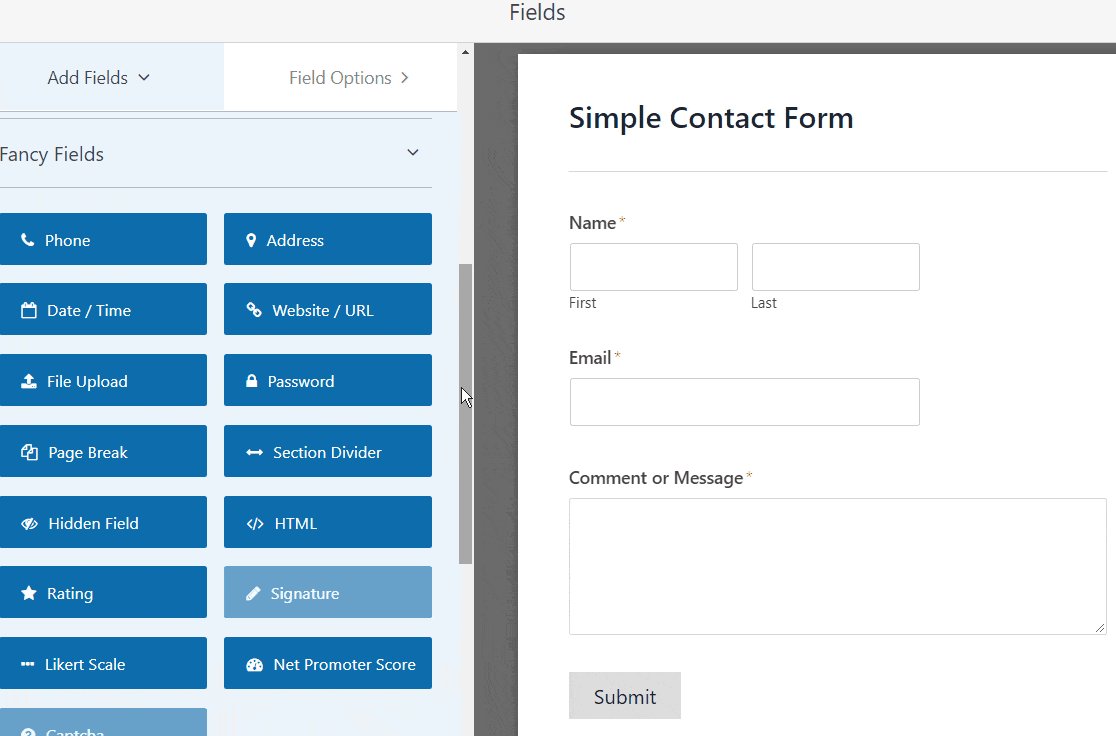
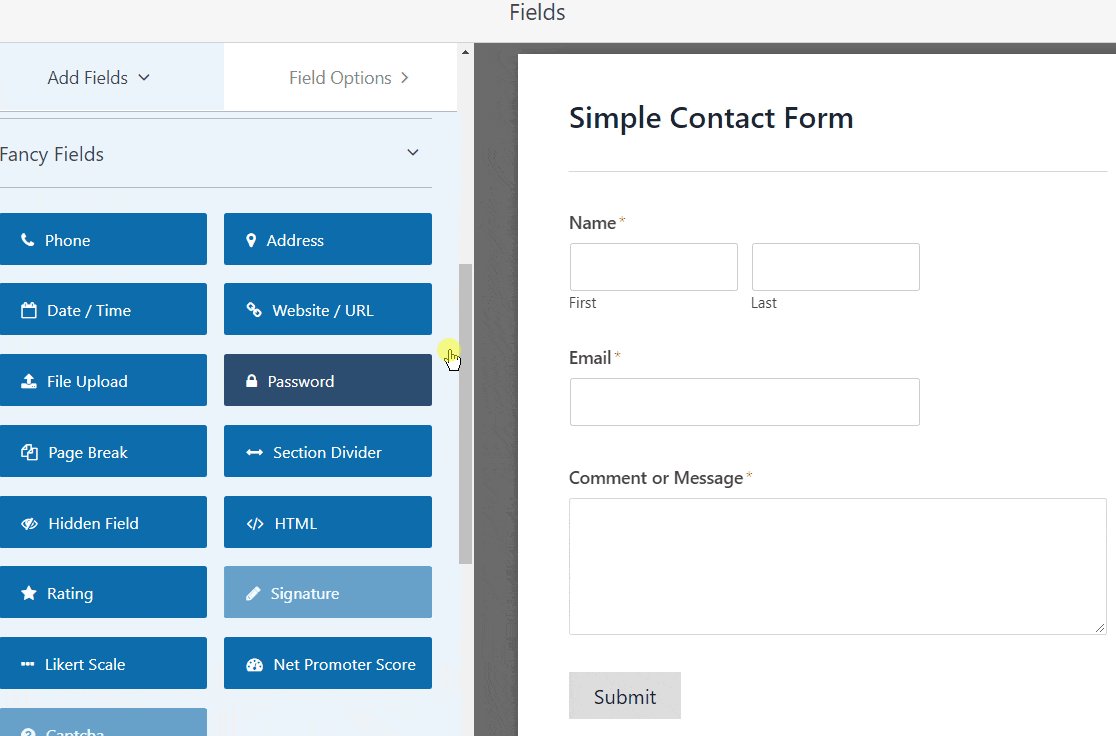
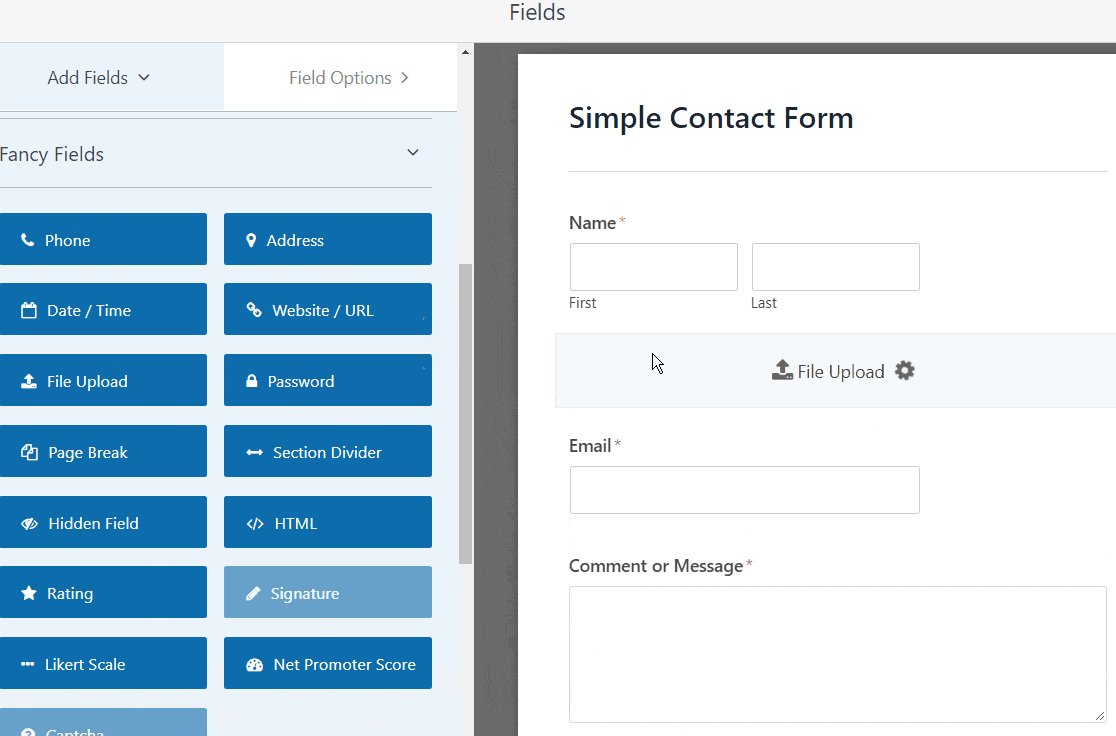
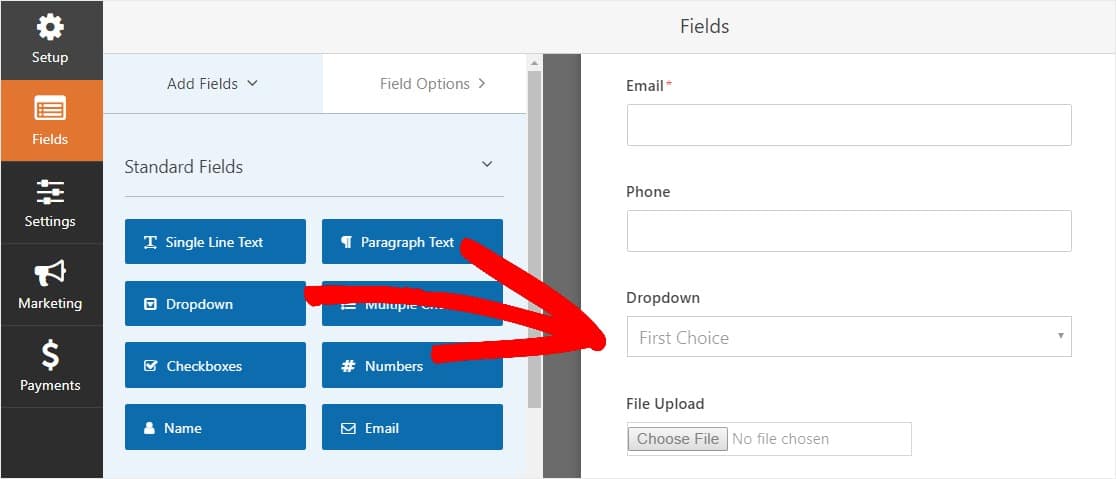
Nu numai asta, dar puteți adăuga și câmpul Încărcare fișiere la orice formular WordPress pe care îl creați . Doar glisați câmpul formularului Încărcare fișier, aflat sub Câmpuri fantezie , din panoul din stânga al Editorului de formulare în panoul din dreapta.

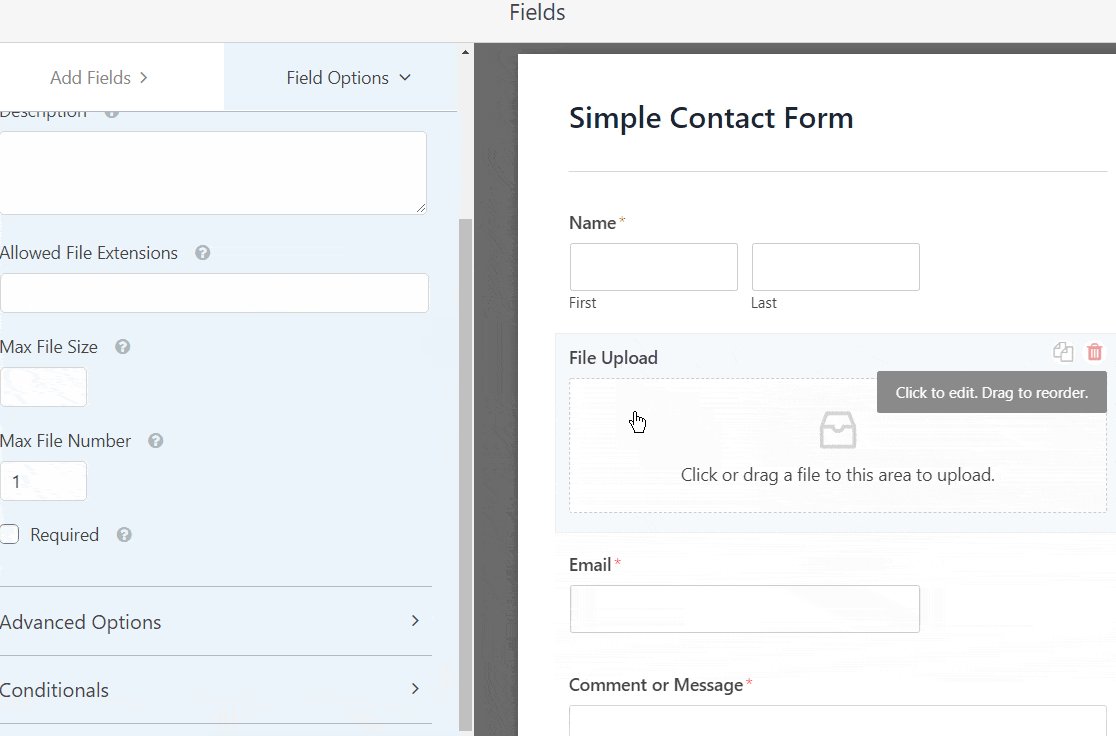
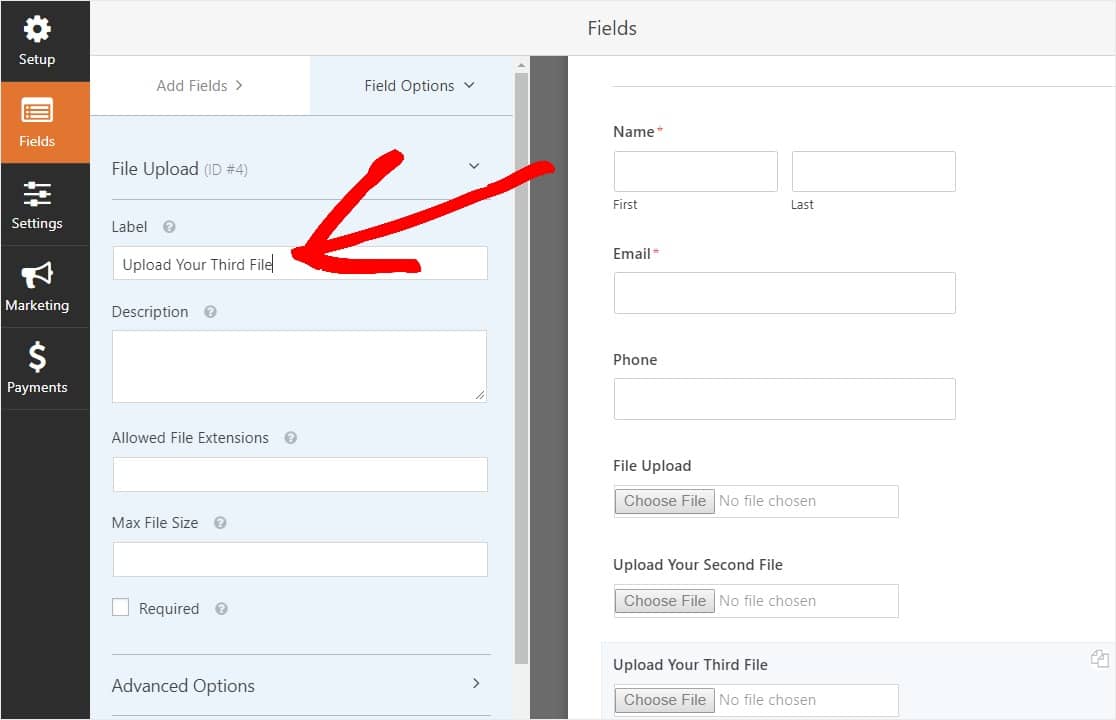
Puteți face clic pe câmpul Încărcare fișiere și, de asemenea, modifica:
- Etichetă - Denumiți câmpul formularului, astfel încât vizitatorii site-ului dvs. să știe la ce servește.
- Descriere - Adăugați o descriere explicând detaliile utilizatorilor. De exemplu, dacă doriți doar ca oamenii să încarce o imagine, spuneți-le asta.
- Extensii de fișiere permise - Dacă doriți să restricționați tipurile de fișiere care pot fi încărcate în formularul dvs. WordPress, puneți-le aici, fiecare separat printr-o virgulă
- Dimensiunea maximă a fișierului - Specificați, în megaocteți, fișierul cu dimensiunea maximă pe care le veți permite utilizatorilor să îl încarce. Dacă nu introduceți un număr aici, WPForms va seta implicit dimensiunea maximă a fișierului pe care o permite serverul dvs. Dacă trebuie să schimbați acest lucru, consultați acest tutorial despre cum puteți crește dimensiunea maximă de încărcare a fișierelor în WordPress.
- Obligatoriu - Dacă doriți să solicitați utilizatorilor să încarce un fișier înainte de a-și putea trimite formularul, bifați această casetă de selectare.
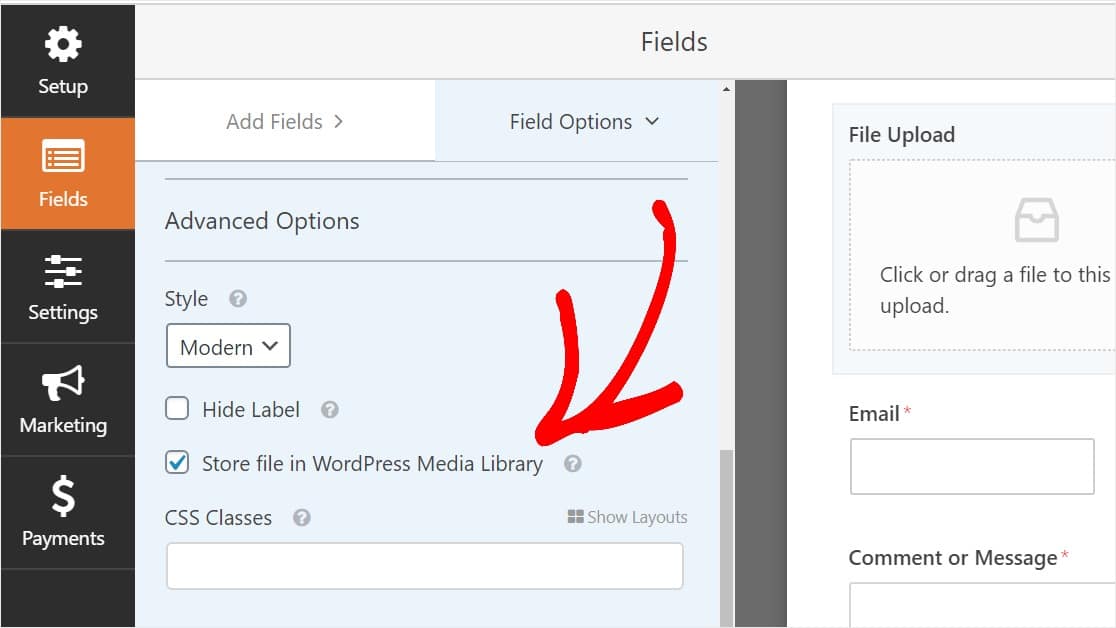
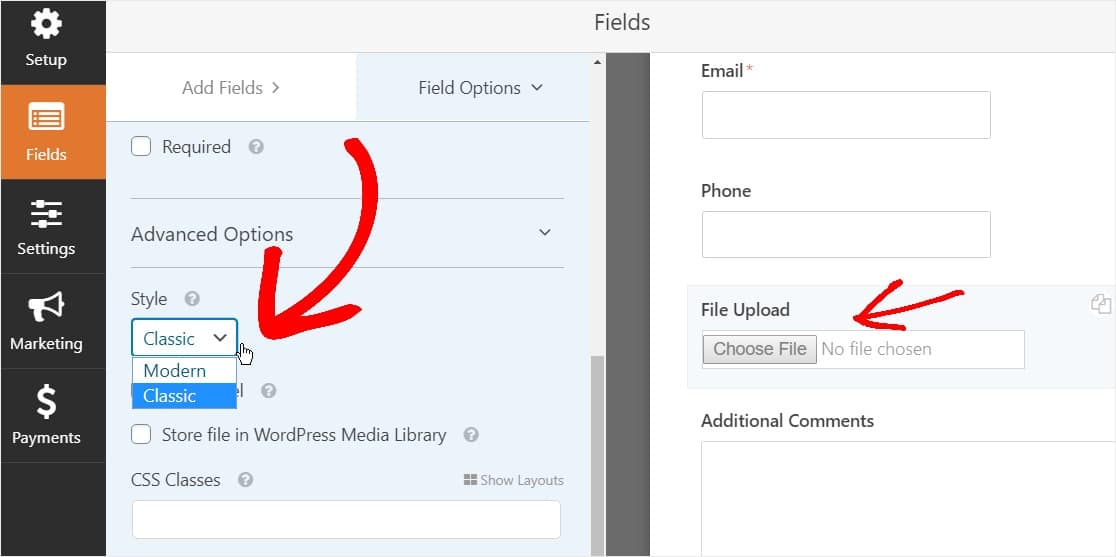
- Stil - Puteți comuta între stilul modern implicit (recomandat) și stilul clasic (pe care îl vom acoperi în detaliu în pasul următor)
Vă întrebați unde vor fi stocate aceste încărcări de fișiere odată ce se află în widgetul dvs. de încărcare WordPress?
În mod implicit, toate fișierele încărcate de utilizatori sunt stocate în folderul WPForms din directorul Încărcări de pe site-ul dvs. Pentru a face lucrurile mai ușoare, puteți, de asemenea, să stocați aceste fișiere în biblioteca dvs. media WordPress, selectând câmpul Magazin în caseta de selectare Biblioteca media WordPress din Opțiuni avansate.

De asemenea, puteți face formularele să arate grozav urmând pașii din postarea noastră despre cum să creați un formular cu mai mulți pași în WordPress. Dar, de dragul acestui tutorial, vom rămâne cu o singură pagină.
Pasul 2: comutați la câmpul clasic de încărcare a fișierelor (opțional)
Acest pas este opțional și în general nu este recomandat. Dar, dacă doriți să schimbați stilul câmpului Încărcare fișiere din stilul implicit modern în stilul clasic cu un buton „Alegeți acum” pentru widgetul dvs. de încărcare WordPress, mergeți la Opțiuni avansate » Stil și faceți clic pe meniul derulant pentru a selectați Clasic.

Revenirea la stilul clasic ar putea fi o alegere bună:
- Dvs. sau utilizatorii dvs. preferați un câmp de încărcare a fișierului în stil „buton”
- Preferați un câmp mai compact de încărcare a fișierelor (și acceptați doar 1 fișier)
Rețineți că stilul clasic de încărcare a fișierelor acceptă doar 1 încărcare pe câmp. Va trebui să adăugați un alt câmp Încărcare fișier pentru a accepta mai multe încărcări în formularul dvs. dacă utilizați stilul clasic.
Pentru a face formularul să pară fără probleme, va trebui să activați logica condițională în primul câmp clasic de încărcare a fișierului înainte de a adăuga acele alte câmpuri. În acest fel, acele câmpuri suplimentare de încărcare a fișierelor nu vor apărea în formularul dvs. decât dacă un utilizator are nevoie de ele.

Acest truc face ca formularul să pară mai organizat și ajută la combaterea oboselii formei, ceea ce poate contribui la creșterea conversiilor de formă.
Fiecare stil clasic al câmpului Încărcare fișiere permite utilizatorilor să încarce un singur fișier. Pentru a afla cum să adăugați mai multe fișiere încărcate cu aplicația de încărcare în stil clasic, citiți mai departe. Dacă doar un câmp de încărcare a fișierelor funcționează pentru dvs., puteți sări peste pasul următor.
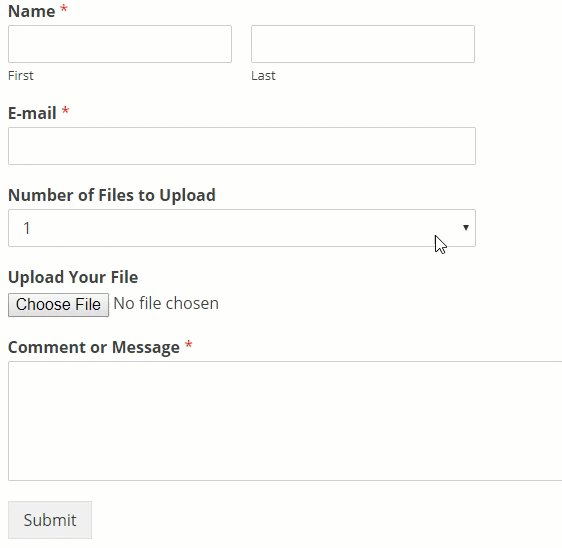
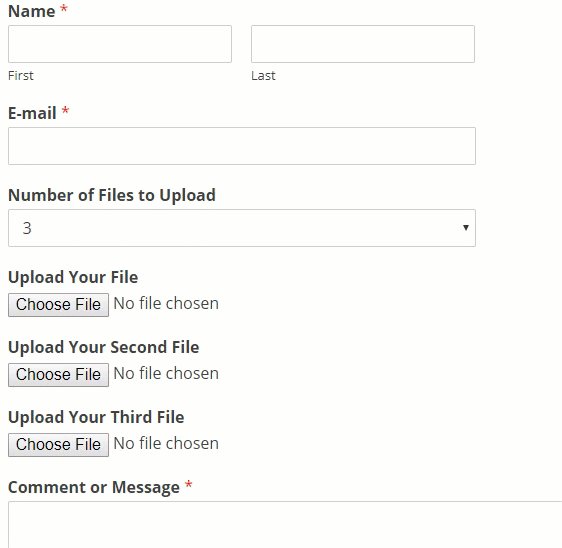
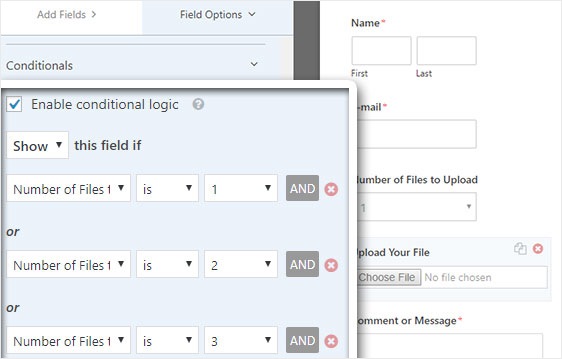
Pentru a activa logica condițiilor într-un câmp Încărcare câmp stil clasic, trageți un câmp drop-down din panoul din stânga în formularul dvs., chiar deasupra câmpului de încărcare a fișierului. (Acest lucru va funcționa cu orice număr de câmpuri de încărcare a fișierelor, dar pentru acest exemplu vom face 3.)

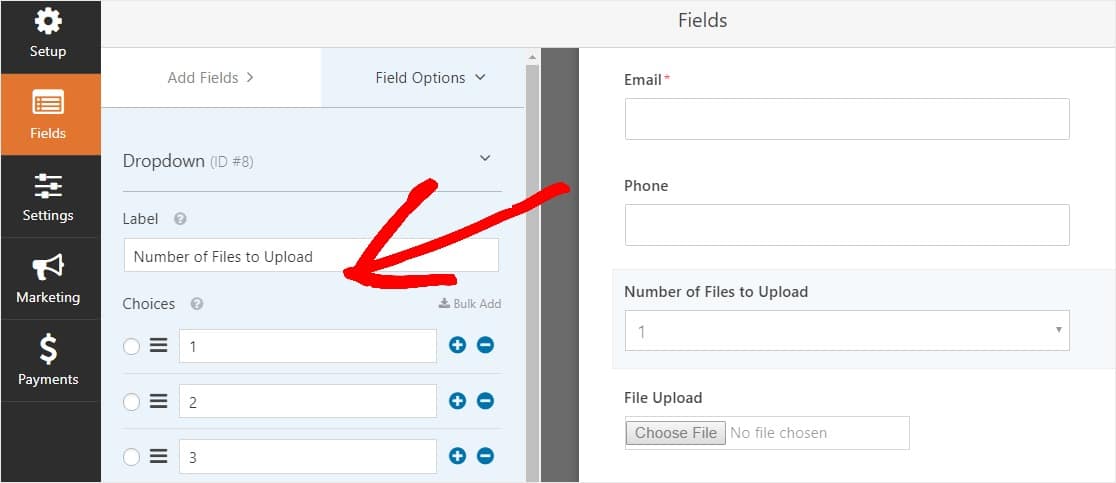
Acum faceți clic pe câmpul drop-down pentru a vedea Opțiunile câmpului din panoul din stânga și editați eticheta câmpului drop-down pentru a spune numărul de fișiere de încărcat și opțiunile pentru a spune 1 , 2 și 3 .

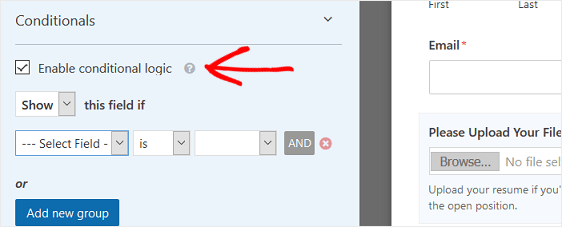
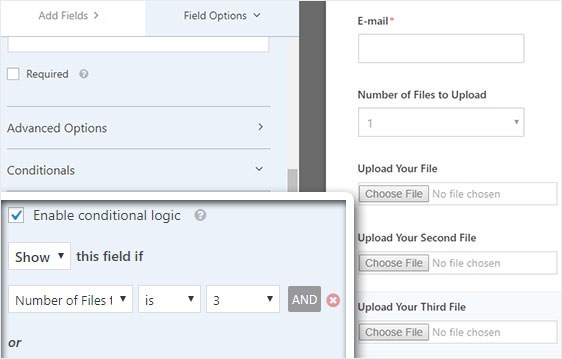
După aceea, faceți clic pe câmpul Încărcare fișiere și în opțiuni, derulați în jos și extindeți fila Condiționare din panoul din stânga. Apoi, selectați bifa pentru Activare logică condițională .

Personalizați logica condițională a câmpului Încărcare fișiere la fel ca captura de ecran de mai jos:

Rețineți că se adaugă câmpuri noi făcând clic pe butonul Adăugare grup nou, care aplică logica SAU. Dacă aveți nevoie de mai multe detalii despre utilizarea logicii OR, citiți ghidul nostru despre cum să utilizați logica OR condițională.
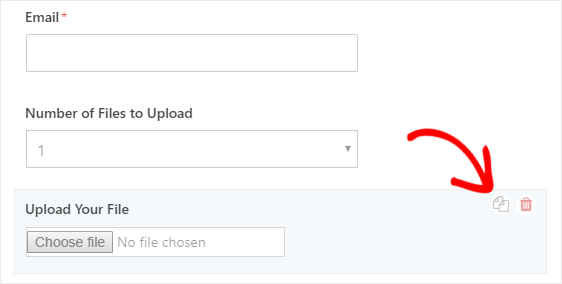
Următorul pas este să copiați acest câmp de încărcare a fișierelor.
În formularul dvs., faceți clic pe pictograma duplicat din partea dreaptă a câmpului Încărcare fișiere.


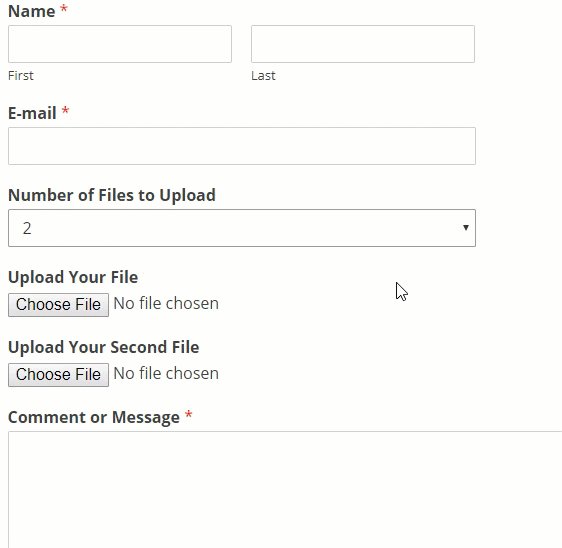
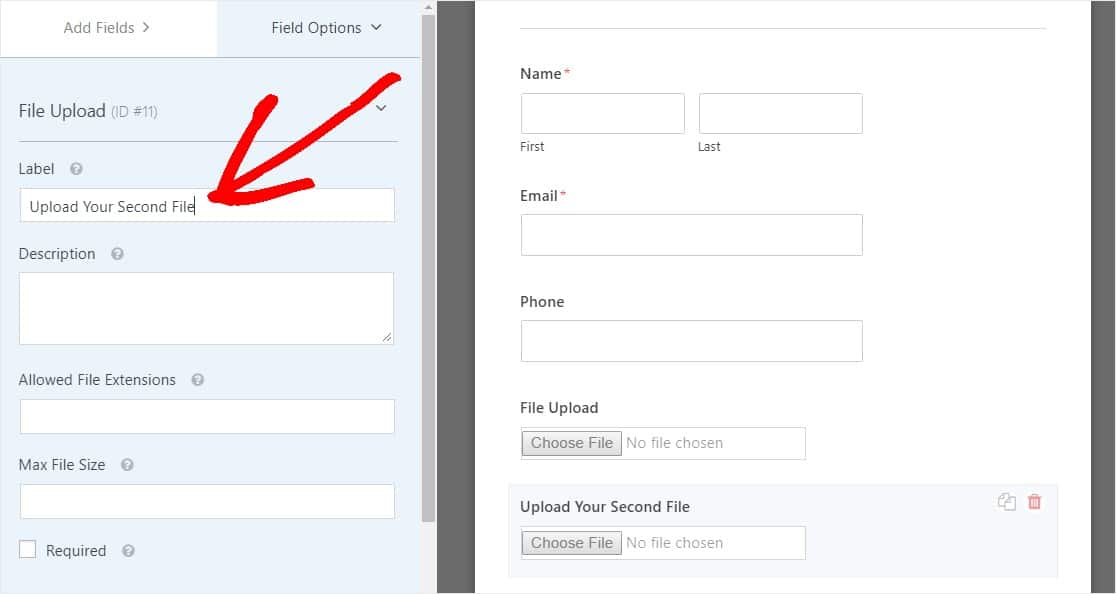
În panoul din stânga, schimbați eticheta noului câmp de Încărcare fișier pentru a încărca al doilea fișier .

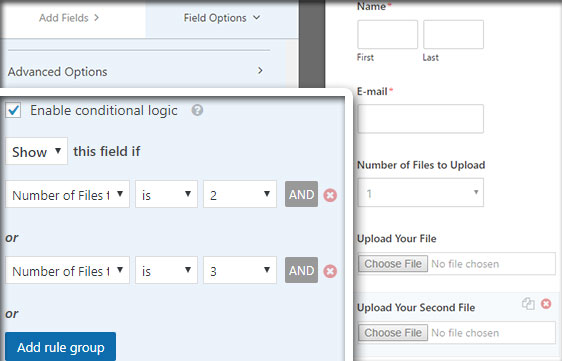
Acum configurați logica condițională pentru acest nou câmp la fel ca captura de ecran de mai jos. Singura modificare de la pasul de mai sus este că am eliminat prima acțiune în care se spune că numărul de fișiere de încărcat este 1.

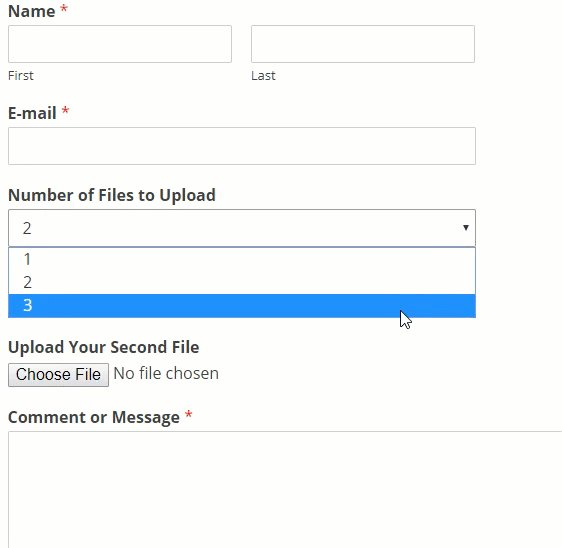
Acum, copiați al doilea câmp de încărcare a fișierelor făcând clic pe pictogramă și schimbând eticheta în Încărcați al treilea fișier .

Configurați câmpul logic condițional la fel ca captura de ecran de mai jos. Vom păstra ultimul câmp în care scrie că Numărul de fișiere de încărcat este 3.

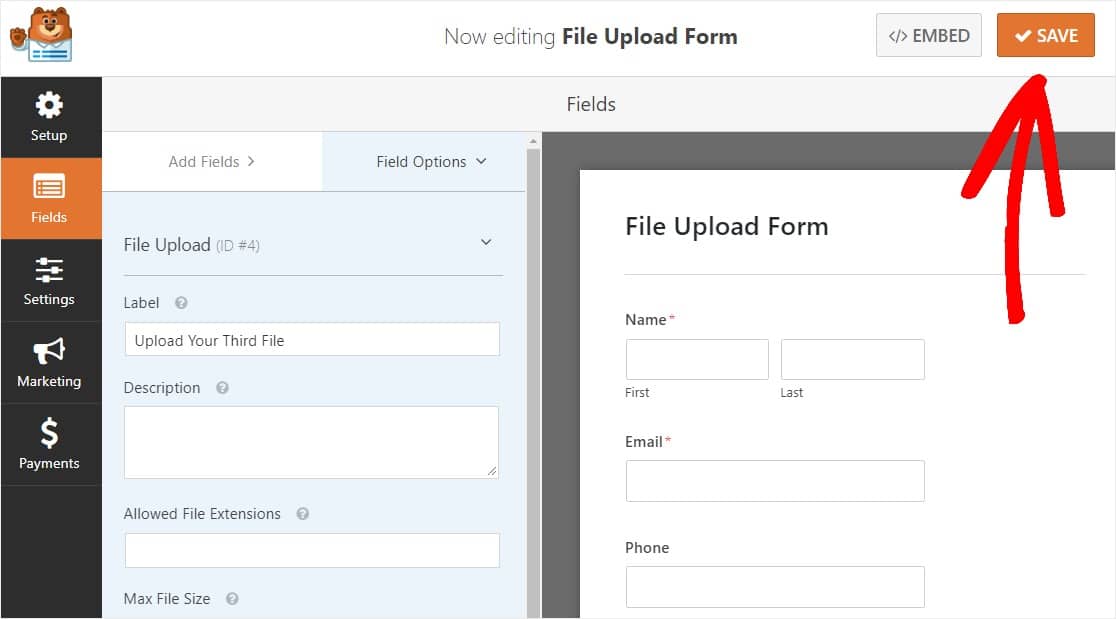
După ce ați terminat de personalizat formularul, faceți clic pe Salvare în colțul din dreapta sus al ecranului. Și acum tocmai ați adăugat mai multe câmpuri de încărcare a fișierelor în formularul dvs.

Așa cum puteți vedea, în majoritatea cazurilor veți dori să utilizați stilul modern pentru a accepta mai multe încărcări de fișiere.
Deci, acum că aveți cantitatea potrivită de câmpuri de încărcare a fișierelor în formular (fie că este doar 1 sau mai multe), sunteți gata să configurați setările formularului.
Pasul 3: Personalizați setările formularului de încărcare a fișierului
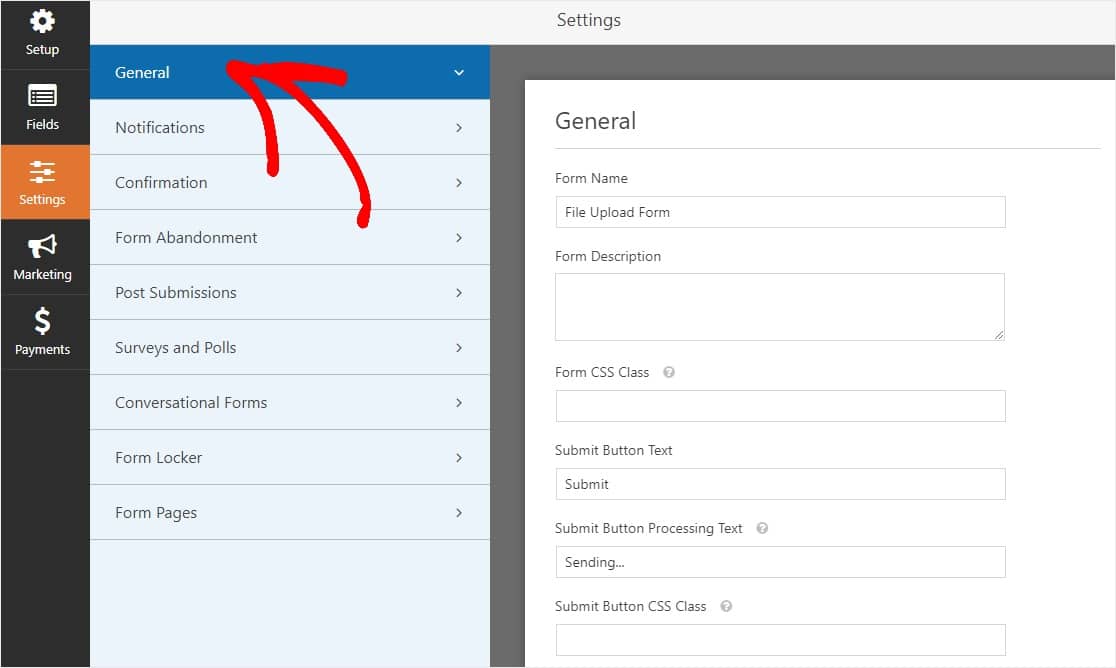
Pentru a începe, accesați Setări » Generalități .

Aici puteți configura următoarele:
- Nume formular - Schimbați numele formularului dvs. aici, dacă doriți.
- Descrierea formularului - Dați formularului o descriere.
- Trimiteți textul butonului - Personalizați copia de pe butonul de trimitere.
- Prevenirea spamului - Opriți formularul de contact spam cu funcția anti-spam, hCaptcha sau Google reCAPTCHA. Caseta de selectare anti-spam este bifată automat în toate formularele noi.
- Formulare AJAX - Activați setările AJAX fără reîncărcare a paginii.
- Îmbunătățiri GDPR - Puteți dezactiva stocarea informațiilor de intrare și a detaliilor utilizatorului, cum ar fi adresele IP și agenții utilizator, într-un efort de a respecta cerințele GDPR. Consultați instrucțiunile noastre pas cu pas despre cum să adăugați un câmp de acord GDPR la formularul dvs. simplu de contact.
Și când ați terminat, faceți clic pe Salvare .
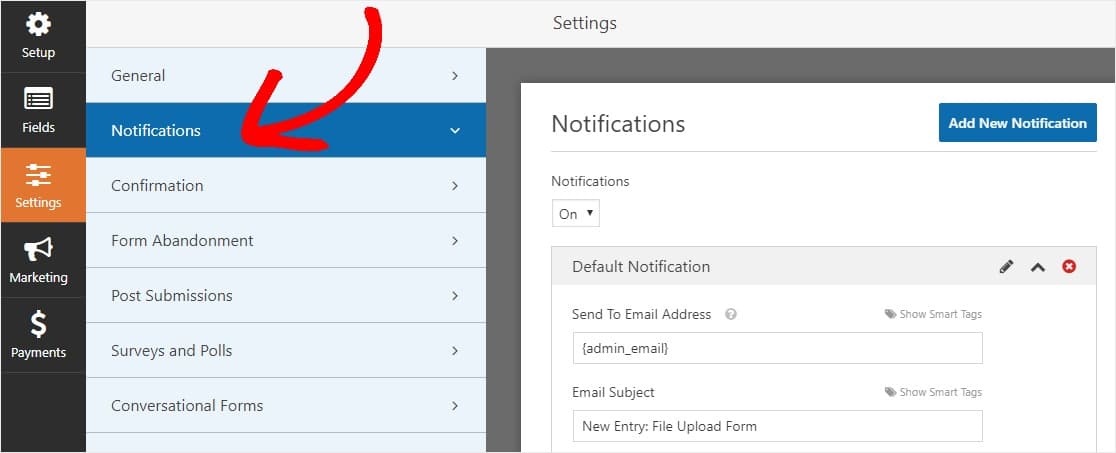
Pasul 4: configurați notificările formularului
Notificările sunt o modalitate excelentă de a ști când cineva trimite un fișier pe widget-ul dvs. de încărcare WordPress.
Și, dacă nu dezactivați funcția de notificare, veți primi o notificare prin e-mail ori de câte ori cineva trimite un formular pe site-ul dvs.

Pentru a primi un mesaj de e-mail atunci când cineva completează formularul dvs., va trebui să configurați notificările formularului în WordPress și să furnizați adresa dvs. de e-mail.
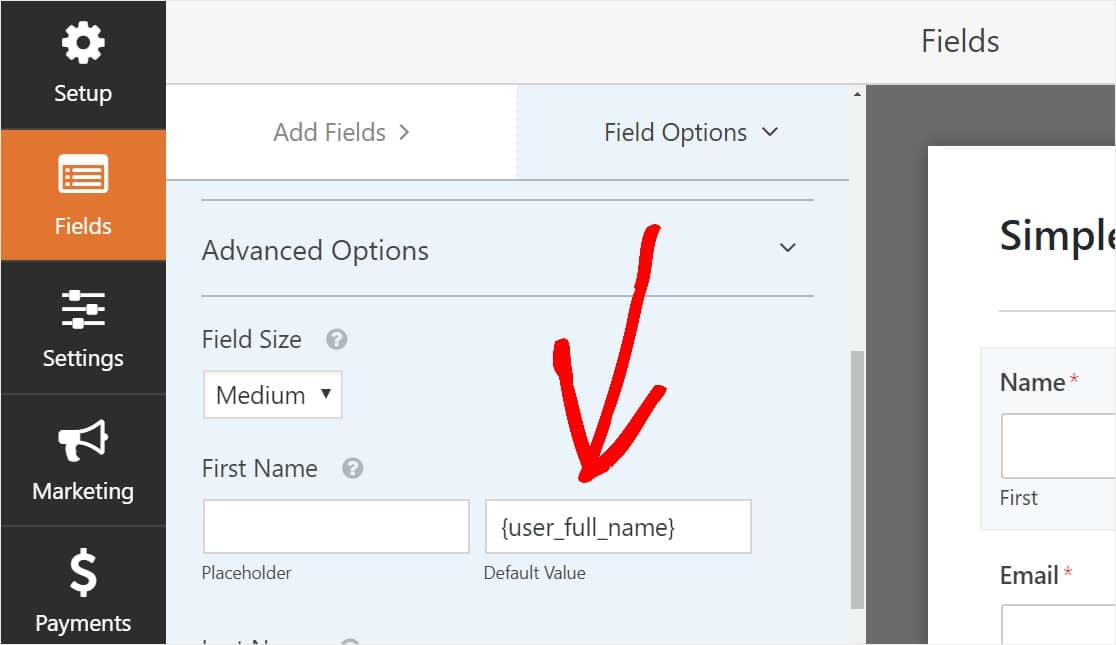
De asemenea, dacă utilizați etichete inteligente, puteți trimite o notificare personalizată vizitatorilor site-ului dvs. după ce vă termină formularul, pentru a le informa că l-ați primit. Acest lucru asigură utilizatorilor că forma lor a trecut corect, împreună cu încărcarea fișierelor.

Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să trimiteți mai multe notificări de formulare în WordPress.
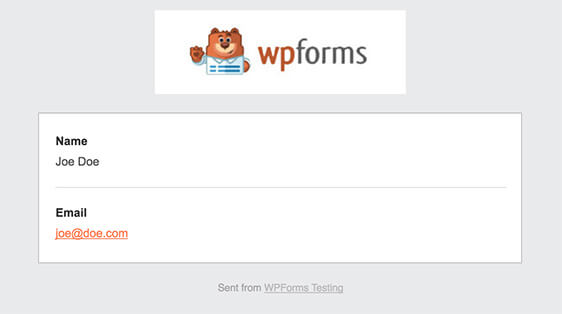
În plus, aveți opțiunea de a marca cu ușurință e-mailurile de notificare prin adăugarea logo-ului sau a oricărei imagini pe care o alegeți în zona de imagine personalizată a antetului. Sigla / imaginea pe care o alegeți va apărea în partea de sus a notificărilor prin e-mail, cum ar fi sigla WPForms de mai jos.

Notă: Deoarece atașamentele de fișiere pot afecta adesea livrabilitatea e-mailurilor , WPForms nu atașează fișierele utilizatorului dvs. în e-mailurile de notificare. În schimb, trimitem fișierele încărcate prin e-mail ca linkuri.

Pasul 5: Configurați confirmările formularului dvs. de încărcare a fișierului
Confirmările formularului sunt modalități de a acționa imediat (și automat) după ce utilizatorul dvs. a trimis informații pe widgetul dvs. de încărcare WordPress. Pentru ajutor suplimentar cu acest pas, consultați tutorialul nostru despre configurarea confirmărilor formularului.
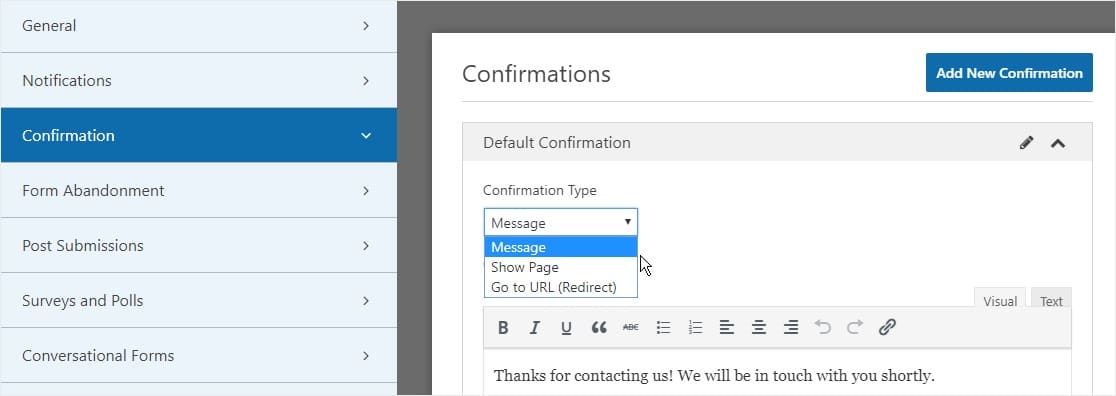
Există 3 tipuri diferite de confirmări în WPForms:
- Mesaj - Acesta este tipul de confirmare implicit care apare după ce cineva accesează formularul dvs. și este personalizabil. Consultați sfaturile noastre cu privire la modalitățile de personalizare a mesajului de confirmare pentru a spori fericirea vizitatorilor site-ului dvs.
- Afișare pagină - Trimiteți automat utilizatorii către orice pagină de pe site-ul dvs., ca o pagină de mulțumire
- Redirecționare - Util dacă doriți să duceți utilizatorul la un alt site web sau la o adresă URL specializată pentru o dezvoltare mai complexă.
Deci, să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul de succes pe care îl vor vedea vizitatorii site-ului atunci când trimit un formular pe site-ul dvs.
Pentru a începe, faceți clic pe fila Confirmare din Editorul de formulare sub Setări .
Apoi, selectați tipul de tip de confirmare pe care doriți să îl creați. Pentru acest exemplu, vom selecta Mesaj .

Apoi, personalizați mesajul de confirmare după dorința dvs. și faceți clic pe Salvare când ați terminat.
Acum sunteți gata să adăugați formularul dvs. la widgeturile site-ului dvs. web.
Pasul 6: Adăugați formularul de încărcare a fișierului într-un widget
După ce ați creat formularul, îl puteți adăuga într-o zonă widget de pe site-ul dvs. WordPress.
WPForms vă permite să adăugați formularele dvs. în mai multe locuri de pe site-ul dvs. web, inclusiv paginile, postările de blog și widgeturile WordPress.
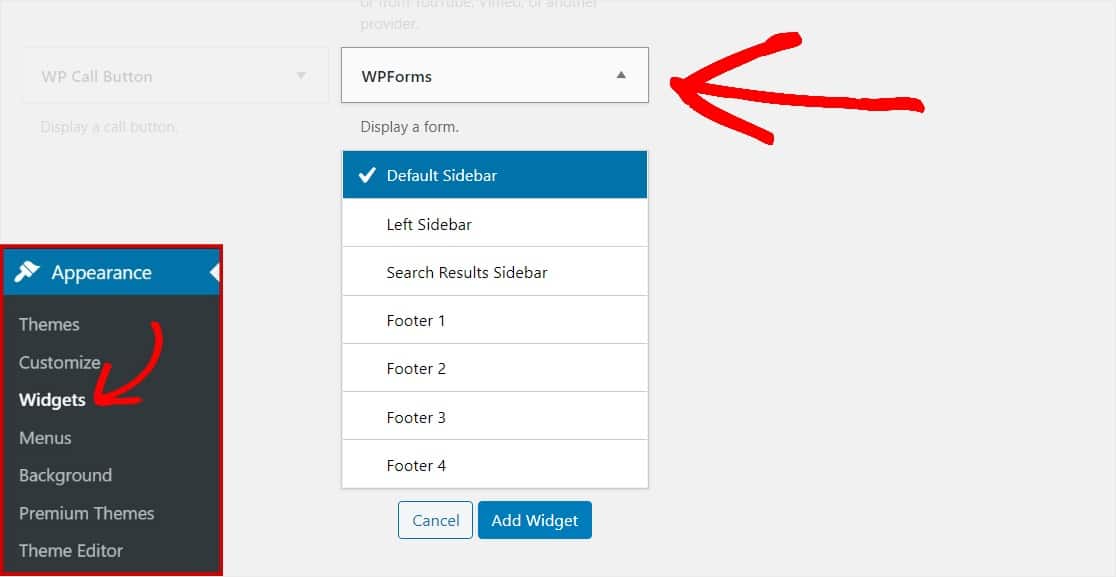
Pentru a adăuga formularul de încărcare a fișierelor într-un widget și pentru a crea propriul widget de încărcare, accesați panoul din partea stângă a tabloului de bord WordPress și faceți clic pe Aspect » Widgeturi. Apoi, derulați în jos și faceți clic pe WPForms din widgeturile disponibile.

Widgeturile afișate pot arăta diferit pentru fiecare persoană, în funcție de tema dvs. Anumite teme WordPress vă permit să aveți anumite widget-uri WordPress.
Selectați zona în care doriți să afișați widgetul dvs. de încărcare WordPress și faceți clic pe „Adăugați un widget” când sunteți gata.
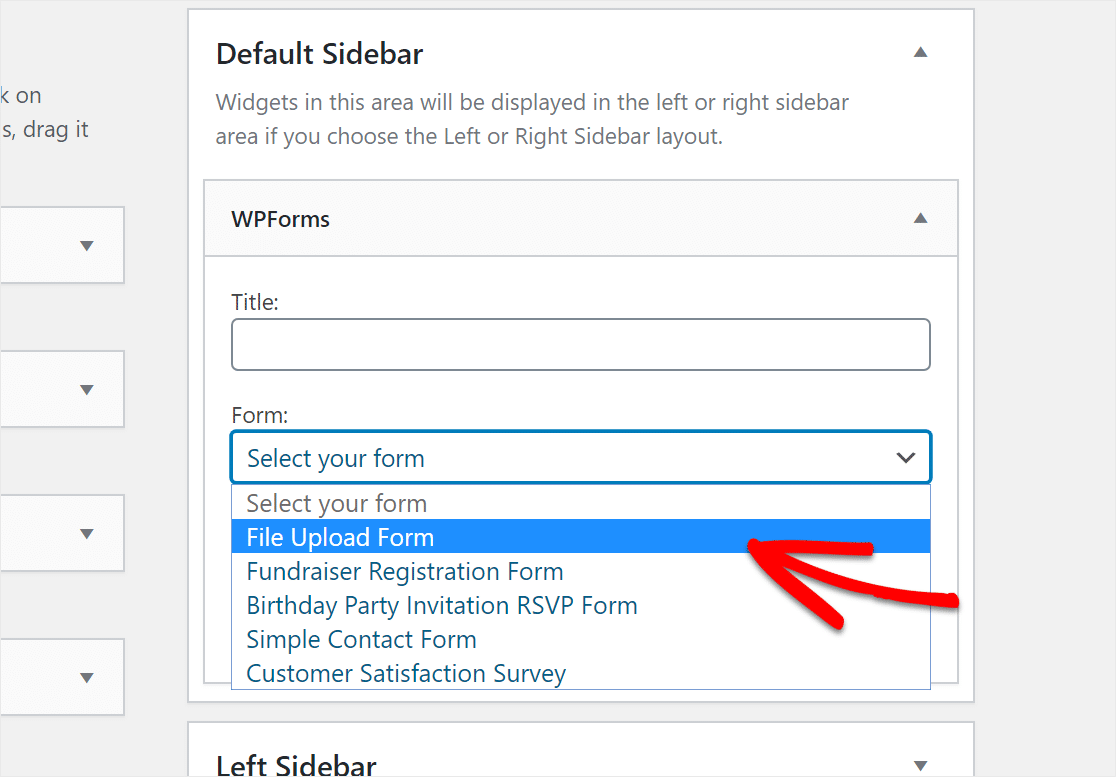
Acum, selectați ce formular doriți să afișați în acel widget și faceți clic pe Salvare .

Asta e! Formularul dvs. de încărcare a fișierului se află acum pe un widget WordPress de pe site-ul dvs. web.
Pasul 7: Vizualizați fișierele
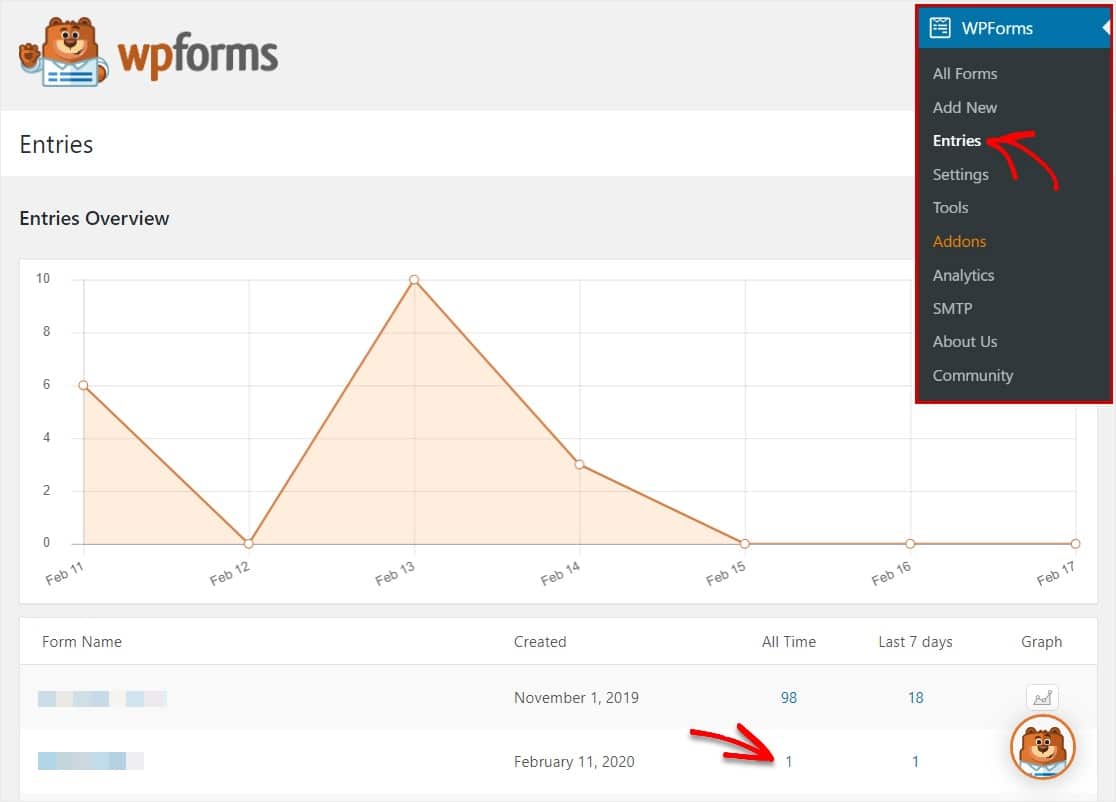
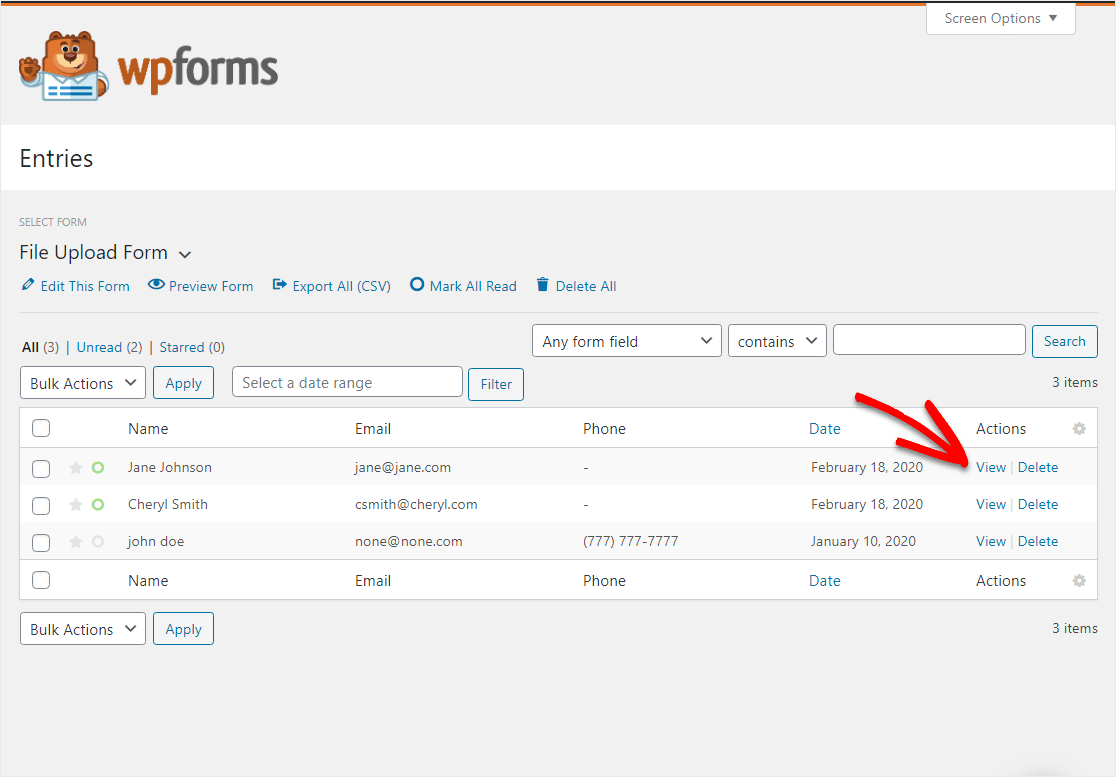
WPForms stochează fiecare trimitere a formularului ca o intrare în baza de date WordPress. Pentru a vizualiza fișierele încărcate, accesați WPForms » Intrări .
De acolo, faceți clic pe numărul din coloana „Toate timpurile” pentru a vedea toate intrările.

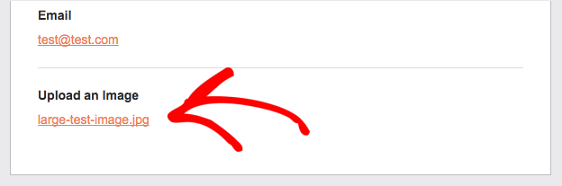
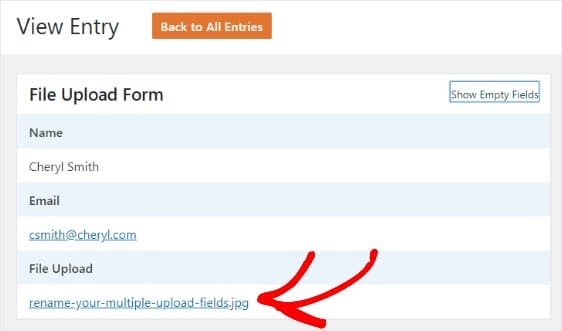
După ce vizualizați toate intrările, puteți face clic pe Vizualizare în coloana Acțiuni dintr-o intrare individuală pentru a accesa fișierul care a fost încărcat prin widgetul de încărcare WordPress.

Acum, puteți face clic dreapta pe fișier pentru a descărca fișierul sau faceți clic pe acesta pentru a-l vizualiza în browserul dvs.

Mai bine, puteți utiliza suplimentul nostru Zapier, pentru a salva automat toate încărcările de fișiere în:
- Google Drive
- Dropbox
- și multe alte servicii de stocare în cloud
Și pentru a afla cum găsesc oamenii formularul dvs. de încărcare și site-ul dvs. web, citiți ghidul nostru despre cum să instalați Google Analytics pe WordPress.
Faceți clic aici pentru a începe să creați widgetul de încărcare WordPress acum
In concluzie
Și iată-l! Acum știți cum să creați un widget de încărcare WordPress pentru a accepta fișiere prin formularele site-ului dvs. web. Dacă doriți să acceptați fișiere de la designeri, asigurați-vă că verificați cum să activați încărcările Adobe Illustrator (AI) în WordPress.
Asigurați-vă că consultați și postarea noastră cu sfaturi excelente despre marketingul pentru întreprinderi mici pe care le puteți încerca și astăzi.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
