Cum se creează un șablon de cadru
Publicat: 2023-08-18Scris de Eugen Ciachir: Contra | Stare de nervozitate

Introducere
Framer a schimbat modul în care abordez dezvoltarea fără cod. Viteza absolută și ușurința de utilizare au transformat complet modul în care fac site-uri web.
Acum, după ce am petrecut jumătate de an cufundat în Framer, sunt încântat să vă împărtășesc ceea ce am învățat. Acest ghid va aprofunda în esența procesului meu, oferindu-vă sfaturi practice, informații valoroase și tehnici inovatoare pentru a crea un șablon Framer de top.
Să ne scufundăm direct!
1. Planificați cu o industrie în minte
Înainte de a începe să vă creați șablonul Framer, asigurați-vă că vă planificați cu un accent clar pe o anumită industrie. Iată cum să începeți:
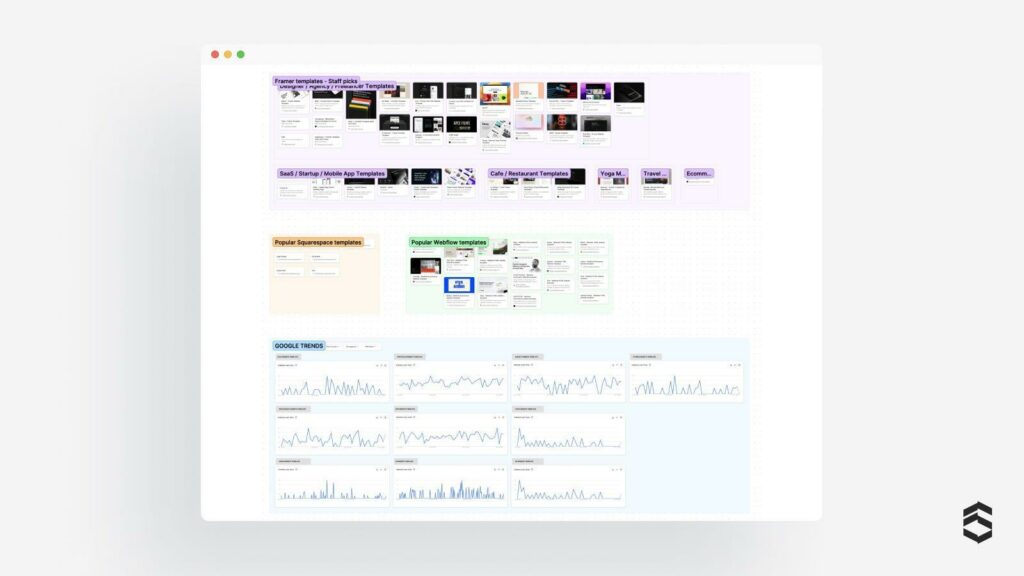
- Cercetare de piață: căutați tipuri de șabloane populare, cum ar fi șabloane Framer, Webflow, Squarespace și WordPress. Consultați diferite platforme pentru a identifica tendințele și cerințele.
- Descoperiți un teritoriu nou: găsiți o industrie sau o nișă pe care șabloanele existente nu au acoperit-o pe larg. Scopul este să ofere o soluție unică care să umple un gol pe piață. Sfat bonus: utilizați Google Trends pentru a măsura popularitatea cuvintelor cheie și traficul potențial pentru industria aleasă.
- Adunați idei: începeți să colectați inspirație, link-uri, site-uri web și design care se aliniază cu viziunea dvs. Păstrați lucrurile organizate într-un spațiu dedicat, cum ar fi Apple Note sau aplicația dvs. preferată de note.

2. Tratați șablonul ca pe un proiect client
Abordarea creării șablonului ca și cum ar fi un proiect client autentic crește calitatea și valoarea acestuia. Concentrați-vă pe următoarele:
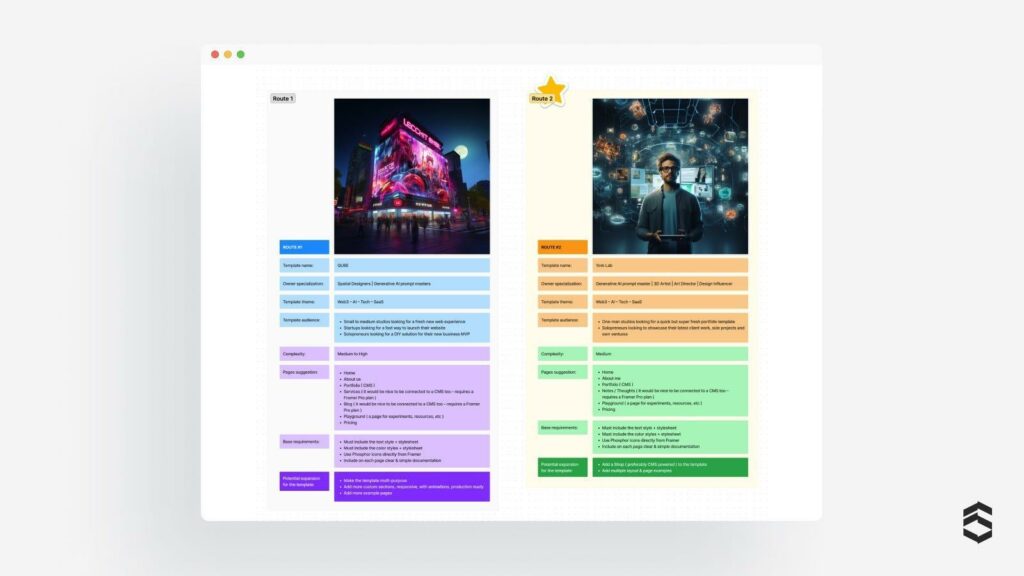
- Creați scenarii pentru o marcă fictivă: dezvoltați șablonul pentru a aborda obstacolele specifice cu care se confruntă o marcă inventată. Înțelegeți provocările cu care se confruntă utilizatorii vizați și personalizați șablonul pentru a le servi eficient.
- Identificați utilizatorii și nevoile acestora: cercetați potențialii utilizatori care ar putea beneficia de șablonul dvs. Explorați comunitățile sau forumurile online în care designerii și dezvoltatorii își discută experiențele și obstacolele.
- Abordați provocările reale: proiectați-vă șablonul pentru a oferi soluții pentru problemele reale de proiectare și dezvoltare. Accentuați îmbunătățirea eficienței și a productivității pentru utilizatorii țintă.
Abordând șablonul dvs. cu o mentalitate orientată spre industrie și tratându-l ca pe un proiect client autentic, puneți bazele unui șablon Framer semnificativ și de impact, care răspunde cerințelor publicului dvs.

3. Moodboarding
Crearea unui moodboard este un pas crucial în modelarea designului șablonului Framer. Gândiți-vă la ea ca la o colecție de pietre prețioase inspiratoare care vă alimentează creativitatea și vă ajută să luați decizii de design. Să dezvăluim cum să creăm un moodboard eficient:
- Explorați diverse proiecte: lansați o rețea largă și explorați diverse proiecte de design, nu doar design web. Colectați linkuri, capturi de ecran și site-uri web care vă atrag atenția.
- Folosiți Figjam pentru inspirație: folosiți Figjam de la Figma pentru a vă crea tabloul personal de inspirație digitală. Organizați-vă ideile după stiluri, culori sau orice alte categorii care se aliniază cu viziunea șablonului dvs.
Nu vă închipuiți: includeți orice vă stârnește creativitatea, fie că este vorba de ilustrații, animații, logo-uri sau chiar obiecte tangibile. Moodboard-ul tău este o pânză pentru explorări creative fără sfârșit.

4. Alegeți un nume
Selectarea numelui potrivit pentru șablonul Framer este un pas crucial în conturarea identității acestuia și pentru a-l scoate în evidență. Cum să găsești numele perfect:
- Cercetare: căutați șabloanele și produsele Framer existente pentru a vă asigura că numele ales este unic și nu a fost folosit înainte.
- Verificați disponibilitatea domeniului: utilizați Google Domains sau Namecheap pentru a verifica dacă numele domeniului este disponibil, în cazul în care doriți să asigurați un domeniu de site care se potrivește.
- Evitați numele comune: optați pentru un nume care nu este deja popular sau recunoscut pe scară largă pentru a oferi șablonului dvs. propria identitate unică.
Prin crearea unui moodboard atent și alegând un nume adecvat, puneți bazele unui șablon Framer excepțional care întruchipează viziunea dvs. creativă și captează atenția publicului țintă.
5. Proiectarea brandului
Mergând mai departe în construirea șablonului Framer, următorul pas este crearea unei identități de brand atrăgătoare.
- Începeți simplu: începeți cu elementele de design de bază și repetați rapid. Această abordare adaptabilă vă permite să explorați diverse versiuni și să vă decideți pe cea mai bună pe măsură ce progresați.
- Creați sigla mărcii: Joacă-te cu diferite opțiuni de logo - simboluri, semne de cuvinte sau combinații. Căutați un logo care să se armonizeze cu viziunea șablonului și să rezoneze cu publicul vizat.
- Setați paleta de culori: păstrați-vă schema de culori necomplicată și revigorantă. Evitați modelele copleșitoare cu culori excesive. Utilizați instrumente precum Figma's Foundation: pluginul Generator de culori pentru crearea rapidă de nuanțe și palete.
Alegeți tipul potrivit: alegeți un tip potrivit pentru șablonul dvs. Deși un singur font pentru toate elementele este comun, nu sunteți limitat la el. Asigurați-vă că fontul ales face parte din biblioteca Google Fonts, îndeplinește cerințele site-ului Framer.

6. Definiți structura și caracteristicile site-ului dvs
Stabilirea unei structuri clare a site-ului și definirea caracteristicilor esențiale sunt esențiale pentru a asigura gradul de utilizare și funcționalitatea șablonului Framer.
- Păstrați-o simplu: schițați structura site-ului simplu. Începeți prin a sublinia paginile necesare. Decideți dacă aveți nevoie de colecții CMS sau diferite versiuni de pagini, secțiuni sau componente.
- Wireframes de bază: creați wireframes de bază pentru toate paginile pentru a vizualiza aspectul și fluxul. Aceste schițe nu trebuie să fie detaliate - sunt concepute pentru o planificare rapidă.
Comentarii și integrări: în Figma, adăugați note la wireframes-ul dvs. Menționați componente personalizate, integrări și alte elemente pe care le veți folosi direct în Framer. Luați în considerare câmpurile esențiale dacă includeți colecții CMS. Acest lucru vă ajută să vă îmbinați designul și funcționalitatea.

7. Timpul Figma
Începerea călătoriei cu designul șablonului Framer începe în Figma și iată de ce este o alegere convingătoare:
- Familiaritate: Mulți solopreneurs, agenții mici și designeri sunt deja familiarizați cu Figma. Începând cu Figma, oferiți o valoare suplimentară, oferind fișiere Figma alături de șablonul Framer.
- Centralizați elementele: reuniți elemente de marcă, inspirații pentru moodboard și wireframes în Figma. Organizați-le pentru un proces de proiectare simplificat.
- Faza de redactare: Începeți să creați schița inițială folosind conținut substituent, cum ar fi lorem ipsum și imagini temporare. Această etapă realizează o punte de diferență dintre wireframes și designul final. Joacă-te cu fonturi, culori, machete și alinierea conținutului pentru a-ți rafina designul.
- Compatibil cu dispozitivele mobile: luați în considerare capacitatea de răspuns mobil în timpul proiectării, asigurându-vă că șablonul funcționează fără probleme pe diferite dispozitive. O experiență perfectă pe ecrane îmbunătățește gradul de utilizare.
- Explorarea animației: experimentați cu animații pentru a infuza interactivitate în șablonul Framer. Explorați cum ar trebui să se anime elementele pentru o experiență de utilizator captivantă.

8. Utilizați ChatGPT și MidJourney pentru a genera conținut personalizat
Pentru un șablon distinct și captivant, evitați fotografiile de stoc clișee și textul generic. În schimb, valorifică puterea ChatGPT și MidJourney pentru a crea conținut personalizat:
- Solicitări ChatGPT personalizate: creați solicitări specifice pentru ChatGPT pentru a genera conținut semnificativ. Stăpânirea utilizării prompte vă îmbunătățește abilitățile pentru proiecte viitoare. Exemplu de prompt ChatGPT: „Imaginați-vă că sunteți un copywriter senior în [industrie]. Agenția dvs. construiește un nou brand pentru [brand name] specializat în [industrie] + [mvp]. Harta site-ului include [lista toate paginile]. Scrieți titlul principal (H1), subtitlul și îndemnul pentru secțiunea eroi a paginii de pornire. Continuați pentru întregul site.”
- Elemente de marcă personalizate cu MidJourney: utilizați MidJourney pentru a crea elemente de marcă adaptate viziunii șablonului dvs. Selectați imagini din panoul de dispoziție și creați fundaluri, pictograme sau elemente unice.
- Generați și rafinați: creați primele dvs. active MidJourney și rafinați-le până când vă îndeplinesc standardele. Salvați un exemplu bun notând numărul de semințe și imaginea corespunzătoare.
- Combinați și experimentați: amestecați o imagine sursă originală (din panoul de dispoziție sau din creațiile dvs.) cu exemplul generat. Experimentați cu diferite combinații până când obțineți rezultatul dorit.
- Poloneză și perfectă: îmbunătățiți imaginile finale și editați-le în instrumente precum Photoshop. Creați elemente rafinate care sporesc atractivitatea vizuală a șablonului dvs. Framer.
9. Lustruiți-vă desenele
Pe măsură ce vă apropiați de etapele finale ale șablonului Framer, este timpul să vă concentrați pe rafinarea design-urilor pentru a obține perfecțiunea .
- Integrați conținut personalizat: introduceți copia personalizată și activele de marcă create folosind ChatGPT și MidJourney în designul dvs. Acest conținut personalizat va ridica estetica generală a șablonului dvs.
- Atenție la detalii: examinează fiecare element de design cu meticulozitate pentru a te asigura că niciun detaliu nu trece neobservat. Verificați alinierea, consistența și coeziunea generală în șablon.
- Compilați lista de componente: pregătiți o listă cuprinzătoare de componente care vor fi implementate în Framer. Gândiți-vă la diferite teme, variații și stări pentru a oferi utilizatorilor un șablon versatil și dinamic.

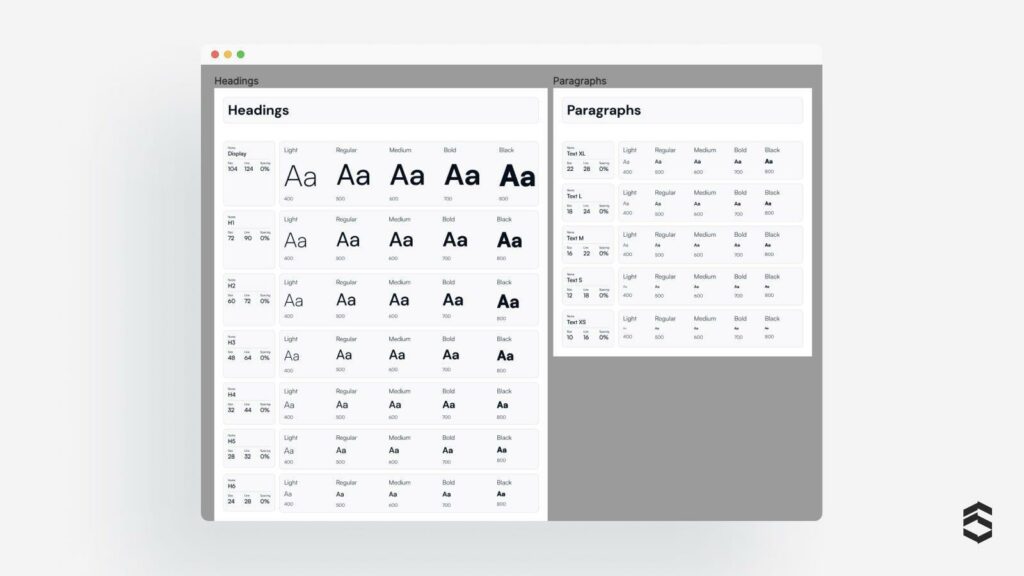
10. Stabiliți baza pentru sistemul de proiectare
Pentru a eficientiza designul șablonului Framer și pentru a menține coerența, este esențial să construiți un sistem de design puternic:
- Simplitate și scalabilitate: creați un sistem simplu și ușor de extins, care se poate adapta la actualizările și completările viitoare.
- Tipografie, culori, umbre și estompări: stabiliți reguli consecvente pentru tipografie, palete de culori, umbre și estompări pentru a asigura o prezentare vizuală armonioasă.
- Marjă, containere și puncte de întrerupere: definiți linii directoare pentru margini și containere pentru a susține un aspect unificat. Setați puncte de întrerupere pentru un design receptiv pentru a asigura o utilizare perfectă pe diferite dispozitive.
- Pictograme personalizate: în timp ce Framer oferă elemente încorporate, cum ar fi intrări de e-mail și pictograme, puteți, de asemenea, să integrați pictograme personalizate în sistemul de design pentru o atingere mai unică.
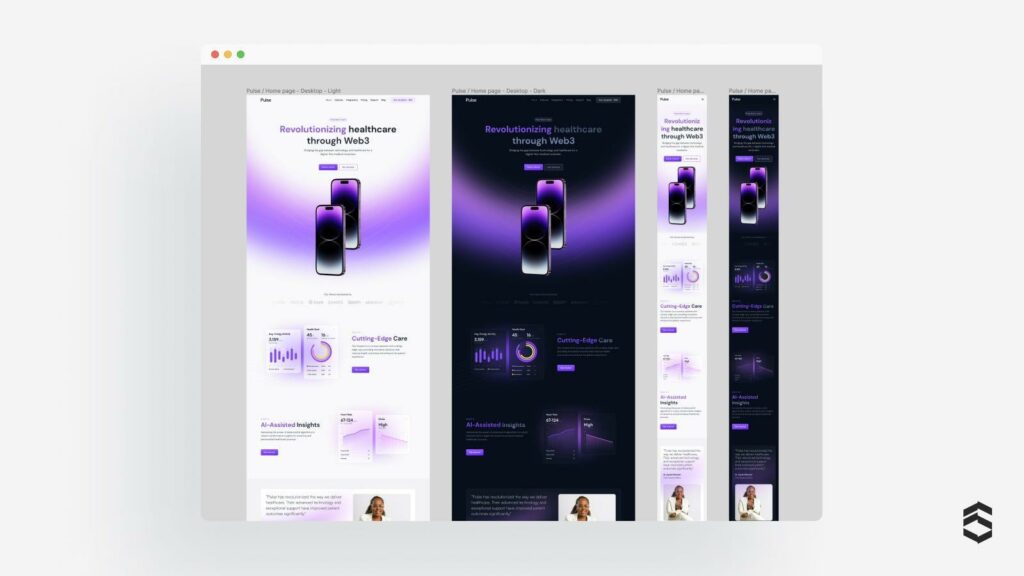
- Armonia temei: decideți dacă tema ar trebui să se actualizeze dinamic pe baza culorilor temei sistemului. Combinați cu pricepere nuanțele deschise și întunecate pentru o experiență plăcută în ambele moduri.

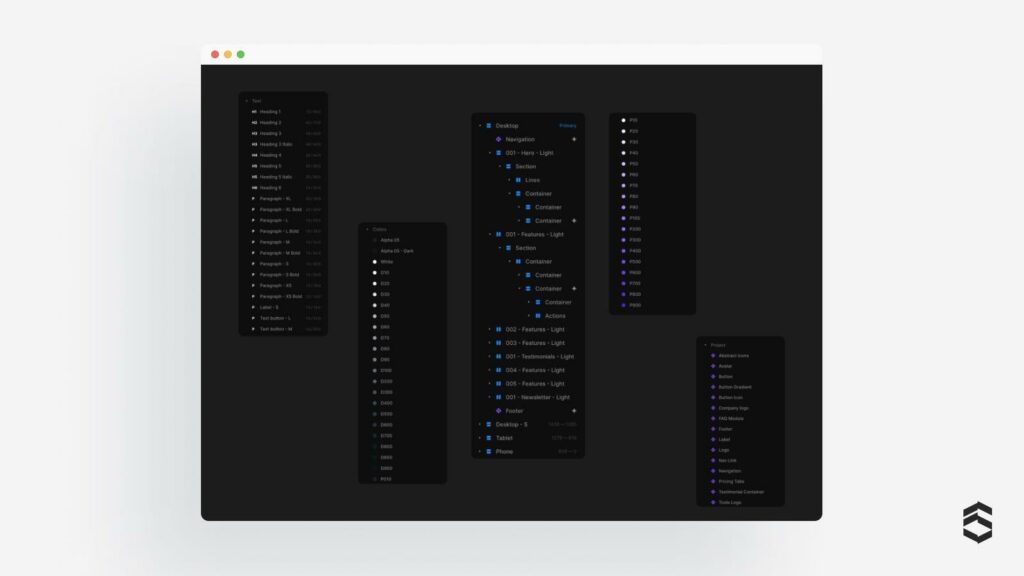
11. Începeți să vă mutați paginile în Framer
Acum, că design-urile tale sunt rafinate și ai stabilit un sistem de design robust, este timpul să dai viață șablonului Framer prin migrarea lucrării tale de la Figma. Iată cum:

- Transferați sistemul de design: începeți prin a migra sistemul dvs. de design, inclusiv culorile, stilurile de tipografie și componentele butoanelor, la Framer. Asigurați-vă că toate elementele sunt aliniate cu regulile stabilite pentru consecvență.
- Configurați structura și punctele de întrerupere: odată ce sistemul de proiectare este în Framer, creați secțiunile, containerele și punctele de întrerupere necesare. Personalizați aceste setări pentru a se potrivi cu designul și nevoile proiectului.
- Copiați și inserați secțiuni: copiați și inserați secțiunile dvs. din Figma în Framer, una câte una. Concentrați-vă pe transferul aspectului; stilurile pot veni mai târziu.
- Actualizați culorile și textul: după lipire, actualizați culorile și stilurile de text pentru a se potrivi cu sistemul dvs. de design. Acest pas asigură uniformitatea pe toate paginile.
- Construiți componente esențiale: construiți componente cheie, cum ar fi bare de navigare, subsoluri, mărturii și funcții. Aceste elemente reutilizabile simplifică procesul de creare a șablonului și mențin consistența.
- Duplicați pagina lustruită: faceți o copie a primei pagini lustruite pe care ați terminat-o în Framer. Această pagină va servi drept model pentru restul șablonului.
- Construiți în mod constant alte pagini: utilizați secțiunile din pagina șlefuită pentru a construi în mod constant celelalte pagini. Această abordare garantează un nivel uniform de lustruire și calitate a designului în întreg șablonul Framer.

12. Lustruiți șablonul
Pentru a asigura utilizatorilor o experiență fluidă și captivantă din punct de vedere vizual, este esențial să vă ajustați șablonul Framer înainte de lansarea oficială:
- Optimizați imaginile în format .webp: asigurați-vă că toate imaginile din șablonul dvs. sunt optimizate în formatul .webp. Acest lucru îmbunătățește viteza de încărcare și performanța generală.
- Îmbunătățiți accesibilitatea cu metadate și etichete alternative: includeți metadate relevante și etichete alt pentru imagini. Acest lucru crește accesibilitatea și îmbunătățește optimizarea pentru motoarele de căutare (SEO).
- Animații perfecte, efecte de trecere cu mouse-ul și stări apăsate: Rafinați animațiile, efectele de trecere cu mouse-ul și stările apăsate. Aceste elemente interactive adaugă profunzime și implicare șablonului dvs.

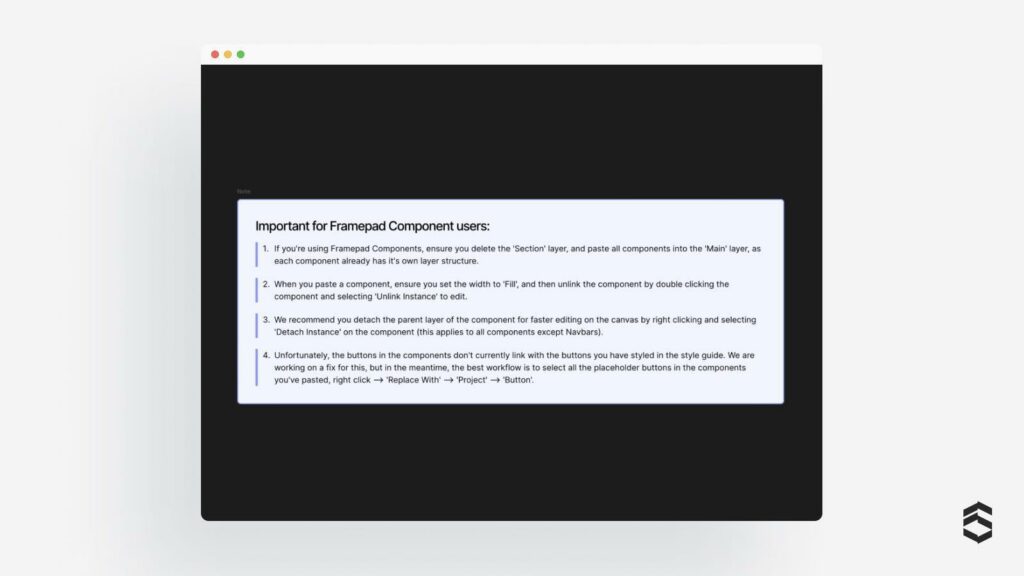
13. Scrieți documentația
Crearea unei documentații clare și cuprinzătoare este vitală pentru ca utilizatorii să înțeleagă și să utilizeze pe deplin șablonul Framer:
- Detaliați componentele cheie: oferiți explicații aprofundate pentru componentele esențiale ale șablonului. Descrieți rolurile, aplicațiile și opțiunile de personalizare disponibile.
- Definiți liniile directoare și limitările: stabiliți liniile directoare, limitările și cele mai bune practici în documentația dvs. Acest lucru ajută utilizatorii să înțeleagă parametrii și limitele șablonului.

Una dintre cele mai bune documentații pe care le-am văzut, este realizată de Matteo Tiscia pentru framepad.co
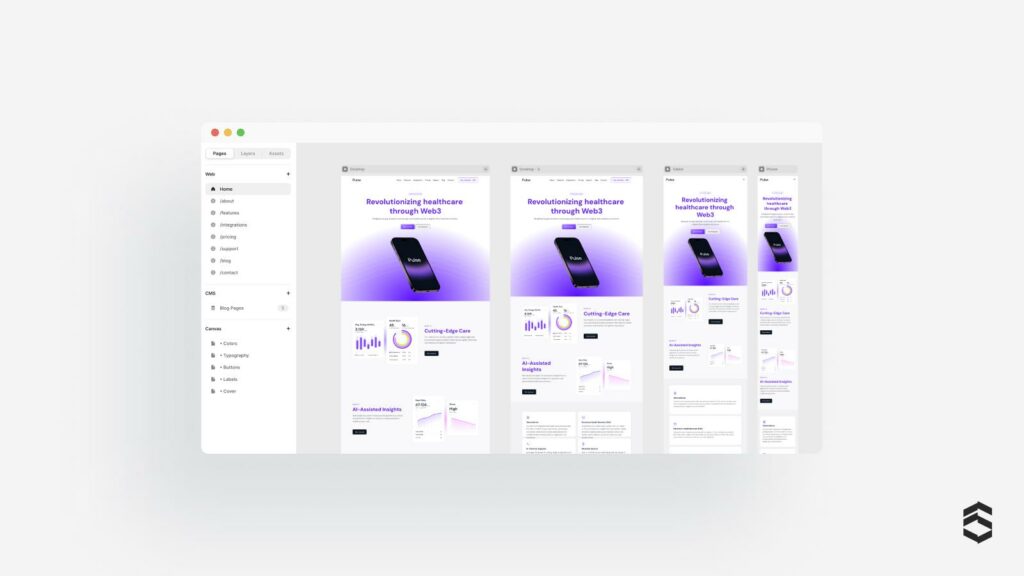
14. Testați pe diferite dispozitive și browsere
Testarea amănunțită a șablonului Framer pe diferite dispozitive și browsere garantează o experiență perfectă și consecventă pentru toți utilizatorii. Urmați aceste instrucțiuni de testare:
- Compatibilitate între browsere: testați șablonul pe diferite browsere, cum ar fi Safari, Chrome, Firefox și Edge. Acest lucru vă ajută să identificați orice neconcordanță și vă asigură un aspect și o senzație consistentă.
- Capacitatea de răspuns a dispozitivului: asigurați-vă că șablonul dvs. apare și funcționează corect pe diverse dispozitive, cum ar fi desktop-uri, laptopuri, tablete și telefoane. Dacă nu puteți testa pe toate dispozitivele, acordați prioritate desktop-ului/laptop-ului și a cel puțin unui telefon.
- Detectarea discrepanțelor: fiți vigilenți la variațiile între dispozitive și browsere. Rezolvați rapid orice problemă făcând actualizări sau remedieri necesare pentru a asigura performanță optimă.
15. Proiectează promoția
Crearea unei promoții captivante poate influența foarte mult succesul șablonului Framer. Iată cum să creați o campanie promoțională atrăgătoare și atrăgătoare din punct de vedere vizual:
- Proiectați o copertă izbitoare: creați o copertă care atrage atenția, care surprinde esența șablonului dvs. Este prima impresie, așa că fă-o captivantă și reprezentativă pentru designul tău unic.
- Creați o miniatură socială: proiectați o miniatură socială intrigantă pe baza copertei. Această miniatură atrage utilizatorii să facă clic atunci când este distribuită pe rețelele sociale.
- Pregătiți fotografiile produsului: creați fotografii care evidențiază cele mai bune caracteristici ale șablonului. Aceste imagini vor fi folosite pentru promovare pe platforme precum biblioteca de șabloane Framer, magazinul LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to etc.
- Prezentați șablonul: înregistrați o demonstrație pe ecran a șablonului dvs. în acțiune. Capturați animații și secțiuni cheie pentru a-și evidenția capacitățile.
- Editați un videoclip promoțional: utilizați un software de editare video pentru a crea un videoclip promoțional captivant. Prezintă animații și secțiuni captivante pentru a face videoclipul atrăgător din punct de vedere vizual.
- Creați descrierea șablonului: scrieți o descriere informativă și convingătoare pentru șablonul dvs. Comunicați clar scopul, beneficiile și calitățile unice ale acestuia.
- Listați caracteristici și cuvinte cheie: includeți o listă concisă de funcții și cuvinte cheie relevante pentru a transmite rapid ceea ce oferă șablonul dvs.
- Creați e-mailuri promoționale: dezvoltați o secvență de e-mailuri pentru promovare. Oferiți reduceri clienților anteriori pentru a încuraja recomandările și vânzările timpurii.

16. Trimite șablonul către Framer
După ce v-ați rafinat meticulos șablonul Framer, este timpul să vă prezentați lumii munca grea și creativitatea.
- Verificați cerințele: înainte de a trimite, asigurați-vă că îndepliniți toate cerințele stabilite de Framer pentru trimiterea șablonului. Aceasta include respectarea ghidurilor, specificațiilor și standardelor de calitate ale acestora.
- Lustruiți fiecare detaliu: luați-vă timp pentru a vă revizui și lustrui șablonul. Acordați atenție chiar și la cele mai mici detalii pentru a asigura o prezentare fără cusur.
- Acceptați feedbackul: dacă șablonul dvs. este respins sau necesită îmbunătățiri, nu vă descurajați. Utilizați feedbackul pentru a face actualizările și îmbunătățirile necesare. Adesea, ajustările minore pot face o diferență semnificativă.
- Sărbătorește acceptarea: dacă șablonul tău este acceptat, felicitări! Aceasta este o mare realizare și o oportunitate de a vă prezenta abilitățile unui public mai larg.
- Reaplicați dacă este necesar: dacă șablonul dvs. nu este acceptat inițial, nu vă descurajați. Luați în considerare feedback-ul, lucrați la îmbunătățiri și aplicați din nou în viitor.
17. Lansare
Lansarea șablonului Framer este un moment interesant. Pentru a profita la maximum de acesta, luați în considerare maximizarea acoperirii produsului dvs. distribuindu-l pe mai multe piețe. Acest lucru vă extinde vizibilitatea și publicul potențial, crescând șansele unei lansări de succes.
- Publicați pe SuperbThemes: Luați în considerare lansarea noului dvs. șablon pe piața SuperbThemes Framer pentru a ajunge la un public mai larg și pentru a crește potențialul de vânzări.
- Promovați pe diverse platforme: împărtășiți știrile despre lansarea șablonului dvs. pe platforme de socializare precum Twitter, LinkedIn, Dribbble, Behance și Creative Market. În plus, explorați alte platforme precum Product Hunt, Layers.to, Instagram, Facebook, subreddite specifice, UI8, Themeforest și Craftwork pentru vizibilitate suplimentară.
- Notificați abonații: trimiteți un e-mail promoțional la lista dvs. de abonați, oferind o reducere specială pentru o perioadă limitată de timp pentru a încuraja vânzările anticipate.
- Cod promoțional Twitter: creați un cod promoțional pentru utilizatorii Twitter care expiră în 48–72 de ore. Această urgență poate genera conversii mai imediate.
- Utilizați diferite coduri de reducere: generați diferite coduri de reducere în LemonSqueezy și partajați-le cu diferite audiențe pentru a testa diferite abordări de marketing.

18. Post lansare
După lansare, eforturile tale de a promova și de a interacționa cu utilizatorii nu ar trebui să se oprească. Continuați să creați impuls cu aceste activități post-lansare:
- Rămâneți activ pe rețelele sociale: postați în continuare actualizări despre șablonul dvs. pe Twitter și LinkedIn pentru a menține vizibilitatea și implicarea.
- Creați tutoriale: partajați tutoriale despre cum să utilizați eficient șablonul Framer. Acest lucru nu numai că îi ajută pe utilizatori, ci arată și versatilitatea șablonului dvs.
- Postați scurtmetraje pe rețelele sociale: Partajați videoclipuri scurte sau animații folosind șablonul dvs. pe platforme precum Instagram și YouTube pentru a captiva clienții potențiali și pentru a prezenta capacitățile șablonului.
Executând cu sârguință aceste strategii post-lansare, puteți susține interesul pentru șablonul Framer și puteți atrage o bază de utilizatori în creștere, cimentându-vă poziția de creator de șabloane Framer de renume.

În concluzie:
Îmbrățișați experimentarea și adaptați fiecare pas pentru a se potrivi stilului și preferințelor dvs. unice. Pe măsură ce începeți să lucrați la următorul șablon Framer, luați în considerare acest proces ca un ghid care poate fi adaptat și evoluat pentru a se potrivi viziunii și obiectivelor dvs.

Framer Pro — 3 luni gratuite
Obțineți 3 luni GRATUITE pentru planul anual Framer Pro utilizând acest cod: partner25proyearly
Cumpărați șabloanele mele

KAAY Web3 Studio
Cumpără-l aici

Pulse Web3 SaaS
Cumpără-l aici
Să colaborăm la următorul tău proiect Framer!
Dacă doriți să vă îmbunătățiți proiectele cu site-uri web Framer personalizate sau experiențe interactive, să ne conectăm. Ca expert Framer, ofer servicii specializate pentru a vă aduce ideile la viață, adaptate nevoilor și cerințelor dumneavoastră specifice.
Conectează-te cu mine pe – Contra – Twitter
