Cum se creează o pagină de destinație cu Gateway de plată
Publicat: 2022-11-24Doriți să construiți o pagină de destinație cu funcționalitate gateway de plată?
Gateway-urile de procesare a plăților vă permit să efectuați plăți online pentru produse fizice și digitale. Acestea sunt de obicei folosite pe site-urile de comerț electronic, dar puteți crea o pagină de destinație a poartei de plată pentru a colecta plăți fără un magazin online.
În acest articol, vom explica pas cu pas cum să construiți o pagină de destinație cu o poartă de plată.
De ce are nevoie pagina dvs. de destinație un gateway de plată?
Paginile de destinație sunt o modalitate eficientă de a converti vizitatorii site-ului web în clienți potențiali și vânzări. Deoarece au mai puține distrageri decât pagina dvs. de pornire și alte pagini de pe site-ul dvs., este mai probabil ca utilizatorii să se alăture listei dvs. de e-mail sau să vă cumpere produsele sau serviciile.
Cu toate acestea, pentru a accepta plăți sigure pe pagina dvs. de destinație, veți avea nevoie de un procesor de plăți precum Stripe sau PayPal. Astfel de servicii de plată le permit cumpărătorilor să plătească prin transfer bancar direct, card de credit și alte opțiuni de plată online.
Conectarea paginii de destinație la un gateway de plată vă poate ajuta, de asemenea, să vindeți produse și servicii fără a construi un site complet de comerț electronic. Veți putea crea liste de produse pe designul paginii de destinație și veți permite clienților să verifice de pe aceeași pagină.
Acesta este un economisitor grozav de bani pentru startup-uri și întreprinderile mici, fără bugetul de rezervă de cheltuit pe un site web mai mare.
Deci, cum construiți o pagină de destinație cu integrarea gateway-ului de plată? Urmați cele 2 metode de mai jos pentru a afla cum.
- Crearea unei pagini de destinație cu Gateway de plată folosind SeedProd
- Adăugarea unui Gateway de plată la paginile de destinație cu WP Simple Pay
Crearea unei pagini de destinație cu Gateway de plată folosind SeedProd
În primul rând, vă vom arăta cum să creați o pagină de destinație și să adăugați integrarea plăților cu SeedProd.

SeedProd este cel mai bun site web și generator de pagini de destinație pentru WordPress. Vă permite să creați orice parte a designului dvs. web fără a scrie cod.
Puteți utiliza SeedProd pentru a crea oricare dintre următoarele:
- Pagini de destinație de vânzări cu conversie ridicată
- Design întreg de site-uri WordPress
- Completează site-urile WooCommerce cu pagini de plată, pagini de produse și multe altele.
- Anteturi, subsoluri, bare laterale și șabloane de pagină personalizate
Adăugarea de funcții la site-ul dvs. este ușoară cu șabloanele personalizabile, blocurile WordPress și secțiunile sale.
De exemplu, puteți încorpora butoane de urmărire și distribuire în rețelele sociale pentru a crește gradul de cunoaștere a mărcii și pentru a obține mai mulți adepți. Sau puteți folosi elemente generatoare de clienți potențiali, cum ar fi formularele de înscriere, cronometrele cu numărătoare inversă și butoanele de îndemn pentru a vă crește lista și a crește vânzările.
Unul dintre elementele pe care le vom folosi în această metodă este blocul Buton de plată al SeedProd. Vă permite să primiți plăți de la vizitatorii paginii de destinație folosind Stripe. Este rapid și ușor de configurat și necesită codificare zero.
Așadar, urmați pașii de mai jos pentru a crea o pagină de destinație cu gateway-ul de plată Stripe.
Pasul 1. Instalați și activați SeedProd
Primul pas este să accesați pagina de prețuri SeedProd și să alegeți un plan. Pentru acest ghid, vom folosi SeedProd Pro pentru funcțiile sale avansate, dar puteți folosi butonul Stripe Payment pentru orice plan, inclusiv proba gratuită nelimitată a SeedProd.
După ce ați ales un plan, conectați-vă la contul dvs. SeedProd și descărcați fișierul plugin. De asemenea, puteți copia cheia de licență pe aceeași pagină dacă utilizați versiunea premium.

Acum accesați site-ul dvs. WordPress și încărcați pluginul SeedProd. Dacă aveți nevoie de ajutor, urmați acest ghid despre instalarea și activarea unui plugin WordPress.
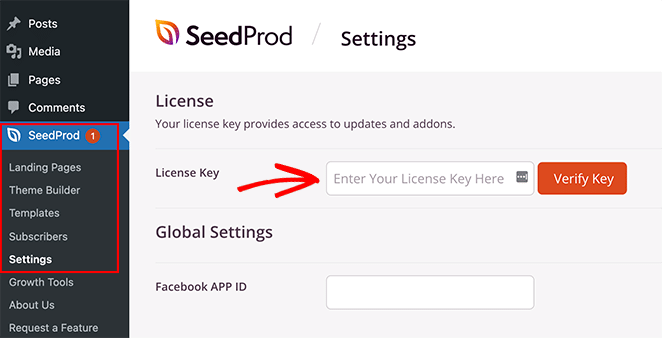
După ce ați făcut asta, navigați la pagina SeedProd » Setări și inserați cheia de licență.

Acum mergeți mai departe și faceți clic pe butonul Verificare cheie pentru a stoca setările de licență.
Pasul 2. Alegeți un șablon de pagină de destinație
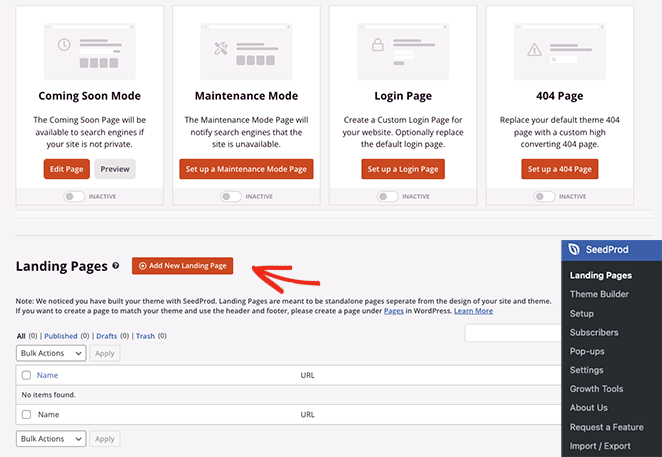
Următorul pas este să alegeți un model de șablon pentru pagina dvs. de destinație. Pentru a face acest lucru, puteți accesa SeedProd » Pagini de destinație și faceți clic pe butonul Adăugați o pagină de destinație nouă .

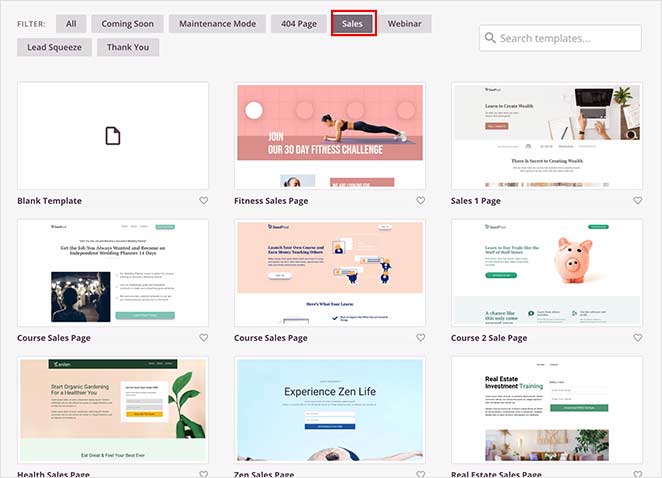
Pe următorul ecran, veți vedea o bibliotecă de șabloane de pagini de destinație proiectate profesional.
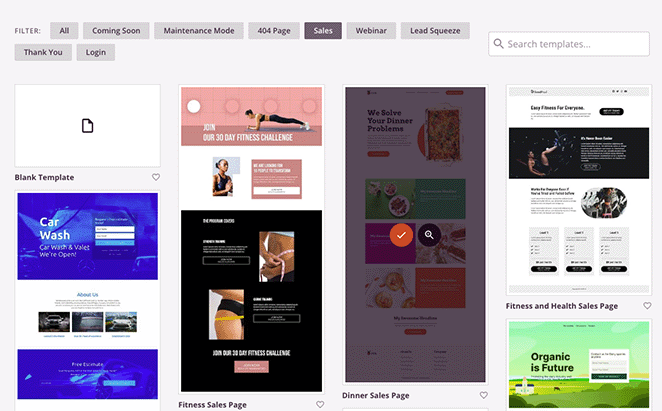
Puteți face clic pe oricare dintre filtrele din partea de sus pentru a restrânge căutarea. De exemplu, dacă faceți clic pe filtrul Vânzări, se vor afișa numai șabloanele de pagini de vânzări.

Când ați găsit un design care vă place, faceți clic pe pictograma bifă.

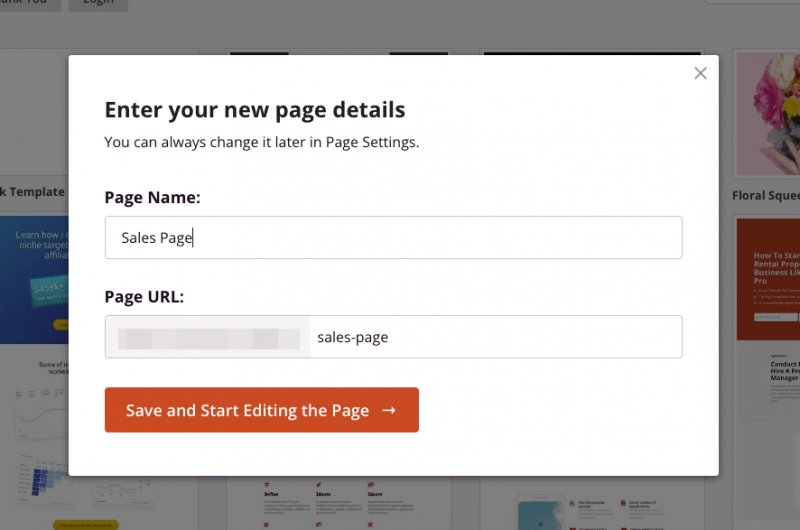
După aceea, se va deschide o fereastră pop-up care vă va cere să introduceți numele paginii și adresa URL. Nu vă faceți griji dacă nu vă puteți gândi la un nume bun; vă vom arăta cum să-l editați mai târziu.

Acum mergeți mai departe și faceți clic pe butonul Salvați și începeți editarea paginii .
Pasul 3. Adăugați blocul Butonului de plată
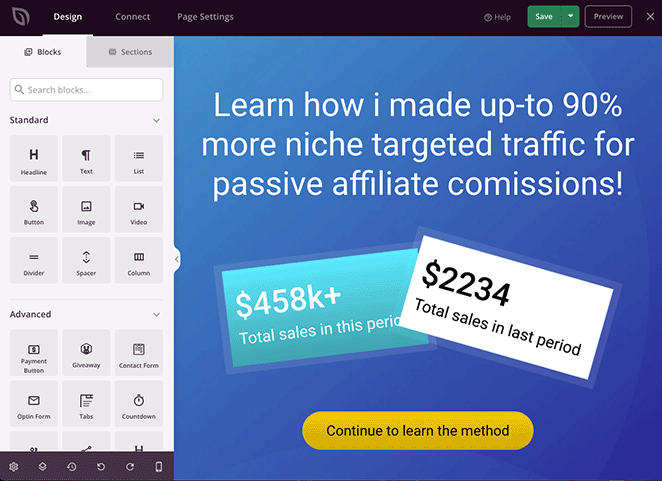
Pe ecranul următor, veți vedea un aspect similar cu exemplul de mai jos:

În stânga sunt blocuri și secțiuni WordPress pe care le puteți adăuga la designul paginii de destinație. Apoi, în dreapta este o previzualizare live unde puteți previzualiza modificările pe care le faceți în timp real.
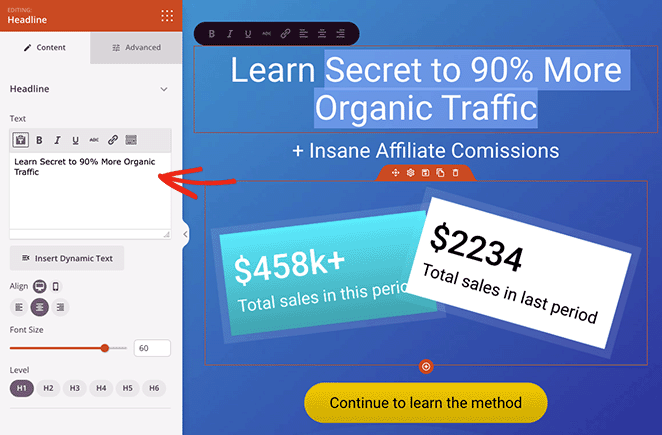
Puteți personaliza orice parte a paginii dvs. de destinație făcând clic oriunde în previzualizarea live. De exemplu, făcând clic pe titlu vă permite să tastați direct pe design pentru a modifica conținutul.

În stânga se va deschide și un panou de setări, unde puteți accesa setări avansate pentru personalizarea fonturilor, culorilor, spațiilor, HTML și multe altele.
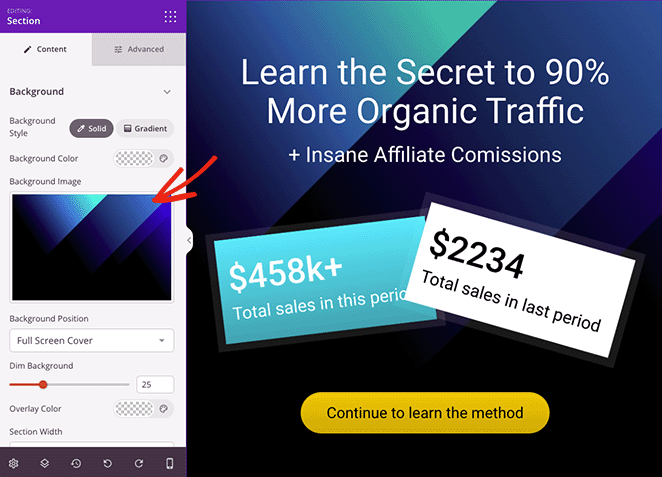
După cum puteți vedea în acest exemplu, puteți edita și secțiuni pentru a schimba cu ușurință imaginea de fundal. Pur și simplu faceți clic pe un element și personalizați-l pentru a arăta exact așa cum doriți.

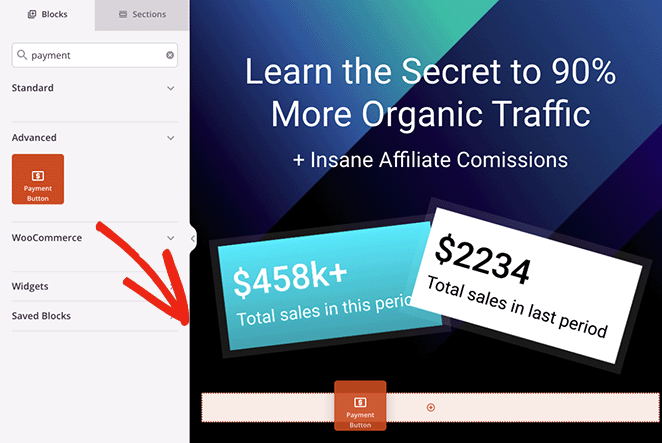
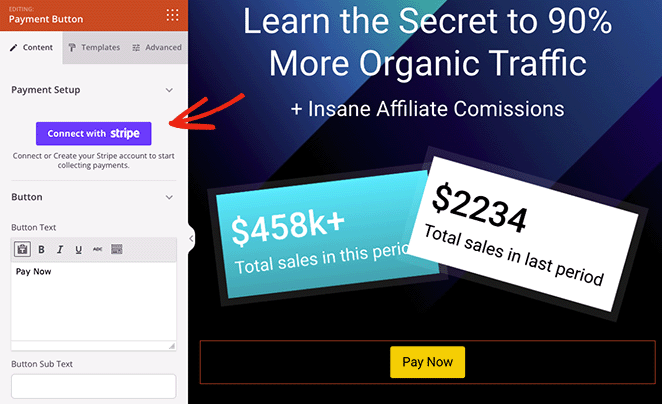
Adăugarea unui gateway de plată pe pagina de destinație este la fel de simplă. Pur și simplu căutați blocul Buton de plată și trageți-l pe pagina dvs.

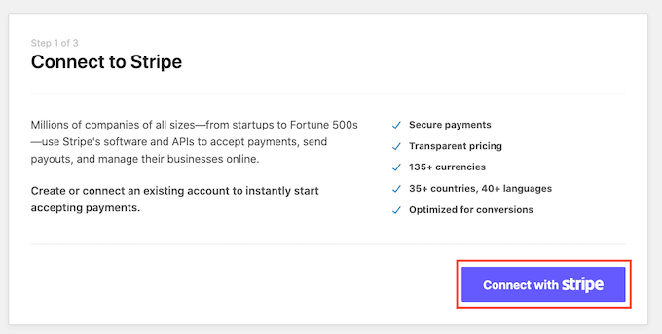
După ce ați făcut asta, se vor deschide setările de blocare, unde puteți face clic pe butonul Conectați-vă cu Stripe pentru a vă conecta contul Stripe.

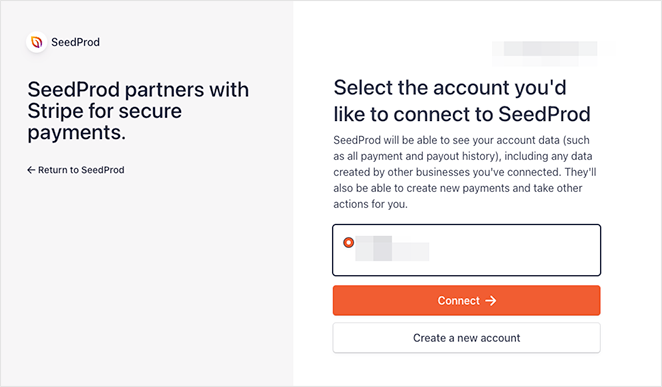
Veți merge automat la ecranul de conectare Stripe, unde puteți introduce codul de verificare, dar veți reveni direct la designul paginii de destinație odată ce conexiunea este finalizată.

După ce ați autorizat conexiunea Stripe, puteți personaliza setările butonului de plată.
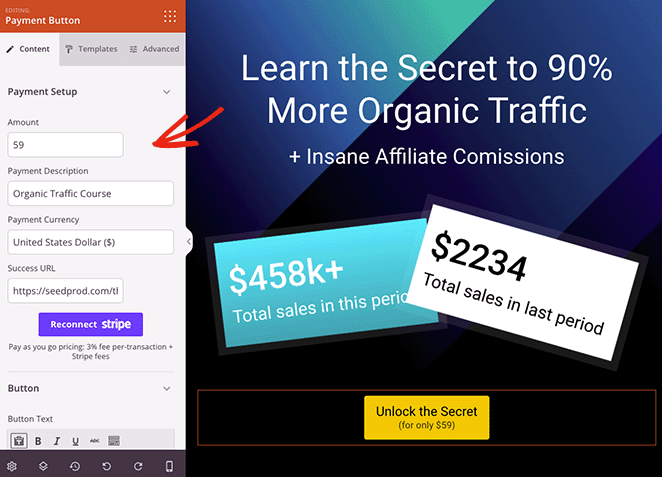
De exemplu, puteți edita următoarele setări:
- Suma de plată
- Descrierea plății
- Moneda de plată
- Adresa URL de succes

Adresa URL de succes este pagina către care doriți să redirecționați cumpărătorii după ce își finalizează achiziția. De exemplu, puteți crea o pagină de mulțumire cu SeedProd și puteți redirecționa clienții către acea pagină atunci când fac check-out cu succes.
Pe lângă setările de mai sus, puteți personaliza textul butonului, subtextul, alinierea pentru mobil și desktop, dimensiunea butonului și chiar puteți adăuga pictograme Font Awesome.
Aveți nevoie de mai multe opțiuni de personalizare? Pur și simplu faceți clic pe fila Avansat pentru a găsi stilul butonului, culoarea, fontul, spațierea, setările de marjă și multe altele.

Cu gateway-ul de plată configurat, puteți continua să personalizați pagina de destinație până când sunteți mulțumit de modul în care arată designul.
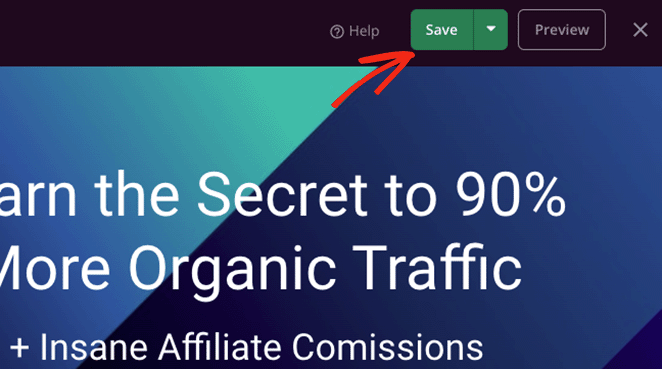
Nu uitați să apăsați butonul Salvare din colțul din dreapta sus pentru a salva modificările.

Pasul 4. Configurați setările
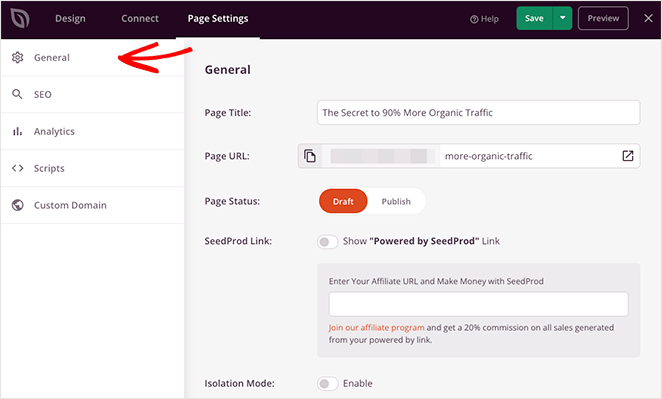
Am menționat mai devreme că puteți modifica setările paginii de destinație înainte de a vă publica pagina. Pentru a face acest lucru, faceți clic pe butonul Setări pagină din partea de sus a ecranului de generare a paginii.
În setările generale , puteți edita numele paginii de destinație și adresa URL, vă puteți publica pagina și puteți afișa linkul de afiliat SeedProd.

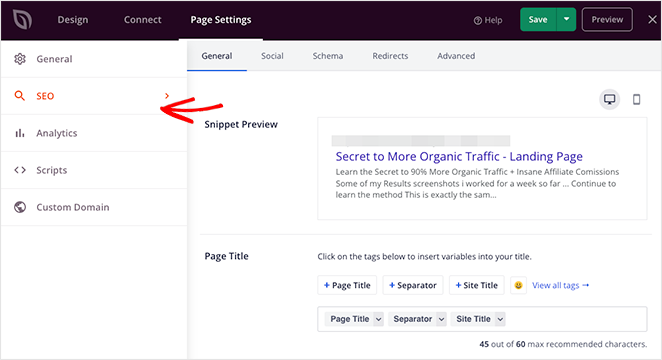
Dacă aveți instalat un plugin SEO WordPress precum All in One SEO, puteți face clic pe fila SEO pentru a introduce setările de optimizare a motorului de căutare.

Alte setări pe care le puteți accesa includ următoarele:
- Urmăriți performanța paginii dvs. de destinație cu MonsterInsights, un plugin Google Analytics puternic pentru WordPress.
- Adăugați scripturi personalizate la antetul, corpul și subsolul paginii dvs. web pentru urmărire și redirecționare.
- Oferiți paginii dvs. de destinație un nume de domeniu personalizat separat de site-ul dvs. web (numai planurile Elite).
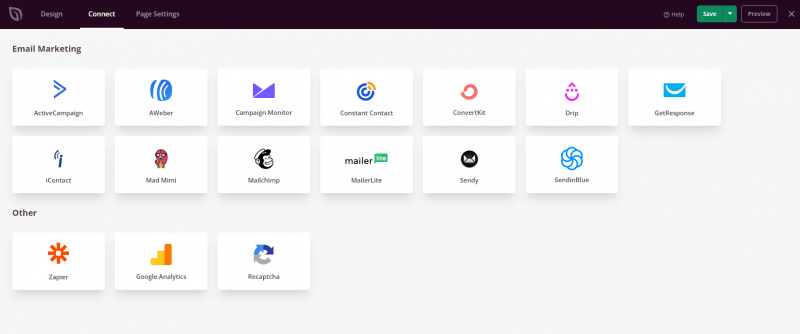
De asemenea, puteți face clic pe fila Conectare din partea de sus a paginii pentru a vă conecta pagina de destinație la serviciul de marketing prin e-mail, Google Analytics, protecție împotriva spamului și Zapier.

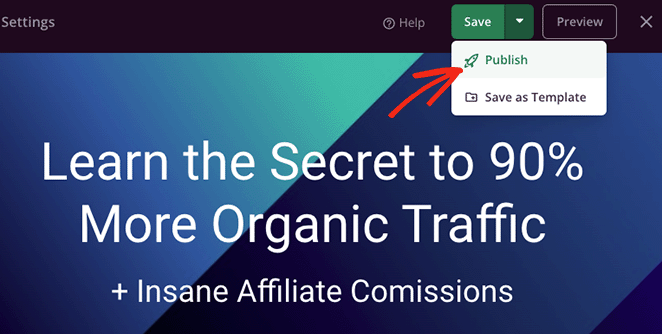
Pasul 5. Publicați pagina dvs. de destinație
Când sunteți gata să vă faceți pagina de destinație live, faceți clic pe butonul Salvați și selectați opțiunea Publicare .

Acum, când vizitatorii dau clic pe butonul de plată, vor putea să verifice folosind Stripe.

Adăugarea unui Gateway de plată la paginile de destinație cu WP Simple Pay
O altă modalitate de a crea o pagină de destinație cu o poartă de plată este utilizarea unui plugin de plată WordPress.

WP Simple Pay este unul dintre cele mai bune și mai ușor de utilizat pluginuri de plată WordPress. Vă permite să adăugați plăți Stripe la orice postare sau pagină de pe site-ul dvs. WordPress fără cod.
Deci, dacă nu doriți să creați o pagină de destinație cu conversii mari și aveți nevoie de o opțiune mai simplă, WP Simple Pay este o alegere excelentă.
Notă: pentru a accepta plăți folosind WP Simple Pay; veți avea nevoie de un certificat SSL activ. Iată un ghid despre adăugarea SSL la WordPress dacă aveți nevoie de ajutor.
Pasul 1. Instalați și activați WP Simple Pay
Primul pas este să obțineți o copie a WP Simple Pay de pe site-ul lor. Apoi, mergeți mai departe și instalați și activați pluginul pe site-ul dvs. web.
Odată ce pluginul este activ, veți vedea automat Expertul de configurare, care automatizează întregul proces de configurare.

Pentru a porni Expertul de configurare, faceți clic pe butonul Să începem .
Pasul 2. Finalizați Expertul de configurare
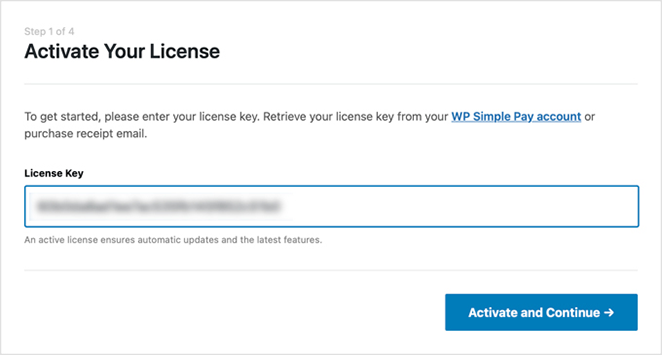
Procesul de configurare are 4 pași. În primul rând, vi se va cere să introduceți cheia de licență WP Simple Pay, pe care o veți găsi în tabloul de bord al contului dvs. în secțiunea Descărcări.

Introduceți cheia de licență, apoi faceți clic pe butonul Activare și Continuare .
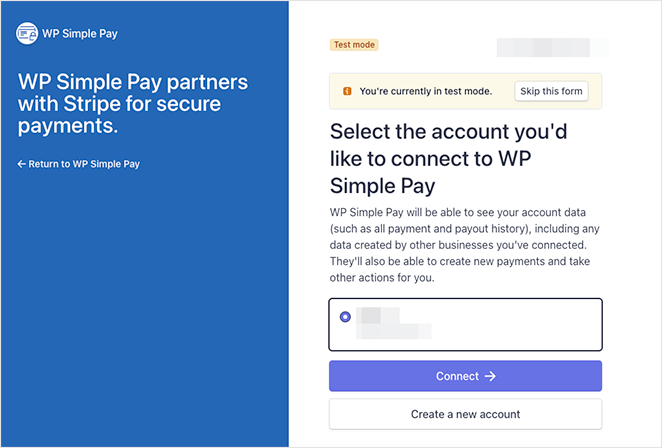
Pe ecranul următor, va trebui să vă conectați la contul Stripe, așa că faceți clic pe butonul Conectare cu Stripe .

Acum va trebui să vă conectați la contul Stripe și să verificați conexiunea.

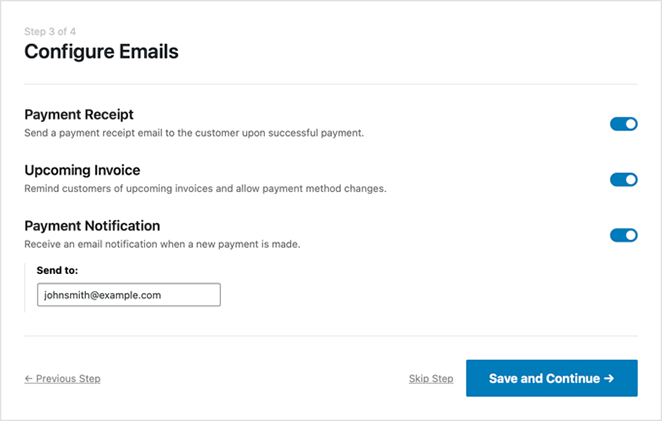
După ce ați făcut acest lucru, veți reveni la expertul de configurare, unde puteți alege ce e-mailuri vor primi clienții după finalizarea unei plăți.
De exemplu, puteți trimite o chitanță de plată, o notificare de plată, o chitanță de factură și o factură viitoare.

După ce ați ales notificările prin e-mail, faceți clic pe butonul Salvați și continuați .

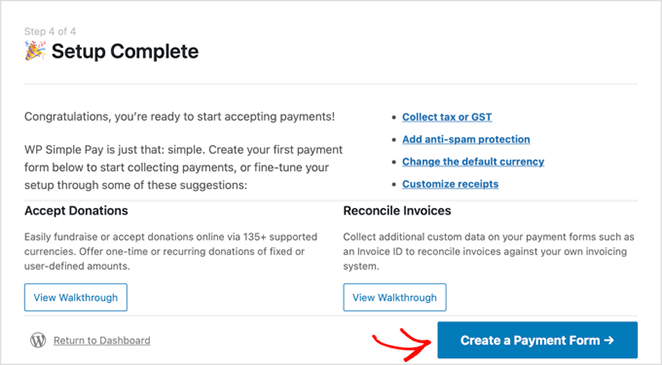
Configurarea este acum finalizată, iar următorul pas este să creați un formular pentru cumpărători să-și introducă detaliile de plată. Pentru a face acest lucru, faceți clic pe butonul Creați un formular de plată .
Pasul 3. Creați un formular de plată
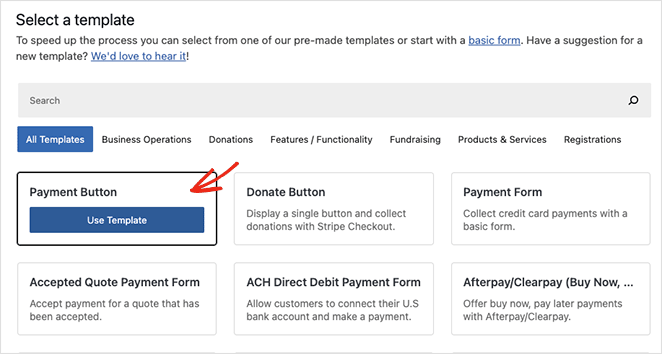
Pe ecranul următor, veți vedea diferitele șabloane de formulare de plată disponibile cu WP Simple Pay. Puteți alege dintre diferite tipuri de formulare, inclusiv Strângere de fonduri, Produse și servicii, Înregistrări, Donații și multe altele.
Pentru acest tutorial, vom alege șablonul Buton de plată. Așadar, plasați cursorul peste șablon și faceți clic pe butonul Utilizați șablon.

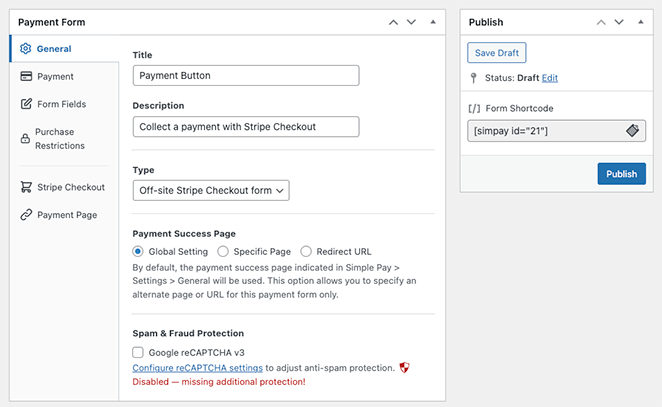
Setările butonului de plată se vor deschide acum pe următorul ecran. Aici puteți edita setările generale, inclusiv numele butonului, descrierea, tipul și pagina de succes a plății.

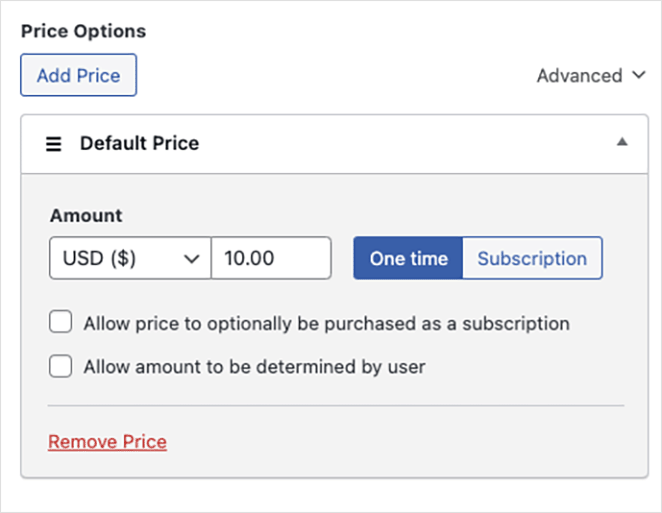
În fila de plată, puteți seta prețul implicit pe butonul de plată și puteți alege între plăți unice și recurente.

De asemenea, puteți alege dintre mai multe metode de plată, inclusiv card de credit, debit direct, Alipay, Klarna și Clearpay.
După ce ați terminat de personalizat setările butonului de plată, faceți clic pe butonul Publicați .
Pasul 4. Adăugați butonul de plată pe pagina dvs. de destinație
Următorul pas este să adăugați butonul de plată pe pagina dvs. de destinație. Îl poți adăuga oriunde pe pagina ta cu blocul WordPress WP Simple Pay.
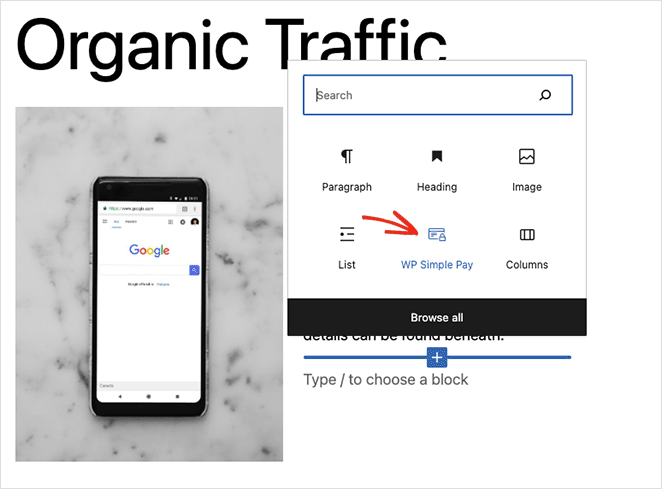
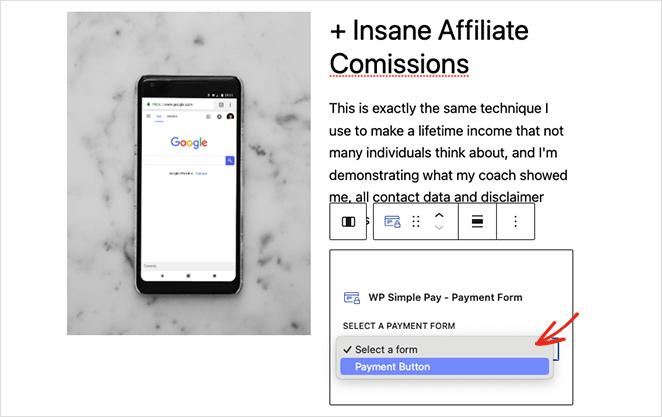
Pentru a face acest lucru, creați sau editați o pagină WordPress, apoi în editorul de conținut, faceți clic pe butonul plus și selectați blocul WP Simple Pay.

Apoi, puteți selecta butonul de plată din meniul drop-down.

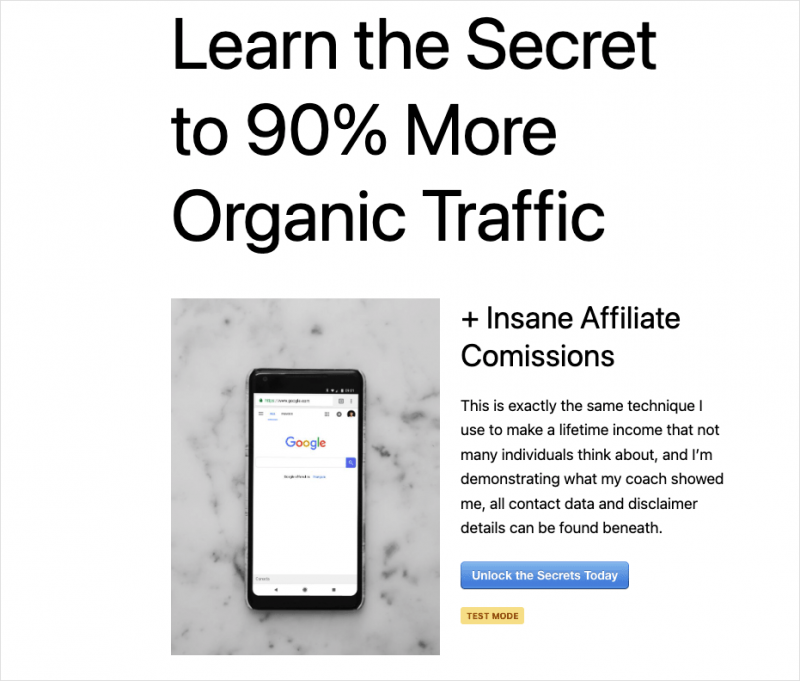
După actualizarea sau publicarea paginii de destinație, puteți previzualiza butonul de plată și poarta de acces în acțiune.

Asta e!
Acum știți cum să faceți o pagină de destinație cu funcționalitate gateway de plată.
Dacă sunteți interesat să creați un întreg magazin de comerț electronic, iată câteva tutoriale care vă pot ajuta:
- Cum să adăugați un buton personalizat de adăugare în coș în WooCommerce
- Cum să afișați categoriile și etichetele de produse în WooCommerce
- Cum să personalizați cu ușurință pagina dvs. de magazin WooCommerce
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.