Cum se creează un design de material despre pagină folosind Beaver Builder și Hestia
Publicat: 2018-05-0325% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Având o pagină Despre proiectată corespunzător, poate face mult pentru imaginea generală a afacerii dvs. online.
Dar există o problemă…
Să recunoaștem, aspectul standardal paginii pe care ți-l oferă WordPress nu îl va reduce dacă ceea ce ținti esteimpactul. Practic, ceea ce obțineți acolo este doar un aspect clasic al paginii cu un bloc de conținut principal pentru corpul paginii (și asta indiferent de tema pe care o utilizați).
Putem face mai bine! Și, așa cum v-ați aștepta, o vom face cu:
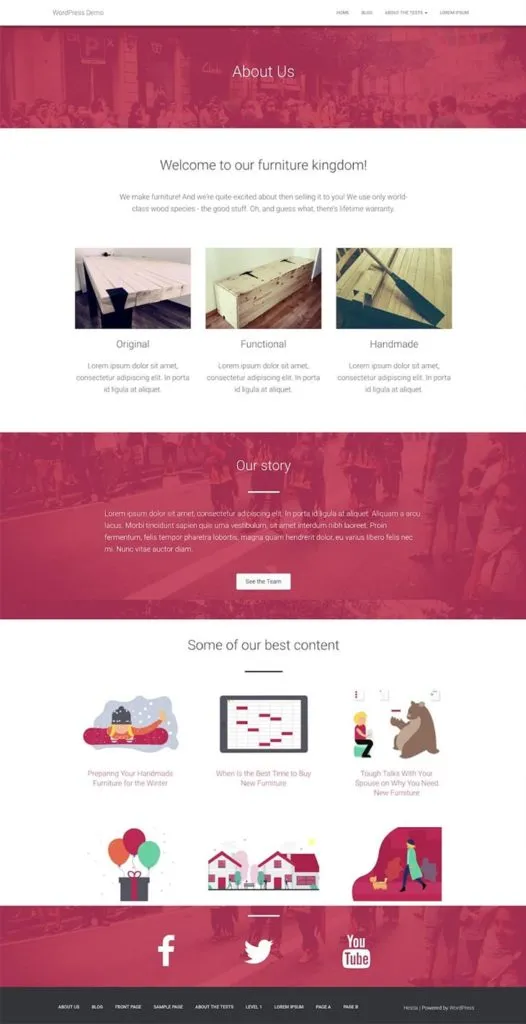
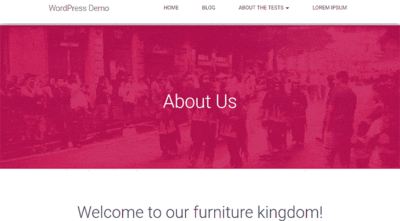
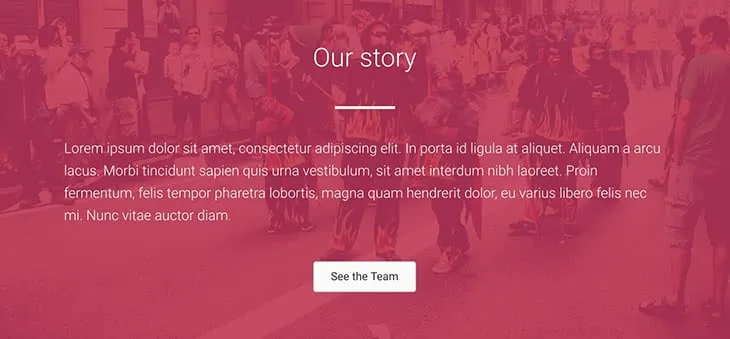
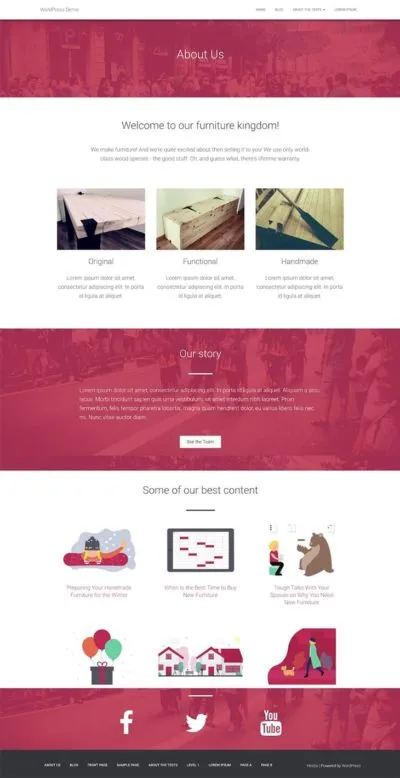
În acest ghid, vă voi arăta, pas cu pas,cum să construiți un material excelent al paginii Despre. Iată efectul final pe care îl urmărim:

Crearea unei pagini ca aceasta este mult mai simplă decât ar părea la început. Iată pas cu pas:
Când construiți o pagină Despre, ar trebui să urmăriți să atingeți câteva obiective cheie:
Iată cum totul se pune la loc:
Dacă nu ați făcut-o deja, faceți clic aici pentru a pune mâna pe Beaver Builder. Puteți folosi și versiunea gratuită (de aici), dar acest lucru va limita tipurile de blocuri de conținut pe care le veți putea plasa pe pagina Despre.
Hestia este o temă gratuită și o puteți descărca de aici (sau o găsiți direct prin tabloul de bord WordPress).
Deci de ce anume Hestia? Dezvăluire completă, lucrez pentru compania care a construit tema; De aceea, știu că Hestia se integrează destul de bine cu Beaver Builder (de fapt, a fost creat având în vedere generatorii de pagini) și este, de asemenea, una dintre puținele teme acceptate oficial de Beaver Themer.

Nota. După cum am menționat, această metodă nu este exclusivă pentru Hestia și ar trebui să funcționeze și cu 90% din alte teme,cel puțin cu cele de calitate(wink!).
Cu Beaver Builder (fie pro sau gratuit) și Hestia instalate pe site-ul dvs., puteți începe să creați pagina reală:
Pașii inițiali nu sunt nimic surprinzător dacă ați folosit WordPress de ceva vreme:
Începeți prin a crea o pagină nouă în mod normal.
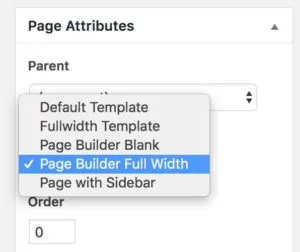
Pentru a vă asigura că beneficiați de experiența completă optimizată pentru Beaver-Builder, comutați șablonul de pagină la „Page Builder Full Width”. Salvați schița.

Acest lucru va scăpa de majoritatea stilului implicit al temei, lăsând doar antetul și subsolul.
Acum este timpul să lansăm Beaver Builder.

În primul rând, este o idee bună să puneți „Despre noi” undeva în partea de sus a paginii.
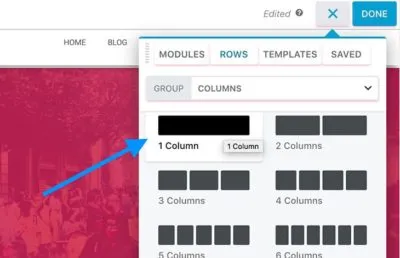
Să facem asta creând un nou rând cu o coloană.

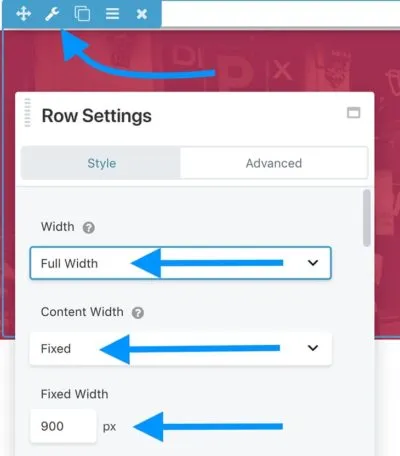
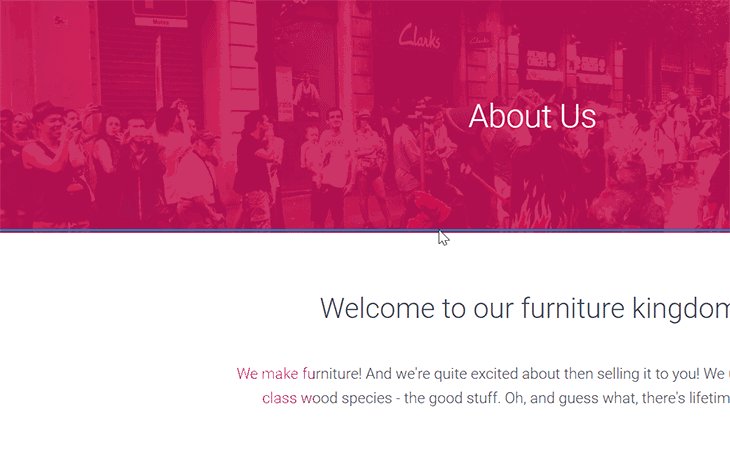
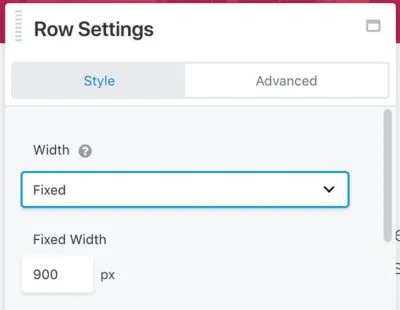
Pentru a-l face să arate grozav, să-l setăm la Lățime completăculățime fixă de conținut. asa:

Să plasăm și o imagine frumoasă în fundal:

Pentru ca acesta să pară mai uniform, să adăugăm osuprapunere de fundal. Culoarea depinde de tine și de culorile oficiale ale mărcii tale.

Setareaopacitățiila80%-90%funcționează de obicei cel mai bine.
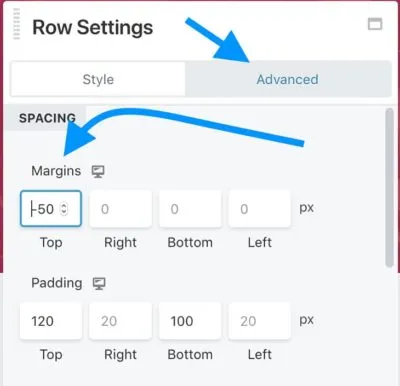
Un ultim lucru despre acest rând; să comutăm fila de laStillaAvansatși să ajustemmarginea de sus. Pentru tema Hestia, dacă doriți ca noul dvs. bloc să se întindă până la capăt din bara de meniu de sus, ar trebui să setațimarja de susla aproximativ-50px. Pentru a face rândul un pic mai înalt, puteți seta și valorile de umpluturăde susșide jos.

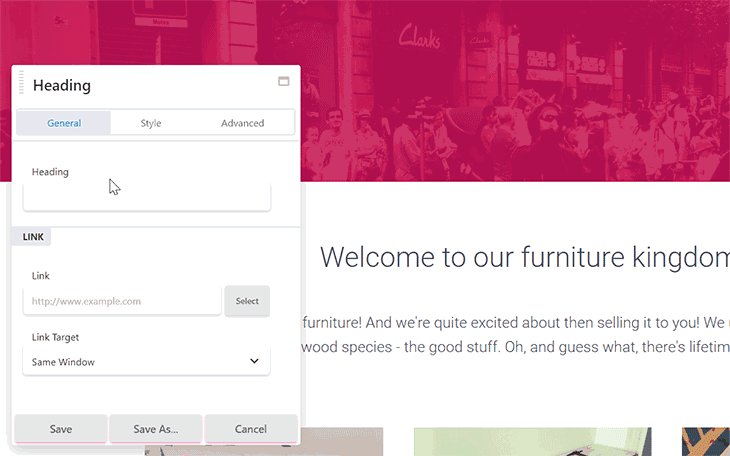
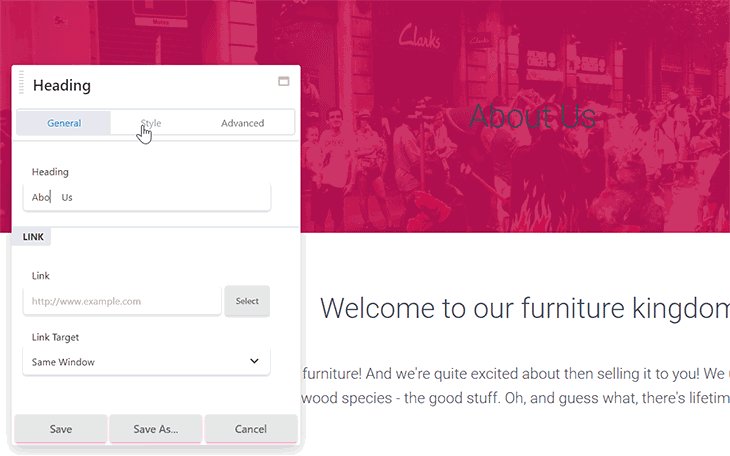
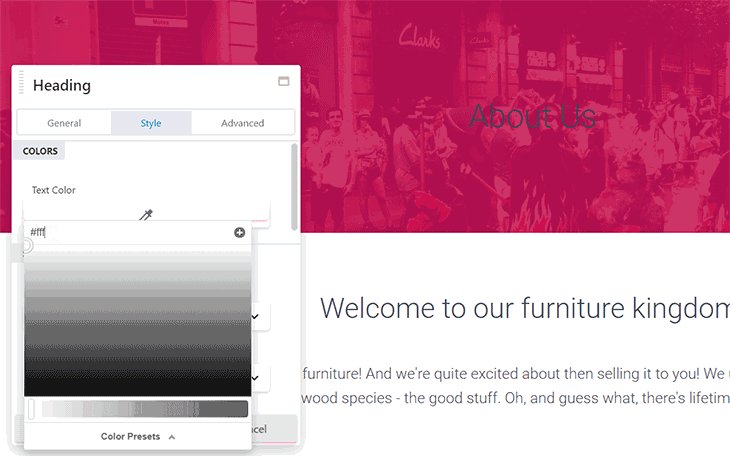
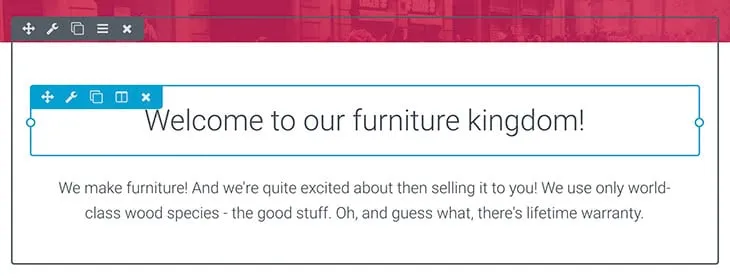
Apoi, să adăugăm un blocHeadingreal la rând. Aici veți dori probabil să puneți „Despre noi”. De asemenea, să setăm culoarea textului la alb pentru o vizibilitate suplimentară.

Cu titlul paginii principale gata, să adăugăm un bloc de bun venit.
Pentru aceasta, vom include un altrând cu o coloană. De data aceasta, să setăm lățimea laFixed.

În interiorul acelui rând, să adăugăm două module:
Lucrul grozav despre integrarea Hestia cu Beaver Builder este că nu trebuie să ajustați nicio setare ale acelor module pentru a le face să arate grozav. Tot ceea ce este necesar este să adăugați copia dvs. Așa cum am făcut aici:

Acum este timpul să le spui oamenilor despre ce este afacerea ta. Acest lucru implică, de obicei, să vă prezentați produsele, serviciile sau să le spuneți oamenilor de ce ar trebui să facă afaceri cu dvs. în general.
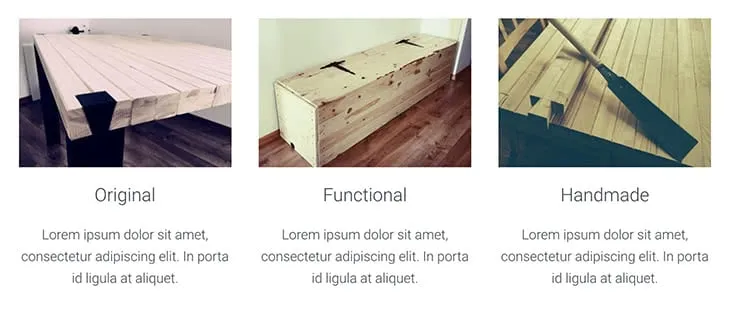
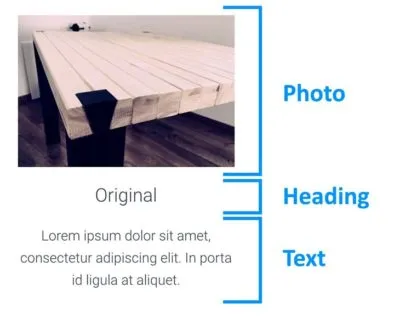
O metodă populară de a face acest lucru este să plasați trei blocuri de conținut vizual unul lângă altul. Ceva de genul asta:

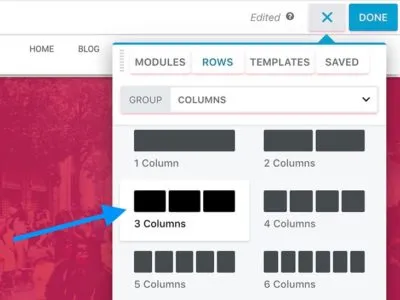
Pentru a obține acest efect, vom începe prin a adăuga un nou rând, dar de data aceasta unulcu 3 coloane.

Pentru a face totul mai lizibil, este, de asemenea, o idee bună să măriți lățimea întregului rând. În cazul meu, lățimea fixăde1100pxpare să fie corectă.
Acum să începem să populam coloanele individuale. Modulele exacte pe care le-am folosit sunt:

Setările fiecărui modul sunt aproape implicite. Nu trebuie să ajustați prea mult pentru a face să arate minunat. Și, desigur, imaginile exacte și copia pe care le-ați pus în acele blocuri depinde de dvs.
Deci asta e prima coloană. Cel mai simplu mod de a crea celelalte două este să duplicați efectiv fiecare dintre module și să le trageți și să le plasați la locul lor. asa:

Deoarece este o pagină Despre pe care o construim, este o idee bună să dedicați o secțiune separată pe pagină pentru a spune povestea despre cum a început afacerea dvs., cine face parte din echipă și așa mai departe.
Pentru a menține consecvent designul întregii pagini, putem reutiliza primul rând – cel cu titlul principal al paginii.
Pur și simplu derulați în partea de sus a paginii și duplicați primul rând. Apoi, trageți-l în jos exact acolo unde aveți nevoie. asa:

Acum puteți edita titlul și îl puteți schimba din „Despre” în ceva de genul „Povestea noastră” sau orice altceva are sens.
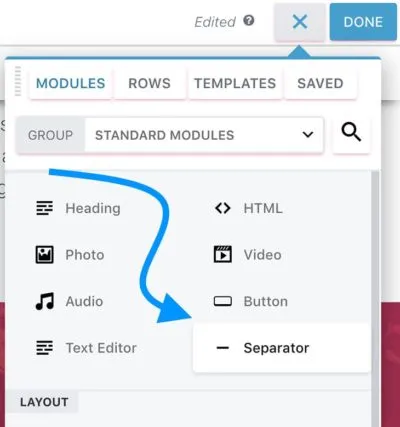
Pentru un plus de fler, îmi place să pun și un Separatordirect sub titlu.

Singurele setări pe care le schimb sunt:
Acestea îmi dau efectul pe care îl puteți vedea mai sus.

Ultimele două module care compun secțiunea mea de poveste sunt uneditor de textsimplu (pentru povestea reală; culoarea textului a fost schimbată în alb) și unbuton(pentru îndemnul la acțiune).
Iată blocul complet:

Pagina Despre este un loc minunat pentru a promova o parte din conținutul dvs. de top. La urma urmei, din moment ce vizitatorul a decis să facă clic și să vadă pagina ta Despre, s-a dovedit a fi foarte implicat și interesat de cine se află în spatele site-ului. Prin urmare, probabil că vor fi interesați să vadă și mai mult din conținutul tău – în special cel mai bun conținut!
Pentru a le arăta asta, putem face niște trucuri grozave ale Beaver Builder:
Mai întâi, deschideți din nou tabloul de bord principal WordPress într-o filă nouă de browser și accesați Postări. Creați o categorie nouă pentru postările dvs. și numiți-o„protagonist”sau„cel mai bun”. Parcurgeți postările publicate și alegeți 3-6 postări pe care le considerați cele mai bune. Adaugă-le în acea nouă categorie.
Înapoi la Beaver Builder. Creați un nourând cu o coloană. Mai întâi, adăugați un noutitluacolo și unseparatorpentru o măsură bună.

Titluleste la setările implicite, iarSeparatoruleste setat, din nou, laînălțimeade4pxșilățimea personalizatăde10%. De această dată, culoarea separatorului este setată la negru (# 000000).
Acum, cea mai bună parte, postările reale pe care le vom adăuga printr-un modul numitPostări.
Acest modul este cu adevărat inteligent. Vă permite să selectați un aspect pentru postările dvs., să decideți dacă să afișați sau nu imaginile prezentate ale postărilor, să setați câte postări să afișați, să filtrați postările reale și multe altele.
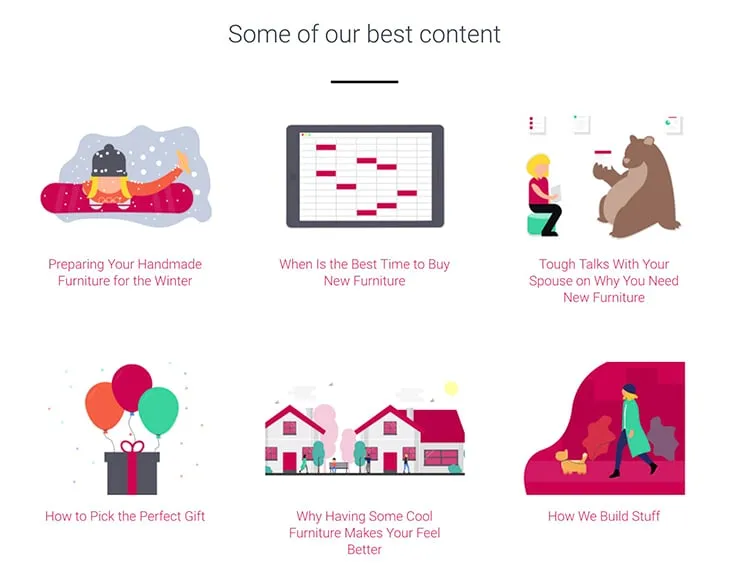
Iată efectul final pe pagina mea:

Setările cu care am mers; începând cufilaAspect:
FilaStil:
FilaConținut:
FilaPaginare:
Multe dintre setările de mai sus (și în special ultima filăPaginare) depind de dvs. – în funcție de câte postări doriți să prezentați și dacă aveți imagini atractive prezentate.
În cele din urmă, pentru a închide întreaga pagină, să vă încurajăm vizitatorii să vă urmărească pe rețelele sociale. Pentru ca acest lucru să se întâmple, să reutilizam blocul „poveste” la care am lucrat acum un minut.
Mai întâi, duplicați întregul rând de „poveste” și trageți-l până la capăt.
Apoi, schimbați copia antetului cu ceva mai legat de rețelele sociale, ștergeți și modulele originale Text EditorșiButton.
În locul lor, să adăugăm un nou modul –Icon Group. Acesta este perfect pentru job, deoarece putem prezenta o mână de pictograme individuale de rețele sociale și le putem conecta la profilurile dvs.
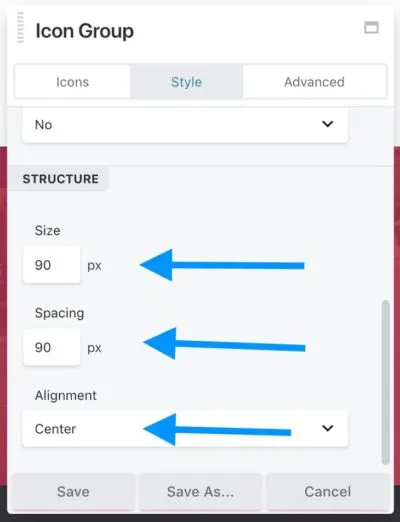
Să începem cu setările întregului modul. În special, să comutăm la filaStilși să setăm acestea:

Ca și în cazul majorității setărilor, acest lucru se reduce la preferințele dvs. personale, dar valorile de mai sus par să garanteze o bună claritate și lizibilitate a întregului bloc.
Să revenim la filaPictograme. Aici putem adăuga pictogramele individuale.
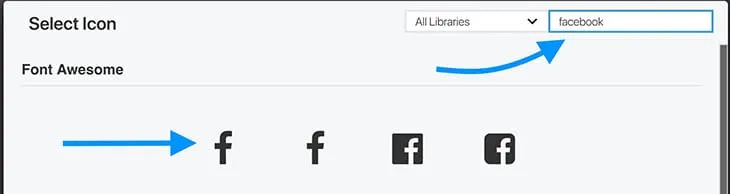
Pentru a face acest lucru, faceți clic peEditați pictogramași apoipe Selectați pictograma. Ceea ce veți vedea este un panou frumos de căutare, cu o mulțime de pictograme din care să alegeți. Ceea ce am nevoie mai întâi este o pictogramă Facebook:

După ce ați selectat pictograma, nu uitați să setați parametrulLinkpentru a indica un anumit profil al dvs. de socializare.
În cele din urmă, puteți trece la filaStilși puteți ajusta diferitele setări de culoare ale pictogramei pentru a se potrivi totul.
Când ați terminat, faceți clic peSalvare.
Puteți adăuga mai multe pictograme aici făcând clic peAdăugare pictogramăși repetând procesul. Am ajuns să folosesc trei pictograme, pentruFacebook,TwitterșiYouTube.
Iată efectul final:

În acest moment, pagina Despre proiectarea materialului este gata!
Iată din nou toată gloria ei:

Un alt bonus este că puteți reutiliza pagina respectivă și în alte scopuri. Cu câteva mici ajustări, îl puteți folosi ca pagină de destinație a produsului sau chiar ca pagină de pornire.
Nu doar pentru pagina „despre”, aceasta este într-adevăr un articol frumos despre utilizarea Beaver Builder în general pentru dezvoltatorii web începători. Folosesc Hestia de ceva vreme, dar m-am ferit de constructor pentru ceea ce credeam că este o lipsă de control. Asta explică foarte frumos. Mulţumesc!
Mulțumesc pentru acest tutorial bun.
Am vrut să descarc șablonul Beaver Builder menționat mai sus, dar ambele link-uri din articolul dvs. duc la 404 de pagini.
Vă mulțumesc, castori ocupați, continuați să faceți aceste lucruri nu numai ușoare, ci și valoroase.
Sunt complet confuz.
În urmă cu aproape un an, am cumpărat versiunea pro, sperând să-mi rezolv în sfârșit site-urile web după dezastrul Headway.
Oricât de ocupat sunt (și încep cu Alzheimer), nu-mi dau seama de unde să încep.
M-am uitat pe YouTube pentru tutoriale, NIMIC!
Această postare de aici este cel mai rău coșmar al meu, a trebuit să cumpăr și să instalez și să învețe ALTE CEVA! DE CE????
Mă așteptam la cel puțin câteva tutoriale actuale. Tot ceea ce văd sunt butoanele „Obține Beaver Builder acum” care plasează vizibil. Nu cred că să plătesc încă 200 de dolari nu mă va ajuta.
Folosesc Hestia și Beaver Builder. Când creez o pagină nouă, antetul Hestia cu titlul paginii (Despre, în acest caz) este destul de mare și este imposibil să o muți sau să o schimbi. Pot schimba culoarea, dar nu dimensiunea sau fontul sau orice altceva. Cum fac ca asta fie să nu fie afișată, fie să fie mai mică? Nu am publicat pagina pentru că arată îngrozitor.
Pagina Despre joacă un rol important pentru orice tip de bloguri. Ar trebui să reflecte scopul blogului tău despre ceea ce reprezintă blogul. Apropo, generatorul de pagini este grozav și știu că unii dintre prietenii mei îl folosesc.