Cum să creezi un meniu în WordPress (3 metode simple)
Publicat: 2022-03-19Un meniu de navigare este una dintre cele mai vizitate părți ale site-ului dvs. Oferă vizitatorilor o direcție clară despre unde trebuie să meargă pentru a obține produsul sau informațiile dorite. De aceea aveți nevoie de un meniu bine structurat pentru site-ul dvs., astfel încât utilizatorii să poată accesa cu ușurință conținutul site-ului dvs.
Dacă aveți un site web WordPress, realizarea unui meniu nu va fi dificilă. Dar s-ar putea să vă fie teamă să lucrați în codul temei sau s-ar putea să vă gândiți că este o treabă a profesioniștilor.
Pentru a vă ajuta, astăzi vă vom arăta cum să creați cu ușurință un meniu de navigare standard în site-ul dvs. WordPress. Aici veți învăța atât procesul cu codificare, cât și fără a avea deloc cunoștințe tehnice.
Să aruncăm o privire rapidă la ceea ce vom acoperi astăzi în acest blog -
- Ce este un meniu de navigare
- Diferite tipuri de meniu de navigare
- Cum se creează un meniu WordPress
- Cum se creează un meniu personalizat în WordPress
- Cum să adăugați meniul de navigare folosind Elementor
- Întrebări frecvente despre meniul WordPress
Citiți până la sfârșit pentru a obține un bonus exclusiv la proiectarea Mega Menu .
Să începem cu elementele de bază-
Ce este un meniu de navigare?
Un meniu de navigare este o listă de link-uri utilizate de obicei pentru a naviga către pagini interne esențiale sau alt conținut web al unui site web. Meniul de navigare este adesea văzut ca o bară orizontală în partea de sus a site-ului web.

Cu toate acestea, puteți găsi un meniu în bara laterală și zona de subsol a unui site web. Ajută utilizatorii să găsească rapid informații importante despre site-ul dvs. WordPress permite utilizatorilor săi să creeze meniuri și submeniuri personalizate.
De asemenea, puteți adăuga în meniu categorii, postări de blog și linkuri personalizate, cum ar fi Hărți Google și canale de rețele sociale.
Diferite tipuri de meniu de navigare
Puteți seta diferite locații ale unui meniu pe baza temei dvs. WordPress actuale. De obicei, un meniu principal apare în antet, în timp ce un meniu secundar apare în subsol. De asemenea, multe teme oferă un meniu de navigare pentru dispozitivele mobile.
Acestea sunt meniurile de navigare tipice utilizate pentru diferite scopuri și diferite zone ale unui site web -
- Meniu de navigare orizontală
- Meniu de navigare dropdown
- Meniul de navigare la subsol
- Meniul de navigare Hamburger
- Meniul de navigare pe bara laterală verticală
1. Meniul de navigare orizontală
Acesta este exemplul unei bare de navigare orizontale care apare în primul rând în partea de sus a unui site web.

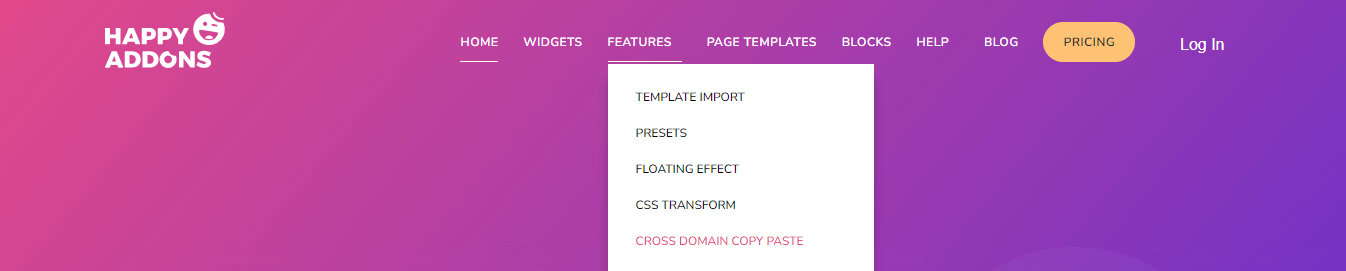
2. Meniu de navigare derulant
Într-un meniu derulant, puteți pune mai multe pagini sub un meniu părinte. Să vedem cum arată un meniu de navigare vertical.

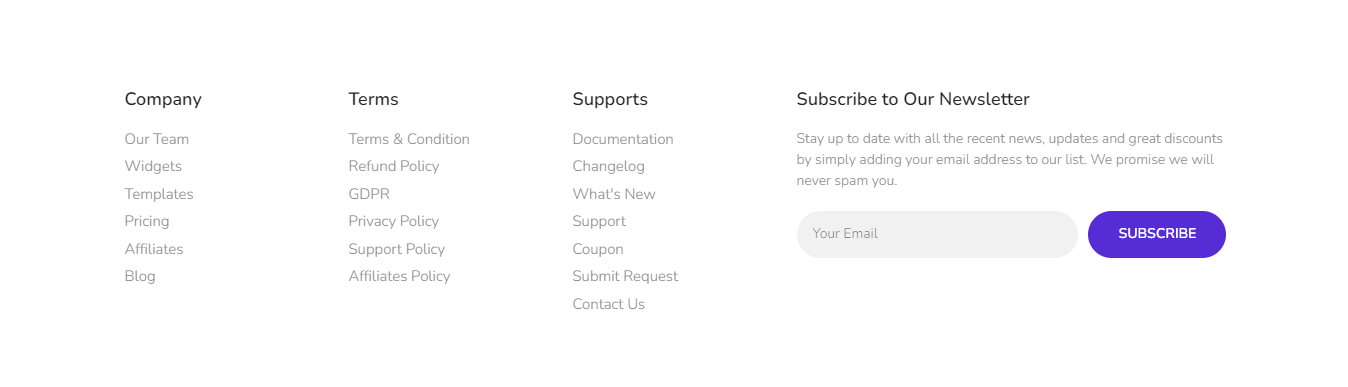
3. Meniul de navigare subsol
Acest tip de meniu este afișat în principal în partea de jos a site-ului. Iată un exemplu ideal de meniu de subsol.

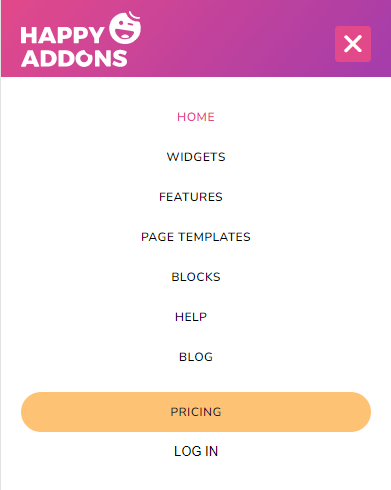
4. Meniul de navigare Hamburger
Creați un meniu de navigare hamburger pentru dispozitivele mobile, cum ar fi meniul de mai jos.

5. Meniul de navigare pe bara laterală verticală
În multe site-uri web de restaurante sau livrări de alimente, veți găsi acest tip de meniu de navigare pe bara laterală verticală.

Cum să creezi un meniu WordPress (3 metode simple)
Înainte de a vă scufunda în tutorial, să clarificăm ce arătăm în acest blog. Aici, vom arăta cum să creați un meniu în WordPress urmând trei metode simple. Puteți alege pe oricine în funcție de nevoile dvs.
Metodele sunt:
Metoda 1: Setarea implicită a meniului WordPress
Metoda 2: Adăugarea manuală a codului personalizat
Metoda 3: Utilizarea Elementor Page Builder
Metoda 1: Configurați setarea implicită a meniului WordPress
Este timpul să ne scufundăm în tutorialul pentru a crea primul nostru meniu de navigare. Dacă urmați acești pași de mai jos, veți putea crea cu ușurință un meniu pentru site-ul dvs. web.
Pasul 1: Creați un meniu nou în WordPress
Pasul 2: Adăugați o pagină nouă în meniul WordPress
Pasul 3: Organizați-vă structura meniului
Pasul 4: Setați locația meniului
Să începem:
Pasul 1: Creați un meniu nou în WordPress
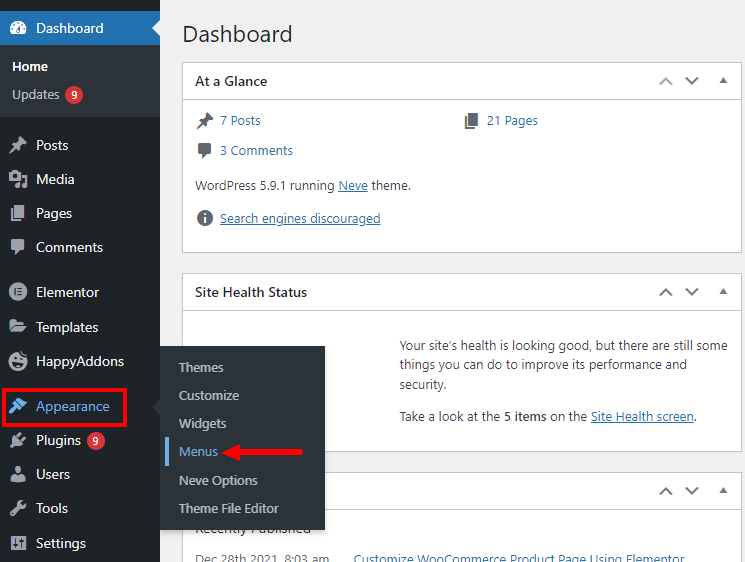
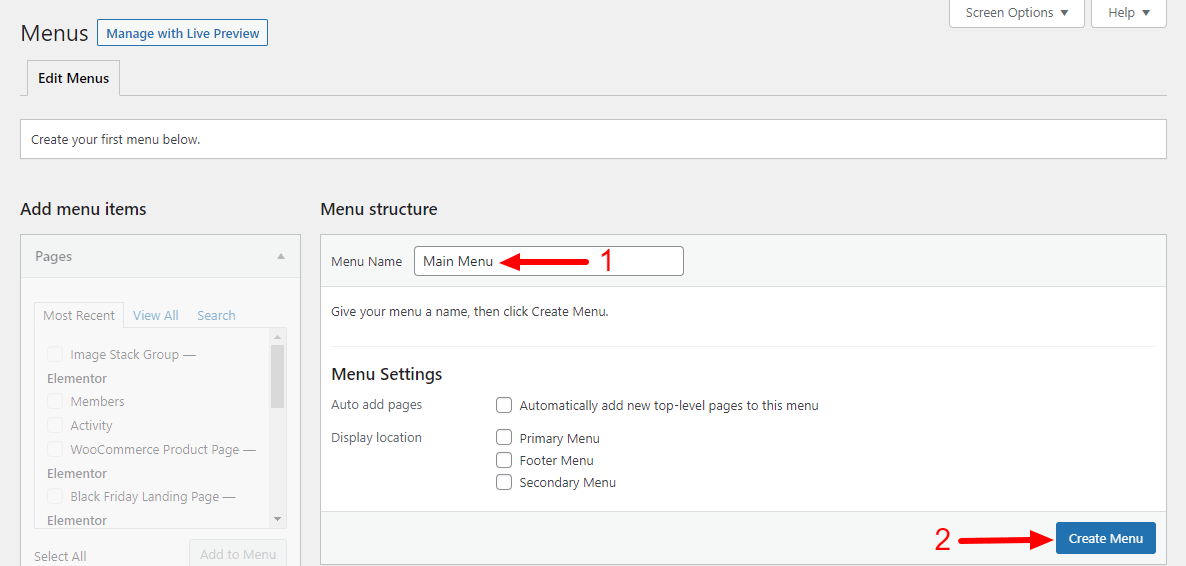
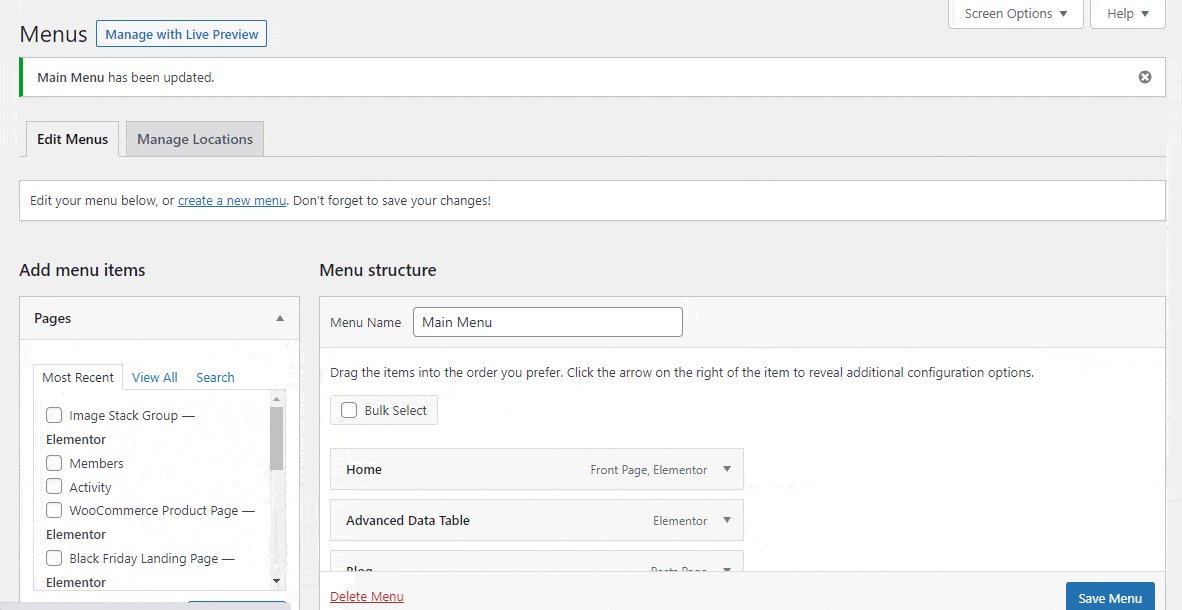
Mai întâi, conectați-vă în zona tabloului de bord al site-ului dvs. și accesați Aspect->Meniuri .

În al doilea rând, trebuie să scrieți numele meniului în zona Nume meniu . În cele din urmă, trebuie să faceți clic pe butonul Creare meniu pentru a salva meniul.

Pasul 2: Cum să adăugați o pagină nouă la meniul WordPress
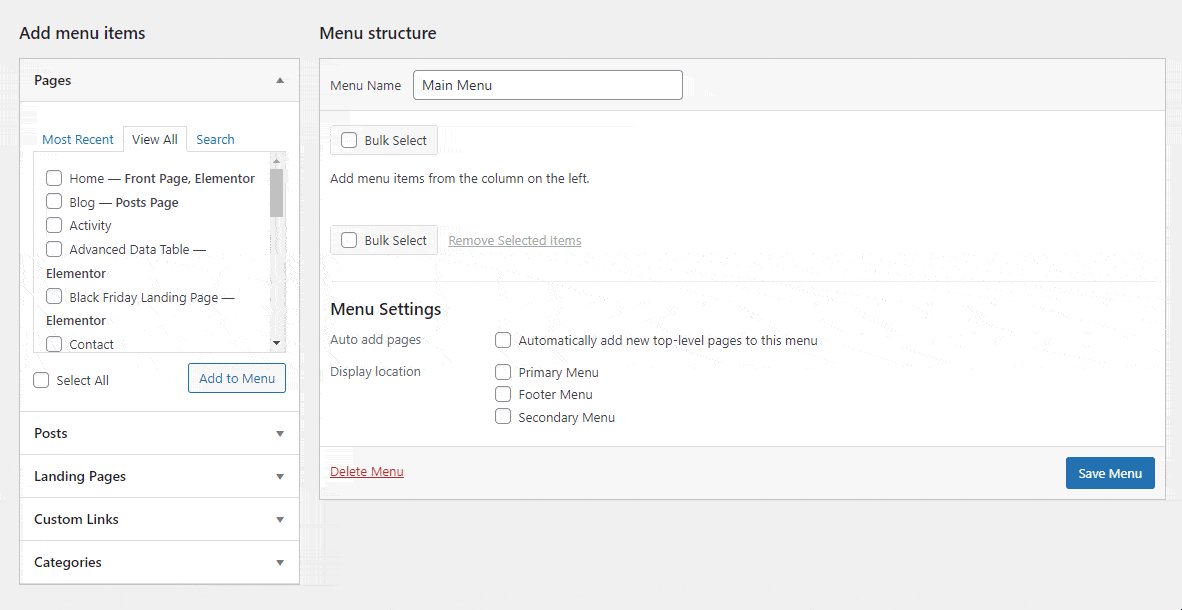
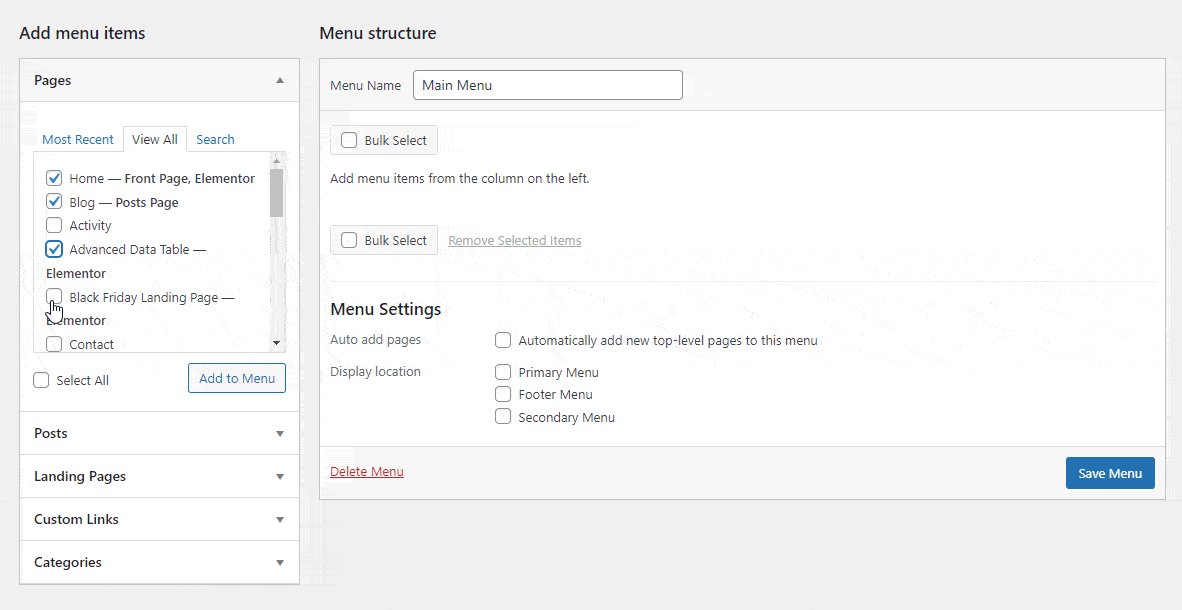
După crearea meniului, următoarea ta sarcină este să adaugi paginile esențiale în meniu. Accesați bara laterală din stânga aici veți obține opțiunea Adăugați elemente de meniu . Selectați fila View All și bifați paginile relevante. În cele din urmă, faceți clic pe butonul Adăugați la meniu .
Urmați această imagine de mai jos și aflați cum să adăugați o pagină nouă în meniul WordPress.

Aflați cum să creați o pagină nouă pe WordPress.
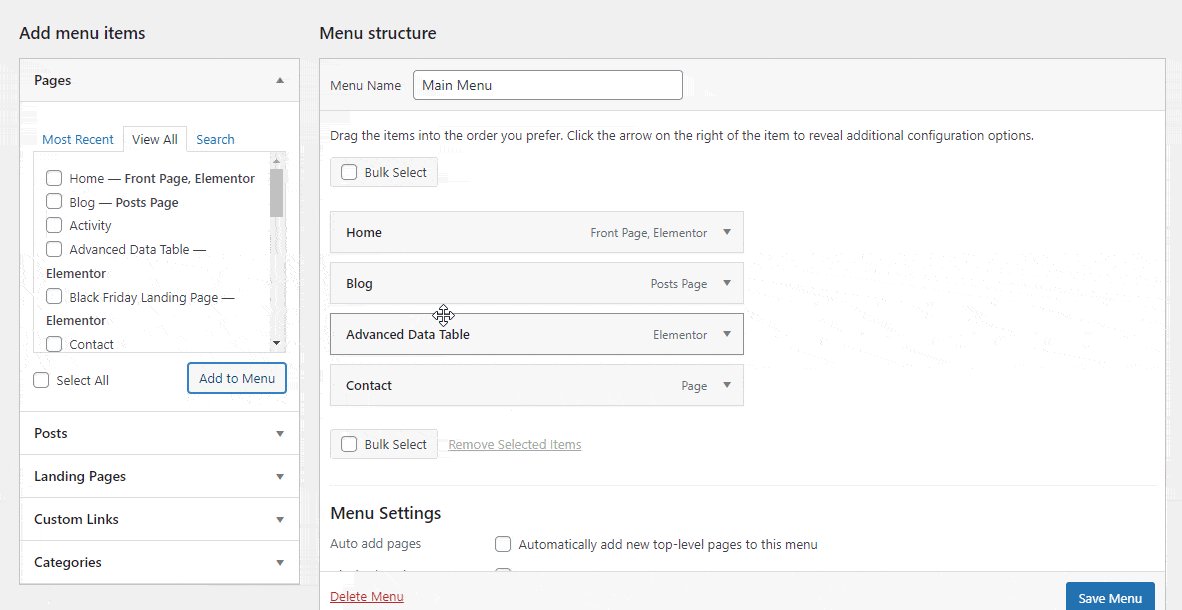
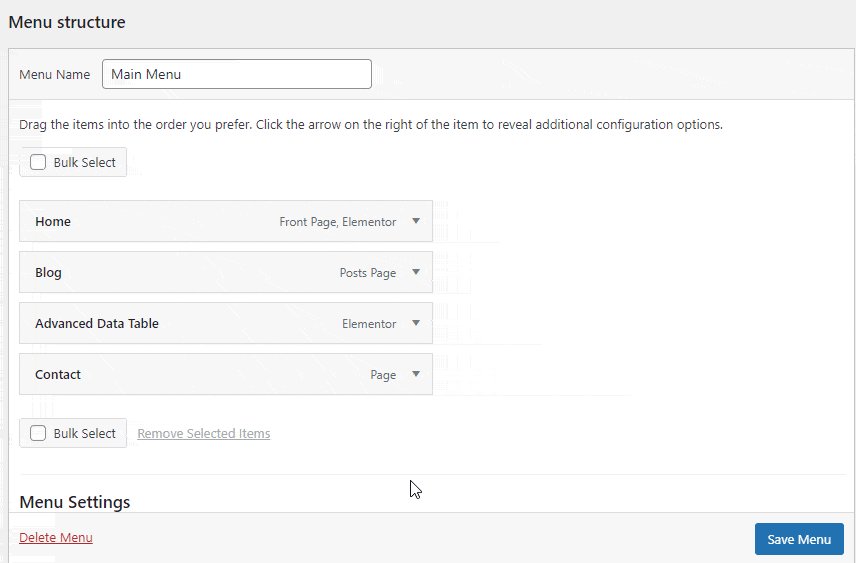
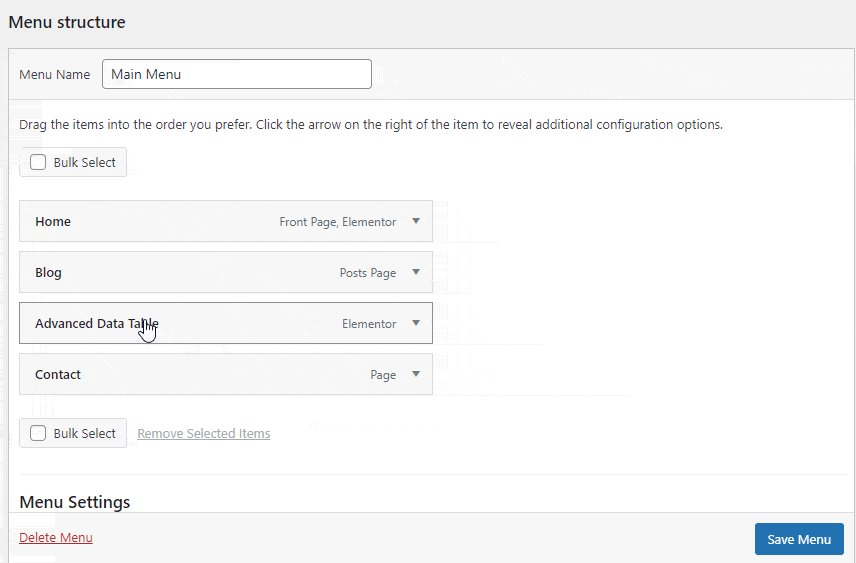
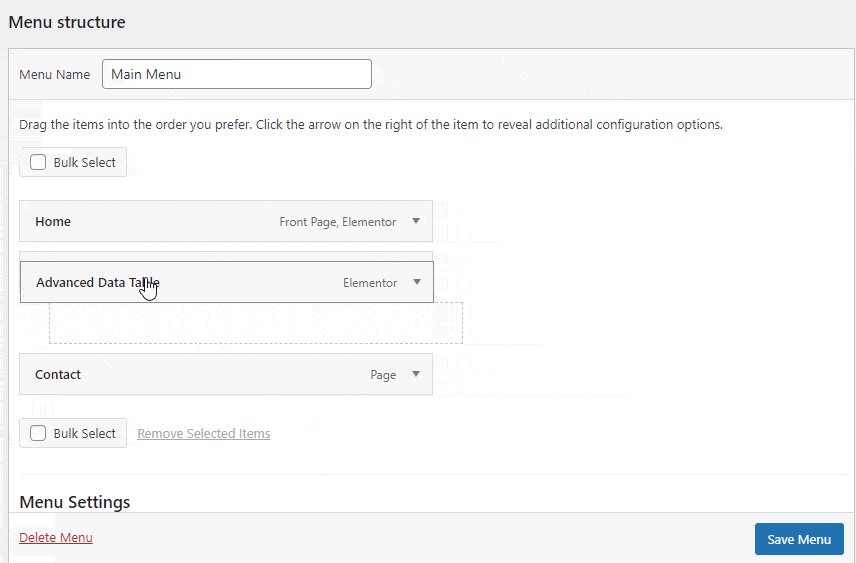
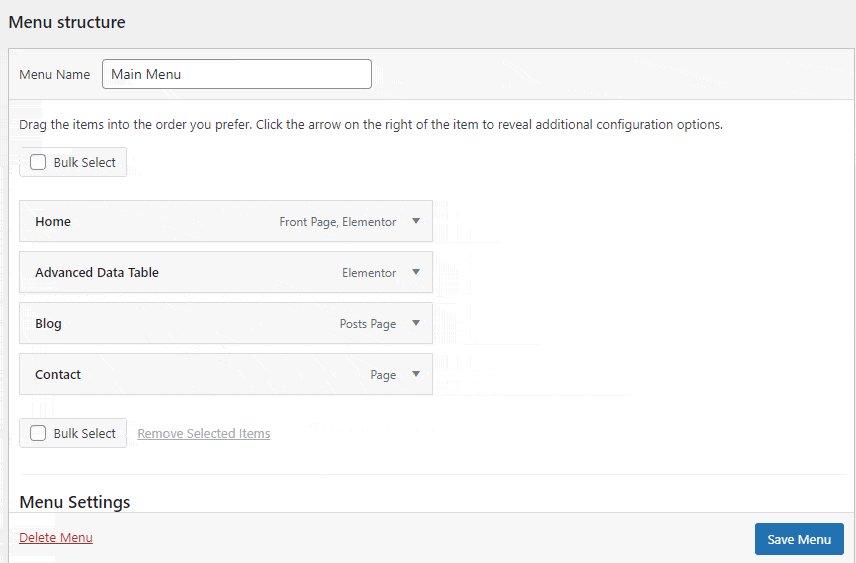
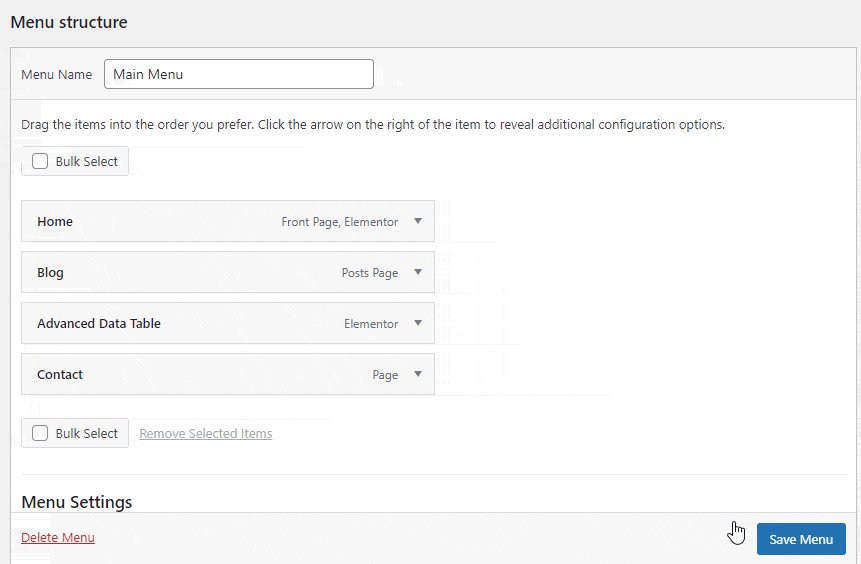
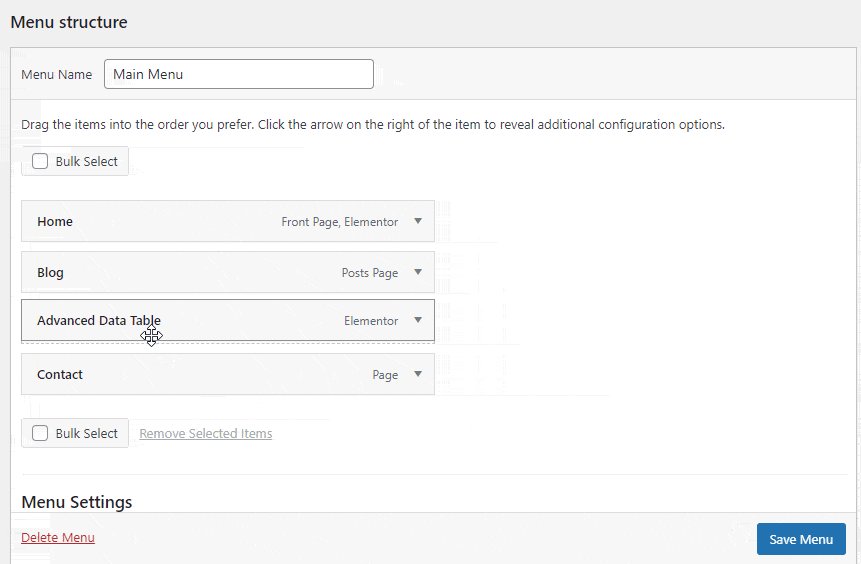
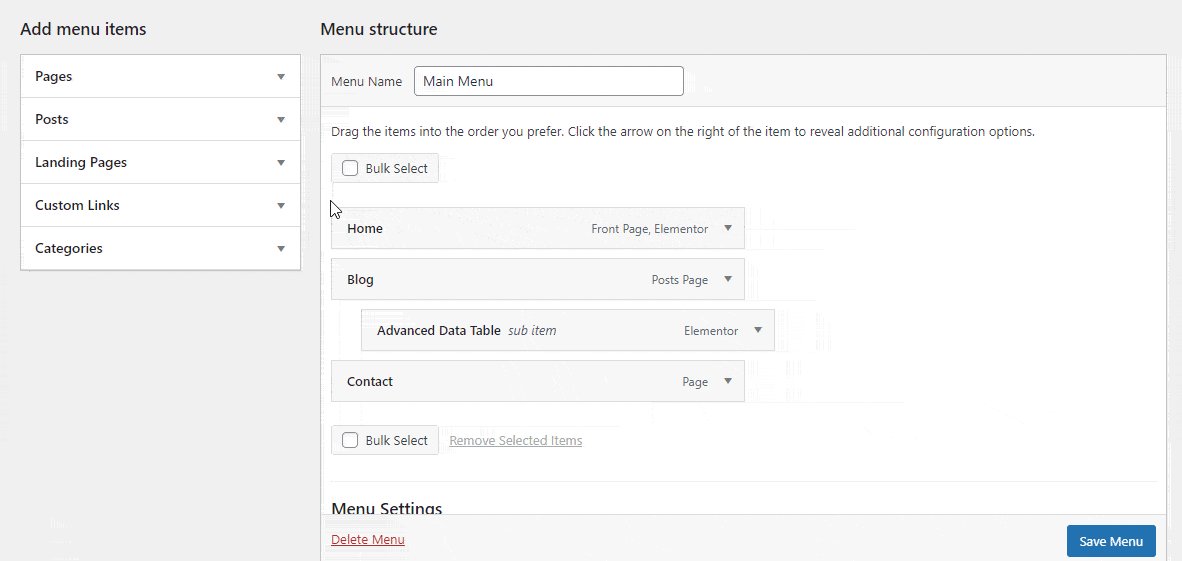
Pasul 3: Organizați-vă structura meniului
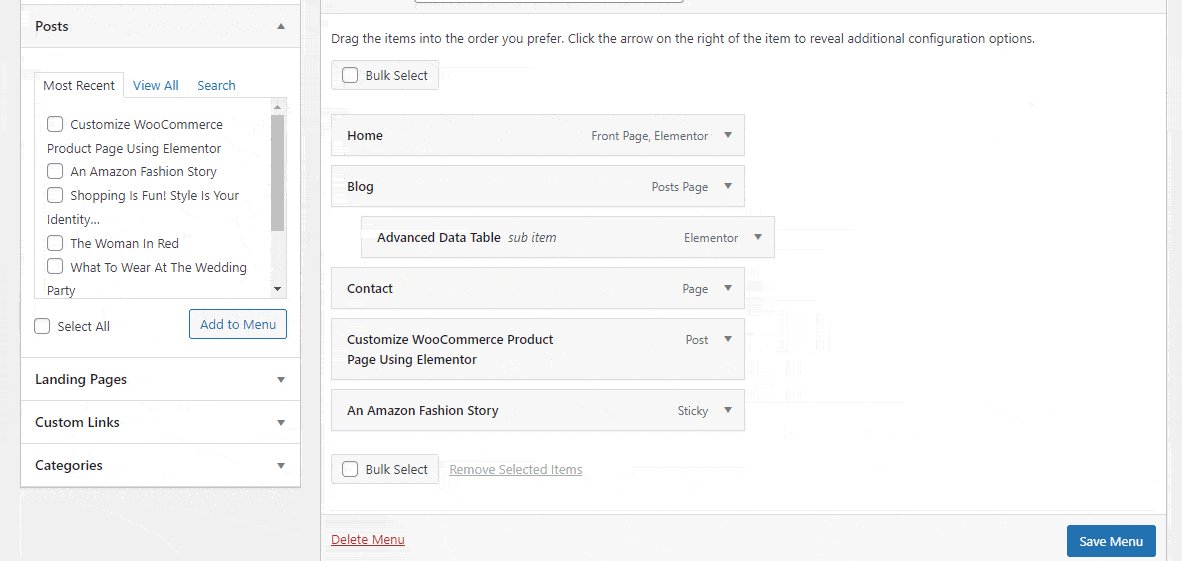
Este fără efort să organizați elementele de meniu în WordPress. Trebuie să glisați și să plasați un element de meniu pentru a finaliza lucrarea. Puteți verifica această imagine mai jos.

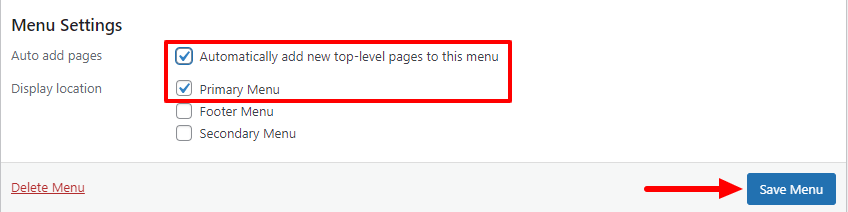
Pasul 4: Setați locația meniului
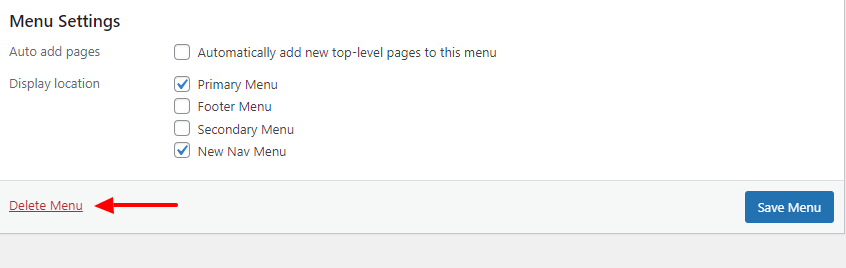
După setarea structurii meniului, trebuie să setați locația corectă a meniului. Deoarece este primul nostru meniu, am selectat Locația de afișare ca Meniu principal și am bifat opțiunea Adăugare automată a paginilor pentru a adăuga automat pagini noi în acest meniu pentru viitor.

În cele din urmă, faceți clic pe butonul Salvare meniu pentru a actualiza meniul.
Metoda 2: Creați un meniu personalizat în WordPress
Tema WordPress vine cu meniuri predefinite și locații pentru adăugarea meniului de navigare pe site-ul dvs. Dar, dacă doriți să creați un meniu personalizat și doriți să afișați un meniu dincolo de locația meniului tematic, ar trebui să creați un meniu personalizat pentru site-ul dvs.
Pentru a crea un meniu personalizat, puteți utiliza un plugin de creare de meniuri terță parte sau puteți edita fișierul cu tema principală. Aici, vom arăta cum puteți crea un meniu personalizat manual în WordPress.
Mai întâi, trebuie să deschideți fișierul „ function.php ” al temei. Aici, trebuie să vă înregistrați noul meniu de navigare adăugând acest cod.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Dacă doriți să adăugați mai multe locații noi de meniu, puteți utiliza acest fragment de cod.
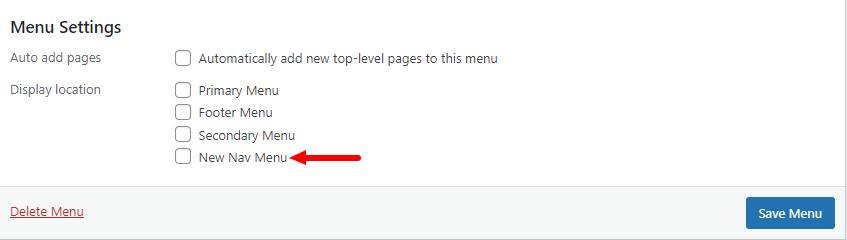
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );După adăugarea codului, trebuie să accesați site-ul dvs. Dashboard_>Appearance->Zona de meniu. Acum concentrați-vă pe zona Setări meniu . Aici, observați că a apărut meniul nou creat „ New Nav Menu ”.

Este timpul să afișați noul meniu de navigare în tema dvs. WordPress. Utilizați acest cod de mai jos și inserați-l în fișierul „ function.php ” al temei pentru a face acest lucru.
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
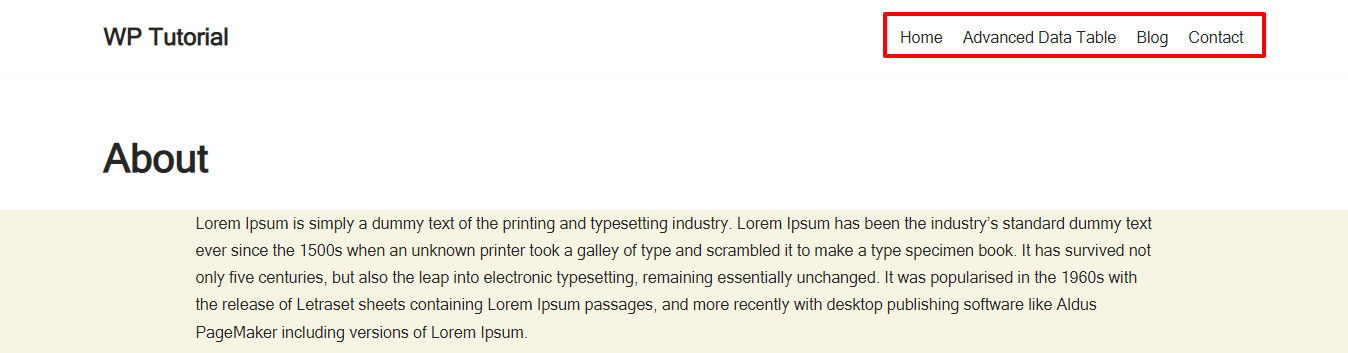
Acum, puteți afișa meniul personalizat oriunde pe site-ul dvs. web. Am adăugat noul meniu personalizat pe pagina noastră „ Despre ”.


Asta e.
Metoda 3: Adăugați meniul de navigare folosind Elementor
Elementor este unul dintre pluginurile populare pentru crearea de pagini drag & drop, care îi ajută pe utilizatori să-și creeze site-ul fără timp. Vine cu o mulțime de widget-uri ușor de utilizat, printre care Meniul Nav este cel popular care vă permite să proiectați un meniu de navigare pentru site-ul dvs. în câteva minute. Puteți crea și personaliza meniul de navigare în felul dvs. folosind acest widget.
Trebuie să instalați pluginurile de mai jos ori de câte ori utilizați widgetul Elementor Nav Menu.
Cerințe preliminare
- Elementor (gratuit)
- Elementor Pro
Urmați acești pași următori și aflați cum să adăugați un meniu de navigare pe site-ul dvs. web alimentat de Elementor.
- Pasul unu: deschideți o pagină nouă
- Pasul doi: Adăugați o secțiune
- Pasul trei: Adăugați un widget pentru meniul Nav
- Pasul patru: personalizați meniul Nav
Verificați acest blog aici, am acoperit fiecare dintre pașii de mai sus și, în cele din urmă, am creat un meniu.
Cum să creați și să personalizați un meniu folosind Elementor Nav Menu Widget .
De asemenea, aflați cum să proiectați un antet Elementor personalizat.
Bonus: Creați un mega meniu în WordPress folosind Happy Addons
Un mega meniu este un tip de meniu care conține o mulțime de pagini esențiale sau alte link-uri de navigare afișate în principal în partea de sus a unui site web. Ajută utilizatorii să-și găsească instantaneu informațiile necesare. De asemenea, îmbunătățește experiența utilizatorului și procesul de navigare pe site-ul dvs. Adesea vezi un mega meniu pe site-uri mari precum.
- site-uri de comerț electronic
- Site-uri web ale hotelurilor
- Site-uri de știri/reviste/bloguri
- Site-uri web bazate pe servicii/produse
Nu puteți crea un mega meniu pentru site-ul dvs. cu funcția implicită de meniu WordPress. Trebuie să utilizați un plugin WordPress pentru mega meniu sau să vă creați propria funcție de mega meniu manual, scriind cod.
Dar, dacă utilizați generatorul de pagini Elementor pentru a vă crea site-ul web și instalați Happy Addons' Pro, puteți crea cu ușurință un mega meniu cu ușurință și fără a scrie un cod personalizat.
Happy Addons vine cu widget-ul „ Happy Mega Menu ” prin glisare și plasare vă permite să construiți un mega meniu de dimensiuni mari, cum ar fi Adidas, Puma, Dribbble, weDevs, InVision și multe altele. Acest instrument avansat vă permite, de asemenea, să adăugați șabloane personalizate în meniu.
Să urmărim acest tutorial video la îndemână și să învățăm cum să creați un mega meniu în WordPress.
Consultați documentația widget-ului Happy Addon Happy Mega Menu și aflați cum să utilizați acest widget în mod corect.
Întrebări frecvente despre meniul WordPress
Există o mulțime de întrebări despre cum să creați un meniu în WordPress pe care oamenii le pun adesea online. Aici, am răspuns la câteva întrebări frecvente care vă pot ajuta să adăugați un meniu pe site-ul dvs. WordPress.
1. Cum se creează un meniu drop-down în WordPress?
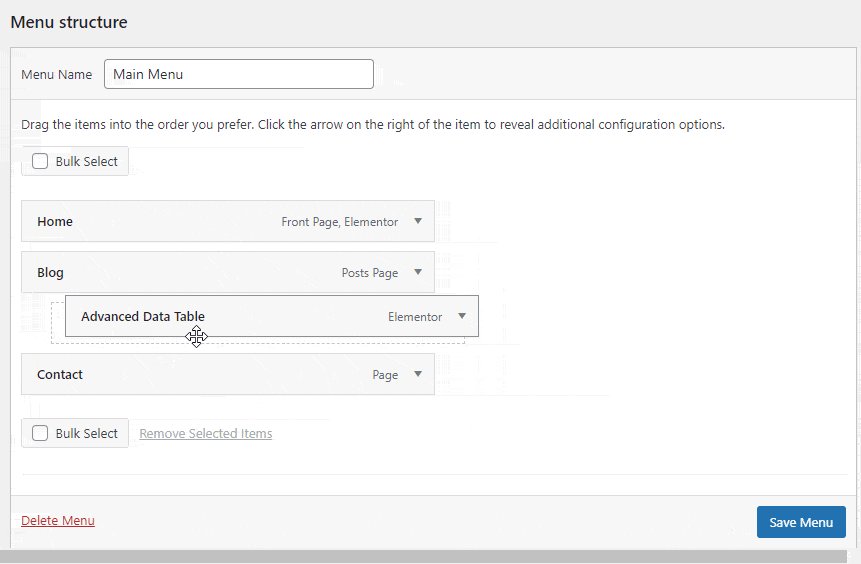
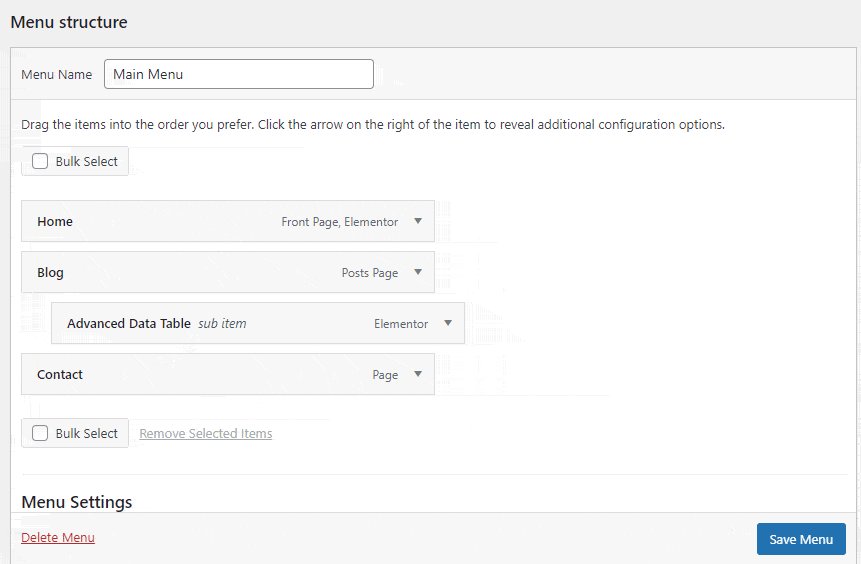
Pentru a crea un submeniu, trebuie să glisați un element de meniu și să îl plasați în alt meniu. Puteți verifica imaginea de mai jos pentru a finaliza lucrarea.

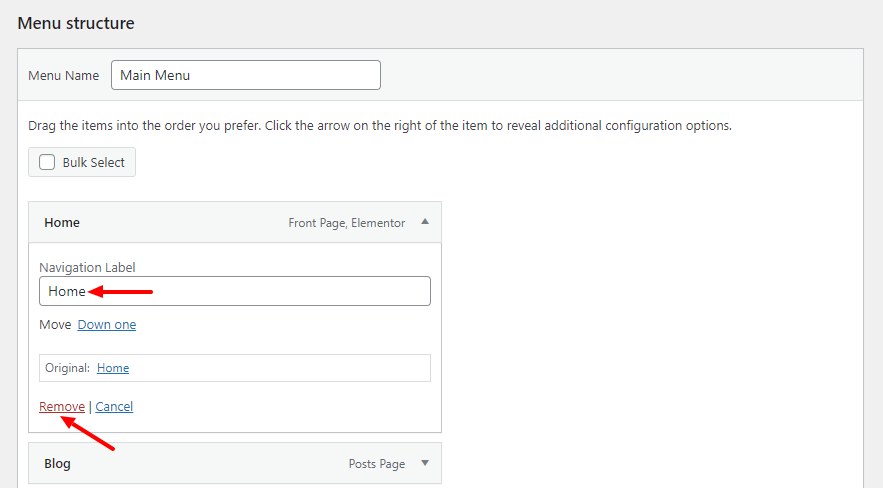
2. Cum să ștergeți și să redenumiti elementele din meniu?
Deschideți un element, apoi puteți redenumi eticheta de navigare . Și faceți clic pe linkul Eliminare pentru a șterge elementul.

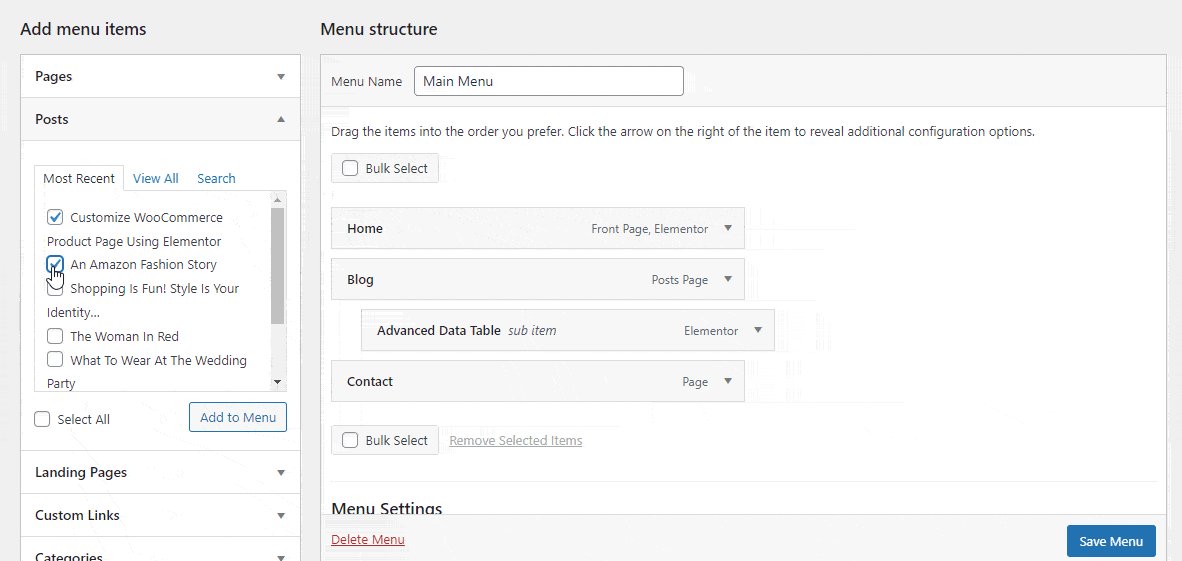
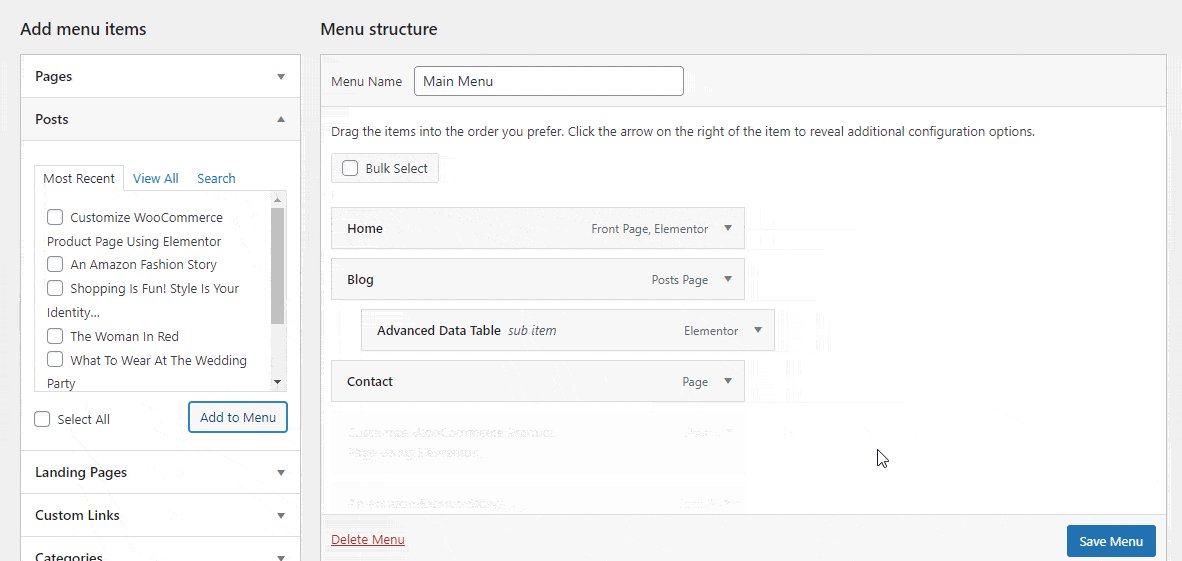
3. Cum să adăugați postări în meniu?
Puteți adăuga postări de blog în meniu. Deschide fila Postare și selectează postările. În cele din urmă, faceți clic pe butonul Adăugați la meniu . Puteți urmări imaginea de mai jos pentru a adăuga postări în meniu.

4. Cum să adăugați linkuri personalizate în meniul dvs.?
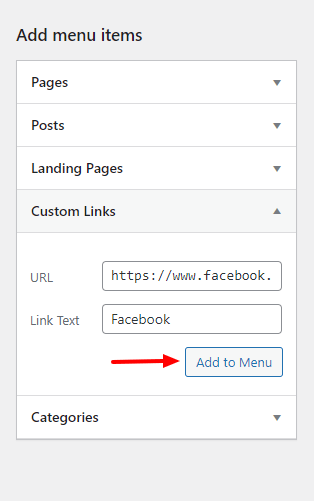
De asemenea, puteți adăuga un link personalizat la meniu. Deschideți opțiunea Link personalizat . Acum, introduceți adresa URL și scrieți textul linkului. În cele din urmă, faceți clic pe butonul Adăugați în meniu pentru a adăuga elementul în meniu. Aici, am adăugat canalul nostru de Facebook.

5. Cum să adăugați categorii la meniul WordPress?
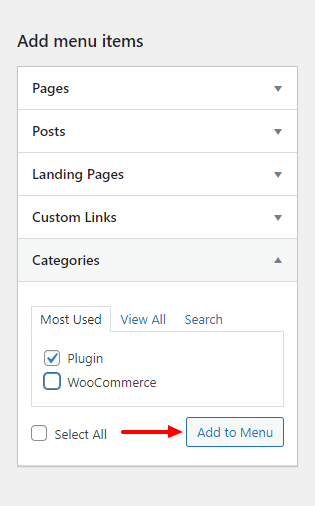
Dacă doriți să adăugați categorii în meniul dvs., trebuie să deschideți fila Categorii și să selectați categoriile. În cele din urmă, faceți clic pe butonul Adăugați în meniu pentru a le adăuga în meniu.

6. Cum ștergeți un meniu?
Pentru a șterge un meniu, trebuie să accesați zona Setări meniu și să faceți clic pe linkul Ștergere meniu .

Gata să vă creați meniul WordPress
Crearea unui meniu în WordPress nu mai este dificilă dacă urmați pașii de mai sus. În acest blog tutorial, am explicat cum să creați un meniu în WordPress. Am arătat cum vă puteți face meniul personalizat.
Cu toate acestea, am discutat despre cum puteți crea un meniu folosind Elementor page builder și am abordat un subiect bonus referitor la mega-meniul WordPress. Nu în ultimul rând, am răspuns la câteva întrebări frecvente din meniul WordPress.
Dacă aveți nevoie de mai mult ajutor sau aveți întrebări în minte cu privire la acest blog, vă puteți ridica vocea în secțiunea de comentarii de mai jos.
Vă rugăm să distribuiți acest blog pe canalele dvs. de socializare dacă vă place. Și, alăturați-vă buletinului nostru informativ pentru a obține mai multe tutoriale la îndemână WordPress și Elementor. Este gratis!
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
