Cum să creați un model de mesaj în modulul de formular de contact Divi
Publicat: 2023-04-26Modelele de mesaje de e-mail sunt o modalitate excelentă de a vizualiza mesajele trimise prin formularele de contact Divi. Aveți control deplin asupra aspectului și conținutului, astfel încât să obțineți informațiile exacte pe care le doriți în modul în care doriți. În această postare, vom vedea cum să creați un model de mesaj în modulul de formular de contact Divi și vom explica cum să îl folosiți.
- 1 Ce este un model de mesaj?
- 2 De ce să folosiți un model de mesaj?
- 3 Unde găsiți modelul mesajului de e-mail
- 4 Cum se creează un model de mesaj
- 5 Cum să adăugați câmpuri noi
- 5.1 Text
- 6 Cum să testați modelul de mesaj
- 7 Crearea unui model de mesaj bine conceput
- 7.1 Exemplu de model de mesaj de rezervare la restaurant
- 8 Rezultate model mesaj
- 8.1 Mesaj în formular
- 8.2 Mesaj în e-mail
- 9 Gânduri de sfârșit
Ce este un model de mesaj?
Modelul de mesaj este un șablon pentru mesajul de e-mail. Specifică cum arată mesajul și ce informații include atunci când îl primiți prin e-mail. Poate include textul pe care îl specificați și conținutul oricăruia dintre câmpurile din formular. Modelul de mesaj nu este necesar, dar este util. Pur și simplu lăsați-l necompletat pentru modelul implicit.
De ce să folosiți un model de mesaj?
Utilizarea unui model de mesaj este o modalitate excelentă de a vă simplifica fluxul de lucru. Veți avea informațiile exacte pe care le doriți în aspectul dorit.
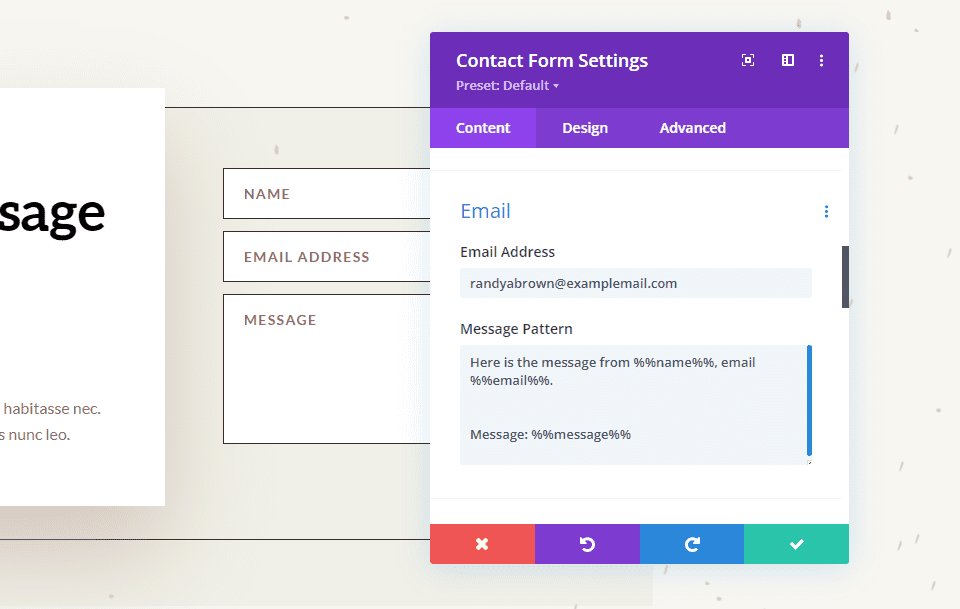
Unde să găsiți modelul mesajului de e-mail
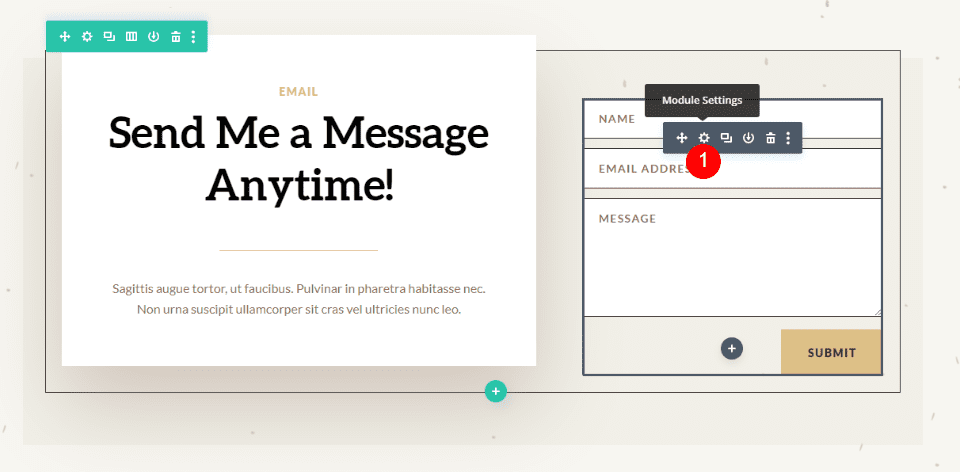
Pentru a găsi câmpul pentru modelul mesajelor de e-mail, deschideți Modulul formular de contact făcând clic pe pictograma roată gri închis care apare la trecerea cursorului. Pentru acest exemplu, folosesc pagina Contact din pachetul gratuit Home Baker Layout, disponibil în Divi.

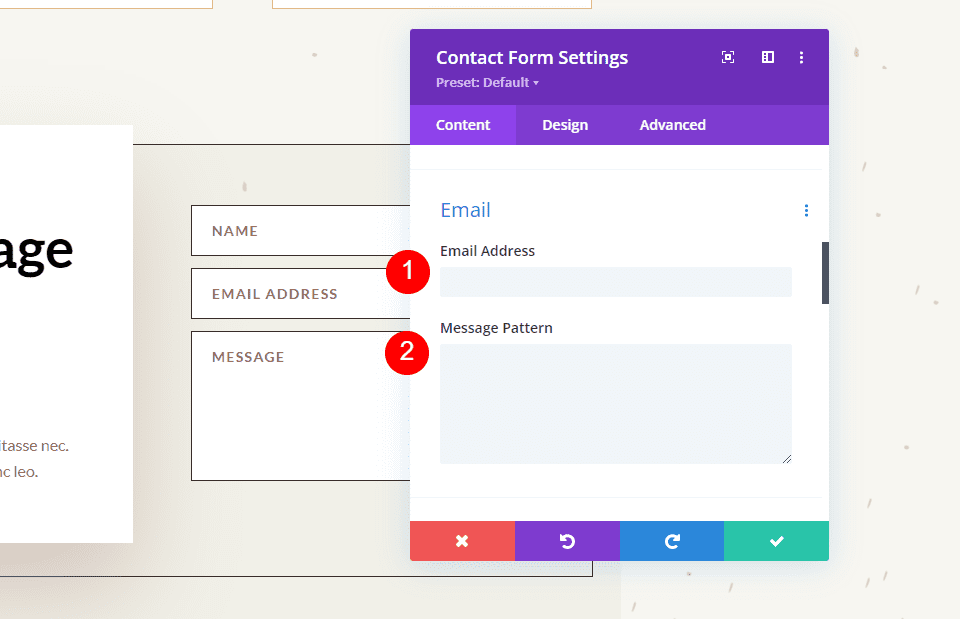
Apoi, derulați în jos la secțiunea etichetată E-mail . Aici veți găsi două câmpuri. Prima este adresa de e-mail . Aceasta este adresa mesajului care va fi trimis. Al doilea câmp se numește Model de mesaj . Introduceți modelul dvs. în acest câmp.

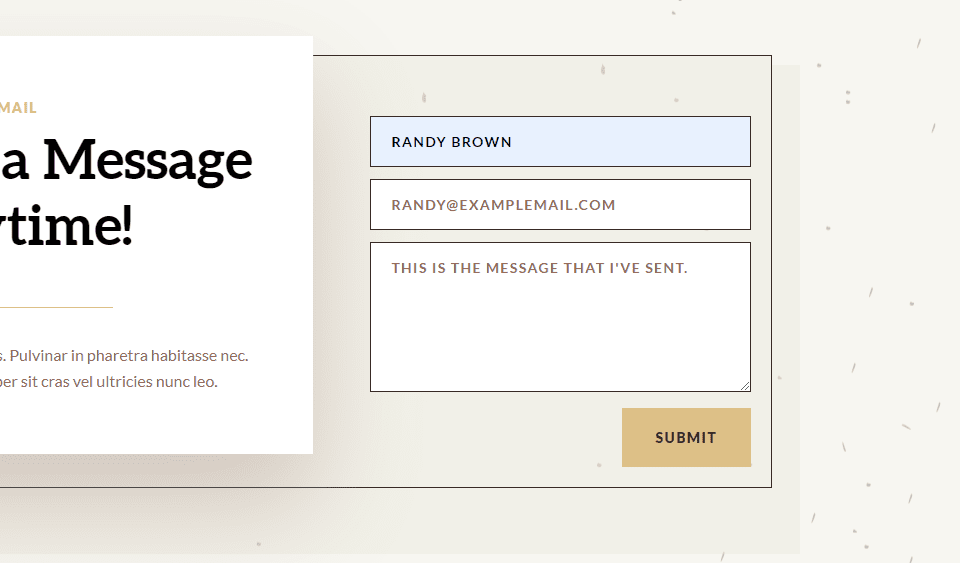
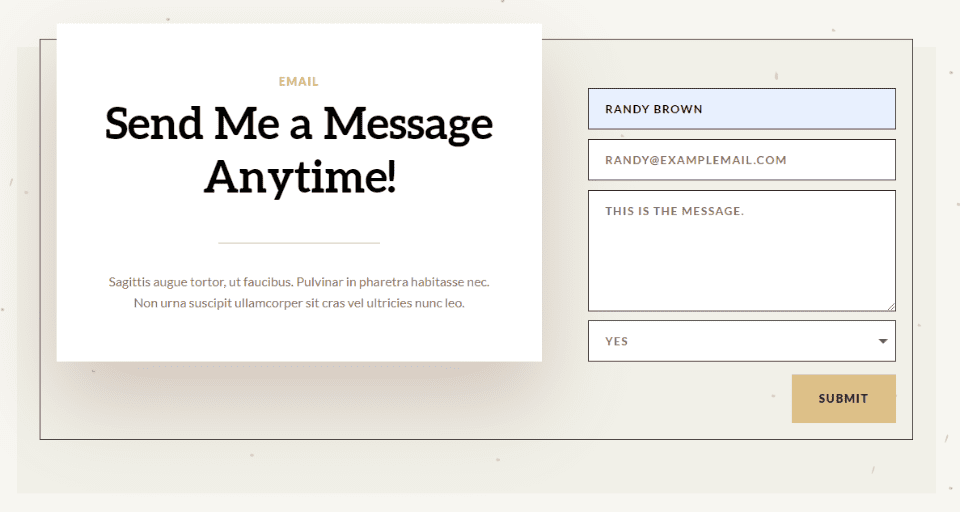
Când un mesaj este trimis la adresa de e-mail pe care ați imputat-o în câmpul Adresă de e-mail, acesta include în mod normal numai conținutul din câmpul Mesaj. De exemplu, voi trimite acest mesaj:

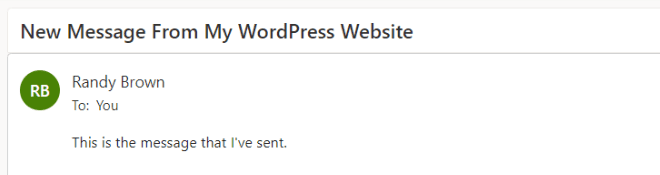
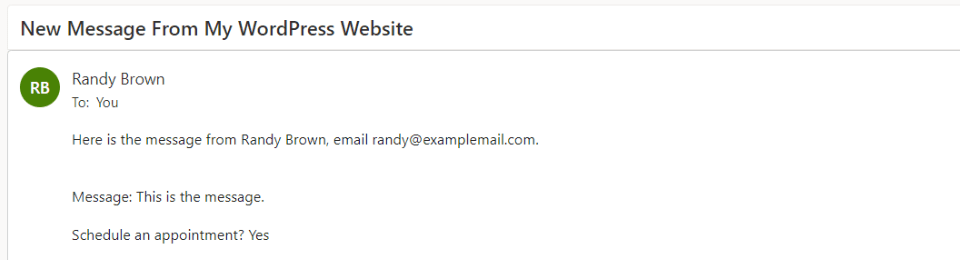
Rezultatul este un e-mail cu cine provine, ca de obicei, dar corpul conținutului arată doar mesajul în sine.

Cum se creează un model de mesaj
Putem ajusta conținutul e-mailului creând un model de mesaj. Puteți adăuga text și specifica câmpurile pe care doriți să le includeți. Pentru a include un câmp, adăugați simboluri de două procente pe ambele părți ale ID-ului câmpului. De exemplu, pentru a include câmpul cu numele ID, utilizați %%name%%. Vom vedea cum să găsim ID-ul câmpului în secțiunea următoare.
Puteți crea un șablon cu text, spații și conținutul formularului. Adăugați textul în jurul numelor câmpurilor și includeți spații pentru câmpuri. De exemplu, sunt %%name%% și mesajul meu este %%message%%.
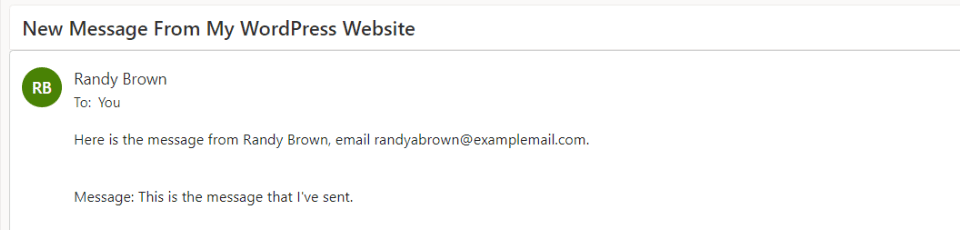
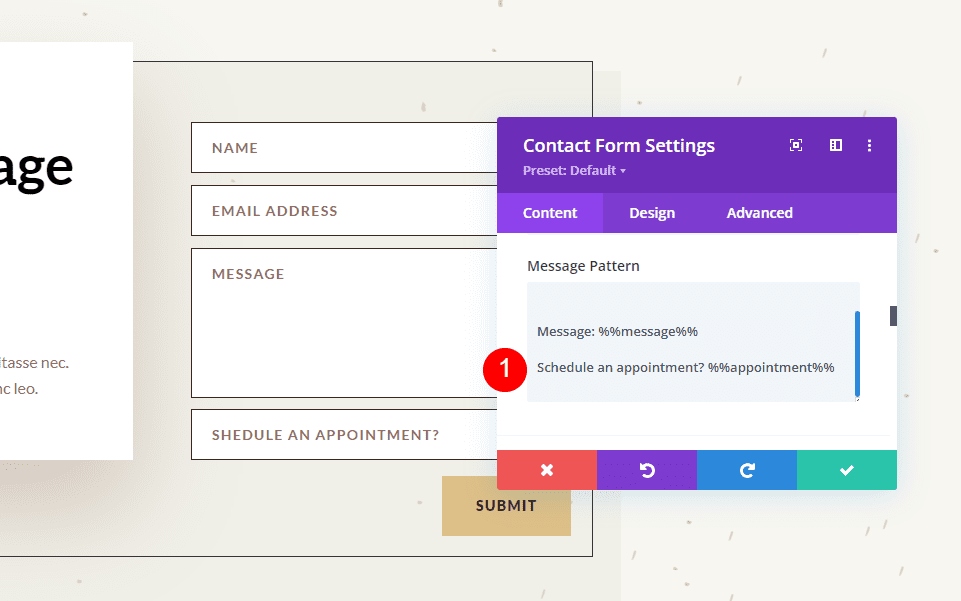
Când adaug acest model de mesaj la exemplul de mai sus, primim un e-mail diferit. Acest model include text, ID-uri de câmp și spații suplimentare.
Iată mesajul de la %%name%%, e-mailul %%email%%.
Mesaj: %%message%%

Rezultatul este un e-mail cu mai multe informații și un aspect care are mai mult sens. Sunt aceleași informații care au fost trimise în formularul din secțiunea de mai sus, dar acum arată mai multe informații și le plasează într-un aspect care este ușor de citit, care este aspectul pe care l-am creat cu Modelul de mesaje.

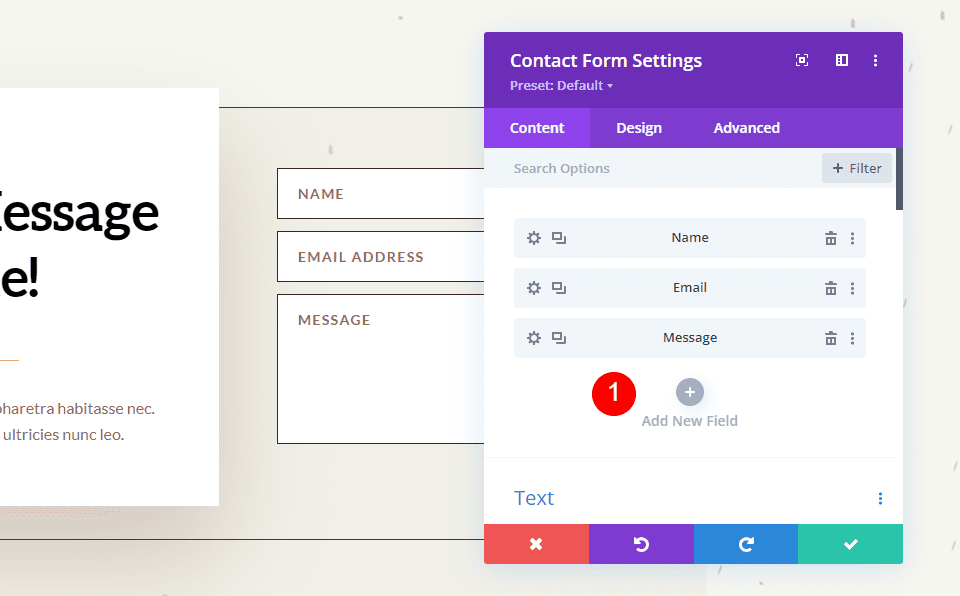
Cum să adăugați câmpuri noi
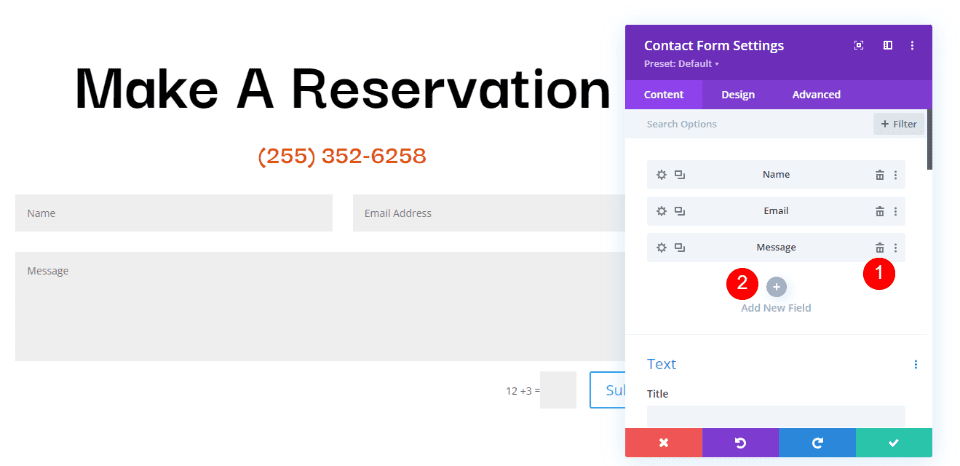
Fiecare câmp din Modulul Formular de contact este un submodul cu propriile setări. Pentru a crea un câmp nou, accesați fila de conținut a Modulului Formular de contact și faceți clic pe Adăugare câmp nou sub toate submodulele formularului.

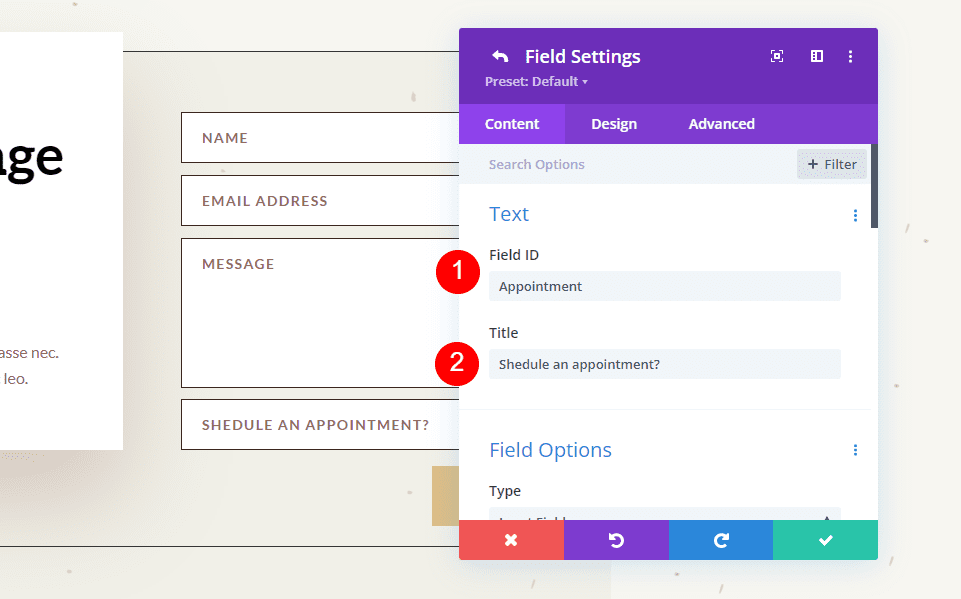
Text
Sub Text , introduceți ID-ul câmpului și Titlul . ID-ul câmpului este eticheta pe care o veți folosi pentru a crea modelul de mesaj. Acesta este un ID unic și ar trebui să folosească numai caractere englezești fără caractere speciale sau spații. Câmpul Titlu poate fi folosit pentru a defini conținutul. Nu trebuie să fie un titlu unic sau să se potrivească cu ID-ul câmpului, dar este mai bine să fie unic pentru a face mai ușor de înțeles.

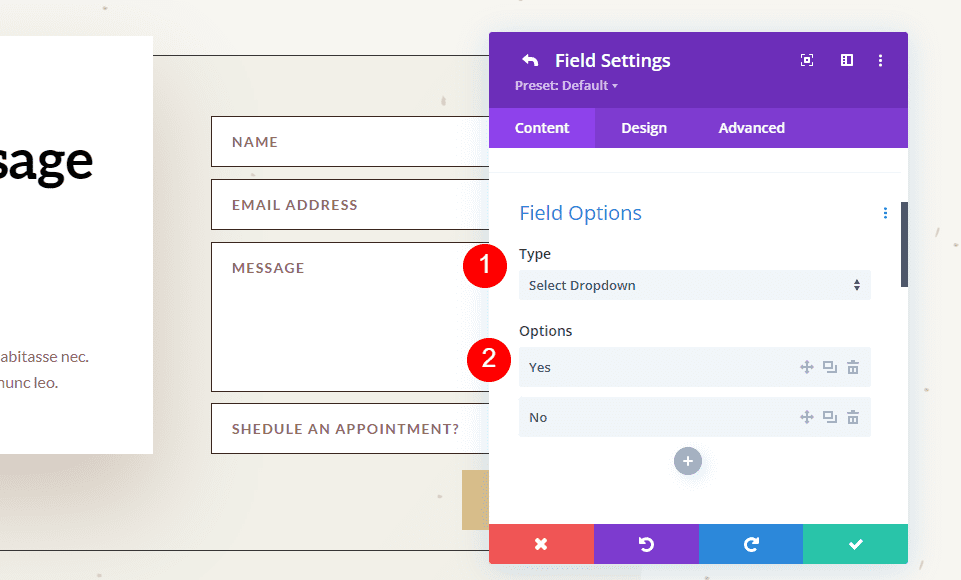
Apoi, derulați în jos la opțiuni și selectați Tipul câmpului . Alegeți toate setările dorite pentru câmp. Faceți clic pe bifa verde din partea de jos sau pe săgeata de întoarcere din partea de sus pentru a reveni la setările obișnuite ale Modulului Formular de contact.

În cele din urmă, adăugați noul câmp la Modelul de mesaje cu orice text pe care doriți să îl includeți. Închideți modulul și salvați setările.

Cum să testați modelul de mesaj
În cele din urmă, testați modelul de mesaj pentru a vă asigura că funcționează așa cum doriți. Pur și simplu completați formularul dvs. și mergeți la adresa de e-mail pe care ați folosit-o pentru câmpul de e-mail pentru a vedea modelul de mesaj.

Veți primi mesajul în căsuța dvs. de e-mail, astfel încât să puteți ști dacă vă place sau nu designul.

Crearea unui model de mesaj bine conceput
Modelul de mesaje ar trebui să fie construit astfel încât să profitați la maximum de el. Acesta este pentru uzul dvs., așa că proiectați-l așa cum trebuie să îl vedeți.
Asigurați-vă că utilizați spații albe pentru a face e-mailul mai ușor de citit și utilizat. Modelul de mesaj include toate spațiile pe care le adăugați la model. Puteți folosi spații pentru a crea aspectul exact pe care îl doriți.
Exemplu de model de mesaj de rezervare la restaurant
Să vedem un exemplu de model de mesaj pentru rezervarea unui restaurant. Pentru acest exemplu, folosesc pagina de destinație din pachetul gratuit Poke Restaurant Layout, care este disponibil în Divi. Voi înlocui butonul de rezervare cu un nou Modul de formular de contact. Vom păstra formularul simplu pentru acest exemplu.
Iată cum arată aspectul înainte de a adăuga modulul Formular de contact.

Schimbați textul titlului
Mai întâi, editați textul titlului pentru a afișa „Fă o rezervare”. Evidențiați porțiunea de text pe care nu o doriți și faceți clic pe tasta Ștergere.


Ștergeți rândul
Apoi, ștergeți rândul cu butoanele. Vom folosi stilul butonului din stânga, dar nu avem nevoie de aceste butoane.

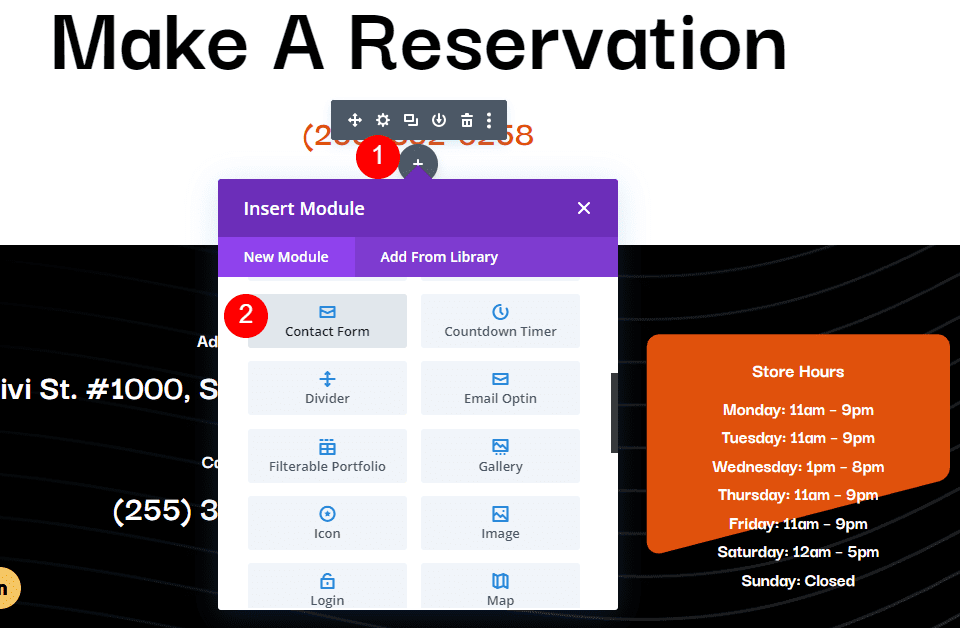
Adăugați un modul de formular de contact
Apoi, adăugați un Modul de formular de contact sub numărul de telefon Modulul de text.

Adăugați câmpuri noi
Acum, eliminați câmpul de mesaj și adăugați un câmp nou făcând clic pe Adăugare câmp nou .

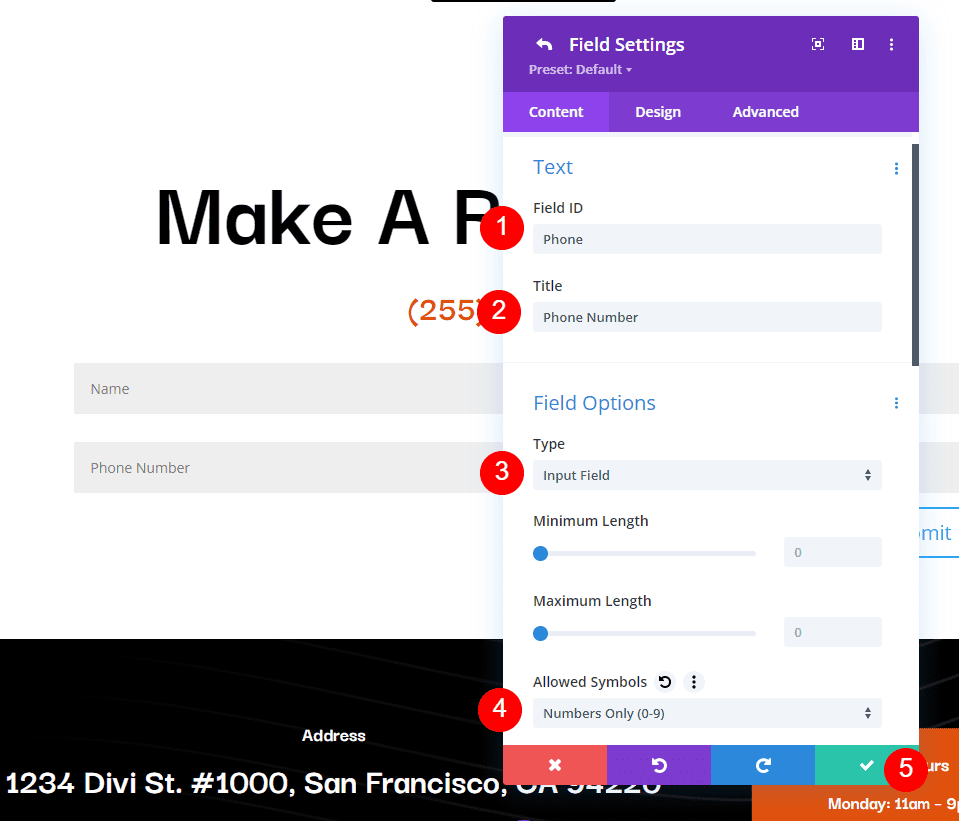
Schimbați ID-ul câmpului în Telefon, Titlul în Număr de telefon și utilizați Câmpul de introducere ca tip . Pentru Simboluri permise , selectați Numai numere. Închideți submodulul.
- ID câmp: Telefon
- Titlu: Număr de telefon
- Tip: Câmp de intrare
- Simboluri permise: Numai numere

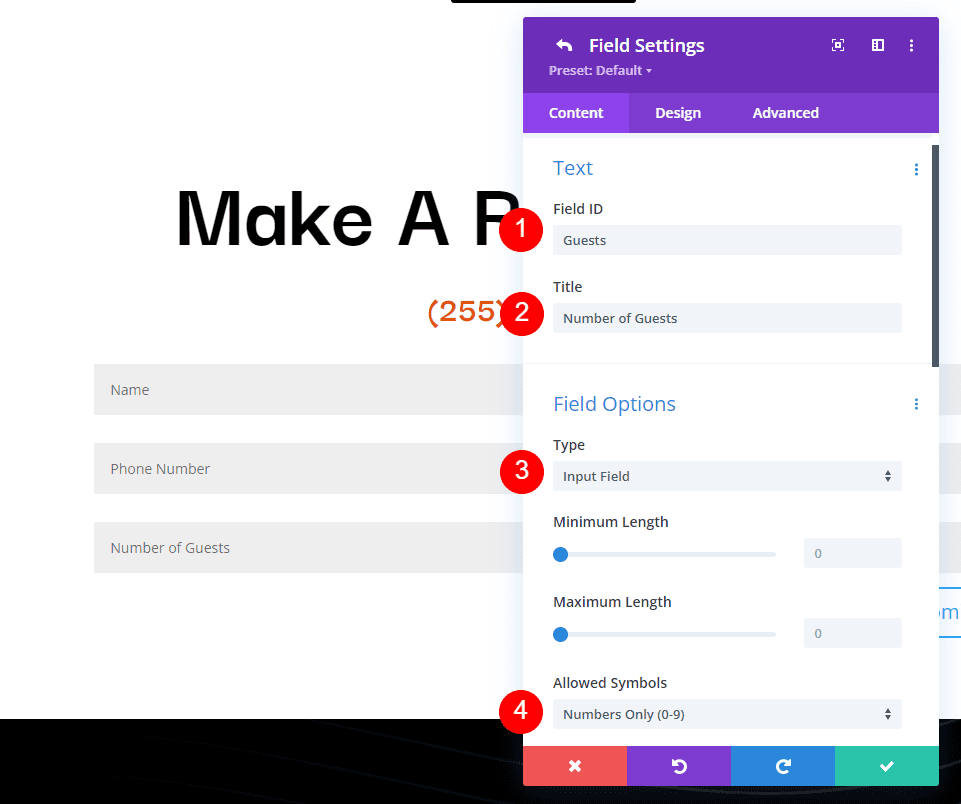
Adăugați un alt câmp, modificați ID-ul câmpului în Invitați, Titlul în Număr de invitați și utilizați Câmpul de introducere ca tip . Pentru Simboluri permise , selectați Numai numere. Închideți submodulul.
- ID câmp: invitați
- Titlu: Numărul de invitați
- Tip: Câmp de intrare
- Simboluri permise: Numai numere

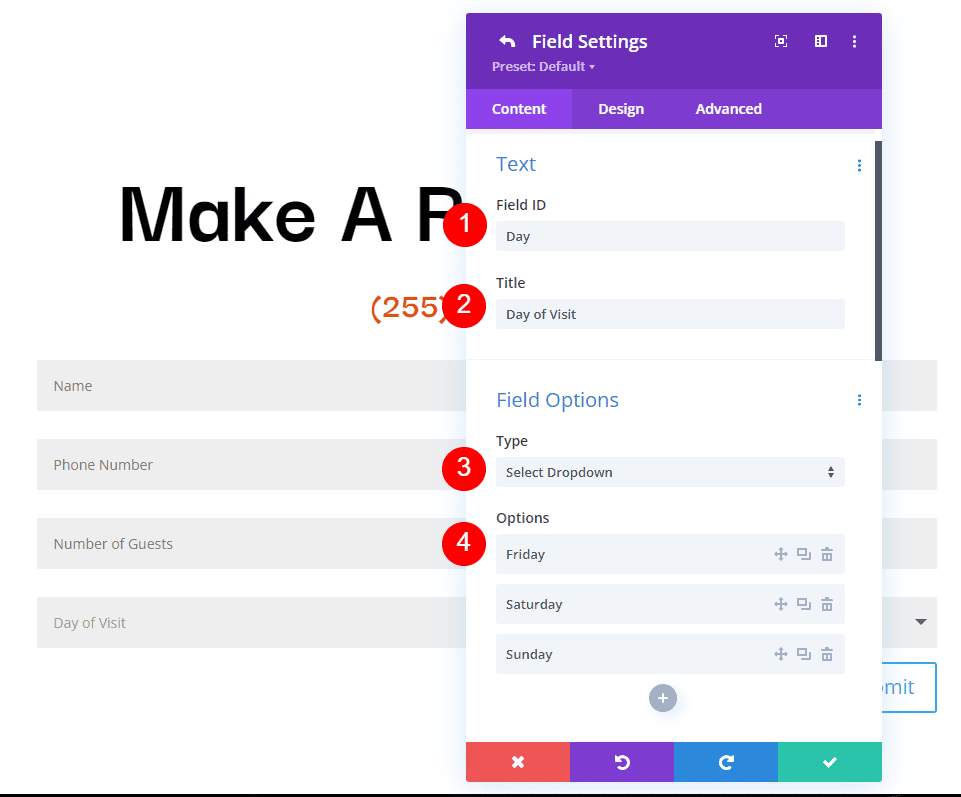
Adăugați un alt câmp și modificați ID-ul câmpului în Zi, Titlul în Ziua vizitei și utilizați Selectați meniul derulant ca tip . Introduceți numele fiecărei zile pentru opțiuni. Închideți submodulul.
- ID câmp: Zi
- Titlu: Ziua vizitei
- Tip: Selectați Meniu derulant
- Opțiuni: adăugați zile

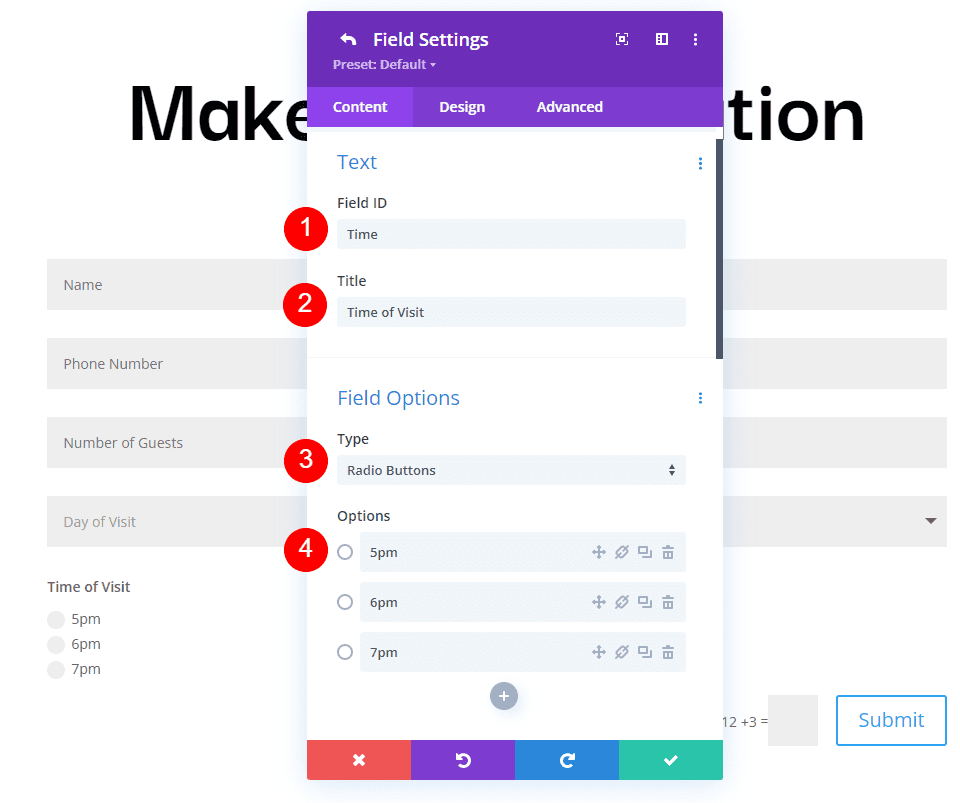
Adăugați un alt câmp și modificați ID-ul câmpului în Ora și Titlul în Ora vizitei. Selectați Butoane radio pentru Tip . Pentru Opțiuni , adăugați orele posibile. Închideți submodulul.
- ID câmp: Ora
- Titlu: Timpul vizitei
- Tip: butoane radio
- Opțiuni: timpi posibili

Text
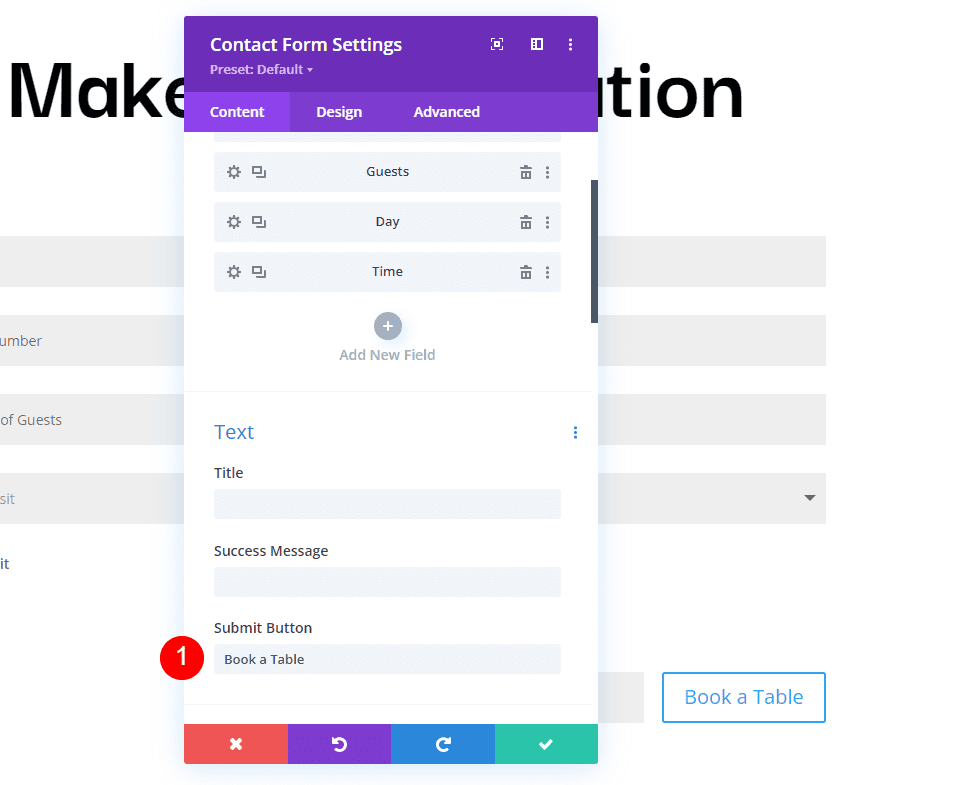
Acum, vom ajusta forma. Sub Text din fila Conținut, modificați textul butonului Trimitere în Rezervați o masă.
- Buton Trimitere: Rezervați o masă

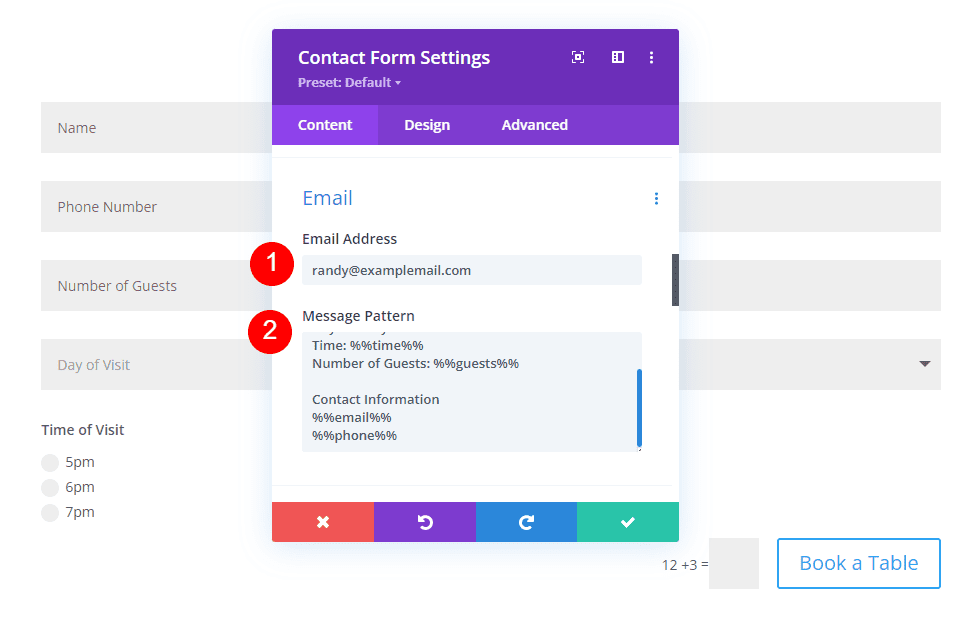
Apoi, derulați în jos la E-mail și introduceți adresa la care doriți să primiți e-mailul în câmpul Adresă de e-mail . De asemenea, creați modelul de mesaje . Voi crea un model care oferă mai întâi numele, voi sări peste o linie, apoi voi afișa ziua, ora și numărul de invitați. După aceasta, va sări peste o linie, va afișa un titlu pentru informațiile de contact și apoi va lista informațiile.
Modelul de mesaj arată astfel (complet cu spații):
Rezervare pentru %%name%%
Ziua: %%day%%
Timp: %%time%%
Număr de invitați: %%guests%%
Informații de contact
%%e-mail%%
%%telefon%%

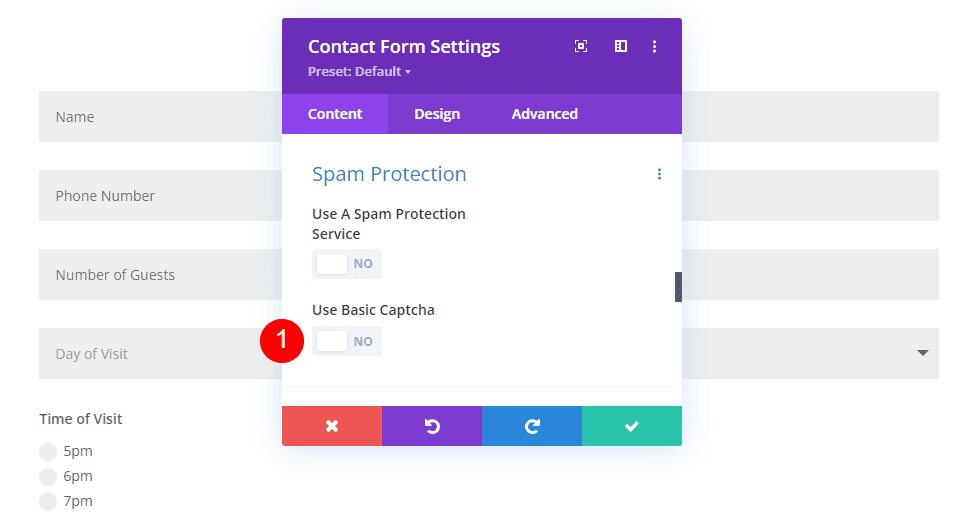
Protectie spam
Derulați în jos la Protecția spam și dezactivați-o.
- Utilizați Captcha de bază: Nu

Câmpuri
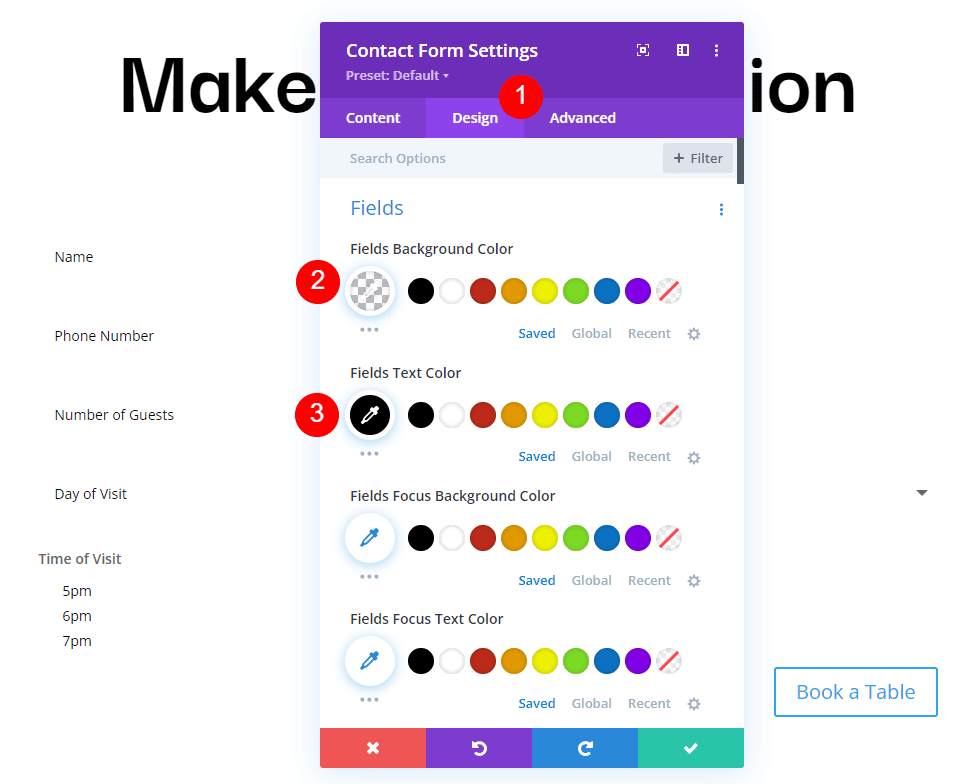
Acum, să stilăm modulul. Mai întâi, accesați Câmpuri din fila Design. Schimbați culoarea de fundal în rgba(255,255,255,0) și culoarea textului în negru.
- Culoare de fundal: rgba(255,255,255,0)
- Culoare text: #000000

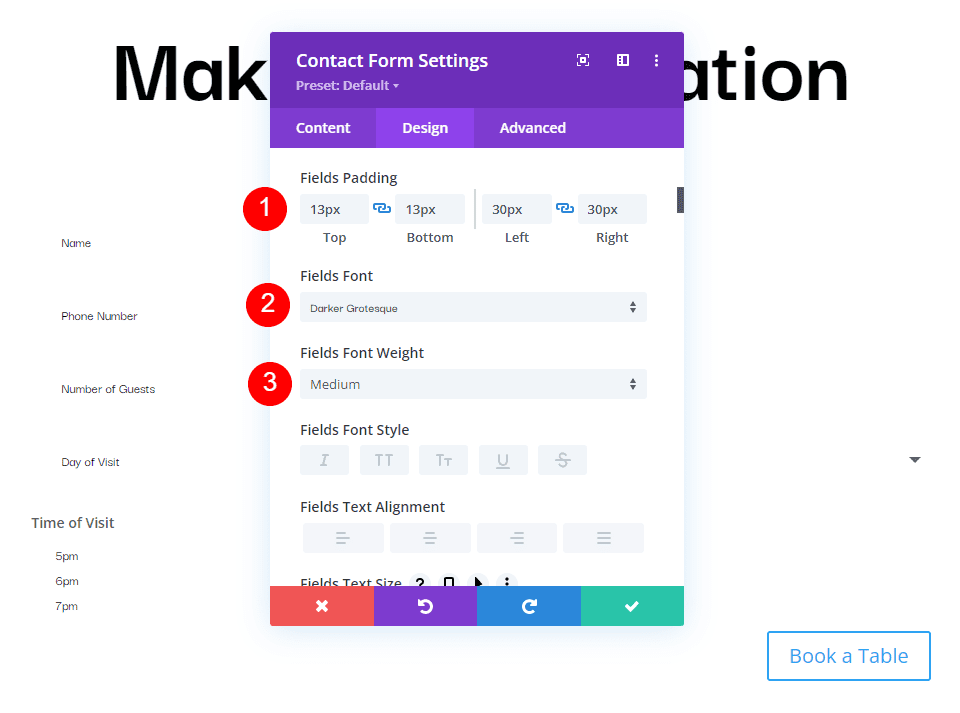
Pentru câmpurile de umplutură , adăugați 13 px pentru partea de sus și de jos și 30 px la stânga și la dreapta. Schimbați fontul în Grotesque întunecat și setați Greutatea la Mediu.
- Câmpuri de umplutură: 13px Sus și Jos, 30px Stânga și Dreapta
- Font: Grotesc întunecat
- Greutate: Mediu

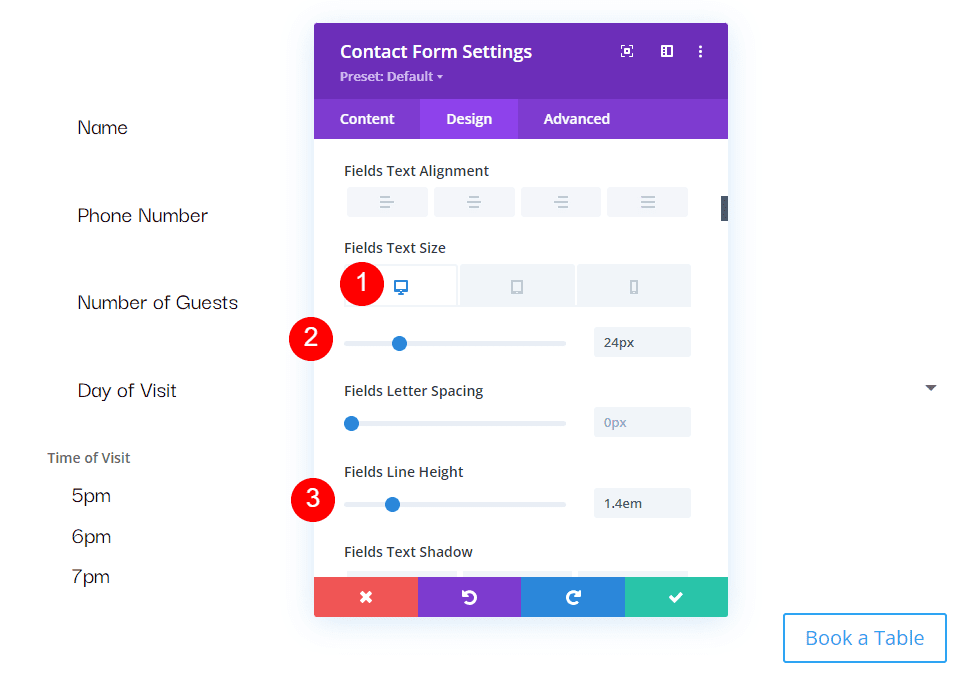
Schimbați dimensiunea la 24 px pentru computere desktop, 18 px pentru tablete și 14 px pentru telefoane. Setați înălțimea liniei la 1,4 em.
- Dimensiune: desktop 24px, tabletă 18px, telefon 14px
- Înălțimea liniei: 1,4 em

Buton
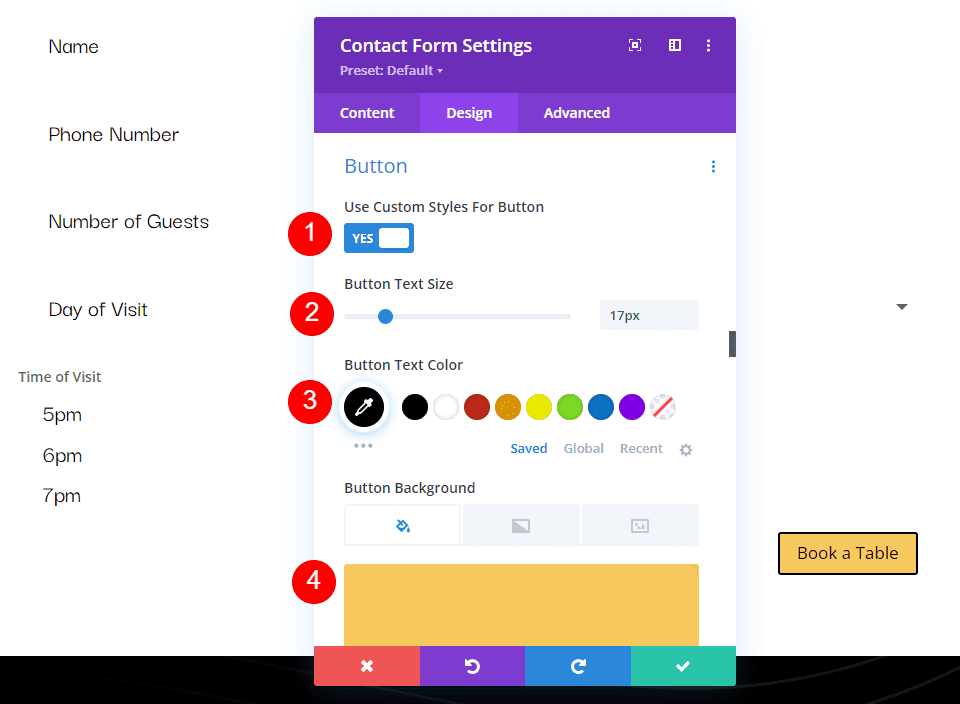
Apoi, derulați în jos la Buton și selectați Activați stiluri personalizate pentru Button . Schimbați dimensiunea textului la 17 px, culoarea textului la negru și fundalul la #f6c85d.
- Activați stiluri personalizate pentru buton
- Dimensiunea textului: 17px
- Culoare text: #000000
- Fundal: #f6c85d

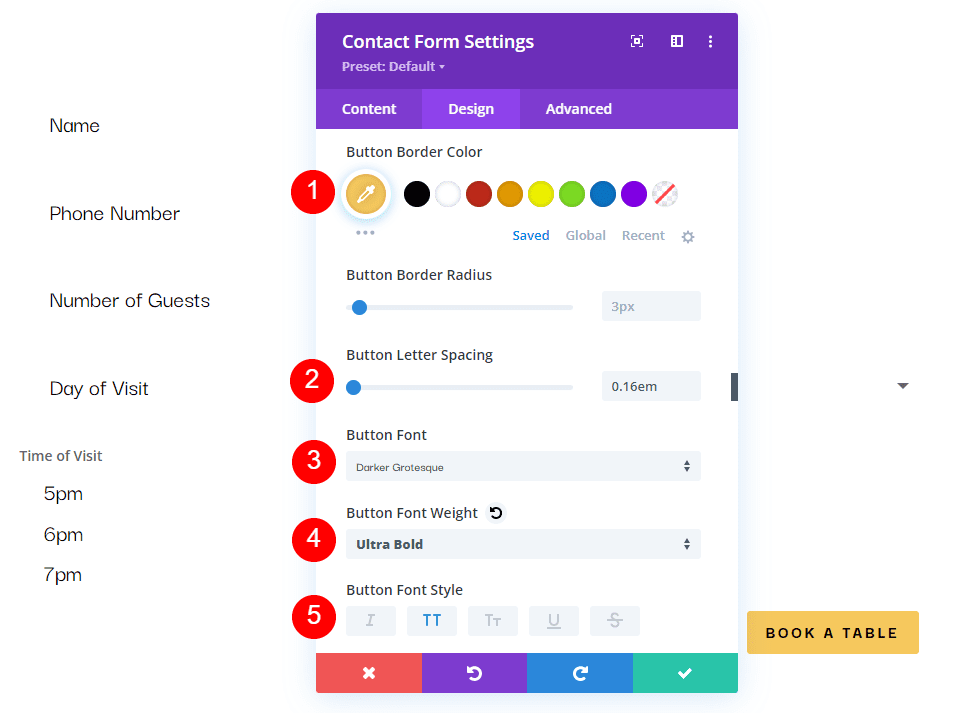
Setați culoarea chenarului la #f6c85d și spațierea literelor butoane la 0,16em. Schimbați fontul în Grotesque întunecat, Greutatea în Ultra Bold și stilul în TT.
- Culoare chenar: #f6c85d
- Spațiere între litere butoane: 0,16 em
- Font: Grotesc întunecat
- Greutate: Ultra Bold
- Stil: TT

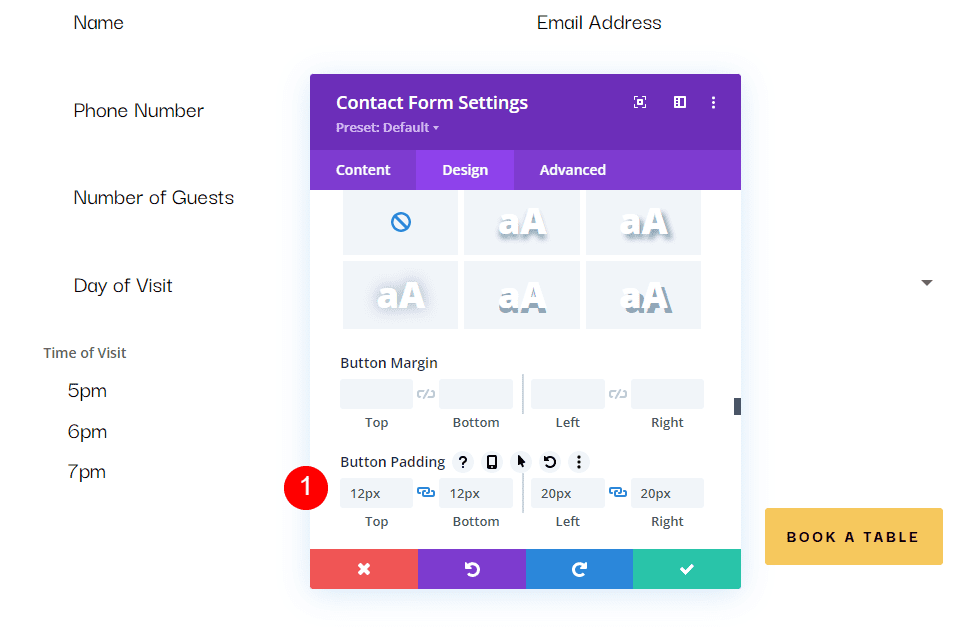
Schimbați Button Padding la 12px pentru partea de sus și de jos și 20px pentru stânga și dreapta.
- Buton Padding: 12px Sus și Jos, 20px Stânga și Dreapta

Dimensiunea
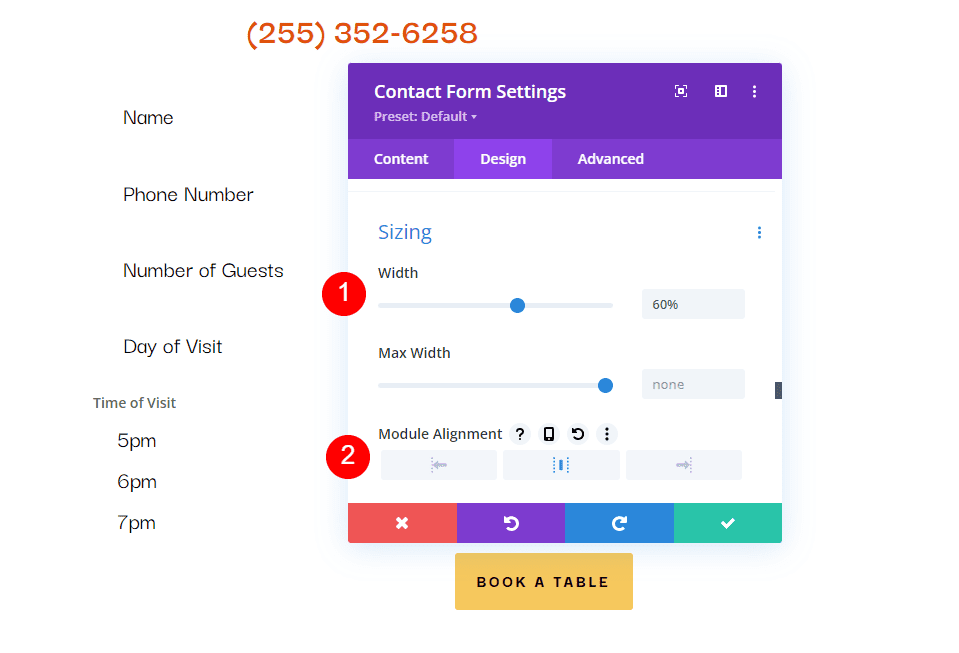
Apoi, derulați în jos la Dimensiune, modificați Lățimea la 60% și setați Alinierea modulului la Centru.
- Latime: 60%
- Alinierea modulului: Centru

Frontieră
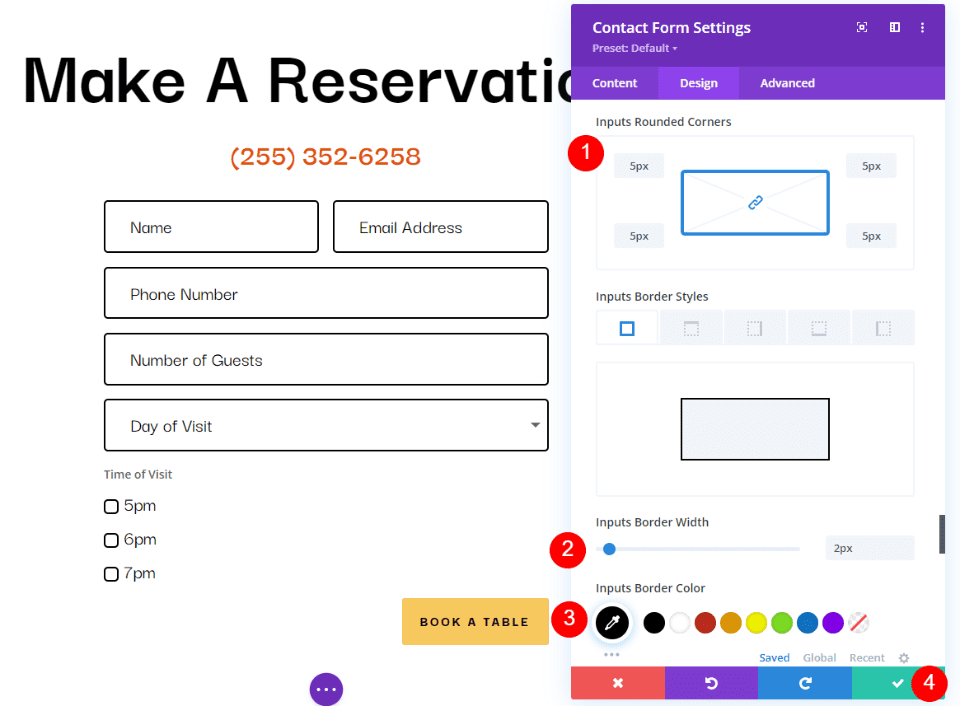
În cele din urmă, derulați în jos la Border . Adăugați 5px la Colțurile rotunjite , 2px la Lățimea chenarului și faceți chenarul negru. Închideți modulul, salvați setările și testați formularul.
- Intrări Colțuri rotunjite: 5px
- Lățimea chenarului: 2px
- Culoare: #000000

Rezultate model mesaj
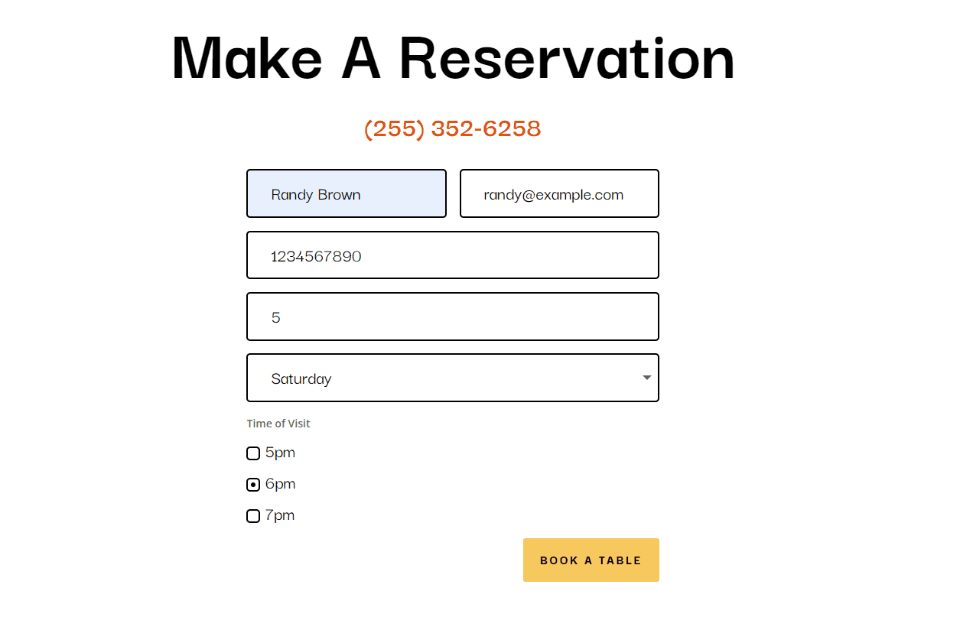
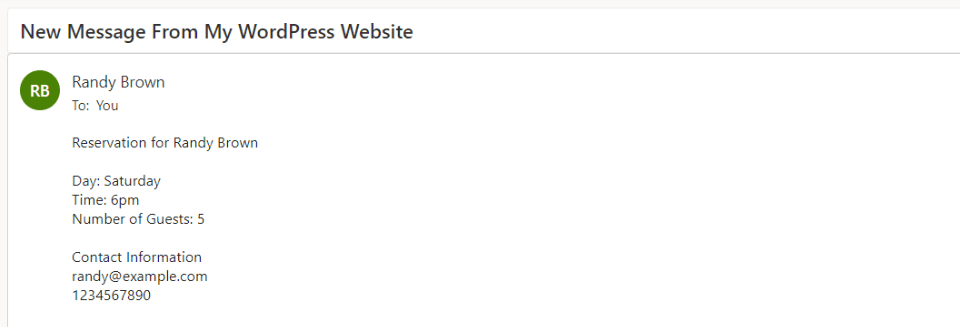
Iată cum arată mesajul nostru în formularul și în e-mailul pe care l-am primit.
Mesaj în formular

Mesaj pe e-mail

Gânduri de sfârșit
Acesta este modul nostru de a crea un model de mesaj în modulul de formular de contact Divi. Crearea tiparelor de mesaje este ușor de făcut cu Modulul Formular de contact al Divi și sunt excelente pentru organizarea informațiilor din e-mailurile în sine. Urmând câțiva pași simpli este tot ce aveți nevoie pentru a vă crea propriile modele de mesaje de e-mail.
Vrem sa auzim de la tine. Ați creat un model de mesaj în modulul de formular de contact Divi? Spune-ne despre experiența ta în comentarii.
