Începători: Cum să creați un formular în mai mulți pași în WordPress (cu un plugin)
Publicat: 2018-07-12Doriți să creați forme de pagini multiple, fără dezordine, în WordPress, care să arate grozav și să convertească bine?
Împărțirea unui formular în mai multe pagini ajută la creșterea gradului de implicare și la îmbunătățirea experienței utilizatorului, toate acestea luptând în același timp cu oboseala formularului, astfel încât să obțineți mai multe conversii de formulare.
În acest articol, vă vom arăta cum să creați un formular în mai mulți pași în WordPress.
Iată un cuprins al pașilor dacă doriți să treceți mai departe:
- [VIDEO] Cum să creați un formular în mai mulți pași în WordPress
- Creați un formular în WordPress
- Împărțiți-vă formularul în diferite părți
- Personalizați bara de progres
- Configurați setările formularului
- Configurați notificările formularului
- Personalizați confirmările formularului
- Adăugați formularul dvs. pe site-ul dvs. web
De ce să utilizați un formular în mai mulți pași pe site-ul dvs. web?
În primul rând, vă întrebați ce este un formular cu mai mulți pași? Pur și simplu vă rupe formularul în mai multe pagini sau pași, deci nu este un formular lung.
Și, în ciuda adăugării mai multor pași la formularul dvs. WordPress, utilizarea unui formular cu mai mulți pași (cunoscut și sub numele de mai multe părți sau mai multe pagini) de pe site-ul dvs. WordPress poate crește de fapt rata de conversie a formularului site-ului dvs., mai ales dacă formularul are mai mult de 3 Câmpuri formular.
De fapt, după ce a împărțit ceea ce a fost odată un formular de pagină de destinație cu un singur pas în WordPress în mai mulți pași, WhatIsMyComfortZone.com a văzut că 53% dintre vizitatorii site-ului s-au convertit și au devenit clienți potențiali, chiar și atunci când formularul a fost împărțit în mai mulți pași.

Și, întrucât au pus aceleași întrebări pe fiecare formular, a avut sens că, de atunci, toate formularele lungi vor fi transformate în formulare cu mai mulți pași pe site-ul lor web.
Iată câteva motive suplimentare pentru a lua în considerare crearea unui formular în mai mulți pași în WordPress:
- Încurajați concentrarea : grupând întrebările din formular, puteți împărți informațiile în zone de focalizare pentru utilizator.
- Reduceți abandonul formularului : utilizatorii vor fi mai predispuși să completeze informațiile pe care le solicitați atunci când sunt împărțite în pagini, mai degrabă decât prezentate ca un formular lung.
- Colectează doar ceea ce ai nevoie : poți avea un formular WordPress în mai mulți pași cu câmpuri condiționate folosind Conditional Logic. Afișați diferite pagini ale formularului pe baza cărora răspunsurile oferite de utilizatori.
Deci, să aruncăm o privire la cum să creați un formular în mai mulți pași în WordPress.
Cum să creați un formular în mai mulți pași în WordPress
Dacă sunteți în căutarea unui formular Elementor în mai mulți pași, citiți acest tutorial și verificați cum să adăugați un formular Elementor la WPForms.
Vedeți videoclipul de mai sus dacă vă întrebați cum creați un formular cu mai mulți pași cu un plugin? Dacă preferați instrucțiuni scrise, continuați să citiți mai jos.
Și dacă sunteți în căutarea celui mai bun plugin gratuit pentru formularul de contact, asigurați-vă că verificați postarea noastră comparând WPForms Lite cu Formularul de contact 7.
Pasul 1: Creați un formular în WordPress
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms. Pentru mai multe detalii despre cum să configurați acest constructor de formulare, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
Apoi, accesați WPForms »Adăugați nou pentru a crea un formular nou.
Puteți împărți orice formă în mai multe părți sau pași utilizând WPForms. Deci, pentru exemplul nostru, vom crea un formular simplu de contact.
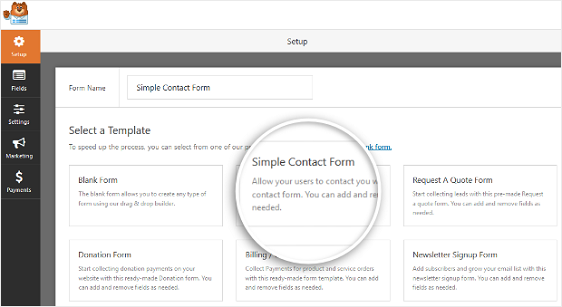
Pe ecranul de configurare, denumiți formularul și selectați șablonul pe care doriți să îl utilizați, în funcție de tipul de formular pe care îl creați. Vom alege șablonul Formular de contact simplu.

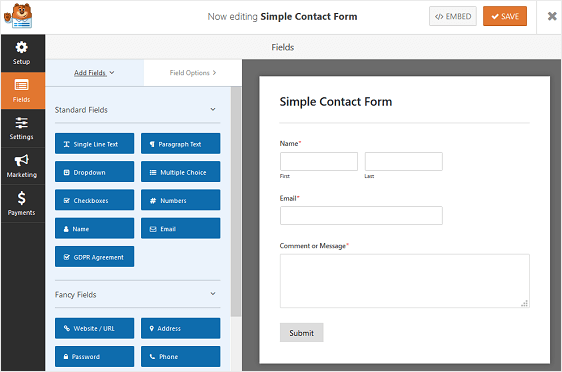
WPForms va crea un formular simplu de contact în generatorul de drag and drop.

Din această zonă a constructorului de formulare, puteți adăuga câmpuri suplimentare la formularul dvs. de contact trăgându-le din panoul din stânga în panoul din dreapta.
Cu șablonul simplu de formular de contact, veți avea deja câmpurile formularului Nume , E-mail și Comentariu sau Mesaj .
Faceți clic pe oricare dintre câmpurile formularului pentru a face modificări. De asemenea, puteți face clic pe un câmp de formular și trageți-l pentru a rearanja comanda din formularul dvs. de contact.
Dacă doriți să creați ceva mai complex decât un simplu formular de contact, aruncați o privire la unele dintre celelalte tutoriale pe care le avem folosind șabloane predefinite care vin cu WPForms:
- Solicitați un formular de ofertă
- Formular de cerere de locuri de muncă
- Formular de comandă
- Formular de sondaj
- Formular de sondaj
- Formular de înregistrare utilizator
Aceste formulare tind să fie mult mai lungi decât un simplu formular de contact și probabil vor necesita mai mulți pași pentru a completa dacă solicitați multe informații.
Acum să aruncăm o privire asupra modului în care să vă împărțiți formularul în mai multe părți.
Pasul 2: Împărțiți formularul în diferite părți
După ce ați adăugat și personalizat toate câmpurile de formular din formularul dvs., trebuie să adăugați câmpul de formular de pauză de pagină pe site-ul dvs. pentru al împărți în diferite pagini.
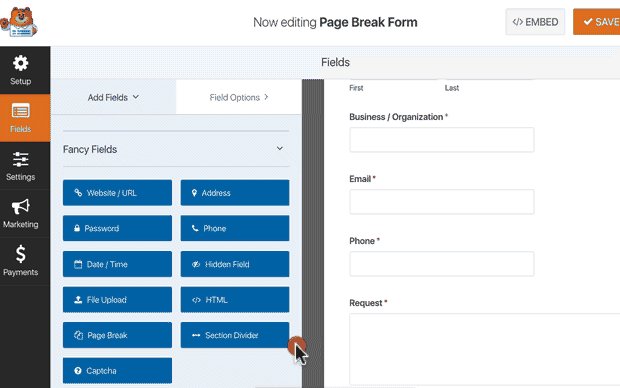
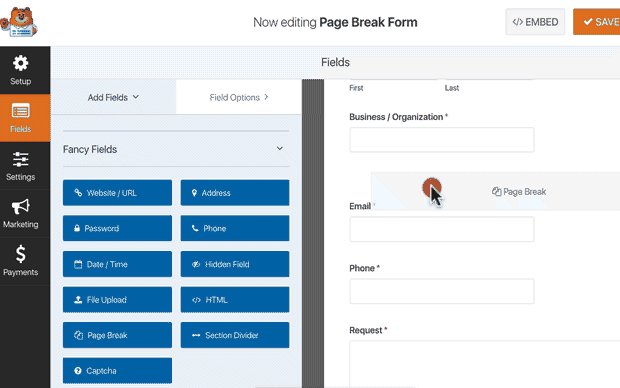
Pentru a face acest lucru, trageți câmpul formularului Break de pagină , aflat sub Fancy Fields , din panoul din stânga în panoul din dreapta.
Plasați câmpul unde doriți să se împartă formularul.

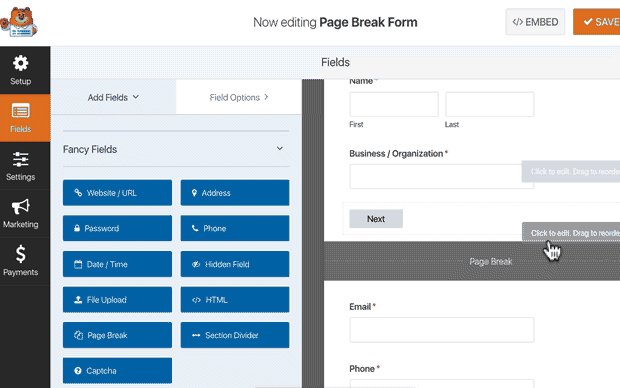
Faceți acest lucru oriunde doriți ca formularul dvs. să se împartă în altă pagină. De acolo, puteți adăuga câmpuri de formular suplimentare pentru a completa formularul.
WPForms vă permite să creați câte pagini de formular doriți, dar nu uitați să nu vă copleșiți utilizatorii. Colectați doar informațiile de care aveți nevoie. Puteți oricând să adunați mai multe informații mai târziu.
Pasul 3: Personalizați bara de progres a formularului cu mai multe pagini
Pe baza nevoilor dvs., vă recomandăm să afișați un indicator de progres pentru a informa utilizatorii despre diferitele secțiuni ale formularului dvs. În acest fel, ei știu întotdeauna unde se află în formularul dvs. și cât le mai rămâne de completat înainte de a da clic pe „Trimiteți” pe baza barelor de progres.
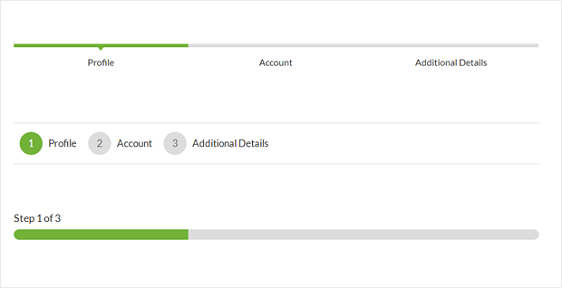
Pentru a face lucrurile foarte ușoare pentru dvs., WPForms vine cu trei bare diferite de indicatori de stil de pesmet pentru formularele dvs. în mai mulți pași:
- Conectori: afișează o bară de conectare și titlurile paginilor pentru fiecare parte a formularului dvs. în mai mulți pași.
- Cercuri: afișează un cerc și titlul paginii pe pagină în formularul dvs. în mai mulți pași.
- Bara de progres: indică progresul formularului pe măsură ce utilizatorul îl completează.

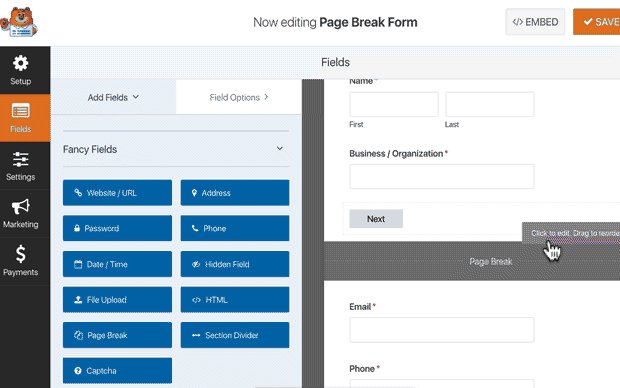
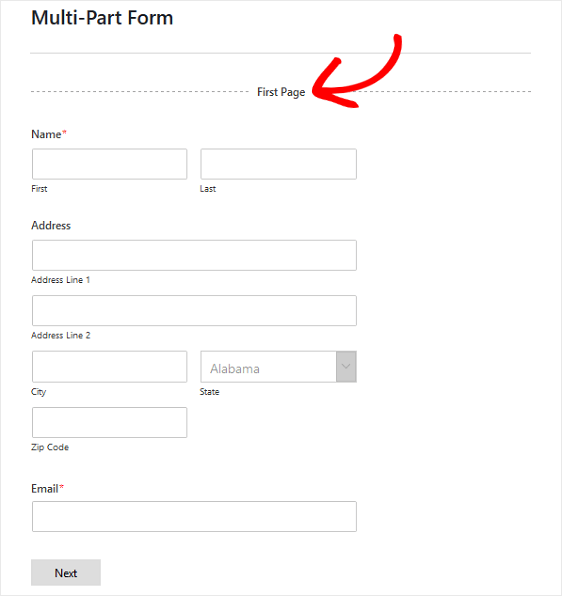
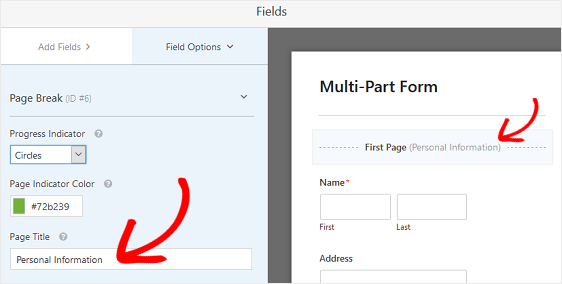
Pentru a personaliza bara de progres și titlul paginii din prima pagină a formularului dvs. în mai mulți pași, faceți clic pe secțiunea Pauză prima pagină .

Un nou panou va apărea în Editorul de formulare, unde puteți alege bara de progres pe care doriți să o utilizați. Puteți schimba culoarea indicatorului de progres și aici.
De asemenea, puteți schimba titlul paginii, astfel încât utilizatorii să știe în ce parte a formularului se află dacă alegeți opțiunea Cercuri sau Conectori . În caz contrar, utilizatorii vor vedea doar o bară de progres standard care îi ghidează prin numărul de pași rămași în formularul cu mai mulți pași.


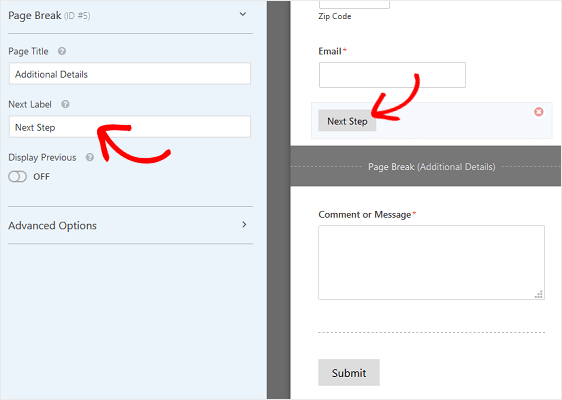
Pentru a personaliza titlul paginii următoare și butonul care duce vizitatorii site-ului la pagina următoare din formularul dvs., faceți clic pe secțiunea Pauză de pagină pe care ați creat-o când ați adăugat pauza de pagină la formularul dvs.

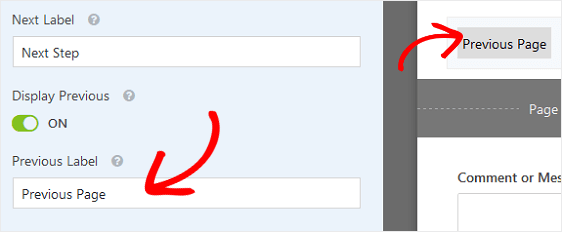
De asemenea, puteți comuta pe funcția care vă permite să arătați vizitatorilor site-ului un buton de pagină anterioară . În acest fel, pot reveni la pagina anterioară a formularului dvs., dacă au nevoie.

Când faceți acest lucru, veți avea șansa să schimbați și butonul de copiere.
După ce ați terminat de creat toate pauzele de pagină și de personalizarea indicatorului de progres, faceți clic pe Salvare .
Pasul 4: configurați setările formularului
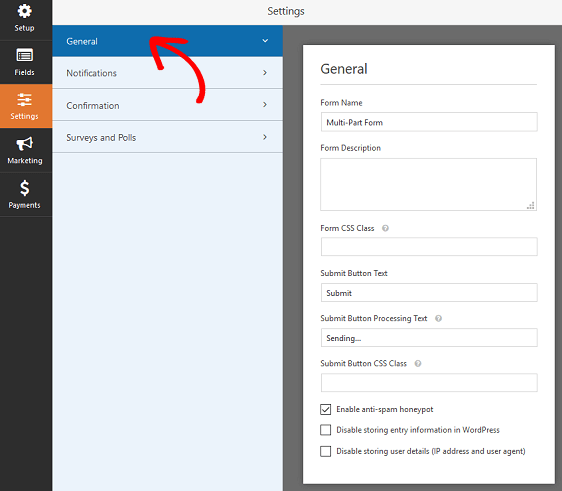
Pentru a începe, accesați Setări » Generalități .

Aici puteți configura următoarele:
- Nume formular - Schimbați numele formularului dvs. aici, dacă doriți.
- Descrierea formularului - Dați formularului o descriere.
- Trimiteți textul butonului - Personalizați copia de pe butonul de trimitere.
- Prevenirea spamului - Opriți formularul de contact spam cu funcția anti-spam, hCaptcha sau Google reCAPTCHA. Caseta de selectare anti-spam este activată automat în toate formularele noi.
- Formulare AJAX - Activați setările AJAX fără reîncărcare a paginii, astfel încât să puteți avea un formular AJAX cu mai mulți pași în WordPress.
- Îmbunătățiri GDPR - Puteți dezactiva stocarea informațiilor de intrare și a detaliilor utilizatorului, cum ar fi adresele IP și agenții utilizator, într-un efort de a respecta cerințele GDPR. Consultați instrucțiunile noastre pas cu pas despre cum să adăugați un câmp de acord GDPR la formularul dvs. simplu de contact.
Când ați terminat, faceți clic pe Salvare .
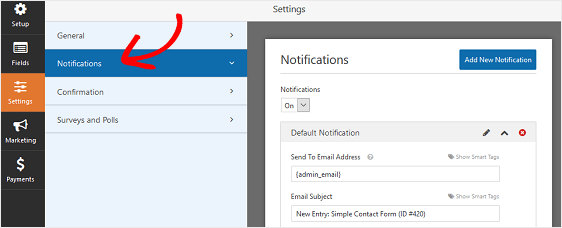
Pasul 5: configurați notificările formularului
Notificările sunt o modalitate excelentă de a trimite un e-mail ori de câte ori un formular este trimis pe site-ul dvs. web.

De fapt, dacă nu dezactivați această caracteristică, ori de câte ori cineva trimite un formular în mai mulți pași pe site-ul dvs., veți primi o notificare despre trimitere.
Dacă utilizați etichete inteligente, puteți trimite, de asemenea, o notificare la adresa de e-mail a utilizatorului atunci când acesta trimite un formular, comunicându-i că l-ați primit și că veți fi în contact în scurt timp. Acest lucru asigură vizitatorilor site-ului că forma lor a trecut corect.
Este, de asemenea, apreciat atunci când vine vorba de formulare cu mai multe pagini, care ar fi putut dura mult timp să se completeze. Ultimul lucru pe care un vizitator al site-ului vrea să-l întrebe este dacă a trecut formularul lung pe care tocmai l-au completat.
Pentru ajutor cu acest pas, consultați documentația noastră despre cum să configurați notificările formularului în WordPress.
În plus, dacă doriți să păstrați în mod constant branding-ul în e-mailurile dvs., consultați acest ghid despre adăugarea unui antet personalizat în șablonul dvs. de e-mail.

Pasul 6: Personalizați confirmările formularului
Confirmările formularului sunt mesaje care se afișează vizitatorilor site-ului odată ce trimit un formular pe site-ul dvs. web. Le comunică oamenilor că formularul lor a fost procesat și vă oferă șansa de a le informa care sunt următorii pași.
Din nou, acest lucru este util mai ales atunci când vine vorba de formulare lungi pe site-ul dvs. web.
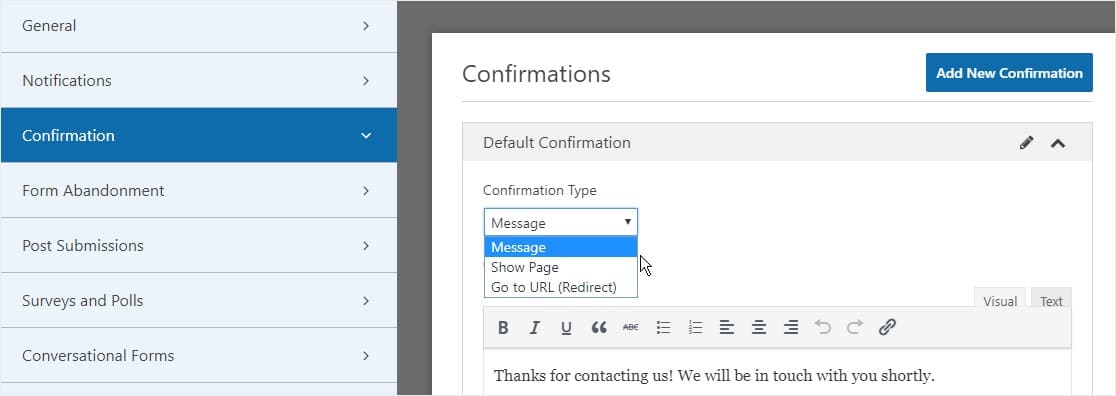
WPForms are trei tipuri de confirmare pentru a alege:
- Mesaj. Acesta este tipul implicit de confirmare în WPForms. Când un vizitator al site-ului trimite un formular, va apărea o simplă confirmare a mesajului, care îi va informa că formularul a fost procesat. Căutați aici câteva mesaje de succes pentru a spori fericirea clienților.
- Afișează pagina. Acest tip de confirmare va duce vizitatorii site-ului la o anumită pagină web de pe site-ul dvs. mulțumindu-le pentru trimiterea formularului. Pentru ajutor în acest sens, consultați tutorialul nostru despre redirecționarea clienților către o pagină de mulțumire. În plus, asigurați-vă că consultați articolul nostru despre crearea de pagini de mulțumire eficiente pentru a spori loialitatea clienților.
- Accesați URL (Redirecționare). Această opțiune este utilizată atunci când doriți să trimiteți vizitatorii site-ului pe un alt site web.
Să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul pe care îl vor vedea vizitatorii site-ului atunci când trimit un formular pe site-ul dvs.
Pentru a începe, faceți clic pe fila Confirmare din Editorul de formulare sub Setări .
Apoi, selectați tipul de tip de confirmare pe care doriți să îl creați. Pentru acest exemplu, vom selecta Mesaj .

Apoi, personalizați mesajul de confirmare după dorința dvs. și faceți clic pe Salvare .
Pentru ajutor cu alte tipuri de confirmare, consultați documentația privind configurarea confirmărilor formularului.
Acum sunteți gata să adăugați formularul dvs. de contact pe site-ul dvs. web.
Pasul 7: Adăugați formularul dvs. pe site-ul dvs. web
După ce ați creat formularul dvs. în mai mulți pași, trebuie să îl adăugați pe site-ul dvs. WordPress.
WPForms vă permite să adăugați formularele dvs. în mai multe locuri de pe site-ul dvs. web, inclusiv paginile, postările de blog și widgeturile din bara laterală.
Să aruncăm o privire la cea mai comună opțiune de plasare: încorporarea paginii / postărilor.
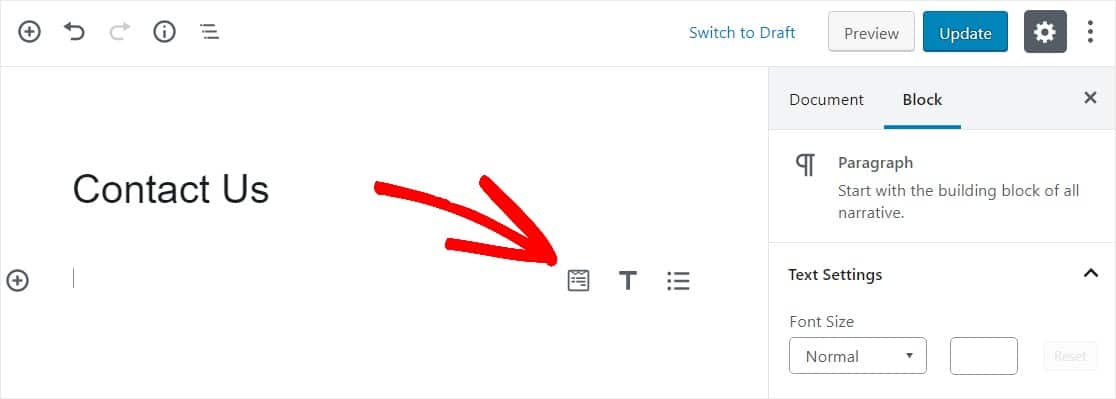
Pentru început, creați o pagină nouă sau postați în WordPress sau accesați setările de actualizare pe una existentă. După aceea, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Adăugați WPForms.

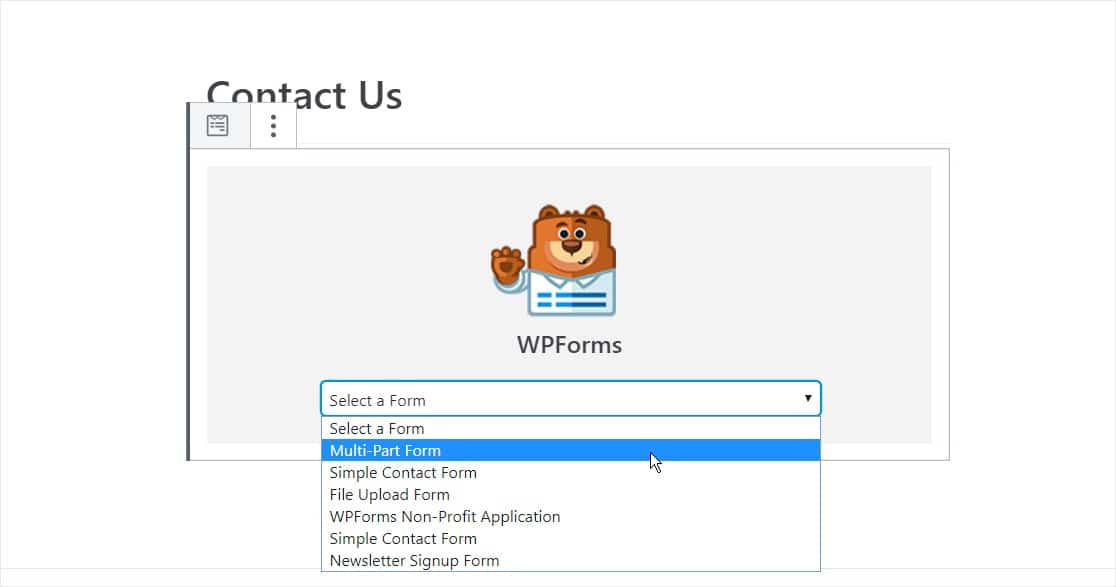
Widgetul WPForms va apărea în interiorul blocului dvs. Faceți clic pe meniul derulant WPForms și alegeți unul dintre formularele pe care le-ați creat deja pe care doriți să le inserați în pagina dvs. Selectați formularul pe care tocmai l-ați creat.

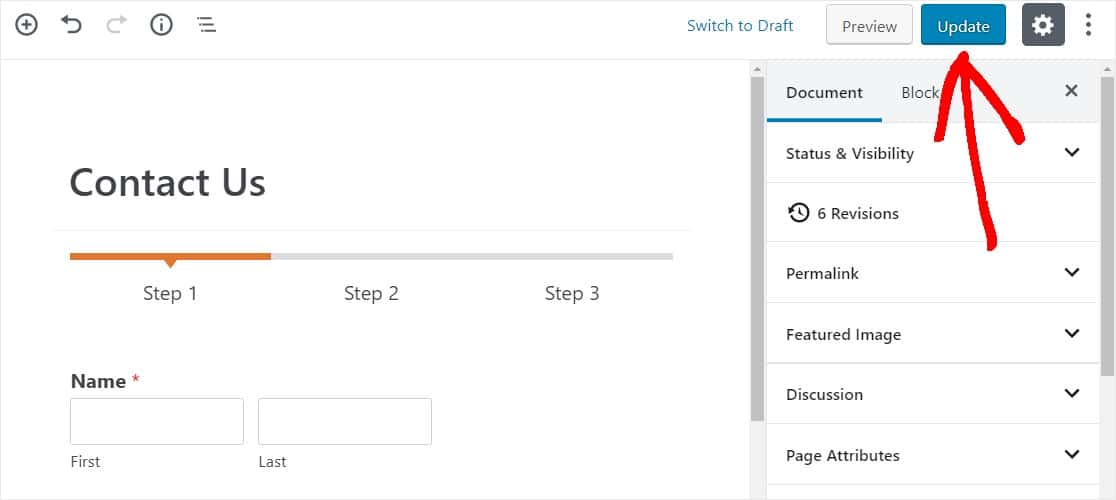
Apoi, publicați-vă postarea sau pagina, astfel încât formularul dvs. de contact să apară pe site-ul dvs. web.
Apoi, faceți clic pe butonul albastru din partea dreaptă sus, care scrie fie Publicați, fie Actualizați, astfel încât formularul dvs. să apară pe site-ul dvs. web.

In concluzie
Și iată-l! Acum știți cum să creați un formular în mai mulți pași în WordPress și puteți începe să vă îmbunătățiți experiența de utilizare și rata de conversie imediat.
Dacă sunteți în căutarea unei inspirații de formular cu mai multe pagini, consultați acest rezumat de exemple de formulare în mai mulți pași.
Deci ce mai aștepți? Începeți astăzi cu cel mai bun constructor de formulare în mai mulți pași pentru WordPress.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
