Cum să adăugați efecte Parallax pe site-ul Elementor în 2 minute
Publicat: 2022-03-08Doriți să îmbunătățiți experiența utilizatorului site-ului dvs. prin adăugarea unui efect de paralaxă? Ai venit la locul potrivit. Vă vom ghida prin întregul proces pentru a adăuga această caracteristică unică, dar grozavă, pe site-ul dvs. WordPress.
S-ar putea să fi văzut o mulțime de pagini web care folosesc foarte bine defilarea paralaxă, unde fundalul se mișcă cu o viteză mai mică decât elementele din prim-plan pentru a transmite profunzime. Ei bine, acest efect nu este neobișnuit. Veți găsi efectele paralaxei pe tot felul de site-uri web.
Parallax vă permite să dezvăluiți în mod dinamic detaliile produsului/serviciilor dvs. pe măsură ce utilizatorul parcurge narațiunea pe care ați creat-o pentru el.
Elementor
Pe lângă faptul că vă ajută să realizați un design minunat al site-ului web, caracteristica paralaxă vă poate facilita în mai multe moduri. Ca:
- Îmbunătățește experiența utilizatorului
- Reduce ratele de respingere
- Crește implicarea utilizatorilor
Cu toate acestea, adăugarea manuală a acestei funcții necesită mult timp și efort, veți avea nevoie și de abilități de programare. Dar dacă aveți un site WordPress, atunci nu trebuie să vă faceți griji. Deoarece creatorii de pagini precum Elementor vă vor ajuta să adăugați efect de paralaxă pe site-ul dvs. fără ajutorul niciunui codare sau vreun profesionist.
Deci, în tutorialul de astăzi, explicăm ce sunt efectele de paralaxă, de ce ar trebui să le folosiți și cum să creați un efect de paralaxă folosind Elementor.
Să începem cu elementele de bază. Vom?
Ce este un efect de paralaxă?

Efectul de paralaxă este un model de design elegant care este utilizat pe scară largă pe diferite site-uri web pentru a-l face mai atractiv și mai liniștitor. Forma de bază a acestui model de design este un efect de defilare. Aceasta înseamnă că imaginile de fundal se mișcă puțin mai lent decât conținutul principal. În acel moment, oferă o iluzie 3D pe o suprafață 2D.
Paralaxa pe un site web este un design lent în stil video care dă o doză de nostalgie – care se leagă perfect cu filmul
Web Designer Depot
Odată ce a fost aplicat doar pe un anumit site web, cum ar fi site-ul de jocuri. Dar acum puteți observa acest model de design în aproape toate tipurile de site-uri web, inclusiv site-uri de portofoliu și de călătorii. Pentru unicitatea și implementarea ușoară, oamenii sunt acum dispuși să adauge acest aspect premium pe site-urile lor web.
După cum s-a spus mai sus, este un fapt greu și consumator de timp pentru utilizatorii generali, deoarece necesită cunoștințe de codificare. Dar platformele open-source precum WordPress au făcut acest lucru posibil pentru toată lumea să creeze design frumoase de pagini. Cu siguranță, va face navigarea pe site mai interactivă și mai interesantă pentru utilizatorii dvs.
De asemenea, puteți implementa efectul de paralaxă pe,
- Pagini de destinație
- Pagini de vânzare
- Site-uri web de afaceri
- Site-uri web de călătorie
- Site-uri web de portofoliu personal etc.
Notă importantă: derularea Parallax este dăunătoare pentru un site web atunci când este implementată greșit
Acesta este motivul pentru care trebuie să alegeți șabloane de site web atractive. Deci, vă va ajuta site-ul dvs. să obțină o structură excelentă.
Aflați mai multe despre cele mai utile șabloane de design site web aici
Tipuri de efecte de paralaxă în Elementor

În general, puteți vedea două tipuri de modele de design paralax. Efect de defilare Parallax și efect de mouse. Dar puteți amesteca aceste modele pentru a obține mai multe modele în funcție de tipul dvs. de site.
01. Defilare Parallax, funcționează pe baza derulării paginii
02. Efect mouse, funcționează în momentul în care mișcați mouse-ul
Să vedem ce alte tipuri de design paralax puteți produce pe site-ul dvs.:
- Defilare de fundal
- Defilare verticală
- Defilare orizontală
- Urma mouse-ului
- Efect de estompare
- Efect de rotație
- Efect de mouse
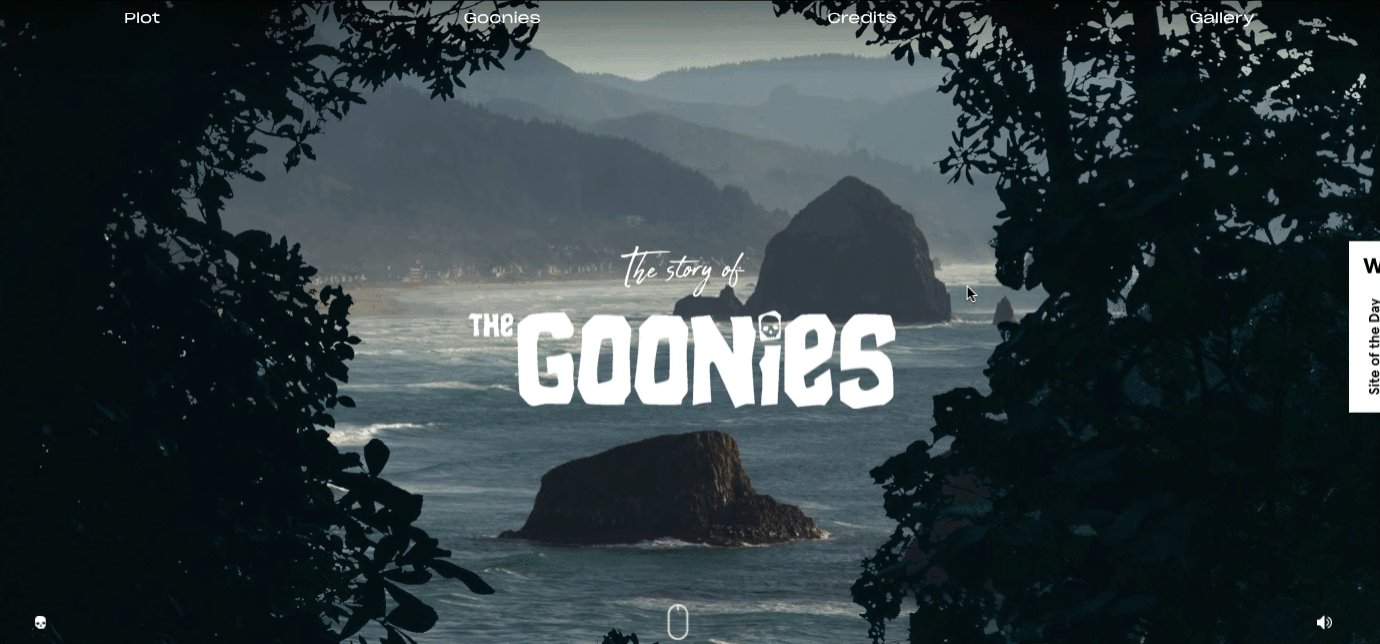
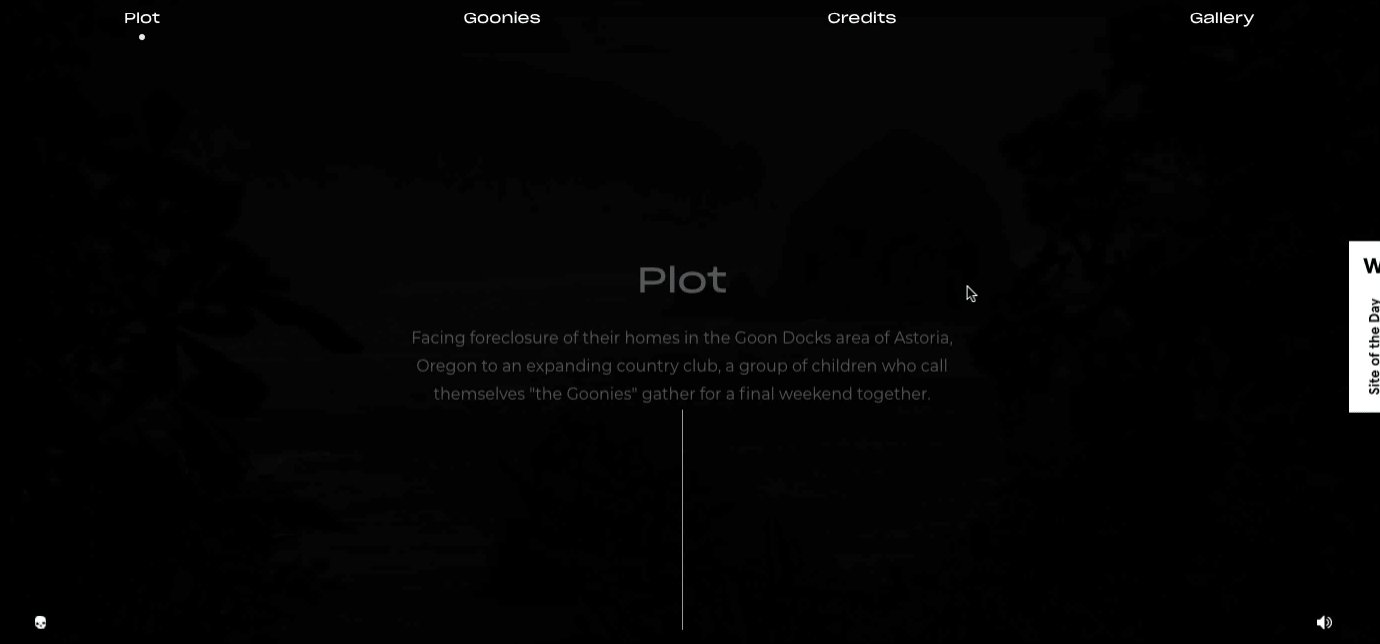
Urmărirea mouse-ului
Efectul de urmărire a mouse-ului este o tranziție de atenuare. Cu cât vă deplasați mai mult din partea de sus în jos, va apărea navigarea automată. Pare foarte interesant și captivant. Cu siguranță, va îmbunătăți experiența utilizatorului site-ului dvs. Puteți implementa acest design pentru a dezvălui un nou subiect pentru utilizatori sau pur și simplu îi puteți surprinde cu - care este următorul!

Efect de rotire
Efectul de rotire înseamnă adăugarea unei mișcări elementelor. Deci, în timp ce utilizatorii navighează pe pagină sau derulează în jos, elementele se vor roti în sensul acelor de ceasornic sau în sens invers acelor de ceasornic.
Poate fi un efect bun de adăugat pe site-ul dvs. web. Puteți face utilizatorii să simtă că urmăresc un videoclip în timp ce vă derulează site-ul.

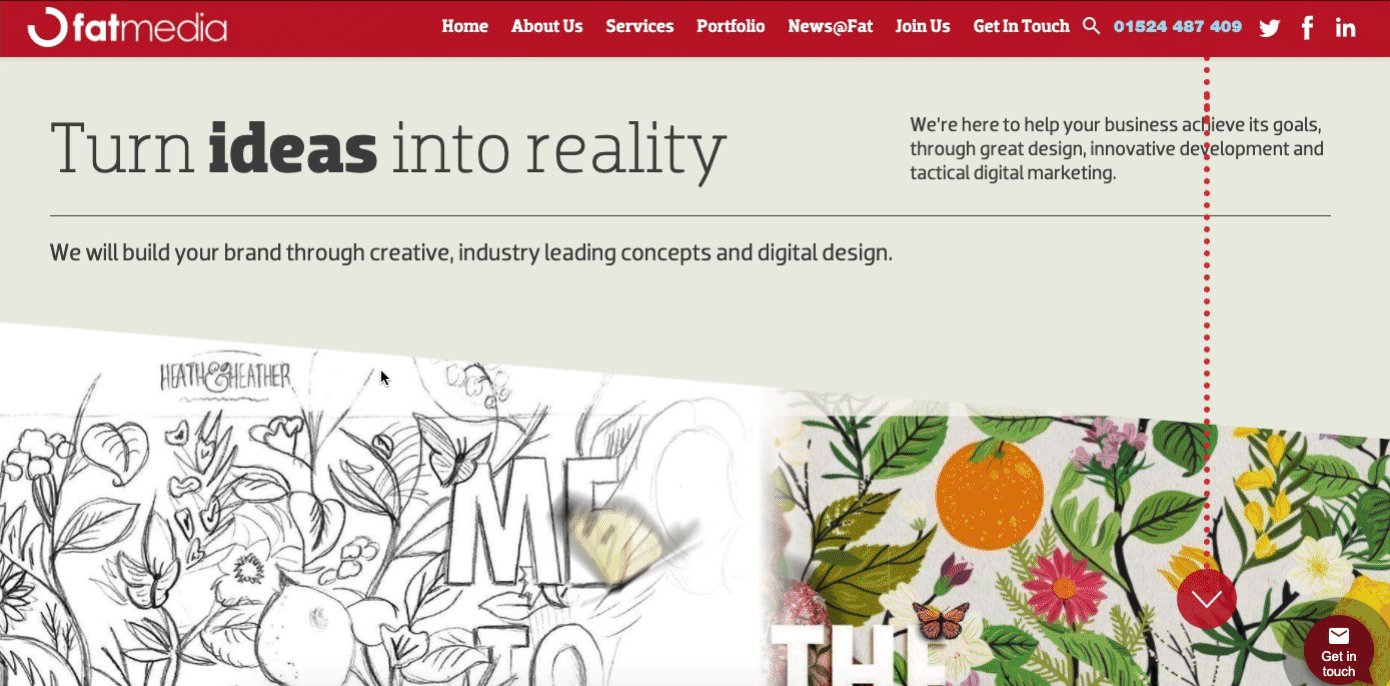
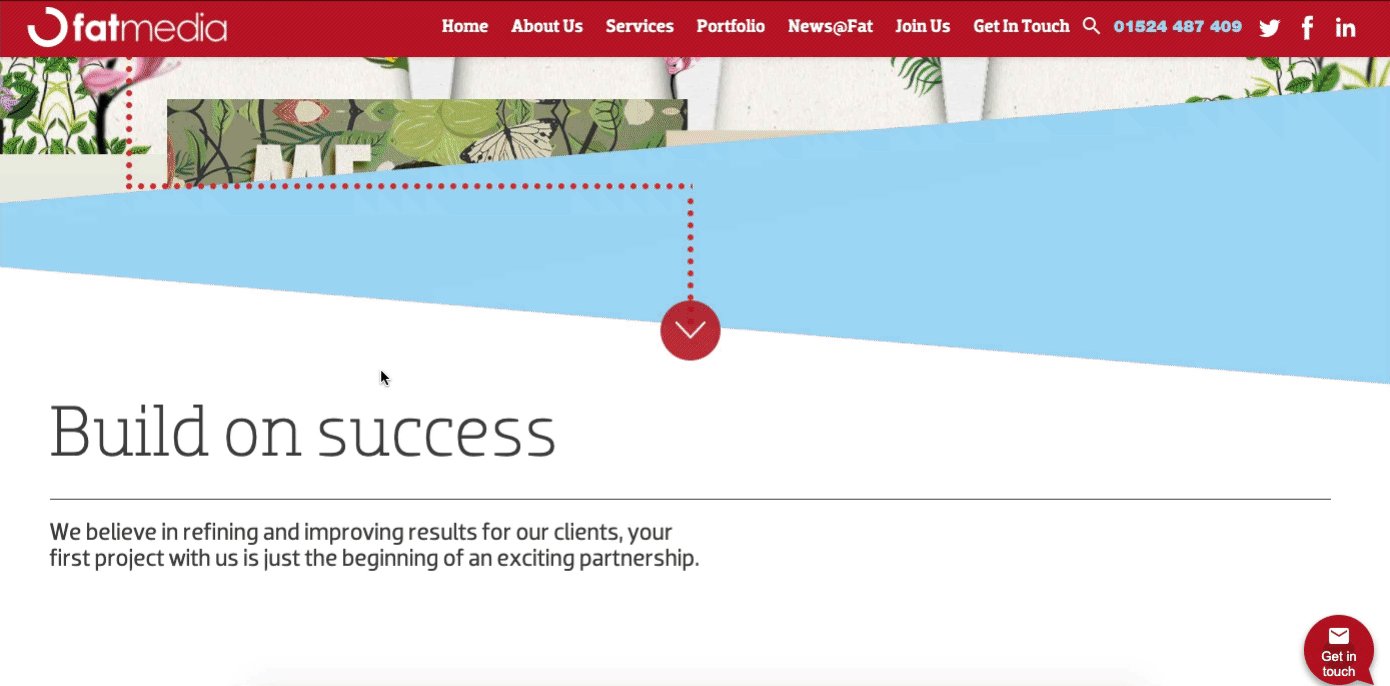
Defilare de fundal
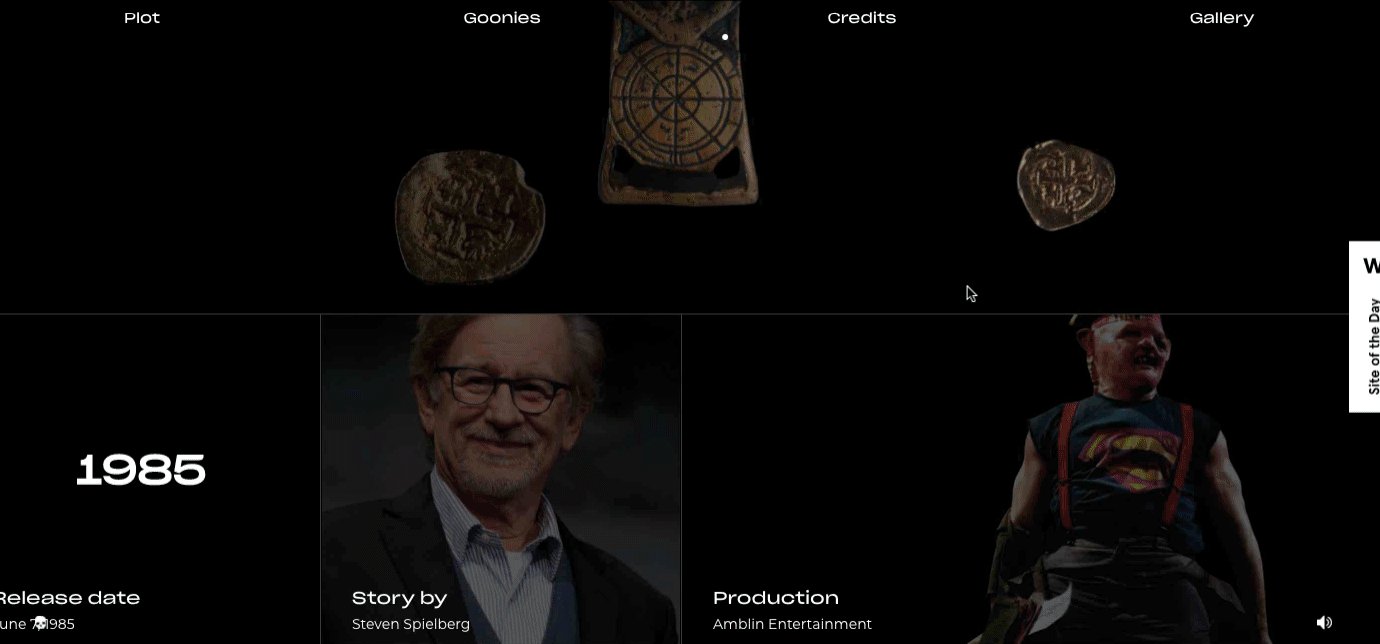
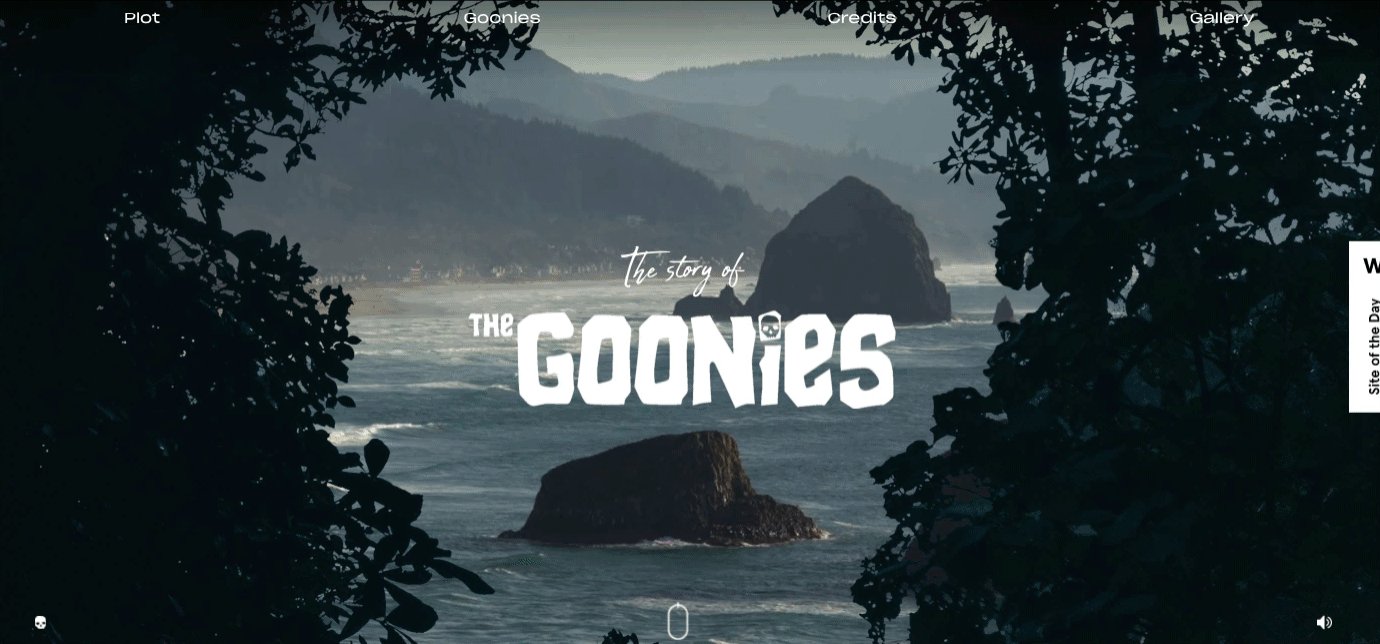
Unul dintre cele mai vechi modele de design este efectul de defilare de fundal. Este o modalitate grozavă de a începe cu acest design. Puteți vedea că imaginile se schimbă una câte una în timp ce derulați în jos la pagină. De asemenea, veți primi o poveste în timp ce derulați de sus în jos. Dacă aveți un site web cu o singură pagină, acest design ar putea fi minunat pentru dvs.

Defilare verticală
Efectul de defilare cu paralaxă verticală este mai atractiv și mai captivant decât efectul de defilare de fundal. Puteți lăsa utilizatorii să simtă că elementele plutesc atunci când navighează pe site. Include viteze diferite cu mai multe straturi în aceeași direcție.

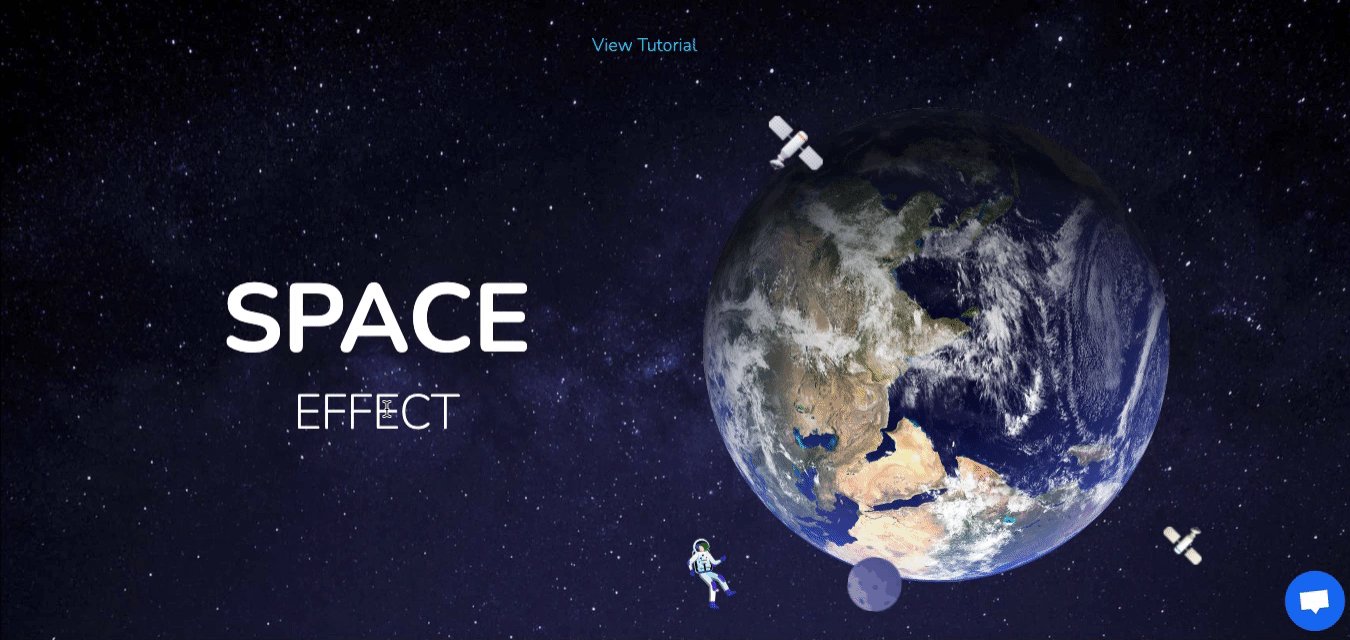
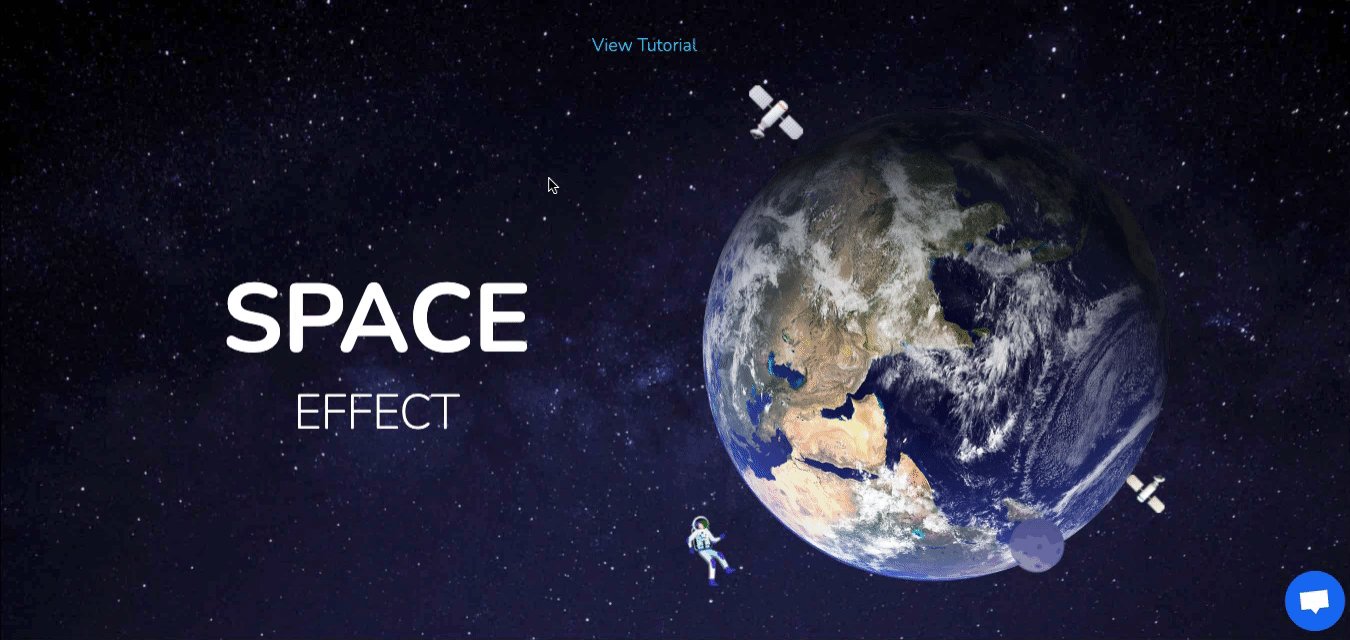
Defilare orizontală
Care este primul gând după vizionarea efectului de defilare orizontală? Evident, simți că te afli în spațiu. Dreapta?
Exact, vă poate condimenta cu ușurință designul plictisitor și plictisitor într-o capodopera.
Să presupunem că ai creat o machetă pentru un proiect, dar este puțin plictisitor și vrei să-l condimentezi. Zburarea unei navete în mijlocul ecranului folosind un scroll orizontal ar trebui să fie cu siguranță truc. După cum puteți vedea, efectul funcționează împreună cu cât mergeți mai mult de sus în jos.

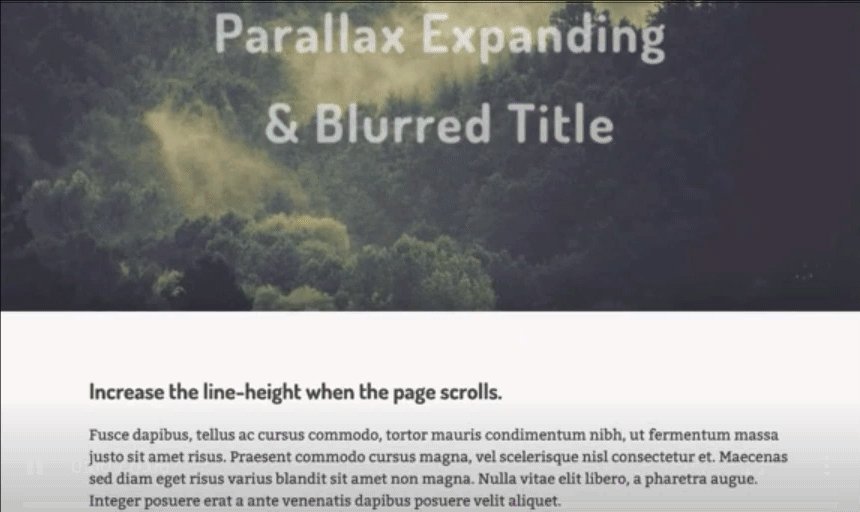
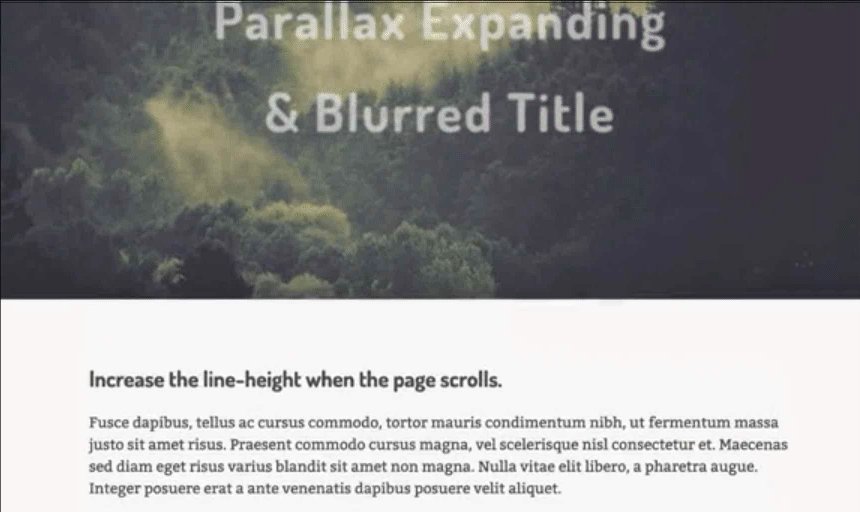
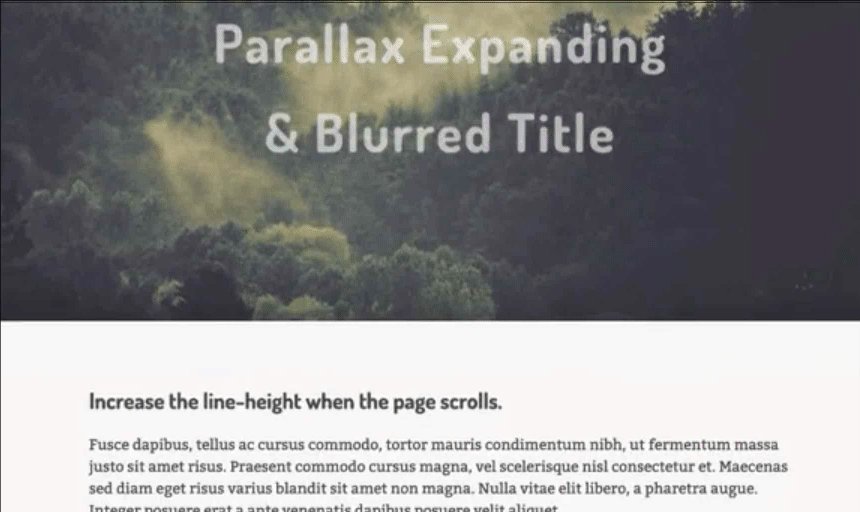
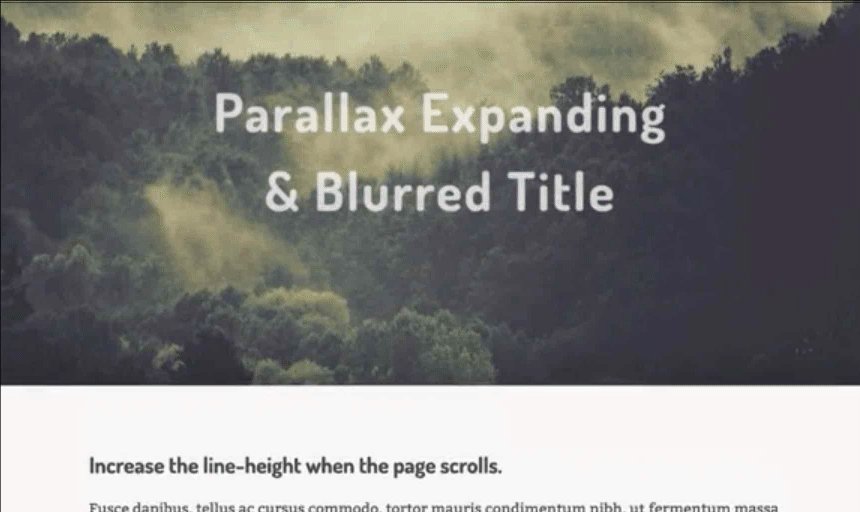
Efect de estompare
Ca și efectele de mai sus, funcționează și el în același mod. Dar diferența este că un efect neclar apare doar când derulați în jos. Dimpotrivă, când derulați în sus, apare din nou textul neclar.

Efect de mouse
Nu în ultimul rând, avem de vorbit despre un efect de mouse paralax. Pare foarte simplu și cool. Odată ce mutați indicatorul mouse-ului, întreaga fereastră se va deplasa. De asemenea, te vei simți ca și cum ai fi în nava spațială. Astfel, puteți implementa acest model de design pe site-ul dvs. Dar vă recomandăm să îl adăugați într-o anumită porție.
Cum ar fi despre pagină, secțiunea de portofoliu sau pagina de interogare. În acest fel, le puteți atrage atenția pentru a rămâne mai mult pe site-ul dvs.

Deși există atât de multe efecte de paralaxă pe care le puteți observa pe multe site-uri web. Dar tocmai am ales câteva dintre cele mai populare efecte pe care le puteți aplica pe site-ul dvs. web.
Pentru a vă face site-ul web mai captivant și mai captivant, cu un design grozav, faceți clic aici
Acum, vă vom arăta cum să adăugați efectul de paralaxă,
- Pe elementele site-ului folosind Elementor
- Pe fundalul site-ului folosind Happy Elementor Addons.
Cum se creează un efect de paralaxă folosind Elementor

Având în vedere tipurile de design de mai sus, să vedem cum să creați un efect de paralaxă folosind Elementor. Fiecare model de design are scopul său individual. Deci, în funcție de afacerea dvs. și categoria site-ului dvs., alegeți-l pe cel mai bun care se potrivește cu combinația de culori a site-ului dvs.
Cerințe pentru a crea un design Parallax cu Elementor
- WordPress
- Elementor (gratuit și pro)
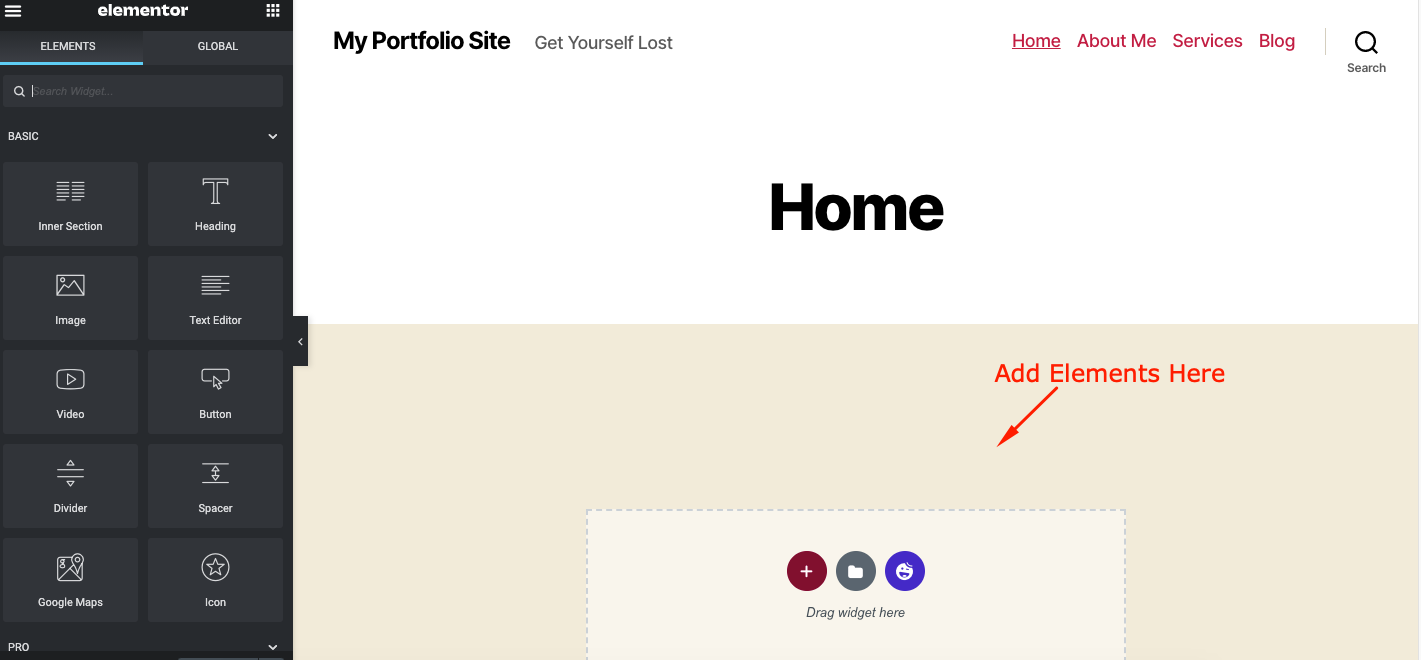
Adăugați o pagină și editați cu Elementor
Aveți două moduri de a adăuga efect de paralaxă cu Elementor. Fie puteți adăuga această caracteristică pe o pagină existentă, fie pur și simplu creați o pagină separată și apoi lucrați la ea.
Să creăm o pagină. Puteți ignora acest lucru dacă ați creat deja o pagină.
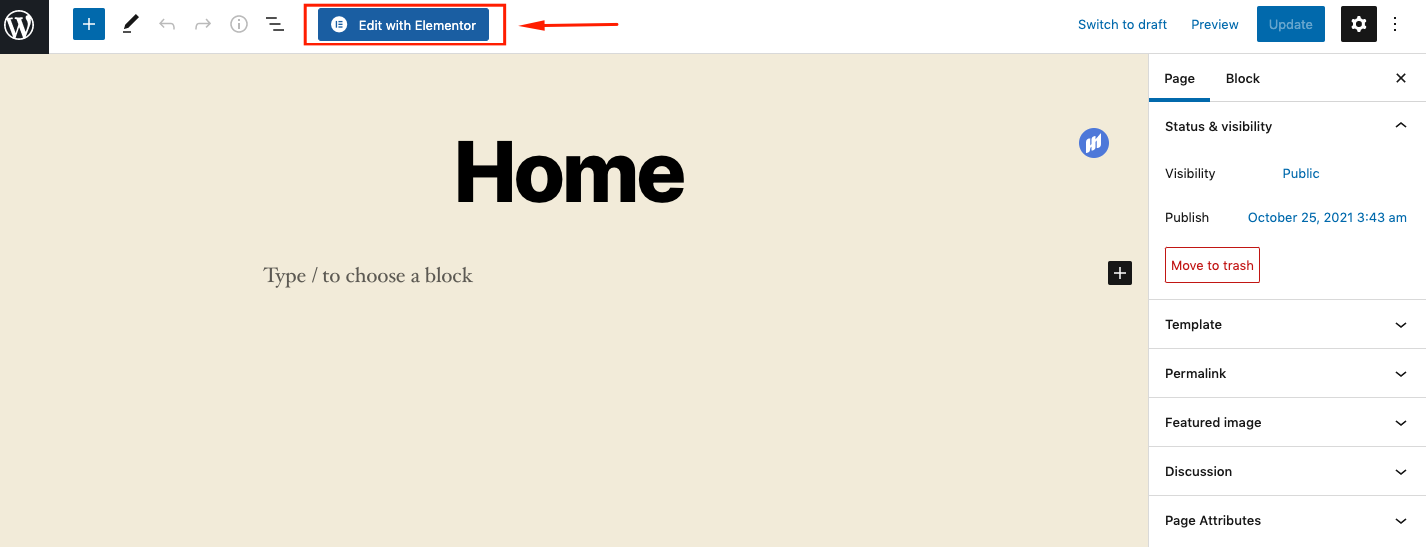
Pentru a face asta, navigați la WordPress Dashboard> Pagini> Adăugați o pagină nouă> Editați cu Elementor .

Odată ce ați intrat acolo, adăugați câteva fișiere media pe această pagină, dacă nu ați făcut-o anterior.

Adăugați efecte de mișcare
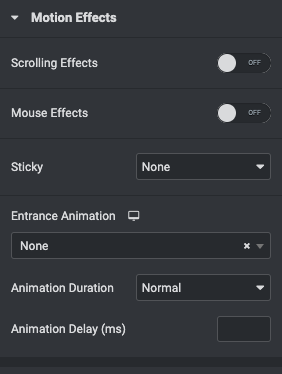
În secțiunea avansată, veți găsi Mișcare . Are și două sub-secțiuni. Efectul de defilare și Efectul mouse-ului . În afară de acestea, puteți utiliza elemente lipicioase, animație, adăugați durata animației și întârzierea animației.

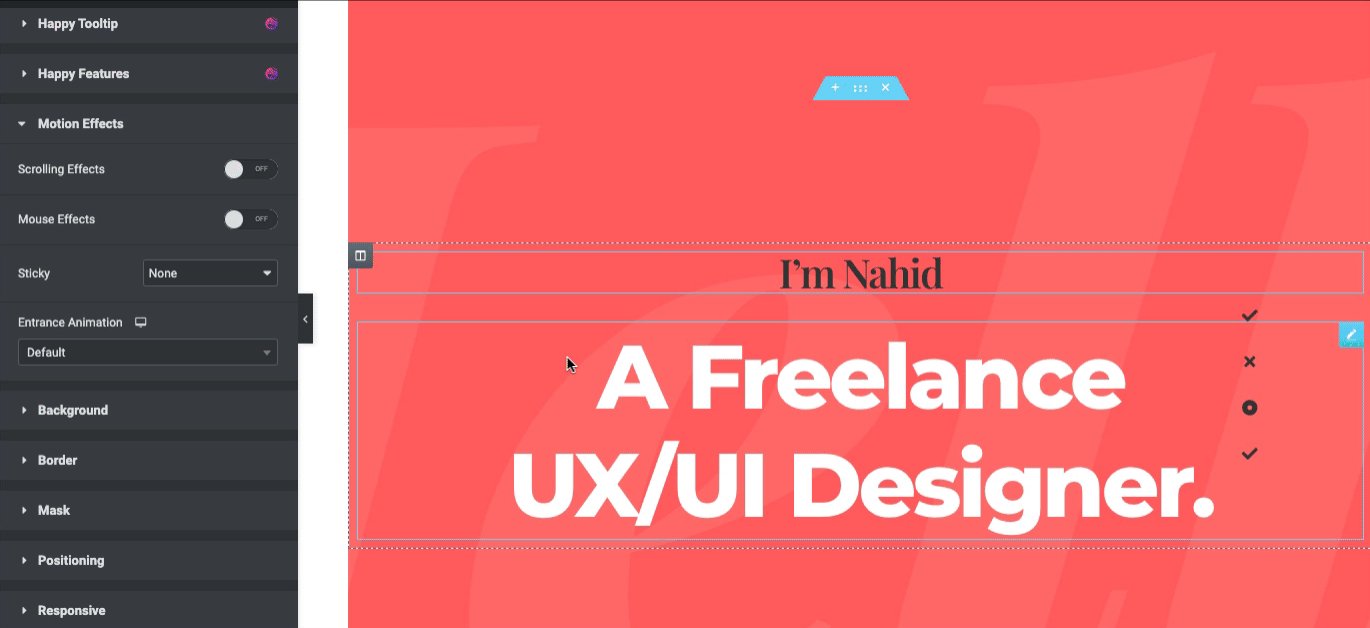
Selectați oricare dintre secțiunile dvs. de design și apoi faceți clic pe secțiunea Avansat pentru a adăuga aceste caracteristici. În acest caz, selectăm titlul. După aceea, faceți clic pe pictograma editabilă din partea dreaptă a ecranului.
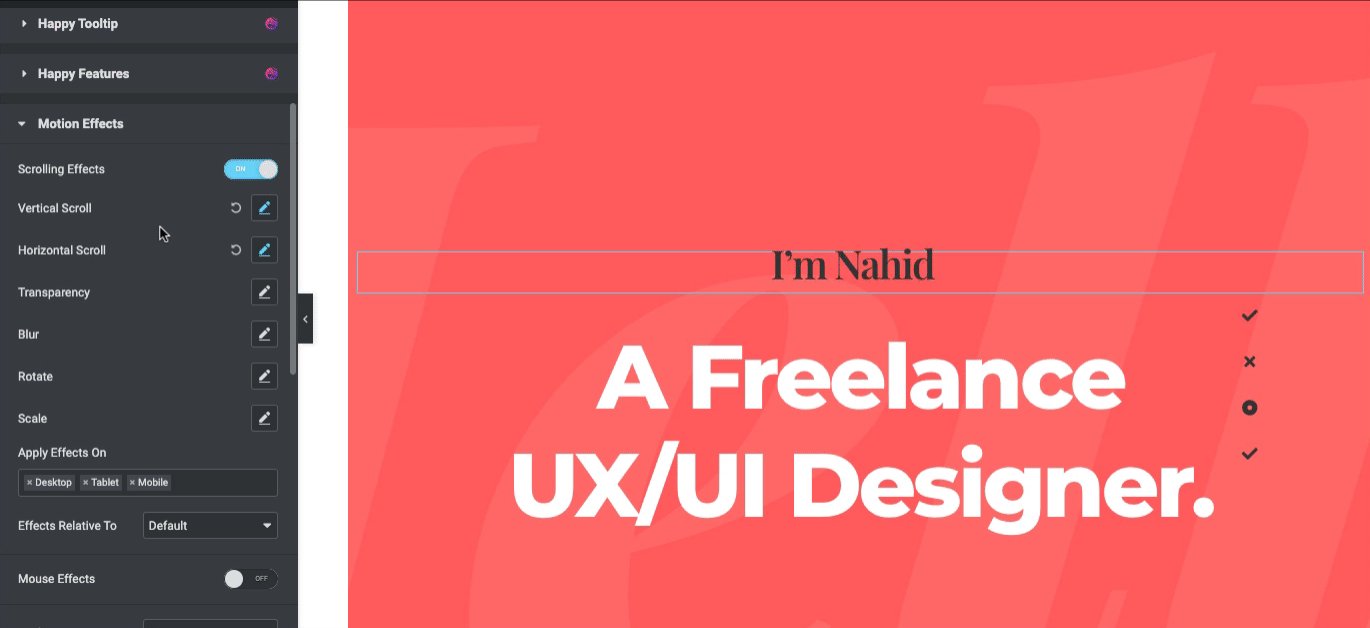
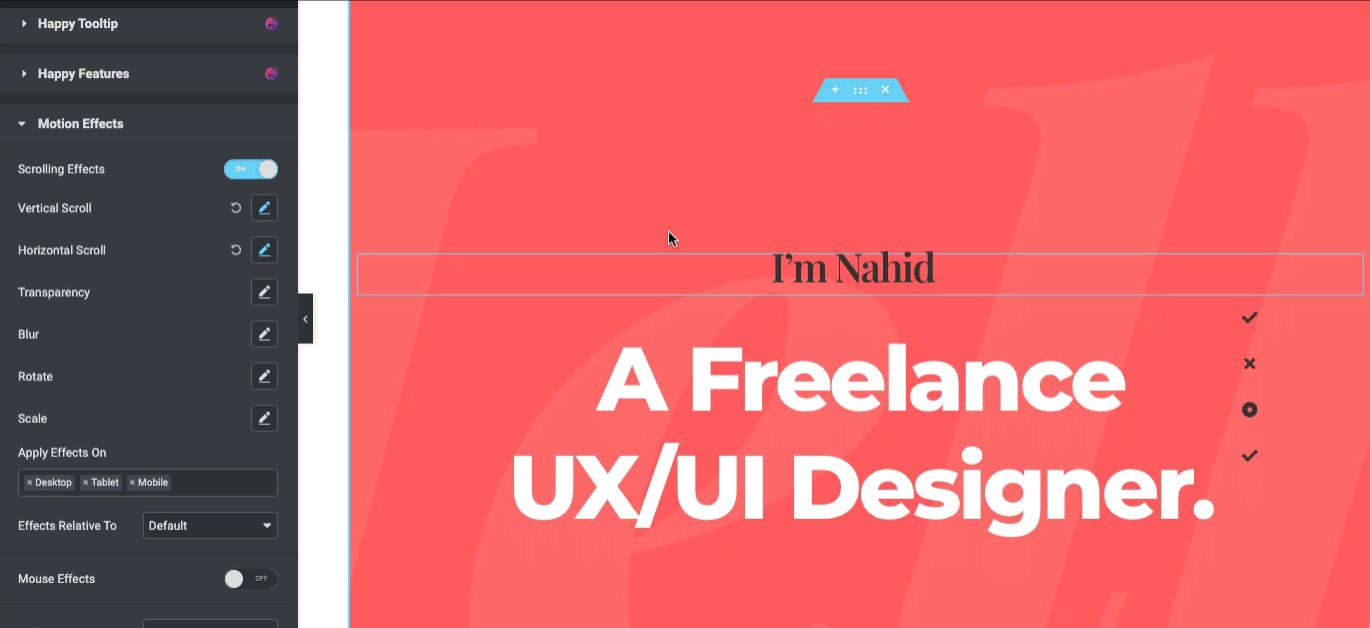
Apoi apăsați pe Avansat> Efecte de mișcare .

Comutați efectul de defilare . Și puteți vedea că alte efecte de paralaxă sunt disponibile pentru utilizare. Faceți același lucru unul câte unul și aplicați designul secțiunii.

Să vedem ce mai poți aplica cu Efectul de defilare.
- Defilare verticală
- Defilare orizontală
- Transparenţă
- Estompa
- Roti
- Scară
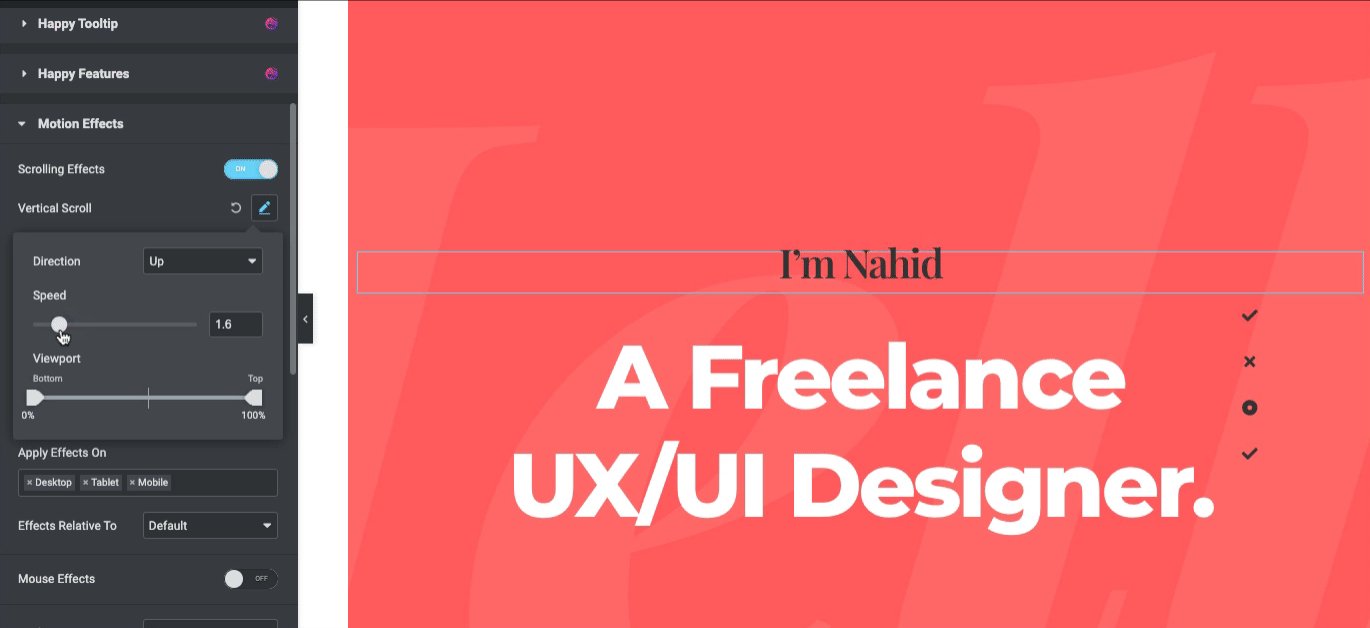
Defilare verticală
Pentru a aplica designul, în primul rând, faceți clic pe oricare dintre secțiunile de design. Și apoi navigați la Avansat> Efect de mișcare> Activați/dezactivați efectele de defilare> Atingeți butonul de defilare verticală .

Notă: Pentru a intra și edita secțiunea dorită, trebuie să selectați acea opțiune. În caz contrar, nu va funcționa corect.

După ce faceți clic pe butonul de tip stilou , puteți seta efectul de defilare. De exemplu, puteți schimba direcția în sus și în jos, reglați viteza de defilare a elementelor, optimizați punctul de vedere.
De asemenea, puteți vedea progresul de proiectare lângă ecranul din dreapta.

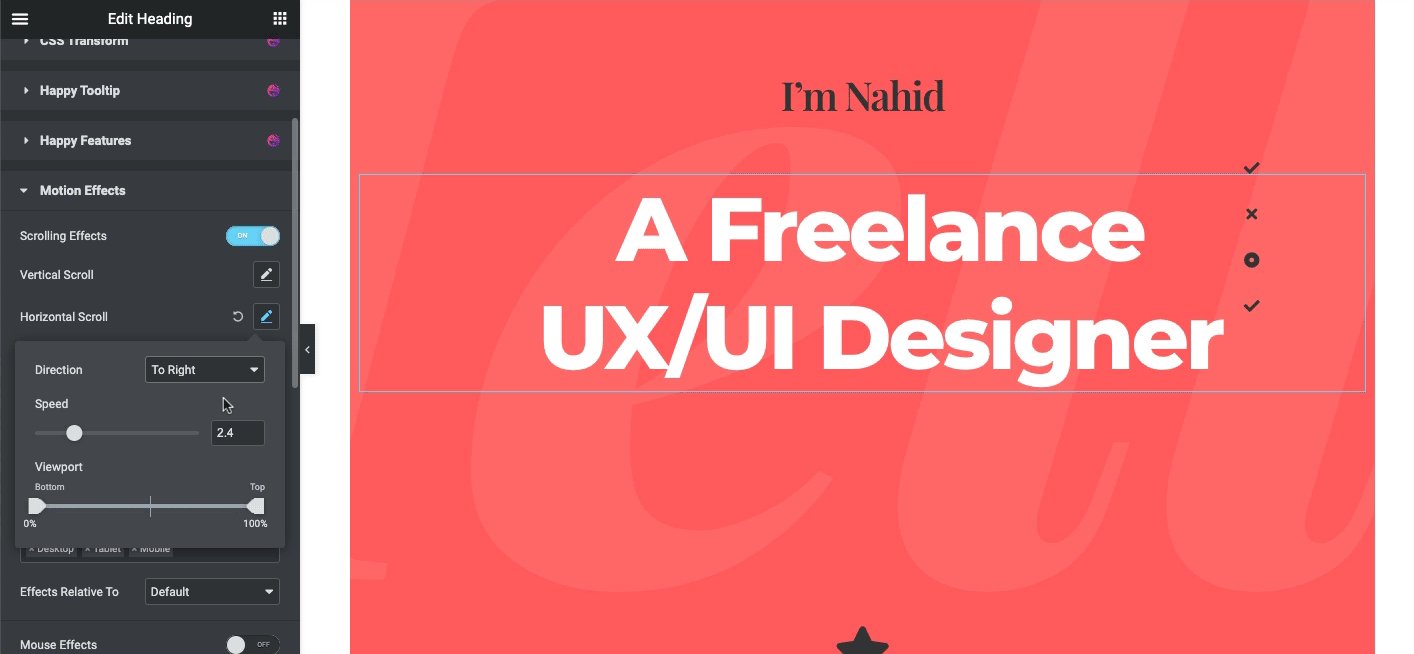
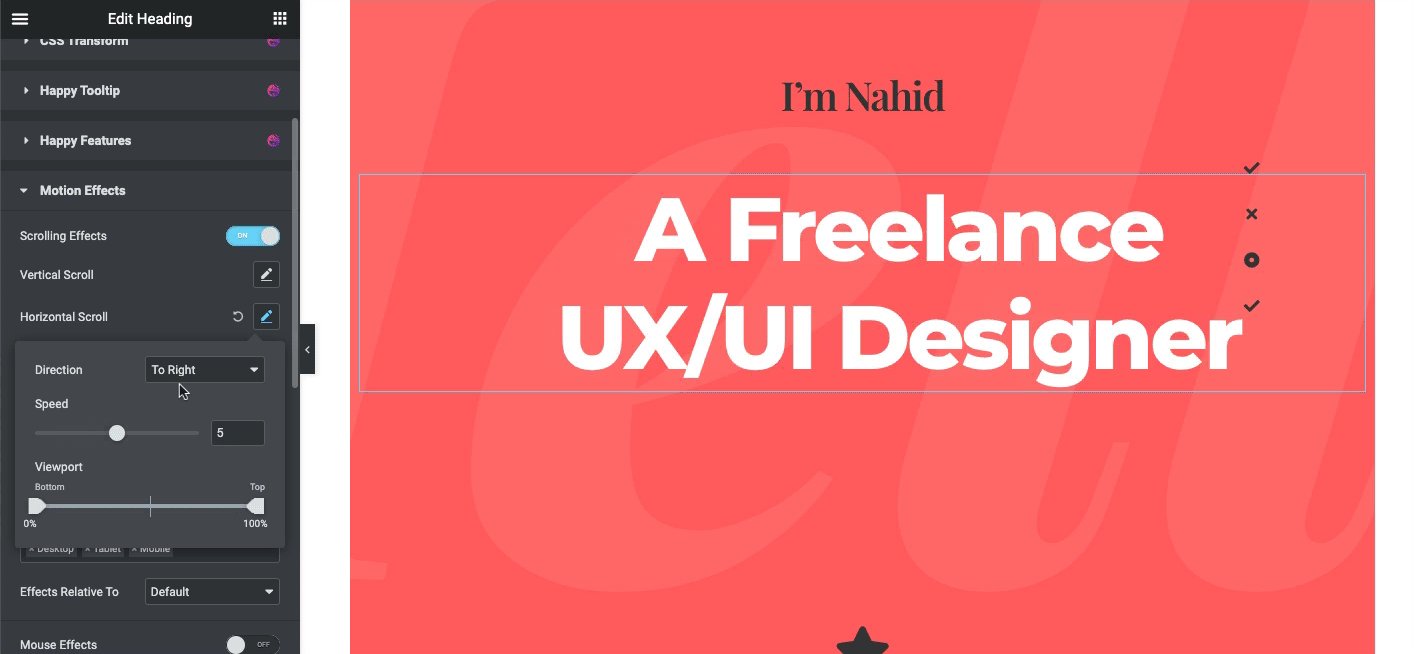
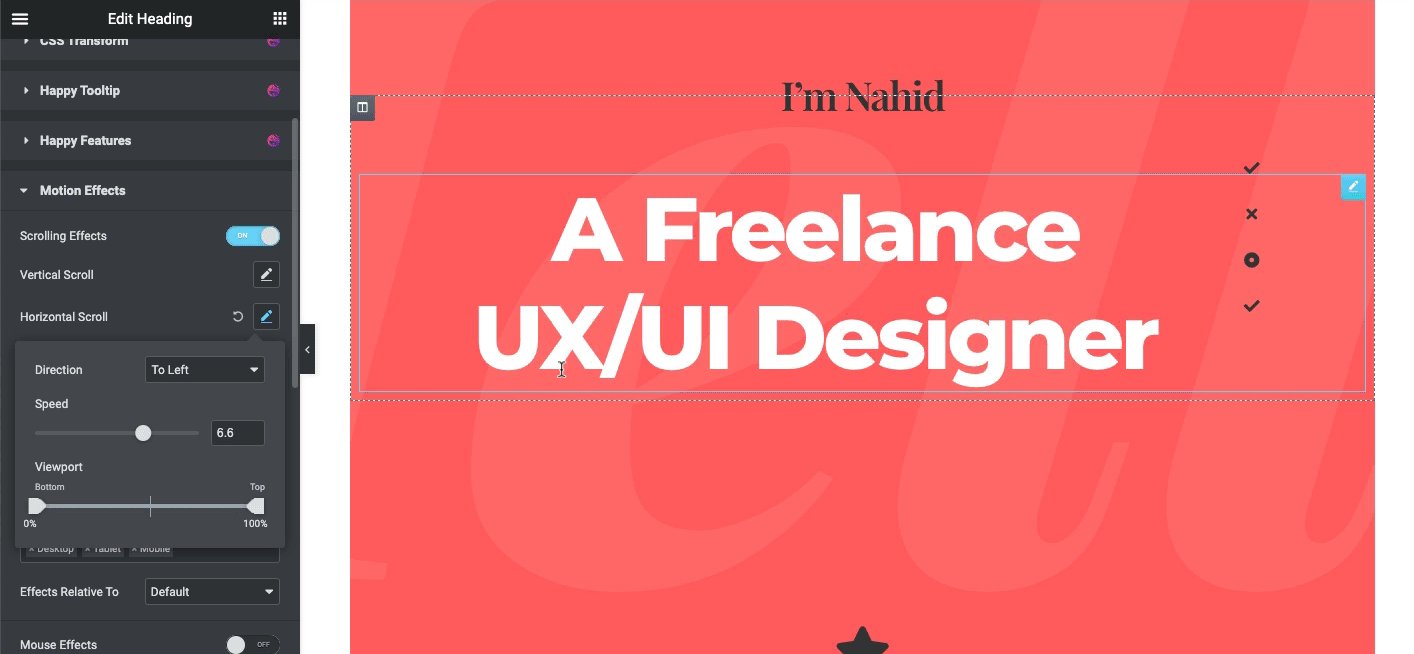
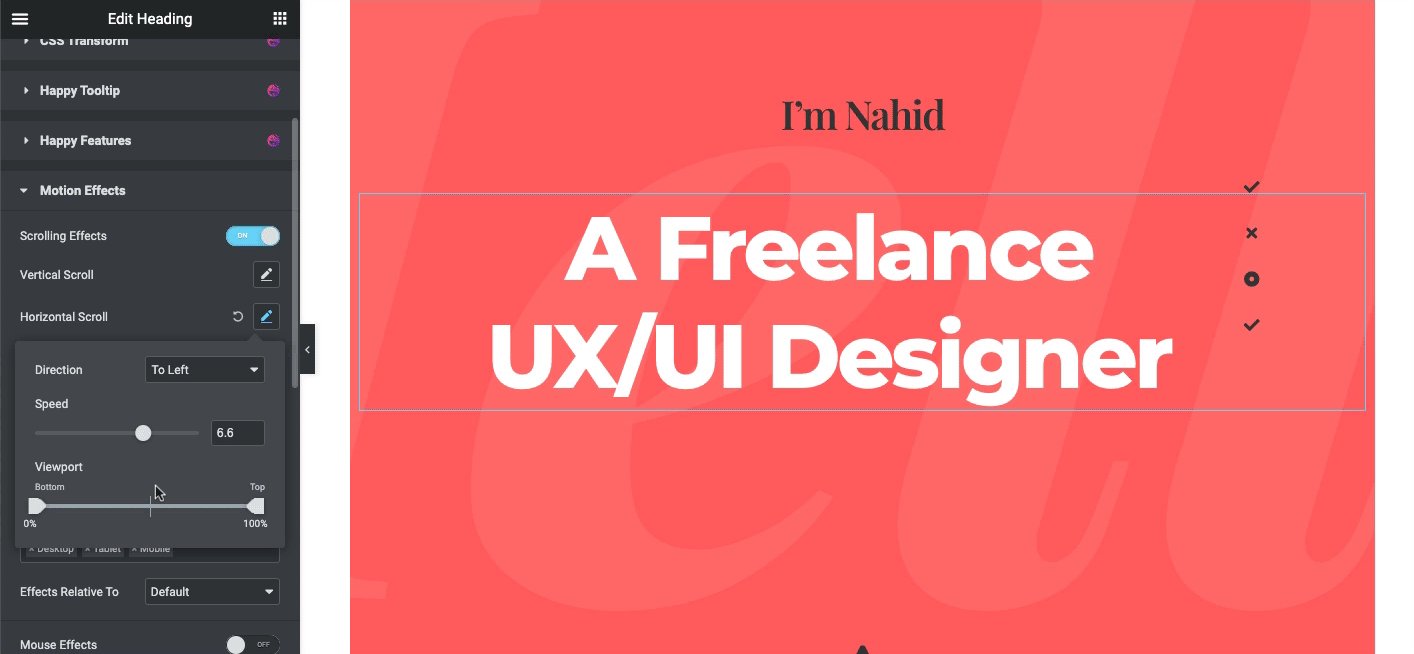
Efect de defilare orizontală
La fel ca efectul de defilare verticală, acum puteți face același lucru pentru derularea orizontală. Doar selectați secțiunea de design și navigați la Avansat> Mișcări> Efect de defilare> Efect orizontal .

Efect de transparență
Să vedem cum funcționează efectul de transparență pe site-ul dvs. Pentru a face asta, apăsați din nou pe opțiunea transparentă și ajustați setările.
Aici puteți utiliza patru tipuri de efecte de transparență. De asemenea, puteți regla nivelul de la 1 la 10.

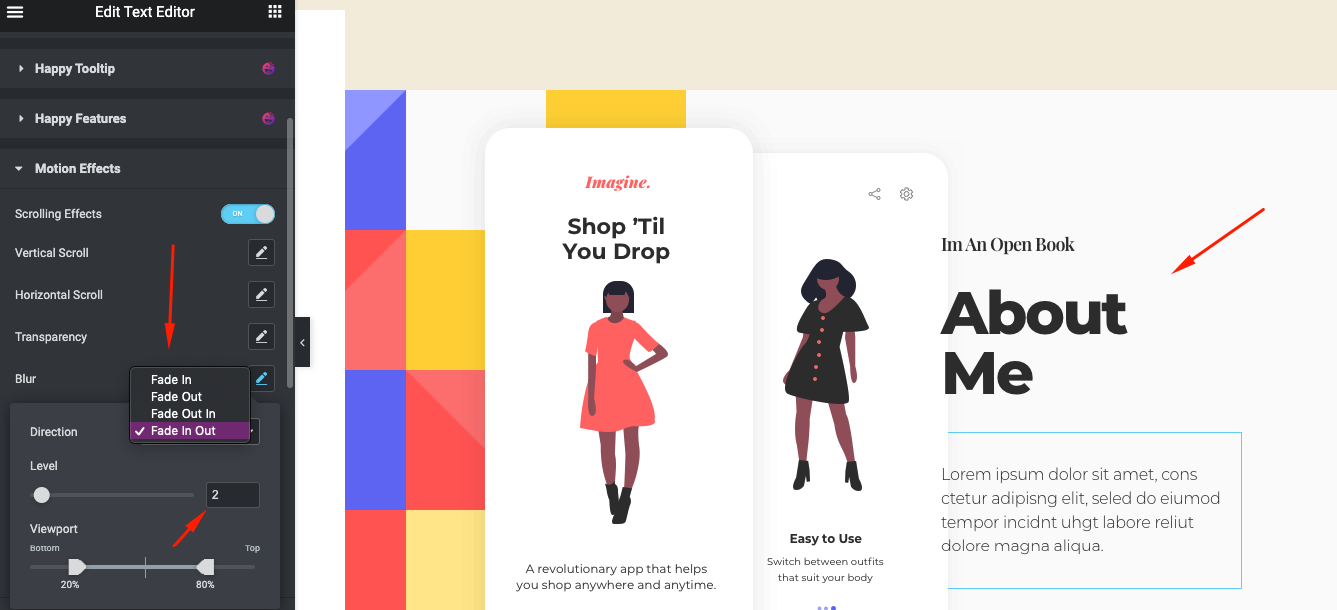
Efect de estompare
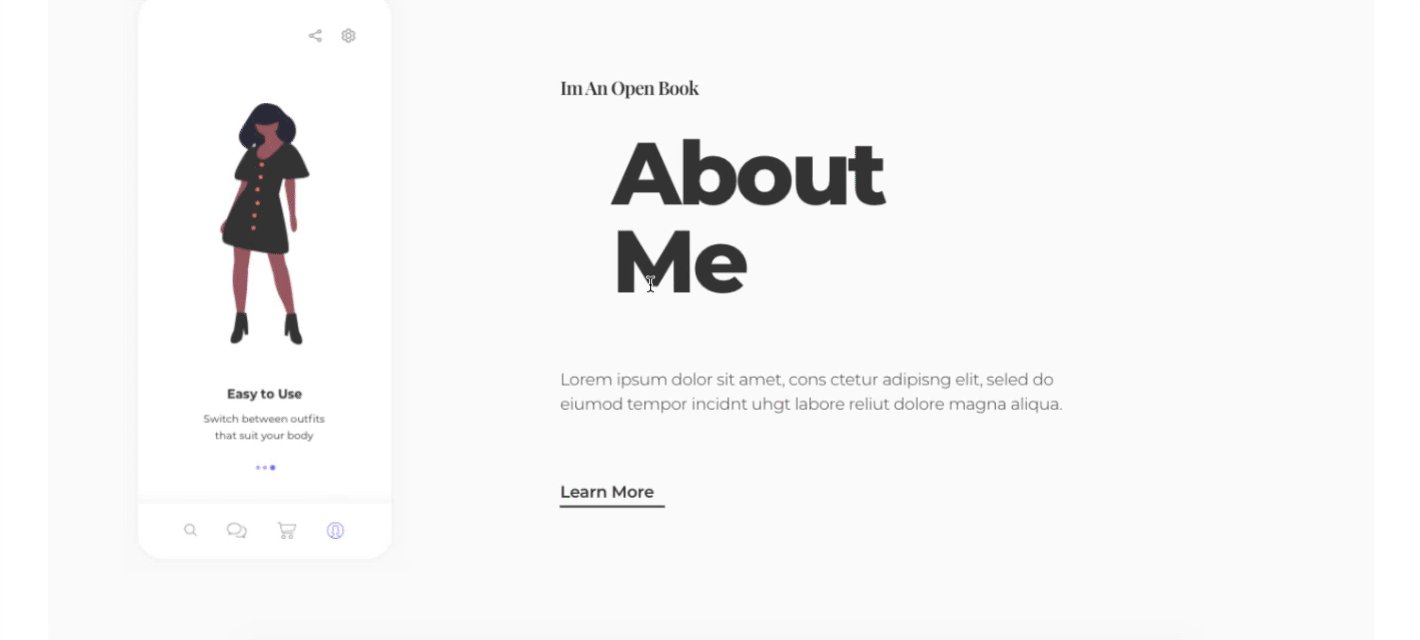
Din nou, alegeți una dintre secțiunile dvs. de design. În cazul nostru, am preluat secțiunea Despre mine. Urmând un mod similar, faceți clic pe opțiunea Editați și mergeți la setările avansate pentru a afla efectul de mișcare .
Apoi găsiți efectul Blur și faceți clic pe el. Veți găsi patru efecte de aplicat designului dvs. De asemenea, te poți adapta la nivelul albastru.

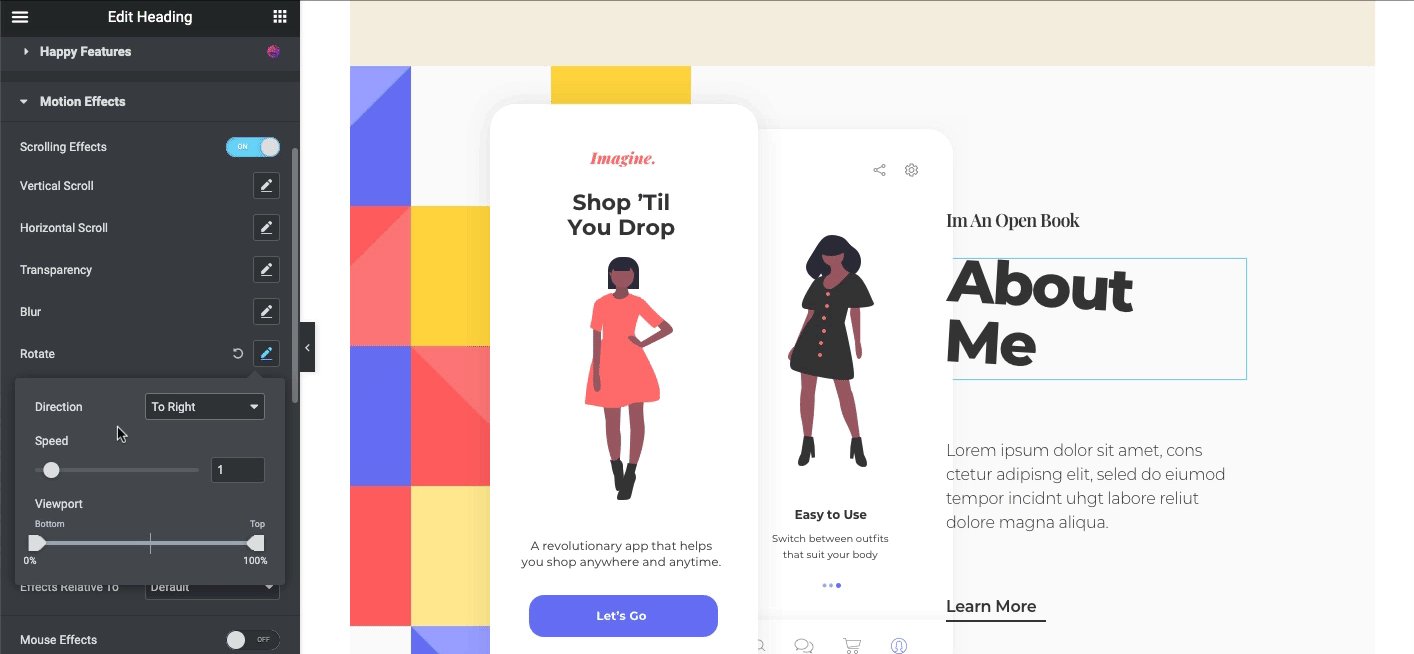
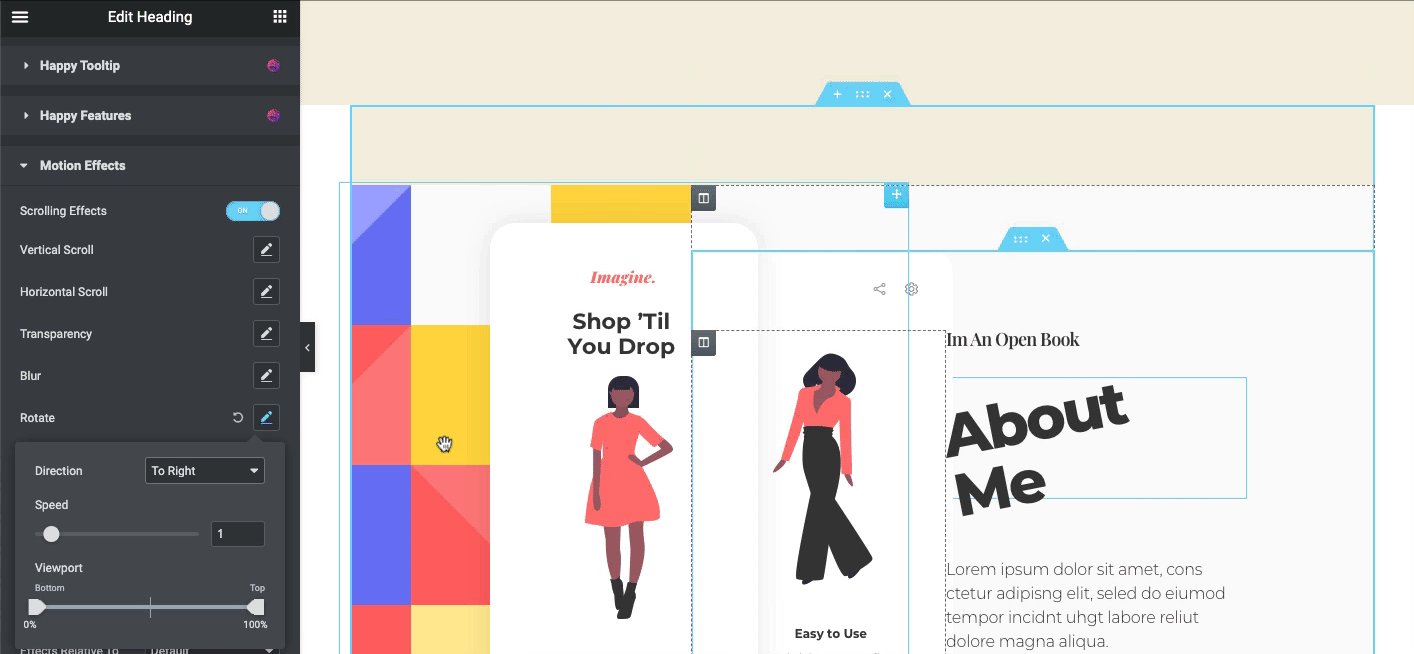
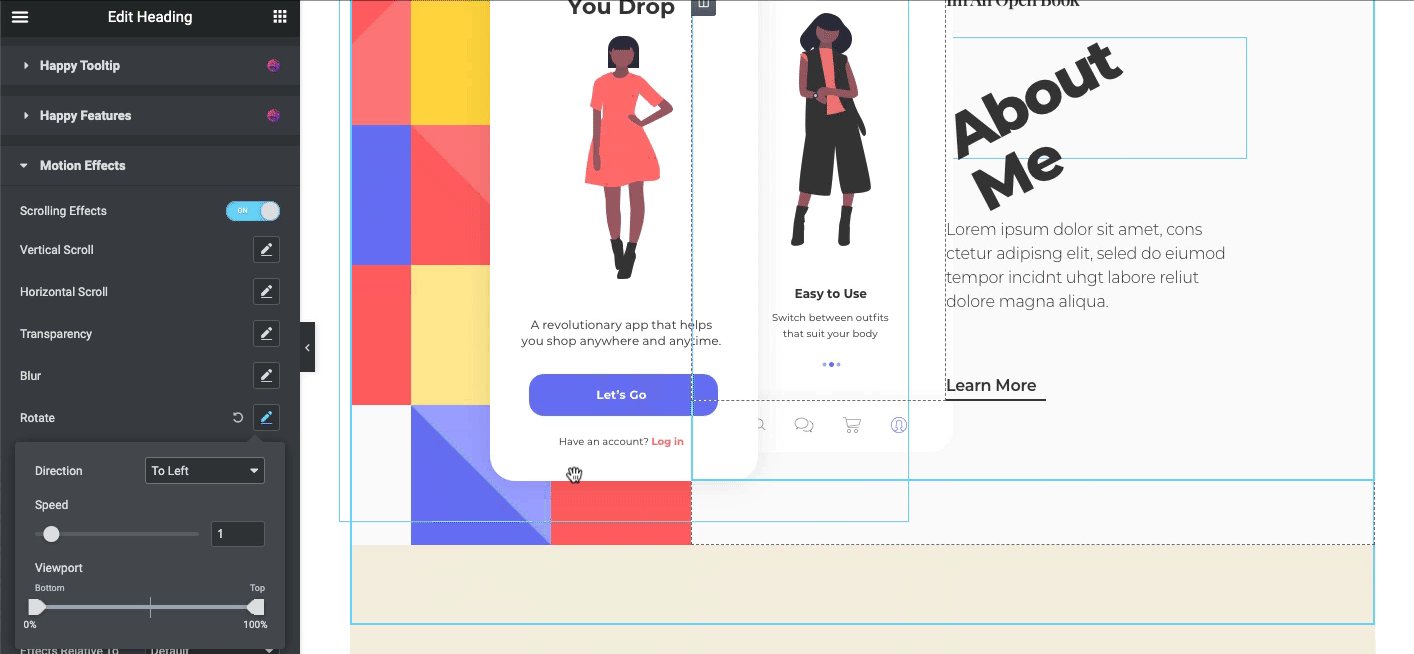
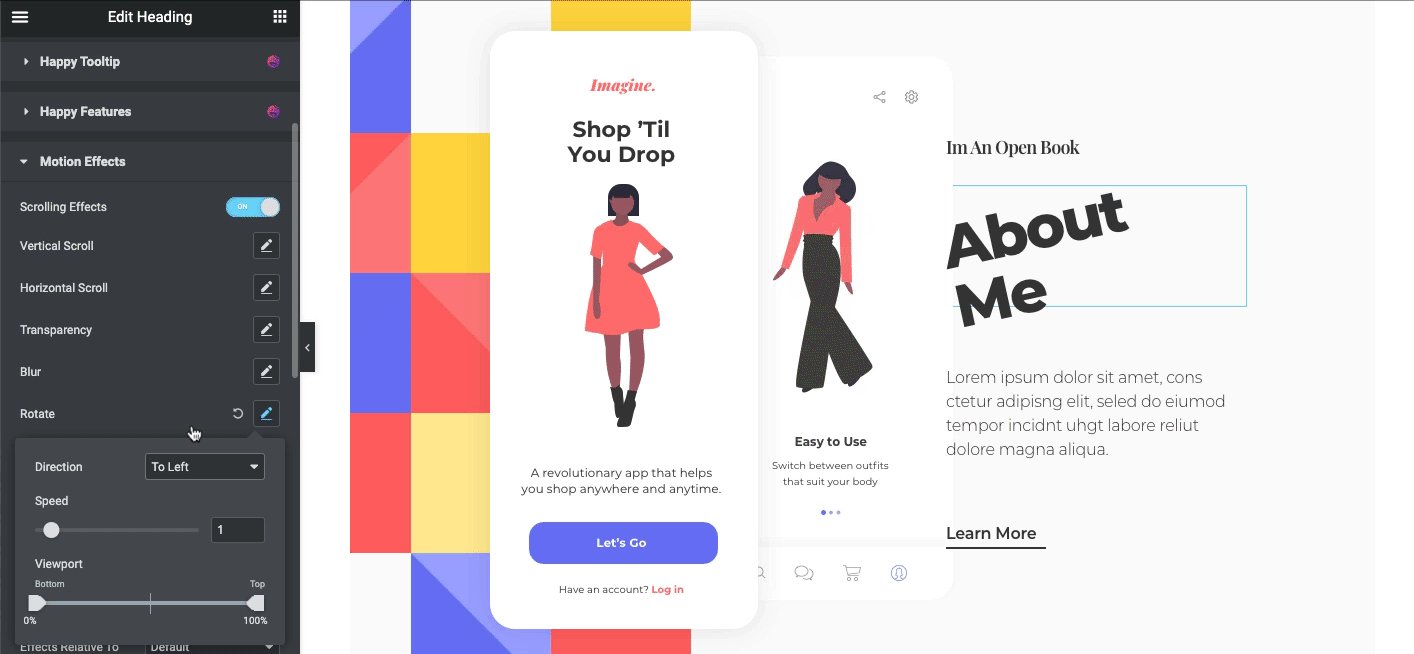
Efect de rotire
Acum este timpul să arătăm cum funcționează efectul de rotație. La fel, alegeți oricare dintre secțiunile de design și ajustați opțiunile avansate de design pentru a obține efectul de rotație asupra designului dvs.

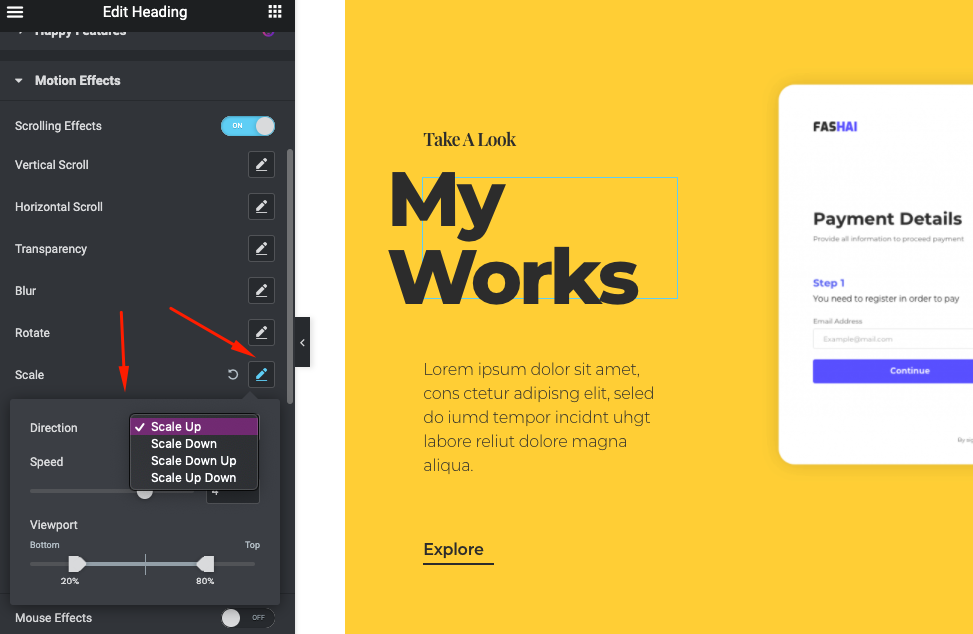
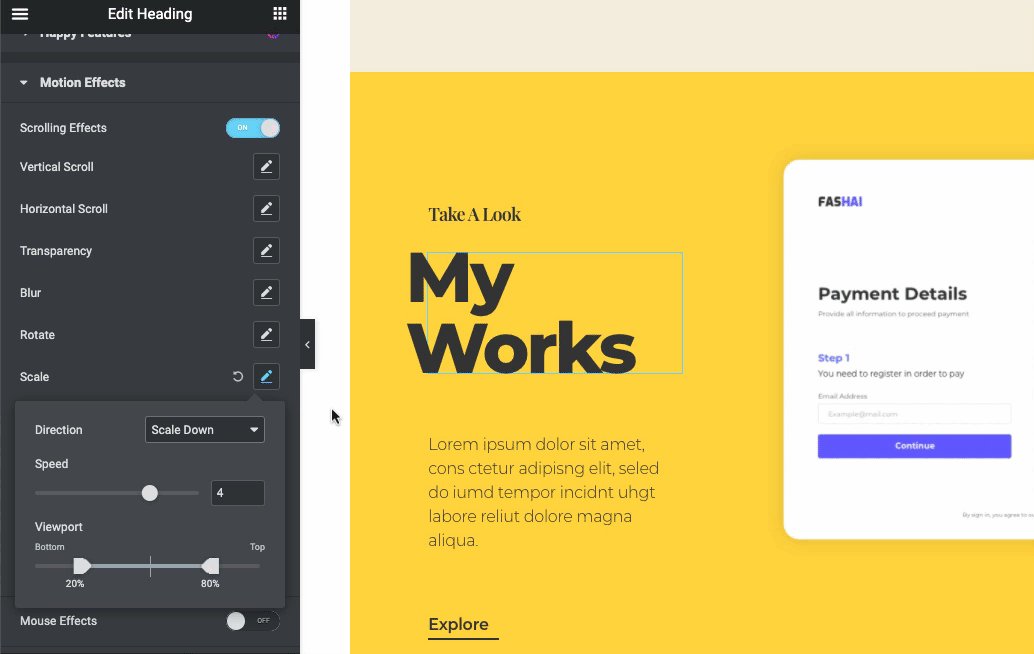
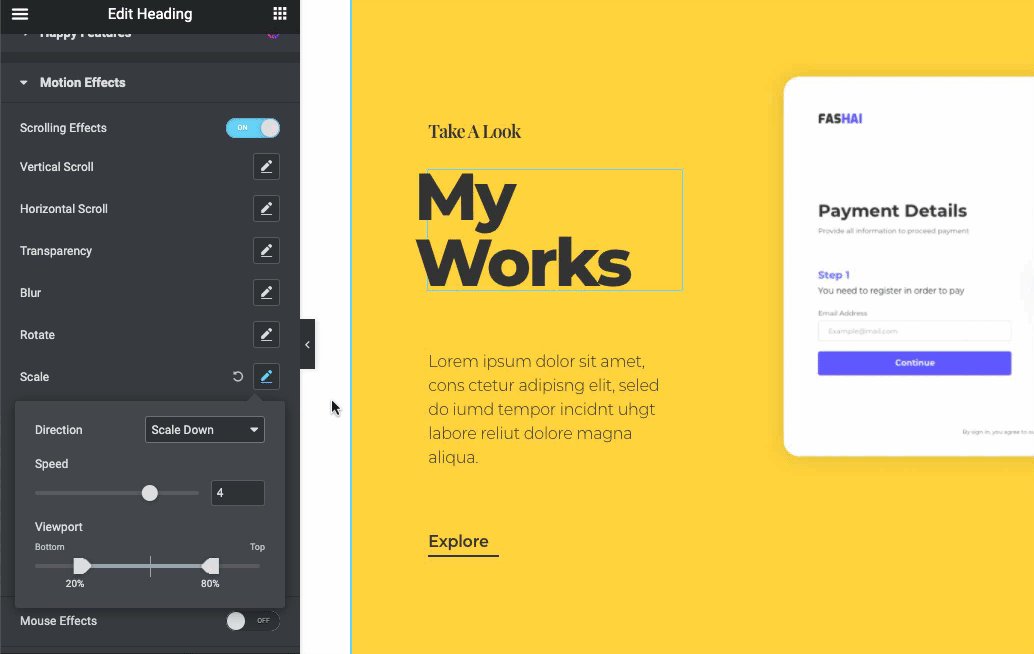
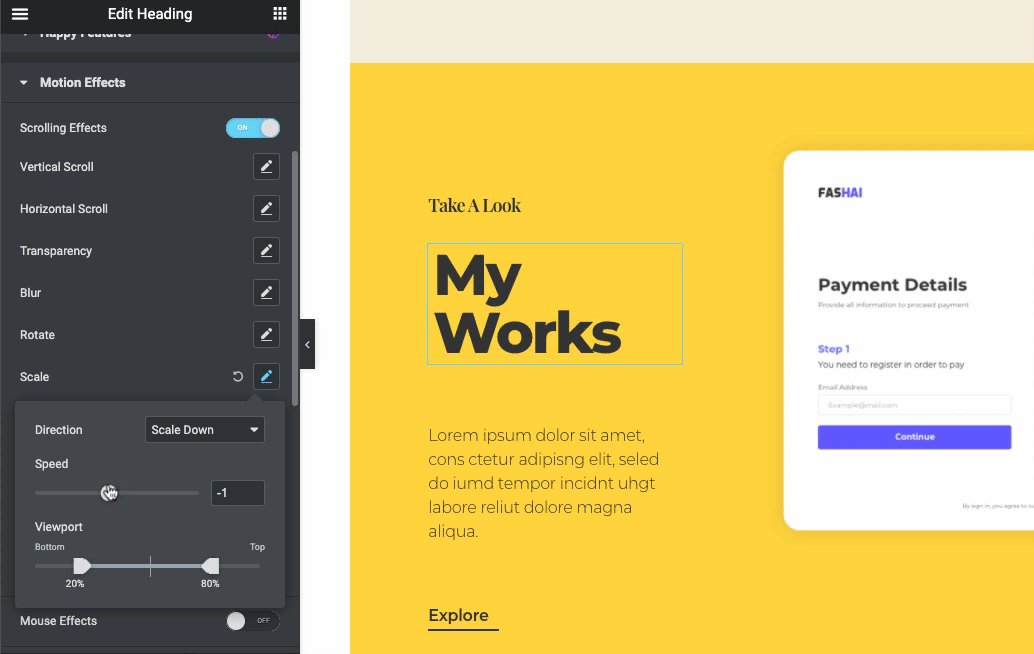
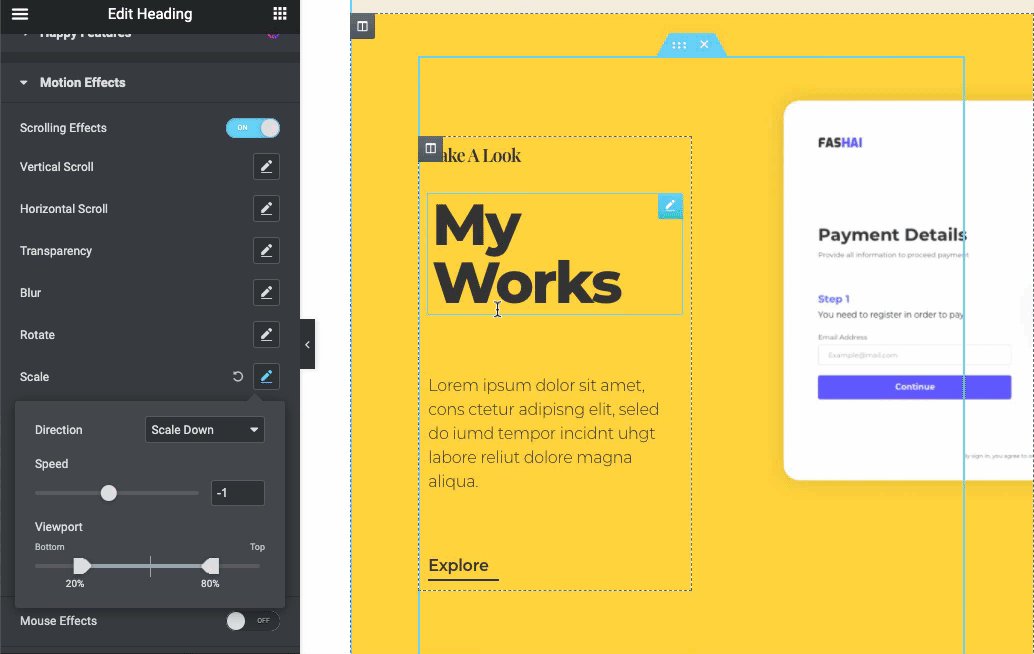
Efect de scară
Aplicând acest efect, se va micșora automat și, în același timp, derulați pagina în jos sau în sus. Deci, puteți seta cum se va reprezenta. Îi puteți schimba direcția în patru moduri. De asemenea, puteți modifica viteza funcției în funcție de direcție.

Odată ce ați terminat cu el, va arăta ca următorul

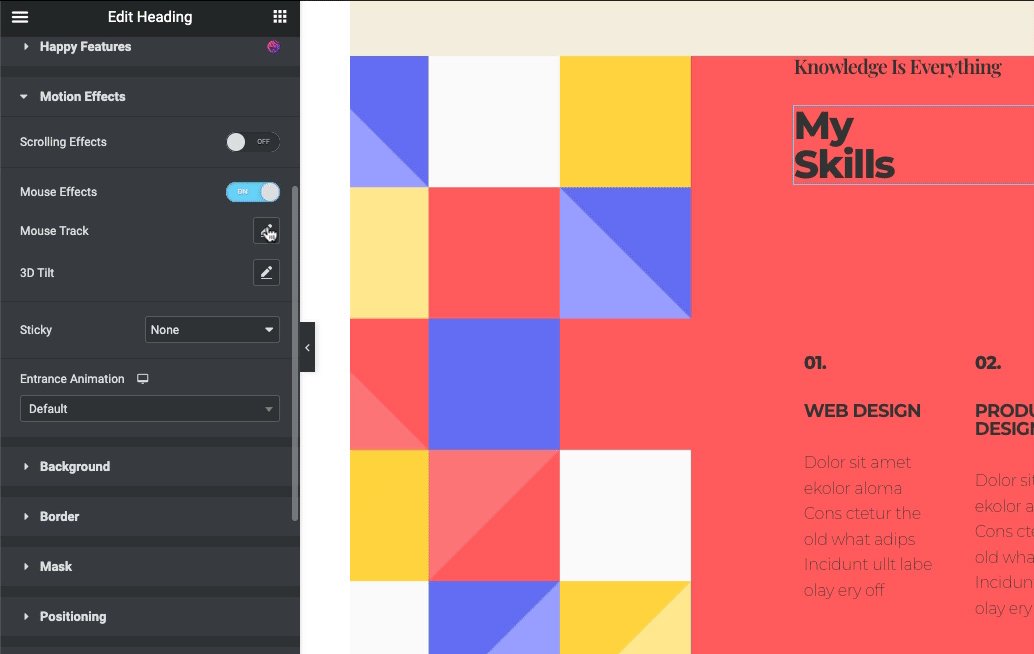
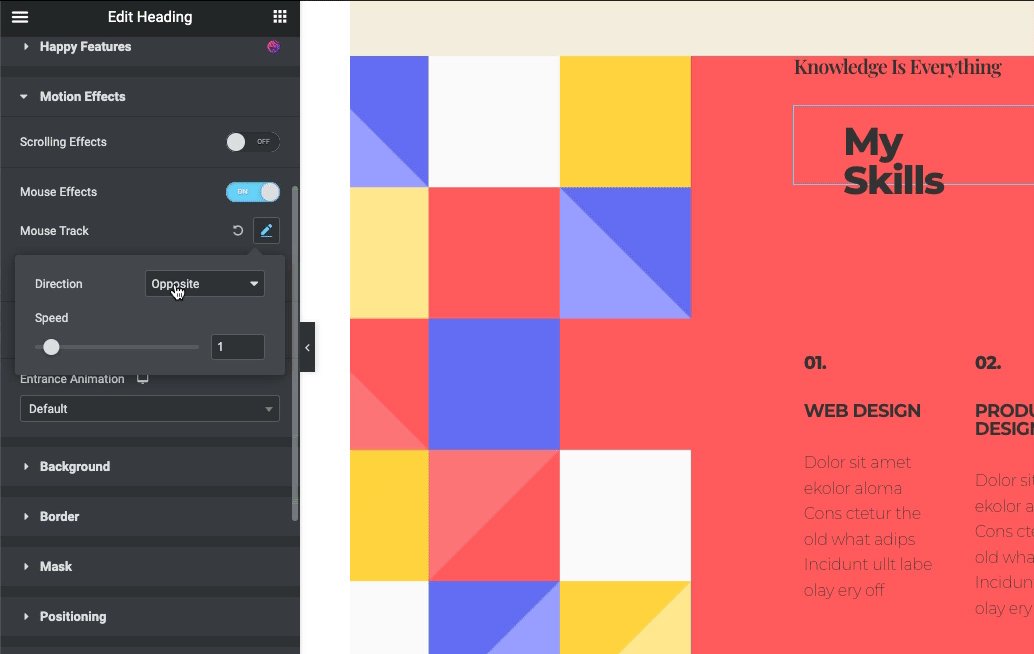
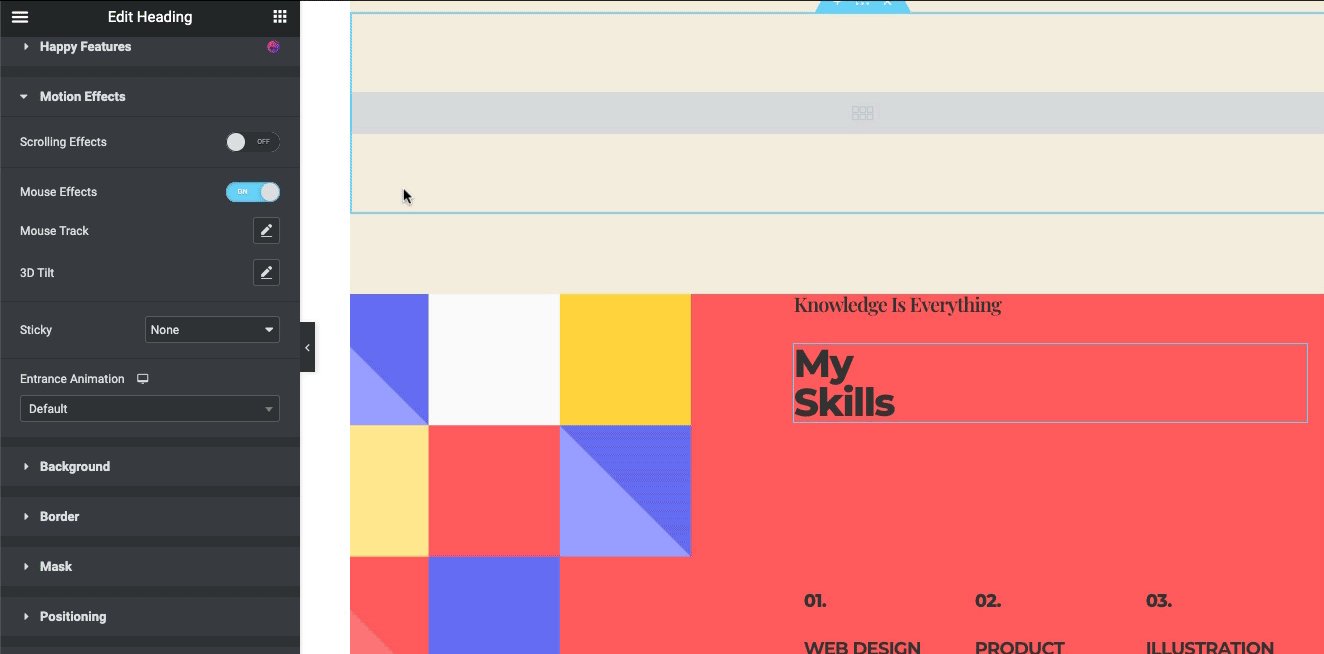
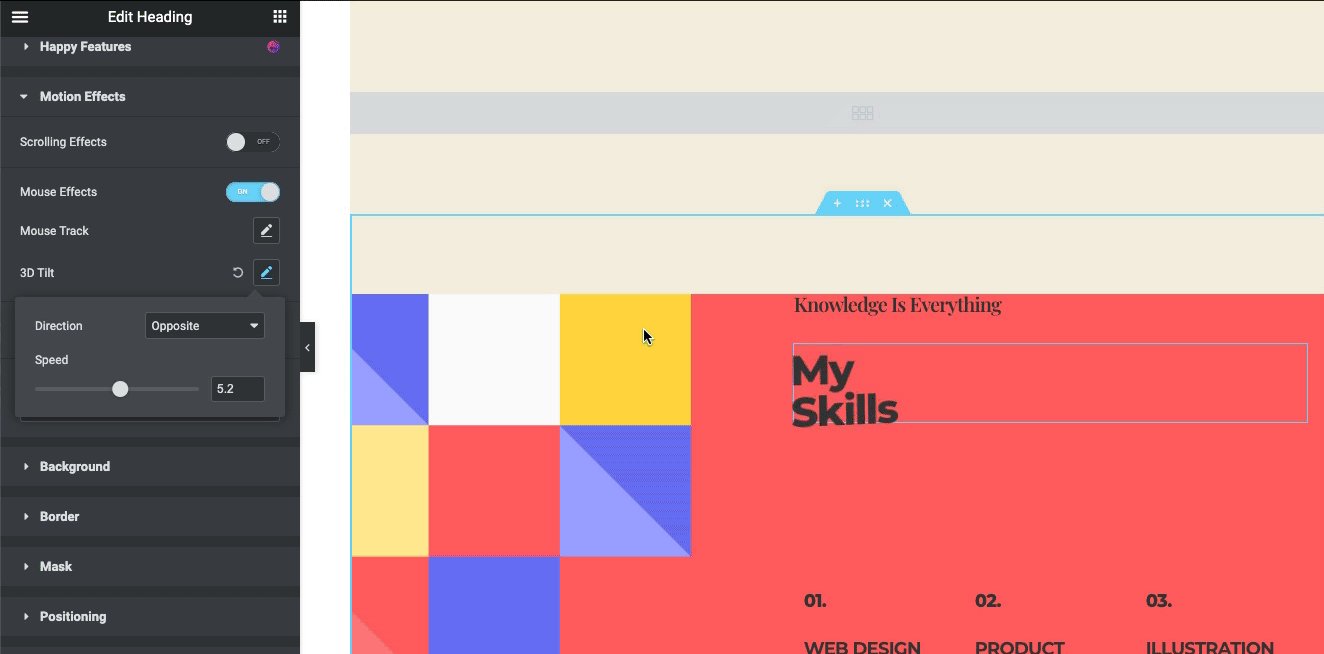
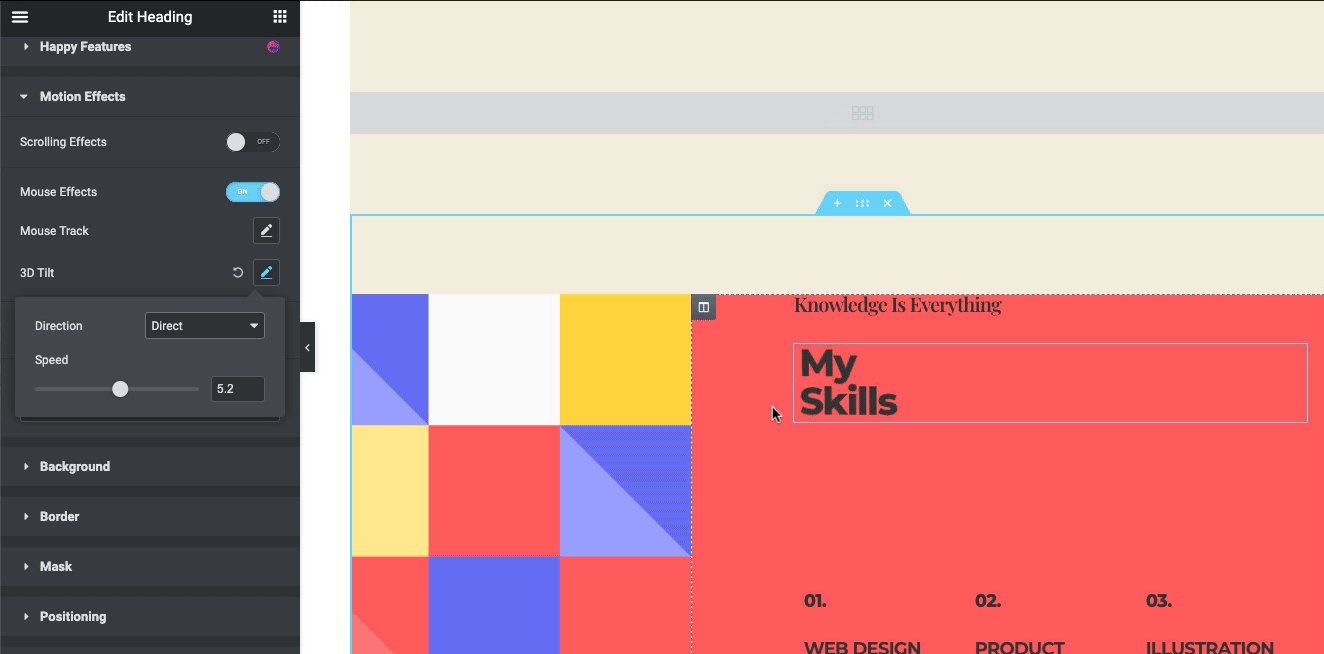
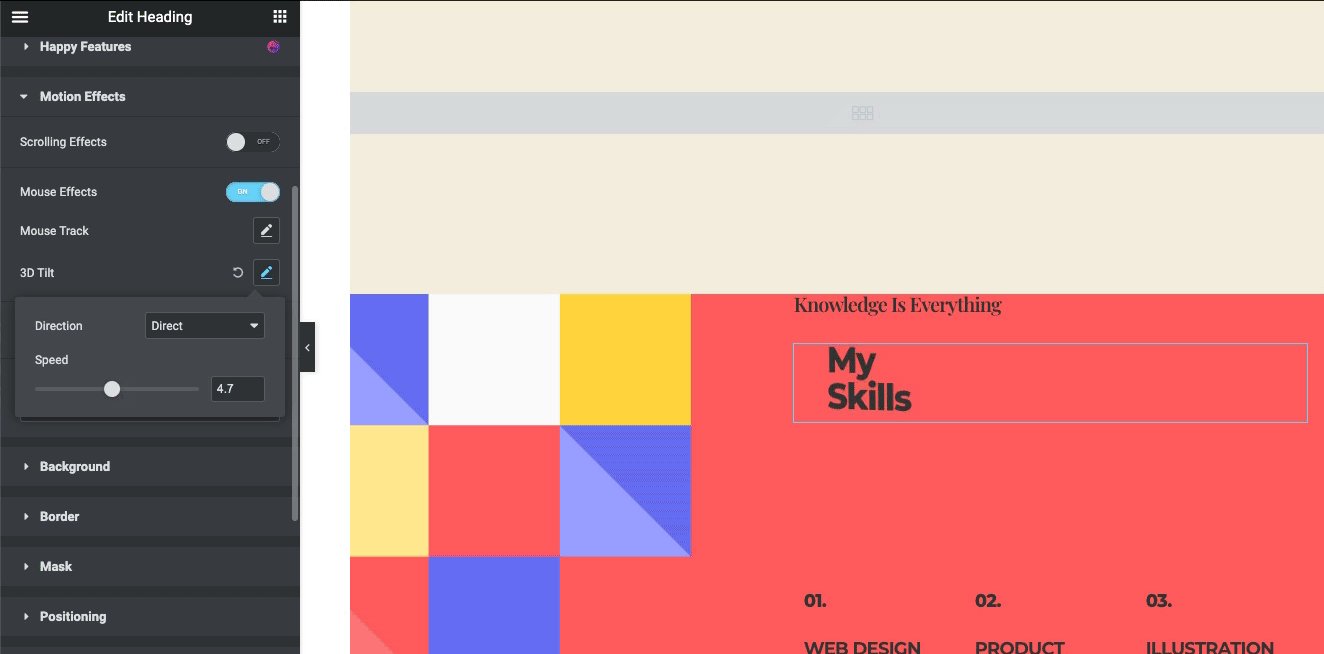
Efecte de mouse
Include două tipuri de efecte; urmărirea mouse-ului și înclinarea 3D .
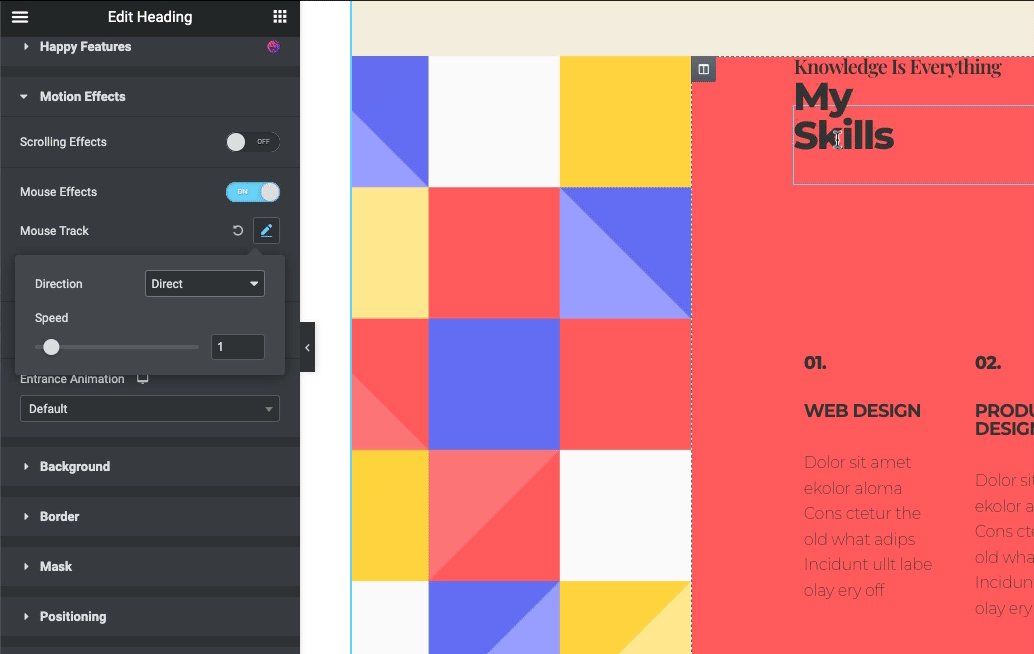
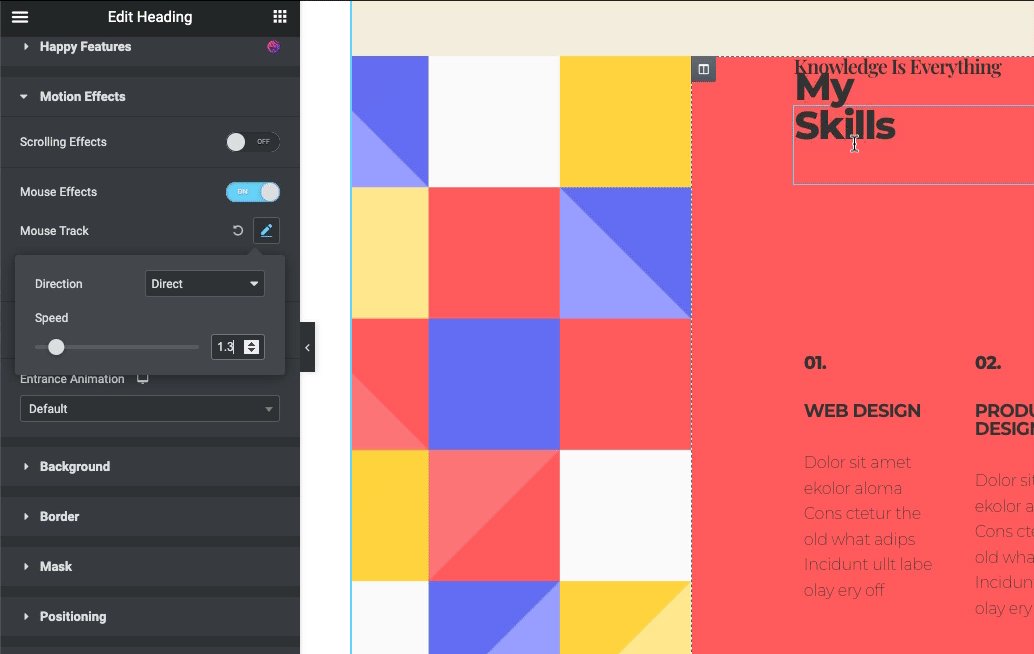
În timp ce aplicați traseul mouse-ului, îl puteți direcționa fie cu direcția mouse-ului, fie în direcția opusă.

În continuare, pentru înclinarea 3D, atingeți-o și faceți același lucru pe care l-ați făcut pentru Mouse Track .

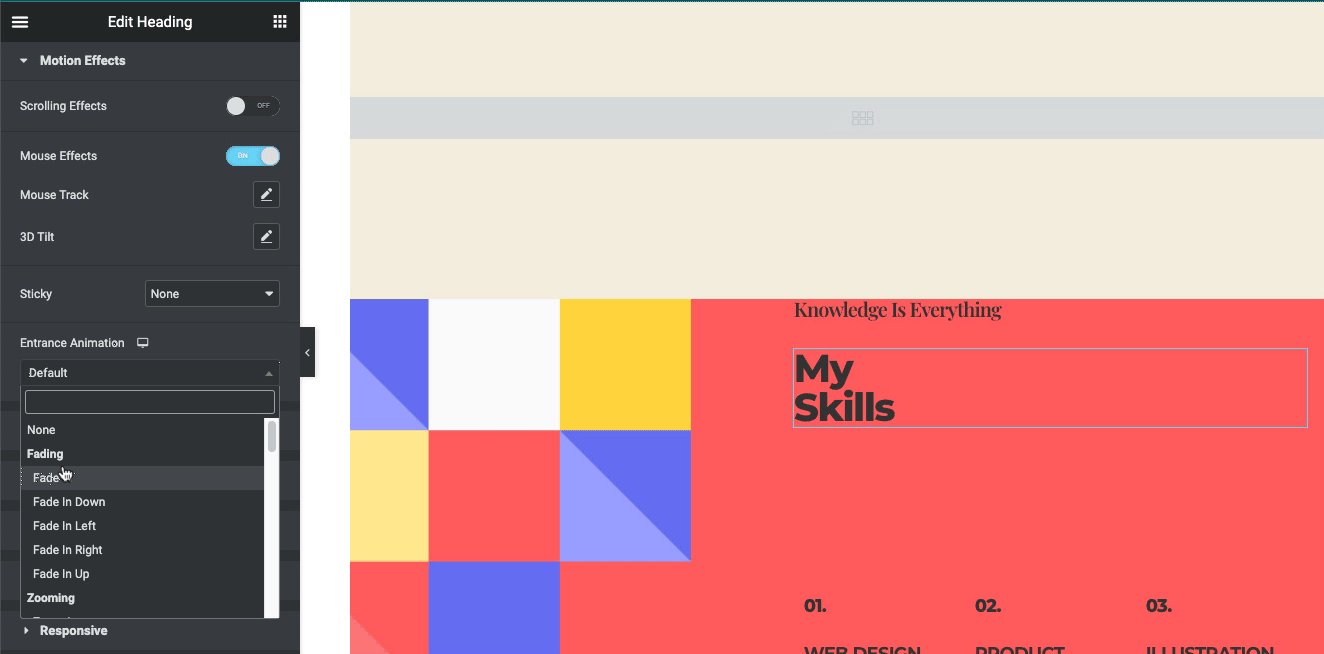
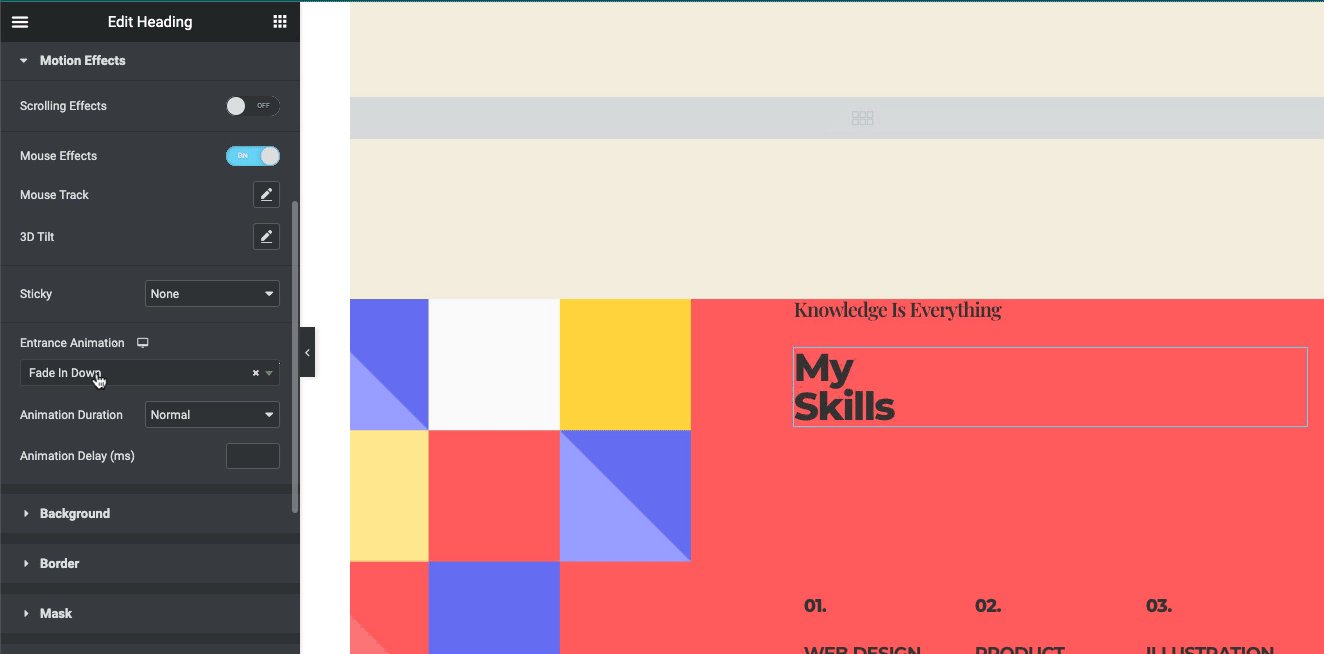
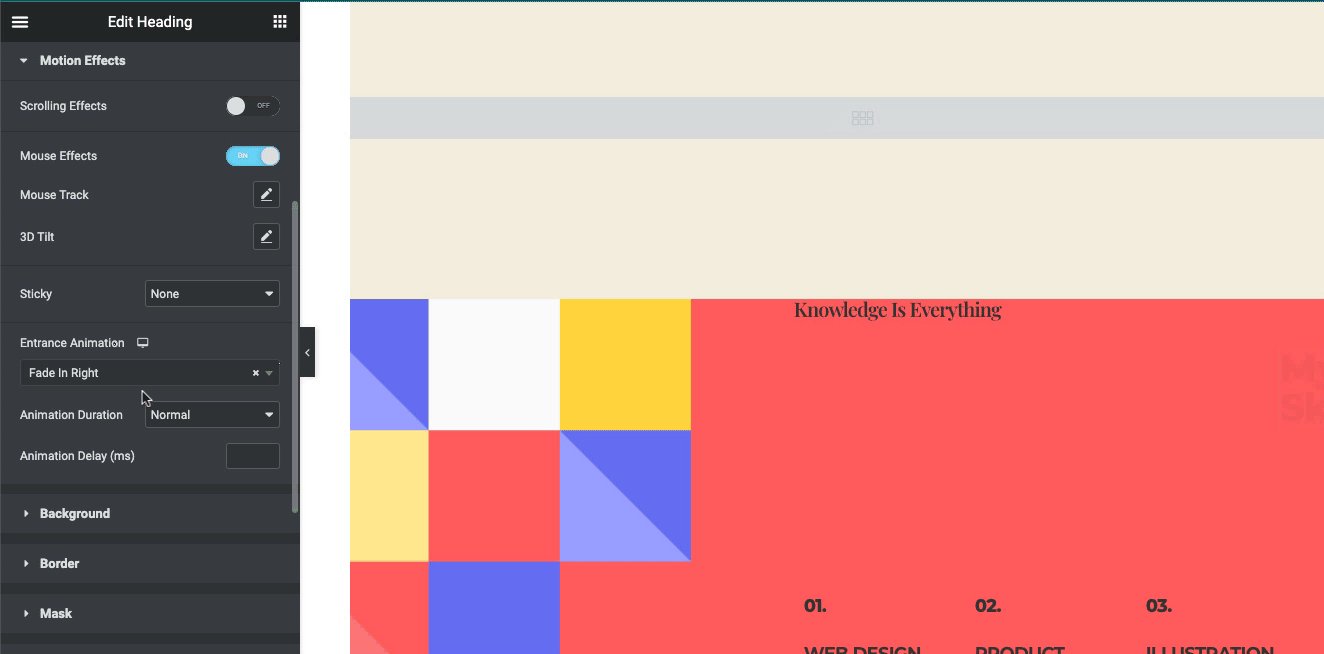
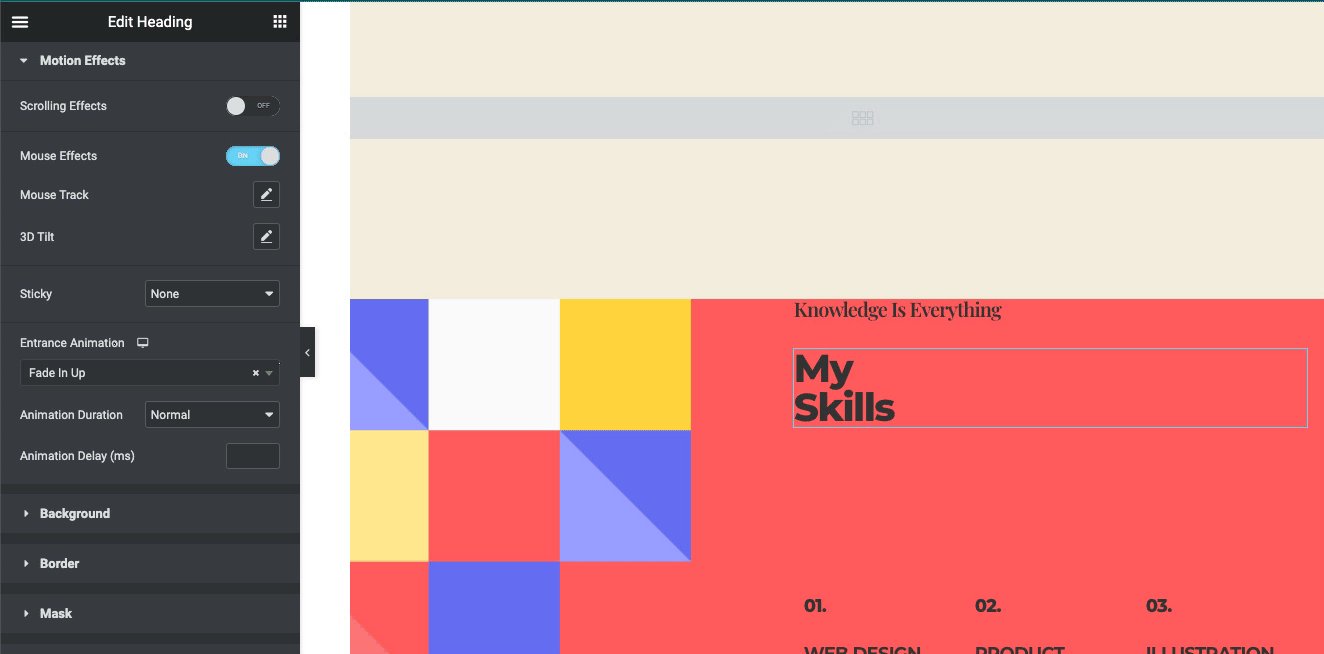
Aplicați animație
Vestea bună este că puteți aplica diferite tipuri de animații designului dvs. pentru a-l face mai atrăgător și mai profitabil. De exemplu, trebuie să observați un buton numit Animație . Faceți clic pe el și veți găsi diferite tipuri de animații.

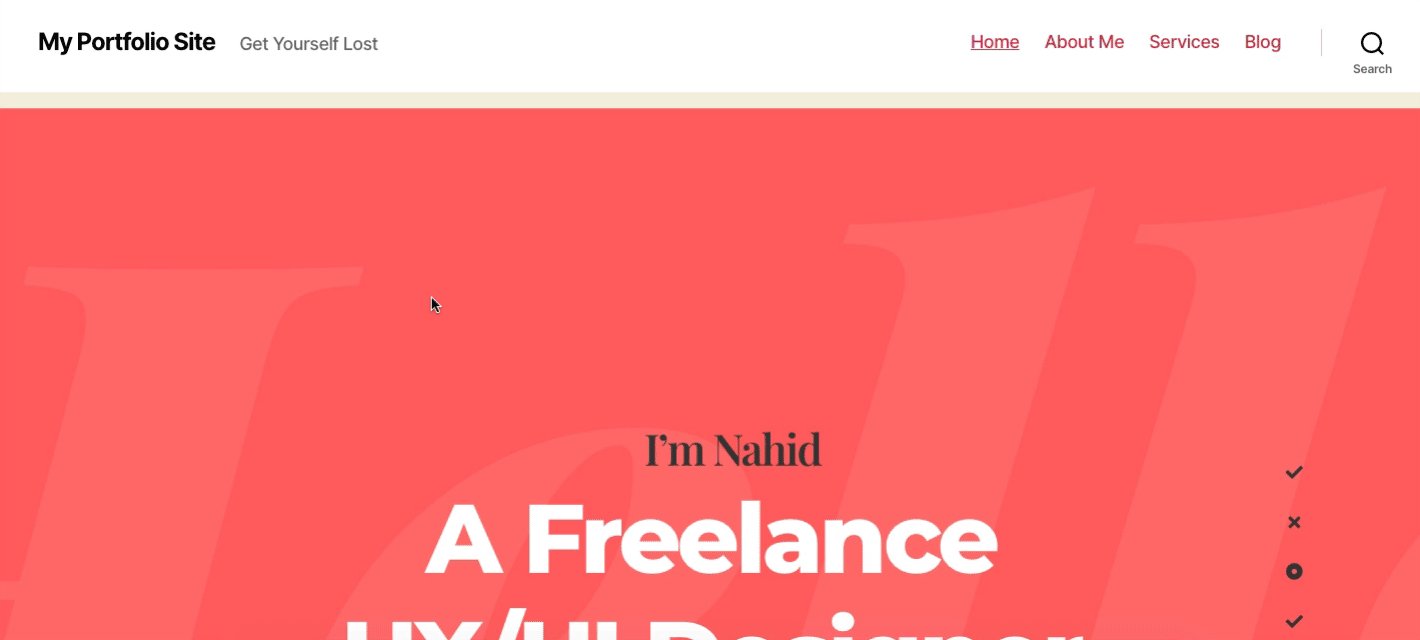
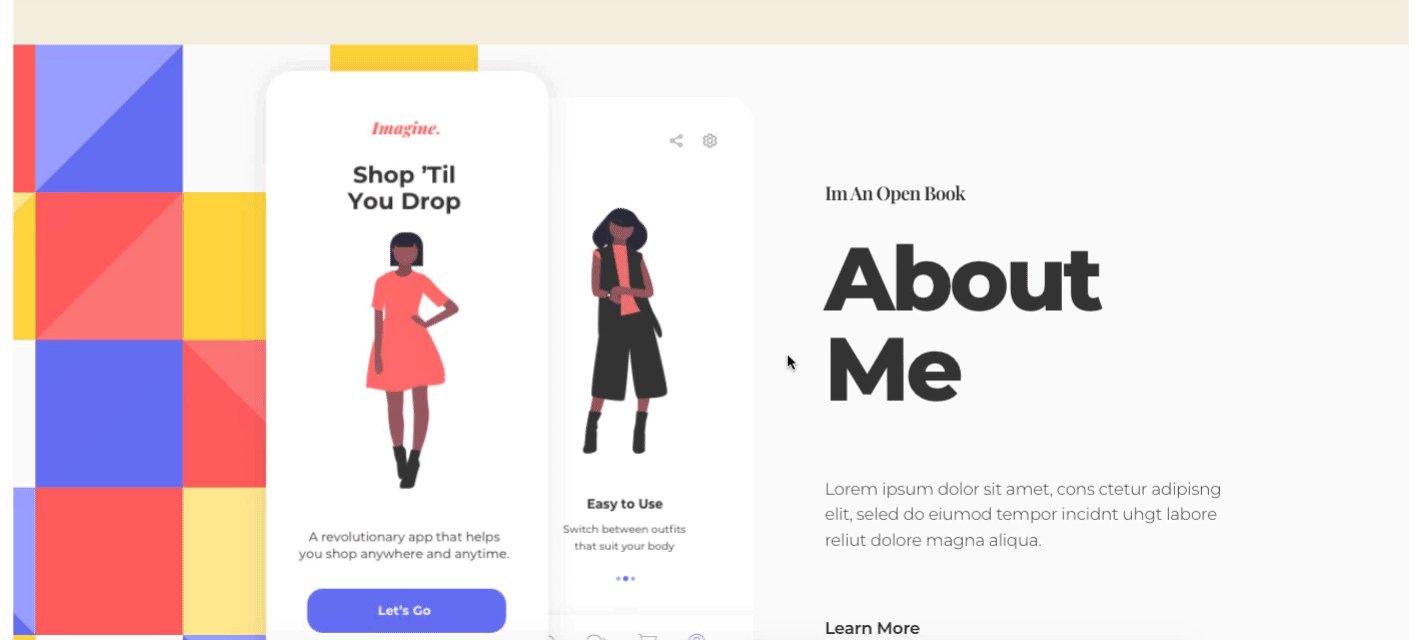
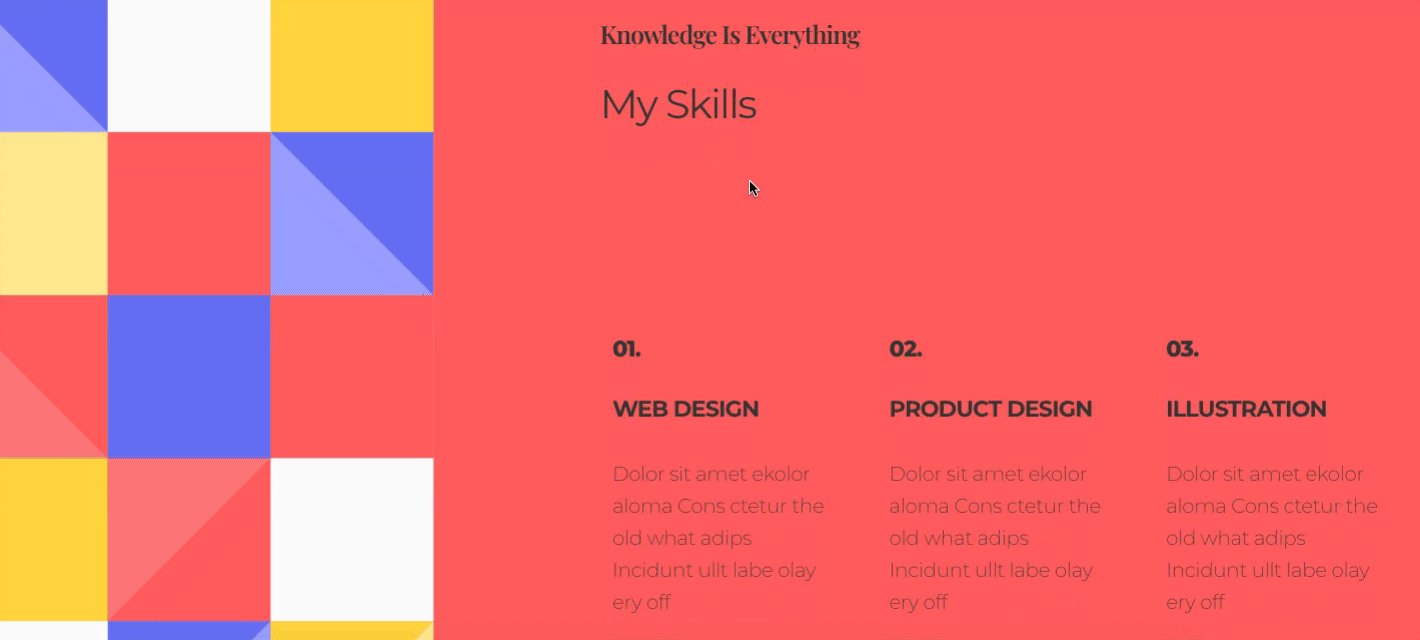
Previzualizare finală
După inițierea designului, designul final arată ca cel de mai jos. În funcție de structura șablonului, am adăugat acest tip de design paralax. Deci, trebuie să explorați singur toate opțiunile. După aceea, puteți crea ceva diferit pe care îl arătăm aici.

Doriți să obțineți un tutorial detaliat pentru a aplica designul paralax pe site-ul dvs., iată cum puteți face asta prin ghidul de mai jos!
Happy Addons Parallax Block vă va ajuta să adăugați efect Parallax pe fundalul site-ului

Ne bucurăm să spunem că Happy Addons, unul dintre suplimentele populare ale Elementor, a inclus acum un set de modele de paralaxă care sunt gata făcute pentru tine. Dacă nu reușiți să adăugați singur modelele, atunci puteți primi ajutor de la Happy Addons. Trebuie doar să copiați și să inserați presetările de design pe site-ul dvs. și să vă terminați treaba.
Pentru a obține designul inițial cu Happy Addons, trebuie să aveți următoarele pluginuri instalate pe site-ul dvs. web:
- Happy Addons gratuit
- Happy Addons Pro
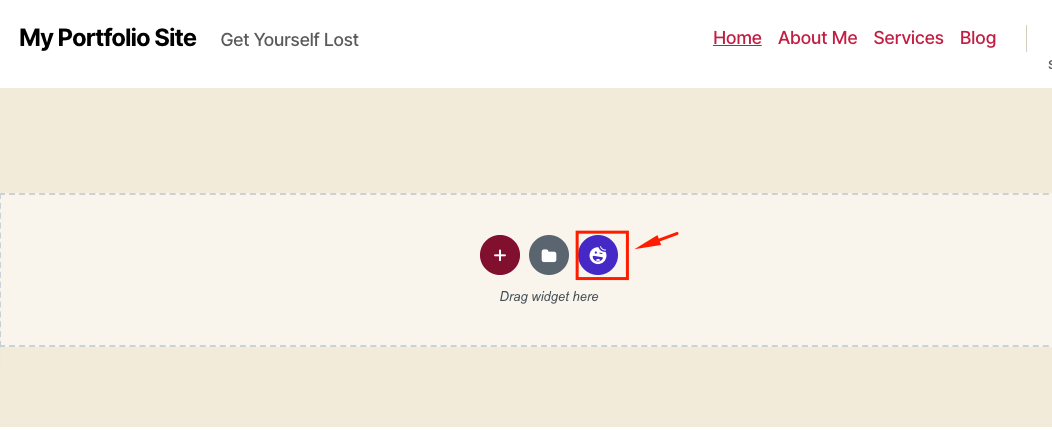
După ce ați terminat, navigați din nou la pagina în care vă creați pagina. Și acolo vei găsi pictograma Happy Addons. Așa că faceți clic acolo!

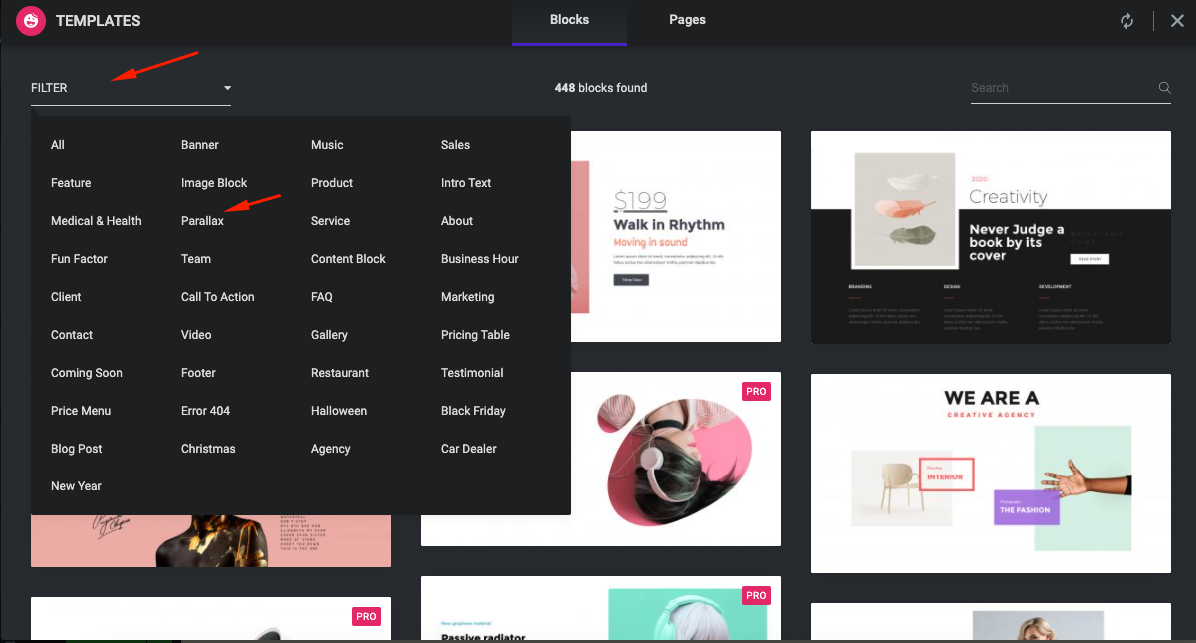
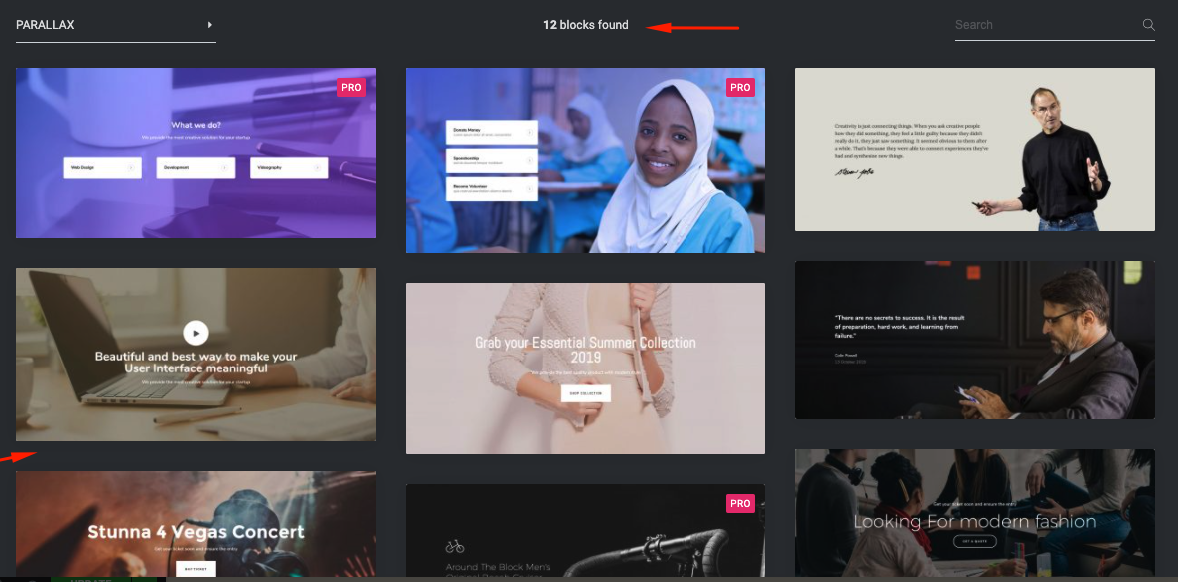
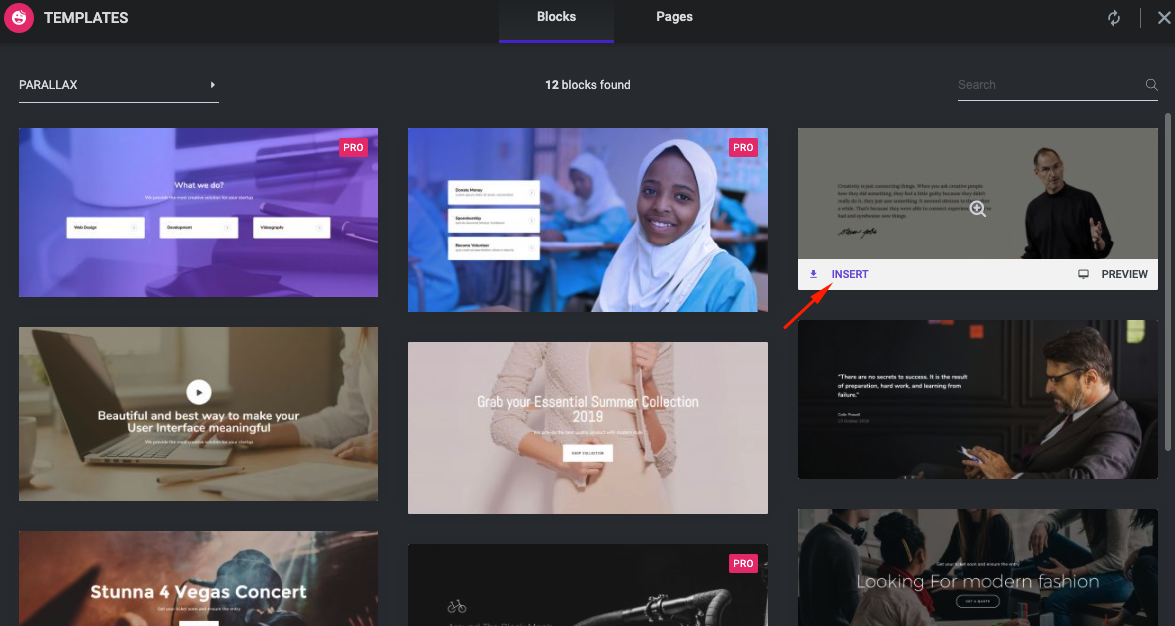
Odată ce ați intrat acolo, apăsați pe butonul de filtru. Și iată-l! Faceți clic pe Parallax pentru utilizare ulterioară.

Aici veți găsi un amestec de modele gratuite și premium. Deci, dacă achiziționați versiunea premium, le puteți folosi.

Acum doar selectați modelul de design care vă place și faceți clic pe butonul de inserare pentru a începe!

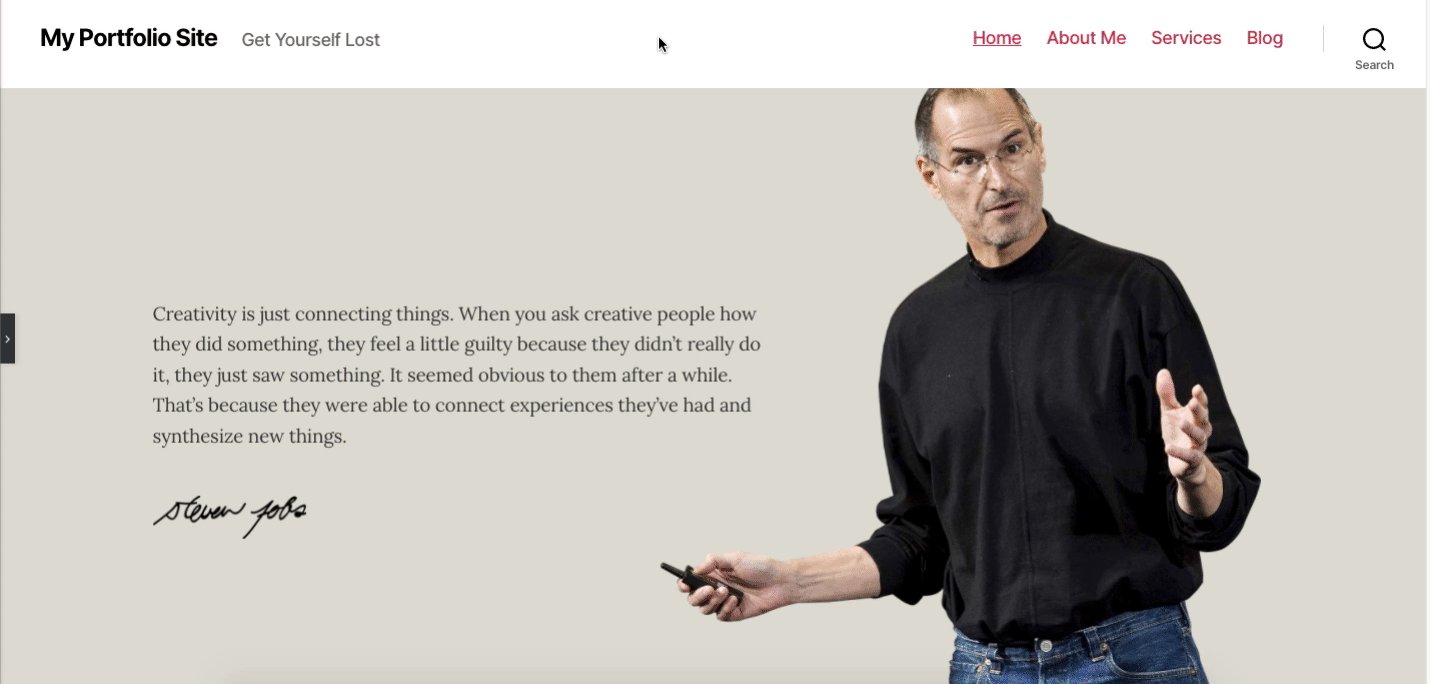
După ce inserați designul pe pagina dvs., efectul de paralaxă va intra în acțiune automat!

Puteți adăuga și alte modele în același mod.

Acesta este modul în care puteți utiliza Happy Addons pentru a adăuga modele de paralaxă prefabricate pentru a crea un efect de paralaxă pe site-ul dvs. Elementor.
Îți place să folosești Happy Addons? Puteți verifica mai multe funcții ale Happy Addons pentru a crea un site web WordPress cu drepturi depline.
Câteva întrebări frecvente despre efectul Parallax
Cum creez un efect de paralaxă în WordPress?
Răspuns: Puteți face acest lucru în mai multe moduri. Dacă utilizați un site WordPress, o puteți face instalând pluginuri WordPress Parallax precum – Elementor.
Pentru aceasta, puteți urma pașii de mai jos:
01. Descărcați un plugin Parallax.
02. Selectați o imagine.
03. Activați Parallax și Selectați Tipul Parallax.
04. Comutați funcția „Mouse Parallax”.
05. Încărcați imaginea în biblioteca dvs. media WordPress.
06. Adăugați HTML în pagină/postare.
07. Adăugați CSS la tema dvs.
Cum adaug un efect de mișcare în Elementor?
Răspuns : Accesați fila Avansat, apoi deschideți controlul Efecte de mișcare . Doriți să animați o anumită imagine de fundal? Accesați fila Stil, iar sub Fundal> Imagine , veți vedea Efectele de defilare și mouse. Efectele de mișcare includ două seturi de caracteristici unice: Efecte de defilare și Efecte mouse
Care sunt efectele de defilare ale Elementor?
Răspuns: Efectul de defilare Vertical Scroll este un efect clasic de paralaxă . Un derulare vertical face ca elementul să se miște cu o viteză diferită de cea a paginii în timpul derulării, în direcția și viteza pe care o alegeți.
Am nevoie de Elementor Pro pentru efectele de defilare?
Răspuns : Efectul de defilare este una dintre caracteristicile Elementor Pro. Cu alte cuvinte, trebuie să utilizați Elementor Pro pentru a utiliza funcția. Mai jos este un exemplu înainte de aplicarea efectului de defilare orizontală. Și iată exemplul după ce se aplică derularea orizontală.
Cum să adăugați un efect lipicios pe un element?
Răspuns : Pentru a aplica un efect de defilare lipicioasă, navigați la Avansat > Efect de defilare > Lipicios și selectați opțiunea de sus. După aceea, se va lipi în partea de sus a paginii.
Aflați Ce se întâmplă dacă Elementor pro expiră
Concluzie
Adăugarea manuală a efectelor de paralaxă la designul unui site web este o sarcină descurajantă, mai ales pentru începători. În plus, nu există astfel de teme WordPress dedicate care să ofere automat efecte de paralaxă. Deci, în acest caz, Elementor ar putea fi alegerea ta finală pentru facilitățile sale ușor de utilizat și drag-and-drop. În plus, funcțiile încorporate ale Happy Add-ons vă vor trece experiența de proiectare la următorul nivel.
Sperăm că acest tutorial vă va ajuta să modificați perspectiva site-ului dvs., să produceți machete de top și să creați pagini de destinație uluitoare.
Nu contează dacă sunteți un freelancer, o afacere mică sau o întreagă corporație - oricine poate adăuga efecte de paralaxă pe site-ul său acum.
Urmați pașii noștri și începeți să creați niște efecte de paralaxă splendide pe site-ul dvs.
Vă puteți împărtăși feedback-ul și sugestiile valoroase prin secțiunea noastră de comentarii de mai jos. Ne bucurăm să vă auzim vocea și să răspundem în timp real!
