Cum să creezi un site web de fotografie gratuit în WordPress (Ghidul suprem)
Publicat: 2022-06-10Te-ai gândit vreodată să creezi un site de fotografie? Gratis?
Indiferent dacă sunteți un nou venit în fotografie sau un profesionist experimentat, construirea propriului portofoliu online este cel mai simplu mod de a vă prezenta creațiile.
Indiferent dacă sunteți un student la fotografie, un freelancer sau doar experimentați, un site web bine structurat care vă prezintă munca în cea mai bună lumină poate face minuni.
Puteți să ajungeți la noi audiențe, să câștigați noi fani, să atrageți atenția experților și să vă împărtășiți pasiunea lumii.
Și ai putea face totul gratuit (aproape).
În acest articol, veți învăța să creați un site web de fotografie gratuit în WordPress.
Un domeniu și găzduire vă vor costa câțiva dolari, dar totul este complet gratuit!
- Ce este un site de fotografie?
- Caracteristicile necesare unui site de fotografie
- Cum să creezi un site web de fotografie WordPress
- Pluginuri utile pentru a vă îmbunătăți site-ul de fotografie
- Încheierea
Ce este un site de fotografie?
Una dintre cele mai bune modalități de a vă afișa portofoliul de fotografii și de a păstra controlul asupra aspectului, stilului și personalității este prin intermediul propriului site de fotografie.
Îi ajută pe clienți să vadă cine ești ca fotograf și să-ți exploreze munca.
Un site web nu se limitează doar la un portofoliu - puteți, de asemenea, să vă vindeți lucrarea digitală și să câștigați prin ea.
Un site web oferă clienților o modalitate de a vă contacta pentru un comision, de a împărtăși feedback-ul lor și, în general, de a interacționa cu dvs.
Este, de asemenea, o modalitate foarte eficientă de a-ți arăta numele.
Recomand să răsfoiți site-urile de fotografie și să luați idei pentru a crea o schiță a site-ului pe care doriți să-l creați.
Câteva exemple de site-uri web de fotografie grozave sunt:
- Fotografia Vulpilor
- Somowsir
- Pedro despre lume
Aceste exemple sunt doar câteva dintre sutele de acolo care pot oferi inspirație pentru propriul site de fotografie.
Caracteristicile necesare unui site de fotografie
Unele dintre caracteristicile pe care trebuie să le urmăriți într-un site de fotografie sunt:
Timp de încărcare
Un site de fotografie bun ar trebui să se încarce rapid, deoarece nimeni nu vrea să aștepte să se încarce o grămadă de imagini. Acest lucru este important mai ales dacă aveți multe imagini de înaltă rezoluție pe site-ul dvs.
Studiile arată că un site care se încarcă în două secunde are o rată medie de respingere de 9%, comparativ cu 38% pentru paginile care se încarcă în cinci secunde sau mai mult!
Așa că aveți grijă deosebită să optimizați nu doar site-ul dvs. web, ci și imaginile înainte de a fi încărcate.
Navigare simplă
Valoarea simplității merge mult.
Vizitatorii site-ului dvs. ar trebui să poată găsi cu ușurință drumul în jurul site-ului dvs. Aceasta înseamnă că aveți o navigație ușor de înțeles și de utilizat. Toate paginile dvs. importante ar trebui să fie accesibile de pe pagina principală și ar trebui să existe etichete clare pentru fiecare pagină.
În plus, încercați să vă asigurați că utilizatorii pot ajunge la orice pagină de pe site-ul dvs. în cât mai puține clicuri pentru cea mai bună experiență de utilizator.
Personalizare
Fiecare fotograf are propriile idei, stil și geniu creativ. Site-ul dvs. ar trebui să reflecte acest lucru.
Oricât de bun ar fi un șablon, veți dori să-l personalizați pentru a-l face original și unic pentru dvs.
Prin urmare, orice temă WordPress pe care o utilizați ar trebui să ofere șabloane minunate pe care să le utilizați ca cadru, dar și instrumentele și libertatea de a o personaliza după cum aveți nevoie.
La urma urmei, vrei ca site-ul tău să fie la fel de unic ca munca ta!
Compatibilitate
Când ați petrecut ore sau zile perfecționând site-ul dvs. de fotografie, doriți să îl vadă întreaga lume. Nu doriți ca doar o parte din publicul dvs. care utilizează un anumit browser sau dispozitiv să îl vadă și nimeni altcineva.
Acesta este motivul pentru care compatibilitatea este atât de importantă.
Este esențial să vă asigurați că site-ul dvs. poate fi vizualizat pe toate dispozitivele populare și pe toate browserele actuale.
Vrei ca toată lumea, de pretutindeni, să poată accesa site-ul tău web și să se bucure de exact aceeași experiență.
Design prietenos cu dispozitivele mobile
Google preferă site-urile web compatibile cu dispozitivele mobile. Vă ajută foarte mult să vă asigurați că site-ul dvs. este compatibil cu dispozitivele mobile!
Când construiți un site de fotografie, alegeți un șablon care să funcționeze fără probleme pe mobil, oferind o experiență excelentă celui mai larg public posibil.
Un design prietenos cu dispozitivele mobile asigură că toate imaginile, textele, videoclipurile și linkurile funcționează frumos pe ecrane mai mici.
Când peste jumătate dintre utilizatorii web navighează pe mobil, asta este esențial!
Portofoliu și galerie frumoase
Un site de fotografie nu este niciodată complet fără un portofoliu. Locul în care vă prezentați munca pentru a vă impresiona vizitatorii.
Portofoliul ar trebui să fie ușor de navigat și să vă prezinte cele mai bune lucrări. De asemenea, ar trebui să fie atractiv de privit, dar să nu vă împiedice imaginile.
Integrarea rețelelor sociale
Rețelele de socializare sunt cea mai rapidă și mai ușoară modalitate de a vă împărtăși munca cu întreaga lume.
Includerea partajării rețelelor sociale pe site-ul dvs. de fotografie face ca oamenii să vă distribuie mai ușor munca, să comenteze și să se implice.
Cu cât îl faci mai ușor de partajat, cu atât este mai probabil ca oamenii să o facă.
Cum să creezi un site web de fotografie WordPress
WordPress este cel mai puternic sistem CMS de pe web. Platforma are mii de teme și plugin-uri gratuite și premium care vă oferă cele mai bune opțiuni pentru a crea un site web.
Oricine poate construi un site web uimitor folosind WordPress în doar câteva ore.
Voi împărți procesul de creare a unui site web de fotografie gratuit în pași, astfel încât să puteți urma întregul proces.
Pasul 1: Selectarea domeniului de încredere și a găzduirii
Un domeniu este un nume unic pe care îl furnizați site-ului dvs.
De exemplu, wpcrafter.com este numele meu de domeniu și este deținut de mine. În mod similar, wpbeginner.com și wpastra.com sunt nume de domenii.
Gazduirea, cunoscuta si ca gazduire web sau gazduire pe internet, este un serviciu care gazduieste site-uri web pentru clienti.
Ca prim pas spre crearea unui site web, aveți nevoie de un domeniu - numele și un loc pentru a vă găzdui site-ul, denumit serviciu de găzduire.
Unele servicii populare de nume de domeniu sunt NameCheap printre sute de alți furnizori.
Unele dintre serviciile mele de găzduire web preferate sunt Cloudways, SiteGround și GreenGeeks.
Puteți selecta domeniul și găzduirea preferate după cum doriți.
De asemenea, am un tutorial detaliat despre cum puteți selecta cea mai bună găzduire pentru site-ul dvs.
Multe dintre serviciile de găzduire vă oferă să obțineți WordPress în câteva clicuri. Dacă doriți să instalați manual WordPress, vă recomand să vizualizați acest tutorial video.
Pasul 2: Alegerea unei teme de fotografie WordPress
WordPress oferă o serie de teme de fotografie gratuite pentru a vă ajuta să vă construiți site-ul fără niciun alt cost decât domeniul și găzduirea.
Dintre toate temele gratuite disponibile, Astra este prima mea preferință, deoarece este o temă prietenoasă pentru începători, care vă ajută să construiți un site web cu ușurință.

Astra este o temă WordPress ușoară, cu sute de șabloane prefabricate.
Tema are peste 1 milion de instalări active, ceea ce o face una dintre cele mai bune teme WordPress pentru orice site web.
Pentru orice temă WordPress pe care o alegeți, asigurați-vă că are următoarele caracteristici:
- Amprentă mică, astfel încât site-ul dvs. să nu încetinească
- Opțiuni multiple de aspect pentru a vă ajuta să vă organizați conținutul
- Cod SEO prietenos pentru a vă asigura că site-ul dvs. se află pe locul înalt în motoarele de căutare
- Design receptiv care arată grozav pe toate dispozitivele
- Ușor de utilizat și de personalizat fără a fi nevoie să codificați
- O gamă largă de șabloane prefabricate, astfel încât să nu trebuie să începeți de la zero
- Actualizări regulate
Iubesc și recomand Astra atât de mult pentru că oferă toate aceste caracteristici într-un singur pachet. Gratuit!
Pasul 3: Personalizarea temei Astra
Acum, când aveți un nume de domeniu, un serviciu de găzduire, WordPress și o temă cu care să începeți. Următorul pas implică personalizarea temei.
Aspectul general și aspectul site-ului dvs. depind de tema pe care o selectați.
Cu toate acestea, există o mulțime de opțiuni de personalizare disponibile pentru a modela site-ul în potrivirea dvs.
Pasul 3.1: Instalarea și activarea temei Astra
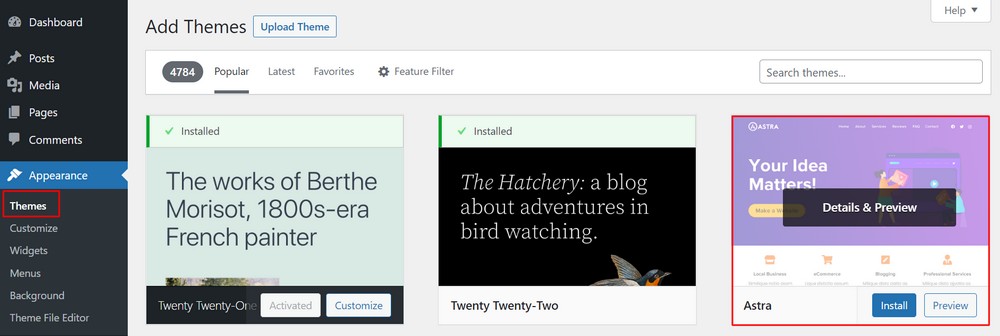
- Mergeți la Aspect > Teme > Adăugați nou în tabloul de bord WordPress.
- Selectați Tema Astra din fila Popular .

- Selectați Instalare și apoi Activați tema.

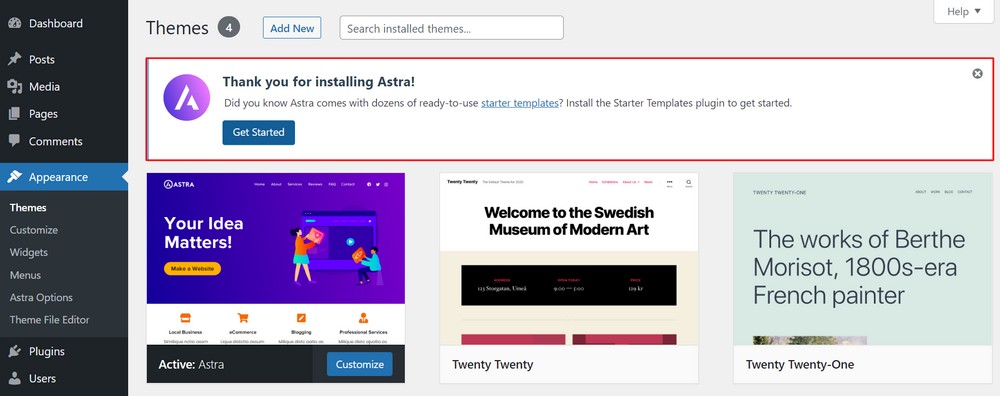
Unul dintre principalele avantaje ale utilizării temei Astra este că vine cu Șabloane de pornire, un plugin care vă permite să utilizați sute de site-uri web prefabricate!
Puteți instala pluginul separat pe site după activarea Astra sau când apare notificarea pe tabloul de bord al site-ului dvs. care sugerează să începeți.
- Faceți clic pe Începeți .
Pasul 3.2: Începeți cu tema
Astra este o temă multifuncțională WordPress cu sute de șabloane prefabricate pe care le puteți importa din Șabloane de început.
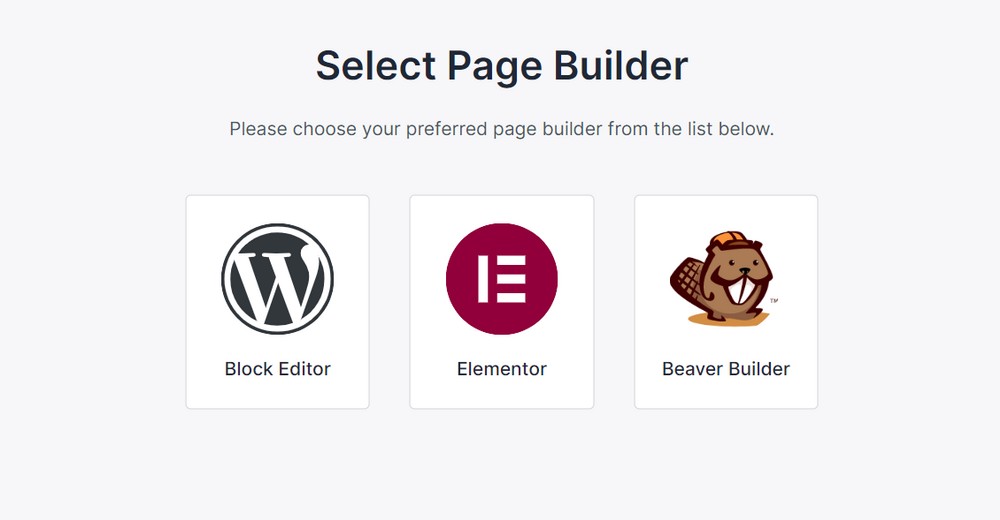
Tema acceptă trei constructori majori de pagini: Gutenberg – generator de pagini implicit WordPress, Elementor și Beaver Builder.
După ce faceți clic pe butonul Începeți, veți ajunge pe o pagină cu un videoclip YouTube care oferă o scurtă descriere a temei.
- Selectați Creați site-ul dvs. acum .
Pe pagina următoare, puteți selecta dintre trei constructori de pagini diferiți.

În acest articol, voi folosi generatorul de pagini Elementor.
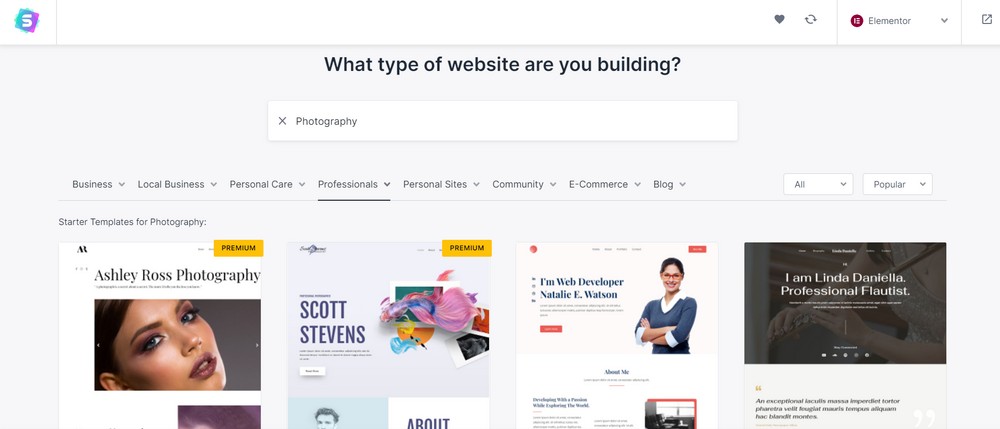
După ce selectați un generator de pagini, veți fi direcționat la pagina Șablon de pornire. Pe pagină, puteți derula prin toate șabloanele compatibile cu generatorul de pagini.

Există șabloane special pentru fotografi, dar puteți alege orice șablon și să-l personalizați după cum se potrivește.

Pasul 3.3: Construirea unui site web de fotografie gratuit
Procesul de construire a unui site de fotografie este simplu.

Selectați un șablon potrivit și veți fi direcționat către pagina de creare a site-ului.
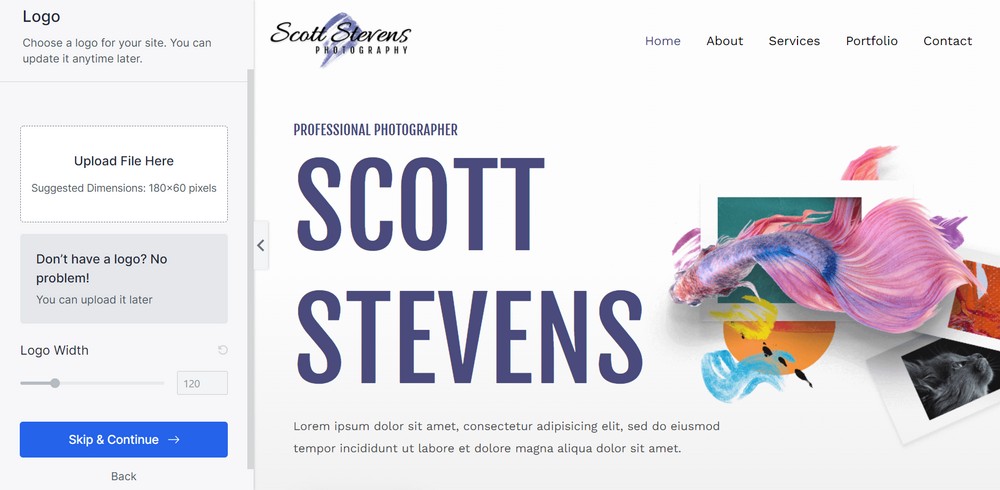
Pentru a începe, selectați sigla și dimensiunea sau omiteți-le pentru moment.

Puteți actualiza oricând toate informațiile odată ce site-ul dvs. este construit, dar dacă aveți deja un logo conceput pentru site-ul dvs., încărcați-l aici.
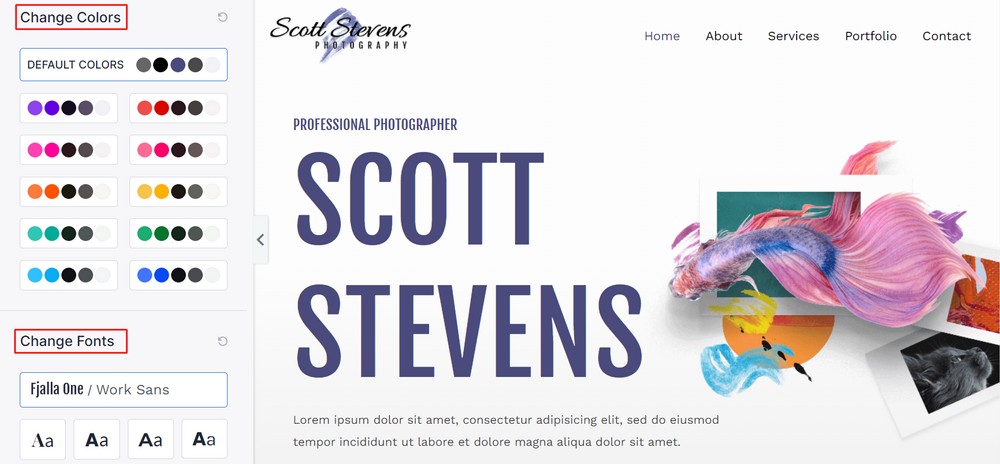
Mergând mai departe în proces, puteți selecta culorile și fonturile site-ului web.
Site-ul dvs. web va fi creat folosind culorile și fonturile pe care le selectați. Îl puteți schimba oricând mai târziu în procesul de personalizare.

- Selectați Continuați după finalizarea pasului.

Acum la pasul final.
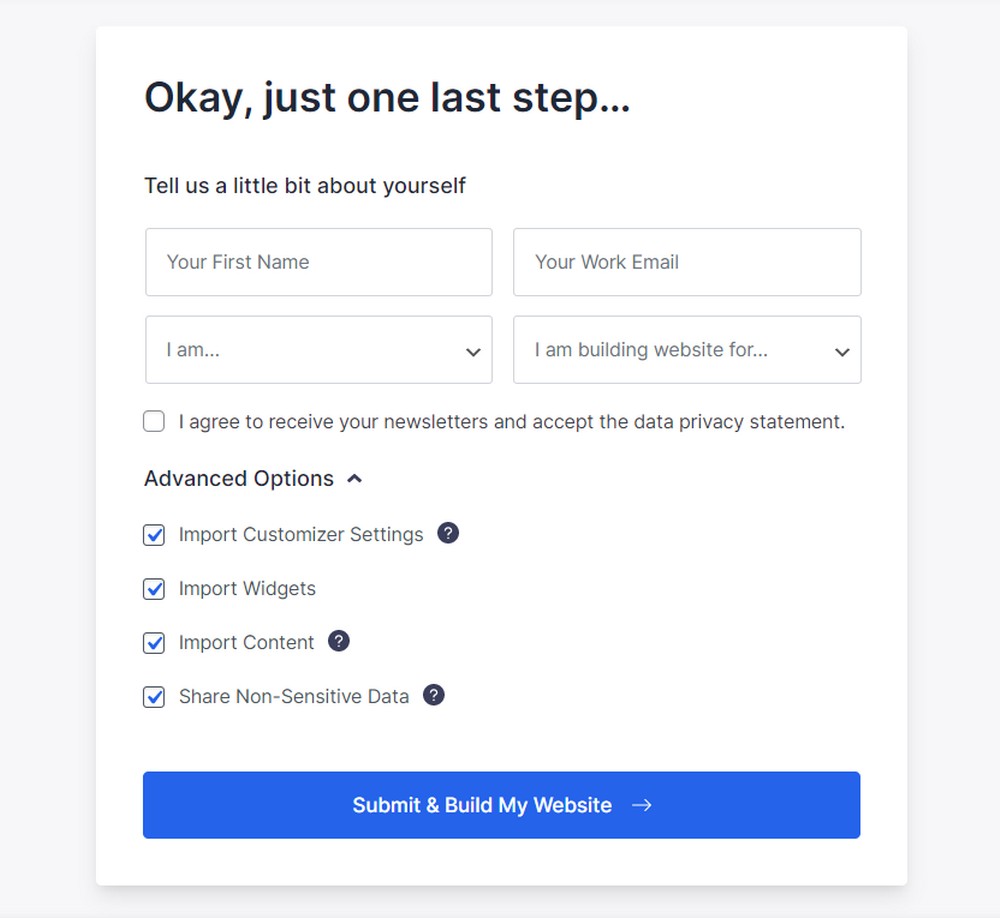
Introduceți numele, adresa de e-mail, profesia și scopul site-ului. Acestea sunt informații utile pentru designerii de șabloane și pentru compania din spatele șabloanelor de început, pentru a înțelege scopul din spatele utilizării anumitor șabloane.
Apoi, bifați casetele pentru elementele acestui șablon pe care doriți să le importați.
Vom selecta toate casetele aici și vom face clic pe Trimite și construiește site-ul meu.

Durează câteva secunde până când site-ul dvs. este complet construit. Veți vedea apoi un mesaj de succes odată ce totul este gata.

Pasul 3.4 Personalizarea site-ului dvs. de fotografie
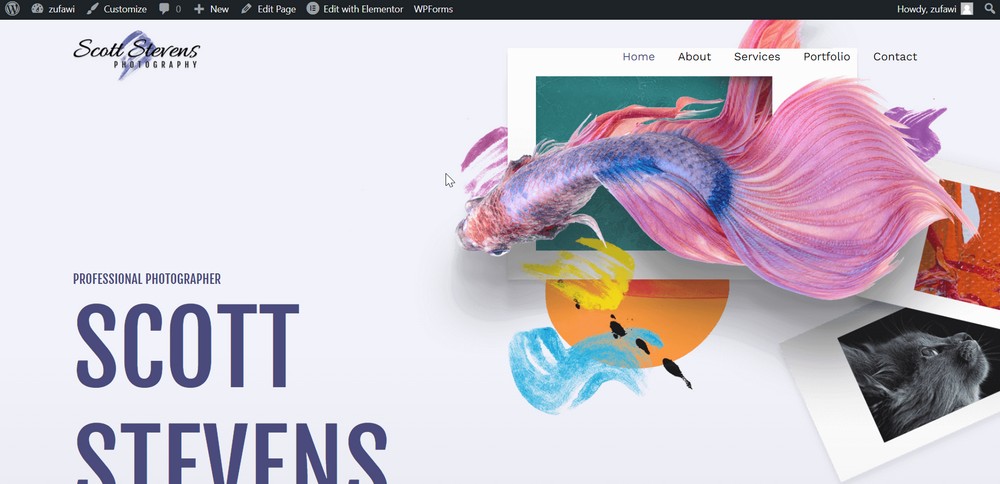
Puteți vedea cum apare site-ul dvs. creat selectând linkul Vizualizați site-ul dvs. de pe pagină.

În partea de sus a paginii, puteți vizualiza opțiunea de personalizare . De asemenea, îl puteți personaliza din Aspect > Personalizare .

Să înțelegem fiecare dintre opțiunile de personalizare și cum se aplică aceste modificări site-ului dvs. de fotografie.
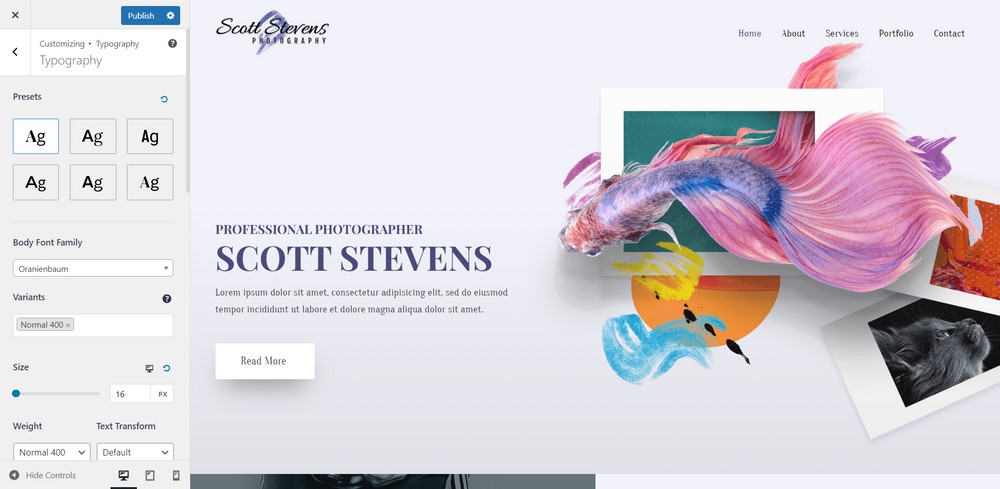
Global
În personalizarea globală, aveți patru opțiuni diferite: Tipografie , Culori , Container și Butoane .
Tipografie : Acestea sunt familiile de fonturi incluse în temă. Selectați fontul dvs. previzualizand fiecare dintre modificări live și alegând-o pe cea care vă place cel mai mult.
Puteți selecta diferite stiluri de font pentru anteturile și corpul site-ului dvs.

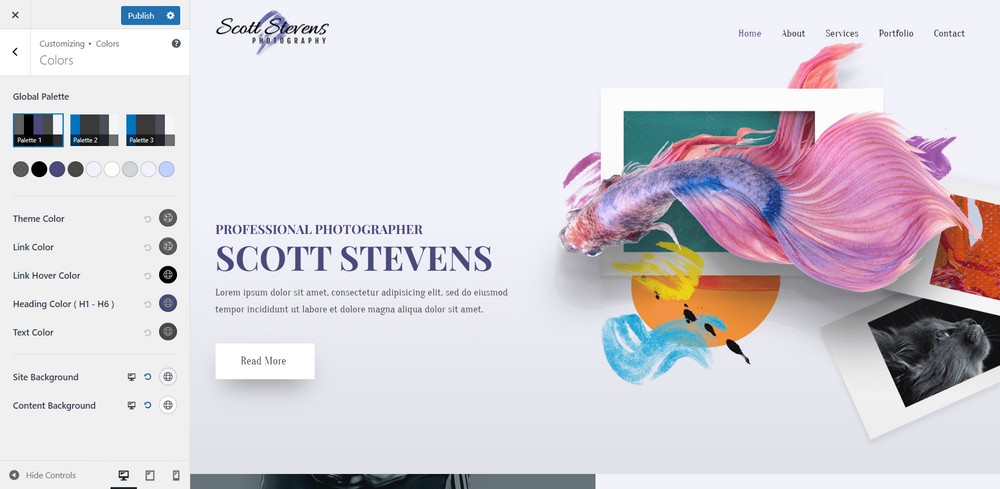
Culori: Există combinații de diferite culori pe care le puteți alege pentru a se potrivi site-ului dvs. de fotografie. Selectează cea mai bună combinație de culori sau adaugă-o pe a ta.
În plus, puteți selecta culoarea temei, a linkului, a hoverului de link, a titlului și a textului.

Container: Aici puteți selecta lățimea conținutului și aspectul paginii și blogului: lățime, cutie și dimensiune completă.
Buton: Puteți proiecta butonul site-ului dvs. web.
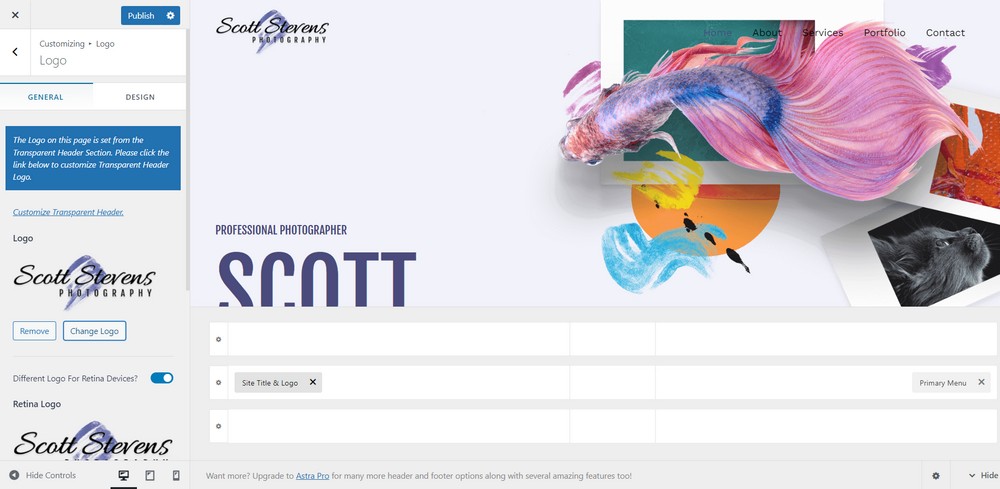
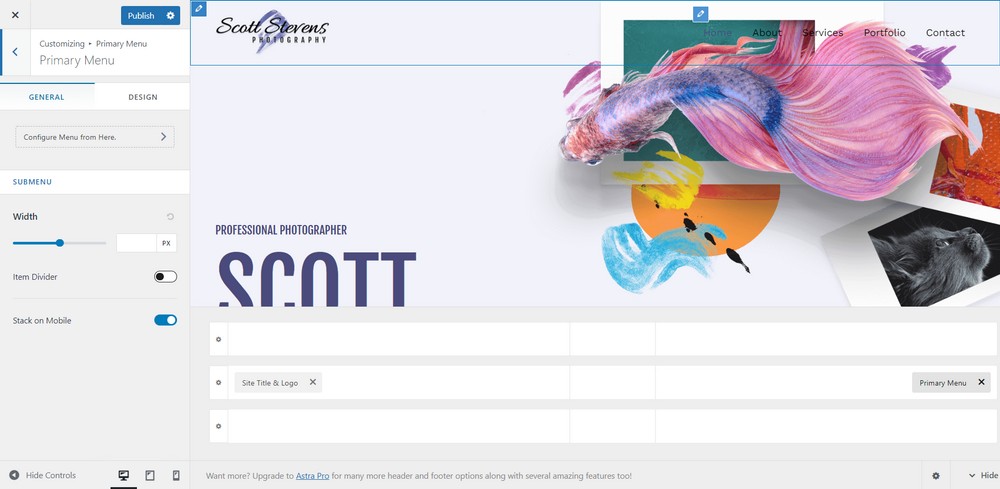
Generator de antet
Elementele precum sigla site-ului, meniul principal și opțiunile de meniu transparent pot fi personalizate în această secțiune.
Logo: Puteți să vă încărcați sigla și să selectați dintre diferite opțiuni pentru a afișa sigla.

Meniul principal: Puteți configura meniul principal din opțiune și puteți selecta lățimea meniului.

Antet transparent: activarea opțiunii face meniul principal și antetul transparente. Puteți selecta transparența pentru toate site-urile web sau anumite pagini.
Firimituri de pâine
Breadcrumb-urile sunt o schemă de navigare secundară care dezvăluie locația utilizatorilor pe un site web. În această secțiune, puteți selecta poziția și gestiona lățimea și poziția.
Puteți selecta din opțiune dacă doriți să o dezactivați pe pagina blogului și pe pagina de pornire.

Puteți obține cele mai bune rezultate de pe site-ul dvs. încercând modificările și previzualizandu-l în direct.
Site-ul dvs. nu va fi activ până nu faceți clic pe butonul Publicați .
WordPress oferă flexibilitatea de a încerca cât mai multe opțiuni posibil până când îți găsești site-ul perfect.
Astra are o opțiune de personalizare foarte simplă. Are funcții extinse de care vă puteți bucura pentru a crea un site web de fotografie foarte receptiv.
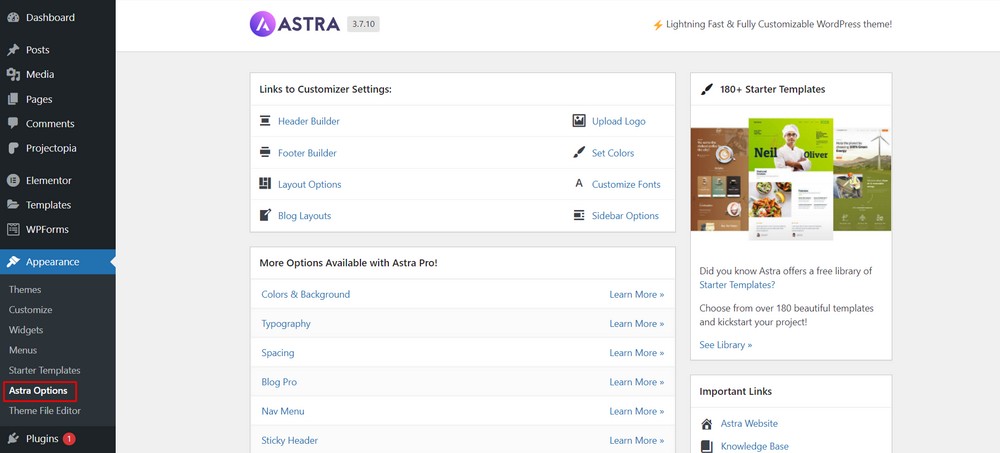
Dacă doriți să adăugați elemente suplimentare pe site-ul dvs., accesați Aspect > Opțiuni Astra

După personalizare, vă veți construi site-ul, iar acum este timpul să vă publicați site-ul!
Pluginuri utile pentru a vă îmbunătăți site-ul de fotografie
Este posibil ca o temă să nu fie suficient de flexibilă pentru a oferi toate funcțiile pe care le doriți pe site-ul dvs. de fotografie.
Acolo sunt utile pluginurile WordPress. Avem o listă de pluginuri pe care le-ați putea găsi utile pe site-ul dvs.
Să aruncăm o privire la câteva!
1. WP Portfolio – Plugin pentru constructor de portofoliu

WP Portfolio este un plugin de generare de portofoliu care vă permite să vă prezentați munca la cel mai bun mod.
Pluginul are șabloane prefabricate din care puteți importa și prezenta pe site-ul dvs. Puteți utiliza un șablon așa cum este sau îl puteți personaliza pentru a-l face unic.
Consultați acest ghid tutorial pentru a înțelege modul de utilizare a pluginului în crearea unui site web de fotografie frumos.
2. Schema Pro – plugin pentru schema SEO

Utilizarea pluginului Schema Pro oferă flexibilitatea de a utiliza schema în paginile dvs. Google și alte motoare de căutare folosesc schema pentru a înțelege despre ce sunt paginile dvs.
Motoarele de căutare folosesc, de asemenea, schema în fragmente bogate, care reprezintă o oportunitate ideală de a ieși în evidență în rezultatele căutării.
3. Fluent Forms – Plugin pentru formularul de contact

Un formular de contact le permite vizitatorilor să vă contacteze din orice motiv și este o parte esențială a oricărui site web.
Fluent Forms este cel mai rapid generator de formulare WordPress și vă permite să creați orice fel de formular doriți.
Puteți începe să creați formulare cu un generator de glisare și plasare și zeci de șabloane prefabricate sau puteți crea unul de la zero.
4. Sassy Social Share – Plugin de partajare socială

Sassy Social Share este un plugin gratuit, receptiv și ușor de partajare socială pentru site-ul dvs. de fotografie.
Folosind pluginul, puteți adăuga pictograme de distribuire socială pe site și permiteți vizitatorilor să vă împărtășească munca pe rețelele sociale. Este un plugin mobil receptiv, cu o mulțime de servicii de marcare și partajare socială.
Pluginul oferă partajarea conținutului pe diverse forme de rețele sociale, cum ar fi Facebook, Twitter, Google, Linkedin, Whatsapp, Tumblr, Pinterest, Reddit, Parler, Gab, Getter și peste 100 de servicii.
5. WPRocket – Plugin de viteză

WPRocket este o soluție puternică pentru a crește timpul de încărcare a site-ului dvs. Utilizatorii solicită site-uri rapide, iar WPRocket vă poate ajuta să oferiți acest lucru.
Pluginul funcționează prin îmbunătățirea scorului PageSpeed și optimizarea site-ului.
Are o gamă de instrumente inovatoare care pot micșora dimensiunile fișierelor și pot folosi stocarea în cache a browserului, preîncărcarea și compresia Gzip pentru a ajuta paginile să se încarce mai rapid.
Încheierea
Crearea unui site de portofoliu de fotografie nu trebuie să fie complexă! Este spațiul tău pentru a fi creativ și a-ți arăta munca.
Cu acest ghid, sunteți acum echipat cu tot ce aveți nevoie pentru a vă construi un site web complet de fotografie de la zero. Deci, dă-i drumul și încearcă ceea ce ai învățat!
Și nu te opri doar aici! Site-urile web sunt proiecte în desfășurare și puteți continua să personalizați și să vă construiți site-ul de fotografie pe măsură ce aflați mai multe despre design web.
Ce generator de pagini ai folosit? Ați găsit pluginul de afișare a portofoliului perfect pentru nevoile dvs.?
Suntem încântați să vă vedem portofoliile dvs. de fotografii, așa că nu uitați să le împărtășiți în comentariile de mai jos!
