Cum se folosește un plugin pop-up sondaj WordPress (modul ușor)
Publicat: 2020-08-24Aveți nevoie de un plugin WordPress pentru sondaj popup? Punerea unui formular de feedback într-o fereastră pop-up este o modalitate excelentă de a obține mai multe răspunsuri de la vizitatorii dvs.
În acest articol, vom analiza cel mai bun plugin pentru sondaje popup pentru WordPress. Apoi vom parcurge procesul de a obține un popup în direct pe site-ul dvs.
Creați formularul dvs. de sondaj WordPress acum
Cum folosesc un plugin de sondaj pop-up în WordPress?
Puteți instala cu ușurință un plugin de sondaj popup în tabloul de bord WordPress.
După aceea, trebuie doar să configurați întrebările sondajului pentru formular, apoi să proiectați fereastra pop-up care va apărea atunci când un vizitator se află pe site-ul dvs.
Ferestrele pop-up sunt o modalitate excelentă de a atrage atenția vizitatorului dvs. pentru orice tip de sondaj. Și concentrarea vizitatorului asupra sondajului va ajuta la creșterea ratelor de conversie.
Este foarte ușor să instalați un plugin pentru sondaje pop-up. Vom combina 2 plugin-uri puternice în acest tutorial.
Cum să configurați pluginul dvs. pop-up sondaj WordPress
Există câțiva pași de urmat pentru ca sondajul dvs. pop-up să funcționeze, așa că iată un cuprins pentru a vă ajuta să găsiți pasul potrivit:
- Instalați pluginul WPForms
- Creați un formular de sondaj în WordPress
- Instalați pluginul OptinMonster
- Creați o campanie în OptinMonster
- Publică sondajul pop-up pe site-ul tău
Să începem prin instalarea pluginului numărul 1.
Pasul 1: Instalați pluginul WPForms
WPForms este cel mai bun constructor de formulare pentru WordPress. Vă permite să creați formulare și sondaje personalizate cu un instrument de tip drag and drop ușor.

Să începem instalând pluginul WPForms.
Ai nevoie de o mână? Treceți la acest ghid pentru începători pentru a instala un plugin în WordPress.
După ce ați activat pluginul în WordPress, sunteți gata să vă creați formularul de feedback. Vestea minunată este că putem folosi un șablon pentru aceasta, deci va dura doar câteva minute.
Pasul 2: Creați un formular de sondaj în WPForms
În acest exemplu, vom crea un sondaj simplu cu 4 câmpuri:
- Nume
- Rating de stele
- Un câmp text pentru comentarii.
Dacă doriți să faceți un sondaj mai complicat, consultați aceste șabloane de chestionar și exemple pentru a afla despre câmpurile pe care le puteți utiliza.
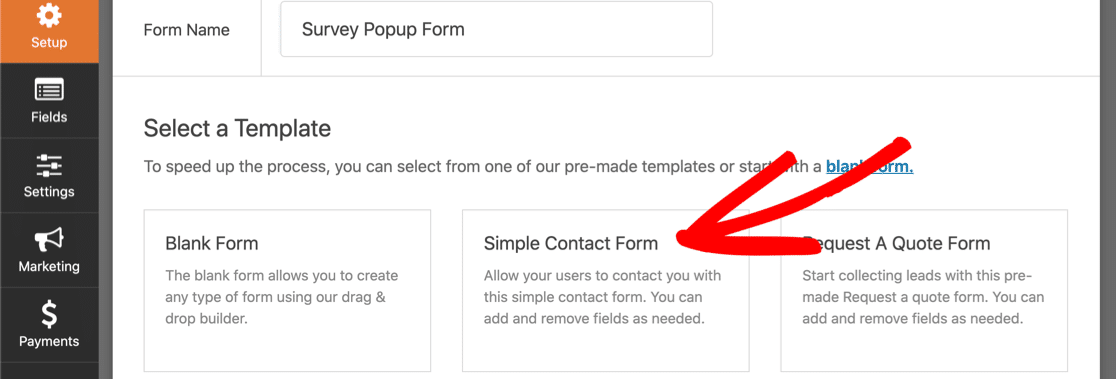
În tabloul de bord WordPress, mergeți la WPForms , apoi faceți clic pe Adăugare nouă . Să alegem șablonul Formular simplu de contact .

Personalizarea acestui șablon va dura doar câteva minute.
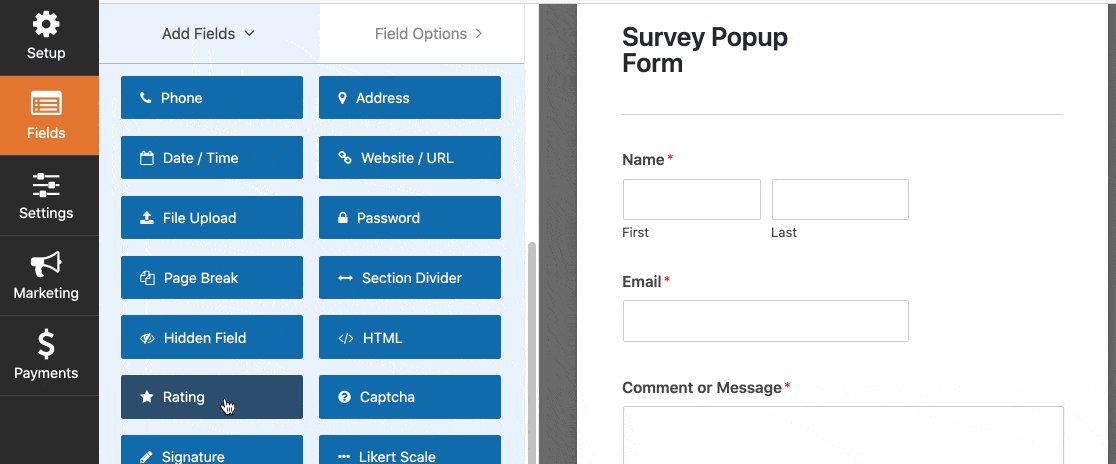
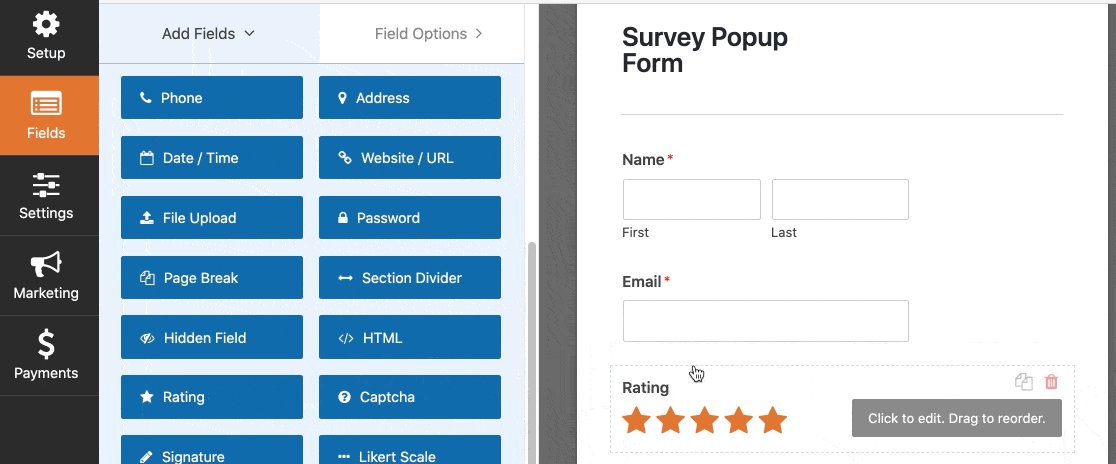
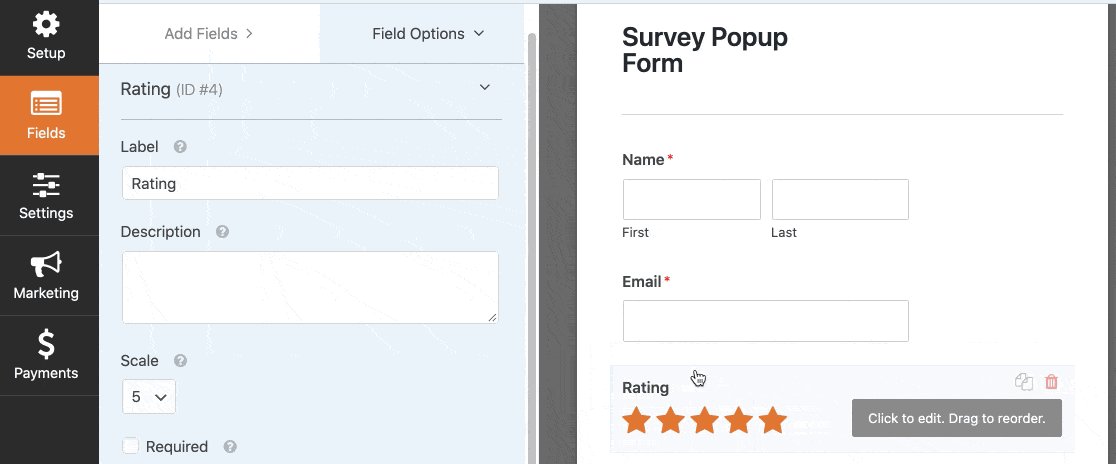
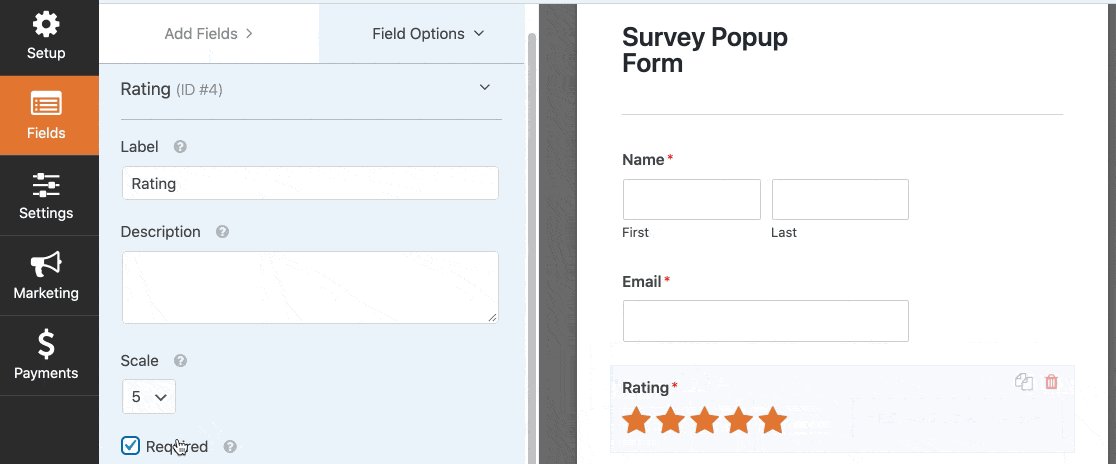
Mai întâi, să adăugăm câmpul de evaluare pe stele. Doar faceți clic și trageți-l din panoul din stânga în panoul din dreapta, apoi marcați-l Obligatoriu folosind caseta de selectare din panoul din stânga:

Puteți utiliza Opțiunile avansate din câmpul de evaluare cu stele pentru a schimba pictogramele.
Dacă doriți să personalizați orice alte câmpuri, trebuie doar să faceți clic pe câmp pentru a modifica setările. Tutorialul nostru despre crearea unui formular de contact simplu explică acest lucru în detaliu.
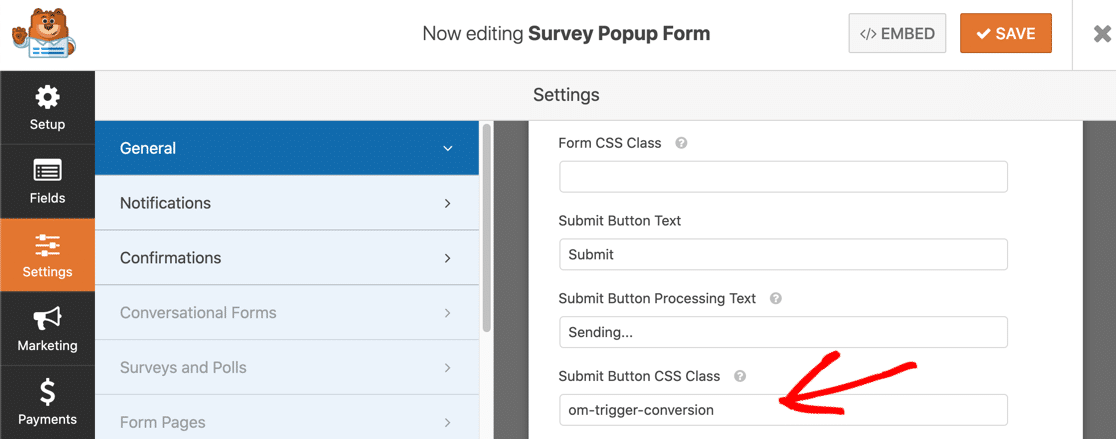
Ultimul lucru de făcut este să adăugați la formular codul de urmărire a conversiilor OptinMonster. În generatorul de formulare, faceți clic pe Setări în panoul din stânga. Apoi derulați în jos și tastați om-trigger-conversion în caseta Submit Button CSS Class.

După ce ați terminat, faceți clic pe butonul Salvare pentru a salva formularul.
Dacă doriți să adăugați câmpuri de sondaj mai complexe în formularul dvs., consultați acest articol despre cum să creați un formular de sondaj în WordPress.
Acum că avem un formular de feedback pregătit, să trecem mai departe și să instalăm al doilea plugin.
Pasul 3: Instalați pluginul OptinMonster
OptinMonster este cel mai bun plugin popup pentru WordPress. Vă poate ajuta să urmăriți și să măriți conversiile și să obțineți feedback valoros de la vizitatori. Consultați toate caracteristicile din recenzia noastră OptinMonster.
OptinMonster + WPForms este un combo puternic. Să-i punem pe amândoi la treabă.
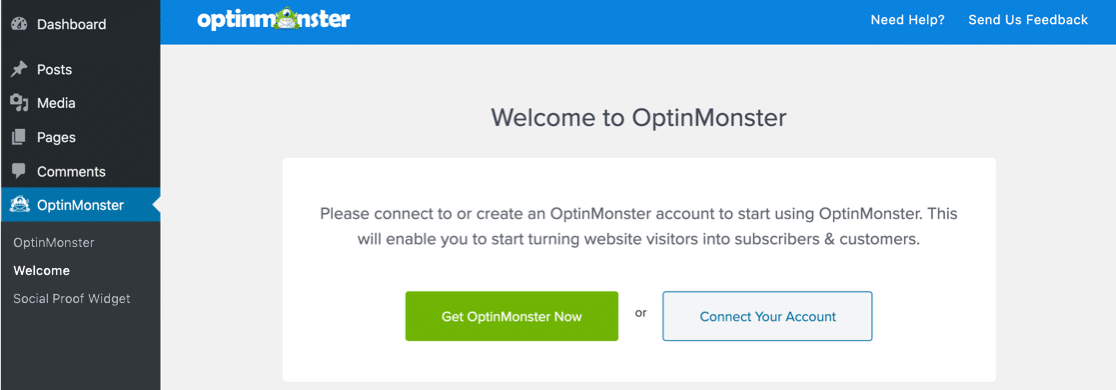
Continuați și instalați pluginul OptinMonster WordPress. Nu uitați să îl activați.
Dacă nu aveți un cont, faceți clic pe Obțineți OptinMonster acum pentru a vă înscrie. Dacă aveți deja un cont OptinMonster, selectați Conectați-vă contul pentru a adăuga site-ul web.

Grozav! Avem gata pluginurile WordPress pentru sondajul pop-up.
Puteți menține tabloul de bord WordPress deschis într-o altă filă. Va trebui să verificăm din nou într-o secundă. Deocamdată, să trecem la OptinMonster.
Pasul 4: Creați o campanie în OptinMonster
Accesați OptinMonster într-o fereastră nouă de browser și conectați-vă. În partea de sus a ecranului OptinMonster, faceți clic pe Creare campanie nouă pentru a începe.
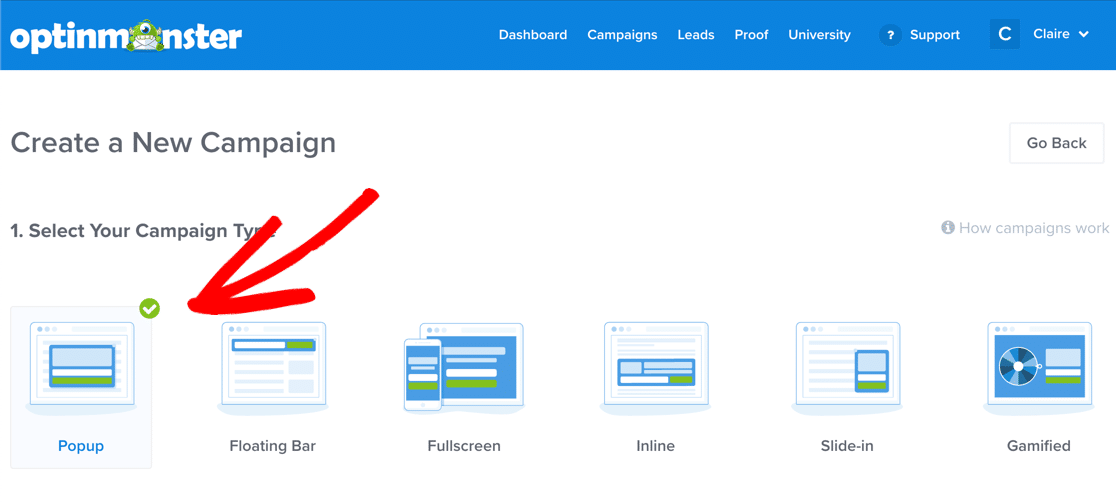
Sub tipul campaniei, alegeți Popup .

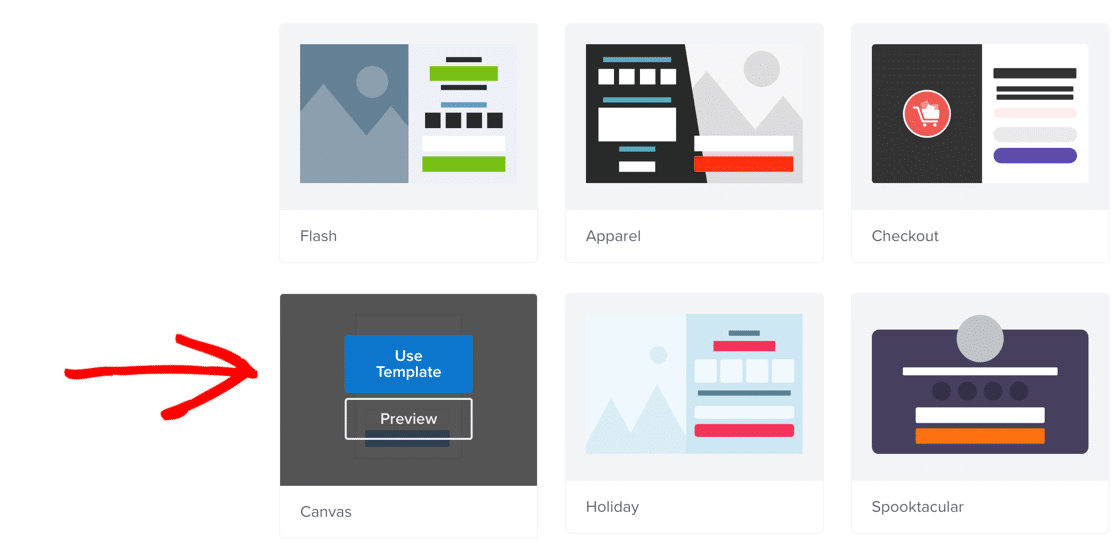
Următorul lucru de care avem nevoie este un șablon de campanie. Să alegem Canvas .

Șablonul Canvas vă permite să adăugați diferite elemente la popup-ul dvs., cum ar fi:
- Formulare
- HTML
- CSS
- JavaScript.
Pentru a afla mai multe despre utilizarea ferestrei pop-up canvas, citiți acest articol despre ferestrele popup unice pe care le puteți crea cu OptinMonster.
OK, înapoi la expertul OptinMonster.
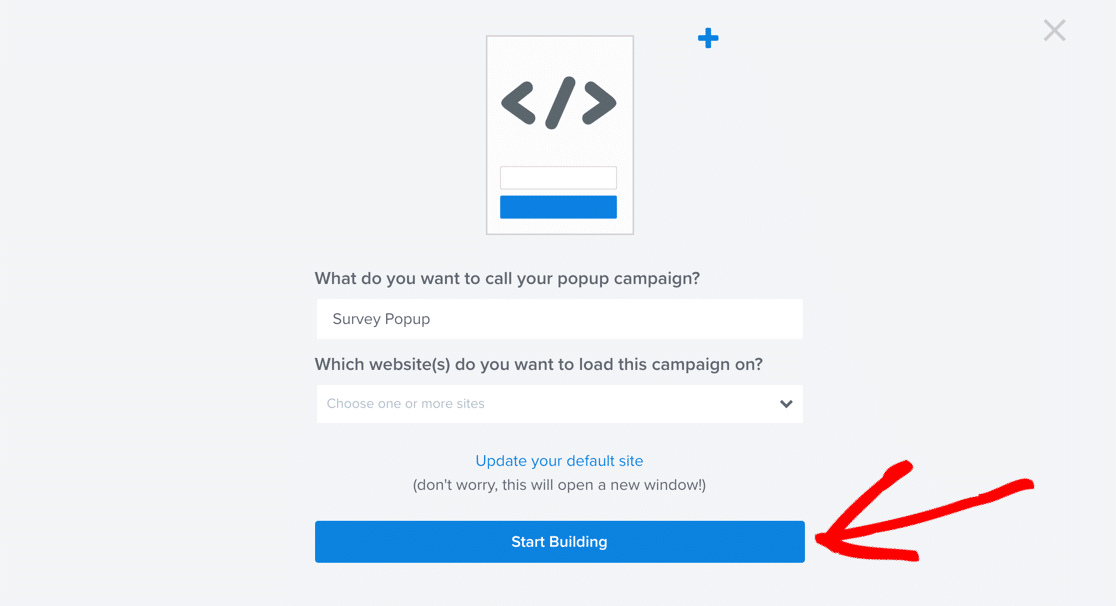
Acum vi se va solicita să vă denumiți fereastra popup. Să-l numim Survey Popup , apoi selectăm site-ul dvs.
Suntem gata! Acum faceți clic pe Start Building .

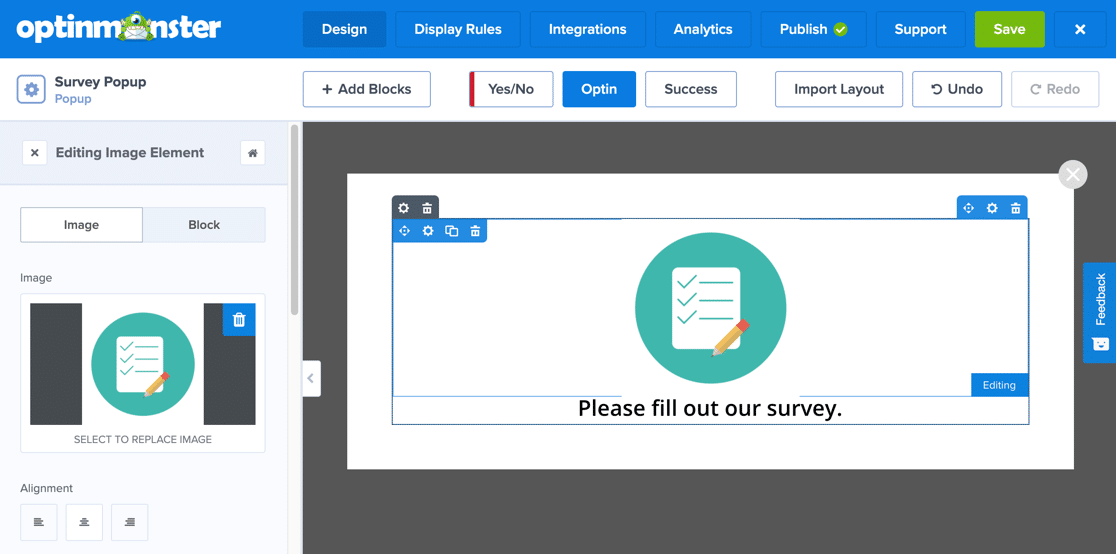
OptinMonster va încărca ecranul constructorului. Aici veți configura pop-up-ul și veți încorpora formularul.
Nu vă faceți griji dacă nu ați folosit OptinMonster înainte. Dacă rămâneți blocat în orice moment, aruncați o privire la acest ghid despre crearea primului dvs. optin.

Mai întâi, să schimbăm imaginea din fereastra pop-up. Doar faceți clic pe el și încărcați o nouă imagine sau siglă. Am modificat și textul aici, așa că are sens pentru formularul popup.

Acum să adăugăm formularul în fereastra pop-up.
Trebuie doar să luăm mai întâi codul scurt al formularului.
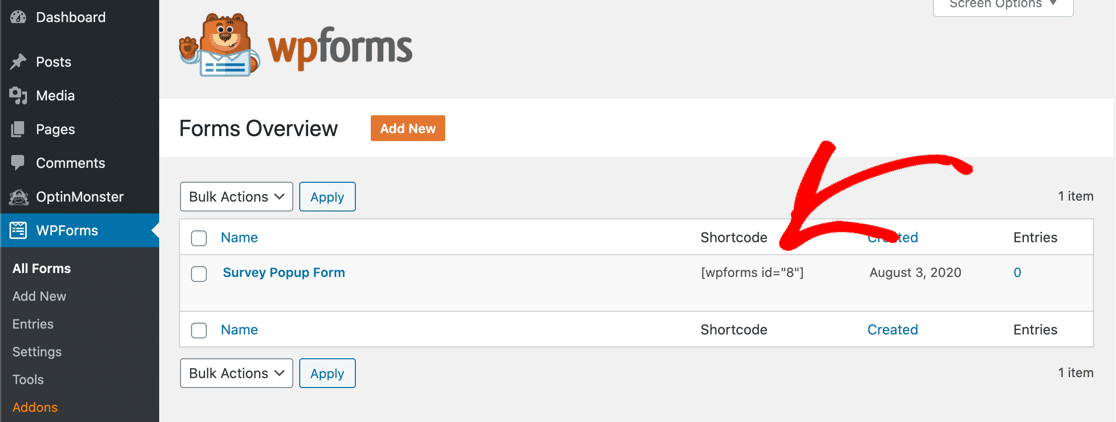
Reveniți la tabloul de bord WordPress și accesați WPForms »Toate formularele . Veți vedea un shortcode lângă formularul pe care l-ați creat anterior.

Copiați codul scurt.
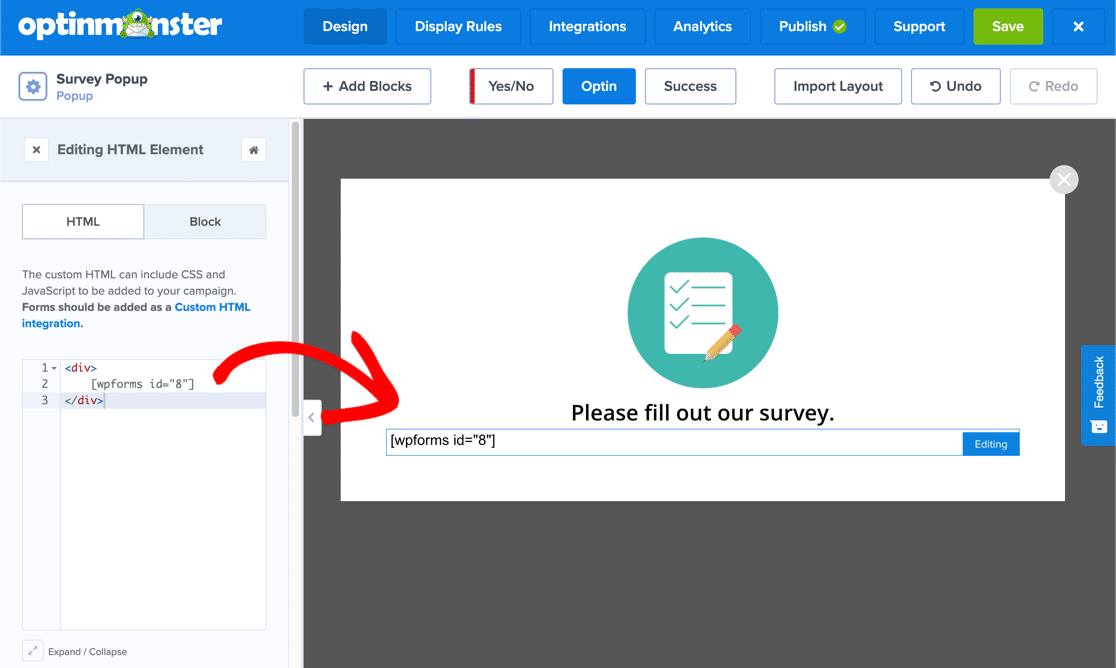
Înapoi în OptinMonster, faceți clic pe butonul Adăugați blocuri din partea de sus a constructorului. Din panoul din stânga, trageți blocul HTML pe panoul central.
În partea stângă, puteți vedea că panoul se modifică pentru a vă arăta conținutul blocului HTML. Pur și simplu lipiți codul scurt aici.

În continuare, vom spune OptinMonster cum să afișeze fereastra pop-up. În acest exemplu, dorim ca fereastra pop-up să se afișeze dacă cineva face clic pe un link.
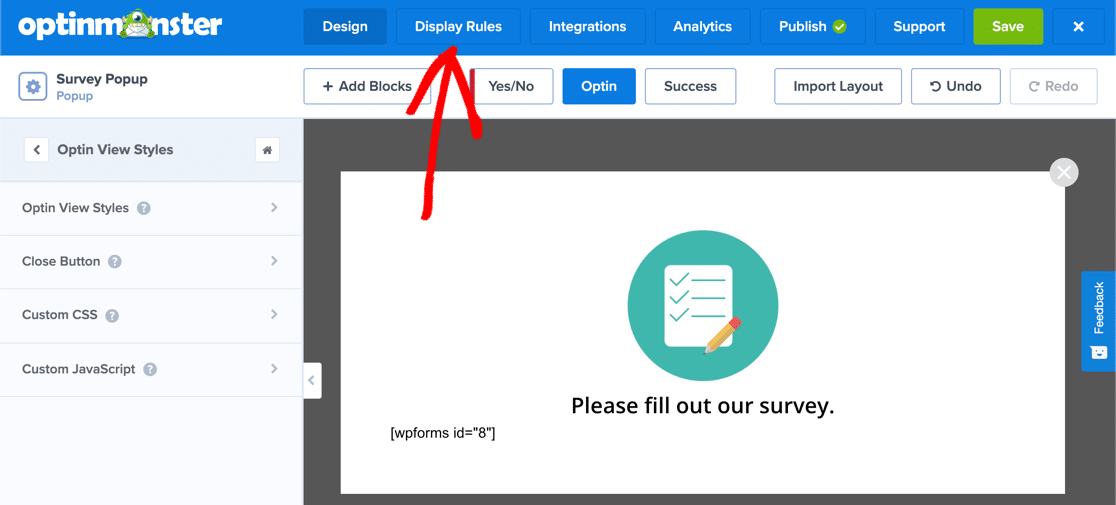
Continuați și faceți clic pe Afișare reguli în partea de sus a constructorului OptinMonster.

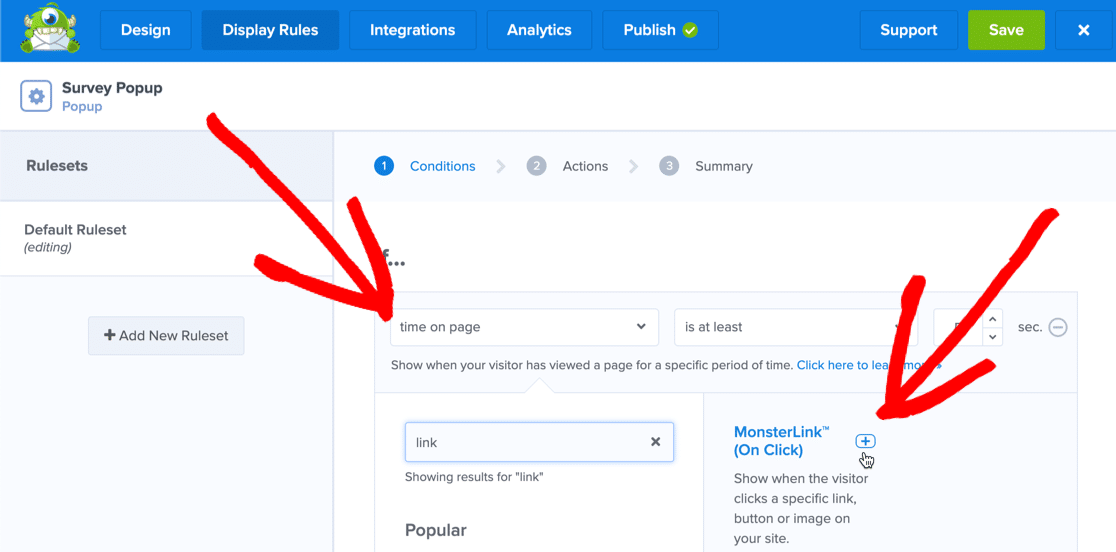
În primul meniu derulant, faceți clic pe meniul derulant în care apare ora pe pagină . Căutați linkul , apoi faceți clic pe opțiunea MonsterLink din dreapta.

Puteți continua și elimina celelalte reguli făcând clic pe pictograma minus de lângă ele.
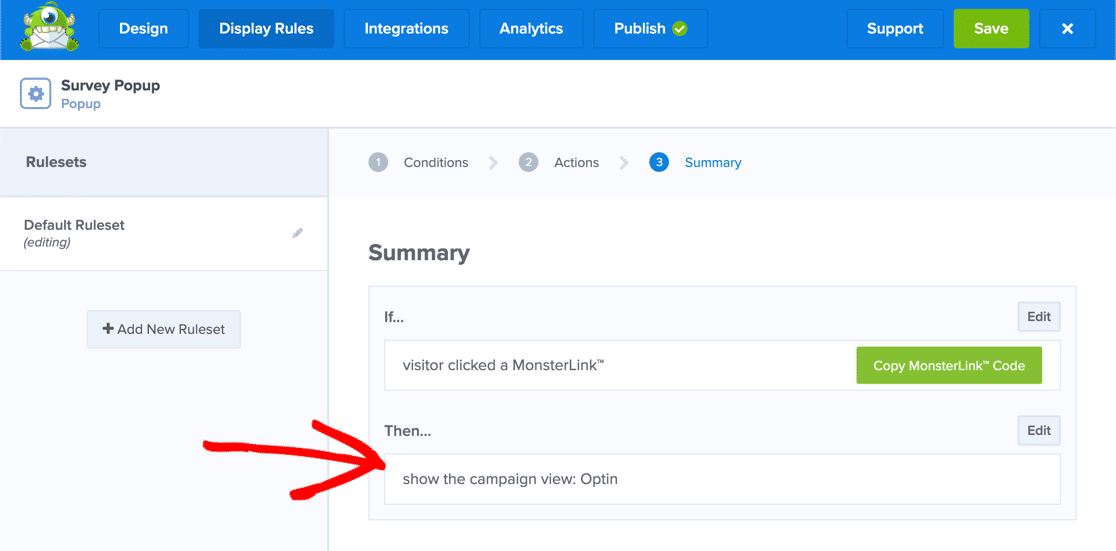
Faceți clic pe Pasul următor și asigurați-vă că Optin este selectat în meniul derulant.

Faceți din nou clic pe Pasul următor .
Grozav! Acum fereastra dvs. pop-up se va deschide când vizitatorul face clic pe linkul personalizat.
Continuați și faceți clic pe Copiați codul MonksterLink . Veți avea nevoie de asta într-un minut.
Ești aproape la linia de sosire! Tot ce trebuie să facem acum este să publicăm fereastra pop-up pe site-ul dvs. web.
Pasul 5: publicați sondajul pop-up pe site-ul dvs.
Deci, acum trebuie să facem pașii finali în ambele pluginuri:
- În OptinMonster , vom publica fereastra pop-up
- În WordPress , vom adăuga MonsterLink la fereastra pop-up.
Deci, să începem prin publicarea popup-ului.
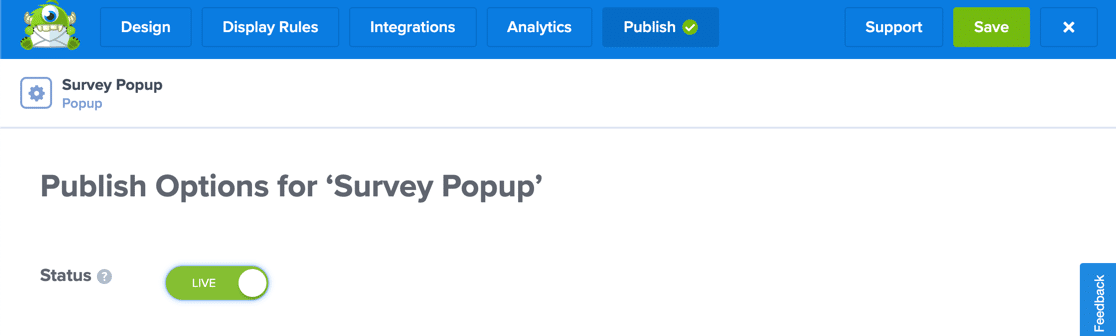
În partea de sus a ecranului OptinMonster, faceți clic pe Publicați .
Verificați dacă site-ul web corect este selectat în meniul derulant, apoi comutați starea la Live .

Previzualizarea OptinMonster nu va afișa încă formularul. Nu-ți face griji! Totul se va uni la pasul următor.
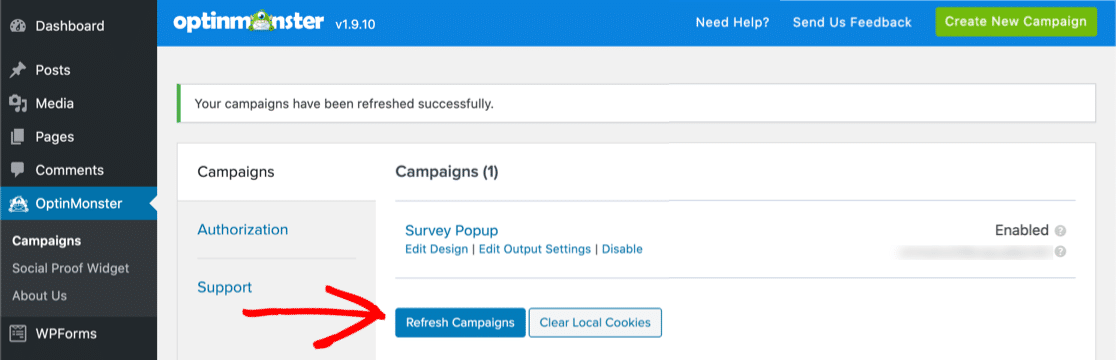
Acum reveniți la tabloul de bord WordPress. Faceți clic pe OptinMonster în bara de navigare din stânga, apoi faceți clic pe Reîmprospătare campanii .

Phew. Aproape acolo.
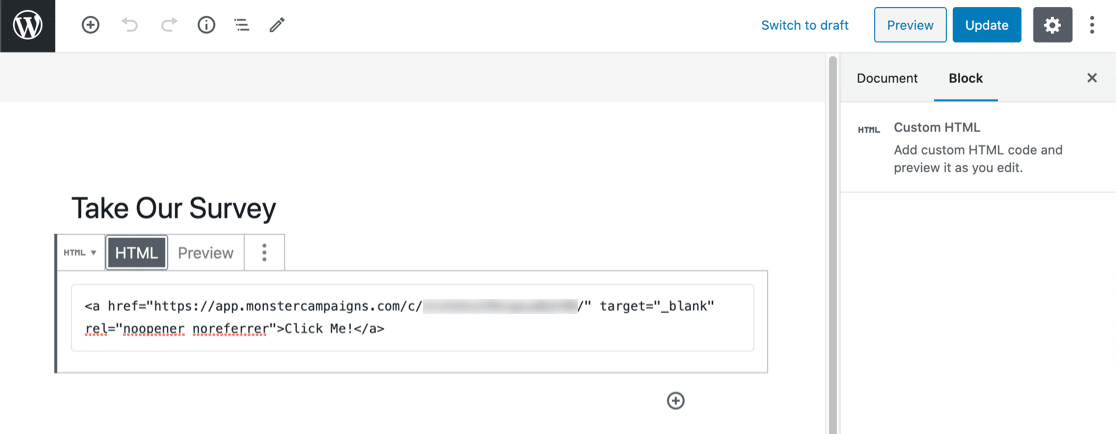
Acum editați Postarea sau pagina în care doriți să adăugați linkul pentru sondaj. Adăugați un bloc HTML personalizat pe pagina dvs. și lipiți codul în.

Acum publicați sau actualizați pagina.
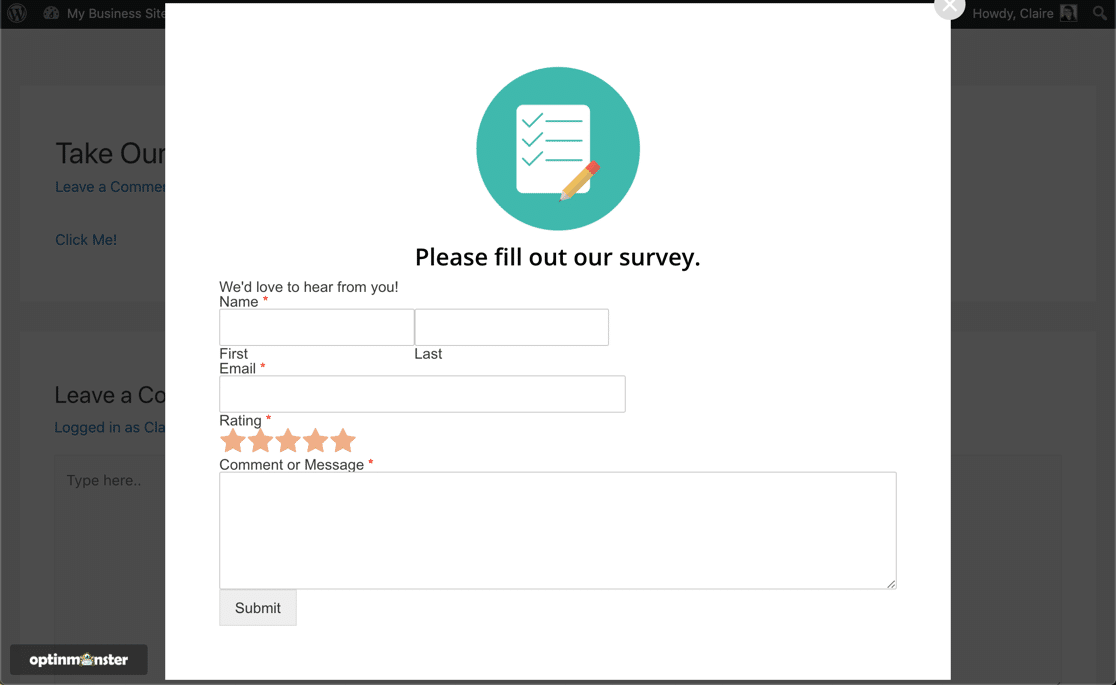
Asta e! Faceți clic pe link și verificați dacă totul funcționează.

Hmm, ai observat că formularul nostru arată cam de bază?
Dacă nu vă place modul în care arată formularul dvs., puteți adăuga cu ușurință CSS pentru a-l personaliza:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
Doar adăugați acest lucru la instrumentul CSS personalizat din OptinMonster, apoi reîmprospătați campaniile în tabloul de bord WordPress.
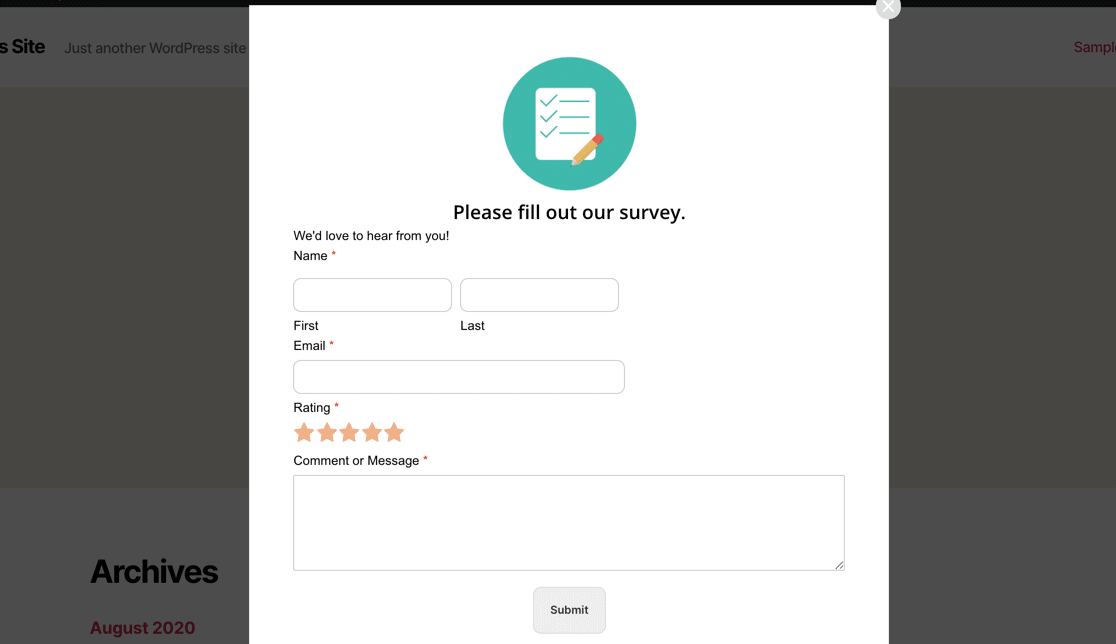
Acum formularul arată mult mai bine:

Dacă doriți să aflați mai multe moduri de a stiliza WPForms în OptinMonster, consultați acest ghid pentru stilarea WPForms într-un popup OptinMonster.
Creați formularul dvs. de sondaj WordPress acum
Pașii următori: lucrați cu rezultatele sondajului
Asta e! Tocmai ați publicat un popup de formular de feedback pe site-ul dvs. WordPress.
Știați că WPForms poate crea diagrame frumoase din rezultatele sondajului dvs.? Aflați mai multe în acest articol despre cum să afișați grafic rezultatele sondajului. De asemenea, vă putem ajuta să scrieți un rezumat al rezultatelor sondajului.
Si asta e! Acum știi cum să folosești un plugin WordPress pentru sondaj popup. Începeți instalând astăzi cel mai puternic plugin pentru formulare WordPress. WPForms are o mulțime de funcții pe care le puteți utiliza pentru a crea sondaje profesionale pentru site-ul dvs. web.
Dacă îți place acest articol, ne-ar plăcea să ne urmărești pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.
