Cum să creezi o listă de prețuri în WordPress cu Elementor
Publicat: 2025-01-02O listă de prețuri este un document sau un tabel care detaliază costurile produselor, serviciilor sau pachetelor oferite de o companie. Oferă clienților o înțelegere clară a prețurilor și poate include diferite niveluri cu costurile corespunzătoare. Ajutând potențialii cumpărători să decidă dacă să cumpere, reduce întrebările legate de prețuri către echipa de asistență și îmbunătățește experiența generală a utilizatorului.
O listă cuprinzătoare de prețuri este esențială pentru orice site web de astăzi care vinde produse sau servicii. De exemplu, comerțul electronic, restaurantele, companiile de software, agențiile bazate pe servicii etc. În acest articol, vom acoperi un ghid clar despre cum să creați o listă de prețuri în WordPress cu Elementor.
Vom descrie, de asemenea, caracteristicile cheie pe care trebuie să le aibă o listă inteligentă de prețuri pentru a genera conversii. Așadar, să sărim în post fără întârziere.
Caracteristicile cheie ale unei liste de prețuri cu conversie ridicată
Există mai multe caracteristici cheie ale unui preț pentru a vă asigura că acesta are o conversie ridicată. În caz contrar, realizarea de conversii maxime ar putea să nu fie posibilă, indiferent cât de frumos este designul. Așadar, înainte de a te scufunda în tutorial, să analizăm rapid caracteristicile cheie ale unei liste de prețuri cu conversie ridicată.
- Claritate și Simplitate
O listă de prețuri grozavă este ușor de citit și de înțeles. Organizează-l cu titluri clare, aspect logic și descrieri concise. Acest lucru va permite clienților să găsească rapid ceea ce caută.
- Valoare evidențiată
În loc să enumerați doar prețuri, evidențiați valoarea produselor sau serviciilor dvs. Descrieți beneficiile care explică de ce clienții ar trebui să cheltuiască pentru produsele dvs.
- Branding consistent
Asigurați-vă că designul, fonturile și culorile listei de prețuri se aliniază perfect cu brandingul general al site-ului. Acest lucru poate consolida încrederea și profesionalismul.
- Transparenţă
Explicați clar dacă există costuri suplimentare, cum ar fi taxe sau taxe de expediere. Taxele ascunse pot duce la abandonarea coșului și pot deteriora încrederea.
- Elemente vizuale captivante
Adăugați elemente precum separatoare, chenaruri și forme care fac lista de prețuri atractivă din punct de vedere vizual. Dar, de asemenea, asigurați-vă că nu supraîncărcați lista de prețuri cu elemente grafice inutile care distrag atenția utilizatorilor.
- Design prietenos cu dispozitivele mobile
Deoarece atât de mulți utilizatori navighează astăzi pe site-uri de pe telefoanele lor, lista dvs. de prețuri trebuie să fie adaptabilă. Asigurați-vă că arată la fel de bine și funcționează perfect pe dispozitivele mobile.
Cum să creezi o listă de prețuri în WordPress cu Elementor
Crearea listelor de prețuri de la zero în Elementor ar putea consuma mult timp. HappyAddons este un supliment puternic pentru Elementor. Oferă un widget cu meniu de prețuri bogat în funcții, prin care puteți crea liste de prețuri uimitoare cu ușurință pe site-ul dvs. WordPress.
În această secțiune a articolului, vom explica cum să creați o listă de prețuri captivantă pe WordPress folosind acest widget Elementor. Dar pentru asta, asigurați-vă că următoarele plugin-uri sunt instalate pe site-ul dvs.
- Elementor
- HappyAddons
- HappyAddons Pro
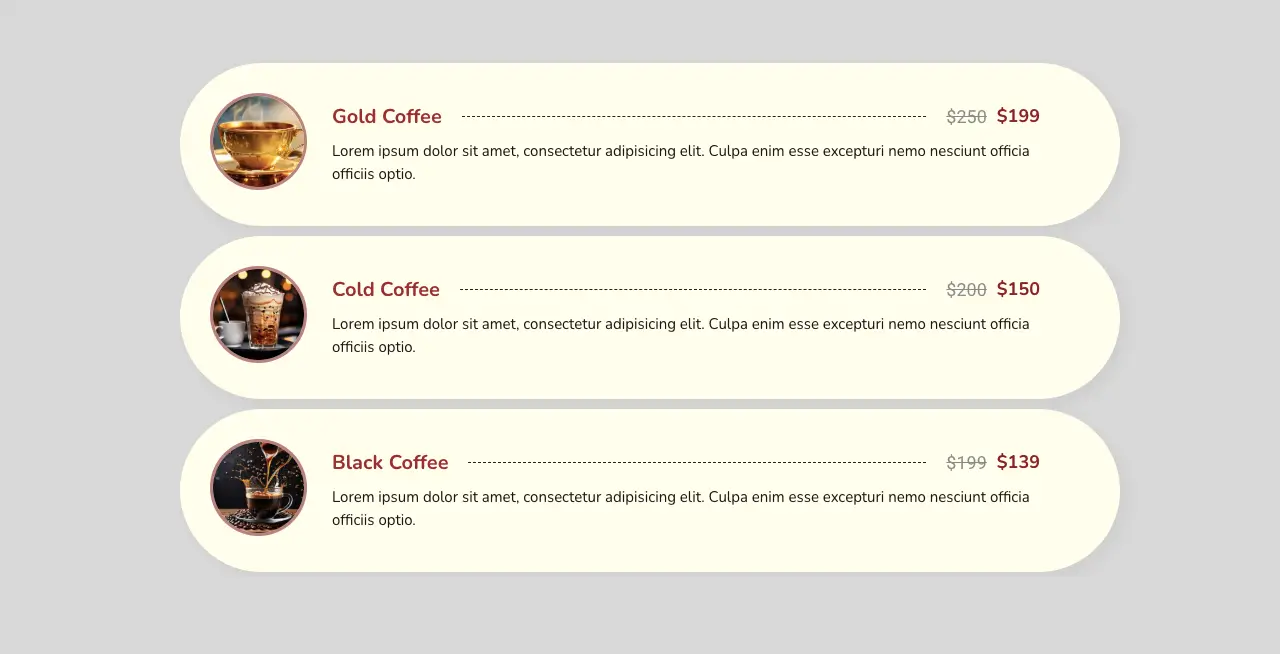
Odată ce sunt instalate și activate pe site-ul dvs., începeți să urmați tutorialul explicat mai jos. Vom crea ceva asemănător cu imaginea atașată mai jos.

Începeți!
Pasul 01: creați un aspect cu coloane
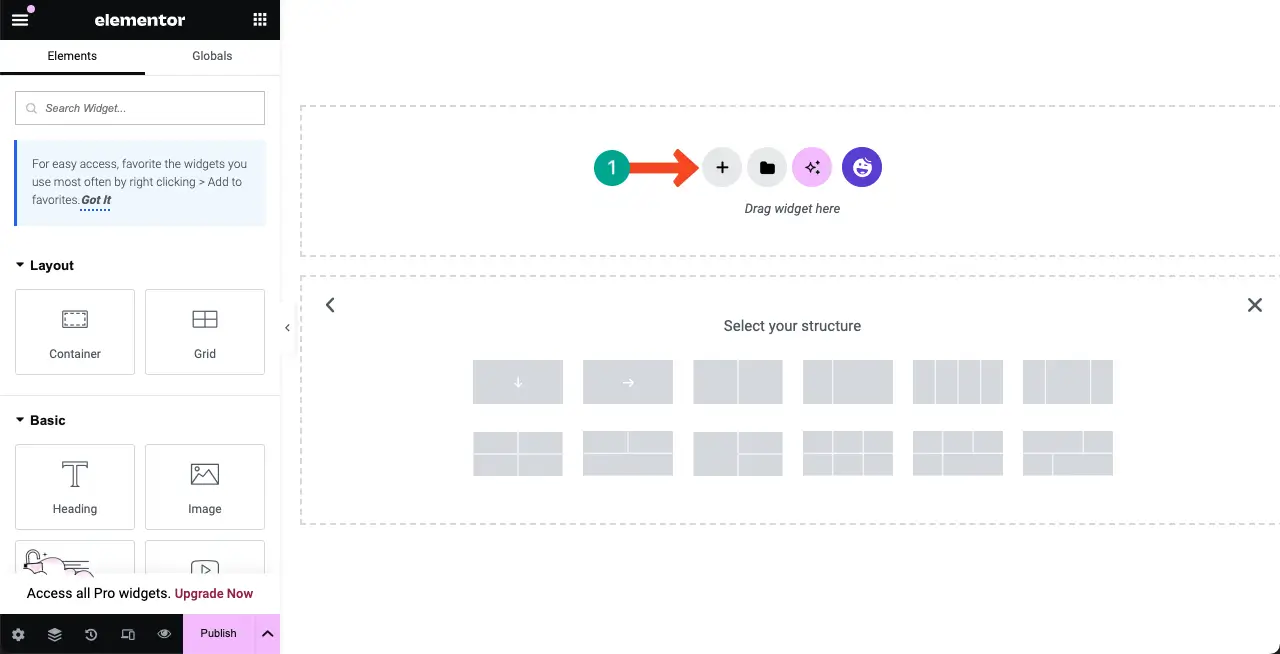
Folosind structura de coloane adecvată, creați un aspect pentru lista de prețuri. Faceți clic pe pictograma plus (+) de pe pânză. Alegeți o structură de coloane care vă place. Apoi, personalizați-i lățimea.

Pasul 02: Trageți și plasați widgetul Meniu Preț în Elementor Canvas
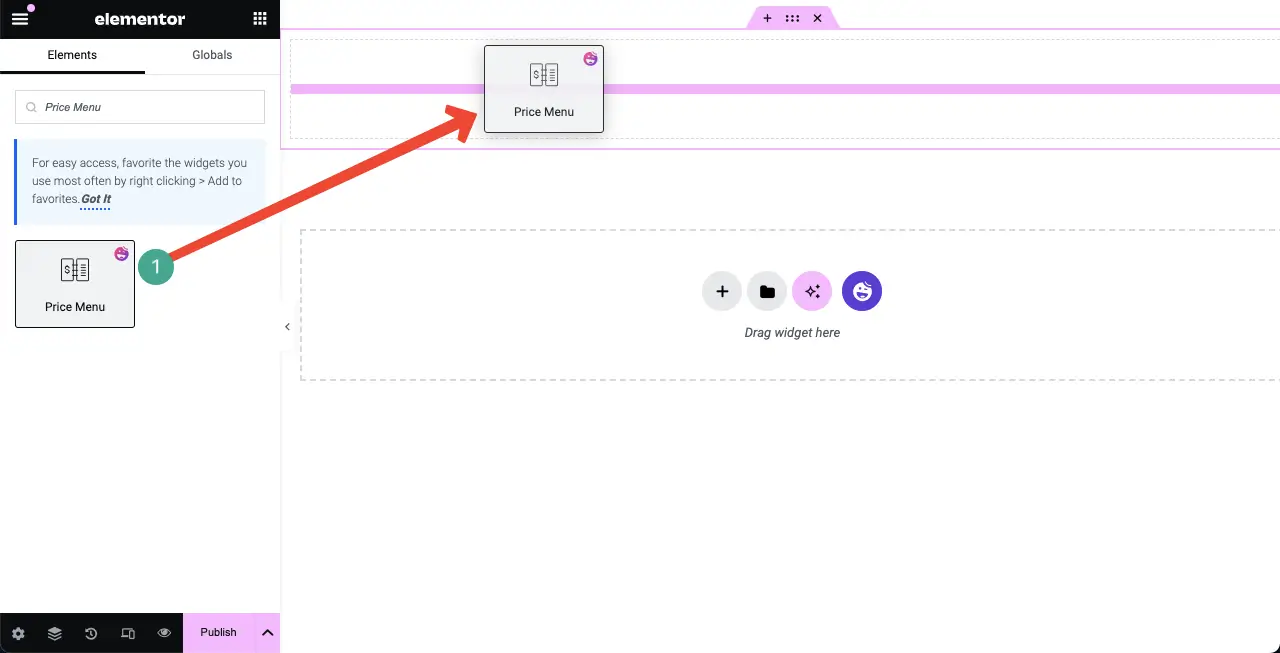
Găsiți widgetul Meniu preț . Trageți și plasați-l în structura coloanelor pe care ați creat-o cu puțin timp în urmă.

Va apărea o listă de prețuri implicită cu două articole.

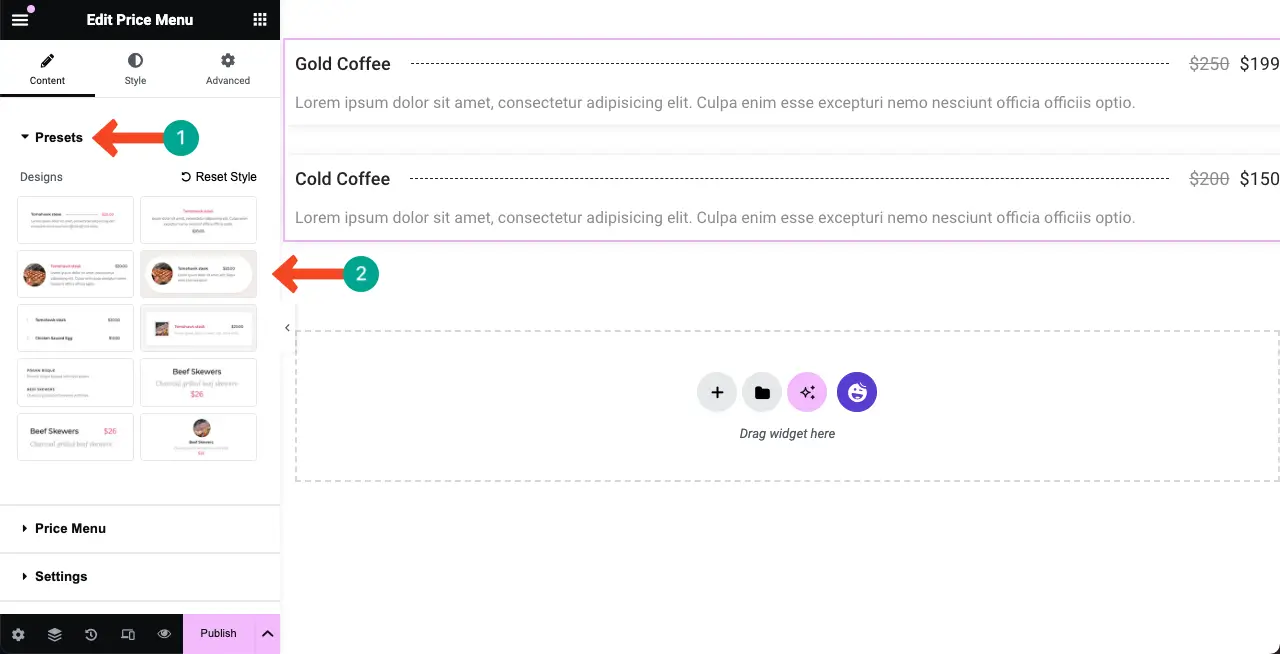
Pasul 03: Selectați un stil de listă de prețuri
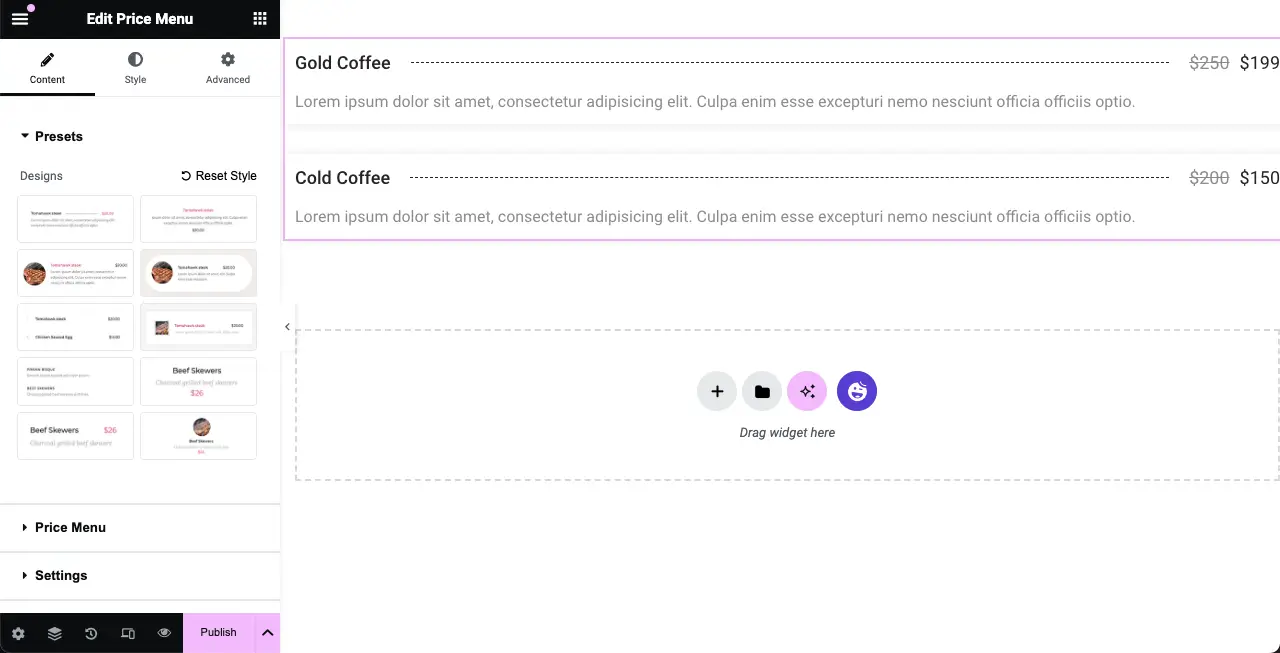
Extindeți secțiunea Presets sub fila Conținut . Veți vedea zece stiluri de listă de prețuri gata făcute acolo. Faceți clic pe stilul care vă place. Veți vedea că designul listei de prețuri implicite de pe pânză s-a schimbat.
Astfel, explorați toate stilurile și rămâneți cu cel pe care îl simțiți în sfârșit perfect.

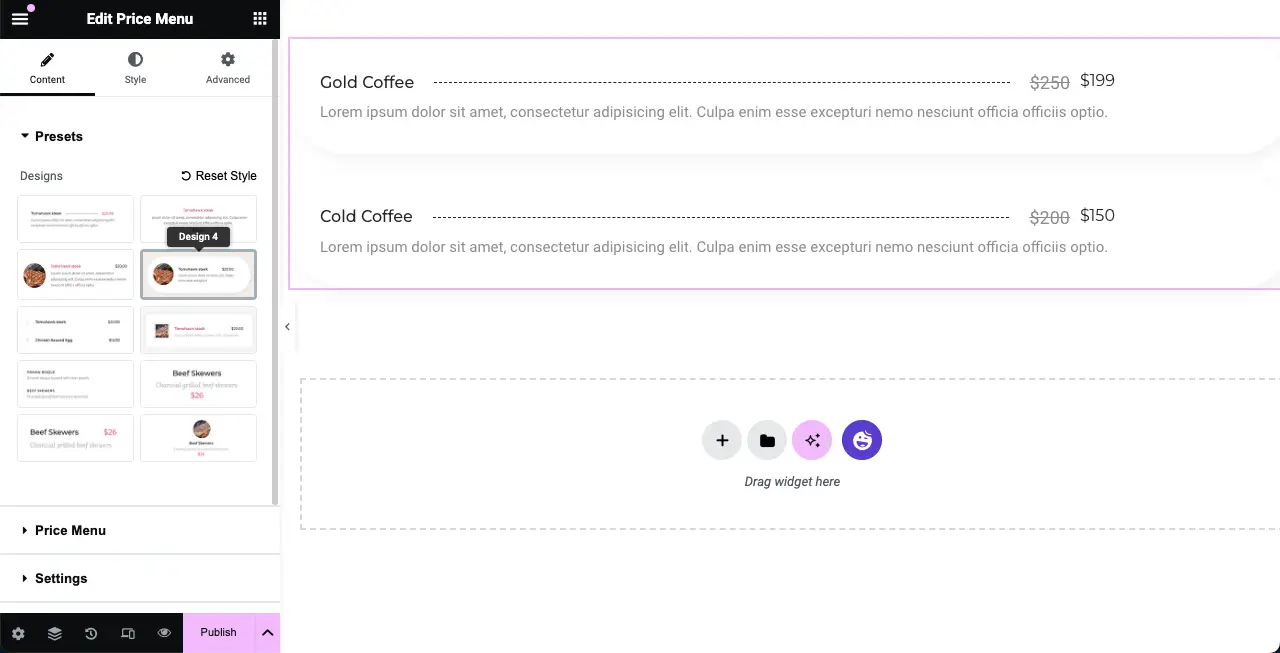
Pentru acest tutorial, vom selecta Design 4 .

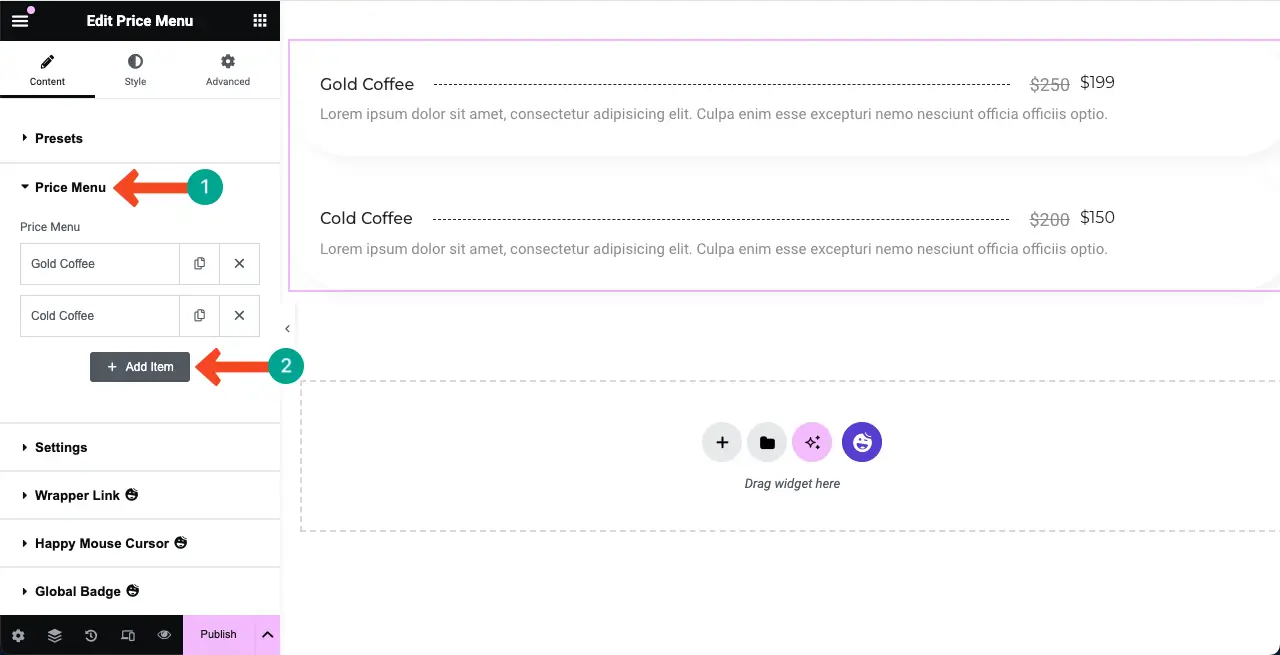
Pasul 04: Adăugați mai multe articole la lista de prețuri
Pentru a adăuga mai multe articole la lista de prețuri, extindeți secțiunea Meniu preț . Apoi, faceți clic pe butonul + Adăugați articol .

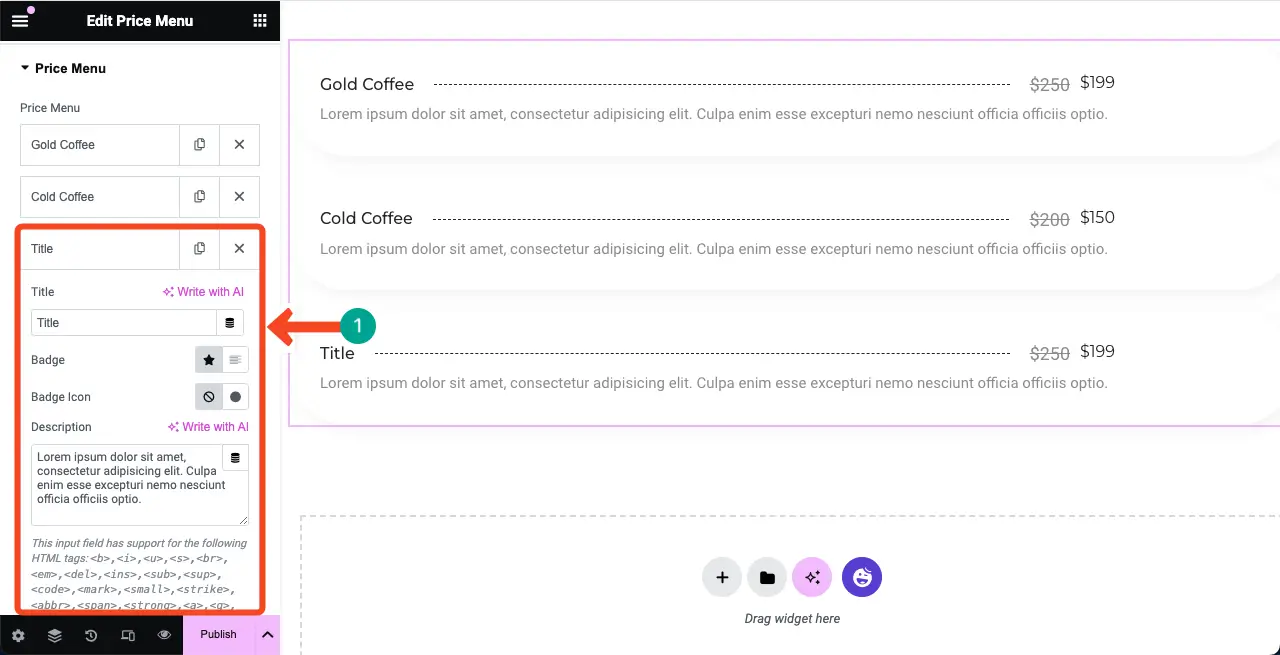
# Adăugați informații despre produs
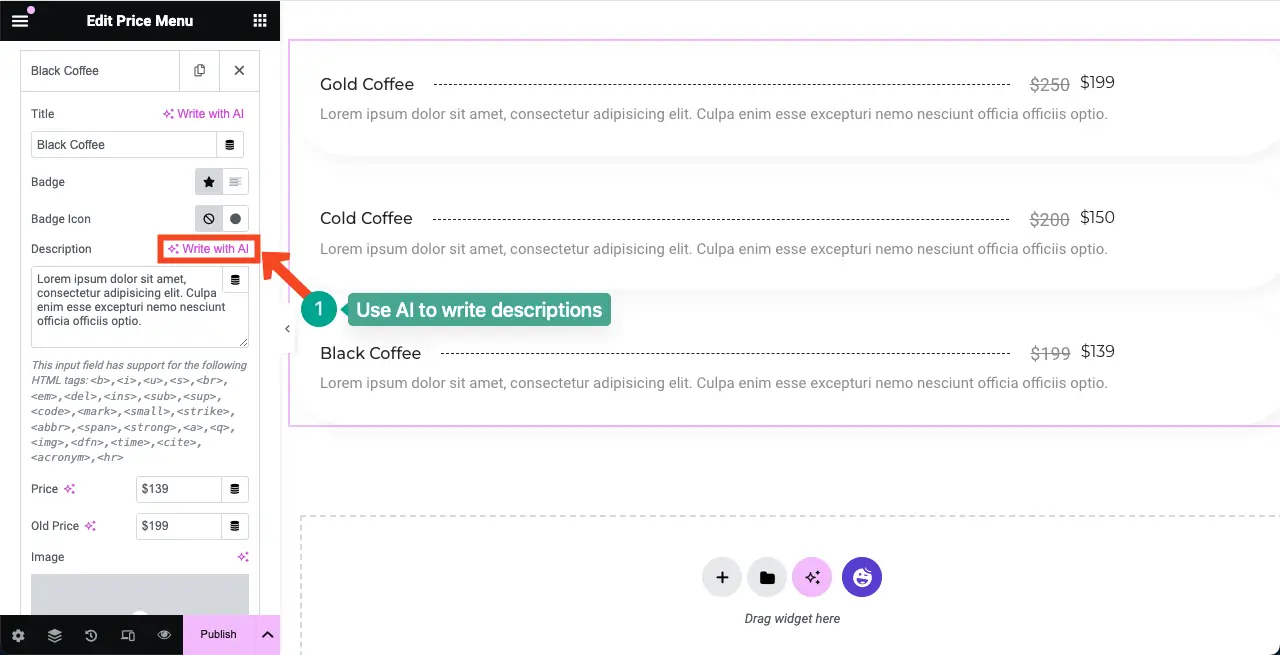
Aceasta va adăuga o filă nouă în secțiunea Meniu Preț. Completați-l cu numele produsului, descrierea, prețul și informațiile necesare. Veți vedea noile informații adăugate în pânză în timp real.

Elementor este acum alimentat de AI. Deci, puteți folosi caracteristica sa AI pentru a crea titluri minunate de produse, descrieri și multe altele pentru utilizatorii captivanți. Iată un ghid despre cum să utilizați Elementor AI.

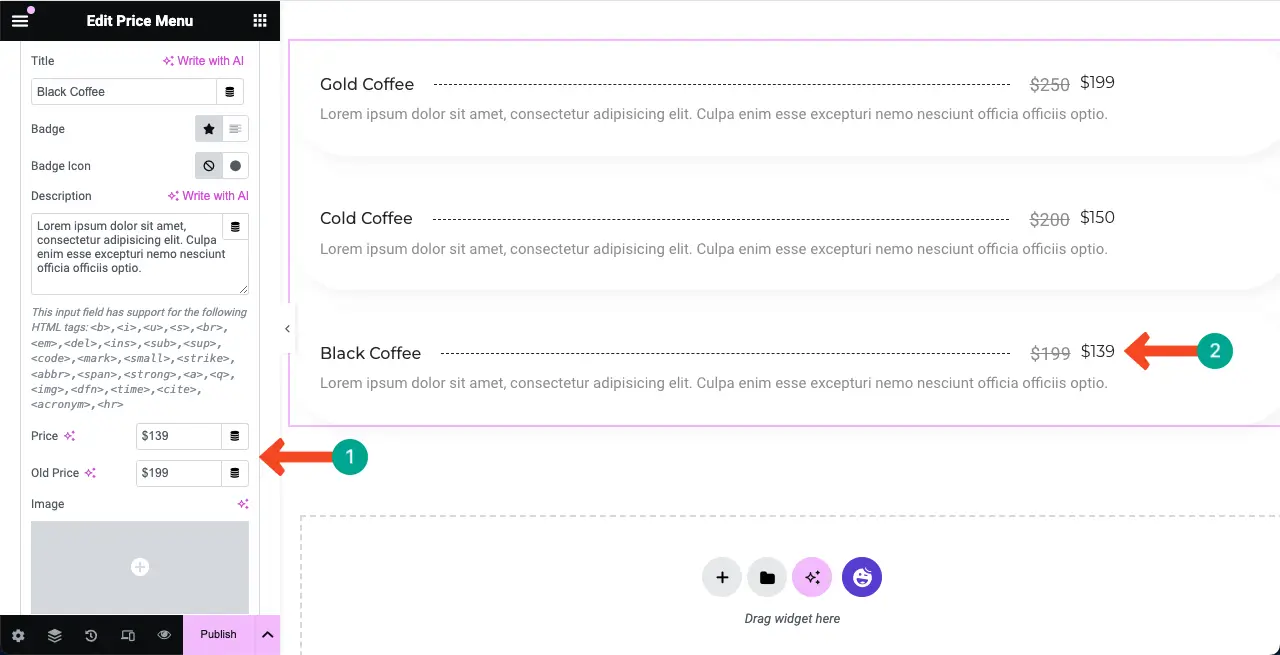
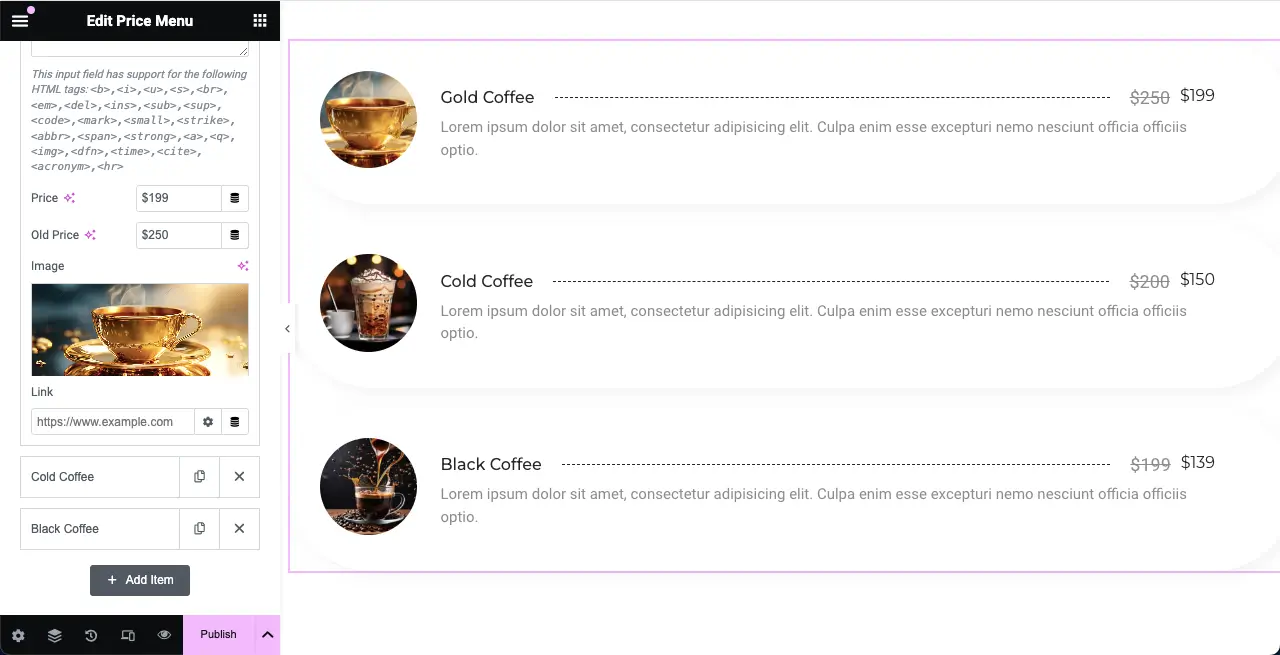
# Adăugați prețul produsului
Derulați în jos fila și veți vedea opțiunea de a adăuga prețul produsului. Completați ambele câmpuri (prețul vechi și prețul curent) sau puteți lăsa neatins câmpul prețului vechi. Dar completarea câmpului de preț vechi poate adăuga o valoare de marketing.

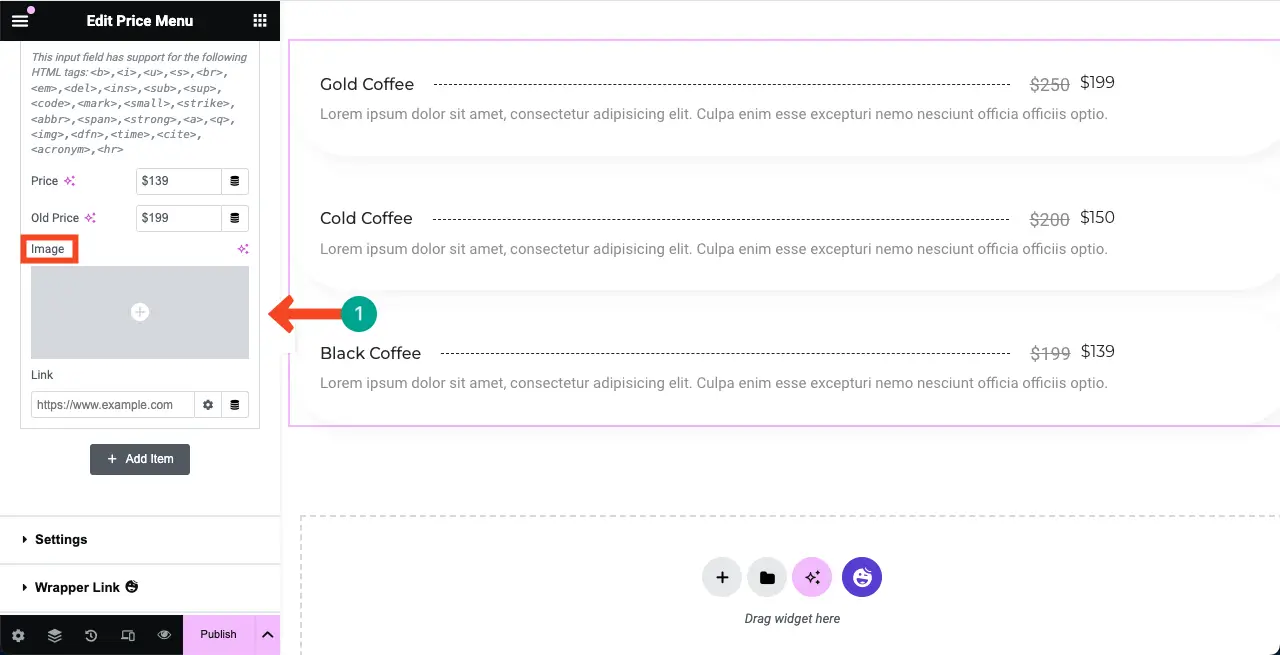
# Adăugați imaginea produsului (opțional)
Widgetul meniului de preț vă permite să adăugați o imagine pentru fiecare articol. Făcând clic pe această opțiune de imagine, puteți încărca și adăuga o imagine potrivită pentru a vă prezenta grafic produsul/articolul din listă.

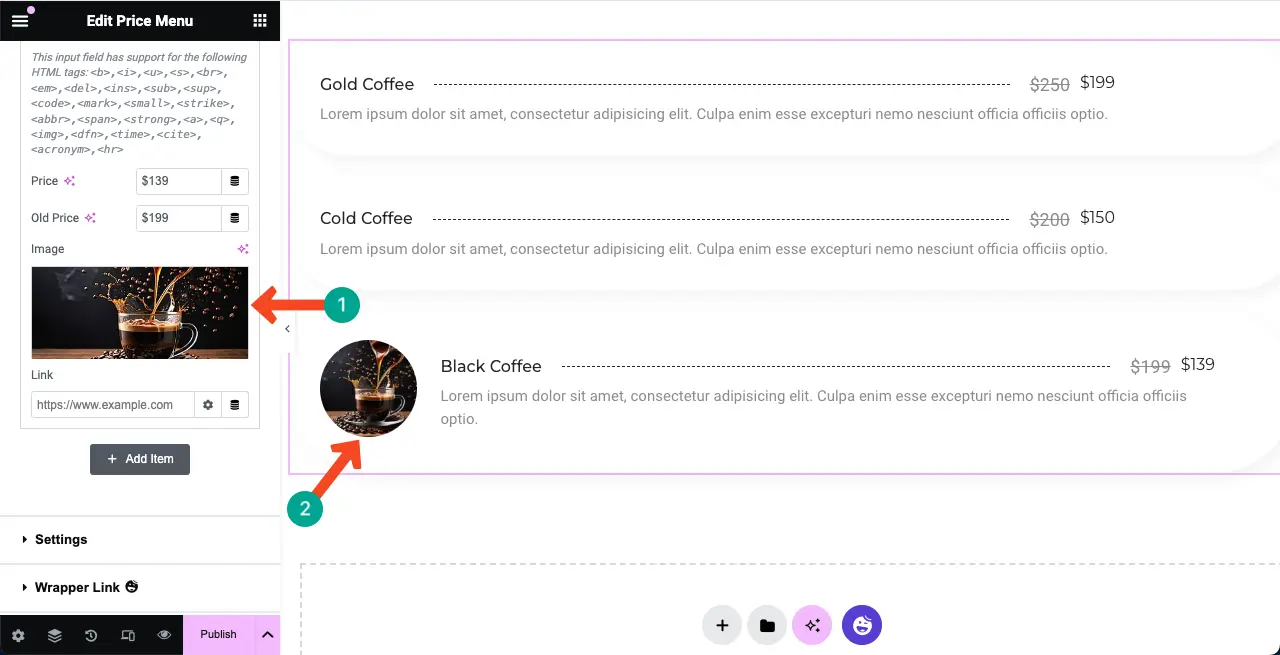
Puteți vedea că am adăugat o imagine lângă articolul din widget-ul meniului preț folosind opțiunea.

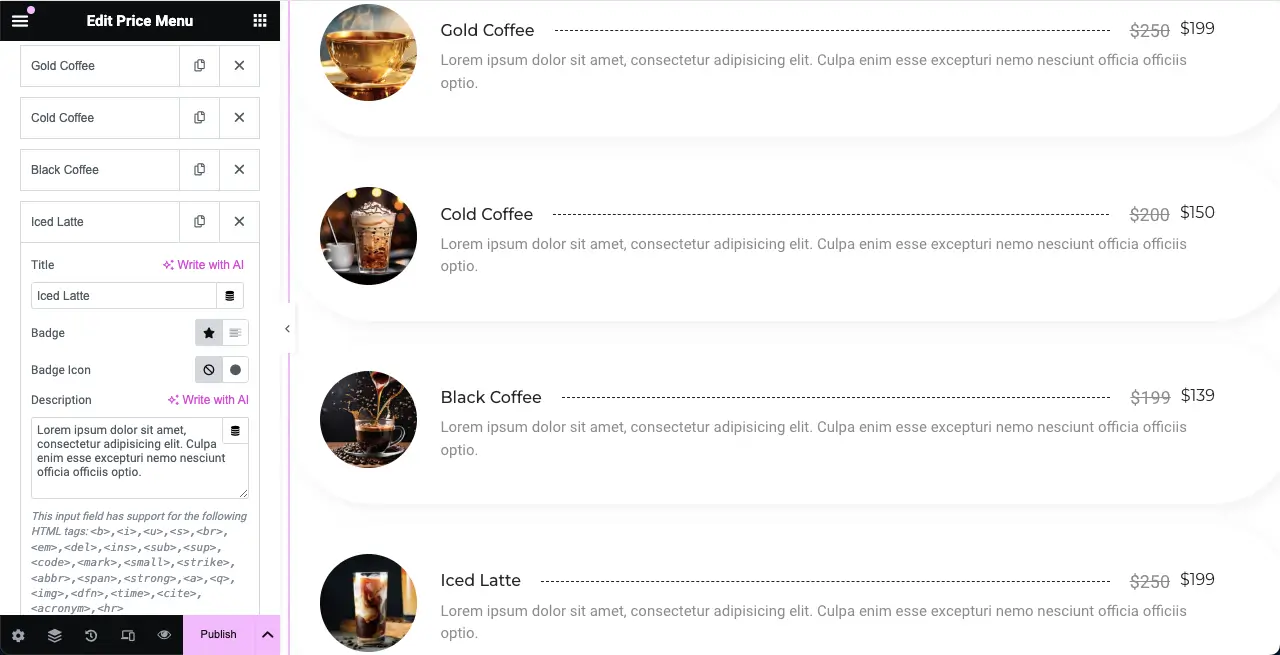
Acum, extindeți celelalte file și adăugați imagini potrivite pentru produsele lor. Puteți vedea că am adăugat imagini în celelalte file.

În același mod, puteți adăuga la lista de prețuri câte articole doriți.

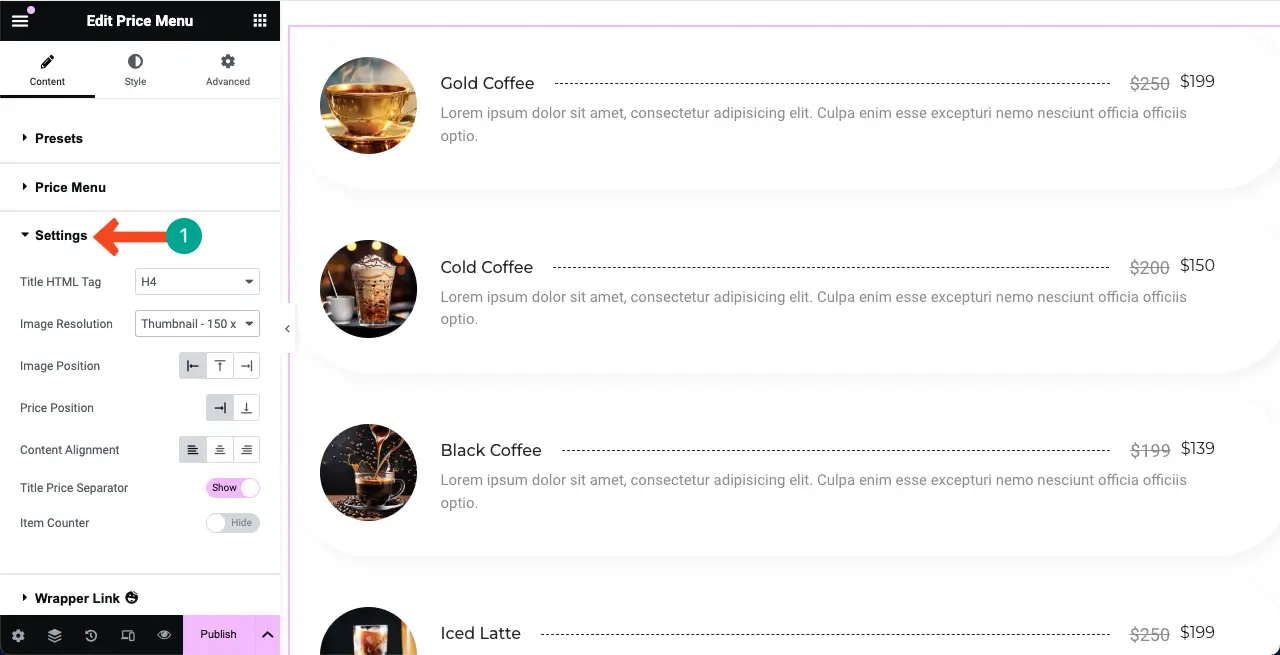
Pasul 05: Configurați setările pentru widgetul Meniu Preț
Extindeți secțiunea Setări . Veți obține opțiuni pentru a personaliza eticheta HTML pentru titlu, Rezoluția imaginii, Poziția imaginii, Alinierea conținutului, Separatorul de prețuri pentru titlu și Contorul de articole.

Aruncă o privire la lucrurile pe care le poți face cu aceste opțiuni de pe lista de prețuri.
- Etichetă HTML pentru titlu – Setați tipul de titlu (h1, h2, h3, h4, h5 sau h6) pentru titlul produsului.
- Rezoluția imaginii – Afișați imaginile produsului ca miniaturi, medii, mari sau altceva.
- Poziția imaginii – Afișați imaginile în dreapta, stânga sau sus.
- Poziția prețului – Vă permite să puneți prețul produsului lângă titluri sau în partea de jos.
- Alinierea conținutului – Aranjați conținutul textului în stânga, dreapta sau central.
- Title Price Separator – Adăugați o formă de separare între titlurile produselor și prețuri.
- Item Counter – Afișați valoarea numerică a listei pentru fiecare articol din listă.
Deoarece adăugarea de capturi de ecran pentru fiecare opțiune ar face tutorialul prea lung, totul este explicat într-un scurt clip video de mai jos.

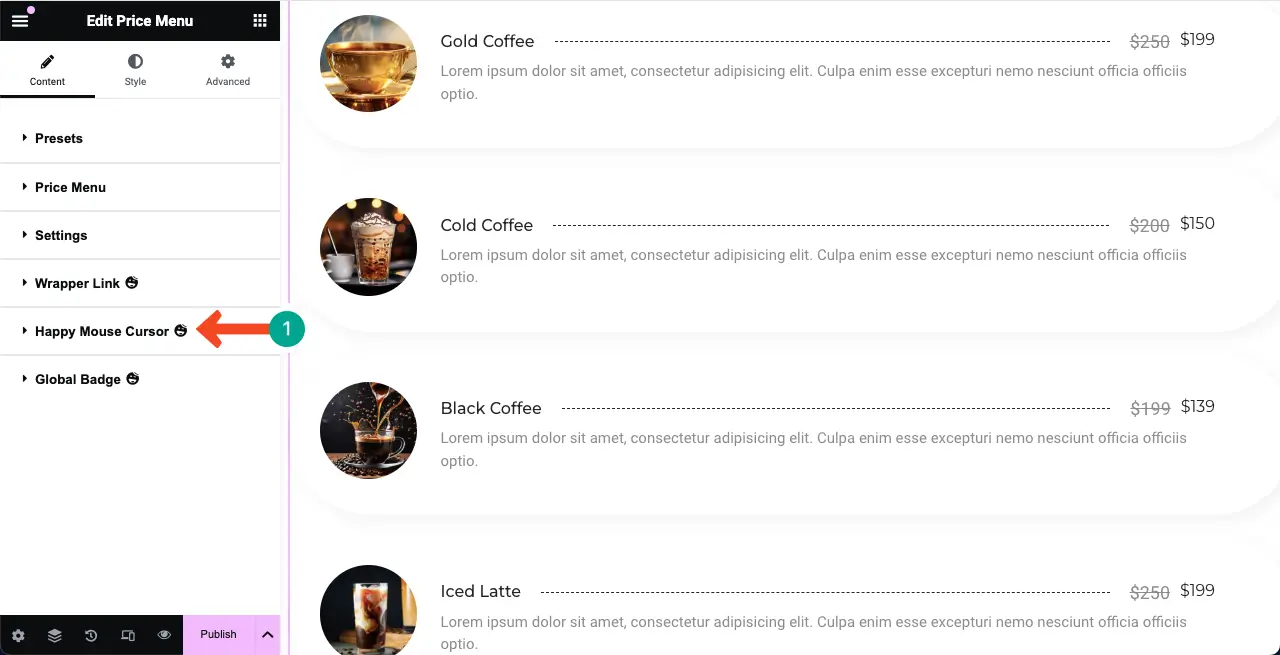
Pasul 06: Explorați celelalte secțiuni din fila Conținut
Fila Conținut are mai multe opțiuni. Dar nu credem că este nevoie să le explorăm mai departe, pentru că majoritatea sunt foarte simple și le poți înțelege singur.
Printre acestea, cursorul Happy Mouse este destul de special. Vă permite să afișați un cursor personalizat în timp ce treceți cu mouse-ul peste elementul web specific. Am acoperit deja o postare detaliată pe blog despre această funcție.
Iată un ghid detaliat despre cum să adăugați efecte de trecere a cursorului în Elementor.

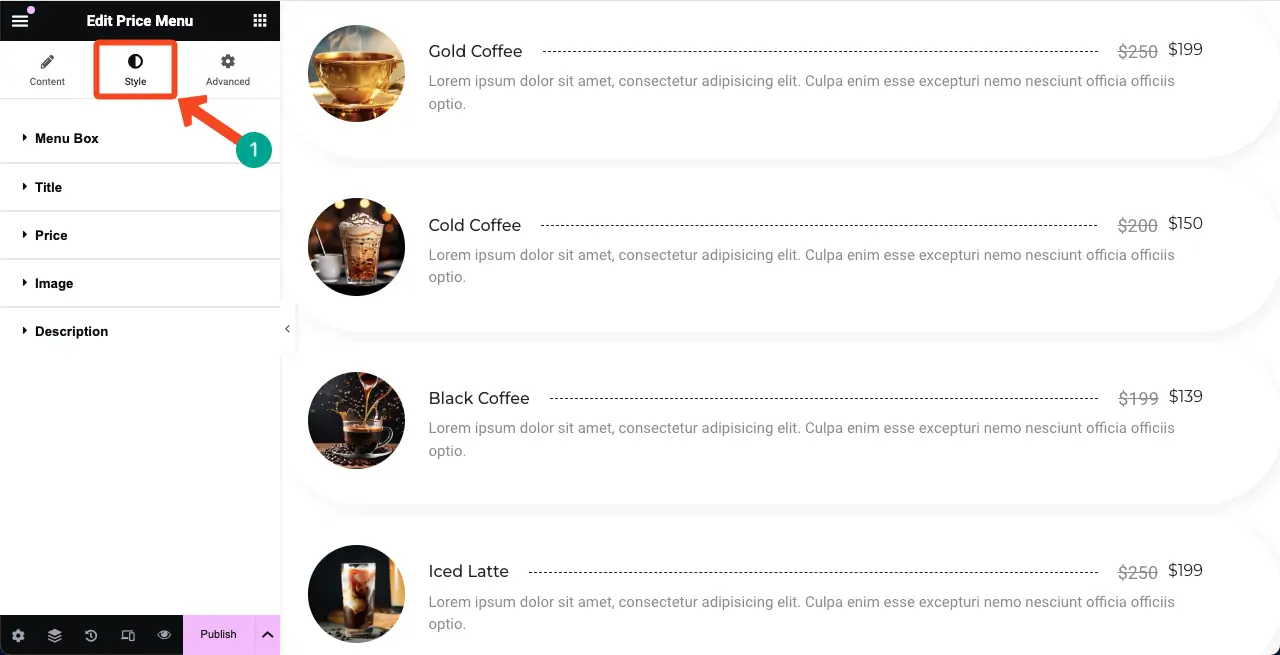
Pasul 07: stilizați widgetul Meniu Preț
Accesați fila Stiluri . Veți avea mai multe opțiuni sub filă pentru a personaliza distanța dintre articole, titlu, preț, imagini și descriere. Verificați cum să o faceți.

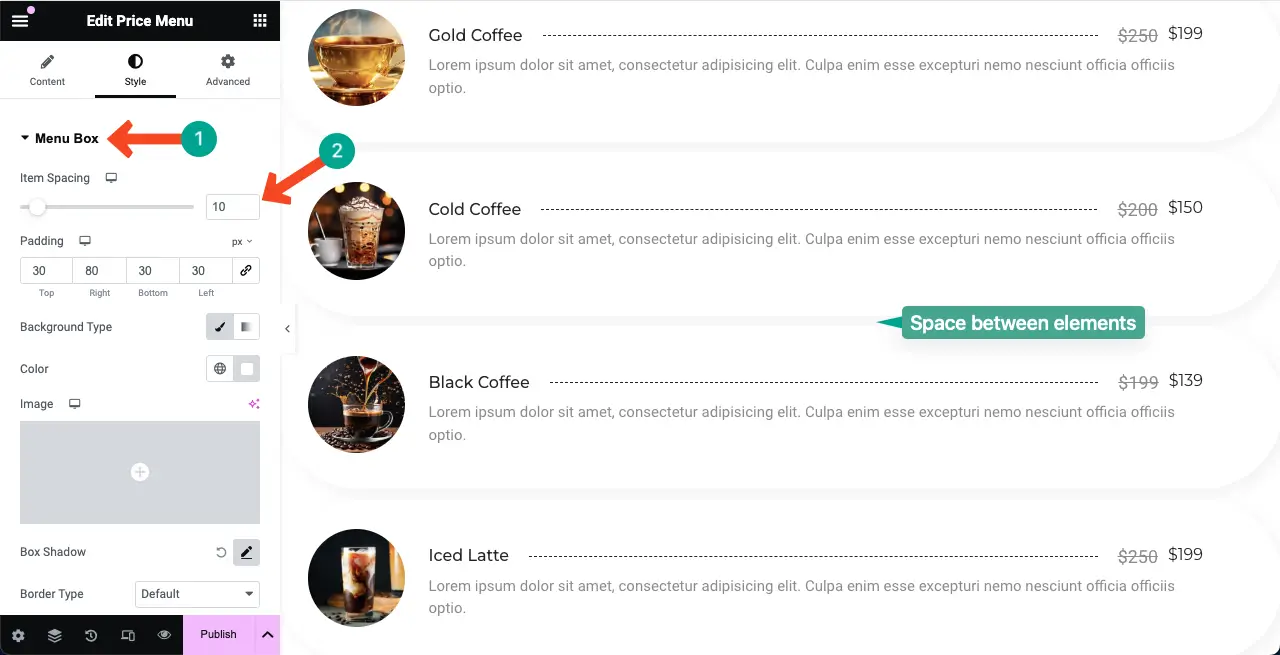
# Personalizați spațierea articolelor
Extindeți secțiunea Caseta de meniu . Primele două opțiuni sunt Spațierea articolelor . Se referă la distanța dintre elementele din listă.
În mod implicit, valoarea sa este 20. Am redus-o la 10 pentru o mai bună proiectare a listei.

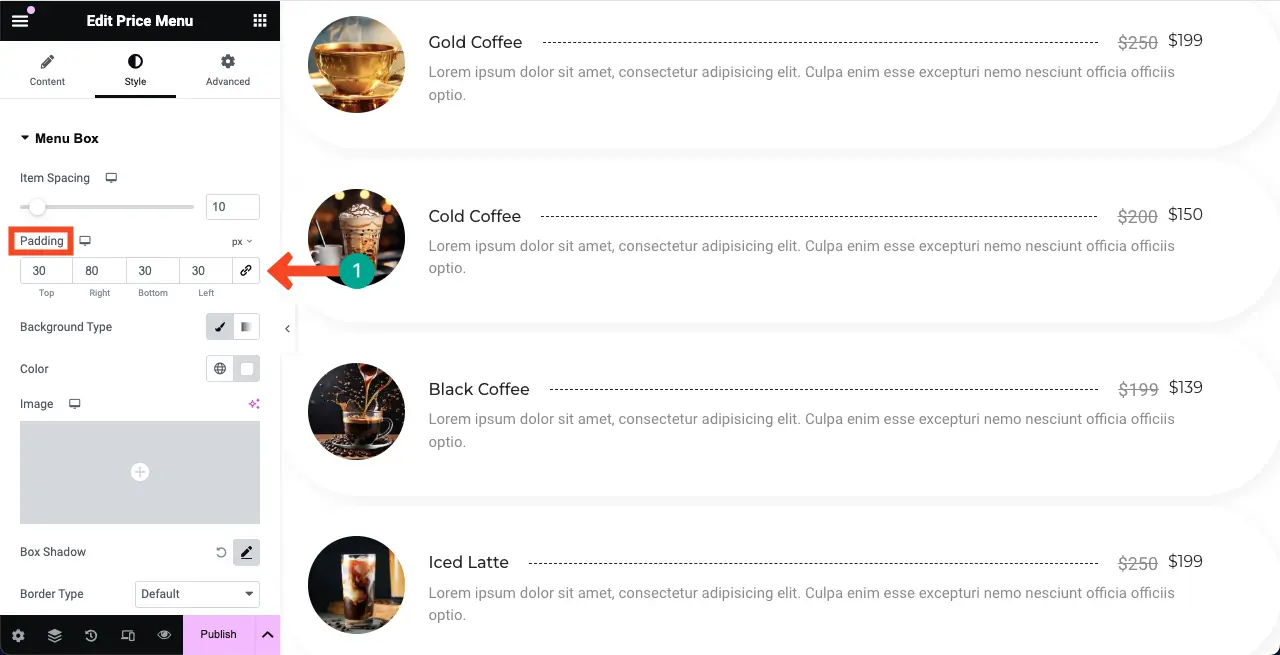
Următoarea opțiune este Padding . Vă permite să reglați spațiile dintre elementele din toate părțile (sus, dreapta, jos și stânga) în cadrul widget-ului. Dacă nu este necesar, puteți lăsa opțiunea de umplutură așa cum este.

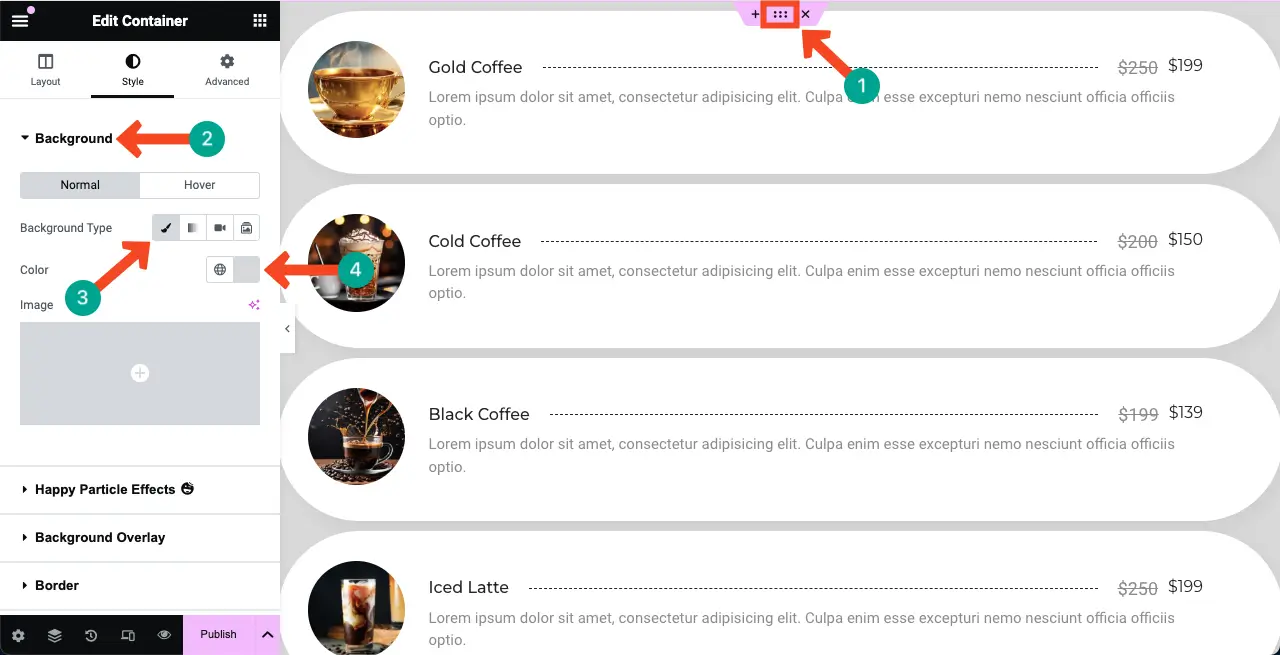
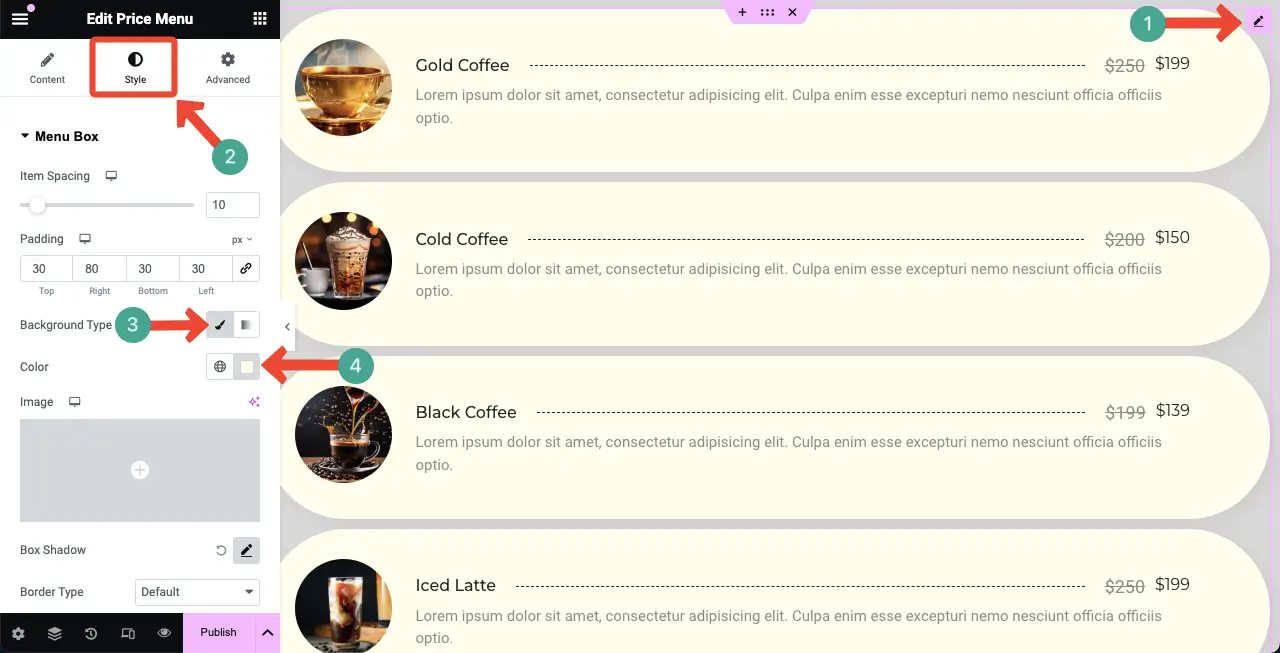
# Adăugați culoarea de fundal
Puteți adăuga culoare de fundal la secțiunea listei de prețuri în două moduri – fundalul secțiunii și fundalul widgetului . Trebuie să cunoști ambele moduri ca să poți înfrumuseța subtil secțiunea.
Pentru a adăuga o culoare fundalului secțiunii , selectați întreaga secțiune făcând clic pe pictograma cu șase puncte . Apoi, extindeți secțiunea Fundal din fila Stiluri .
Apăsați pe Tipul de fundal pentru a activa opțiunea de culoare. În cele din urmă, selectați o culoare care vă place pentru secțiune.

Pentru a adăuga o culoare de fundal widget , selectați widget-ul făcând clic pe pictograma creion de pe acesta.
Apoi, accesați fila Stiluri . Apăsați pictograma pensulă de lângă tipul de fundal sub caseta de meniu . În cele din urmă, alege o culoare pe care o iubești pentru lista de prețuri.

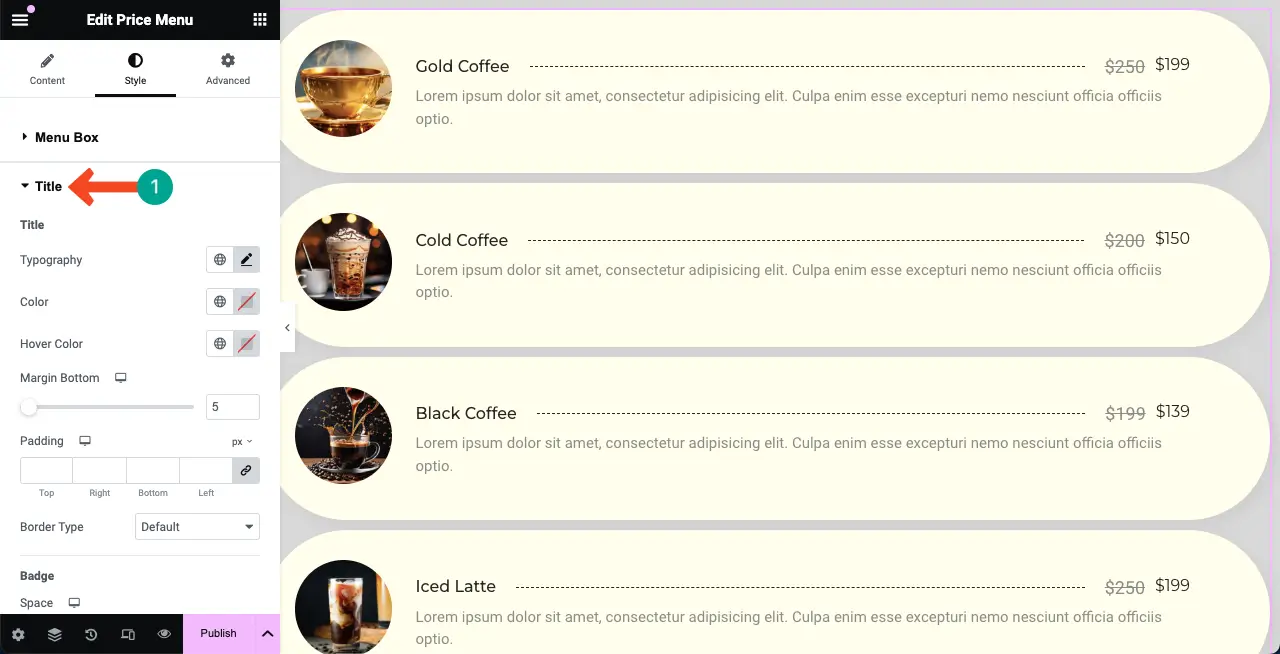
# Stilizați titlurile listei de prețuri
Extindeți secțiunea Titlu . Veți primi opțiuni pentru a personaliza tipografia titlului, culoarea, culoarea de trecere cu mouse-ul, marginea, tipul de chenar, spațiul, umbra casetei și separatorul .

Această postare de blog va fi atât de lungă dacă explicăm fiecare opțiune de personalizare. Așadar, în acest scurt videoclip, am explicat cum poți stiliza titlurile listei de prețuri.
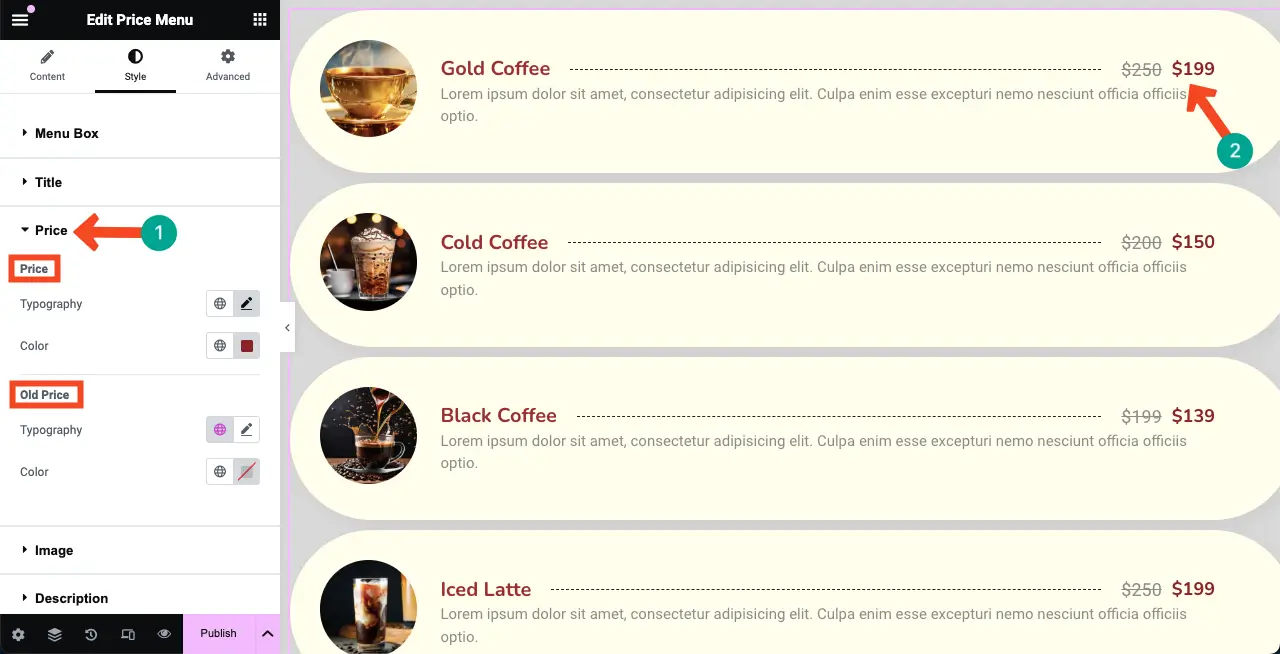
# Stilizați prețurile
Extinderea secțiunii Preț vă va permite să personalizați culoarea și tipografia prețurilor widgetului (atât prețurile vechi, cât și cele actuale).

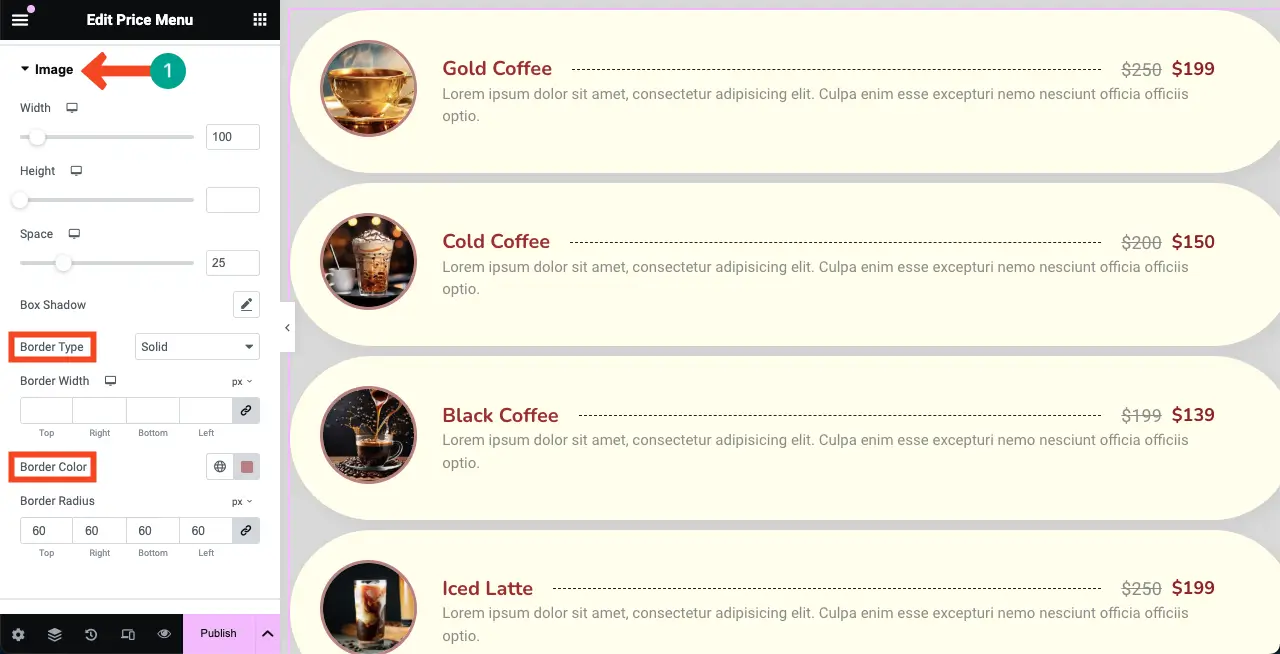
# Stilizează imagini
În același mod, extindeți secțiunea Imagine . Puteți personaliza lățimea, înălțimea, spațiul, umbra casetei, tipul de chenar, chenarul cu, culoarea chenarului și raza chenarului .

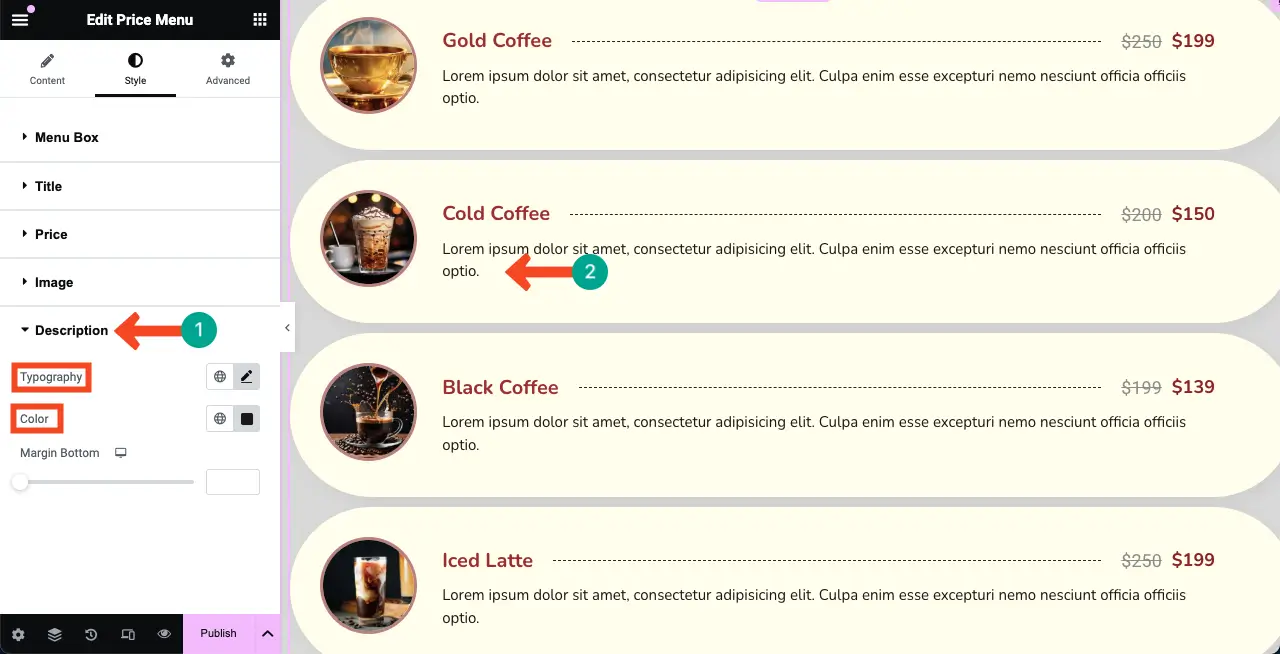
# Stilizați descrierea
În sfârșit, trebuie să stilizați descrierea articolului pe lista de prețuri. Pentru a face acest lucru, extindeți secțiunea Descriere . Personalizați tipografia și culoarea .
În mod implicit, descrierea este alb murdar. Dar acum puteți vedea în imaginea de mai jos că am făcut-o neagră.

Astfel, puteți stiliza acut întregul widget al meniului de prețuri, adică lista de prețuri.
Pasul 08: Faceți ca lista de prețuri să fie adaptabilă pentru mobil
Întrucât un procent considerabil de vizitatori ai oricărui site web provine de pe dispozitive mobile, ar trebui să optimizați perfect lista de prețuri pentru dimensiunile ecranului mobil și tabletă, astfel încât să nu ratați niciun trafic potențial și clienți potențiali.
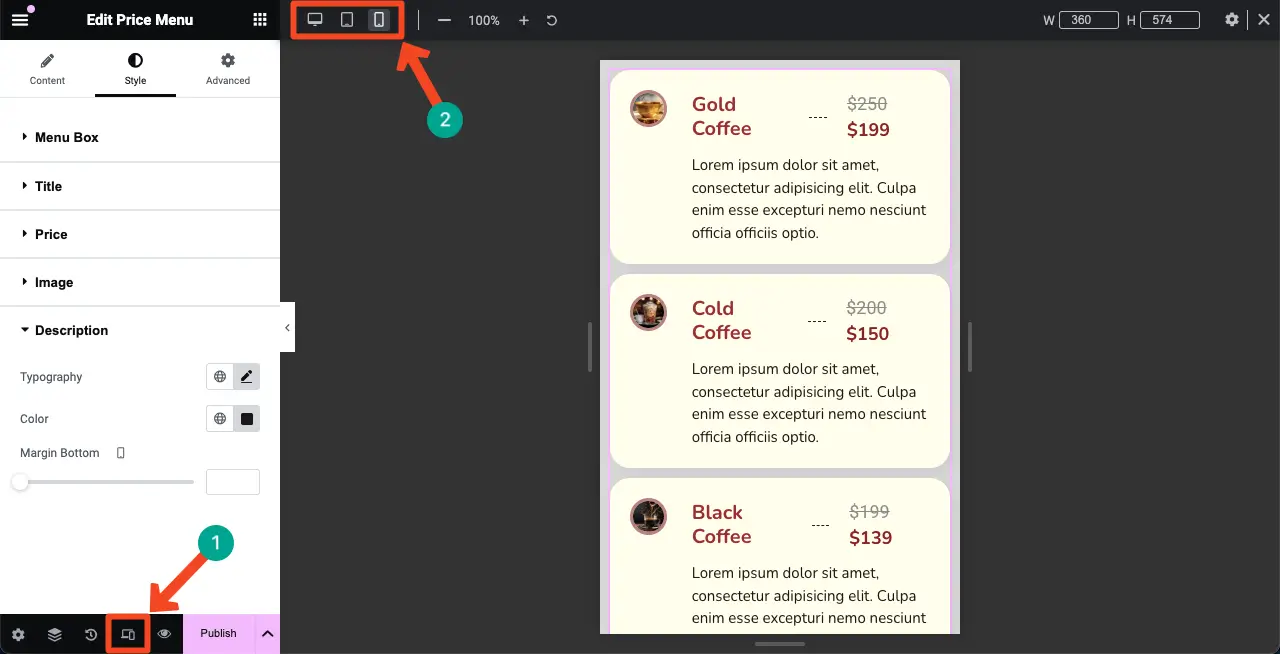
Faceți clic pe opțiunea Mod receptiv din partea de jos a panoului Elementor. Veți vedea diferitele opțiuni de dimensiune în partea de sus a pânzei Elementor.
Făcând clic pe aceste opțiuni, puteți trece la diferite dimensiuni de ecran pentru a verifica cum este afișată lista de prețuri pe ele.

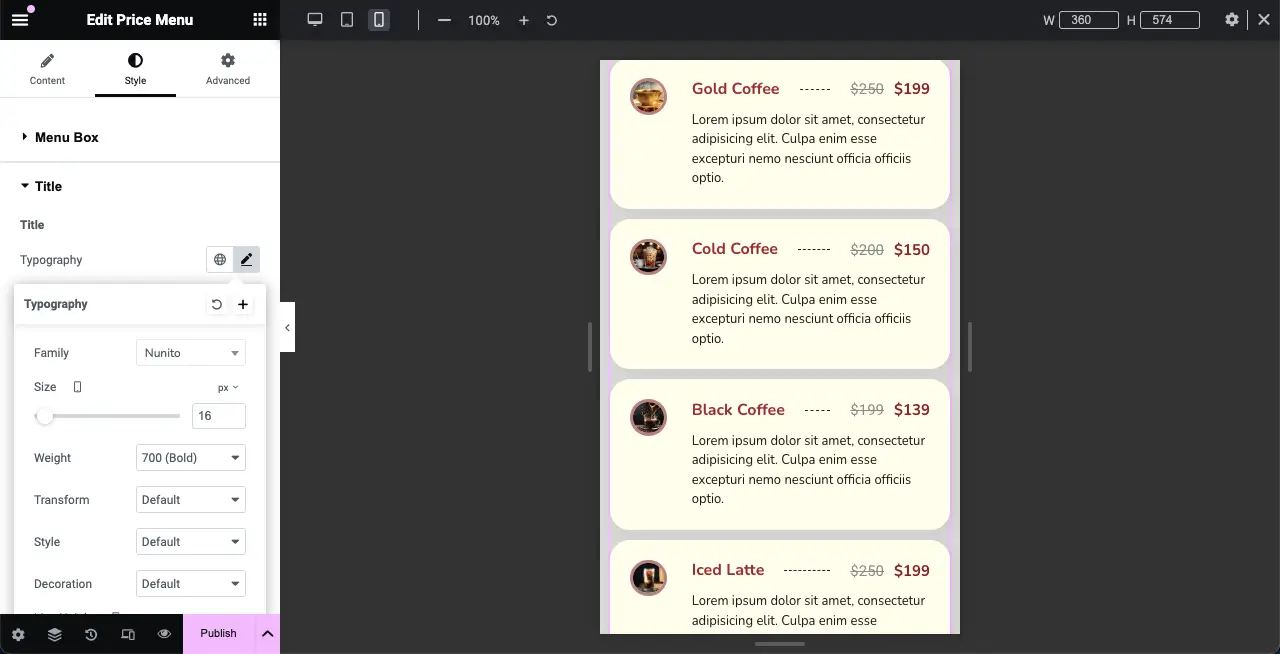
Dacă doriți să personalizați lista de prețuri pentru un anumit ecran al dispozitivului, începeți prin a selecta dimensiunea dorită a ecranului. Apoi, faceți personalizările necesare. Modificările dvs. vor fi salvate exclusiv pentru acel ecran.
Notă: nu ștergeți niciun element. Pentru că dacă ștergeți un element, acesta va fi șters de pe toate ecranele, nu doar de pe un anumit dispozitiv.

Pasul 09: restrângeți lățimea aspectului listei de prețuri (opțional)
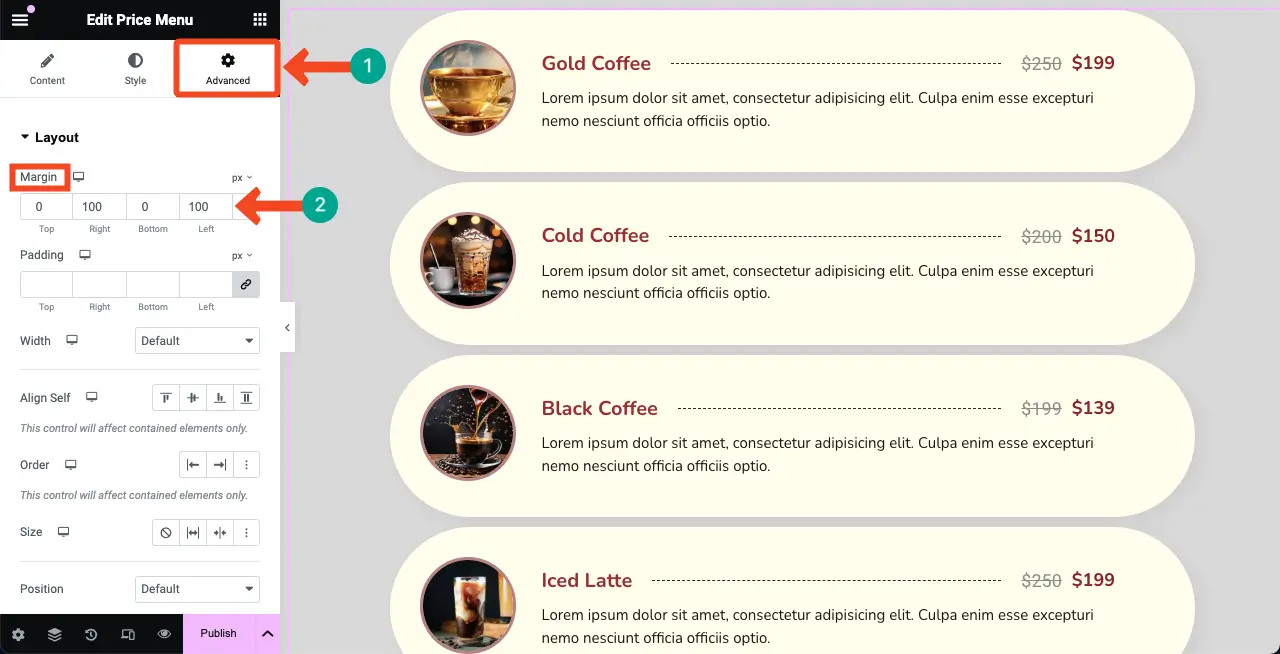
În mod implicit, orice widget Elementor este afișat lat pe întreaga pânză, inclusiv widgetul Meniu preț. Dar pentru o prezentare mai bună, poate doriți să micșorați lățimea.
Pentru a face acest lucru, accesați fila Avansat . În secțiunea Aspect, accesați opțiunea Marjă . Setați valori în casetele din dreapta și din stânga. Veți vedea modificările imediat.
Astfel, procedați la fel și pentru alte dimensiuni de ecran, așa cum se arată în pasul de mai sus.

Pasul 10: previzualizați lista de prețuri pe front-end
Accesați pagina de previzualizare. Verificați dacă lista de prețuri arată bine pe toate dimensiunile de ecran, schimbând lățimea browserului dvs. Puteți vedea că arată destul de pe partea noastră în clipul video atașat mai jos.
Puteți publica lista de prețuri odată ce toate setările și personalizările sunt finalizate.
Concluzie
Deci, crearea unei liste de prețuri în WordPress cu Elementor este o modalitate destul de simplă și ușor de utilizat de a vă afișa produsele și ofertele într-un format curat și organizat. Cu toate acestea, înainte de a încheia, dorim să clarificăm un lucru despre care mulți utilizatori sunt încă confuzi – diferențele dintre lista de prețuri și tabelul de prețuri.
În timp ce tabelele de prețuri sunt concepute pentru a prezenta sau compara diferite pachete de prețuri, listele de prețuri se concentrează pe prezentarea articolelor individuale cu prețurile lor respective. Puteți explora următoarele tutoriale pentru a afla mai multe despre crearea tabelelor folosind Elementor.
- Cum se creează un tabel de prețuri în Elementor
- Cum se creează un tabel de comparație cu Elementor
