Cum să creați o pagină de pornire receptivă cu GeneratePress și Elementor
Publicat: 2021-12-29GeneratePress este una dintre cele mai populare teme WordPress și una dintre temele timpurii care recomandă pluginul Elementor page builder. Tema este optimizată pentru a se potrivi cu algoritmul Elementor și tinde să fie foarte flexibilă și receptivă. Puteți spune că Elementor și GeneratePress se amestecă bine.
Elementor este acum prima alegere pentru dezvoltatorii web WordPress și devine extrem de popular în fiecare zi, la fel și tema GeneratePress. Este o temă multifuncțională cu un grad ridicat de compatibilitate cu WordPress. Totuși, oamenii au întrebat cum să creeze o pagină de pornire receptivă cu GeneratePress și Elementor.
Așadar, am făcut acest articol pentru a vă arăta cum să creați o pagină de pornire super receptivă combinând Elementor și GeneratePress. Sa incepem!
De ce să folosiți Elementor pentru GeneratePress
Ambele versiuni Lite și Pro ale GeneratePress au opțiunea că Elementor poate funcționa perfect cu ele. Versiunea Pro merită plătită, deoarece adaugă numeroase suplimente și funcții la tema de bază, cum ar fi controlul antetului temei, tipografia, culorile și multe altele.
Dacă căutați cele mai optimizate SEO, ușoare și slabe teme disponibile pe WordPress, GeneratePress este cea care trebuie să alegeți dintre multe dintre ele. În plus, este foarte popular și a fost descărcat de peste 700.000 de ori.
Rămâne ușor atunci când se combină cu Elementor, dar este, de asemenea, supraalimentat și oferă un control semnificativ mai mare asupra aspectului, culorilor, stilului și altor elemente din cadrul temei.
Beneficiile cheie ale utilizării Elementor pentru a proiecta pagina de pornire GeneratePress-
- Proiectați pagina de pornire folosind Live Page Editor pentru a vă cufunda pe deplin în experiența de dezvoltare web de top
- Control deplin asupra aspectului paginii, conținutului și stilului. Personalizați totul de sus până jos, fără excepție
- Elementor permite încorporarea widgeturilor pentru a adăuga o mulțime de fișiere media utile, butoane de partajare socială, etichete etc. în GeneratePress. Widgeturile, galeria, pictogramele sociale, pictogramele Font Awesome, Slider sunt găzduite de Elementor, ceea ce vă face pagina GeneratePress mai captivantă și mai dinamică.
Setări necesare inițial pentru Elementor și GeneratePress
S-ar putea să aveți o impresie greșită când văd „aceasta este doar o altă temă de blog” dacă deschideți previzualizarea GeneratePress pe WordPress.org. Realitatea este că această temă poate fi folosită pentru a crea orice site web, de la site-uri de afaceri până la portofolii.
Vom începe să creăm o pagină de pornire care să includă:
- O secțiune antet cu fundal
- Un titlu principal
- Tabel de prețuri
- O secțiune de servicii
- Secțiunea butonului de apel la acțiune și
- Prezentare de logo-uri
Lucru uimitor este că nu aveți nevoie de codare, CSS personalizat; chiar și instalând o temă copil.
Mai întâi trebuie să urmați acești pași de mai jos:
Eliminați titlul paginii
Trebuie să eliminați titlul paginii, deoarece trebuie să păstrați pagina de pornire clară, nefișând titlul paginii. Pentru a face asta, utilizați opțiunea „Dezactivare elemente” a GeneratePress.
Integrarea generatorului de pagini
Nu este nevoie să faceți nicio personalizare cu GeneratePress. Trebuie să bifați caseta de selectare la îndemână numită „Page Builder Integration” care permite o pagină cu lățime completă.
Aspect bara laterală
Trebuie să setați setarea Aspect bara laterală la „Conținut (fără bare laterale)”, deoarece trebuie să lucrați mult timp pe pagini cu lățime completă.
Presupun că ați instalat GeneratePress și Elementor și ați văzut că acestea două sunt o pereche grozavă.
Sunt super rapide și ușoare și funcționează excelent în ceea ce privește SEO și viteza paginii. Ele oferă capabilități excelente pentru receptivitatea mobilă și sunt foarte intuitive și ușor de utilizat.
Aceasta este doar suprafața capabilităților pentru acest plugin și temă. Există posibilități infinite de a vă proiecta WordPress cu Elementor.
Să ne scufundăm!
Pași pentru a crea o pagină de pornire receptivă
Crearea unei pagini de pornire receptivă de la zero pe GeneratePress este foarte ușoară.
Folosind setul de instrumente de editare mobil de la Elementor, puteți face ca pagina de pornire să răspundă la tablete și dispozitive mobile.
După ce ați proiectat fiecare pagină cu Elementor, parcurgeți periodic pagina în modul mobil și tabletă, asigurați-vă că fiecare widget, coloană și secțiune de fiecare dată arată grozav. Construirea paginii de pornire GeneratePress cu Elementor nu este atât de dificilă.
Permiteți-mi să vă spun că există 4 pași simpli pentru a finaliza procesul. Pașii sunt:
Pasul 1: Creați secțiunea Hero
Pasul 2: Secțiunea de caracteristici și personalizare
Pasul 3: Secțiunea de service și personalizare
Pasul 4: Personalizarea secțiunii Newsletter
Să începem!
Pasul 1: Creați secțiunea Hero
După cum știți, fiecare pagină de pornire începe cu o secțiune Hero. După aceasta, trebuie să creați o secțiune Hero pentru pagina dvs. de pornire.
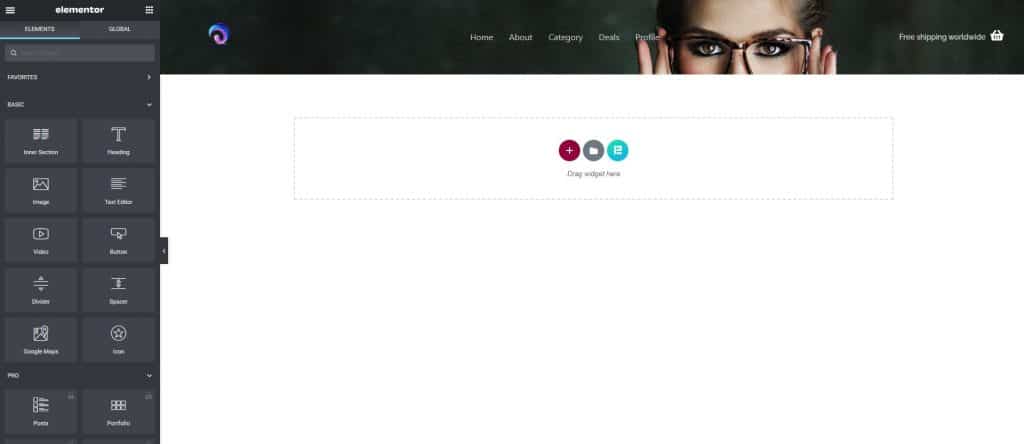
Mai întâi de toate, deschideți Elementor Page Editor.

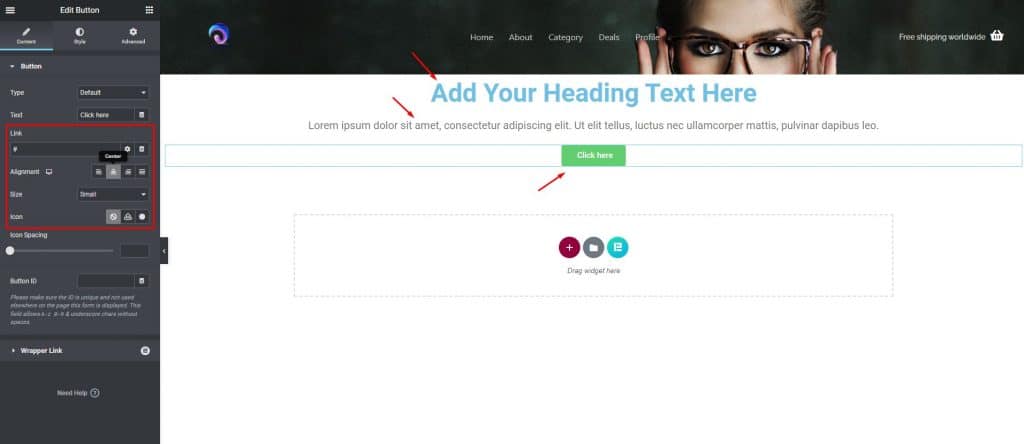
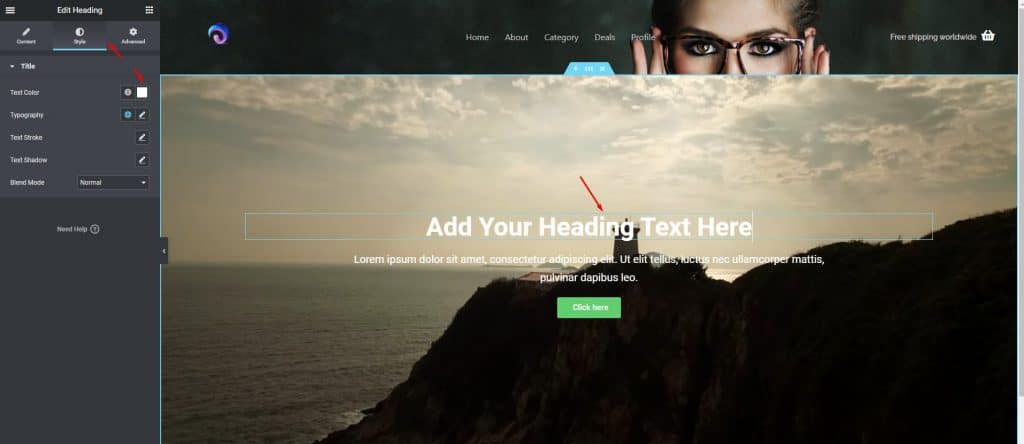
Imediat după aceea, faceți clic pe fila „Conținut” din zona din stânga sus. Adăugați un titlu, un editor de text și un buton. Personalizați-le după cum doriți. Rețineți că avem deja pregătite antetul și subsolul cu GeneratePress.

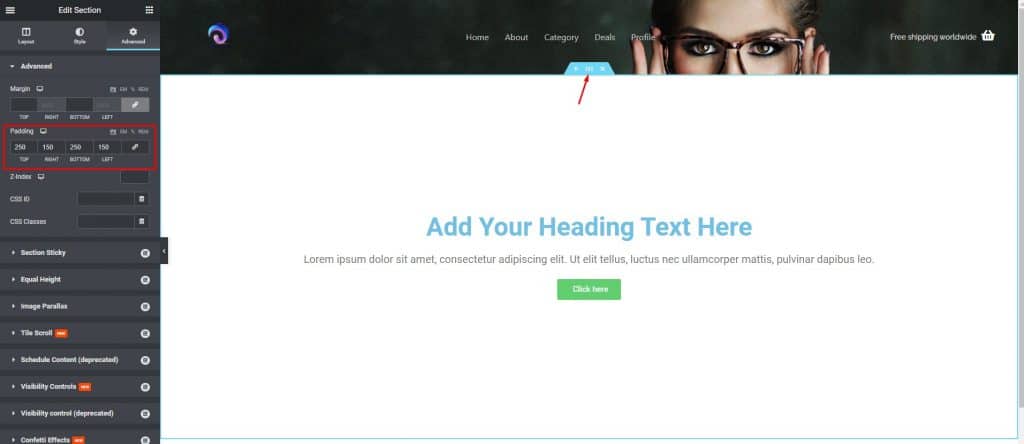
Acum, accesați setările secțiunii. Faceți clic pe fila „Avansat” în zona din stânga sus, pe locul 3 și adăugați „Uptușeală” la secțiune prin setarea parametrilor.

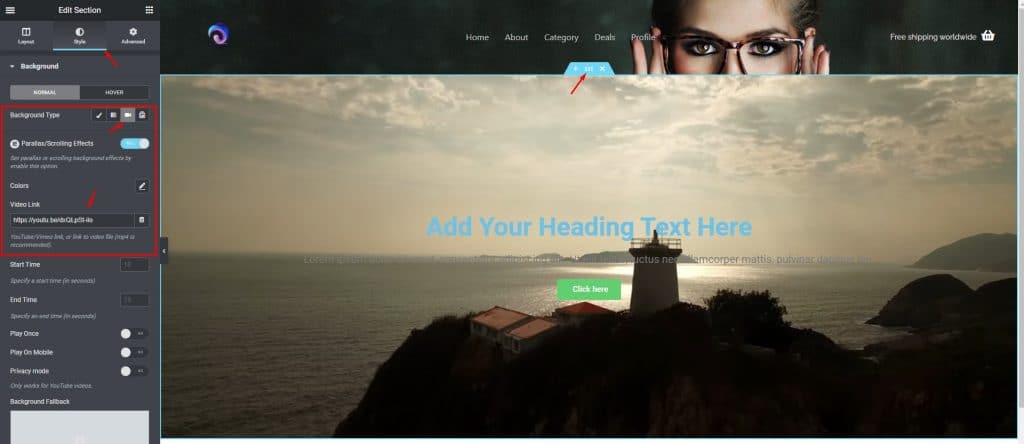
Apoi, faceți clic pe fila „Stil” din zona din stânga sus, în locul din mijloc. Alegeți un videoclip de fundal, oferiți un link video de pe YouTube. Videoclipul va fi redat în fundal.

Setați culoarea titlului, textul alb, astfel încât acestea să apară pe fundalul videoclipului.


Pasul 2: Secțiunea de caracteristici și personalizare
Acum, vom rezolva principalele caracteristici ale site-ului nostru chiar sub secțiunea eroi. Aceasta este o parte majoră a site-ului dvs. dacă doriți să învățați cum să creați o pagină de pornire receptivă cu GeneratePress & Elementor.
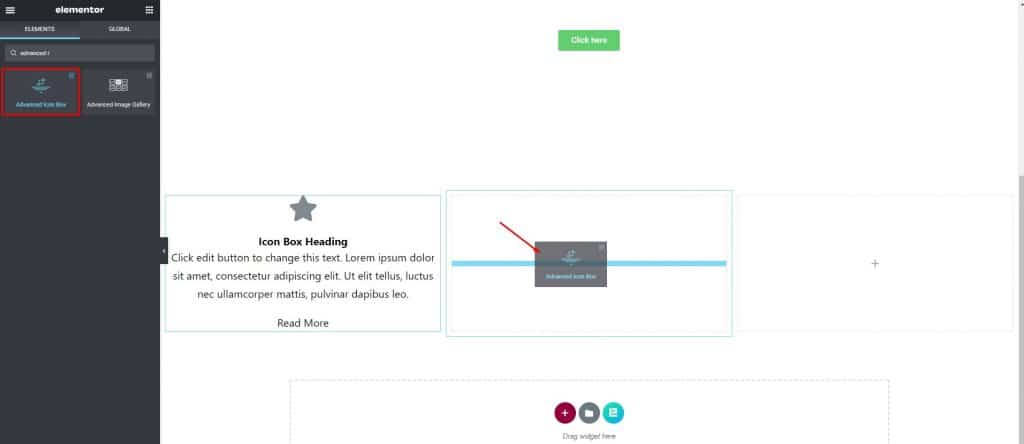
Selectați și adăugați widgetul „Advanced Icon Box” din Element Pack Pro. Aici veți vedea o pictogramă, un titlu, un text și un buton.

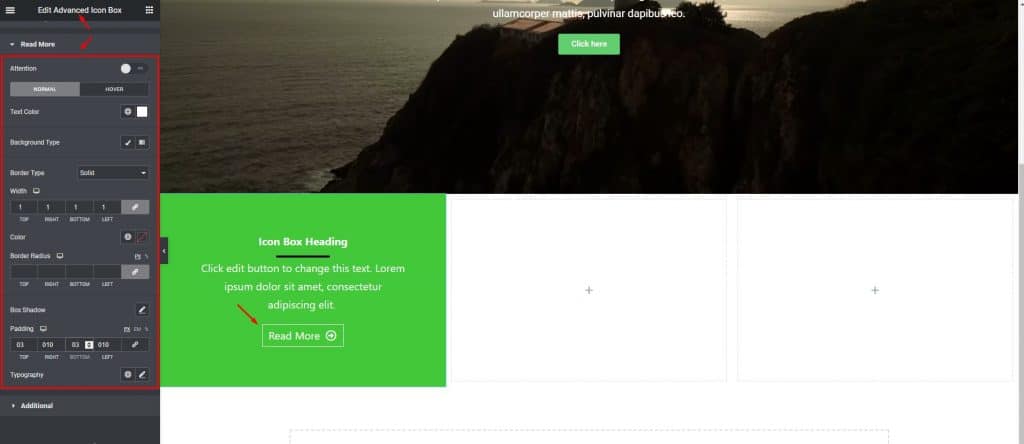
Schimbați culoarea titlului, textului, separatorului și butonului în alb. Dați un chenar subțire, niște umplutură butonului. Setați culoarea de fundal la Verde sau Albastru sau după cum doriți.

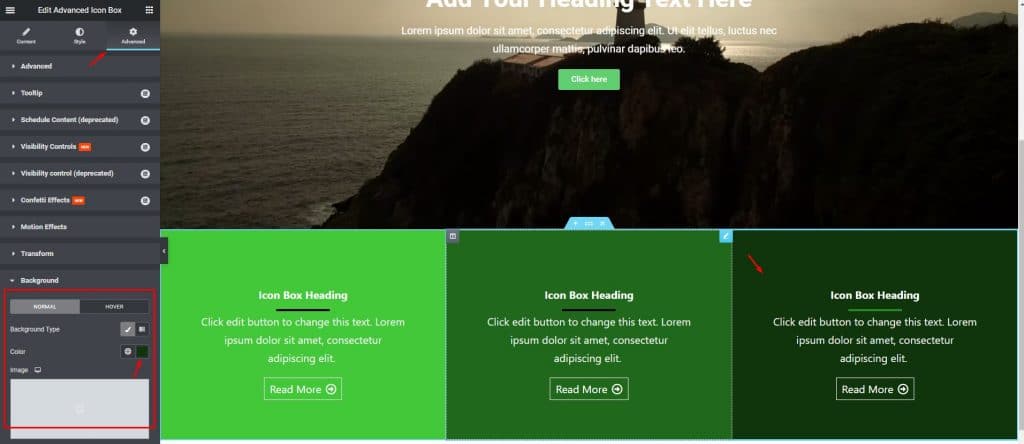
Acum, faceți copii ale acestei coloane așa cum configurați restul funcțiilor în același mod. Faceți mici modificări care vor arăta o oarecare diferență în ochii vizitatorilor. Puteți face acest lucru făcând clic pe fila „Avansat” și făcând clic pe fundal din zona din stânga jos.

Pasul 3: Secțiunea de service și personalizare
Nu suntem atât de departe până la final! Să facem câteva sarcini pentru a finaliza acest pas.
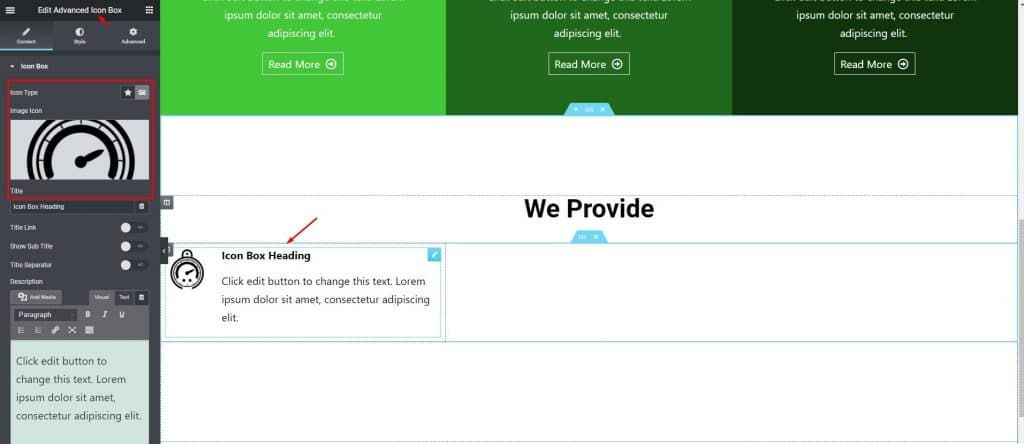
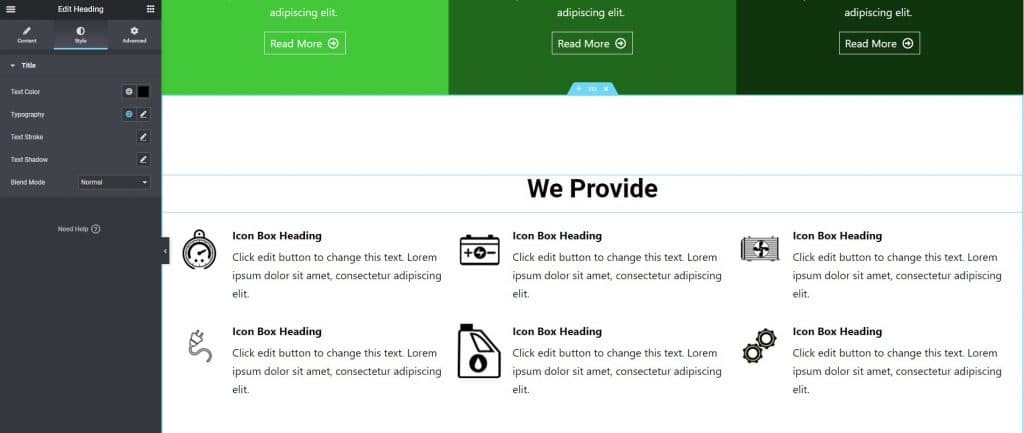
Luați o altă secțiune de mai jos și dați umplutură la 150 în sus și în jos. Dați un titlu și o secțiune interioară sub acesta care conține trei coloane. Setați caseta de pictogramă avansată în prima coloană selectând o imagine, aliniați la stânga, măsurați distanța, modificați dimensiunea imaginii din „Stil”.

Copiați porțiunea de 5 ori și modificați imaginea sau sigla fiecărei piese conform cerințelor dumneavoastră de service.

Acum trebuie doar să inserați text conform serviciului dvs. Acest lucru nu va dura mult timp cu Elementor, deoarece vă arătăm cum să creați o pagină de pornire receptivă cu GeneratePress și Elementor.
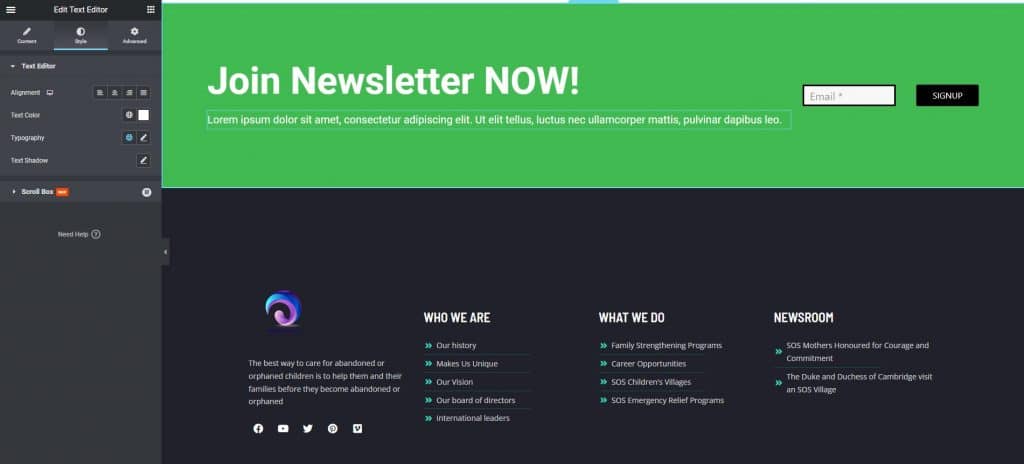
Pasul 4: Personalizarea secțiunii Newsletter
În această ultimă secțiune, urmați acestea pentru a vă îndeplini treaba.
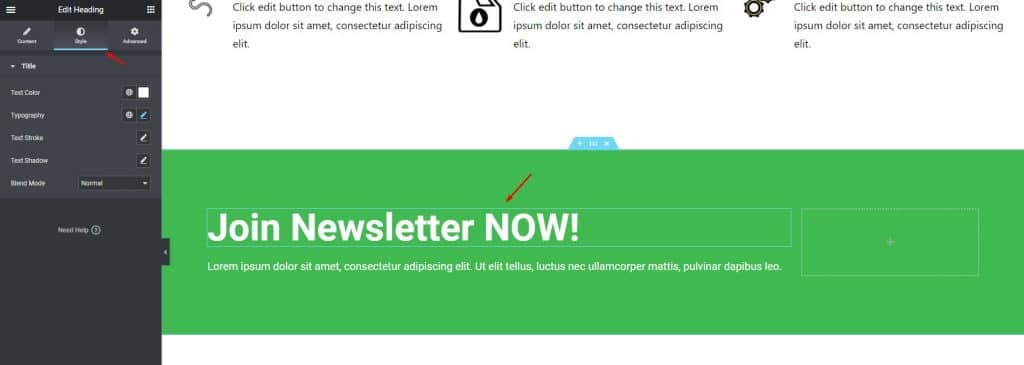
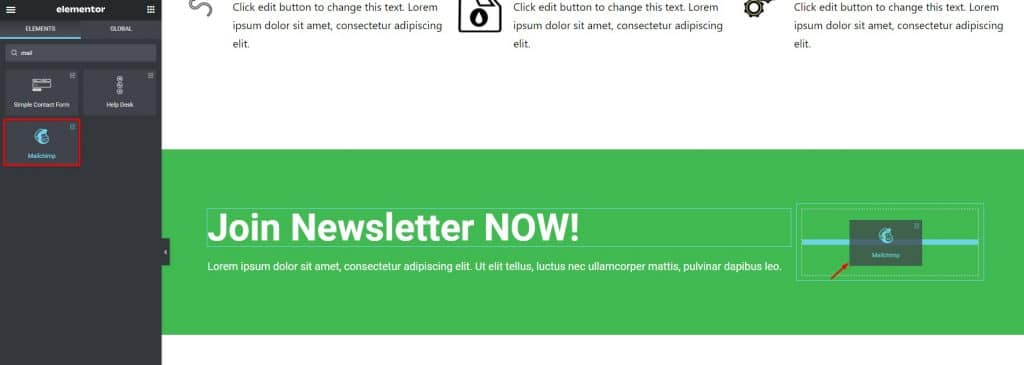
Luați o nouă secțiune de mai jos, care conține două coloane și schimbați culoarea fundalului. Apoi, măriți o coloană și introduceți un antet și ceva text.

Apoi, selectați „Mailchimp” pentru Newsletter în coloana următoare.

Pentru ultima parte, avem deja subsolul nostru pregătit. Doar schimbați sigla site-ului de pe subsol dacă este necesar. Câmpul de e-mail al buletinului informativ funcționează perfect ca o funcție încorporată a GeneratePress.

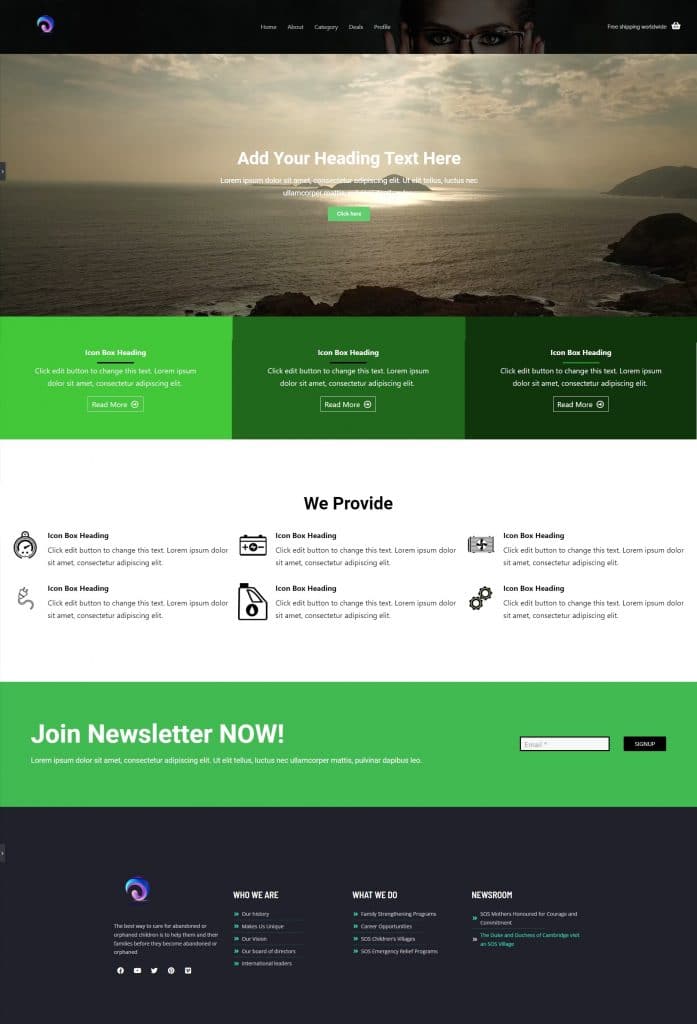
Totul este gata! Tada! Ați finalizat cu succes procesul de creare și personalizare a unei pagini de pornire receptive folosind GeneratePress și Elementor. După personalizare, site-ul web arată astfel. Minunat!

Concluzie
În acest articol, am discutat cum să creez o pagină de pornire receptivă cu GeneratePress & Elementor și sper că ți-a plăcut și ai înțeles cum să faci asta foarte ușor.
Pentru a obține acest tip de conținut tutorial, fiți cu ochii pe pagina de blog a BdThemes.com .
Păstrăm legătura. Să aveți o zi bună.
