Cum să creați un site web de CV prin glisare și plasare (Elementor)
Publicat: 2023-08-23Un site web profesional cu CV-ul poate fi o modalitate puternică de a te stabili ca brand online. Vă poate ajuta să vă prezentați abilitățile, realizările și experiența potențialilor angajatori. Vă puteți găsi la nivel global extinzându-vă acoperirea de la piețele locale la cele internaționale.
Recruitorilor de astăzi nu le place să decidă asupra unui candidat doar văzând CV-ul lui. Le place să-i verifice istoricul online. Elementor este un instrument excelent și intuitiv prin care puteți crea site-uri de CV doar prin glisare și plasare.
Acest articol vă va arăta un ghid cuprinzător despre cum să creați un site web de CV prin glisare și plasare cu ajutorul Elementor. Incepe!
Cuprins
- Cum să creezi un site web pentru CV: un ghid de la zero
- Pasul 01: Obțineți un domeniu și găzduire web
- Pasul 02: Instalați WordPress pe cPanel și configurați domeniul
- Pasul 03: Creați un Wireframe
- Pasul 04: Instalați Elementor și HappyAddons
- Pasul 05: Deschideți o pagină cu Elementor
- Pasul 06: Adăugați biografia personală
- Pasul 07: Arată-ți abilitățile, portofoliul, educația și experiența
- Pasul 08: Adăugați meniuri de navigare în bara laterală din dreapta
- Pasul 09: Adăugați un text de drepturi de autor
- Pasul 10: Faceți bara laterală din stânga lipicioasă
- Pasul 11: Previzualizați designul
- Pasul 12: faceți site-ul web cu CV-ul unei singure pagini receptiv pentru mobil
- Întrebări frecvente despre cum să creați un site web pentru CV
- Cuvinte finale!
Cum să creezi un site web pentru CV: un ghid de la zero
Există mai mulți pași implicați în procesul de construire a site-urilor web pentru CV. Le putem împărți în două faze: pre-proiectare și proiectare. Pre-proiectarea conține configurarea domeniului, găzduirii, CMS și wireframing. Proiectarea include crearea de pagini, secțiuni și conținut.
Dar amintiți-vă, site-urile de CV-uri cu o singură pagină sunt extrem de populare decât site-urile cu mai multe pagini. Deci, acest articol se va concentra asupra modului de a crea un site web de CV de o pagină în următorul articol care acoperă toți pașii.
Pasul 01: Obțineți un domeniu și găzduire web
Un domeniu este numele unui site web. Mai bine dacă folosiți propriul nume pentru domeniul site-ului de CV. .com și .me sunt două extensii populare pentru site-urile de CV. Sugerarea noastră este să utilizați extensia .com. Domeniul dvs. poate arăta ca johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo etc., sunt unii dintre cei mai buni registratori de domenii pentru a vă găsi și cumpăra domeniile. Dacă numele de domeniu este deja adoptat, încercați să căutați noul domeniu, să modificați inițialele și semnele de punctuație.
Găzduirea va stoca tot conținutul (imagini, GIF-uri, videoclipuri, texte, șabloane etc.) și baza de date a site-ului dvs. IONOS, HostGator, BlueHost, DreamHost etc., sunt cele mai bune companii de hosting. Încercați să obțineți un plan de găzduire comun. Pentru că este rentabil și potrivit pentru site-urile de CV.
Pasul 02: Instalați WordPress pe cPanel și configurați domeniul
Fiecare companie de hosting vă oferă un cPanel. Vă va permite să instalați CMS-ul dorit și să configurați domeniul. Vom folosi WordPress, deoarece este unul dintre cele mai simple CMS pentru a construi site-uri web profesionale pentru CV-uri.
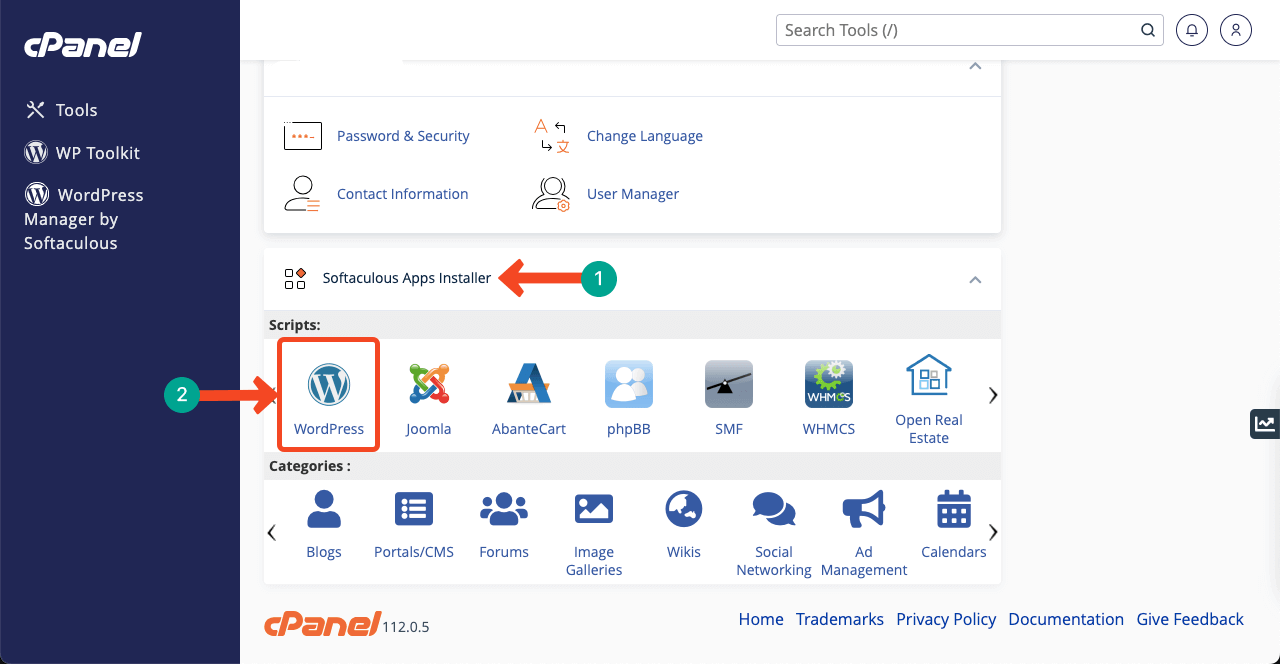
Obțineți acces la cPanel și conectați-vă la el. Navigați la Softaculous Apps Installer > WordPress . Faceți clic pe WordPress și faceți restul pentru a-l instala. Acesta este un proces simplu pe care îl puteți efectua cu ușurință.

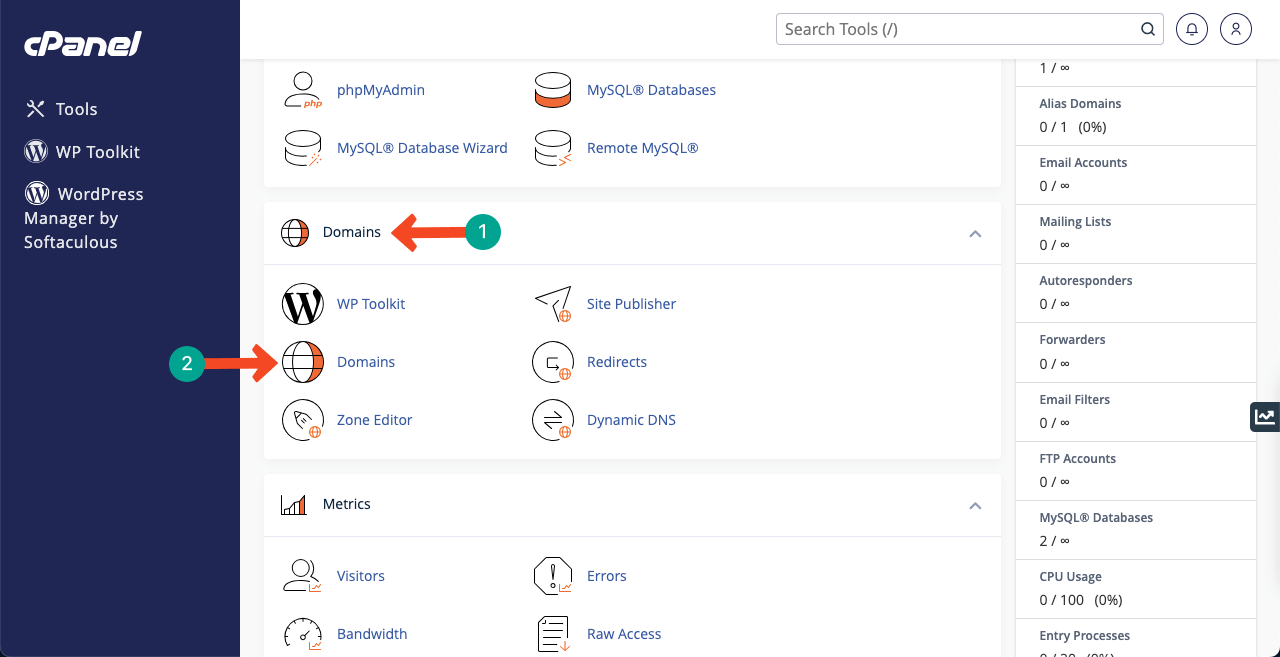
Odată ce WordPress este instalat, trebuie să vă conectați domeniul la CMS. Vino din nou pe pagina de pornire cPanel. Accesați opțiunea Domenii > Domenii . Veți primi butonul Creați un domeniu nou pe pagina nouă. Restul pașilor vor fi foarte simpli ca și instalarea CMS.
În cazul oricărei probleme, cum ar fi Serverul de nume DNS, solicitați ajutor de la registratorul de domenii. Ei vă vor îndruma ce să faceți. Registratorii de domenii precum Namecheap, GoDaddy, IONOS și NameSilo vă vor oferi asistență în timp real prin chat live.

Pasul 03: Creați un Wireframe
Wireframe este o fază de brainstorming. În acest pas, creați un aspect aproximativ al modului în care va arăta site-ul dvs. la sfârșitul designului. Trebuie să specificați aspectul paginii, dimensiunea fontului, antetul, subsolul și elementele creative. Este imposibil să proiectați corect un site web fără wireframing.
Pentru că nu vei ști de unde să începi și unde să sfârșești. Canva și Colorlib sunt platforme minunate unde veți obține nenumărate idei de site-uri web pentru CV-uri. Urmăriți un șablon de CV în videoclipul de mai jos. Vom încerca să creăm site-ul nostru de CV ca cel din această postare.
O specialitate a șablonului este meniul său lipicios din bara laterală din dreapta, oferind utilizatorilor o experiență excelentă de navigare.
Pasul 04: Instalați Elementor și HappyAddons
Sper că ați configurat cu succes domeniul și găzduirea urmând pașii de mai sus. Acum, trebuie să instalați următoarea temă și pluginuri pe WordPress.
- Elementor (plugin)
- HappyAddons (plugin)
- HappyAddons Pro (plugin)
- Salut Elementor (temă)
HappyAddons este o colecție puternică de suplimente ale Elementor. Vă va oferi multe funcții și widget-uri suplimentare pentru a vă personaliza în continuare site-ul de CV. Și motivul pentru a alege Hello Elementor este că este o temă super-rapidă și foarte ușoară.
Pasul 05: Deschideți o pagină cu Elementor
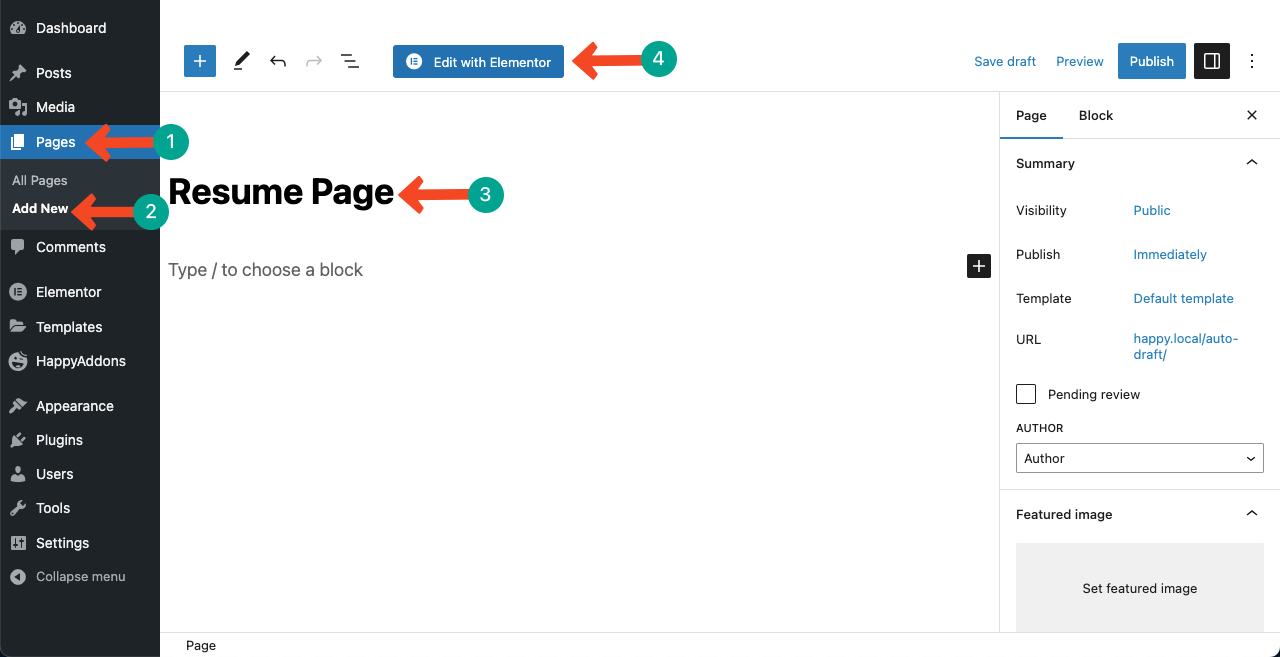
Accesați WP Dashboard > Pagini > Adăugați nou . Dați un nume paginii și deschideți-o cu Elementor apăsând butonul Editare cu Elementor .

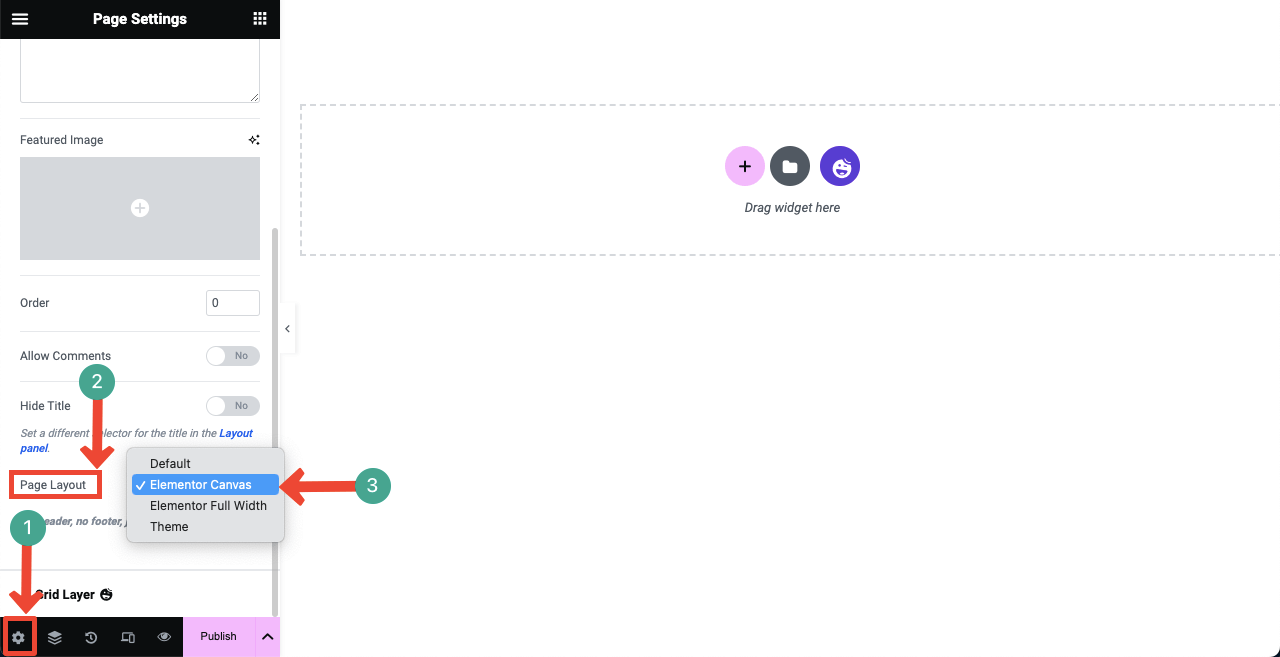
Deoarece vom crea un site de CV cu o singură pagină, deschideți pagina cu Elementor Canvas. Navigați la Setări > Aspect pagină > Elementor Canvas . Dacă ar fi un site cu mai multe pagini, am putea selecta celelalte opțiuni.

Pasul 06: Adăugați biografia personală
Acum, este timpul să creați secțiuni pentru adăugarea de conținut. Elementor, HappyAddons și HappyAddons Pro însumând peste 150 de widget-uri. Puteți crea toate secțiunile necesare pentru site-ul de CV similar șablonului folosind aceste widget-uri.
Dacă sunteți nou în Elementor, înțelegerea funcționalităților acestor widget-uri vă poate dura ceva timp. Dar nu mai mult de una-două zi. Cu toate acestea, urmați ghidul nostru acum. Mai întâi trebuie să selectați un aspect al secțiunii.
# Selectați o structură de aspect al secțiunii
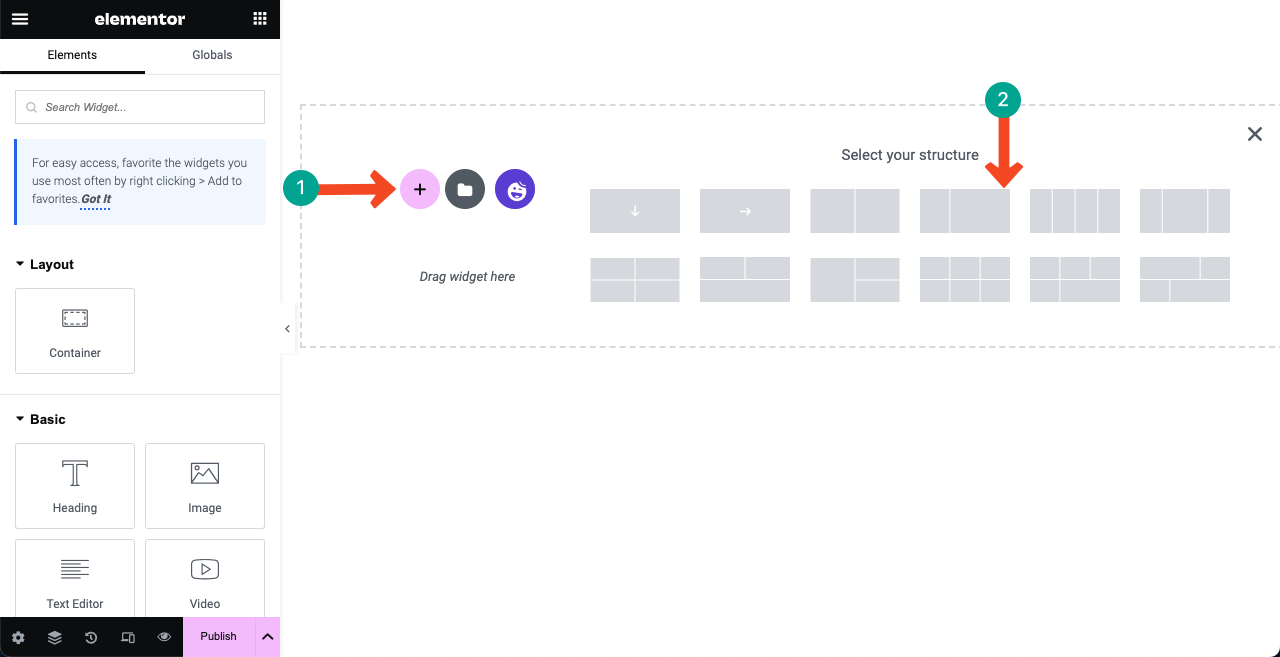
Apăsați pictograma plus (+) . Selectați aspectul secțiunii dorite. Deoarece șablonul nostru demonstrativ are două secțiuni, selectăm aspectul cu două coloane.

# Adăugați conținut în bara laterală din stânga
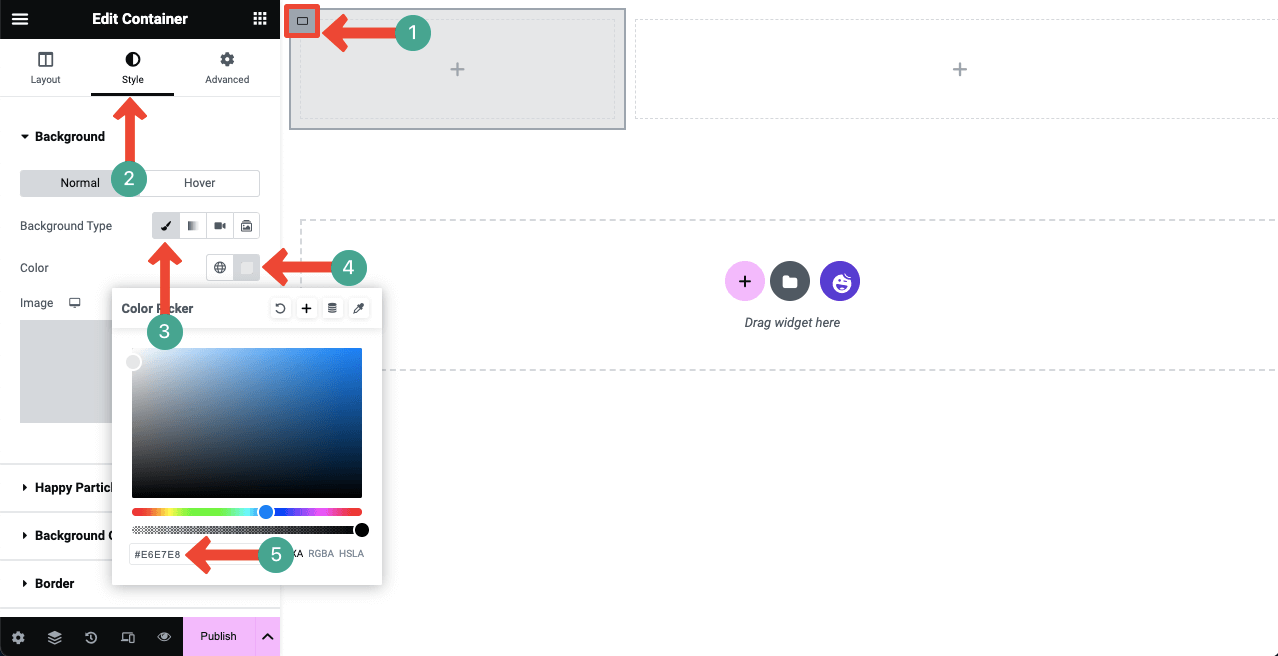
Selectați coloana din stânga făcând clic pe pictograma container flexibil. Apoi, navigați la Stil > Tip de fundal > Clasic > Culoare . Aplicați codul de culoare dorit. Am folosit codul de culoare (#F2F3F7) .

# Adăugați imaginea dvs
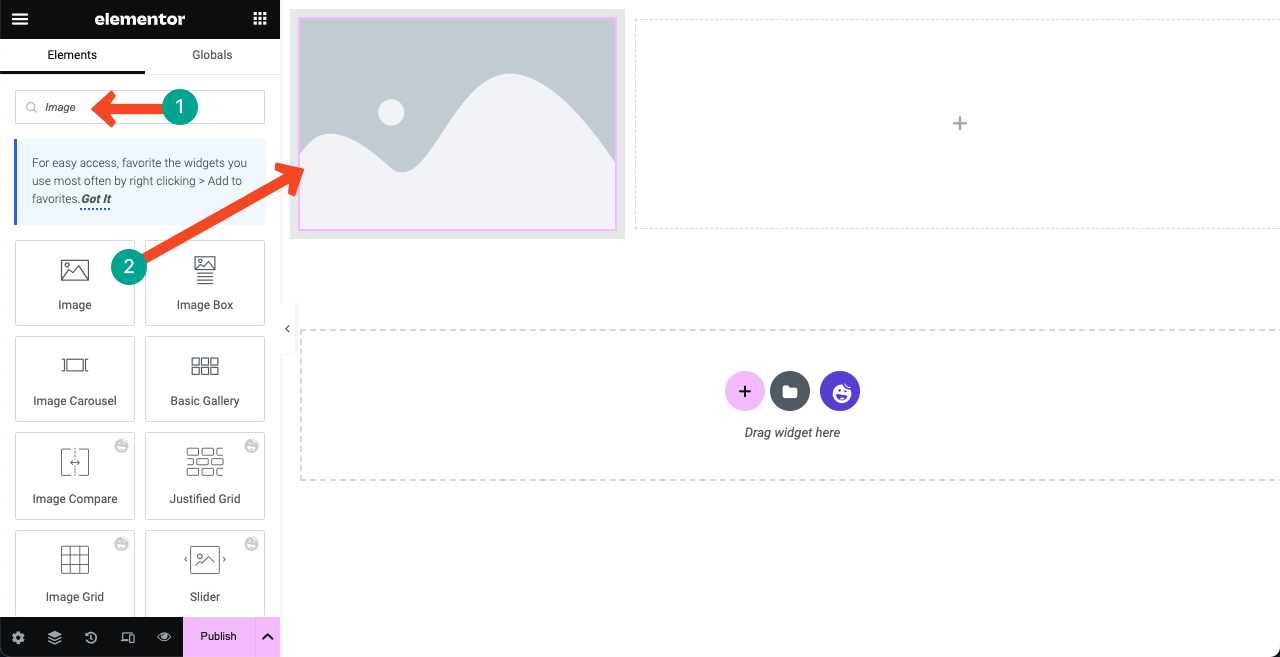
Introduceți Imagine în caseta de căutare. Odată ce widgetul apare mai jos, trageți-l și plasați-l în coloana din stânga.

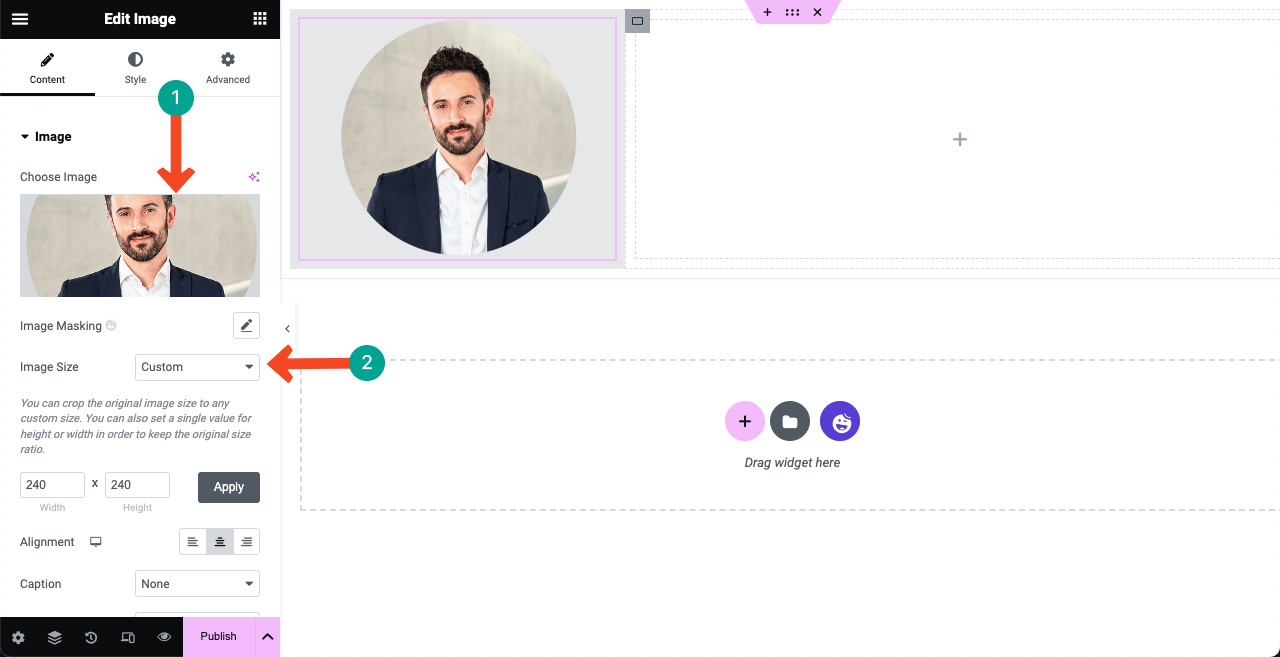
Veți primi o opțiune de a adăuga imaginea dvs. Aici imaginea are formă rotundă. Pentru că l-am proiectat deja în Photoshop și l-am încărcat pe pânză. Puteți seta o dimensiune personalizată pentru imagine din opțiunea Dimensiune imagine și puteți defini alinierea acesteia.

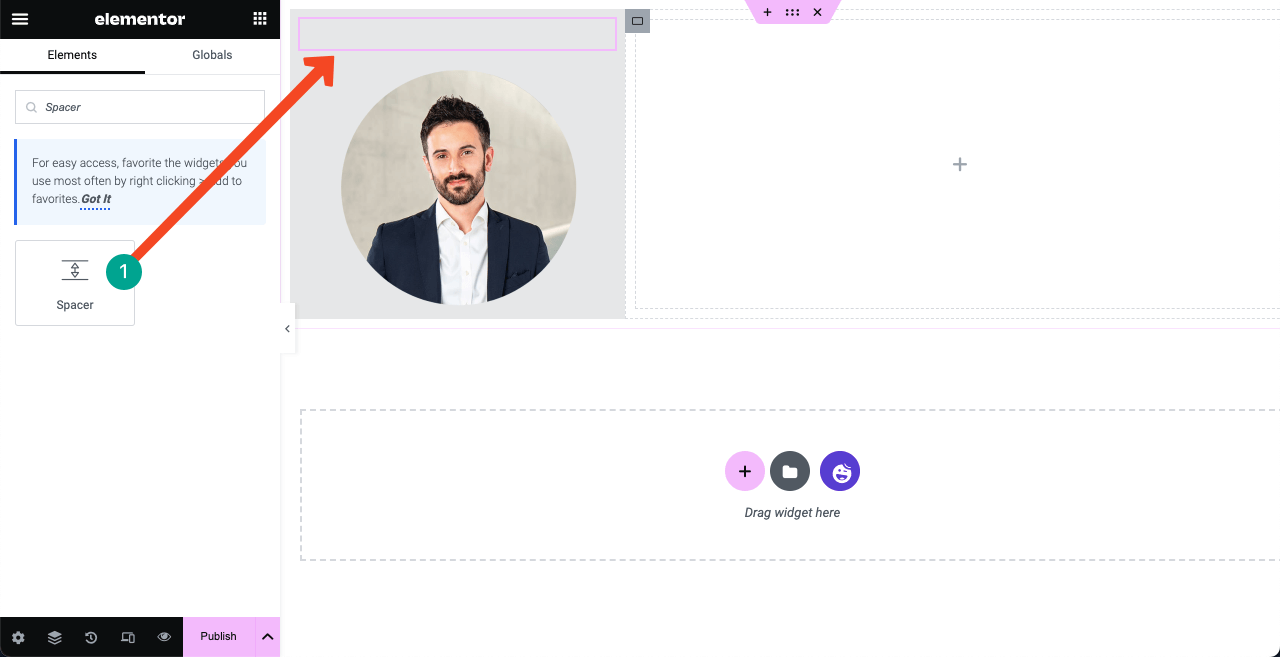
Utilizați widgetul Spacer pentru a crea un spațiu între chenarul de sus și imagine. Puteți utiliza acest widget Spacer oriunde dacă doriți să creați un spațiu/spațiu pentru proiectarea frumuseții.

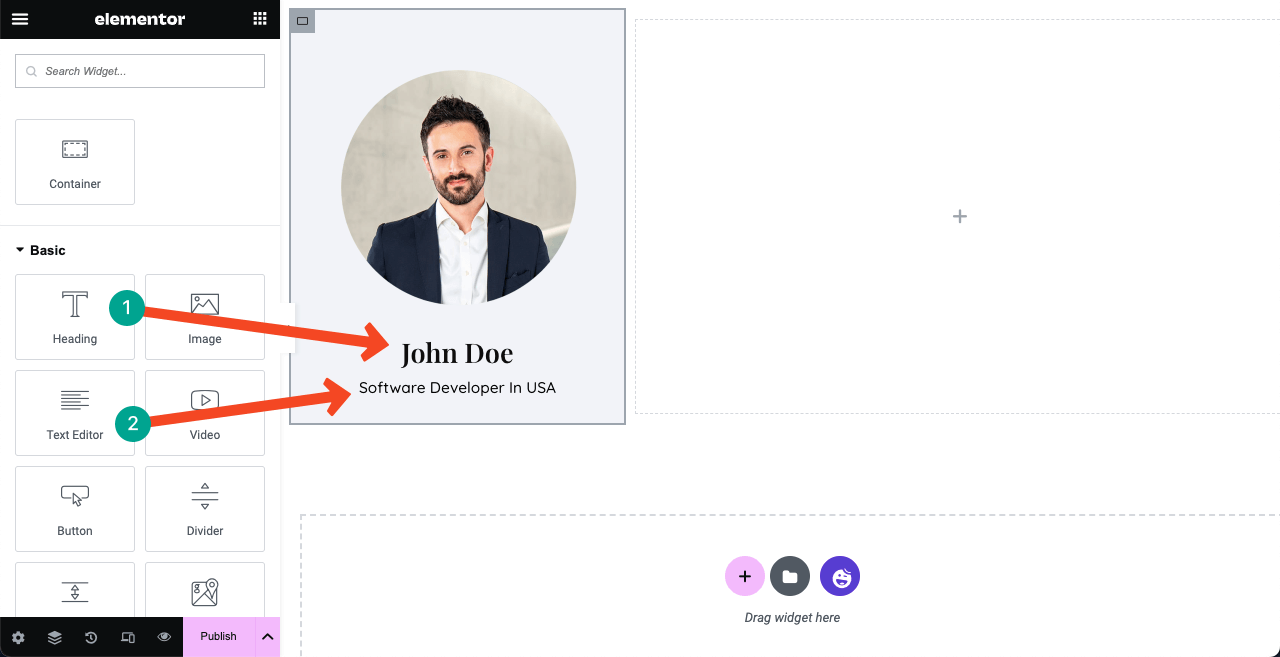
Scrieți numele și denumirea dvs. sub imagine folosind widget-urile Heading și Text Editor . Pentru ele am folosit fonturile Playfair Display și Quicksand. Puteți modifica culoarea fontului din fila stil.

Notă: Puteți vedea un meniu vertical sub imagine și nume în fișierul demonstrativ. După ce ați pregătit partea de conținut în coloana din dreapta, vă vom arăta cum să o creați și să o adăugați în bara laterală din stânga. Pentru că fără a pregăti partea de conținut, nu puteți crea corect secțiunea de meniu.
Pasul 07: Arată-ți abilitățile, portofoliul, educația și experiența
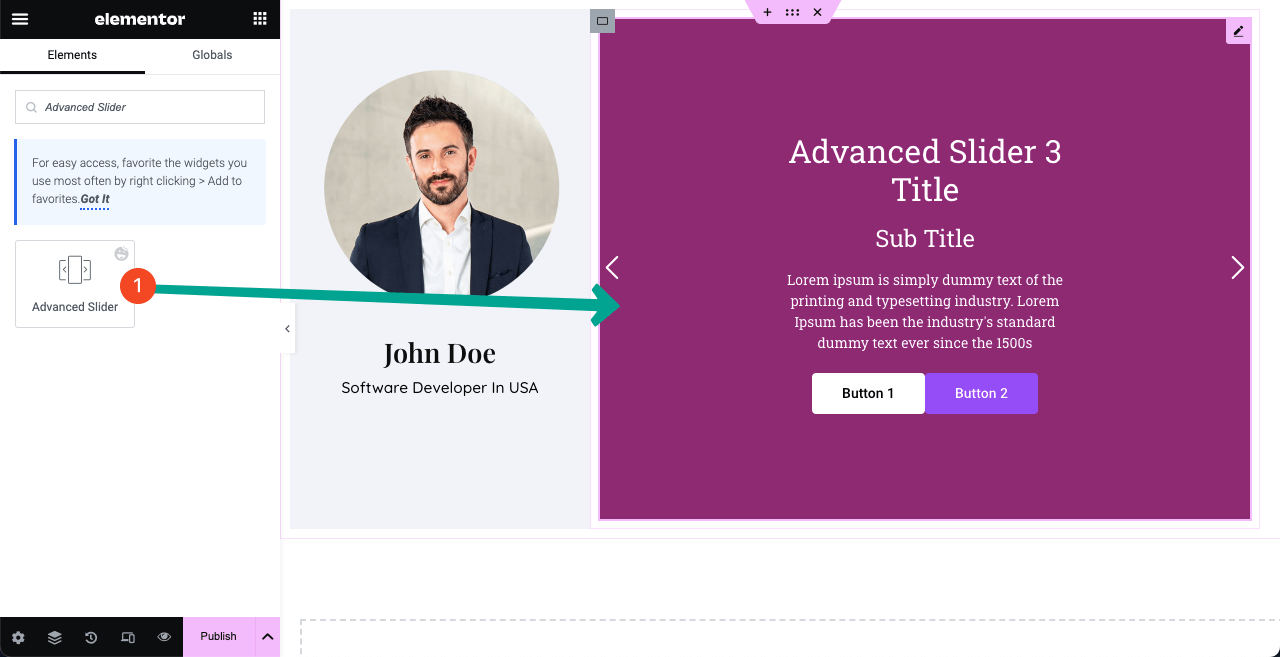
Majoritatea oamenilor iubesc să adauge un glisor animat în secțiunea eroi. Trageți și plasați widgetul Slider avansat în coloana din dreapta pentru a crea același.

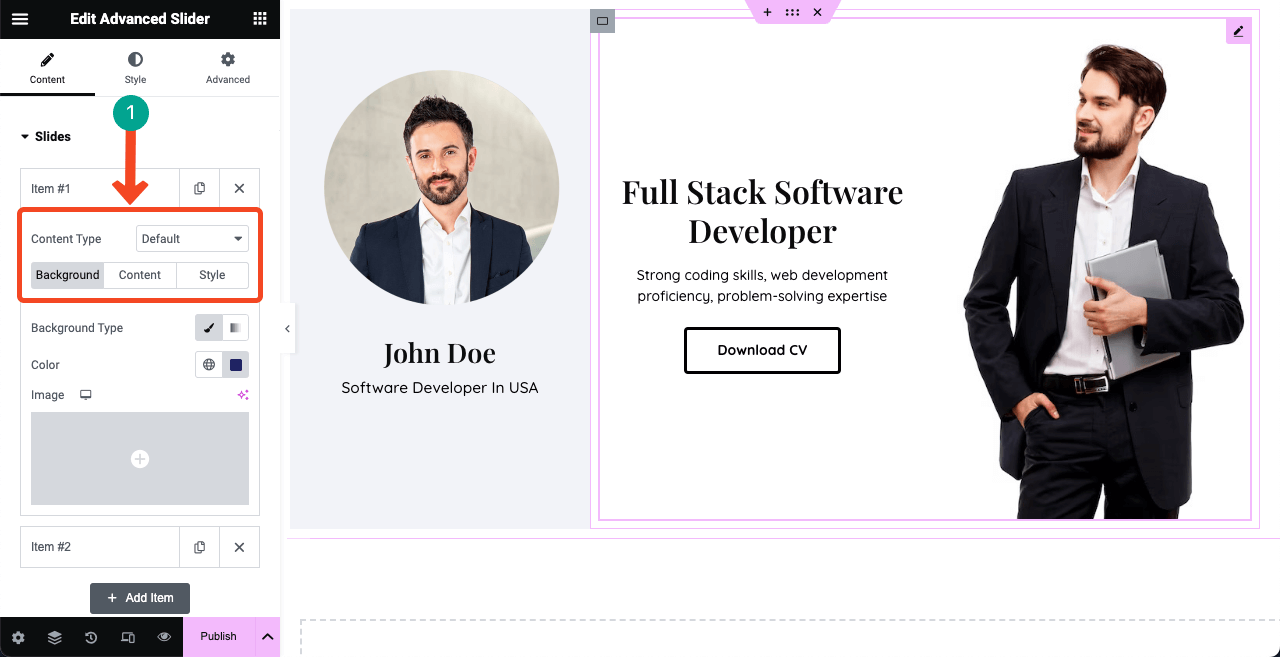
Sub secțiunea Slider , veți avea opțiunea de a adăuga câte glisoare doriți. Fiecare glisor vă va oferi trei file: Fundal, Conținut și Stil .
Fundalul permite setarea unei imagini, poziția acesteia, culoarea de fundal și dimensiunea afișajului. Fila Conținut vă permite să adăugați textele necesare în câmpurile respective. Puteți păstra ambele butoane sau puteți elimina unul de aici dacă este necesar. Stilul vă ajută să adăugați stilizare conținutului.
Sper că poți face asta singur. Dacă arătăm fiecare aspect, această postare va fi prea lungă.

# Creați secțiunea Despre
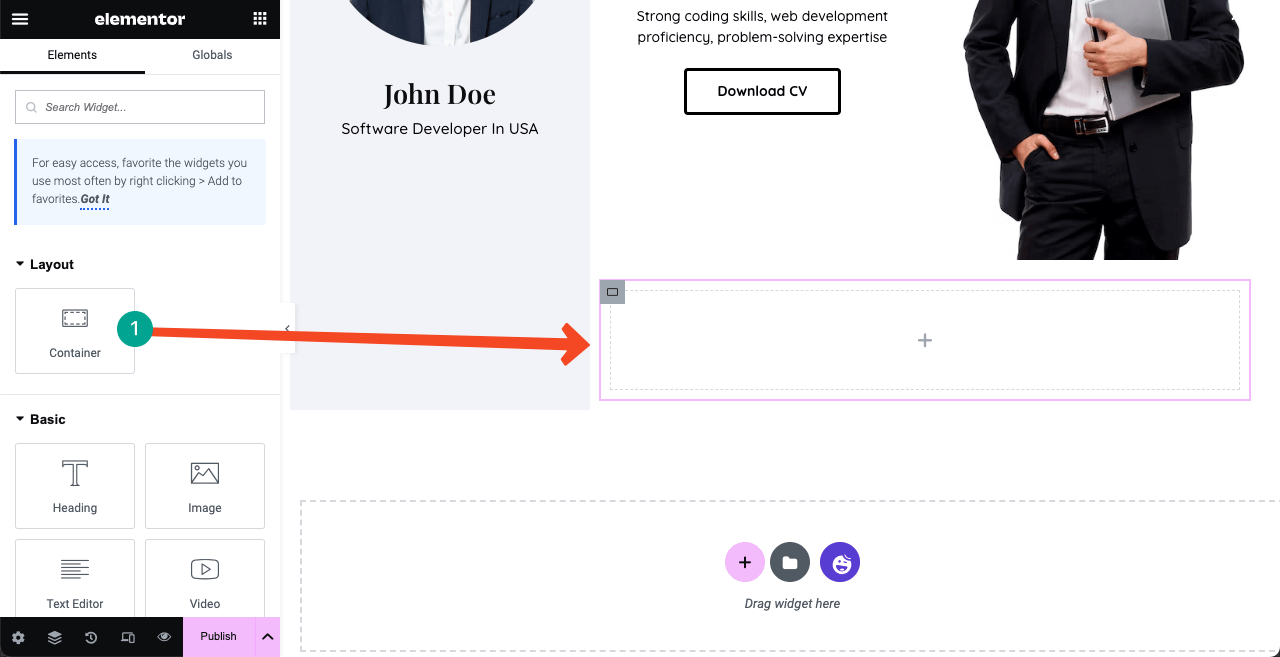
Trageți și plasați containerul Flexbox pentru a crea un spațiu nou pentru secțiunea Despre. Ori de câte ori creați o nouă secțiune, trebuie să utilizați din nou un container.

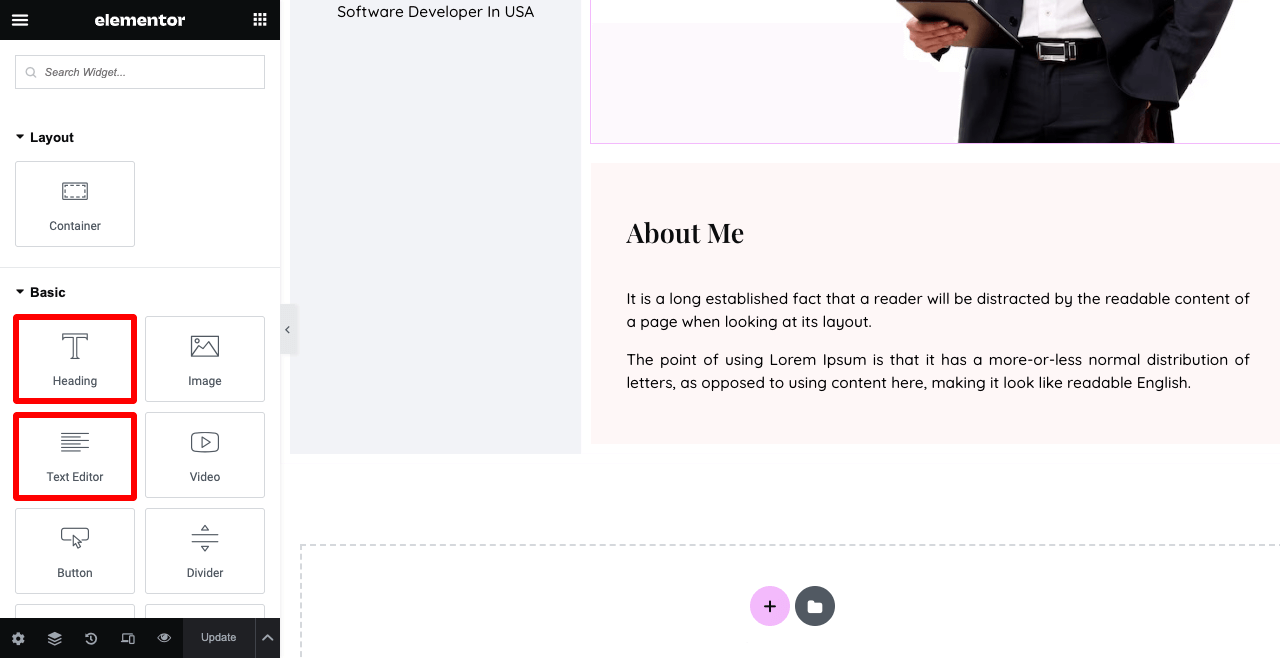
Adăugați textele necesare în secțiunea Despre mine folosind widget-urile Heading și Text Editor . Am folosit widget-ul Spacer între ele pentru a crea un spațiu.
Aplicați culoarea (#FEF7F7) pe fundal din fila Stil . Adăugat Padding 35 din Advanced > Layouts > Padding .

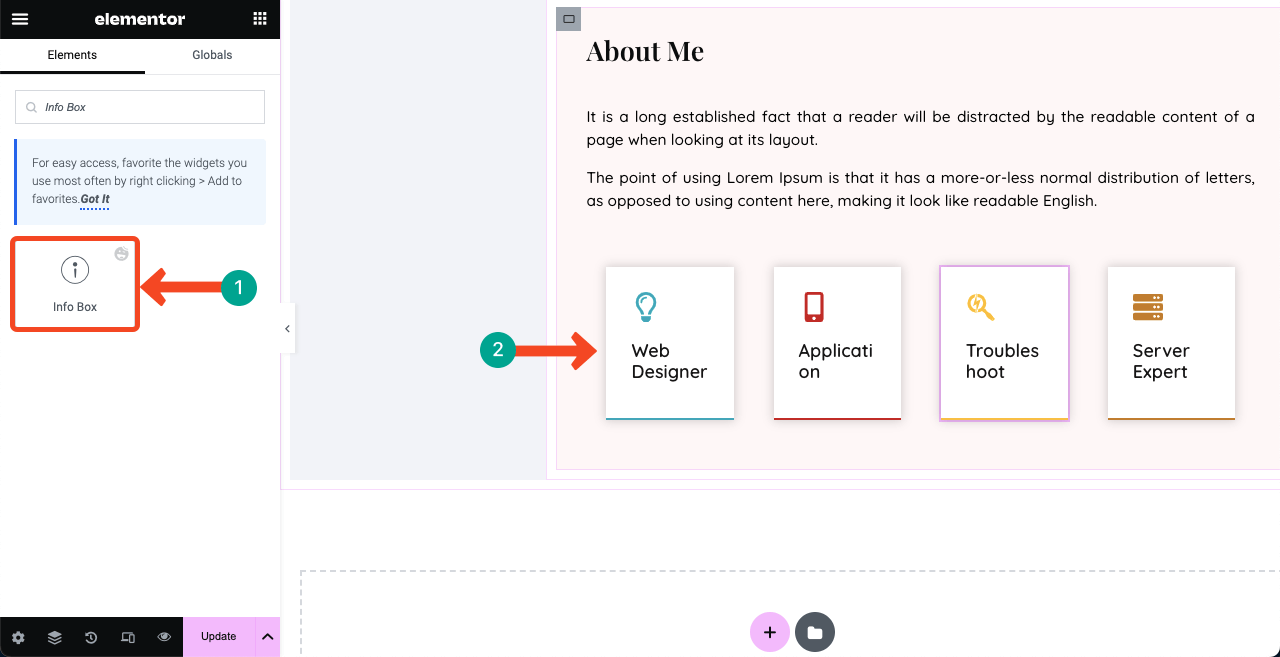
Puteți arăta unele dintre abilitățile tale de bază în secțiunea Despre mine. Am adăugat patru abilități de bază în imaginea de mai jos folosind widget-ul Info Box . Înainte de asta, am adăugat patru containere Flexbox.
Aceasta înseamnă că puteți adăuga mai multe containere Flexbox în interiorul unui container Flexbox și le puteți afișa vertical sau orizontal. Și cel mai mare avantaj al său este că puteți alinia conținutul cu ușurință.
Accesând Avansat > Chenar , puteți adăuga un chenar și o umbră fiecărui element (caseta de informații).

Notă: Nu vă faceți griji dacă textele casetei de informații par sparte sau cu fir. Vor arăta bine în modul de previzualizare. Vezi videoclipul atașat mai jos.
Puteți vedea câteva goluri inutile între coloane. Faceți clic pe pictograma cu trei linii din colțul din stânga sus. Apoi, accesați Setări site > Aspect . Set Container Padding -1 .
Dacă observați în continuare goluri inutile între secțiuni și elemente, trebuie să remediați problemele de umplutură ale acestora setând valoarea de la 0 la minus (-).
# Spuneți numărul de proiecte pe care le-ați finalizat
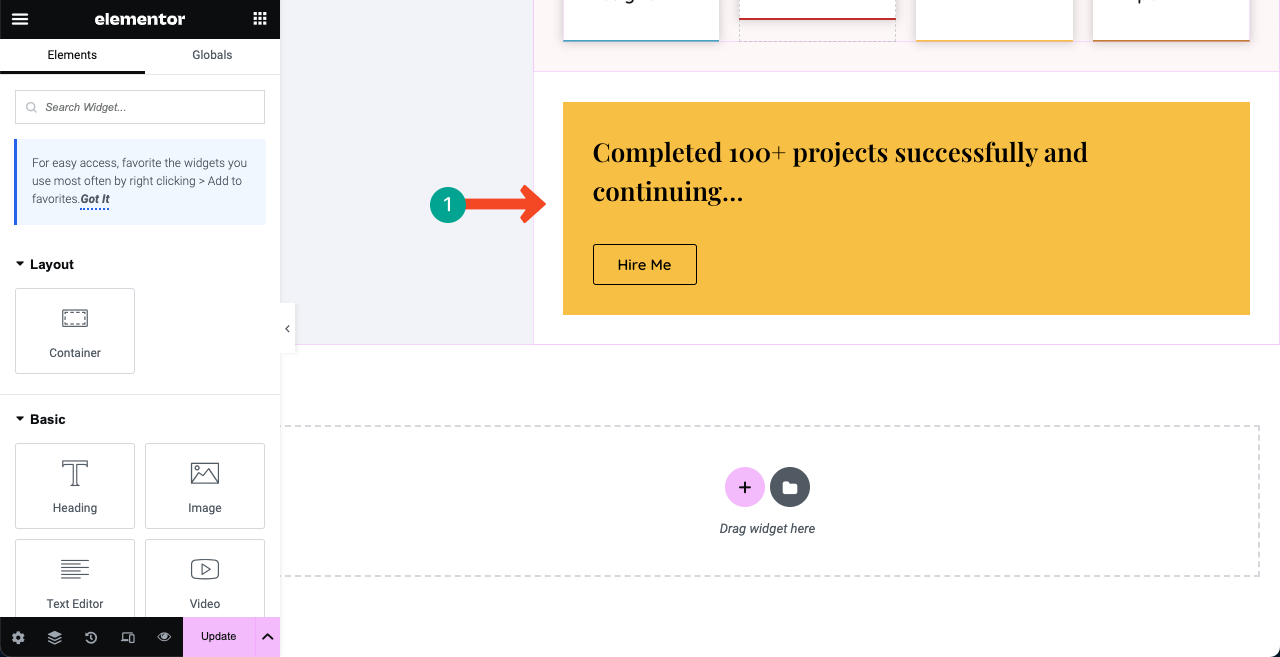
Creați un banner ca acesta utilizând widget-urile Flexbox Container, Text Editor și Button . Acest lucru poate împinge clienții să vă angajeze, văzând abilitățile dvs. de management de proiect de succes.

Utilizați un nou container Flexbox. Adăugați o imagine pe fundal. Setați-l Fixed din secțiunea Atachment . Acest lucru va face imaginea lipicioasă chiar dacă derulați pagina.
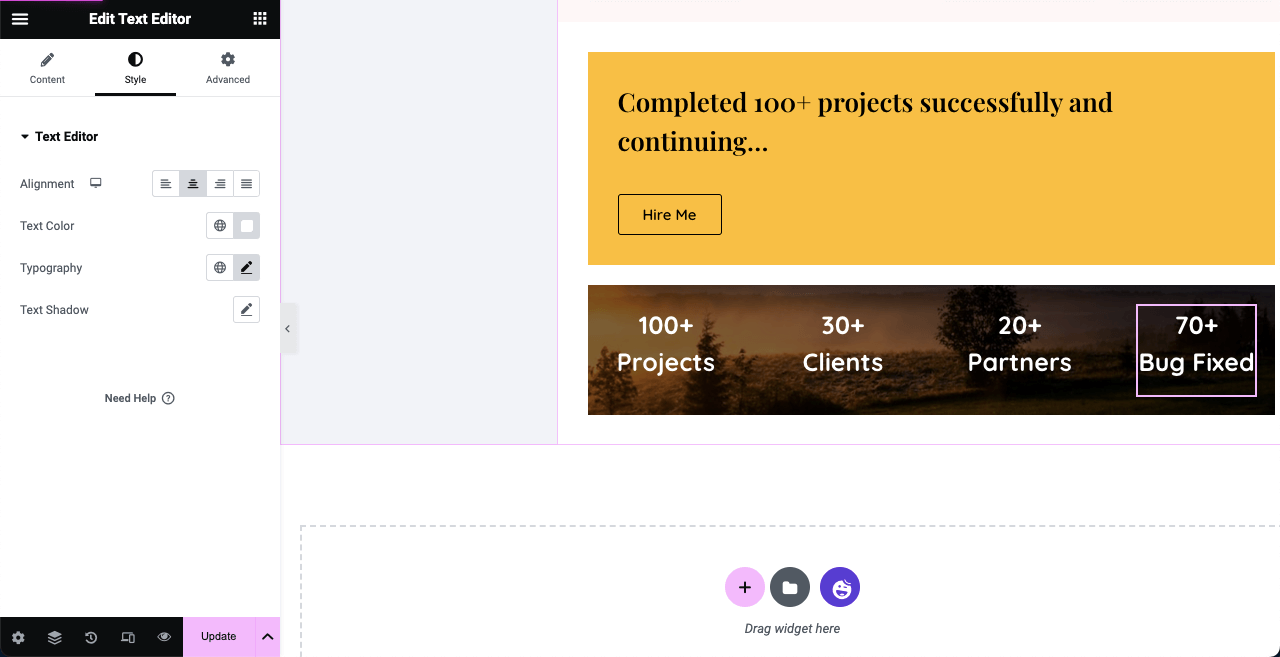
Puteți să glisați și să plasați widgetul Editor de text pe acesta și să afișați numărul de proiecte, clienți, parteneri și erori pe care le-ați rezolvat și gestionat deja. Această lipiciitate a imaginii va adăuga o mare vibrație site-ului dvs. de CV.

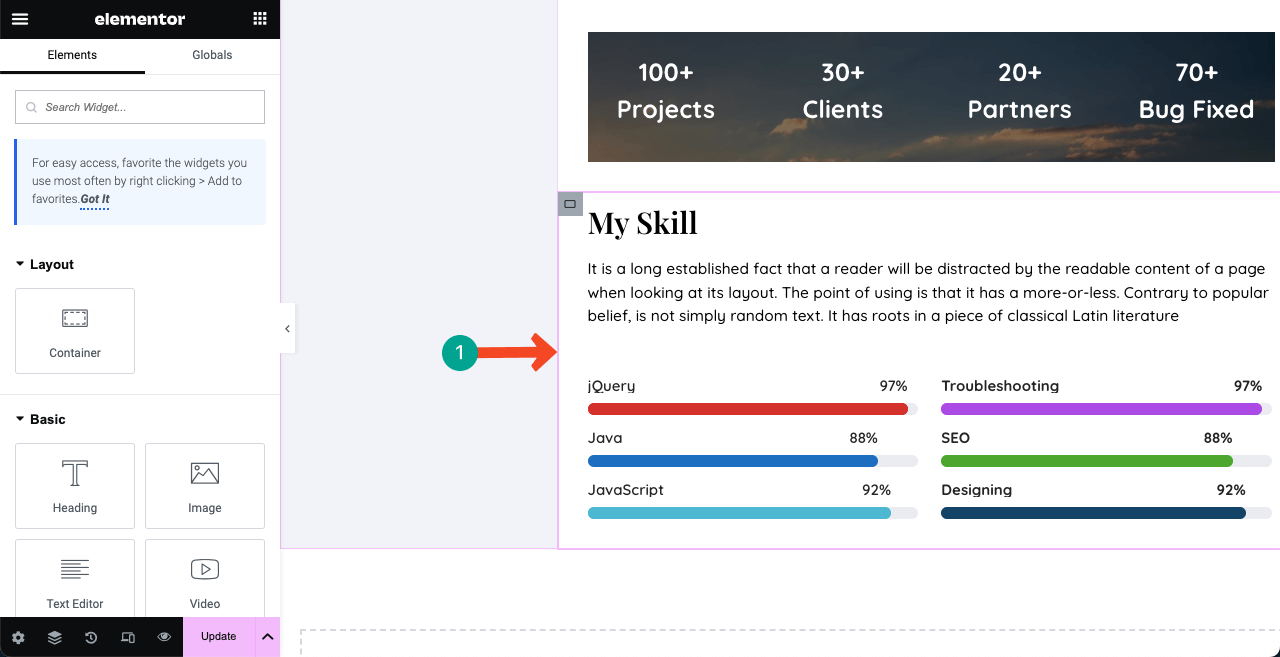
# Creați secțiunea Despre

Puteți crea o secțiune pentru a vă prezenta abilitățile, cum ar fi imaginea de mai jos, folosind widget-ul Skill Bars . Iar pentru celelalte texte, am folosit widget-urile Heading și Text Editor .

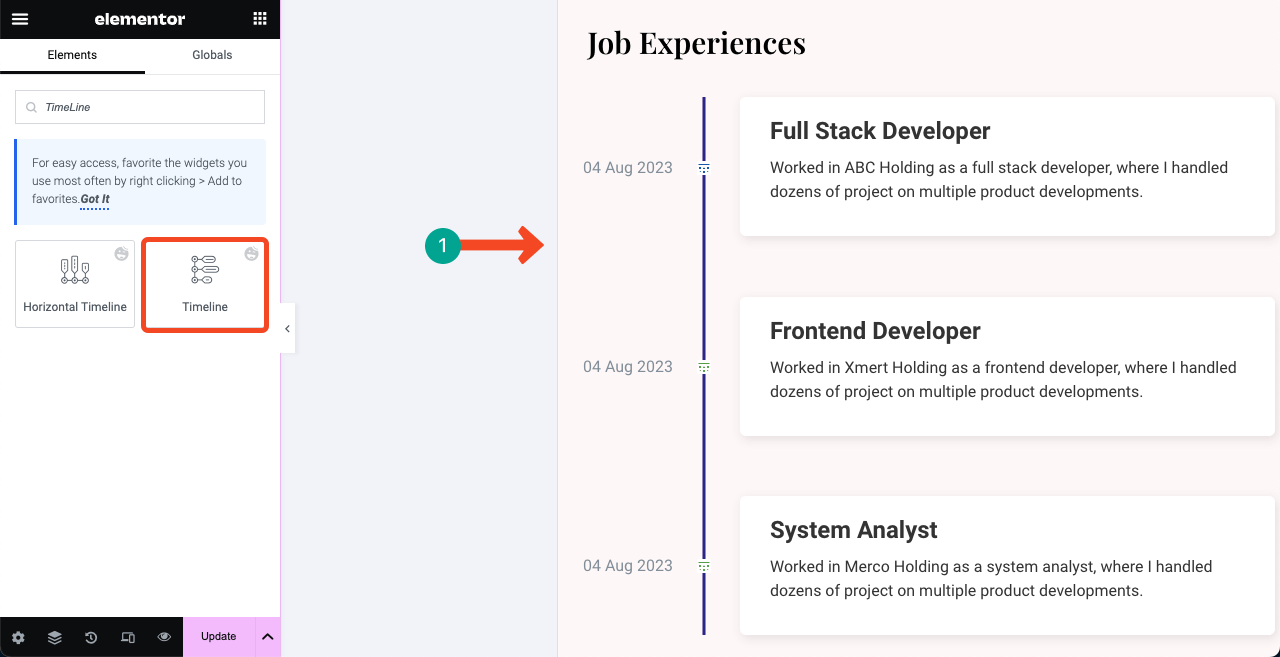
# Afișați experiența de muncă
Utilizați widgetul Cronologie pentru a crea o secțiune pentru a vă prezenta experiențele anterioare de muncă. Adăugați o descriere convingătoare fiecărui câmp respectiv cu date exacte.

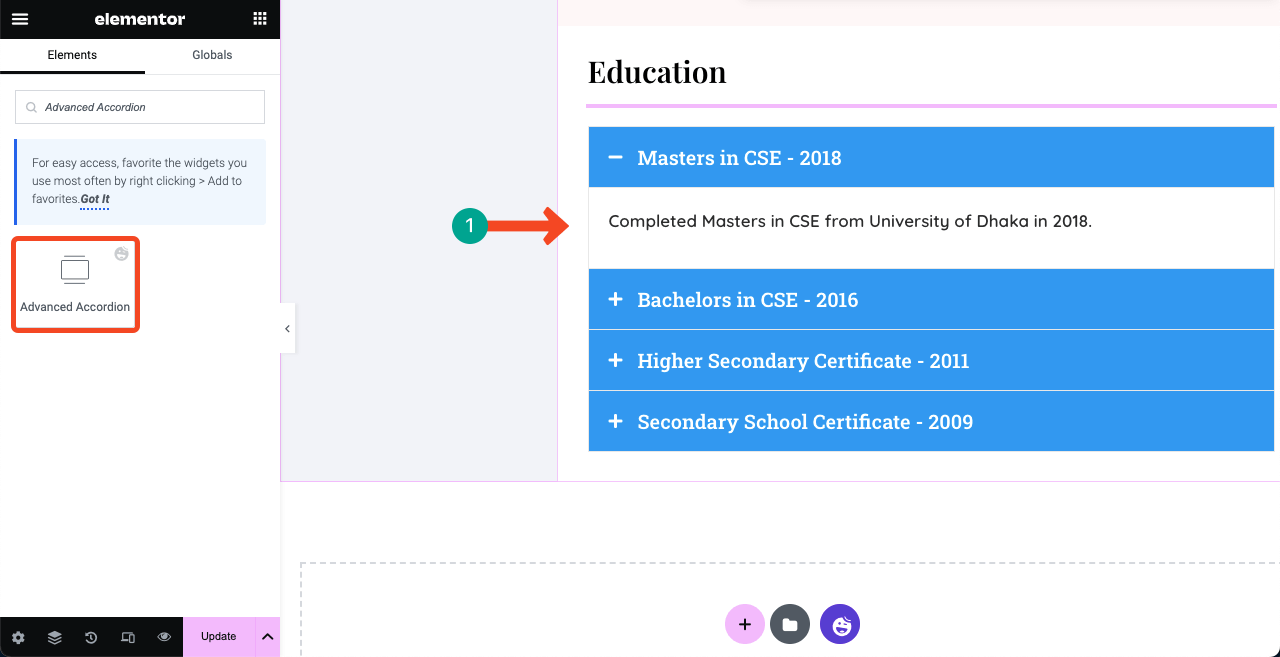
# Arată-ți antecedentele educaționale
Utilizați widgetul Avansat acordeon pentru a crea o secțiune similară cu imaginea de mai jos pentru a vă prezenta experiența educațională. Puteți adăuga imagini ale certificatelor dvs., deși noi nu vedem acest lucru de obicei.

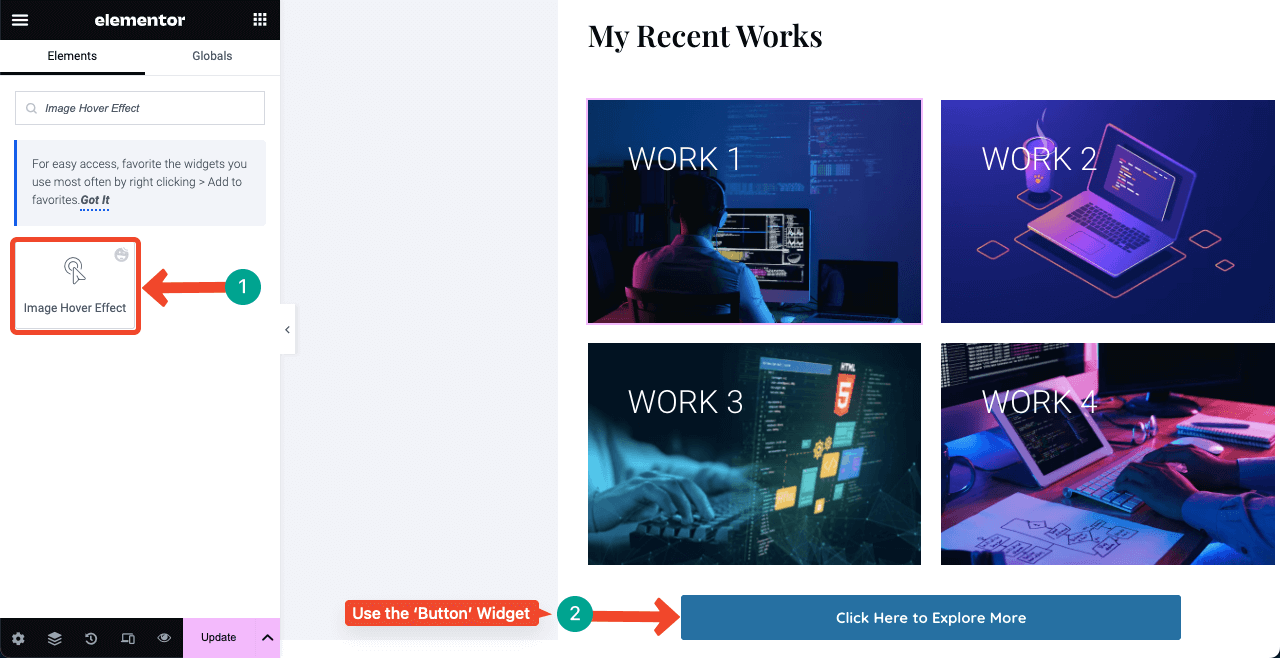
# Afișați unele dintre lucrările dvs. finalizate
Afișând unele dintre lucrările dvs. finalizate, puteți crea un sentiment de credibilitate cu privire la abilitățile și expertiza dvs. în mintea clienților. Prin urmare, vă recomandăm să creați o secțiune separată și să adăugați unele dintre lucrările dvs. de cea mai bună performanță.
Puteți utiliza orice widget adecvat din panoul Elementor. Dar mai jos, am folosit widget-urile Efectul Hover și Butonul de imagine. Puteți adăuga link-urile proiectelor dvs. la imaginile prezentate și puteți permite utilizatorilor să exploreze mai multe făcând clic pe butonul atașat.

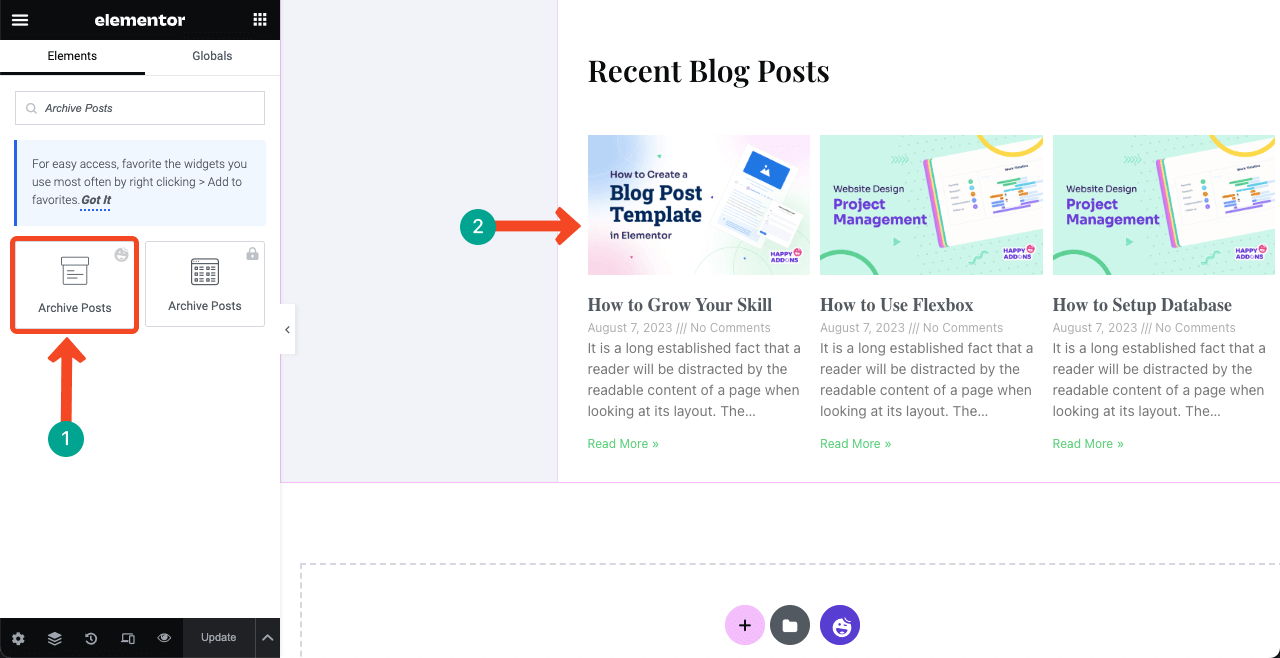
# Afișează-ți postările recente pe blog
Postările de blog de calitate pot genera trafic valoros către site-ul dvs. Vă poate ajuta să vă clasați site-ul pe paginile cu rezultate ale motoarelor de căutare și să vă atrageți clienți interesați. Sper că știți deja cu toții importanța postării pe blog.
Deci, dacă scrieți în mod regulat postări pe blog pentru site-ul dvs. de CV, trebuie să adăugați o secțiune separată pe pagina de start pentru a afișa dinamic postările recente.
Doar trageți și plasați widgetul Arhivă Postări în locul potrivit dorit. Postările tale recente vor fi afișate automat. Puteți personaliza cantitatea de conținut care va fi afișat din setările widgetului.

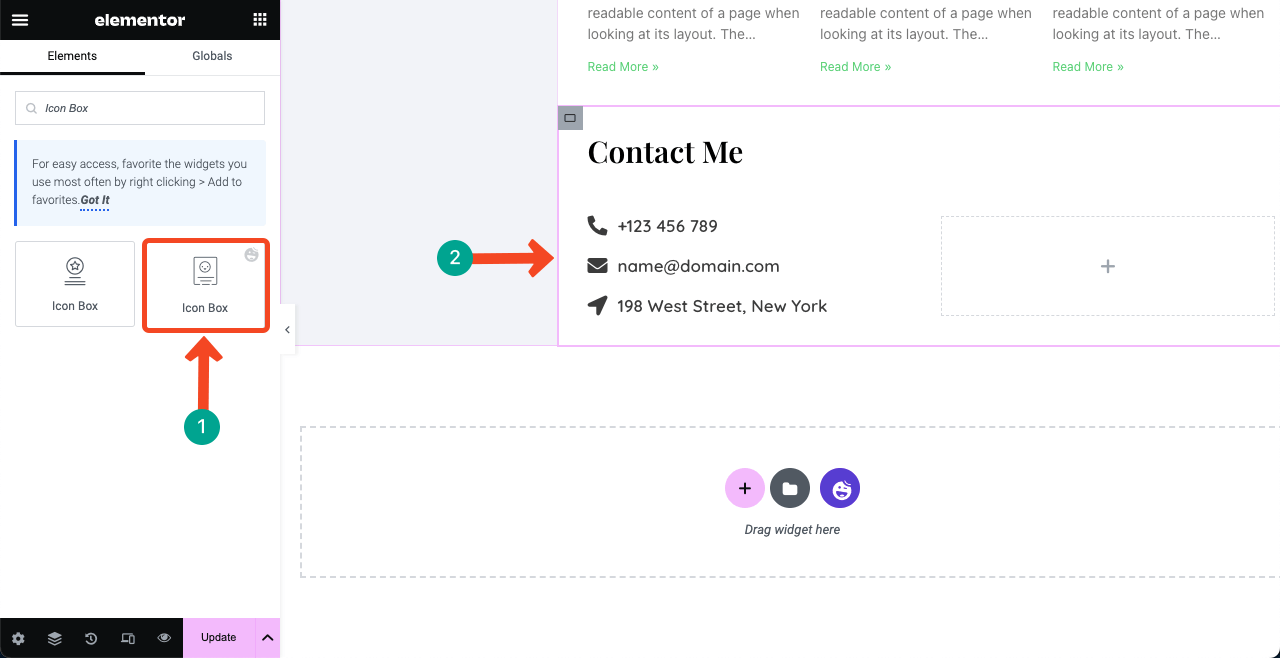
# Adăugați un formular de contact
Secțiunea formular de contact trebuie să ofere toate modalitățile posibile prin care clienții și angajatorii pot obține o modalitate de a vă contacta. Această secțiune include de obicei numărul de telefon al redactorului CV-ului, adresa de e-mail, locația și formularul de contact.
Să adăugăm mai întâi informațiile de contact și adresa locală. Am folosit widget-ul Icon Box pentru a adăuga numărul de telefon, ID-ul de e-mail și adresa locală. Puteți selecta pictogramele dorite pentru informațiile respective din biblioteca cuprinzătoare de pictograme care vine cu widget-ul.

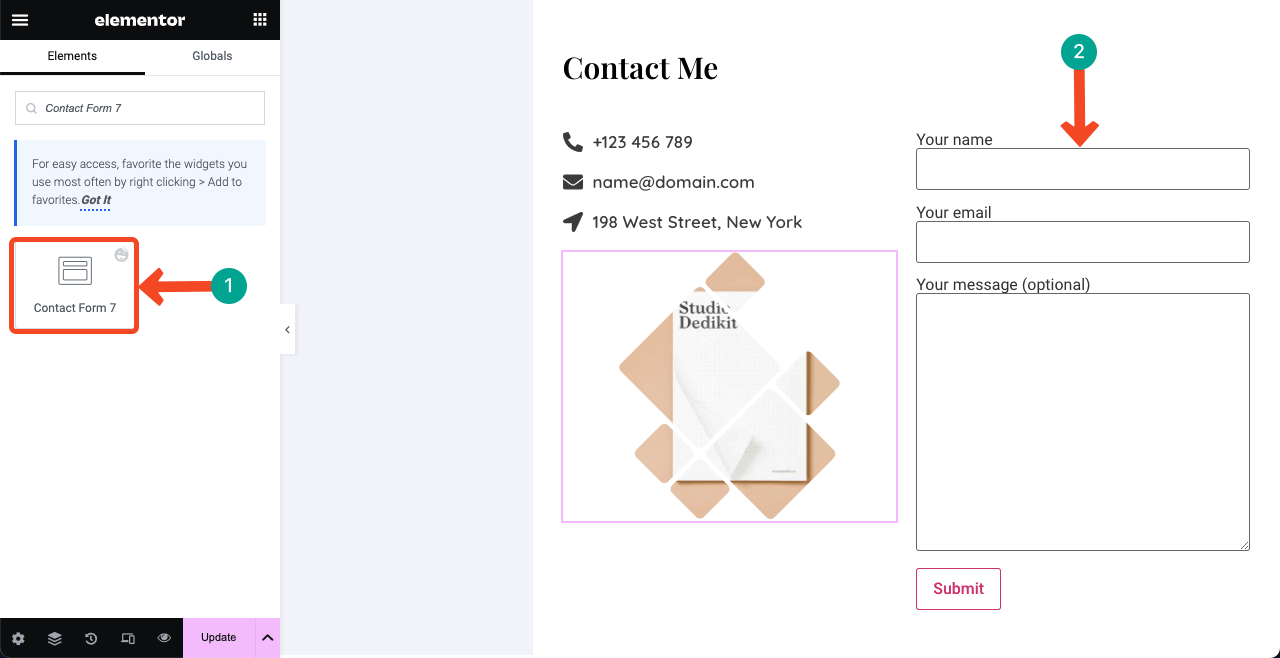
Apoi, trebuie să adăugați un formular de contact, astfel încât oamenii să poată trimite mesaje direct pe site-ul dvs. web. HappyAddons au integrări cu zeci de pluginuri de formulare de contact. Căutați și selectați pluginul pe care l-ați instalat deja în backend.
De exemplu, avem pluginul Contact Form 7 instalat în backend-ul site-ului nostru. Așa că am tras și plasat widget-ul pe pânză. Formularul de contact 7 este un plugin pentru formulare pentru totdeauna gratuit.
Pentru a utiliza decalajul de sub ID-ul de e-mail și locația, am folosit widget-ul de imagine pentru a adăuga o imagine pentru a înfrumuseța și mai mult secțiunea.

Pasul 08: Adăugați meniuri de navigare în bara laterală din dreapta
Am lăsat bara laterală din stânga neterminată și am promis că o vom finaliza după proiectarea coloanei din dreapta. Acum, este timpul să adăugați un meniu de navigare în bara laterală din dreapta, care listează toate secțiunile pe care le-ați creat în partea dreaptă. Această parte va este puțin complicată. Deci, vă rog, urmați cu atenție.
# Creați o listă de meniuri pe backend-ul dvs
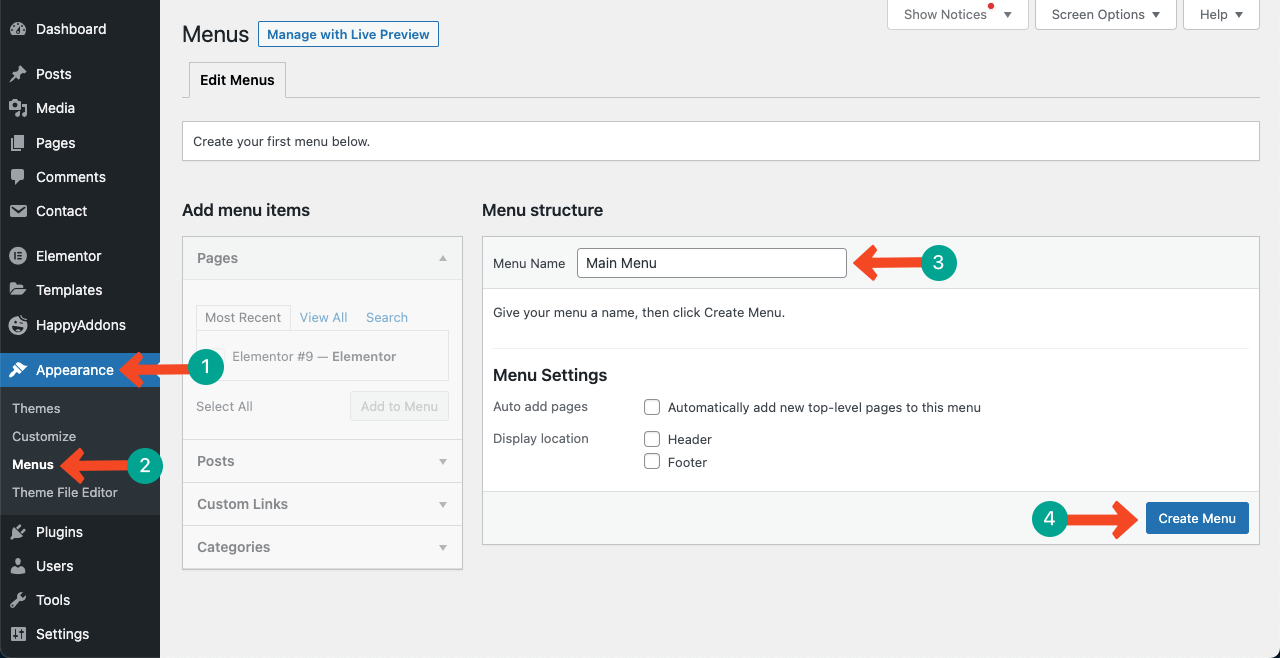
Accesați tabloul de bord WP . Navigați la Aspect > Meniuri . Dați un titlu meniului dvs. și apoi apăsați butonul Creare meniu .

Accesați site-ul de CV și verificați în total câte secțiuni ați creat și care sunt acestea. Am creat aceste secțiuni:
- Despre mine
- Îndemânarea mea
- Experiențe de muncă
- Educaţie
- Lucrările mele recente
- Postări recente pe blog
- Contacteaza-ma
Vom crea meniuri în consecință. Întrucât acesta este un site de CV cu o singură pagină, procesul de creare a meniurilor și de navigare va diferi ușor de site-urile cu mai multe pagini. Comutați pe Meniul Fericit și accesați Linkuri personalizate . Veți primi două casete acolo: URL și Link Text .
În caseta URL , adăugați un link personalizat pentru fiecare element de meniu.
>> Formula este pagina URL/# nume secțiune . Să presupunem că fuadalazad.com este pagina în care am publicat tot conținutul de mai sus. Pentru a crea meniul Despre, tastați: http://fuadalazad.com/#About .
În caseta Text link , introduceți numai numele secțiunii, cum ar fi Despre. Apăsați butonul Adaugă la meniu . Urmărește videoclipul de mai jos pentru mai multe clarificări.
Faceți acest lucru pentru toate secțiunile una câte una. După ce ați terminat, veniți din nou la pânza elementor.
# Adăugați un meniu de navigare la front-end
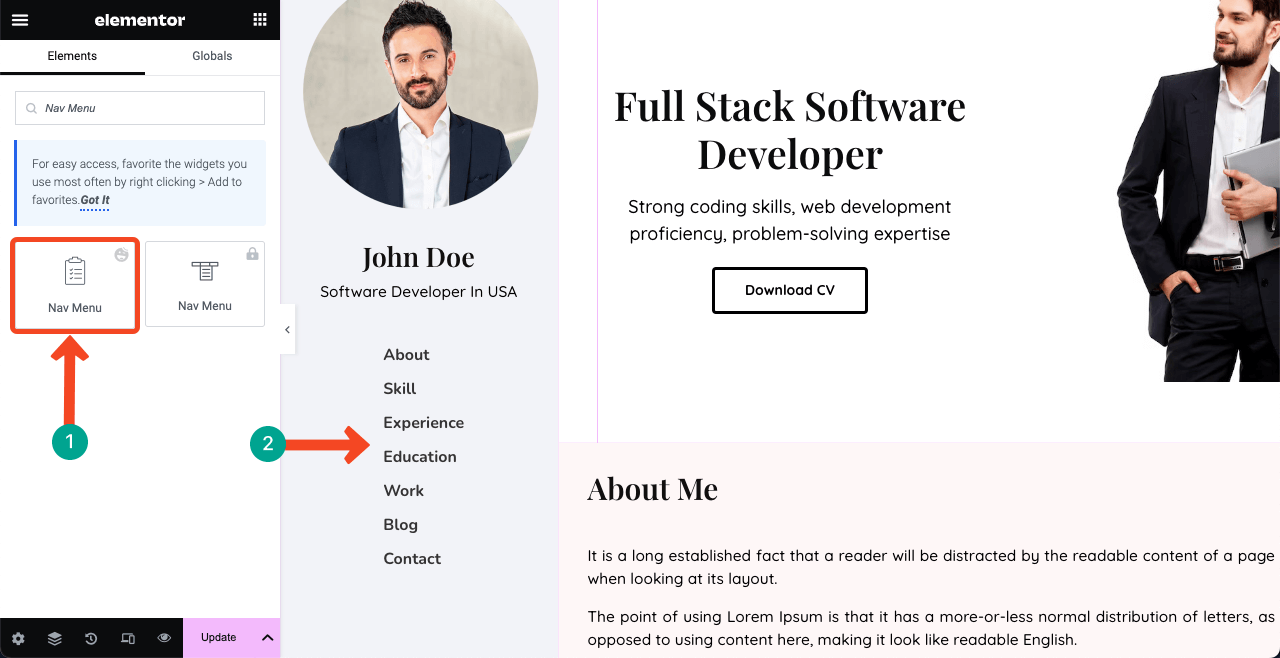
Trageți și plasați widgetul Nav Menu în bara laterală din stânga de sub numele și desemnarea dvs. Veți primi o opțiune de a selecta meniul pe care l-ați creat pe backend.
Pentru a afișa meniul pe verticală, accesați fila Stil și modificați valoarea Horizontal Padding . Apoi, personalizați stilul fontului și efectele de trecere cu mouse-ul.

# Conectați meniurile la secțiunile lor respective
Selectați fiecare secțiune respectivă pentru meniuri și introduceți numele lor individual în caseta CSS ID unul câte unul. Acest lucru vă va duce instantaneu la secțiune ori de câte ori faceți clic pe anumite elemente din lista de meniu. Am demonstrat procesul mai jos. Vei vedea magia la sfârșit.
Asigurați-vă că ați folosit exact aceleași cuvinte pe care le-ați folosit în meniul de navigare pentru secțiunile respective. Orice greșeală de ortografie poate distruge întreaga funcție.
Pasul 09: Adăugați un text de drepturi de autor
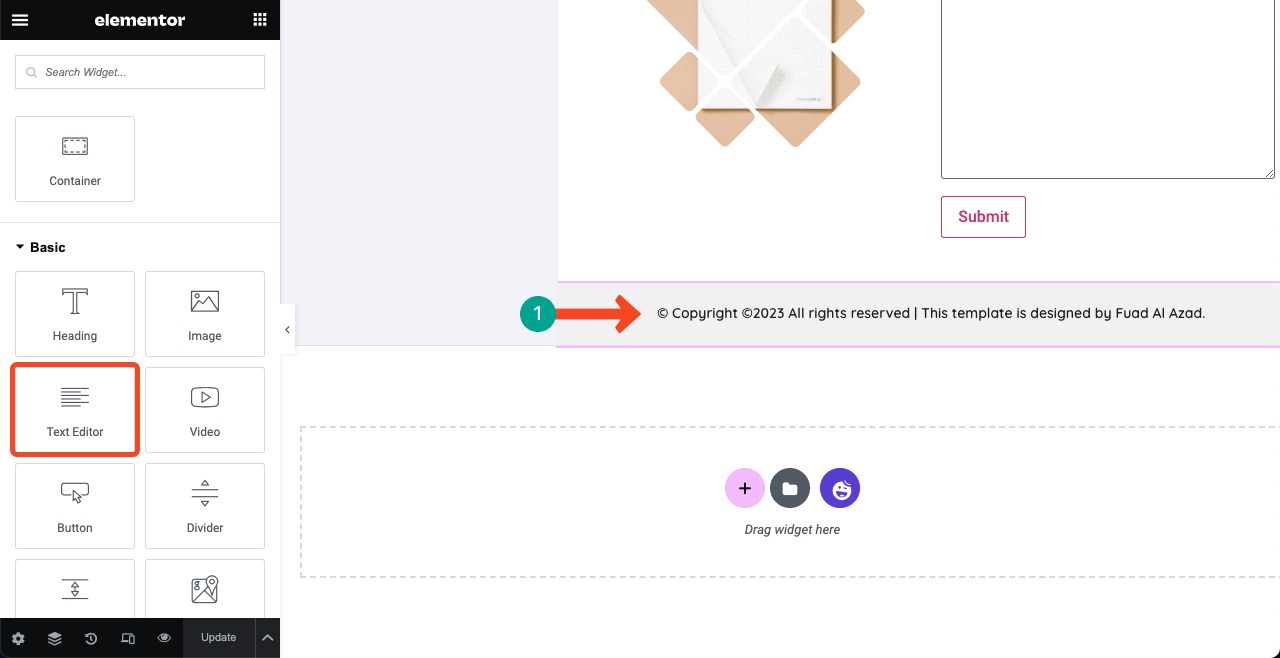
O declinare a responsabilității privind drepturile de autor poate proteja conținutul dvs. împotriva furtului sau a utilizării greșite de către alții. Cu o declarație privind drepturile de autor, puteți semnala Google că sunteți proprietarul inițial al conținutului. Dacă cineva încearcă să plagieze conținutul dvs., veți avea autoritatea de a cere Google să ia măsuri împotriva sa.

Pasul 10: Faceți bara laterală din stânga lipicioasă
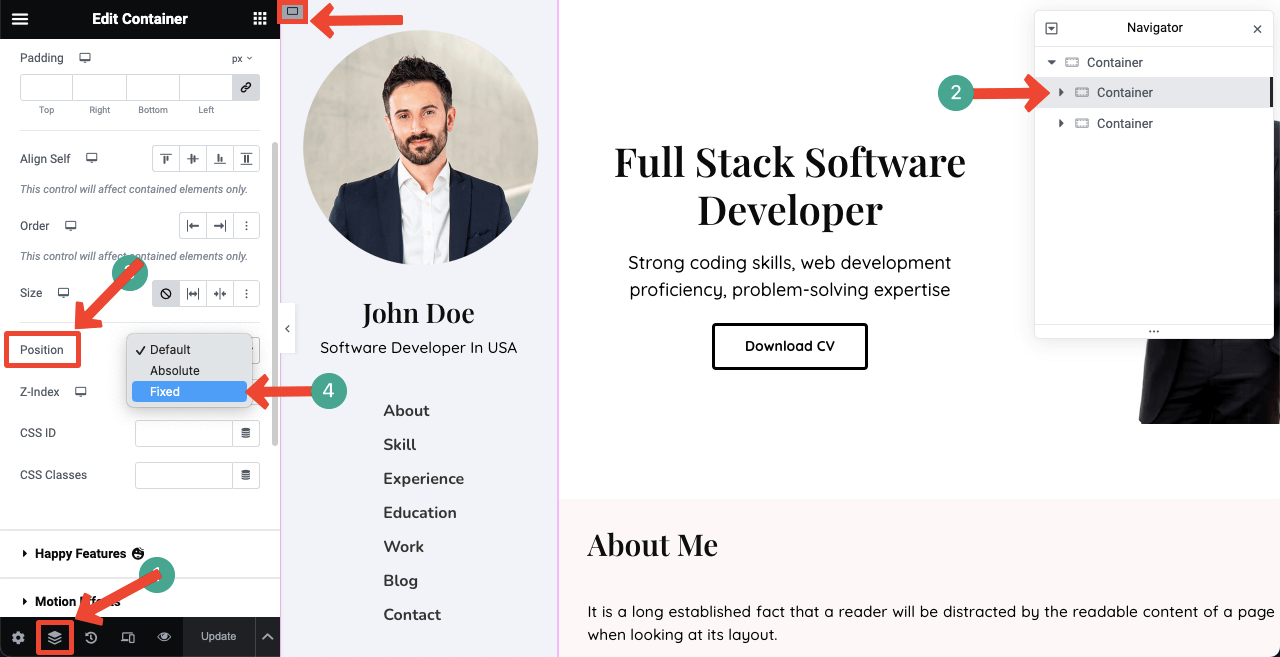
Deoarece am folosit o mulțime de containere Flexbox pentru a crea secțiuni, poate fi dificil pentru dvs. să aflați containerul-mamă al barei laterale din stânga, la fel și pentru cel din dreapta. Mai bine dacă faceți clic pe pictograma Navigator din partea de jos a panoului Elementor.
Vă va arăta toate straturile mamă și substraturile utilizate. Selectați containerul mamă din bara laterală din stânga. Apoi, navigați la fila Avansat > Poziție și selectați Fix .

Dar acest lucru poate face ca coloana din dreapta să se deplaseze în bara laterală din dreapta. Nu vă faceți griji!
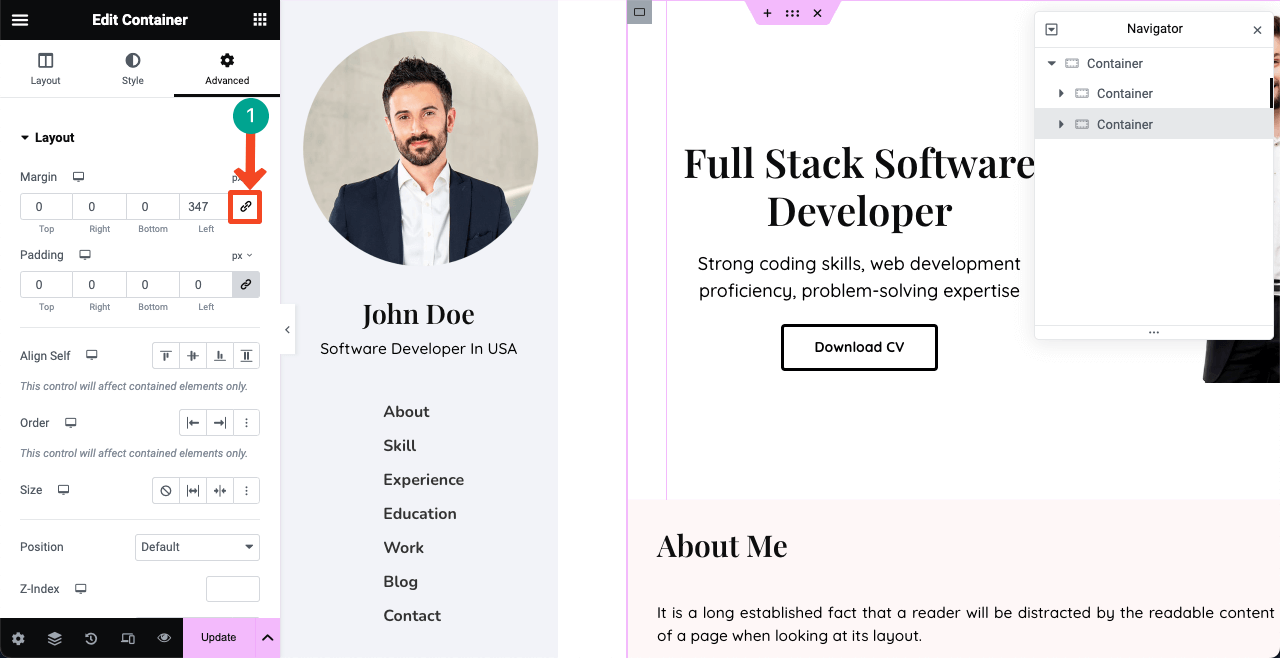
Selectați containerul mamă din coloana din dreapta. Accesați fila Avansat . Deselectați linkul Margină . Setați o valoare potrivită în caseta din stânga până când alinierea este perfectă.

Pasul 11: Previzualizați designul
Accesați modul de previzualizare al site-ului dvs. Faceți clic pe elementul de meniu și vedeți coloana din dreapta derulând în timp ce bara laterală din stânga/meniul de navigare rămâne fix. Nu este un site minunat de CV-uri?
Pasul 12: faceți site-ul web cu CV-ul unei singure pagini receptiv pentru mobil
Până acum, am proiectat aspectul site-ului nostru web perfect doar pentru vizualizarea desktop. Dar se poate întâmpla ca mulți clienți să viziteze site-ul de pe file și telefoane mobile. Așadar, trebuie să-l optimizați pentru alte dispozitive, ceea ce necesită și timp.
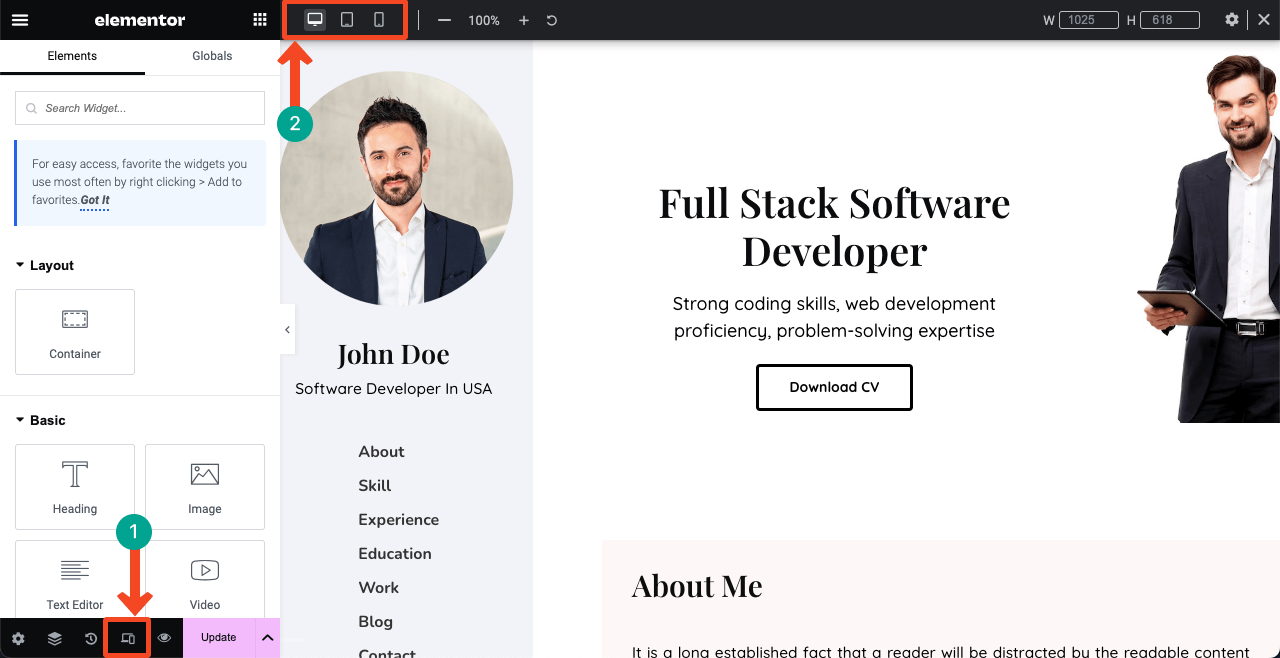
Faceți clic pe pictograma Mod receptiv . Acest lucru va deschide o bară suplimentară, inclusiv diferite moduri de dispozitiv în partea de sus a pânzei. Comutând între ele, puteți vedea starea curentă a tuturor acestor elemente pe filă și pe telefoanele mobile.
Le puteți găsi împrăștiate pe alte afișaje și trebuie să le reorganizați. Nu veți putea afișa toate elementele pe care le-ați afișat pe desktop. Așa că trebuie să faceți wireframing separat pentru alte dispozitive.

Intenționăm să acoperim un alt articol detaliat despre cum să facem ca un site web de CV să fie receptiv pentru mobil. Dacă îți place să ai o postare pe blog pe acest subiect, te rugăm să te abonezi la noi cu părerea ta.
Întrebări frecvente despre cum să creați un site web pentru CV
Sper că aveți un site de CV sau plănuiți să creați unul. Dar nu știu cum să obții tot ce este mai bun. Vă vom împărtăși câteva sugestii esențiale în această secțiune.
Care sunt elementele pe care trebuie să le aibă un site web de CV?
Secțiunea Despre, experiență profesională, competențe, educație, proiecte finalizate, portofoliu, mărturii, informații de contact, CV PDF descărcabil etc.
Cum să-ți promovezi site-ul web cu CV-ul pentru a atrage clienți potențiali și trafic?
1. Conectați site-ul web la portalurile de locuri de muncă
2. Distribuiți site-ul pe rețelele sociale
3. Conectați site-ul la platforme de auto-promoție
4. Conectați site-ul web la forumuri publiceCare este diferența dintre un CV și un site web de portofoliu?
Un site web de CV prezintă în principal mediul profesional, experiența de lucru, educația, abilitățile și realizările. Aceasta nu este altceva decât o versiune online a CV-ului tradițional.
Un site web de portofoliu se concentrează pe prezentarea de lucrări creative, proiecte, mostre de lucrări de artă etc., care vă explică abilitățile și experiențele.
Cum să faci un șablon de site web de CV de o pagină ușor și de încărcare rapidă?
Deoarece un șablon de site web de CV de o pagină trebuie să acopere o mulțime de conținut, acesta tinde să devină ponderat. Următoarele sfaturi vă pot ajuta să faceți șablonul ușor și să se încarce rapid:
1. Optimizați și comprimați imaginile înainte de a le încărca
2. Minimizați CSS și JavaScript
3. Folosiți o temă ușoară
4. Instalați un plugin Cache
5. Activați încărcarea leneră
6. Utilizați o rețea de livrare de conținut (CDN)
7. Selectați un server de găzduire rapidăSunt necesare un antet și un subsol pentru un site web cu o pagină de CV?
Depinde de fapt de designul tău. Site-ul web pe care l-am proiectat în acest articol nu are nevoie de antet și subsol tradițional. Dar acestea pot fi necesare pentru alte tipuri de modele. Doar explorați Canva, Dribble și Colorlib. Veți obține nenumărate inspirații de design pentru șabloane de site-uri web de CV pe o singură pagină.
Ultimele cuvinte!
Un site web de CV este mai mult decât o pagină online. Este o pânză care prezintă o mărturie a călătoriei tale, abilităților, experiențelor profesionale și educaționale. Vă oferă o oportunitate de a inspira și de a vă conecta cu numeroși oameni din lumea digitală.
Am făcut tot posibilul să vă arătăm un ghid despre utilizarea Elementor pentru a vă crea site-ul web pentru CV. De fapt, crearea unui site web este un proces lung și continuu. Este posibil să nu vă obișnuiți să utilizați Elementor și HappyAddons peste noapte.
Dar dacă continuați să exersați câteva zile, veți deveni treptat un maestru al ecosistemului lor. După aceea, puteți crea diferite tipuri de design de site-uri cu ele. Sper că ți-au plăcut eforturile noastre. În caz de ajutor, comentați-ne mai jos sau trimiteți un mesaj echipei noastre de asistență.
