Cum să creezi o pagină separată pentru postările de blog în WordPress
Publicat: 2022-10-05Deci, doriți să creați o pagină separată pentru postările de blog. Înseamnă că ați creat deja o pagină de pornire. Acum, aveți nevoie de o altă pagină care să afișeze postările de blog. Este un scenariu comun pentru majoritatea bloggerilor sau proprietarilor de site-uri web care doresc să iasă în evidență față de concurenți și să-și uimească publicul. Dar întrebarea este cum să creați o pagină separată pentru postările de blog în WordPress?
Puteți separa cu ușurință paginile pentru postările de blog, urmând pașii de mai jos:
- Pasul 1: Instalați PostX
- Pasul 2: Activați programul de completare Dynamic Site Builder
- Pasul 3: Creați o pagină de blog
- Pasul 4: Adăugați conținut pe pagina de blog
- Pasul 5: Adăugați opțiuni de filtrare la pagina de blog
- Pasul 6: Adăugați paginare la pagina de blog
- Pasul 7: Adăugați o pagină de blog în meniu
Ce este o pagină de postări în WordPress?
O pagină de postări sau o pagină de blog a WordPress se referă la o pagină în care sunt afișate postările de blog ale site-ului. În mod normal, pagina de pornire implicită a site-urilor WordPress afișează postările în ordine cronologică inversă. Dar majoritatea proprietarilor de site-uri creează pagini de pornire personalizate care pot conține produse, servicii și categorii împreună cu aceste postări. În acest tip de scenariu, pagina de postări este foarte utilă.
De ce să creați o pagină separată pentru postările de blog?
De obicei, nu este obligatoriu să creați o pagină separată pentru a afișa postările de blog . Cu toate acestea, dacă faceți un fel de afaceri bazate pe produse sau servicii în care postările nu sunt singurele pe care doriți să le afișați pe pagina de pornire. În schimb, este mai probabil să prezentați produsele și serviciile pe pagina de pornire. Dar, postările de blog sunt, de asemenea, importante pentru a atrage vizitatorii și potențialii clienți către site. Acolo intră în joc o pagină separată pentru postările de blog.
Cum să creați o pagină separată pentru postările de blog în WordPress
PostX oferă blocuri uimitoare de postări pentru a afișa postările într-un mod organizat. Dar unde vei afișa postările? Deoarece doriți să creați o pagină separată în care veți afișa postările, grilele de postări și listele de postări ale PostX vor fi eficiente.
Dar, cum rămâne cu crearea paginii de blog? Nu vă faceți griji, PostX v-a luat spatele. Are un uimitor Dynamic Site Builder, bazat pe Gutenberg, care se ocupă de crearea tuturor paginilor esențiale ale site-urilor, în special pentru News Magazine și site-uri de blogging. Cum?
Doar urmați pașii de mai jos și pagina dvs. de blog va fi gata în cel mai scurt timp.
Pasul 1: Instalați PostX
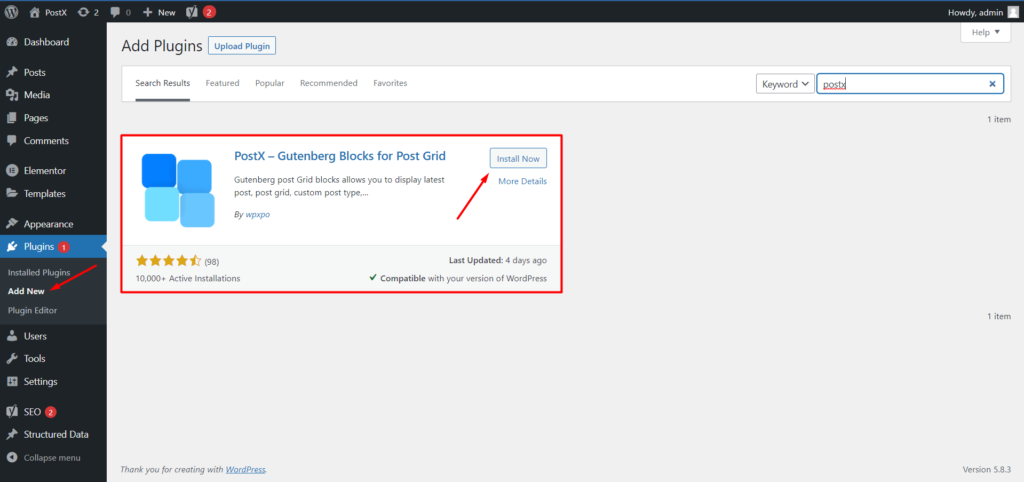
În primul rând, trebuie să instalați pluginul PostX. Pentru că vom folosi acest lucru pentru a crea pagina de blog. Veți obține versiunea gratuită din directorul de pluginuri WordPress. Iată cum îl puteți instala:

- Din tabloul de bord WordPress, faceți clic pe butonul „Adăugați nou” din secțiunea plugin.
- Acum tastați „PostX” în bara de căutare
- Apoi faceți clic pe butonul de instalare pentru a instala pluginul PostX
- După instalare, faceți clic pe butonul activ pentru a-l activa
Pasul 2: Activați programul de completare Dynamic Site Builder
După cum am spus deja, vom folosi generatorul de site dinamic al PostX. Este un supliment al PostX care îl face mai puternic. Există suplimente mai eficiente disponibile pentru PostX, le puteți explora pe toate făcând clic aici.
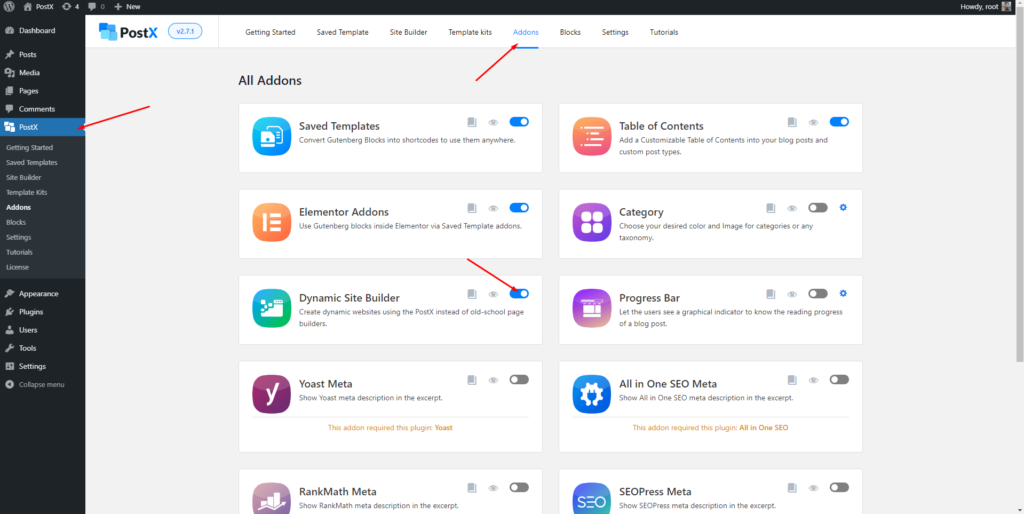
Să revenim la subiectul principal. Deci, pentru a folosi suplimentul pentru generatorul de site-uri, trebuie să-l pornim. Iată cum:

- Faceți clic pe opțiunea „Addons” din secțiunea PostX
- Din secțiunea tuturor suplimentelor, activați suplimentul pentru generatorul de site-uri
Asta e tot, addon-ul este pornit și gata de utilizare. Acum veți vedea o nouă secțiune de constructor de site adăugată împreună cu toate celelalte opțiuni ale PostX. Păstrează-l acolo, vom începe să-l folosim în curând.
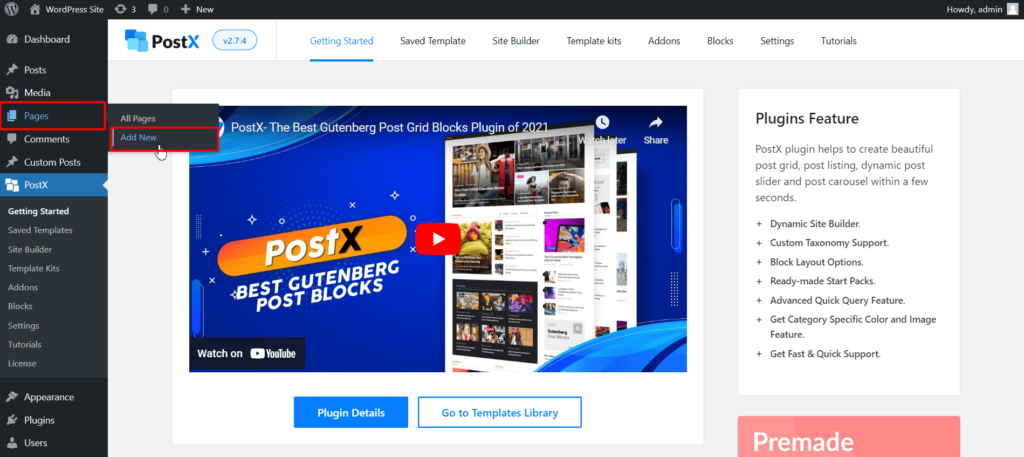
Pasul 2: Creați o pagină nouă
Deci, doriți să creați o pagină separată pentru postările de blog, nu? Pentru asta, ați creat o pagină nouă dacă nu ați creat-o deja. Pentru asta, mergeți la secțiunea de pagină din WordPress și faceți clic pe butonul „Adăugați nou” pentru a crea o pagină nouă. Dați un nume paginii, de exemplu, o pagină de blog și publicați-o. Nu vă faceți griji, deoarece pagina este goală, deoarece vom adăuga conținut la ea în pasul următor.

Pasul 3: Adăugați conținut pe pagina de blog
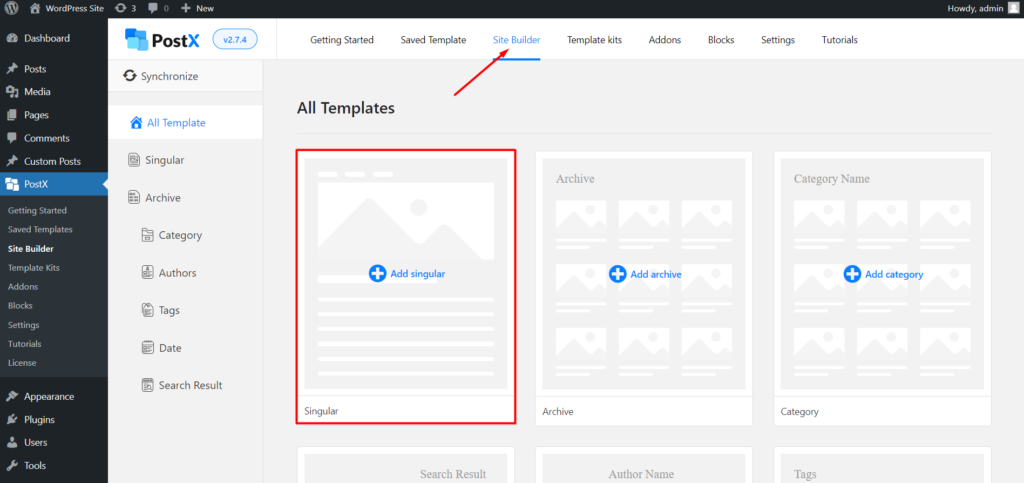
Acum vine partea distractivă care este adăugarea de conținut pe pagina blogului. Pentru aceasta, trebuie să utilizați suplimentul pentru generatorul de site-uri. Doar accesați secțiunea de creare a site-urilor din PostX.
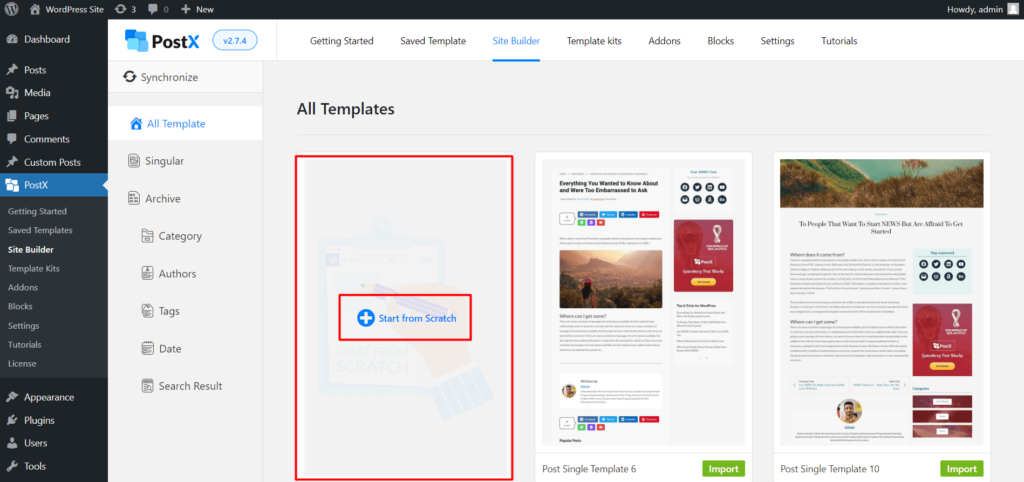
Aici veți obține opțiuni pentru a crea șabloane pentru toate paginile esențiale ale site-ului dvs. Pentru moment, faceți clic pe „Singular” care vă permite să creați pagini personalizate și să postați dinamic șabloane.

După ce faceți clic pe opțiunile singulare, veți vedea mai multe șabloane prefabricate fin create pentru postări individuale. Cu toate acestea, nu îl vom folosi deocamdată. Pentru că vrem să creăm o pagină personalizată. Puteți crea oricare dintre aceste șabloane pentru a crea șabloane de postări WordPress. Pentru moment, faceți clic pe opțiunea „Începe de la zero”.

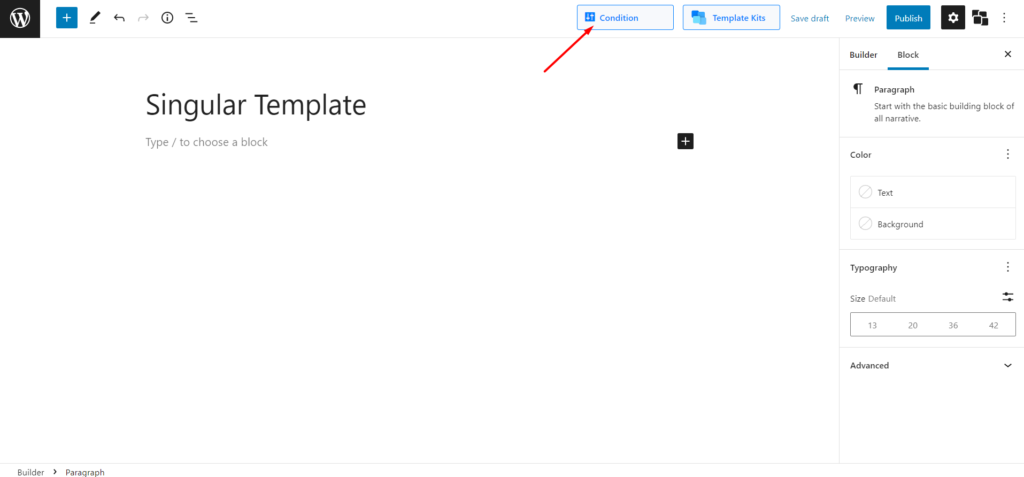
Acum veți vedea o pagină blocată. Deoarece vrem să afișăm postări pe pagina blogului, trebuie să începem editarea paginii blogului. Pentru aceasta, faceți clic pe opțiunea de selecție a condiției de mai sus.

Schimbați opțiunile de condiții de la postări la pagini. Apoi, va trebui, de asemenea, să alegeți pagina de blog dorită pe care ați creat-o în pașii anteriori. Pe măsură ce am numit noua pagină „ Pagină de blog ”, o selectez aici.
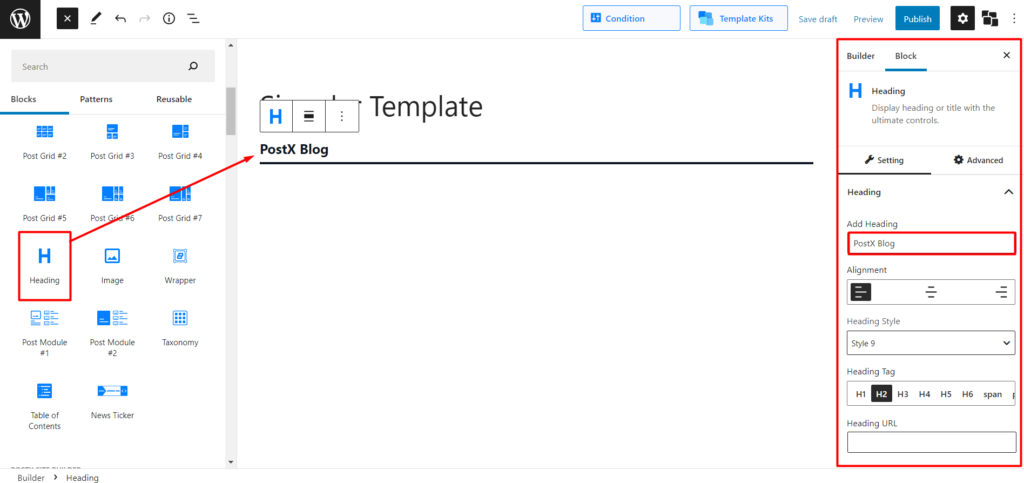
Acum, pentru a-i afișa conținut, puteți folosi uimitoarele blocuri de postare ale PostX. În primul rând, dacă doriți să adăugați orice titlu, adăugați blocurile Titlu la pagina pe care o editați. După adăugarea blocului, îl puteți personaliza în funcție de nevoile dvs. Cel mai evident lucru pe care trebuie să-l faceți este să schimbați textul implicit în textul dorit. Deocamdată, îl schimb în PostX Blog.

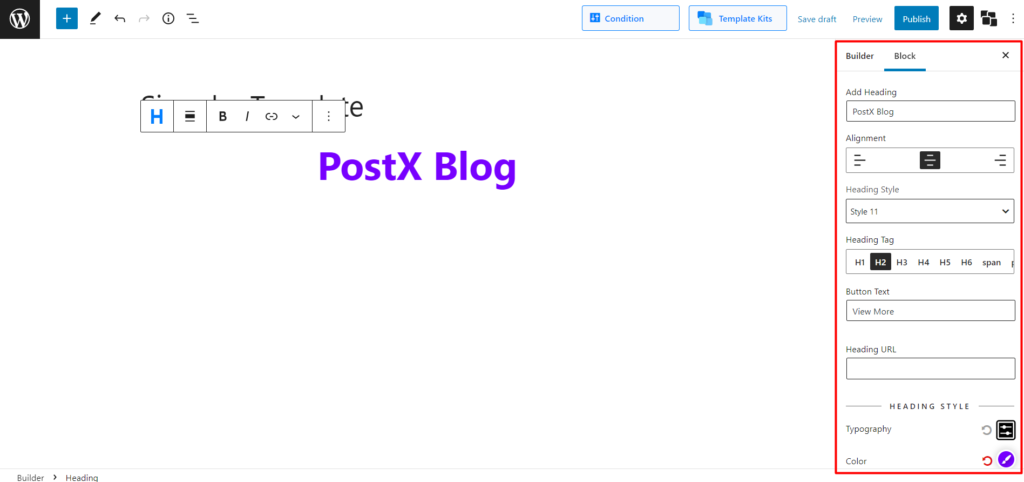
Apoi, puteți schimba stilul titlului alegând dintre peste 20 de stiluri de titlu. Cu toate acestea, puteți personaliza singur titlul folosind opțiunile vaste de personalizare.

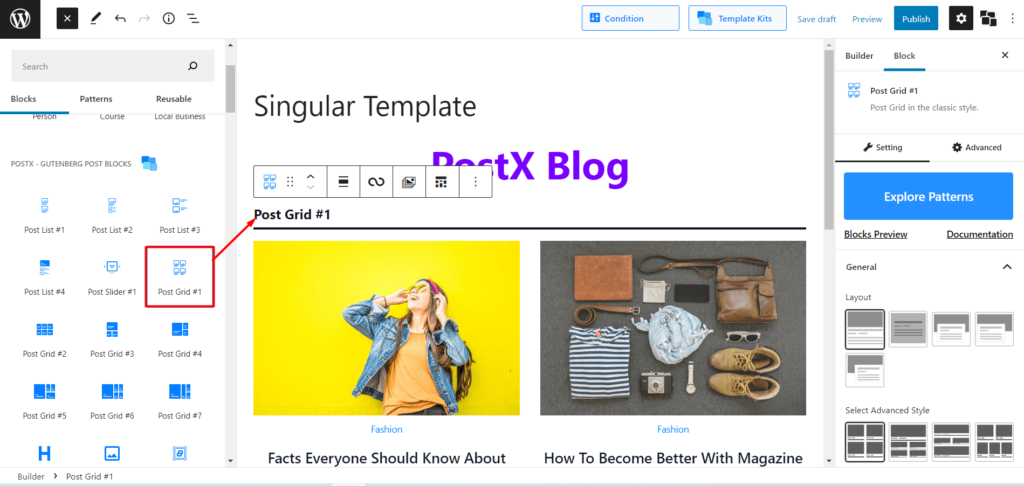
Pentru afișarea postărilor, sunt disponibile mai multe blocuri, cum ar fi grila de postări, lista de postări, glisorul de postări și multe altele. Deocamdată, adaug blocul post grila 1, deoarece vreau să afișez postările într-un aspect grilă.

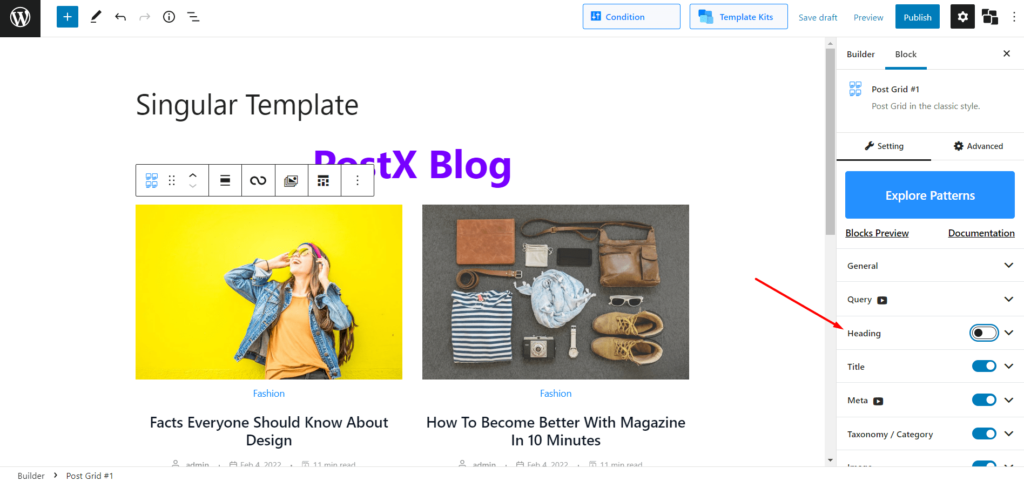
În primul rând, poate doriți să ascundeți titlul blocului, deoarece ați adăugat deja un bloc de titlu pentru a afișa titlul paginii postării. Nu numai titlul, puteți afișa sau ascunde orice în funcție de nevoile dvs. utilizând opțiunea de setare din partea dreaptă.

Acum puteți schimba aspectul și puteți crește numărul de coloane din opțiunile generale de setare. Și, există mai multe opțiuni de personalizare pe care le puteți explora.
După adăugarea blocului, postările recente ale site-ului dvs. vor fi afișate pe pagină. Cu toate acestea, le puteți sorta în funcție de nevoile dvs. folosind funcția avansată de generare de interogări, care conține toate opțiunile posibile de post-sortare la care vă puteți gândi.

Toate blocurile de postare ale PostX au un număr mare de opțiuni de personalizare. Cu toate acestea, opțiunile variază puțin de la bloc la bloc. Dacă doriți să aflați opțiunile de personalizare pentru orice bloc de particule, consultați pagina de documentație.
Pasul 5: Adăugați opțiuni de filtrare pe pagina de blog
Acum este să vă faceți pagina de blog să iasă în evidență față de concurenți. Permiterea cititorilor să filtreze postările este o modalitate eficientă de a crește implicarea și rata de vizualizare pe sesiune. PostX oferă filtrare bazată pe Ajax pe care o puteți folosi și ca filtru de blog. Astfel, publicul paginii tale de blog poate găsi cu ușurință postările pe care le caută.

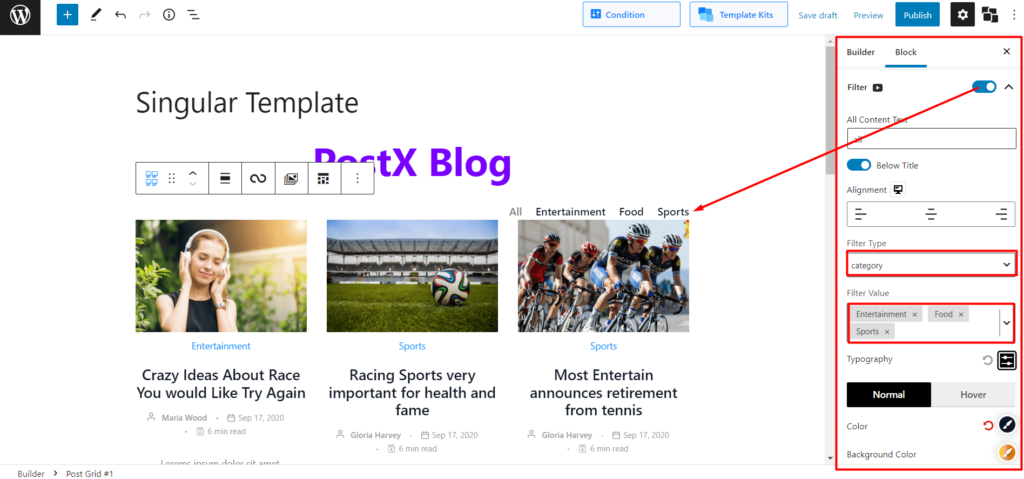
Pentru a activa opțiunea de filtrare, navigați la secțiunea de setări și activați opțiunea de filtrare. După ce îl porniți, puteți face clic pe butonul drop-down pentru a explora opțiunile de personalizare. De unde puteți face următoarele lucruri:
- Alegeți tipul de filtru între categorie și etichetă
- Adăugați opțiuni de filtrare în funcție de tipul selectat
- Schimbați tipografia opțiunilor de filtrare
- Schimbați culorile textului, fundalului și trecerii cu mouse-ul
- Schimbați pozițiile opțiunilor de filtrare
- Ajustați bordura, marja și umplutura
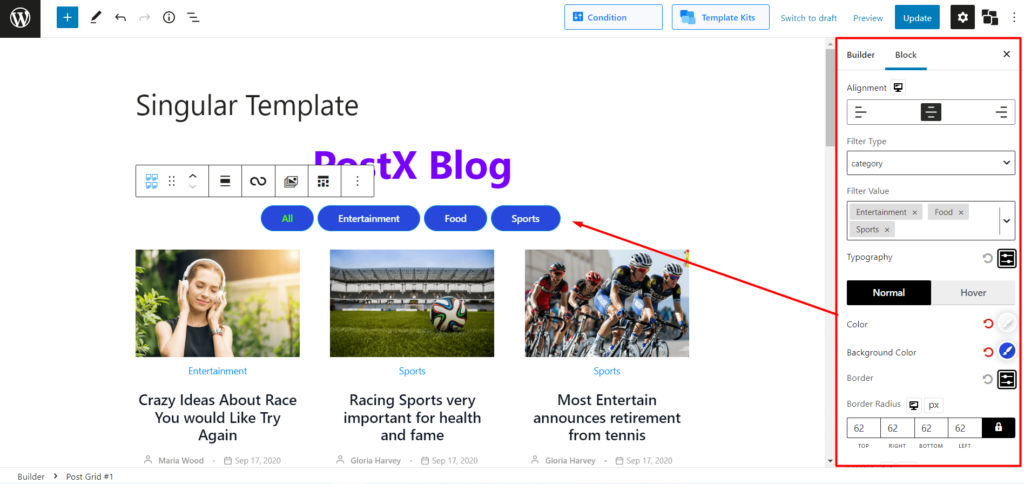
Iată ce am făcut folosind opțiunile menționate mai sus. Poti sa faci si tu la fel sau chiar mai bine, doar cerul este limita.

Pasul 6: Adăugați paginare la pagina de blog
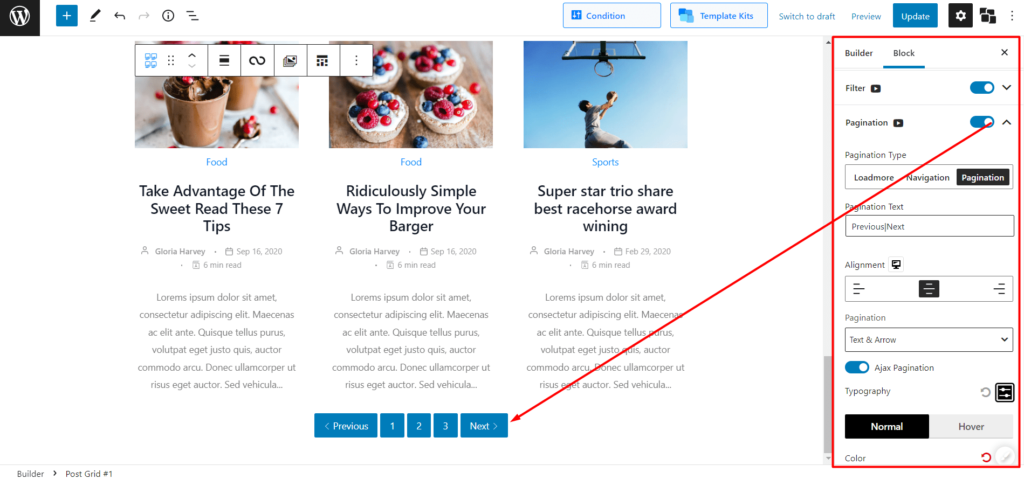
La fel ca Filter, PostX oferă, de asemenea, paginarea WordPress bazată pe Ajax pe care o puteți adăuga la pagina de blog pe care o creați. Pentru asta, navigați la secțiunea de setări și activați opțiunea de paginare.
Apoi faceți clic pe meniul derulant pentru a explora toate opțiunile de personalizare disponibile ale paginației. Iată ce poți:
- Alegeți dintre trei tipuri, Încărcați mai multe, Navigare și Numeric
- Schimbați poziția paginației
- Bucurați-vă de controlul complet al tipografiei
- Schimbați culorile de paginare pentru text și fundal
- Ajustați marginea, umplutura și raza marginii de paginare

După finalizarea tuturor personalizării necesare, faceți clic pe butonul de publicare. Odată ce apăsați butonul de publicare, opțiunea de selecție a condiției va apărea din nou. Cu toate acestea, dacă ați făcut acest pas înainte, nu este nevoie să-l faceți din nou. Este doar un memento, astfel încât să verificați și să faceți orice modificări dacă este necesar.
Pasul 7: Adăugați o pagină de blog în meniu
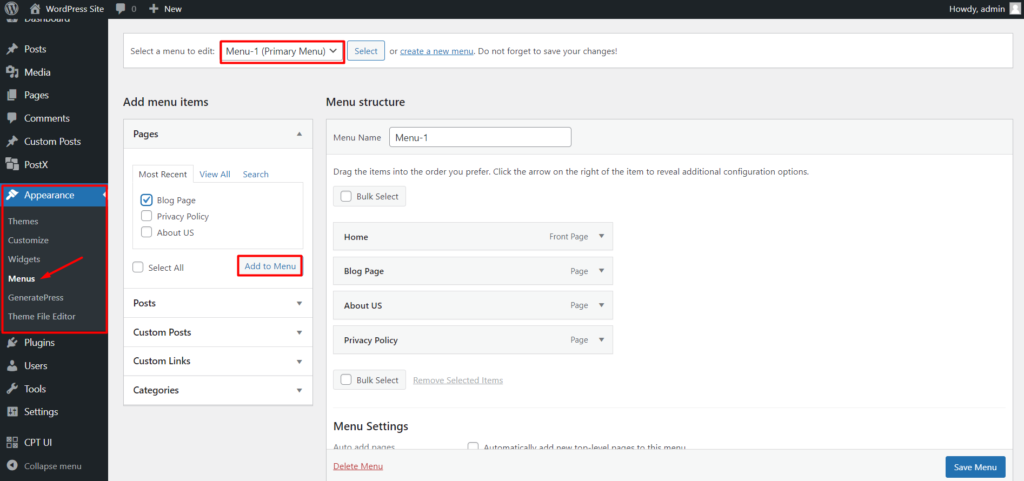
Este ultimul pas, în care trebuie să adaugi pagina de blog în meniul site-ului tău dacă nu ai făcut-o mai devreme. Fiecare site WordPress are un meniu care este și el editabil. Deci, pentru a adăuga o pagină nouă la secțiunea de meniu, trebuie doar să urmați pașii de mai jos:
- Accesați Aspect >> Meniuri
- Selectați meniul curent al site-ului dvs
- Adăugați o pagină de blog în meniu

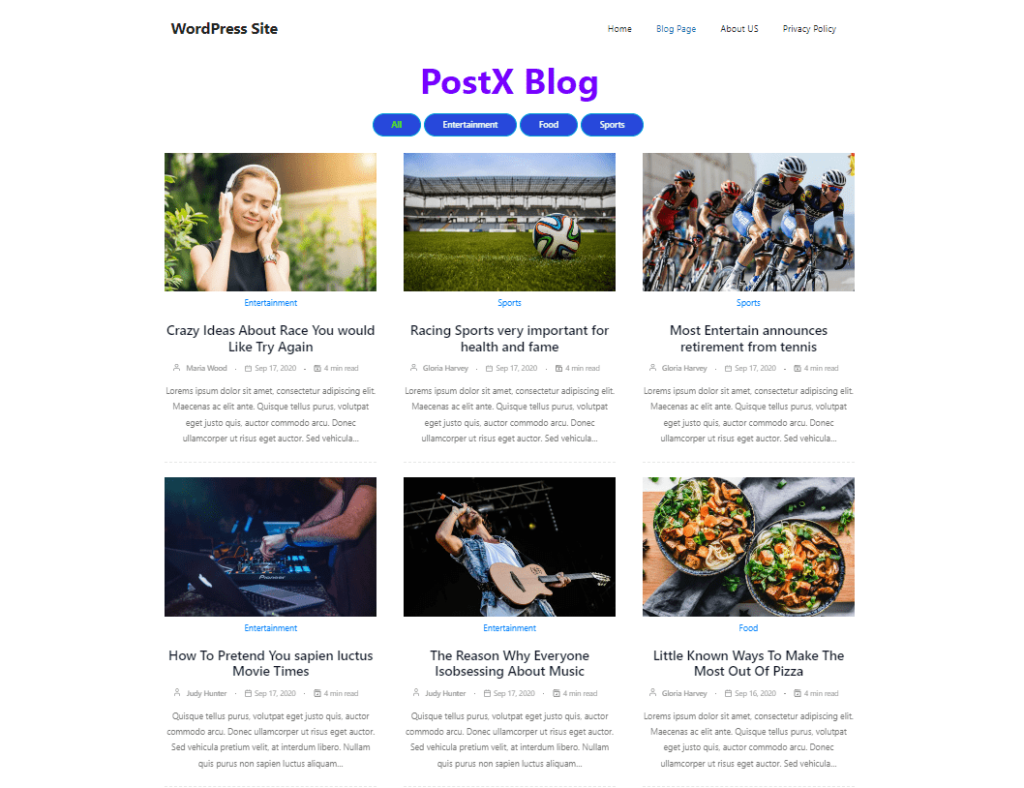
Asta e tot, pagina ta separată pentru postările de blog este gata acum. Iată rezultatul final. De asemenea, puteți face la fel sau chiar mai bine. Nu uitați că doar cerul este limita cu PostX.

Concluzie
Este vorba despre crearea unei pagini de blog WordPress personalizate. Sper că ai înțeles cum să folosești la maximum PostX pentru a crea o pagină separată pentru postările de blog în WordPress la care ai visat mereu. Nu ezitați să comentați mai jos dacă mai aveți întrebări.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cel mai bun mod de a afișa postări WordPress într-un aspect grilă

Cum să faci un site de blog WordPress folosind blocuri Gutenberg

Livrare gratuită WooCommerce: încurajați cumpărătorii să cumpere mai mult!

Creați un site de știri complet folosind PostX și Qoxag
