Cum să creați un formular de bilet de asistență (șablon + cele mai bune practici)
Publicat: 2018-09-24Doriți să permiteți utilizatorilor să trimită cu ușurință bilete de asistență? WPForms vine cu șablonul formular de bilet care vă permite să creați un bilet de asistență cu un singur clic.
În acest articol, vom arunca o privire la cum să creați cu ușurință un formular de bilet de asistență cu șablonul nostru de formular de bilet, precum și să împărtășim câteva dintre cele mai bune practici ale biletelor de asistență.
Cel mai simplu mod de a crea un formular de bilet de asistență
WPForms vă permite să creați un formular de solicitare de asistență pe site-ul dvs. rapid și ușor.
Tot ce trebuie să faceți este să alegeți șablonul Formular de bilet de asistență , să îl personalizați în funcție de nevoile dvs. și să publicați formularul pe site-ul dvs. Să aruncăm o privire la un ghid pas cu pas cu privire la crearea unui formular de solicitare de asistență pe site-ul dvs.
Pasul 1: Creați un formular de bilet de asistență în WordPress
Primul lucru pe care va trebui să-l faceți este să instalați și să activați pluginul WPForms. Pentru mai multe detalii, consultați acest ghid pas cu pas despre cum să instalați un plugin în WordPress.
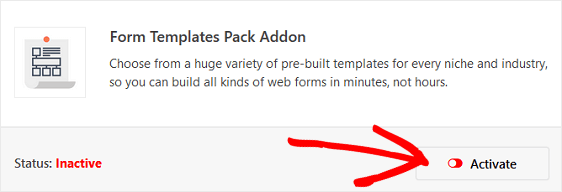
Apoi, va trebui să instalați și să activați Addon Pack Pack Templates.
Cu acest supliment, veți putea accesa șablonul de formular de bilet de asistență pre-construit, precum și tone de alte șabloane specifice industriei și nișei pentru crearea de formulare personalizate pentru site-ul dvs. Acest lucru vă economisește timpul necesar pentru a adăuga manual câmpuri de formular de asistență la un formular simplu de contact.
Faceți clic pe Install Addon și Activați .

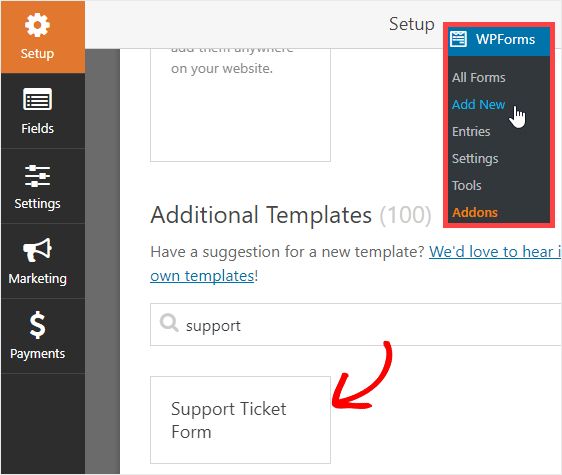
Apoi, accesați WPForms »Adăugați nou pentru a crea un formular nou.
Pe ecranul de configurare, denumiți formularul și derulați în jos până la partea de jos a ecranului șabloane, unde scrie Șabloane suplimentare . Tastați „Asistență” în bara de căutare și va apărea șablonul formularului de bilet de asistență.

Pasul 2: Personalizați formularul de bilet de asistență
Când se încarcă forma pre-construită, cea mai mare parte a muncii este deja făcută pentru dvs.
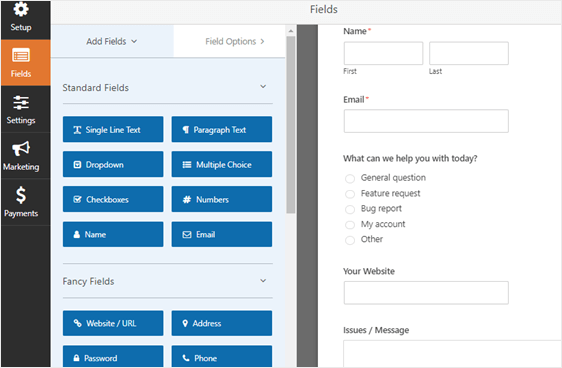
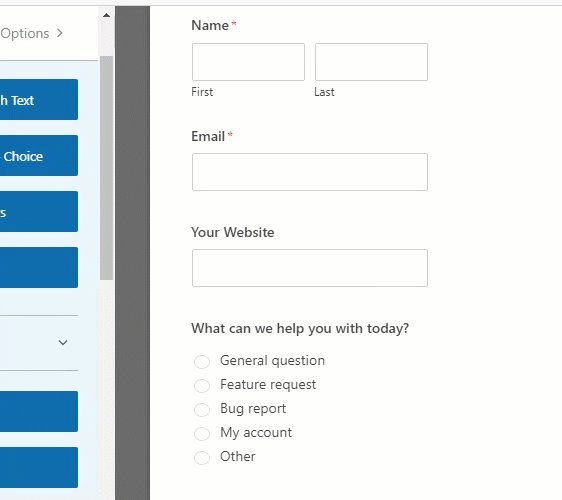
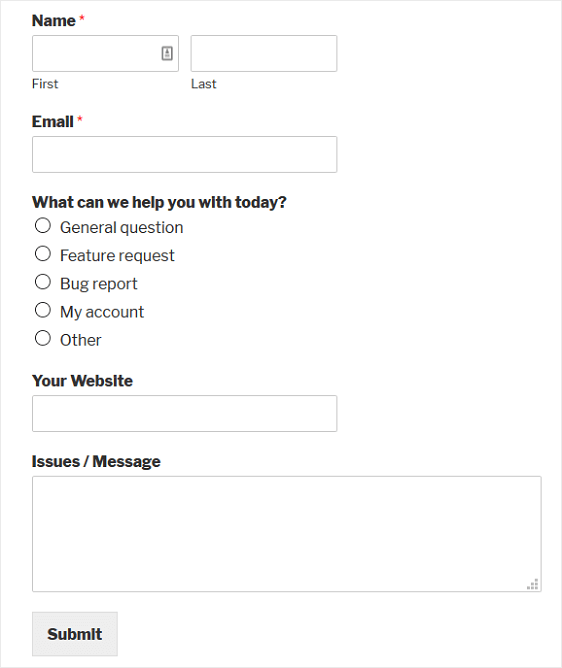
Puteți găsi următoarele câmpuri în formular:
- Nume
- Cu ce vă putem ajuta astăzi?
- Site-ul tau
- Probleme / Mesaj

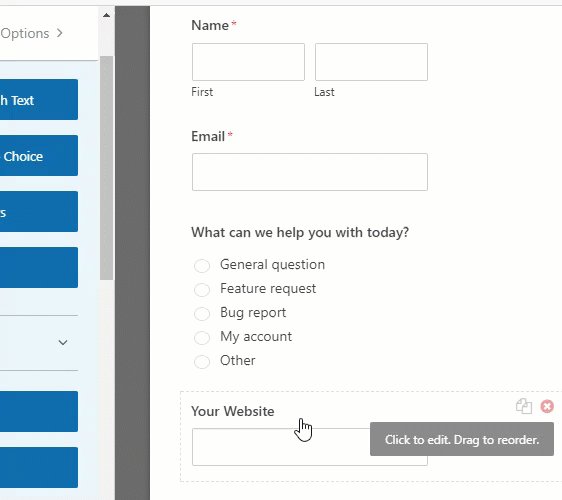
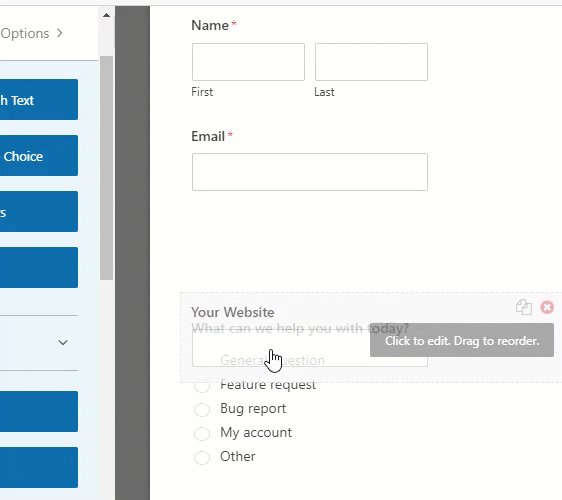
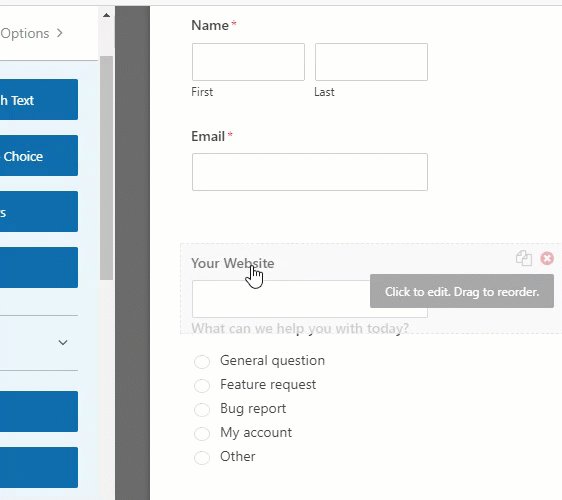
Puteți să vă personalizați formularul adăugând, eliminând și repoziționând câmpurile în funcție de nevoile dvs.
Pentru a adăuga un câmp la formularul dvs., trebuie doar să faceți clic și să trageți pe numele câmpului din partea stângă. Pentru a repoziționa câmpurile, puteți trage câmpurile în sus și în jos. În cele din urmă, pentru a personaliza un câmp, faceți clic pe câmpul din panoul de previzualizare și efectuați modificările necesare după cum doriți.

Dacă utilizatorilor le place să trimită capturi de ecran, puteți adăuga și un câmp de încărcare a fișierelor, astfel încât utilizatorii să poată încărca imagini.
Când aveți toate câmpurile de formular dorite în formularul de bilet de asistență, faceți clic pe Salvare .
Pasul 3: configurați setările formularului de bilet de asistență
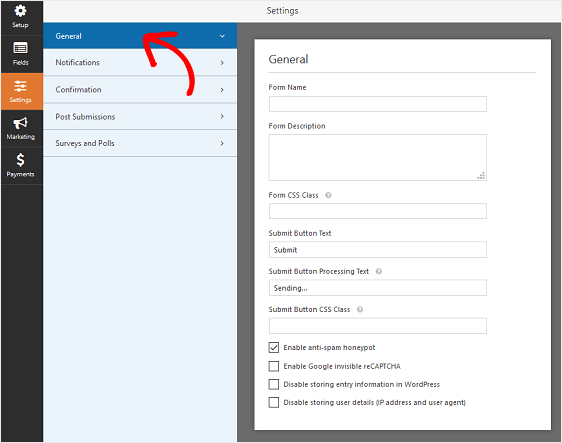
Pentru a începe, accesați Setări » Generalități .

Aici puteți configura următoarele:
- Nume formular - Schimbați numele formularului dvs. aici, dacă doriți.
- Descrierea formularului - Dați formularului o descriere.
- Trimiteți textul butonului - Personalizați copia de pe butonul de trimitere.
- Prevenirea spamului - Opriți formularul de contact spam cu funcția anti-spam, hCaptcha sau Google reCAPTCHA. Caseta de selectare anti-spam este activată automat în toate formularele noi.
- Formulare AJAX - Activați setările AJAX fără reîncărcare a paginii.
- Îmbunătățiri GDPR - Puteți dezactiva stocarea informațiilor de intrare și a detaliilor utilizatorului, cum ar fi adresele IP și agenții utilizator, într-un efort de a respecta cerințele GDPR. Consultați instrucțiunile noastre pas cu pas despre cum să adăugați un câmp de acord GDPR la formularul dvs. simplu de contact.
Faceți clic pe Salvare .
Pasul 4: configurați notificările formularului dvs. de bilet de asistență
Notificările sunt o modalitate excelentă de a trimite un e-mail ori de câte ori este trimisă o solicitare de asistență pe site-ul dvs. web.

De fapt, dacă nu dezactivați această funcție, ori de câte ori cineva trimite un formular de bilet de asistență pe site-ul dvs., veți primi o notificare despre aceasta.
Dacă utilizați etichete inteligente, puteți, de asemenea, să trimiteți o notificare vizitatorului site-ului atunci când acesta trimite un bilet de ajutor, comunicându-i că ați primit solicitarea lor și că veți fi în contact în scurt timp. Acest lucru asigură oamenilor că cererea lor de ajutor a trecut corect.
Pentru ajutor cu acest pas, consultați documentația noastră despre cum să configurați notificările formularului în WordPress.
Puteți utiliza logica condițională a WPForms pentru a notifica persoana potrivită din organizația dvs. pe baza selecției utilizatorului atunci când este trimis un formular de bilet de asistență.
De exemplu, puteți atribui întrebări generale echipei dvs. de vânzări și rapoarte de erori echipei dvs. de asistență. În acest fel, vă puteți asigura că trimiterile sunt tratate de persoana potrivită și, de asemenea, asigurați un răspuns rapid.
În acest exemplu, să presupunem că doriți să trimiteți întrebări generale și alte selecții vânzătorului dvs. și raportul de erori , cerere de funcții și selecțiile contului meu personalului dvs. de asistență. Iată cum puteți face acest lucru.
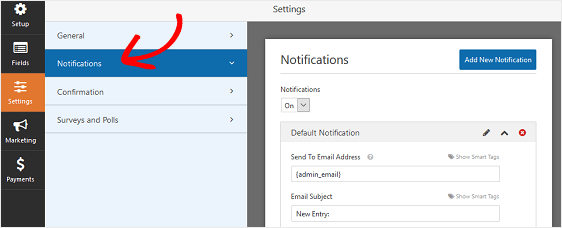
Pentru a începe, accesați Setări » Notificări . În panoul de previzualizare din partea dreaptă, derulați până la partea de jos și selectați Activați logica condițională .
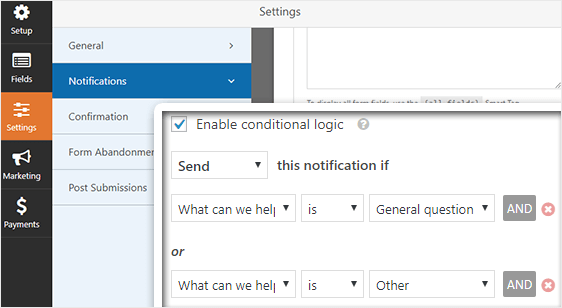
Apoi, alegeți selecțiile corespunzătoare din meniul derulant, așa cum se vede în captura de ecran.
Pentru acest exemplu, vom alege Trimiteți această notificare dacă ceea ce vă putem ajuta este întrebarea generală sau altele . Cheia pentru adăugarea a două reguli logice condiționate este să faceți clic pe semnul plus (+) pentru a adăuga reguli suplimentare.

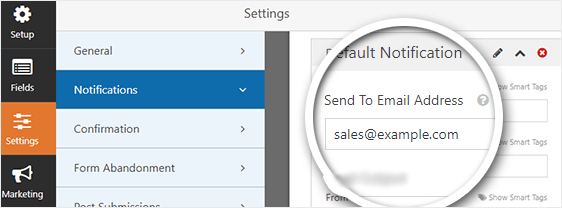
În cele din urmă, derulați înapoi în partea de sus și schimbați Trimiteți la adresa de e-mail din partea de sus. Pentru exemplul nostru, vom adăuga e-mailul echipei noastre de vânzări.

În acest fel, ori de câte ori un utilizator trimite un formular de bilet de asistență și selectează Întrebare generală sau Altele , solicitarea acestora va fi trimisă direct echipei de vânzări.
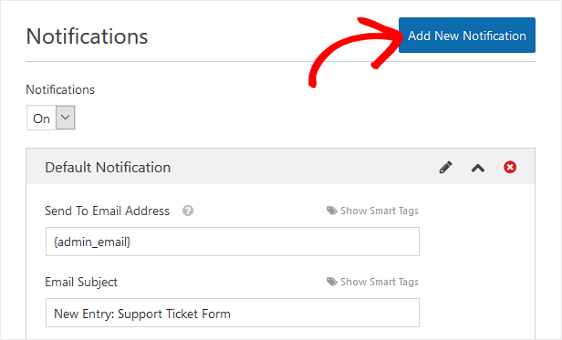
După ce ați terminat, faceți clic pe Adăugați o notificare nouă și specificați un nume pentru notificare numai pentru referința dvs. internă.


Apoi, repetați aceiași pași ca mai sus, doar că de data aceasta veți schimba regulile condiționale pentru a reflecta ce selecții de utilizatori doriți să trimiteți echipei dvs. de asistență, care va fi Raport de eroare , Solicitare funcție și Contul meu .
De asemenea, veți adăuga e-mailul echipei de asistență în secțiunea Trimiteți la adresa de e-mail .
Doriți să faceți mai multe cu notificările de bilete de asistență? Iată câteva idei:
- Pentru a afla cum să creați un formular de bilet de asistență care are selecții pentru care utilizatorii pot alege, consultați acest tutorial despre cum să permiteți utilizatorilor să selecteze destinatarii
- Dacă trebuie să trimiteți mai multe notificări, de exemplu către dvs., echipa de vânzări sau de asistență și clientul dvs., consultați tutorialul nostru pas cu pas despre cum să trimiteți notificări de formulare multiple în WordPress
- Dacă doriți să trimiteți bilete de asistență direct la platforma de service service, aruncați o privire la această integrare ușoară FreshDesk WordPress
- Pentru a păstra coerența de branding în e-mailurile dvs., puteți consulta acest ghid despre adăugarea unui antet personalizat în șablonul dvs. de e-mail.

Pasul 5: Configurați confirmările formularului dvs. de bilet de asistență
Confirmările formularului sunt mesaje care se afișează vizitatorilor site-ului odată ce trimit formularul de bilet de asistență pe site-ul dvs. web. Le comunică oamenilor că cererea lor a fost procesată și vă oferă șansa de a le informa care sunt următorii pași.
WPForms are trei tipuri de confirmare:
- Mesaj. Acesta este tipul implicit de confirmare în WPForms. Atunci când un client trimite un formular de bilet de asistență, va apărea o simplă confirmare a mesajului, care îi anunță că a fost procesată cererea de ajutor. Căutați aici câteva mesaje de succes pentru a spori fericirea clienților.
- Afișează pagina. Acest tip de confirmare îi va conduce pe vizitatorii site-ului către o anumită pagină web de pe site-ul dvs., mulțumindu-le pentru solicitarea de asistență și spunându-le când veți fi în legătură cu ajutorul. Pentru ajutor în acest sens, consultați tutorialul nostru despre redirecționarea clienților către o pagină de mulțumire. În plus, asigurați-vă că consultați articolul nostru despre crearea de pagini de mulțumire eficiente pentru a spori loialitatea clienților.
- Accesați URL (Redirecționare). Această opțiune este utilizată atunci când doriți să trimiteți vizitatorii site-ului pe un alt site web.
Să vedem cum să configurați o confirmare simplă a formularului în WPForms, astfel încât să puteți personaliza mesajul pe care îl vor vedea vizitatorii site-ului atunci când vă solicită ajutorul.
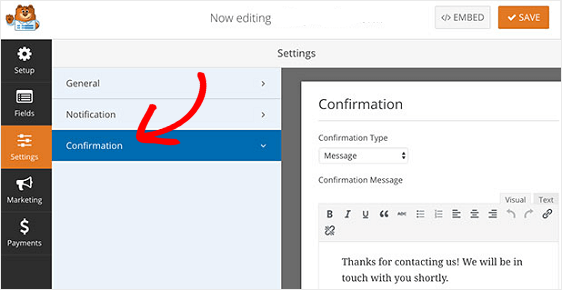
Pentru a începe, faceți clic pe fila Confirmare din Editorul de formulare sub Setări .
Apoi, selectați tipul de tip de confirmare pe care doriți să îl creați. Pentru acest exemplu, vom selecta Mesaj .

Apoi, personalizați mesajul de confirmare după dorința dvs. și faceți clic pe Salvare .
Dacă doriți să afișați confirmări diferite vizitatorilor site-ului în funcție de comportamentul lor, asigurați-vă că citiți cum să creați confirmări condiționate ale formularului.
Acum sunteți gata să adăugați formularul de bilet de asistență pe site-ul dvs. web.
Pasul 6: Adăugați formularul dvs. de bilet de asistență pe site-ul dvs. web
După ce ați creat un formular de bilet de asistență, trebuie să îl adăugați pe site-ul dvs. WordPress.
WPForms vă permite să adăugați formulare în multe locații de pe site-ul dvs. web, inclusiv postări de blog, pagini și chiar widget-uri din bara laterală.
Să aruncăm o privire la cea mai comună opțiune de încorporare a postării / paginii.
Pentru a începe, creați o nouă postare sau pagină în WordPress și apoi faceți clic pe butonul Adăugați un formular .
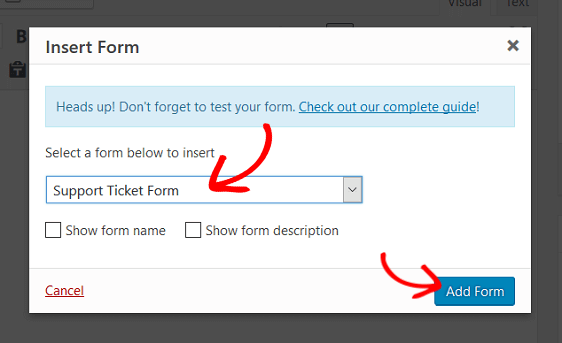
Apoi, selectați formularul de comandă în fereastra pop-up modală și faceți clic pe Adăugați un formular .

Apoi, publicați-vă postarea sau pagina, astfel încât formularul dvs. de bilet de asistență să apară pe site-ul dvs. web.

Acum, să aruncăm o privire asupra celor mai bune practici din formularul de bilete de asistență pentru a spori conversiile de formulare și satisfacția clienților.
Formular de solicitare de asistență Cele mai bune practici
Câteva bune practici pe care le puteți urma în timp ce proiectați un formular de solicitare de asistență sunt:
1. Integrați formularul dvs. de bilet de asistență cu Zendesk
Dacă utilizați Zendesk sau orice alte instrumente de gestionare a biletelor, WPForms vă permite să vă integrați cu ușurință formularul cu instrumentul dvs. preferat de gestionare a biletelor.
Tot ce trebuie să faceți este să instalați suplimentul Zapier pe site-ul dvs. Pentru ajutor în acest sens, citiți cum să vă integrați formularul cu Zendesk folosind Zapier.
2. Reduceți abandonul formularului
Folosiți un formular multifuncțional pe site-ul dvs. și suspectați că prea mulți vizitatori abandonează formularul fără a-l completa? Apoi, trebuie să activați suplimentul de abandonare a formularului pe site-ul dvs.
Completarea noastră de abandonare a formularelor vă permite să deblocați mai mulți clienți potențiali prin captarea intrărilor parțiale din formularele dvs. În acest fel, puteți urmări potențialii interesați și, eventual, îi puteți converti în clienți.
Utilizarea abandonării formularelor este foarte utilă dacă utilizați un formular multifuncțional care permite utilizatorilor să vă contacteze în diferite scopuri, cum ar fi cereri de asistență, interogări înainte de vânzare și multe altele. Puteți căuta aici pentru a citi mai multe despre utilizarea abandonului de formulare cu WPForms.
3. Permiteți încărcarea fișierelor
Uneori este util să aveți o captură de ecran a unei anumite probleme care afectează utilizatorii dvs. De aceea, este atât de utilă adăugarea capacității utilizatorilor de a încărca fișiere în formularul dvs. de bilet de asistență utilizând suplimentul de încărcare a fișierelor WPForms.
Permiteți oamenilor să încarce cu ușurință tipuri de imagini precum .png, .gif și .jpg, astfel încât să puteți rezolva mai bine problema de la început și să oferiți răspunsuri mai rapide. De asemenea, le puteți permite să adauge documente, fișiere audio și chiar tipuri de fișiere video la formularul dvs.
Pentru ajutor cu încărcarea fișierelor, consultați această documentație despre adăugarea câmpurilor de formular de încărcare a fișierelor în formularele dvs. WordPress.
In concluzie
Și iată-l! Acum știți cum să creați un formular de bilet de asistență în WordPress, precum și să înțelegeți cele mai bune practici importante pentru formularul de bilete de asistență pentru a spori conversiile și a oferi un sprijin mai bun clienților dvs.
Pentru mai multe moduri minunate de a utiliza WPForms și Zapier împreună, consultați aceste ghiduri despre cum să:
- Creați un calendar de evenimente trimis de utilizator în WordPress
- Salvați contactele din formularele dvs. WordPress în Foi de calcul Google
- Creați un formular Airtable personalizat pentru WordPress
- Creați un formular personalizat de înscriere iContact în WordPress
- Conectați formularul dvs. de contact WordPress la Discord
- Primiți notificări Slack din formularul dvs. WordPress
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
