Cum se creează un cuprins în WordPress
Publicat: 2022-10-27Un Cuprins în WordPress poate fi o completare eficientă la paginile sau postările site-ului dvs. web. Sunt grozave pentru a îmbunătăți experiența utilizatorului și pentru a naviga prin copii de formă lungă. În plus, oferă un mic avantaj în SEO.
În acest articol, vă vom arăta pas cu pas cum să adăugați cu ușurință un cuprins pe site-ul dvs. WordPress cu un plugin. Și vă vom arăta pașii simpli necesari pentru a crea unul de la zero. Deci, dacă sunteți aici pentru un cuprins pentru WordPress, această postare are ceea ce aveți nevoie.
Iată ce vom acoperi:
- Ce este un cuprins?
- Beneficiile unui TOC în WordPress
- Cum să adăugați un TOC cu un plugin
- Cum se creează manual un TOC
- Crearea unui TOC în Divi
Ce este un cuprins în WordPress?
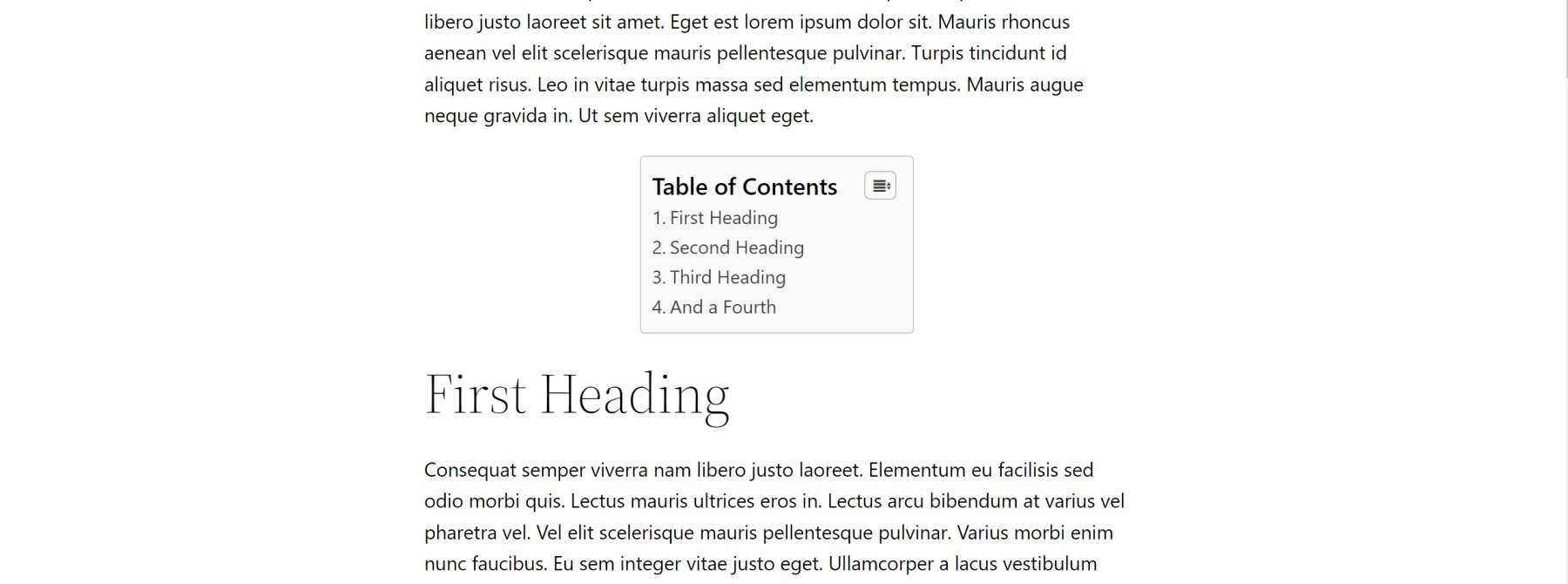
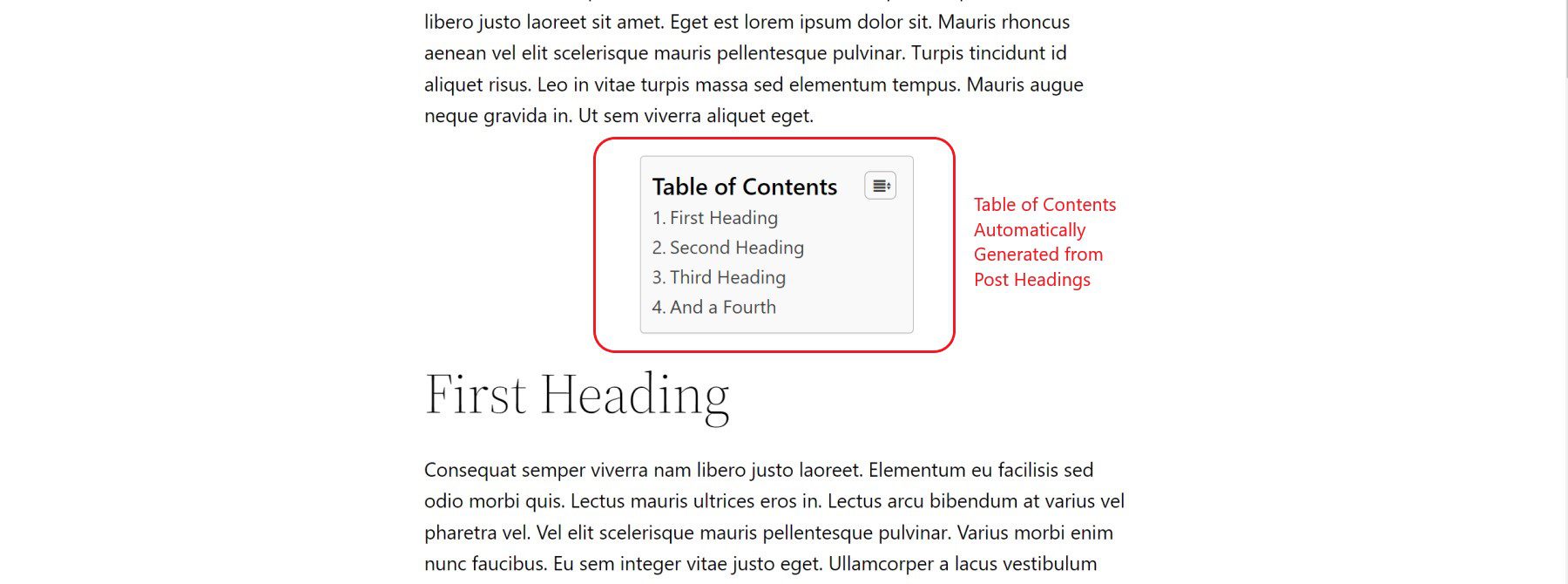
Un cuprins WordPress este, practic, o listă a principalelor titluri sau subiecte acoperite de-a lungul conținutului unei pagini sau postări. Sunt grozave pentru a oferi utilizatorilor o imagine de ansamblu asupra a ceea ce urmează. De obicei, acestea sunt plasate în partea de sus a unei pagini, imediat după titlu sau paragraful introductiv.

De obicei, un cuprins constă dintr-o listă de link-uri de ancorare (sau link-uri de salt) către titlurile corespunzătoare din pagină. Când se face clic, linkurile de ancorare sar sau derulează în jos la titlul corespunzător unde va fi găsit conținutul. Acest lucru facilitează navigarea în pagină pentru vizitatori.
Beneficiile creării unui cuprins în WordPress?
Dacă sunteți proprietar de afaceri sau blogger care utilizează WordPress, experiența utilizatorului și optimizarea pentru motoarele de căutare (SEO) vor fi întotdeauna importante. Utilizarea unui cuprins WordPress pe site-ul dvs. vă poate ajuta cu ambele.
Experiența utilizatorului
Un cuprins poate fi extrem de benefic pentru experiența utilizatorului. Permite vizitatorilor să se orienteze rapid și ușor către informațiile disponibile în conținut.
În plus, deoarece conțin linkuri de ancorare, vizitatorii pot sări cu ușurință la informațiile pe care le caută fără să deruleze atât de mult. Acest lucru poate economisi mult timp atunci când există mult conținut. Le folosim chiar și pe blogul nostru cu teme elegante pentru ghiduri lungi, cum ar fi ghidul final pentru optimizarea vitezei Divi.
Valoarea SEO
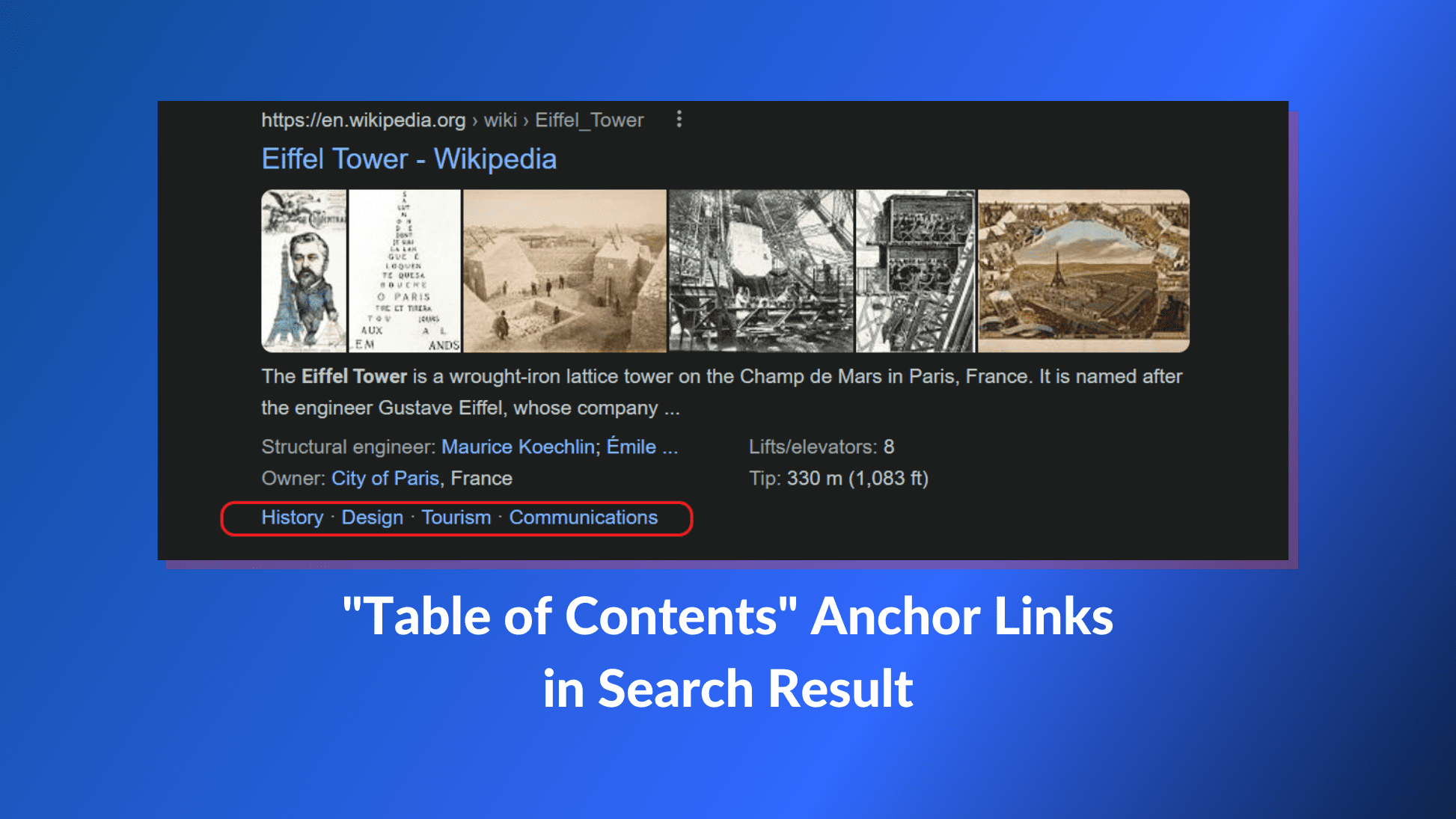
A avea un cuprins poate oferi paginii tale un impuls pentru SERP-uri, oferindu-ți un rezultat de căutare îmbogățit. Aceasta poate include link-uri suplimentare către cele mai populare secțiuni ale paginii prezentate direct în rezultatul căutării.

În plus, ajută motoarele de căutare să înțeleagă contextul de accesare cu crawlere al paginii dvs., ceea ce poate duce la o indexare îmbunătățită sau la fragmente recomandate. Prin crearea unui conținut bine organizat cu un cuprins, oferiți Google și altor motoare de căutare o înțelegere clară a conținutului dvs.
Cum să adăugați automat un cuprins în WordPress folosind un plugin
Crearea unui cuprins în WordPress folosind un plugin este de departe cea mai ușoară cale de a parcurge. Și nu lipsesc pluginuri în depozitul WordPress care ajută la crearea unui Cuprins la nivelul întregului site pentru postările și paginile dvs. și generează link-uri de ancorare automat.

Pentru această postare, vom folosi pluginul WordPress Easy Table of Contents pentru a crea un cuprins.
1. Instalați și activați pluginul
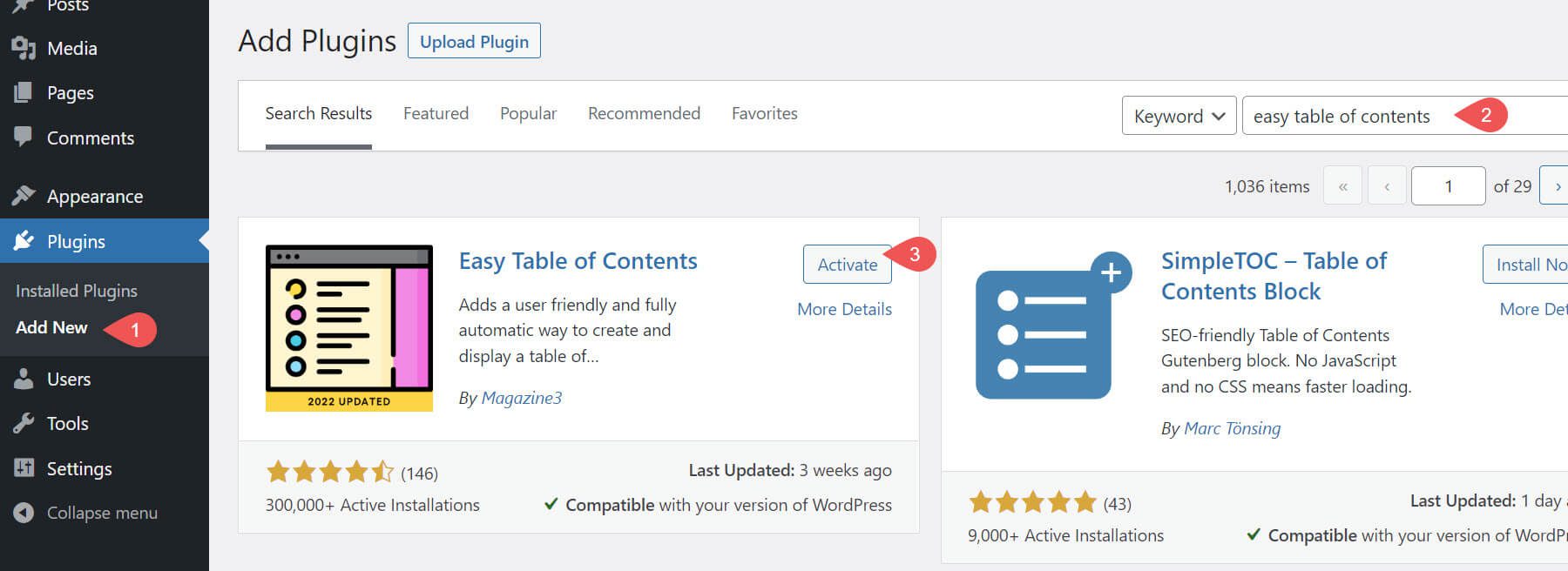
Pentru a începe, accesați tabloul de bord WordPress și navigați la Plugin > Adăugați nou. Căutați pluginul Easy Table of Contents și faceți clic pentru a-l instala și activa.

2. Verificați o postare pentru a vedea că funcționează
După ce instalați și activați pluginul, Easy Table of Contents creează imediat o secțiune de cuprins pe postările dvs. De îndată ce este activat pe site-ul dvs., puteți naviga la front-end și puteți vedea tabelul pe care l-a creat în postările dvs.

3. Personalizați-vă setările pentru cuprinsul întregului site
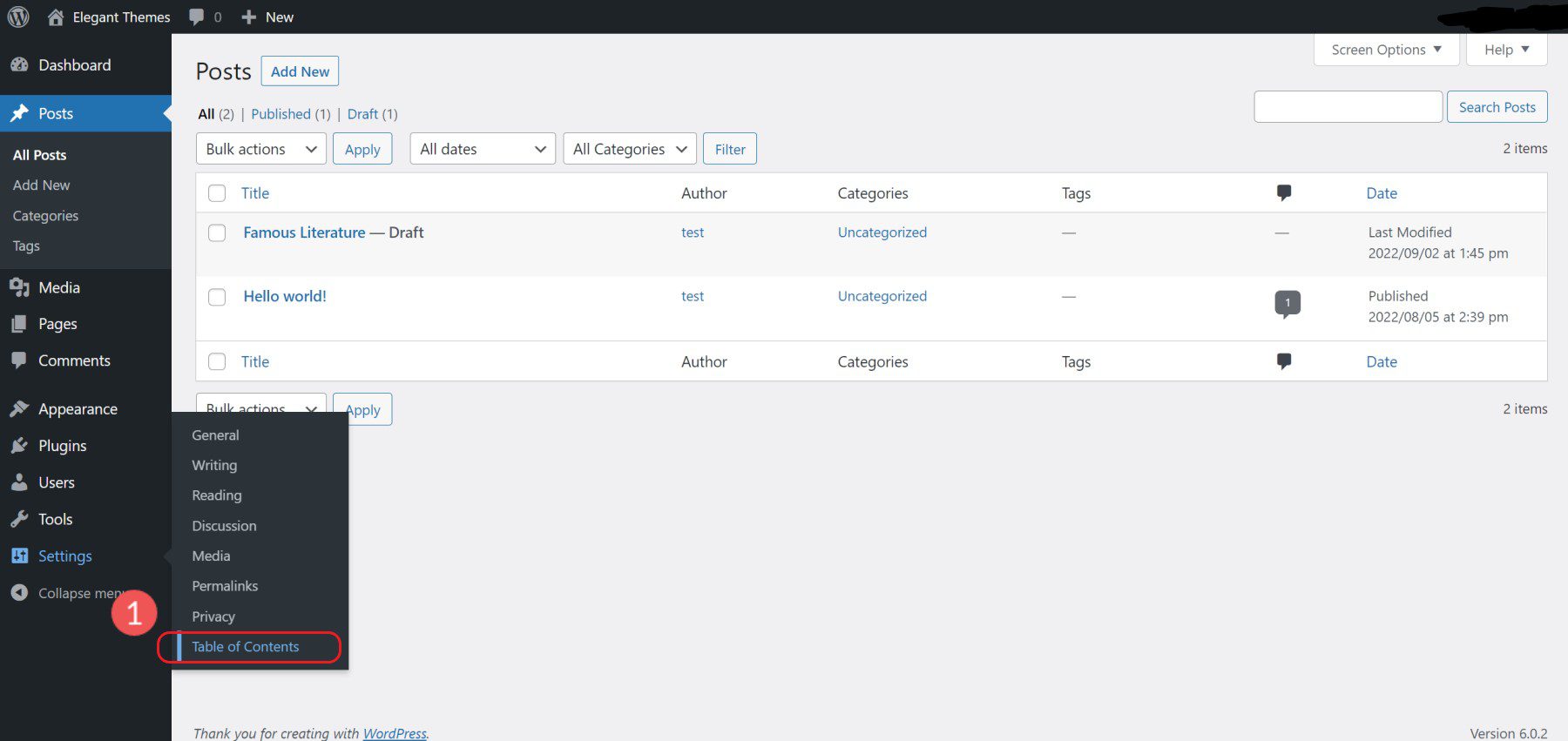
După ce ați văzut ce face pluginul din cutie, puteți vizita setările pluginului și le puteți adapta nevoilor dvs. Pentru a accesa setări, navigați la Setări > Cuprins .

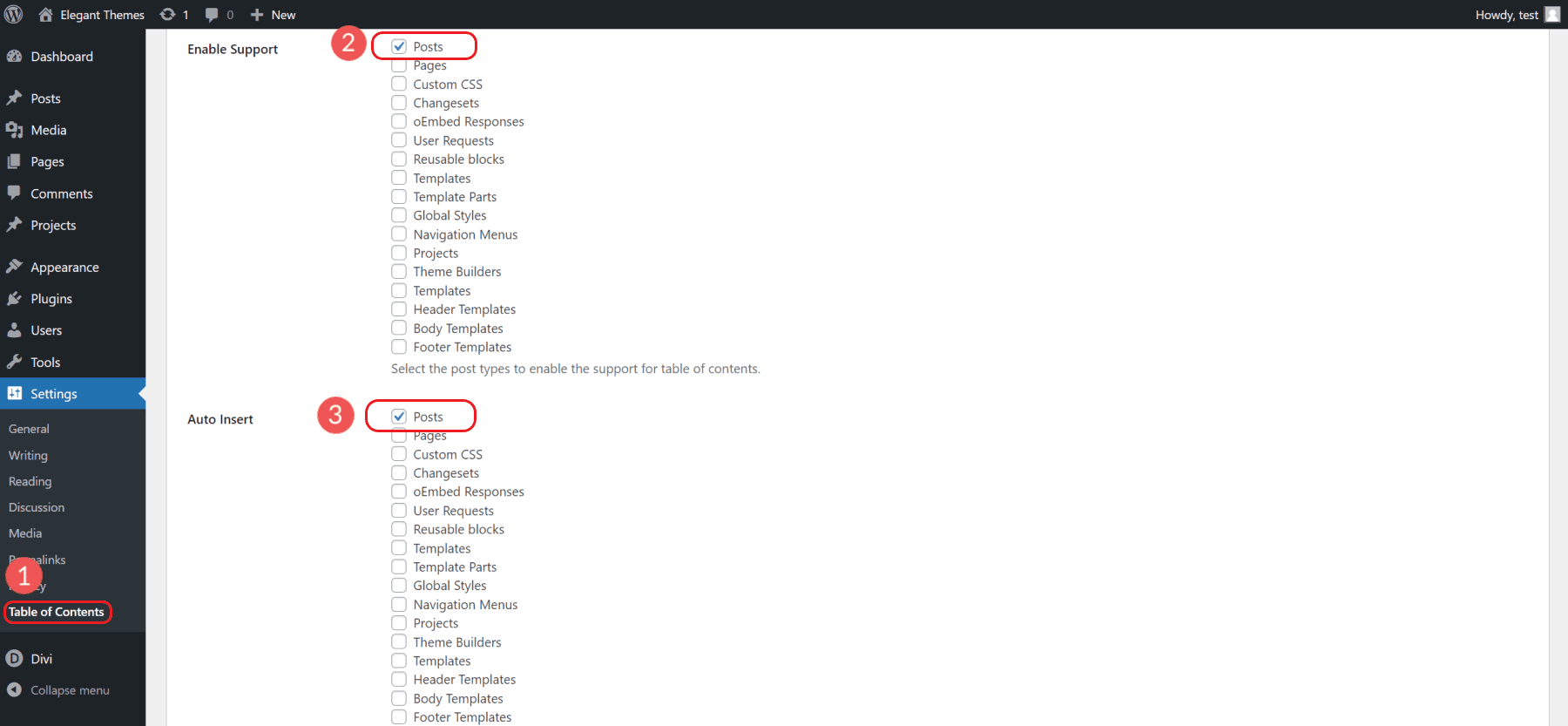
Pentru majoritatea oamenilor, activarea cuprinsului în postări este probabil tot ce aveți nevoie. Paginile sunt o poveste diferită. Dacă aveți pagini de destinație care sunt concepute special ca pagini de nivel superior, ar trebui să debifați afișarea unui cuprins în paginile dvs. (păstrați postările bifate).

În plus, veți vedea că Easy TOC recunoaște toate tipurile dvs. de postări personalizate și diverse șabloane pe care le puteți activa/dezactiva.
Există, de asemenea, o serie de alte opțiuni pe care să le încercați, dar toate acestea depind de site-ul dvs. și de nevoile dvs. Majoritatea site-urilor web vor trebui să utilizeze numai titluri H2, H3 sau H4 în cuprinsul lor. Prea multe elemente dintr-un cuprins vă vor aglomera conținutul și vor fi mai puțin utile decât să nu aveți deloc un cuprins.
4. Ignorați setările la nivel de site pentru postările individuale
În afară de setările la nivel de site, Easy Table of Contents vă oferă control post-cu-post asupra cuprinsului. Cu toate acestea, pentru a activa setările individuale de postare pentru Cuprins simplu în Editorul de blocuri, trebuie să activați Câmpuri personalizate în secțiunea de preferințe a editorului de blocuri.
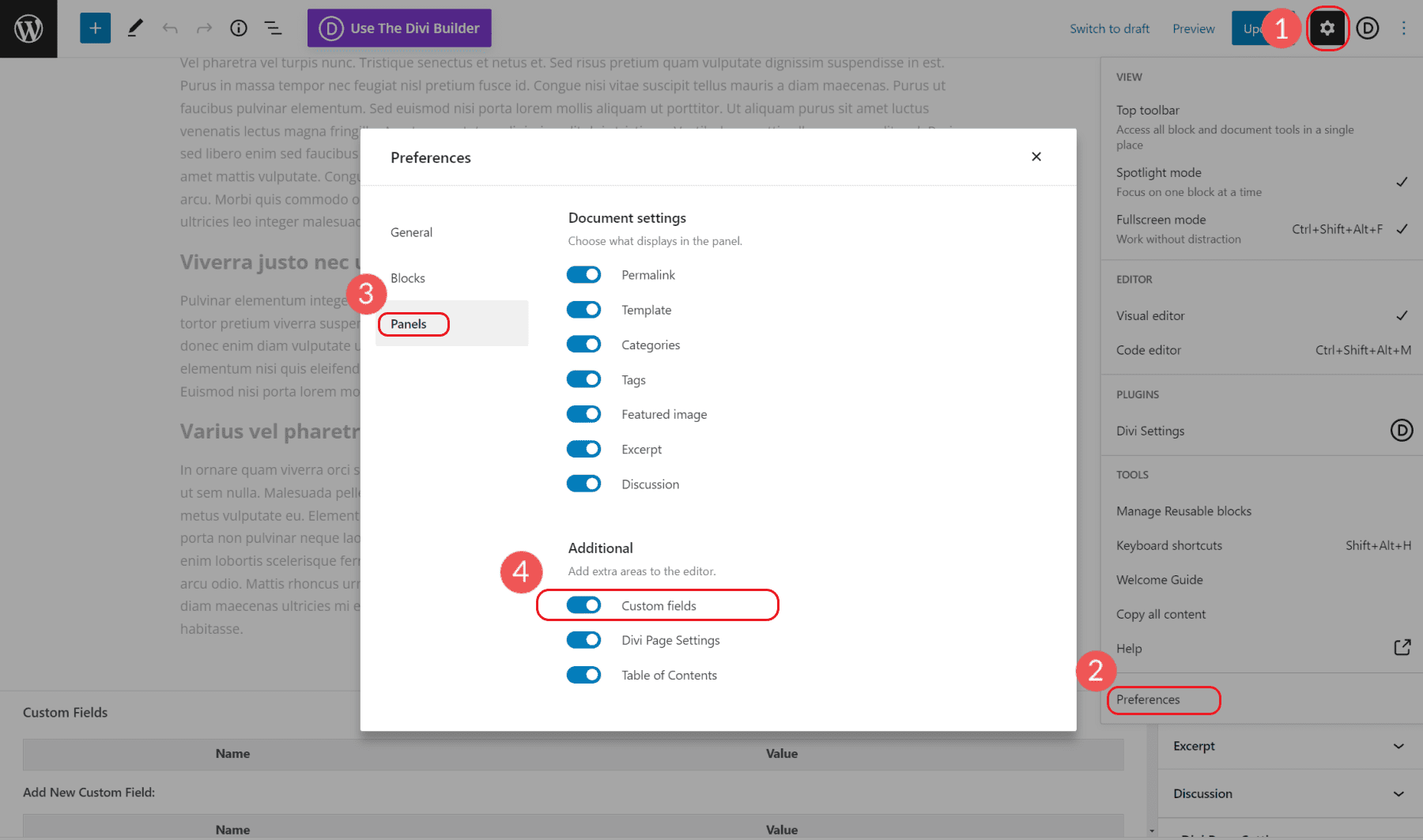
Pentru a face acest lucru, faceți clic pe pictograma roată din dreapta sus pentru a vedea Setările paginii. Dintre aceste setări, faceți clic pe „Preferințe”.
Aceasta va deschide un modal în centrul ecranului. Faceți clic pe fila „Panouri”. Apoi, comutați pe opțiunea „Câmpuri personalizate”. Acest lucru va permite oricărei setari de plugin sau temă care adaugă câmpuri personalizate paginilor/postărilor dvs. să afișeze acele setări sub editorul de blocuri.

Puteți să dezactivați afișarea cuprinsului pe pagina de postări și să ajustați alte setări care afectează doar acea pagină. Acest lucru este perfect pentru cazuri speciale de utilizare care diferă de setările dvs. la nivelul întregului site.
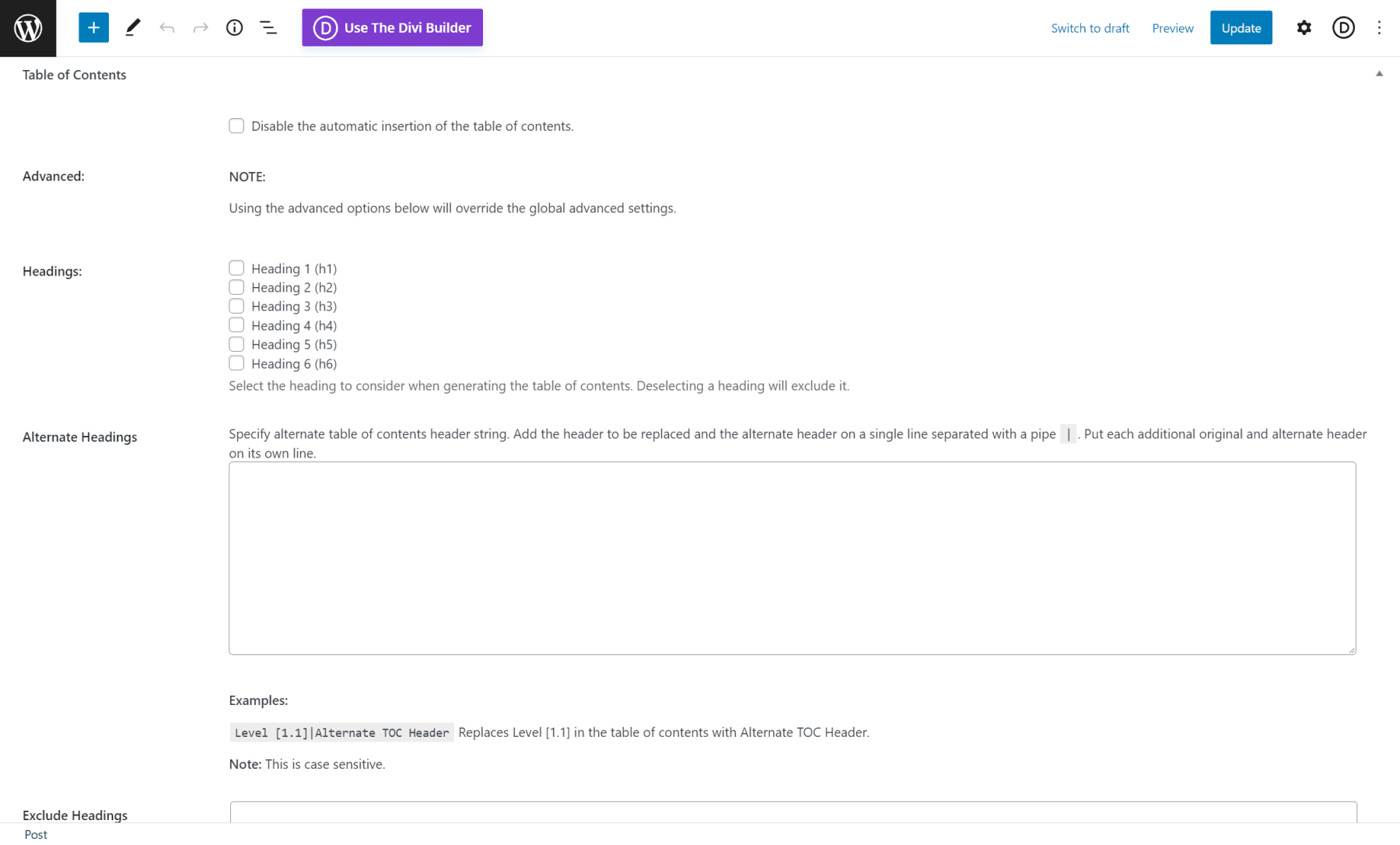
Pentru a dezactiva secțiunea Cuprins dintr-o anumită postare/pagină, derulați în jos la setările pluginului (după ce ați activat câmpurile personalizate).
Bifați caseta pentru „Dezactivați inserarea automată a cuprinsului”.
Acest lucru elimină cuprinsul care ar fi inserat automat prin setările pluginului.

Asta e!
Alte pluginuri pentru Cuprins pentru WordPress
În afară de Easy Table of Contents, există o mulțime de alte pluginuri pentru Cuprins care vă pot fi de folos. Există câteva plugin-uri gratuite grozave, cum ar fi LuckyWP Table of Contents, care funcționează grozav cu blocurile WordPress și creatorii de pagini precum Divi. Și există pluginuri premium precum Fixed TOC care au toate funcțiile avansate de care ar avea nevoie. Cercetați-vă și testați câteva pentru a obține cele mai bune funcții care se potrivesc nevoilor dvs.
În general, căutați-le pe cele care sunt ușor de utilizat din cutie, au suport încorporat pentru marcarea schemei și au opțiuni decente de stil. Iată cele mai bune pluginuri pentru Cuprins pentru WordPress pe care le recomandăm.
Cum se creează manual un cuprins în WordPress
Crearea unui cuprins de la zero folosind Editorul WordPress poate fi utilă pentru utilizatorii care au nevoie doar de unul pentru câteva postări sau pagini și nu au nevoie de funcționalitatea la nivelul întregului site a unui plugin. Și crearea unuia este destul de simplă (și destul de distractivă) odată ce înțelegeți conceptul.

Un cuprins este, practic, o listă de link-uri de ancorare care sar la secțiuni sau titluri specificate ale unei pagini. Deci, dacă ați creat un link de ancorare pe o pagină sau într-un meniu de navigare înainte, sunteți deja familiarizat cu elementele de bază ale creării unui cuprins. Dacă nu sunteți familiarizat cu linkurile de ancorare (sau linkurile de salt), avem un ghid complet despre cum să creați linkuri de ancorare în WordPress.
Iată cum să creați un cuprins de la zero pe o postare WordPress:
1. Creați-vă lista de titluri pentru cuprinsul dvs
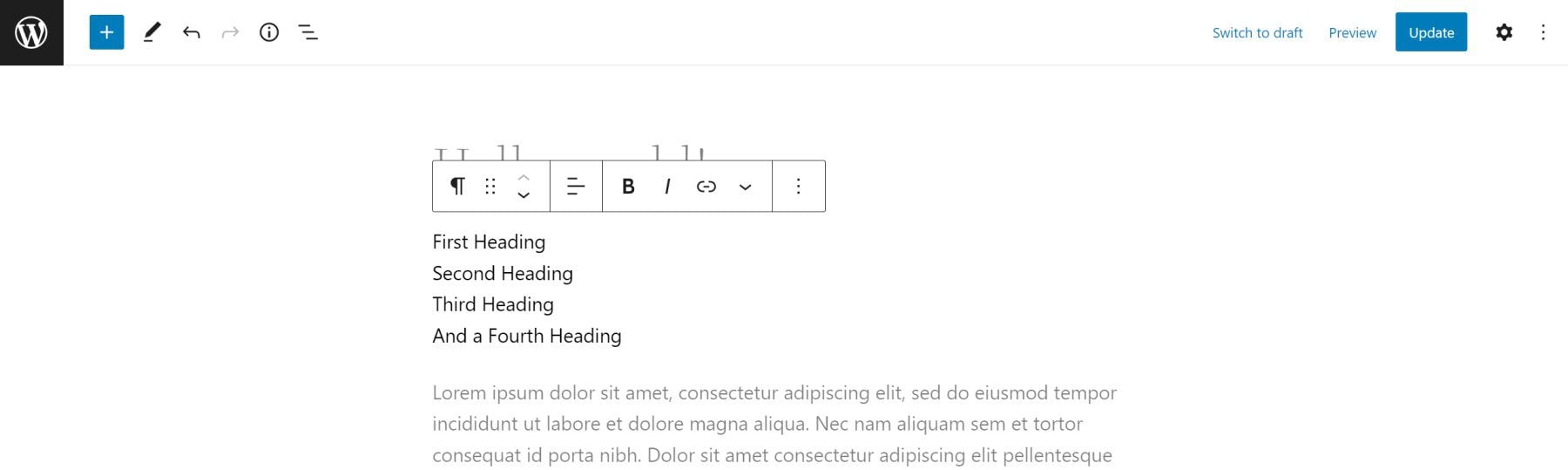
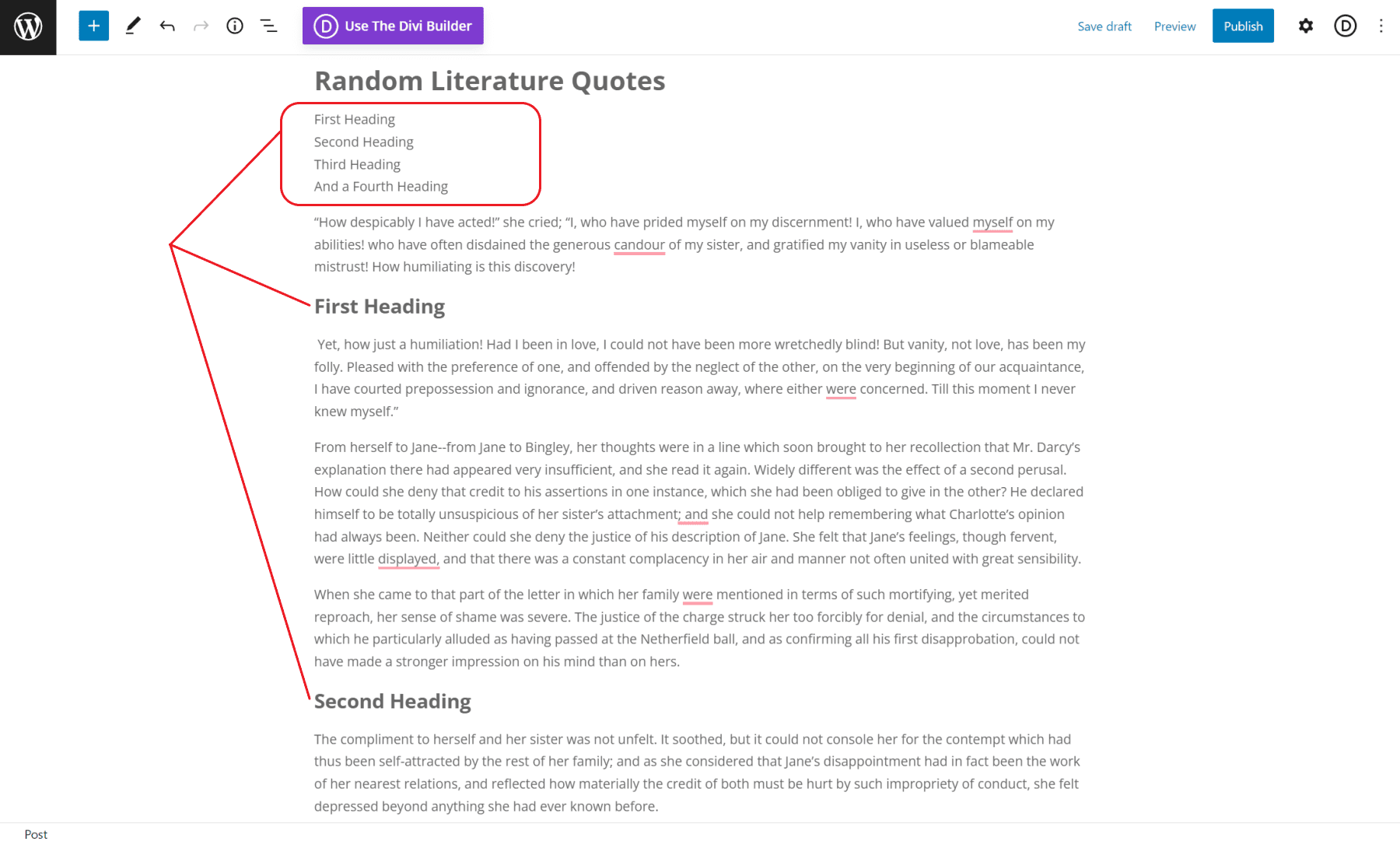
În partea de sus a paginii sau postării dvs., creați o listă cu toate titlurile pentru cuprinsul dvs. folosind un bloc de paragraf (sau un bloc de listă). Pentru a face acest lucru, creați un nou bloc de paragraf (sau bloc de listă) și adăugați textul titlului care corespunde titlurilor din conținutul paginii dvs. de mai jos. Asigurați-vă că există o întrerupere de rând după fiecare text de titlu.

Odată terminat, asigurați-vă că verificați dacă textul titlului din cuprins se potrivește cu textul titlului din conținut pentru o experiență mai bună a utilizatorului.

2. Adăugați un ID unic de ancorare HTML la fiecare titlu de pe pagina sau postarea dvs
Apoi, parcurgeți conținutul paginii dvs. (titlu cu titlu) și atribuiți fiecărui titlu un ID unic de ancorare HTML.
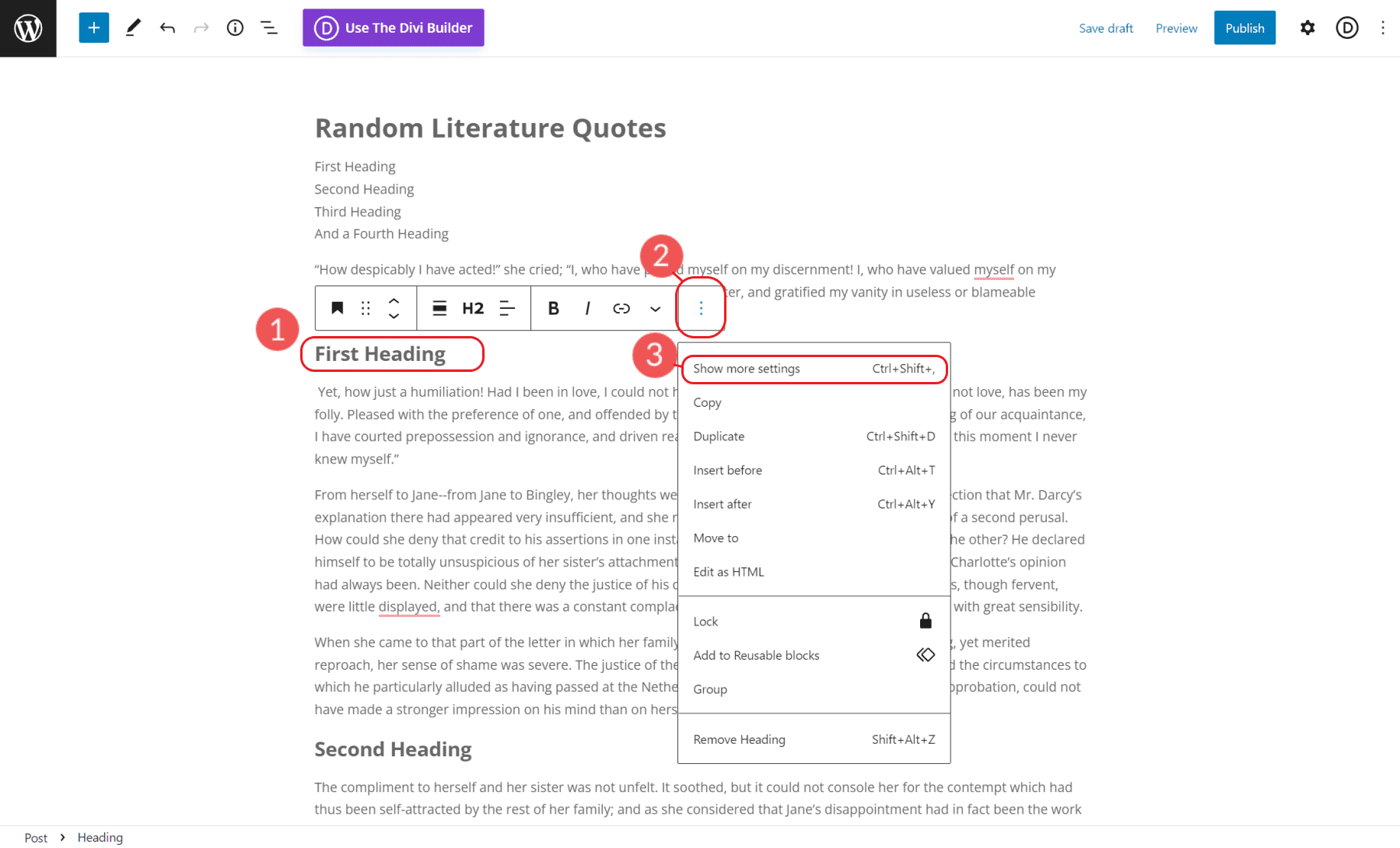
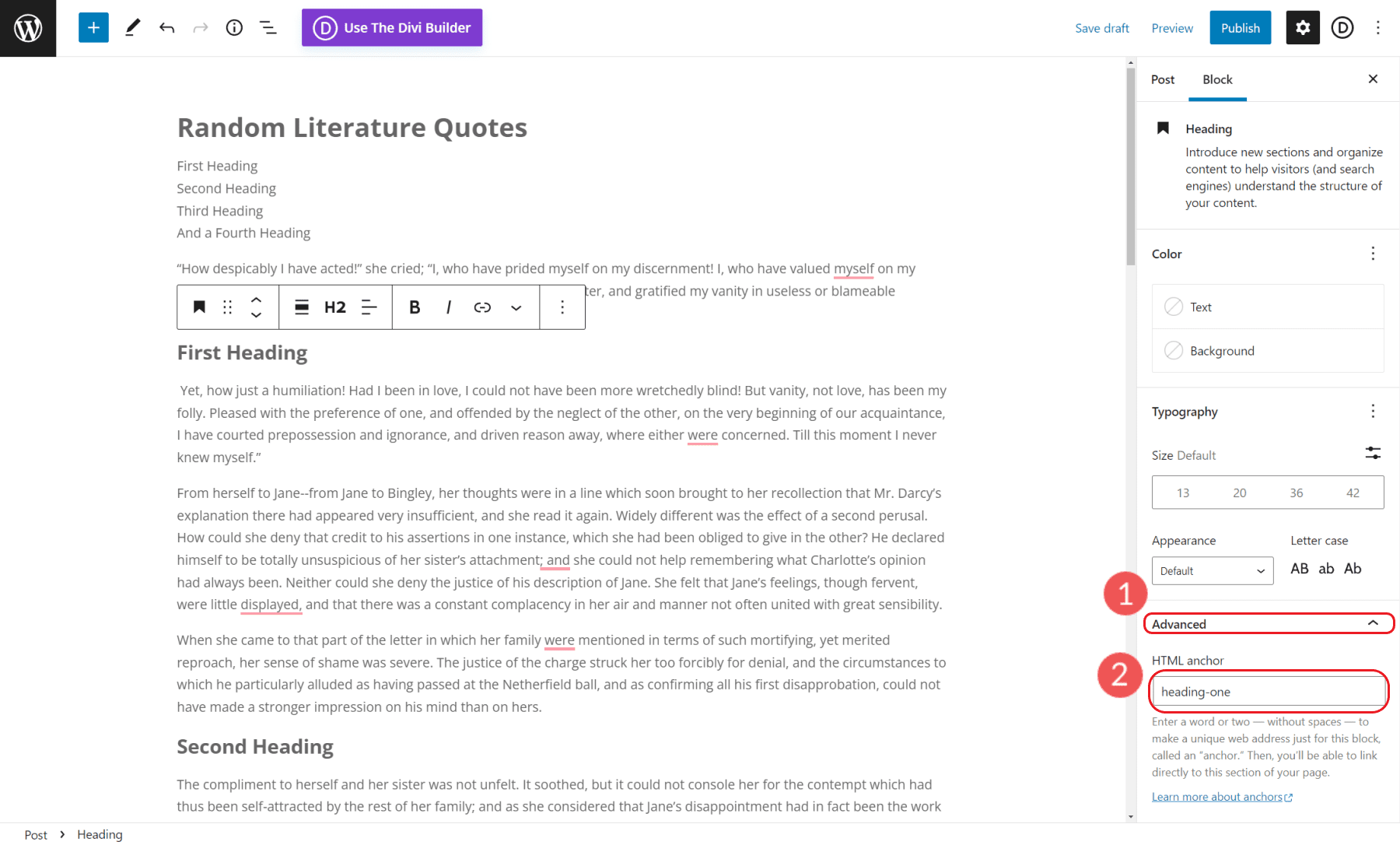
Pentru a face acest lucru, accesați un bloc de titlu și faceți clic pe setările acestuia.

După aceea, în setările blocului de antet (în fila „Avansat” a blocului de titlu), adăugați un cod HTML Anchor în câmp. Pentru acest exemplu, ancora HTML este „heading-one”. Acest ID de ancoră va fi folosit ca țintă a linkului de ancorare.

3. Transformați fiecare titlu din cuprinsul dvs. într-un link de ancorare
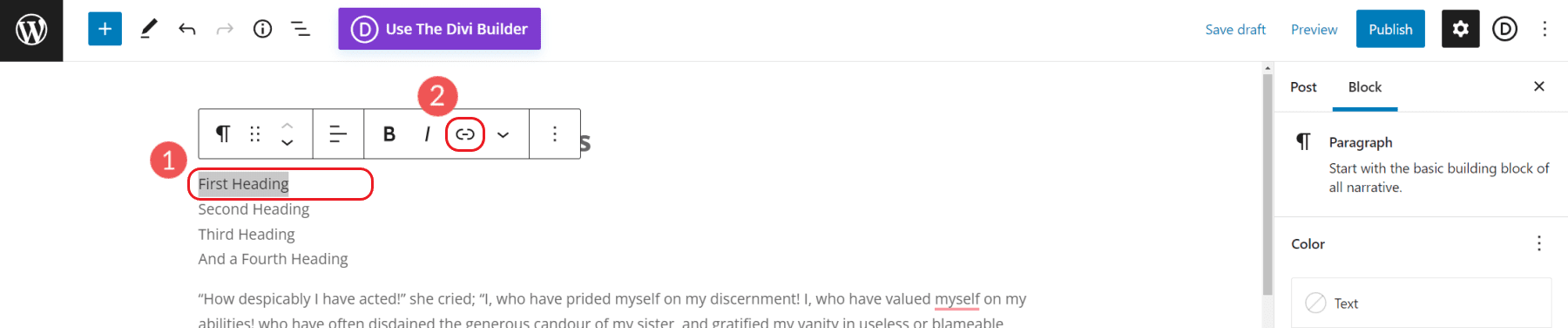
Odată ce ID-ul pentru elementul de antet este setat, putem reveni la paragraful sau la blocul nostru de listă care conține cuprinsul nostru. Pe rând, evidențiați fiecare linie și faceți clic pe pictograma „Link” pentru a adăuga un link.

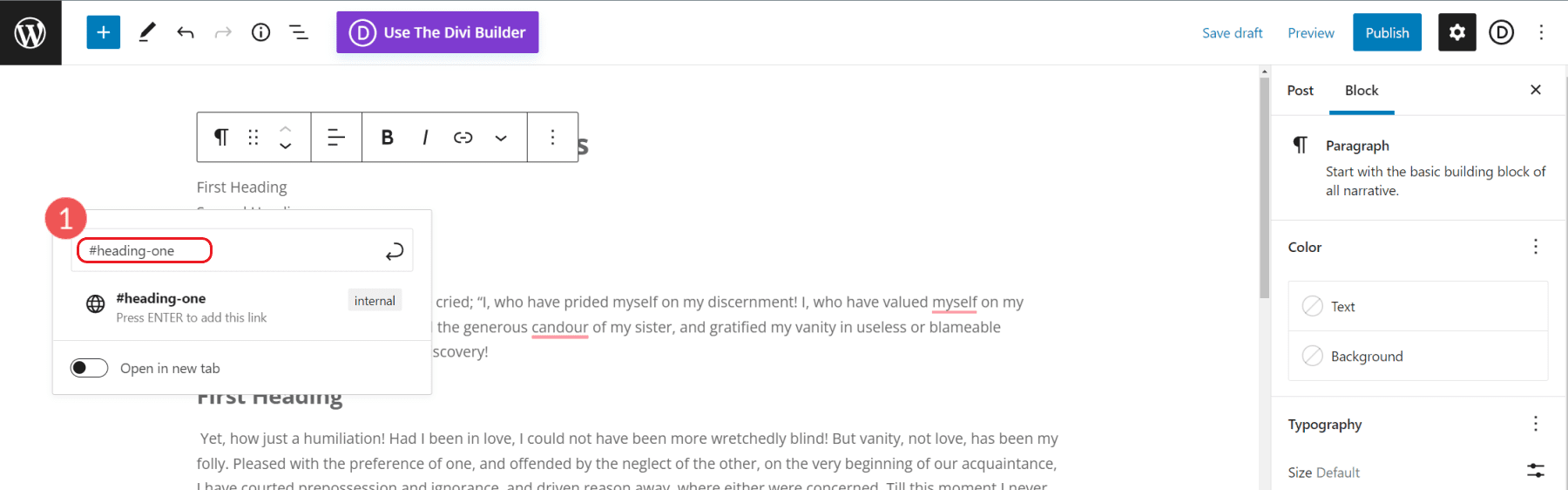
În loc de o adresă web, adăugați un semn sau un hashtag (#) plus ID-ul nostru de ancorare. Apăsați enter și linkul se va aplica textului respectiv.

Pentru exemplul nostru, am adăugat „#heading-one” pentru linkul de ancorare. Textul linkului de ancorare ar trebui să fie descriptiv, dar concis. Dar ar trebui, de asemenea, să rezumă cu precizie conținutul din acea secțiune, astfel încât motoarele de căutare să-l poată citi.
Cel mai important, linkul de ancorare trebuie să fie unic și să nu fie folosit în altă parte a paginii. Acest lucru se datorează faptului că folosirea aceluiași ID de ancorare HTML va încurca browserul și nu va funcționa așa cum s-a dorit.
După ce ați terminat, salvați modificările și previzualizați pagina. Testați noul dvs. Cuprins făcând clic pe linkurile de ancorare pentru a vă asigura că toate sar în locurile potrivite. Dacă acele linkuri nu funcționează, este posibil să fi omis sau să fi plasat greșit „#” sau ID-urile de ancorare și adresele URL ale linkurilor de ancorare nu corespund exact.
Crearea unui cuprins în Divi
Divi Theme Builder este unul dintre cele mai robuste și mai ușor de utilizat instrumente pentru site-urile WordPress. Permite creatorilor de site-uri web, proprietarilor de afaceri și agenților de marketing să creeze site-uri web uimitoare, bogate în caracteristici.
Utilizarea editorului WordPress implicit pentru a crea un cuprins este destul de limitativă, mai ales când vine vorba de design. Divi face mult mai ușoară crearea de modele unice de cuprins și adăugarea de link-uri ancoră cu defilare fluidă la orice element din pagină sau postare, fără a fi nevoie să cunoașteți HTML sau CSS.

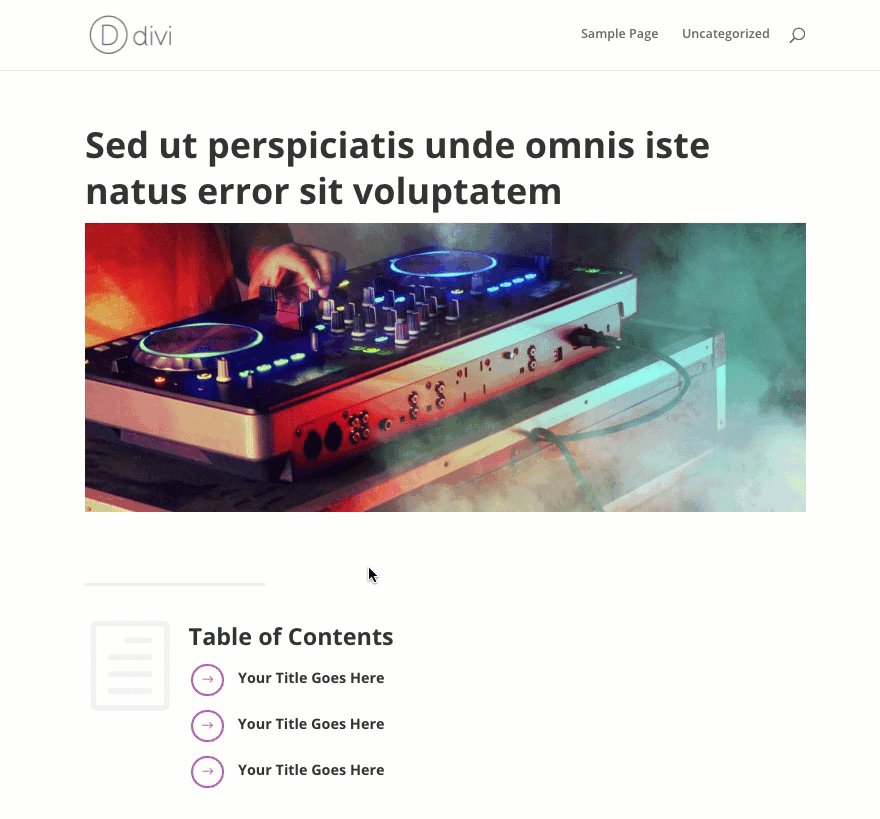
Avem un articol complet despre cum să construiți o secțiune de Cuprins pentru blogul dvs. Nu numai că puteți găsi pașii instructivi, dar există și o descărcare gratuită a aspectului pentru dvs. Aspectul este pentru tine dacă cauți o soluție mai rapidă cu tema Divi.
Cel mai bun plugin Divi Cuprins
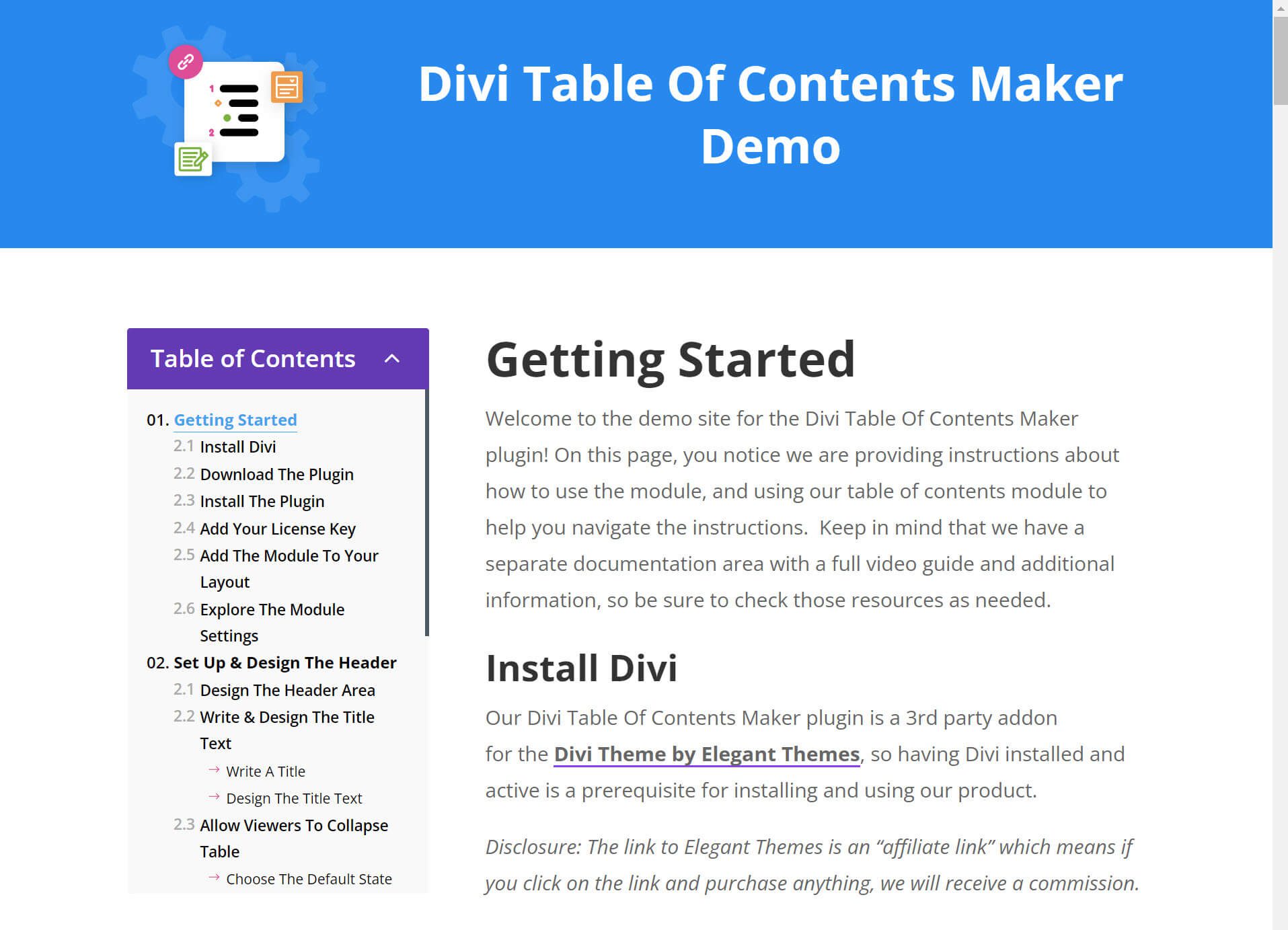
Dacă căutați o modalitate de a crea un cuprins în Divi, verificați pluginul Divi Table of Contents Maker.

Acest plugin include un modul unic de Cuprins pentru Divi care generează automat listele, linkurile de ancorare și toate funcționalitățile de care aveți nevoie în câteva clicuri. Puteți utiliza modulul pe un șablon de generator de teme pentru a adăuga automat un cuprins pentru toate postările de blog! În plus, modulul are sute de setări de personalizare și opțiuni de stil.

Aflați mai multe despre Divi Table of Contents Maker.
Alte soluții de cuprins de luat în considerare
Dacă sunteți interesat de alte soluții pentru adăugarea unui cuprins în WordPress, iată câteva altele de care poate nu le cunoașteți și care merită luate în considerare.
Așteptați un bloc de cuprins încorporat în WordPress Core
Dacă aveți timp să așteptați o soluție pentru Cuprins, se pare că un bloc WordPress pentru Cuprins este în lucru. Și, există o mulțime de tracțiune recentă asupra proiectului pe care le puteți vizualiza pe Github Pull și într-un dialog cu probleme. Pare un bloc promițător care va aduce un cuprins în mod nativ în editorul de blocuri WordPress.
Cu toate acestea, există denivelări în foaia de parcurs, așa că este o problemă dacă va face sau nu WordPress 6.1 sau va fi într-o versiune ulterioară.
Verificați o funcție de cuprins în pluginurile pe care le puteți utiliza deja
Cu toate pluginurile robuste de acolo. Cine ştie? Există o șansă decentă ca poate utilizați un plugin în prezent care are o funcție de cuprins ascunsă în detalii. Iată câteva plugin-uri populare pe care le puteți utiliza deja și care oferă posibilitatea de a crea un cuprins în WordPress.
SEO Yoast Premium
Dacă utilizați pluginul Yoast SEO pentru WordPress, este posibil să vă întrebați ce este blocul Cuprins și cum vă poate ajuta. Blocul Cuprins este o caracteristică premium care vă permite să creați dinamic un cuprins pentru postarea sau pagina dvs. Cea mai bună parte este că, dacă utilizați deja Yoast SEO Premium, aveți o soluție simplă de TOC.
Spectre
Un alt plugin folosit de mulți oameni este Spectra. Spectra a câștigat popularitate ca o îmbunătățire a editorului de blocuri încorporat pentru WordPress.
Unul dintre blocurile incluse în Spectra este un bloc ușor de utilizat Cuprins. Blocul are o personalizare completă a designului și poate fi implementat fără codare suplimentară. După cum puteți vedea, adăugați blocul la postarea dvs. și ajustați setările. Veți avea un cuprins în câteva secunde. Spectra vine într-o versiune gratuită și premium.
Concluzie
În concluzie, crearea unui cuprins în WordPress este ușoară și se poate face în câțiva pași. Folosind un plugin, puteți genera automat un cuprins pentru paginile și postarea dvs. Sau, puteți crea manual un cuprins în editorul WordPress implicit sau într-un generator de pagini precum Divi pentru mai multe setări de design. În orice caz, aveți puterea de a vă personaliza site-ul web pentru a oferi vizitatorilor site-ului o experiență de utilizator mai bună și pentru a fi văzut mai bine în rezultatele căutării.
Folosești un cuprins pe site-ul tău WordPress? Ai un plugin preferat pe care îl folosești? Spune-ne în comentarii!
Imagine prezentată prin IconArt / shutterstock.com
