Cum să creezi un site web de călătorie cu WordPress și Elementor în mai puțin de o oră
Publicat: 2020-06-23Cui nu-i place să călătorească? Călătoria este întotdeauna un lucru interesant pentru oameni de toate vârstele. Dar îți poți imagina, pasiunea ta de călătorie se poate transforma într-o modalitate ușoară de a câștiga bani?
Piața mondială a călătoriilor online valora peste 629 de miliarde de dolari în 2017 și se preconizează că va ajunge la aproape 818 de miliarde de dolari până în 2020. Deși ideea a fost grav afectată de epidemia în curs, industria se va întoarce în curând; cel puțin la nivel local.
Și, cu siguranță, puteți câștiga o sumă inteligentă de bani online având un site web de călătorie bine conceput, care poate atrage cu ușurință atenția vizitatorilor. Dacă vă gândiți la proceduri și costuri, permiteți-ne să vă asigurăm că nu vă va da banii. Ca acum, vă puteți construi propriul site web în WordPress folosind Elementor.
În acest blog, vom explica cum să construim un site web de călătorie cu Elementor, începând de la zero. Aici vă puteți prezenta experiența într-un mod atrăgător și puteți ajuta oamenii să facă următoarea călătorie plăcută.
Dar înainte de a ne aprofunda în proiectarea noului nostru site web, permiteți-ne să vă răspundem rapid -
De ce să alegeți Elementor pentru site-ul dvs. de călătorie

Elementor este un generator de pagini glisați și plasați ușor de utilizat, care vă ajută să creați un site web foarte funcțional în câteva minute. Cel mai important, diminuează ideea că doar dezvoltatorii pot construi un site.
Acum vă puteți construi și site-ul fără a avea vreo experiență anterioară în construirea site-ului. În plus, veți primi un număr nelimitat de șabloane prefabricate și opțiuni de personalizare pentru a vă începe călătoria.
Cu toate acestea, dacă doriți să explorați și mai mult potențial de design, există o serie de suplimente terțe care sunt disponibile pentru a extinde puterea elementului elementar de bază în mod semnificativ. În acest caz, Happy Addons își poate deschide brațul pentru a vă oferi instrumente avansate de design web într-un singur loc.
Citește și: Cât de fericiți ajut suplimentele comunității Elementor.
Să mergem mai departe și să vă arătăm cum să creați un site web de călătorie folosind Elementor și HappyAddons.
Noțiuni introductive cu site-ul dvs. de călătorie

Iată care sunt premisele pentru a vă crea site-ul de călătorie:
- Un site WordPress
- Elementor (gratuit și pro)
- Suplimente Happy (gratuit și pro)
Asigurați-vă mai întâi că aveți deja un nume de domeniu și un plan de găzduire pentru site-ul dvs. WordPress. Acum configurați site-ul dvs. WordPress în consecință și instalați Elementor & Happy Addons .
Apoi, urmați instrucțiunile de mai jos pas cu pas.
Articol înrudit: Cel mai bun plan de găzduire pentru site-ul web Elementor
Să începem:
Pasul 1: Proiectați pagina de pornire a site-ului dvs. de călătorie
Conectați-vă mai întâi la tabloul de bord WordPress folosind datele dvs. personale de autentificare. Apoi urmați cu atenție acești pași pentru a crea o pagină nouă:
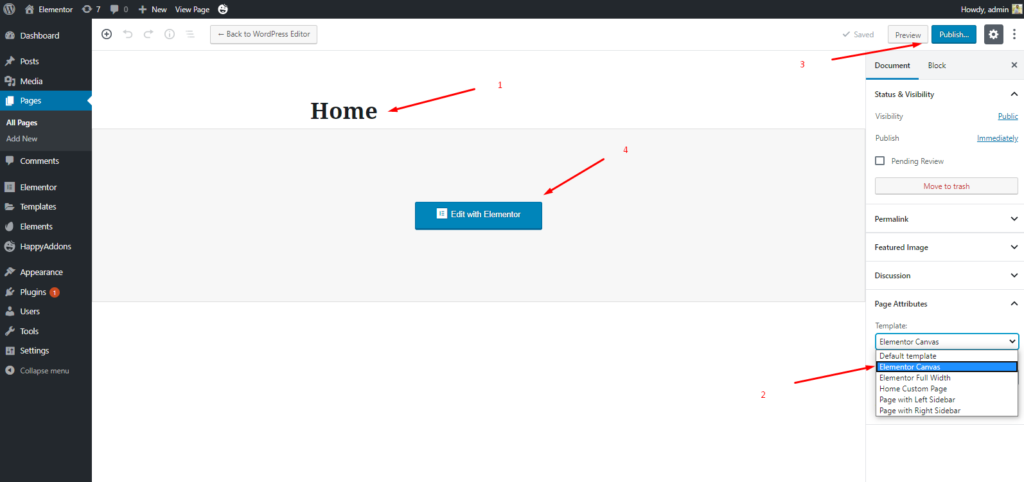
- Navigați la Tabloul de bord>Pagini>Adăugați o pagină nouă
- Scrieți un titlu pentru pagina dvs. de pornire
- Setați șablonul ca „Elementor Canvas” din meniul drop-down din colțul din dreapta jos
- Faceți clic pe butonul Publicați
- În cele din urmă, faceți clic pe „Editați cu Elementor”

- Veți primi o pagină nouă în care vă puteți crea pagina de pornire a site-ului dvs. de călătorie la care vă puteți gândi.

De aici începe misiunea ta de proiectare. Continua să citești.?
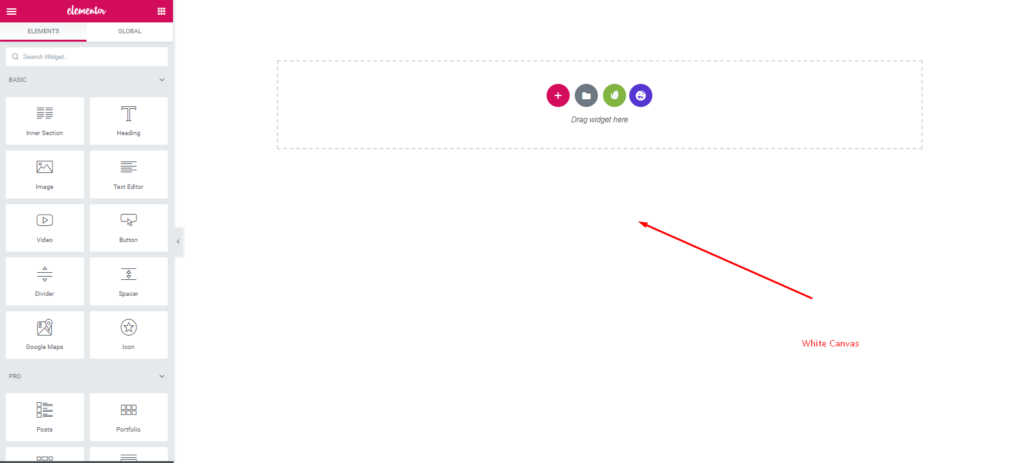
Pasul 2: Personalizați-vă designul paginii de pornire
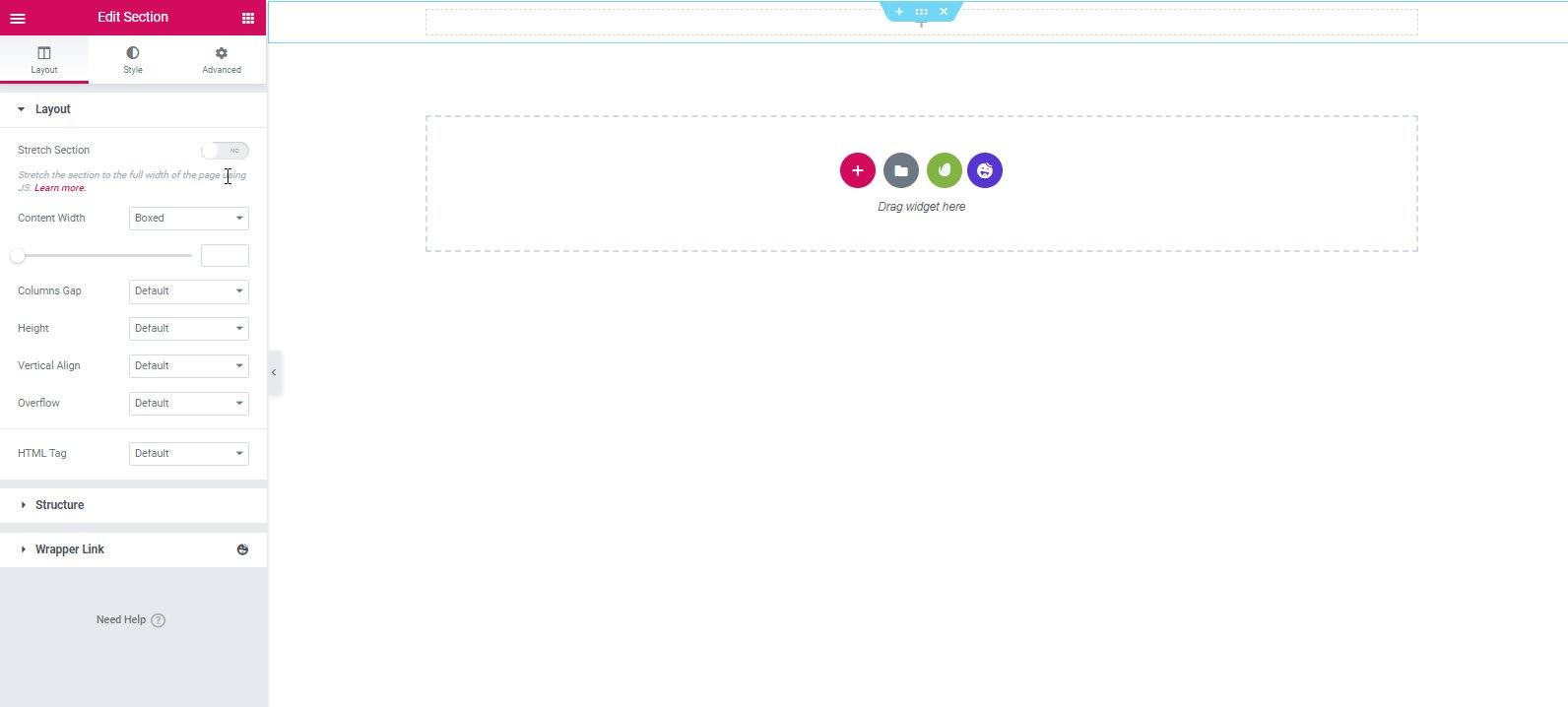
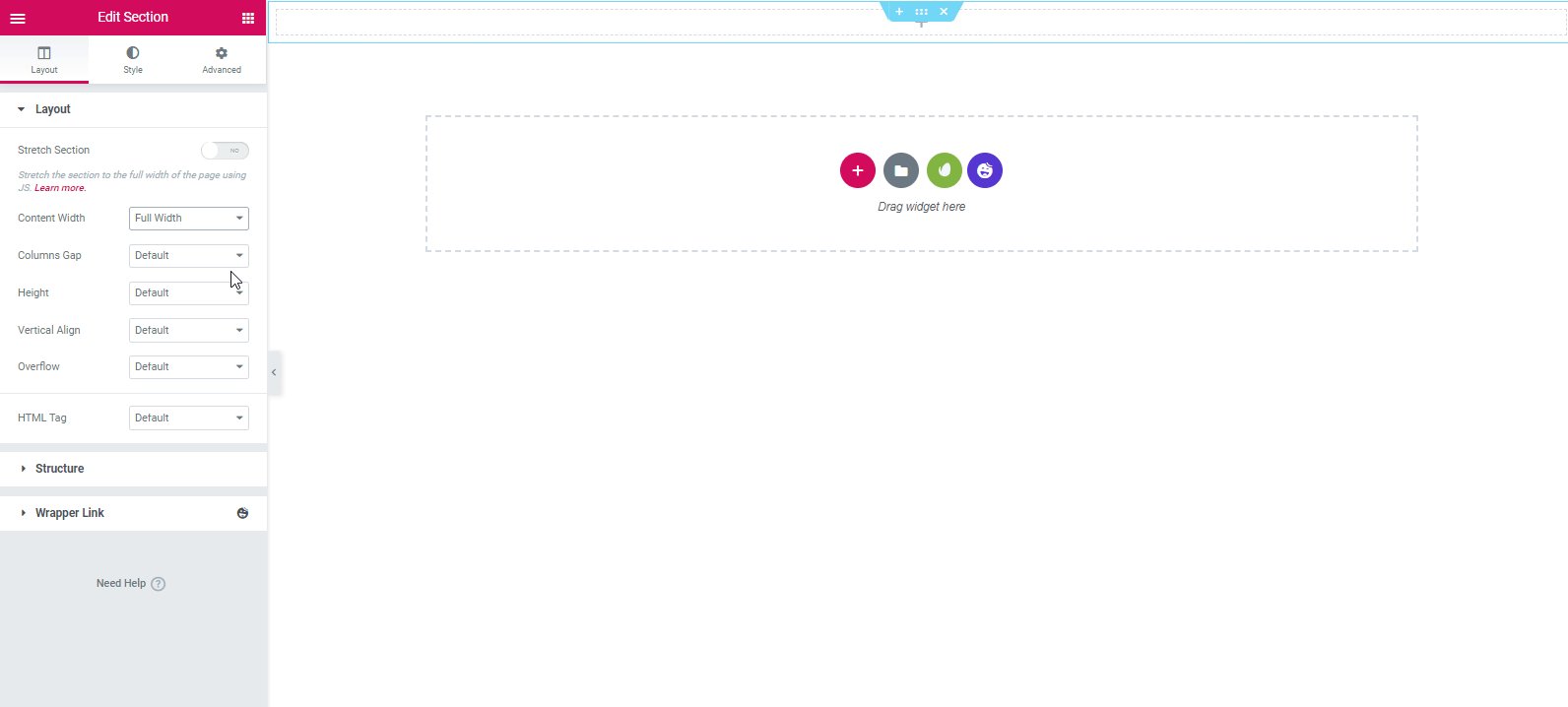
Așa că mai întâi faceți clic pe butonul „roșu” plus. Și selectați secțiunea unică.
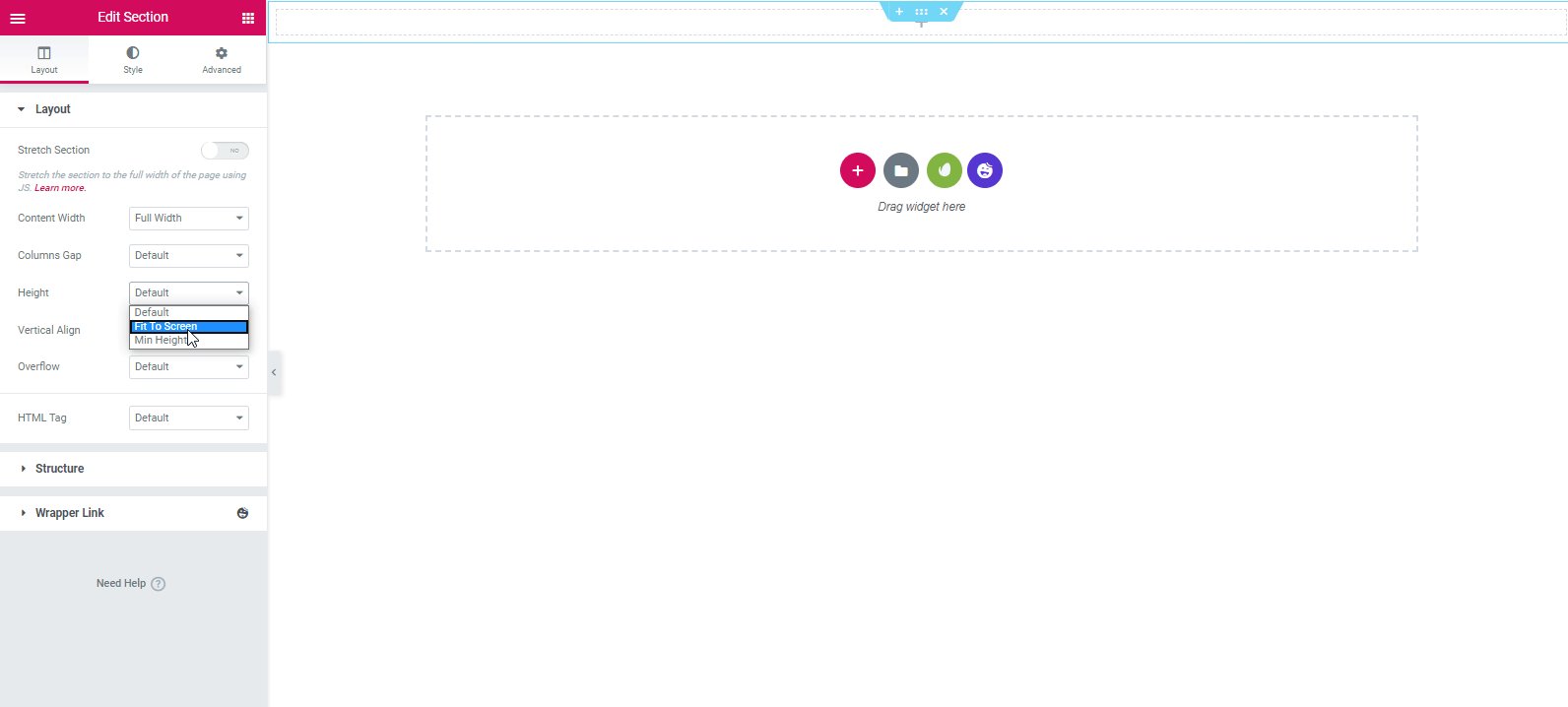
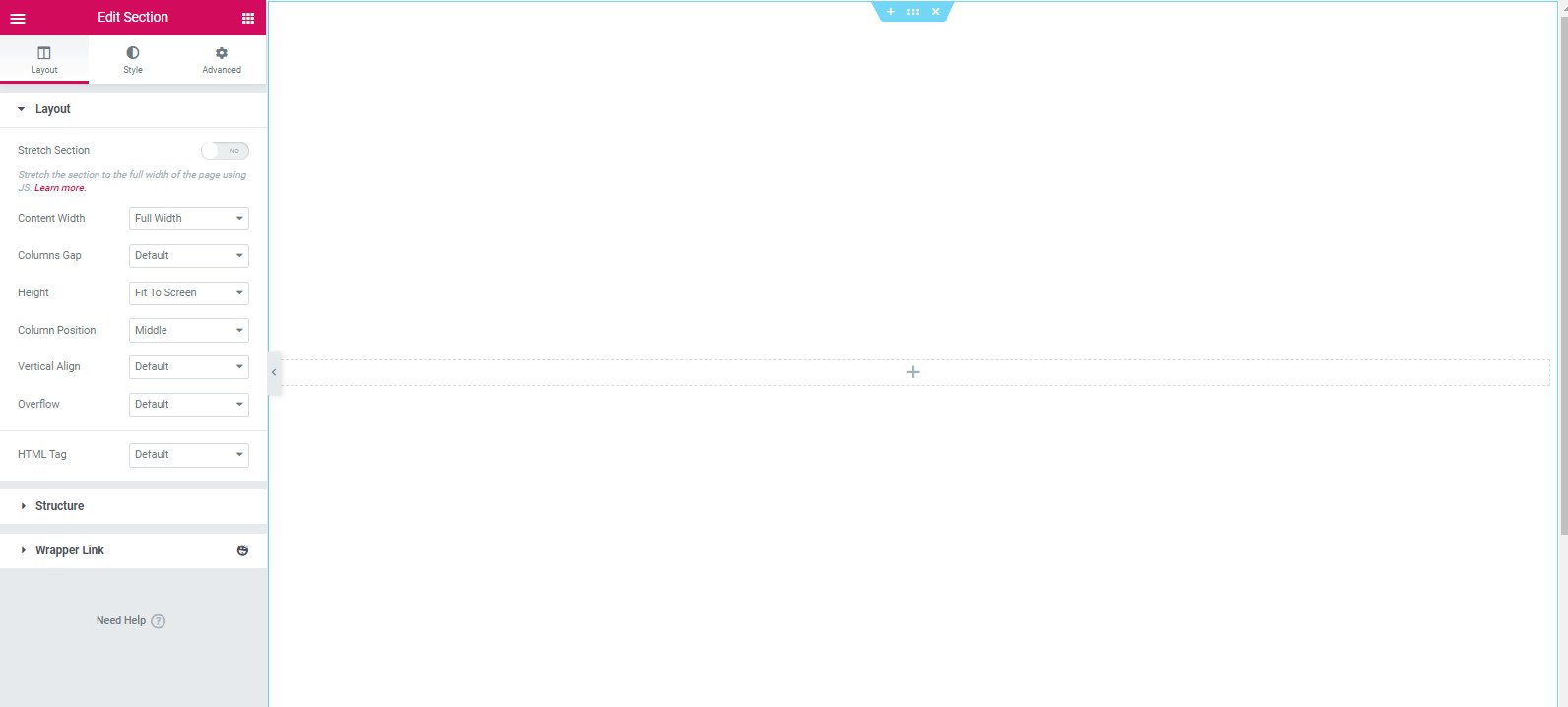
- După aceea, alegeți lățimea conținutului „ Complet ” și înălțimea „ Fit to screen ”

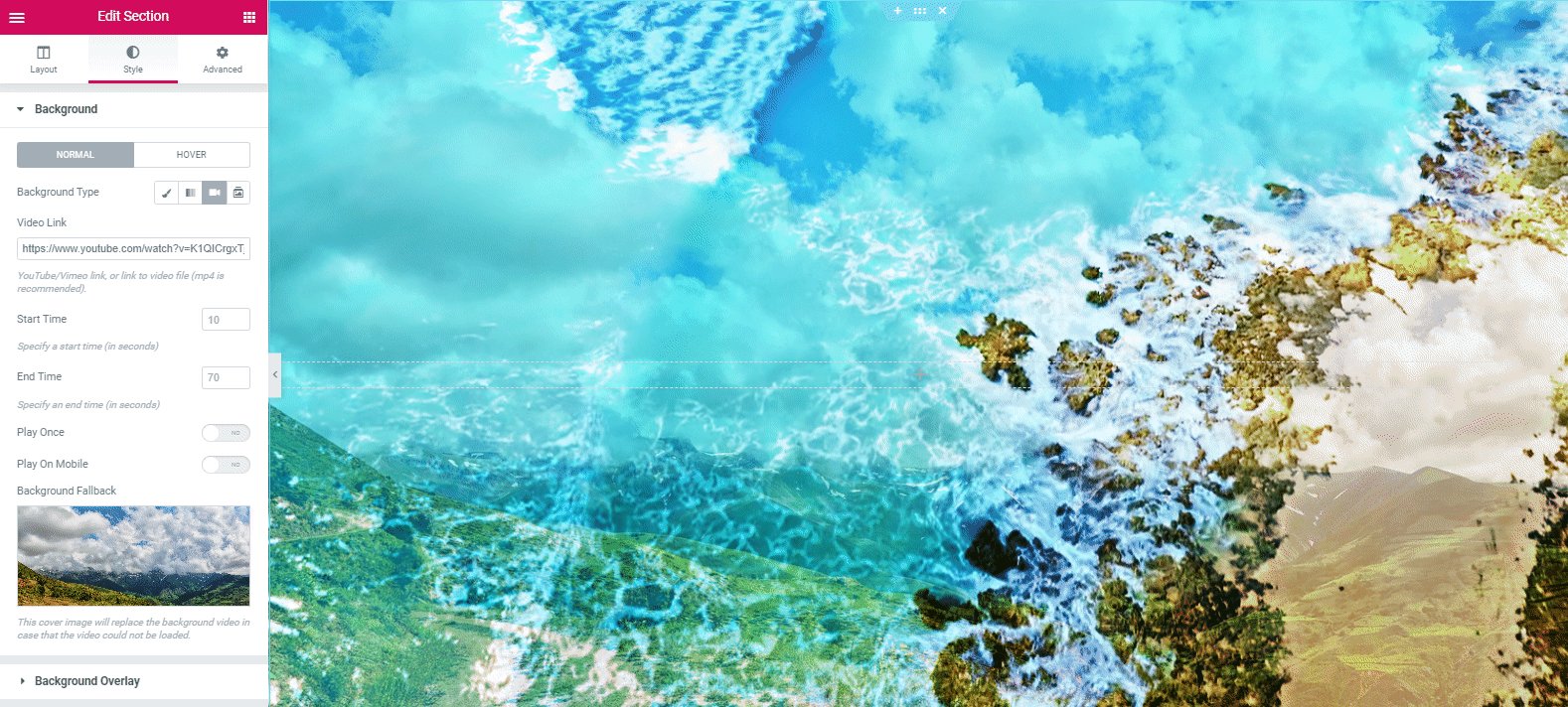
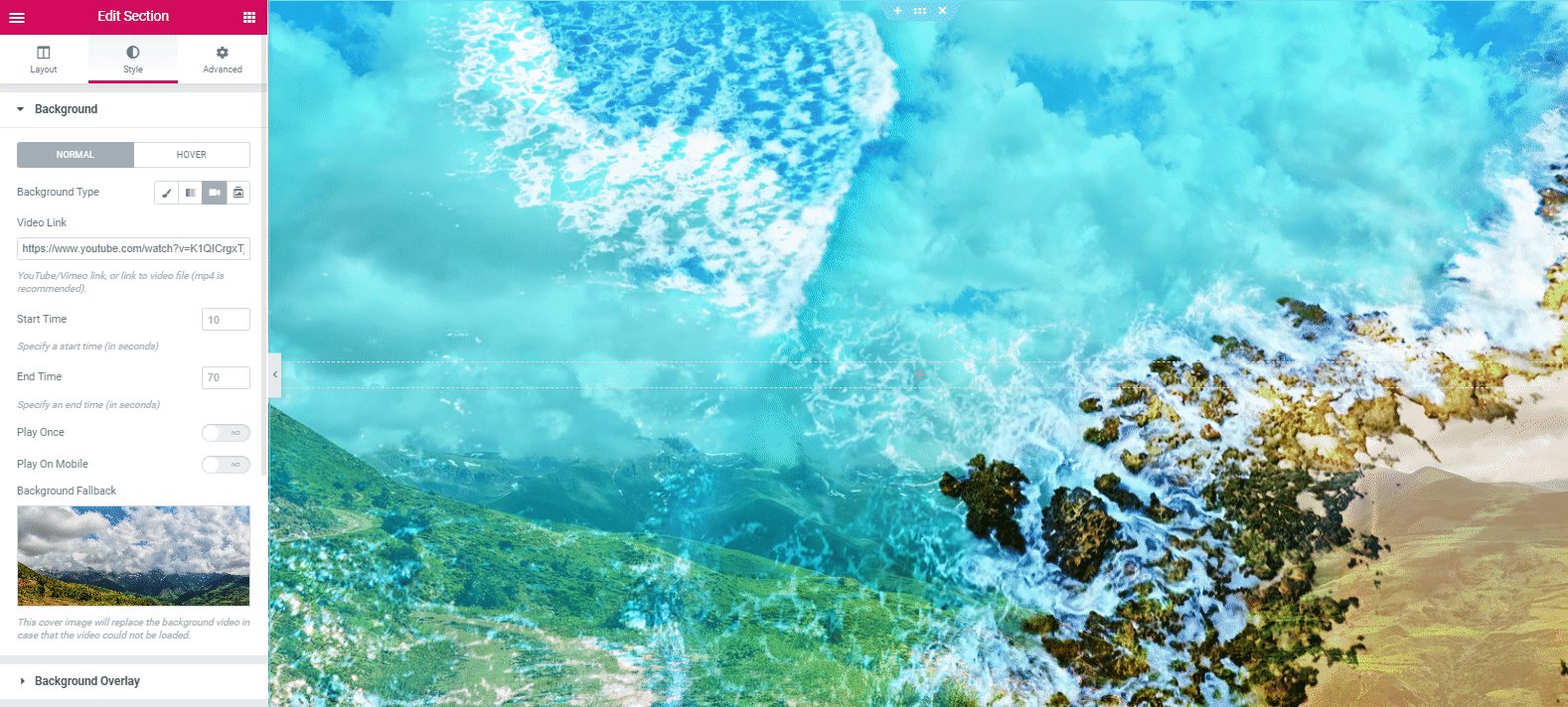
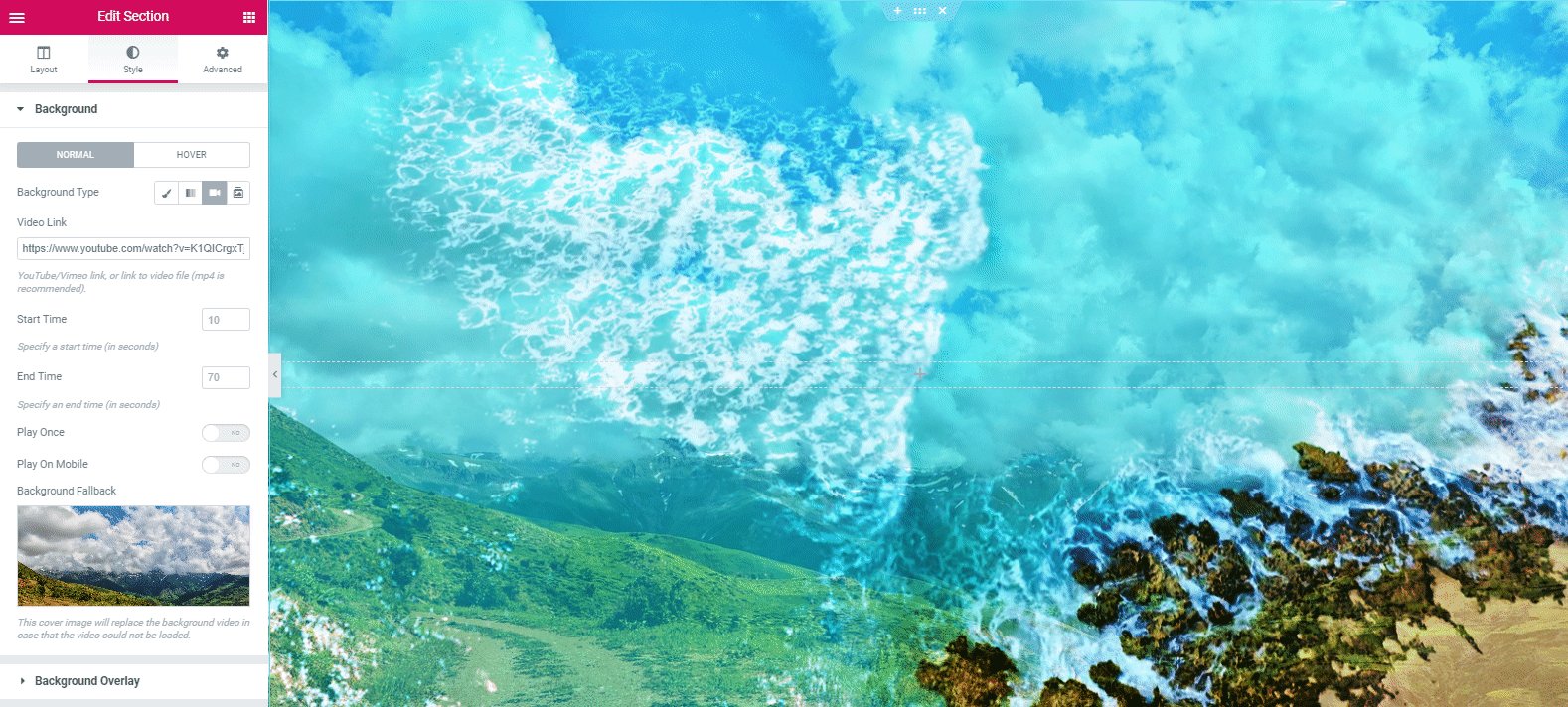
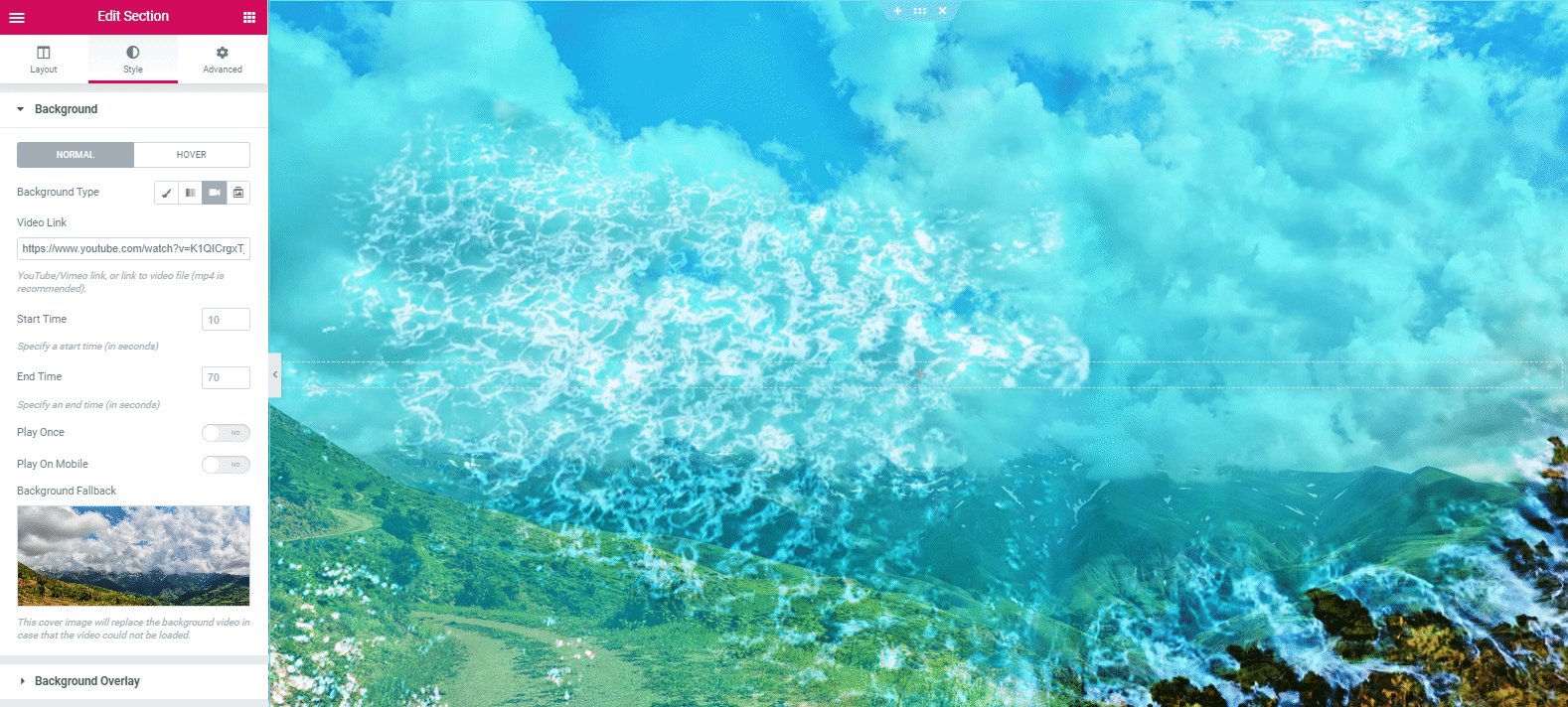
- Pentru a stiliza secțiunea, accesați fila stil. Faceți clic pe fundal. Inserați un link video YouTube unic, fără drepturi de autor, în zona marcată.
- Și apoi încărcați o imagine în interiorul zonei de rezervă de fundal.

- Deci aspectul tău final va fi?

Adăugați un titlu
Apoi, este timpul să adăugați ceva text în zona antetului. Puteți face acest lucru cu ușurință selectând widgetul „ Text animat ” din Happy Addons din bara laterală din stânga.
- Selectați widgetul „Text animat” și trageți-l în zona marcată.

- Veți obține toate opțiunile importante de personalizare în partea stângă a ecranului. Modificați designul și conținutul schimbând diferite file - Conținut, Stil, Avansat.
- Ei bine, aici puteți adăuga câteva cuvinte care reprezintă scopul site-ului dvs.

Sau puteți urmări următorul tutorial video pentru a afla mai multe detalii despre „Widget-ul de text animat ”.
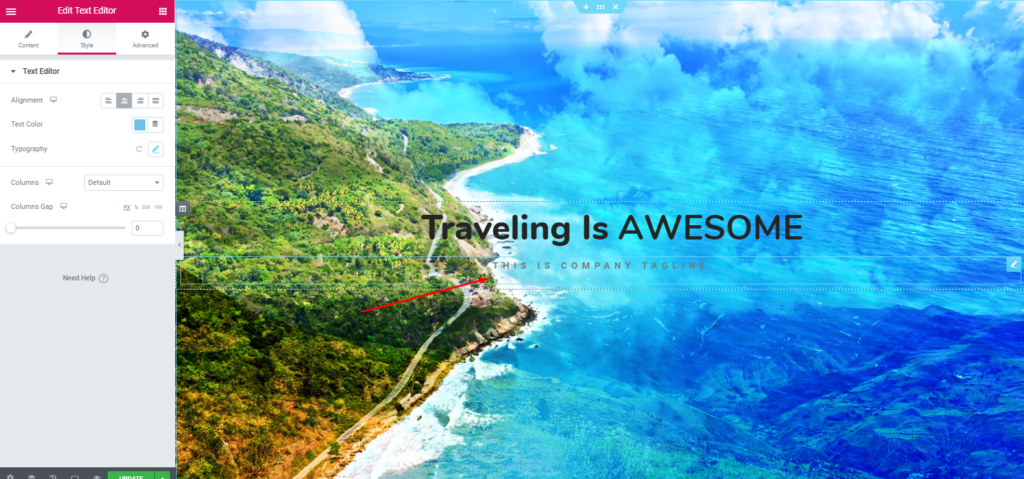
Adăugați o linie de etichetă sub titlu
Este în totalitate alegerea dvs. dacă doriți să adăugați o linie de etichetă a site-ului dvs. sub titlu sau nu. Vă recomandăm să îl adăugați în partea de sus a site-ului dvs. Deci va arăta mai profitabil și uimitor.
- Pentru a adăuga un slogan sau un motto, selectați „Text Widget” din galeria de widget-uri. Trageți-l în zona marcată.
- Și apoi personalizați-l și scrieți câteva cuvinte captivante.

- Deci, după adăugarea editorului de text și personalizarea acestuia, designul va arăta astfel:

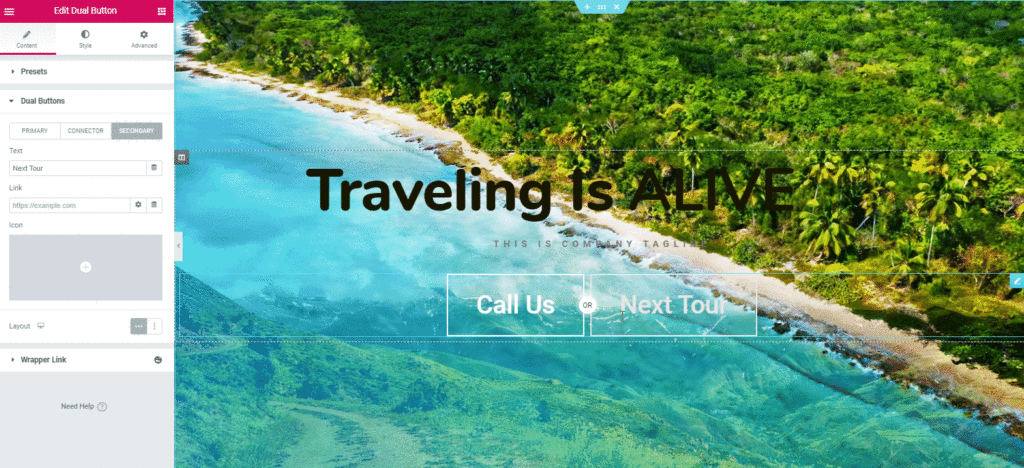
În continuare, vom adăuga un buton sub secțiunea slogan. Acest buton poate include orice link pe care doriți să îl acceseze utilizatorii dvs. De exemplu, pagina despre noi, pagina de prețuri, pagina de servicii sau pagina de politică de confidențialitate etc.
- Pentru a adăuga acest widget, selectați widgetul „Dual Button” al Happy Addons. Și apoi trageți și lipiți-l în zona marcată.
Notă: asigurați-vă că butonul este clar, vizibil și ușor de înțeles pentru utilizatori.

- În continuare, sarcina ta este să-l editezi. Faceți clic pe fila „ Stil ” și apoi personalizați-o pentru a-i îmbunătăți aspectul.
- Cu toate acestea, după adăugarea widget-ului, veți găsi o opțiune, numită „ Preset ”. Preset este o colecție de diferite modele încorporate. Vă va ajuta să vă înfrumusețați designul site-ului.

- Cu toate acestea, după editarea widgetului cu două butoane și stilizarea acestuia, designul dvs. se va afișa după cum urmează:

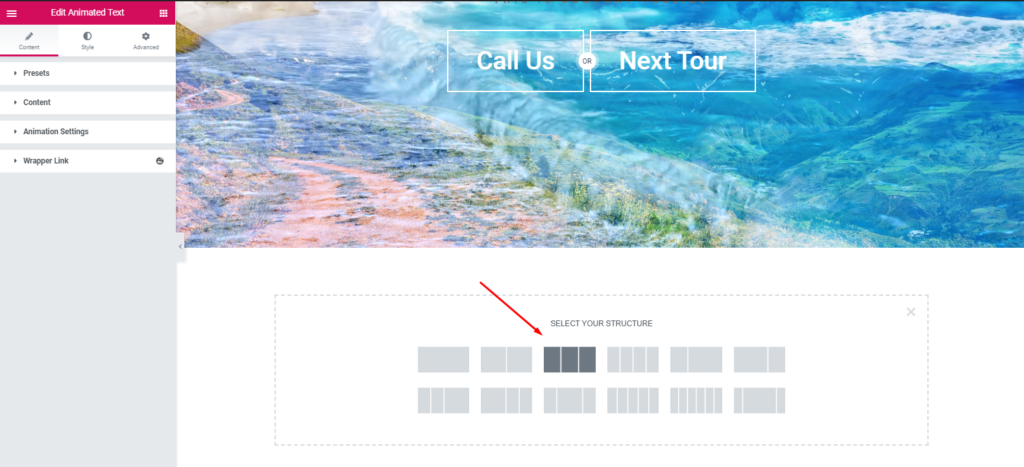
Adăugați o secțiune de servicii
Acum următorul pas pentru a adăuga o secțiune de servicii. O poți face în multe feluri. Dar vă vom arăta cât de ușor îl puteți adăuga și personaliza pentru a arăta mai proeminent.
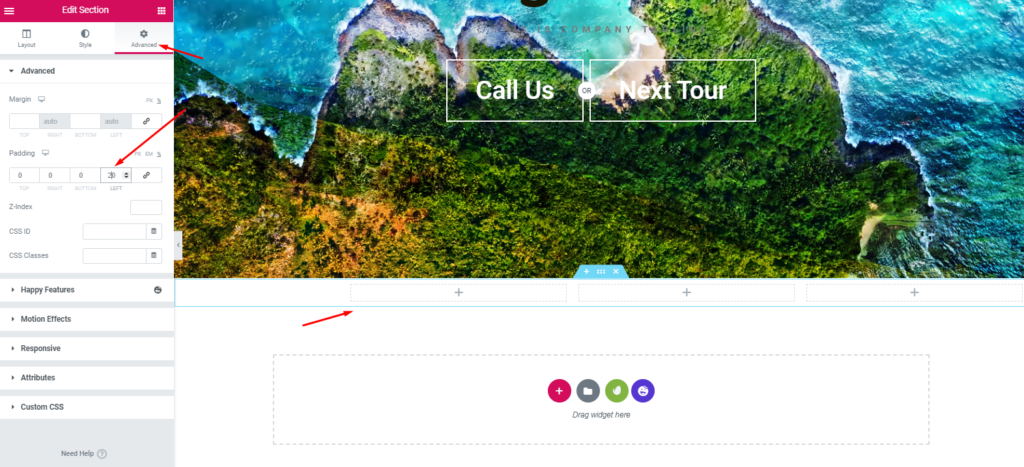
- Pentru a face acest lucru, faceți clic pe butonul de secțiune. Și selectați secțiunea marcată.
- Atingeți butonul „Stil”. Apoi păstrați lățimea conținutului „ Complet ” și lățimea spațiului „ Fără decalaj ”.

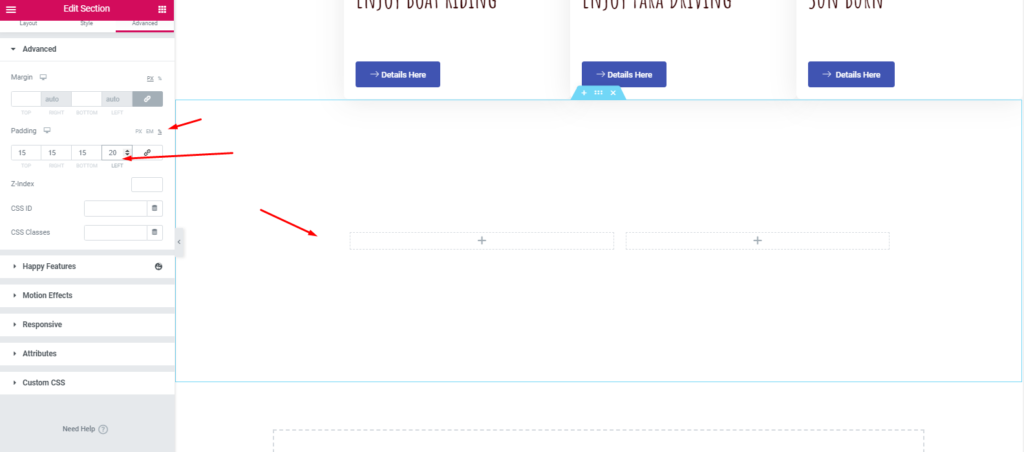
- Apoi, faceți clic pe fila de avans și setați umplutura pentru „20” pixeli.

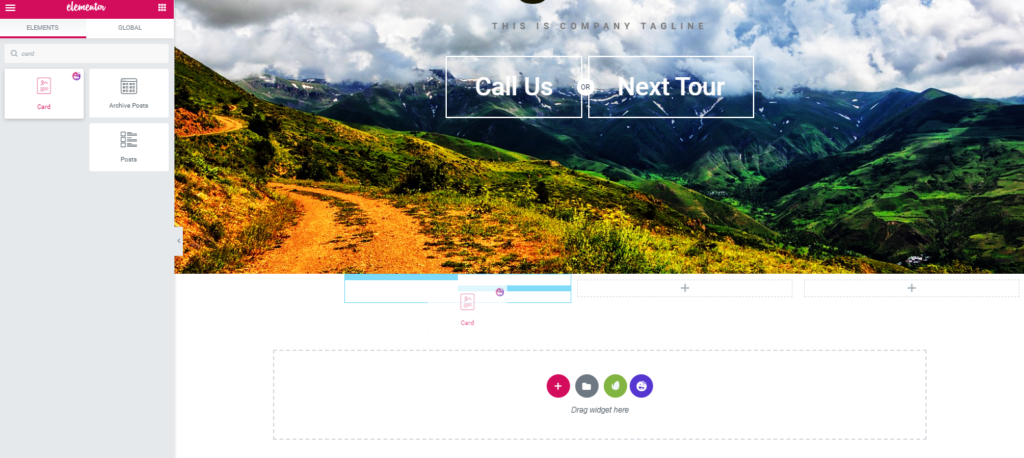
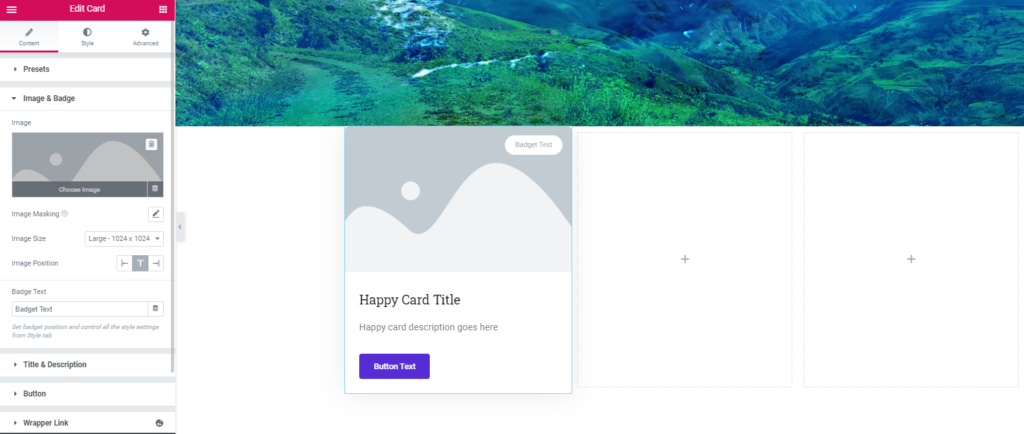
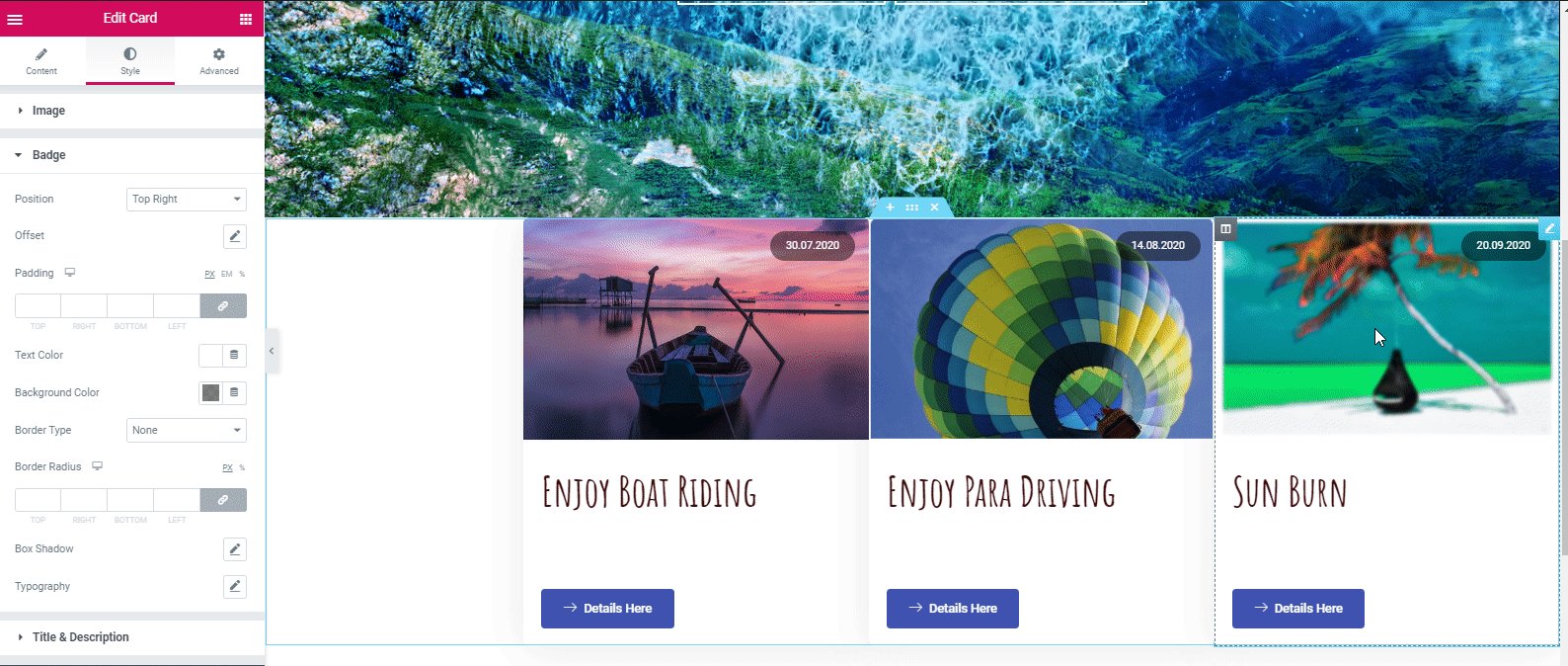
- Acum adăugați „Card Widget” din Happy Addons. În mod similar, trageți widgetul și lipiți-l pe prima secțiune.

- Apoi, adăugați o imagine și apoi personalizați alte opțiuni.

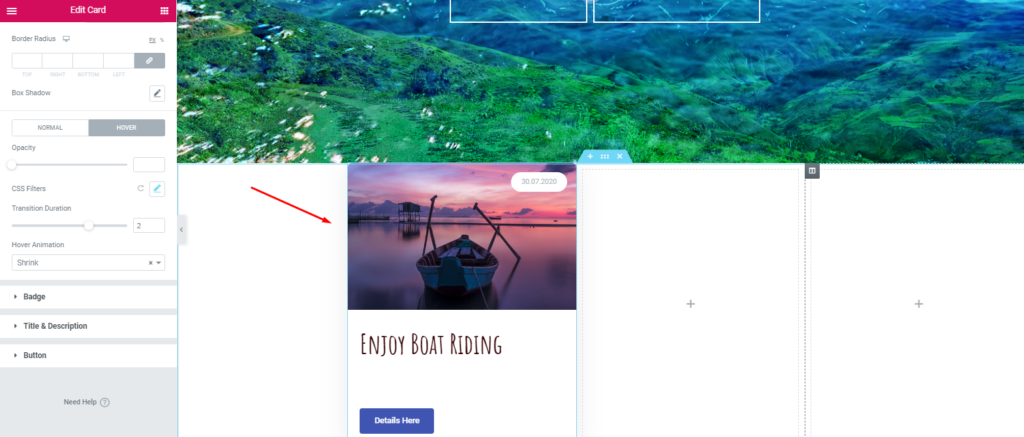
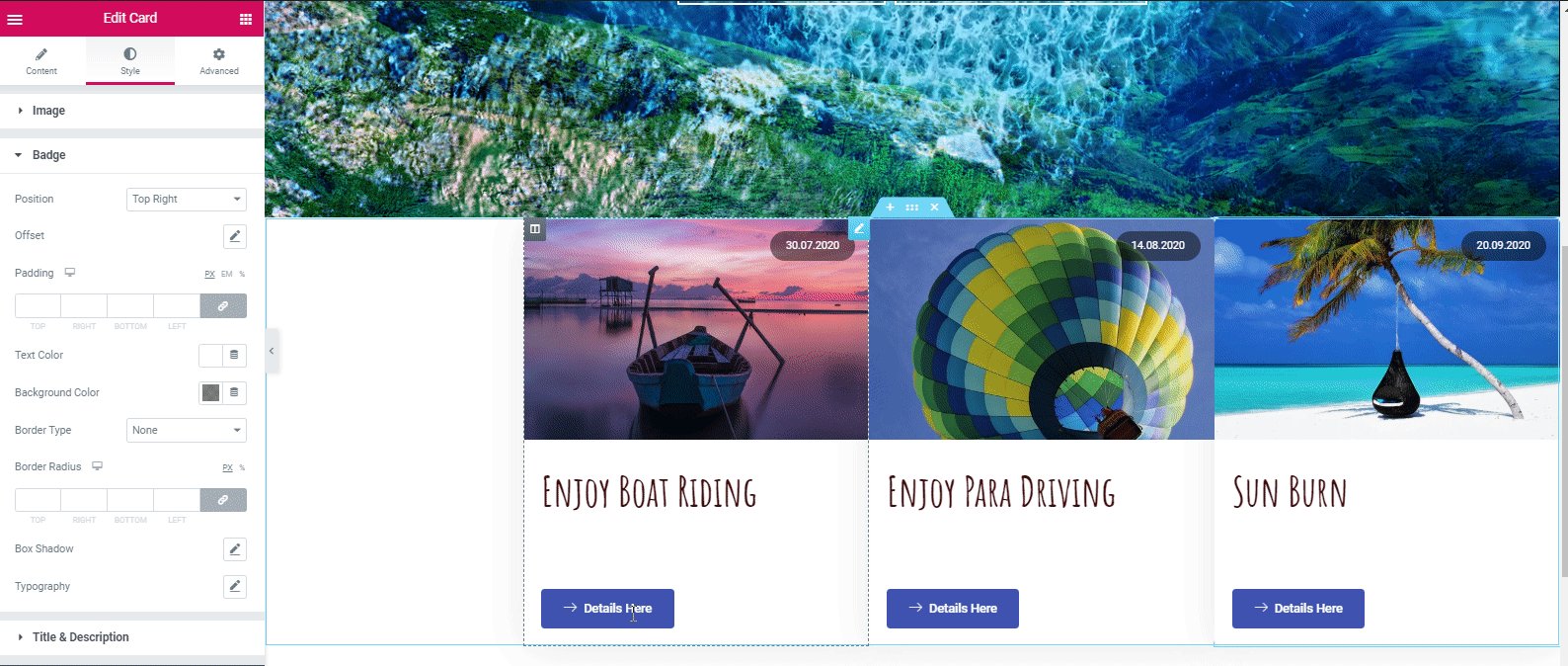
- Deci, după adăugarea imaginii și finalizarea altor opțiuni de personalizare, cum ar fi dimensiunea textului, culoarea, hoverul, umplutura, marginea, designul final va fi:

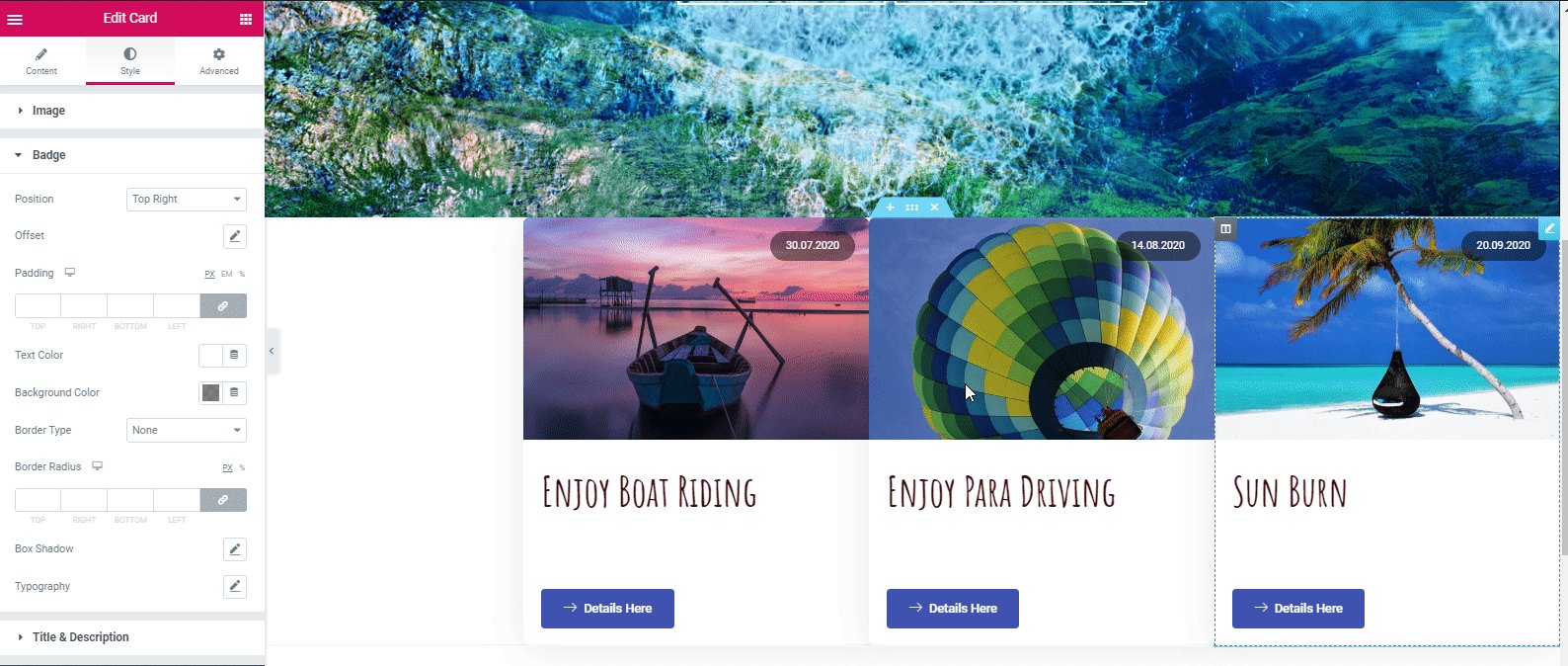
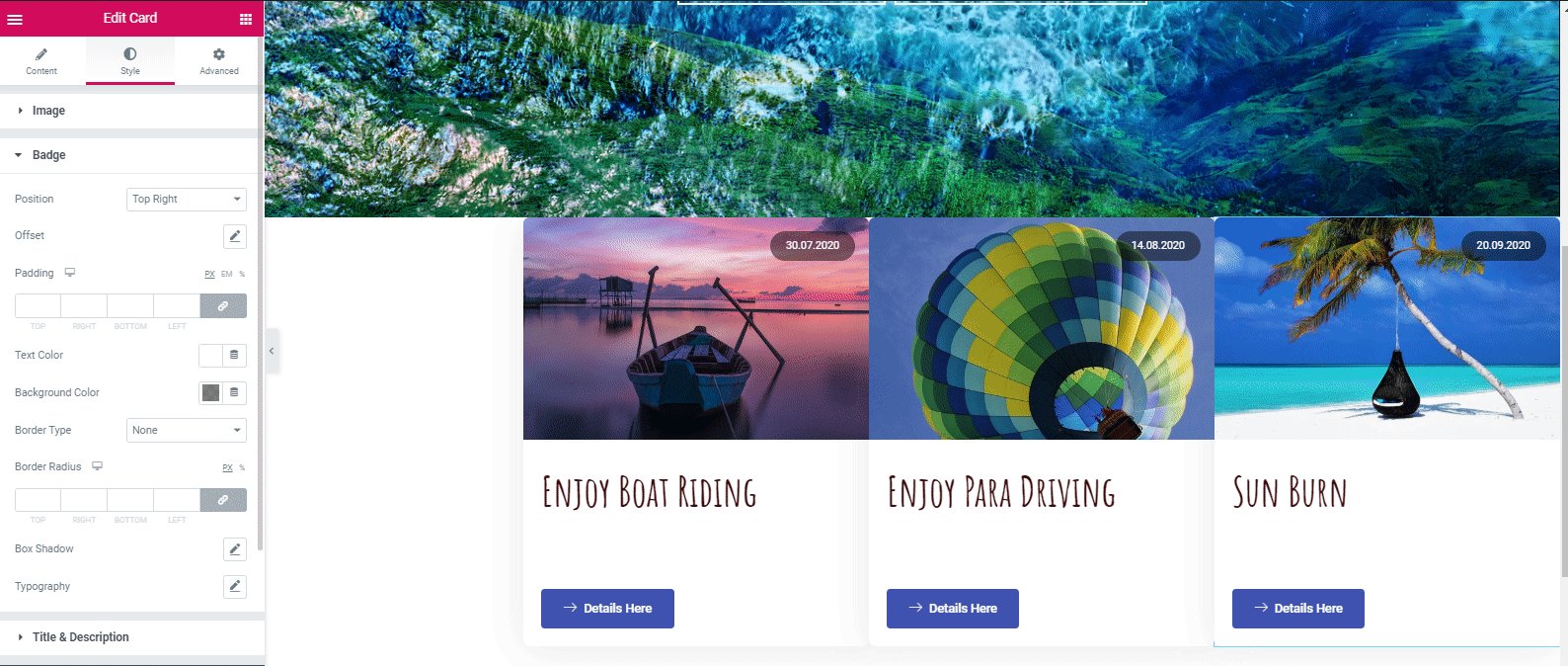
- Acum, pentru a reduce prelungirile, duplicați această secțiune de două ori. Și apoi personalizați-le în funcție de planul dvs. de conținut. Deci iată exemplul de mai jos:

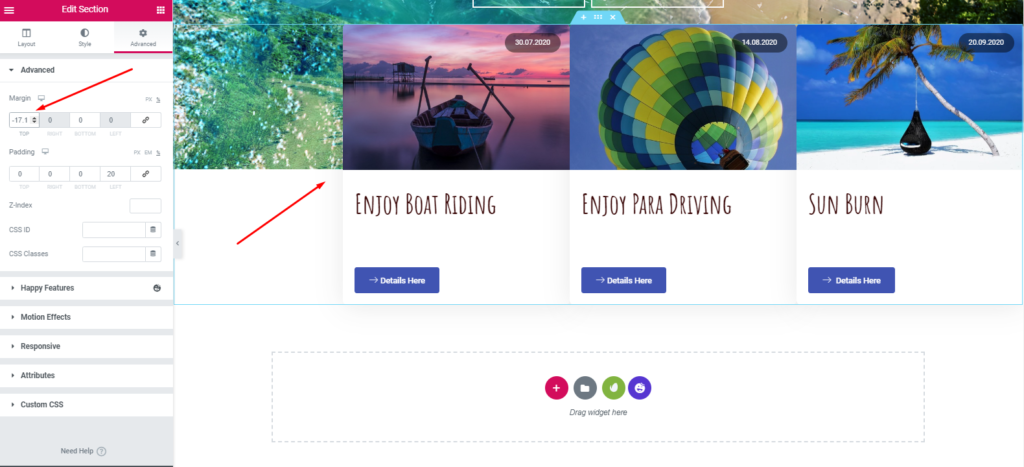
- Apoi, atingeți butonul „Avans”. Și păstrați setat „-17 pixeli” pe margine. După aceea va arăta așa:

Articol înrudit: Cum să creați pagini de magazin folosind Card Widget of Happy Addons
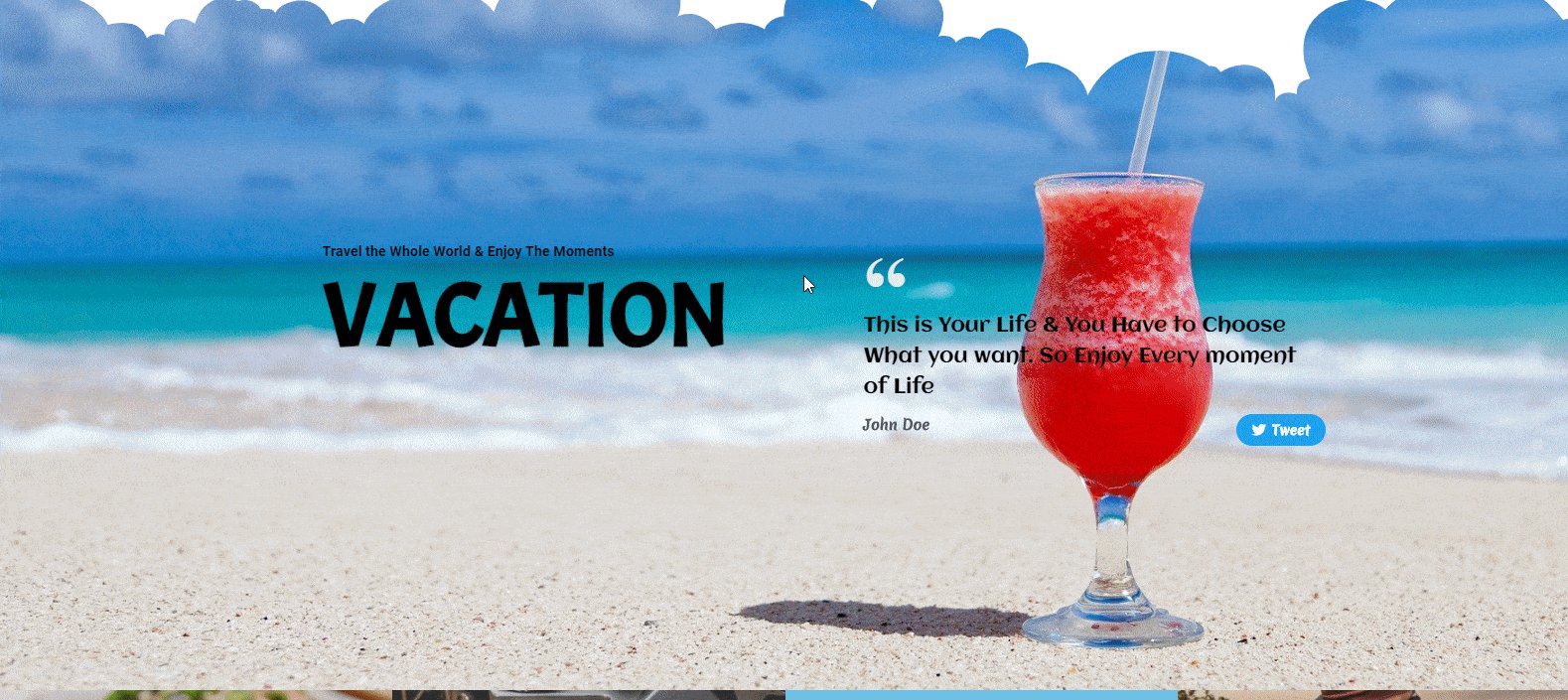
Adăugați o „secțiune Tagline”
Vom arăta un proces de personalizare foarte simplu. Dacă doriți să faceți mai mult cu Elementor pentru a aduce noi stiluri și modele, puteți face asta cu ușurință.
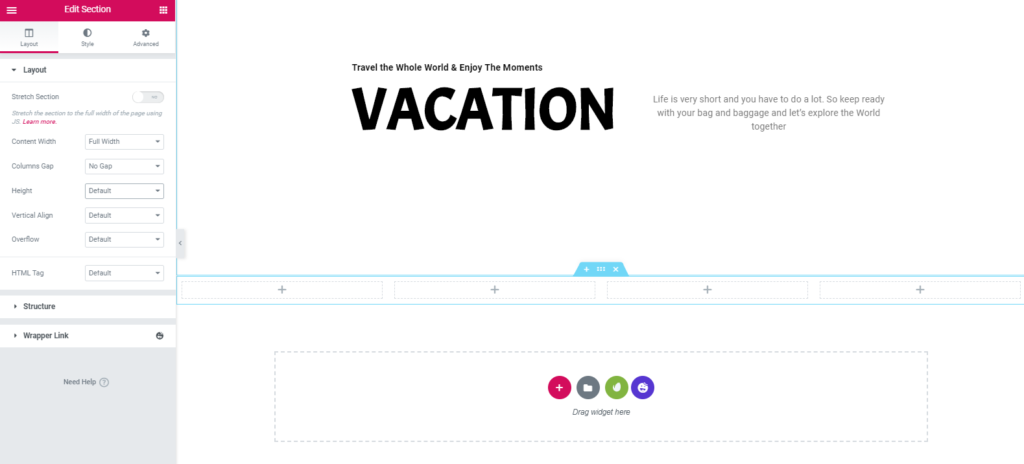
- Mai întâi, adăugați o secțiune. Selectați 2/2 rație. Și păstrați-o pe toată lățimea.

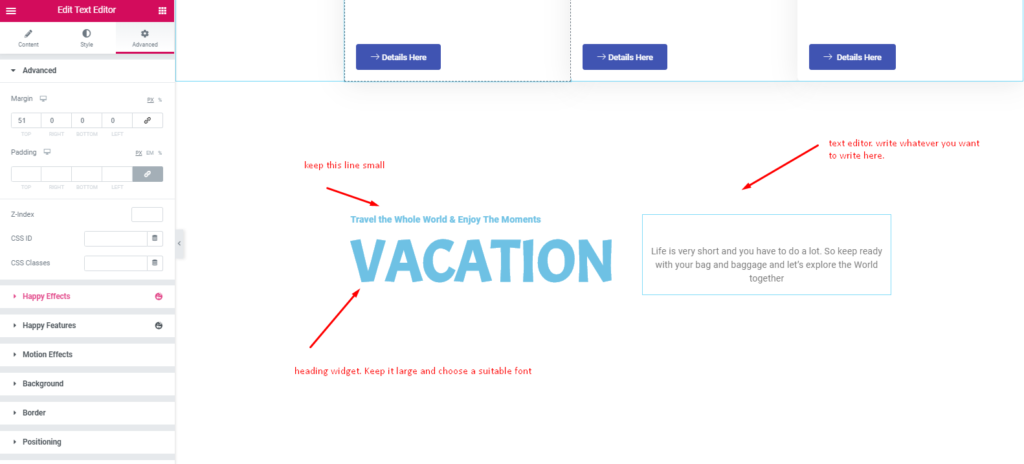
- Apoi păstrați umplutura 15,15,15,20%. Secțiunea va arăta ca mai jos:

- Și apoi adăugați widget pentru titlu și editor de text în aceste secțiuni. Pentru a vă face designul mai atrăgător și mai profitabil, puteți seta o imagine de fundal sau o puteți lăsa goală.

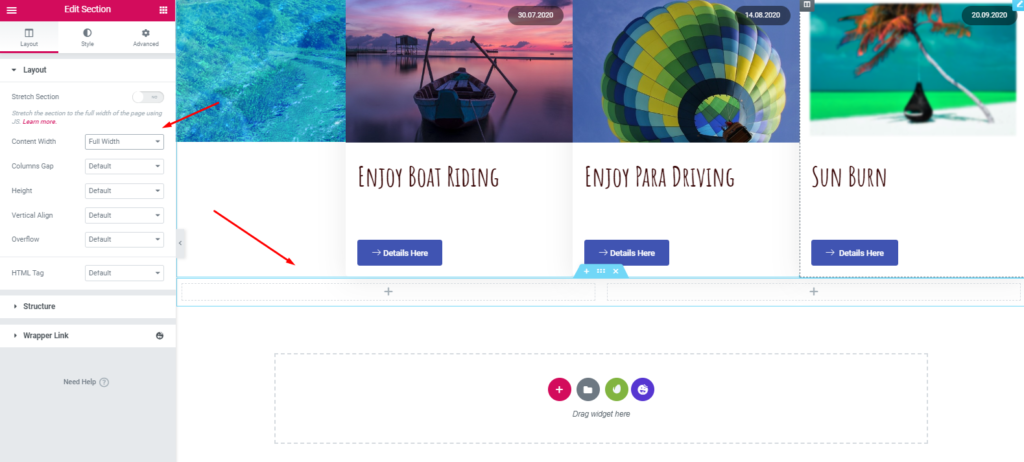
Adăugați o secțiune Galerie
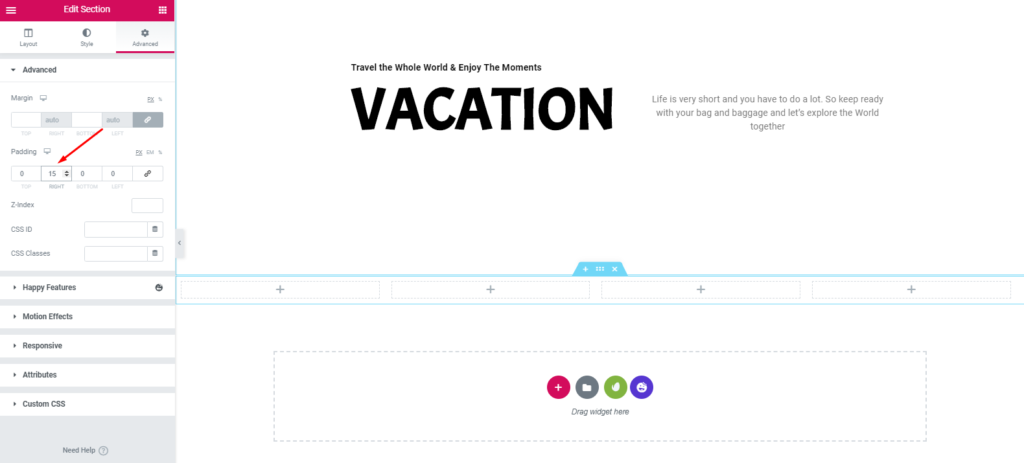
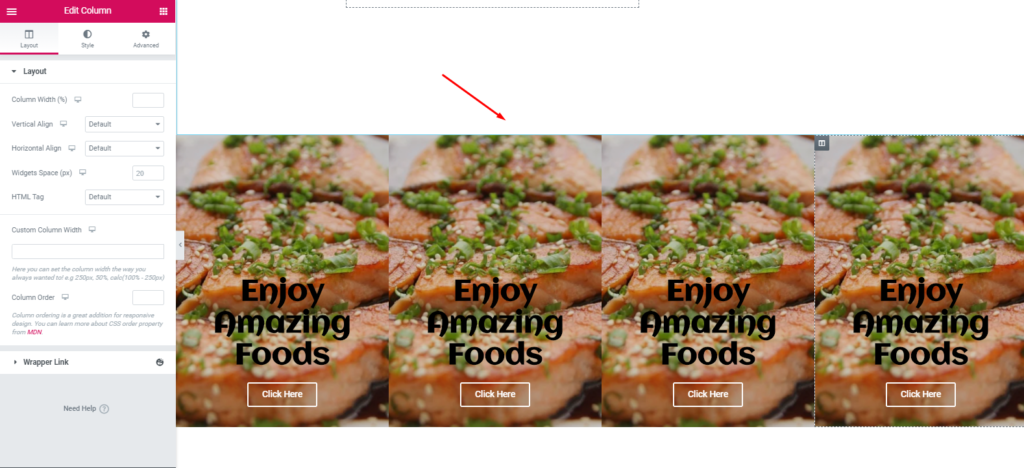
- Din nou, selectați structura 4/4. Apoi păstrați-l pe toată lățimea și fără gol.

- Treceți la secțiunea de avansare și păstrați umplutura la 15 pixeli.

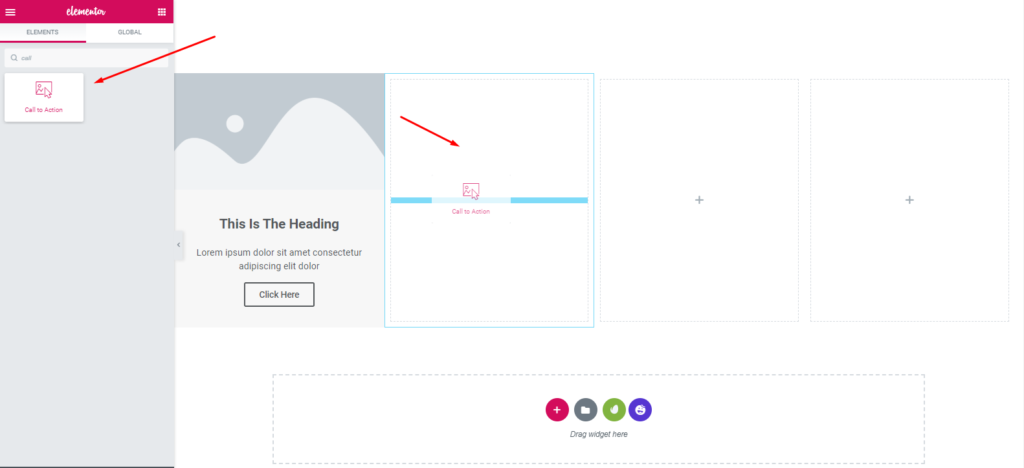
- Apoi, selectați widgetul „ Apel la acțiune ” din Elementor din galeria de widget-uri. Și trageți-l pe zona marcată. Marcați caseta ca „ Copertă ”. După aceea adăugați o imagine.

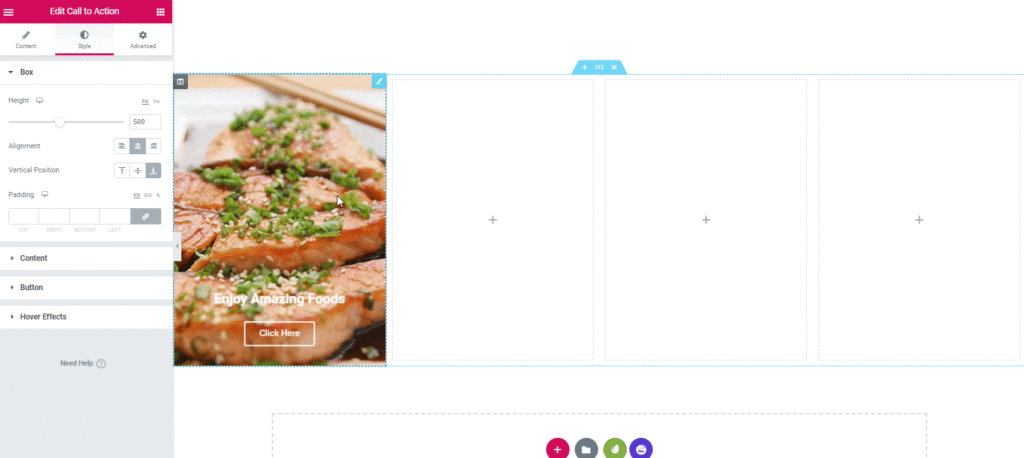
- Deci, finalizând cu imaginea și păstrând înălțimea de 500 de pixeli, designul tău va arăta astfel:

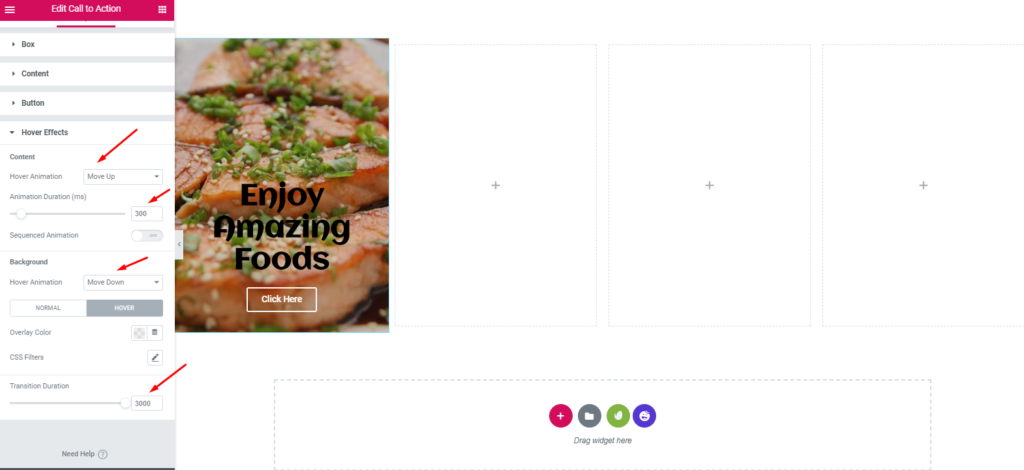
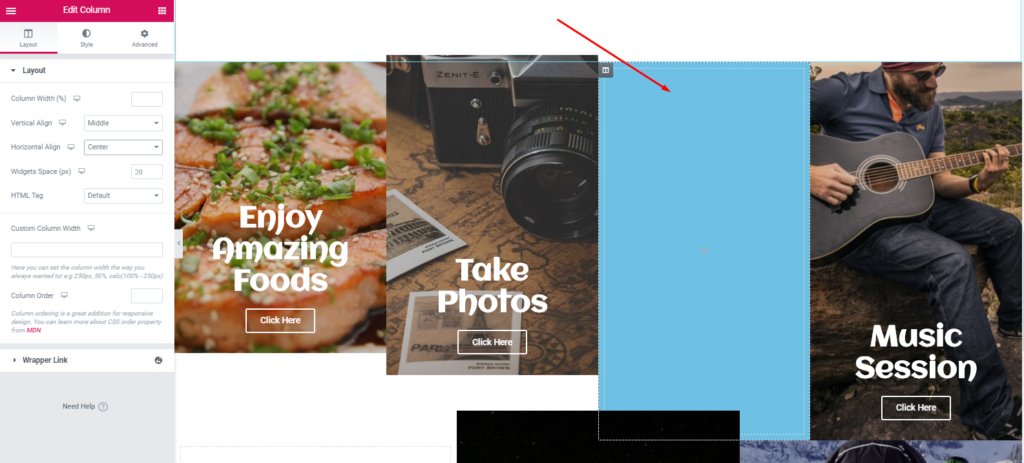
- Asigurați-vă că păstrați designul conform acestor raporturi. Pentru a face acest lucru, faceți clic pe efectul de trecere cu mouse -ul și apoi păstrați animația de trecere cu mouse-ul „Mutați în sus”, durata animației „300”, a doua animație „ Mutați în jos ” și durata tranziției „3000”.

- Apoi, duplicați secțiunea pentru a reduce timpul. Și, în același mod, adăugați o imagine și apoi schimbați pur și simplu conținutul lor individual.

- Deci, decizia ta este în totalitate cum vrei designul și ce combinație de culori vrei.
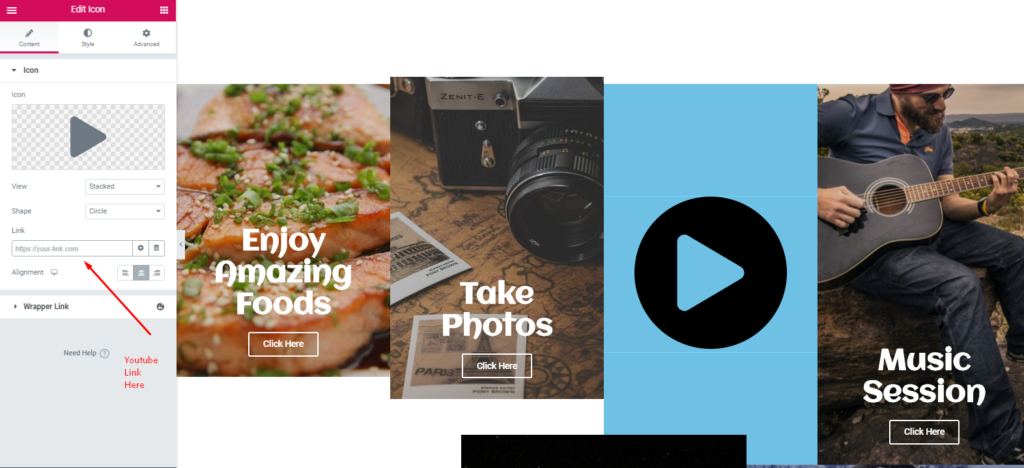
- După ce adăugați imagini diferite pentru diferite secțiuni, umpleți secțiunea marcată cu orice culoare. În acest caz, am ales culoarea „ 6EC1E4 ”.

- Acum umple orice vrei. În acest caz, puteți introduce un link YouTube aici sau puteți adăuga o mărturie a clienților dvs. fericiți, etc. Apoi duplicați întreaga secțiune.

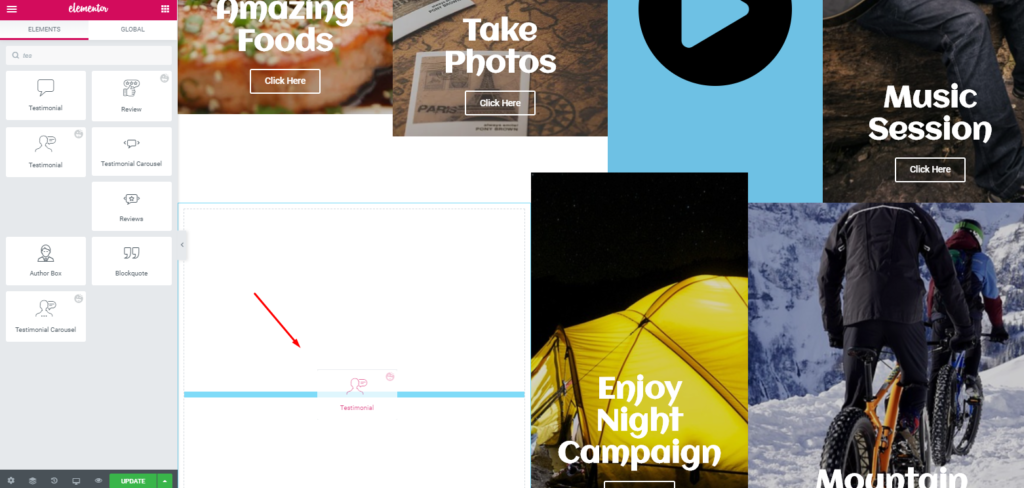
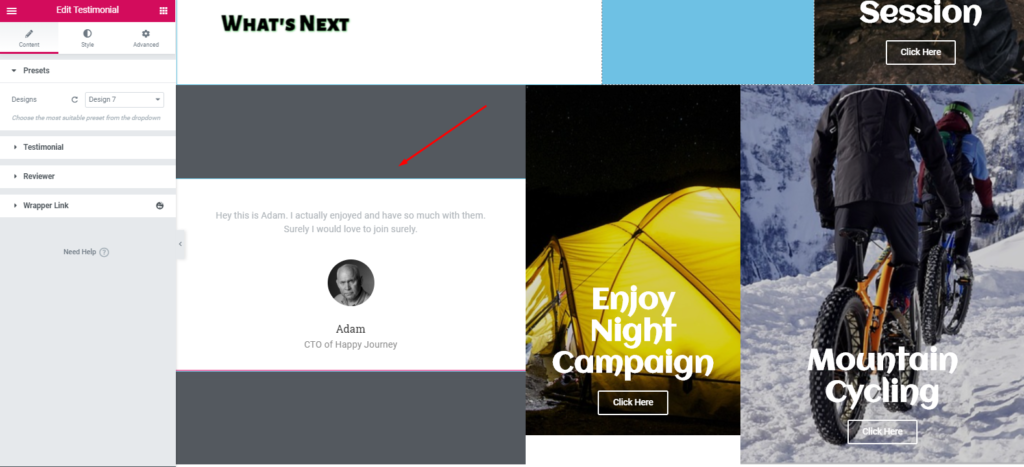
- Apoi, adăugați „Widget-ul de mărturie” al Happy Addons în locul gol alb.

- Și apoi personalizați-l pentru a arăta mai atractiv.

Acesta este modul în care puteți adăuga un widget de mărturie pe site-ul dvs. Cu toate acestea, dacă doriți să aflați mai multe despre widget-ul de mărturie, puteți citi documentația noastră oficială. Sau puteți consulta tutorialul video de mai jos pentru mai multe detalii.

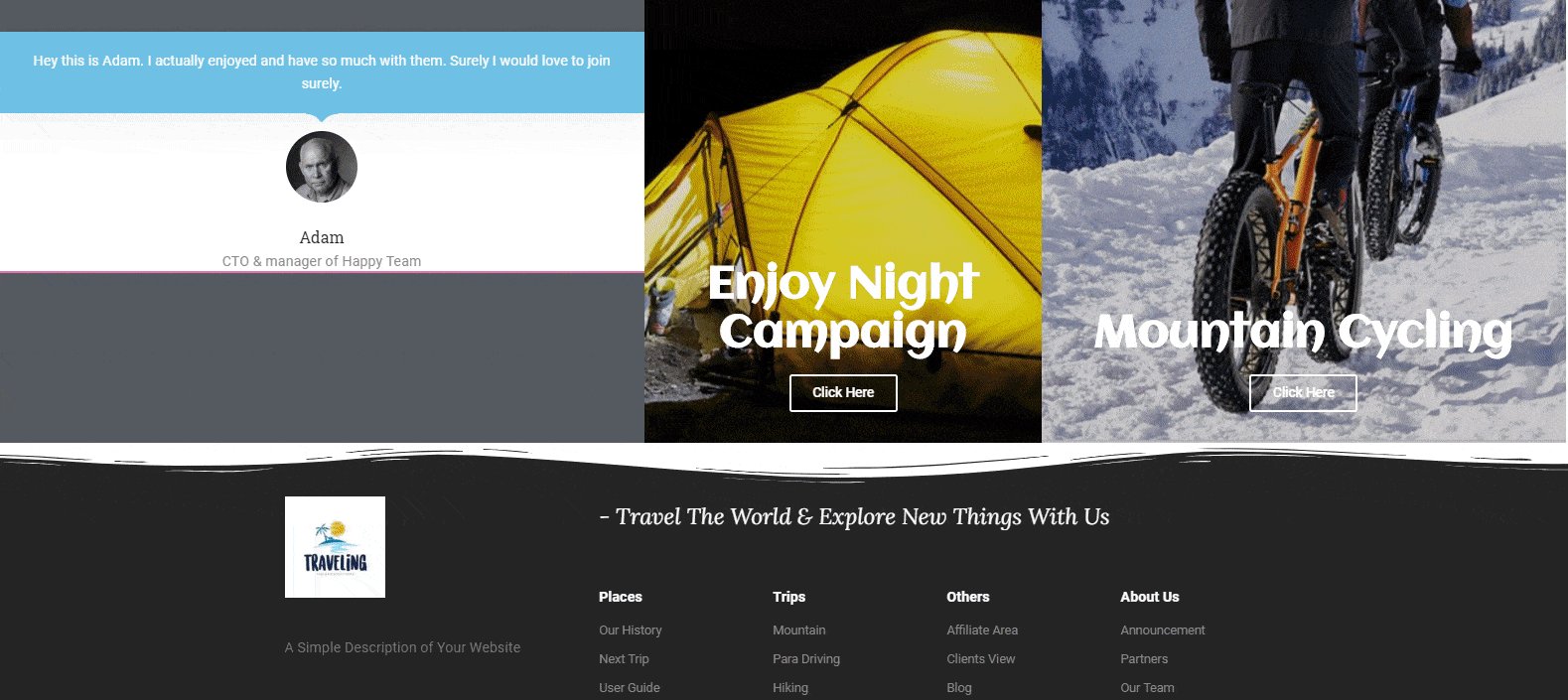
Personalizați secțiunea de subsol
Ei bine, adăugarea unui antet sau subsol pe site-ul web Elementor nu este, de asemenea, o sarcină grea. Puteți face asta doar urmând câțiva pași.
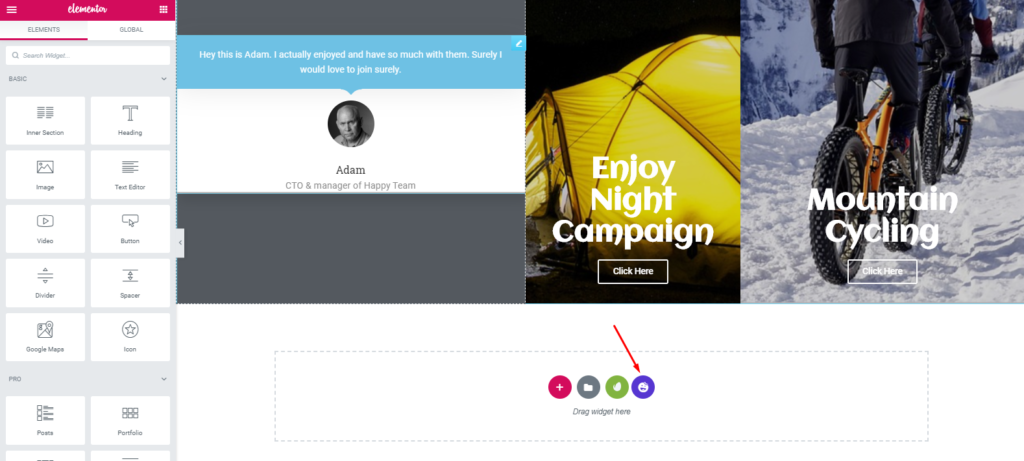
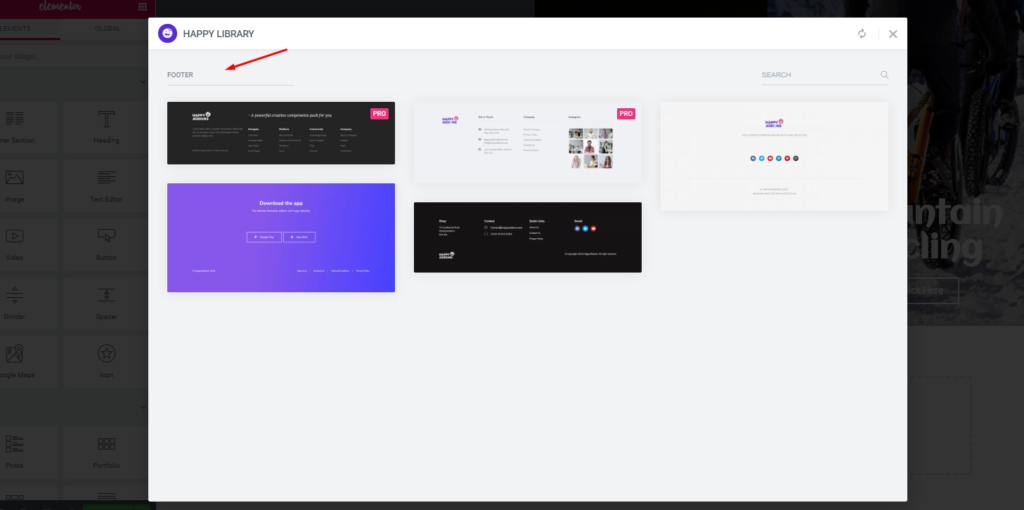
- Pentru a face asta, mai întâi, selectați „Biblioteca fericită”

- Apoi, căutați subsol și adăugați pe oricine doriți din listă.

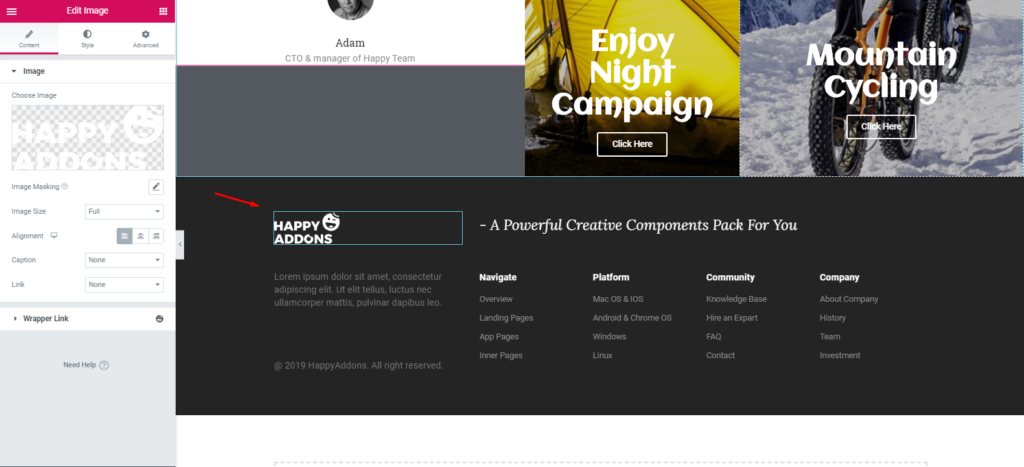
- În cele din urmă, va apărea pe ecran și acum îl puteți personaliza.

- Deci, după personalizarea părții de subsol, designul va arăta astfel:

Notă importantă: De asemenea, puteți adăuga bara de meniu în partea de sus a designului în loc să o utilizați sub zona de subsol. ?

Cu toate acestea, am încercat să arătăm o modalitate simplă, dar detaliată, astfel încât să puteți înțelege și să creați cu ușurință un site web de călătorie pentru dvs.
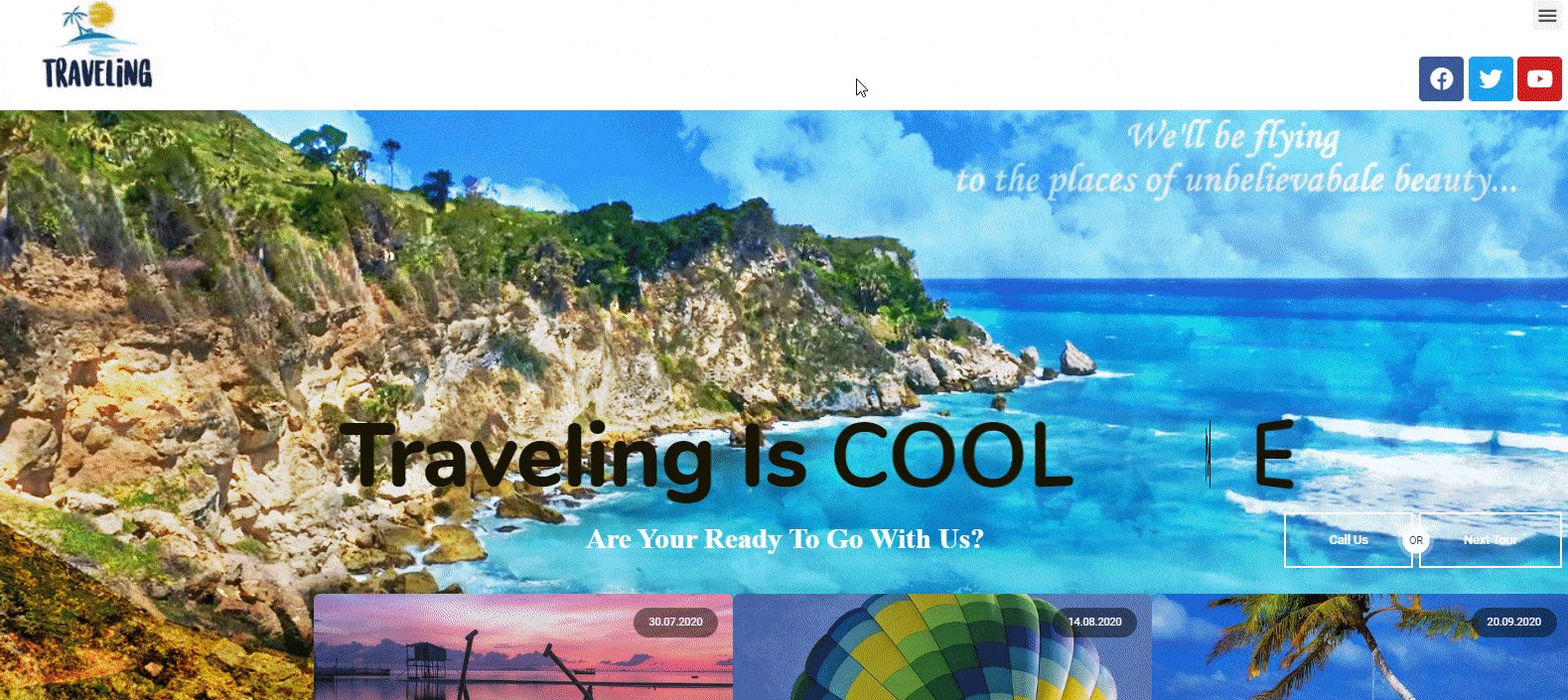
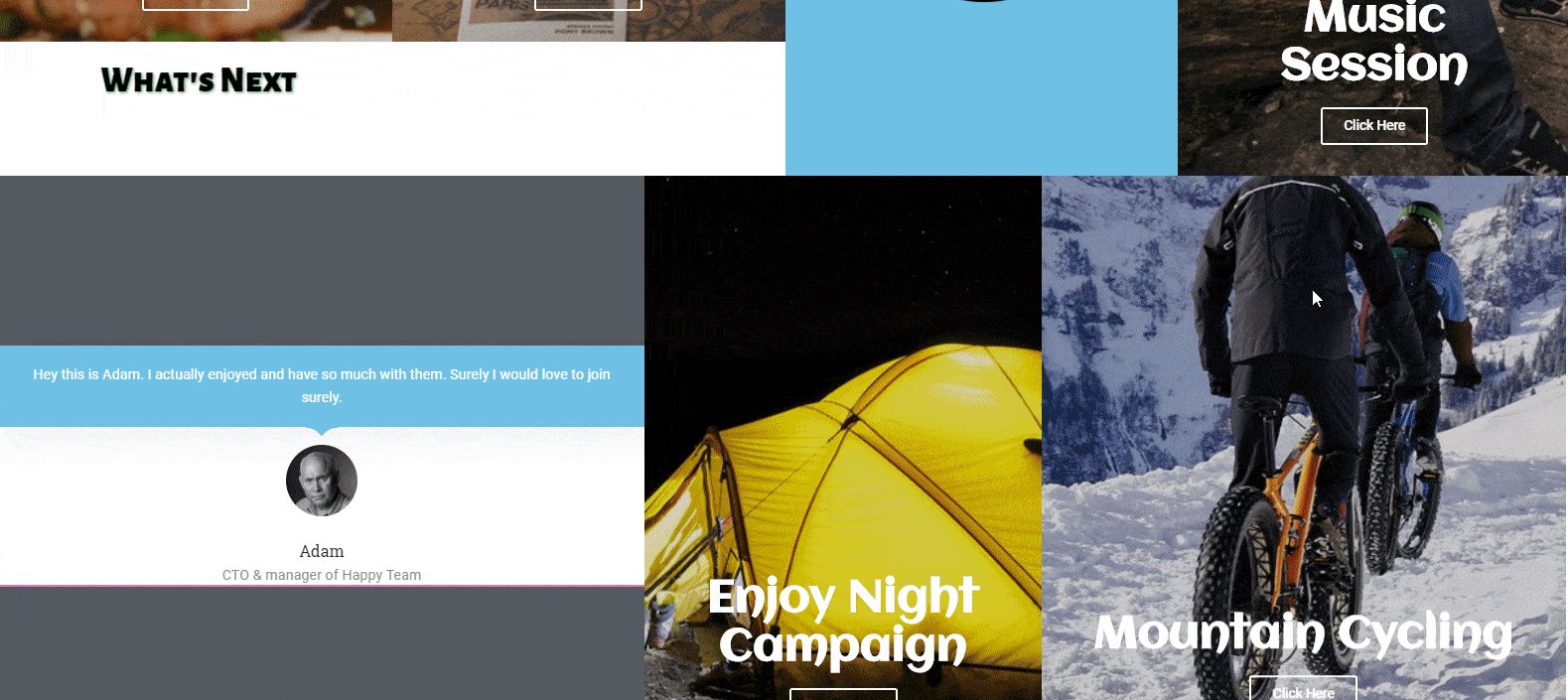
Previzualizare finală a site-ului dvs. de călătorie
Acum, acest tutorial s-a încheiat. După ce ai depus mult efort și timp, s-ar putea să dorești să vezi rezultatul final al site-ului. Dreapta?
Bine, iată o previzualizare a site-ului de călătorie de mai jos.

Notă : În același mod, puteți construi alte pagini esențiale pentru a oferi site-ului dvs. un aspect profesional.
Într-un mod similar, puteți construi orice site web pe nișe diferite. Aruncă o privire rapidă peste următoarele bloguri:
- Un site de fotografie
- Un site web profesional pentru afaceri
- Site-ul portofoliu
- Site-ul web al cursului online
- Site medical
- O pagină de destinație profesională a agenției digitale
Elementele cheie ale unui site web de călătorie
În general, o structură a unui site web înseamnă modul în care vă organizați conținutul site-ului. Este important pentru că structura site-ului dvs. vă va ajuta să vă aranjați conținutul într-un mod cuprinzător.
Potrivit academiei Yoast, configurarea corectă a structurii site-ului web nu este bună doar pentru vizitatorii dvs., ci și pentru Google să vă indexeze paginile web cu ușurință.
Structura site-ului dvs. arată care pagini ale site-ului dvs. sunt cele mai importante pentru Google
Yoast
Consultați posibilele pagini web sau structura pe care ar trebui să le includă un site de călătorie:
- Pagina principala
- Despre Pagina
- Pagina Destinații
- Pagina de rezervare
- Servicii
- Tipuri de conținut de site de călătorie
- Escapade recomandate
- Sfaturi de calatorie
- Experienţă
- Blog
- Galeriile
- Pagina de contact
Aceasta este structura de bază pentru site-ul dvs. Mai târziu, îl puteți schimba în funcție de planul dvs. de afaceri și de alte preferințe.
Acum, pentru confortul dvs., să aruncăm o privire la alte site-uri web de călătorie de top. Cu siguranță, te va motiva și îți va da curajul să iei inițiativa imediată pentru crearea primului tău site de călătorie.
Top 5 exemple de site-uri de călătorie
În aceste zile, blogging-ul de călătorie a devenit o nișă populară. Dacă intenționați doar să vă creați și să vă proiectați propriul site web de călătorie WordPress, aceste site-uri web populare vă pot ajuta să aduni experiență și cunoștințe despre cum ar trebui să arate un site de călătorie.
Mai mult, veți obține o idee generală pentru a înțelege diferite modele, machete, navigare, perspective ale paginii, folosind imaginile, barele laterale, widget-urile și multe alte materiale web care fac un site de călătorie de succes.
1. PS Sunt pe drumul meu

Dacă vrei să te distrezi și să te bucuri de lucruri interesante în întreaga lume, PS I'm On My Way te poate face cu ușurință să simți la fel.
Să verificăm caracteristicile cheie ale acestui site exclusiv de călătorie:
- Pagina de pornire include o imagine pe ecran complet cu o schemă de culori strălucitoare
- Având un efect de paralaxă și combinat cu suprapunerea textului
- Hartă interactivă pentru a naviga cu ușurință în locuri
- Are pagini de blog separate
Proprietarul acestui blog este Trisha Valarmino. Pe lângă călătorii, ea pare să ajute oamenii, cum ar fi strângerea de fonduri, activități sociale, proiecte umanitare, gătit etc.
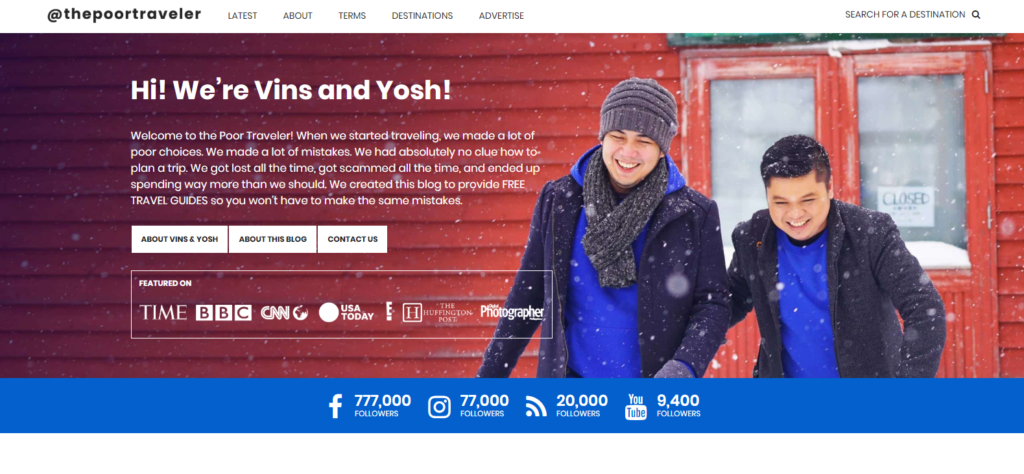
2. Bietul Călător

The Poor Traveler se află pe locul 2 în lista noastră. După ce intrați pe acest site, veți primi o primire călduroasă din partea „Vins” și „Yosh”. Ceea ce este destul de impresionant.
Acest site web este despre a fi inteligent atunci când călătoriți, planificați și bugetați
Bietul Călător
Să aruncăm o privire rapidă la caracteristicile cheie ale acestui site web:
- Obțineți un glisor pe ecran complet
- Pictogramele rețelelor sociale au fost organizate atât de bine
- Ghidul utilizatorului sau secțiunea ghid de călătorie oferă idei de călătorie și sfaturi eficiente
Practic, „Vins” și „Yosh” sunt prieteni. Împreună călătoresc în diferite locuri ale lumii și își împărtășesc gândurile.
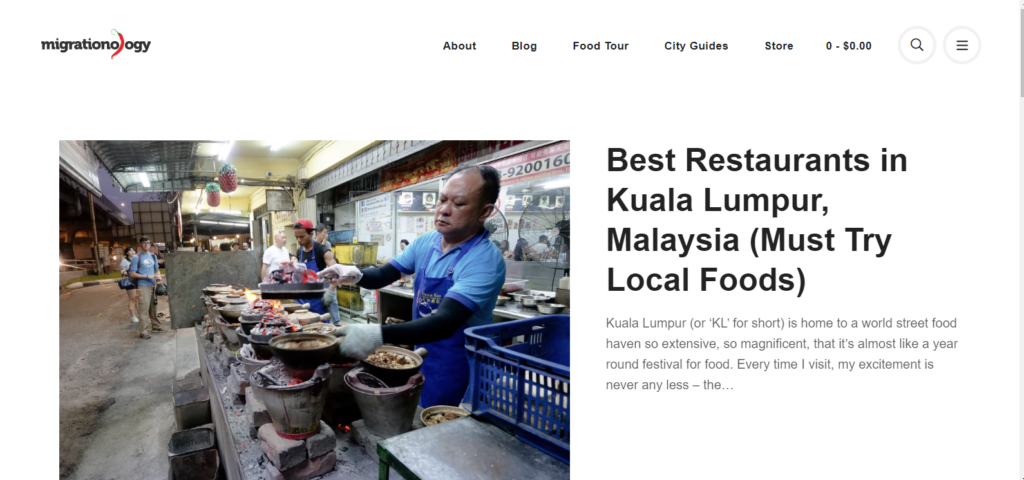
3. Migrationology Travel Website

În continuare, avem Migrationoloy, este un blog alimentar de călătorie. Deci, dacă sunteți un iubitor de mâncare și doriți să vă bucurați de toată mâncarea delicioasă în timp ce călătoriți prin lume, puteți consulta acest site. De fapt, puteți căuta restaurante, hoteluri, bucătari, diferite produse alimentare.
Ei bine, haideți să vedem principalele și caracteristicile unice ale acestui site web:
- Pagina principală are un ecran video bine decorat
- Imaginile includ suprapunere de text
- Afișează imagini cu lățimea completă
- Miniaturile postărilor de blog sunt organizate în stil grilă
Mai mult, aici puteți găsi diverse bloguri bazate pe obiceiurile alimentare ale oamenilor din întreaga lume.
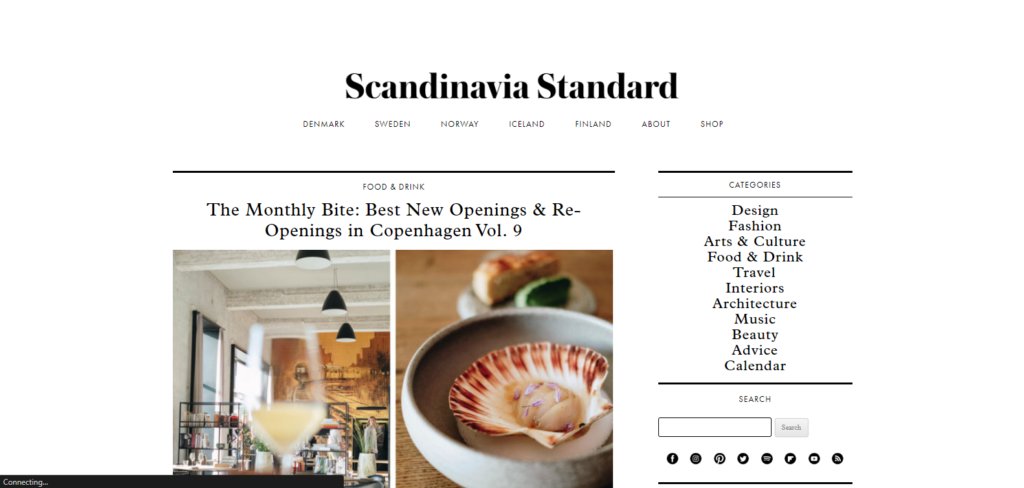
4. Standard scandinav

În continuare, vom ști despre Scandinavian Standard, care este și un site web de blog de călătorie. După ce intrați pe acest site, veți simți un mediu calm și relaxant datorită designului și aspectului.
Să explorăm mai multe despre acest site mai jos:
- Designul este destul de unic și elegant
- Textele sunt optimizate și plasate corect
- Are o pictogramă de social media organizată în locuri importante ale acestui site web
- Ușor de navigat și de înțeles
- Barele laterale includ diferite produse pentru a asigura o experiență ușoară pentru utilizator
De fapt, este și un site web de blog de modă care arată diferite stiluri, culturi, oameni și alte lucruri unice într-un singur loc.
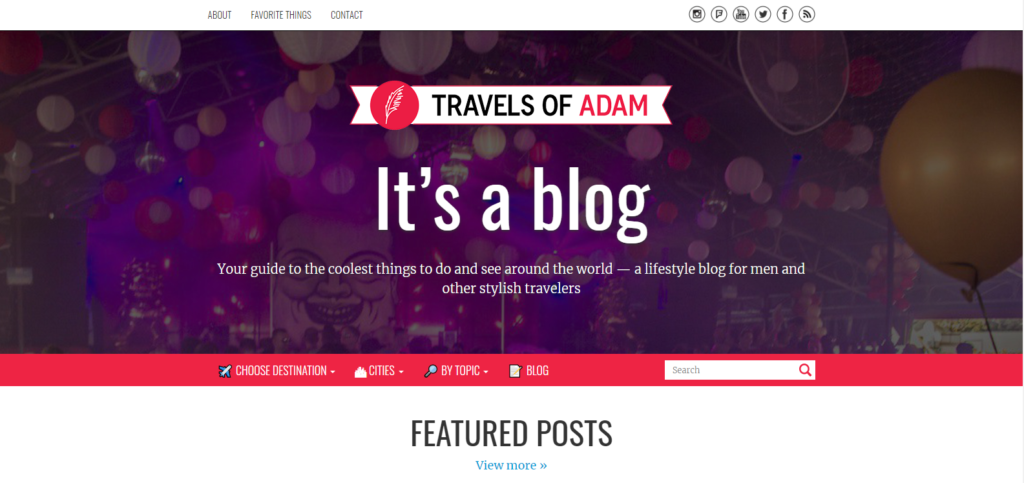
5. Călătoriile lui Adam

În cele din urmă, vom vorbi despre Călătoriile lui Adam. Este, fără îndoială, și un blog de călătorie. Practic, Adam, proprietarul acestui site, este din Berlin, Germania. În plus, fiind designer grafic profesionist îi place să călătorească prin lume și să-și împărtășească experiența prin bloguri.
Acum, să aruncăm o privire la caracteristicile acestui site web de mai jos:
- Oferă ghid de utilizator (destinație, orașe, căutare după subiect, navigare pe blog) în partea de sus a paginii de start a acestui site web
- Are postări individuale pe blog și secțiuni de recenzii ale orașului
- Veți găsi tema de călătorie de top în partea de jos a acestui site web
Acest site web are o secțiune uimitoare „Unde va merge mai departe”. Acesta va anunța vizitatorii despre următoarea sa călătorie
Ce te face să te oprești pentru a-ți construi propriul site de călătorie!

Ce ar putea fi mai bun dacă poți câștiga bani din pasiunea ta? De fapt, călătoriile nu mai sunt doar un hobby, ci mai degrabă devine o profesie acum.
Cu toate acestea, dacă sunteți un călător și ați explorat diferite locuri de mulți ani, dar încă nu aveți un site web. Atunci este timpul să creați un site web cu un aspect remarcabil. Poate fi o platformă excelentă pentru a vă împărtăși gândurile, sentimentele și experiențele aventuroase.
Așa că urmați acest ghid și începeți să vă creați primul site web de călătorie folosind Elementor & Happy Addons acum!
Ești fan Elementor? Împărtășiți-vă experiența cu noi. Sau puteți solicita orice soluție rapidă în timp ce vă proiectați site-ul în Elementor.
