Cum se creează un meniu de navigare verticală în WordPress
Publicat: 2022-06-09Doriți să creați un meniu de navigare vertical în WordPress?
În WordPress, meniurile de navigare pot fi afișate orizontal sau vertical. Meniurile verticale oferă o serie de avantaje, cum ar fi potrivirea mai bună a barei laterale a site-ului dvs. web și navigarea mai ușor pe dispozitivele mobile.
În acest articol, vă vom arăta cum să creați un meniu de navigare vertical în WordPress.

Ce este un meniu de navigare?
Un meniu de navigare este o listă de link-uri care indică zone importante ale unui site web. Ele sunt de obicei prezentate ca o bară orizontală de link-uri în partea de sus a fiecărei pagini de pe un site web WordPress.
Meniurile de navigare oferă structura site-ului dvs. și ajută vizitatorii să găsească ceea ce caută. Puteți adăuga link-uri către cele mai importante pagini, categorii sau subiecte, postări de blog WordPress și chiar link-uri personalizate, cum ar fi profilul dvs. de socializare.
Dar, deși le vedeți adesea plasate orizontal în partea de sus a unui site web, meniurile de navigare verticale au multe utilizări și avantaje.
Acestea fiind spuse, haideți să aruncăm o privire la o serie de moduri de a crea un meniu de navigare vertical în WordPress. Iată subiectele pe care le vom trata în acest articol:
- Încercați diferite locații de afișare a meniului
- Adăugarea unui meniu de navigare verticală la bara laterală
- Crearea unui meniu de navigare verticală pe o postare sau pagină
- Adăugarea unui meniu de navigare verticală utilizând Editorul complet de site
- Crearea unui meniu de navigare verticală folosind un plugin pentru generatorul de teme
- Crearea unui meniu de navigare verticală receptiv pentru dispozitivele mobile
- Crearea unui meniu drop-down în WordPress
- Crearea unui Mega Meniu în WordPress
Încercați diferite locații de afișare a meniului
Când adăugați un meniu de navigare pe site-ul dvs. web, acesta va fi afișat fie pe verticală, fie pe orizontală. Aceasta depinde de tema dvs., precum și de locația meniului pe care o selectați.
Numărul de locații de meniu care sunt disponibile depinde de tema pe care o utilizați. Este posibil să descoperiți că unele dintre aceste locații afișează meniul pe verticală.
Pentru a testa acest lucru cu tema dvs., trebuie să navigați la Aspect » Meniuri . Aici puteți experimenta pentru a vedea ce locații sunt disponibile pe site-ul dvs. web și cum sunt afișate.
Notă: dacă vedeți „Aspect » Editor (Beta)” în loc de „Aspect » Meniuri”, atunci tema dvs. are activată Editarea completă a site-ului (FSE). Va trebui să consultați secțiunea Crearea unui meniu de navigare verticală folosind editorul complet de site de mai jos.
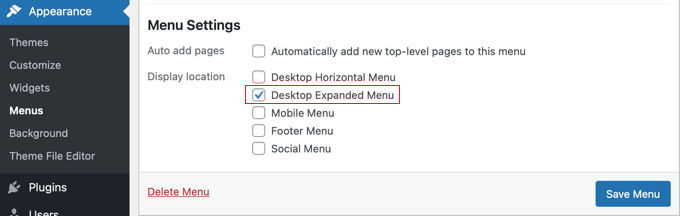
De exemplu, tema Twenty Twenty-One nu oferă nicio locație verticală, în timp ce tema Twenty Twenty oferă una, numită „Desktop Expanded Menu”.

Puteți pur și simplu să selectați meniul pe care doriți să-l afișați pe verticală și apoi să bifați caseta „Desktop Expanded Menu” din partea de jos a ecranului. După aceea, trebuie să vă asigurați că faceți clic pe butonul „Salvați meniul” pentru a vă stoca setările.
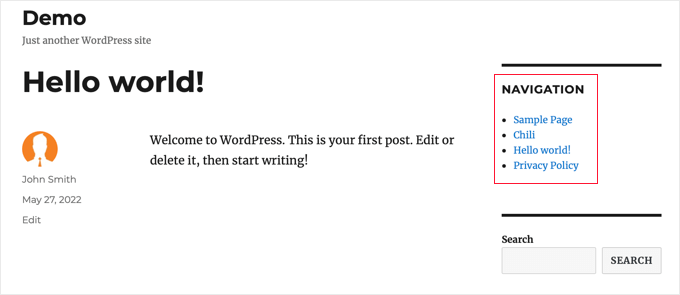
Așa arată pe site-ul nostru demonstrativ.

Pentru mai multe informații despre editarea meniurilor și a locațiilor meniurilor, puteți vedea ghidul nostru pentru începători despre cum să adăugați un meniu de navigare în WordPress.
Adăugarea unui meniu de navigare verticală la bara laterală
Indiferent de tema pe care o utilizați, este ușor să adăugați un meniu de navigare vertical în bara laterală folosind un widget.
Mai întâi, va trebui să creați un meniu de navigare pe care doriți să-l afișați, dacă nu ați făcut-o deja.
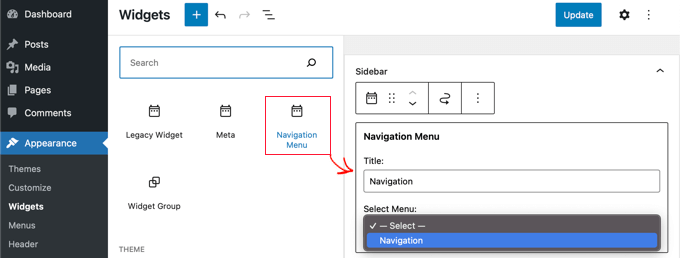
Apoi trebuie să navigați la Aspect » Widgeturi . De aici, pur și simplu faceți clic pe butonul albastru de inserare a blocurilor „+” aflat în partea de sus a paginii și trageți blocul Meniul de navigare pe bara laterală.

După aceea, puteți da un nume widget-ului și puteți selecta meniul pe care doriți să îl afișați din meniul drop-down.
Iată cum arată meniul din bara laterală verticală pe site-ul nostru demonstrativ.

Crearea unui meniu de navigare verticală pe o postare sau pagină
Puteți adăuga un meniu de navigare vertical la postări și pagini într-un mod similar.
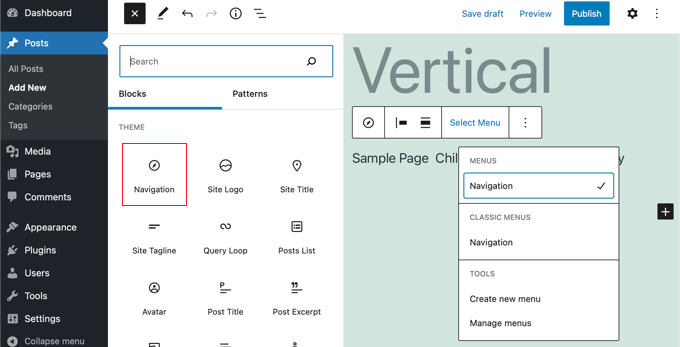
Mai întâi, trebuie să creați o postare nouă sau să editați una existentă. După aceea, trebuie să faceți clic pe butonul albastru de inserare a blocului „+” din partea de sus a paginii, apoi să trageți blocul de navigare pe pagină.

Apoi, trebuie să alegeți ce meniu va fi afișat. Pur și simplu faceți clic pe butonul „Selectați meniul” din bara de instrumente și selectați meniul dorit.
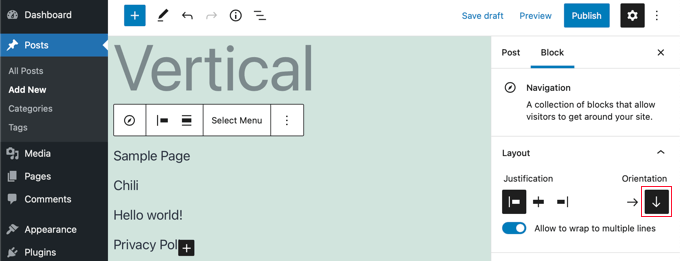
În cele din urmă, trebuie să vă uitați la setările blocului din panoul din stânga. Acolo veți găsi două butoane pentru orientarea meniului. Va trebui să faceți clic pe butonul săgeată în jos pentru a orienta meniul pe verticală.

Adăugarea unui meniu de navigare verticală utilizând Editorul complet de site
Noul editor complet de site vă permite să vă personalizați temele WordPress folosind editorul de blocuri. A fost lansat în WordPress 5.9 și vă permite să adăugați diferite blocuri la șabloane pentru a crea un design unic.
Cu toate acestea, editorul complet al site-ului este încă în versiune beta și limitat la anumite teme care îl acceptă, cum ar fi tema implicită Twenty Twenty-Two. Pentru mai multe detalii, puteți vedea articolul nostru despre cele mai bune teme de editare a site-ului complet WordPress.
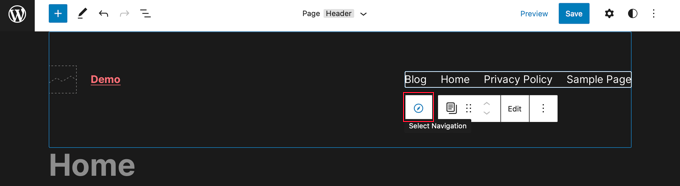
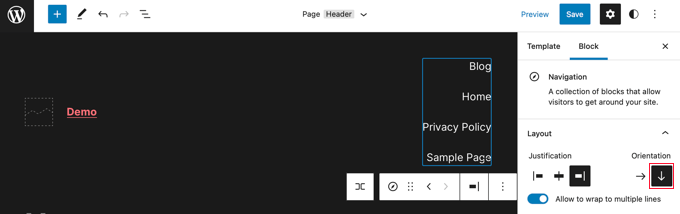
Pentru a adăuga un meniu de navigare folosind editorul complet al site-ului, trebuie să accesați Aspect » Editor din tabloul de bord WordPress. Odată ce vă aflați în editor, continuați și faceți clic pe meniul de navigare care apare în partea de sus a antetului site-ului web.
Apoi, va trebui să faceți clic pe butonul „Selectați navigarea” din bara de instrumente.

Acum veți vedea diferite opțiuni pentru a personaliza meniul de navigare pe panoul din dreapta. Una dintre aceste opțiuni este dacă să afișați meniul cu o orientare orizontală sau verticală.
Pur și simplu faceți clic pe săgeata în jos pentru orientare verticală pentru a crea un meniu vertical.

Pentru mai multe informații, consultați ghidul nostru despre cum să adăugați un meniu de navigare în WordPress

Crearea unui meniu de navigare verticală folosind un plugin pentru generatorul de teme
SeedProd este cel mai bun generator de pagini WordPress și plugin de creare de teme personalizate de pe piață. Vă permite să creați cu ușurință meniuri verticale oriunde pe site-ul dvs. WordPress.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există o versiune gratuită de SeedProd care vă va permite să adăugați un meniu de navigare vertical la paginile individuale. Dar veți avea nevoie de versiunea Pro pentru a accesa generatorul de teme și pentru a adăuga un meniu la șabloanele temei dvs.
La activare, trebuie să introduceți cheia de licență. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

După aceea, trebuie să utilizați SeedProd pentru a crea o temă WordPress personalizată.
Crearea unei teme WordPress personalizate
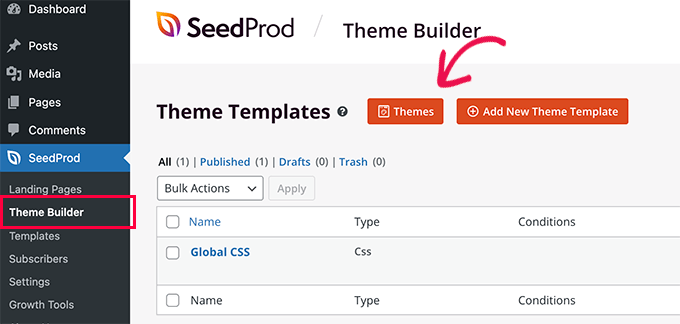
Veți găsi generatorul de teme SeedProd navigând la pagina SeedProd » Theme Builder . Aici, veți folosi una dintre temele gata făcute ale SeedProd ca punct de plecare. Aceasta va înlocui tema dvs. WordPress existentă cu un design nou, personalizat.
Puteți face acest lucru făcând clic pe butonul „Teme”.

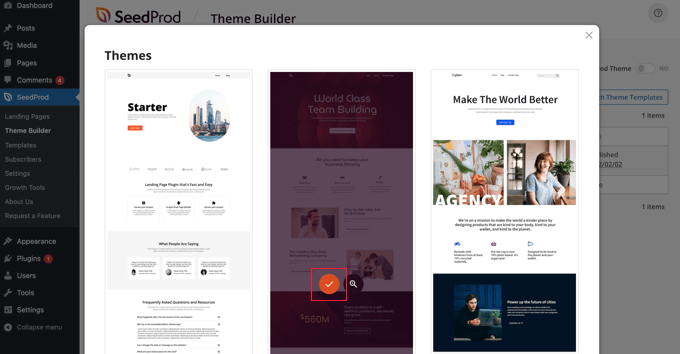
Vi se va afișa o listă de teme concepute profesional pentru diferite tipuri de site-uri web. De exemplu, există șabloane numite „Afaceri moderne”, „Agenție de marketing” și „Temă broker ipotecar”.
Aruncă o privire prin opțiuni și selectează una care se potrivește cel mai bine nevoilor tale făcând clic pe pictograma bifă.

Odată ce ați ales o temă, SeedProd va genera toate șabloanele de teme de care aveți nevoie. Puteți afla cum să personalizați aceste șabloane în ghidul nostru despre cum să creați cu ușurință o temă WordPress personalizată.
Adăugarea unui meniu de navigare verticală la șabloanele site-ului dvs
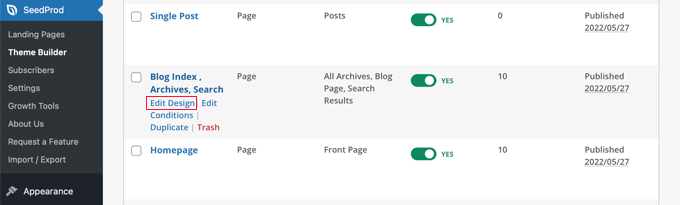
Acum puteți utiliza SeedProd pentru a adăuga un meniu de navigare vertical la oricare dintre șabloanele dvs. de teme. În acest tutorial, vom adăuga un meniu șablonului de index al blogului.
Trebuie să plasați mouse-ul peste șablonul respectiv, apoi să faceți clic pe linkul „Editați design”.

Aceasta va deschide generatorul de pagini de drag and drop al SeedProd. Veți vedea o previzualizare a site-ului dvs. în partea dreaptă și o colecție de blocuri pe care le puteți adăuga pe site-ul dvs. în partea stângă.
Trebuie să derulați în jos blocurile până când ajungeți la secțiunea Avansat.
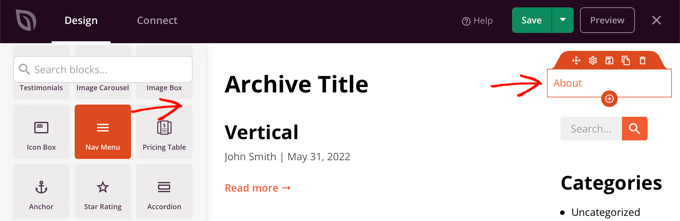
Odată ce localizați blocul Nav Menu, ar trebui să îl trageți pe bara laterală sau oriunde doriți să afișați meniul de navigare. În mod implicit, există un singur element în meniu, „Despre”.

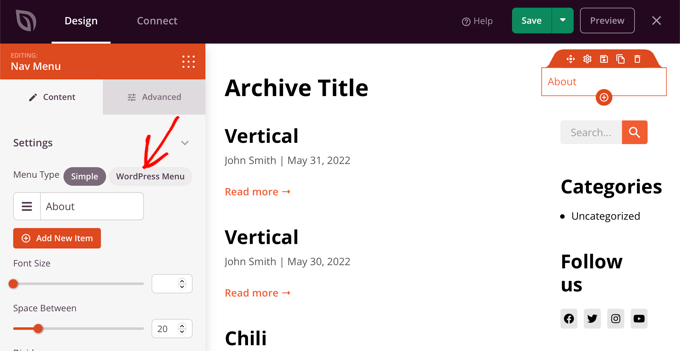
Acum va trebui să modificați setările meniului. Pentru a face acest lucru, trebuie să faceți clic pe meniu și opțiunile disponibile vor fi afișate într-un panou din stânga paginii.
În prezent, este selectat tipul de meniu „Simplu”. Acest lucru vă permite să vă creați propriul meniu de navigare în SeedProd.
Cu toate acestea, pentru acest tutorial, vom face clic pe tipul „Meniu WordPress” pentru a folosi meniul de navigare WordPress.

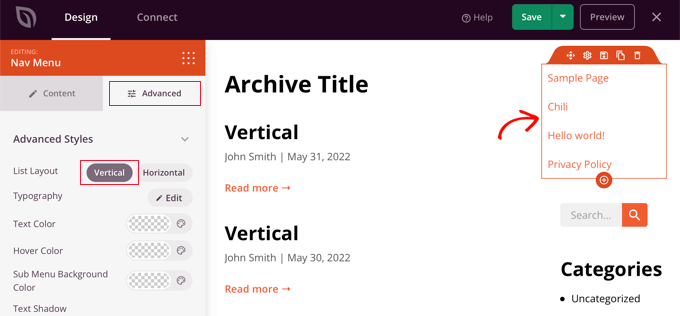
În cele din urmă, trebuie să faceți clic pe fila „Avansat”. Aici veți găsi o opțiune pentru a orienta aspectul listei vertical sau orizontal.
Când faceți clic pe butonul „Vertical”, veți observa că previzualizarea se schimbă imediat într-un meniu de navigare vertical.

Nu uitați să faceți clic pe butonul „Salvare” din partea de sus a ecranului pentru a stoca meniul vertical.
Crearea unui meniu de navigare verticală receptiv pentru dispozitivele mobile
Poate fi dificil să atingeți un meniu standard în timp ce utilizați ecranul mic al unui smartphone. De aceea, vă recomandăm să previzualizați versiunea mobilă a site-ului dvs. WordPress pentru a vedea cum arată site-ul dvs. pe dispozitivele mobile.
Meniurile verticale sunt mult mai ușor de navigat, mai ales atunci când utilizați un meniu receptiv pe ecran complet care se va adapta automat la diferite dimensiuni de ecran.

Pentru a afla cum să faci meniul de navigare mai ușor de utilizat pe dispozitivele mobile, consultați ghidul nostru despre cum să adăugați un meniu receptiv pe ecran complet în WordPress.
Crearea unui meniu drop-down în WordPress
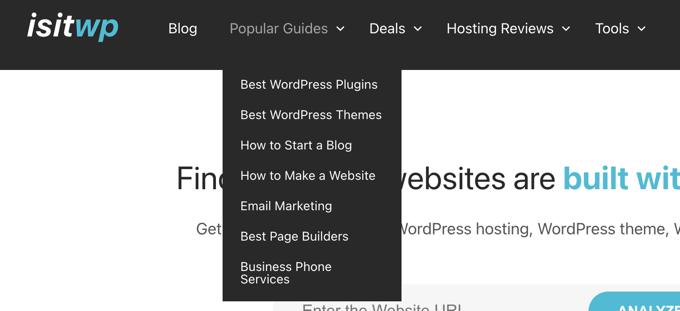
Un meniu derulant arată ca un meniu normal de navigare orizontal în partea de sus a ecranului, dar când treceți mouse-ul peste unul dintre elemente, este afișat un submeniu vertical.
Dacă aveți un site web cu mult conținut, atunci un meniu drop-down vă permite să organizați structura meniului pe subiecte sau ierarhii. Aceasta va afișa mai mult conținut într-un spațiu limitat.

Pentru a afișa un meniu de navigare derulant pe site-ul dvs. web, va trebui să alegeți o temă cu suport pentru meniul derulant. După aceea, trebuie să creați meniul de navigare și apoi să adăugați sub-articole la unele dintre intrările din meniu.
Puteți afla cum să faceți acest lucru pas cu pas în ghidul nostru pentru începători despre cum să creați un meniu drop-down în WordPress.
Crearea unui Mega Meniu în WordPress
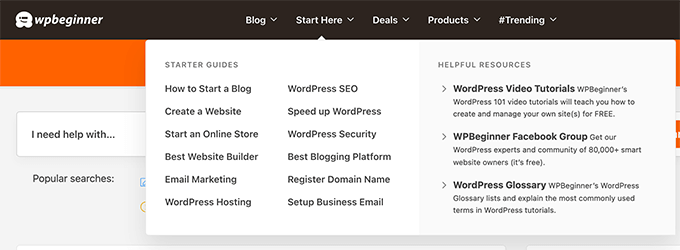
Un mega meniu listează mai multe meniuri pe verticală pe pagină. Sunt similare cu meniurile drop-down, cu excepția faptului că toate submeniurile sunt afișate simultan, permițând utilizatorilor să găsească rapid și ușor conținutul dvs. cel mai bun.
Mega meniurile sunt extrem de captivante și interactive, deoarece combină cele mai bune dintre meniurile orizontale și verticale pentru a afișa o imagine de ansamblu utilă a conținutului site-ului dvs. pe un singur ecran.
Am adăugat recent un mega meniu la WPBeginner pentru a îmbunătăți capacitatea de descoperire a conținutului. Vă explicăm cum am făcut acest lucru în privirea din culise a noului nostru design de site.

Puteți afla mai multe în ghidul nostru despre cum să adăugați un mega meniu pe site-ul dvs. WordPress.
Sperăm că acest tutorial v-a ajutat să învățați cum să creați un meniu de navigare vertical în WordPress. De asemenea, poate doriți să aflați cum să începeți propriul podcast sau să consultați comparația noastră de experți a celor mai buni registratori de domenii.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
