Cum se creează un site web folosind HTML și CSS
Publicat: 2023-07-13Doriți să învățați cum să proiectați un site web folosind HTML și CSS?
Dacă da, ați ajuns pe site-ul potrivit, atunci. Această lecție vă va învăța cum să creați un site web folosind HTML și CSS și elementele esențiale în dezvoltarea web. În plus, veți învăța tot ce aveți nevoie pentru a vă transforma site-ul dintr-o pagină goală într-o capodoperă complet funcțională și atrăgătoare.
Să începem prin a oferi o scurtă trecere în revistă a HTML și CSS.
- HTML: standardul HTML (Hypertext Markup Language) definește componentele, conținutul și structura organizațională a unui site web.
- CSS : Când creează foi de stil care specifică modul în care elementele site-ului ar trebui să apară estetic, designerii web utilizează CSS (Cascading Style Sheets), un limbaj de calculator.
Deoarece designul și aspectul unui site web se bazează în cele din urmă pe codul care creează pagina, nu puteți avea unul fără celălalt.
Pregateste-te
Deci, chiar înainte de a utiliza HTML și CSS pentru a construi un site web, veți avea nevoie de un server web (găzduire). Puteți achiziționa un serviciu de găzduire simplu pe serverele mai multor companii de găzduire web.
Doar introduceți „cel mai bun furnizor de găzduire web” în Google și alegeți o opțiune la preț rezonabil și puteți găsi „WebSpaceKit” și verifica recenziile de la diferiți clienți. Puteți lega un nume de domeniu și un server împreună după ce le aveți pe amândouă.
Pași pentru crearea unui site web utilizând HTML și CSS
Următorul este un proces pas cu pas care vă va ghida prin procesul de construire a unui site web cu HTML și CSS.
Pasul 1: Înțelegeți noțiunile fundamentale ale HTML
O etichetă HTML este elementul fundamental al unui document HTML.
Acesta este un exemplu de etichetă:

Aceasta este o etichetă <b> cu care ne confruntăm acum. Orice text între eticheta de început (<b>) și eticheta de sfârșit (</b>) va fi îngroșată. Acest text, în acest caz, este Hello, World!
Totuși, iată câteva exemple de etichete suplimentare:
| Etichete HTML | Descrieri |
| <p>…</p> | Conținutul dintre aceste etichete este un paragraf. |
| <i>…</i> | Textul dintre etichetele <i>..</i> va fi scris în italic. |
| <u>…</u> | Textul dintre <u>..</u> va fi subliniat. |
| <h1>…</h1> | Antetul principal al paginii este marcat cu eticheta <h1>…</h1>. |
Ca alternativă, dacă doriți să furnizați un link către o altă pagină, cum ar fi aceasta:
Iată un link către pagina noastră de prețuri.
Iată un fragment de cod care vă va permite să faceți exact asta:

Pasul 2: Învățarea structurii documentului HTML
Structura fundamentală a documentului HTML este următoarea:

Codul de mai sus este HTML valid, așa că copiați și inserați-l într-un fișier nou și salvați-l ca index.html.
Să dezvăluim fiecare componentă a acestui cod mai detaliat:
| <!doctype html> | Prima declarație a documentului |
| <html lang="ro"> | O altă declarație care specifică următoarea pagină HTML va fi scrisă în limba engleză. |
| <cap> | Indică începutul secțiunii de titlu |
| <meta charset="utf-8"> | Specifică setul de caractere care este utilizat pentru a crea documentul |
| <title>Bună ziua, lume!</title> | Titlul paginii va apărea în bara de titlu a browserului. |
| <corp> | Textul care este planificat să fie afișat pe pagină ar trebui inclus în această zonă, |
| <h1>Bună, lume!</h1> | Antetul principal al paginii |
| <p>Prima mea pagină web.</p> | Text obișnuit în paragraf |
| </html> | Eticheta de încheiere a documentului HTML |
Puteți copia noul fișier index.html în directorul rădăcină al serverului web și îl puteți vedea într-un browser. Nu vă entuziasmați prea mult - această pagină va fi proastă (vezi mai jos).

Notă: Lucrul la un fișier HTML cu un software text simplu precum MS Word este neplăcut. Instalați Sublime Text pentru a simplifica editarea HTML. Versiunile pentru Mac și PC sunt gratuite.
Pasul 3: Aflați elementele de bază ale selectoarelor CSS
Selectoarele din CSS sunt foarte asemănătoare etichetelor din HTML. Comportamentul vizual al unui element poate fi definit printr-un selector. Luați în considerare acest caz al unui selector CSS:

Această opțiune specifică o dimensiune a fontului de 18 px pentru toate elementele <p> din conținutul documentului HTML.
Deși aceasta este o modalitate de a utiliza selectoarele CSS, o opțiune mai practică este să creați mai multe „clase” și apoi să le aplicați în mod specific etichetelor.
În CSS, un selector de clasă arată astfel:

Pasul 4: Creați foaia de stil CSS
Fiecare element dintr-un document HTML are o locație, iar aranjarea lor afectează structura și aspectul paginii web. Documentele CSS nu sunt.
Foile de stil sunt fișiere CSS. O foaie de stil CSS listează toate definițiile claselor din textul HTML. Ordinea definirii clasei nu este de obicei importantă pentru modelele de bază. Modul în care construiți o foaie de stil CSS definește fiecare clasă și evaluează designul site-ului web.
Este plictisitor... nu? Vom simplifica designul HTML și CSS pentru dvs. În loc să începem de la zero, vom examina un lucru viu.
Bootstrap ajută aici ...
Pasul 5: Instalați Bootstrap
Bootstrap este un set de instrumente HTML/CSS gratuit. Bootstrap simplifică structura documentelor HTML și CSS. Acesta oferă un cadru care optimizează structura de bază a site-ului dvs. pentru dezvoltare.
Bootstrap vă permite să treceți direct la partea interesantă. Omite pașii obositoare HTML și CSS ai creării site-ului web.
Există două opțiuni:
- Alegerea (a) : studiați Bootstrap descărcând pachetul de bază de pe pagina web Bootstrap și dezvoltându-l pe deasupra.
- Alegerea (b) : economisiți timp cumpărând un pachet de pornire Bootstrap cu un design frumos și un exemplu de site web.
Alegerea (b) este recomandarea noastră din mai multe motive:
Începând să utilizați un șablon, este mai ușor să înțelegeți elementele de bază ale documentului HTML. Acest lucru vă permite să vă concentrați asupra lucrurilor distractive, cum ar fi aspectul și designul conținutului.
În acest fel, vei învăța mai repede și vei obține un rezultat mai bun.
Pasul 6: Selectați un design
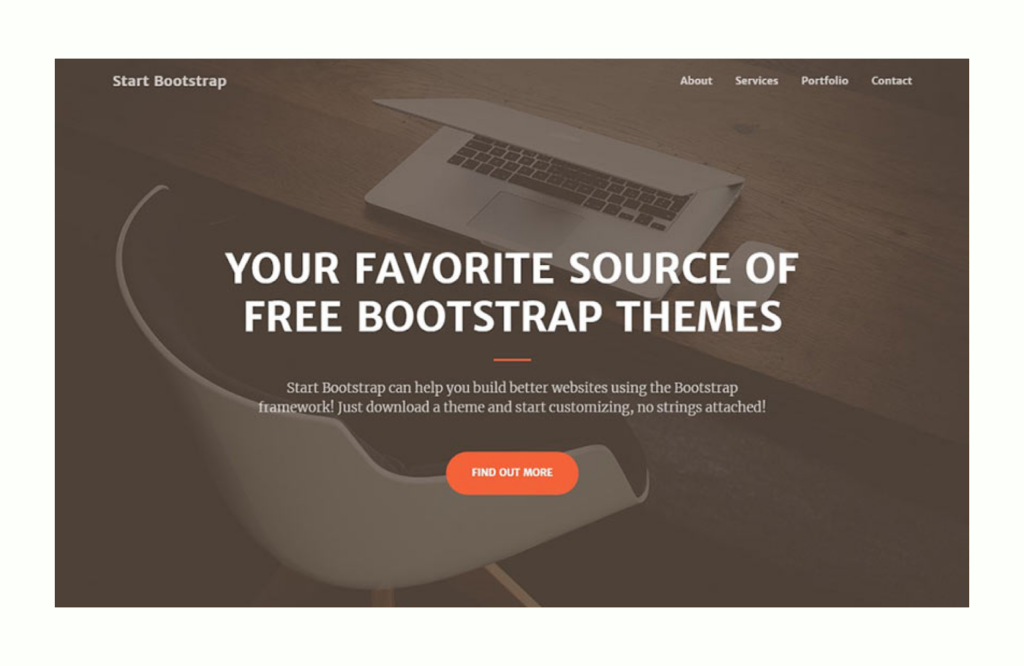
Site-ul web care utilizează HTML și CSS poate folosi orice șablon Bootstrap. Ar trebui să funcționeze în mod similar. Acest ghid folosește un șablon Start Bootstrap. Ele oferă șabloane gratuite care sunt bine concepute, optimizate și fără probleme.
Selectarea butonului Descărcare gratuită din dreapta poate salva fișierul zip pe desktop. Transferați conținutul pachetului în directorul rădăcină al serverului dvs. web local sau al contului de găzduire web după dezarhivarea acestuia.
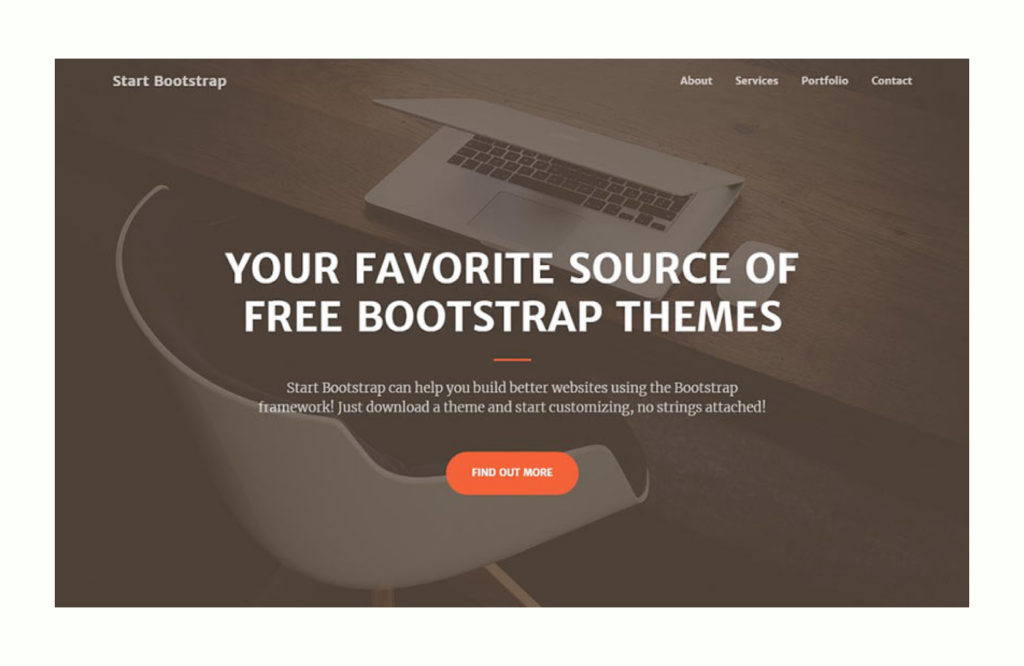
Lansați site-ul web în browser. Iată forma implicită a șablonului:

Deși este deja atractiv, îl puteți modifica dacă cunoașteți HTML și CSS.
Pasul 7: Personalizarea site-ului HTML și CSS
Mai întâi, proiectați pagina de pornire. Acest lucru ne va învăța cum să schimbăm imaginile și cuvintele și cum să reglam totul.
Am discutat pe scurt mai sus despre capetele documentelor HTML. Să săpăm mai adânc.

În Sublime Text, fișierul index.html al site-ului dvs. Bootstrap are o secțiune de cap ca aceasta (am șters elementele neesențiale pentru claritate *):

Unele dintre aceste declarații sunt noi:
| <!– … –> | Comentariile HTML sunt între paranteze. Nu apare pe ultima pagină. |
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | Eticheta de declarație a lui Bootstrap. Determină dimensiunea ferestrei de vizualizare a paginii web. |
| <link href="css/creative.min.css” rel="stylesheet”> | Încarcă foaia de stil CSS a șablonului de creație și foaia de stil implicită a Bootstrap. |
Să simplificăm acea declarație finală, care încarcă CSS-ul. Înlocuiește acea linie:

Foaia CSS nescurtată se va încărca. Schimbarea acestei versiuni este mai simplă.
Derulați până în partea de jos a paginii index.html. Următoarele linii preced eticheta de închidere a corpului:

Ele încarcă fișiere JavaScript pentru interacțiuni vizuale de proiectare. JavaScript permite linkului Despre din meniul de sus să vă mute cu ușurință la blocul Despre din aceeași pagină. Putem ignora acest cod pentru moment. Să așteptăm.
În schimb, să adăugăm conținut:
Pasul 8: Inserați text și imagini
1. Schimbați titlul paginii: înlocuiți textul dintre eticheta de titlu din secțiunea head cu propriul dvs.:

2. Personalizați secțiunea eroului: porțiunea eroului este acest bloc:

Lucrurile noastre ar fi fantastice. Reveniți la index.html și găsiți această secțiune pentru a edita acest bloc:

Acest cod controlează conținutul erou.
Unele dintre celelalte etichete, pe care le știm deja, au multe clase CSS. Învățarea tuturor acestor materii este mai simplă decât pare. Modificarea textelor implicite index.html este ușoară. Găsiți eticheta pe care doriți să o modificați și actualizați ceea ce este între etichetele de deschidere și de închidere.
Puteți adăuga liber paragrafe. Putem copia conținutul de pe site și îl putem posta mai jos.
3. Personalizați alte blocuri de pagină: fișierul index.html are mai multe părți. Navigarea, serviciile, portofoliul, îndemnul, blocarea contactului și subsolul sunt într-un bloc.
Secțiunile au material distinct, dar sunt structurate în mod similar. Ei partajează etichete HTML, dar au clase CSS separate. Parcurgeți fiecare bloc și explorați pentru a personaliza pagina.
Puteți modifica textele și rearanja secțiunile (piesele dintre etichetele <section>). Deși trebuie să tăiați și să lipiți bucăți cu mâna, este ușor. Cu toate acestea, nu am acoperit două modificări simple. În continuare, acestea:
Pasul 9: Ajustați fonturile și culorile
În HTML și CSS, schimbarea culorilor și a fonturilor este simplă. Atribuirea unui stil in-line unui element HTML este cea mai ușoară. De exemplu:

HTML folosește valori hexadecimale pentru a reprezenta culorile. „#FF0000” reprezintă roșu.
Culorile sunt cel mai bine atribuite folosind foi de stil CSS. Am putea adăuga acest lucru în foaia noastră de stil CSS pentru a obține același efect ca și codul de mai sus:

Pentru a modifica culoarea oricărui text de pe site, mai întâi, identificați elementul care îl stilează, apoi accesați foaia de stil și ajustați sau creați clasa potrivită.
În primul rând, verificați codul CSS pentru clasele care pot oferi deja dimensiuni sau culori alternative înainte de a modifica culorile sau fonturile șablonului Bootstrap. Dacă sunt disponibile, folosiți-le.
Pasul 10: Adăugați mai multe pagini
După personalizarea paginii de pornire, începeți să adăugați pagini și să le conectați la aceasta. HTML și CSS vă permit să conectați orice număr de sub-pagini.
Site-urile web necesită adesea pagini precum o pagină de contact, o pagină despre, pagini de politică de confidențialitate, portofoliu și multe altele...
Un alt lucru pe care îl vom face este să includem o imagine aici pe pagină.
Etichetele de imagine HTML arată astfel:

Ușor, nu? Calea imaginii este doar un parametru. Adăugați fotografia în directorul de imagini pentru a o organiza.
După crearea paginilor, conectați-le de pe pagina de pornire (index.html). Acest link aparține meniului de navigare (mai jos <!– Navigare –>).
Găsiți această linie:

O vom modifica:

Elementul HTML <a> este o etichetă de link. Se leagă la orice pagină web specificând adresa acesteia în argumentul href. Textul linkului pe care se poate face clic se află între elementele <a></a>.
Noul link Despre va apărea când reîncărcați pagina de pornire.
Totul este gata! Site-ul dvs. este minunat acum...
Dacă credeți că finalizarea acestei sarcini va fi prea dificilă pentru dvs., echipa noastră vă sugerează fie să proiectați un site web folosind WordPress, fie să utilizați unul dintre site-urile web gata făcute de pe platforme precum MakeYourWP!
Pentru mai multe actualizări, rămâneți la curent cu Website Learners!
Întrebări frecvente despre cum să creați un site web utilizând HTML și CSS
Care sunt câteva etichete HTML esențiale pentru un site web?
HTML are patru etichete fundamentale:
<html></html>
<cap>>
<title></title>
<body></body>
Cum poate forma CSS și proiecta o pagină web?
CSS (Cascading Style Sheets) stiluri și amenajări pagini web, schimbarea fontului, culoarea, dimensiunea și spațierea, împărțirea textului în coloane și adăugarea de animații și alte elemente estetice.
Explicați rolul HTML și CSS în dezvoltarea web?
CSS, sau Foi de stil în cascadă, vă înfrumusețează site-ul web cu fonturi, culori și machete. HTML construiește cadrul site-ului dvs., în timp ce CSS îl aduce la viață.
Cum ar trebui să învețe începătorii HTML și CSS?
HTML și CSS sunt cel mai bine învățate prin practică supravegheată. Taberele de pregătire în persoană sau online sau cursurile ghidate sunt opțiuni. Videoclipul, prelegerile și practica ghidată cuprind un curs. Unii au teste după fiecare clasă.
Ce instrument este perfect pentru HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC etc., sunt cele mai bune editoare HTML gratuite.
