Cum să creezi un site web Wireframe: Ghid pas cu pas
Publicat: 2022-11-30Trebuie să aveți nevoie de un site web wireframe bun pentru a crea un site web care va atrage atenția oamenilor, la fel cum aveți nevoie de un design de layout organizat pentru a construi o clădire. Acum preocuparea este cum să creezi cu ușurință un site web wireframe? Pentru a vă ajuta, am venit cu un tutorial aprofundat despre crearea unui site web wireframe. Să ne scufundăm.

Să înțelegem ce înseamnă un site web wireframe . Wireframing este o tehnică de design UX care permite designerilor să stabilească și să aranjeze ierarhia informațiilor unui site web, aplicație sau produs. Pe baza cercetării utilizatorilor efectuate de echipa de design UX, această metodă se concentrează pe modul în care designerul sau clientul dorește ca utilizatorul să prelucreze conținutul de pe un site.
Site-ul wireframe vă permite să aranjați interactivitatea aspectului interfeței dvs. fără a distrageri atenția de la culori, fonturi sau text. Un motiv popular pentru wireframing site-ul web este că, dacă un utilizator nu își poate da seama unde să meargă pe o simplă schiță desenată manual a paginii site-ului dvs., nu contează ce culori sau tipografie elegantă veți folosi după aceea. Chiar dacă nu este viu colorat sau clipește, un buton sau un îndemn la acțiune trebuie să fie evident pentru utilizator.
Iată lista lucrurilor care trebuie să fie în wireframe site-ului dvs., împreună cu elementele pe care ar trebui să le adăugați:
| Lucruri de păstrat | Lucruri de eliminat |
| Aranjament în pagină | Design vizual |
| Funcțiile site-ului | Interacțiuni |
| Amplasarea caracteristicilor importante | Conţinut |
| Călătoria utilizatorului | Codurile |
De ce este importantă crearea de wireframes în proiectarea web?
Wireframes-urile site-ului web nu sunt modele complete, este doar scheletul . Atunci de ce ar trebui să creezi unul? În această secțiune, vom explora beneficiile imense ale creării unui site web wireframe. Să le verificăm.
Pentru a înțelege, să revenim la conceptul de proiectare a clădirii. Cu o schiță corectă a clădirii, crearea unei clădiri poate deveni aproape în zadar. Va fi greu să proiectați de câte materii prime veți avea nevoie, cum vor arăta camerele și lista poate continua. De asemenea, va afecta obținerea de locuitori pentru clădirile nestructurate. Acest lucru va duce la un mare dezastru.
În mod similar, puteți spune că un site web wireframe este inima site-ului dvs. . Vă va ajuta să creați un site web interactiv. Și cu aceasta, puteți îndeplini cu ușurință scopul de a crea site-ul web, în primul rând. Wireframes-urile site-ului web stabilesc diametrul, substituenții, dimensiunile, rapoartele etc. ale site-ului dvs. Mai târziu, când îl vei transforma într-un site web live, va fi mai ușor să faci UI .
Wireframes-urile site-ului web ajută la crearea scheletelor site-ului web . Urmând această interfață, designerii pot seta cu ușurință culori, modele, butoane, conținut, pot adăuga funcționalități și multe altele.
Crearea wireframe-urilor site-ului web este primul pas al creării unui site web. Când site-ul tău wireframe este gata, este mai ușor să faci UTI . După ce ați colectat toate feedback-urile, puteți actualiza designul site-ului wireframe și puteți continua să repetați procesul, cu excepția cazului în care este final.
Un alt avantaj al unui site web wireframe este că va ajuta la construirea consecințelor . Sunt atât de ușor de editat. Când aveți un prototip live, vă va ajuta, de asemenea, să ilustrați modul în care site-ul va funcționa după ce este live.
Lucruri de făcut înainte de a începe să creați site-uri wireframe
Wireframes-urile site-ului web nu sunt ceva pe care îl creați instantaneu din vânt. Are nevoie de cercetare și cunoștințe adecvate. Iată cele 3 lucruri majore pe care le-ați făcut înainte de a începe să creați un cadru pentru site-ul web.
Creați o persoană de utilizator
Este vital să luați în considerare cine vine pe site. Vă va ajuta să creați un cadru wireframe pentru site-ul web axat pe UX, știind cui site-ul ar trebui să atragă și cum dorește clientul dvs. să se comporte oamenii la prima vizită. La urma urmei, nu toți utilizatorii de internet se vor comporta în același mod.
Pentru a începe, creați o persoană de utilizator pentru site-ul web. Acesta este un instrument de marketing care este folosit frecvent. Companiile trebuie să identifice cui încearcă să comercializeze pentru a stabili o strategie de vânzări. Ar trebui să cunoașteți comportamentul normal al utilizatorului site-ului, pe lângă datele demografice ale acestuia.
Concentrați-vă pe UX pe site
UX înseamnă experiența utilizatorului. Este important să studiați experiența utilizatorului înainte de a crea site-ul wireframe. După cum știm că fiecare site web wireframe este creat pentru o persoană diferită de utilizator. Concentrarea asupra acestor comportamente și îmbunătățirea site-ului web pentru a le atrage este ceea ce înseamnă experiența utilizatorului. Un vizitator pe un site web de modă, de exemplu, poate declara că îi place o anumită schemă de culori, dar ceea ce contează cel mai mult pentru conversii este o cale clară și simplă prin opțiunile de produs și finalizarea achiziției.

Decideți unde doriți să direcționați vizitatorii
Acesta este unul dintre procesele interesante de creare a unui site web wireframe. Trebuie să urmăriți fluxul de vizitatori din momentul în care ajung pe site până când se convertesc. Utilizatorul poate, de exemplu, să ajungă la pagina de pornire, apoi să treacă la demonstrația produsului sau la resurse înainte de a răspunde îndemnului. Răspundeți la câteva întrebări importante cu privire la natura experienței utilizatorului acestui site web pentru a-i defini fluxul.

Ghid pas cu pas: Cum să creezi primul tău site web wireframe?
În toate etapele creării unui site web wireframe, cheia este de a vizualiza mișcarea utilizatorului prin site. Indiferent dacă sunteți un dezvoltator, designer sau o persoană non-tech, acest ghid vă va ajuta să creați un site web wireframe de la fiecare nivel de experiență.
Aici am menționat primele două moduri de a crea un site web wireframe. Să le verificăm.
1. Începeți cu instrumentele Wireframe populare
Cel mai popular și dovedit mod de a crea wireframe pentru site-uri web este utilizarea instrumentelor. Există resurse nelimitate pentru a crea un site web wireframe de la zero. Sketch, Figma, Adobe XD etc. sunt cele mai populare instrumente pentru a crea wireframe uimitoare pentru site-uri web.
Pasul 1: În primul rând, alegeți instrumentul preferat de wireframing a site-ului web, creați un profil și începeți un nou proiect. Puteți alege un cadru pentru site-ul web prestabilit pentru a conține sau puteți crea unul singur. Apoi schițați acolo toate elementele esențiale. Plasați toate caracteristicile importante. Asigurați-vă că utilizați aceeași proporție pentru aceleași elemente. Creați toate wireframe-urile paginii site-ului dvs.

Pasul 2: Următorul lucru este să creați un prototip live . Folosind instrumentele de wireframing site-ului menționate mai sus, puteți crea cu ușurință un prototip. Crearea unui prototip înseamnă că oferiți o pseudo experiență a modului în care vor funcționa interacțiunile site-ului dvs. Instrumentele prototip populare pentru design web sunt InVision, Framer etc.
Pasul 3: După finalizarea designului, site-ul dvs. web este gata de dezvoltare. Designerii UI vor oferi acum culori și vizibilitate wireframe-ului site-ului dvs., iar inginerii de front-end le vor aduce la viață. Acesta este cât de ușor puteți crea wireframe pentru site-uri folosind instrumente. Dar trebuie să ții cont de faptul că trebuie să cunoști site-ul web pentru a urma această procedură. Sau puteți, de asemenea, să apelați la expertiză pentru a crea un site web wireframe pentru dvs.
2. Utilizați Wireframes gata în WordPress
Nu aveți cunoștințe de codificare sau proiectare și doriți totuși să creați site-uri wireframes singur? Atunci WordPress este cea mai bună platformă pe care să o alegeți. Fără a utiliza o singură linie de cod, puteți crea singur wireframe pentru site-ul web. Puteți crea site-uri wireframe folosind aproape toți constructorii de pagini populari. Aici arătăm tutorialul pentru a crea un site web wireframe în Elementor .
Folosiți kituri gata Elementor Wireframe
Elementor este unul dintre creatorii polari de site-uri web cu peste 5 milioane de utilizatori activi. Pur și simplu prin glisare și plasare, puteți crea un site web complet fără codare. Cu kit -ul exclusiv de wireframe pentru site-ul web Elementor , acum puteți crea și wireframe pentru site-uri web fără a utiliza niciun instrument extern de wireframing. Este atât de simplu încât puteți crea cadre pentru site-uri web cu un singur clic și puteți începe să proiectați un site web cu culorile și widget-urile preferate. Iată procesul complet de creare a unui site web wireframe folosind kitul Elementor Wireframe:
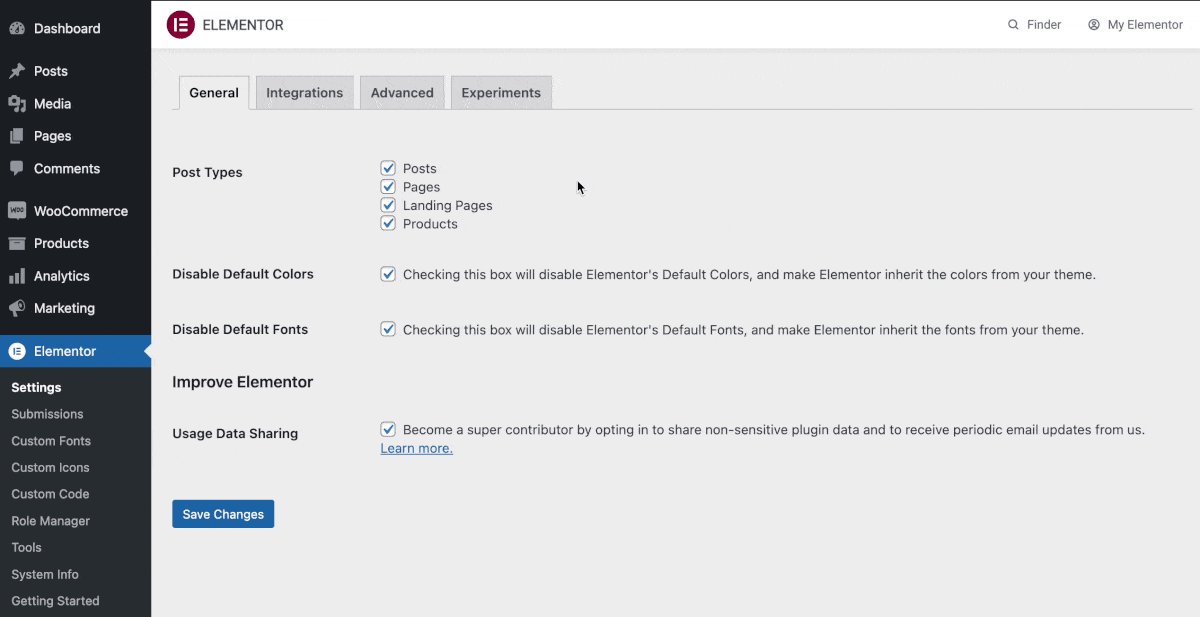
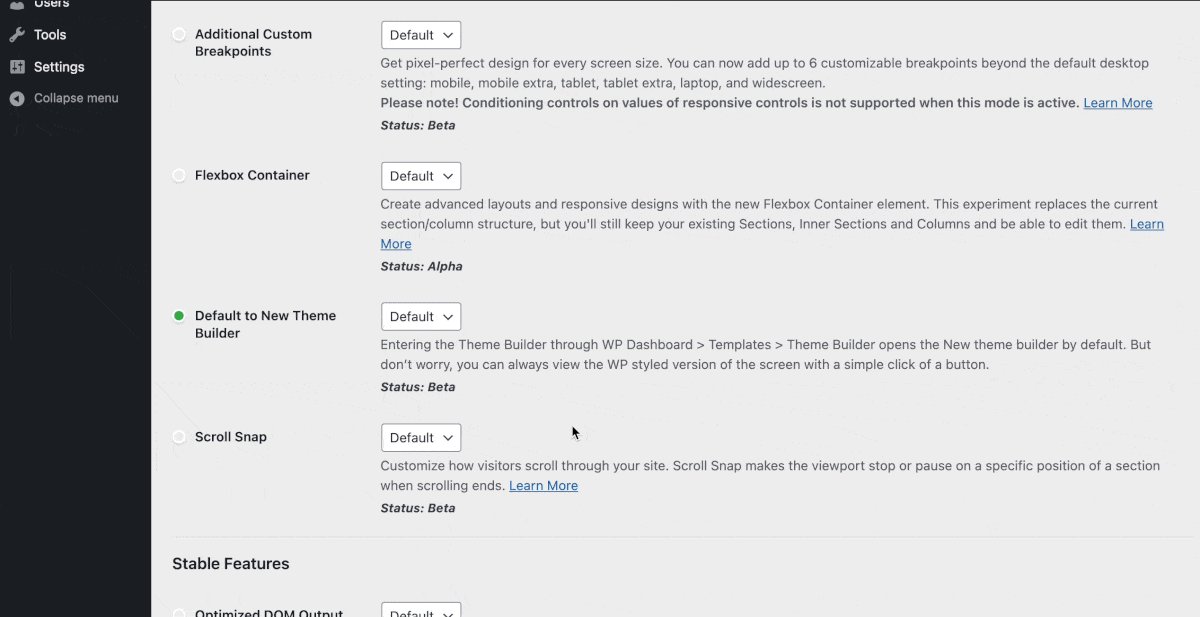
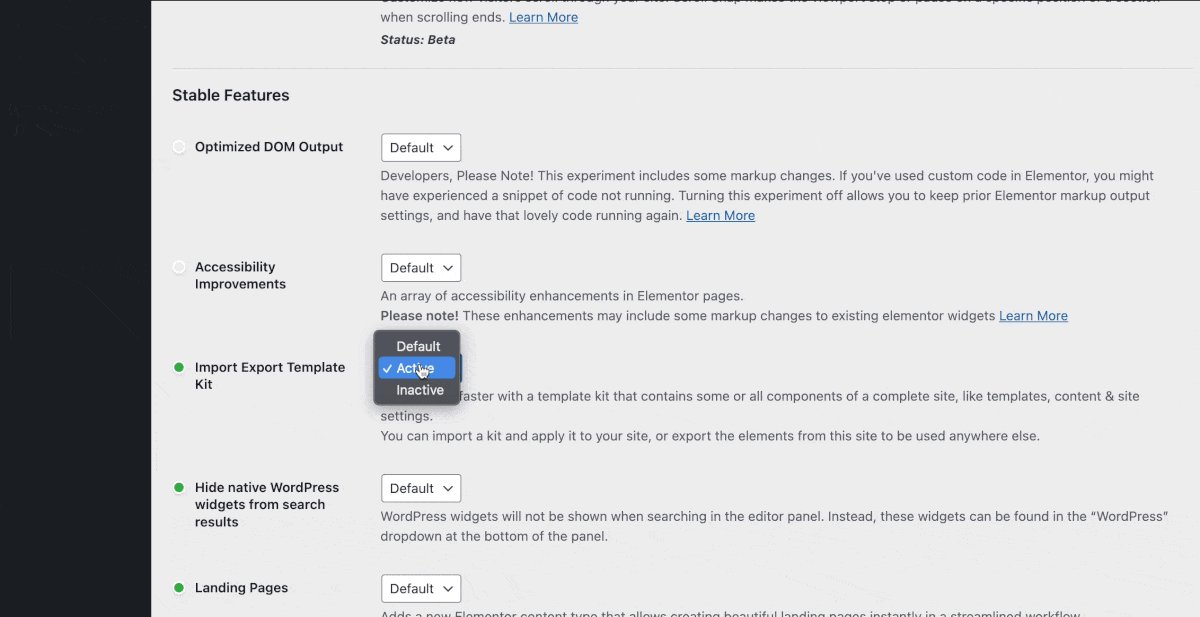
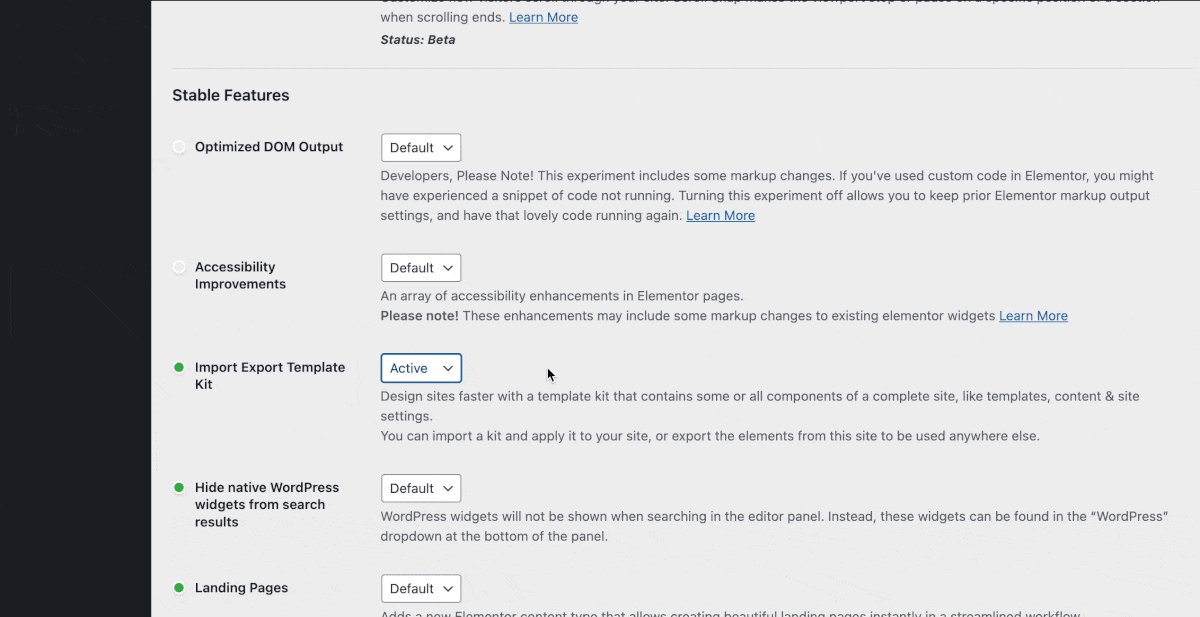
Pasul 1: Instalați și activați Elementor în tabloul de bord WordPress. Apoi activați funcția „Import Export Template Kit” din Elementor → Setări → Experimente .

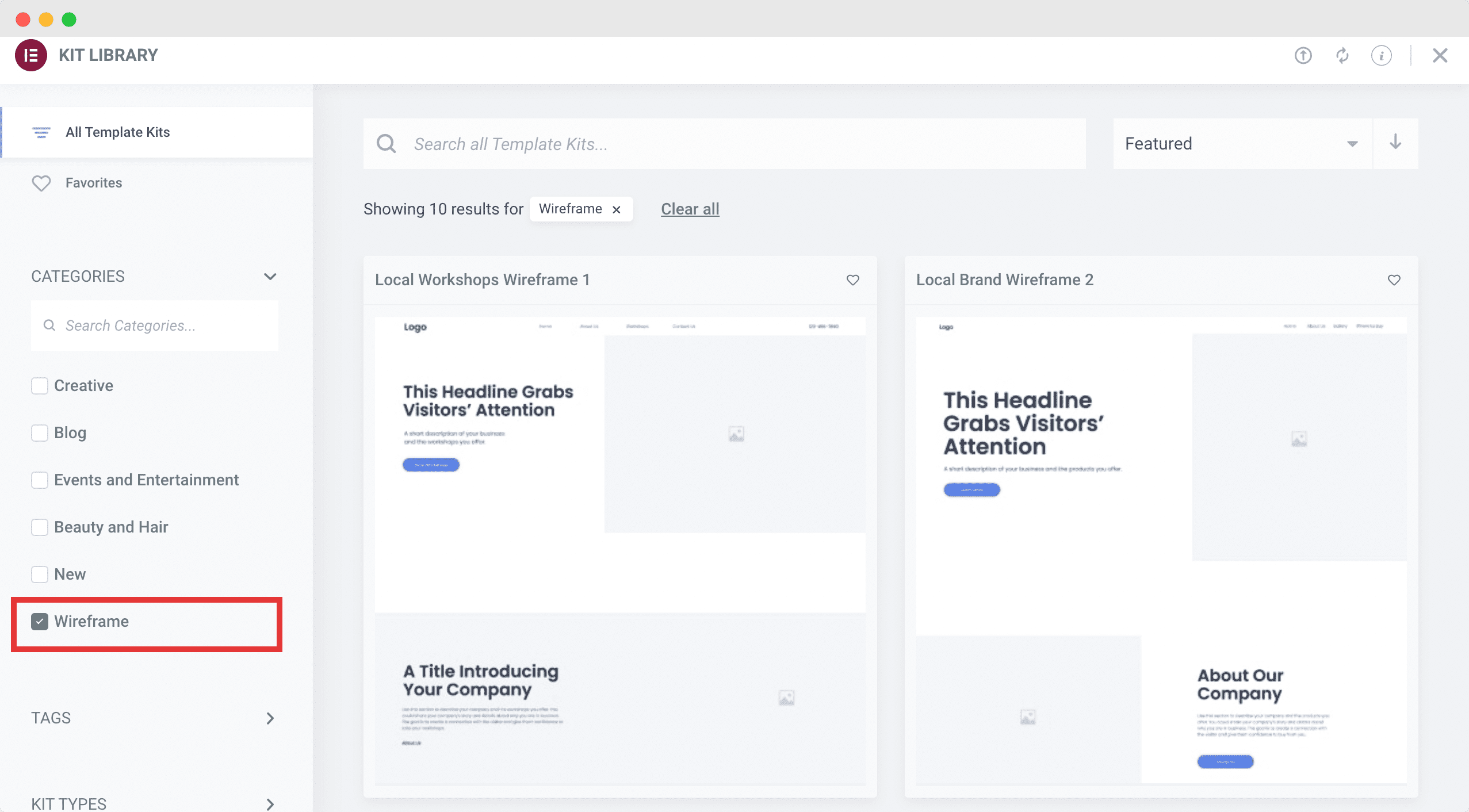
Pasul 2: Acum mergeți la Șabloane → Biblioteca Kit. Din Categorii , bifați „Wireframes” . Acolo veți găsi peste 20 de șabloane wireframe pentru site-uri web gata.

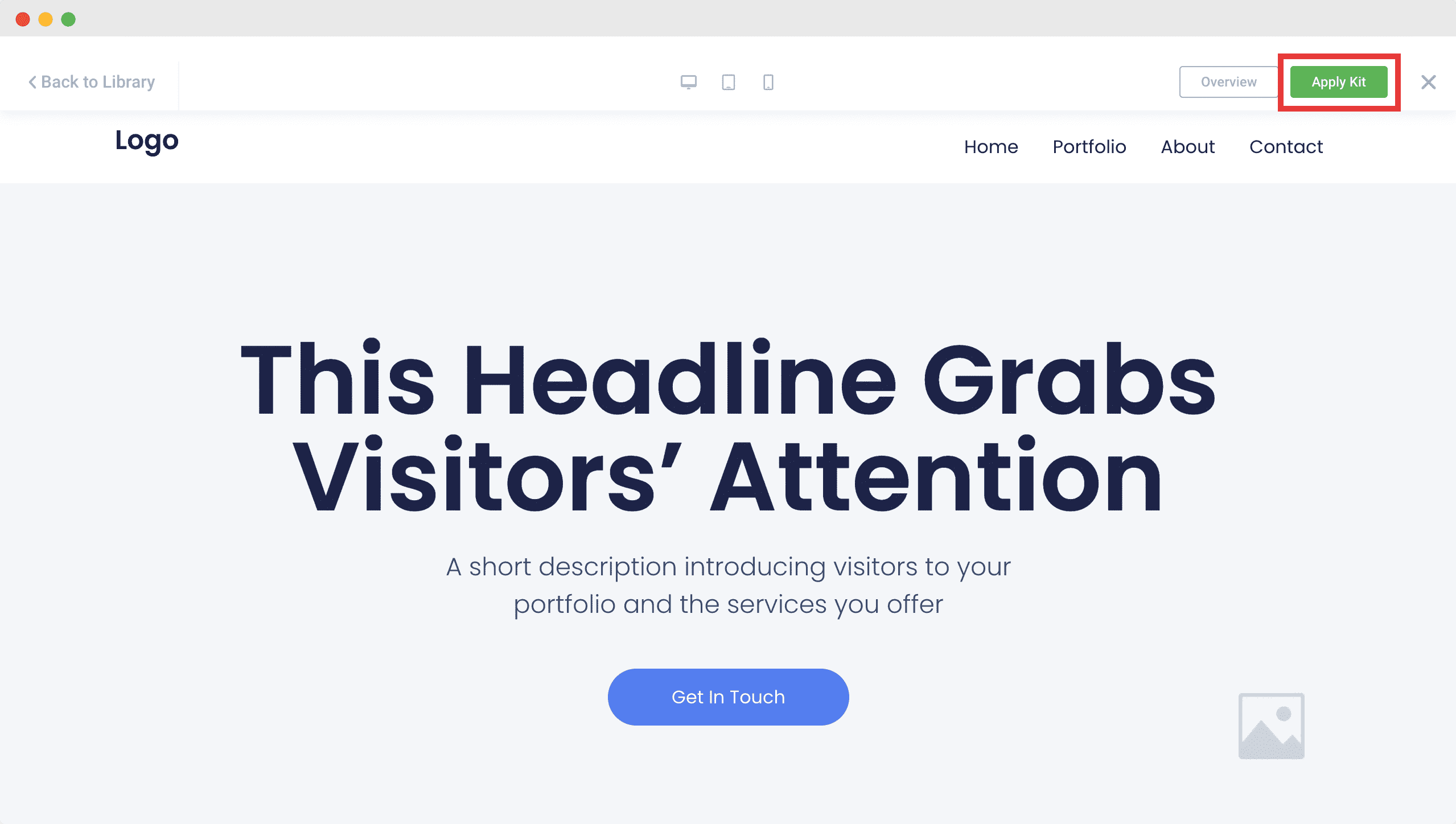
Pasul 3: În funcție de persoana dvs. de utilizator și de cercetarea UX, găsiți un șablon wireframe pentru site-ul web potrivit. Puteți face clic pe butonul „Previzualizare” pentru a vă face o idee mai bună despre wireframe-ul site-ului. Apoi faceți clic pe butonul „Activare” al șablonului wireframe al site-ului web ales. Asta e.

Acesta este cât de ușor puteți crea un site web wireframe fără să părăsiți măcar tabloul de bord. Acum alegeți widget-uri în funcție de funcționalitatea site-ului dvs. și publicați site-ul.
Transformați-vă wireframe într-un site web uimitor
Sperăm că ați găsit tot ce căutați pentru a crea fără probleme un site web wireframe. Următorul pas este să oferiți site-ului dvs. wireframe un aspect vibrant și să îl faceți viu. În plus, modelele gata și șabloanele wireframe pentru site-ul web fac în fiecare zi mai ușoară proiectarea unui site web cu un singur instrument. Așa că mergeți mai departe, creați-vă site-ul web wireframes și apoi aduceți la viață site-ul dvs. de vis fără efort.
Găsiți acest tutorial interesant? Atunci nu uitați să împărtășiți cu ceilalți. De asemenea, abonați-vă la blogul nostru pentru a obține mai multe dintre aceste tutoriale, bloguri, sfaturi și trucuri despre proiectarea și dezvoltarea site-urilor web.
