Cum să construiești un site web personal cu Elementor și să îi dai un aspect profesional cu ușurință
Publicat: 2020-04-27În zilele noastre, proprietarii din fiecare sector mic până la mare, se concentrează pentru a-și afișa produsele sau serviciile virtual. Pe măsură ce prezența online creează mai multe impacturi, cu atât domeniile online au devenit mai competitive.
56% dintre proprietarii de afaceri cred că utilizarea unui site web profesional a fost întotdeauna utilă pentru ei
Și motivul este că platformele virtuale sunt mai ușor și fără probleme pentru a oferi diferite servicii online. Prin urmare, este ușor să ajungeți la mai mulți clienți la nivel global. De exemplu, un site web cu un aspect profesional poate fi benefic și o chestiune de ușurare pentru tine.
Cu toate acestea, pe parcursul acestui articol, vom afla un alt lucru interesant astăzi. Da, vom învăța cum să creăm un site web cu Elementor.
Indiferent dacă aveți sau nu idee despre Elementor sau despre cum funcționează în colaborare cu WordPress, nu vă faceți griji că veți ști totul aici în această postare. Sau dacă ați folosit deja Elementor înainte, urmați pașii până la sfârșit.
Bine, destul de vorbit! hai sa ne aruncam in tutorial!?
Construiește-ți site-ul web personal cu Elementor & Happy Addons

Beneficiile unui site web bine decorat sunt incontestabile. Cum ar fi site-uri de bloguri, site-uri educaționale, site-uri de portofoliu, site-uri web de tip proiect, site-uri web SF și site-uri de închiriere de mașini etc. Din aceste exemple de site-uri profesionale, îl puteți alege pe cel potrivit pentru afacerea dvs.
Ei bine, există o mulțime de beneficii de a avea un site web profesional. De asemenea, vă va ajuta să ajungeți inteligent la clienți fideli. Acum, înainte de a merge în tutorial, vrem să vorbim puțin despre Elementor și de ce este un generator de pagini bine-cunoscut pentru toate timpurile.
Să știm cum vă va facilita în ceea ce privește proiectarea unui site web profesional.
- Trageți și plasați editorul
- Peste 90 de widget-uri de implementat
- Peste 300 de șabloane prefabricate
- Editare receptivă
- Generator de pop-up
- Creator de teme
- Și constructorul WooCommerce
Deci, acestea sunt caracteristicile de bază ale Elementor care sunt suficient de capabile 100% pentru a proiecta, reproiecta și personaliza orice tip de site WordPress cu ușurință. Dar uneori Elementor singur nu vă poate aduce cel mai bun rezultat.
În acest caz, trebuie să accelerați puterea Elementor. Pentru a putea experimenta mai mult cu Elementor existent. Da, vorbim despre Happy Addons, un „suplimente Elementor” compact, care are o colecție de widget-uri și funcții gratuite pentru a vă duce designul site-ului la următorul nivel.
HappyAddons este un Addon unic Elementor. Ar putea fi suplimentul semnificativ Elementor de până acum – Adam Preiser Fondatorul WP Crafter
Cu toate acestea, puteți vedea următorul videoclip despre Happy Addons pentru mai multe detalii:
Cum să creezi un site web profesional cu Elementor și HappyAddons

În general, ori de câte ori ne gândim la proiectarea oricărui site WordPress, Elementor apare mai întâi în minte. Și motivul este destul de clar, așa cum am discutat în secțiunea anterioară. Deci nu ne vom prelungi cuvintele spunând nimic despre Elementor sau Happy Addons, mai degrabă vom arăta tutorialul acum.
Dar înainte de a începe, să știm în scurt timp de ce veți avea nevoie pentru exercițiul de proiectare a site-ului web:
- Un site WordPress
- Elementor
- Addons fericite
- Envato Elements (Opțional)
Asigurați-vă că ați instalat cu succes WordPress, Elementor și Happy Addons. Dacă ați făcut-o deja, urmați doar instrucțiunile de mai jos pas cu pas.
Notă: Acesta este un tutorial pentru un site de portofoliu. Așadar, oricare ești, blogger, marketer digital sau orice agenție, trebuie doar să înveți procesul și să le aplici pe site-ul tău WordPress existent.
Adăugați un antet de site cu Elementor
Antetul este cea mai importantă parte a oricărui site web, deoarece cele mai multe conversii au loc aici. În antet, putem observa câteva lucruri generale, de exemplu, pagini de navigare a site-ului web, pictograme sociale, butonul de căutare, logo, sloganul companiei sau, uneori, puțin despre companie etc.
Deci, pentru a crea acest antet folosind Elementor este foarte ușor. Puteți crea cu ușurință un antet uimitor pentru site-ul dvs. urmând tutorialul de mai jos.
Utilizarea primului șablon de site web
În continuare, un șablon de site este cel mai important lucru după antet. Un șablon va decide cum arată site-ul dvs. Din fericire, în galeria de șabloane Elementor, puteți găsi diferite tipuri de șabloane. Și îl poți alege pe cel potrivit pentru site-ul tău.
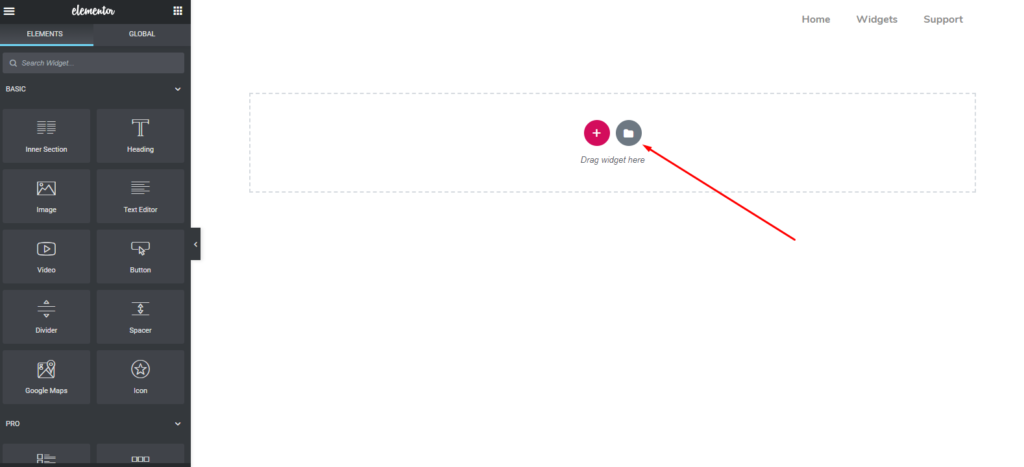
Cu toate acestea, pentru a adăuga un șablon pentru a proiecta un site web, faceți clic pe butonul „ Doar ”.

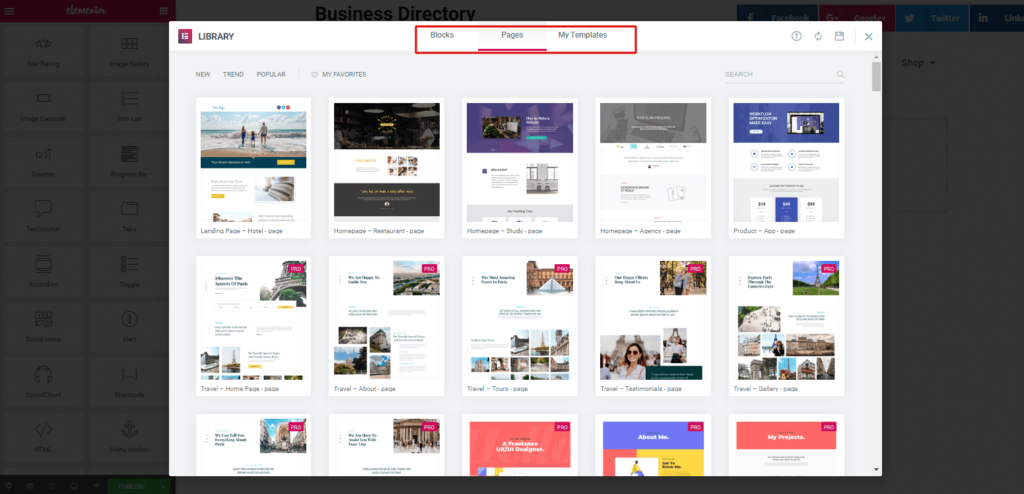
De aici, puteți vedea că sunt atât de multe șabloane încorporate disponibile aici. Și îl poți alege cu ușurință pe cel mai bun pentru tine. Din nou, dacă nu doriți șablonul complet, puteți alege o singură parte pentru site-ul dvs.
Pentru a face acest lucru, puteți face clic pe opțiunea „blocuri”. Și acolo veți găsi diferite lucruri, cum ar fi antet, subsol, banner erou, formular de contact, hartă etc.

Articol înrudit: Alegeți șablonul potrivit pentru Elementor
Deci, după alegerea șablonului potrivit, întregul șablon va arăta ca următorul.

Notă: Să presupunem că sunteți manager de proiect. Și doriți să proiectați un site web personal cu Elementor, care să arate ca unul profesional. Ținând cont de asta, vom încerca să proiectăm în conformitate cu acest concept.
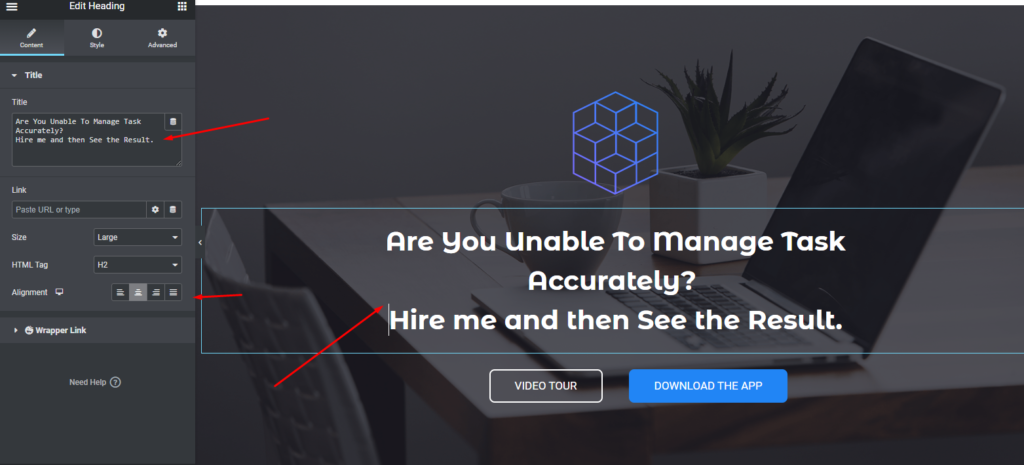
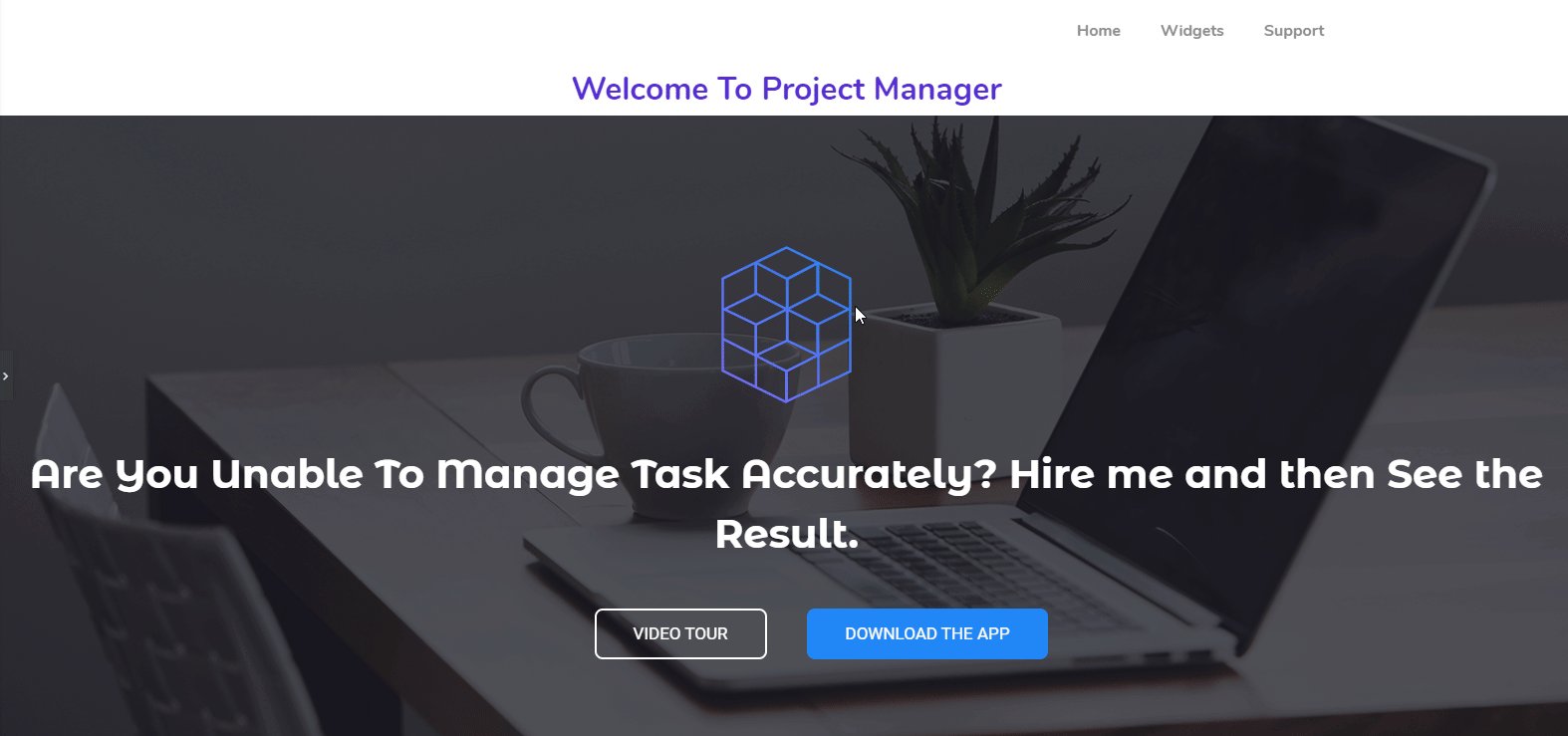
Personalizarea părții antet a site-ului Elementor
În partea antet a acestui șablon, puteți vedea un text de antet. Așa că poți să-l editezi și să dai un nou slogan despre tine. Din bara laterală din stânga, puteți vedea opțiunile disponibile pentru a personaliza mai mult.

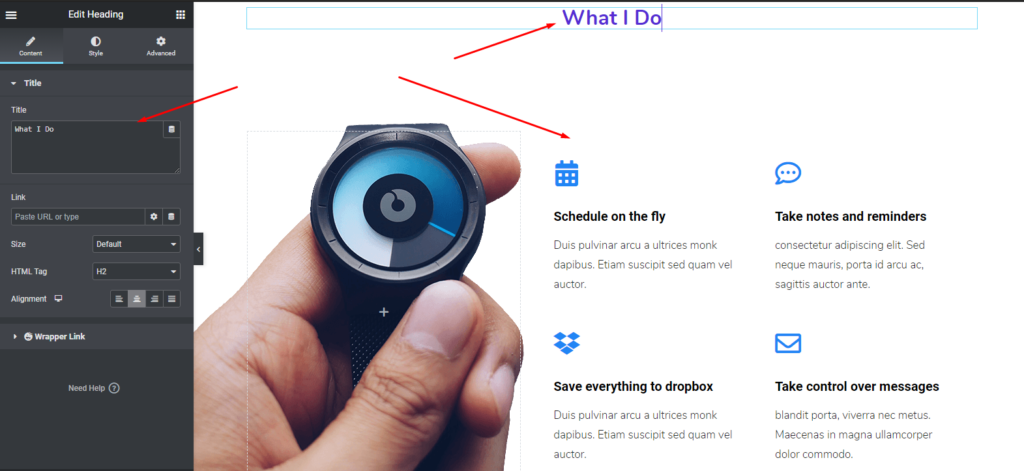
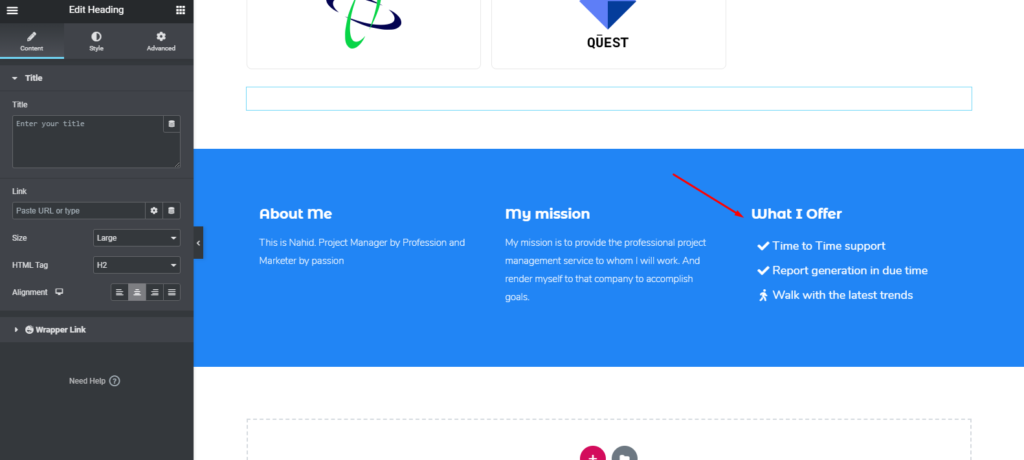
Editarea „Despre mine” sau „Ce fac”
În același mod, puteți personaliza această parte. De fapt, diferite șabloane au moduri diferite de a organiza conținutul. Așa că trebuie să te gândești la ce ai nevoie.
Cu toate acestea, în secțiunea următoare, puneți titlul „ Despre mine ” sau „ Ce fac ”. Și acum puteți personaliza întreaga porțiune oferind datele dvs. reale.

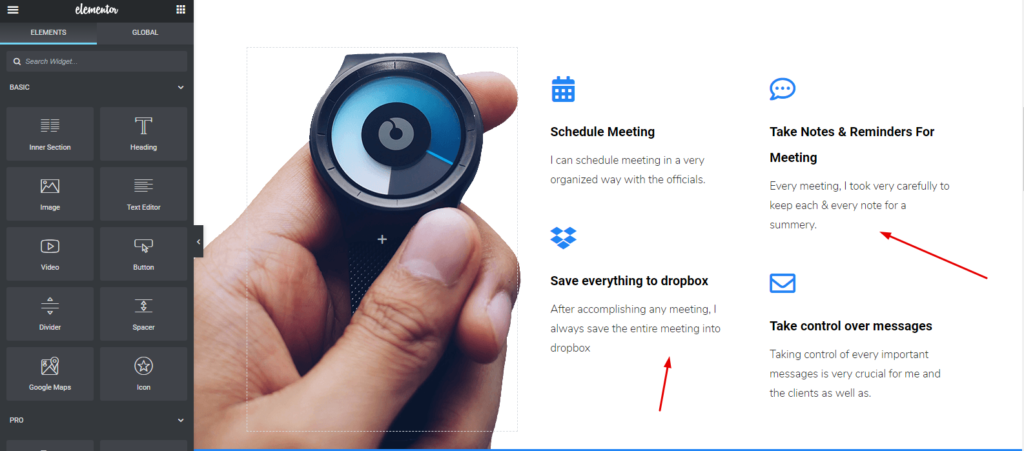
Acum este timpul să personalizați în interiorul secțiunii. Tot ce trebuie să faceți este să faceți clic pe fiecare parte și să o personalizeze.

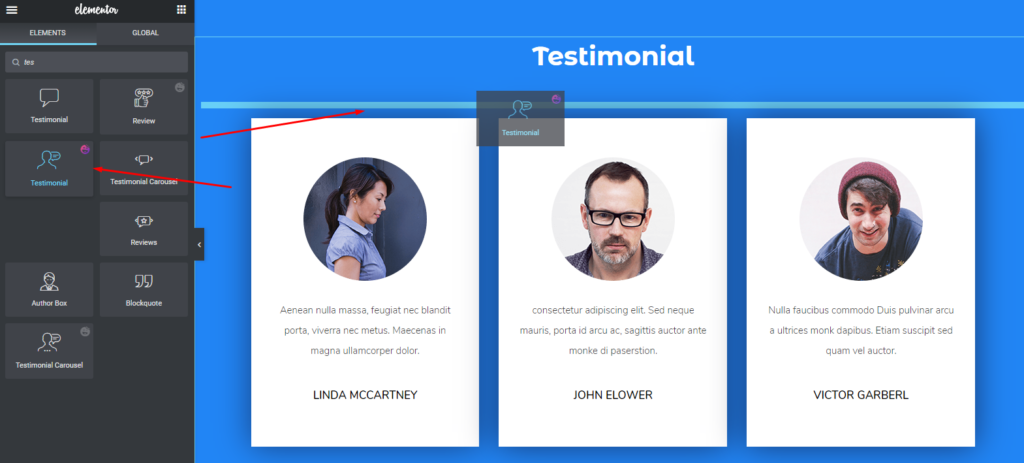
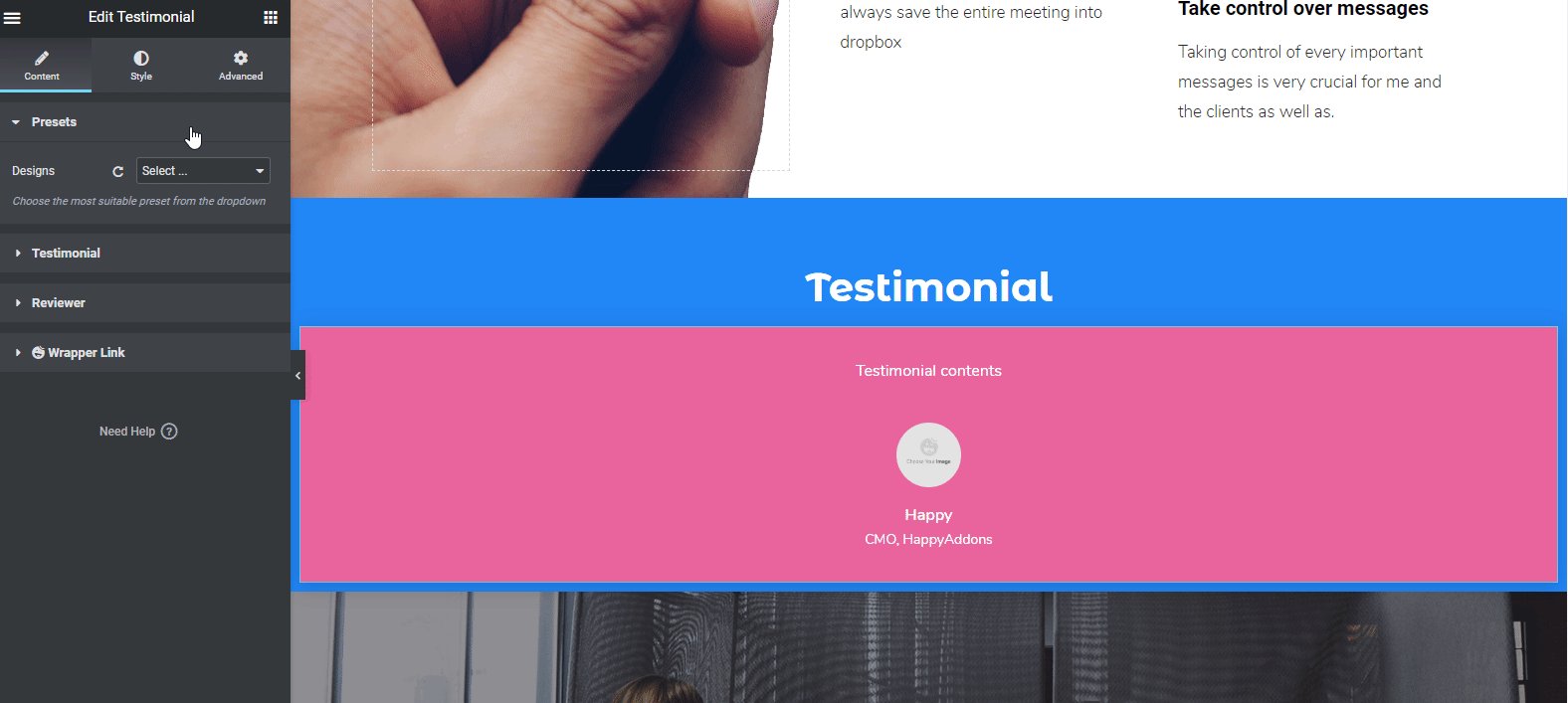
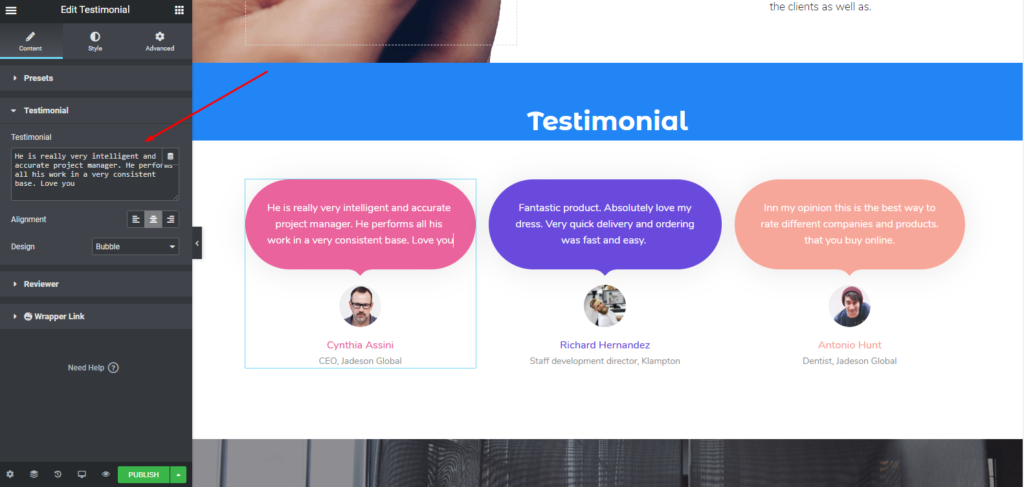
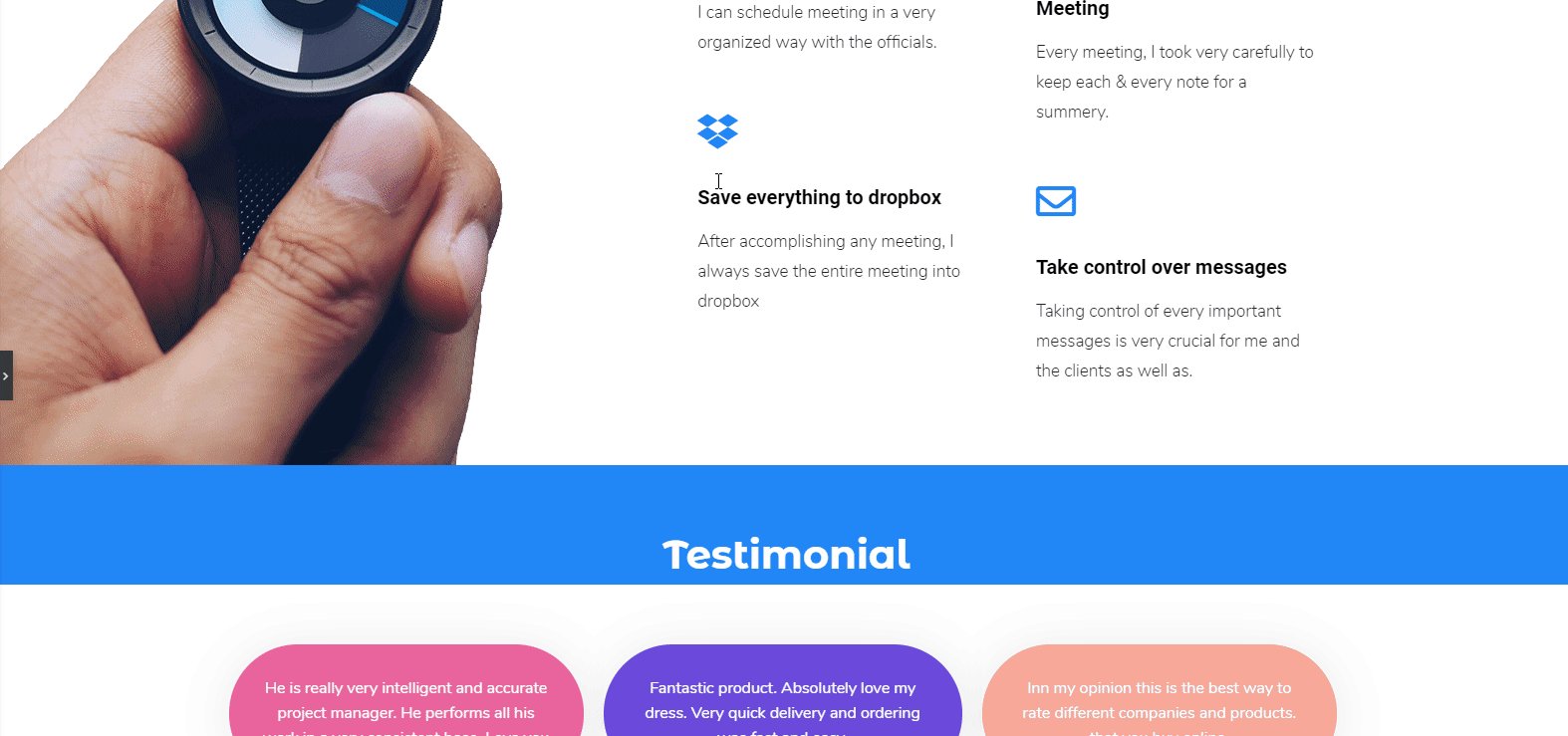
Personalizarea secțiunii de mărturie a site-ului dvs. Elementor
Pentru a edita această secțiune, fie puteți personaliza secțiunea existentă, fie puteți utiliza widget-ul Happy Addons Testimonial. Deci haideți să vedem cum să-l folosim.
Mai întâi, trageți widgetul din bara laterală din stânga. Și puneți în zona marcată.

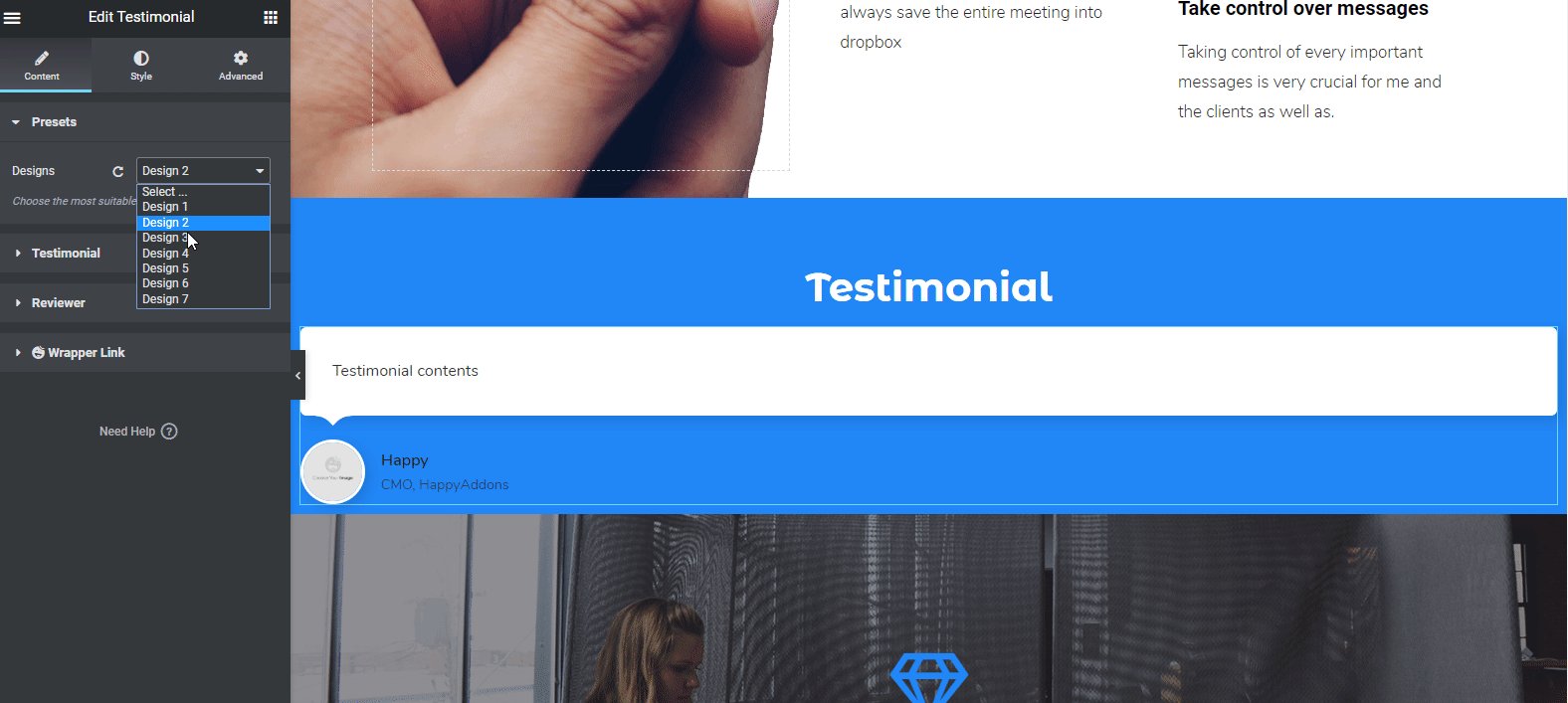
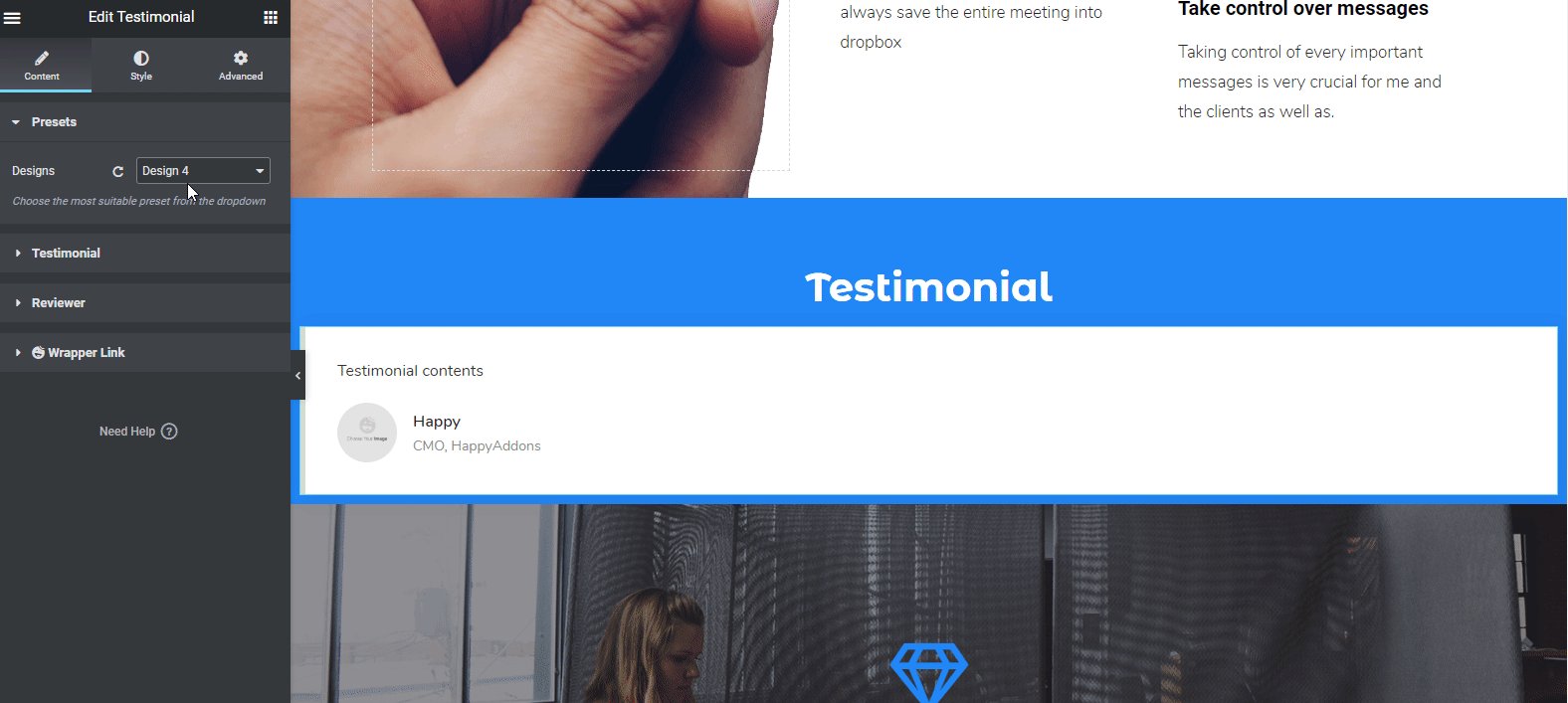
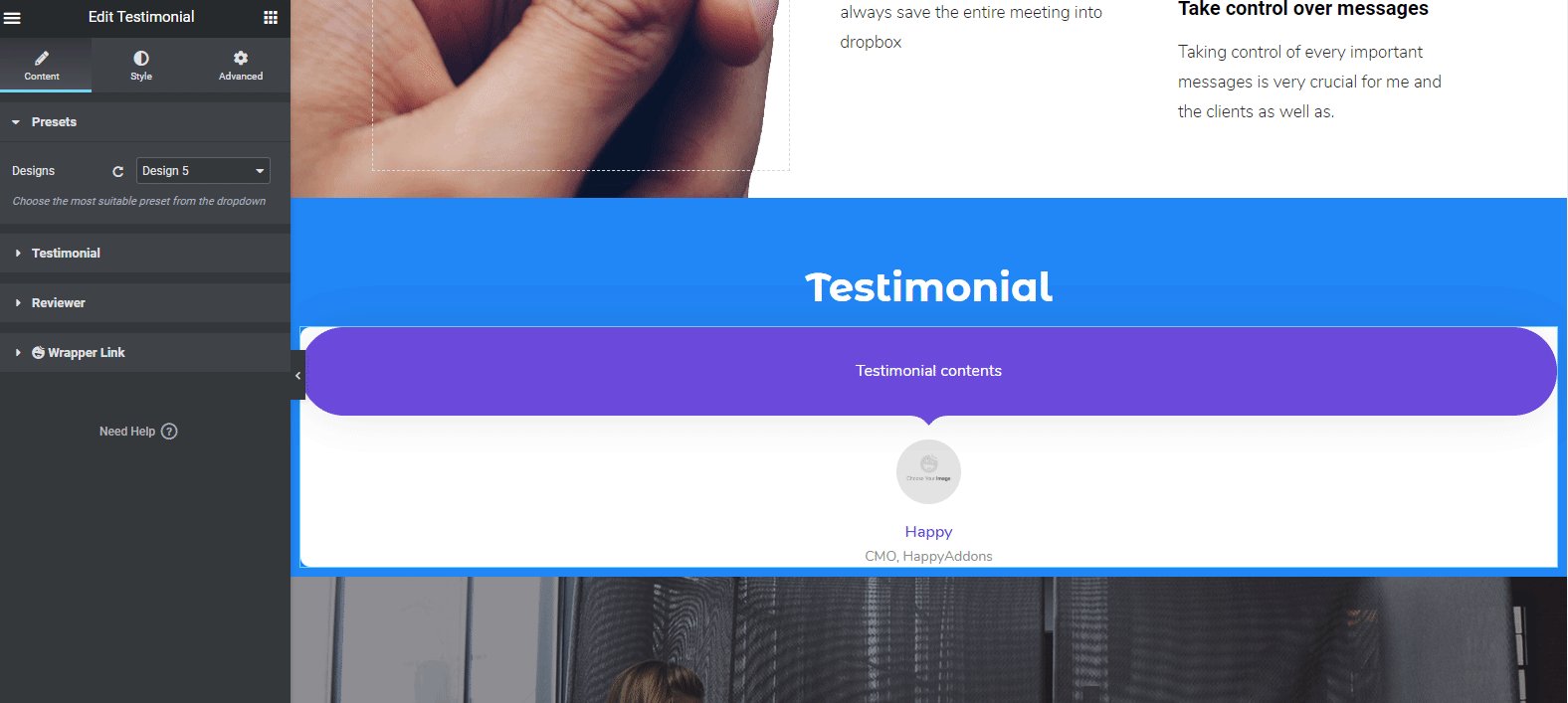
Apoi selectați designul prestabilit sau pre-creat pentru secțiune. Acum puteți vedea că există diferite modele încorporate disponibile pentru utilizare. Doar selectați pe oricine vă place. Va apărea automat pe ecran.

După ce ați folosit presetarea și inserați date în widget, designul dvs. va arăta ca următorul. Și veți putea edita, mărturia clientului dvs., fotografia recenzentului, desemnarea acestuia etc.


Cu toate acestea, puteți să vă uitați la documentația „Testimonial Widget” pentru a afla mai precis. Sau puteți privi următorul videoclip pentru a ști cum să utilizați acest widget.
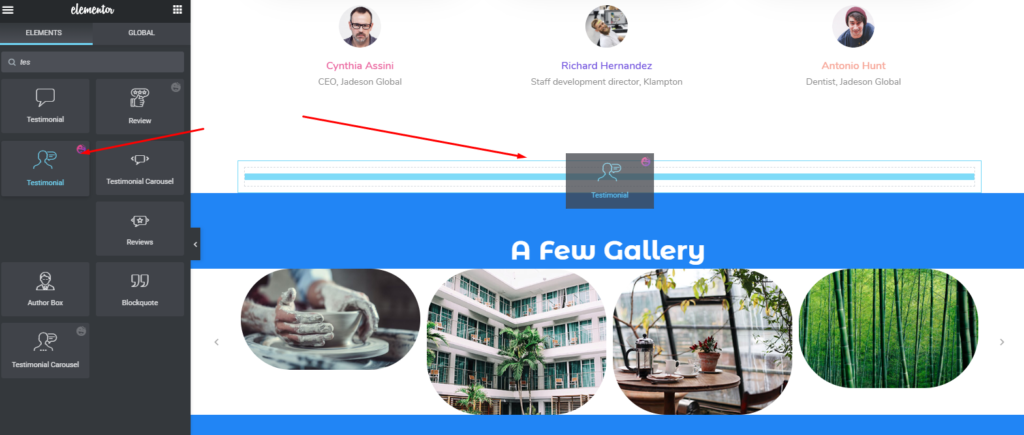
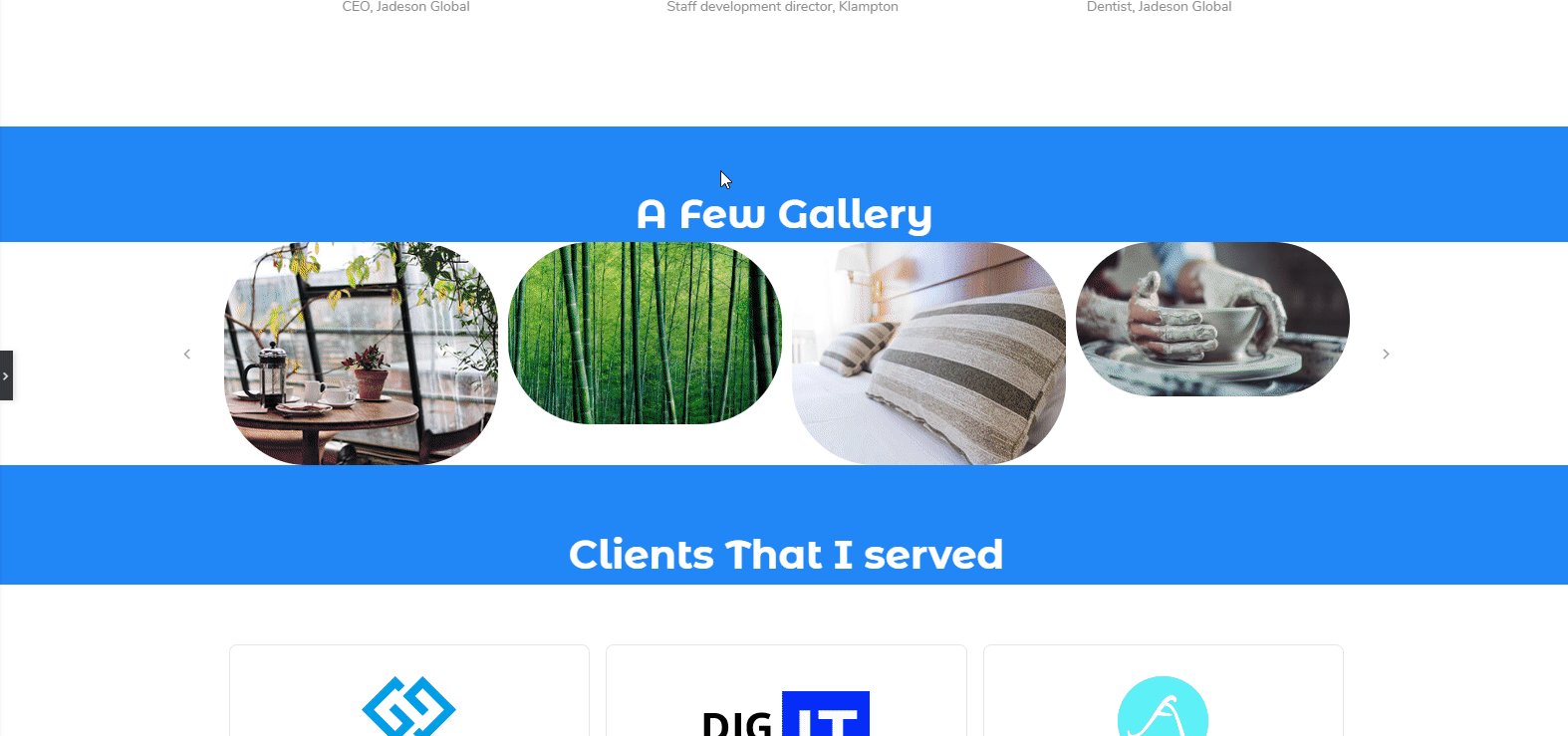
Adăugarea de proiecte sau galerie
În acest caz, am selectat widget-ul „ Carusel de imagini ” din Happy Addons. Acest widget vă va permite să adăugați imaginile preferate într-un mod foarte profitabil.
Ca și alte widget-uri ale Happy Addons sau Elementor, trebuie doar să trageți widget-ul și să-l inserați în zona marcată. Și apoi personalizați-l în funcție de site-ul dvs. web sau de sensul de design. Folosirea acestui widget nu numai că vă va înfrumuseța site-ul, ci și va îmbunătăți și designul site-ului.

Pentru a afla mai multe despre widget-ul „Carusel de imagini”, citiți documentația noastră sau urmăriți următorul tutorial video.
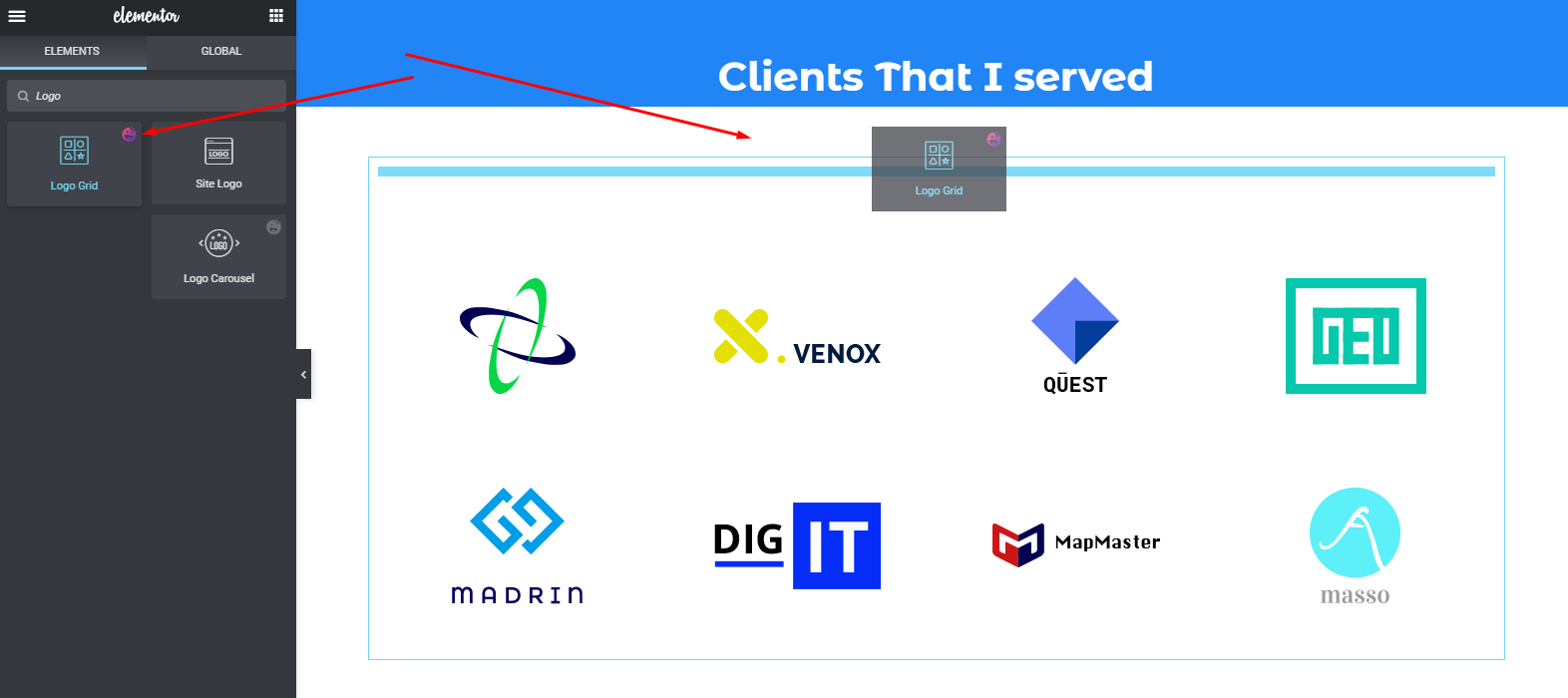
Personalizarea părții „Clienții mei”.
Nu am modificat designul șablonului existent. Doar personalizăm fiecare parte și utilizăm Elementor și Happy Addons. Deci și această parte rămâne aceeași.
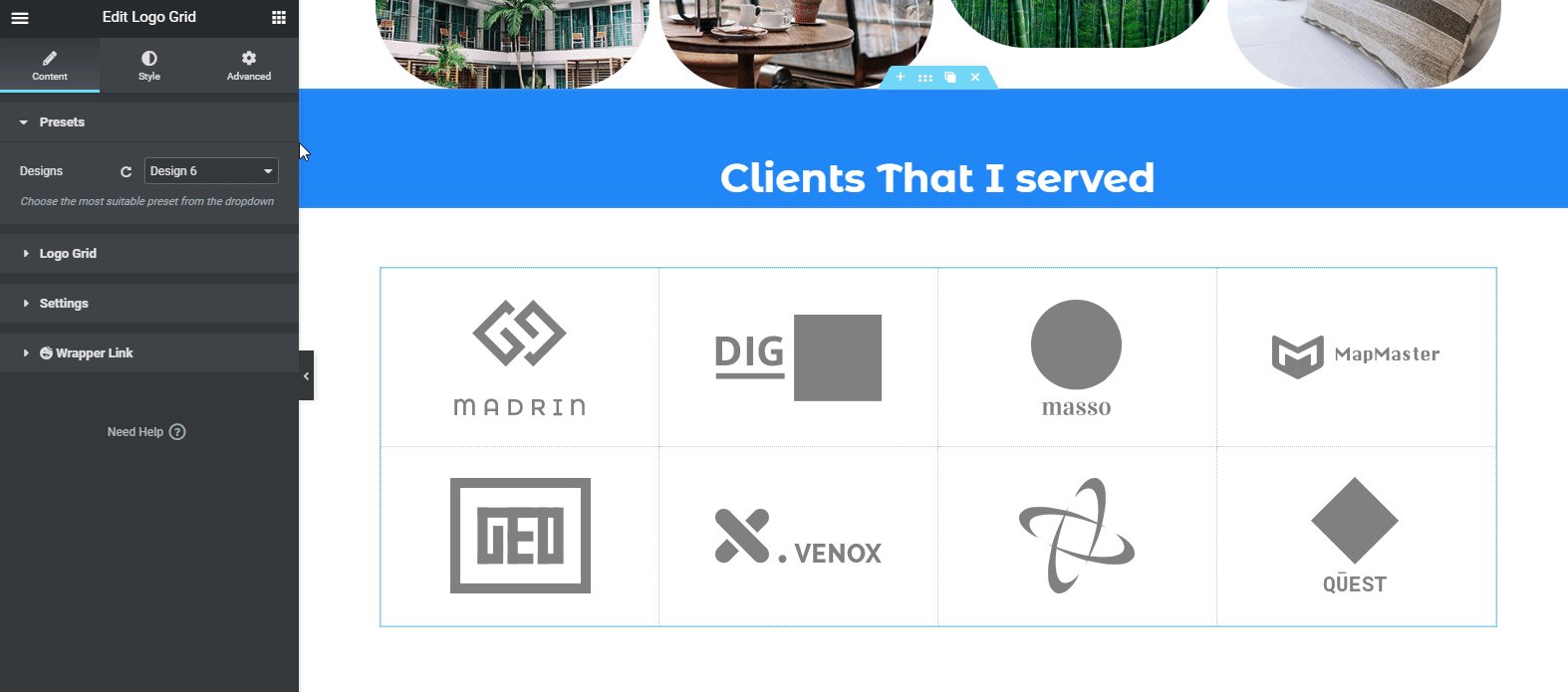
Pentru a edita această secțiune, vom adăuga widgetul „ Grilă de siglă” în același mod. Acest widget vă va ajuta să prezentați siglele clientului personal ca proiecte finalizate. Astfel, va spori mai multă frumusețea site-ului dvs.
Pentru a adăuga acest widget, pur și simplu selectați widget-ul și trageți-l în zona marcată. Asta e.

După aceea, veți putea vedea că widgetul este gata. Acum doar editați widgetul în funcție de tema site-ului dvs. Iată eșantionul și, de asemenea, puteți aplica presetarea pe acest widget pentru a obține cel mai potrivit design pentru site-ul dvs.

Dacă încă vi se pare dificil, puteți consulta documentația noastră a widget-ului „ Grilă de logo ” al Happy Addons. Sau urmăriți următorul tutorial video.
Personalizarea secțiunii de subsol
În cele din urmă, aproape ați terminat cu designul site-ului dvs. Această secțiune este foarte ușor de personalizat. Doar faceți clic pe fiecare și fiecare secțiune, apoi oferiți informațiile. Asta e!

Cu toate acestea, dacă doriți, puteți utiliza un alt widget al Happy Addons în secțiunea de subsol pentru a-l face mai atractiv. Și este widgetul „ Lista de caracteristici ”. Dar este un widget pro al Happy Addons.
Deci, după ce îl utilizați, va arăta ca următorul.

Consultați documentația widget-ului „Lista de funcții” sau urmăriți următorul tutorial video pentru a afla mai multe despre acest widget.
Previzualizare finală a întregului site web
Deci, după ce ați folosit perfect toate metodele, puteți previzualiza rezultatul final, așa cum poate fi văzut mai jos. Și iată cum puteți crea un site web cu Elementor și Happy Addons în colaborare.

Articol înrudit: Este înțelept să folosiți suplimente Happy împreună cu Elementor.
Mai multe widget-uri și funcții HappyAddons pe care ar trebui să le dați un cec

Ei bine, pe parcursul acestui articol s-ar putea să obțineți ceva util și lucruri interesante până acum. Și, de asemenea, am arătat câteva widget-uri ale Happy Addons în partea de tutorial.
Dar acum, vom împărtăși în curând mai multe widget-uri și funcții interesante ale Happy Addons. Și sperăm că vă veți bucura să îl vizionați.
Asadar, haideti sa începem:
Widgeturi pe care le puteți folosi pentru designul site-urilor web
- Widget Fun Factor: este ca și widgetul Elementor Counter. Dar puteți afișa toate modelele legate de numărul dvs. cu acest widget.
- Listă de postări: dacă doriți să prezentați cele mai importante sau informative postări ale dvs. pe orice pagină web, puteți face asta folosind acest widget.
- Fila Postare: Acest widget vă va permite să afișați postări în mai multe file. Extrem de util pentru a afișa conținuturi grupate sau conținut asociat.
- Ticker de știri: afișați titlurile de știri de ultimă oră sau titlul postării importante într-un mod plăcut de defilare, cu o mulțime de stiluri uimitoare.
- Flip Box (Pro): Dacă vă place comparația, atunci acest widget vă va ajuta. Da, poate transmite mesaje într-un mod frumos, cu efecte înainte și după.
- Diagrama zonei polare (Pro): Afișați datele în moduri diferite. Chiar și într-un mod mai organizat și mai animat.
- Diagrama radar (Pro): Vizualizați-vă datele în moduri diferite; fiecare dintre ele animat și personalizabil.
- Text animat (Pro): Folosind acest widget, puteți prezenta sloganele site-ului dvs. sau orice cuvinte. Și acest lucru vă va ajuta să le afișați într-un mod animat.
În plus, veți obține o serie de widget-uri utile și unice cu Happy Elementor Addons.
Funcții pe care le puteți utiliza pentru designul site-urilor web
- Efect de plutire: Folosind această funcție, puteți crea animații uimitoare pentru orice widget Elementor folosind această funcție. Traduceți, rotiți sau scalați orice doriți.
- Presetat: afișați orice widget într-un stil separat dintr-o colecție de colecții predefinite de modele într-un minut folosind motorul nostru prestabilit
- Live Copy: V-ați săturat de proiectare? Atunci acest widget vă poate face ușurare. Da, puteți copia direct designul de bază și îl puteți lipi pe site-ul dvs. fără nicio bătaie de cap.
- Imbricare nelimitată: uneori este foarte dificil să creezi sau să faci mai multe lucruri cu secțiunea Elementor stoc. În acest caz, această caracteristică vă va ajuta să creați o secțiune nelimitată în secțiunea mamă.
- Condiția de afișare: această funcție vă va ajuta să vă afișați conținutul în funcție de diferite tipuri de condiții, cum ar fi browser, sistem de operare, interval de date, oră și multe altele
- Aspect grilă: faceți-vă designul mai Pixel Perfect cu această funcție Happy Grid Layout.
Deci, aceste caracteristici remarcabile le veți obține cu Happy Addons. Iar folosind acestea, puteți să-l împuterniciți fără efort pe Elementor cu ușurință.
Articol înrudit: Aflați mai multe despre funcțiile Happy Addons (gratuit și pro)
Sunteți gata să construiți un site web profesional
Deci, după o discuție lungă și elaborată, acum s-ar putea să știți cum să creați un site web cu Elementor. Dreapta? Dacă răspunsul dvs. este da, atunci, fără a petrece nici un moment, vă rugăm să vă pregătiți pentru a crea un site web.
Oricum, nu ne vom prelungi cuvintele spunând același lucru din nou și din nou. Mai degrabă, vă vom spune să luați inițiativa potrivită la momentul potrivit utilizând Elementor & Happy Addons în colaborare.
Totuși, aveți confuzii sau întrebări? Aruncă o linie în secțiunea de comentarii de mai jos. Vă vom asista în scurt timp.
