Cum să creezi o temă pentru copii WordPress: un manual complet pentru oricine în 2022
Publicat: 2022-08-11Ați găsit o temă WordPress fantastică. Dar doriți să adăugați câteva funcționalități suplimentare pentru a ieși în evidență pe piață. O poți face în multe feluri. Una dintre cele mai bune moduri de a face acest lucru este editarea unor coduri din foaia de stil CSS.
Dar acest proces are și unele limitări. Odată ce actualizați tema, veți pierde toate modificările. Puteți lua în considerare utilizarea unei teme pentru copii pentru a ieși din această problemă. Vă va permite să faceți cât de multă personalizare doriți, fără riscul de a pierde orice modificări personalizate.
Modificările vor rămâne aceleași chiar dacă actualizați tema părinte. Acest articol va arăta cum să creați o temă copil în WordPress și va explica câteva beneficii cruciale pe care vi le poate oferi.
Cuprins
- Ce este o temă pentru copii?
- Beneficiile utilizării temelor pentru copii WordPress
- Ghid pas cu pas despre cum să creezi o temă pentru copii WordPress
- Cum să vă personalizați Tema Copilului WordPress
- Unde să găsiți temele oficiale pentru copii ale temelor populare WordPress
- Întrebări frecvente despre temele WordPress pentru copii
- Sunteți gata să vă creați tema pentru copii WordPress?
Ce este o temă pentru copii?
O temă copil nu este o temă WordPress independentă. Moștenește toate elementele unei teme părinte într-un folder separat din directorul temei. Vă permite să faceți orice fel de modificări temei fără a atinge fișierele principale ale temei.
Deoarece fișierele cu tema secundară sunt stocate într-un folder separat, nu pierde niciodată nicio personalizare, chiar dacă tema părinte este actualizată. Acesta este motivul pentru care temele pentru copii sunt cea mai sigură modalitate de a vă personaliza tema WordPress existentă.
Beneficiile utilizării temelor pentru copii WordPress

Este posibil să fie nevoie să personalizați tema WordPress care rulează în numeroase scopuri, cum ar fi testarea, dezvoltarea și remedierea erorilor. Crearea unei teme WordPress pentru copii vă poate atinge următoarele beneficii într-o astfel de situație.
1. Păstrează tema originală în siguranță
Tema copilului vă permite să faceți câte greșeli doriți. Dacă întâmpinați vreodată vreo eroare cu tema copil, puteți rezolva rapid problema restaurând tema părinte.
Puteți șterge pur și simplu fișierele de eroare și puteți începe cu o nouă temă copil fără a pierde conținutul temei principale.
2. Fixați procesul de dezvoltare
Codarea pentru a construi o temă WordPress întreagă de la zero va dura toată ziua. Dar dacă folosiți o temă copil, nu va trebui să începeți totul de la zero. Puteți lua ca bază tema părinte WordPress.
Puteți continua să îl schimbați la o scară mai mică până când se potrivește nevoilor dvs. Procesul general de dezvoltare va economisi timp și va fi rentabil.
3. Extindeți funcționalitatea
Adăugând câteva modificări CSS la tema copilului, puteți extinde funcționalitățile site-ului dvs. și îi puteți oferi un aspect remarcabil. Trebuie să creați un fișier style.css separat pentru tema copilului și să implementați personalizarea după cum este necesar. De asemenea, vă va reduce dependența de pluginuri terțe.
4. Creați un aspect web similar
Există multe companii în lume care au mai multe site-uri web de afaceri. Unii dintre ei doresc să mențină consistența vizuală în toate site-urile lor de afaceri. Folosind fișierele temei copil, puteți face acest lucru pe toate site-urile dvs. web.
Pictogramele web, paletele de culori și siglele sunt lucrurile pe care le puteți schimba cu ușurință cu majoritatea temelor WordPress. Să presupunem că aveți mai multe teme diferite instalate pe toate site-urile dvs. web. Dacă aveți o temă secundară pentru fiecare dintre ele, puteți copia codul CSS al cuiva și îl puteți lipi în fișierele style.css ale altora.
Va face ca toate site-urile dvs. să arate oarecum similare. Această idee vă poate ajuta să vă răspândiți valorile mărcii pe toate site-urile dvs. care rulează.
5. Ușor de partajat cu ceilalți
Deoarece temele copil WordPress sunt stocate în foldere separate, le puteți partaja cu ușurință altora fără să vă faceți griji. Puteți încărca pur și simplu fișierele temei copil într-un depozit public (GitHub, Bitbucket).
Ghid pas cu pas despre cum să creezi o temă pentru copii WordPress
Puteți crea teme copii WordPress manual sau folosind un plugin. Vă vom arăta ambele metode în această secțiune. Mai târziu, puteți decide care metodă funcționează cel mai bine pentru dvs. Continua să citești!
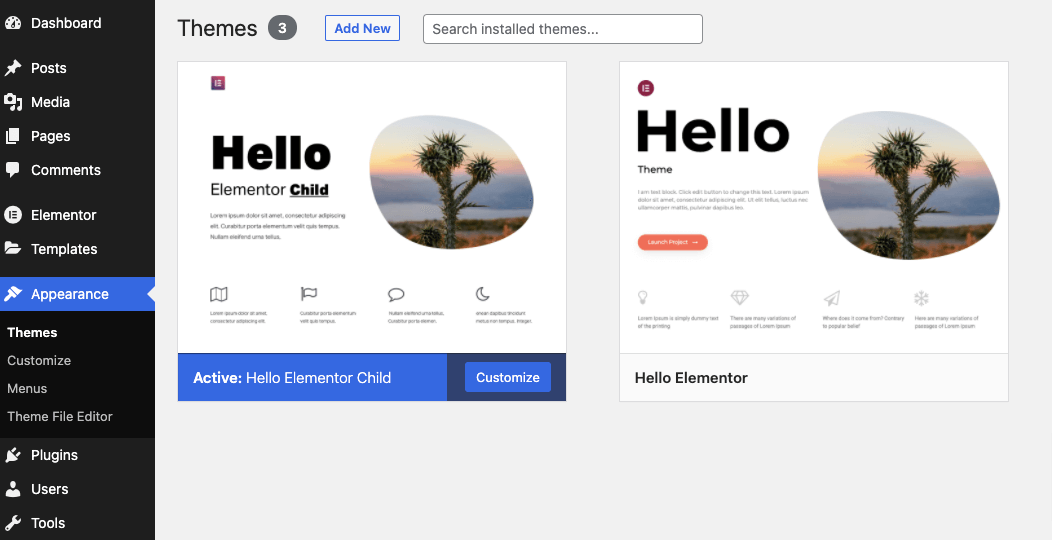
Cum se instalează tema Child a Hello Elementor
Hello Elementor este o temă WordPress rapidă, ușoară și super receptivă. Dacă sunteți utilizator Elementor, trebuie să fi auzit de această temă. Un punct bun despre această temă este că veți obține tema oficială copil a Hello Elementor de la ei.
Deci, nu trebuie să creați unul de la zero. Înainte de aceasta, trebuie să vă asigurați că tema părinte Hello Elementor este instalată. După ce o aveți, urmați pașii de mai jos pentru a instala tema copil a Hello Elementor pe site-ul dvs.
- Descărcați tema oficială Elementor Hello child.
- Apoi, navigați la tabloul de bord WordPress > Aspect > Teme și faceți clic pe Adăugați nou .
- Faceți clic pe Încărcați tema .
- Selectați fișierul cu tema copil de unde l-ați salvat.
- Apoi, instalează- l și activează -l.

Procesul este foarte simplu. Nu îți va lua mai mult de cinci minute. Acum, puteți începe să personalizați tema copilului folosind Elementor . Am explicat mai jos procesul.
Dacă doriți să vă creați o temă copil de marcă, atunci puteți modifica numele, adresa URL a autorului și multe altele în fișierul style.css. Dar acestea nu sunt necesare. Le puteți lăsa așa cum sunt. Tema copilului dumneavoastră va funcționa bine.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyAdăugați orice stil personalizat după:
/* Add your custom styles here */Dacă doriți să personalizați stilurile de titlu și culoarea linkului, trebuie să editați următoarele lucruri:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Aceste coduri nu sunt limita. Puteți folosi mai multe clase CSS pentru a personaliza în continuare tema copilului. Pentru mai multe informații, vizitați acest manual.
Creați o temă pentru copii WordPress folosind un plugin
De asemenea, puteți crea o temă copil cu orice altă temă în afară de Hello Elementor sau teme care furnizează o temă copil în mod implicit. În acest caz, o puteți face cu ușurință cu un plugin. Veți găsi numeroase plugin-uri în biblioteca WordPress. Aici vom folosi unul dintre cele mai bune pentru a explica procesul.
Configurator teme pentru copii

Cu peste 300.000 de instalări active, Child Theme Configurator este unul dintre cele mai populare plugin-uri WP pentru crearea de teme pentru copii. Nu doar creează o temă copil, ci și foi de stil cu fonturi precise și pune în coadă tema existentă și gestionează sintaxa specifică furnizorului.
Child Theme Configurator are un analizor care scanează automat formatul de publicare a conținutului, widget-urile și opțiunile de personalizare disponibile pe site-ul care rulează. Ia în considerare toate aceste probleme în timp ce creează o temă copil pentru a o lăsa să devină în concordanță cu formatul dvs. web. Până acum, bine!
Notă: asigurați-vă că aveți o copie de rezervă completă a site-ului înainte de a crea o temă copil. În cazul în care site-ul dvs. se blochează, această copie de rezervă va fi salvatorul dvs.
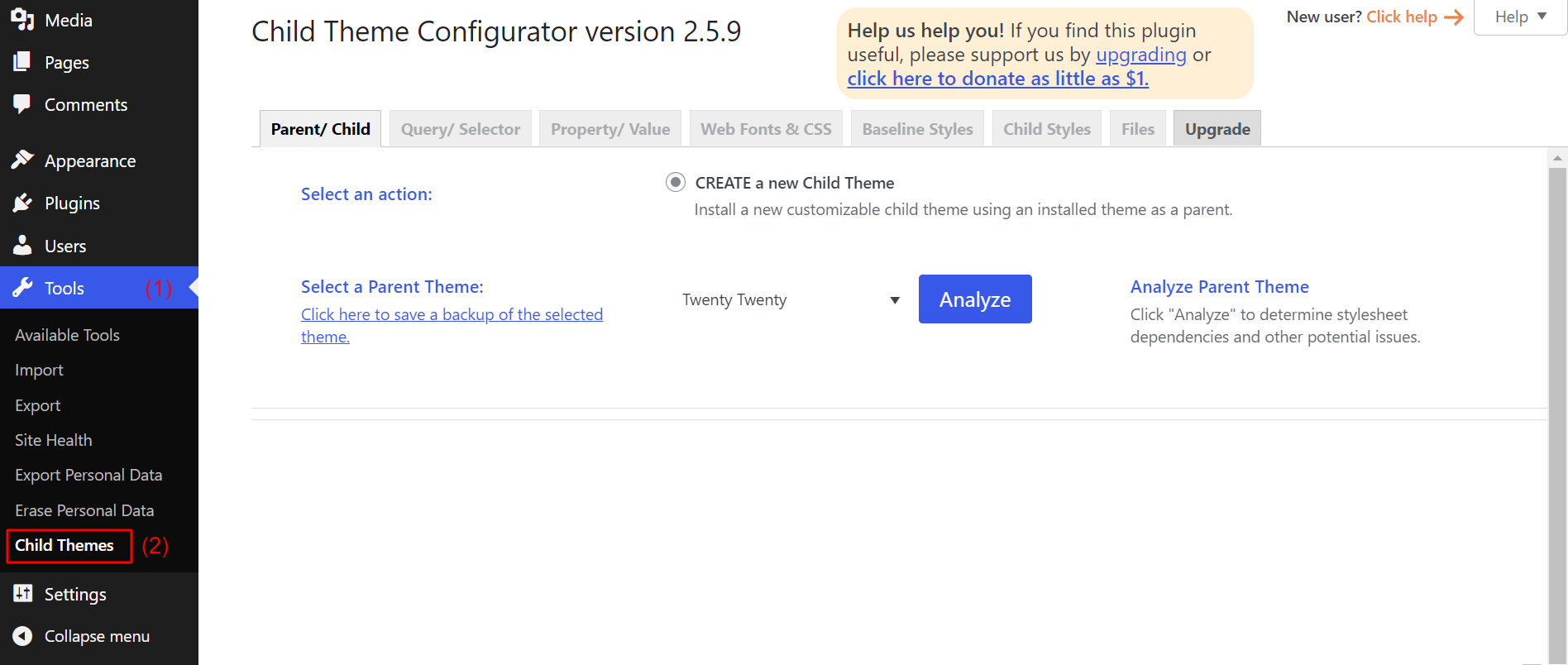
Odată ce copia de rezervă este gata, instalați și activați pluginul Child Theme Configurator de pe WordPress.org. Apoi mergeți cu următorii pași.
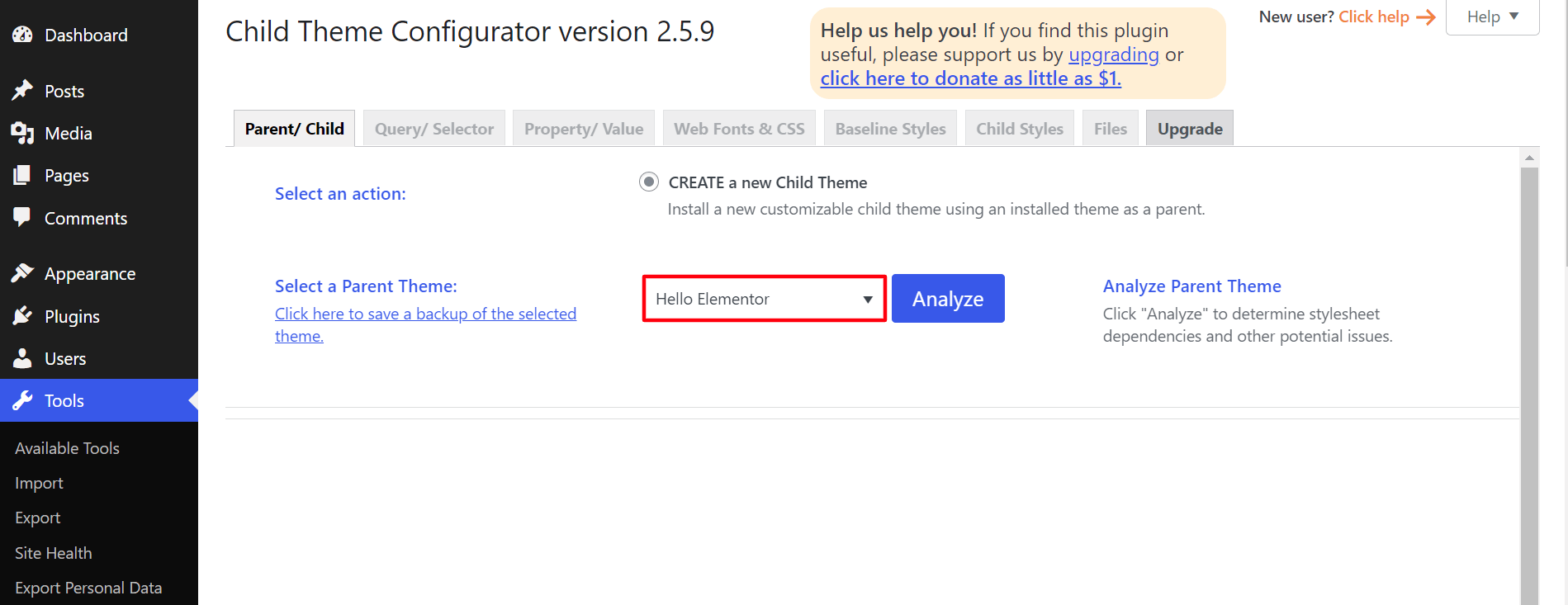
- Accesați Instrumente > Tema copilului .

- Din meniul derulant „ Selectați o temă părinte ”, alegeți tema pentru care doriți să creați o temă copil.
Notă: trebuie să aveți deja instalată tema în secțiunea de aspect.

- Apoi, faceți clic pe butonul Analizați . Acesta va evalua dependențele acelei teme părinte.
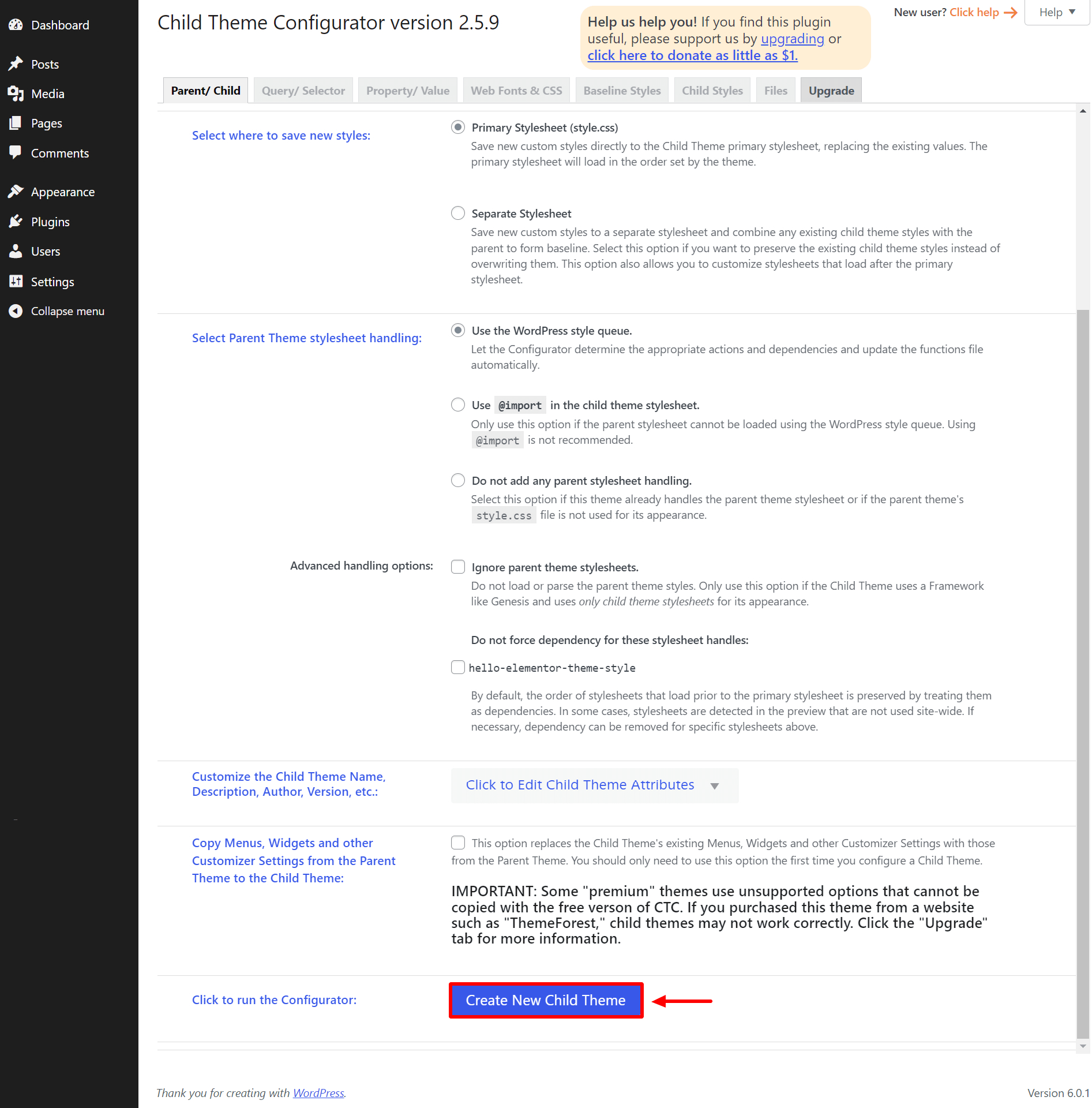
Când analiza este finalizată, veți obține câteva opțiuni suplimentare. Lasă-le așa cum sunt dacă nu știi ce să faci în mod specific în aceste setări.

- Faceți clic pe butonul Creați o temă copil nouă din partea de jos a paginii.
Pluginul va începe să creeze tema copil. Dar nu va activa tema. Trebuie să o faci manual. Pentru a activa tema copil, navigați la:
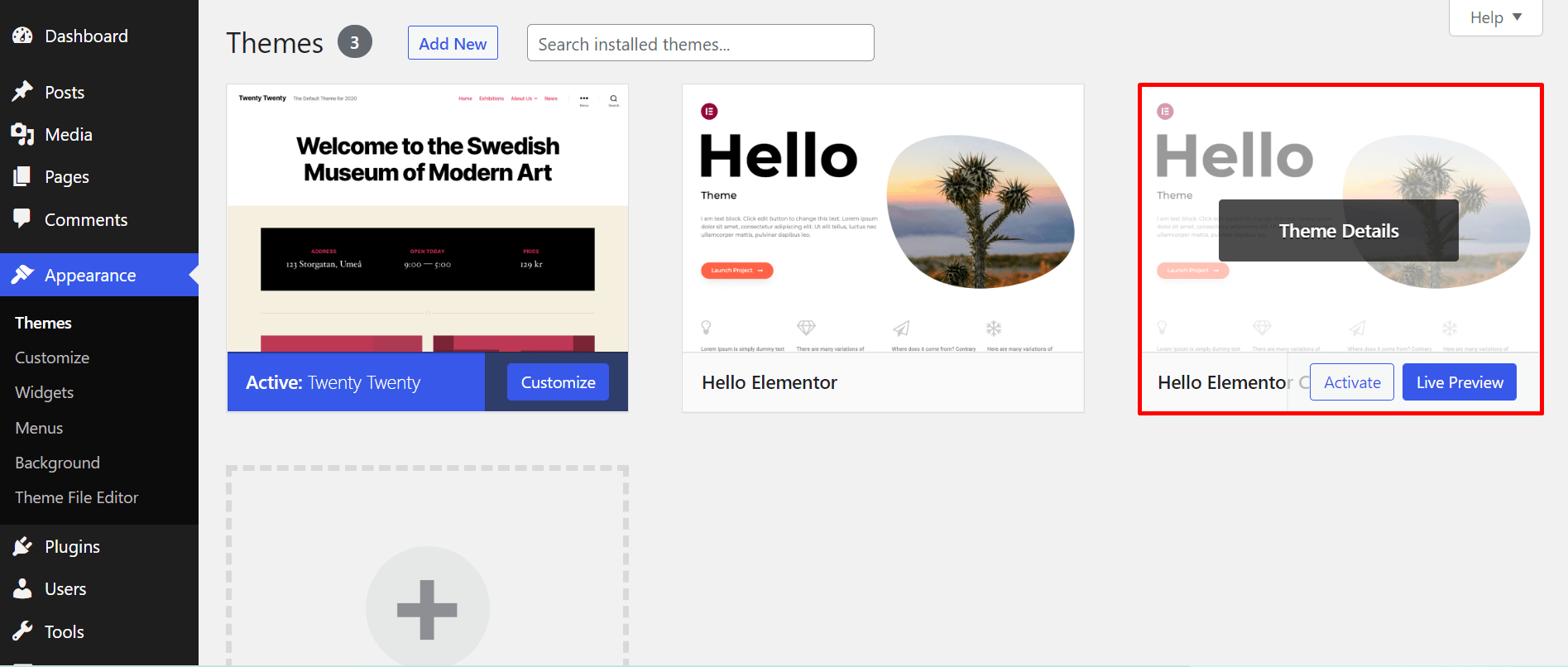
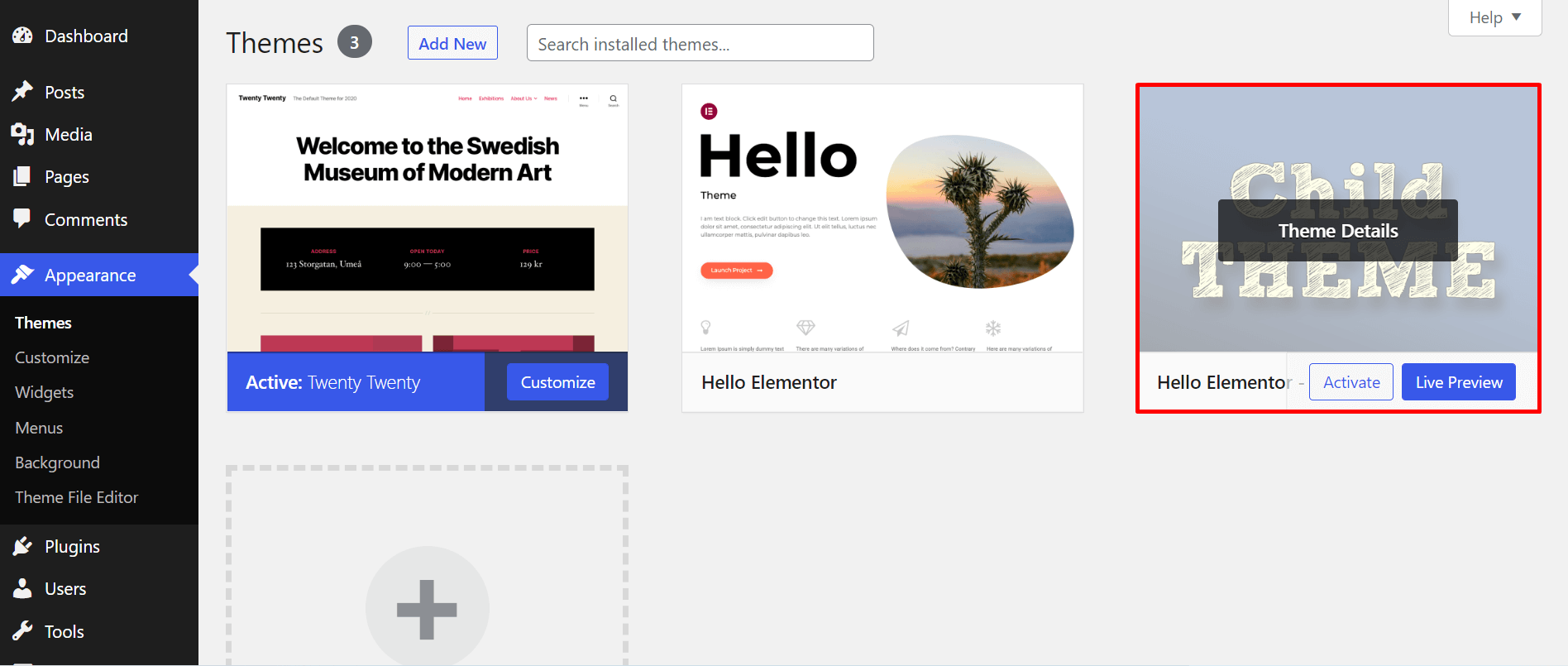
- Aspect > Temă . Veți vedea tema copilului disponibilă acolo.
- Puteți face clic pe butonul Live Preview pentru a verifica dacă funcționează cu adevărat.
- Apoi, faceți clic pe butonul Activare pe care îl faceți de obicei cu alte teme. Asigurați-vă că tema părinte este instalată.

Odată ce tema este activată, este timpul să copiați și să lipiți fișierele necesare din tema părinte în tema secundară, astfel încât să le puteți edita.
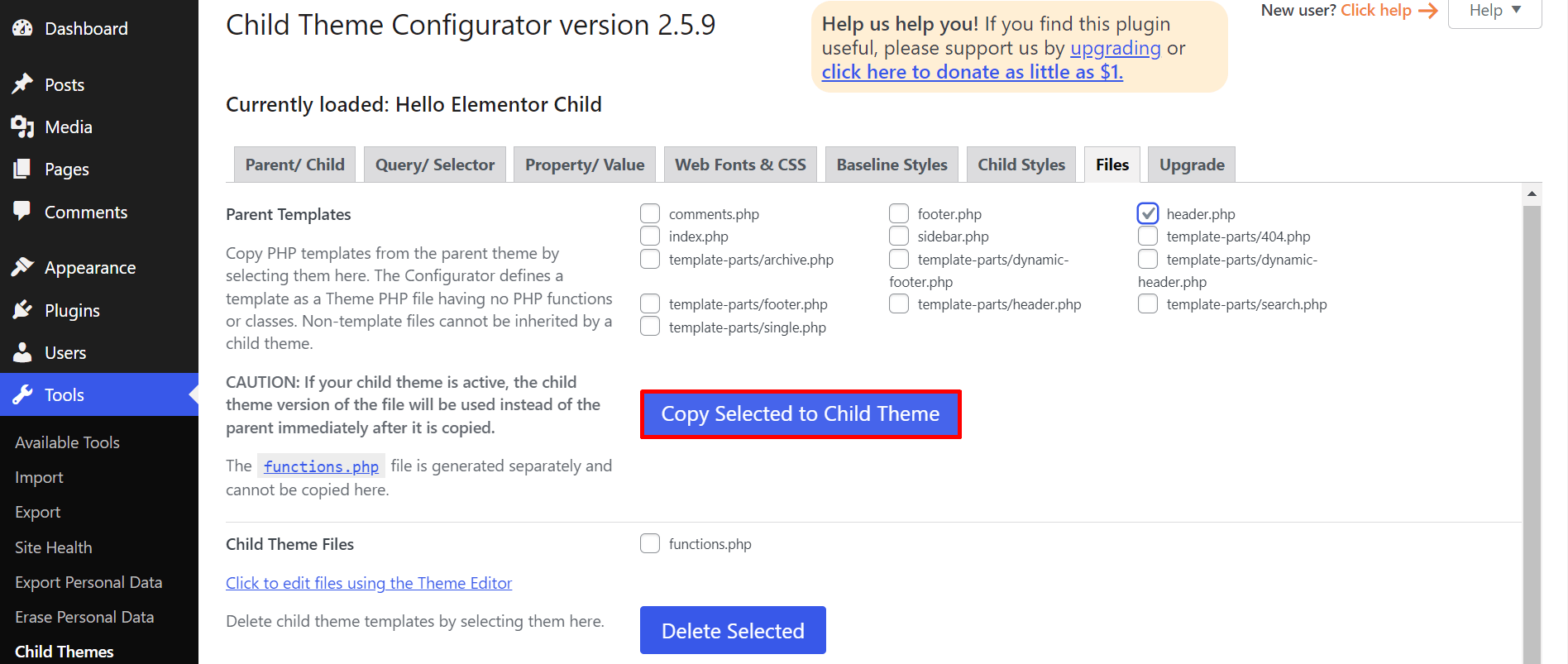
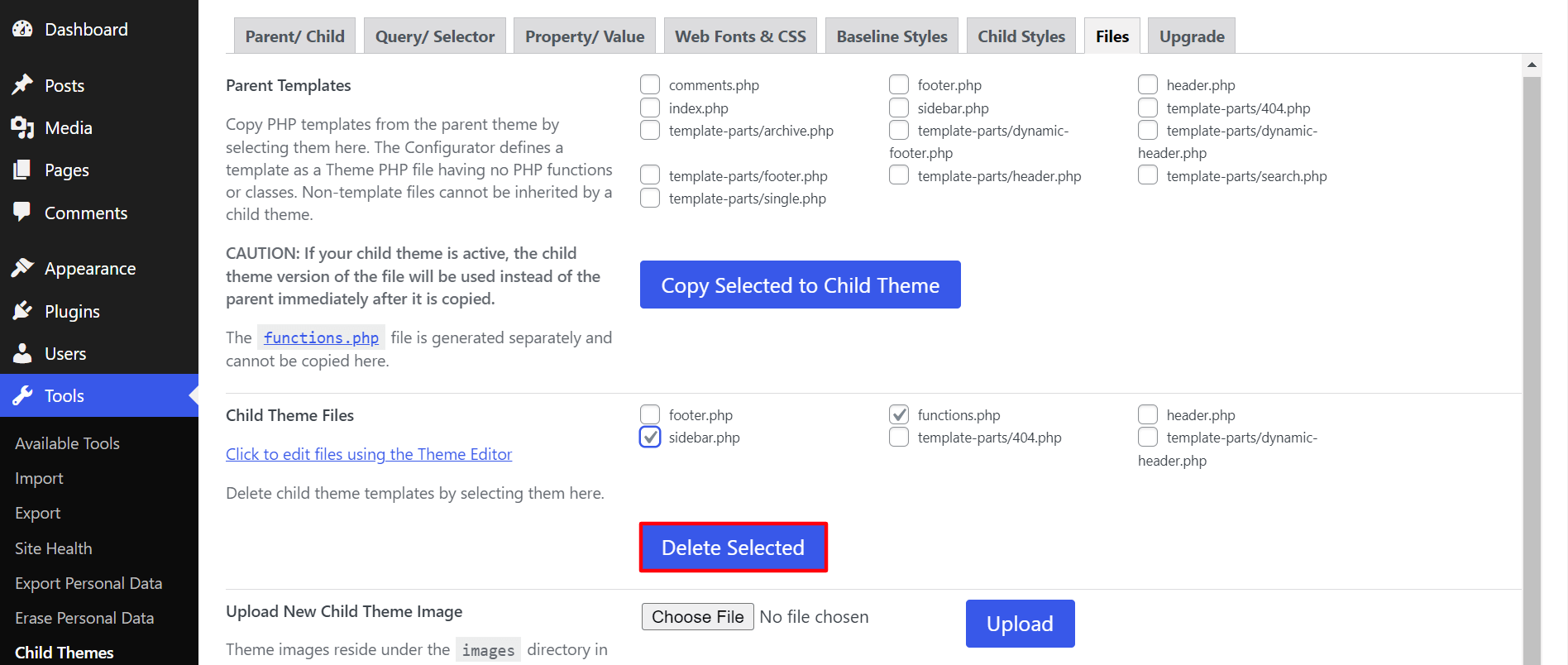
- Doar accesați fila Fișier . Aici veți vedea toate cele disponibile atât în tema părintelui, cât și a copilului.
- Să presupunem că doriți să faceți câteva modificări fișierului header.php. Verificați fișierul și faceți clic pe butonul Copy Selected to Child Theme .

- Puteți chiar să eliminați fișierele inutile din tema copil din această filă. Să presupunem că doriți să eliminați fișierele sidebar.php și functions.php. Verificați-le și faceți clic pe butonul Delete Selected .

Acum știți cum să creați un copil folosind pluginul Child Theme Configurator.
Plugin alternativ: Expertul temei pentru copii

Dacă sunteți în căutarea unei alternative la primul plugin pe care l-am arătat mai sus, puteți lua în considerare Expertul pentru tema pentru copii în lista dvs. de verificare. Vă va permite să personalizați titlul temei, descrierea, adresa URL a temei, adresa URL a autorului și multe altele în timp ce configurați tema copil.
Este un alt plugin ușor de utilizat, care va crea o temă copil pentru oricare dintre temele tale instalate în cel mai scurt timp. Să verificăm procesul.
Notă: veți primi o notificare „Acest plugin nu a fost testat cu cele mai recente 3 versiuni majore” în WordPress.org. Nu vă faceți griji! Le-am conectat suportul pentru Child Theme Wizard. Ne-au asigurat că pluginul nu are nicio problemă. De asemenea, am constatat că pluginul funcționează bine după mai multe teste.

Cu toate acestea, pluginul funcționează bine până la versiunea WordPress 6.1. Trebuie să verificați compatibilitatea acestuia într-un site de testare atunci când WordPress 6.2 vine pe piață.
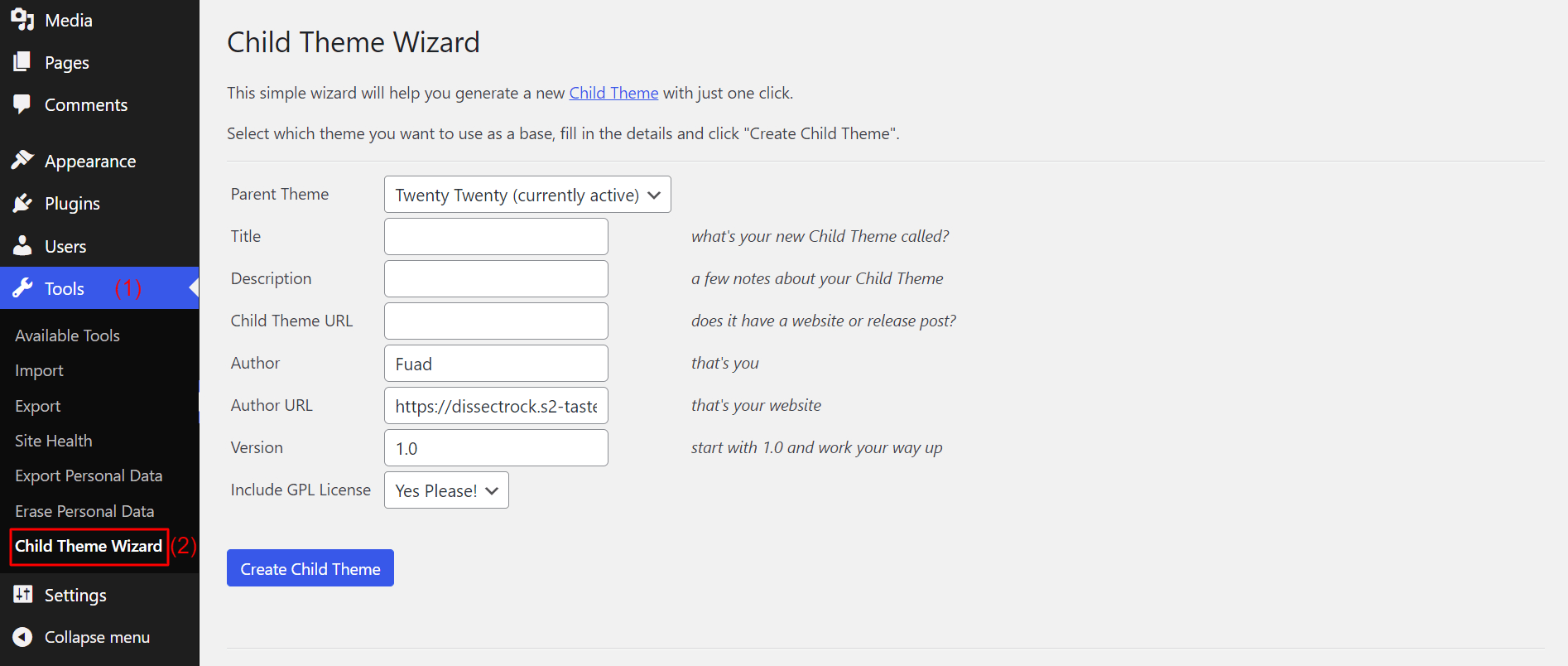
- Navigați la Tools > Child Theme Wizard .

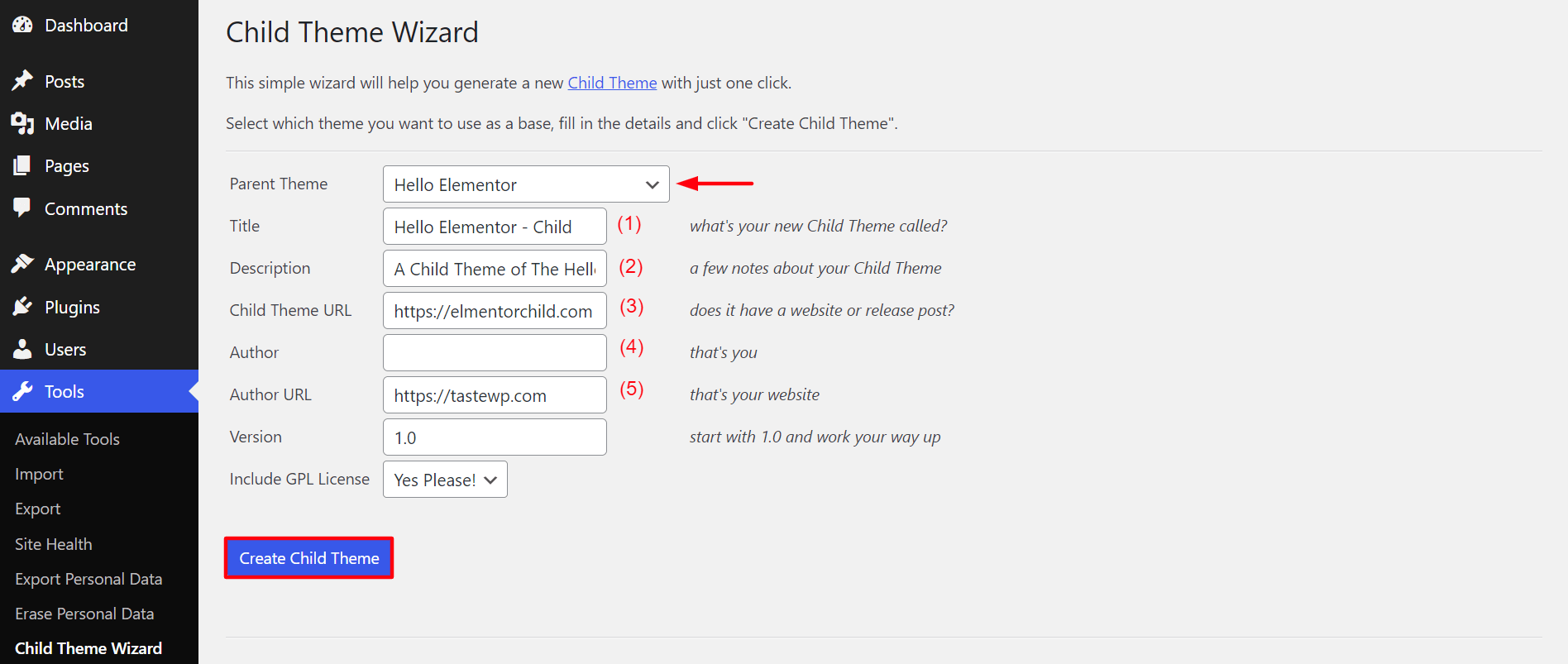
- Mai întâi, alegeți tema părinte pentru care doriți să creați o temă copil. Faceți clic pe pictograma drop-down din câmpul Tema părinte . Veți primi o listă cu temele instalate acolo. Alegeți-l pe cel dorit.
- Apoi, puteți scrie un titlu personalizat, o descriere și o adresă URL pentru tema copil. Dacă doriți să adăugați o licență GPL, o puteți face din câmpul Includere licență GPL .
- Faceți clic pe Creare temă copil din partea de jos a listei.
Notă: titlul dvs. personalizat ar trebui să fie similar cu numele temei părinte. (De obicei oamenii nu păstrează același nume, mai degrabă adăugați textul – Copil undeva în titlu)

Va dura doar câteva minute pentru a pregăti tema copilului. Când este gata, îl puteți vedea din secțiunea Aspect.
- Accesați Aspect > Temă .
- Faceți clic pe Live Preview pentru a verifica că totul este în regulă.
- Apoi, faceți clic pe butonul Activare .

Asta e! Acesta este modul în care puteți crea o temă copil în WordPress.
Cum se creează manual teme WordPress pentru copii
Puteți crea o temă copil manual dacă nu vă place să depindeți de pluginul terță parte. Pentru a face asta, trebuie să creați două fișiere: style.css și functions.php .
Fișierul style.css va conține toate regulile și declarațiile CSS pentru tema copil. Funcțiile.php vă va permite să puneți în coadă foaia de stil. Tema copilului dumneavoastră nu va aplica CSS-ul temei părinte fără acest lucru și va arăta ciudat. Să creăm aceste fișiere.
1. #style.css
Creați un fișier denumit style.css și includeți următoarele informații -
/*
Numele temei: Hello Elementor – Copil
URI temei: https://github.com/elementor/hello-theme/
Descriere: Aceasta este o temă copil a Hello Elementor
Autor: *****
URI autor: *****
Șablon:
Versiunea: 2.0.1
Domeniu text: hello-elementor-child
Licență: Licență GPL
URI licență: *****
*/
Notă: Aceste informații vor diferi în funcție de tema dvs. De asemenea, nu trebuie să includeți nimic în câmpul Template . Tema parentală o va face singură. Așadar, rămâneți fără stres!
2. #functions.php
Adăugați următoarele coduri în fișierul functions.php . Acest lucru vă va permite să adăugați stilurile dvs. personalizate în viitor.
<?PHP
/* Funcție pentru a pune în coada foaia de stil din tema părinte */
funcția child_enqueue__parent_scripts() {
wp_enqueue_style('parent', get_template_directory_uri().'/style.css');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Încărcați fișiere style.css și functions.php pe site-ul dvs. WordPress
Conectați-vă la cPanel.
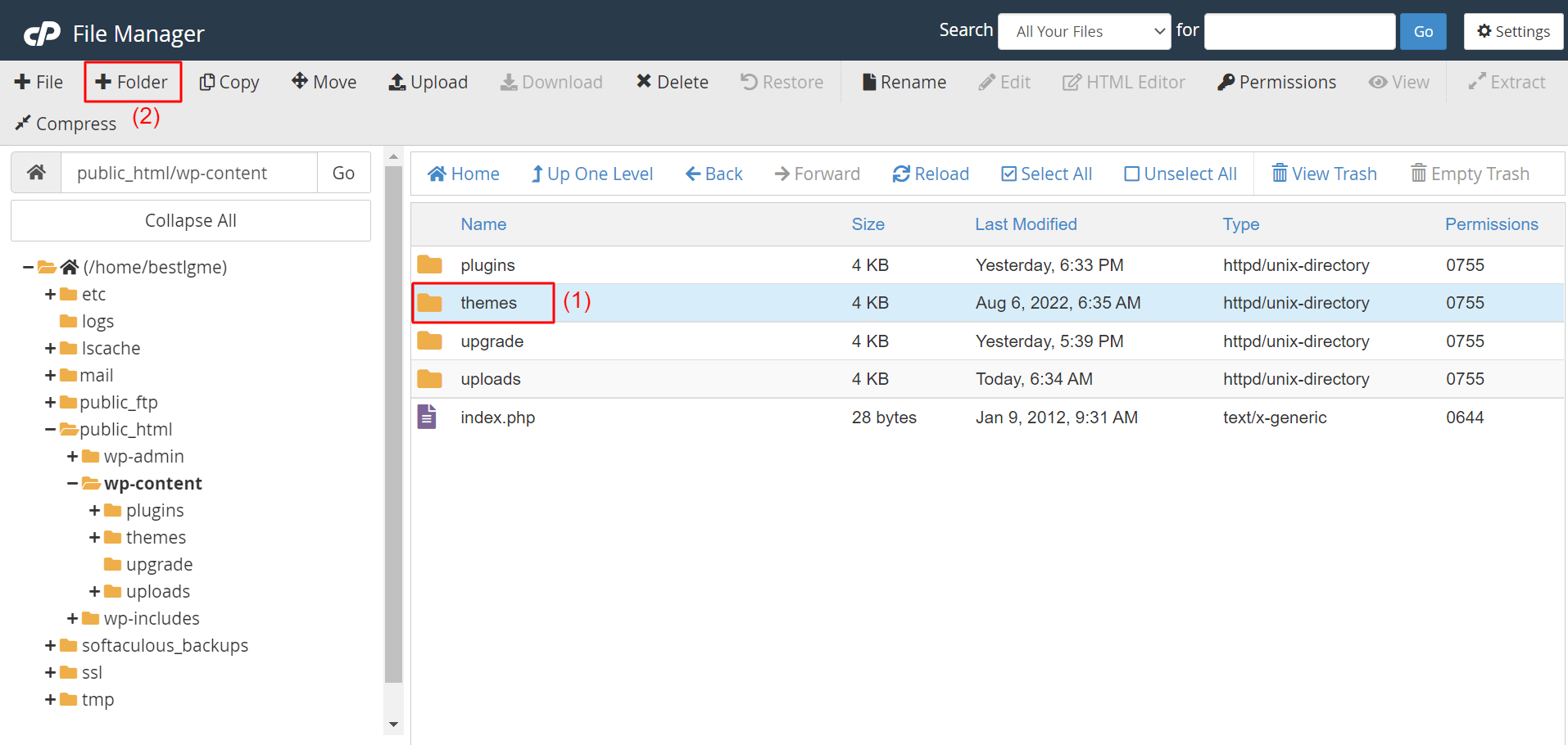
- Accesați Manager fișiere > Fișiere > Public_html > wp-content > teme .
- Selectați fișierul cu teme și faceți clic pe +Folder .
- Va crea un folder nou copiend folderul cu teme.
Notă: Redenumiți noul folder cu ceva de genul „child-theme-elementor”, astfel încât să puteți identifica rapid folderul.

Încărcați fișierele style.css și functions.php în acest nou folder. Apoi, accesați Aspect > Teme . Acolo vei pregăti tema copilului. Faceți clic pe butonul Activare așa cum ați făcut în secțiunile de mai sus. Deci acum știți cum să creați o temă copil WordPress - manual și folosind un plugin.
Cum să vă personalizați Tema Copilului WordPress
Dacă sunteți un programator web profesionist, puteți personaliza tema copilului prin codificare CSS. Dar ce se întâmplă dacă ești un utilizator fără cod? Nu vă faceți griji! Au trecut vremurile în care trebuia să codificați pentru a vă personaliza aspectul web.
Elementor este un plugin excelent pentru crearea de teme. Are o interfață drag-and-drop. Dacă utilizați Elementor pro, puteți face următoarele lucruri destul de ușor.
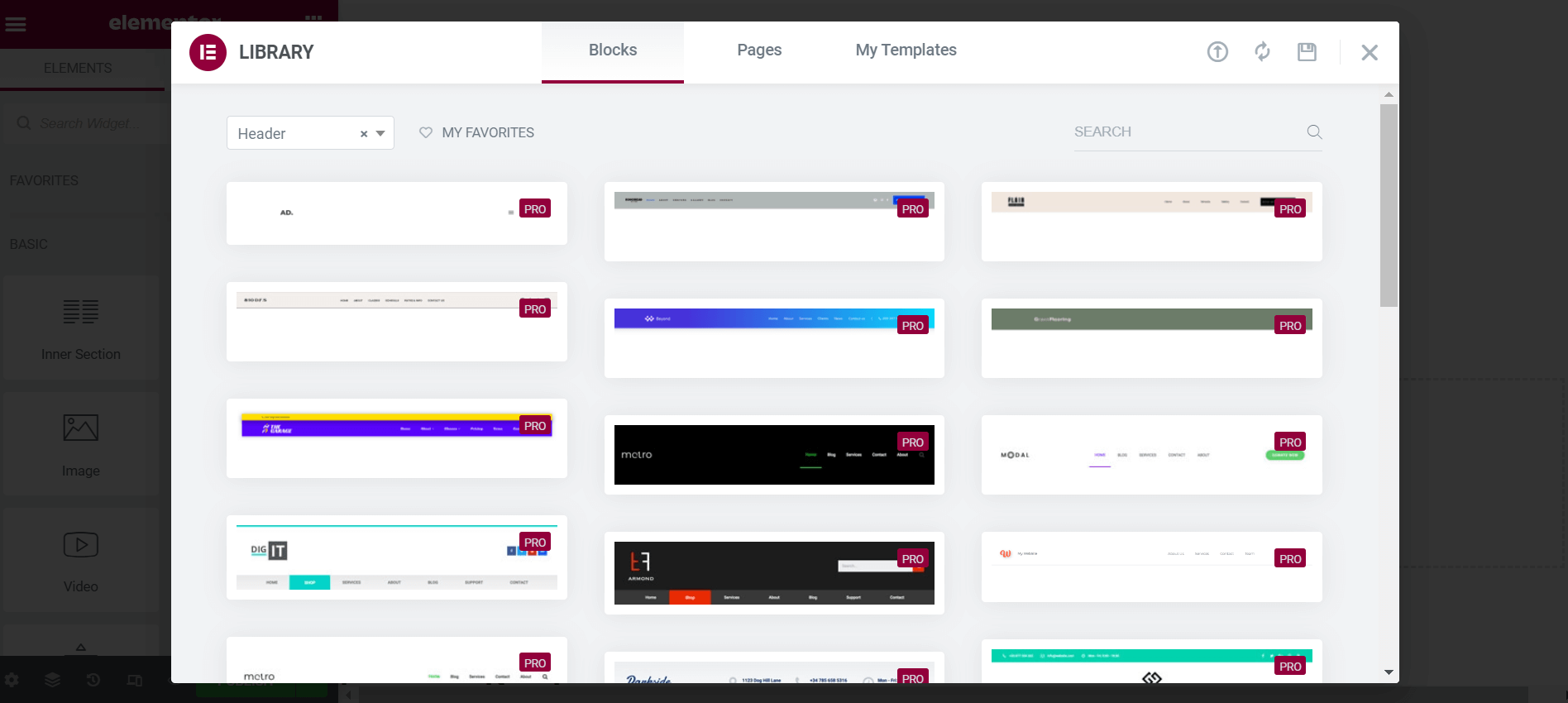
1. Creați un antet atrăgător
Veți obține o colecție mare de șabloane de antet în biblioteca Elementor. Le puteți importa pe site-ul dvs. cu un singur clic și le puteți personaliza ulterior. Consultați ghidul detaliat despre cum să proiectați un antet personalizat în doar câteva minute.

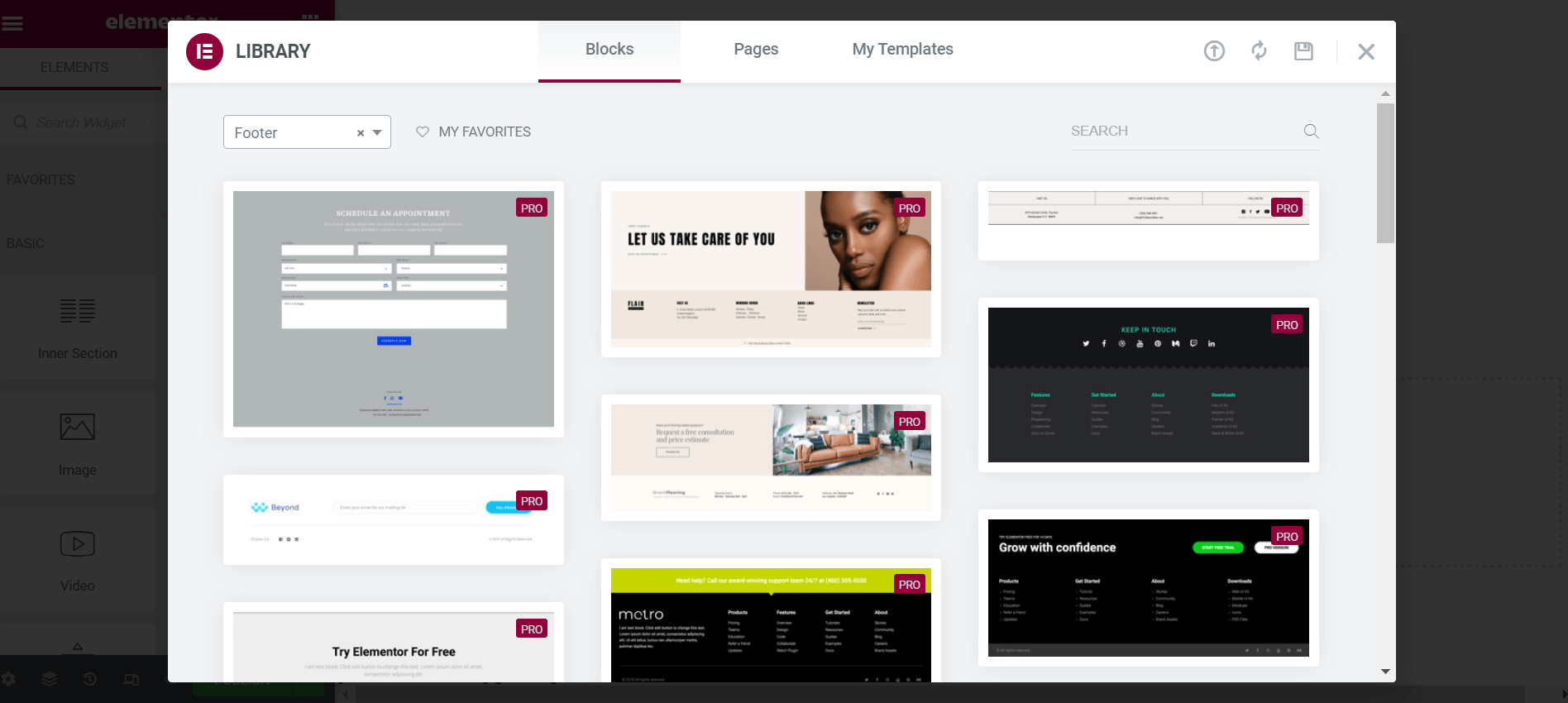
2. Creați un subsol personalizat
Similar cu antetul, veți obține o colecție largă de șabloane de subsol în biblioteca Elmentor. Le puteți importa pe site-ul dvs. web sau puteți crea unul nou de la zero. Aflați cum să creați un subsol personalizat.

3. Design Business Web Page
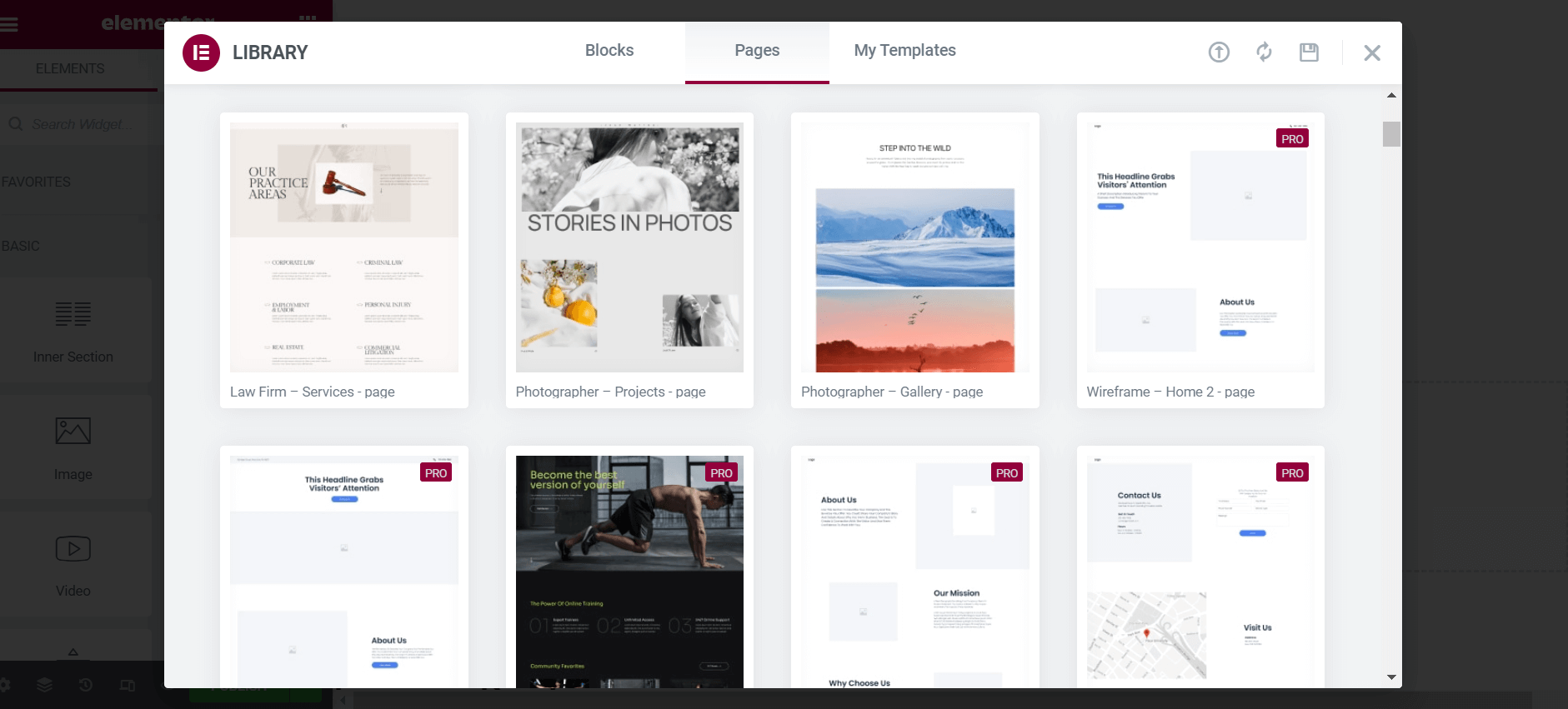
Elementor are multe pagini gata făcute prin care vă puteți pregăti site-ul de afaceri sau de comerț electronic în doar câteva clicuri. Indiferent dacă este vorba de comerț electronic, restaurant sau afacere de călătorie, nu va dura mult timp să vă pregătiți paginile de destinație cu Elementor. Verificați pentru a proiecta un site web de comerț electronic.

4. Creați un apel la acțiune
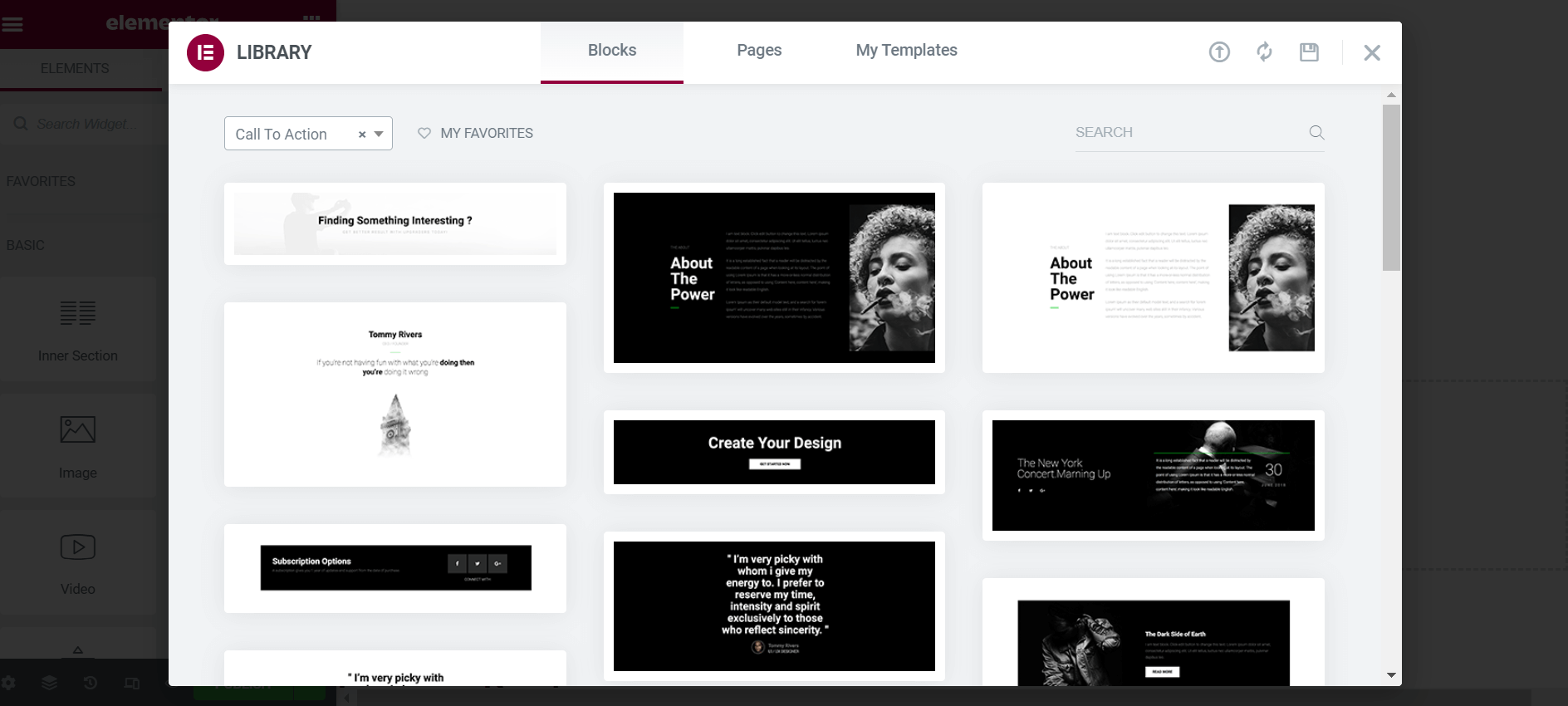
Element are un widget de îndemn. Vă poate ajuta să captați atenția vizitatorilor dvs. web și să-i impulsionați să întreprindă acțiunile dorite. Din nou, veți găsi multe șabloane CTA gata în Elementor. Atingeți widgetul pentru îndemn Elementor.

Elementor Pro are aproape tot ce aveți nevoie pentru a vă decora site-ul web cu designul așteptat. Doar explorați pluginul și blogurile deja publicate pe site-ul nostru HappyAddons. Ne puteți anunța prin secțiunea de comentarii dacă aveți întrebări.
Unde să găsiți temele oficiale pentru copii ale temelor populare WordPress

Dacă nu doriți să vă luați bătaia de cap de a crea o temă copil, le puteți descărca direct de pe site-urile oficiale ale temei respective. Astăzi, aproape toți dezvoltatorii populari de teme WordPress oferă opțiunea de a genera automat teme copii de pe site-urile lor web. Iată o scurtă listă a acestora.
Salut Elementor
Hello Elementor este una dintre temele WordPress super-rapide pe care le veți găsi vreodată. Am furnizat deja linkul oficial către tema pentru copii Hello Elementor de mai sus. În cazul în care o ratați, o încorporăm din nou aici - descărcați tema copil a Hello Elementor.
Astra
Cu peste 1,5 milioane de utilizatori activi, Astra este o temă rapidă multifuncțională WordPress dezvoltată de Brainstorm Force. Este simplu, accesibil și vă permite să creați orice site web. Are integrare de markup și generator de pagini prietenoase cu SEO. Aici veți obține tema oficială pentru copii a Astrei.
GeneratePress
GreneratePress este o temă ușoară grozavă. Este ușor de personalizat, compatibil cu orice tip de generator de pagini și complet receptiv. Veți obține o mulțime de opțiuni de editare prin care vă puteți organiza site-ul pentru a sprijini orice tip de proiect. Aflați cum să obțineți tema oficială secundară a GeneratePress.
Neve
Neve este o temă WordPress curată, elegantă, super ușoară și multifuncțională. Veți găsi o gamă largă de opțiuni de personalizare disponibile în acesta. Neve are un generator de pagini eficient, o interfață ușor de utilizat și funcțiile de traducere gata. Iată cum puteți crea o temă online pentru copii pentru Neve.
Blocksy
Dacă sunteți în căutarea unui număr bun de caracteristici uimitoare într-o temă gratuită, trebuie să luați în considerare Blocksy în lista dvs. de verificare. Unele dintre caracteristicile sale gratuite de top sunt widget-ul de notificare privind cookie-urile, modulul de abonat la newsletter, modulul de postări în tendințe, tipul de postări personalizate, WooCommerce etc. Faceți clic pe acest link pentru a obține tema copil a Blocksy.
Kadence
Kadence este un adevărat concurent al Astra în ceea ce privește caracteristicile, widget-urile, suporturile și compatibilitatea. Are o soluție de design de ultimă oră, creatori de antet/subsol gratuit, integrare cu WooCommerce, un supliment de comutare de culoare și multe altele. Verificați aici pentru a obține tema copilului din Kadence.
Întrebări frecvente despre temele WordPress pentru copii

Această secțiune va răspunde la întrebările frecvente despre temele pentru copii WordPress găsite frecvent online.
Ar trebui să instalez o temă copil?
Nu aveți întotdeauna nevoie de o temă pentru copii. Acestea sunt necesare numai atunci când doriți să modificați CSS-ul personalizat al temei dvs.
Care este mai bine, tema copilului sau tema părintelui?
Fără o temă părinte, nu puteți crea o temă copil. Moștenește fiecare componentă a temei părinte. Trebuie să utilizați o temă copil dacă doriți să adăugați câteva funcții suplimentare sau să schimbați codurile CSS.
Care sunt cerințele minime pentru crearea unei teme pentru copii?
Pentru a crea o temă copil, trebuie să aveți cel puțin două fișiere: style.css și functions.php.
Cum pun în coada o temă copil în CSS?
Doar adăugați această linie în funcțiile temei copilului dvs. - acțiunea wp_enqueue_scripts și utilizați wp_enqueue_style(). Va pune în coadă tema copilului dvs. în CSS.
Cum editez o temă copil WordPress?
Urmați pașii de mai jos pentru a obține acces la editarea temei dvs. copil WordPress.
Pasul 01: Creați un folder cu temă copil în cPanel, copiend tema părinte.
Pasul 02: Adăugați style.css și functions.php în folder.
Pasul 03: Folosiți funcțiile.php pentru a pune în coada foile de stil.
Asta e. Acum puteți edita fișierele style.css și functions.php după cum doriți.
Sunteți gata să vă creați tema pentru copii WordPress?
A avea o temă copil vă poate asigura securitatea web în multe feluri. Una dintre ele este că site-ul dvs. nu se va prăbuși chiar dacă faceți greșeli în timp ce editați coduri CSS. Dacă aveți un site web de comerț electronic sau de afaceri popular, timpul de nefuncționare vă poate aduce mii de dolari.
De exemplu, Amazon pierde peste 60.000 USD în doar un minut de nefuncționare. Majoritatea dezvoltatorilor au experiența de a bloca site-urile lor web în timp ce fac unele modificări CSS în temele lor părinte.
Dar dacă ai o temă copil, indiferent câte greșeli ai face, temele tale părinte vor fi complet securizate.
Sper că ați găsit acest articol util. Cu toate acestea, dacă întâmpinați orice fel de probleme în timp ce urmați pașii explicați mai sus, comentați mai jos. Vă vom răspunde la întrebarea dvs. în scurt timp.
Multumesc pentru lectura! Toate cele bune.
