Cum să creezi o temă pentru copii WordPress
Publicat: 2022-06-17Probabil, ați văzut oameni care sugerează să utilizați o temă copil WordPress atunci când începeți să căutați să faceți modificări temei site-ului dvs. WordPress, dar ce este o temă copil și cât de importante sunt temele copil pe site-ul dvs.?
Vă vom oferi câteva explicații și un tutorial pas cu pas despre instalarea unei teme pentru copii și ne așteptăm să vă ajute să vă decideți să utilizați una.
Ce este o temă pentru copii WordPress și care este beneficiul de a avea una
O temă copil WordPress este un copil al unei teme părinte existente, care oferă șansa de a face modificări în siguranță la tema părinte fără a edita tema părinte în sine.
O temă copil necesită instalarea și o temă părinte, așa că o temă copil nu poate fi o temă independentă. O temă copil moștenește majoritatea/toate setările de design trăgându-le din tema părinte, într-o situație în care faceți o modificare a temei copil, această modificare va suprascrie setările din tema părinte.
S-ar putea să vă întrebați, de ce nu treceți direct la tema părinte?
Trebuie să vă mențineți tema actualizată dacă doriți să vă păstrați site-ul WordPress în siguranță și să performați mai bine. Dacă vă personalizați site-ul prin editarea directă a temei, înseamnă că de fiecare dată când apare și este aplicată o actualizare, veți suprascrie toate modificările și aceasta este o experiență destul de îngrozitoare, nu?
În afară de aceasta, nu trebuie să vă faceți griji cu privire la actualizarea temei, dacă aveți o temă pentru copii, aceasta înseamnă și:
- Puteți face toate modificările temei copilului fără să vă faceți griji că vă pierdeți munca
- Este mai ușor să urmăriți toate modificările și să le modificați după cum este necesar în tema copilului
- Puteți reveni cu ușurință oricând la designul temei părinte dezactivând tema copil
Cum să creezi o temă pentru copii WordPress
Acum, să intrăm în partea mai practică a acestui tutorial. Vă vom arăta cum să creați o temă copil WordPress cu două metode:
- Folosind un plugin
- Folosind metoda manuală.
Crearea unei teme pentru copii WordPress folosind plugin-ul
Vă recomandăm să faceți o copie de rezervă completă a site-ului dvs. înainte de a continua. Sau, în mod ideal, configurați totul pe un site de organizare.
În acest tutorial, alegem pluginul Child Theme Generator pentru a crea tema copil. Are o instalare activă de peste 300.000, ceea ce o face cea mai populară opțiune pentru crearea și personalizarea unei teme pentru copii.

Să începem prin a instala și activa pluginul de pe WordPress.org. Apoi, din tabloul de bord WordPress, accesați meniul Instrument → Tema copil pentru a crea tema copil.
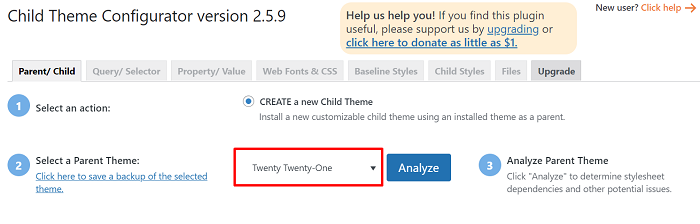
Selectați tema pentru care doriți să creați tema copilului dvs. în setarea Selectați o temă părinte , apoi faceți clic pe butonul Analizați .

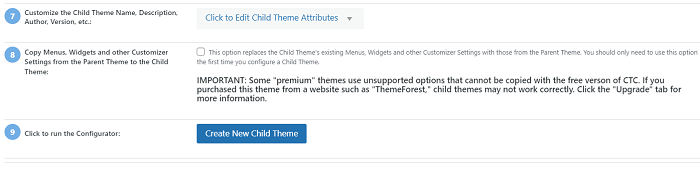
Odată ce pluginul a analizat tema dvs., câteva opțiuni suplimentare pentru a configura tema copilului dvs. vor apărea sub rezultatul analizat. Fiecare opțiune suplimentară are o scurtă explicație a ceea ce face. Cu toate acestea, îl puteți lăsa ca implicit dacă nu sunteți sigur de opțiuni.
După ce ați terminat de făcut alegerea dvs., faceți clic pe butonul Creare temă copil nouă pentru a crea o temă copil nouă.


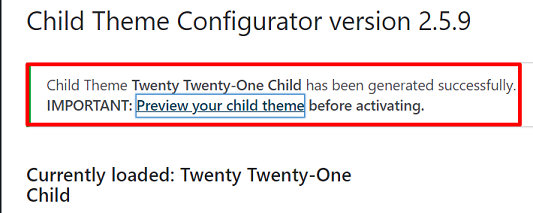
Apoi, după ce ați primit notificarea despre crearea de succes a temei pentru copii, mai trebuie să activăm tema pentru copii. Accesați Aspect → Teme pentru a aplica tema copilului.
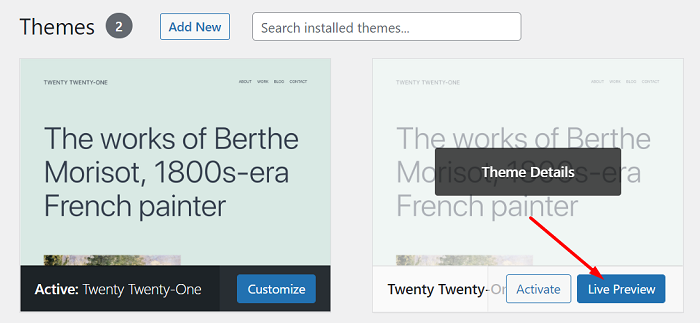
Înainte de a-l activa, să ne uităm la Previzualizarea live a site-ului dvs. cu tema copilului pentru a ne asigura că funcționează.

După ce sunteți gata, faceți clic pe butonul Activare pentru a activa tema copil.
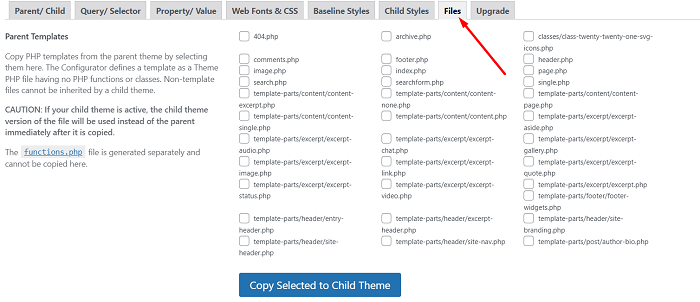
Puteți folosi instrumentul inclus în pluginul Child Theme Configurator pentru a vă ajuta să vă gestionați tema copilului, cum ar fi vizualizarea tuturor fișierelor asociate atât în tema copilului, cât și în tema părinte și copierea fișierelor din tema părinte în tema copil, mergând la fila Fișiere a setărilor pluginului pentru a înlocui setările șabloanelor părinte.

Crearea manuală a unei teme pentru copii WordPress
Vom presupune că știți puțin despre PHP și CSS pentru această secțiune sau puteți utiliza metoda pluginului din secțiunea anterioară dacă nu vă simțiți confortabil cu instrucțiunile de aici.
Pentru a crea manual o temă copil, trebuie să aveți cel puțin aceste două fișiere:
- style.css ~ Foaia de stil principală a temei copil
- functions.php ~ Acest fișier se va asigura că tema copil moștenește stilul temei părinte prin plasarea în coadă a foii de stil din tema părinte.
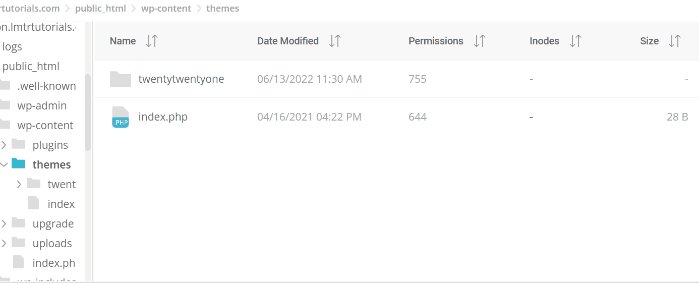
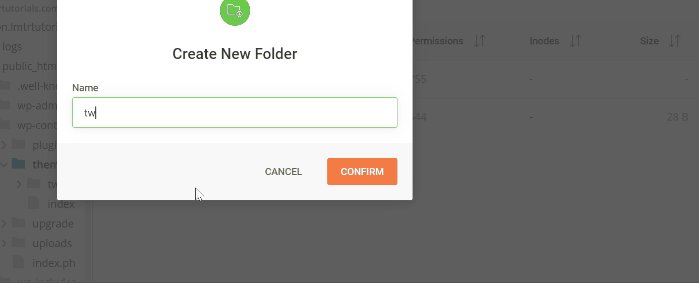
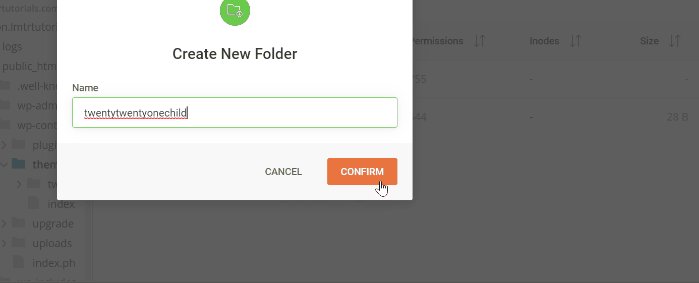
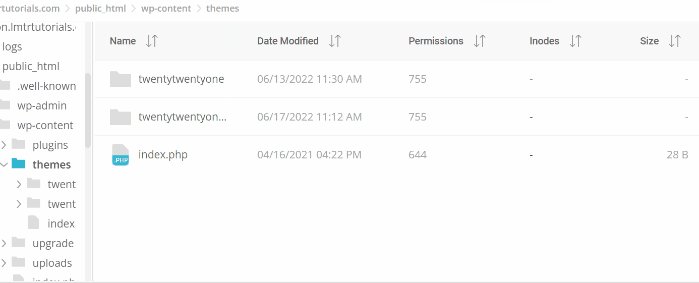
Să începem prin a crea folderul pentru tema copilului tău. Deschideți managerul de fișiere pe serviciul dvs. de găzduire web. Accesați directorul de instalare WordPress și deschideți folderul / wp-content/themes/ .

Puteți numi folderul orice doriți, cu toate acestea, puteți numi folderul cu tema copil cu numele folderului cu tema părinte adăugând „copil” la sfârșit pentru a vă ajuta să-l amintiți.

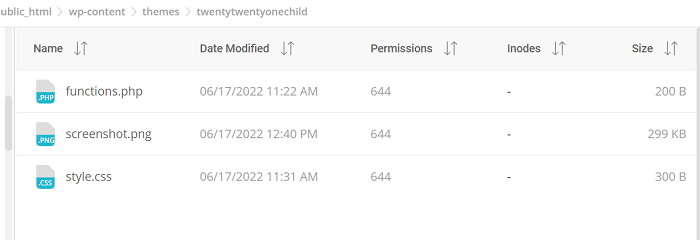
Continuați prin deschiderea folderului și crearea primului fișier, fișierul style.css . Deschideți fișierul apoi adăugați următorul cod:
Numele temei: Tema Douăzeci și douăzeci și unu de copii URI temei: https://www.wppagebuilders.com/ Descriere: Twenty Twenty-One tema copil Autor: WPPagebuilders URI autor: https://www.wppagebuilders.com Șablon: douăzeci și douăzeci și unu Versiune: 1.0.0 Domeniul text: douăzeci și douăzeci de copii
Codul de mai sus conține informații despre tema copil, nu ezitați să schimbați totul după două puncte, cu excepția liniei șablon cu informațiile dvs. reale. Linia Șablon trebuie să aibă aceeași linie cu numele folderului cu tema părinte, deoarece tema copilului nu va funcționa fără aceasta.
Acum, să creăm al doilea fișier, fișierul functions.php . Continuați prin deschiderea fișierului și adăugați următoarele coduri:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles');
funcția enqueue_parent_styles() {
wp_enqueue_style( 'stil-parent', get_template_directory_uri().'/style.css');
}
?>Odată ce ați creat ambele fișiere, puteți adăuga și o imagine în folderul cu tema copil pentru a-i oferi o miniatură pentru a vă ajuta să recunoașteți tema copil atunci când o căutați. Ar trebui să denumiți imaginea cu „ captură de ecran” ca nume pentru ca miniatura să apară în selecția temei.

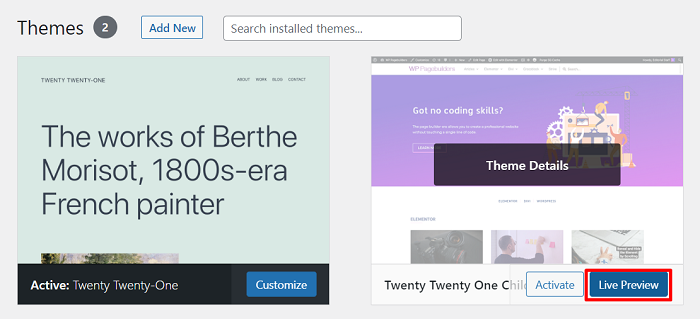
Următorul pas este activarea temei copil nou creată. Activarea este la fel ca pe orice altă temă WordPress, accesând Aspect → Teme din tabloul de bord WordPress. Poate doriți să vă uitați mai întâi la Previzualizarea live înainte de a o activa.

Mai multe despre WordPress Child Theme
O temă Google rapidă pentru o temă copil a temei dvs. vă poate lăsa creativitatea să curgă. De exemplu, teme precum Divi au o piață pentru teme pentru copii pe site-ul lor, iar Astra are un instrument pentru a genera teme pentru copii.
Instalarea unei teme WordPress prefabricate pentru copii
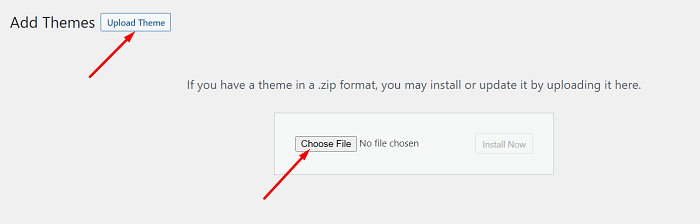
Pentru a instala o temă copil prestabilită, este la fel ca orice temă WordPress și asta mergând la Aspect → Teme → Adăugați nou și apoi faceți clic pe Încărcare temă pentru a încărca tema copil.

Notă : Creatorul temelor pentru copii vă poate oferi mai multe instrucțiuni despre cum să le instalați pentru a obține același stil și aspect ca previzualizarea temei.
Personalizarea temei copilului
Poate doriți să vă personalizați tema copilului (de fapt, utilizați tema copilului pentru a o înlocui pe părinte), la fel cum personalizați o temă obișnuită WordPress, există mai multe metode pentru aceasta, iată câteva dintre metode:
- Prin utilizarea personalizatorului WordPress în ecranul dvs. de administrare WordPress
- Utilizând generatorul de teme din generatorul de pagini la alegere
- Prin adăugarea unui cod CSS personalizat la stilul.css al temei copilului
- Suprascrieți șablonul temei părinte prin copierea fișierului șablon și apoi editându-l pe tema secundară
Pentru ultimele două metode, va trebui să aveți cunoștințe despre CSS, HTML și PHP.
Cu toate acestea, dacă doriți doar să puneți niște fragmente de cod pentru a adăuga anumite funcții de pe internet pe site-ul dvs. WordPress, să luăm ca exemplu codul generat de câmpuri personalizate Metabox, atunci le puteți pune în fișierul functions.php al temei copil oricând, fără să vă faceți griji. despre ruperea sau actualizarea temei părinte.
Eliminarea unei teme pentru copii WordPress
Pentru a nu mai folosi tema copilului, o puteți dezactiva la fel ca pe orice altă temă WordPress, care este, activând o altă temă în Aspect → Teme . Fie o temă WordPress nou-nouță, fie reveniți la tema părinte, doar o reamintire, dacă reveniți la designul implicit al temei părinte, toate modificările de la tema copil vor dispărea până când o activați din nou.
