Cum să creezi un slider pentru galerie WordPress pentru site-ul tău
Publicat: 2020-03-25Dacă vrei să știi cum să adaugi un slider pentru galerie WordPress pe site-ul tău web sau pe blog, ai ajuns la locul potrivit. În acest ghid, vom demonstra cum să creați rapid un glisor care afișează imagini din Biblioteca dvs. media WordPress și apoi introduceți glisorul în postările și paginile dvs. de blog. Vom continua apoi să explorăm un plugin mai puternic și mai creativ pentru a adăuga slide-uri de galerie WordPress și mai bune pe site-ul dvs., totul fără a fi nevoie să investiți un ban.
Dar înainte de a începe, să definim rapid ce este un slider de galerie WordPress.
Ce este un slider pentru galerie WordPress?
De obicei, un slider de galerie WordPress vă va permite să afișați mai multe imagini într-un format de prezentare. În loc să inserați doar fotografii sau alte imagini într-o postare de blog sau într-o pagină, puteți crea un glisor, îl puteți adăuga la conținutul dvs. și apoi lăsați vizitatorii să facă clic sau să treacă prin diapozitive.

Acest lucru nu numai că economisește spațiu pe pagina dvs., dar face și foarte convenabil pentru vizitatori să vă vadă conținutul. De asemenea, vă este ușor să vă organizați imaginile și alte conținuturi în modul dorit. Crearea de colecții de fotografii sau o secvență de diapozitive care ghidează vizitatorii printr-o prezentare sau o poveste este o modalitate excelentă de a utiliza un slider de galerie WordPress.

Acum că am acoperit ce este un slider de galerie WordPress, ne vom uita la ce tip de prezentare poate crea un plugin gratuit utilizat pe scară largă. Apoi vom împărtăși un instrument mai puternic, dar la fel de gratuit, pentru a adăuga glisoare și mai elegante și mai avansate pentru galeria de imagini pe site-ul dvs. WordPress.
Cum să creezi un slider de bază pentru galerie WordPress
Deși în mod implicit WordPress nu are o funcție de glisare, pluginul Jetpack - cu modulul său de glisare - este inclus în mod regulat cu noile instalări WordPress. Prin urmare, utilizarea Jetpack este adesea modalitatea standard de a crea un glisor pentru galerie de imagini pentru mulți proprietari de site-uri WordPress.
Vom vedea în acest ghid că există și alte opțiuni gratuite mai puternice disponibile.
Folosind Slider-ul Jetpack WordPress Gallery
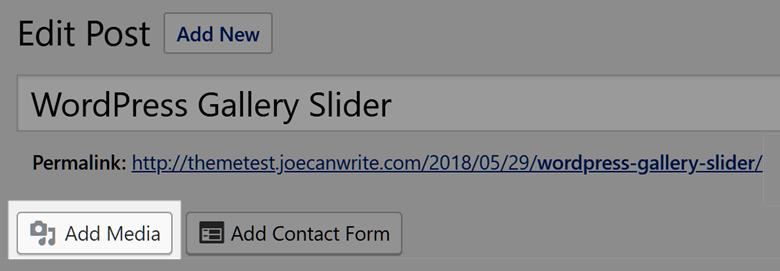
Pentru a crea un slider de galerie WordPress cu Jetpack, verificați mai întâi dacă pluginul Jetpack este instalat și activ pe site-ul dvs., conectându-vă la Tabloul de bord al site-ului dvs. și vizitând pagina Pluginuri. Dacă Jetpack nu este pe lista de pluginuri instalate, puteți găsi instrucțiuni despre cum să adăugați acest instrument pe site-ul dvs. aici. Cu Jetpack care rulează pe site-ul dvs., creați o nouă postare sau pagină WordPress și faceți clic pe butonul Adăugați conținut media din bara de instrumente a editorului.

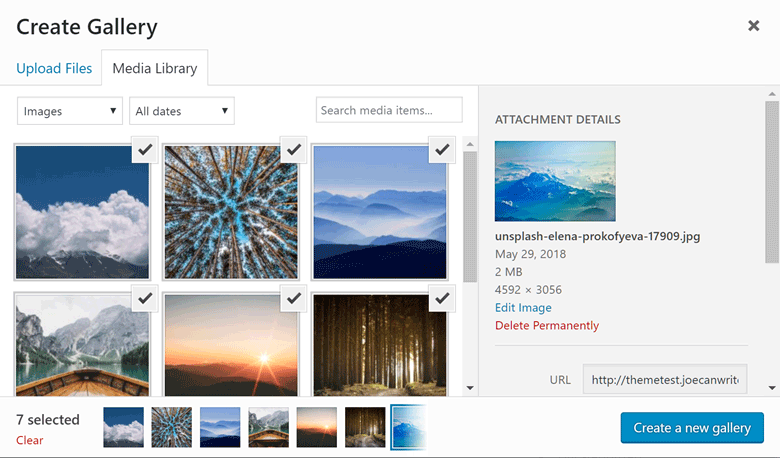
Puteți încărca apoi imaginile pe care doriți să le utilizați în glisorul galeriei WordPress. Alternativ, puteți selecta imagini care sunt deja în Biblioteca dvs. media pentru a le utiliza în glisorul galeriei. După ce ați selectat imaginile pentru glisor, faceți clic pe butonul Creați o nouă galerie.

Din ecranul Editare galerie care este afișat în continuare, puteți alege Slideshow din meniul derulant Tip. După ce ați examinat celelalte setări, puteți face clic pe butonul Inserare galerie.
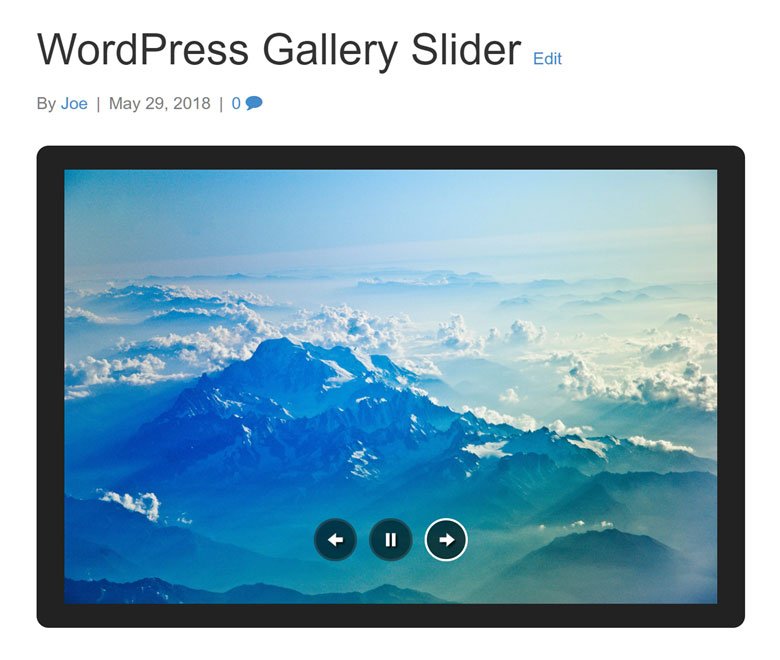
Glisorul de imagine ar trebui acum să fie adăugat la postarea sau pagina dvs. Pentru a testa prezentarea de diapozitive a galeriei WordPress, faceți clic pe butonul Previzualizare din colțul din dreapta sus al paginii.

Acum, după doar câțiva pași, ar trebui să aveți o prezentare de diapozitive de bază care afișează imaginile selectate din galeria dvs. WordPress într-o postare sau pagină de pe site-ul sau blogul dvs.
Cu toate acestea, în timp ce glisorul Jetpack ar trebui să fie suficient pentru a crea slideshow-uri de bază ale galeriei WordPress, dacă doriți să creați glisoare cu adevărat atrăgătoare și care captează atenția, va trebui să alegeți un plugin de glisare special creat. Din fericire, există o opțiune gratuită care este plină de funcții, fiind în același timp foarte ușor de utilizat.
Actualizați glisoarele dvs. de galerie WordPress cu Smart Slider 3
Da, după cum probabil ați ghicit, pluginul WordPress recomandat pentru a debloca întregul potențial a ceea ce pot oferi prezentările de diapozitive este pluginul nostru Smart Slider 3 . Deși există o versiune plătită a Smart Slider 3 disponibilă, versiunea gratuită a acestui plugin este mult mai puternică decât modulul de glisare Jetpack și multe alte pluginuri de glisare WordPress.

Pentru a vă oferi o idee mai bună despre ceea ce poate face Smart Slider 3, precum și despre cât de ușor este de utilizat, iată un ghid rapid pentru crearea unui slider de galerie WordPress cu acest plugin gratuit pentru slider .
Crearea unui slider pentru galerie WordPress cu Smart Slider 3
Deoarece versiunea gratuită a Smart Slider 3 este disponibilă din directorul oficial de pluginuri WordPress, aceasta poate fi instalată din tabloul de bord al site-ului dvs. WordPress în doar câteva clicuri.

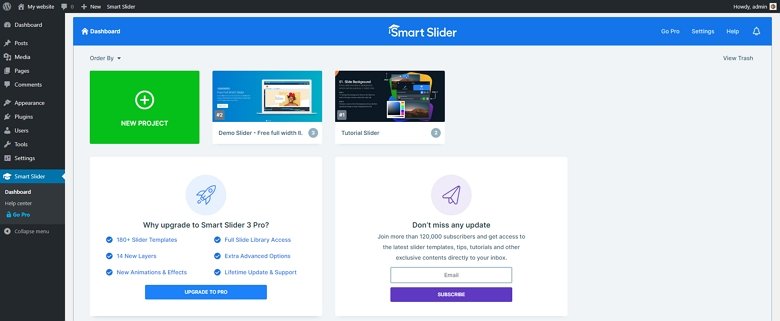
Acum, cu acest plugin gratuit activ pe site-ul dvs., puteți începe să adăugați slidere de galerie WordPress mult mai creative și mai elegante pe site-ul dvs. Pentru a începe, pur și simplu navigați la secțiunea Smart Slider a tabloului de bord WordPress făcând clic pe linkul corespunzător meniului din bara laterală.

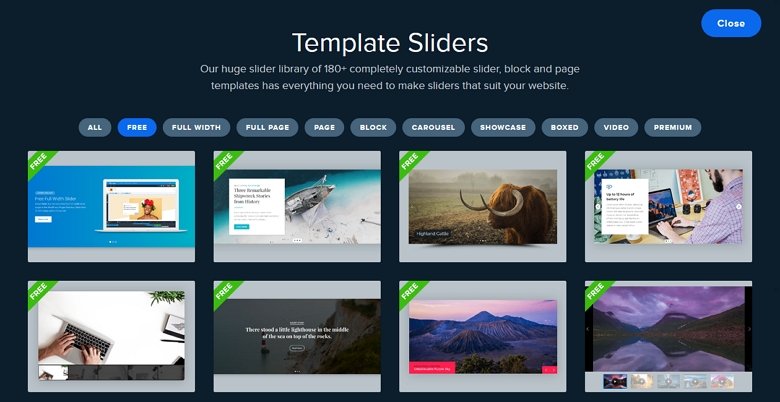
Din tabloul de bord Smart Slider, puteți vizualiza un tutorial care vă va ajuta să începeți , precum și să consultați glisorul demonstrativ. Chiar și cei care folosesc versiunea gratuită a Smart Slider 3 au acces la câteva șabloane elegante de prezentare de diapozitive care pot fi adaptate cu ușurință pentru o serie de proiecte.

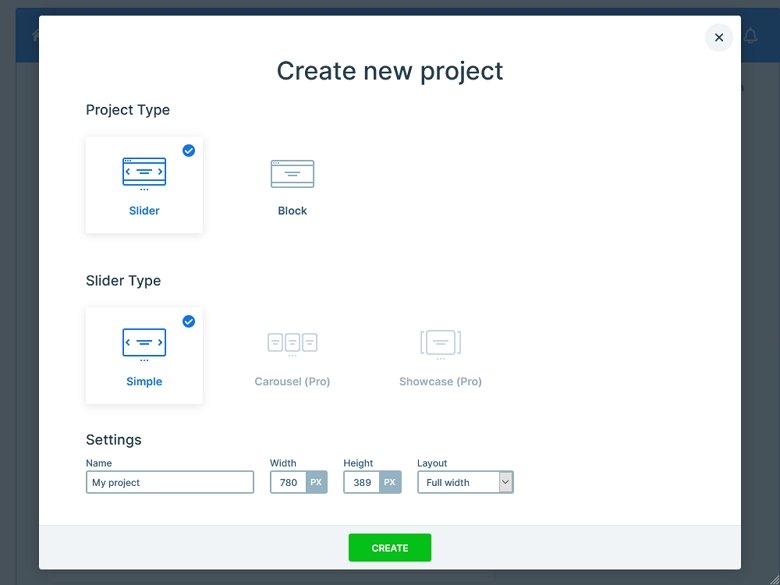
Dar dacă doriți să vă creați propriul slider de galerie WordPress de la zero cu acest plugin, faceți clic pe pictograma New Slider pentru a face primul pas. Puteți apoi să introduceți numele glisorului din acest ecran, precum și să alegeți tipul de prezentare pe care doriți să o construiți.

Smart Slider 3 poate fi folosit în mai multe moduri, dar una dintre cele mai simple moduri de a începe este să trageți și să plasați imaginile pe tabloul de bord. Apoi puteți previzualiza sau publica glisorul pentru a fi utilizat pe site-ul dvs. WordPress. Asta e.
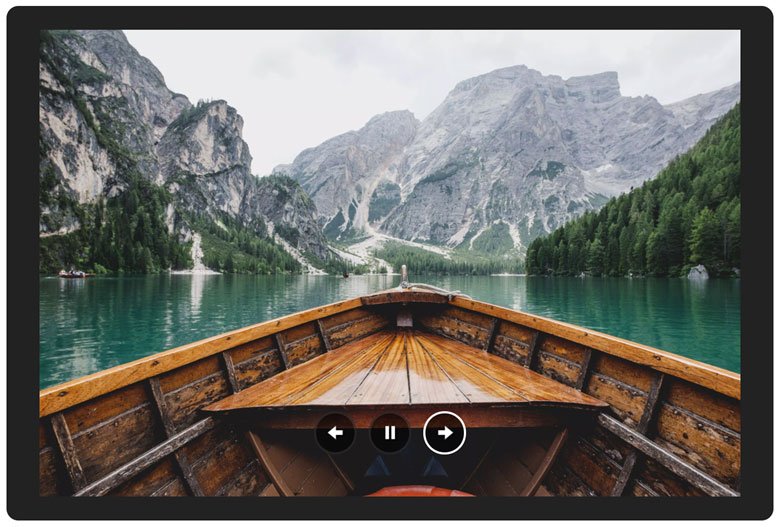
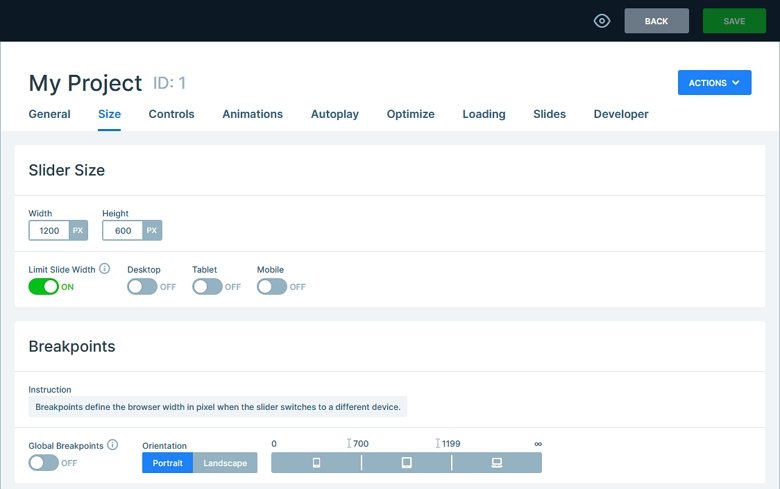
Cu toate acestea, derularea în jos a paginii dezvăluie controalele Smart Slider. Din panoul de control, puteți alege cu ușurință stilul butoanelor de redare, puteți activa sau dezactiva miniaturile imaginilor și puteți configura setările opționale de animație.

Indiferent dacă doriți pur și simplu să glisați și să plasați imagini în zona glisorului și să utilizați setările implicite sau să creați o prezentare de diapozitive personalizată, Smart Slider 3 o face foarte simplă.
Spre deosebire de Jetpack, puteți edita diapozitivele individuale din prezentările dvs. Smart Slider 3, definind cât timp este afișat fiecare diapozitiv, puteți schimba imaginea miniatură a diapozitivei și chiar puteți adăuga straturi la diapozitive care conțin text și alt conținut, inclusiv imagini suplimentare. Adăugarea de butoane pe care se poate face clic la glisorul galeriei WordPress este simplă și cu Smart Slider 3.
